Как исправить ошибку 503 Backend Fetch Failed?
Опубликовано: 2022-11-27Вам интересно узнать, как исправить ошибку 503 Backend Fetch Failed? Всякий раз, когда кэш HTTP не может получить запрошенные данные с веб-сервера, отображается ошибка 503 Backend Fetch Failed.
Это может произойти по нескольким причинам: сервер не работает или недоступен, соединение было закрыто до того, как кеш-сервер закончил считывание ответа, проблемы с внутренним кодом или плагинами и т. д.
В этой статье объясняется, что такое ошибка 503 Backend Fetch Failed, почему «Backend Fetch Failed Error 503» и как устранить ошибку 503: Backend Fetch Failed с помощью восьми методов.
Что такое ошибка 503 Backend Fetch Fail?
Это сообщение представляет собой сообщение об ошибке ответа протокола передачи гипертекста (HTTP), описанное как «Ошибка 503: сбой выборки из серверной части».
Его можно встретить на любом устройстве, независимо от используемой операционной системы или браузера. У вас возникла проблема с веб-сайтом, к которому вы пытаетесь получить доступ.
В этом случае сервер работает со сбоями и отвечает ненадлежащим образом. Эта ошибка возникает, когда сервер веб-сайта получает больше запросов, чем может обработать в данный момент.
Когда вы посещаете веб-сайт, который не отвечает или отвечает очень медленно, могут накапливаться запросы, которые сервер не может обработать.
Кэш-память вашего браузера может быть занята, что приведет к ошибке, связанной с ошибкой выборки из бэкэнда.
Причины ошибки «Ошибка 503 при загрузке серверной части»
Есть несколько причин, по которым возникает ошибка Backend Fetch Failed 503:
- Медленное интернет-соединение. Вы можете столкнуться с ошибкой 503, когда ваше интернет-соединение медленное или у вас есть проблемы с сетевым подключением. Если сайт не загружается или долго загружается, будет скопление запросов. Следовательно, данные веб-сайта накапливаются в кэш-памяти сервера, что приводит к ошибке «Ошибка выборки из бэкенда».
- В настоящее время на веб-сайте проводится техническое обслуживание сервера: в вашем браузере появится ошибка 503, если на сервере размещен веб-сайт, к которому вы пытаетесь получить доступ, и проводится плановое/временное обслуживание.
- Веб-сайт считается подозрительным и заблокированным: предположим, что ваш браузер настроен на блокировку рекламы и пытается получить доступ к веб-сайту с большим количеством рекламы. В этом случае вам будет запрещен доступ к такому контенту. В результате запросы накапливаются, что приводит к обсуждаемой нами ошибке. Другие инструменты безопасности в вашем браузере предотвращают загрузку подозрительных веб-сайтов, что привело к появлению сообщения об ошибке 503.
Как устранить ошибку 503: Ошибка извлечения из серверной части?
Теперь пришло время рассмотреть вопрос, который привел вас к этому руководству: как исправить ошибку 503 Backend Fetch Failed в WordPress? В этом разделе мы представим восемь способов решения проблемы:
Способ 1: обновить веб-страницу
Как правило, первое, что вы делаете, когда ваш сайт не загружается, — это нажимаете кнопку «Обновить». Поэтому рекомендуется обновить веб-сайт, если в это время вы столкнетесь с ошибкой выборки 503.
Если вы повторите этот процесс несколько раз, вы можете решить проблему. Однако, если это не решит вашу проблему, перейдите к следующему способу.
Способ 2: закрыть другие активные вкладки
Как правило, ошибка 503 Backend Fetch Failed возникает, когда сервер кэширования временно перегружен.
Чтобы уменьшить нагрузку на оперативную память кэширующего сервера, закройте все другие открытые вкладки и службы, когда вы сталкиваетесь с этой ошибкой на определенной странице.
Способ 3: попробуйте другой браузер
Несколько процессов, работающих в фоновом режиме, могут замедлить работу вашего браузера и вызвать появление сообщения об ошибке 503.
Если веб-страница не загружается, это может быть запрещено настройками вашего браузера. Вы можете посетить веб-сайт с помощью другого браузера и посмотреть, исправит ли он ошибку.
Способ 4: проверить плагин Varnish
Первый шаг к определению того, связана ли проблема с Varnish или с вашим веб-сервером, — это определить, использует ли ваш веб-сайт кеш Varnish. Этого можно добиться, отключив Varnish и попытавшись выполнить выборку без него, чтобы проверить, существует ли ошибка сбоя выборки серверной части Varnish.
Для этого выполните следующие действия:
- Войдите в свою cPanel .
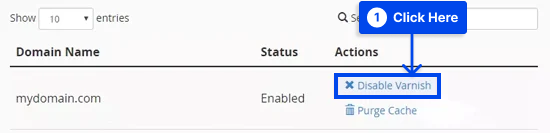
- Выберите Manage Varnish , затем Disable Varnish в разделе Web Accelerator .

