Как исправить проблему с oEmbed в Facebook и Instagram
Опубликовано: 2022-06-09Отображение сообщений Facebook и Instagram на веб-сайте WordPress — это то, что делают большинство блоггеров. К сожалению, если вам нужно сделать то же самое с установкой WordPress, вы можете получить некоторые ошибки. Но мы здесь, чтобы помочь! Эта статья научит вас правильно исправлять проблемы с oEmbed в Facebook и Instagram .
Что такое проблемы oEmbed и как они работают в WordPress?
Предположим, вам нужно встроить видео, пост в Facebook или галерею в Instagram. Затем вам может понадобиться использовать HTML для структуры или PHP, чтобы добавить больше функций в раздел, и CSS для проектирования области. Однако, если вы не веб-разработчик и не знаете, как использовать коды для встраивания вещей в установку WordPress, oEmbed — идеальный способ.
WordPress использует эту функцию для импорта контента через URL-адрес стороннего веб-сайта. В этом случае нет необходимости писать ни строчки кода для отображения фото или видео с любого веб-сайта социальной сети. В качестве примера возьмем вставку Twitter.
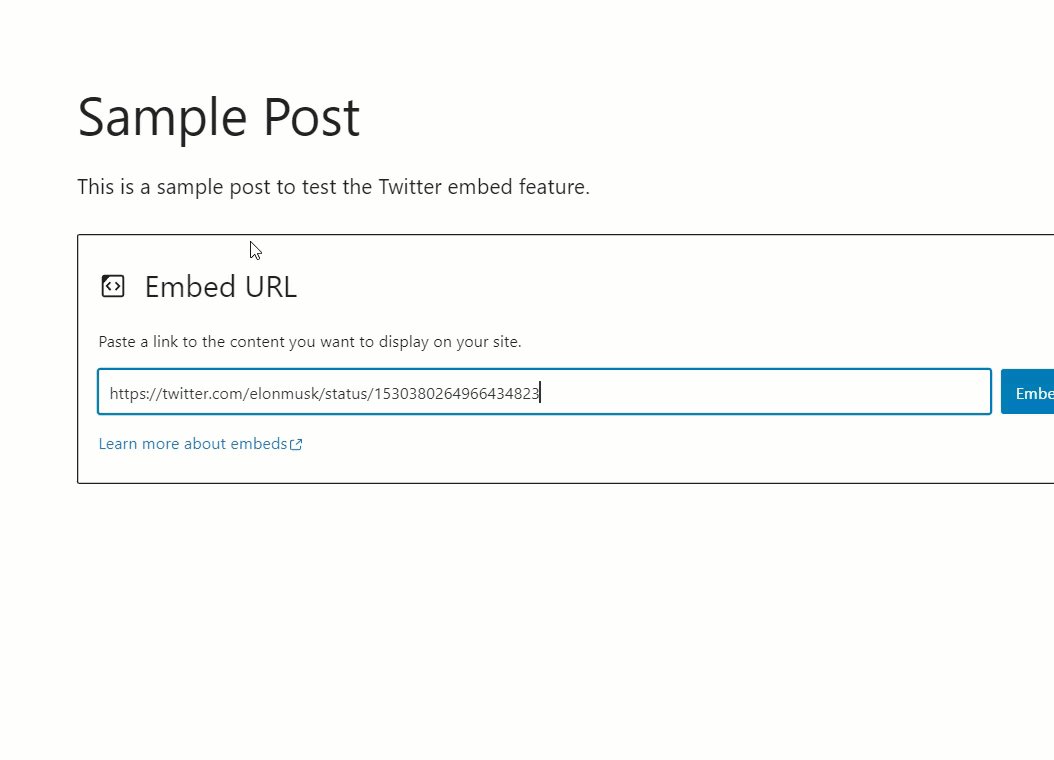
Внутри редактора Gutenberg вы увидите блок Embed. Вы можете использовать это, чтобы вставить URL-адрес и встроить сообщение в редактор.

