Как легко добавить Font Awesome в вашу тему WordPress
Опубликовано: 2023-03-16Хотите добавить значки Font Awesome на свой сайт WordPress?
Font Awesome — это популярный набор инструментов для иконочных шрифтов, который предоставляет обширную коллекцию масштабируемых векторных значков, которые загружаются как веб-шрифты. Добавив Font Awesome в свою тему WordPress, вы можете улучшить ее внешний вид, удобство для пользователей и повысить скорость своего сайта WordPress.
В этом уроке мы покажем вам, как шаг за шагом добавлять значки Font Awesome в WordPress.
Что такое Font Awesome и почему вы должны его использовать?
Согласно веб-сайту Font Awesome, это «интернет-библиотека иконок и набор инструментов, которыми пользуются миллионы дизайнеров, разработчиков и создателей контента». Проще говоря, это небольшие картинки, которые вы можете добавить на свой сайт вместо цифр или букв.
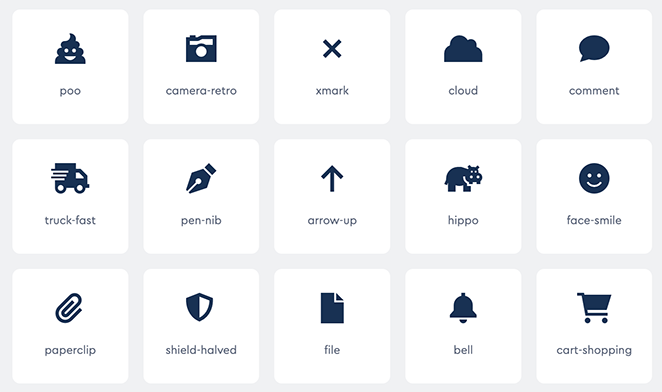
Библиотека Font Awesome включает более 7000 значков, которые охватывают различные категории, включая значки социальных сетей, стрелки, навигационные значки и многое другое.

Одна из лучших особенностей Font Awesome и иконочных шрифтов в целом заключается в том, что они масштабируемые, что означает, что вы можете изменять их размер без потери качества. Поскольку они основаны на векторах, они загружаются быстро и эффективно, что делает ваш сайт быстрее.
Кроме того, значки Font Awesome совместимы с большинством современных веб-браузеров и устройств, благодаря чему ваш сайт выглядит хорошо и хорошо работает на всех платформах.
Более того, эти значки очень легко настроить, что позволяет вам легко изменять цвет, размер и другие свойства в соответствии с дизайном и брендингом вашего сайта.
С учетом сказанного давайте посмотрим, как вы можете добавить Font Awesome в свою тему WordPress. Вы можете использовать быстрые ссылки ниже, чтобы мгновенно перейти к нужному методу.
- Настраиваемый метод: добавление Font Awesome с помощью SeedProd
- Альтернативный метод: использование плагина Font Awesome
Настраиваемый метод: добавление Font Awesome с помощью SeedProd
Мы будем использовать SeedProd для первого метода, потому что он дает вам больше свободы в том, где вы можете использовать значки шрифтов на своем веб-сайте.

SeedProd — лучший на рынке конструктор страниц WordPress с функцией перетаскивания. Он не только имеет более 1400 встроенных значков Font Awesome, но также поставляется с полем значков, которое вы можете добавить на любую страницу без написания кода HTML или классов CSS.
С помощью SeedProd вы можете создавать собственные темы WordPress, целевые страницы, заголовки, нижние колонтитулы или боковые панели и использовать значки Font Awesome в любом месте этих макетов с помощью перетаскивания.
Следуйте простым шагам ниже, чтобы добавить шрифты значков в WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Первое, что вам нужно сделать, это установить и активировать SeedProd на своем веб-сайте WordPress. Несмотря на то, что существует бесплатная версия SeedProd, в этом руководстве мы будем использовать профессиональную версию, поскольку она включает функцию окна значков.
Для получения более подробной информации вы можете посмотреть это руководство для начинающих о том, как установить плагин WordPress.
После установки плагина перейдите в SeedProd »Настройки и введите лицензионный ключ плагина.

