Как исправить медленный магазин WooCommerce и ускорить его
Опубликовано: 2022-03-26Медленный сайт — самый простой способ потерять клиентов. Клиентов, как правило, легко отталкивают медленные веб-сайты, высокая скорость загрузки и задержки. Вот почему скорость веб-сайта должна быть абсолютным приоритетом, и вы также должны исправить медленный веб-сайт WooCommerce. Держите ваш магазин woo-commerce быстрым и отзывчивым. Но сначала давайте посмотрим, как вы можете отслеживать скорость своего веб-сайта и почему вам следует подумать об этом.
Почему ваш сайт WooCommerce работает медленно и почему вы должны это исправить?
Со временем, когда вы запускаете свой магазин WooCommerce, вы можете заметить замедление работы вашего веб-сайта. Это означает более длительное время загрузки ваших страниц, некорректную загрузку контента или белые изображения и контент на вашем веб-сайте. Очевидно, что это ужасно для вашего бизнеса, так как они могут сделать ваших клиентов очень нетерпеливыми.
На самом деле, исследования показывают, что подавляющее большинство пользователей считают, что замедление от одного моргания глаза является слишком большим. Точно так же более 53% мобильных пользователей склонны покидать веб-сайты, если их загрузка занимает более 3 секунд. Это означает, что вы можете потерять потенциальных клиентов в мгновение ока, если ваш сайт работает медленно и неуклюже.
Кроме того, SEO также учитывает скорость загрузки вашего сайта, когда речь идет о рейтинге в поисковых системах. Таким образом, медленные веб-сайты приносят более низкие оценки SEO и меньше возможностей для обнаружения вашего бизнеса. Вот почему скорость веб-сайта для предприятий WooCommerce является абсолютной проблемой, и вы должны постоянно отслеживать время своего веб-сайта. Не только это, но вы также должны учитывать трафик веб-сайта и то, как время пикового трафика может повлиять на скорость вашего сайта.
Теперь, если вы просто обеспокоены замедлением работы WooCommerce или у вас уже есть проблемы с медленными веб-сайтами WooCommerce; Мы вас прикрыли. Наш тщательно подобранный список советов, которые помогут вам исправить медленные веб-сайты WooCommerce, поможет вам отследить любые проблемы и способы их решения. Но сначала нам нужно проверить, как вы можете проверить скорость своей страницы WooCommerce и какие инструменты вы можете использовать для этого.
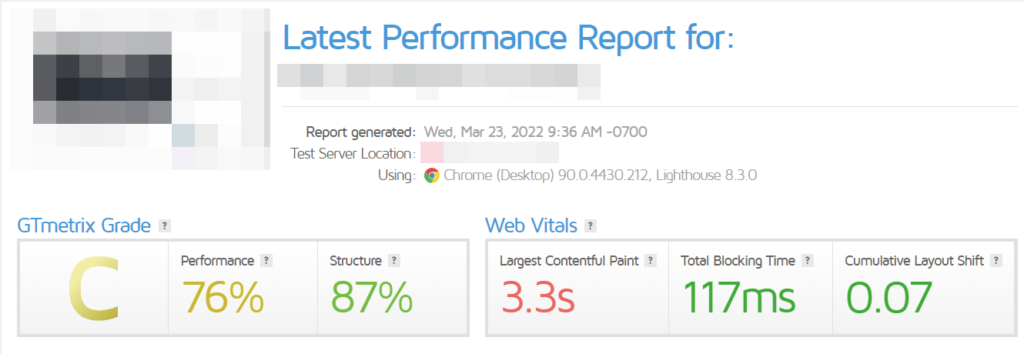
Как измерить скорость страницы WooCommerce:
Есть много инструментов, которые вы можете использовать для измерения скорости вашего магазина WooCommerce. Эти инструменты позволяют легко отслеживать различные показатели, такие как:
- Время загрузки
- Ответная реакция
- Размер страницы
- Количество запросов
- Время, необходимое для ответа на первый запрос
Многие из этих веб-сайтов также предоставляют вам примерно точную оценку производительности на основе этих показателей. Некоторые могут даже дать вам полезные советы по повышению производительности, если это необходимо. Существует множество бесплатных и премиальных инструментов, которые вы можете использовать для этого, и использование большинства из этих инструментов имеет схожую концепцию.
Вот некоторые из тех, которые мы лично рекомендуем:
- GTMetrics
- Пингдом
- Статистика скорости страницы Google

Конечно, важно учитывать, что метрики — это еще не все. Вы должны воспринимать эти отчеты с долей скептицизма и использовать их в качестве меры, чтобы выяснить, где вам не хватает производительности веб-сайта. И вам не нужно использовать только один; Вы можете использовать несколько из них, чтобы точно определить конкретные проблемы, если хотите.
Как исправить медленный сайт WooCommerce?