Таким образом, вы можете отображать контент со сторонних веб-сайтов внутри вашей установки WordPress. Точно так же вы можете получать контент с этих сайтов и отображать его в своей установке WordPress.
- Фейсбук
- YouTube
- Инстаграм
- Твиттер
- Гифи
- Реддит
- ТИК Так
- Репозиторий плагинов WordPress
- Саундклауд
и так далее.
Теперь вы знаете о oEmbeds. Далее, давайте посмотрим, почему Facebook и Instagram oEmbed перестали работать.
Почему Facebook и Instagram oEmbed перестали работать?
Несколько месяцев назад Facebook решил закрыть свои старые конечные точки oEmbed. В своей статье на Facebook для разработчиков они заявили следующее:
К 24 октября 2020 г. разработчики должны использовать токен пользователя, приложения или клиента при запросе Graph API изображений профиля пользователя через UID, FB OEmbeds и IG OEmbeds. Разработчики должны предоставлять токен пользователя или приложения при запросе изображений профиля через UID или ASID, хотя клиентские токены также поддерживаются. Посетите наш журнал изменений для User Picture , Facebook OEmbed и Instagram OE m bed , чтобы узнать, как начать вызывать эти конечные точки Graph API уже сегодня.
В наши дни, если вам нужно отобразить некоторые oEmbed из Facebook или Instagram на вашем веб-сайте WordPress, требуется несколько задач. Во-первых, вы должны использовать учетную запись разработчика Facebook. Затем зарегистрируйте приложение Facebook и создайте идентификатор приложения.
Как только вы это сделаете, включите oEmbed внутри приложения. После этого зарегистрируйте токен клиента и токен приложения. Наконец, отметьте приложение Facebook как активное. Если вы выполнили эти задачи, вы все еще можете отображать встраивания через Gutenberg или Classic Editor.
Но, как вы и думали, это не подходит для новичков, и для завершения потребуется некоторое время. Поэтому лучший способ решить проблему — использовать плагин. И у нас есть лучшие инструменты, чтобы помочь вам.
Как исправить проблему с oEmbed в Facebook и Instagram?
Лучший способ решить проблему с oEmbed в Facebook и Instagram — использовать плагин. Здесь у нас есть четыре разных плагина, которые вы можете использовать для решения проблем:
- oВстроить Плюс
- Разбить воздушный шар Facebook
- Разбить воздушный шар
- Реактивный ранец
Ниже мы рассмотрим каждый метод, используя все эти четыре плагина по отдельности. Таким образом, вы можете выбрать предпочтительный вариант оттуда.
1. Встроить Плюс
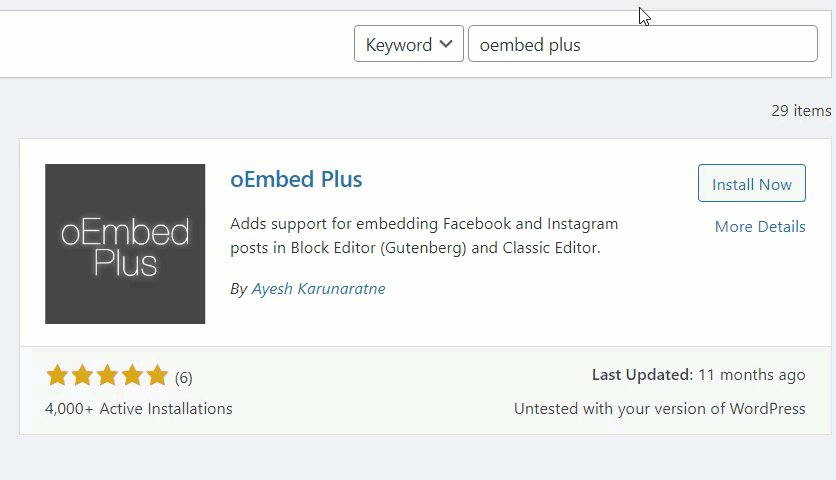
Если вы ищете простое решение для устранения проблем с Facebook и Instagram, у нас есть плагин oEmbed Plus . Это бесплатный плагин, доступный в официальном репозитории плагинов WordPress.
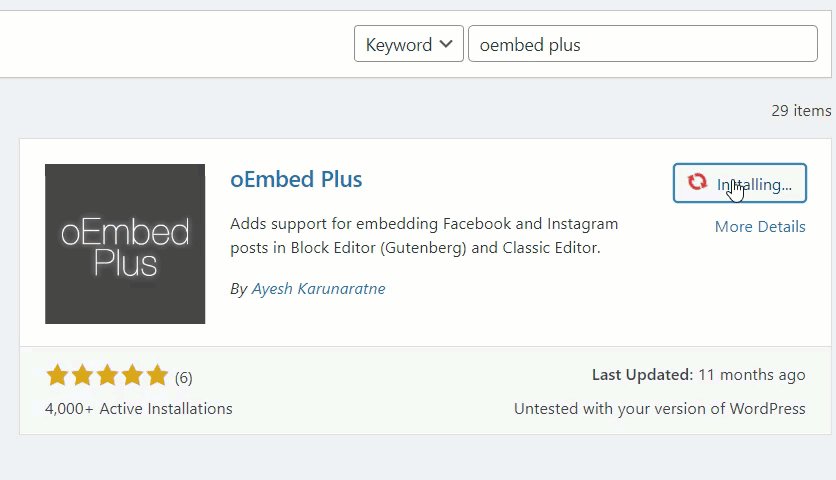
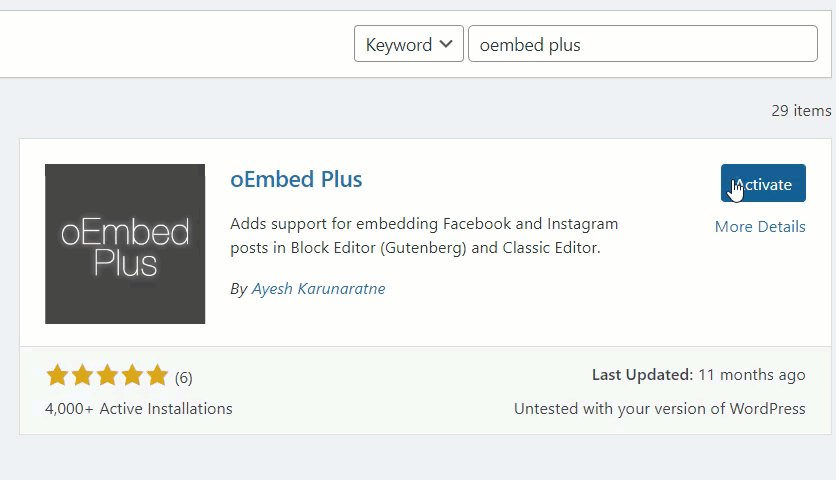
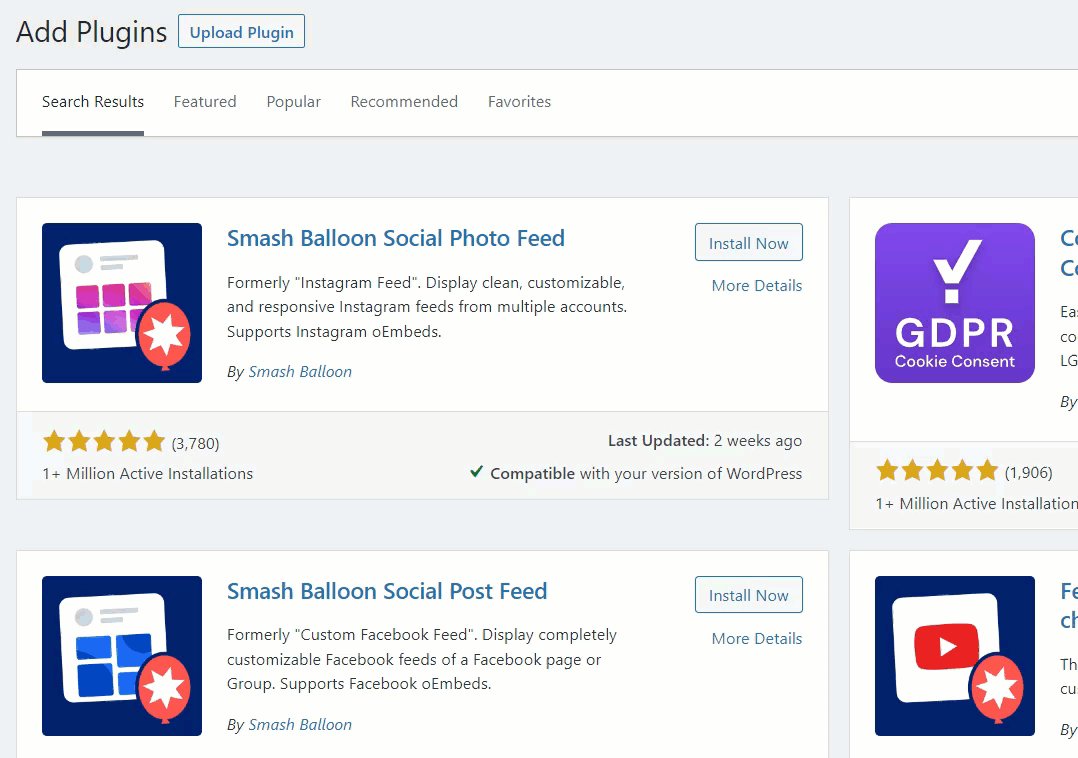
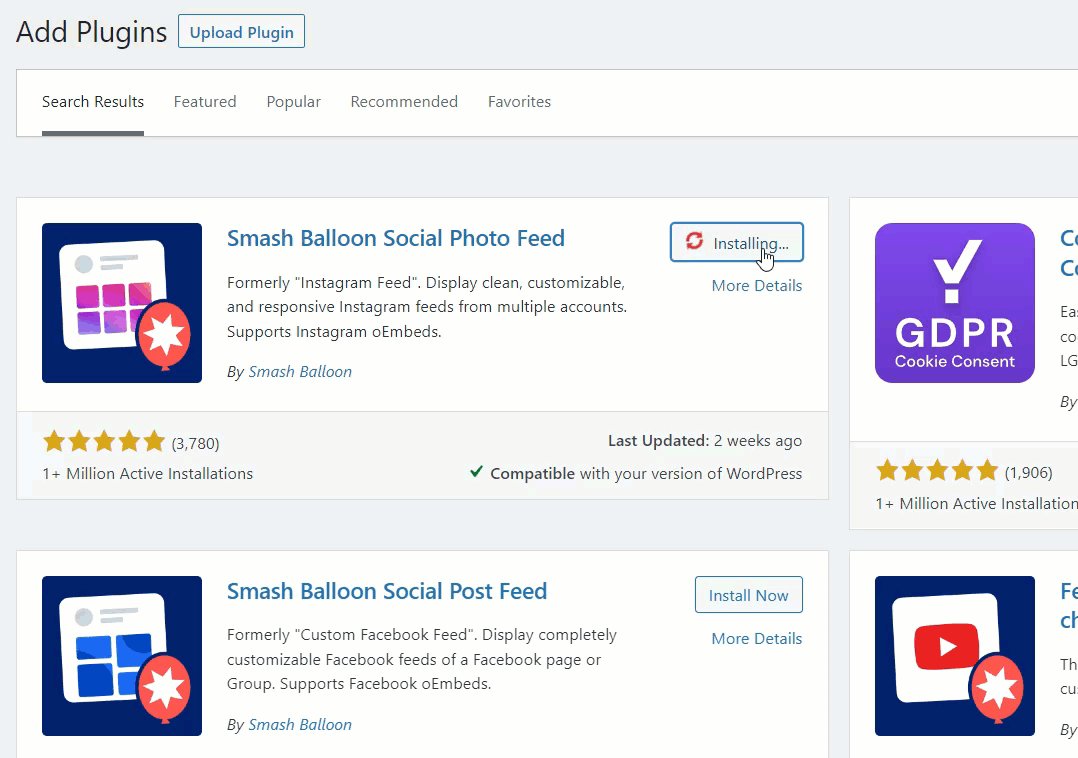
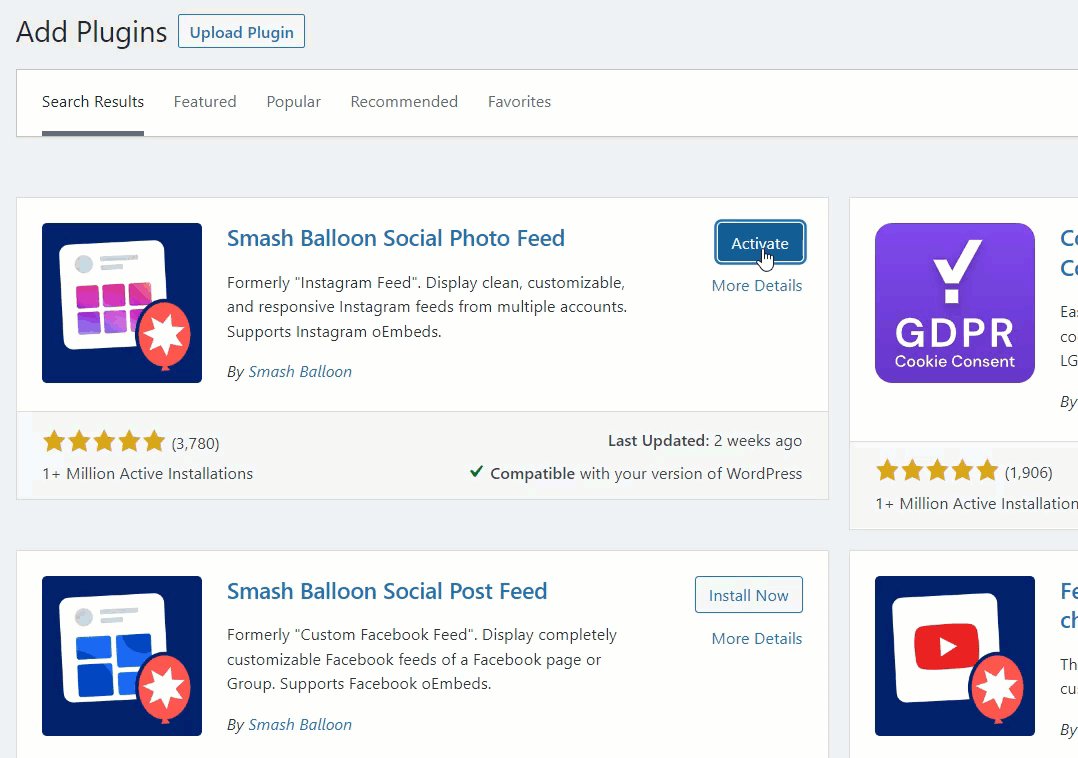
Первое, что вам нужно сделать, это установить и активировать плагин в вашей установке WordPress. Просто перейдите в « Плагины»> «Добавить новый » на панели управления WordPress и найдите плагин. Затем нажмите « Установить сейчас» , чтобы установить плагин, и активируйте его после завершения установки.

