Плоский дизайн против материального дизайна: чем они отличаются?
Опубликовано: 2022-08-23Посетите эту статью, чтобы понять реальную разницу между плоским дизайном и дизайном материалов и чем они отличаются друг от друга.
Поскольку тенденции в дизайне веб-сайтов продолжают меняться, в Интернете правят два дизайна: плоский дизайн и материальный дизайн.
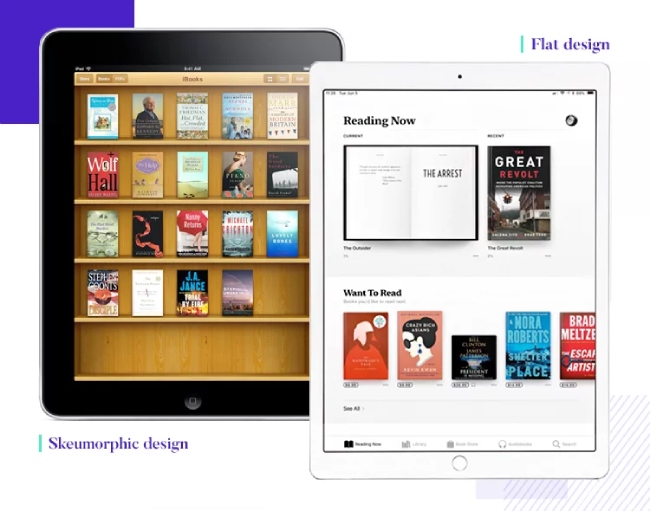
Оба эти дизайна сильно отличаются от скевоморфизма, который использовался на практике в течение длительного времени.
Скевоморфизм — это стиль, в котором используются детали для имитации реальных объектов.
Например, значок, используемый для «Корзины», подразумевает ее использование для хранения выброшенных элементов или файлов.
Однако с появлением различных типов мобильных устройств с разным размером экрана потребовалось изменение дизайна веб-сайта.
И плоский дизайн, и материальный дизайн почти одинаковы с несколькими тонкими отличиями.

Чтобы понять концепцию плоского дизайна и материального дизайна , давайте обсудим преимущества и недостатки этих двух типов дизайна.
Плоский дизайн

Плоский дизайн — это очень простой дизайн, который фокусируется на использовании минимальных элементов стиля, которые создают иллюзию трех измерений, таких как тени, текстуры и градиенты.
Он кажется простым и выражается с помощью плоских цветов, иконографии и типографики. Он делает упор на необработанную функциональность, а не на внешний вид.
Преимущества плоского дизайна
Ниже приведены различные преимущества плоского дизайна.
- Он предлагает постоянный внешний вид независимо от разрешения экрана и типов
устройства. - Поскольку он удаляет ненужные элементы дизайна, он помогает ускорить разработку сайта.
- Благодаря его простоте дизайнерам легко разрабатывать адаптивные сайты для нескольких устройств.
- Это также ускоряет время загрузки приложения или веб-сайта и уделяет внимание функциональности.
- Отсутствие скевоморфного стиля помогает читателям быстрее продвигаться по контенту сайта.
Недостатки плоского дизайна
Концепцию плоского дизайна и материального дизайна можно было бы лучше понять, если бы недостатки плоского дизайна изучались наряду с его преимуществами.
Ниже приведены недостатки использования плоского дизайна.
- Выбор иконографии, цвета и типографики ограничен для дизайнеров при разработке в этом стиле.
- Простота дизайна может сделать веб-сайт общим и смешать его с другими, а не выделить их.
- Поскольку отсутствуют визуальные подсказки, такие как глубина или тени, это может вызвать проблемы с удобством использования. Например, определенные приложения или веб-сайты нуждаются в этих визуальных подсказках, чтобы направлять читателей через различные процессы. Отсутствие этих функций может затруднить пользователям различие между нажимаемыми кнопками и статической векторной графикой.
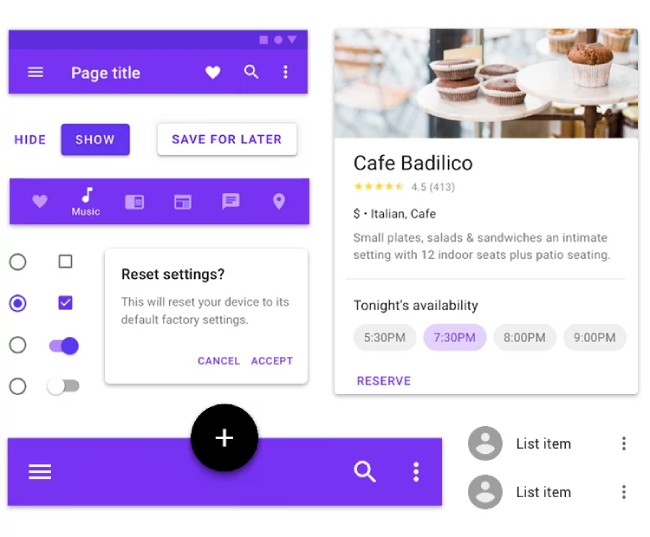
Материальный дизайн

