Свободная разговорная форма — отличный способ начать разговор
Опубликовано: 2022-07-28Каждый онлайн-бизнес стремится к привлечению клиентов, потому что это может помочь вам стабильно развивать свой бизнес. Разговорные формы — отличный способ связать ваших пользователей, когда они говорят об интерактивном контенте.
Разве вы не хотите, чтобы ваши формы конвертировались больше? Разговорная форма отличается от обычной формы, потому что она кажется более человечной, поскольку люди чувствуют себя как в чате.
В этом посте я расскажу о беглых разговорных формах, что это такое и как их использовать. После прочтения поста у вас будет четкое представление о том, как легко использовать разговорные формы, даже не платя ни копейки.
ДА!!! Fluent Conversational Forms также доступен в бесплатной версии. Для расширенного функционала необходимо приобрести профессиональную лицензию.
Давайте продолжим.
Разговорные формы – небольшое предисловие

Из названия можно догадаться — форма, работающая в стиле чата. Это самое главное. В отличие от классических форм, пользователям необходимо ввести некоторые данные и нажать кнопку «Ввод». Кроме того, внешний вид потрясающий. В то время как обычная форма содержит множество полей, диалоговая форма содержит только одно поле на одной странице. Это расслабляет пользователей, верно?
Почему разговорные формы?
Хороший вопрос. Когда есть формы, работающие веками, зачем нам разговорные формы?
Люди могут уйти в любую секунду, но более медленная скорость происходит в течение первых 30 секунд.
Упомянутая выше полуминутная статистика — это старые данные. В недавних исследованиях у вас есть 15 секунд, чтобы развлечь своих читателей.
С точки зрения эффективности, интерактивный контент на 93 % способствует обучению клиентов. Причина выбора интерактивного контента удваивается, когда 81% маркетологов считают, что этот тип контента очень эффективен для привлечения внимания покупателя.
Посмотрите главные причины выбрать разговорную форму:
- Один вопрос за раз , чтобы ваша аудитория была более внимательной при ответе
- Вариация дизайна . Вы можете выбирать из различных макетов, чтобы ваши формы выделялись
- Установите условную логику , чтобы направлять пользователей на правильный путь в зависимости от их выбора.
- Меньше отказа от формы . С диалоговыми формами люди любят заполнять формы, а не оставлять их.
- Работает с любым типом формы , включая опросы, формы заявлений о приеме на работу, формы заказов и все, что вы себе представляете.
Fluent Forms: краткое введение

Прежде чем углубиться, давайте кратко рассмотрим, что такое Fluent Forms и почему вы не можете жить без него. Если вы уже много лет работаете с WordPress, вы, должно быть, слышали о Fluent Forms, так как последние несколько лет он был в ажиотаже.
В любом случае, для тех, кто слышит это впервые, Fluent Forms — это конструктор форм WordPress со всеми хорошими функциями, необходимыми для ведения вашего онлайн-бизнеса. Хотите собирать лиды? Принимать заказы гладко? Получать пожертвования? У Fluent Forms есть решения для любой ситуации.