Плагин поставляется с очень минимальными настройками. Таким образом, вам не нужно вносить какие-либо дополнительные изменения после активации плагина. Инструмент автоматически превратит ваши обычные ссылки в Facebook и Instagram во встроенные в кратчайшие сроки.
Поскольку большую часть работы выполняет сам плагин, он экономит много вашего времени. Это идеальное решение для вас, если вы хотите быстро решить проблему с oEmbod.
2. Разбить воздушный шар Facebook
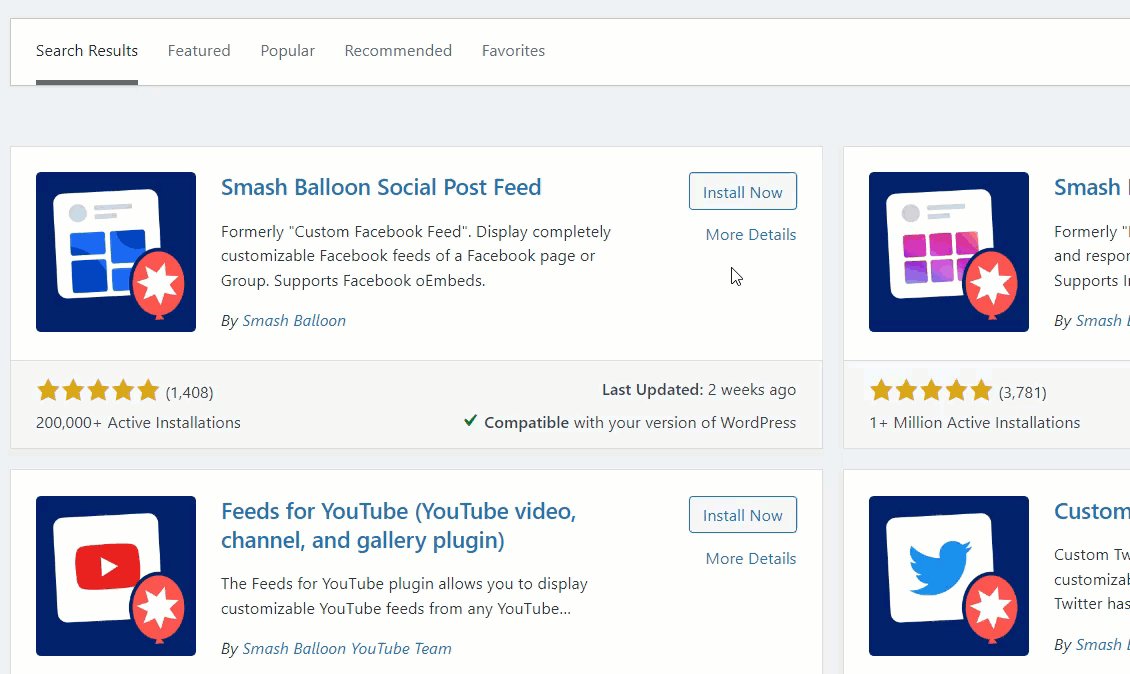
Существует ряд специальных плагинов, если вы хотите решить только проблему Facebook oEmbed. Одним из таких плагинов является Smash Balloon Social Post Feed (ранее известный как Smash Balloon Facebook). Он позволяет интегрировать ваш сайт с Facebook, а также помогает в решении различных вопросов, связанных с ним.
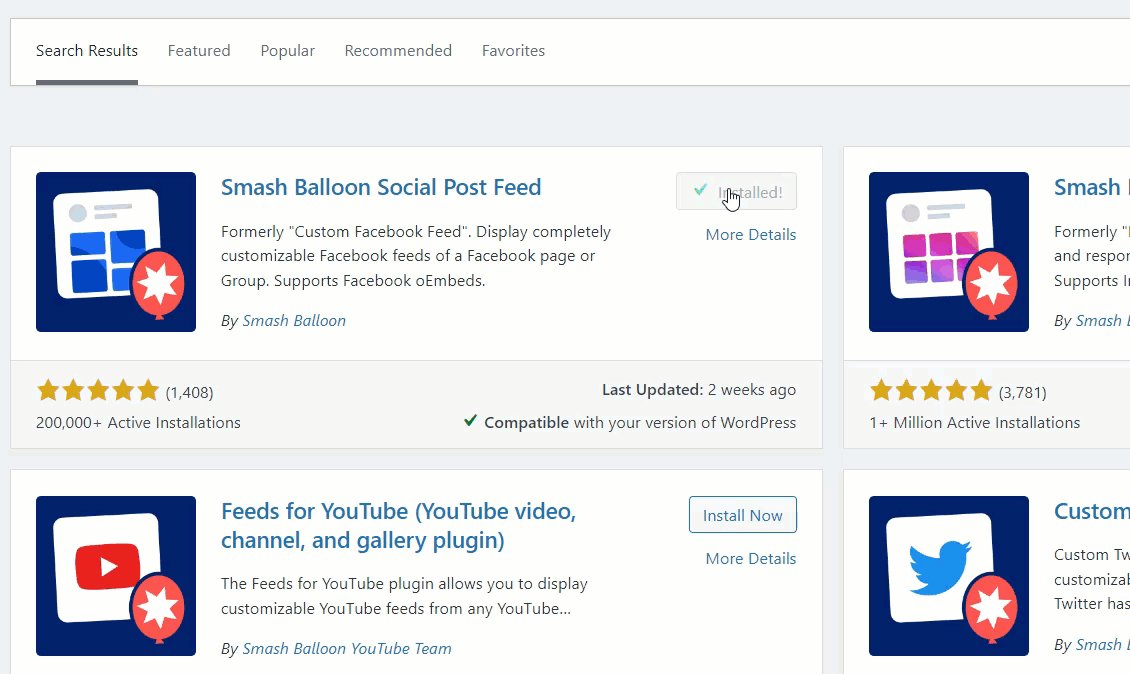
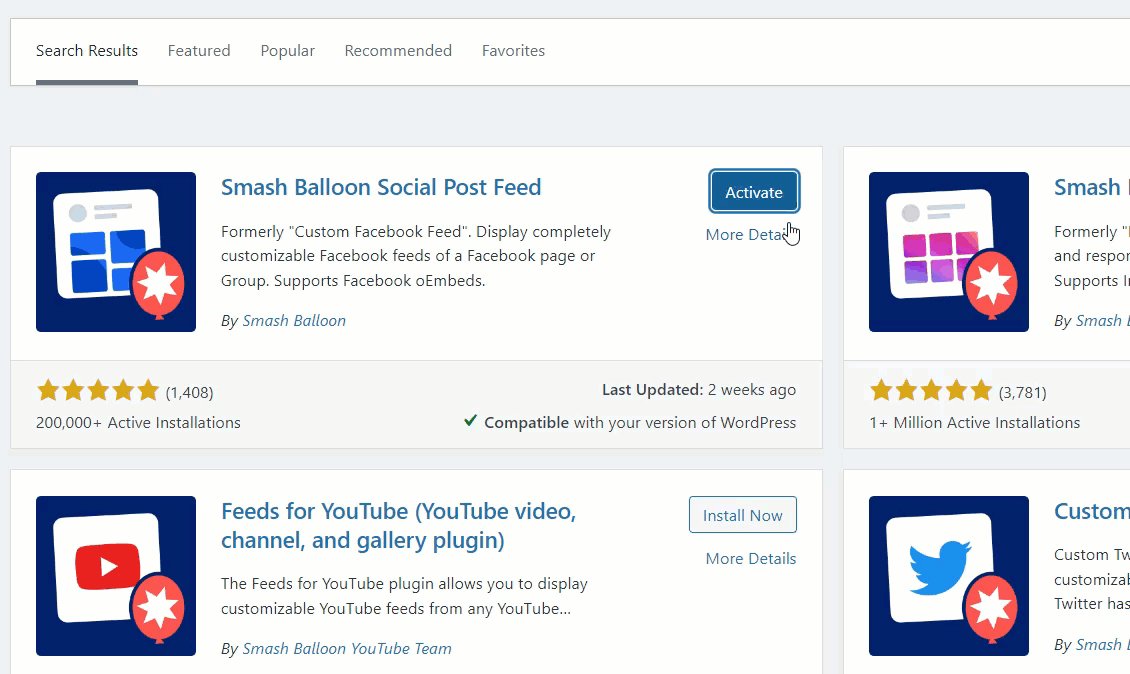
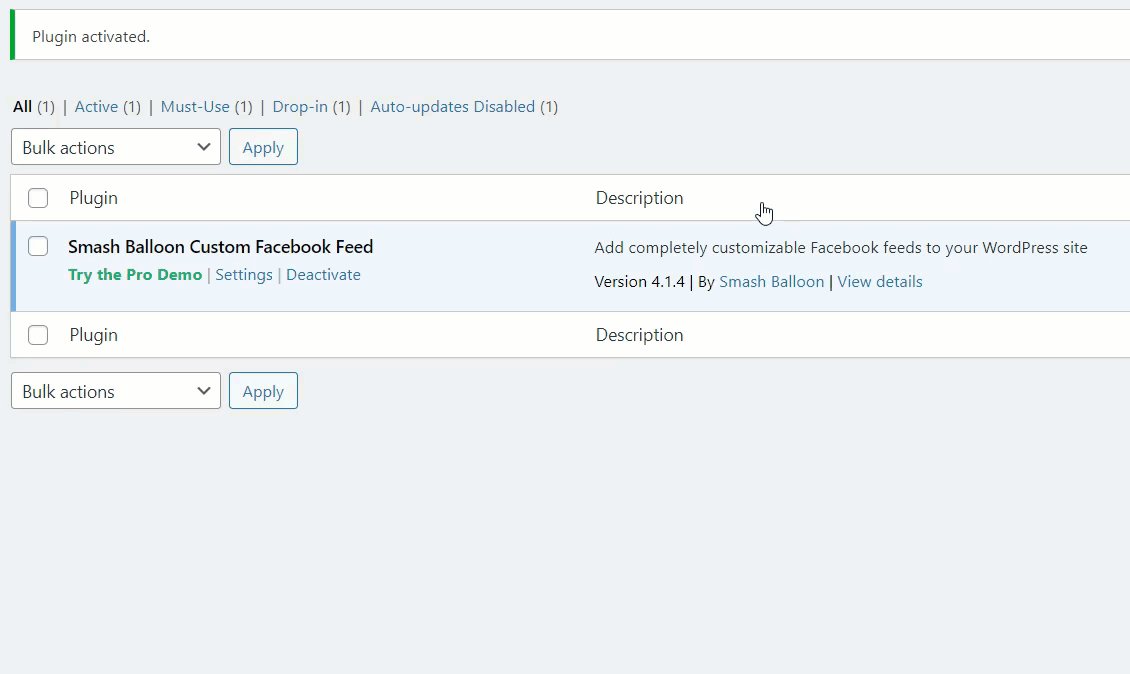
Но чтобы начать им пользоваться, нужно сначала установить и активировать плагин.

