Обзор FlyingPress: лучший плагин производительности WordPress? (2023)
Опубликовано: 2023-06-01Ищете лучшую производительность WordPress и плагин кэширования для ускорения вашего сайта? В нашем практическом обзоре FlyingPress мы поможем вам решить, подходит ли этот ориентированный на скорость плагин для вашего сайта.
FlyingPress стремится стать универсальным решением для повышения производительности WordPress с кэшированием, оптимизацией кода и другими настройками для ускорения вашего сайта.
Если вы объедините его с сервисом FlyingCDN, он также предлагает оптимизацию изображений в реальном времени, обслуживаемую его глобальной сетью из более чем 70 точек присутствия.
В целом, оптимизация FlyingPress может значительно улучшить ваш сайт, когда речь идет об ускорении времени загрузки и повышении его производительности в условиях высокой посещаемости.
По этой причине я определенно считаю, что это один из лучших вариантов, который следует учитывать, когда речь идет о плагинах премиум-класса для WordPress.
Чтобы помочь вам решить, подходит ли этот инструмент для вашего сайта, вот что мы рассмотрим в нашем практическом обзоре FlyingPress:
- Реальные данные о производительности FlyingPress, собранные с помощью тестов до и после с использованием WebPageTest и Loader.io.
- Практический обзор функций и интерфейса FlyingPress
- Детали ценообразования FlyingPress
- FlyingPress против WP Rocket против Perfmatters (два других популярных плагина производительности)
- Плюсы и минусы FlyingPress
- Часто задаваемые вопросы
- Заключительные мысли и рекомендации
Давайте копать!
Тесты производительности FlyingPress
Если вы рассматриваете FlyingPress, самый большой вопрос, который у вас на уме, вероятно, может ли он ускорить ваш сайт.
Итак, прежде чем перейти ко всем остальным материалам в нашем обзоре FlyingPress, давайте кратко рассмотрим некоторые данные о производительности, которые я собрал до и после добавления FlyingPress.
Чтобы создать реалистичный тестовый сценарий, я импортировал полный демонстрационный сайт, используя один из стартовых сайтов Kadence Theme на базе Elementor.
Я использую Elementor вместо редактора блоков, потому что хочу дать FlyingPress много кода и CSS, чтобы творить чудеса.
Затем я провел его через два типа тестов:
- WebPageTest — показывает производительность до/после одноразового теста.
- Loader.io — это показывает производительность до / после в сценарии с высоким трафиком — от 100 до 450 посещений за одну минуту.
WebPageTest до/после
Для начала я использовал WebPageTest, чтобы посмотреть, как работает мой сайт до и после добавления FlyingPress.
Вы можете увидеть значительное улучшение во всех областях — вот показатели до/после:
| До FlyingPress 🐢 | После FlyingPress 🚀 | |
| Время до первого байта (TTFB) | 0,794 с | .280 с |
| Самая большая содержательная краска (LCP) | 1,494 с | 0,580 с |
| Время полной загрузки | 2,751 с | 1,039 с |
| HTTP-запросы | 60 | 20 |
| Размер файла | 1,518 МБ | 0,637 МБ |
Loader.io До/После
Помимо ускорения загрузки для одного посетителя, FlyingPress также может помочь вашему сайту работать лучше в стрессовых ситуациях с большим трафиком.
Чтобы смоделировать это, я использовал Loader.io для запуска до/после моделирования трех разных уровней посетителей, посещающих мой сайт в течение одной минуты:
- 100 посещений
- 250 посещений
- 450 посещений
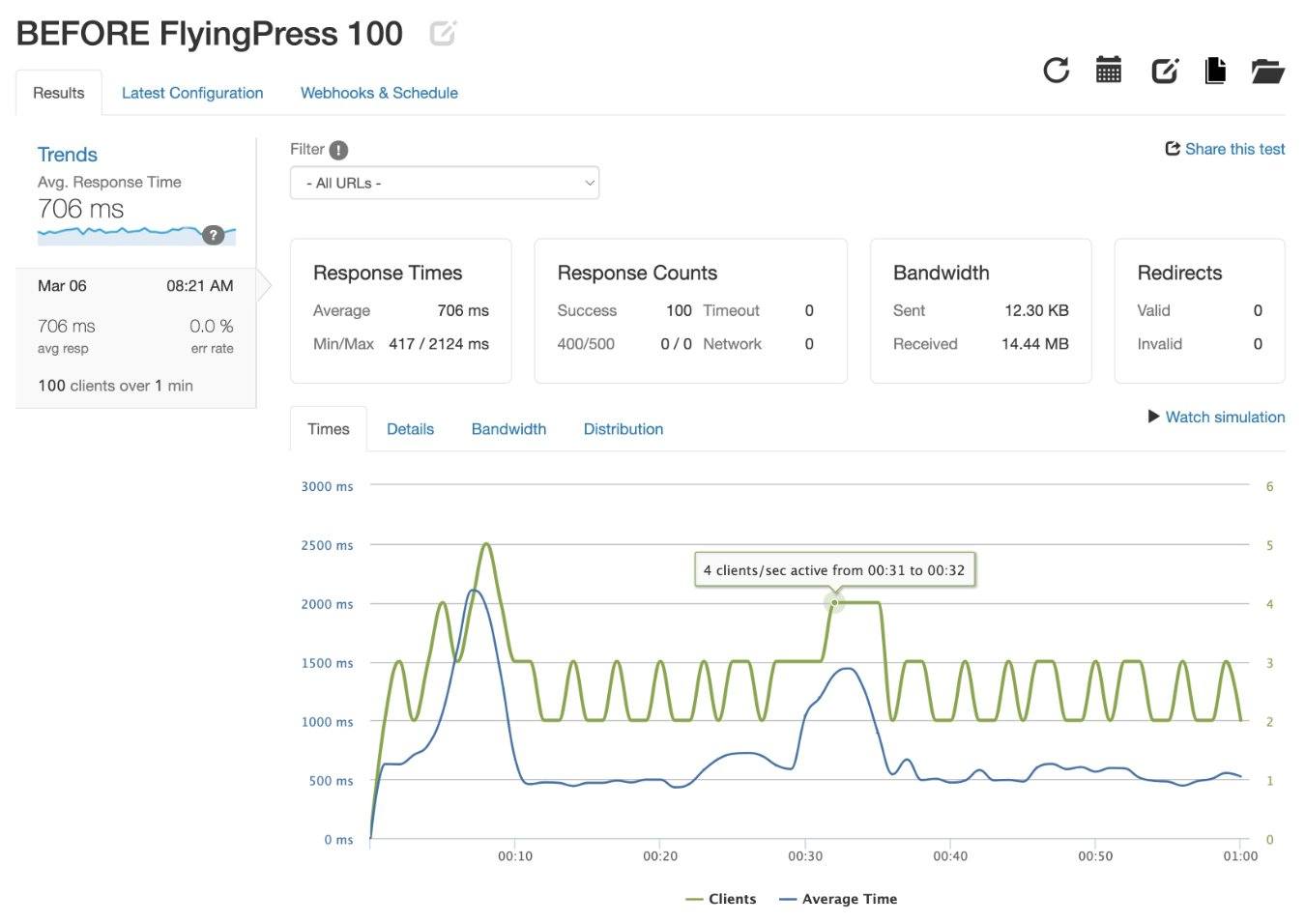
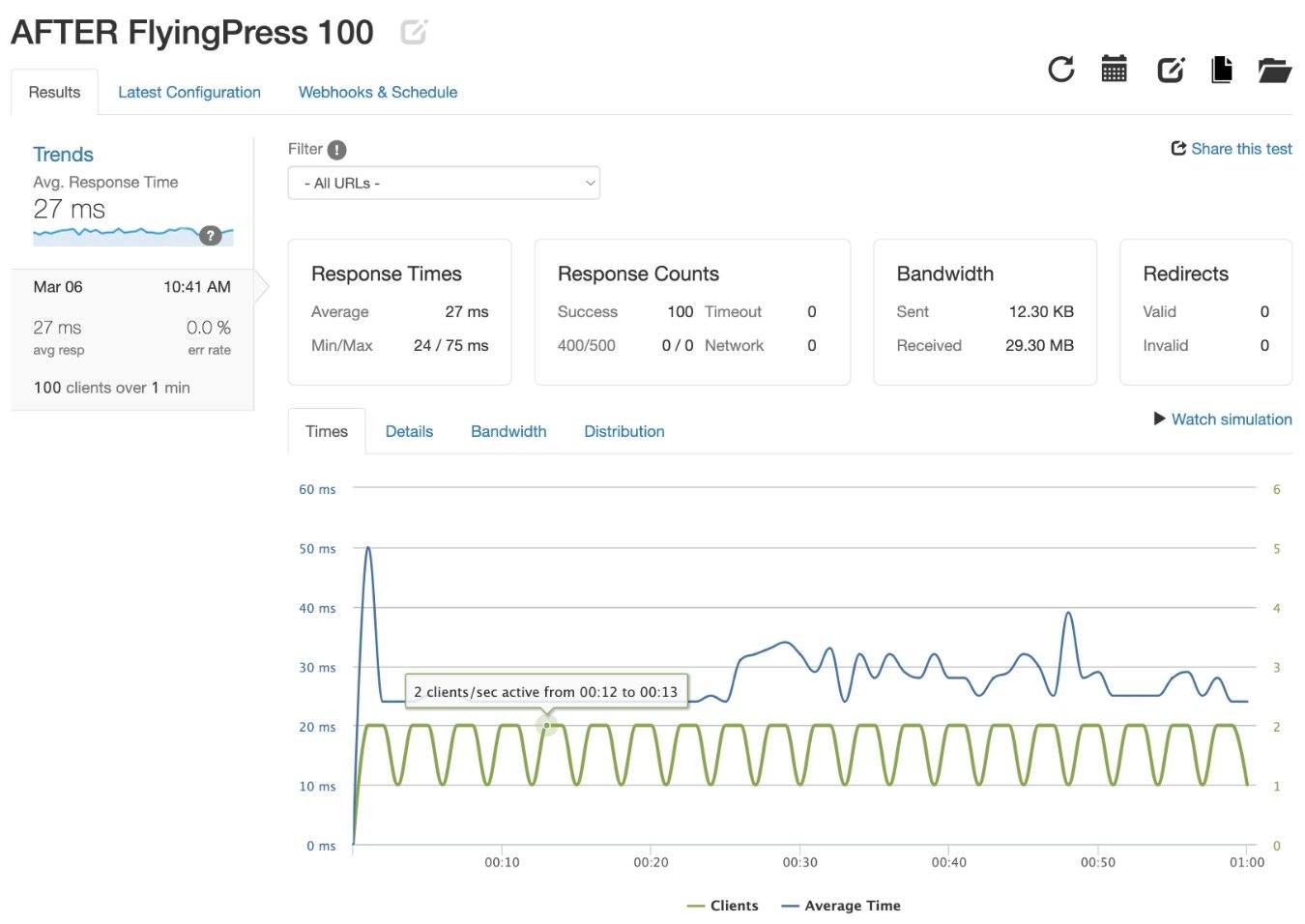
100 посещений
До добавления FlyingPress мой тестовый сайт мог пройти тест из 100 посещений без каких-либо ошибок, но время отклика было очень медленным, в среднем 706 мс.

После добавления FlyingPress среднее время отклика сократилось до 27 мс.