После того, как вы определите свои показатели производительности, у вас может появиться приблизительное представление о том, чего вашему сайту может не хватать. Независимо от того, есть ли у вас правильное представление об оптимизации скорости страницы WooCommerce, вы можете использовать следующие советы, чтобы исправить медленные веб-сайты WooCommerce и повысить скорость загрузки страницы.
Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce для своего веб-сайта WordPress. После этого давайте начнем с наиболее важных проблем при попытке исправить медленные страницы WooCommerce:
1) Выберите хорошего хостинг-провайдера, созданного для WooCommerce.
Первое, о чем вам следует побеспокоиться, это ваш хостинг-провайдер . Правильный хостинг может изменить правила игры, когда речь идет о скорости, безопасности и даже цене сайта. Разные веб-сайты охватывают разные тарифные планы с разными функциями. Кроме того, использование правильных планов и услуг хостинга предоставляет вам такие функции, как шифрование SSL, специальные инструменты SEO, улучшенные параметры кэширования, CDN и многое другое.
Чаще всего плохой план хостинга обычно является основной причиной медленных страниц WooCommerce. Веб-сайты WooCommerce требуют больше ресурсов, чем другие веб-сайты, из-за огромного количества страниц и элементов WooCommerce. Поскольку они нуждаются в бесперебойной работе как на бэкэнде, так и на внешнем интерфейсе, вам следует обратить внимание на определенные качества, когда дело доходит до выбора хостинг-провайдера.
Это включает:
- Более высокий лимит памяти и масштабируемая инфраструктура.
- Параметры кэширования на уровне сервера и параметры кэширования для WooCommerce.
- Справедливое количество ресурсов ЦП и высокие ограничения ЦП.
- Варианты интеграции Cloudflare для обеспечения безопасности.
- Автоматическое ежедневное резервное копирование и гарантия минимального времени простоя.
Сохраняя это как важные моменты, мы составили наш список лучших хостинговых услуг WordPress, который вы можете просмотреть здесь. Некоторые из тех, которые мы настоятельно рекомендуем, включают в себя:
- HostPapa
- Блюхост
- Сайт
- WP двигатель
2) Используйте быструю и оптимизированную тему WooCommerce
Оптимизированная тема WooCommerce может изменить мир, когда дело доходит до скорости веб-сайта. Они также помогают повысить удобство использования вашего веб-сайта, используя специальные элементы WooCommerce, такие как мини-корзины, специальные страницы WooCommerce, плавающие значки, избранные баннеры и многое другое. Если вы страдаете от замедления работы веб-сайта, смена тем WordPress — это быстрый способ исправить медленные страницы WooCommerce.
Конкретные темы WooCommerce, такие как Divi, Storefront и т. д., полностью разработаны для улучшения тем WooCommerce с точки зрения скорости, а также функций электронной коммерции.
Тем не менее, разные темы WooCommerce имеют разные функции, и есть и другие проблемы, когда дело доходит до выбора веб-сайтов WooCommerce. Это включает:
- Хороший дизайн электронной коммерции и интернет-магазина.
- Мобильный и отзывчивый.
- Совместимость с другими плагинами WooCommerce.
- Хороший общий UX / UI с навигационным дизайном, созданным специально для веб-сайтов электронной коммерции.
- Интеграция с социальными сетями.
Если вы ищете идеальную тему WooCommerce для использования, которая обеспечивает наилучшую скорость загрузки вашего веб-сайта, мы рекомендуем просмотреть наш кураторский список здесь.
В качестве шорт-листа мы рекомендуем такие темы, как:
- Диви
- Магазин
- Плоский
3) Включить кеши с помощью плагинов кеша
Кэширование является неотъемлемой частью исправления медленных веб-сайтов WooCommerce. Проще говоря, кеширование просто позволяет вам хранить ресурсы для более быстрой загрузки вашего сайта в следующий раз. С кешем вашего веб-сайта сервер использует кеш веб-сайта для предварительной загрузки страниц вашего веб-сайта, что является отличным способом сокращения времени загрузки и снижения нагрузки на сервер каждый раз, когда пользователь загружает ваш веб-сайт.
Однако есть небольшая загвоздка, когда дело доходит до кэширования веб-сайтов WooCommerce. Во-первых, вы должны убедиться, что вы можете исключить динамические страницы WooCommerce из своего кеша. Это включает в себя страницу корзины, страницу оформления заказа и страницу «Моя учетная запись».
Кэширование отлично работает для статического контента, такого как страницы вашего продукта или страницы вашего магазина, но может создать проблемы, если вы кешируете динамический контент, такой как ваша корзина или страница оформления заказа. Кэширование динамических страниц WooCommerce создает такие проблемы, как неправильное обновление корзины, отсутствие сведений о пользователе на странице учетной записи и многое другое. Поэтому мы настоятельно рекомендуем вам исключить эти страницы из кэша.
