Ошибка оценки основных веб-жизненных показателей в WordPress: как это исправить
Опубликовано: 2024-07-09Итак, ваш веб-сайт WordPress не прошел оценку Core Web Vitals, и вам остается задаться вопросом, как это исправить. Если вы чувствуете беспокойство, это не ошибка. Низкая производительность может действительно испортить впечатление ваших пользователей, отпугнуть читателей и клиентов и в конечном итоге повредить вашим позициям в поиске.
По этой причине, если ваш сайт не прошел оценку, важно как можно скорее устранить проблему.
К счастью, существует множество стратегий, позволяющих изменить ситуацию, и это руководство расскажет вам о них. Ниже мы расскажем о важности прохождения оценки Core Web Vitals, о том, как выяснить, не прошел ли ваш сайт проверку, и о практических шагах, которые помогут исправить ситуацию. Наконец, мы также поговорим об эффективных мерах по поддержанию вашего статуса Core Web Vitals, чтобы вы больше не сталкивались с этой проблемой.
Почему вам нужно обратить внимание на основные веб-показатели
Core Web Vitals — это набор показателей, определенных Google. Они измеряют различные компоненты удобства использования вашего сайта. Каждый из них количественно оценивает различные аспекты того, как пользователи воспринимают производительность и скорость реагирования вашего веб-сайта. Вот почему это важно:
- Влияние SEO . Google ясно дал понять, что удобство страницы, которое измеряется с помощью Core Web Vitals, является основным фактором ранжирования. Следовательно, веб-сайты, соответствующие этим стандартам, с большей вероятностью будут занимать более высокие позиции в результатах поисковых систем, чем те, которые этого не делают.
- Улучшение пользовательского опыта . Сегодня пользователи ожидают быстрых, отзывчивых и визуально стабильных веб-сайтов. Когда люди попадают на ваш сайт, они не хотят тратить десять секунд на ожидание, пока его можно будет использовать. Если ваш сайт работает хорошо, посетители с большей вероятностью останутся на нем дольше, будут взаимодействовать с вашим контентом и вернуться в будущем.
