Избранное изображение не показывает WordPress: 12 простых способов исправить
Опубликовано: 2022-11-20Отсутствие избранного изображения WordPress — одна из самых популярных проблем, с которой вы можете столкнуться как владелец веб-сайта. Это не является серьезной проблемой, поскольку не влияет на структуру и функции вашего сайта. Однако исчезновение избранного изображения может негативно сказаться на внешнем виде и интерфейсе вашего сайта.
Наиболее распространенный сценарий — избранные изображения WordPress вообще не отображаются. Но в некоторых случаях избранные изображения просто не работают должным образом. Например, они отображаются в неправильном месте, повторяются или не отображаются в социальных сетях.
Сегодня мы расскажем все о том, что избранное изображение WordPress не отображается, и о том, как избавиться от этого раздражения.
Давайте погрузимся в это!
- Что такое избранное изображение WordPress?
- # 1 Правильно загружайте избранные изображения
- # 2 Используйте избранные изображения вместо обложек
- # 3 Исправить ошибку загрузки изображения HTTP
- # 4 Разрешение конфликтов тем или плагинов
- # 5 Отключить ленивую загрузку
- # 6 Изменение настроек панели администратора WordPress
- # 7 Изменить права пользователя на просмотр избранных изображений
- # 8 Удалить повторяющиеся избранные изображения
- # 9 Отредактируйте избранные изображения, которые выглядят неправильно
- # 10 Исправьте избранное изображение, которое не отображается на страницах галереи сообщений в блоге
- # 11 Исправьте избранное изображение WordPress, не отображаемое в социальных сетях
- # 12 Установите плагины избранных изображений
Что такое избранное изображение WordPress?
Избранное изображение WordPress отображается как миниатюра для вашего контента. Другими словами, он действует как обложка вашего поста или страницы, как обложка книги.
Как правило, избранное изображение должно визуализировать основные идеи вашего контента. Его цель — привлечь внимание посетителей и произвести хорошее первое впечатление. Вот почему наличие избранных изображений, представляющих ваши сообщения, приносит пользу вашим усилиям по SEO и приносит больше трафика на ваш сайт.
По умолчанию вы можете добавить избранное изображение ко всем своим сообщениям и страницам в WordPress. Избранное изображение не следует путать с первым изображением ваших сообщений в блоге. Обычно оно отображается как основное изображение в списке постов в вашем блоге или при публикации в социальных сетях.
Чтобы проиллюстрировать, избранное изображение будет отображаться автоматически, когда вы создаете ленту своих сообщений в блоге. Таким образом, вы можете представить визуальное портфолио своих постов вместо набора текстовых ссылок.

Кроме того, всякий раз, когда вы делитесь своим сообщением в социальных сетях, избранное изображение этого сообщения будет появляться автоматически. Вам не нужно создавать вторую версию одного и того же изображения каждый раз, когда вы делитесь им. Он будет извлечен из исходного контента.

Вы можете узнать больше об избранных изображениях WordPress и их преимуществах здесь. Теперь давайте перейдем к тому, как исправить избранное изображение, не показывающее проблему WordPress.
# 1 Правильно загружайте избранные изображения
Прежде всего, вы должны правильно загружать избранные изображения, чтобы избежать ошибки. Вы можете пропустить этот раздел, если вы уже знакомы с процессом загрузки.
Если вы новичок в WordPress, выполните следующие действия, чтобы убедиться, что вы делаете это правильно. Обратите внимание, что мы используем классический редактор.
- В панели администратора WordPress перейдите в « Сообщения » → « Добавить новый », чтобы создать новый пост в блоге. То же самое и со страницами . Вы можете выбрать опцию « Все сообщения », чтобы добавить избранные изображения в созданные сообщения.

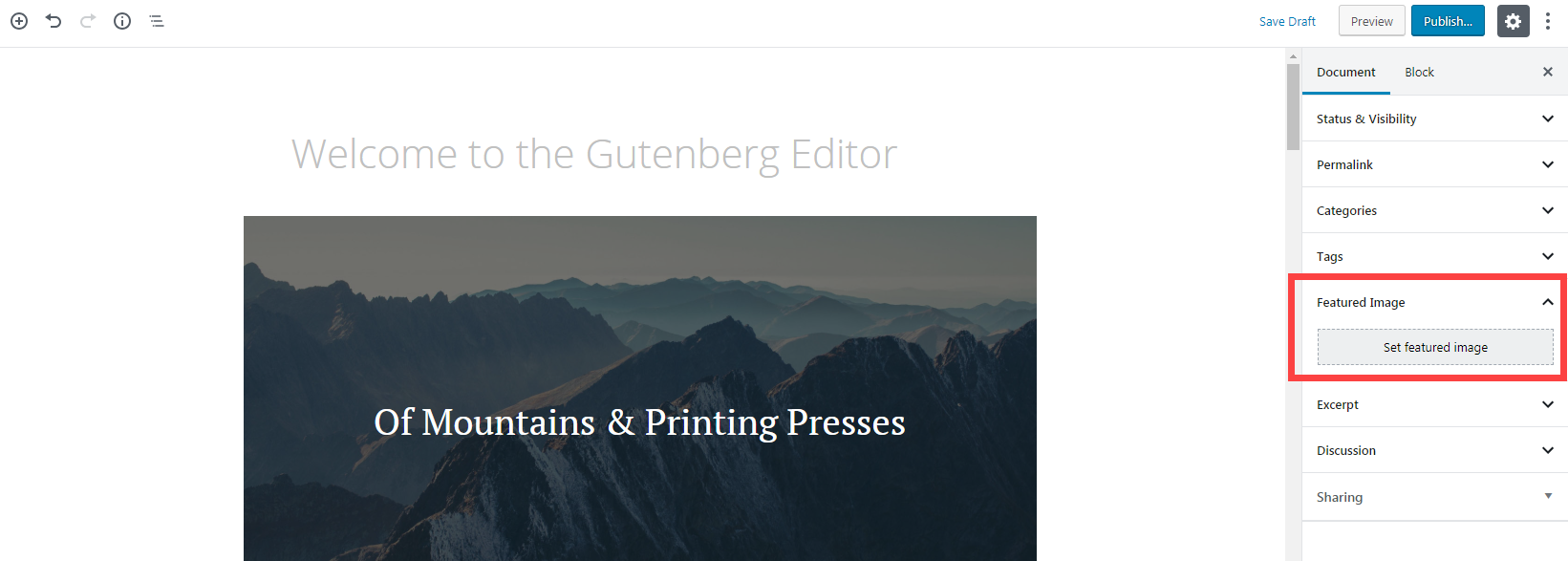
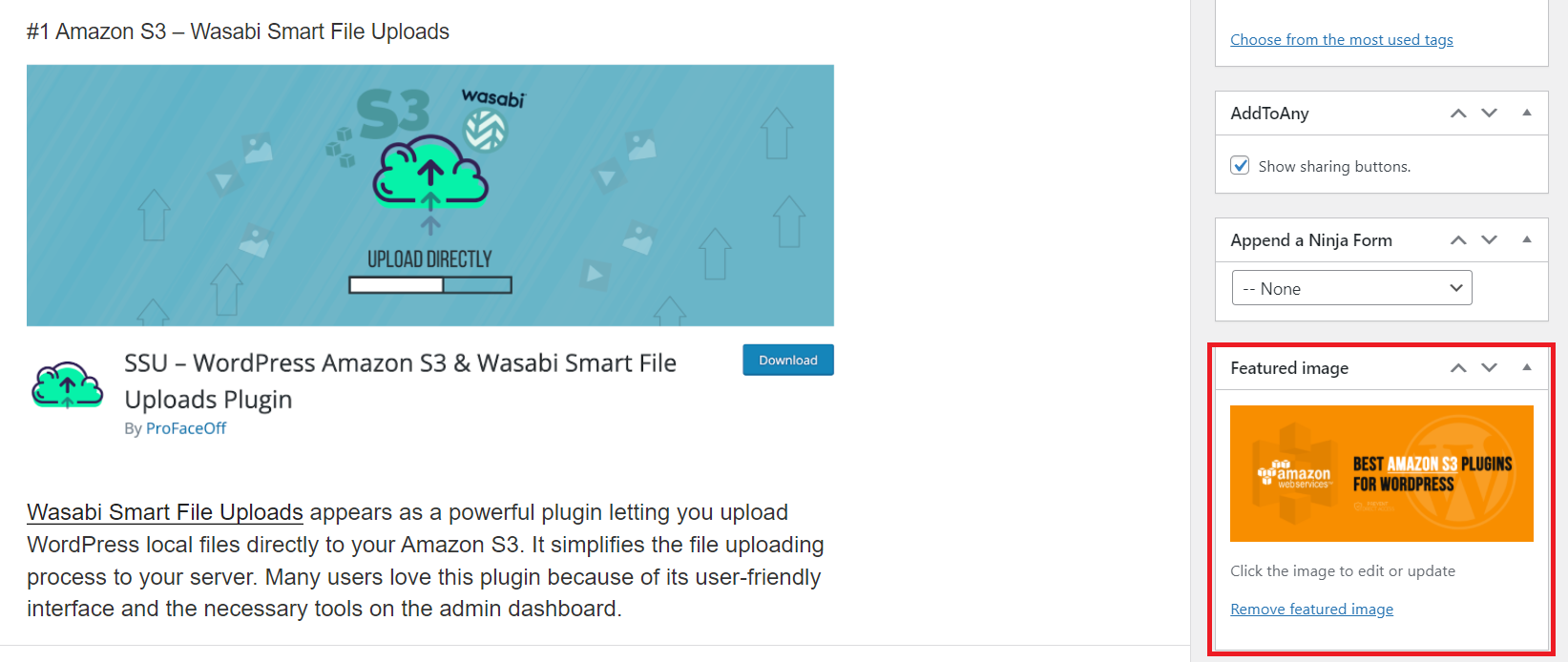
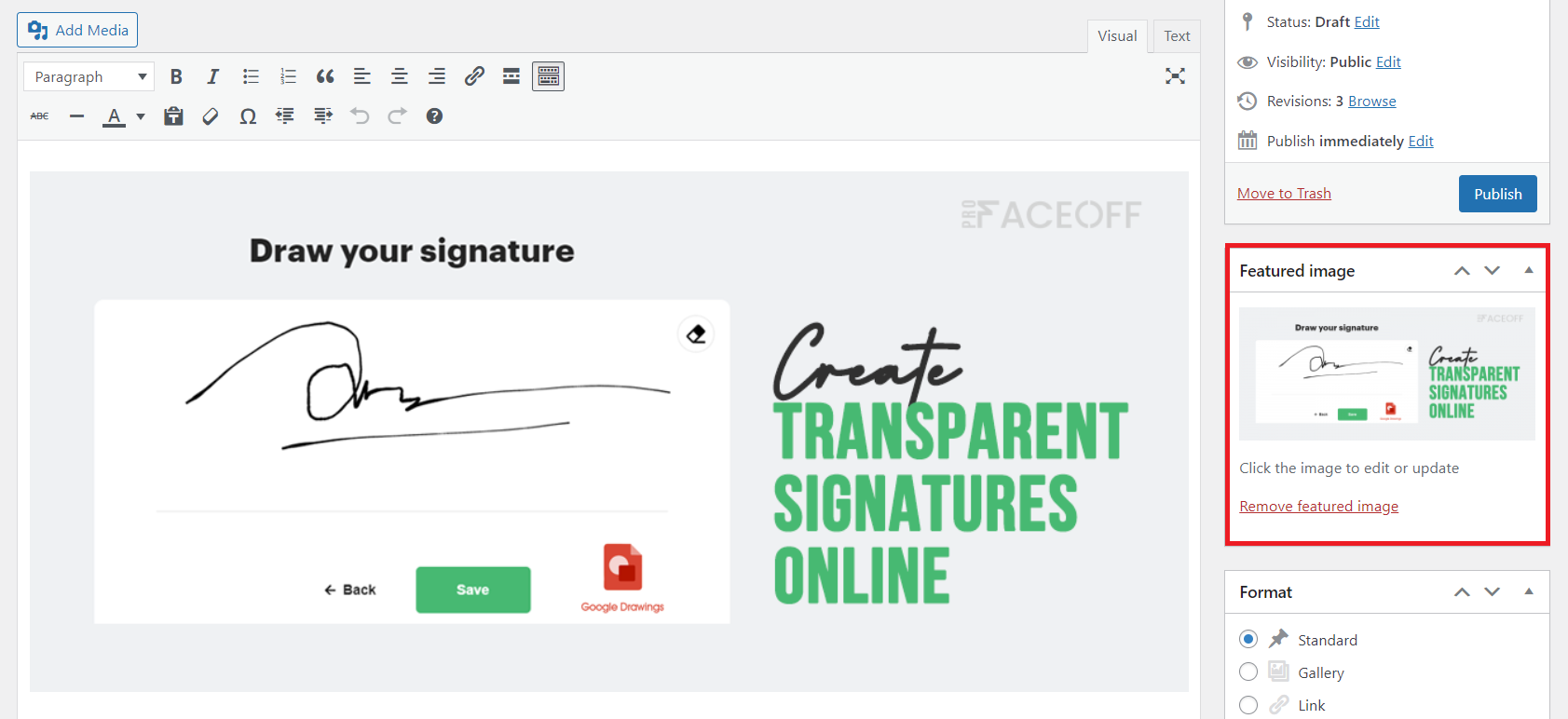
2. Прокрутите вниз до раздела « Избранное изображение » на правой панели. Нажмите « Установить избранное изображение» и загрузите нужное изображение или выберите существующее изображение в медиатеке .

