Исправьте медленный сайт WordPress: руководство по оптимизации внешнего интерфейса!
Опубликовано: 2024-03-04Никому не нравится медленный сайт, поскольку это не только расстраивает пользователей, но и приводит к значительным потерям. Речь идет не только о потере посетителей; это распространяется на снижение рейтинга Google и ощутимый удар по доходам. Чтобы подчеркнуть этот момент, рассмотрим результаты исследования Akamai:
Всего лишь 100-миллисекундная задержка загрузки веб-сайта может снизить коэффициент конверсии на 7 процентов.
Эта поразительная статистика подчеркивает критическую связь между скоростью сайта и его финансовым успехом. Обеспечение высокой производительности сайта — это не только улучшение пользовательского опыта, но и решающий фактор в поддержании и увеличении доходов.
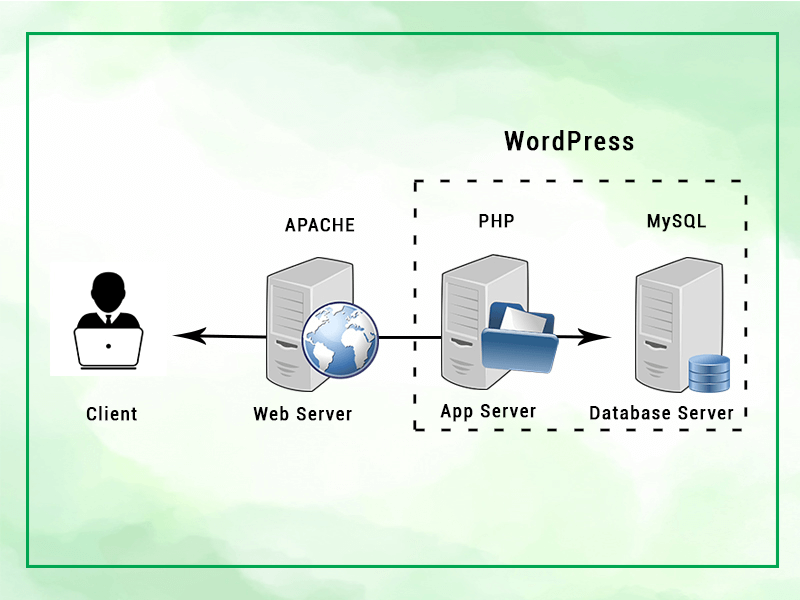
Чтобы решить эту проблему, предлагается руководство для начинающих, которое поможет улучшить медленный сайт, специально созданное для владельцев веб-сайтов WordPress, желающих углубиться в область оптимизации внешнего интерфейса. Чтобы отправиться в это путешествие, важно начать с фундаментального понимания того, что представляет собой обычная установка WordPress.

Моя философия оптимизации, как в профессиональной работе, так и в личной жизни, вращается вокруг двух ключевых принципов: сокращение и повторное использование . В контексте WordPress «сокращение» относится к набору стратегий, направленных на минимизацию использования ресурсов. Это включает в себя оптимизацию для файлов меньшего размера, уменьшение количества запросов к файлам и обеспечение более эффективного выполнения кода. Эти действия не только повышают производительность сайта WordPress, но также делают его более простым и удобным для пользователя.
С другой стороны, «повторное использование» в этом контексте означает использование кэширования на различных уровнях нашей установки. Это означает разумное хранение и повторное использование данных и ресурсов вместо их многократного создания или запроса. Кэширование может происходить на разных уровнях, включая кэширование браузера, кэширование на стороне сервера и кэширование через сети доставки контента. Реализуя эти стратегии, мы можем значительно улучшить время загрузки и снизить нагрузку на сервер, делая веб-сайт более устойчивым и отзывчивым.
Итак, давайте начнем с оптимизации сайта. Для этой статьи, а не теории, мы также создали сайт на одноядерном VPS от Linode с 2 ГБ ОЗУ, где мы также сможем изучить передовые методы позже. Это стандартная установка WordPress с темой Shopay, поэтому она также имеет несколько дополнительных плагинов, которые можно изучить, а также представляет собой немного тяжелый веб-сайт WooCommerce. Мы также импортировали демо-версию и установили следующие часто встречающиеся плагины. Вот как она выглядит после импорта демо-версии:
Мы будем использовать WP Rocket для оптимизации, поскольку он имеет лучший баланс между опциями и функциональностью.
Шаг 1. Создайте базовый уровень
Прежде чем приступить к любому проекту оптимизации, нам необходимо определить, где мы находимся и какие инструменты мы будем использовать для этого. Вот некоторые распространенные веб-сайты и инструменты, с которых мы рекомендуем начать, и которые помогут нам оценить наши изменения:

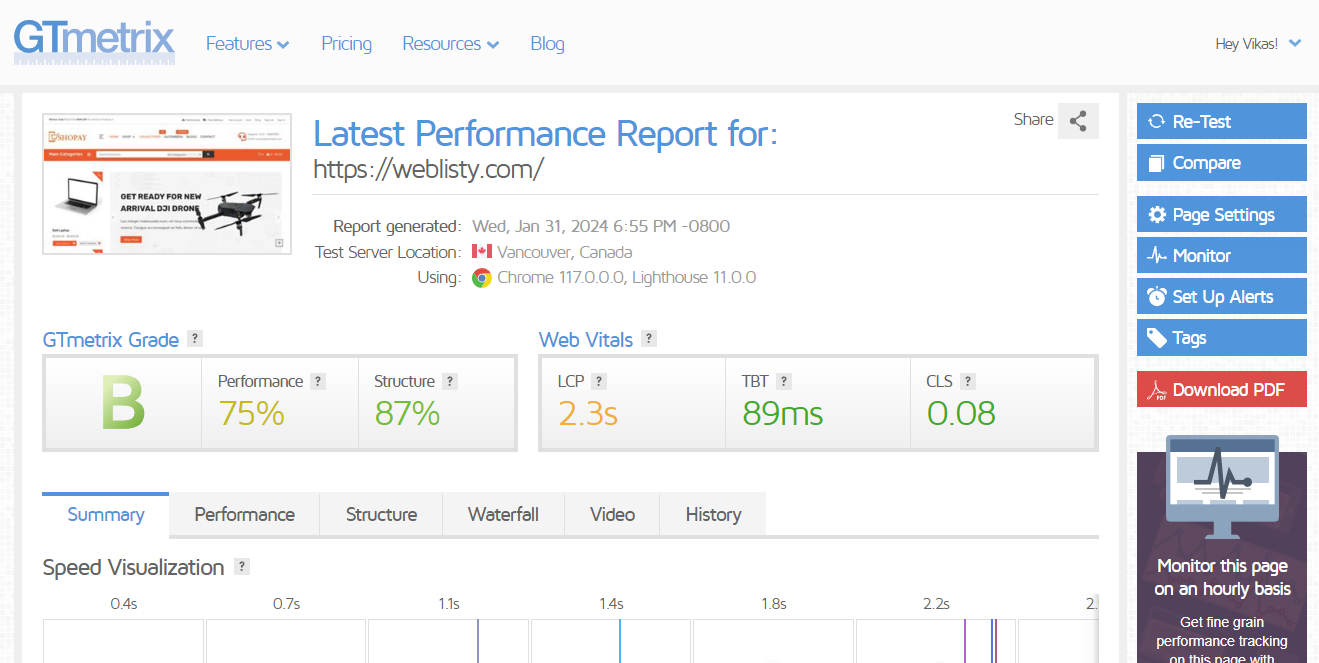
- GTMetrix : это онлайн-инструмент, который анализирует производительность веб-сайта. Он предоставляет отчеты о времени загрузки страницы, размере страницы и других ключевых показателях производительности, используя Google Lighthouse и собственную систему оценок. GTmetrix оценивает веб-сайты по скорости и эффективности, предлагая идеи и рекомендации по оптимизации для улучшения пользовательского опыта и функциональности сайта.
- Монитор запросов — Именно WordPress — мощный инструмент для разработчиков и администраторов сайтов. Он предлагает подробный анализ запросов к базе данных, ошибок PHP, вызовов HTTP API и т. д. непосредственно в панели администратора WordPress. Этот плагин особенно полезен для диагностики проблем с производительностью, поскольку позволяет пользователям видеть, какие плагины, темы или настройки влияют на производительность сайта.