- Экономическая эффективность . Улучшение основных веб-показателей приносит пользу не только вашим пользователям и поисковой оптимизации. Это может напрямую сэкономить вам деньги, особенно если вы используете веб-хостинг, который взимает плату в зависимости от использования ресурсов (например, облачный хостинг). Эффективно написанный код и хорошо оптимизированные веб-сайты часто потребляют меньше ресурсов сервера, чем те, которые не прошли оценку Core Web Vitals.
Как узнать, что вы не прошли основную оценку веб-жизненных показателей
Когда вы проверяете основные веб-показатели, вам нужно обработать много информации. Кроме того, существует множество способов за ними следить. Одним из наиболее распространенных инструментов является Google PageSpeed Insights. Давайте рассмотрим информацию, которую он предлагает, чтобы понять ваш статус Core Web Vitals.
Понимание отчета
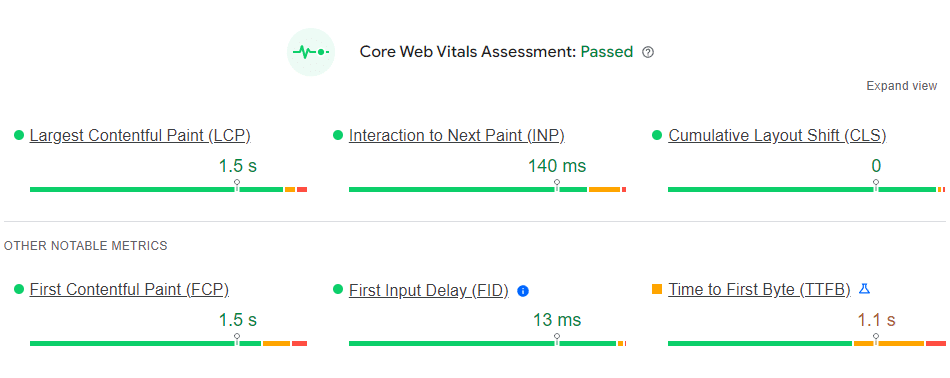
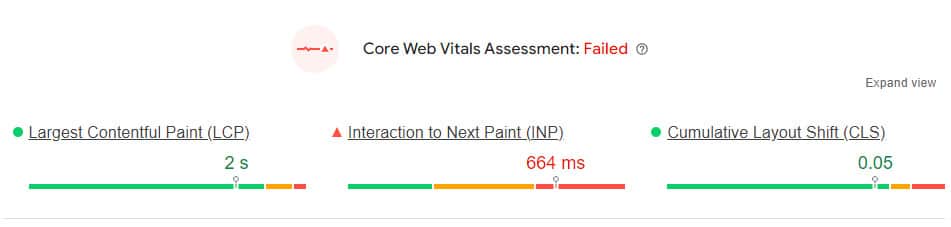
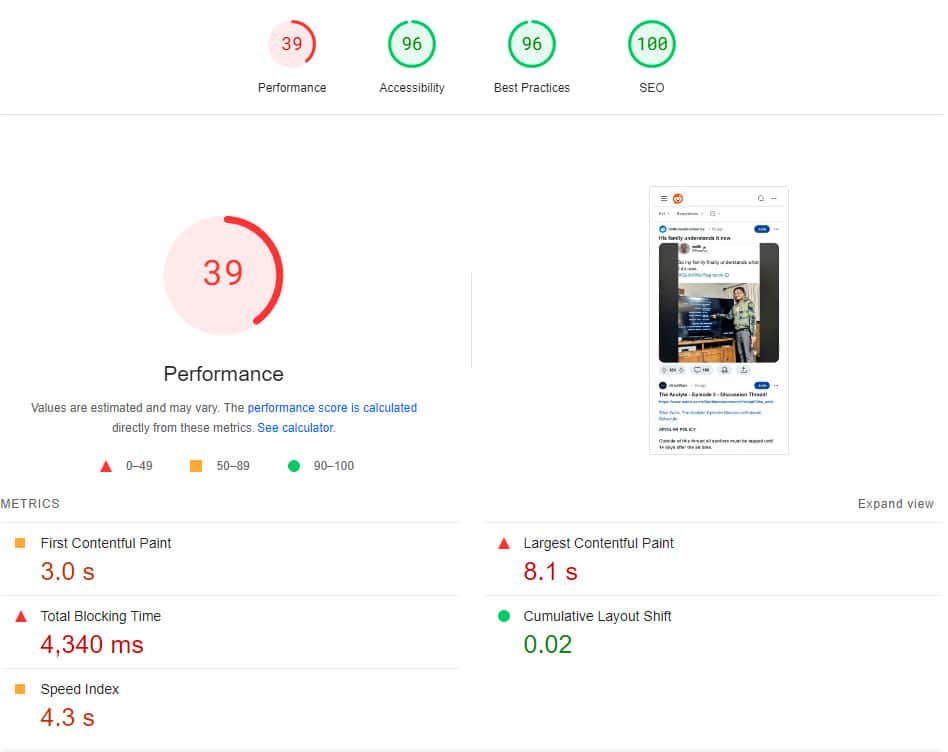
Когда вы запускаете свой сайт с помощью PageSpeed Insights, оценка Core Web Vitals появляется на видном месте вверху.

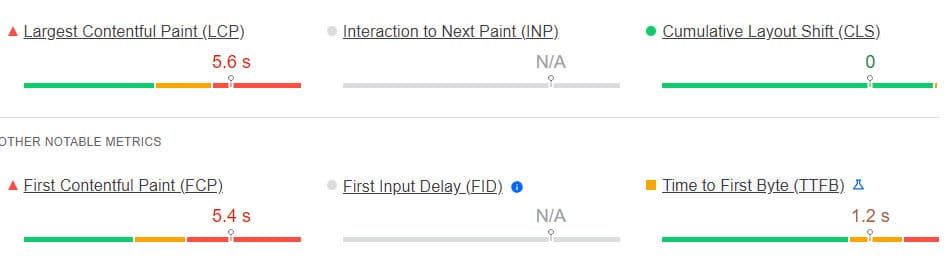
В основном он состоит из шести показателей, три из которых являются наиболее важными: наибольшая отрисовка контента (LCP), взаимодействие с следующей отрисовкой (INP) и совокупный сдвиг макета (CLS). Каждая метрика имеет цветовую маркировку производительности, и вы можете либо пройти (зеленый), либо не пройти (желтый или красный).
Важно отметить, что если вы не пройдете ни один из трех основных показателей, это автоматически приведет к провалу общей оценки Core Web Vitals.

По этой причине именно туда следует направить большую часть ваших усилий по оптимизации. Подробнее об этом ниже.