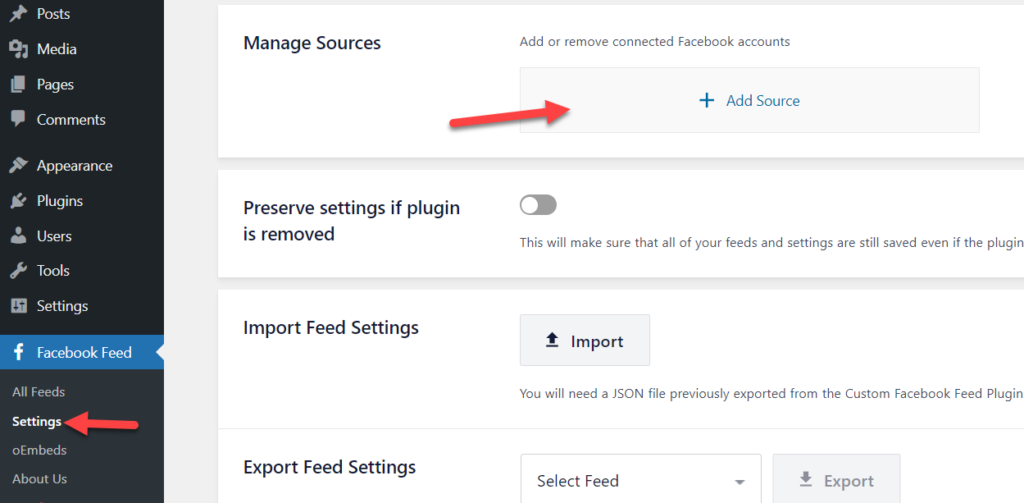
После того, как плагин активирован, вам нужно перейти в Facebook Feed > Settings на панели управления WordPress. Под источниками вы можете добавить свою страницу или группу в Facebook.

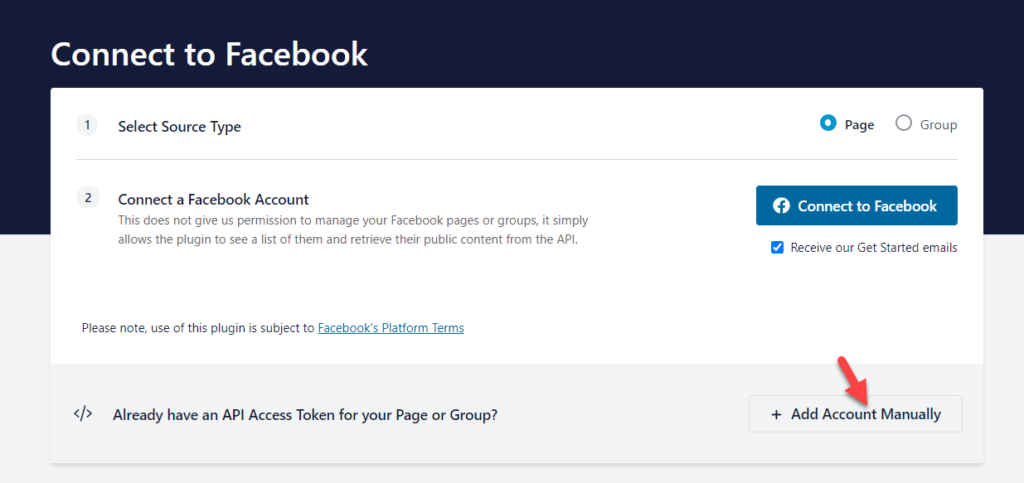
Если вы сгенерировали ключ API вручную, вы можете сделать это, чтобы добавить учетную запись на веб-сайт. Или же вы можете подключиться к Facebook напрямую, войдя в систему через Smash Balloon.