- Нажмите «Подтвердить действие» , чтобы отключить его.
- Проверьте свой веб-сайт, чтобы убедиться, что он загружается правильно.
Varnish может работать со сбоями, если сайт работает сейчас. Если проблема не устранена, вы можете попробовать включить ее еще раз, чтобы увидеть, исправит ли ее перезапуск.
Если это не так, вы можете точно определить, что не так, проверив файл журнала, что можно сделать, выполнив шаги, перечисленные ниже:

- Используйте следующую команду для регистрации записей, в которых статус ответа Varnish или ответа серверной части равен 503:
$ varnishlog -q 'RespStatus == 503' -g request- Вместо этого используйте следующую команду для регистрации всех записей >=500:
varnishlog -a -w /var/log/varnish/varnish50x.log -q "RespStatus >= 500 or BerespStatus >= 500"Способ 5: запустить тест Ping
Вы должны проверить свое соединение, если у вас возникли проблемы с подключением к Интернету, такие как потеря пакетов или обрыв соединения.
Важно помнить, что, хотя ваш интернет может работать нормально, если вы испытываете серьезную потерю пакетов, вы можете столкнуться с проблемами, которые могут привести к неправильной загрузке вашего сайта.
Можно проверить подключение, просто пропинговав сервер из командной строки в Windows, терминала в Linux или терминала macOS.
Способ 6. Перезагрузите WiFi-маршрутизатор, чтобы исправить ошибку 503.
Для этого выполните следующие действия:
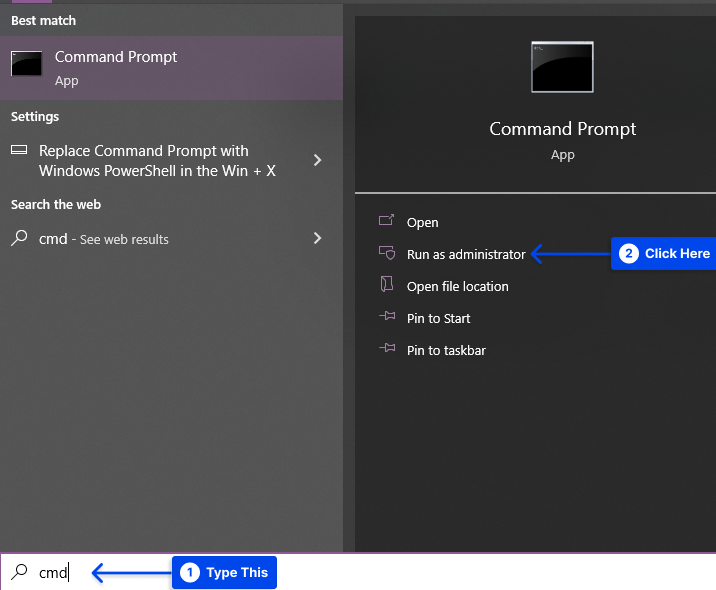
- Введите « cmd » в поле поиска.
- Нажмите « Запуск от имени администратора », чтобы открыть командную строку от имени администратора.

- Выполните следующую команду:
ping 8.8.8.8Выполнение этого действия проверит связь с DNS-серверами Google и укажет на любую потерю пакетов, с которой вы столкнулись.
Способ 6. Перезагрузите WiFi-маршрутизатор, чтобы исправить ошибку 503.
Часто бывает так, что технические проблемы можно решить, перезагрузив WiFi-роутер. Вот несколько шагов, которые вы должны выполнить:
- Выключите маршрутизатор Wi -Fi и перезапустите его через 30 секунд.
- Перезагрузите компьютер и перезагрузите веб-сайт, чтобы определить, устранена ли ошибка.
Метод 7: сбросить веб-браузер, чтобы исправить ошибку 503, не удалось выполнить выборку бэкэнда
Сброс браузера до заводских настроек — это последнее средство для решения этой проблемы, связанной с сервером. Если ни одно из приведенных выше решений не работает, рассмотрите этот метод.
Для этого выполните следующие действия в Google Chrome:
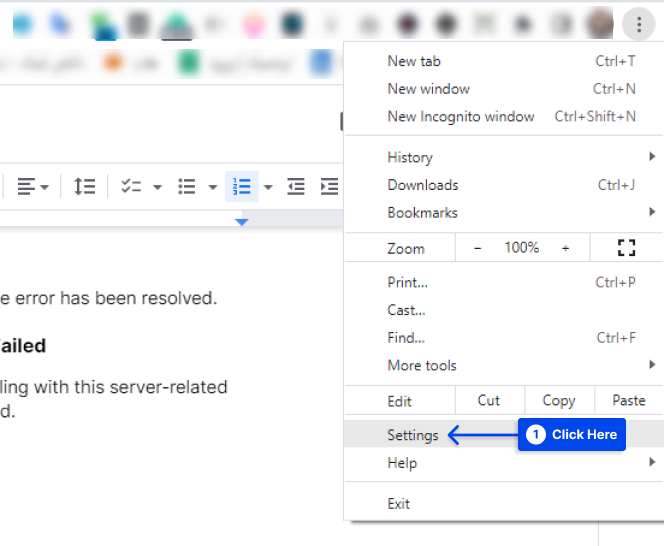
- Нажмите Настройки .