Вы можете найти свой лицензионный ключ в личном кабинете на сайте SeedProd в разделе Downloads.
После вставки лицензионного ключа нажмите кнопку «Подтвердить ключ» .
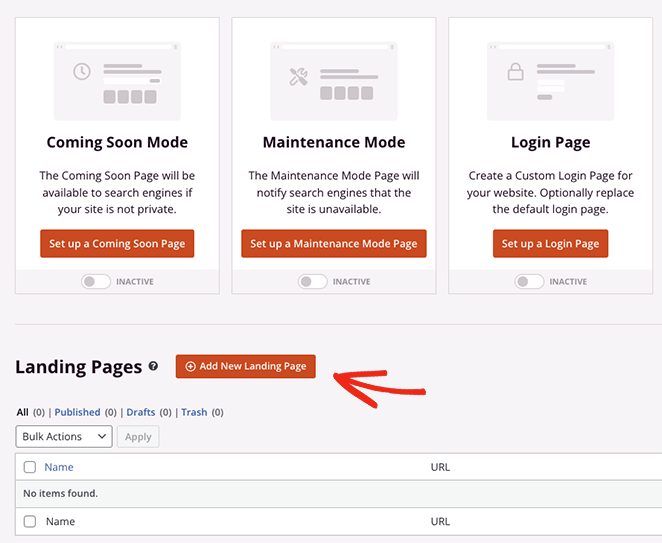
Затем зайдите в SeedProd »Pages в панели администратора WordPress и нажмите кнопку «Добавить новую целевую страницу» .

Шаг 2. Выберите готовый шаблон
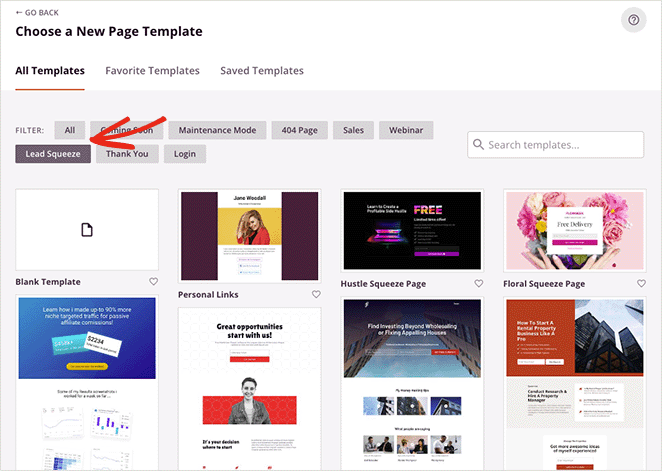
На следующем экране вы можете выбрать шаблон, который будет использоваться в качестве отправной точки для вашей страницы. С более чем 180 профессионально разработанными шаблонами вы можете настроить любой дизайн в соответствии с потребностями вашего веб-сайта.

Совет для профессионалов: вы также можете использовать функцию конструктора тем SeedProd, чтобы создать собственную тему WordPress с нуля, используя те же функции конструктора страниц.
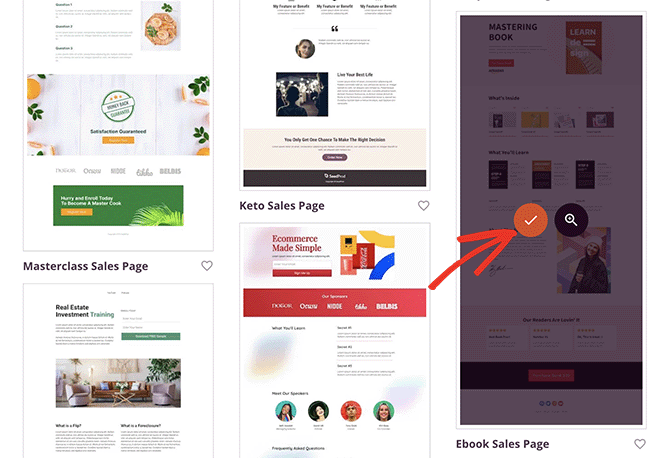
Чтобы выбрать шаблон, наведите указатель мыши на миниатюру и щелкните значок «Галочка».

В этом уроке мы будем использовать шаблон страницы продажи электронных книг, однако вы можете использовать любой дизайн, который вам нравится.
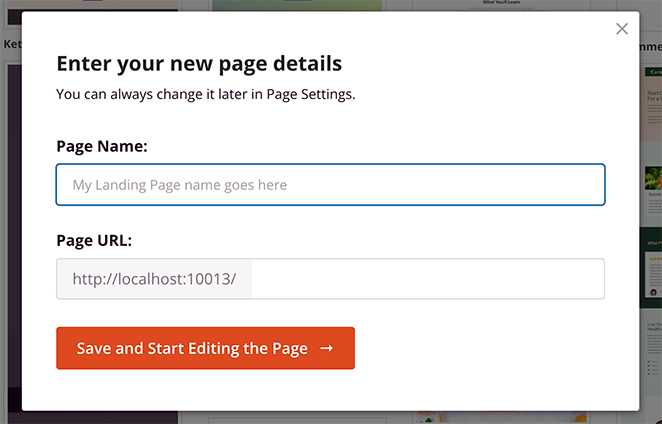
После выбора шаблона вы можете дать своей странице имя. Плагин автоматически сгенерирует URL-адрес на основе введенного вами заголовка, но вы можете изменить его в любое время на странице настроек.