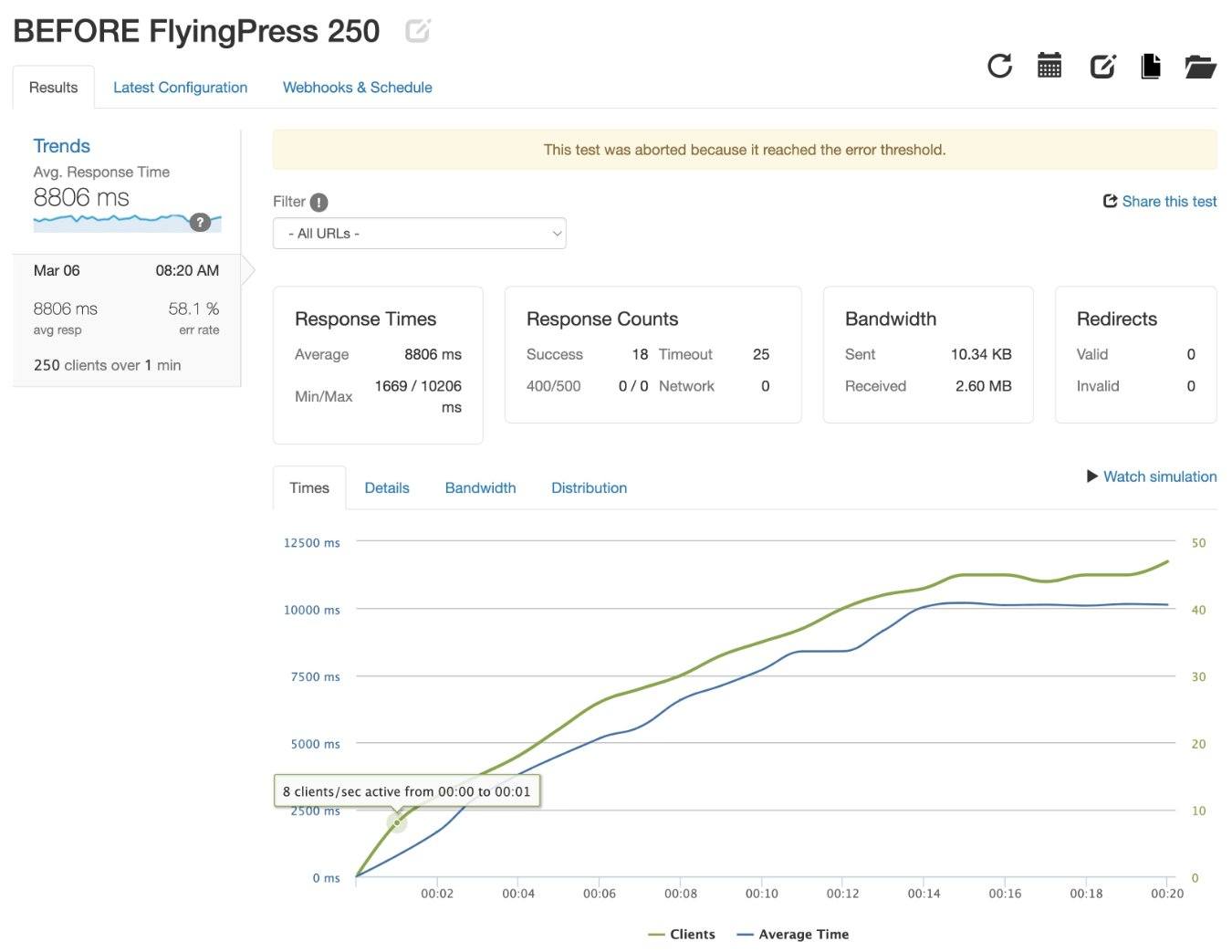
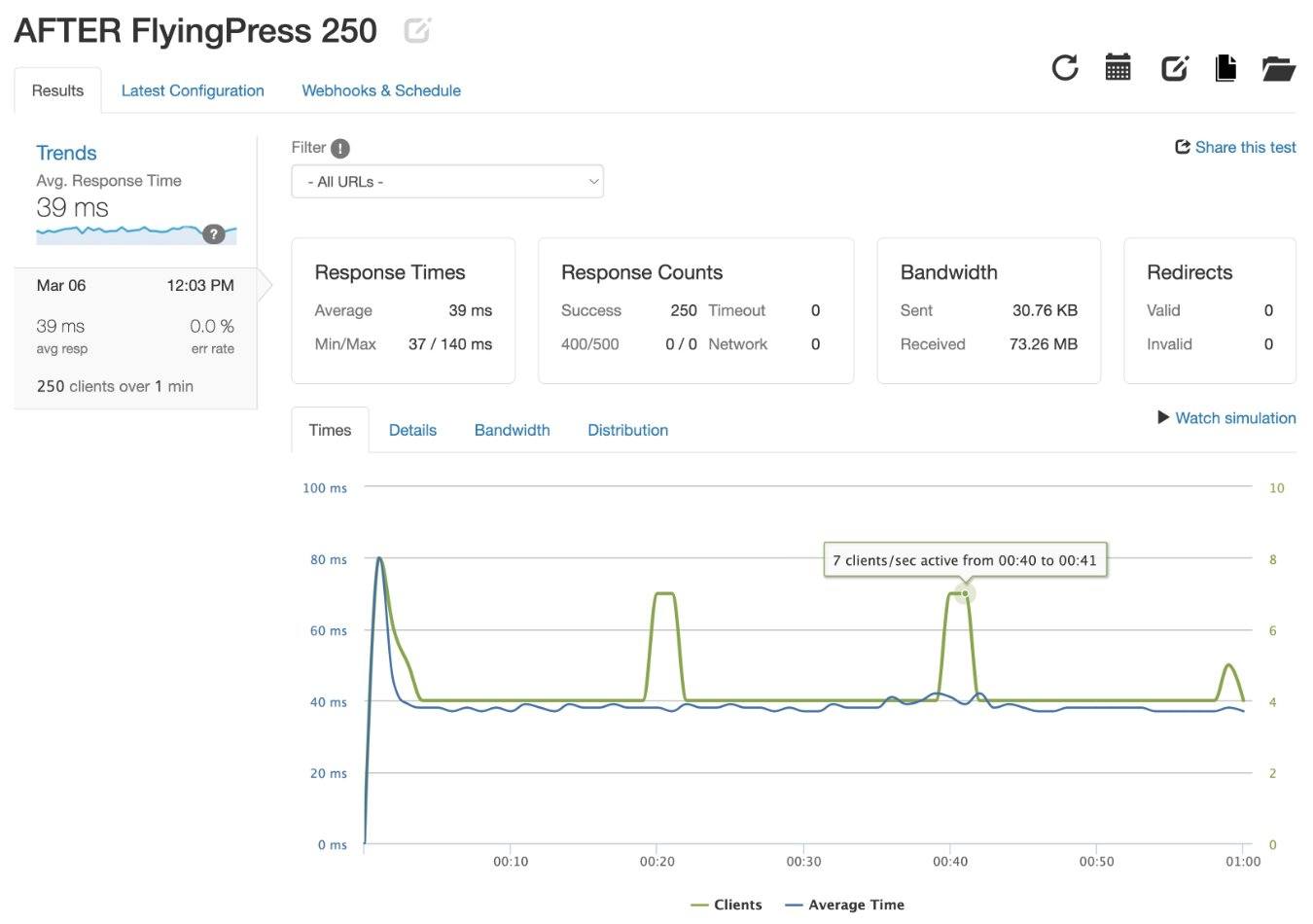
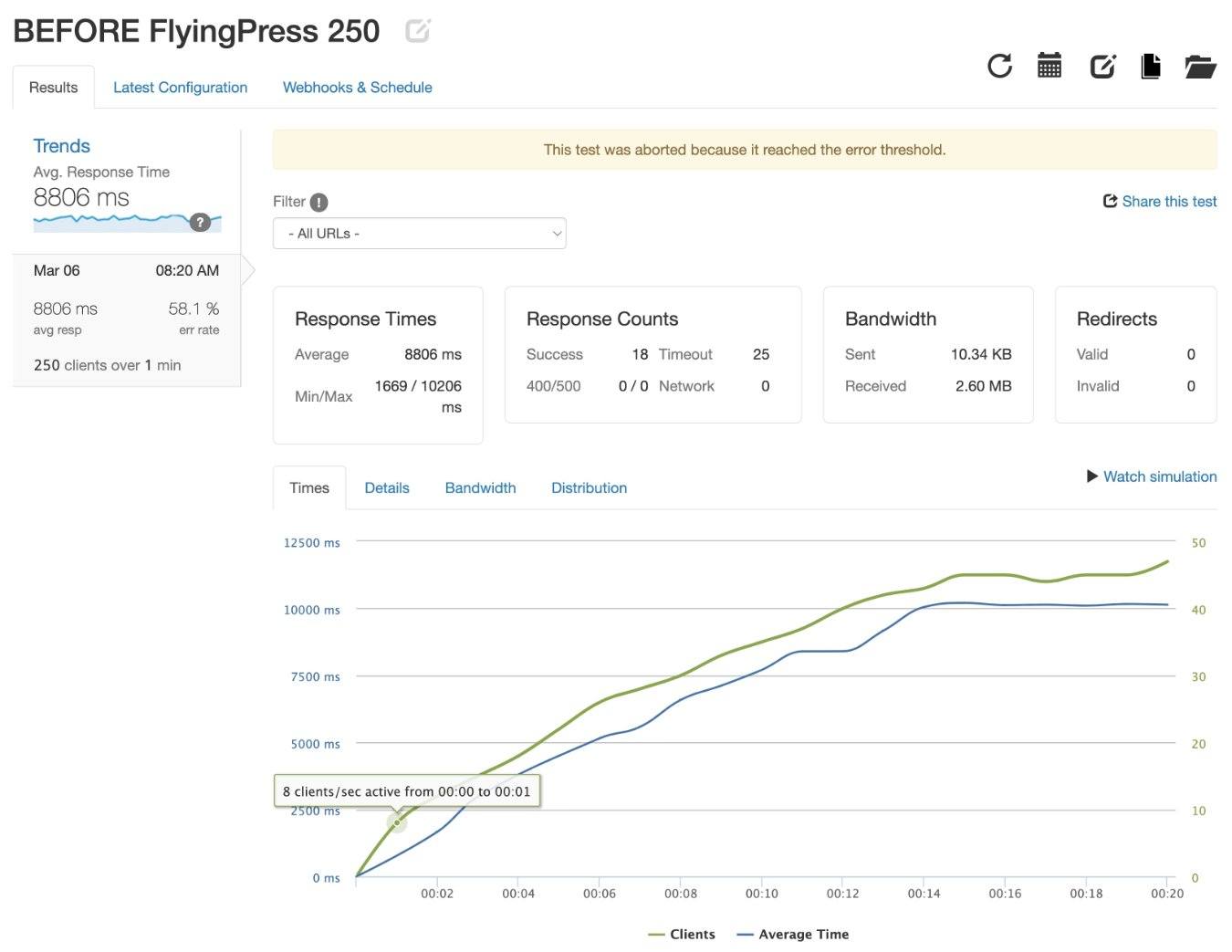
250 посещений
Без FlyingPress мой тестовый сайт рухнул при этом тесте очень рано.