- Простой конструктор форм перетаскивания
- Несколько платежных решений
- Отправка PDF-формы
- Интегрированный конструктор викторин
- Свинцовый сбор в своей тарелке
- Интеграция инструментов электронного маркетинга
- Расширенные возможности расчета
- SMS-уведомление
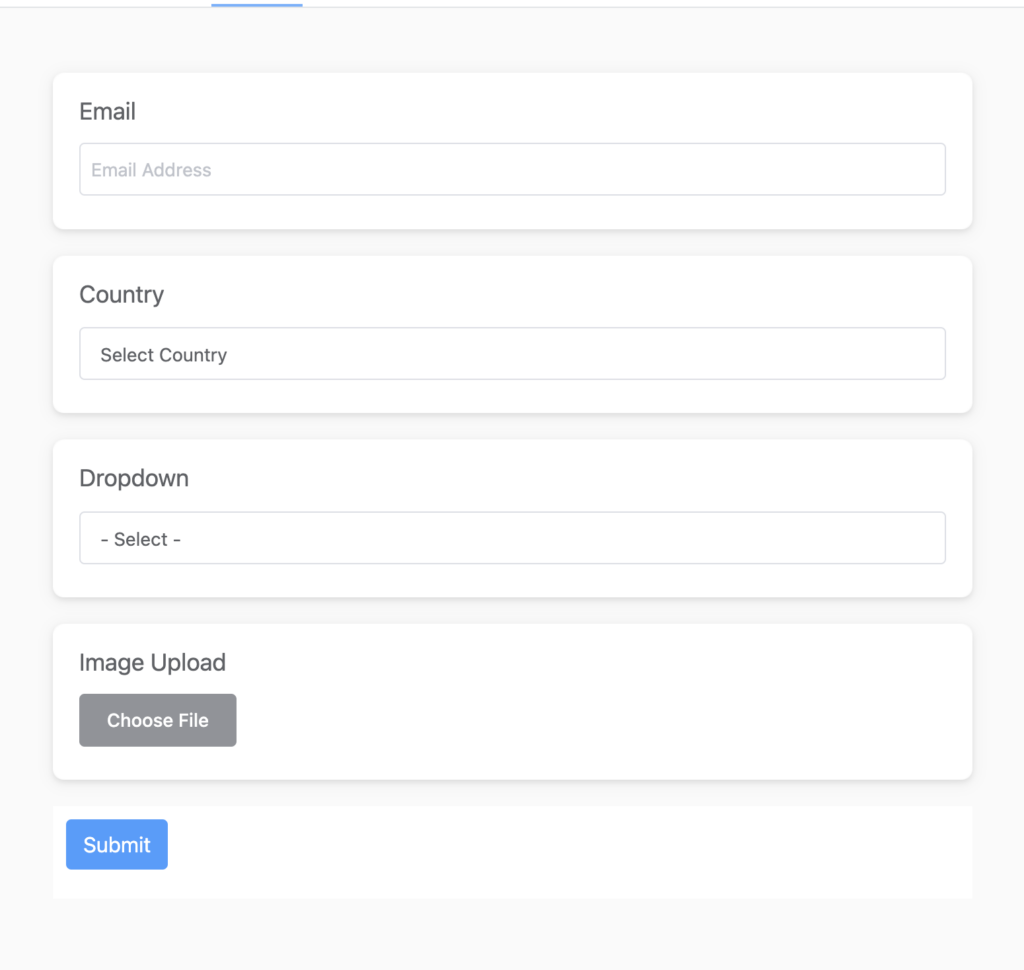
Поля, доступные с диалоговыми формами
Я должен уточнить это, поскольку все поля недоступны в диалоговых формах. Из-за уникальной природы и различных макетов существуют некоторые ограничения для этих типов форм. Команда работает над добавлением дополнительных полей, и в настоящее время вы получите следующее:
- Адрес электронной почты
- Список стран
- Радио и флажок
- Файл загружен
- Рейтинги
- Оценка викторины
- И еще немного
Я пытаюсь дать вам представление о разнице между двумя типами форм. Хотя многие поля доступны, некоторые поля отсутствуют, как показано ниже:
- Поле адреса
- Поле имени
- Короткий номер
- Ползунок диапазона
- Чистый рейтинг промоутера
Создание разговорной формы
Это проще, чем приготовить чашку кофе. Прочтите подробности и проверьте себя.