Когда вы довольны названием и URL-адресом своей страницы, нажмите кнопку «Сохранить и начать редактирование страницы» .
Нажав кнопку, вы перейдете к конструктору страниц SeedProd, где сможете настроить свой дизайн.
Шаг 3. Добавьте значки Font Awesome
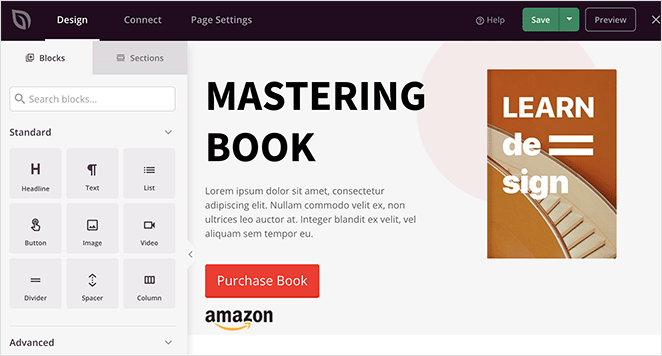
Редактор перетаскивания SeedProd отобразит предварительный просмотр вашей страницы в реальном времени справа и несколько блоков и настроек слева.

Из левого меню вы можете перетаскивать в свой дизайн новые блоки контента, такие как таймеры обратного отсчета, кнопки социальных сетей, контактные формы и многое другое.

Чтобы настроить блок, который уже используется в вашем шаблоне, щелкните его, и вы увидите его параметры настройки на левой боковой панели.

Например, вы можете изменить содержимое и цвета блока, добавить фоновые изображения или изменить цветовую схему и шрифты, чтобы они лучше соответствовали вашему бренду.

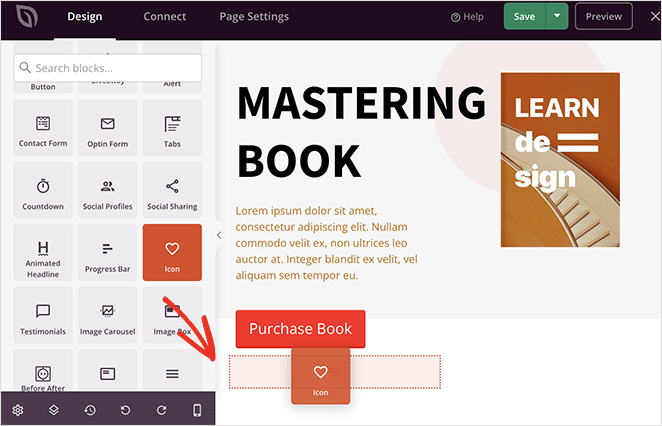
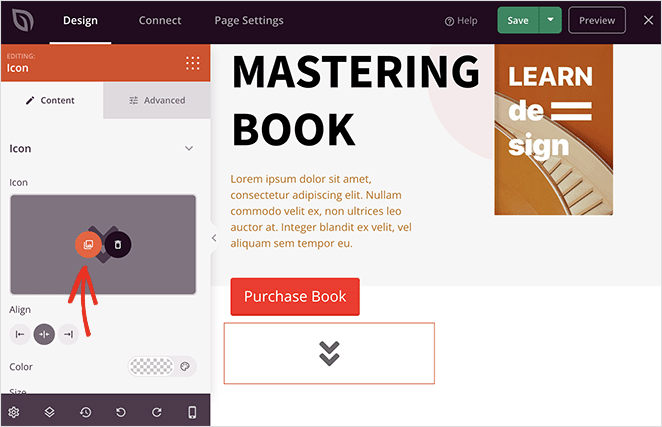
Чтобы добавить иконочные шрифты Font Awesome на свою страницу, найдите блок «Иконка» в левой колонке и перетащите его на свой дизайн.