Теперь, если вы ищете простое решение для улучшения времени загрузки вашего сайта, мы рекомендуем использовать плагин кеша WordPress. Когда дело доходит до плагинов кэширования для WooCommerce, существует множество вариантов, некоторые из рекомендаций включают в себя:
- WP Ракета
- Общий кэш W3
- Самый быстрый кеш WP
4) Используйте сервис CDN для своего сайта:
Использование CDN или сети доставки контента — это еще один шаг, который вы можете предпринять, чтобы исправить медленные веб-сайты WooCommerce. CDN работает аналогично кэшированию, за исключением того, что этот кэшированный контент сохраняется на нескольких серверах в сети по всему миру.
Cloudflare — один из наиболее распространенных серверов CDN, благодаря которому ваш веб-сайт загружается с серверов вашей CDN. Таким образом, когда представление загружает ваш веб-сайт, ваш веб-сайт доставляется на сервер CDN, который находится недалеко от них. Это обеспечивает минимальную задержку и гарантирует, что ваш веб-сайт может быть легко доступен посетителям вашего веб-сайта с наименьшим количеством проблем.

Это также позволяет вам гарантировать отсутствие замедления во время большого трафика, поскольку весь кешированный контент обслуживается с серверов CDN, а не с собственных серверов вашего хостинг-провайдера. А благодаря тому, что серверы CDN имеют большие охватывающие сети, вы можете быть уверены, что высокий трафик не будет проблемой, когда речь идет о поддержании скорости вашего сайта.
Итак, если вы ищете лучшие сервисы CDN, мы рекомендуем использовать:
- Облачная вспышка
- Сукури
- StackPath
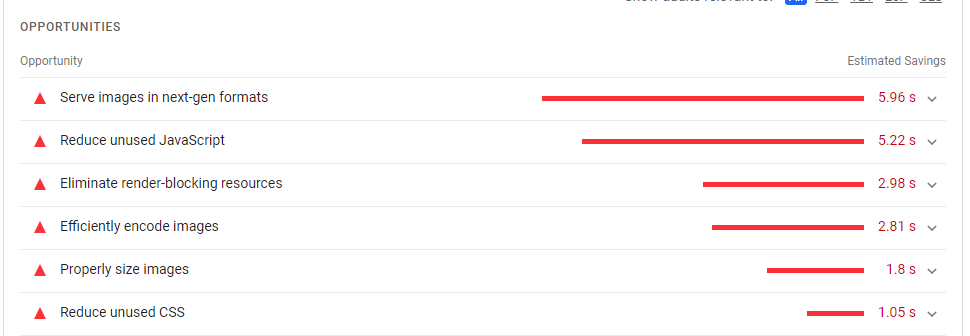
4) Оптимизируйте и сжимайте изображения
Если вы управляете магазином или блогом, вам следует подумать об оптимизации/сжатии изображений. Если на вашей странице много изображений, что очень характерно для магазинов WooCommerce и галерей продуктов, оптимизация вашего изображения является обязательной. Оптимизация изображения обычно выполняется в процессе сжатия изображения, что позволяет в значительной степени сохранить качество изображения при уменьшении размера изображения. Меньший размер изображения означает, что для ваших страниц загружается меньше данных. Таким образом, вы можете значительно повысить скорость своего сайта, используя сжатые изображения.
Вы можете сжимать изображения двумя способами:
- С плагинами
- Вручную
Используя плагины для сжатия изображений, такие как Shortpixel Image Optimizer, вы можете быть уверены, что все ваши изображения будут автоматически оптимизированы на вашем веб-сайте. Вы можете настроить свой плагин сжатия изображений с определенными правилами, касающимися ваших веб-сайтов, такими как метод сжатия и определенный контент, который нужно исключить из сжатия, и многое другое.
Ручной метод сжатия изображений просто использует онлайн-инструменты сжатия изображений, такие как Tiny PNG, онлайн-инструмент сжатия Shortpixel, EZgif и т. Д., Для сжатия ваших изображений. Используя эти инструменты, вы можете вручную сжимать изображения, которые затем можно загрузить на свой веб-сайт в соответствии с вашими требованиями к медиафайлам. Хотя это более утомительный подход, вы можете выбрать, какие изображения сжимать вручную для своих страниц, чтобы сжатыми оставались только определенные изображения на вашем веб-сайте. Если вы хотите узнать больше о том, как сжимать изображения для WordPress, мы рекомендуем вам прочитать нашу статью здесь.

