Как исправить прыгающий заголовок в Divi? (3 метода)
Опубликовано: 2021-01-14Возникли проблемы с прыгающим заголовком в Divi? Вы пришли в нужное место. В этом руководстве мы покажем вам 3 способа легкого пошагового решения проблемы с прыгающим заголовком в Divi .
Диви Прыжки Заголовок
Divi — одна из самых популярных тем WordPress с миллионами пользователей по всему миру. Он поставляется с множеством функций, которые позволяют скрывать заголовок, настраивать страницу продукта WooCommerce и даже включать кнопку «Добавить в корзину» на страницах магазина. Однако у Divi также есть несколько общих проблем. Мы уже видели, как решить проблему с контактной формой, и сегодня мы покажем вам, как исправить проблему с прыгающим заголовком.
У многих пользователей возникают проблемы с заголовком в Divi, поэтому в этом руководстве мы посмотрим, как это исправить. Прежде чем мы перейдем к руководству, давайте разберемся, какие проблемы вызывает эта проблема и почему она возникает.
Что такое прыжковый заголовок Divi?
Иногда, когда вы посещаете некоторые сайты, использующие Divi, вы замечаете, что при загрузке страницы заголовок не находится вверху. Вместо этого он прыгает до тех пор, пока страница не будет полностью загружена, и поэтому он известен как прыгающий заголовок Divi.
Почему происходит скачок заголовка?
Прыгающий заголовок в Divi возникает из-за конфликта между CSS и JavaScript. Когда вы применяете изменения к своему сайту с помощью настройщика, Divi использует JavaScript и добавляет эти изменения через атрибуты стиля к значениям padding-top и top с помощью CSS. Проблема в том, что браузер отображает CSS раньше, чем JavaScript, и эта задержка во времени загрузки создает иллюзию прыгающего заголовка.

Чтобы исправить прыгающий заголовок в Divi, вам нужно найти значения padding-top и top и проверить отступы, которые вводятся с помощью Javascript. Затем просто добавьте их в свою таблицу стилей. Давайте посмотрим, как это сделать.
Как исправить прыгающий заголовок в Divi?
Лучший способ исправить проблему с прыгающим заголовком в Divi — вручную указать padding-top и некоторые другие значения класса CSS через файл style.css или настройщик WordPress. Давайте посмотрим, как это сделать шаг за шагом.
ПРИМЕЧАНИЕ . Чтобы избежать каких-либо проблем на вашем сайте, мы рекомендуем сначала протестировать эти изменения в тестовом режиме. Некоторые хостинговые компании WordPress имеют промежуточную среду по умолчанию, но если у вашего хостинг-провайдера ее нет, вы также можете создать локальную промежуточную среду.
Шаг 1: Осмотр
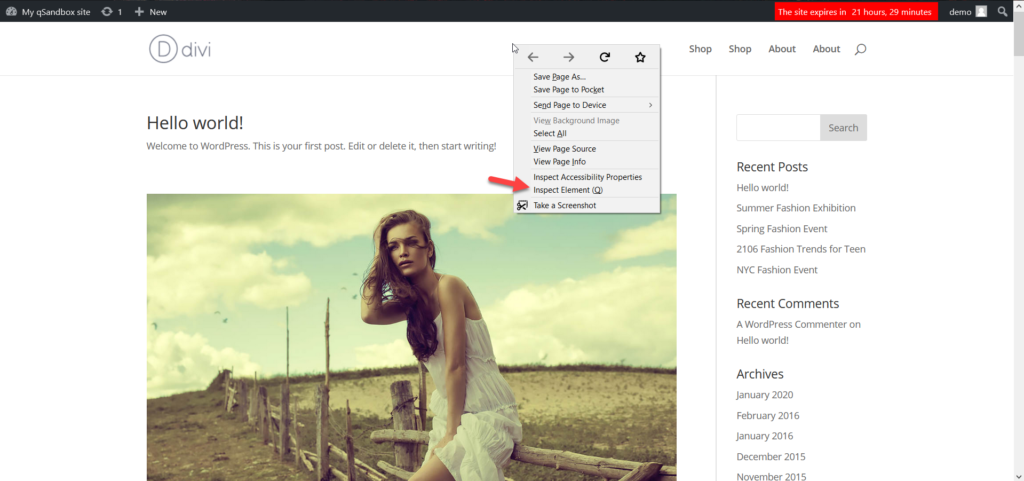
Сначала откройте свой веб-сайт в браузере и запустите инструмент проверки в заголовке. Просто наведите указатель мыши на заголовок, щелкните правой кнопкой мыши и выберите « Проверить элемент » (или просто « Проверить» в других браузерах).

