Как легко исправить использование кеширования браузера в WordPress
Опубликовано: 2023-02-02Хотите узнать, как исправить использование кеширования браузера в WordPress?
Скорость страницы является неотъемлемой частью пользовательского опыта. Время, необходимое для загрузки запрошенной страницы в браузере вашего пользователя, оказывает существенное влияние на то, останутся ли они на вашем сайте или нет.
Кроме того, время загрузки страницы зависит от многих факторов — кеширование браузера — один из них. В этом уроке мы обсудим, как исправить использование кеширования браузера в WordPress. Это также один из советов по оптимизации производительности, рекомендуемых многими инструментами анализа скорости страницы.
Сначала мы рассмотрим, что такое кеширование браузера, а затем рассмотрим различные методы исправления использования кеширования браузера в WordPress — с использованием плагина и без него.
Что такое предупреждение о кэшировании браузера?
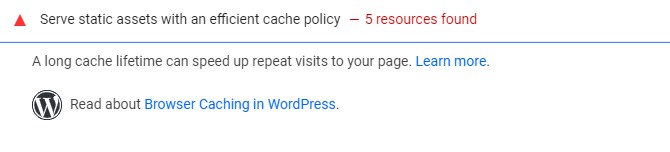
Использование кеширования браузера — это одна из многих диагностик, возвращаемых Google PageSpeed Insights в качестве предложения по повышению вашей оценки, например:

Google рекомендует использовать кеширование браузера для повышения скорости и производительности загрузки страниц. Проще говоря, кеширование — это когда браузеры пользователей сохраняют статические копии страниц вашего сайта. Затем при последующих посещениях этот контент может перезагружаться быстрее, поскольку браузеру не требуется доступ к серверу вашего сайта для получения необходимых ресурсов.
Однако каждый кэшированный ресурс должен иметь срок действия. Это предупреждает браузеры, когда контент на вашем сайте устаревает, позволяя им заменить свою кешированную копию обновленной.
Если вы получаете предупреждение об использовании кэширования браузера в результатах теста производительности, это, безусловно, означает одно из двух:
- Заголовки Cache-Control или Expires отсутствуют на вашем сайте или на стороннем сервере.
- Требуемые заголовки присутствуют, но срок действия очень короткий. Таким образом, это не влияет на производительность.
Решения для этого предупреждения включают исправление одной или обеих этих проблем.
Исправление использования кеширования браузера в WordPress (методы 2)
Есть два метода, которые вы можете использовать, чтобы исправить кеширование браузера в WordPress, в зависимости от того, что его вызывает. Начнем с использования плагинов WordPress.
Метод 1: исправить использование кеширования браузера в WordPress с помощью плагина
Если вы используете плагин кэширования WordPress, возможно, он уже предлагает кэширование браузера.
Давайте теперь посмотрим, как исправить использование кэширования браузера с помощью нескольких распространенных плагинов кэширования.
WP Ракета

WP Rocket — самый эффективный доступный плагин для кэширования WordPress. Даже если вы не знаете сложных терминов кэширования и скорости, это все равно может помочь вам оптимизировать ваш сайт для повышения производительности.
Все рекомендуемые настройки кэширования ускорят ваш сайт WordPress прямо из коробки.
Чтобы исправить использование кеширования браузера с помощью WP Rocket, все, что вам нужно сделать, это установить и активировать плагин. Подробнее читайте в нашем руководстве по установке плагина в WordPress.
Вот и все.
WP Rocket автоматически активирует кеширование браузера и изменит ваш файл .htaccess с соответствующими правилами.
Чтобы узнать больше, ознакомьтесь с нашим полным обзором WP Rocket.
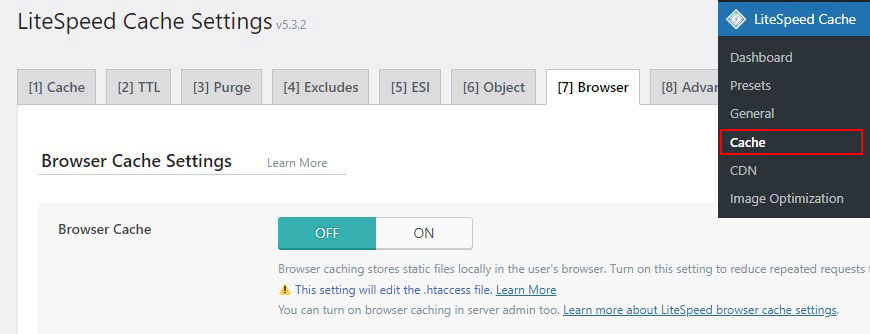
Кэш LiteSpeed
LiteSpeed Cache — еще один плагин для кэширования, позволяющий исправить использование кэширования браузера, включив эту функцию. После активации плагина перейдите в LiteSpeed Cache » Cache на панели управления WordPress. Затем перейдите на вкладку « Браузер » и включите параметр « Кэш браузера ».