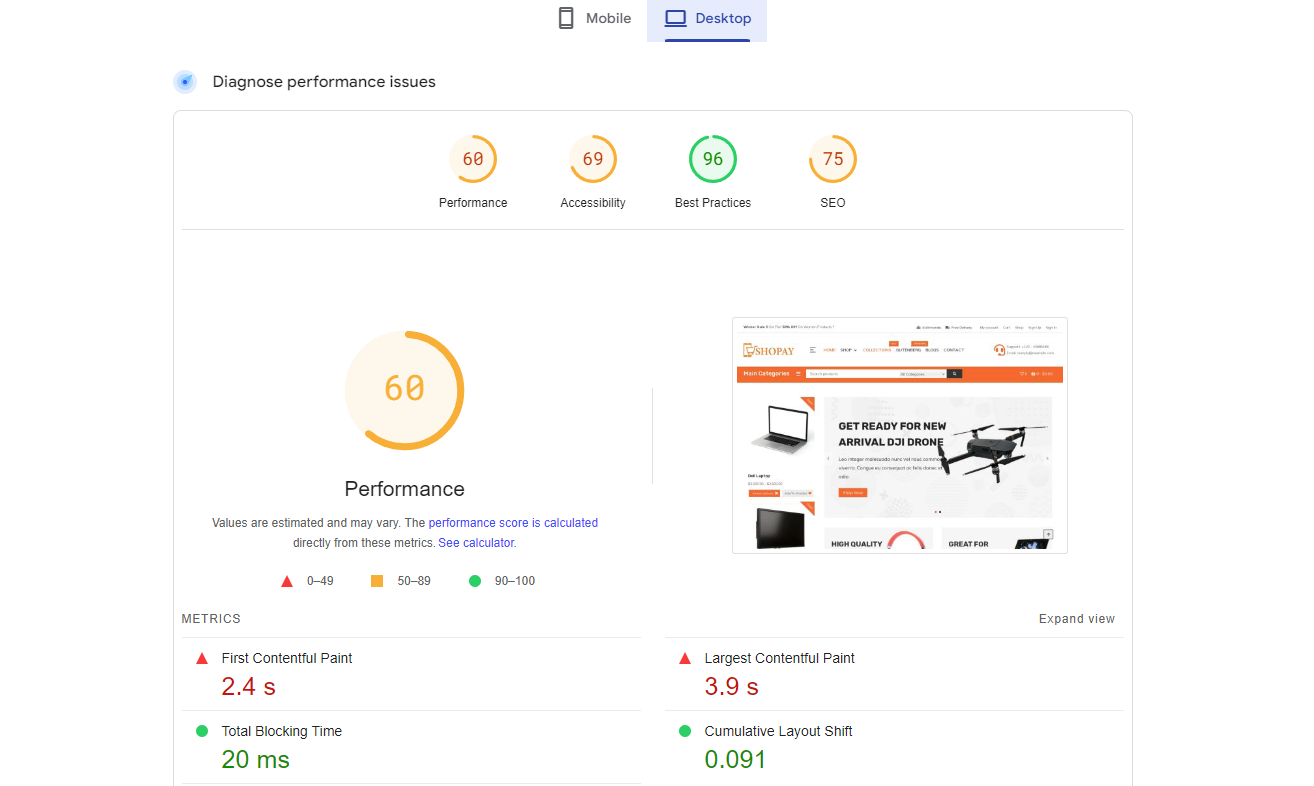
- PageSpeed Insight — это инструмент Google, который анализирует содержимое веб-страницы, а затем генерирует предложения по ускорению этой страницы. Он предоставляет как мобильную, так и настольную версии производительности страницы с оценкой от 0 до 100. Более высокие оценки указывают на более высокую производительность.
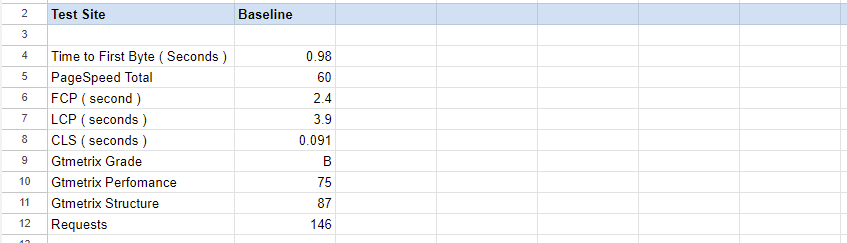
Вы можете создать таблицу Google и протестировать страницу, которую вы пытаетесь оптимизировать, с помощью этих инструментов, и поместить цифры в таблицу Excel, мы будем отслеживать ее после каждого изменения.
Для тестового сайта: неплохо, но можно сделать лучше.

Шаг 2. Проверьте свой хостинг
В большинстве случаев виноваты не пользовательские сайты, а хостинг, на котором они работают. В индустрии виртуального хостинга наблюдается перепродажа и размещение слишком большого количества сайтов на одном сервере. А иногда нагрузка вашего сайта может привести к исчерпанию выделенных ресурсов, если вы используете VPS/выделенный сервер. Не все эти инструменты будут работать, но они помогут вам понять, нужно ли вам перейти на лучший хост.

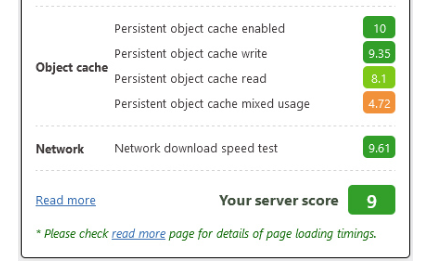
- Тестирование : для этого вы можете использовать плагин WordPress под названием wpbenchmark. Это позволит быстро протестировать различные части вашего хостинга, включая процессор, диск и базу данных. Иногда это может быстро помочь вам обнаружить узкие места. Сохранение цели 8+ должно быть в порядке.

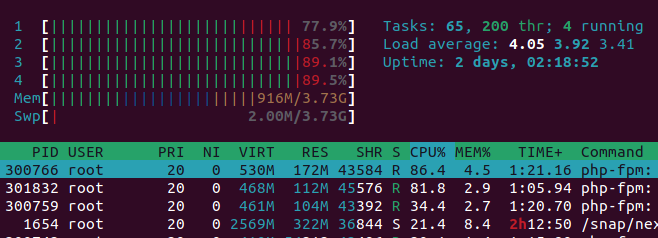
- Загрузка сервера : вам может потребоваться вход по SSH для доступа к командной строке, где вы можете запустить командную строку top или htop . Посмотрите, о какой нагрузке сообщает сервер и какие процессы используют сервер.
Если вы обнаружите, что ваш сервер перегружен или работает недостаточно эффективно, или вы заметили значительное воровство при использовании top. Затем вам следует связаться с вашим хостером, и если он не сможет справиться с нагрузкой, вы можете рассмотреть возможность его замены.
Для тестового сайта: сервер получил оценку 8+ с минимальной нагрузкой на сервер и 0,93 секунды в Query Monitor.
Шаг 3. Сократите количество запросов
Уменьшение количества HTTP-запросов имеет решающее значение для более быстрой загрузки веб-страницы, поскольку каждый запрос требует времени. Меньше запросов означает меньше соединений и передач данных между клиентом и сервером. Это приводит к более эффективному использованию пропускной способности и ресурсов сервера.
На этом этапе мы установим WP-Rocket, поскольку он имеет большинство функций, необходимых для следующих нескольких шагов.