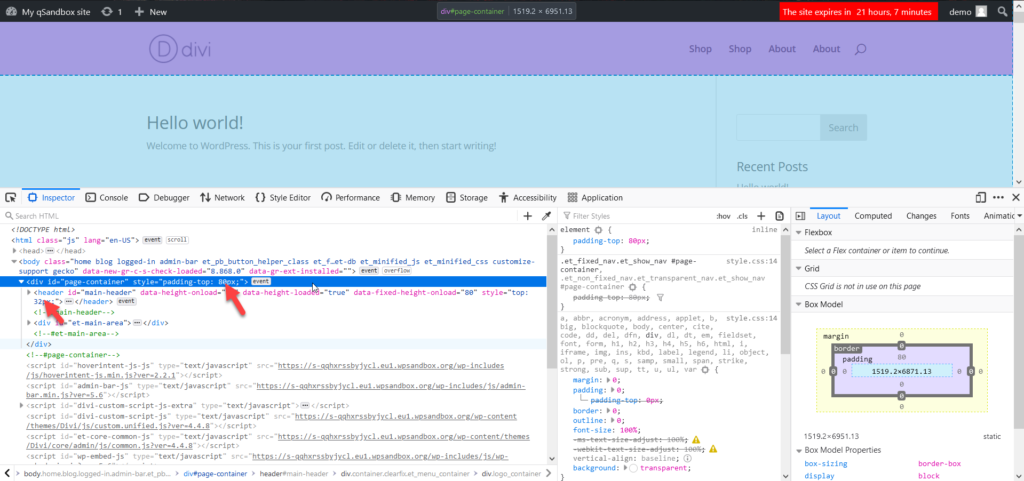
На вкладке «Инспектор» найдите 2 значения CSS.
- обивка
- верхняя

Как вы можете видеть в нашем примере, padding-top равен 80 px , а top — 32 px . Эти размеры автоматически генерируются сервером, поэтому нам нужно указать их в файле style.css нашего веб-сайта.
Шаг 2: Добавление CSS в Divi
Следующим шагом для устранения проблемы с прыгающим заголовком в Divi является добавление кода CSS в вашу тему. Просто скопируйте следующий код CSS.
#контейнер-страницы {
отступы сверху: 80px;
}
# основной заголовок {
верх: 32px;
}Это значения для нашего веб-сайта, но они могут отличаться для вашего сайта, поэтому не забудьте заменить значения соответствующим образом. Теперь вам нужно добавить этот код на свой сайт. Есть 3 способа сделать это:
- Использование редактора тем Divi
- Из настройщика WordPress
- Использование фрагментов кода
Способ 1: Редактор тем Divi
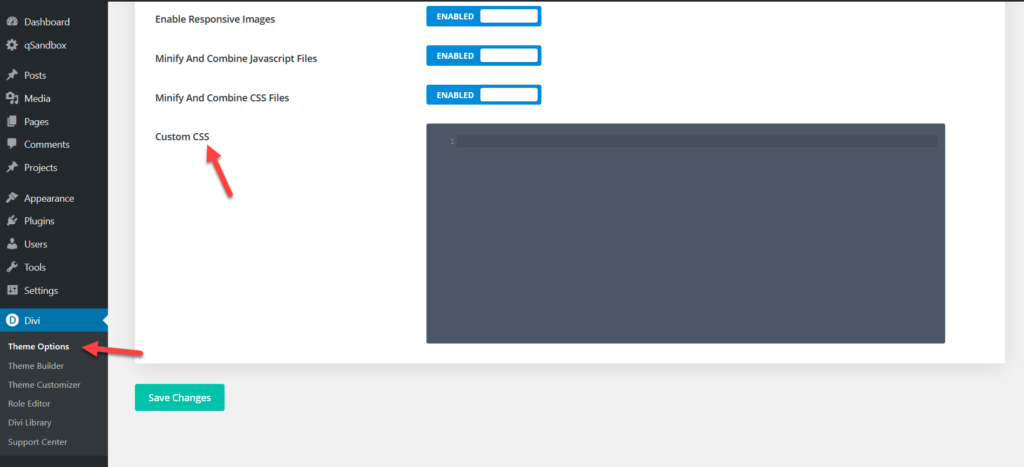
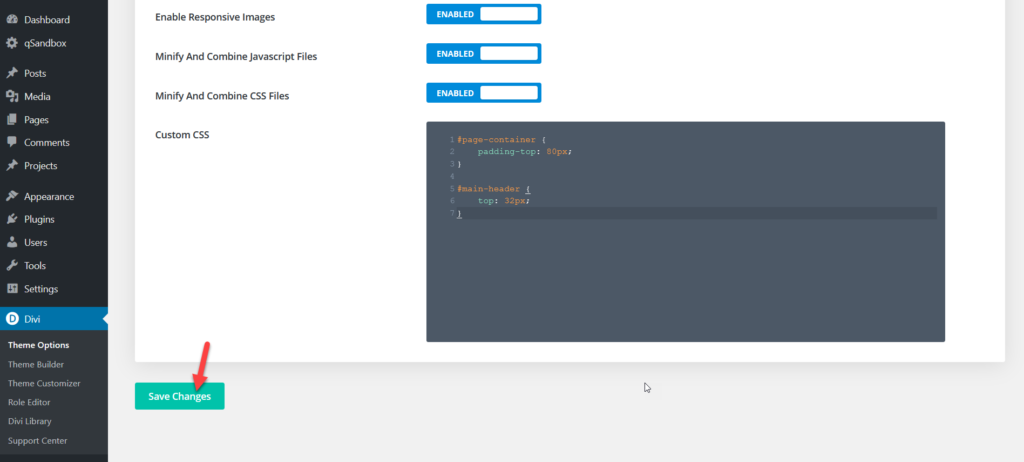
Тема Divi поставляется со встроенным редактором тем, который вы можете найти в Divi > Параметры темы > Пользовательский CSS .