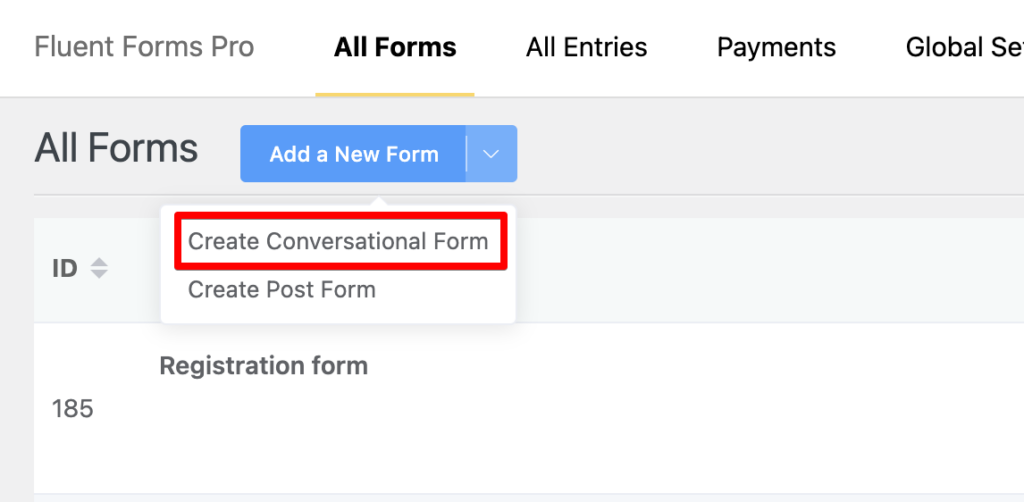
Перейдите к Fluent Forms на панели управления WordPress. В кнопке « Добавить новую форму » щелкните раскрывающийся список. Теперь нажмите «Создать диалоговую форму ».

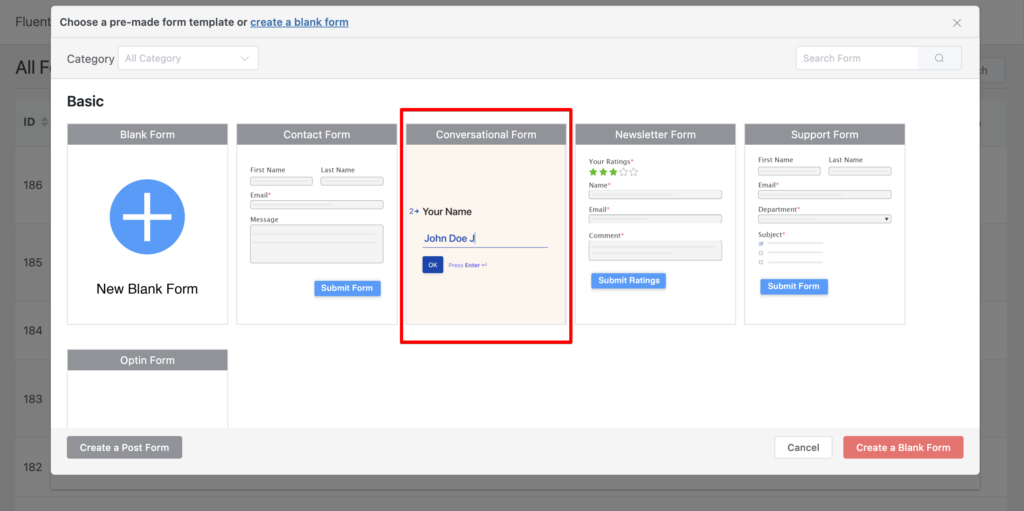
Кроме того, вы можете щелкнуть « Новая форма » в разделе «Свободные формы» на левой панели панели инструментов WP. Затем вы можете увидеть готовые шаблоны форм. Оттуда выберите Разговорная форма .