Кроме того, вы также можете установить время истечения срока действия. Однако помните, что этот параметр будет применяться ко всем кешированным файлам на вашем сайте.
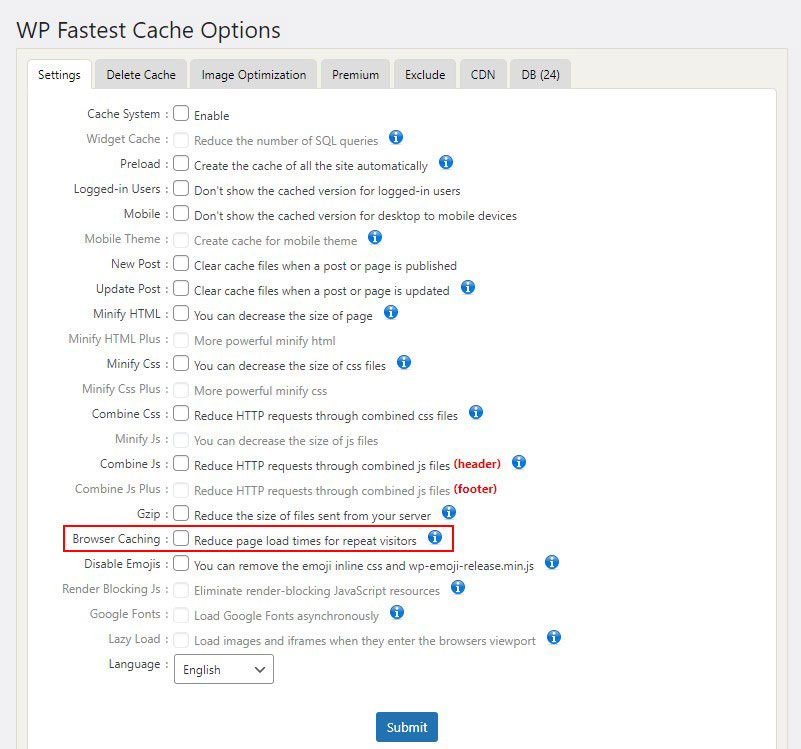
Самый быстрый кеш WP
Если вы ищете бесплатный плагин для кэширования с большим количеством функций, WP Fastest Cache может вам подойти. Он бесплатно поддерживает кеширование браузера, сжатие GZIP и минимизацию.
После активации перейдите на вкладку « Настройки » и установите флажок « Кэширование в браузере ».

Общий кэш W3
W3 Total Cache — еще один лучший плагин кэширования для WordPress. Это позволяет вам настроить хороший набор параметров кэширования.
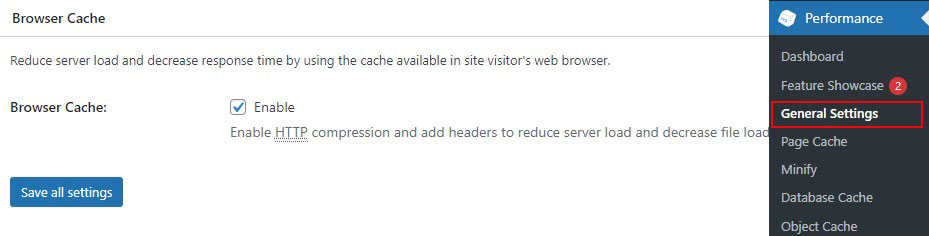
После активации перейдите в «Производительность» «Общие настройки» , затем прокрутите вниз до « Кэш браузера » и установите флажок «Включить», если он не установлен.

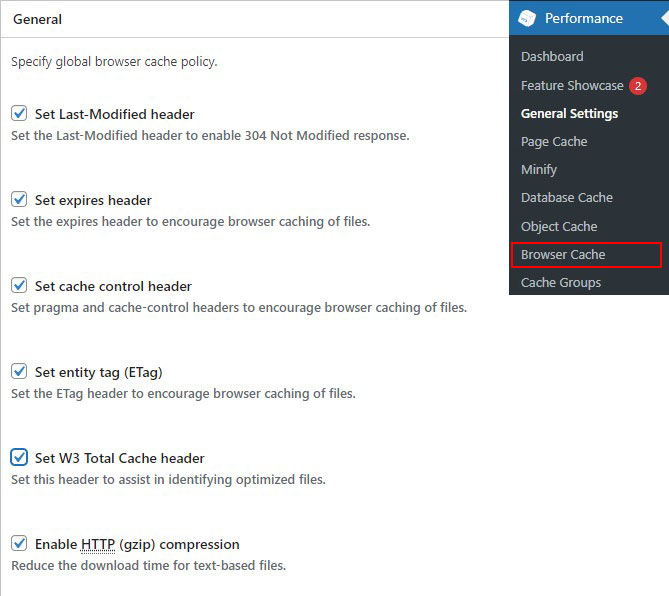
Далее идем в Performance » Browser Cache . В разделе « Общие » отметьте первые пять флажков. Они включают заголовки (инструкции HTTP, отправляемые с вашего сервера в браузеры), которые включают кэширование браузера.