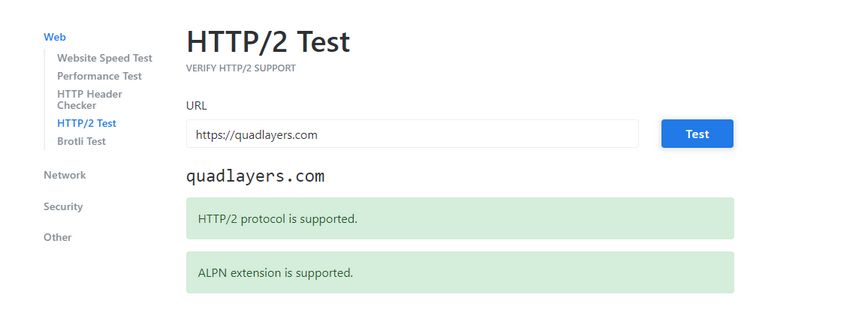
5) Переключите свой сайт на HTTP/2
В 2015 году миру был представлен HTTP/2 , который обещал лучшую производительность веб-сайта, лучший SEO-рейтинг и меньшую задержку. Обновленный протокол также улучшил безопасность и возможность лучше обрабатывать ресурсоемкие активы. Вот почему мы настоятельно рекомендуем обновиться до HTTP/2, если ваш хостинг-провайдер разрешает это. Чтобы проверить, можно ли обновить ваш сайт до HTTP/2, вы можете использовать этот инструмент от KeyCDN. Этот инструмент — отличный способ проверить, поддерживает ли ваш сайт протокол HTTP/2.

Если у вашего хостинг-провайдера нет такой возможности, возможно, стоит подумать о переходе к другому провайдеру. Опять же, вы можете обратиться к нашему списку лучших хостинг-провайдеров, готовых к WooCommerce, чтобы найти новый вариант для вас.
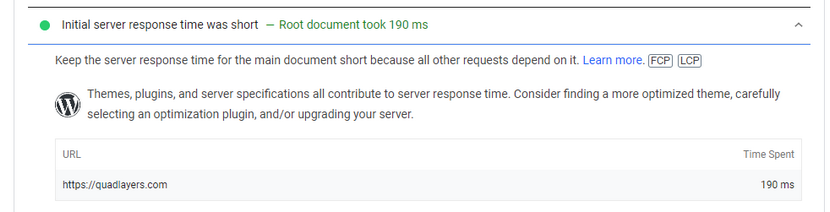
6) Сокращение времени выполнения JS и времени отклика сервера
Javascript , как правило, загружается дольше, чем остальная часть содержимого вашего веб-сайта. Таким образом, оптимизация вашего JS-контента также является важной частью повышения скорости вашего веб-сайта WooCommerce. Используйте инструменты для проверки скорости вашего сайта, такие как Pagespeed. Интернет предоставляет вам отличные предложения, когда речь идет о сокращении времени выполнения JS и времени отклика сервера.
Основные советы по улучшению времени выполнения JS сводятся к следующим основным моментам:
- Сожмите ваш JS-код.
- Удалите весь ненужный код JS.
- Убедитесь, что все ваши скрипты запускаются в самом конце.
- Задержите выполнение Javascript.

Кроме того, рассмотрите возможность сокращения времени отклика вашего сервера, если вы хотите и дальше иметь более высокую скорость загрузки страниц. Это означает, что время отклика вашего сервера не должно превышать 200 мс.

Чтобы сократить время отклика вашего сервера, вы можете рассмотреть возможность принятия следующих советов:
- Тщательно выбирайте план хостинга, чтобы знать, что у вас достаточно ресурсов для вашего сайта.
- Периодически оптимизируйте свои веб-серверы с течением времени.
- Подумайте о том, чтобы избавиться от раздувания ваших серверов и использовать сжатие для содержимого вашего сервера.
- Оптимизируйте и обновите базу данных вашего сайта.