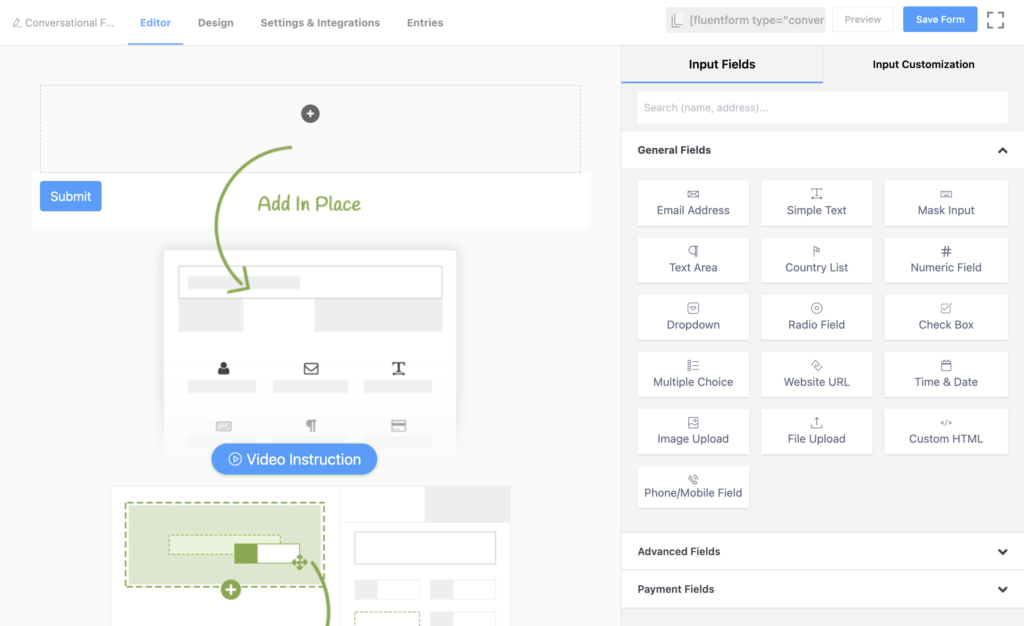
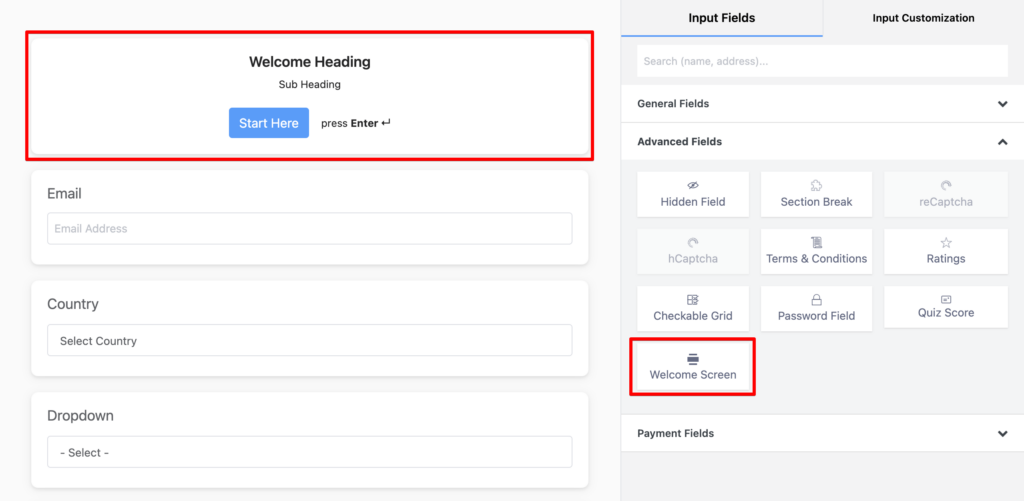
Теперь вы попадете в редактор Fluent Forms, который выглядит как на изображении ниже:

Начните добавлять все поля, необходимые для вашей формы, и настраивать их с помощью метки, заполнителя и других параметров.


Наконец, не забудьте добавить экран приветствия в верхнюю часть формы. Это дает вашим пользователям прекрасное ощущение, что они начинают чувствовать себя вне формы, и вы можете оптимизировать ее внешний вид. Например, вы можете изменить изображение и текст этого поля.