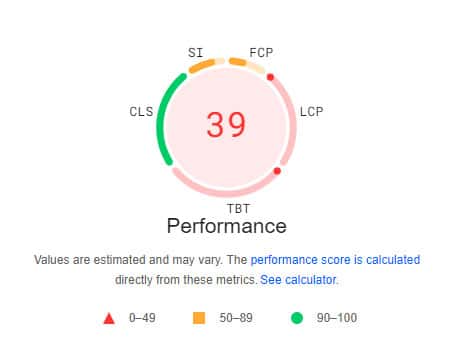
Остальные три метрики: первая отрисовка контента (FCP), первая задержка ввода (FID) и время до первого байта (TTFB) не влияют на вашу оценку Core Web Vitals. Однако они влияют на ваш результат и могут помешать вам получить заветные 100 баллов.

Для обеих оценок обязательно переключайтесь между представлениями для мобильных устройств и компьютеров, поскольку ваша эффективность рассчитывается для каждой версии веб-сайта отдельно.

Помимо общей оценки вашего соответствия основным веб-жизненным показателям, PageSpeed Insights также дает вам анализ проблем вашего веб-сайта в различных областях. Сводную информацию можно найти в разделе Диагностика проблем с производительностью .

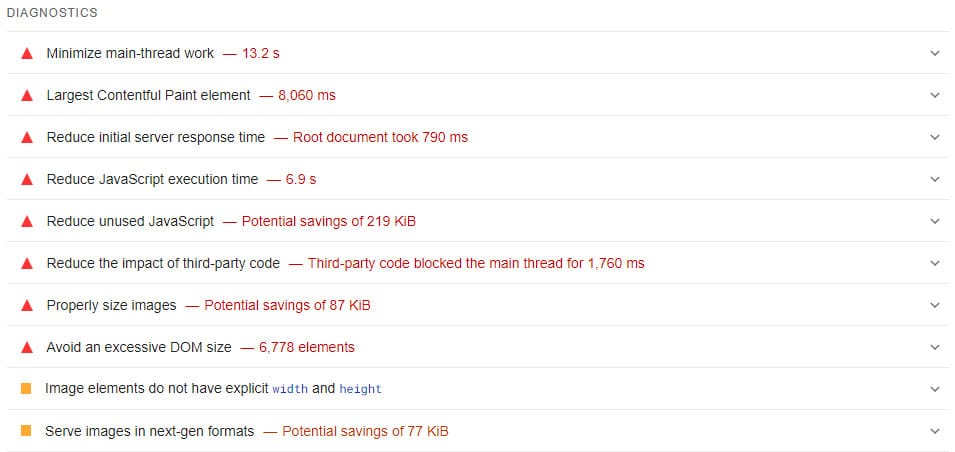
Далее, в разделе «Диагностика» , вы найдете практические советы по улучшению показателя Core Web Vitals.

Щелкните каждый элемент списка, чтобы получить подробное описание проблемы и способы ее устранения.
Оценка основных веб-жизненных показателей: неприменимо
Вы можете столкнуться с проблемой, что в вашем отчете Core Web Vitals будет указано что-то вроде «Не применимо», «Недостаточно данных», «Н/Д» или что-то подобное.

Это означает, что у PageSpeed Insights еще недостаточно данных, чтобы вынести суждение по этому конкретному показателю.
Чтобы это понять, важно знать, что отчет состоит как из полевых, так и из лабораторных данных. Первый собран на основе реального опыта посетителей вашего веб-сайта, измеренного браузером Google Chrome. Лабораторные данные, с другой стороны, рассчитываются в среде с контролируемыми условиями.
Итак, если вы обнаружите, что некоторые данные в оценке Core Web Vitals для вашего сайта WordPress недоступны, это часто происходит потому, что с вашим веб-сайтом еще не было достаточно реальных взаимодействий для создания отчета.