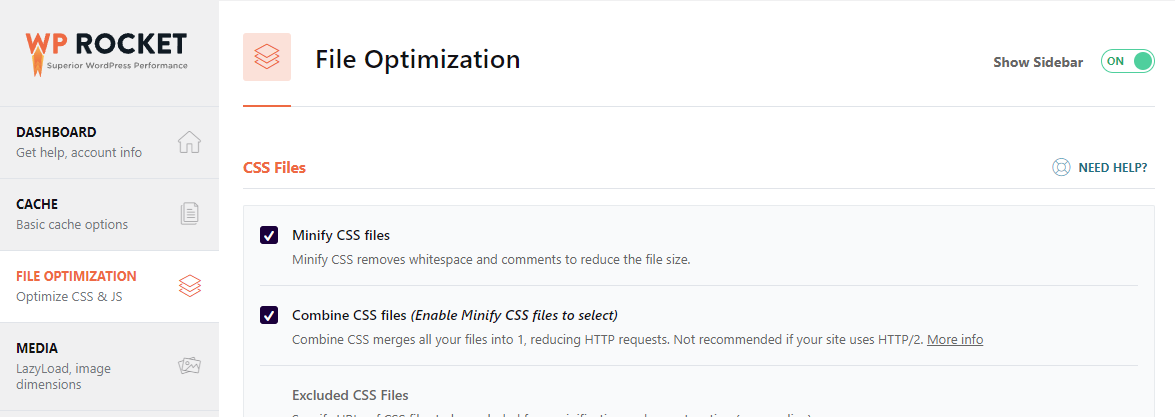
- Минификация : Минификация в оптимизации WordPress включает сжатие файлов CSS и JavaScript путем удаления ненужных символов, тем самым уменьшая их размер. На следующем этапе объедините эти файлы. Этот процесс значительно уменьшает количество HTTP-запросов и сокращает время загрузки страницы.

- Отложить и задержать выполнение JS : «Отложить» задерживает загрузку JavaScript до полной загрузки HTML, не позволяя JS блокировать рендеринг страницы. С другой стороны, «Задержка выполнения JS» загружает JavaScript только тогда, когда пользователь взаимодействует со страницей (например, щелкает мышью или прокручивает), сокращая начальное время загрузки и улучшая первое впечатление пользователя о скорости сайта. Эти методы также уменьшают количество запросов и начальную загрузку процессора.

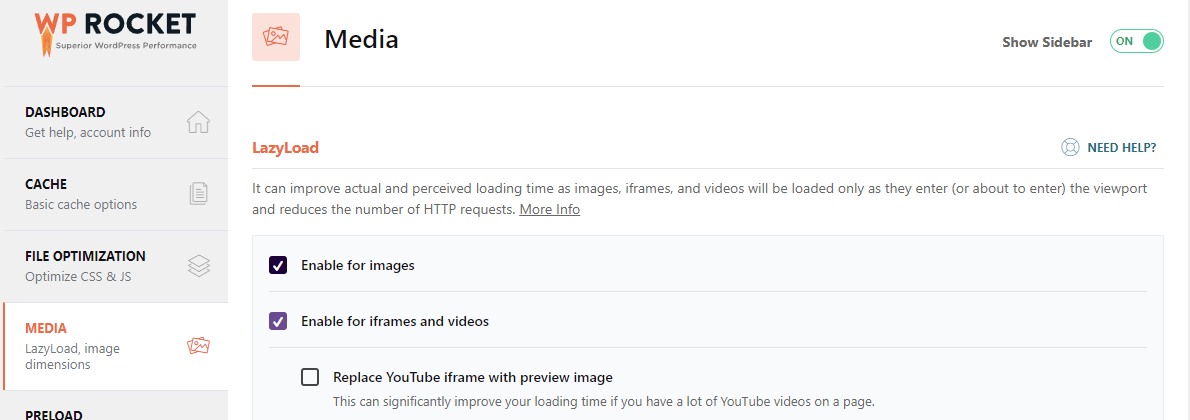
- Отложенная загрузка изображения . Вместо одновременной загрузки всех изображений на веб-странице отложенная загрузка откладывает загрузку изображений до тех пор, пока они не войдут в область просмотра пользователя. Это означает, что изображения загружаются только при необходимости, когда пользователь прокручивает страницу. Такой подход значительно сокращает время начальной загрузки, экономит пропускную способность как для пользователя, так и для сервера.
- Iframes и Embeds : Загрузка сторонних встраиваний также может добавить значительное количество запросов; они также могут загружаться отложенно или загружаться, когда кто-то нажимает на них.
Ради статьи мы на данный момент отключили кеширование страниц —
Шаг 4. Уменьшите размеры файлов
Уменьшение размера файлов является ключевой стратегией оптимизации веб-производительности. Это приводит к ускорению загрузки страниц, поскольку файлы меньшего размера требуют меньше времени для загрузки. Это не только повышает удобство работы пользователей, обеспечивая более быстрый доступ к контенту, но и экономит полосу пропускания как для пользователей, так и для серверов.
- Оптимизация изображений . Общие методы включают использование адаптивных изображений, использование формата WebP и оптимизацию размеров JPEG. Адаптивные изображения гарантируют, что правильный размер изображения отображается в зависимости от устройства пользователя, сокращая время загрузки и качество изображения. Формат WebP обеспечивает превосходные характеристики сжатия и качества по сравнению с традиционными форматами, такими как JPEG и PNG. Оптимизация размера JPEG с помощью алгоритмов сжатия уменьшает размер файла без значительной потери качества, обеспечивая более быструю загрузку и лучшее взаимодействие с пользователем.
- Сжатие JS и CSS : этот процесс минимизирует размер этих файлов, удаляя ненужные символы, такие как пробелы, разрывы строк и комментарии. В результате браузеру требуется меньше времени для загрузки и анализа этих файлов, что приводит к более быстрому рендерингу страниц.