7) Обновить версию PHP:
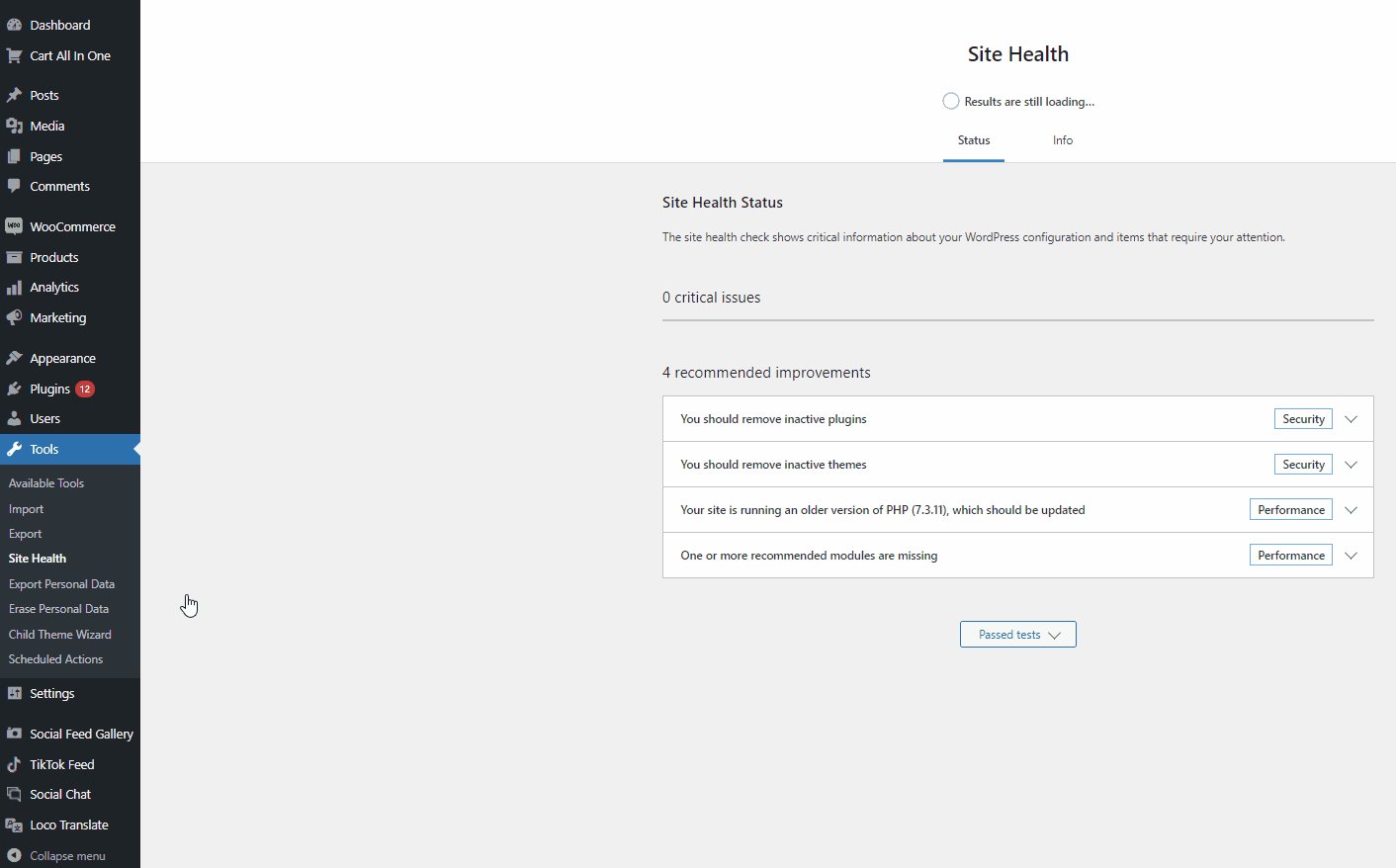
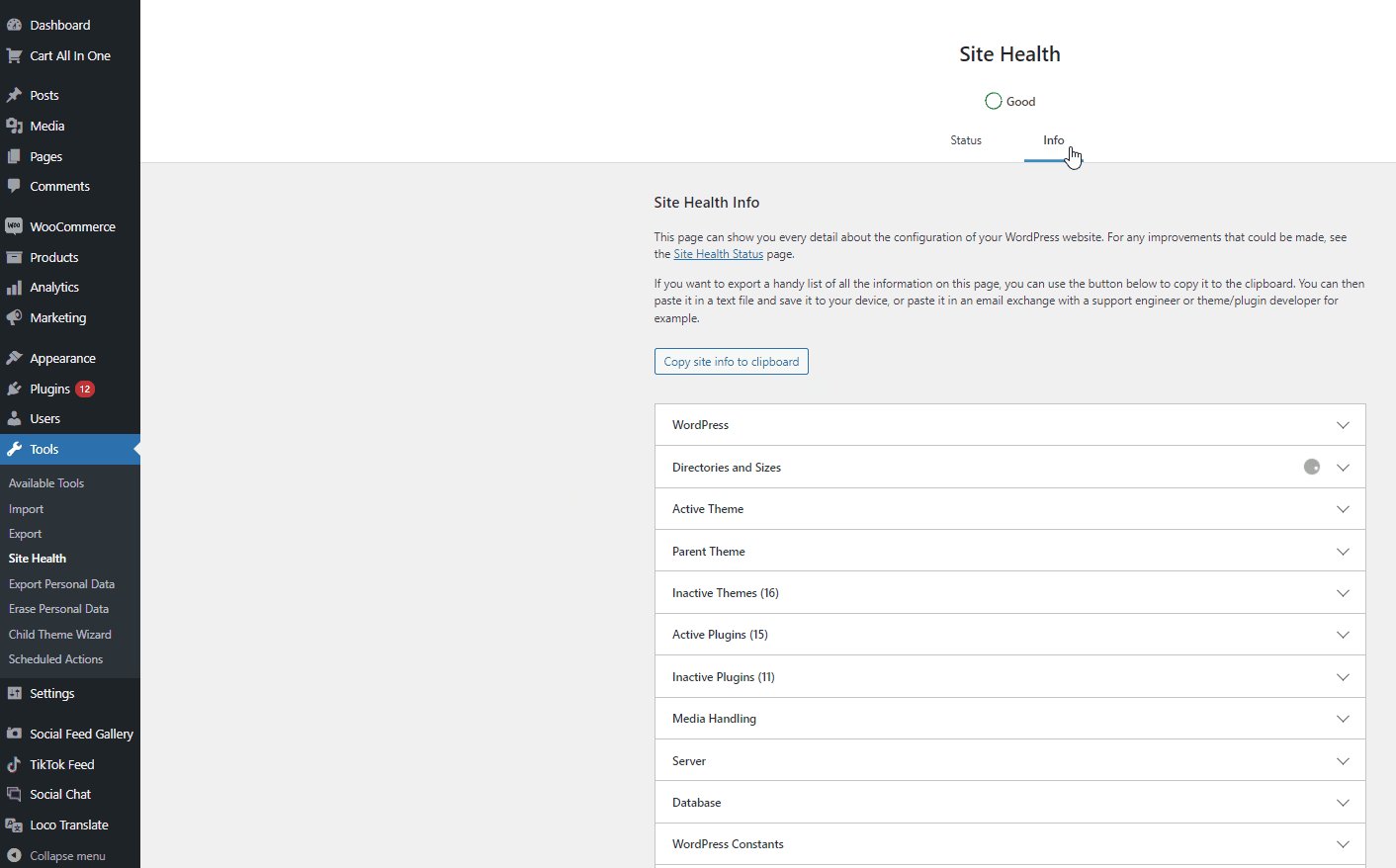
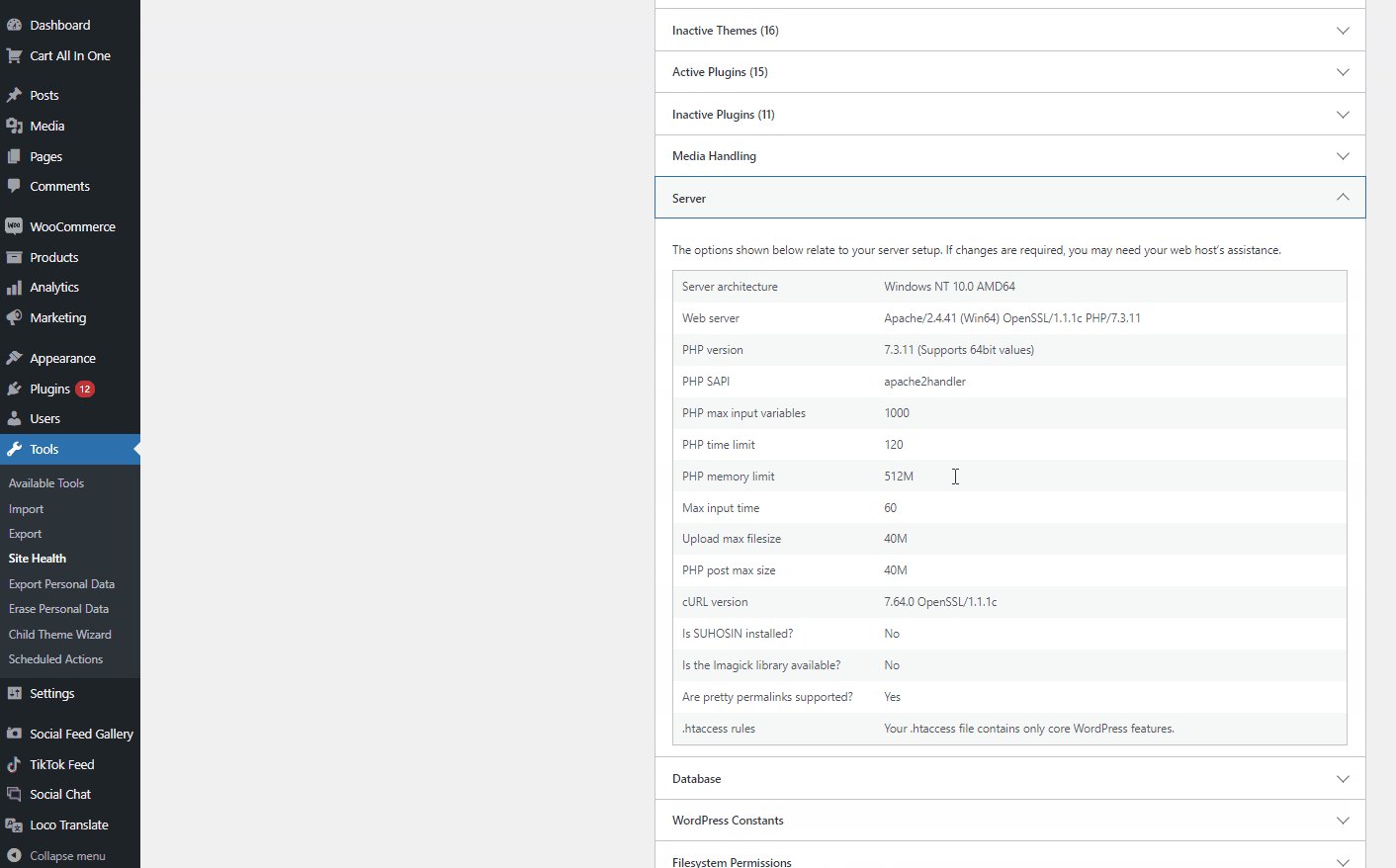
С более новыми версиями PHP приходит оптимизация скорости веб-сайта и времени запроса-ответа. Более того, сама WooCommerce оптимизирована для соответствия более новым версиям PHP по мере выпуска новых обновлений. Поэтому мы настоятельно рекомендуем обновить вашу версию PHP до 8.0 и продолжать обновлять ее всякий раз, когда выпускаются новые обновления. Вы можете легко проверить текущую версию PHP, нажав « Инструменты» > «Здоровье сайта». Затем перейдите на вкладку « Информация » и выберите раскрывающийся список «Сервер» . Ваша версия PHP должна быть указана здесь вместе с другими данными сервера.

