Как создать липкую плавающую панель нижнего колонтитула WordPress
Опубликовано: 2022-07-16На протяжении десятилетий всплывающие окна широко использовались для демонстрации контента. Многие владельцы сайтов используют всплывающие окна, чтобы снизить показатель отказов и одновременно привлечь больше кликов на определенные страницы. В эту распространяющуюся цифровую эпоху этот маркетинговый трюк кажется не оптимизированным, как ожидалось, поскольку он каким-то образом раздражает посетителей в онлайн-чтении.
Если вы ищете альтернативный метод, который может одновременно отображать контент и не раздражать обычный метод, липкая плавающая полоса должна привлечь ваше внимание.
Если эта тема вам незнакома, мы расскажем вам об определении плавающей панели, ее преимуществах и о том, как создать липкую плавающую панель на вашем сайте WordPress.
Давайте раздавим его сейчас!
- Что такое Sticky Floating Bar?
- Зачем использовать липкую плавающую панель?
- Метод 1: создайте «липкую» плавающую полосу, используя метод ручного кодирования
- Способ 2: создайте «липкую» плавающую панель с помощью плагина
Что такое Sticky Floating Bar?
Проще говоря, липкая плавающая панель — это еще один вид всплывающих окон, но более инновационный. В то время как всплывающее окно занимает большую часть экрана, плавающая панель занимает совсем немного места и может быть размещена где угодно. Он также наследует самое большое обязательство по представлению важного или релевантного контента пользователям и сохранению видимости на их экранах.
Зачем использовать липкую плавающую панель?
Во-первых, липкая плавающая полоса прилипает к верхней или нижней строке независимо от прокрутки посетителями. Имея на своем сайте плавающую панель, посетители могут узнавать о проводимых акциях и предложениях. Это также позволит им получать информационные бюллетени с веб-сайта.
Как правило, пользователям сайта необходимо прокрутить страницу вниз, чтобы найти нужную информацию. С помощью липкой панели всегда отображается актуальная информация, чтобы пользователи могли легко добраться до нужного контента.
И последнее, но не менее важное: поскольку эта полоса остается видимой для пользователей при каждой прокрутке, они более склонны нажимать на нее и посещать целевую страницу. Это идеально подходит для увеличения количества просмотров и увеличения трафика на определенную страницу, особенно на основную.
В следующем разделе давайте создадим липкую плавающую панель на вашем сайте, следуя нашим инструкциям.
Как создать «липкую» плавающую панель в WordPress
Для вашего удобства в этой статье мы использовали два метода. В то время как один требует некоторых навыков кодирования, другой — это метод плагинов.
Метод 1: создайте «липкую» плавающую панель нижнего колонтитула, используя метод ручного кодирования
Этот метод, в частности, вызывает функцию WordPress по умолчанию для создания плавающей панели нижнего колонтитула. Вы должны иметь небольшие знания в области кодирования, чтобы добавить фрагмент кода из Интернета в WordPress.
Для начала подключите свой сайт WordPress с помощью FTP-клиента или файлового менеджера в cPanel. Затем укажите файл footer.php в папке темы WordPress и загрузите его на свой компьютер. Вы можете найти папку по такому пути:
/wp-content/themes/ваша-тема-папка/
Как только вы найдете папку footer.php , откройте ее в текстовом редакторе и добавьте следующий код перед тегом </body> .
<div class="фиксированная панель"> <div class="boxfloat"> <ул> <li><a href="https://www.wpbeginner.com/">Ссылка на WPBeginner является первым элементом</a></li> <li><a href="http://www.wordpress.org/">WordPress.org — второй элемент</a></li> </ul> </div> </div>
На следующем этапе вставьте CSS в файл style.css вашей темы WordPress, чтобы настроить плавающую панель нижнего колонтитула.
1 /*Панель нижнего колонтитула WPBeginner*/
2
3 .фиксированная полоса {
4 фон: #000;
5 снизу: 0px;
6 цветов:#fff;
7 семейств шрифтов: Arial, Helvetica, без засечек;
8 осталось:0;
9 отступ: 0px 0;
10 позиция: фиксированная;
11 размер шрифта: 16 пикселей;
12 ширина: 100%;
13 z-индекс:99999;
14 поплавок:левый;
15 вертикальное выравнивание: посередине;
16 полей: 0px 0 0;
17 непрозрачность: 0,95;
18 вес шрифта: полужирный;
19 }
20 .boxfloat {
21 выравнивание текста: по центру;
22 ширина: 920 пикселей;
23 поле:0 авто;
24 }
25
26 #советы, #советы ли {
27 поле:0;
28 заполнение: 0;
29 стиль списка: нет
30 }
31 #советы {
32 ширина: 920 пикселей;
33 размер шрифта: 20 пикселей;
34 высота строки: 120%;
35 }
36 #советы ли {
37 отступ: 15px 0;
38 дисплей:нет;
39 }
40 #советов{
41 цвет: #fff;
42 }
43 #tips li a:hover {
44 оформления текста: нет;
45 }Не волнуйтесь, если после этого на вашем сайте не будет никаких изменений. Это происходит, поскольку мы установили для элементов отображения в нашем списке значение none.
Чтобы случайным образом отображать элементы из нашего списка при каждой загрузке страницы, просто используйте jQuery .
Все, что вам нужно сделать, это открыть обычный текстовый редактор, например Блокнот , и добавить этот код в пустой файл.
1 (функция ($) { 2 this.randomtip = function(){ 3 var length = $("#tips li").length; 4 var ran = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + run + ")").show(); 6 }; 7 8 $(документ).готовый(функция(){ 9 случайный наконечник(); 10 }); 11 })(jQuery);
Когда код успешно реализован, не забудьте сохранить файл как floatbar.js на вашем устройстве. Затем найдите его в папке темы. Путь к папке может выглядеть так:
/wp-content/themes/ваша-тема-папка/js
Если в каталоге вашей темы нет папки js , просто создайте ее.