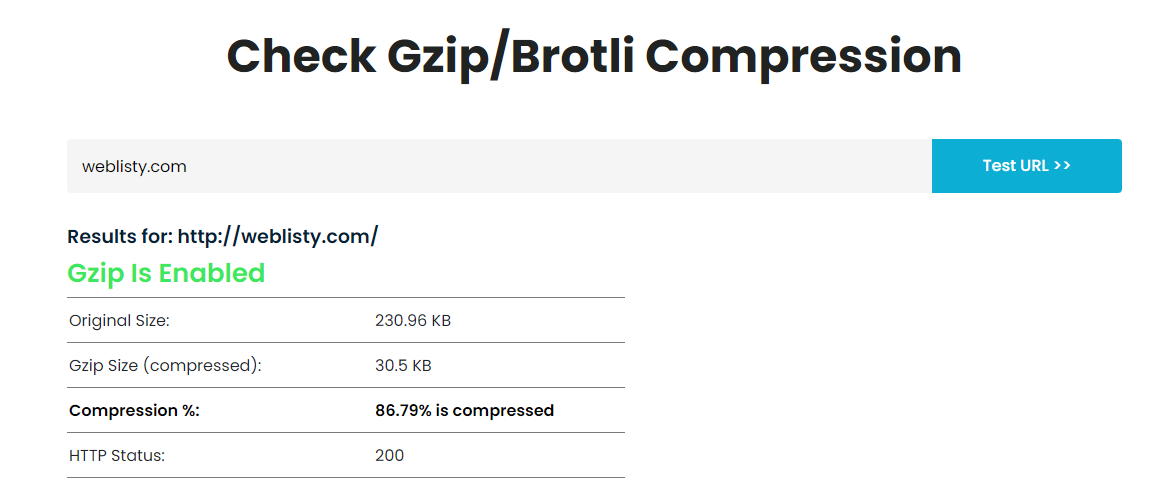
- Поддержка Gzip : включает сжатие веб-файлов, таких как HTML, CSS и JavaScript, на стороне сервера перед их отправкой в браузер. Такое сжатие значительно уменьшает размер файлов, что приводит к увеличению скорости передачи и сокращению времени загрузки страниц.
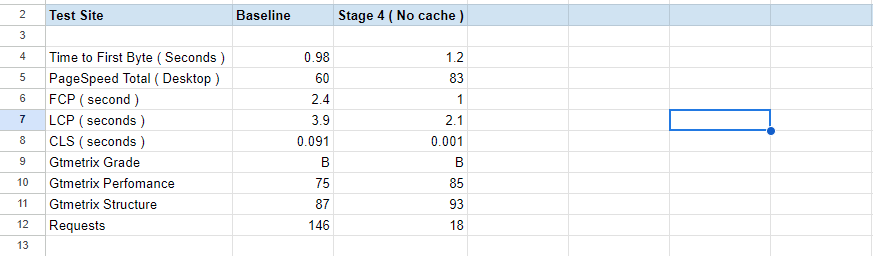
Для тестового сайта: на нашем сервере по умолчанию включен gzip. Новые цифры.