Это отличается от неудачи. Ваш веб-сайт, возможно, уже фиксирует все показатели, но у Google пока нет цифр, чтобы нарисовать точную картину. Вам просто нужно подождать больше посетителей
Другие способы измерения основных веб-жизненных показателей
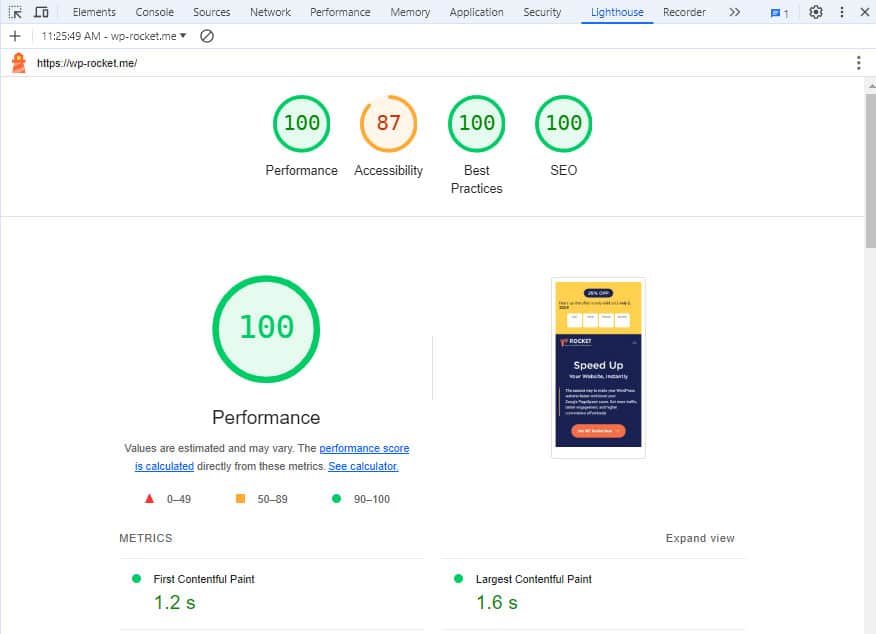
Помимо PageSpeed Insights, существуют и другие способы проверки основных веб-показателей, включая консоль поиска Google, Chrome DevTools (со встроенным Lighthouse) и отчет об опыте пользователя Chrome (CrUX).

Однако имейте в виду, что существуют различия в использовании этими инструментами полевых и лабораторных данных. PageSpeed Insights обычно является самым простым решением.
Как исправить неудачную оценку основных веб-жизненных показателей в WordPress
Как уже упоминалось, Core Web Vitals включает в себя три ключевых показателя, и вы должны оптимизировать каждый из них для получения проходного балла. Поэтому давайте подробно разберем каждый, почему у вас это могло не получиться и как улучшить.
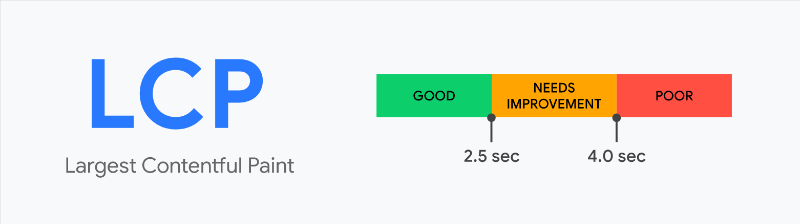
Самая большая содержательная краска (LCP)

LCP измеряет время, необходимое для появления на экране самого крупного видимого элемента контента, такого как изображение, видео или большой блок текста. Длинный LCP указывает на то, что ваша страница работает медленно, что может расстраивать пользователей. Прохождение LCP происходит в течение 2,5 секунд после первой загрузки страницы. Более 4 секунд указывает на очень медленную страницу.
Несколько факторов могут негативно повлиять на LCP, в том числе:
- Медленное время ответа сервера . Если ваш сервер отвечает медленно, это задерживает загрузку вашей веб-страницы.
- Раздутые темы и плагины . WordPress предлагает широкий спектр тем и плагинов, но не все из них одинаковы. Избыточные функции и плохое кодирование могут значительно замедлить работу вашего сайта, как и простая установка слишком большого количества плагинов.
- Ресурсы, блокирующие рендеринг — файлы CSS и JavaScript, которые препятствуют быстрому отображению страницы.
- Неоптимизированные ресурсы . Такие элементы, как видео и изображения, которые слишком велики или несжаты, загружаются гораздо дольше .
- Рендеринг на стороне клиента . Чрезмерный JavaScript, который отображает контент на стороне клиента, может замедлить работу LCP.
Итак, как можно починить вышедший из строя LCP? Найдите эти элементы в своей диагностике (см. пример выше).
- Самый большой элемент Contentful Paint . В отчете будет указан самый большой элемент на странице и время его загрузки. Если он красный, вам нужно решить эту проблему. PageSpeed Insights может предложить вам предварительно загрузить его.
- Сократите время ответа сервера . Плохая работа LCP часто вызвана медленным веб-хостом. Если вы используете план общего хостинга, рассмотрите возможность перехода на более лучший план или переход на более быстрый хост. Эти планы могут быть доступными, но часто ненадежными и медленными из-за того, что многие веб-сайты используют одни и те же ресурсы сервера.
- Избегайте огромной полезной нагрузки в сети . Если ваша страница очень велика или загружает тонны скриптов, в вашем отчете будет указано, что съедает сеть пользователей.
- Устраните ресурсы, блокирующие рендеринг : минимизируйте CSS и Javascript, отложите некритичный код, чтобы он загружался после основного контента, и встраивайте только CSS, необходимый для содержимого верхней части страницы. Если ваша диагностика выявляет эту ошибку, в отчете будет указано, какие именно сценарии вызывают проблему.