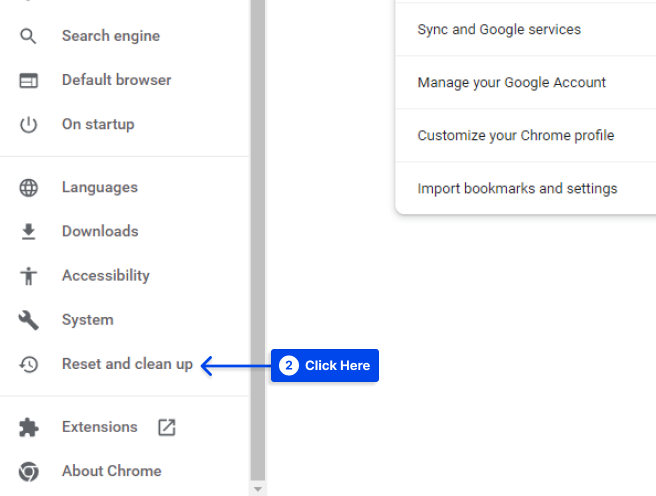
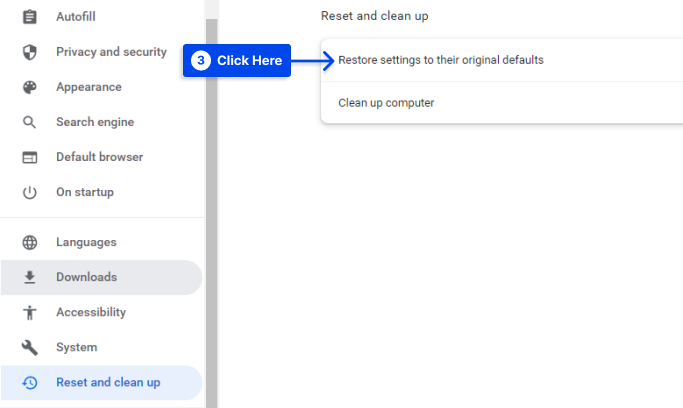
- Выберите « Сброс и очистка» с левой стороны.

- Щелкните Восстановить исходные настройки по умолчанию .

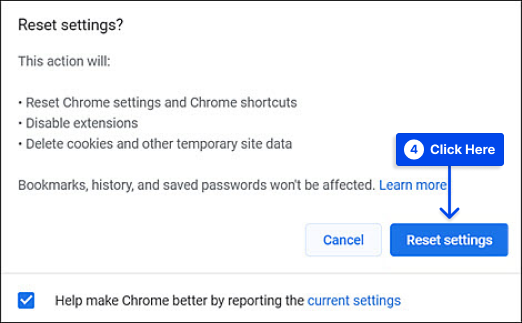
- Нажмите кнопку « Сбросить настройки » во всплывающем окне.

Способ 8: связаться с администратором веб-сайта
Единственный способ устранить ошибку, если вы дошли до этого момента, не устранив ее, — это связаться с администратором проблемного веб-сайта и сообщить им о наличии проблемы.
Таким образом, вы сможете выяснить, проходит ли техническое обслуживание сервер сайта и когда он снова будет доступен.
Вывод
В этой статье объясняется, что такое ошибка 503 Backend Fetch Failed, причины возникновения «Backend Fetch Failed Error 503» и как устранить ошибку 503: Backend Fetch Failed с помощью восьми методов.
Пожалуйста, примите нашу искреннюю признательность за то, что нашли время, чтобы прочитать следующую статью. Раздел комментариев доступен для любых комментариев или вопросов.
Вы можете быть в курсе последней информации, подписавшись на нас в Facebook и Twitter, где мы регулярно публикуем наши статьи.