Разработка разговорной формы
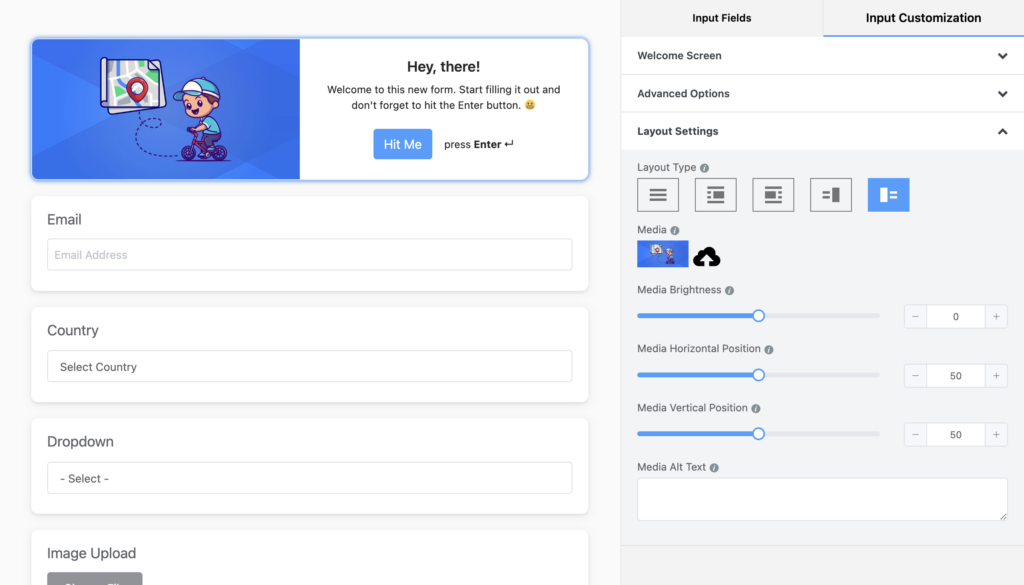
Сначала я покажу вам, как оптимизировать экран приветствия . Щелкните это поле, и вся необходимая информация появится на правой панели. Отредактируйте метку элемента и подзаголовок внутри текстовой области. Исправьте выравнивание содержимого и текст кнопки отправки. Перейдите к следующему сегменту и посмотрите, хотите ли вы что-либо изменить в дополнительных параметрах .

Но самая важная часть диалоговой формы — это Настройки макета , где вы можете задать каждому разделу свой макет. Поиграйте с ним и найдите, какой подходит вашему воображению.
К каждому полю привязана одна и та же настройка, поэтому я не буду вдаваться в подробности.
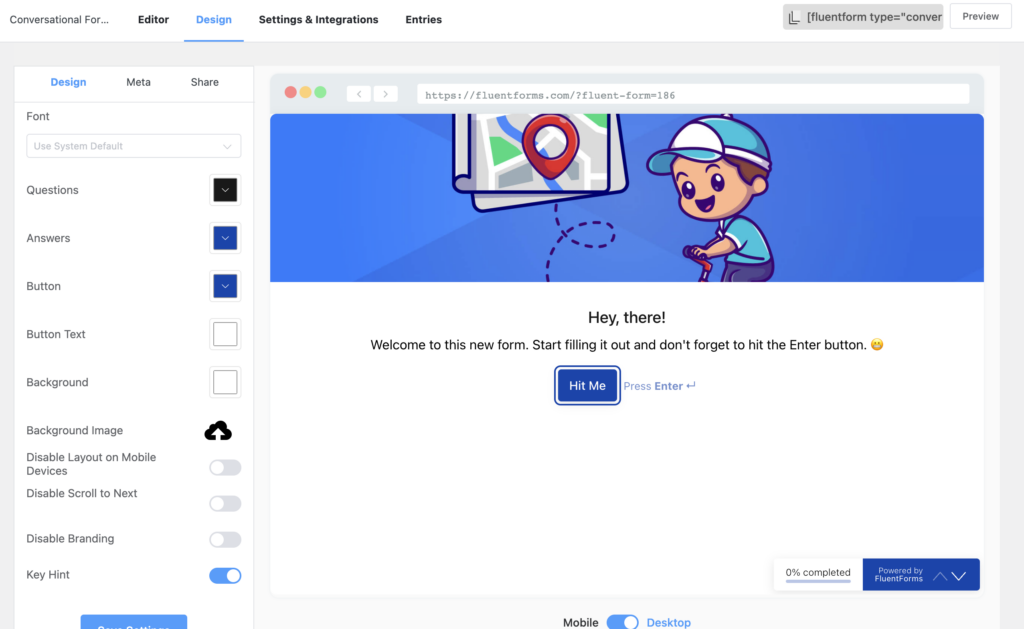
Дизайн

Шрифт: вы можете использовать системный шрифт по умолчанию. Другие шрифты будут работать при использовании опции целевой страницы.