Оказавшись там, вставьте только что скопированный код и сохраните изменения.


Вот и все! Ваш прыгающий заголовок должен быть исправлен!
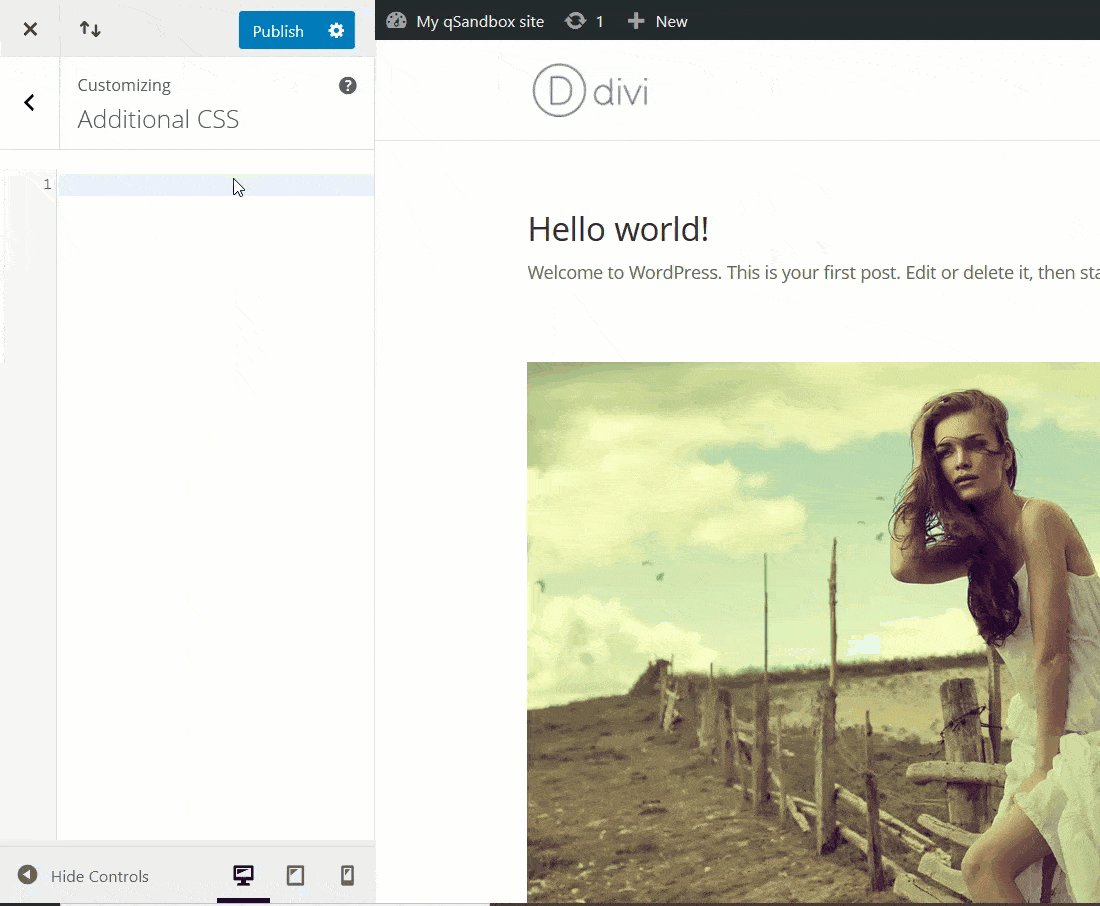
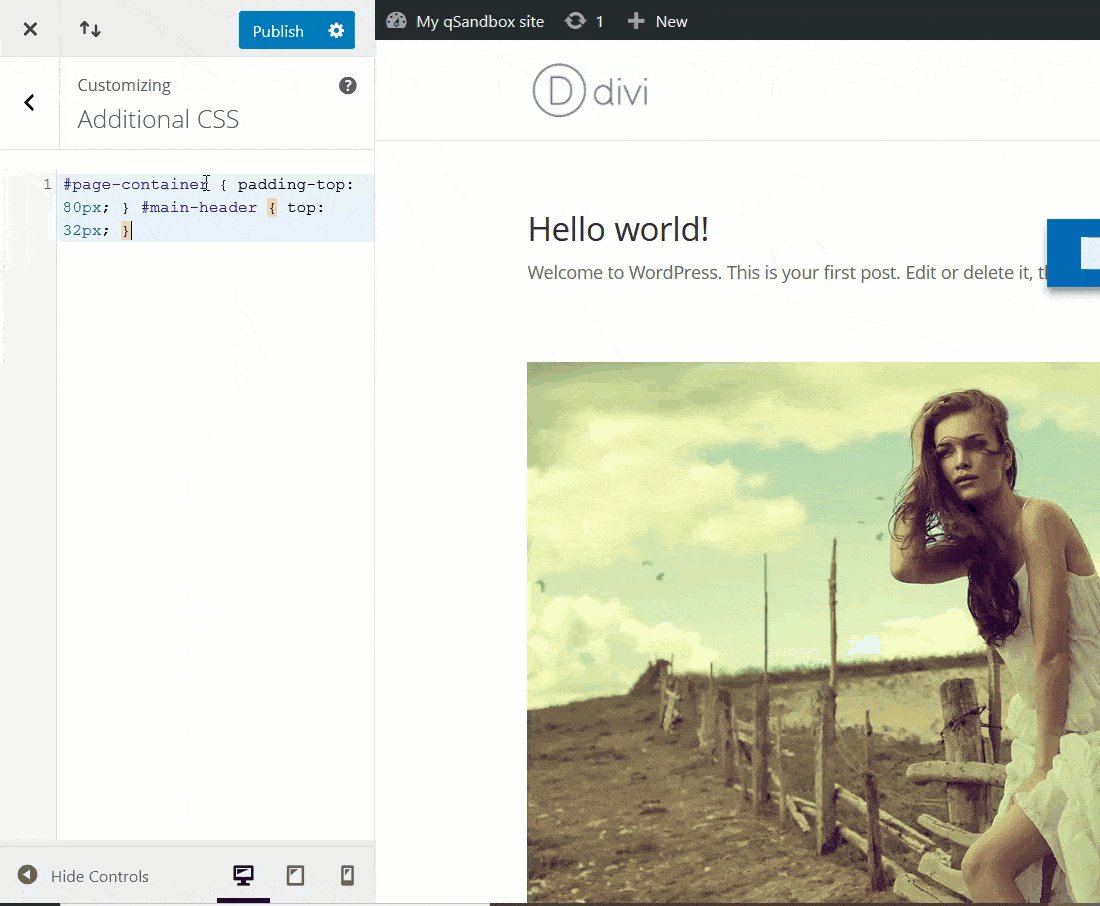
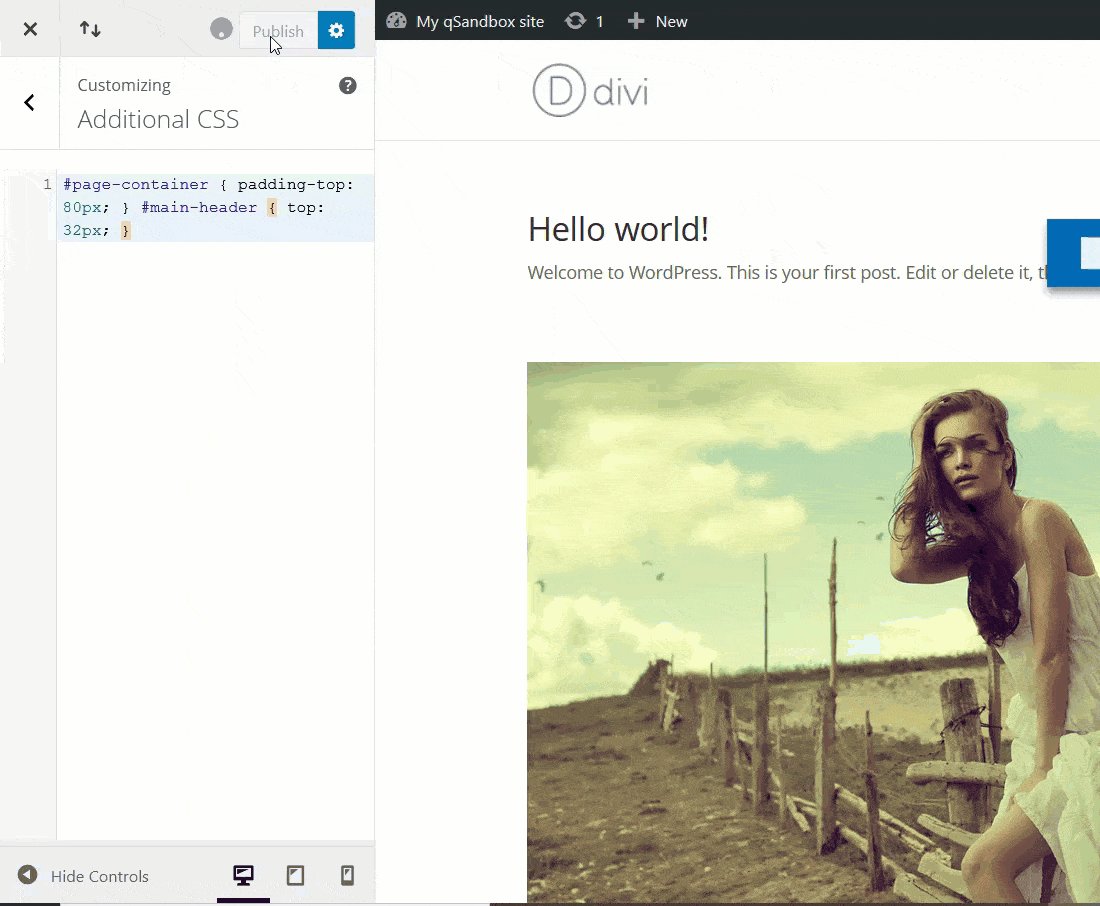