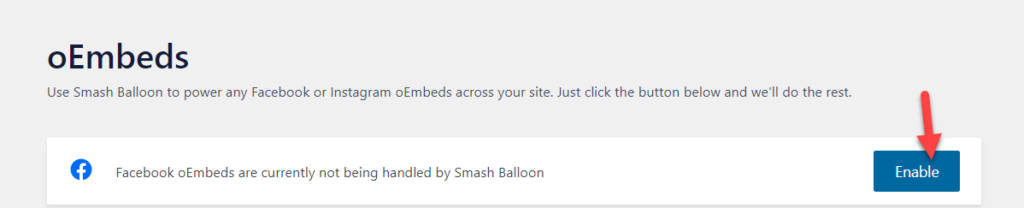
После подключения страницы/группы вам необходимо перейти в раздел Facebook Feed > oEmbeds и включить его.

Таким образом, вы можете исправить проблемы Facebook oEmbed с помощью плагина от Smash Balloon.
3. Разбить воздушный шар в Instagram
Подобно проблемам Facebook oEmbed, вы также можете использовать специальный плагин для решения этих проблем конкретно для Instagram. Если да, то плагин Smash Balloon Social Photo Feed может стать для вас идеальным инструментом.

Это еще один плагин WordPress, созданный тем же разработчиком, но для пользователей Instagram. Плагин бесплатен и поставляется с простой настройкой. Итак, давайте посмотрим, как использовать плагин Smash Balloon Instagram для устранения проблем с Instagram API.
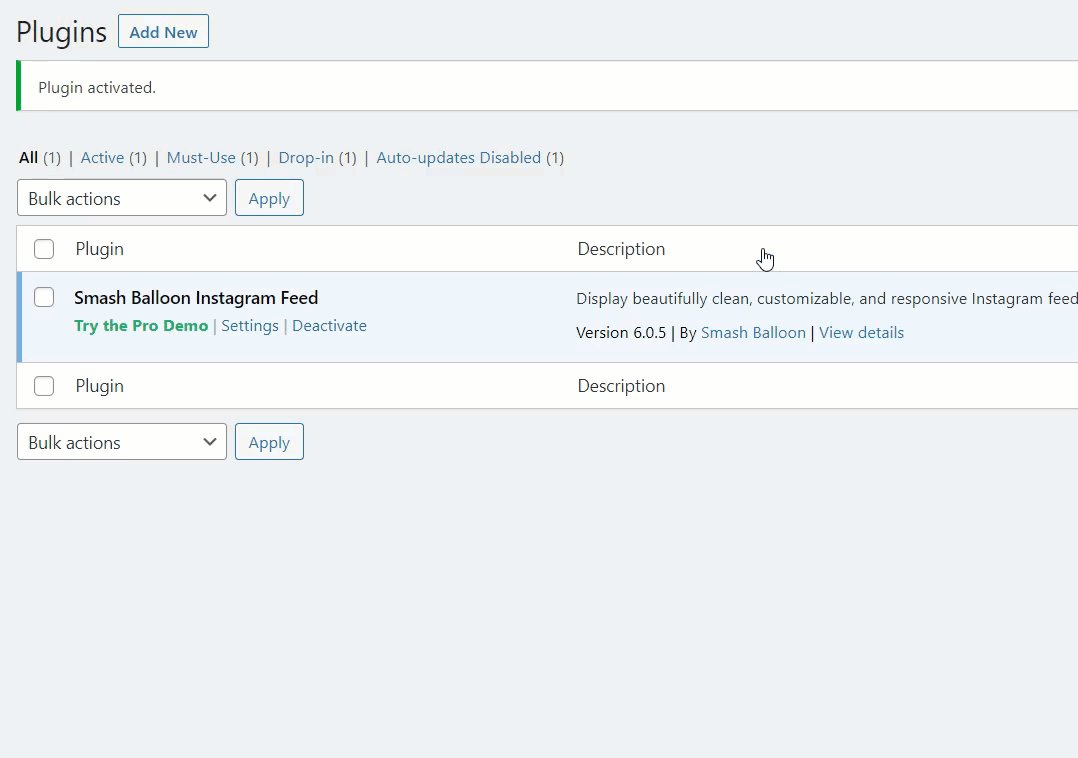
Первое, что вам нужно сделать, это установить и активировать Smash Balloon в вашей установке WordPress.


После того, как вы активировали плагин, вы можете увидеть настройки плагина в левой части панели администратора WordPress.

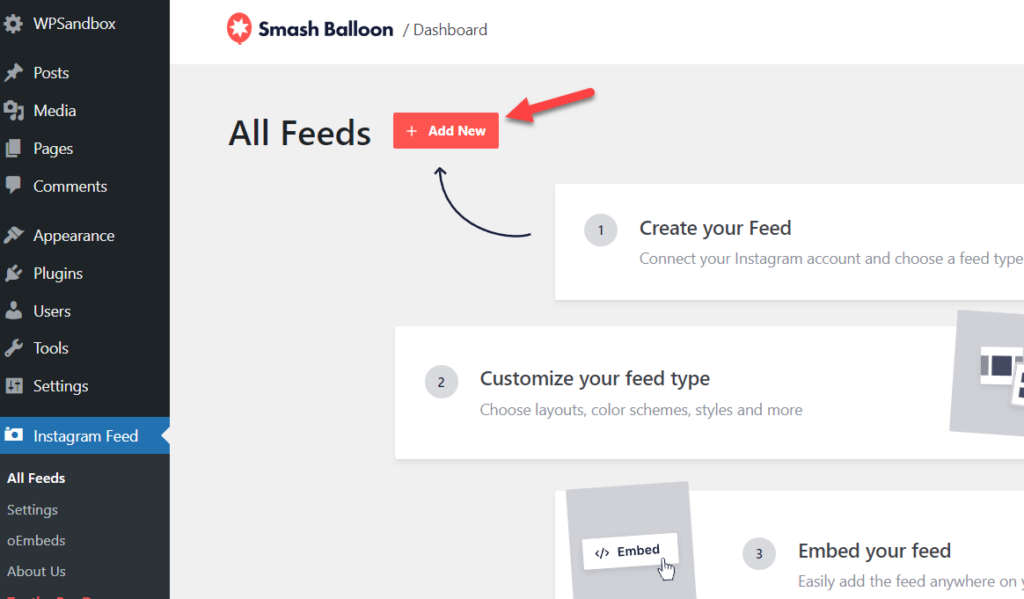
Если вы проверите настройки, у вас не будет фида по умолчанию. Итак, что вам нужно сделать, это создать новый.

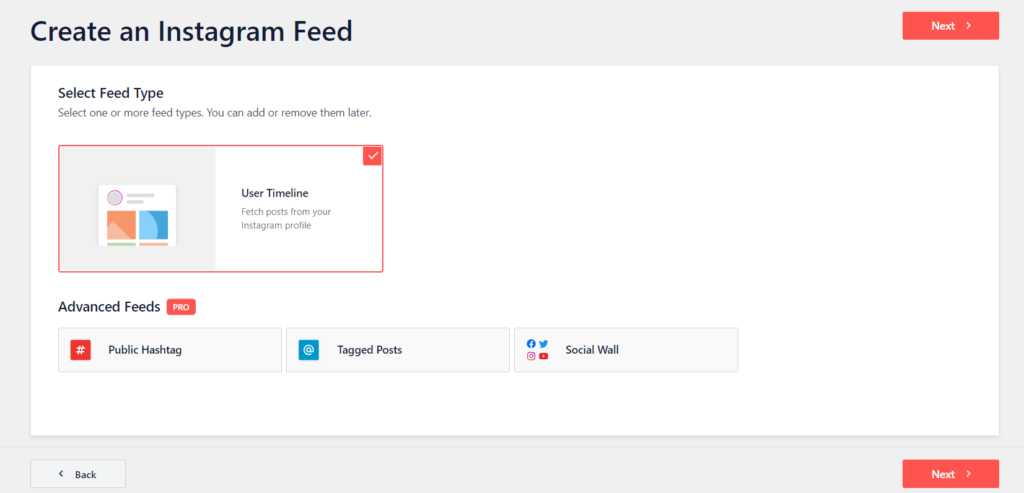
Далее вам нужно выбрать тип подачи.
На данный момент плагин бесплатной версии позволяет использовать только временную шкалу пользователя в качестве типа канала. С другой стороны, если вы используете премиум-версию плагина ленты Instagram Smash Balloon в своей установке WordPress, вы получите дополнительные типы ленты, такие как общедоступный хэштег, посты с тегами и социальная стена. Итак, здесь мы выберем временную шкалу пользователя.