Загрузите файл floatbar.js в папку js . Только самый последний шаг — поставить файл JavaScript в очередь в вашей теме WordPress.
Добавьте следующий код в файл functions.php , и вы увидите, как работает плавающая панель нижнего колонтитула.
1 функция wpb_floating_bar() { 2 wp_enqueue_script('wpb-footerbar', get_stylesheet_directory_uri(). '/js/floatingbar.js', array('jquery')); 3 } 4 add_action('wp_enqueue_scripts', 'wpb_floating_bar');
Основным преимуществом этого метода является то, что он может случайным образом вращать несколько ссылок в плавающей панели в соответствии с вашими настройками. Но его недостатком является слишком много настроек CSS, помимо большого количества кода.
Если вы обнаружите, что этот метод вам не подходит, пройдите его с помощью метода плагина в следующем разделе.
Способ 2: создайте «липкую» плавающую панель нижнего колонтитула с помощью плагина
Мы представим совершенно новый плагин под названием FireBox, который позволяет размещать плавающую панель в верхнем или нижнем колонтитуле вашего сайта WordPress.
Первый шаг — загрузить и установить плагин FireBox, чтобы использовать его замечательную функцию. Просто найдите FireBox, а затем установите FireBox Popup Builder от FirePlugins, как показано на скриншоте ниже.

После успешной установки не забудьте нажать кнопку « Активировать ». В противном случае вы не сможете выполнить следующие шаги.
- После активации перейдите на панель инструментов FireBox.

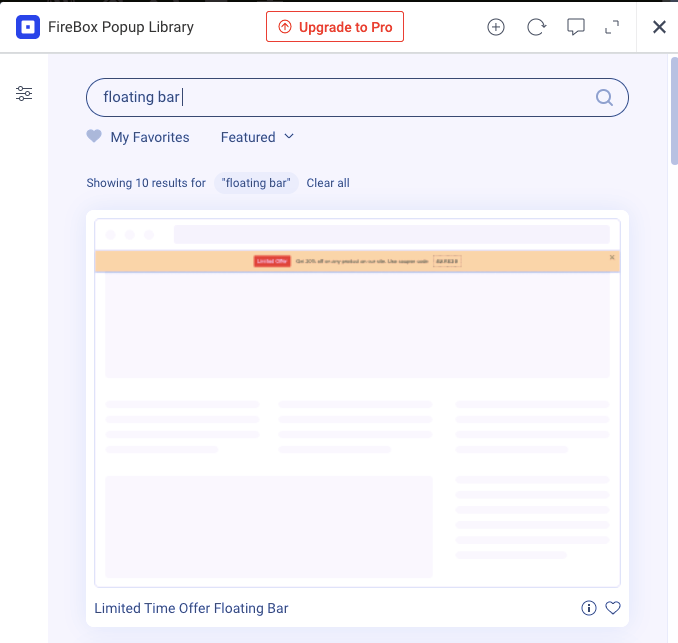
2. Выберите « Новое всплывающее окно » в верхней части страницы, на экране появится всплывающая библиотека FireBox.