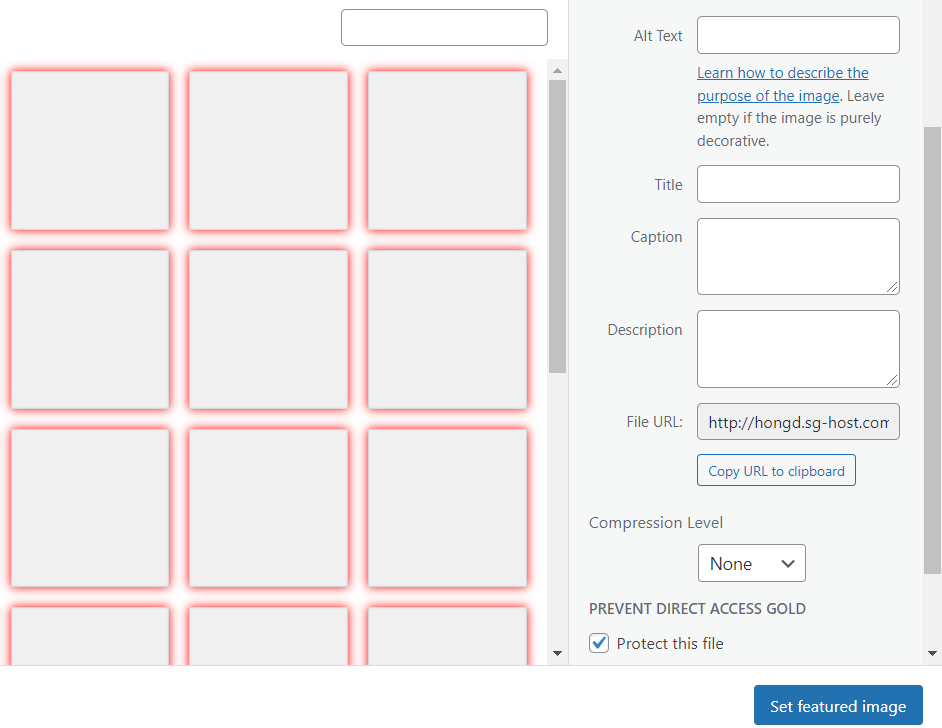
3. При необходимости задайте замещающий текст и заголовок изображения, заголовок , описание и уровень сжатия .
4. Нажмите кнопку « Установить избранное изображение» , чтобы закончить.

# 2 Используйте избранные изображения вместо обложек
Для тех, кто использует редактор Gutenberg, проблема иногда возникает из-за путаницы между изображениями обложки и избранными изображениями. Самая распространенная ошибка — реализовать обложку и предположить, что она работает как избранное изображение.
Действительно, и обложки, и избранные изображения функционируют одинаково, показывая большие изображения в верхней части постов. Однако они имеют некоторые отличия по существу.
Изображение обложки — это фотография в полный рост, размещенная в области контента поста. Проще говоря, обложки могут быть в любом месте вашего поста или страницы, а не только в начале. Принимая во внимание, что избранное изображение используется в качестве основного изображения, отображаемого в начале статьи.
Как уже упоминалось, избранные изображения отображаются в ленте сообщений или сообщениях в социальных сетях. Между тем, изображения обложки или любые встроенные изображения не появляются нигде, кроме как в области содержимого сообщения.
Чтобы избежать этой проблемы, убедитесь, что вы используете избранные изображения вместо обложек. Раздел « Избранное изображение » находится на правой панели настроек любого поста и страницы. Это отдельно от содержания поста.

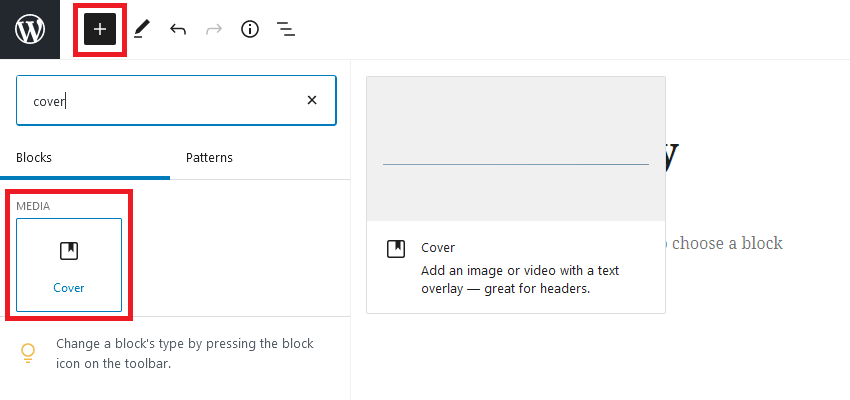
Напротив, блок обложки можно вставить непосредственно в содержимое публикации, нажав кнопку + .