Вопросы: изменение цвета вопросов.
Ответы: Вы также можете изменить цвета ответов.
Кнопка: Оптимизируйте цвет кнопки.
Текст кнопки: Цвет текста кнопки также можно изменить.
Фон: Хотите изменить цвет фона? Ну вот.
Фоновое изображение: оно появится в каждом разделе, если вы измените фоновое изображение.
Отключить макет на мобильных устройствах: если вы включите этот параметр, макет не будет работать на мобильных устройствах.
Отключить прокрутку к следующему: Вы можете включить или отключить кнопку «Далее».
Отключить брендинг: Fluent Forms не будет отображаться как название бренда в нижней части формы, если вы включите эту функцию. Эта опция предназначена только для профессиональных пользователей.
Ключевая подсказка: вы можете показать или скрыть ключевые подсказки для вопросов с несколькими вариантами ответов.
После проверки всех параметров нажмите кнопку «Сохранить настройки» и перейдите на следующую вкладку.
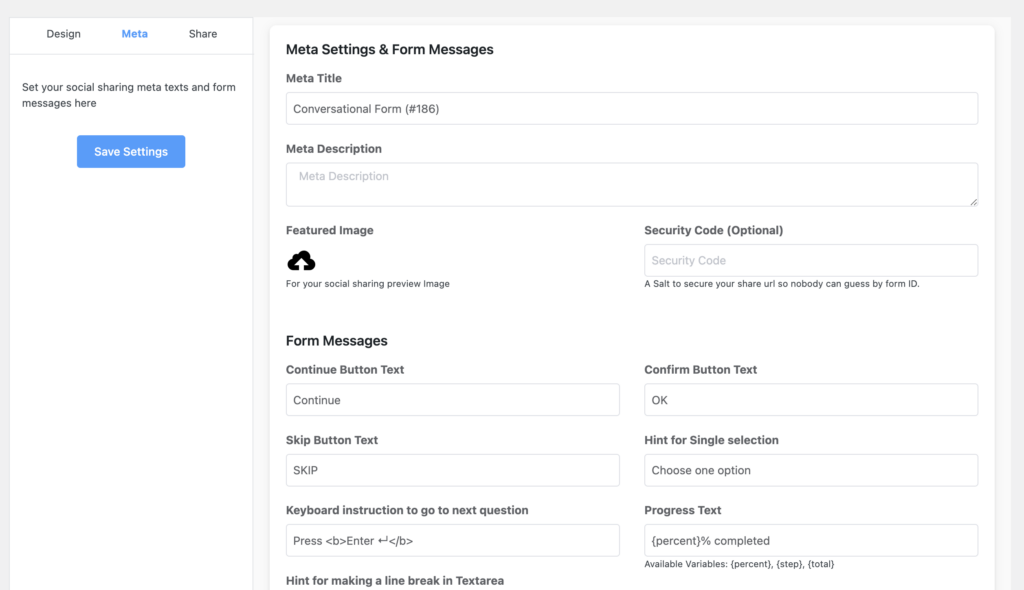
Мета

Мета-заголовок, описание и избранное изображение предназначены для поисковых систем и социальных сетей. Вы можете настроить их для лучшей видимости. Доступна опция «Код безопасности», которая добавит дополнительный уровень безопасности вашей формы.