3. Введите «плавающий бар» в библиотеке всплывающих окон FireBox и выберите шаблон плавающего бара на свой вкус.

После этого вы будете перенаправлены на страницу настроек, на которой вы сможете настроить и оформить плавающую панель.
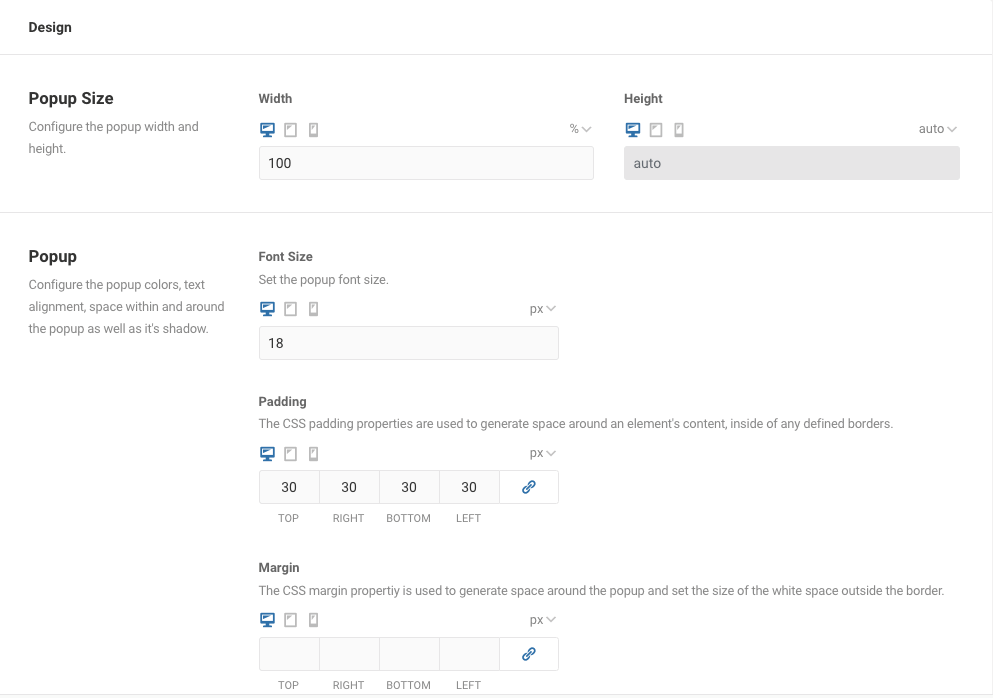
Здесь вы можете изменить размеры полосы (ширину и высоту), цвет и положение текста, цвет фона и другие параметры тени. Если есть какие-либо необходимые настройки границ или наложений, вы можете легко добиться этого с помощью плагина FireBox.

Еще одна вещь, анимация всплывающих окон, например, анимация открытия и закрытия, также доступна для вас на выбор.
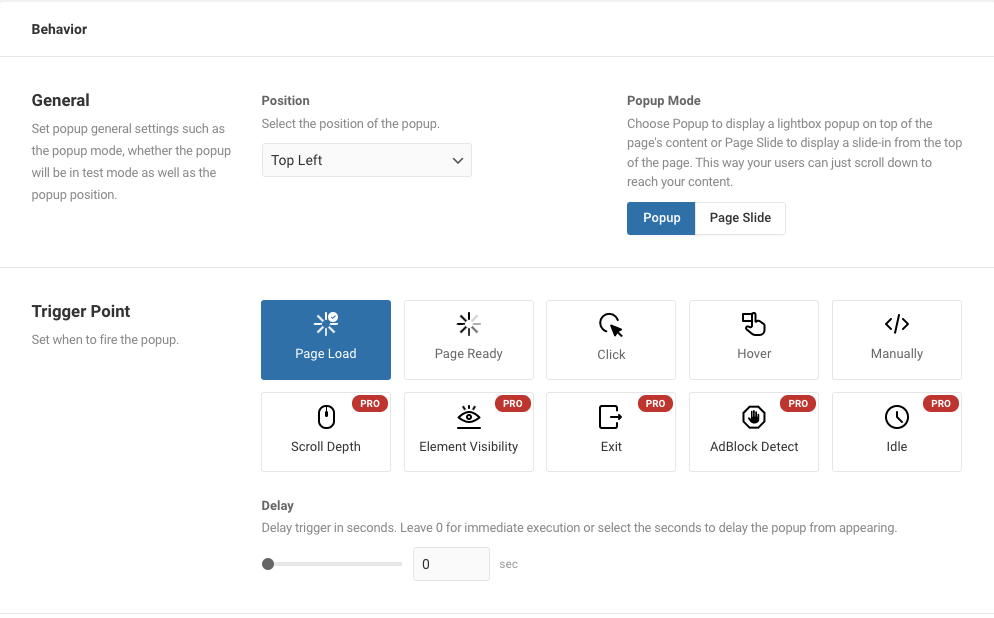
Как насчет того, чтобы изменить способ отображения плавающих полос на вашем веб-сайте? Просто внесите некоторые изменения на вкладке « Поведение ». Точнее, настройки помогут вам определить рабочий процесс бара.
В настройках триггерной точки вы решаете, как представить плавающую полосу. Например, автоматически показывать его посетителям при загрузке страницы или когда посетитель нажимает на раздел. Плавающая панель также может быть запущена вручную с помощью HTML или JavaScript, которые доступны в версии Lite.