Шаг 5. Уменьшите количество плагинов.
Минимизация количества плагинов в WordPress повышает скорость и производительность сайта, поскольку меньшее количество плагинов означает меньше загружаемого кода. Это также повышает безопасность за счет уменьшения потенциальных уязвимостей. Оптимизация плагинов упрощает обслуживание веб-сайта и уменьшает количество проблем с совместимостью.
- Уменьшите количество плагинов. Во-первых, определите и удалите плагины, которые не используются регулярно. Они часто потребляют ресурсы без необходимости и могут замедлить работу вашего сайта. Там, где это возможно, замените функциональность плагина собственным кодом; это уменьшает зависимость от стороннего кода и часто может быть более эффективным и рациональным. Кроме того, рассмотрите возможность использования сторонних сервисов для функций, которые ранее выполнялись плагинами.
- Постраничные плагины : если сокращение количества плагинов невозможно, есть возможность запускать страницы на определенных страницах/уровне пользователя или типе контента. Обычно для этого используется плагин Plugin Organizer.
- Конструкторы тем против нативных : Конструкторы тем предлагают большую гибкость и простоту использования, идеально подходят для пользователей без опыта разработки, поскольку они позволяют создавать индивидуальный дизайн с помощью простых интерфейсов перетаскивания. Однако для более сложных веб-сайтов собственные темы часто превосходят их благодаря оптимизированному коду, что может привести к повышению производительности и сокращению времени загрузки.
Если вы увидите лучшие сайты, работающие на WordPress, такие как techcrunch.com, time.com, вы заметите, что большинство из них имеют собственные темы и минимальное количество плагинов.

Для тестового сайта: мы отключили плагины, которые нам не нужны.
Шаг 6. Запрос на повторное использование, также известный как кэширование
Кэширование в WordPress — это мощный метод, который значительно повышает производительность и скорость веб-сайта. Он включает в себя хранение копий содержимого веб-сайта, например сгенерированных страниц или результатов запросов, чтобы быстрее доставлять их вернувшимся посетителям. Этот процесс снижает нагрузку на сервер, поскольку ему не нужно заново создавать один и тот же контент при каждом посещении.
- Кэширование страниц : этот метод позволяет избежать необходимости загружать и обрабатывать сценарии PHP при каждой загрузке страницы, что значительно ускоряет время отклика. В результате это снижает нагрузку на сервер и повышает производительность сайта, особенно при интенсивном трафике. Некоторые распространенные плагины: {mention Plugins}.
- Кэширование объектов : этот метод сохраняет результаты запросов к базе данных, уменьшая необходимость повторного запроса к базе данных для частых запросов. Кэшируя эти объекты, такие как пользовательские данные или информацию о публикациях, сервер может быстро извлекать и обслуживать эти данные без повторной обработки одних и тех же запросов.
- Кэш браузера : подразумевает хранение ресурсов веб-сайта, таких как таблицы стилей, изображения и файлы JavaScript, локально в браузере пользователя. Как только эти ресурсы будут загружены при первом посещении, браузеру не потребуется перезагружать их при последующих посещениях. Это значительно сокращает время загрузки и использование полосы пропускания для постоянных посетителей.
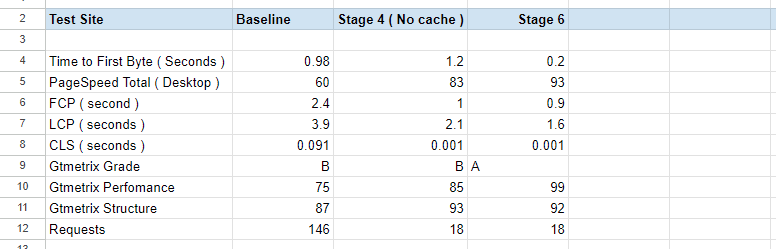
Для тестового сайта: мы включили кэш страниц с помощью WP-Rocket, кэш объектов Redis, кэш браузера также установлен в заголовках (помогает при повторном просмотре). Новые цифры