После добавления FlyingPress тестовый сайт прошел без проблем со средним временем отклика 39 мс.

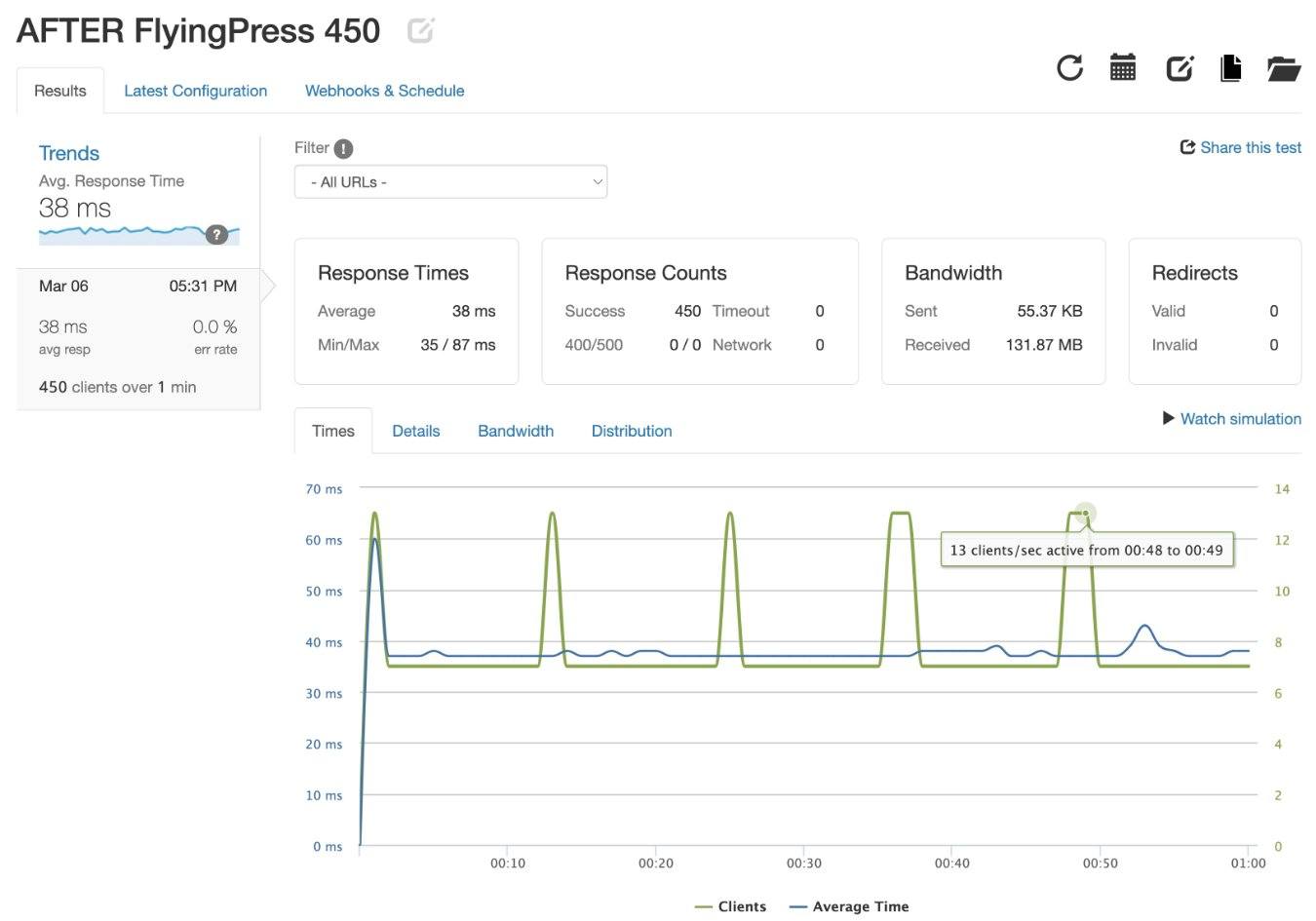
450 посещений
Без FlyingPress мой тестовый сайт также рухнул в самом начале теста.

После добавления FlyingPress тестовый сайт снова смог пройти тест без каких-либо проблем со средним временем отклика 38 мс (аналогично другим тестам).

Как использовать FlyingPress + обзор функций и интерфейса
Что мне действительно нравится в FlyingPress, так это то, насколько он хорошо спроектирован и прост в использовании.
Несмотря на то, что он выполняет множество расширенных оптимизаций производительности, интерфейс остается довольно простым.
В этом разделе я хочу быстро рассказать вам о различных функциях FlyingPress и о том, как вы можете использовать FlyingPress для ускорения своего сайта WordPress.
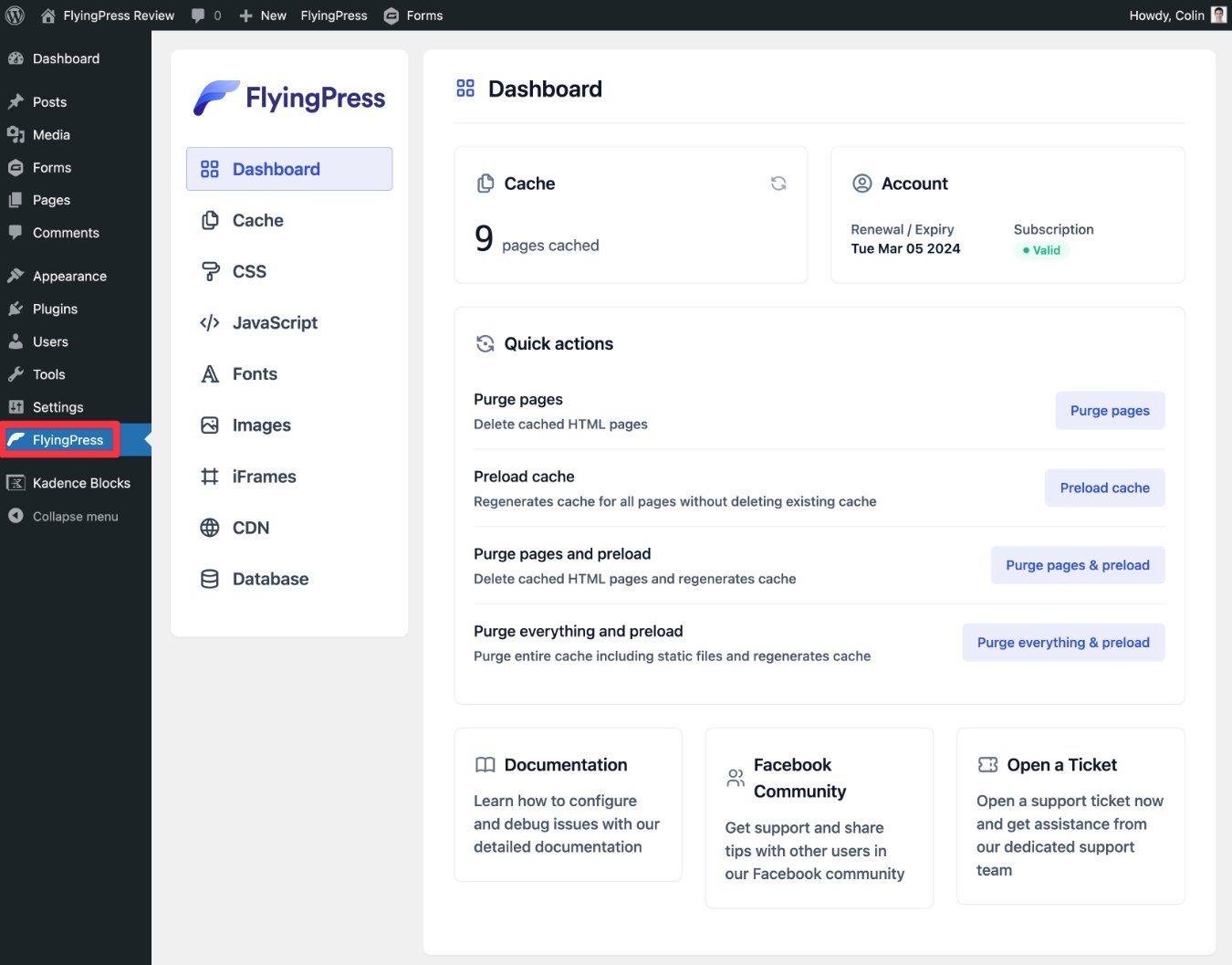
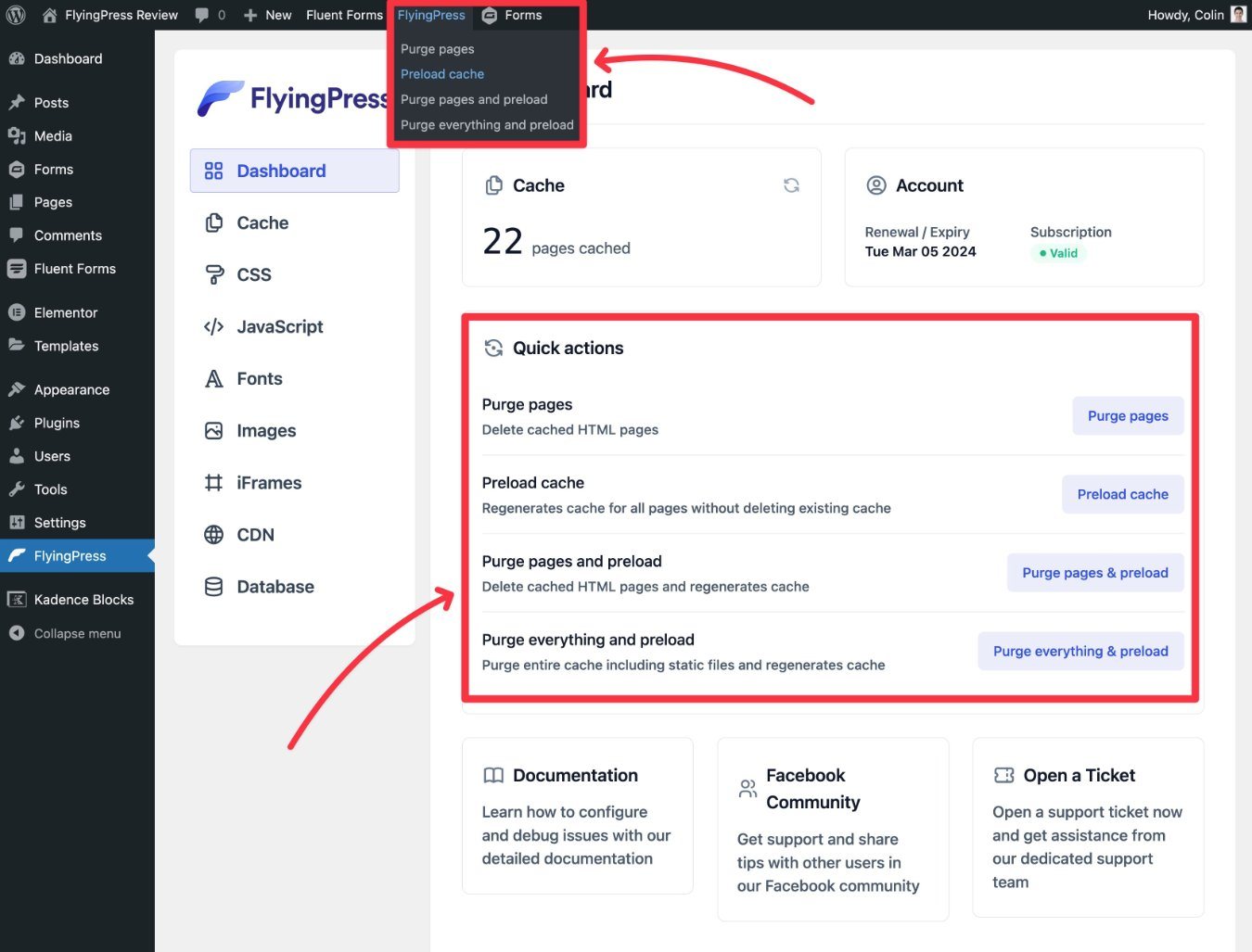
Главная панель инструментов
Когда вы переходите на вкладку FlyingPress на панели инструментов WordPress, главная панель инструментов дает вам несколько быстрых действий для очистки и/или предварительной загрузки кеша.
Вы также получите восемь опций на боковой панели для доступа к ключевым параметрам конфигурации:
- Кэш
- CSS
- JavaScript
- Шрифты
- Изображений
- фреймы
- CDN
- База данных