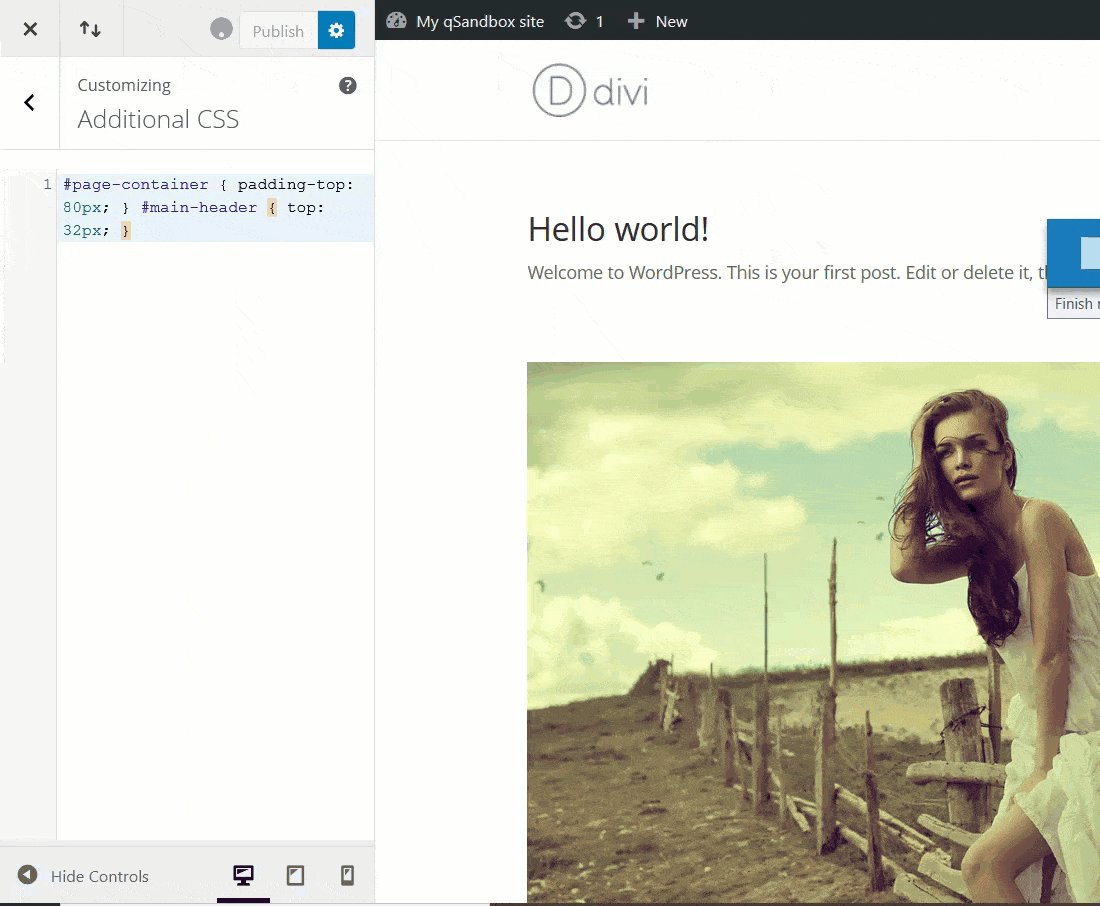
Способ 2: Настройщик WordPress — Дополнительный CSS
Второй вариант — использовать настройщик WordPress. В панели управления WordPress перейдите в раздел «Внешний вид» > «Настроить» . Затем перейдите в раздел « Дополнительные CSS » и вставьте