По умолчанию вы увидите значок «Стрелка», но вы можете щелкнуть его, чтобы заменить его на лучший значок Font Awesome, который соответствует вашим потребностям.
Выбрав блок значков, перейдите на панель настроек, наведите указатель мыши на кнопку «Библиотека значков» и щелкните ее.

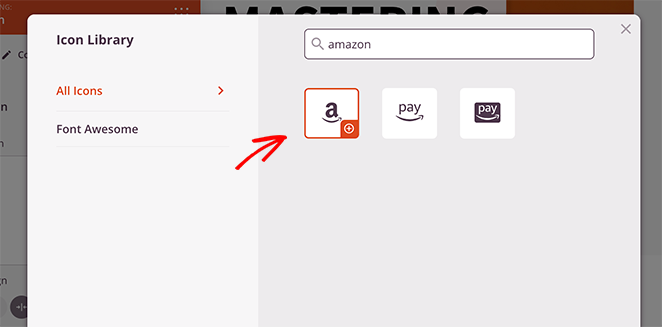
Теперь вы увидите библиотеку различных иконок Font Awesome, которые вы можете использовать. Просто прокрутите библиотеку или введите определенное имя значка в поле поиска, чтобы найти нужный значок шрифта.

Оттуда щелкните его, и SeedProd добавит его в ваш макет.
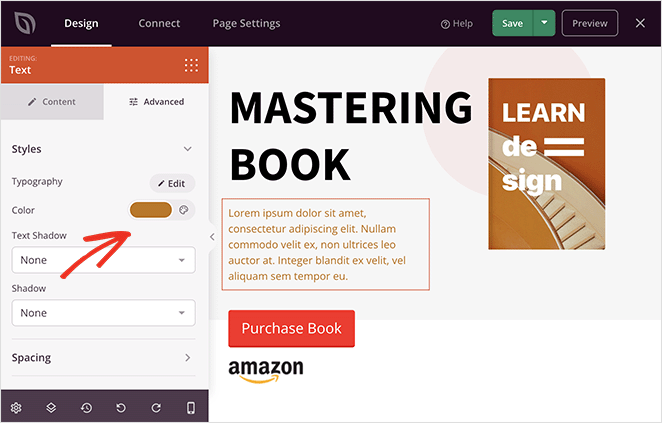
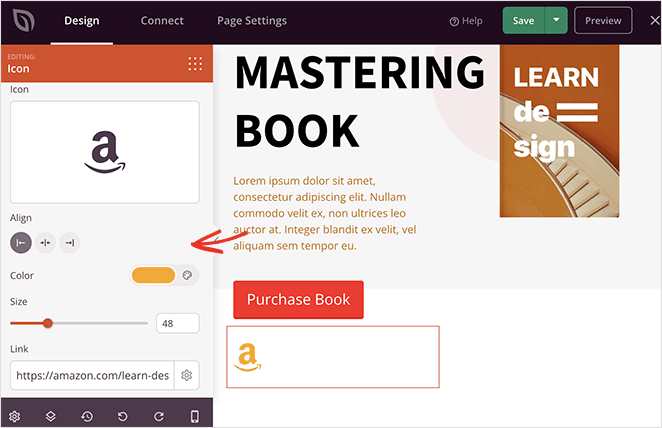
После выбора значка вы можете настроить его цвет, размер, выравнивание и ссылку.

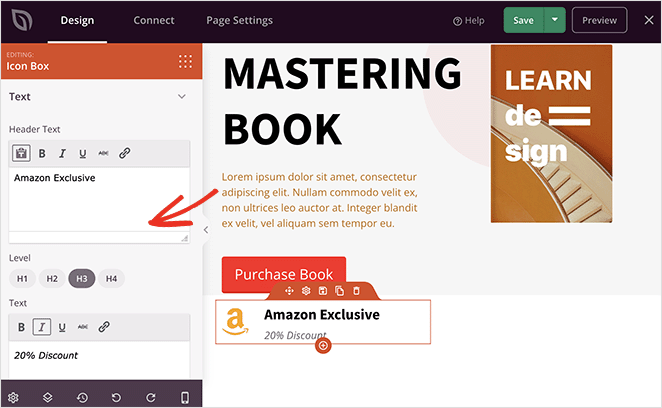
Кроме того, вы можете использовать Icon Box SeedProd, чтобы добавить значки шрифтов с заголовком и описанием. Вы можете настроить блок так же, как блок значков, но также включить дополнительную информацию для ваших посетителей.