- Эффективно кодируйте изображения и выбирайте правильный размер изображений . Сжимайте и изменяйте размер изображений и других медиафайлов, чтобы избежать загрузки больших файлов. Наш родственный плагин для оптимизации изображений Imagify справится с этой задачей. При установке на ваш сайт WordPress он автоматически сжимает и изменяет размер любого загружаемого вами изображения. Он также может массово оптимизировать изображения, конвертировать их в форматы изображений следующего поколения, и он очень прост в использовании. Ваш отчет Core Web Vitals даже покажет вам, какие именно изображения вызывают проблемы.
- Обслуживайте статические ресурсы с помощью эффективной политики кэширования . Включите кэширование, чтобы браузеры посетителей сохраняли файлы веб-сайта, которые не меняются очень часто, чтобы ускорить последующие посещения. Ниже мы также объясним, как вы можете использовать наш собственный плагин WP Rocket для кэширования вашего веб-сайта и многого другого.
- Отложить закадровые изображения . Отложите загрузку изображений и видео до тех пор, пока пользователь не прокрутит их. Проверьте свой отчет, чтобы узнать, какие активы виноваты.
Взаимодействие со следующей отрисовкой (INP)
INP измеряет время с момента, когда пользователь впервые взаимодействует с вашим сайтом (например, нажимает кнопку или ссылку) до момента, когда страница реагирует на это взаимодействие. Чтобы пройти, вам нужно набрать менее 200 мс, а более 500 мс означает, что ваш сайт обновляется медленно.

Эти факторы способствуют слишком высокому INP:
- Большие файлы Javascript . Чрезмерное количество файлов Javascript или неэффективный код могут привести к увеличению времени ответа.
- Блокировка основного потока . Задачи, которые слишком долго блокируют основной поток, не позволяют браузеру быстро обрабатывать взаимодействия.
- Сторонние скрипты . Загрузка внешних скриптов — это простой способ добавить функциональность вашему сайту. Тем не менее, шрифты, реклама, виджеты социальных сетей и аналитика — все это утяжеляет ваш сайт, и не все из них необходимы.
Вот как вы можете исправить неудачный результат INP с помощью диагностики Core Web Vitals:
- Минимизация CSS и минимизация Javascript — WP Rocket может помочь вам уменьшить размер файлов JavaScript и CSS посредством минимизации и сжатия.
- Уменьшите неиспользуемый CSS и сократите неиспользуемый Javascript . Используйте атрибуты defer или async для загрузки второстепенного JavaScript после основного контента. Google укажет на неиспользуемые скрипты на вашем сайте.
- Избегайте длинных задач основного потока . Разбивайте длинные задачи Javascript и передавайте их веб-работникам, чтобы уменьшить задержку ввода.
- Уменьшите влияние стороннего кода и сведите к минимуму использование стороннего кода . Загружайте сторонние сценарии только при необходимости и загружайте их асинхронно, чтобы они не блокировали основной поток.
- «Не имеет тега <meta name="viewport"> с шириной или начальным масштабом». Отсутствие этого параметра может привести к огромной задержке ввода для некоторых устройств.
Совокупное изменение макета (CLS)

CLS измеряет визуальную стабильность вашего веб-сайта, определяя, как часто пользователи сталкиваются с неожиданными изменениями макета. Он рассчитывается путем умножения расстояния, на которое смещаются элементы, на долю экрана, на которую влияет их перемещение. Проходной балл CLS составляет 0,1 или меньше, а более 0,25 означает, что элементы могут неожиданно перемещаться и приводить к нежелательным щелчкам.
Вот почему происходит CLS:
- Неуказанные размеры изображения . Изображения, реклама и другие вставки без определенных размеров легко вызывают изменения макета, когда они в конечном итоге занимают меньше или больше места, чем изначально зарезервировано для них браузером.
- Шрифты с медленной загрузкой . Веб-шрифты, которые появляются поздно, могут привести к смещению текста.
- Внедренный контент . Контент, добавляемый на страницу после первоначальной загрузки, например реклама или всплывающие окна, может перемещать другие элементы.
Как улучшить CLS, следуя советам Google по диагностике:
- Избегайте больших сдвигов макета . В вашем отчете будут специально выделены элементы с очень большими сдвигами макета, чтобы вы могли устранить причину.
- Элементы изображения не имеют явной ширины и высоты . Всегда указывайте атрибуты размера для изображений, видео и других вложений. В вашем отчете собраны преступники.