# 3 Исправить ошибку загрузки изображения HTTP
Ошибка HTTP часто возникает в процессе загрузки файла. WordPress отобразит сообщение «Ошибка HTTP» прямо под именем файла.

Есть 2 возможные причины ошибки HTTP при загрузке избранных изображений в WordPress. Это может быть связано с ограничением памяти или форматами изображений.
Как только вы превысите лимит памяти PHP, WordPress предотвратит отображение избранных изображений необходимыми скриптами. Поскольку ограничение памяти PHP по умолчанию составляет всего 32 МБ, его расширение может решить проблему.
Вторая возможность может заключаться в том, что ваши рекомендуемые изображения имеют неправильный формат. Например, они превышают максимальный размер загружаемого файла PHP или имеют запрещенные имена.
Есть несколько способов решить проблему с HTTP. Мы опубликовали пошаговое руководство по исправлению ошибки загрузки HTTP в WordPress. Проверьте это для более подробной информации.
# 4 Разрешение конфликтов тем или плагинов
Конфликты тем или плагинов перечислены как наиболее распространенные причины того, что избранное изображение не отображается в WordPress.
Разные темы имеют разные настройки избранного изображения. Некоторые темы автоматически блокируют эти изображения и требуют ручной настройки для их отображения. Некоторые другие темы могут представить их в другом месте, чем ожидалось.
В этих случаях мы рекомендуем проверить настройки темы WordPress или обратиться за помощью в службу поддержки темы.
С другой стороны, конфликты плагинов обычно происходят из-за устаревшего кода. В редких случаях плагины с доступом к вашей медиатеке также могут привести к тому, что избранные изображения WordPress не будут отображаться.
Вот способ решения конфликтов плагинов:
- Обновите все установленные плагины на вашем сайте и проверьте, отображаются ли избранные изображения. Если да, вероятно, это была ошибка из-за устаревшего кода.
- Если проблема не устранена, деактивируйте все плагины, чтобы увидеть, отображаются ли избранные изображения.
- В случае, если проблема исчезнет, один из ваших плагинов является корневым. Активируйте их по одному. После каждой повторной активации плагина проверяйте, правильно ли работают избранные изображения. Как только вы обнаружите причину, удалите его.
- Если деактивация плагинов не решает проблему, повторно активируйте их все и перейдите к другим методам.
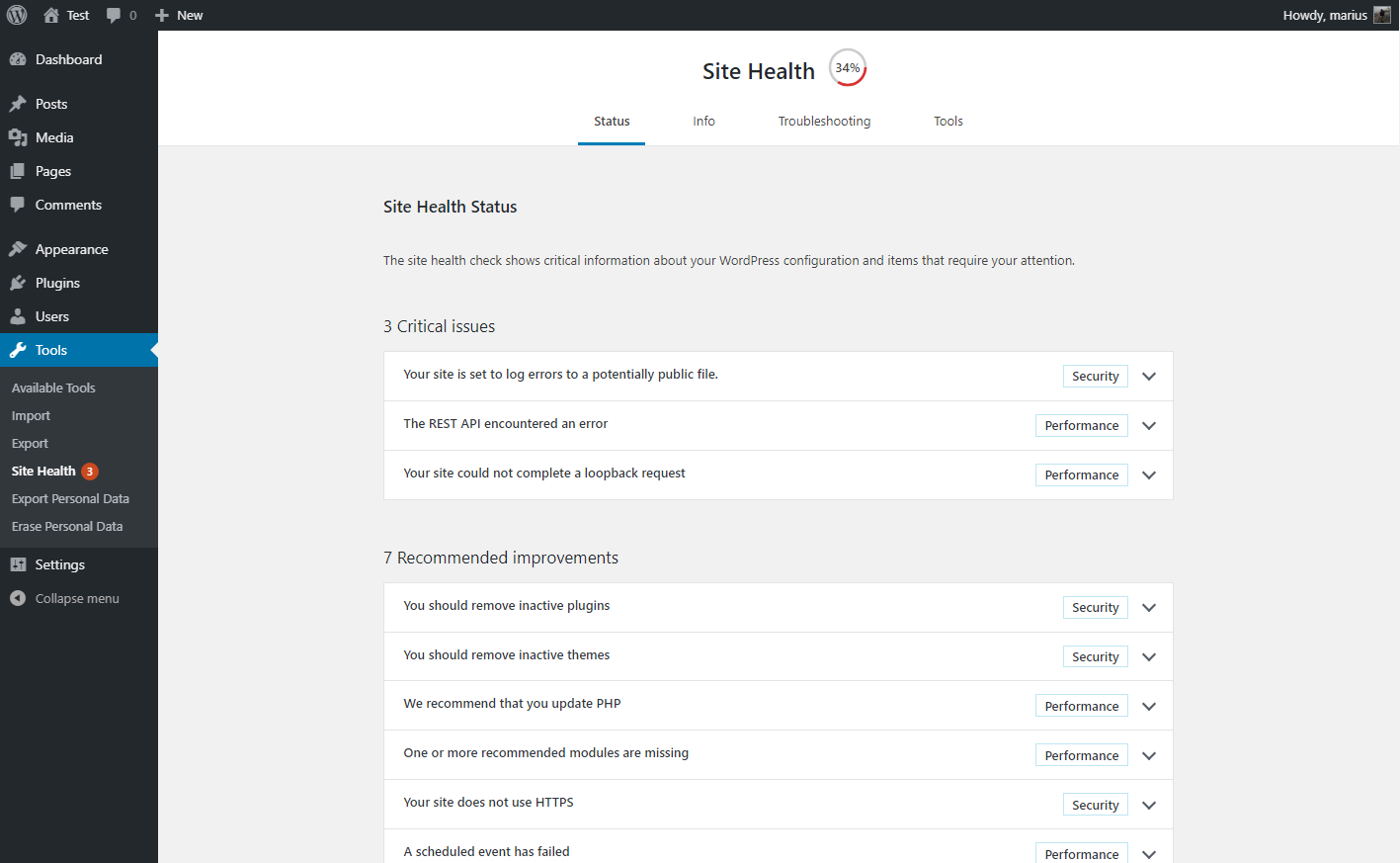
Вы можете установить подключаемый модуль Health Check для обнаружения ошибок конфигурации в темах и подключаемых модулях, а также для устранения неполадок.

# 5 Отключить ленивую загрузку
Ленивая загрузка помогает оптимизировать изображения для повышения производительности сайта и времени загрузки. Он выполняет задержку загрузки медиафайлов. Другими словами, изображение не будет загружаться до тех пор, пока пользователи не прокрутят вниз до его точного положения.
Вот почему иногда плагин отложенной загрузки может препятствовать быстрому отображению или загрузке избранных изображений.
Первый шаг для решения этой проблемы — найти и отключить плагины, оснащенные функциями отложенной загрузки. После этого очистите кеш и посмотрите, отображаются ли избранные изображения WordPress.
Не хотите отключать эту функцию? Вы можете отключить ленивую загрузку только для первого изображения ваших сообщений. Некоторые плагины позволяют исключить отложенную загрузку определенных фотографий. Следовательно, внимательно изучите функции плагина или обратитесь за помощью в его службу поддержки.
# 6 Изменение настроек панели администратора WordPress
Неправильные настройки панели инструментов WordPress могут привести к тому, что избранные изображения не будут отображаться в ваших списках сообщений или в редакторе WordPress. К счастью, справиться с этой проблемой несложно.
Если избранные изображения невидимы на вашей странице и в списках сообщений, вот как это исправить:
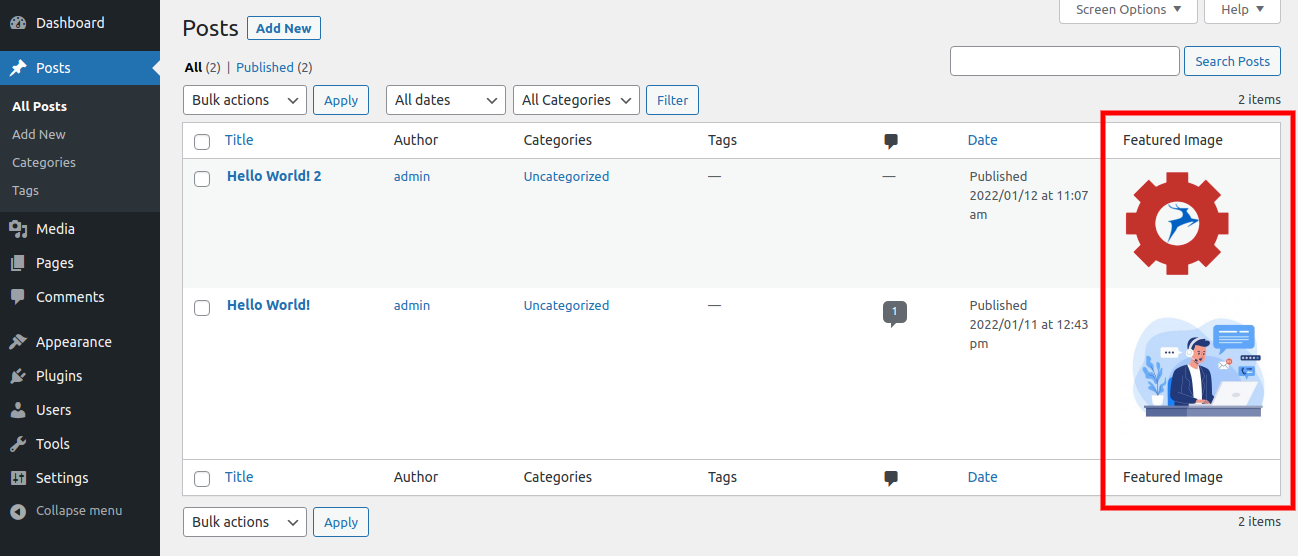
- В панели администратора WordPress перейдите в « Сообщения » → « Все сообщения ». Теперь вы должны увидеть столбец « Избранное изображение » рядом со столбцом « Дата ».