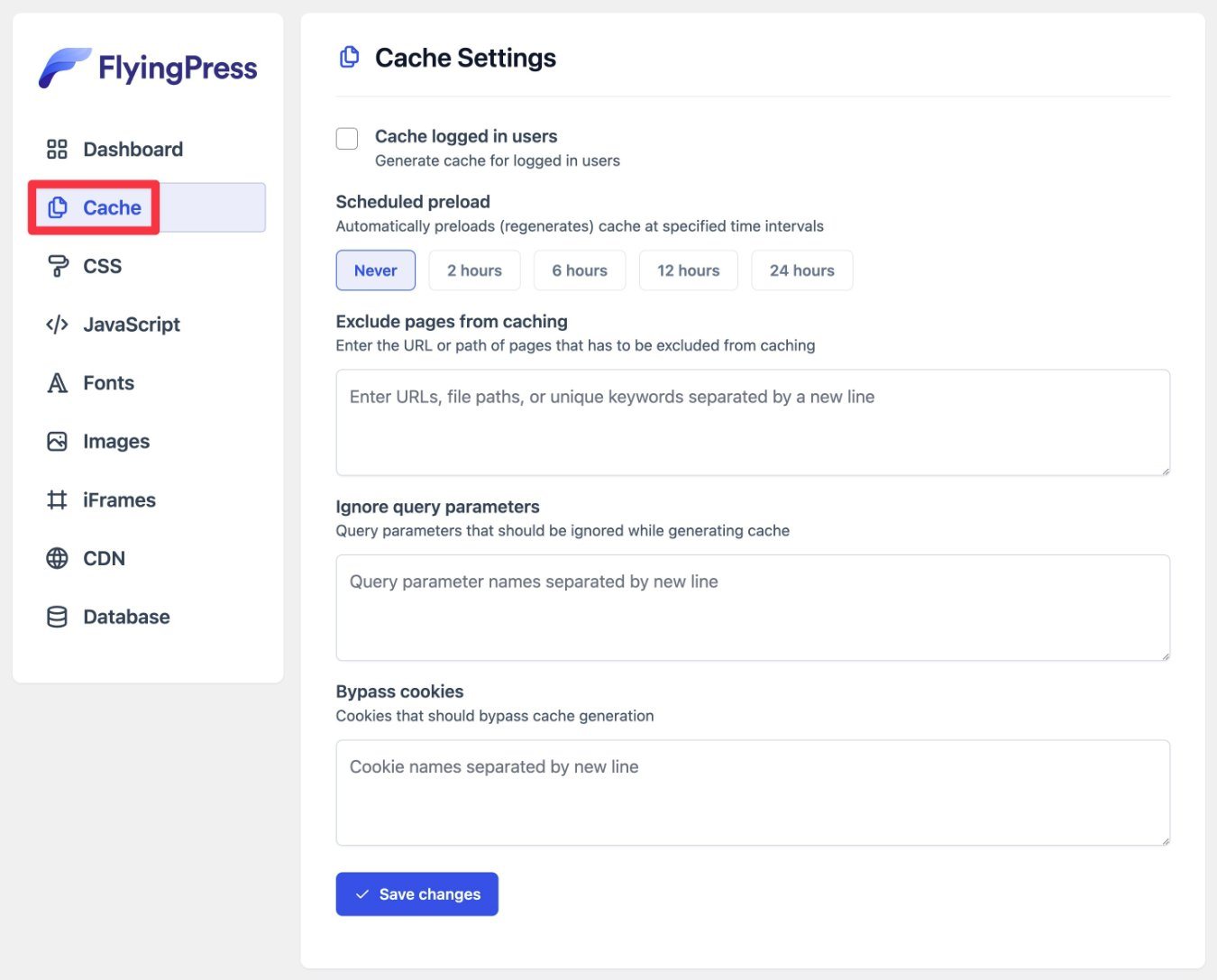
Вкладка «Кэш»
Вкладка «Кэш» позволяет настроить кэширование страниц на вашем сайте. Вы можете настроить автоматическую предварительную загрузку кэша и настроить правила для исключения определенных пользователей/контента из кэширования страниц.

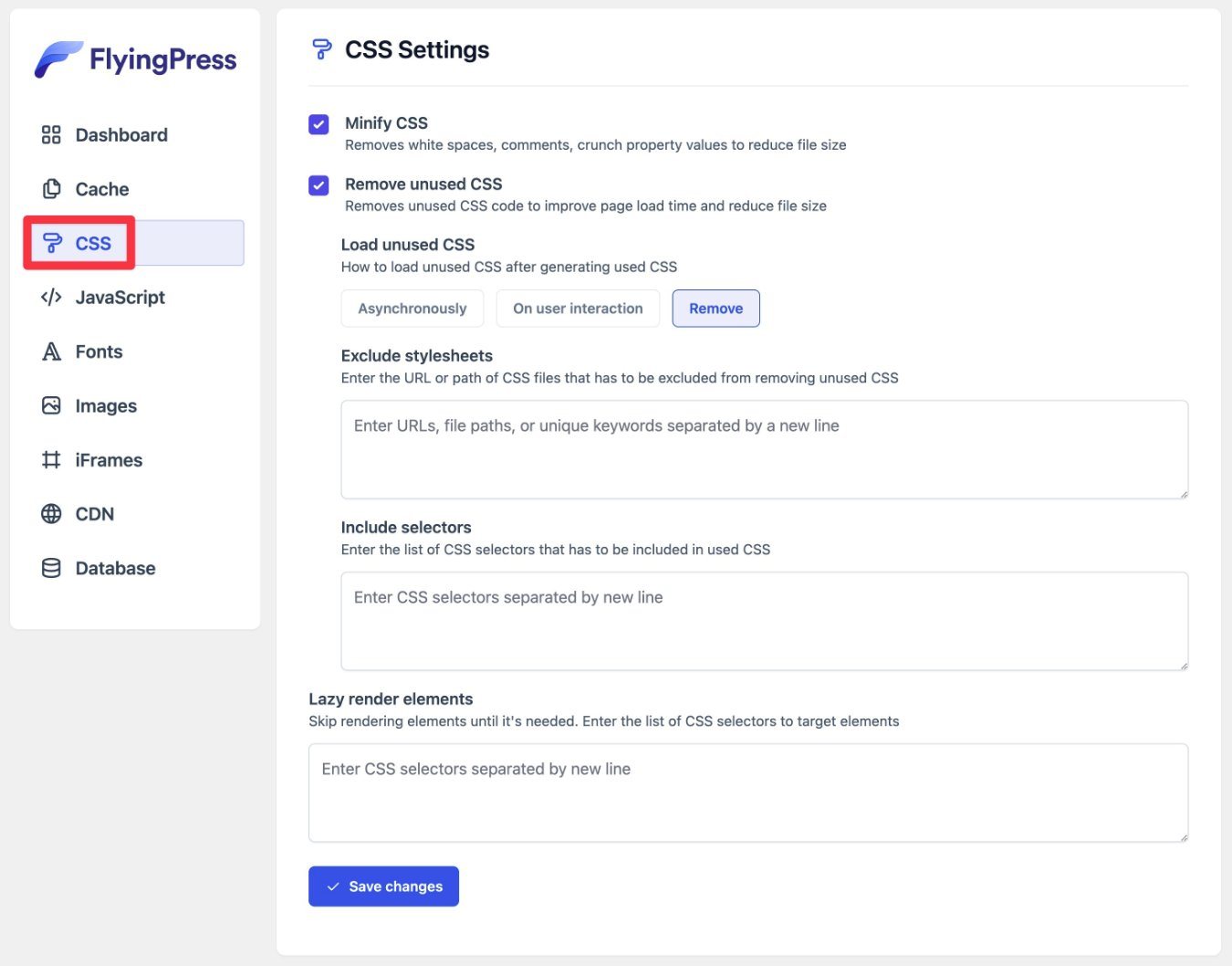
Вкладка CSS
Вкладка CSS помогает оптимизировать CSS вашего сайта. Наиболее полезной функцией здесь является опция «Удалить неиспользуемый CSS» , которая позволяет автоматически удалять неиспользуемый CSS на постраничной основе, обрабатывая каждую страницу с помощью серверов FlyingPress.
Вы также можете выбрать между полным удалением неиспользуемого CSS или загрузкой его асинхронно/при взаимодействии с пользователем.
Я рекомендую начать с удаления . Но если вы заметили проблемы, вы можете переключить его на один из других вариантов.
Вы также можете вручную исключить определенные таблицы стилей или селекторы из этой функции, если не хотите, чтобы FlyingPress касался этого CSS.