Наконец, вам нужно установить время истечения срока действия для ваших конкретных типов файлов. Заголовок срока действия сообщает браузерам, как долго хранить копию файлов вашего сайта.
Вы можете установить отдельные заголовки срока действия для файлов CSS и JavaScript, файлов HTML и XML и медиафайлов.
Используйте кеширование браузера

Это не кеш-плагин; вместо этого это плагин кеша браузера. Вы можете загрузить его из каталога плагинов WordPress.org.

Почему вы должны использовать этот плагин вместо этого? Если вы не хотите устанавливать полный плагин кэширования, плагин Leverage Browser Caching фокусируется только на одном конкретном действии. Это может работать, если все, что вам нужно, это решение ошибки кэширования браузера.
Это тоже просто: когда вы активируете его, он сразу начинает работать, а вы можете деактивировать его, чтобы остановить.
Он работает, добавляя код кэширования браузера прямо в файл .htaccess вашего сервера Apache.
Способ 2: исправить кэширование браузера в WordPress без использования плагина
Если вы не хотите устанавливать плагин, вы можете использовать кэширование браузера, изменив настройки веб-сервера. Если вы сделаете это, ваш веб-сервер даст указание браузеру посетителя сохранить определенные ресурсы в кеше браузера. Браузер сохранит эти файлы локально в течение определенного времени и будет использовать их при последующих посещениях страниц.
Настройка вашего веб-сервера для указания браузерам ваших посетителей начать кэширование отличается от сервера к серверу. В этом руководстве мы рассмотрим, как включить кэширование браузера на двух наиболее распространенных веб-серверах, Apache и Nginx .
Примечание. Прежде чем настраивать код WordPress, мы рекомендуем сделать резервную копию вашего сайта WordPress. Ознакомьтесь с некоторыми лучшими плагинами для резервного копирования WordPress.
Исправление использования кеширования браузера в Apache
Чтобы решить проблему использования кэширования браузера на сервере Apache, вам потребуется добавить код в файл .htaccess.
Чтобы отредактировать этот файл, вы должны сначала войти в свою учетную запись хостинга WordPress с помощью FTP-клиента или файлового менеджера вашего хоста.
После подключения вы должны увидеть свой файл .htaccess в корневой папке вашего сайта.
Затем, чтобы включить кэширование браузера, добавьте заголовки cache-control и expire.
Заголовок cache-control указывает веб-браузеру, как следует выполнять кэширование.
Заголовок expires разрешает кэширование и указывает веб-браузеру, как долго определенные файлы должны храниться перед удалением.
Чтобы добавить заголовки с истекшим сроком действия, добавьте в файл .htaccess следующий код:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Этот код устанавливает разные даты истечения срока действия кеша в зависимости от типа файла.
Затем, чтобы включить управление кешем, добавьте следующий код: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Этот код указывает, когда истечет срок действия кеша. Кэш в приведенном выше примере истечет через 90 000 секунд.
Сохраните файл .htaccess и перезапустите Apache, чтобы изменения вступили в силу.
Исправление использования кеширования браузера в Nginx
Если вы размещаете свой блог WordPress на веб-сервере Nginx, вы можете исправить ошибку кэширования браузера, отредактировав файл конфигурации сервера.
Ваш хост решает, как вы редактируете и получаете доступ к этому файлу, поэтому свяжитесь с ним, если вам нужна помощь.
Затем, чтобы добавить заголовки с истекшим сроком действия, добавьте следующий код:
Этот код установит время истечения срока действия для различных типов файлов. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Затем, чтобы добавить заголовки управления кэшем, добавьте следующий код: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Этот код указывает, когда истечет срок действия кеша. Он информирует ваш сервер о том, что перечисленные выше типы файлов не будут меняться в течение 14 дней.
WordPress использует кеширование браузера для Google Analytics
Если вы используете плагин WordPress Google Analytics, вы все равно можете столкнуться с проблемой кэширования браузера, даже если все настроено правильно.
Это связано с тем, что Google Analytics установил срок действия по умолчанию на два часа, чтобы вы могли получать обновления как можно скорее.
Вы можете оптимизировать использование Google Analytics на своем сайте с помощью бесплатного плагина Complete Analytics Optimization Suite (CAOS). Подключаемый модуль CAOS автоматически размещает Google Analytics локально и полностью устраняет любые ошибки кэширования браузера, которые вы видите.
Если вы новичок, ознакомьтесь с нашим подробным руководством о том, как добавить Google Analytics на сайт WordPress.
Заключение
Вы узнали, как повысить скорость сайта, используя кэширование браузера. Это можно сделать двумя способами: добавить код в файл .htaccess и установить плагин кэширования. После активации вы увидите, как он увеличивает скорость вашей страницы.
Мы надеемся, что это руководство помогло вам узнать, как исправить использование кеширования браузера в WordPress.
Чтобы узнать больше о скорости и производительности WordPress, ознакомьтесь с этими полезными ресурсами:
- Как ускорить сайт WordPress
- Как очистить кеш в WordPress
- Лучшие плагины кэширования WordPress
И, наконец, следите за нами в Twitter, чтобы получать регулярные обновления новых статей.