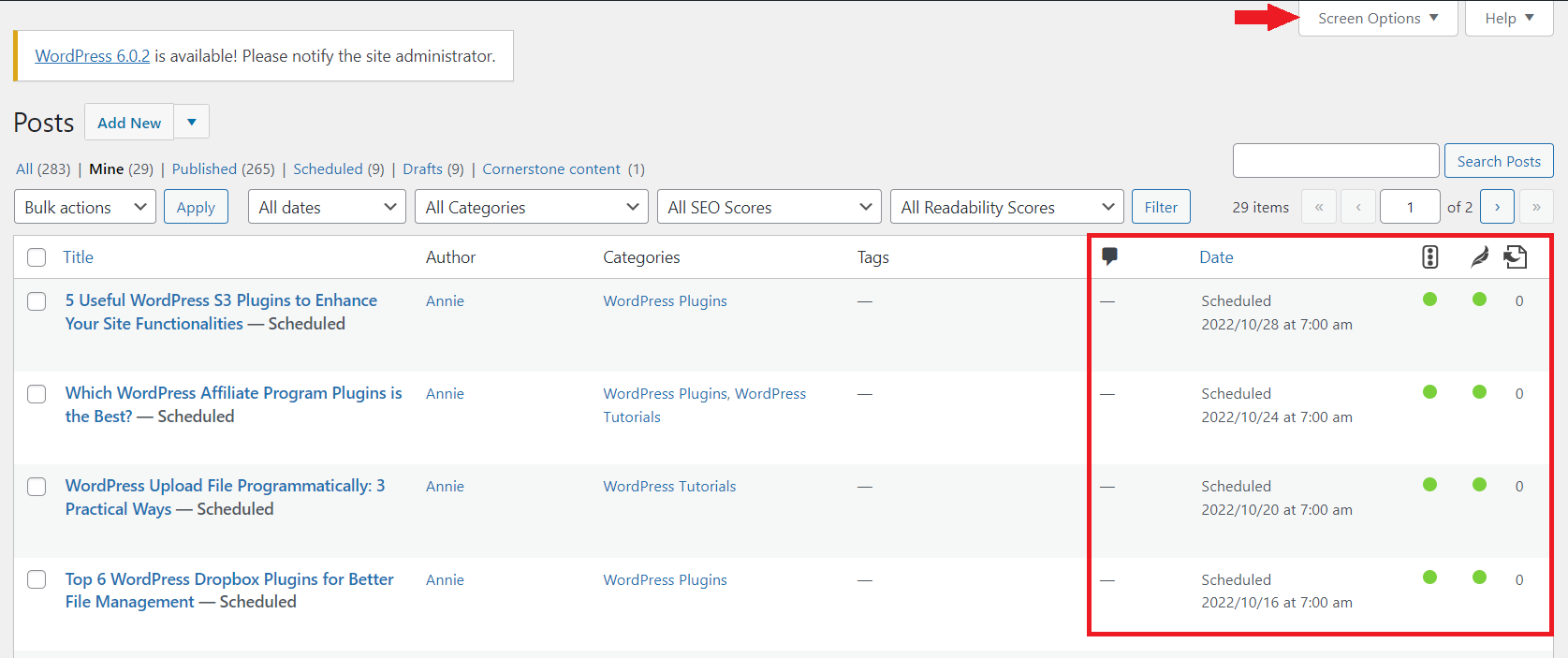
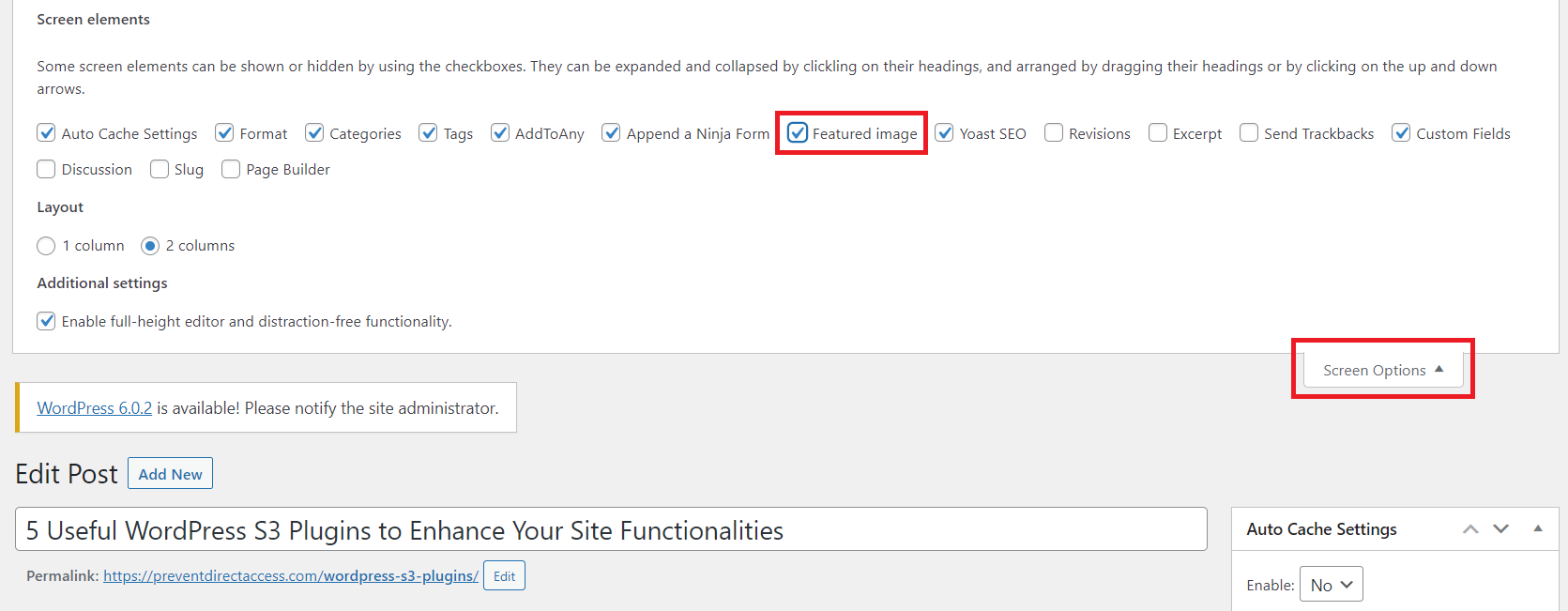
2. Если нет, скорее всего, вы его отключили. Чтобы включить его, перейдите на вкладку « Параметры экрана » в правом верхнем углу.