Чтобы обновить версию PHP, вы можете войти в учетную запись вашего хостинг-провайдера и использовать инструменты менеджера версий PHP для обновления версии PHP вашего домена. Этот процесс отличается для разных хостинг-провайдеров, поэтому мы рекомендуем обратиться к их документации, чтобы узнать больше об этом процессе.
8) Ленивая загрузка изображений и видео:
Вы также можете рассмотреть возможность включения ленивой загрузки для медиаконтента вашего веб-сайта. Отложенная загрузка просто позволяет отложить загрузку медиаконтента до тех пор, пока ваши зрители не нажмут на него. Таким образом, более тяжелые ресурсы не загружаются на вашу страницу до тех пор, пока они не потребуются. Благодаря отложенной загрузке и ее методам оптимизации вы можете отложить загрузку закадровых изображений и видео.
Это означает, что пока вы не прокрутите вниз до ленивого содержимого, оно не будет загружено. Даже такие плагины, как Instagram Feed Gallery , имеют опцию ленивой загрузки, доступную для пользователей. Таким образом, если у вас есть фид с большим количеством изображений, фид будет откладывать их загрузку до тех пор, пока ваши зрители не прокрутят вниз до изображений.
Этот метод оптимизации отлично подходит для ваших каталогов продуктов, архивов магазинов и больших галерей продуктов. С отложенной загрузкой вы можете обеспечить загрузку только просматриваемых изображений. Включить отложенную загрузку также довольно просто. Вы можете использовать специальные плагины отложенной загрузки, такие как:
- Ленивая загрузка от WpRocket
- Собственная отложенная загрузка
- Плагин для сжатия изображений Smush
Или вы можете вручную включить ленивую загрузку, добавив атрибут «loading = «lazy»» к вашему изображению или коду iframe. Например:
<img src="demo_image.jpg" alt="…" loading="lazy"> <iframe src="youtube.com/?watch=democode" title="…" loading="lazy"></iframe>
9) Оптимизируйте базу данных WordPress:
По мере того, как время идет, и все больше клиентов используют ваш веб-сайт, ваша база данных WooCommerce будет накапливать много ненужных записей и раздуваться. Но со временем размер вашей базы данных станет достаточно значительным, чтобы повлиять на скорость вашего сайта. Поэтому мы настоятельно рекомендуем выполнять рутинную оптимизацию базы данных вашего веб-сайта. Хотя вы можете вручную оптимизировать свою базу данных WooCommerce и очистить записи, а также улучшить схему и индексы базы данных, вы также можете рассмотреть возможность использования плагинов WordPress для оптимизации вашей базы данных. Вы также можете использовать эти инструменты для автоматизации процесса оптимизации, если хотите.
Поэтому, если вы планируете использовать плагин WP для оптимизации базы данных, мы рекомендуем:
- WP-оптимизировать
- Wp развертки
Конечно, мы настоятельно рекомендуем сделать резервную копию вашего веб-сайта, прежде чем приступить к процессу оптимизации базы данных. Это не только защитит вас от сбоев веб-сайта, но и обеспечит резервное копирование ваших старых записей на всякий случай.
10) Управление темами, плагинами и расширениями
Ваши плагины WordPress и скрипты тем также могут вызывать замедление работы вашего сайта. Некоторые плагины требуют гораздо больше ресурсов, чем другие, и мы рекомендуем избегать этих плагинов, если вы хотите обеспечить максимальную скорость веб-сайта. Поэтому, если вы хотите исправить медленную скорость магазина WooCommerce, вам следует отслеживать плагины и скрипты, которые могут быть неисправны.