- Сторонние ресурсы с отложенной загрузкой и фасадами. Предоставляйте заполнители одинаковых размеров для лениво загружаемых элементов и резервируйте место для рекламы, iframe и других динамических вставок.
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта . Предварительно загружайте ключевые ресурсы, такие как шрифты, чтобы сразу же сделать их доступными для браузеров.
- Избегайте чрезмерного размера DOM . Помимо того, что это занимает много памяти, это также может привести к смещению страницы.
Используйте плагин производительности
Если приведенные выше меры звучат так, будто они выходят за рамки вашего уровня навыков, простой способ помочь вашему сайту WordPress пройти неудачную оценку Core Web Vitals — использовать плагин производительности, такой как WP Rocket. Мы уже упоминали об этом в предыдущем разделе, когда говорили о кэшировании для улучшения LCP.

Автоматические улучшения
После активации WP Rocket автоматически реализует ряд улучшений производительности, в том числе:
- Кэширование страниц . Это означает создание статических HTML-версий ваших страниц, чтобы посетителям не приходилось каждый раз запрашивать их с вашего сервера. WP Rocket также применяет это к мобильным устройствам. Вышеупомянутое кеширование браузера также становится активным по умолчанию.
- Сжатие GZIP . Как и в случае с zip-файлами, оно сжимает файлы вашего веб-сайта, ускоряя их загрузку и обработку.
- Оптимизация изображений в верхней части страницы . Поскольку изображения вверху страницы обычно становятся элементом LCP, WP Rocket теперь оптимизирует их по умолчанию, чтобы повысить этот показатель Core Web Vitals.
- Различные другие улучшения — WP Rocket также анализирует настройки вашего веб-сайта и выполняет ряд других оптимизаций, таких как лучшая обработка веб-шрифтов Google или отключение смайлов WordPress.
Ручные параметры
Все вышеперечисленное происходит без необходимости пошевелить пальцем, а это означает, что простое присутствие WP Rocket на вашем сайте автоматически улучшает его оценку Core Web Vitals. Кроме того, вы можете применить больше того, что мы обсуждали выше, вручную, в том числе:
- Предварительная загрузка . У вас есть возможность предварительно загрузить кеш, ссылки, внешние файлы и шрифты, чтобы улучшить количество посещений вашего веб-сайта при первом посещении.
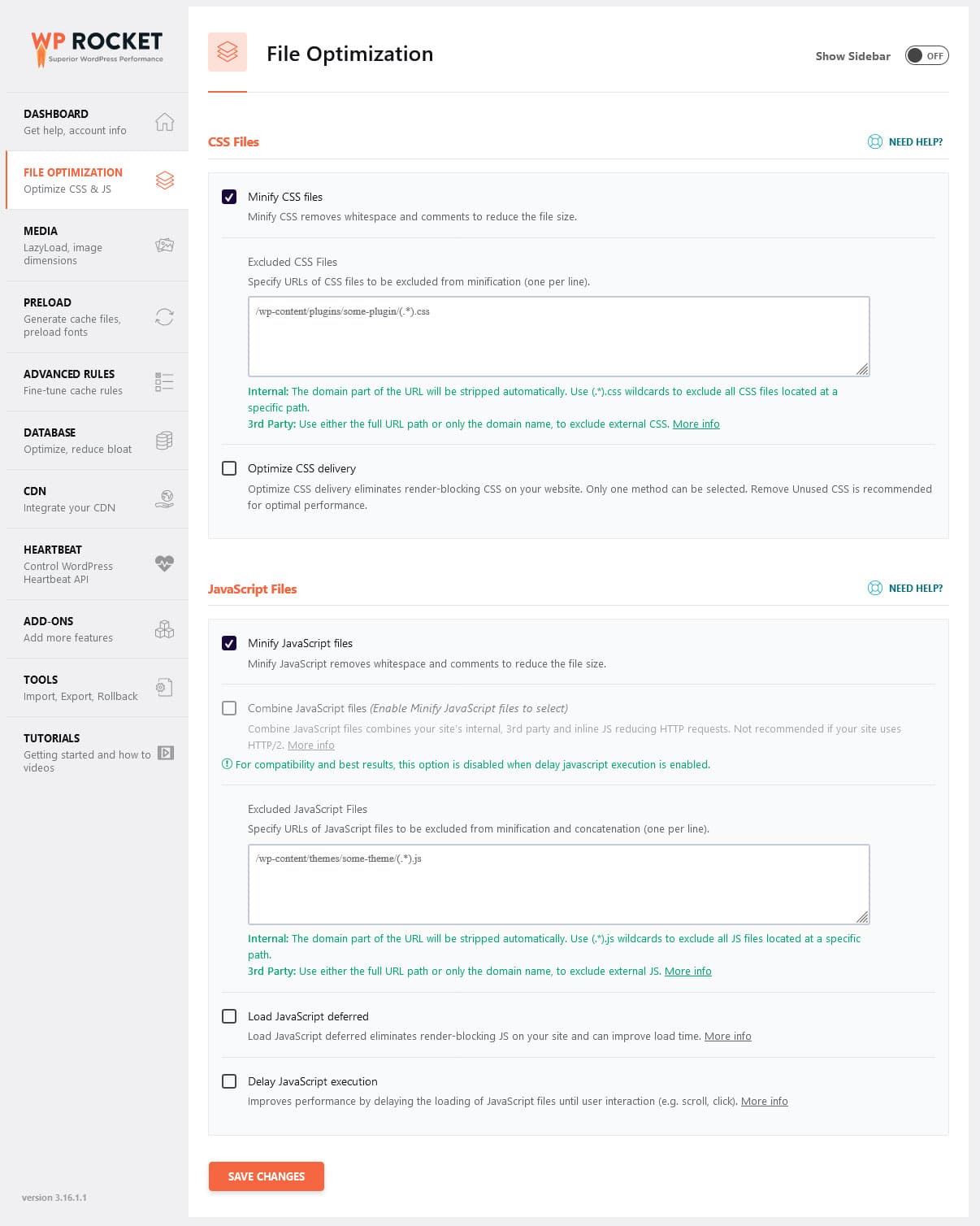
- Оптимизация файлов . Плагин позволяет минимизировать файлы CSS и Javascript, загружать их отложенно, с задержкой или асинхронно, а также автоматически удалять неиспользуемый код.
- Параметры мультимедиа — ленивая загрузка изображений, видео и вставок. Автоматически добавляйте объявления высоты и ширины к изображениям без них. Используйте Imagify для сжатия и дальнейшей оптимизации изображений.
- Оптимизация базы данных . WP Rocket может очистить вашу базу данных, удалив ненужные данные, которые могут замедлить работу вашего сайта.
Самое приятное: вы можете сделать все это в простом в использовании интерфейсе всего несколькими щелчками мыши, предлагая быстрое улучшение производительности вашего веб-сайта и маркеров Core Web Vitals.
Лучшие практики по поддержанию основных веб-жизненных показателей
Следуйте приведенным выше инструкциям, чтобы получить оценку Core Web Vitals там, где она должна быть. Однако получение проходного балла – это только начало. Вам также необходимо инвестировать в сохранение этого состояния. Вот как.
Регулярно контролируйте и тестируйте
Важно постоянно отслеживать эффективность вашего сайта. Используйте такие инструменты, как Google Search Console и PageSpeed Insights, чтобы постоянно проверять производительность наиболее важных страниц. Регулярно проверяйте свой сайт после внесения обновлений или изменений, чтобы убедиться, что они не влияют негативно на ваши показатели.
Поддерживайте WordPress в актуальном состоянии
Если вы используете устаревшую версию WordPress, вам следует серьезно подумать об обновлении. С каждым обновлением ядра WordPress появляются новые улучшения производительности и другие улучшения, которые сделают ваш сайт быстрее и стабильнее.
То же самое относится и к плагинам и темам. Если они устарели, вы потенциально упускаете важные улучшения производительности. Регулярно удаляйте ненужные плагины и темы, которые также могут замедлять работу вашего сайта.