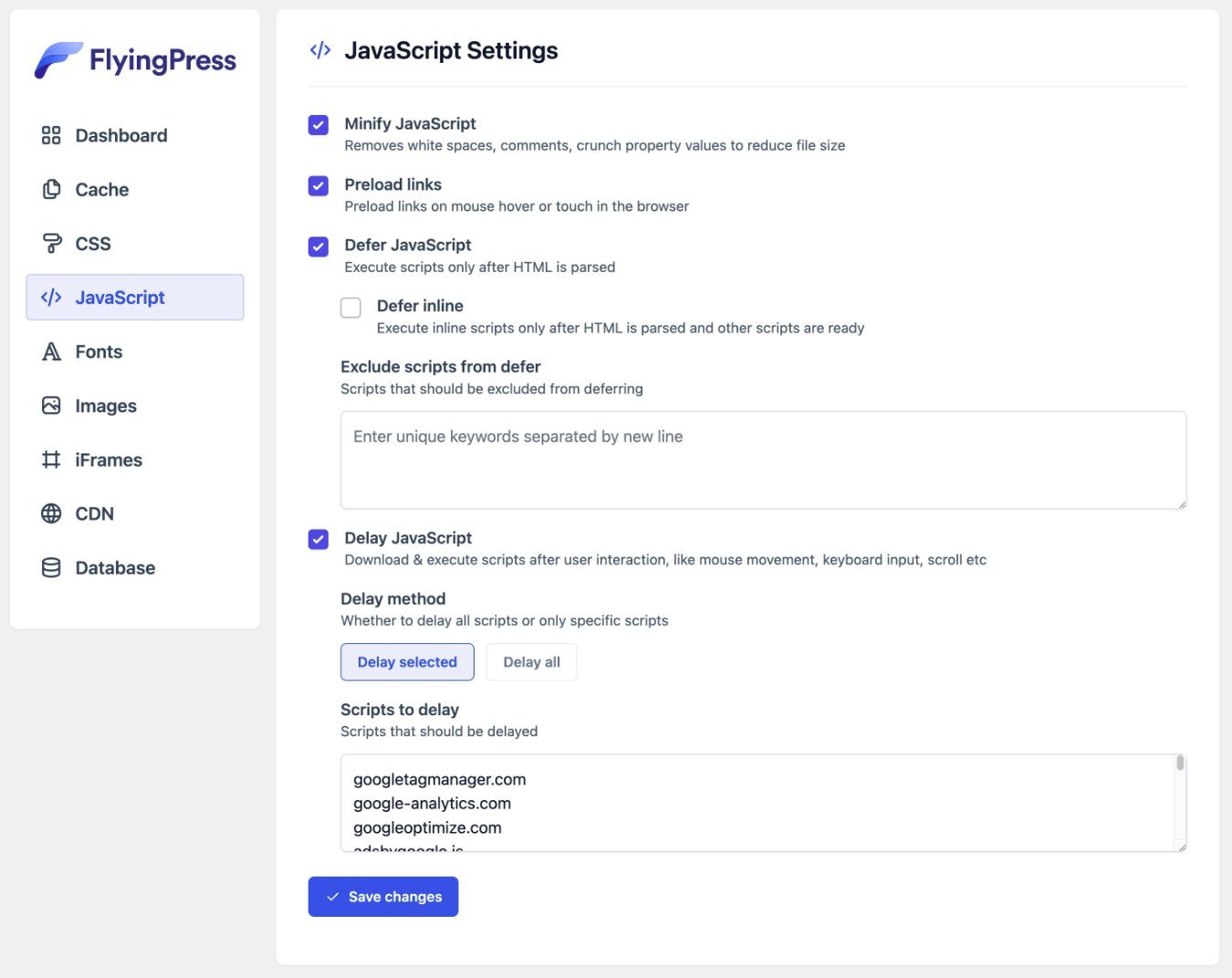
Вкладка JavaScript
Вкладка JavaScript помогает оптимизировать код JavaScript вашего сайта.
Здесь есть две большие особенности:
- Отложить JavaScript — дождитесь загрузки скриптов, пока браузер не проанализирует HTML, что позволяет избежать блокировки загрузки других важных элементов (таких как изображения и текст).
- Задержка JavaScript — подождите, чтобы загрузить некоторые/все сценарии, пока пользователь не взаимодействует со страницей (например, прокрутка, щелчок мышью и т. д.). Это может значительно улучшить Core Web Vitals, но вы, вероятно, захотите исключить определенные скрипты, чтобы избежать нарушения ключевых функций на вашем сайте.
Для Delay JavaScript вы можете выбрать один из двух вариантов:
- Задержите только определенные сценарии, которые вы вводите
- Задержка всех сценариев для определенных сценариев, которые вы вводите, чтобы исключить

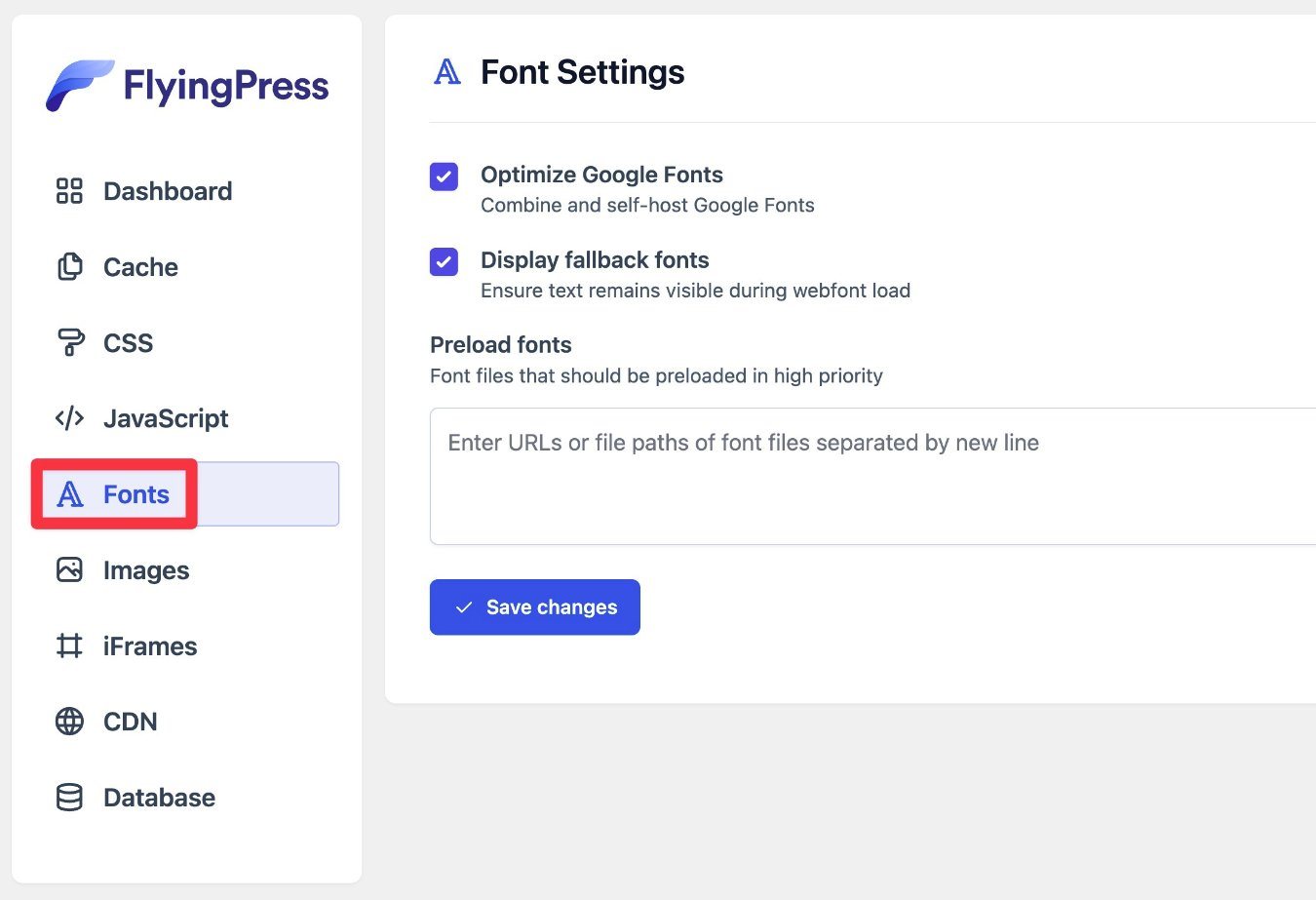
Вкладка «Шрифты»
Вкладка «Шрифты» позволяет оптимизировать шрифты на вашем сайте, включая возможность самостоятельного размещения шрифтов Google на собственном сервере. Помимо повышения производительности, это также может помочь вам соблюдать GDPR.
Вы также можете предварительно загрузить шрифты, которые могут помочь вам еще больше сократить время отрисовки с наибольшим содержанием и избежать смещения макета из-за мелькания нестилизованного текста (FOUT) или мелькания невидимого текста (FOIT).

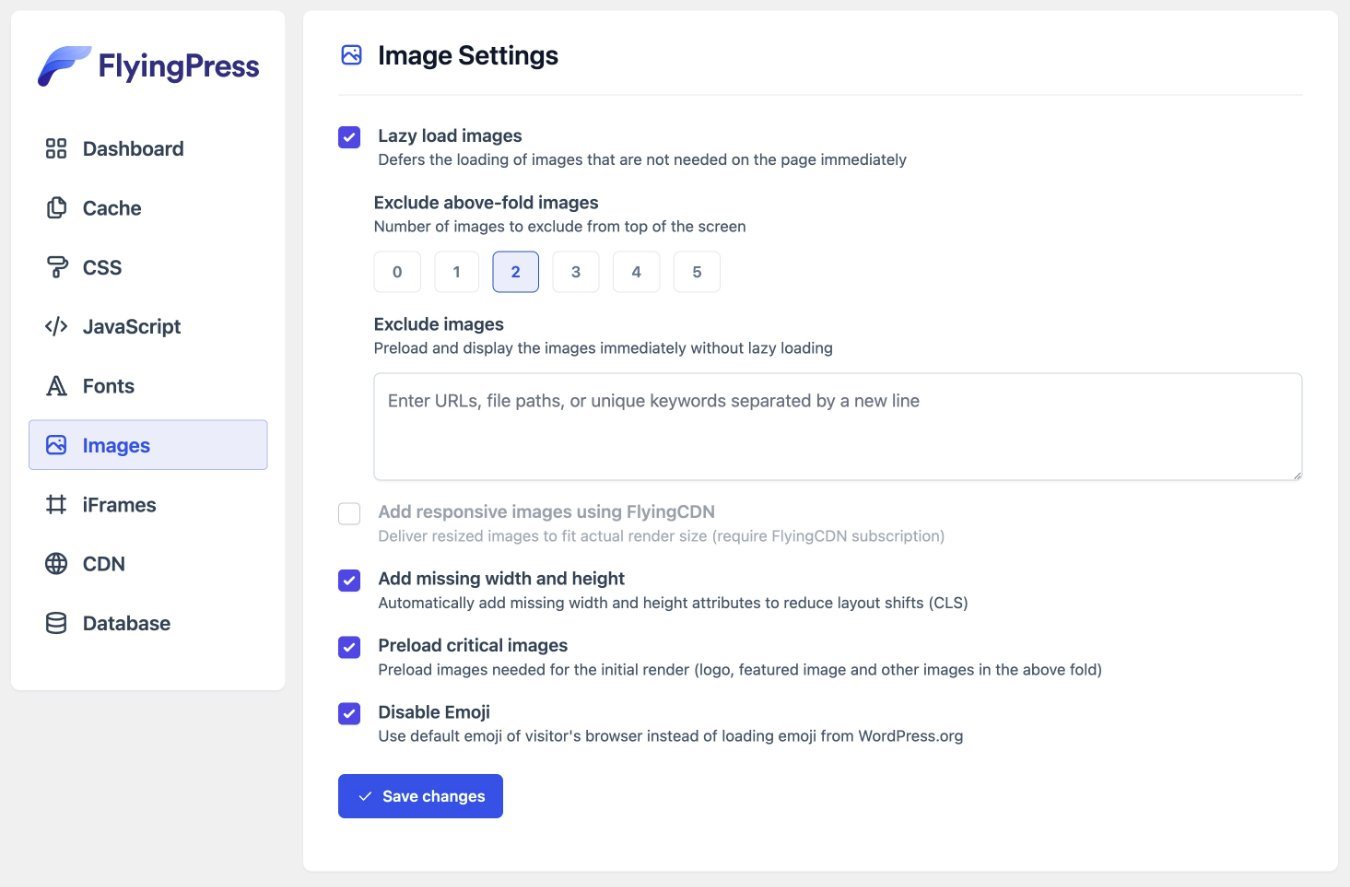
Вкладка «Изображения»
Вкладка «Изображения» позволяет оптимизировать загрузку изображений на вашем сайте. FlyingPress не включает сжатие/изменение размера в основной плагин ( хотя вы можете оптимизировать изображения с помощью надстройки FlyingCDN ), но включает некоторые полезные функции.
В частности, он имеет возможность исключать изображения выше сгиба из ленивой загрузки, что важно для оптимизации времени наибольшей отрисовки содержимого вашего сайта. На самом деле, «Самое большое изображение Contentful Paint было лениво загружено» — это предупреждение в PageSpeed Insights, но многие другие плагины не дают вам инструментов для этого.
Вы также можете добавить отсутствующие атрибуты высоты и ширины, что поможет избежать сдвига макета и улучшить показатель кумулятивного сдвига макета (CLS).