Шаг 7. Кэширование на уровне приложения
Кэширование на уровне приложения с использованием таких инструментов, как Varnish, Nginx FastCGI или LiteSpeed Cache, работает вне WordPress и может кэшировать целые веб-страницы на уровне сервера. Этот тип кэширования очень эффективен, поскольку он обслуживает кэшированный контент напрямую, минуя необходимость полной загрузки WordPress. Как правило, это быстрее, чем плагины кэширования, специфичные для WordPress, которые по-прежнему требуют некоторой обработки PHP и базы данных.
- Кэш приложения : в большинстве случаев вам потребуется, чтобы ваш хост поддерживал приложение, выполняющее кэширование. Они всегда будут быстрее, чем более простой кеш на основе плагинов WordPress, и их можно масштабировать в значительной степени.
- Пограничное кэширование : подразумевает хранение копий веб-контента на географически распределенных серверах, ближе к пользователям по всему миру. Это значительно сокращает время передачи первого байта (TTFB) для пользователей, находящихся далеко от исходного сервера, поскольку контент обслуживается из ближайшего центра обработки данных. Мы рассмотрим это в следующем разделе.
Для тестового сайта: на наших серверах есть лак, а для Edge Caching мы будем использовать Cloudflare APO (5 долларов в месяц).
Шаг 7. Используйте CDN
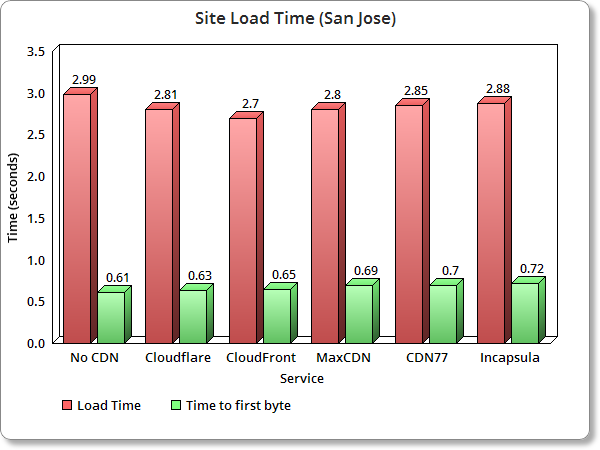
Использование сети доставки контента (CDN) значительно повышает производительность и скорость веб-сайта. CDN распределяет контент веб-сайта по нескольким глобальным серверам, обеспечивая пользователям доступ к данным из ближайшего местоположения и сокращая время загрузки. Это также помогает балансировать нагрузку трафика и обрабатывать большие объемы трафика, предотвращая перегрузку сервера.
- Кэширование статических ресурсов. Кэшируя статические ресурсы, такие как изображения, файлы CSS и JavaScript, на глобальных серверах CDN, эти элементы загружаются быстрее, поскольку они доставляются с ближайшего к пользователю сервера. Это резко сокращает время загрузки этих ресурсов, особенно для пользователей, географически удаленных от исходного сервера.
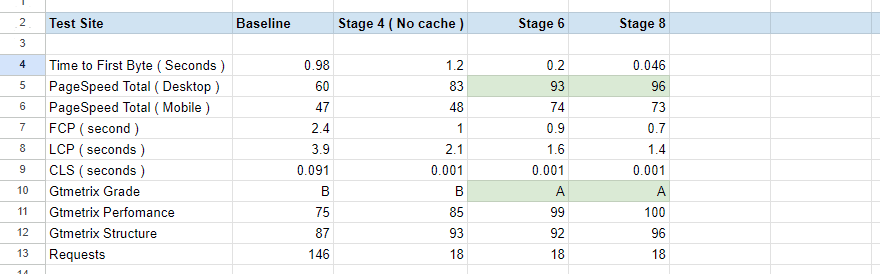
Для тестового сайта: мы переместили DNS в Cloudflare и включили APO для пограничного кэширования. Аналогичные TTFB теперь должны быть доступны во всем мире .

Шаг 8. Базовый брандмауэр и боты
Брандмауэры эффективно снижают нагрузку на сервер, блокируя ненужных ботов и сканеров, которые часто потребляют ненужные ресурсы. Это действие предотвращает перегрузку сервера этими автоматическими сценариями, тем самым сохраняя пропускную способность и эффективность ЦП. В результате брандмауэры обеспечивают выделение ресурсов сервера для легитимного трафика, повышая производительность и стабильность веб-сайта. Это приводит к общему улучшению пользовательского опыта благодаря более быстрому доступу и более надежному взаимодействию с веб-сайтом.
- Уровень WordPress . Брандмауэр уровня WordPress предлагает простое решение безопасности для многих настроек, обеспечивая простой в реализации уровень защиты от распространенных угроз. Хотя он эффективно блокирует многие вредоносные запросы и атаки, он работает на уровне PHP, а это означает, что вредоносные агенты по-прежнему могут потреблять ресурсы сервера, запуская процессы PHP. Они предлагают баланс простоты и безопасности, что делает их популярным выбором для удовлетворения основных потребностей. Для этого мы рекомендуем Wordfence.
- На основе обратного прокси-сервера : фильтрует трафик до того, как он достигнет сервера, блокируя вредоносные запросы на границе сети. Этот подход предотвращает потребление ресурсов сервера злоумышленниками, поскольку нежелательный трафик никогда не попадает на уровень PHP вашего сайта WordPress. Кроме того, эти услуги предоставляют дополнительные преимущества, такие как защита от DDoS и возможности CDN, повышая как безопасность, так и скорость веб-сайта. Это делает их более комплексным и эффективным решением для защиты и оптимизации веб-сайтов. Мы рекомендуем использовать для этого Cloudflare, поскольку бесплатный план также обеспечивает достаточную защиту для большинства сайтов.
Шаг 9. Оптимизация основных веб-показателей
Теперь, когда основы готовы, мы, наконец, оптимизируем основные веб-жизненные функции. Для начала вы можете установить плагин Disable JS для клонирования и убедиться, что ваш веб-сайт выглядит одинаково с включенным или отключенным Javascript. Далее мы переходим к оптимизации трех наиболее важных параметров Core Web Vitals.