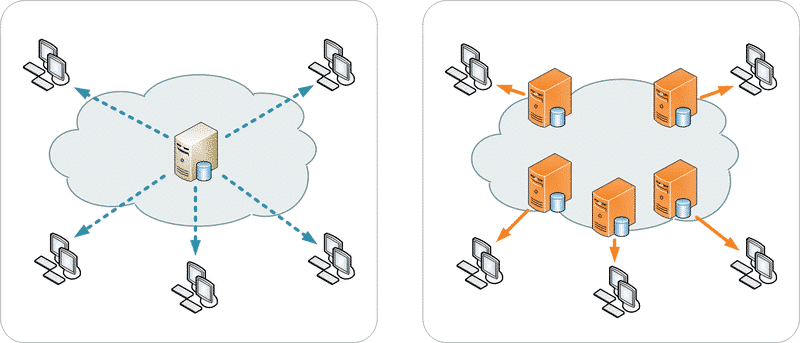
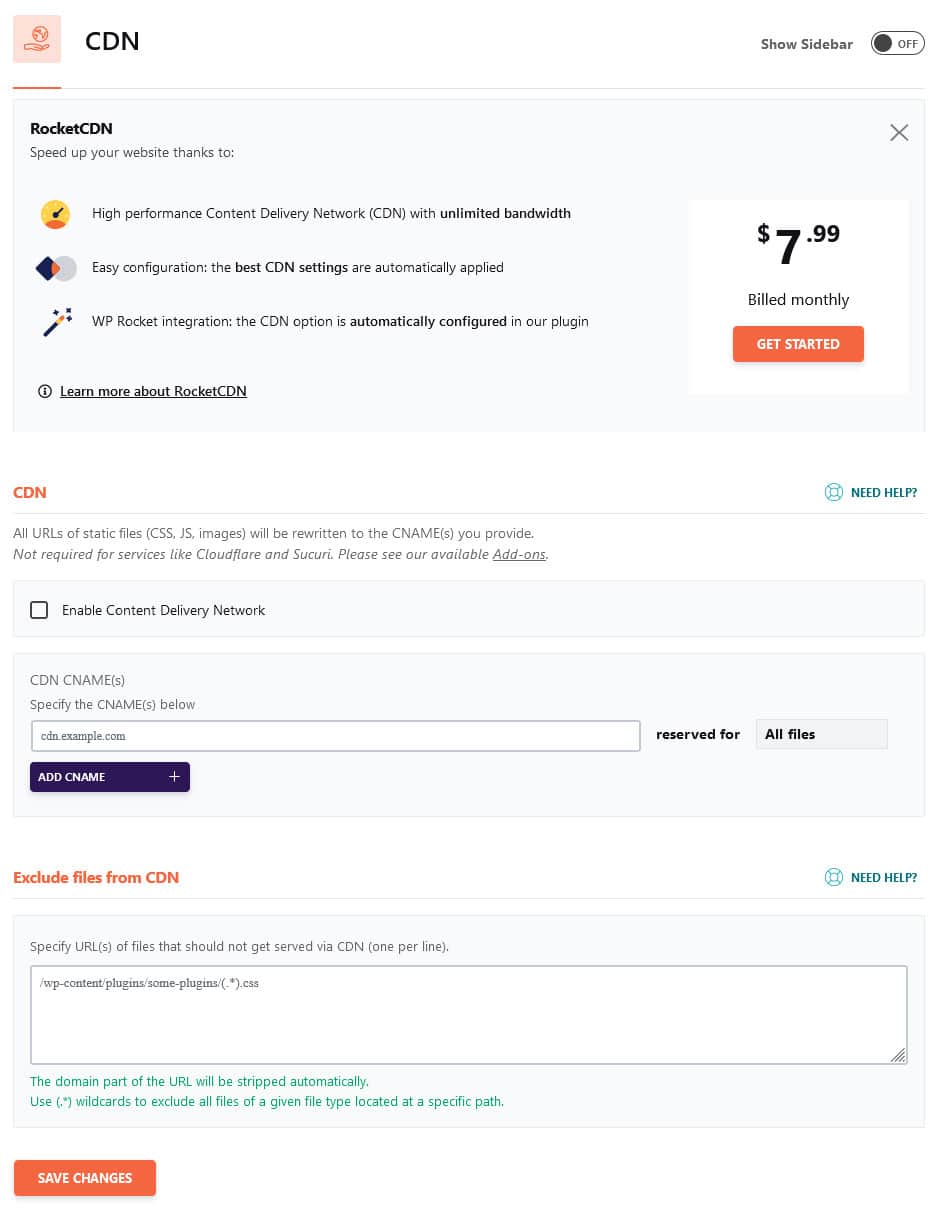
Установить CDN
CDN может значительно сократить время загрузки вашего веб-сайта за счет распространения вашего контента на несколько серверов по всему миру. Это позволяет посетителям получать данные вашего сайта из ближайшего к ним места.

RocketCDN — отличный пример доступного и мощного CDN. Конфигурация в WP Rocket происходит автоматически, поэтому вам не придется сталкиваться с запутанной настройкой.

Пройдите тест Core Web Vitals сегодня
Если вы не прошли оценку Core Web Vitals и не знаете, как это исправить, не отчаивайтесь. Поняв основные проблемы и предприняв непосредственные действия по их устранению, вы сможете добиться значительных улучшений. Такой инструмент, как PageSpeed Insights, точно расскажет вам, что вам нужно сделать, чтобы вернуть ваш сайт WordPress в нужное русло.
А если вам нужна небольшая помощь, обратитесь к WP Rocket. Наш мощный плагин производительности создан для эффективного, удобного и масштабного решения проблем, которые приводят к сбою отчета Core Web Vitals, независимо от ваших технических навыков.