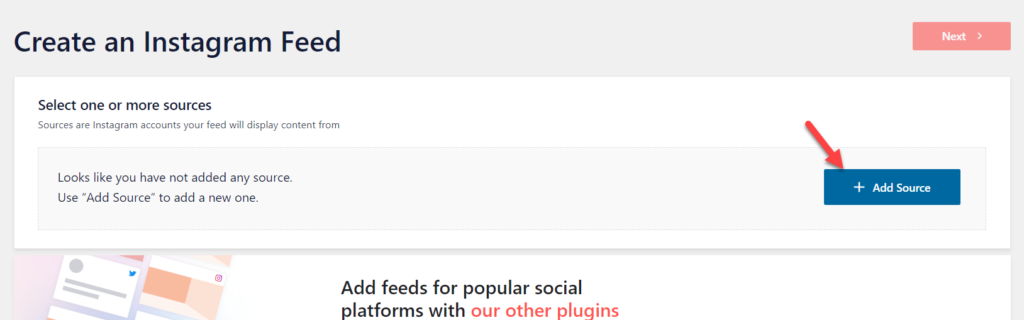
Плагин попросит вас подключить источник на следующей странице.

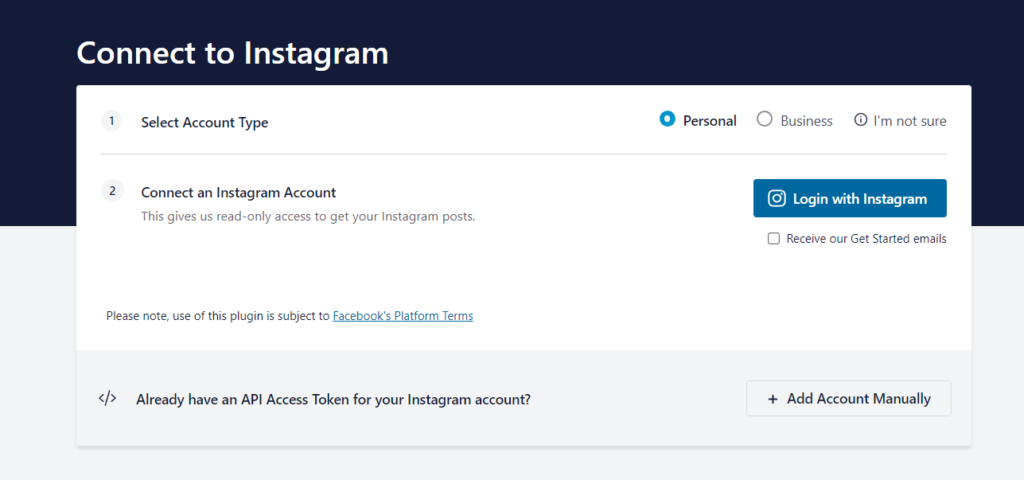
Теперь плагин перенаправит вас на официальный сайт. Оттуда вы можете подключить свою учетную запись Instagram. Вы можете выбрать тип своей учетной записи (личный/деловой) и установить соединение. С другой стороны, вы можете ввести его, если вы уже сгенерировали ключ API.

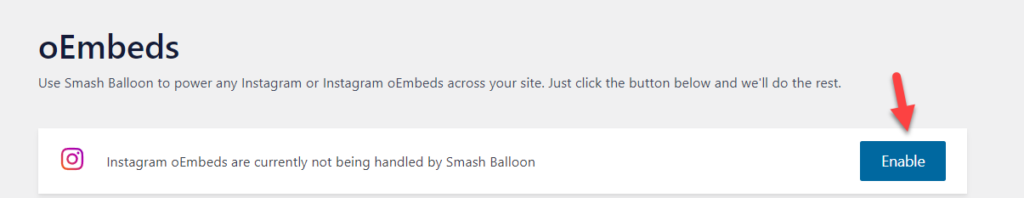
После подключения аккаунта Instagram перейдите в раздел oEmbeds в настройках плагина.
Вы увидите возможность включить oEmbeds, работающие через ленту Instagram от Smash Balloon.

Вы можете напрямую вставлять ссылки Instagram в свои сообщения в блоге, а плагин Smash Balloon позаботится об этом.
Вот и все. Таким образом, вы можете решить проблему с Instagram API. Затем вы можете оставить настройки такими и иметь бесперебойное соединение Instagram-WordPress.
4. Джетпак
Если вы какое-то время работали с WordPress, вы, вероятно, знаете Jetpack. Jetpack — отличный инструмент для улучшения функций вашего сайта WordPress. Мы даже сделали обзор инструмента с основными функциями, ценами и так далее. Кроме того, Jetpack поставляется с функцией plug-and-play для oEmbeds. Здесь мы покажем вам, как установить и активировать Jetpack.
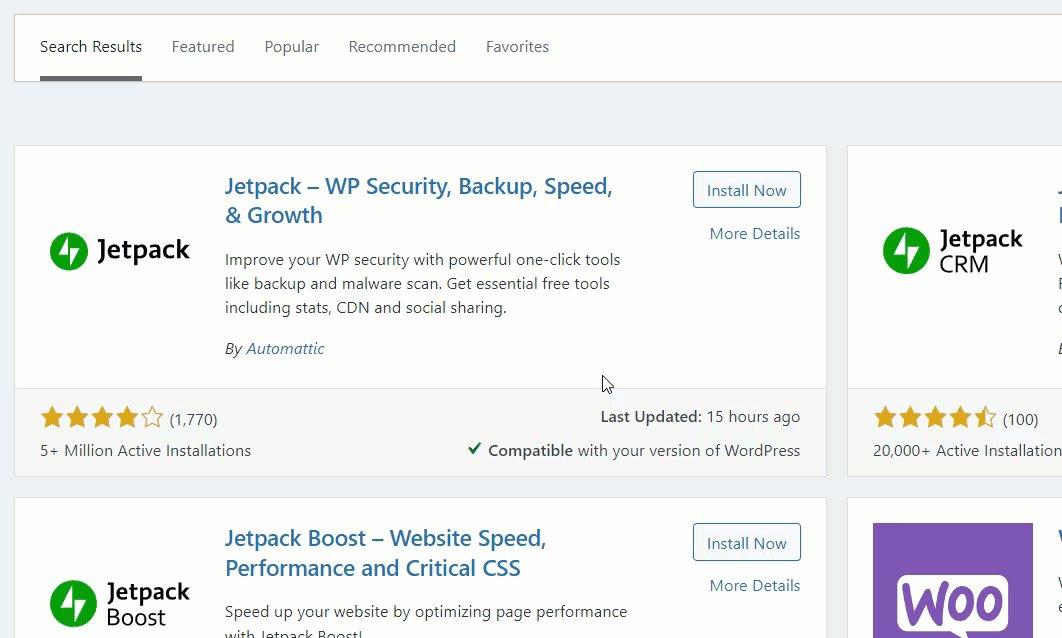
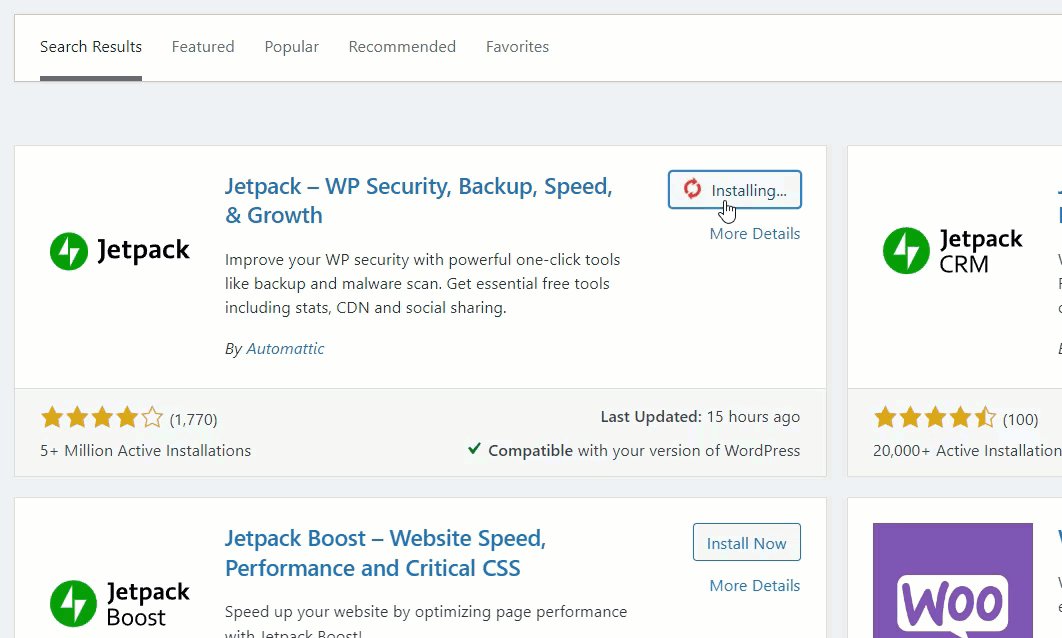
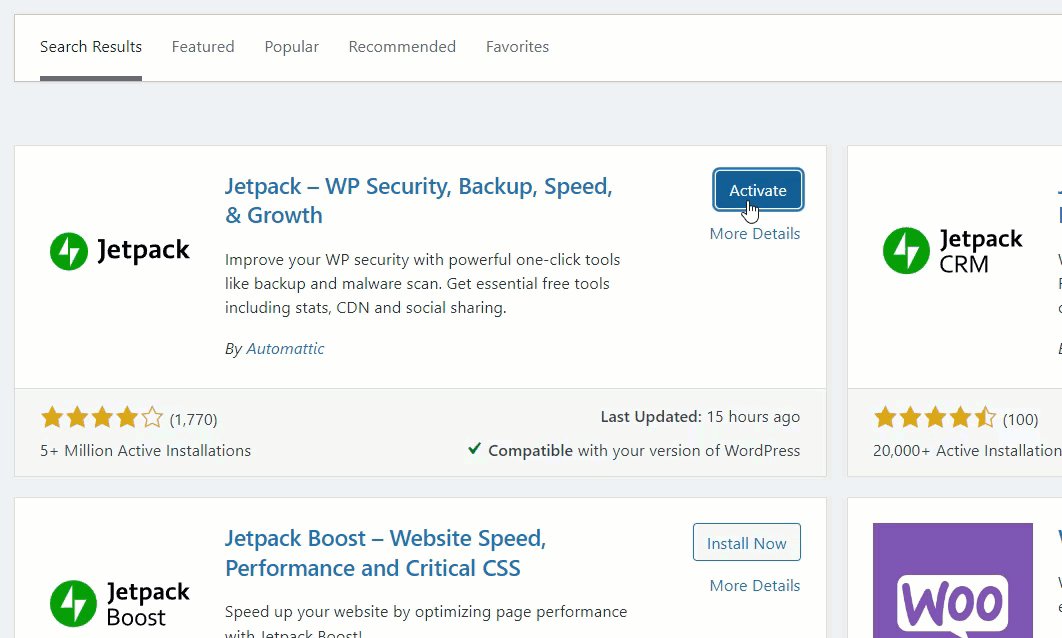
После того, как вы вошли в свою установку WordPress, перейдите в раздел добавления новых плагинов. Там найдите Jetpack, установите и активируйте.