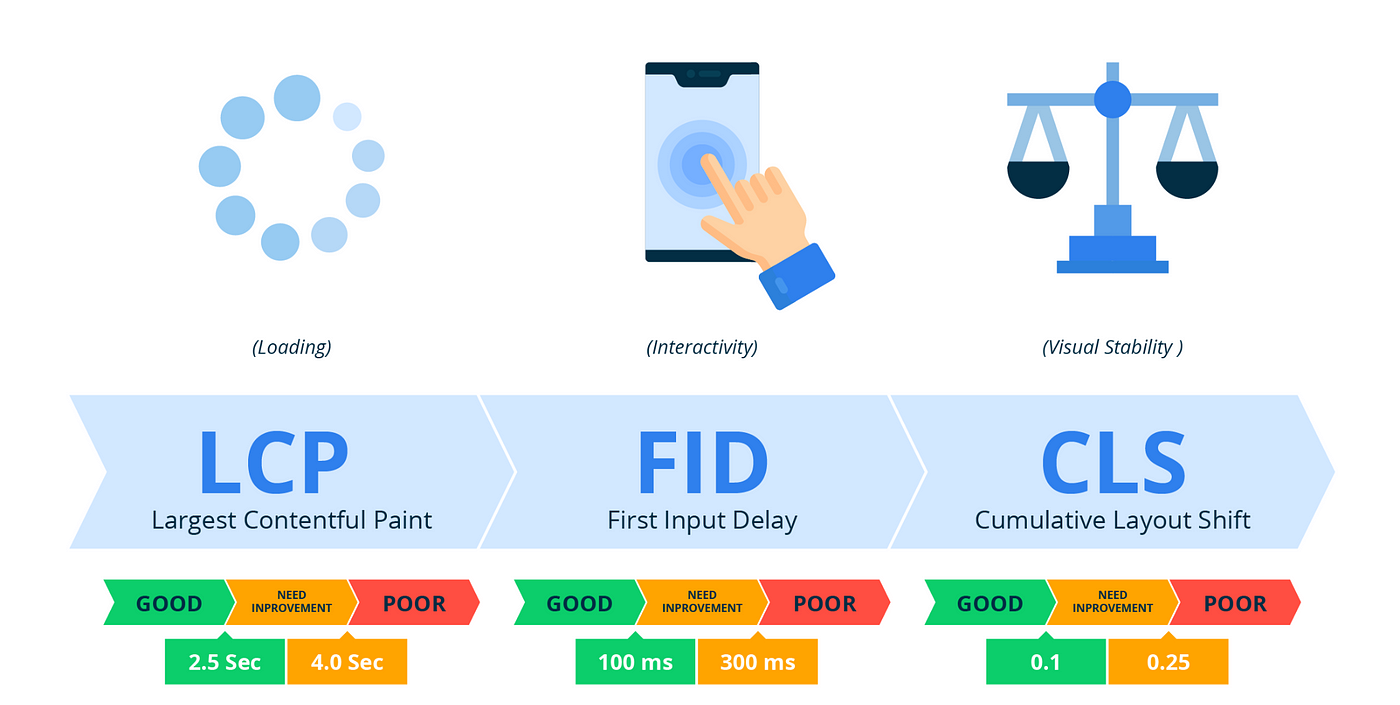
Трехпараметрические LCP, FID и CLS должны быть зелеными, чтобы получить хороший результат. Вот несколько советов по их оптимизации.
- Оптимизация для LCP : Наибольшая отрисовка содержимого (LCP) — это показатель производительности загрузки. Если вы прошли через вышеупомянутые улучшения, такие как оптимизация изображений, использование WebP и отложенная загрузка, в версии для настольных компьютеров вам будет легко набрать балл выше 90. Для этого необходимы следующие оптимизации:
— Улучшен размер изображения и изображение на основе WebP.
— Ленивая загрузка ресурсов, таких как изображения, iframe и т. д.
— Сокращение запросов и оптимизация CSS и JS - Оптимизация для FID : задержка первого ввода (FID) измеряет интерактивность. Необходимые для этого оптимизации описаны ранее:
— Отложите Javascript, чтобы улучшить скорость, с которой страница становится интерактивной.
— Избегайте загрузки сторонних скриптов при запуске. - Оптимизация для CLS : накопительный сдвиг макета (CLS), который измеряет визуальную стабильность. В основном это означает, что макет не перемещается при загрузке сайта. Несколько быстрых способов сделать это — указать размеры изображения и видео и убедиться, что сайт выглядит одинаково с отключенным JS (в Chrome вы можете использовать). Несколько быстрых советов
— Укажите размеры для изображений и видео.
— Избегайте динамического контента в верхней части страницы.
— Оставьте место для загрузки рекламы и другого динамического контента.
Я надеюсь, что после выполнения этих шагов вы сможете сделать свой сайт быстрее. Если у вас есть какие-либо другие идеи и предложения, которые могут существенно улучшить внешний интерфейс.

Пунит Шарма — эксперт по оптимизации SMTP и WordPress. Обладая более чем 10-летним опытом и целеустремленностью, он создает эффективные настройки электронной почты на различных платформах, которые привлекают потенциальных клиентов и увеличивают конверсию.