Но я попрошу вас сосредоточиться на разделе «Сообщения формы», так как он содержит все параметры для настройки внешнего вида различных частей формы. Если вы хотите изменить текст кнопки «Продолжить» или «Подтвердить», вы можете сделать это здесь. Инструкция по клавиатуре, текст прогресса, заполнитель — все доступно по порядку.
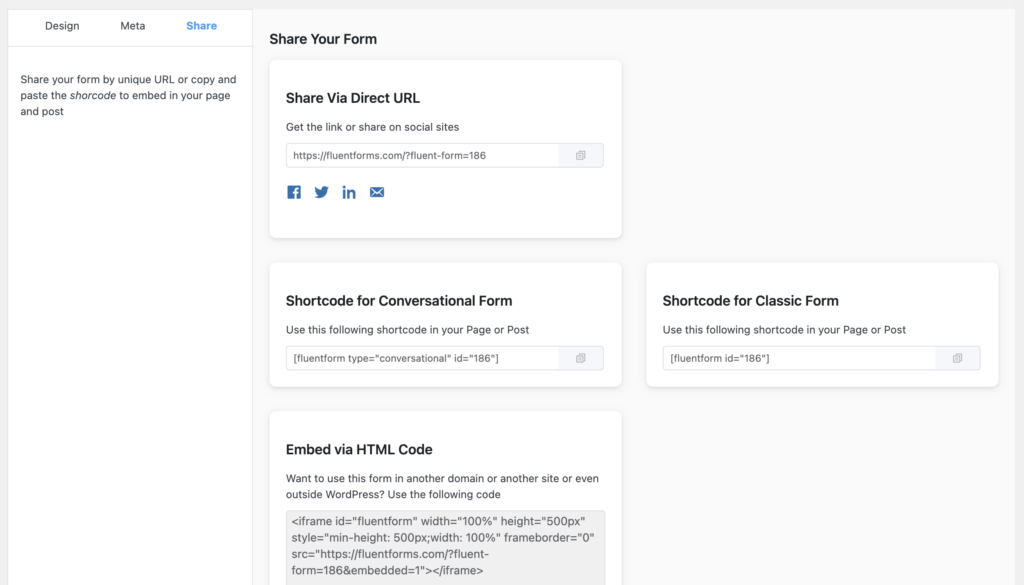
Делиться

Да, вы можете легко делиться своими красивыми разговорными формами, где хотите. На вкладке «Поделиться» вы получите четыре варианта.
Поделиться через прямой URL: здесь вы найдете ссылку, которой можно поделиться в социальных сетях или прикрепить к электронному письму. Кроме того, вы можете поделиться непосредственно в своих социальных сетях, нажав на значки социальных сетей.
Шорткод для разговорной формы: этот шорткод работает для разговорного стиля. Это означает, что куда бы вы ни поместили шорткод, форма будет отображаться как есть.
Шорткод для классической формы. Если вы используете этот шорткод, ваша форма будет преобразована из диалоговой в классическую.
Встроить через HTML-код: это последний вариант обмена и, должен сказать, потрясающий. Если вы хотите поделиться своей диалоговой формой на другом веб-сайте или на веб-сайте, созданном не на WordPress, вам необходимо встроить HTML-код.
Подведение итогов
Разговорные формы являются частью интерактивного контента, а интерактивный контент лучше всего подходит для более высокого уровня вовлеченности клиентов. С Fluent Conversational Forms вы можете достичь большего, чем вы думаете. Вдобавок ко всему, вы можете рассматривать другие преимущества Fluent Forms как вишенку на вершине роста вашего онлайн-бизнеса — с ускоренной скоростью.