Продолжайте работать над своей страницей, пока не будете довольны тем, как все выглядит.
Вот несколько других способов использования SeedProd для добавления шрифтов значков в вашу тему WordPress:
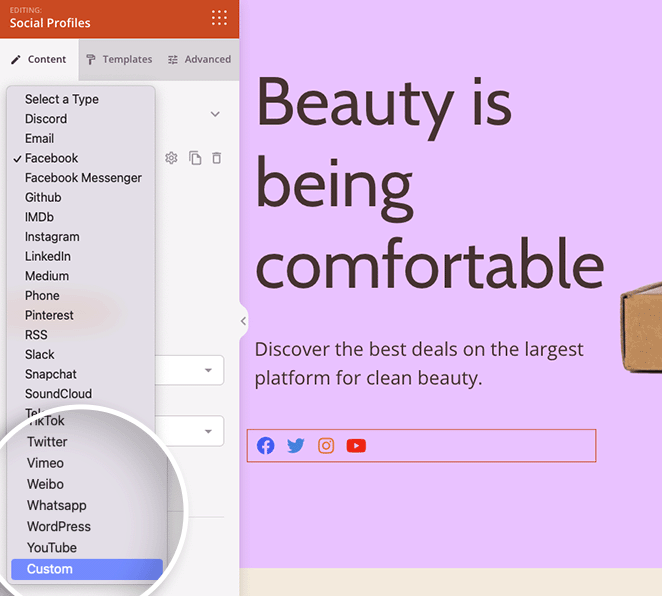
Используйте блок «Социальные профили», чтобы добавить пользовательские значки социальных сетей на свой веб-сайт.

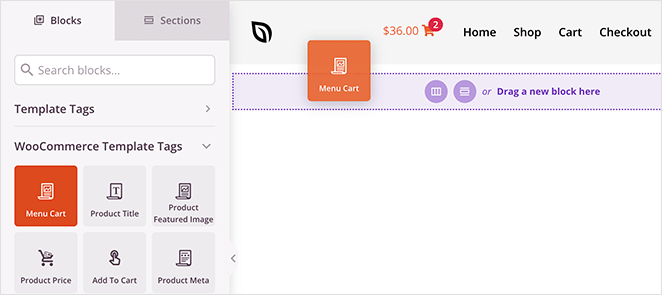
Настройте свой заголовок и используйте блок «Корзина меню», чтобы добавить пункт меню корзины покупок в свой интернет-магазин.

Шаг 4. Опубликуйте свои изменения
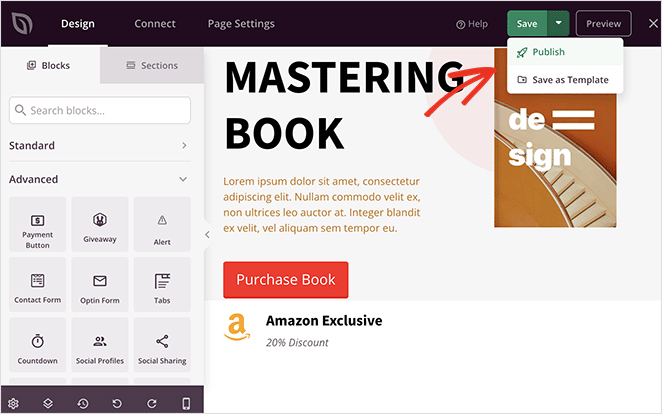
Когда вы будете довольны своей страницей, нажмите кнопку «Сохранить» в конструкторе страниц, затем выберите «Опубликовать», чтобы ваша страница появилась на вашем сайте WordPress.

Оттуда вы можете посетить свою новую страницу, чтобы посмотреть, как она выглядит.