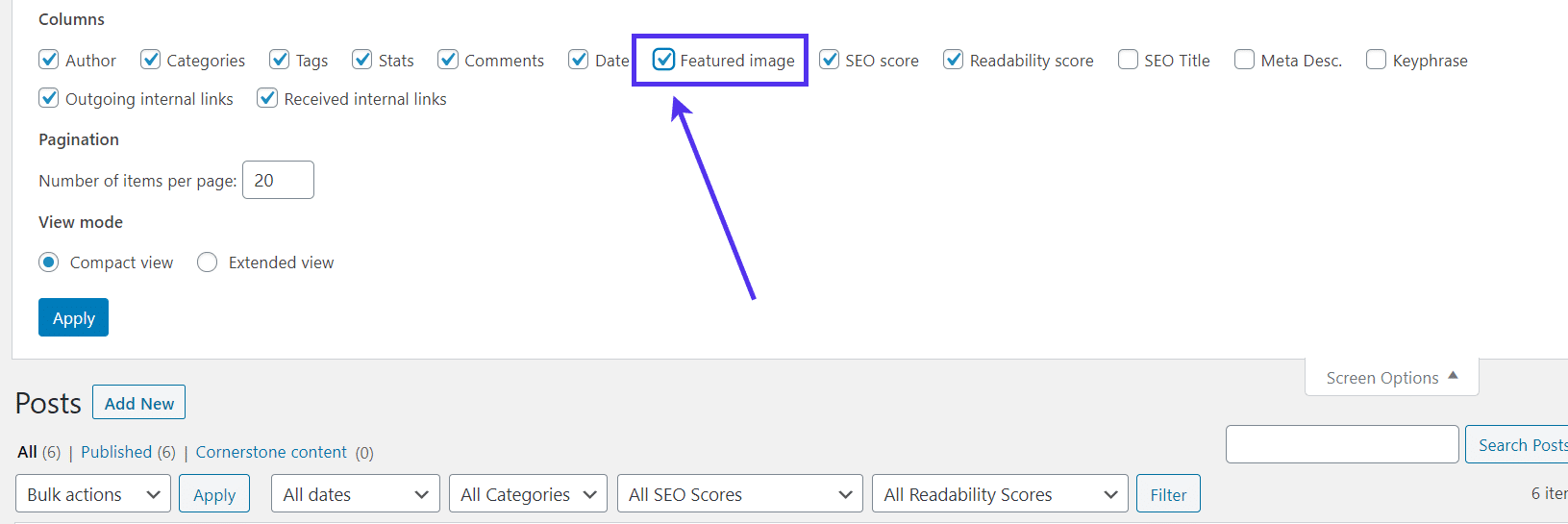
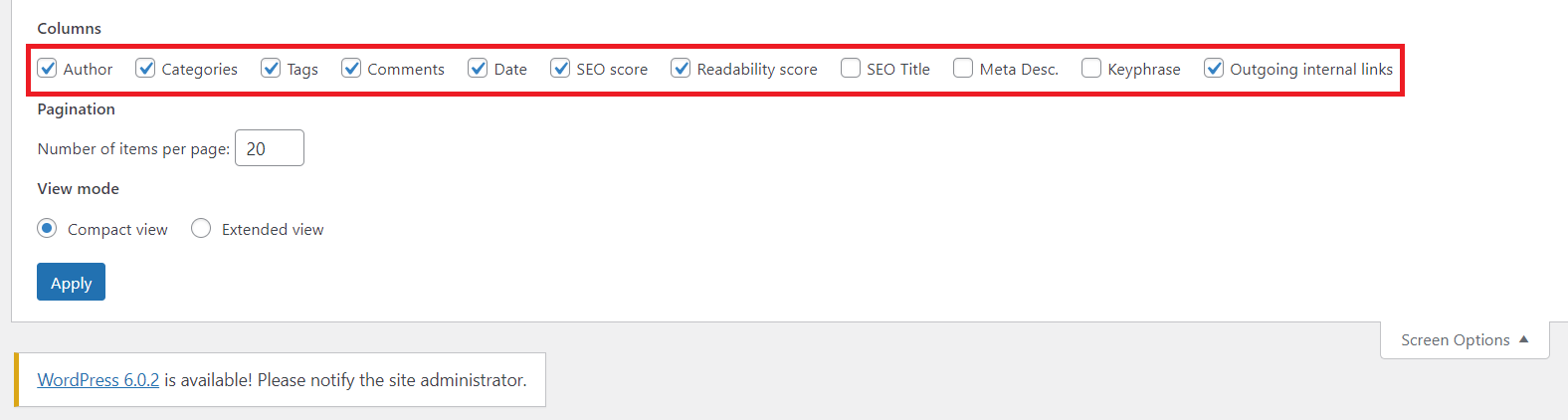
3. Установите флажок « Избранное изображение », чтобы показать его в списке сообщений.

Если вы не можете найти флажок « Избранное изображение » в параметрах экрана , возможно, ваша текущая тема не поддерживает эту функцию.

Скорее всего, код для включения функции рекомендуемого изображения отсутствует. Чтобы решить эту проблему, вставьте следующий код в файл functions.php вашей темы:
add_theme_support («миниатюры постов», массив ( 'почта', 'страница', 'имя пользовательского типа сообщения', ));
Перезагрузите панель управления и очистите кеш. Затем проверьте, появился ли раздел « Избранное изображение » в вашем списке.
Другая дилемма возникает, когда вы обнаружите, что поле « Избранное изображение » для загрузки и вставки избранного изображения отсутствует. Это поле находится на любом экране редактирования постов и страниц WordPress.


Нажмите «Параметры экрана» и установите флажок « Избранное изображение », чтобы отобразить его в редакторе сообщений.

Для тех, кто использует новейшую версию WordPress, следуйте приведенному ниже руководству:
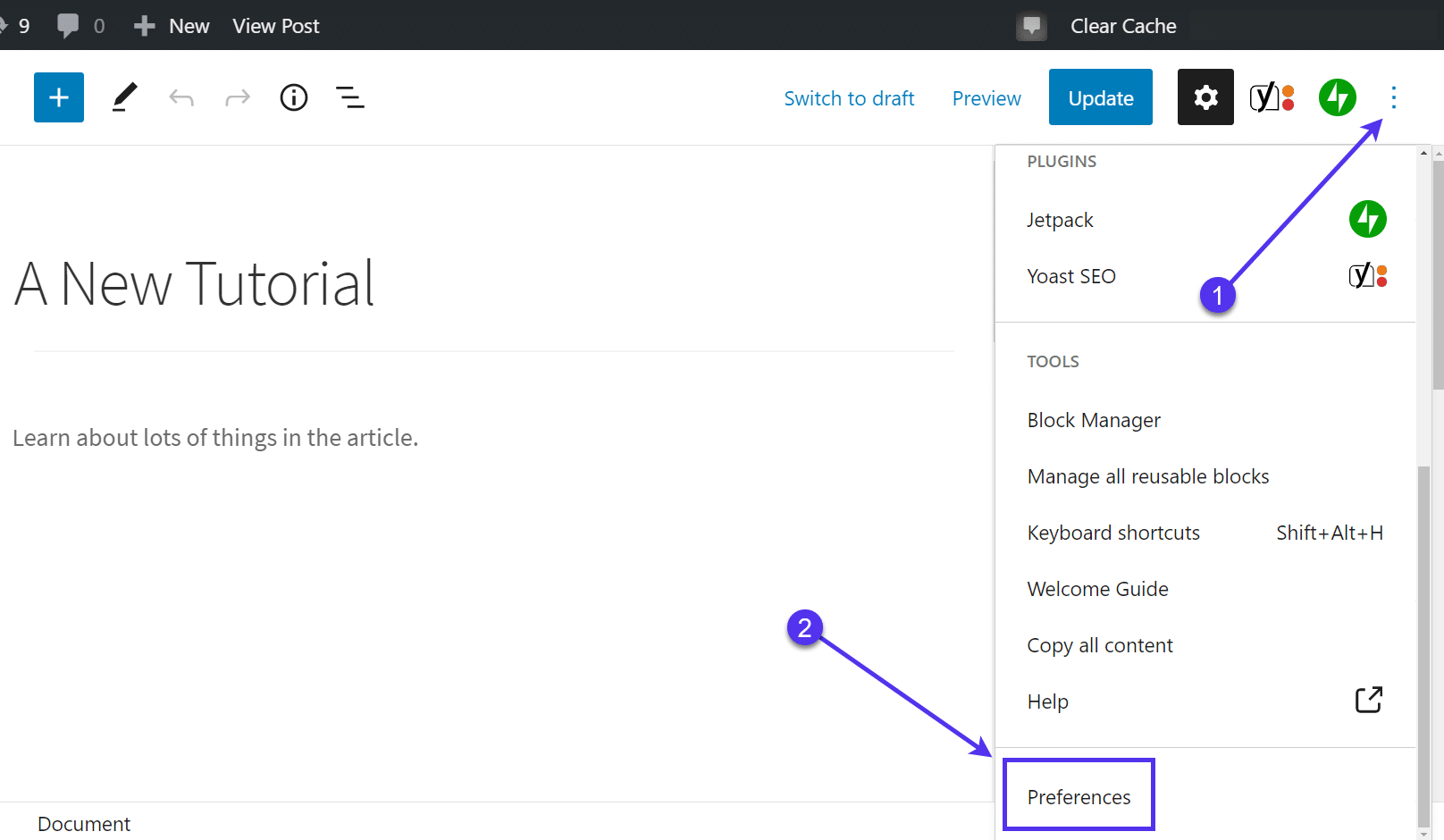
- Нажмите на символ из трех точек ⋮ в правом верхнем углу и прокрутите вниз, чтобы найти параметр « Настройки ».