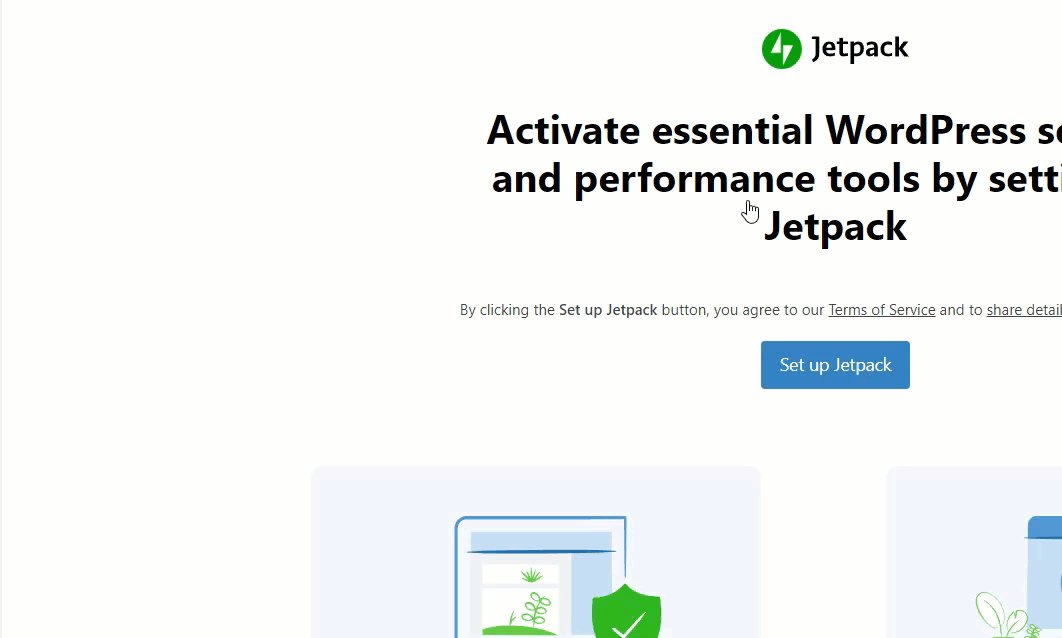
После того, как вы активировали плагин, вам необходимо пройти аутентификацию. Затем, подключив свою учетную запись WordPress.com к плагину, вы можете начать использовать его и включать/отключать функции.
Отныне Jetpack позаботится об oEmbed. Таким образом, вы можете использовать это как в Гутенберге, так и в Классическом редакторе.
Таким образом, вы можете использовать Jetpack для управления oEmbed.
Как очистить кэш oEmbed в WordPress?
Когда вы встраиваете видео YouTube, твиттер или что-то подобное, ваш веб-сервер создает кэшированную копию контента и сохраняет ее локально. Это поможет посетителям вашего веб-сайта увидеть контент почти сразу после загрузки страницы и поможет вам оптимизировать скорость и производительность.
Но хранение слишком большого количества oEmbed на веб-сервере не подходит для веб-сайта. Еще одна вещь, о которой следует помнить, это когда видео на YouTube или твит получают модификацию/обновление; существующие кэшированные данные не будут обновлены. Поэтому нам нужно очистить кеш oEmbed в WordPress, чтобы решить эту проблему.
На данный момент нет доступных плагинов для очистки кэша oEmbed. Таким образом, мы должны использовать панель управления веб-сервера для выполнения задачи. Здесь мы дадим вам краткую информацию о том, как очистить кеш.
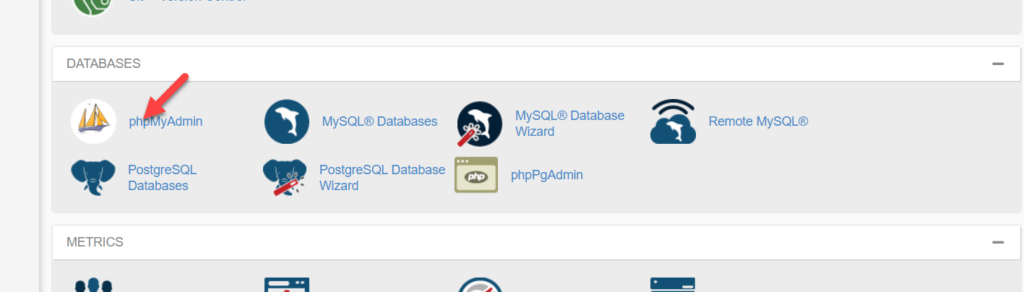
Самое первое, что вам нужно сделать, это открыть cPanel. Например, когда вы используете поставщика веб-хостинга на базе Linux, такого как виртуальный хостинг, вы увидите похожую cPanel — откройте PHPMyAdmin.