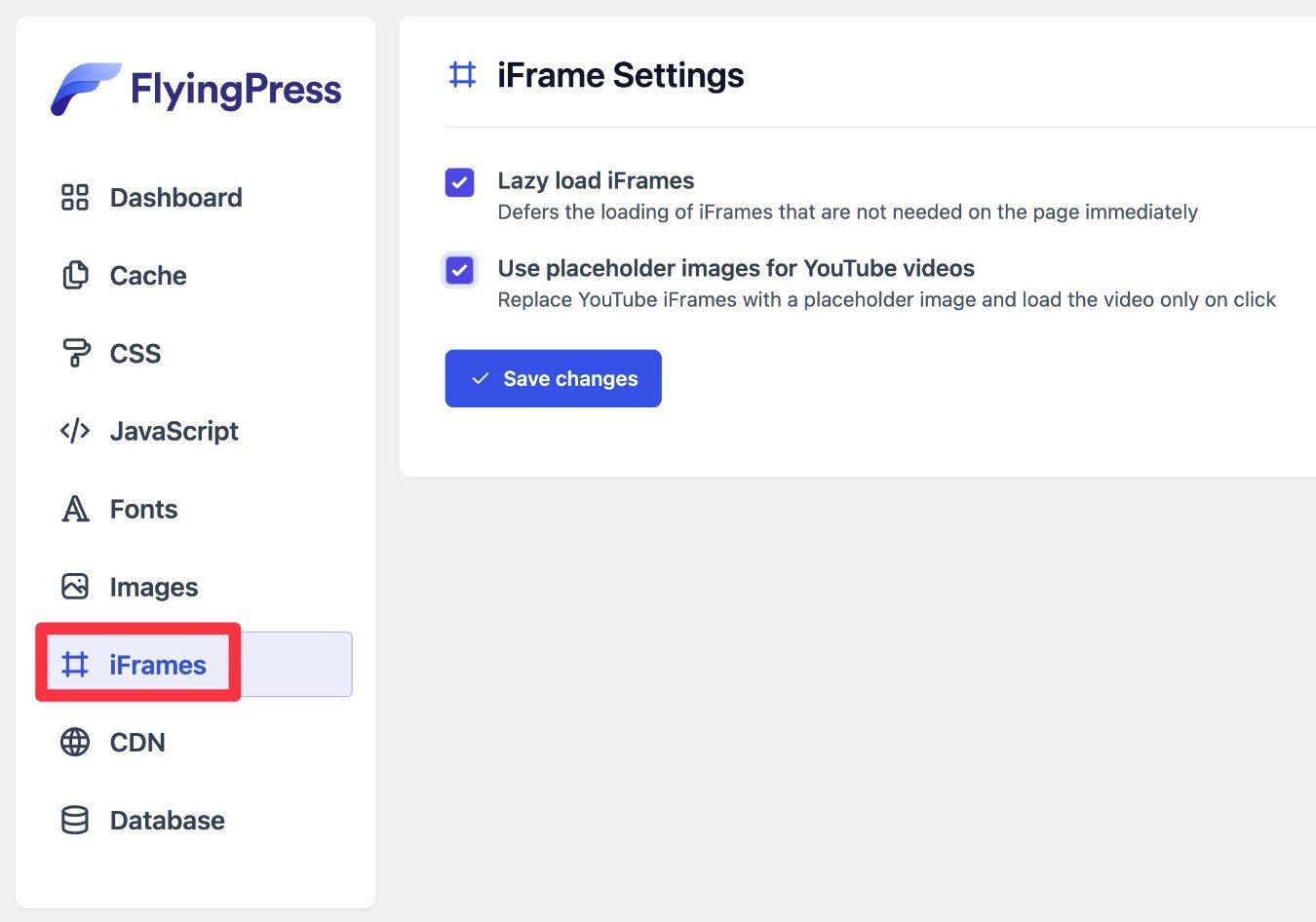
Вкладка iFrame
Вкладка iFrames позволяет лениво загружать iframe, а также заменять видео YouTube статическими изображениями-заполнителями до тех пор, пока пользователь не нажмет, чтобы воспроизвести видео.

Одна уникальная деталь заключается в том, что FlyingPress даже самостоятельно разместит замещающее изображение для вас, что позволит вам избежать добавления еще одного поиска DNS, как это требуется для некоторых других плагинов с этой функцией.
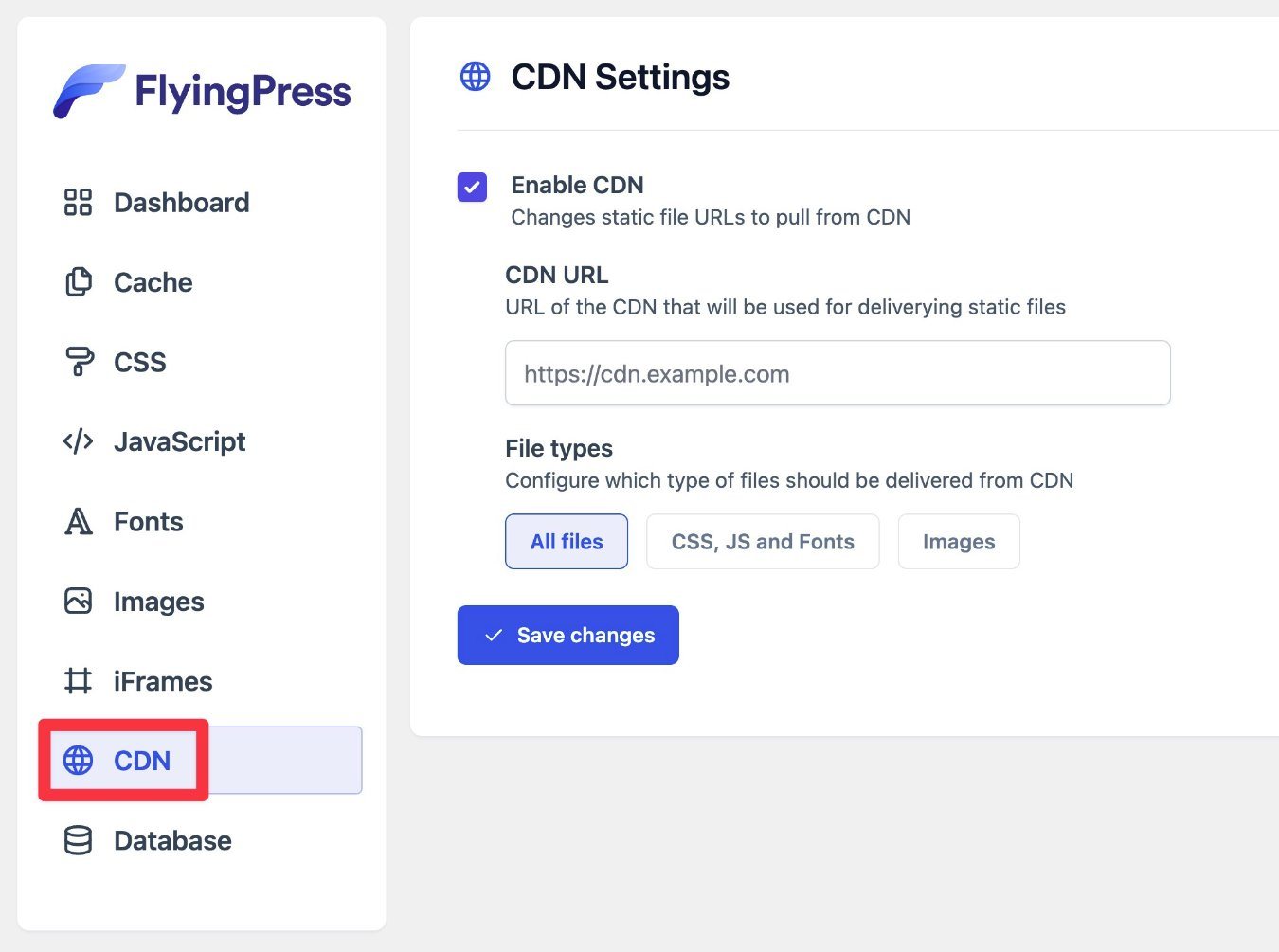
Вкладка CDN
Вкладка CDN позволяет подключить ваш сайт к любой сети доставки контента, включая FlyingCDN или другую CDN.
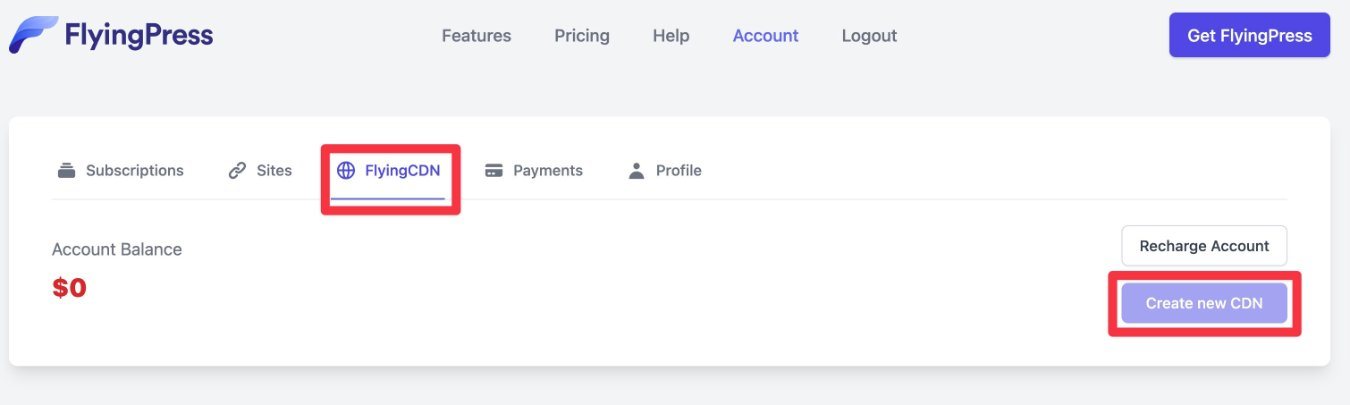
Если вы хотите использовать FlyingCDN, вам сначала нужно создать новую CDN на веб-сайте FlyingPress:

Затем вы можете добавить URL-адрес CDN в настройки плагина и выбрать, какие ресурсы загружать через CDN.
Если вы используете сторонний CDN (например, KeyCDN или Bunny), вам нужно просто добавить URL-адрес для этого CDN.