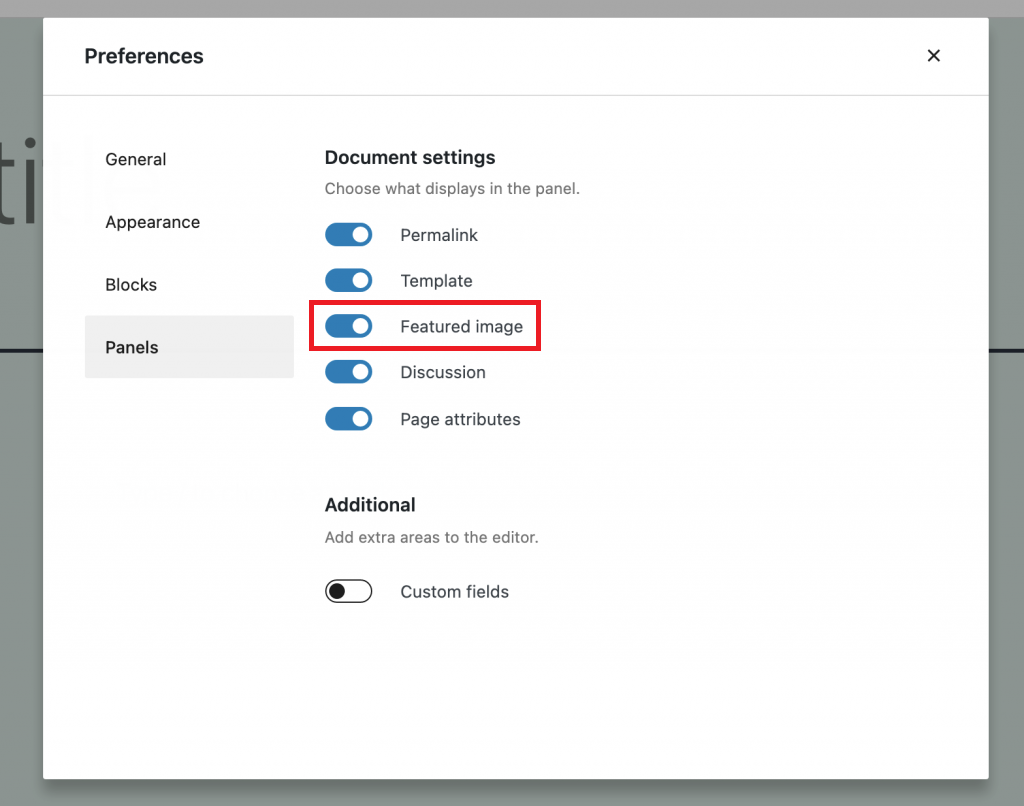
2. В подменю « Панели » включите параметр « Избранное изображение ».

# 7 Изменить права пользователя на просмотр избранных изображений
По умолчанию в WordPress существует 6 пользовательских ролей: суперадминистратор, администратор, редактор, автор, участник и подписчик. Каждая роль имеет разные права на чтение, запись или редактирование файлов.
Вы не можете просматривать избранные изображения, если назначенная вам роль не имеет разрешения на доступ к файлам. Ситуация может проявляться в двух формах:
- Вы не можете просматривать избранные изображения на панели инструментов WordPress.
- Избранные изображения не отображаются в вашем внешнем интерфейсе.
В первом случае вам нужно запросить права доступа у администратора или суперадминистратора. Если вы являетесь администратором, измените разрешения пользователя, выполнив следующие действия:
- Перейдите в раздел « Пользователи » → « Все пользователи » в панели администратора.
- Выберите пользователя, которого хотите изменить.
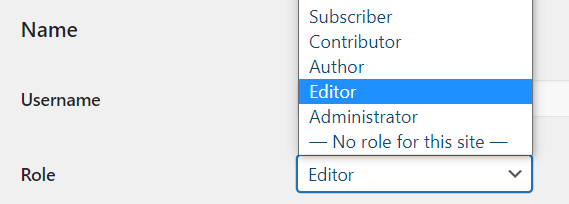
- Прокрутите вниз до раскрывающегося меню « Роль » и выберите « Редактор» . Пользователь, которому вы назначили эту роль, теперь может получить доступ к медиатеке. Он также может загружать, редактировать и просматривать все избранные изображения.

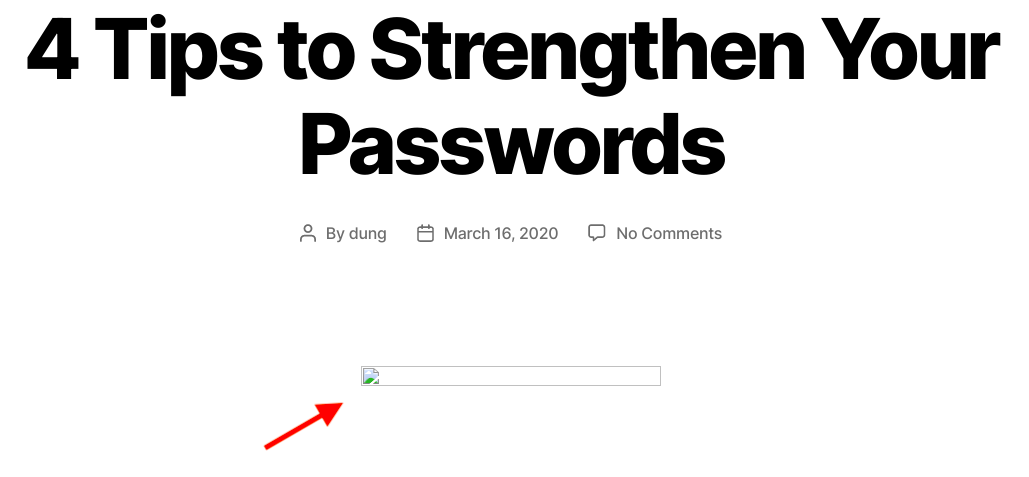
Во втором сценарии это связано с тем, что вы активировали плагин для защиты файлов, например, PDA Gold. Этот плагин защищает избранные изображения от несанкционированного доступа и просмотра. Поэтому обычные посетители увидят на контенте незагруженное изображение.

Чтобы избавиться от этого, необходимо снять защиту с файлов или предоставить пользователям право на их просмотр.
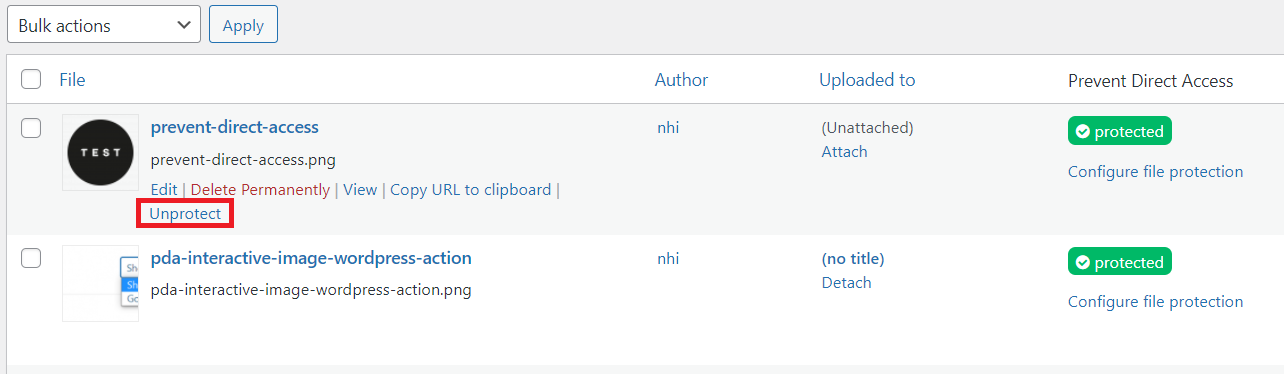
- Откройте Медиатеку в панели администратора WordPress.
- Нажмите кнопку « Снять защиту » под нужными изображениями.