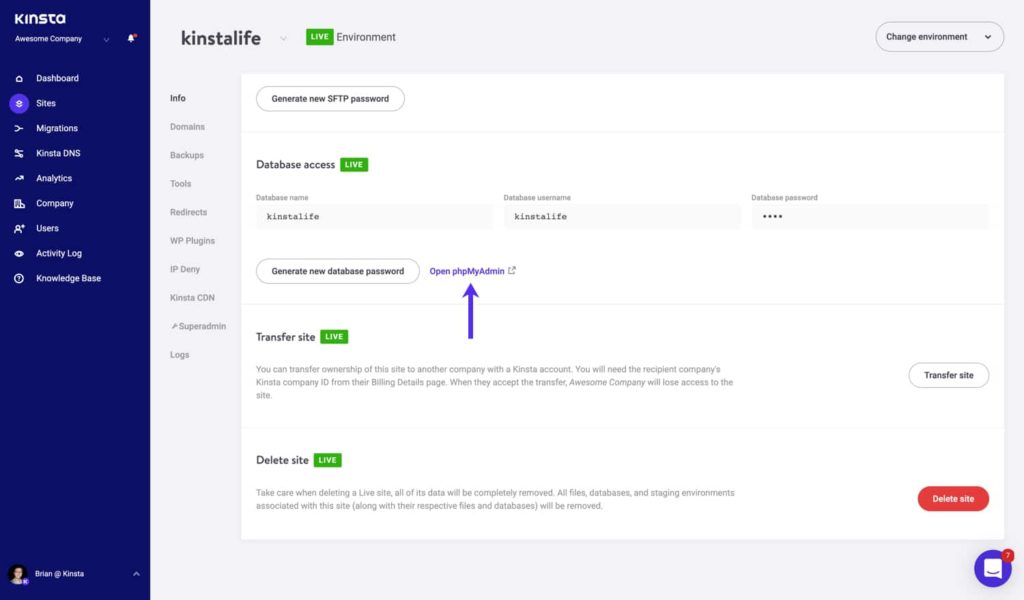
С другой стороны, если вы являетесь клиентом любого управляемого хостинг-провайдера WordPress премиум-класса, такого как Kinsta или WP Engine, вы увидите кнопку PHPMyAdmin прямо на панели управления вашей учетной записи.

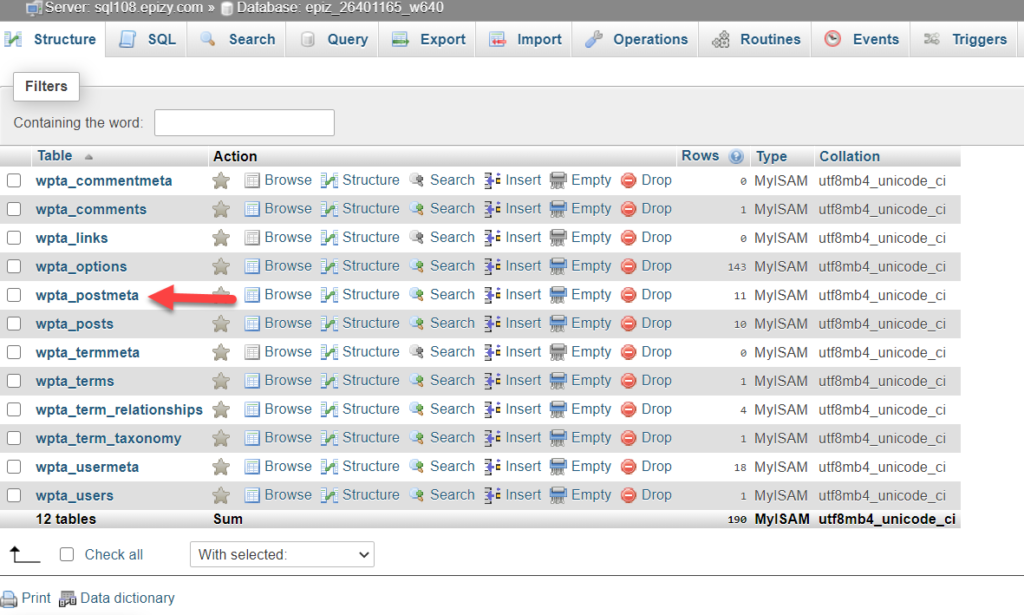
В разделе PHPMyAdmin перейдите в postmeta.

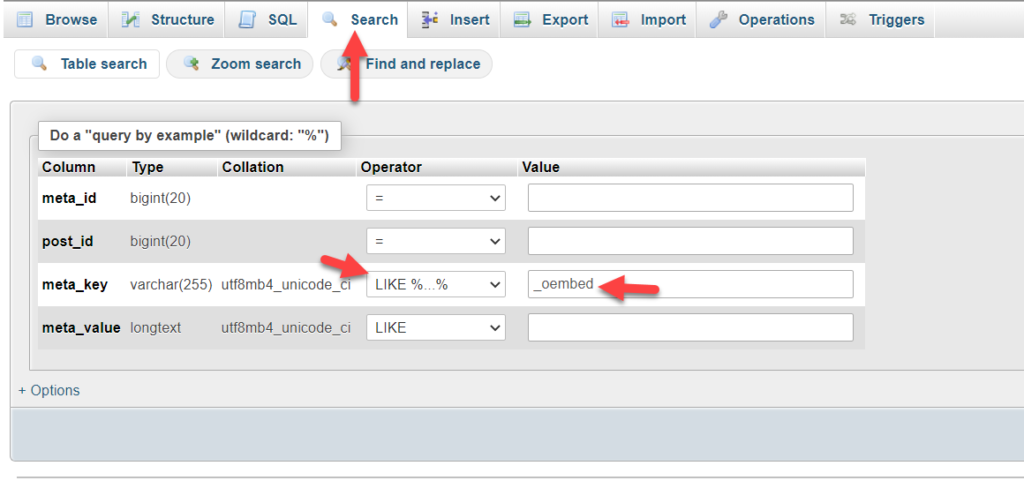
После этого откройте там функцию поиска. Вы должны установить meta_key как LIKE %…% из раскрывающегося списка. И в поле Value установите значение как _oembed . После этого нажмите кнопку Перейти .

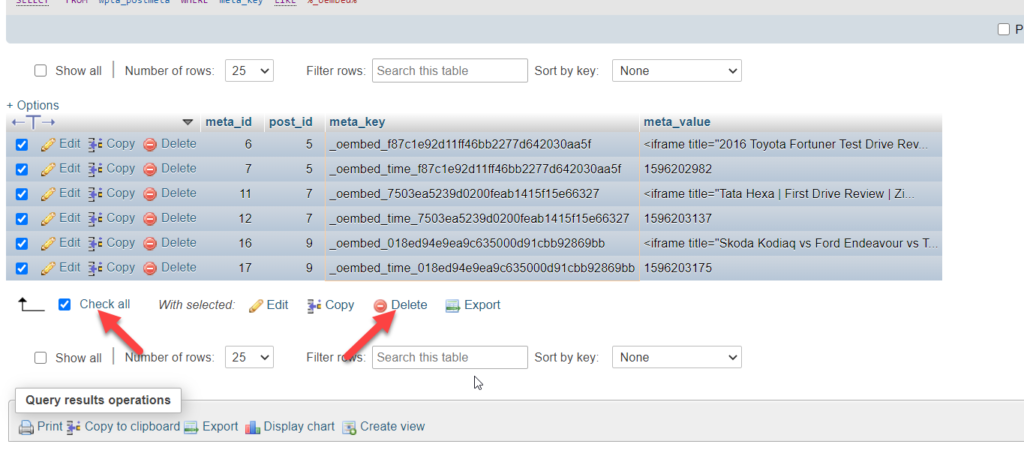
На следующем экране вы увидите весь кэш oEmbed, хранящийся в вашей базе данных. Вы можете выбрать их все и удалить из всей базы данных.

Вот и все. Таким образом, вы можете получить самый последний контент из источников.
Если вам нужна отдельная статья, не стесняйтесь проверить эту.
Вывод
Вот как вы можете решить проблему с Facebook и Instagram oEmbed. Как вы можете видеть выше, в основном доступны четыре метода. Они есть:
- oВстроить Плюс
- Разбить воздушный шар Facebook
- Разбить воздушный шар
- Реактивный ранец
Если вам нужно простое решение для устранения проблем как с Facebook, так и с Instagram, вам следует использовать плагин oEmbed plus WordPress. Он поставляется без дополнительных настроек, и вы можете решить проблему сразу после активации плагина.
Затем вы можете использовать плагины Smash Balloon Facebook и Smash Balloon Instagram, чтобы решить проблему с Facebook и проблемы с Instagram по отдельности. С другой стороны, если вы уже используете JetPack для защиты своего сайта от спама или атак, вам не нужно использовать дополнительные плагины. Jetpack поддержал вас, и вы можете включать/отключать функции в соответствии с вашими интересами.
Вы можете проверить наш архив блога для более релевантных статей. Между тем, вот некоторые из наших статей, которые могут быть вам интересны:
- Как автоматически публиковать сообщения с WordPress на Facebook
- Каталог Instagram не работает? Как это исправить
- Как подключить WooCommerce к Instagram