Альтернативный метод: использование плагина Font Awesome
Еще один способ добавить иконочные шрифты на ваш сайт — использовать плагин Font Awesome WordPress. С помощью этого метода вы можете использовать иконочные шрифты в своих сообщениях и на страницах, но у вас не будет такого же уровня контроля и настройки, как при первом методе.
Тем не менее, это отличное решение, если вы хотите использовать что-то другое, кроме плагина компоновщика страниц.
Для начала загрузите последнюю версию Font Awesome из репозитория плагинов WordPress и активируйте ее на своем веб-сайте.
После активации плагина вы можете создавать или редактировать любую запись или страницу и использовать блок Shortcode WordPress для добавления шорткода значка Font Awesome.
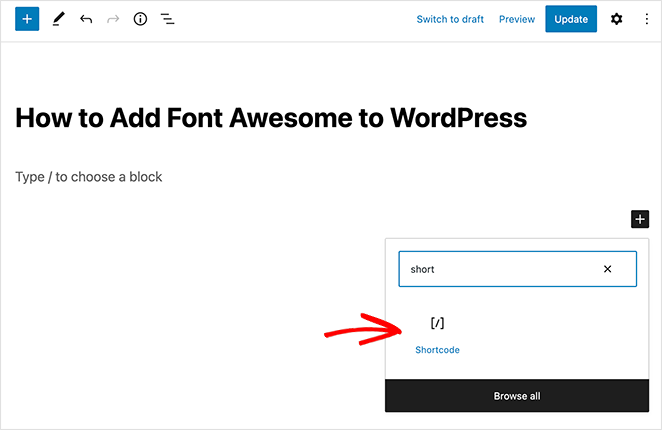
Просто щелкните значок «+» и найдите «Шорткод», затем щелкните его, когда появится блок.

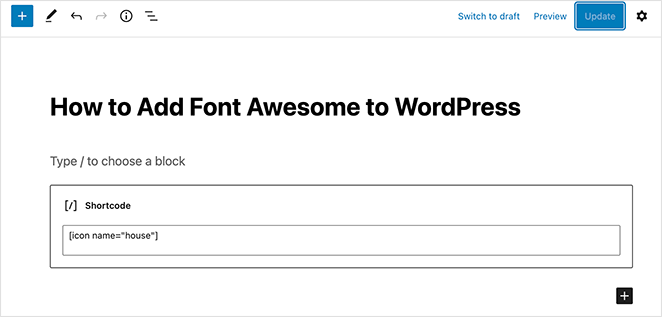
Сделав это, вы можете добавить любую иконку, скопировав и вставив следующий фрагмент шорткода:
[icon name= "rocket"]
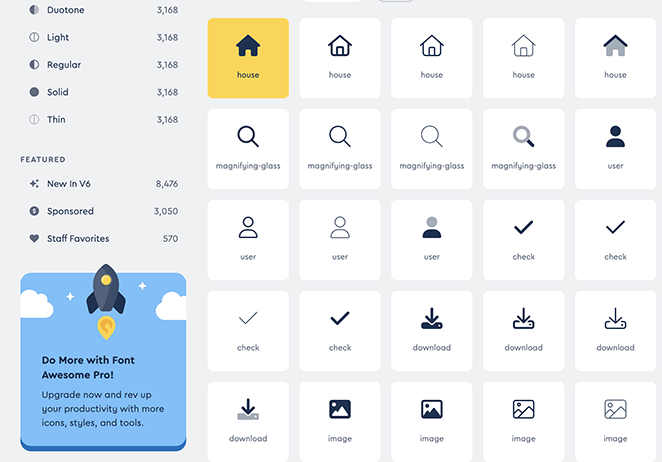
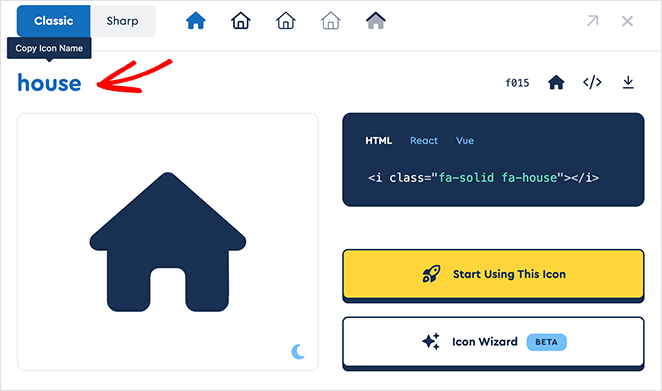
Все, что вам нужно сделать, это заменить «ракету» на имя значка, который вы хотите отобразить. Чтобы получить имя значка, посетите CDN веб-сайта Font Awesome: fontawesome.com/icons и щелкните бесплатный значок, который хотите использовать.

Оттуда скопируйте имя значка, чтобы сохранить его в буфер обмена.

Теперь вы можете вставить имя в блок шорткода и нажать «Опубликовать» , чтобы изменения вступили в силу.

Теперь вы можете посетить свой пост, чтобы увидеть значок в действии.

Вот оно!
Мы надеемся, что это руководство помогло вам научиться быстро и легко добавлять Font Awesome в WordPress. Прежде чем вы пойдете, вы также можете воспользоваться этим руководством о том, как редактировать меню в WordPress, чтобы настроить элементы меню.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.