# 8 Удалить повторяющиеся избранные изображения
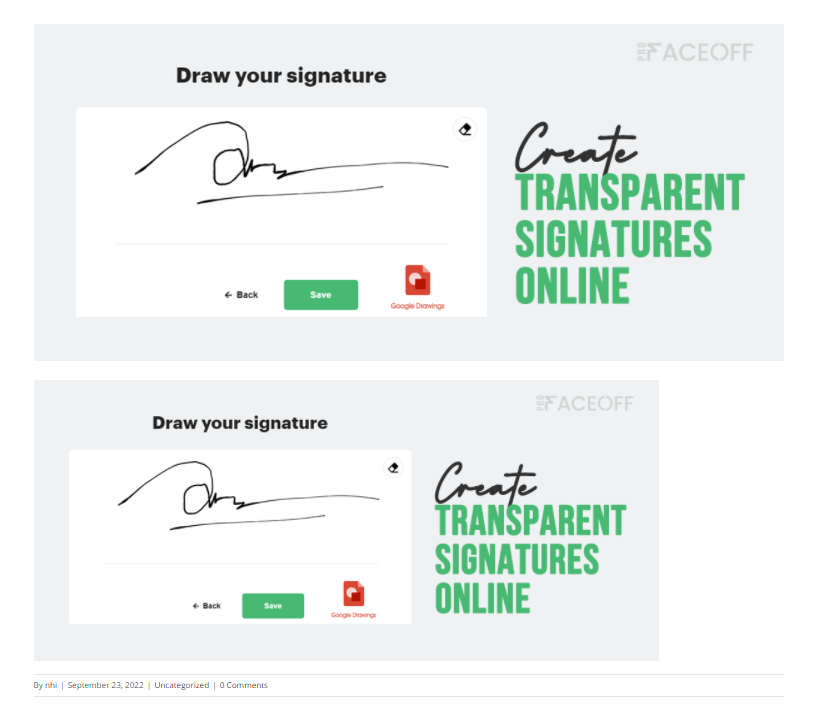
Использование одного изображения в качестве избранного и содержимого — ошибка, которую обычно совершают пользователи WordPress. В этом случае два одинаковых изображения накладываются друг на друга, что приводит к плохому визуальному восприятию.

Вы должны открыть редактор сообщений и найти раздел « Избранное изображение ». Затем проверьте, отображает ли он то же изображение, что и первое изображение в вашем контенте.

Вы можете удалить либо избранное изображение, либо изображение содержимого, чтобы решить проблему. Мы предлагаем исключить изображение содержимого, чтобы избранное изображение красиво отображалось во внешнем интерфейсе.
# 9 Отредактируйте избранные изображения, которые выглядят неправильно
Вы выяснили, как правильно установить избранные изображения в WordPress. Теперь пришло время просмотреть избранное изображение вашего сообщения и убедиться, что оно всегда выглядит правильно. Некоторые из наиболее распространенных проблем, влияющих на внешний вид избранного изображения, связаны с неправильным форматом и положением, например:
- Рекомендуемое изображение не отображается в правильном размере.
- Он не в фокусе, туманный или растянутый.
- Он отображается в неожиданном месте.
К счастью, это не сложные ситуации. WordPress уже включает в себя несколько инструментов для редактирования изображений, чтобы избранные изображения всегда выглядели идеально. Вот как:
Выберите правильный размер избранных изображений
Рекомендуемых размеров для избранных изображений нет. Мы рекомендуем использовать изображения размером 1200 x 628 пикселей или 1000 x 450 пикселей. Это поможет вашим избранным изображениям оставаться красивыми, не размытыми и не обрезанными.
Изменить размеры рекомендуемых изображений по умолчанию
Некоторые темы WordPress имеют собственный стандарт размера изображения. Поэтому сначала необходимо проверить вашу тему. Если вы не используете какую-либо тему, выполните следующие действия, чтобы изменить размеры изображения с помощью настроек WordPress:
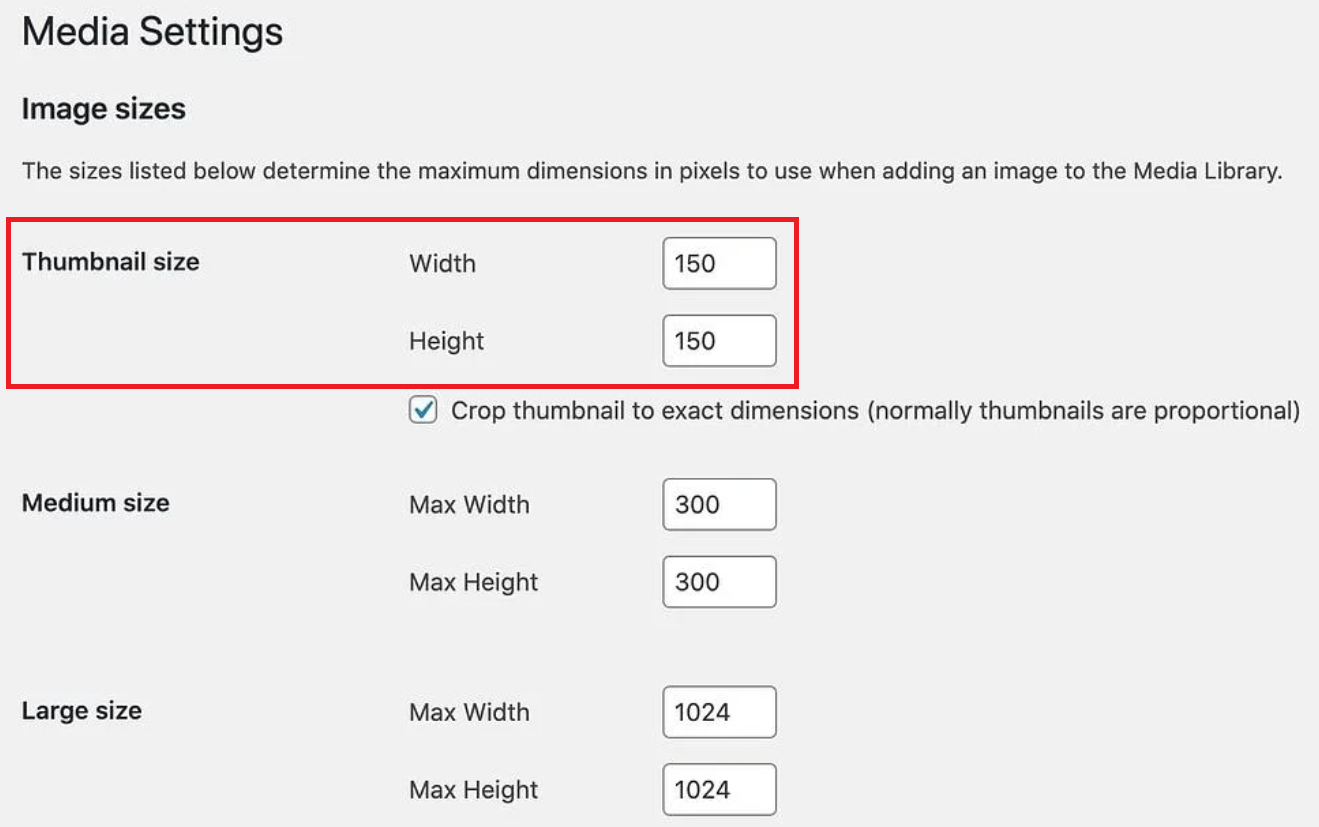
- Перейдите в « Настройки» → «Мультимедиа » на панели инструментов WordPress.
- Определите новые размеры избранных изображений в полях Размер эскиза .

3. Нажмите кнопку « Сохранить изменения », чтобы закончить.
Редактировать избранные изображения в WordPress
WordPress дает вам возможность редактировать избранные изображения в ваших сообщениях или на страницах.
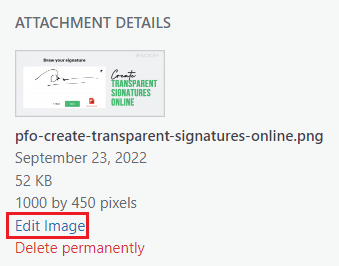
- Откройте сообщение и прокрутите до раздела « Избранное изображение ».
- Выберите изображение и нажмите « Редактировать изображение» .

3. Теперь вы можете масштабировать, обрезать, поворачивать и переворачивать изображение.
4. Нажмите кнопку Сохранить , чтобы сохранить изменения.
Изменить расположение избранных изображений
Чтобы переместить избранное изображение в другое место:
- Перейдите на страницу или опубликуйте файл HTML-шаблона, который вы используете, и найдите этот код в файле:
the_post_thumbnail();
2. Вырежьте код и вставьте его в нужное место на странице/шаблоне поста.
Не забудьте сделать резервную копию вашего сайта WordPress, прежде чем вносить какие-либо изменения в код. Вам лучше вносить изменения в дочерние темы, а не в основные файлы WordPress.
# 10 Исправьте избранное изображение, которое не отображается на страницах галереи сообщений в блоге
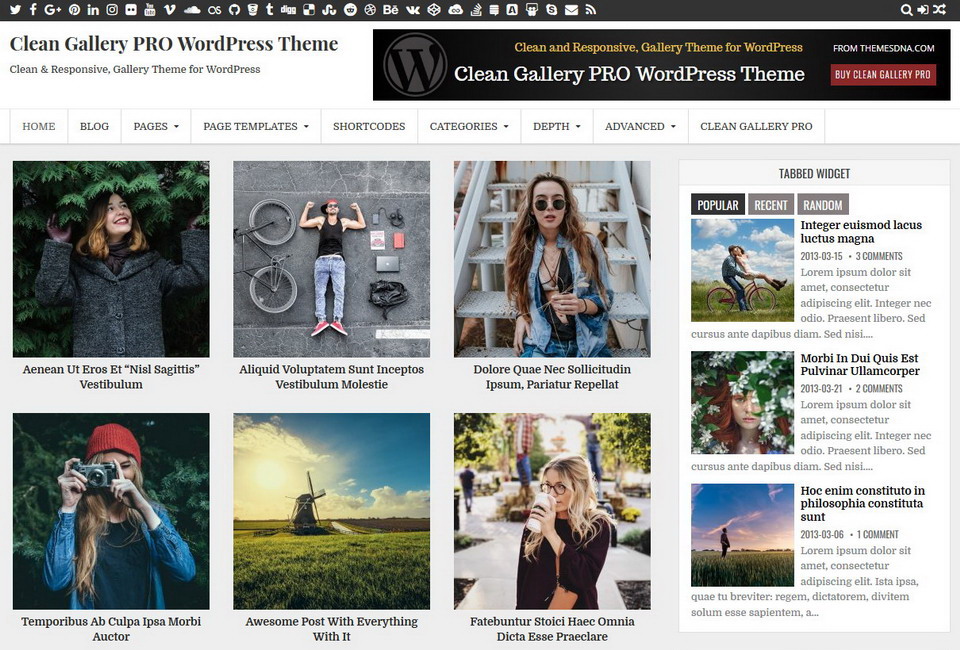
Иногда избранные изображения ваших блогов не отображаются на странице галереи сообщений на вашем сайте.