Google разработала Material Design в 2014 году, который включает в себя трехмерные функции, состоящие из слоев различных физических элементов, а также эффекты глубины, контрастные цвета и анимацию.
Эти материалы располагаются под содержимым, таким как изображения, кнопки или типографика, чтобы обеспечить глубину.
В этом дизайне также изложен набор рекомендаций, касающихся разработки приложений для Android разработчиком приложения.
Хотя Google расширил использование этого дизайна на различные веб-сайты, а также веб-приложения, такие как Gmail, Google Диск и YouTube, этот дизайн также использовался другими для веб-дизайна.

Преимущества материального дизайна
Теперь, когда мы обсудили различные преимущества и недостатки плоского дизайна, давайте также обсудим преимущества и недостатки материального дизайна. Это также поможет в четком понимании концепции плоского дизайна и материального дизайна . Преимущества такого типа конструкции заключаются в следующем:
- Трехмерный дизайн помогает разработать удобный веб-сайт, с которым можно легко взаимодействовать.
- Этот дизайн устанавливает определенные рекомендации для дизайнеров, которые весьма полезны при создании дизайна веб-сайта.
- Если бренд или компания планирует разрабатывать продукты для нескольких платформ, таких как веб-сайты или приложения для Android, этот дизайн обеспечит унифицированный опыт на всех типах устройств. Это сделает его более удобным для пользователя, тем самым способствуя брендингу.
- Если пользователи заинтересованы во включении анимации, этот дизайн позволит им это сделать. Он включает встроенную анимацию; им не нужно разрабатывать функции вручную.
Недостатки материального дизайна
Различные недостатки материального дизайна, которые также объяснят концепцию плоского дизайна и материального дизайна , заключаются в следующем.
- Материальный дизайн привязан к Google. Поэтому, если кто-то предпочитает дистанцироваться от него и пытается создать уникальную идентичность для своего веб-сайта или приложения, это будет сложно, если следовать рекомендациям Google для того же.
- Анимация этого дизайна может привести к тому, что сайт будет загружаться дольше, а также быстрее разряжает мобильные батареи.
- Поскольку этот дизайн устанавливает рекомендации для разработчиков, он может ограничить творческий потенциал людей, что может замедлить разработку различных декоративных элементов.
Разница между плоским дизайном и дизайном материалов
Основываясь на приведенном выше обсуждении плоского дизайна и дизайна материалов, включая их преимущества и недостатки, было бы легче понять, чем они отличаются друг от друга. Концепция плоского дизайна и материального дизайна , подчеркнутая различными дизайнерами веб-сайтов, заключается в следующем.
- В то время как Flat Design идеально подходит для пользователей, привыкших к цифровому взаимодействию, Material Design — это форма ответа на действия пользователей. Кроме того, Material Design выводит дизайн на шаг вперед благодаря своим коммуникативным возможностям.
- По сравнению с Flat Design, Material Design является многомерным и также учитывает ось Z.
- Хотя оба дизайна следуют минимальному подходу, дизайн Material фокусируется на сопоставлении реального мира с цифровым миром.
- В то время как Flat Design не включает скевоморфизм, Material Designs тонко использует его.
- Плоский дизайн лучше всего подходит для пользователей с простыми требованиями, тогда как материальный дизайн удовлетворяет сложные потребности.
- По сравнению с Material Design, Flat Design проще в разработке и загружается быстрее.
- Материальный дизайн является интерактивным и вводит физику
- Материальный дизайн — это эволюция плоского дизайна, включающая цветовую систему и функциональные возможности, которые развивают экосистему дизайна, с которой пользователи могут ознакомиться на различных устройствах и продуктах.
- Материальный дизайн мощнее, чем плоский дизайн
Таким образом, из приведенного выше обсуждения можно понять разницу между Flat Design и Material Design, что поможет им выбрать дизайн, наиболее подходящий для их требований.
Тема плоского дизайна была создана, и вы должны ее проверить.