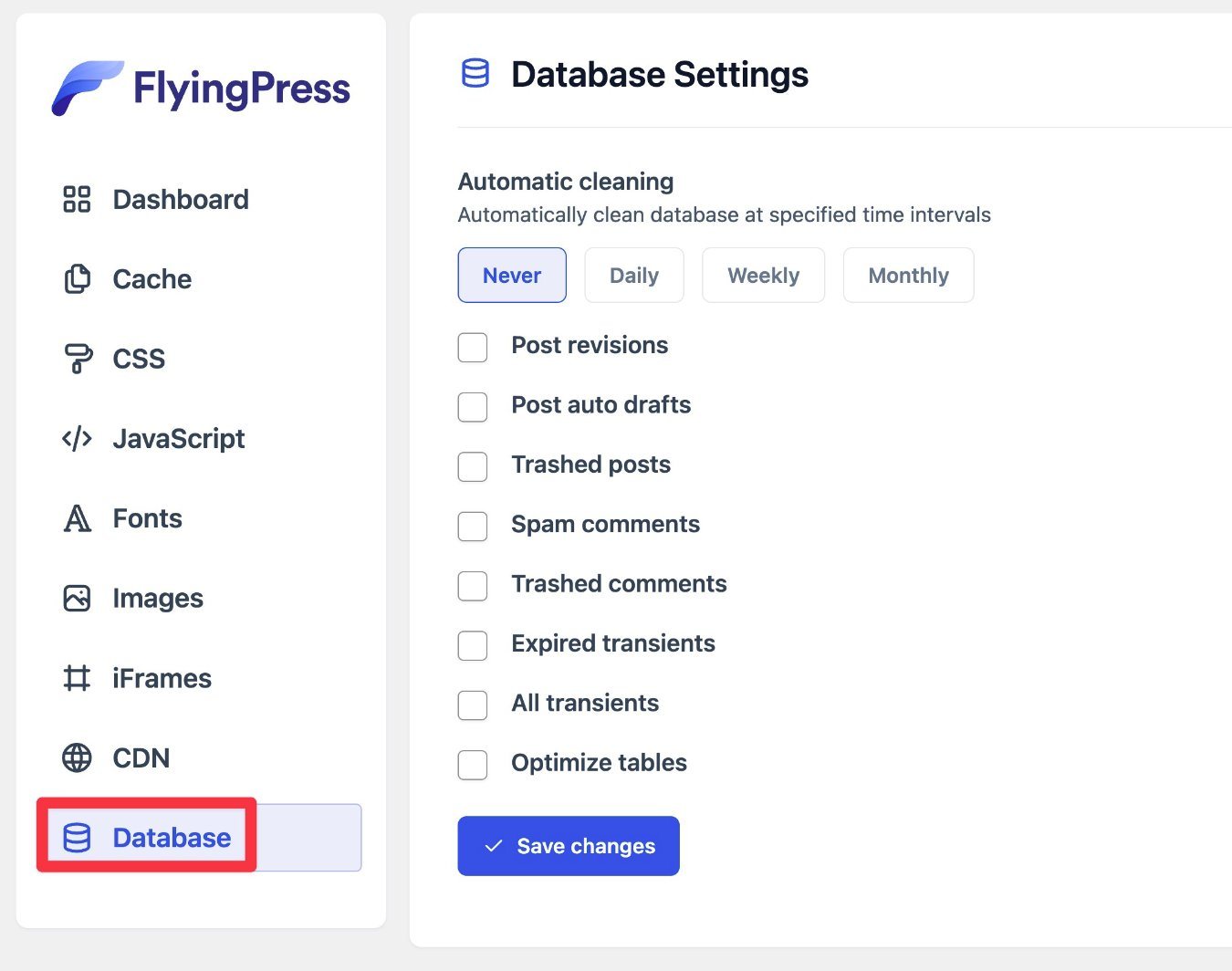
Вкладка базы данных
Вкладка «База данных» позволяет очищать базу данных вашего сайта от мусора, такого как редакции постов, отправленные в корзину посты, переходные процессы с истекшим сроком действия и т. д.

Это также позволяет оптимизировать таблицы базы данных.
Вы можете запустить очиститель вручную или запланировать его автоматический запуск по определенному расписанию.
Примечание . Хотя очиститель не должен вызывать никаких проблем, я все же рекомендую сделать резервную копию вашего сайта перед его запуском. На самом деле, я рекомендую делать это всякий раз, когда вы вносите изменения в базу данных вашего сайта с помощью любого инструмента.

И это все, что касается использования FlyingPress! Как я уже говорил, его довольно легко настроить. И если у вас когда-нибудь возникнут проблемы, все функции задокументированы в документации FlyingPress.
Как очистить и/или предварительно загрузить кэш FlyingPress
FlyingPress предлагает несколько различных способов очистки и/или предварительной загрузки кеша.
Во-первых, если вы хотите очистить кеш всего сайта, у вас есть опция на панели инструментов WordPress, а также опция на главной странице панели инструментов FlyingPress.

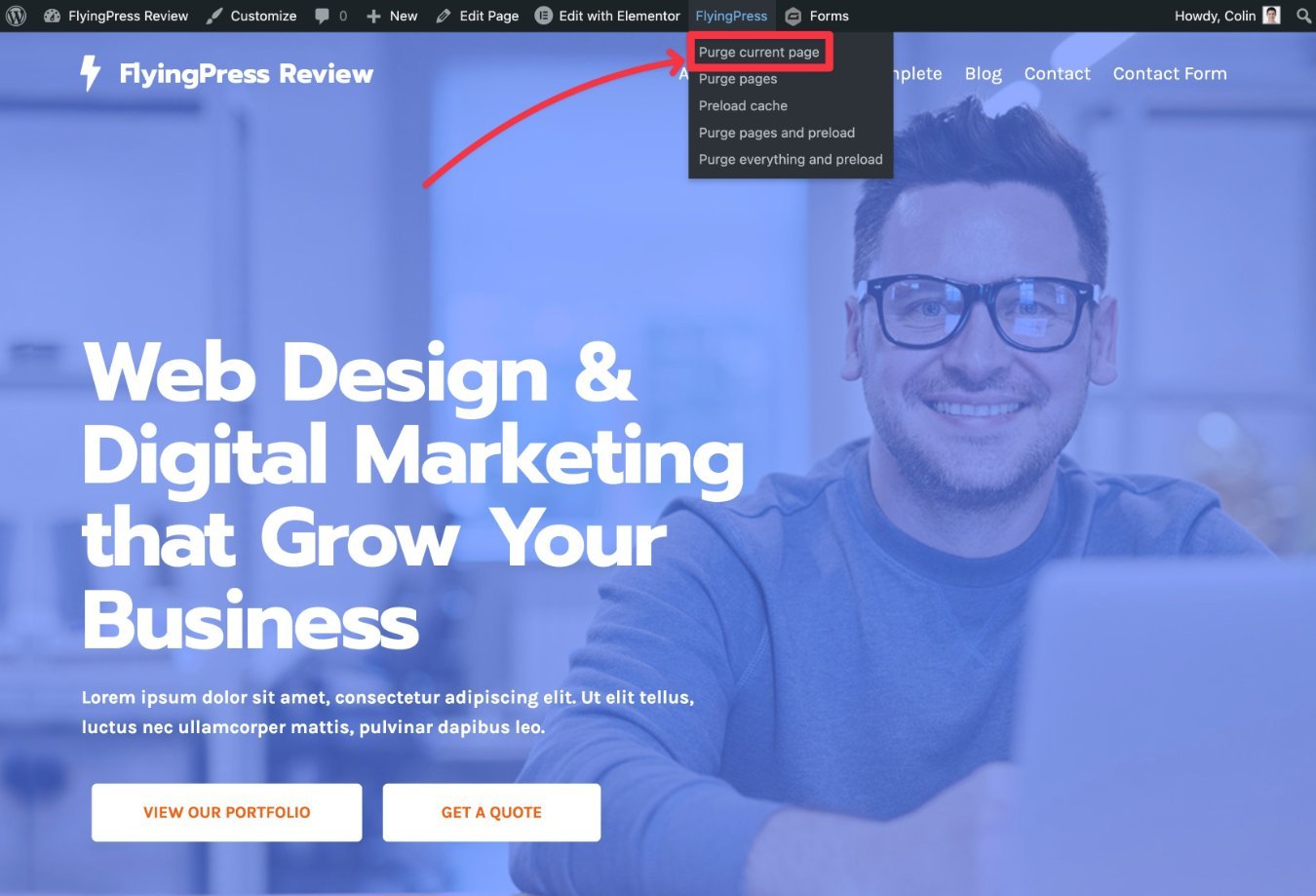
Если вы хотите очистить кеш от отдельного фрагмента контента, вы можете открыть этот контент в интерфейсе вашего сайта. Когда вы развернете меню FlyingPress на панели инструментов WordPress, вы получите новую опцию для очистки кеша только для этой страницы.

Цены на FlyingPress
FlyingPress поставляется только в премиум-версии, хотя разработчик FlyingPress предлагает несколько полезных бесплатных плагинов для повышения производительности.
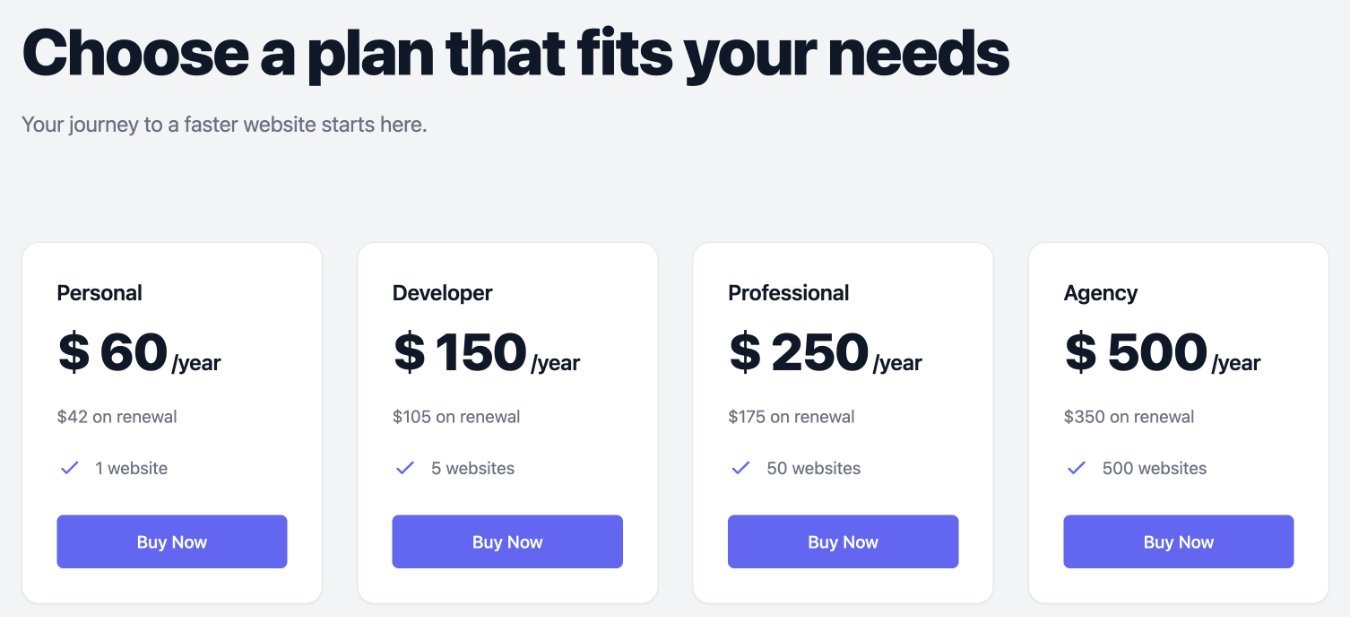
Существует четыре разных тарифных плана FlyingPress — разница только в количестве сайтов, на которых вы можете активировать плагин:
- Один сайт (Персональный) – $60
- Пять сайтов (Разработчик) — $150
- 50 сайтов (Профессионал) — 250 долларов.
- 500 сайтов (Агентство) – 500$
Все эти цены указаны за один год поддержки и обновлений. Если вы хотите продолжать получать поддержку и обновления по истечении первого года, вам необходимо продлить лицензию.