Чтобы проверить, есть ли проблемы с вашими плагинами и темами, мы рекомендуем выполнить следующие быстрые шаги:
- Переключитесь на тему Storefront.
- Отключите все пользовательские сценарии, которые у вас могут быть запущены.
- Деактивируйте свои плагины WordPress, кроме основных плагинов и WooCommerce.
После этого мы рекомендуем активировать каждый плагин по отдельности, чтобы изолировать основных виновников замедления. Кроме того, вы также можете использовать такие плагины, как Query Monitor, чтобы отслеживать ресурсоемкие плагины. Затем, как только вы выследите виновников, вы можете деактивировать их или использовать альтернативу, если это необходимо.
Бонус: оптимизация оформления заказа WooCommerce:
Теперь ваши страницы WooCommerce — не единственное, что вы должны оптимизировать для получения максимальной прибыли. Ваш опыт работы с WooCommerce от вашего магазина до самой страницы оформления заказа должен быть настроен так, чтобы вы сохранили своих клиентов и не потеряли потенциальных клиентов. Вот почему вы должны оптимизировать сам контент WooCommerce. Сюда входит все, например:
- Страницы продукта
- Страницы магазина
- Страница корзины
- Страница оформления заказа
- Страница моей учетной записи.
Кроме того, вы также можете рассмотреть возможность использования плагинов, таких как WooCommerce Checkout Manager , для оптимизации процесса оформления заказа WooCommerce.
На странице оформления заказа можно легко определить, конвертируются ли ваши лиды. На самом деле, 70% покупателей бросают свою корзину во время оформления заказа. Это должно легко подчеркнуть, насколько важна ваша страница оформления заказа и насколько важно ее оптимизировать. Это включает в себя удаление ненужных полей оформления заказа и добавление настраиваемых полей, идеально подходящих для вашего веб-сайта.
Вот почему мы подготовили несколько советов, которые помогут вам настроить процесс оформления заказа. Давайте проверим некоторые из них ниже.
Советы по оптимизации оформления заказа WooCommerce:
- Настройте процесс оформления заказа, добавив настраиваемые поля для своего бизнеса и сделав некоторые поля необязательными.
- Вы также можете сократить общий процесс оформления заказа, удалив раздел поля доставки, установив значения по умолчанию для своего поля и удалив необязательную форму полей доставки.
- Добавьте кнопку прямой покупки в свои продукты WooCommerce, чтобы ваши клиенты могли напрямую перейти на страницу оформления заказа.
- Обеспечение безопасных и надежных транзакций и способов оплаты (Paypal, Stripe и т. д.)
- Включите автозаполнение заказов для виртуальных и загружаемых продуктов, чтобы ваши заказы выполнялись мгновенно.
- Вы можете узнать об этом и о различных способах их интеграции на свой веб-сайт, используя наше специальное руководство здесь.
Вывод:
На этом наше руководство о том, как исправить медленную работу WooCommerce , заканчивается. Помните, что хорошая скорость сайта WooCommerce означает лучшие конверсии, а также удовлетворенность клиентов. Удобство пользователя и скорость веб-сайта могут легко вознаградить вас с точки зрения SEO, увеличения прибыли и многого другого. Давайте кратко суммируем основные моменты, которые вы должны иметь в виду при рассмотрении того, как исправить медленные веб-сайты WooCommerce:
- Регулярно измеряйте скорость вашего сайта и отслеживайте результаты.
- Рассмотрите возможность использования готовых хостинг-провайдеров WooCommerce и используйте план хостинга, который отлично справляется с трафиком вашего веб-сайта в часы пик.
- Включите параметры кэширования и CDN, чтобы повысить скорость загрузки веб-сайта.
- Следите за ресурсоемкими плагинами на своем веб-сайте и по возможности избегайте использования большого количества плагинов.
- Рассмотрите возможность выбора оптимизированной темы WooCommerce с приоритетом скорости веб-сайта.
Теперь приведенный выше список, безусловно, неполный, и мы хотели бы добавить его в наш список, если у вас есть какие-либо рекомендации. Нам также нравится слышать ваше мнение и то, как у вас могут быть решения для исправления медленных веб-сайтов WooCommerce. Пожалуйста, дайте нам знать ваши идеи и если наши советы помогли вам в разделе комментариев. Мы рады услышать от вас!
Кроме того, если вы ищете другие способы оптимизации вашего магазина WooCommerce, почему бы не ознакомиться с некоторыми из наших других руководств, таких как:
- Как создать товары для бронирования в WooCommerce
- Как создать страницу WooCommerce Coming Soon
- Руководство QuadLayers о том, как добавить виртуальные продукты в WooCommerce