код CSS, скопированный на предыдущем шаге.

После этого опубликуйте изменения и все!
Способ 3: фрагменты кода
Если вам неудобно добавлять код непосредственно в файлы вашей темы, вы можете использовать фрагменты кода, отличный инструмент для добавления фрагментов кода HTML, PHP, CSS и JavaScript на ваш сайт.
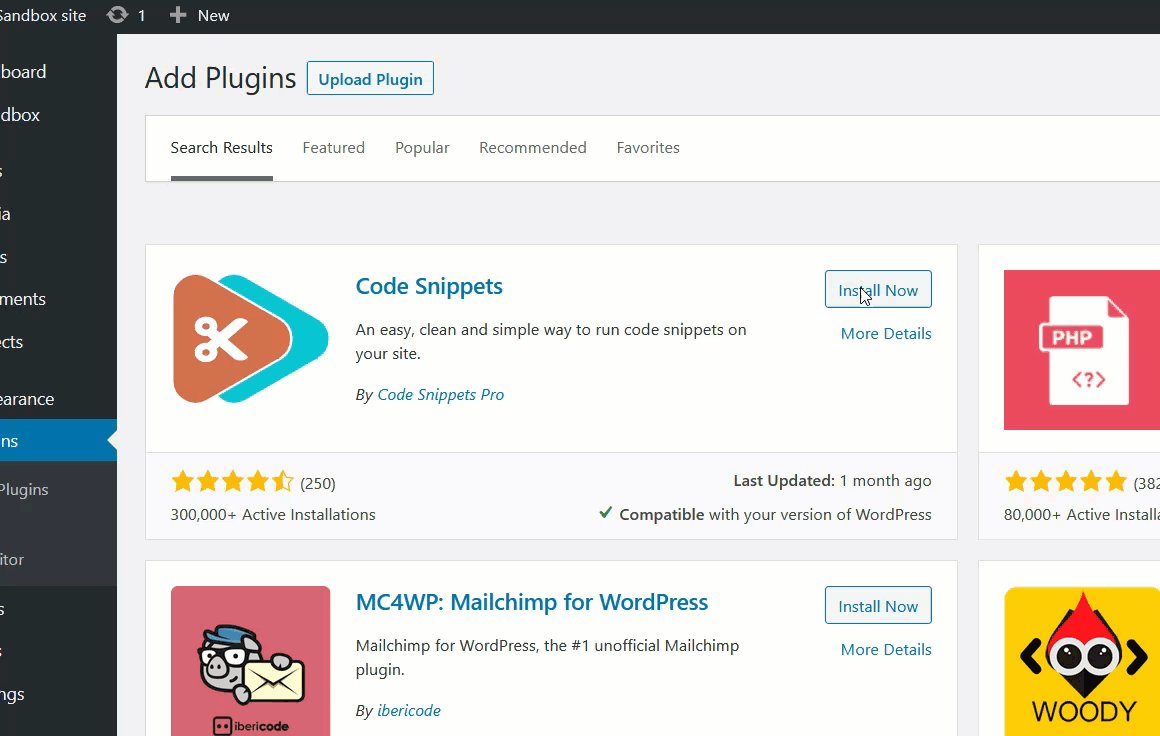
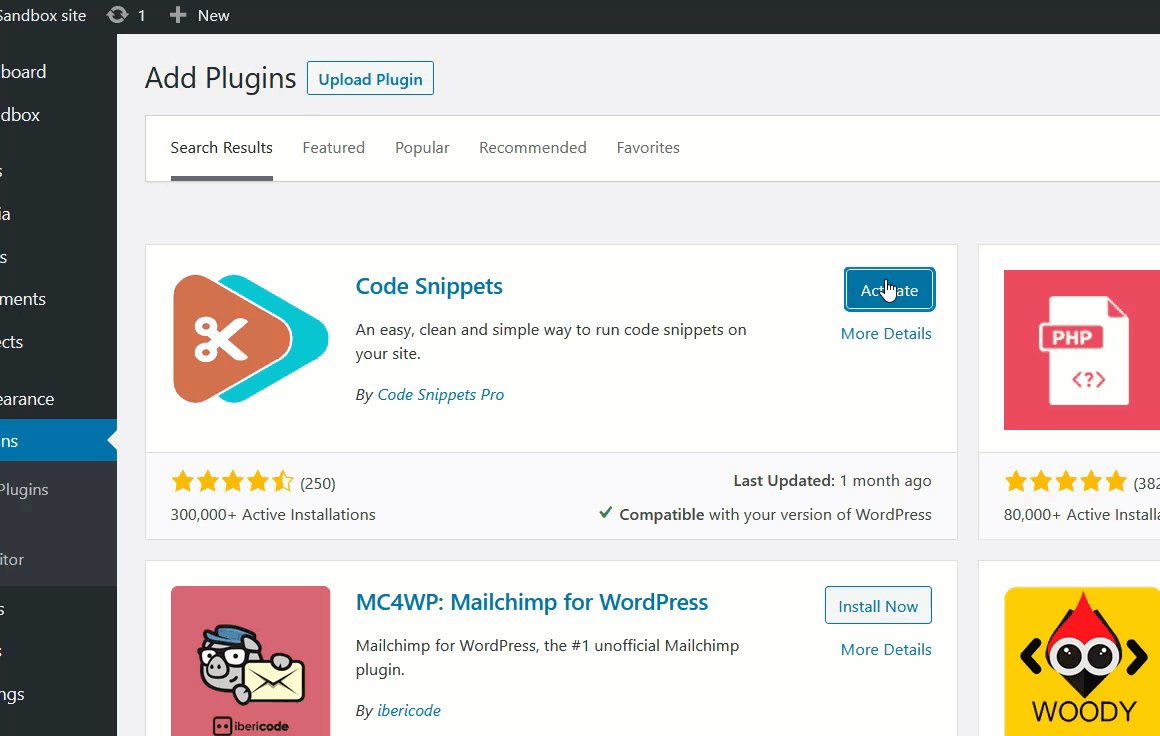
Во-первых, в панели инструментов WordPress перейдите в « Плагины» > «Добавить новый» и найдите фрагменты кода . Установите его и активируйте на своем сайте.