Что еще? В режиме всплывающего окна вы можете выбрать отображение плавающей панели в виде всплывающего окна, которое будет отображаться над всеми другими элементами и располагаться в соответствии с вашим выбором. С другой стороны, продемонстрируйте свою плавающую полосу в виде слайда страницы, которая не будет позиционироваться последовательно, а будет прокручиваться вместе с посетителями.
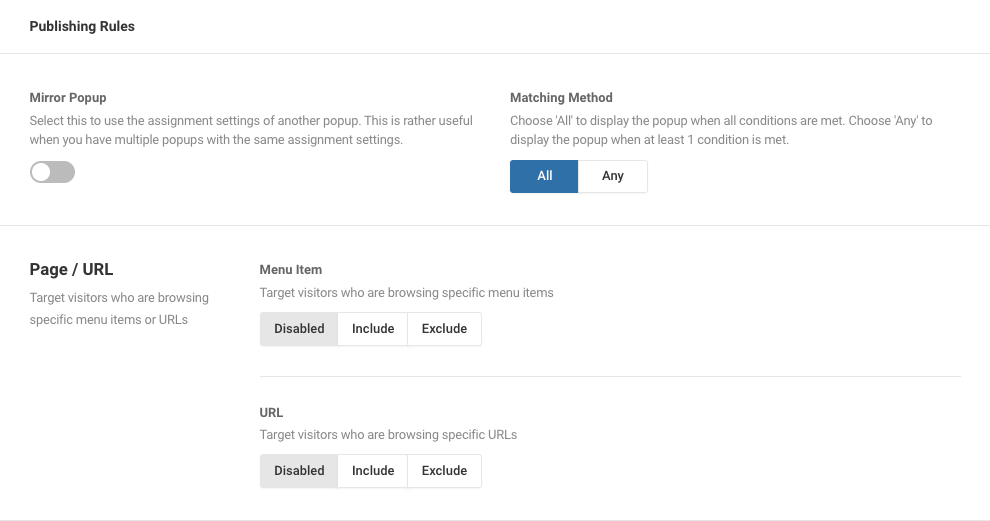
4. Когда вы закончите с настройкой и дизайном, останется только позаботиться о правилах публикации .

В версии Lite вы можете применить правило, чтобы показать или скрыть плавающую панель, когда посетитель просматривает определенное меню или определенный URL-адрес.
Если вы хотите установить правило для показа панели на определенную дату, временной диапазон или зарегистрированных пользователей по их ролям или идентификаторам, используйте версию Pro.
После установки правил вы заканчиваете создание липкой плавающей панели на своем сайте WordPress.
Посмотрите, как работает липкая плавающая панель на вашем сайте
Не будет преувеличением сказать, что плавающая полоса — одна из лучших маркетинговых стратегий на данный момент. Это делает одолжение, увеличивая трафик для ваших целевых страниц и привлекая внимание посетителей к вашим текущим акциям или предложениям.
Липкая плавающая панель также поддерживает работу пользователей сайта. Они могут легко получить нужную информацию, не прокручивая страницу вниз.
Есть два способа настроить липкую плавающую панель нижнего колонтитула в WordPress. Первый требует от вас некоторых навыков кодирования, а другой — это метод плагина, который предоставляет вам доступную функцию плагина и имеет собственную плавающую панель сайта.
Мы поручили вам создать липкую плавающую полосу. Не могли бы вы попробовать и сообщить нам, как это работает на вашем сайте?