Вы можете использовать сторонние плагины галереи сообщений, чтобы создать ленту сообщений для своего сайта. Проконсультируйтесь с разработчиком плагина, если избранные изображения не отображаются. В этом уроке мы расскажем только о том, как исправить избранные изображения с помощью встроенного редактора Gutenberg.
- Перейдите к Страницам → Добавить новую , чтобы создать страницу галереи блогов.
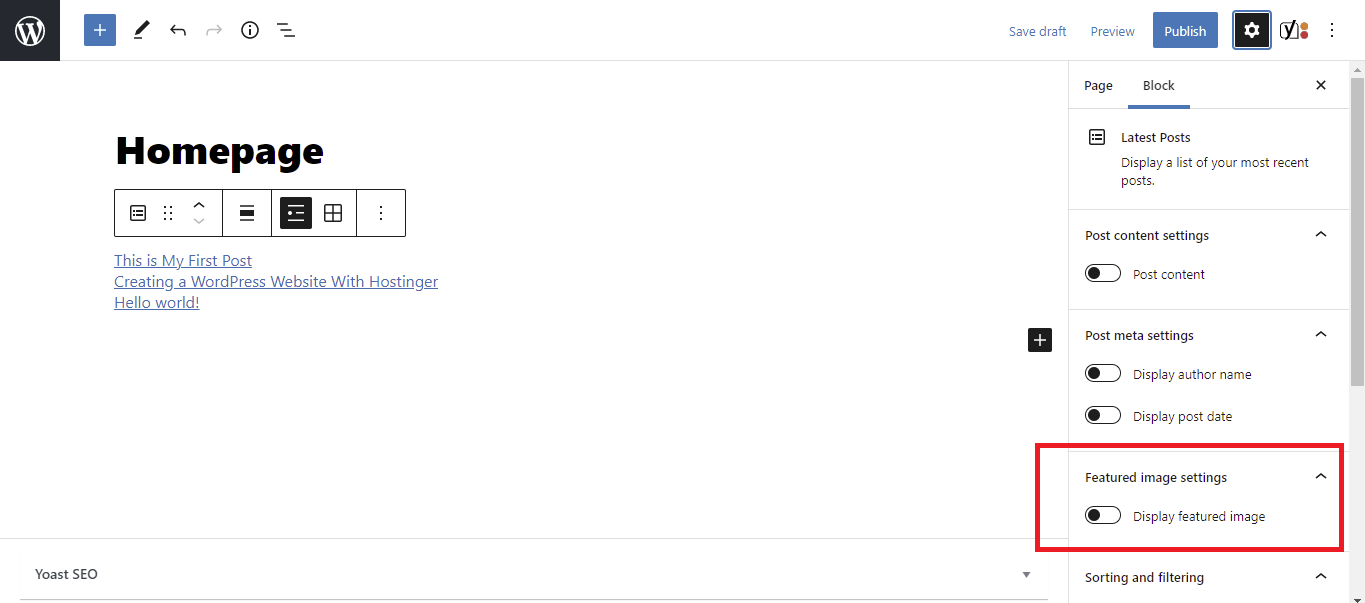
- На вкладке « Блок » включите параметр « Отображать избранное изображение ».

3. При необходимости отрегулируйте параметры рекомендуемого изображения, такие как размер, выравнивание и метаданные публикации. Когда закончите, нажмите Опубликовать .
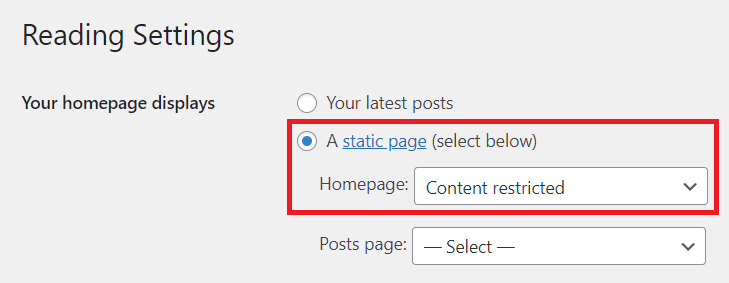
4. В панели администратора WordPress перейдите в « Настройки » → «Чтение» .
5. Выберите Статическая страница в разделе Отображение вашей домашней страницы и выберите страницу, которую вы создали, в раскрывающемся меню Домашняя страница .

6. Нажмите « Сохранить изменения ».
После того, как вы включили параметр « Отображать избранное изображение », WordPress автоматически извлечет избранные изображения из последних сообщений. Это оставит пустое место, если вы не присвоили сообщению избранное изображение.
Вы можете настроить избранное изображение по умолчанию для всех сообщений, о чем мы расскажем в следующих разделах.
# 11 Исправьте избранное изображение WordPress, не отображаемое в социальных сетях
Помимо страницы галереи сообщений, избранные изображения также появляются, когда вы делитесь своими сообщениями в социальных сетях.
Фейсбук и Твиттер
Что касается избранного изображения, которое не отображается на Facebook и Twitter, вы часто сталкиваетесь со следующими проблемами:
- Не отображается избранное изображение.
- В вашей публикации на Facebook отображается неверное избранное изображение.
- Вы должны выбрать одно из нескольких изображений, вытащенных из поста.
Эти опасения проистекают из схожих причин. Это может быть связано с тем, что Facebook не может получить доступ к данным Open Graph с вашего сайта. Или вообще нет открытых графических данных. Самый простой способ исправить это — установить плагин Open Graph.
Когда вы вставляете URL-адрес сообщения в чат WhatsApp, он извлекает только заголовок без избранного изображения. Обычно это вызвано незавершенной попыткой минимизации удалить ненужный HTML. Если вы используете какой-либо плагин для минимизации HTML, отключите его и проверьте, работают ли избранные изображения.
# 12 Установите плагины избранных изображений
Чтобы изображение, на котором не отображается ошибка WordPress, никогда не появлялось на вашем сайте, лучше всего установить плагины. Доступны многочисленные плагины WordPress, которые помогут вам редактировать и оптимизировать избранные изображения. Давайте пробежимся по списку лучших из них:
Избранное изображение из URL-адреса — используйте внешнее изображение, видео или аудио в качестве избранных медиа для публикации или продукта WooCommerce.
Избранное изображение по умолчанию — создайте избранное изображение по умолчанию для всех ваших сообщений или страниц.
Auto Featured Image — автоматическое создание избранных изображений из первых изображений в сообщениях или на страницах.
Быстрые избранные изображения — массово устанавливайте, заменяйте и удаляйте избранные изображения.
Рекомендуемые изображения в RSS для Mailchimp — мгновенно отправляйте изображения в RSS для почтовых кампаний Mailchimp RSS, ActiveCampaign, Infusionsoft, Hubspot и т. д.
Большой палец администратора избранного изображения — добавьте столбец избранного изображения в столбцы администрирования в представлении списка сообщений.
Скрыть избранное изображение на всех отдельных страницах/сообщениях — скрыть все избранные изображения страниц и сообщений, когда они просматриваются на их вкладке.
Исправление избранного изображения, не отображающего WordPress с легкостью!
Создание потрясающего веб-сайта, чтобы обнаружить, что избранные изображения не отображаются должным образом, разочаровывает. Это также может повредить вашему бренду.
Мы представили 12 способов исправить избранное изображение, не показывающее ошибку WordPress. Имея под рукой наше руководство, устранение ошибки и обеспечение наилучшего визуального восприятия больше не будут сложными.
Итак, давайте отправим это шоу в путь!
Вы можете столкнуться с похожими проблемами, например, с тем, что изображения WordPress не отображаются или в медиатеке не отображаются изображения. Ознакомьтесь с нашими руководствами для более подробной информации.
Наконец, не забудьте подписаться на наш сайт, чтобы всегда оставаться в курсе!