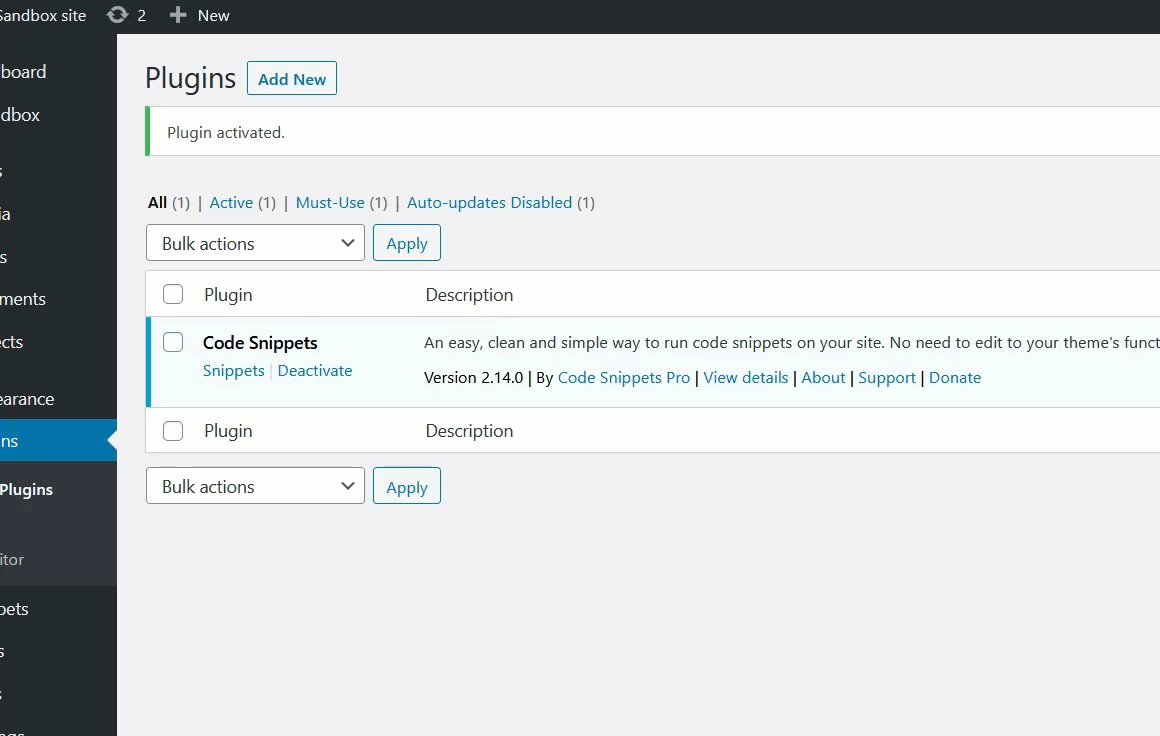
После активации плагина вы увидите настройки плагина в разделе администратора WordPress.

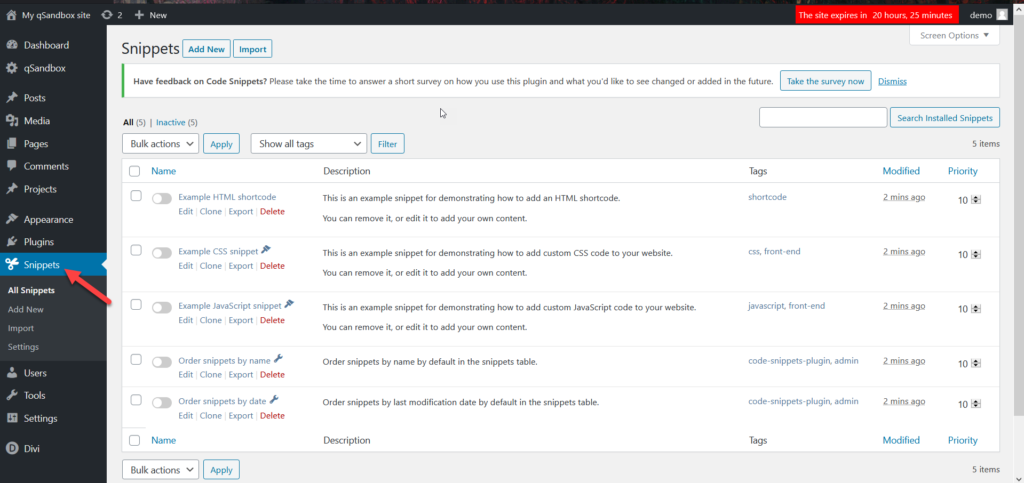
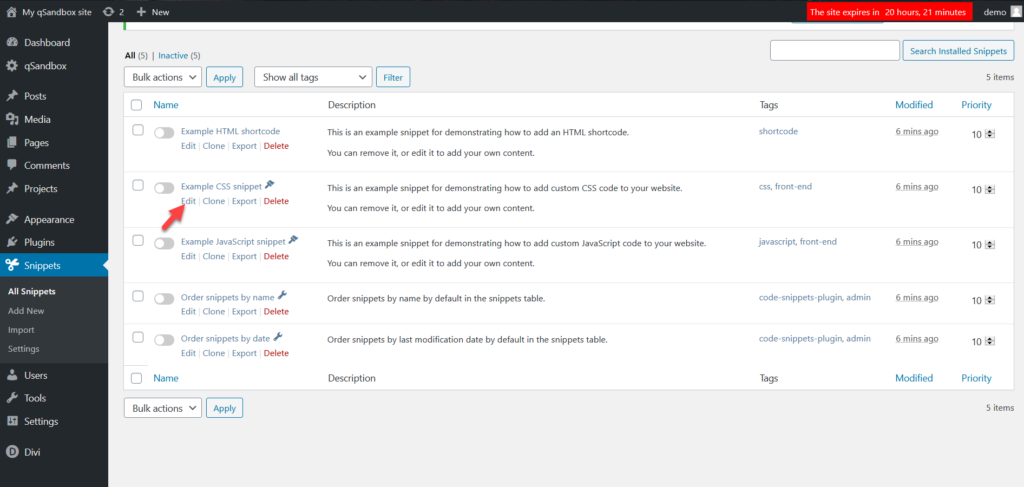
Фрагменты кода позволяют добавлять или редактировать существующий код на вашем сайте. Для этой демонстрации мы отредактируем существующий фрагмент CSS. Этот плагин по умолчанию поставляется с одним фиктивным фрагментом CSS, который вы можете активировать.