Однако одна из приятных особенностей FlyingPress заключается в том, что вы получаете 30% скидку на продление лицензии . Вот цены при продлении ( после первого года ):
- Один сайт (Персональный) – 42$
- Пять сайтов (Разработчик) — $105
- 50 сайтов (Профессионал) — 175 долларов США
- 500 сайтов (Агентство) – 350$
Я рекомендую начать с самого маленького плана, который, по вашему мнению, вам понадобится. Если в будущем вам понадобится лицензия большего размера, вы можете обновить ее и заплатить только разницу между двумя планами.
Бесплатной пробной версии нет, но разработчик предлагает 14-дневную гарантию возврата денег.
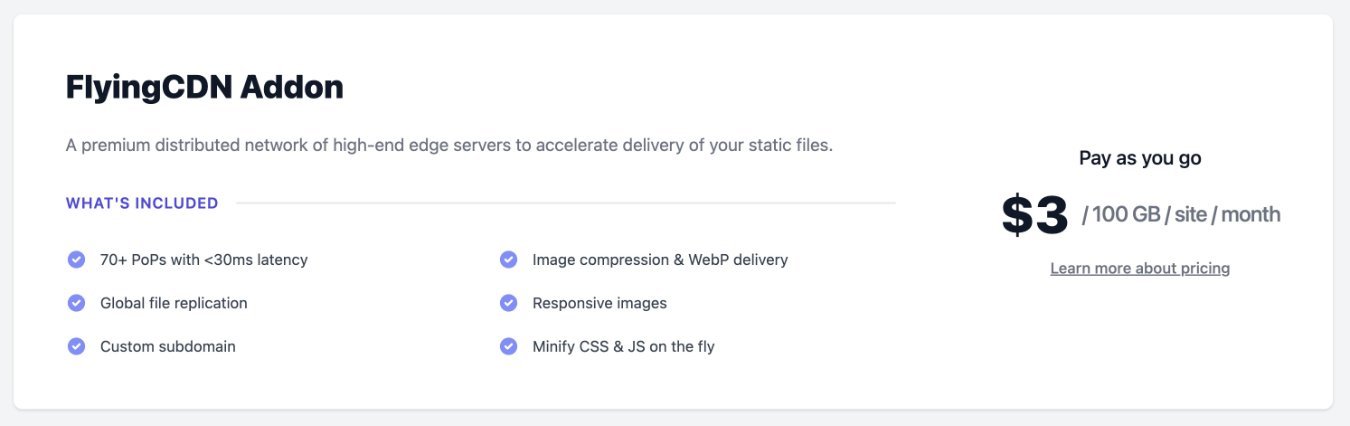
Аддон FlyingCDN
Цены выше указаны для плагина FlyingPress.
Если вы хотите использовать аддон FlyingCDN для ускорения глобальной загрузки, это дополнительная плата.
Вы будете платить 3 доллара США за 100 ГБ на сайт в месяц. Поэтому, если ваш сайт использует 300 ГБ пропускной способности для этих статических файлов, вы заплатите 9 долларов.

Опять же — использование CDN на 100% необязательно — вы не обязаны платить за это, если вы этого не хотите.
FlyingPress против WP Rocket против Perfmatters
Чтобы дать нашему обзору FlyingPress некоторый контекст, давайте сравним FlyingPress с некоторыми другими популярными плагинами производительности WordPress.
FlyingPress против WP Rocket

FlyingPress и WP Rocket похожи в том, что оба нацелены на то, чтобы быть полноценными инструментами повышения производительности.
WP Rocket также является отличным плагином для повышения производительности, который предлагает множество тех же функций, что и FlyingPress. WP Rocket также предлагает очень удобный интерфейс для начинающих. Опять же, это как FlyingPress.
Однако между ними есть небольшие различия в функциях…
Преимущества/уникальные особенности FlyingPress :
- Больше гибкости для обработки неиспользуемого CSS, например для его асинхронной загрузки или взаимодействия с пользователем.
- Оптимизация изображения на лету, если вы используете FlyingCDN. Служба CDN WP Rocket просто обслуживает статические изображения — она не предлагает оптимизацию в реальном времени.
- Возможность самостоятельного размещения шрифтов Google. WP Rocket может комбинировать запросы Google Fonts, но не размещает их самостоятельно.
- Возможность ленивой визуализации пользовательских элементов с помощью селекторов CSS.
- Возможность исключить определенное количество изображений выше сгиба из ленивой загрузки.
Преимущества/уникальные особенности WP Rocket:
- CDN WP Rocket предлагает неограниченную пропускную способность по фиксированной цене, в то время как FlyingCDN взимает плату за ГБ ( хотя есть ограничение «разумного использования» ).
- Контроль API сердцебиения.
Что касается цен на WP Rocket и FlyingPress, они очень похожи по цене для небольшого количества сайтов. Например, оба стоят 60 долларов за использование на одном сайте.
Однако WP Rocket дешевле для массового использования (более 50 сайтов) и предлагает неограниченный лицензионный план, тогда как FlyingPress этого не делает.
За исключением цены, я отдаю небольшое преимущество FlyingPress, хотя с удовольствием рекомендую их обоих.
FlyingPress против Perfmatters

Perfmatters — еще один очень качественный плагин для повышения производительности, но он немного отличается от FlyingPress, и они предлагают несколько разные наборы функций.
Например, FlyingPress включает кэширование, а Perfmatters — нет.
Perfmatters также включает в себя множество мелких настроек производительности, которые FlyingPress не охватывает, например, диспетчер сценариев для загрузки/выгрузки сценариев на отдельных страницах, варианты самостоятельного размещения Google Analytics и многое другое.
Конечно, между ними есть некоторое совпадение функций. Но я на самом деле думаю, что вы могли бы извлечь выгоду из одновременного использования FlyingPress и Perfmatters, поэтому это определенно не должно быть решением «или/или».
Плюсы и минусы FlyingPress
Чтобы подвести итог тому, что мы рассмотрели в нашем обзоре FlyingPress, давайте рассмотрим некоторые плюсы и минусы…
Плюсы FlyingPress
- Очень эффективен для повышения производительности — самое главное, FlyingPress очень эффективно ускоряет работу вашего сайта и помогает ему работать лучше в условиях масштаба.
- Набор функций «все в одном» — по большей части я думаю, что FlyingPress — это единственный инструмент, который вам действительно нужен для ускорения вашего сайта, особенно если вы соедините его с FlyingCDN.
- Очень прост в использовании — несмотря на множество расширенных функций по оптимизации производительности, интерфейс FlyingPress по-прежнему очень прост и удобен в использовании.
- Хорошо задокументировано + поддержка — все функции хорошо задокументированы, и FlyingPress также предоставляет вам человеческую поддержку, если вам это нужно.
Минусы FlyingPress
- Дороже, чем альтернативы, если у вас много сайтов — цены FlyingPress конкурентоспособны для первых трех лицензий. Однако, если вы представляете агентство, которому нужен инструмент для 50+ сайтов, WP Rocket дешевле за 299 долларов за неограниченное количество сайтов по сравнению с FlyingPress за 500 долларов за 500 сайтов.
- Нет оптимизации изображения в плагине - если вы не собираетесь использовать сервис FlyingCDN (который предлагает оптимизацию в реальном времени при обслуживании изображений вашего сайта), FlyingPress не включает никаких функций для изменения размера/сжатия ваших изображений. В этом случае вам понадобится отдельный плагин для оптимизации изображений.
Часто задаваемые вопросы по обзору FlyingPress
Чтобы закончить наш обзор FlyingPress, давайте рассмотрим несколько часто задаваемых вопросов.
FlyingPress предлагает множество функций, которые улучшат основные веб-жизненные показатели вашего сайта, особенно «Крупнейшее отрисовывание контента» и «Накопительное изменение макета». Это включает в себя множество инструментов для оптимизации доставки CSS и JavaScript на ваш сайт.
FlyingPress предлагает кэширование страниц наряду со всеми другими функциями оптимизации, что устраняет необходимость в использовании отдельного плагина для кэширования.
Бесплатная версия плагина FlyingPress не существует, но разработчик FlyingPress предлагает несколько полезных бесплатных плагинов производительности на WordPress.org. Хотя эти бесплатные плагины не могут заменить FlyingPress, они по-прежнему являются ценными инструментами для ускорения вашего сайта.
FlyingPress предлагает 30% скидку на продление на все лицензии, что значительно снижает стоимость после первого года.
Все планы FlyingPress предлагают 14-дневную гарантию возврата денег, поэтому вы ничем не рискуете, пробуя плагин на своем сайте.
Заключительные мысли FlyingPress Review: стоит ли его использовать?
В целом, я думаю, что FlyingPress очень эффективно дает вам простой способ существенно улучшить время загрузки и масштабируемость вашего сайта.
Интерфейс хорошо спроектирован и прост в использовании, а функции хорошо реализованы, и все они значительно улучшают производительность вашего сайта.
Посетите FlyingPress
Тем не менее, мой взгляд на плагины премиум-класса всегда был таким:
Вам не нужен инструмент премиум-класса для создания быстрого сайта WordPress — есть множество отличных бесплатных плагинов, которые могут выполнить эту работу.
Однако у бесплатного подхода есть несколько недостатков:
- Не так удобно для пользователя — большинство бесплатных плагинов намного сложнее, чем FlyingPress. Это означает, что у вас будет более длинная кривая обучения, особенно если вы не очень технический человек.
- Обычно требуется несколько плагинов (сложные проблемы и проблемы совместимости) — в то время как FlyingPress предоставляет вам все необходимые функции в одном пакете, вам обычно нужно соединить несколько бесплатных плагинов вместе, чтобы добиться чего-то похожего. Это добавляет сложности, а также создает потенциальные проблемы совместимости.
- Нет поддержки один на один — если поддержка вообще существует, она обычно осуществляется через форум поддержки сообщества. Напротив, FlyingPress предлагает прямую поддержку билетов.
По сути, когда вы платите за FlyingPress, вы можете ускорить свой веб-сайт гораздо более простым и удобным для новичков способом. Кроме того, вы получаете поддержку непосредственно от разработчика, если у вас возникнут какие-либо проблемы.
Это стоит 60 долларов? Это для меня. И если вы серьезно относитесь к своему веб-сайту и планируете получать от него доход, я думаю, что это, вероятно, должно быть для вас.
Но в целом все сводится к тому, что вы цените больше всего.
У вас остались вопросы о FlyingPress или нашем обзоре FlyingPress? Дайте нам знать об этом в комментариях!