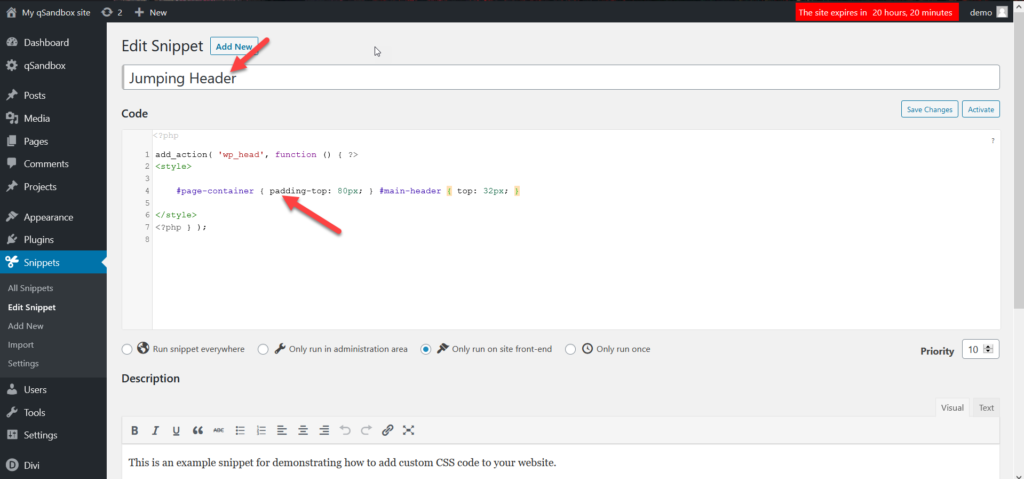
Просто нажмите на фрагмент, чтобы отредактировать его. Затем переименуйте его и добавьте код CSS, который вы скопировали на предыдущем шаге.

После этого просто сохраните изменения, и все готово.
Шаг 3. Очистка кеша
После применения изменений на вашем сайте необходимо очистить кеш. На рынке доступно множество плагинов для кэширования WordPress. Если вы не уверены, какой из них использовать, выберите свой любимый из этого списка.
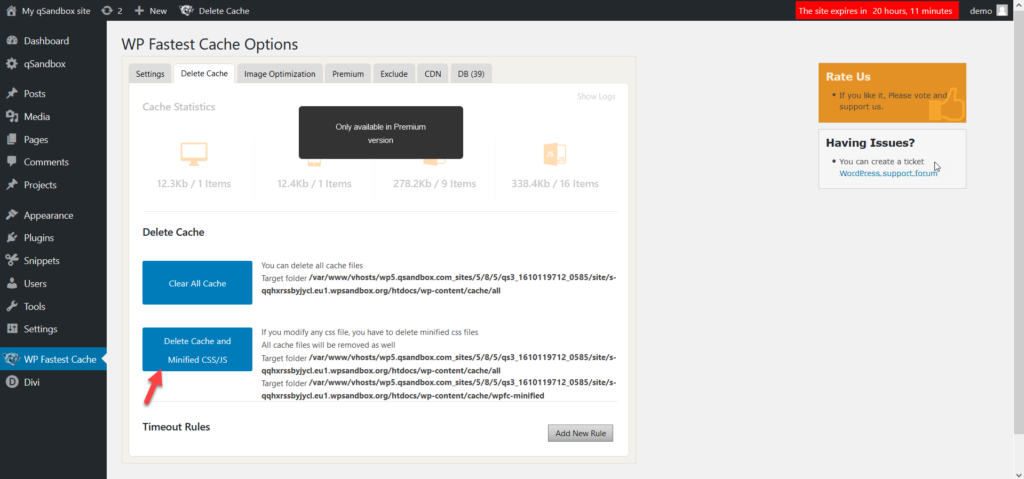
После установки и активации выбранного вами плагина кэширования вам необходимо очистить кеш. Например, мы используем WP Fastest Cache, поэтому в нашей панели управления WordPress мы просто заходим в настройки плагина и нажимаем кнопку, чтобы очистить весь кеш веб-сайта WordPress.

Вот и все! Теперь ваш заголовок в Divi больше не будет прыгать.
Вывод
В общем, проблема с прыгающим заголовком в Divi очень распространена. Хорошей новостью является то, что это тоже довольно просто решить. В этом руководстве мы показали вам, как решить эту проблему, добавив несколько строк кода CSS в вашу установку WordPress. Есть 3 разных способа сделать это:
- Добавьте код в файл style.css вашей темы WordPress.
- Добавьте код с помощью настройщика WordPress.
- Используйте фрагменты кода
Все эти методы решат проблему с прыгающим заголовком, поэтому выберите тот, который подходит вам лучше всего. Кроме того, если после добавления кода CSS ваш заголовок все еще скачет, не забудьте очистить кеш (локальный, браузерный и DNS). Вы также можете получить доступ к своему сайту с другого компьютера или в режиме инкогнито.
Чтобы узнать больше о Divi, ознакомьтесь со следующими руководствами:
- Как сделать любой элемент Divi липким
- Контактная форма Divi не работает: как это исправить
- Как исправить ошибку тайм-аута Divi
Наконец, мы надеемся, что вы нашли эту статью полезной. Если да, то поделитесь этим постом в социальных сетях. Были ли у вас какие-либо проблемы с Divi? Были ли у вас проблемы с выполнением этого руководства? Дайте нам знать в комментариях ниже.
