9 лучших практик дизайна веб-форм для повышения конверсии
Опубликовано: 2022-09-02Используете ли вы лучшие практики дизайна форм, чтобы получить максимальную отдачу от ваших форм WordPress?
При разработке форм крайне важно создавать простые, оптимизированные и адаптивные формы, которые пользователям нравится заполнять.
Вы, скорее всего, получите больше заявок и скроете больше потенциальных клиентов, если ваши формы будут следовать основным передовым методам, выдержавшим испытание временем на протяжении многих лет.
Эта статья покажет вам лучшие методы дизайна веб-форм, чтобы повысить конверсию и заставить посетителей полюбить ваши формы.
В этой статье
- 1. Используйте условную логику
- 2. Добавьте поле загрузки файла для форм заявки
- 3. Остановите рассылку спама с помощью пользовательской CAPTCHA
- 4. Позвольте посетителям выбирать индивидуальные суммы пожертвований
- 5. Оставьте некоторые поля необязательными
- 6. Используйте поле смартфона WPForms
- 7. Используйте автозаполнение адреса
- 8. Используйте многостраничный макет для более длинных форм
- 9. Используйте правильный тип поля для данной цели
Что делает дизайн хорошей формы?
Когда дело доходит до хорошего дизайна формы, лучше всего сделать ваши формы как можно более простыми, имея только необходимые поля, которые имеют отношение к респонденту.
Чем длиннее ваша форма, тем больше вероятность того, что пользователь бросит ее, не заполнив полностью.
Если вы не можете избежать создания длинной формы, существуют тактики, такие как разделение формы на несколько страниц или предоставление пользователям возможности сохранять форму для последующего доступа, который вы можете использовать.
Давайте подробно рассмотрим лучшие методы проектирования форм, которым вы должны следовать, чтобы обеспечить наилучший пользовательский интерфейс для ваших посетителей.
Рекомендации по дизайну форм для повышения конверсии
Прежде чем мы начнем с лучших практик дизайна форм, убедитесь, что вы используете WPForms для создания своих форм.
WPForms — лучший плагин для создания форм для WordPress, который позволяет создавать адаптивные формы для настольных компьютеров и мобильных устройств. Его любят более 5 миллионов компаний, использующих WordPress.

Благодаря простому интерфейсу конструктора форм с помощью перетаскивания и более 400 шаблонам форм WPForms имеет все инструменты, необходимые для создания форм, соответствующих передовым методам проектирования форм.
Получить WPForms сейчас
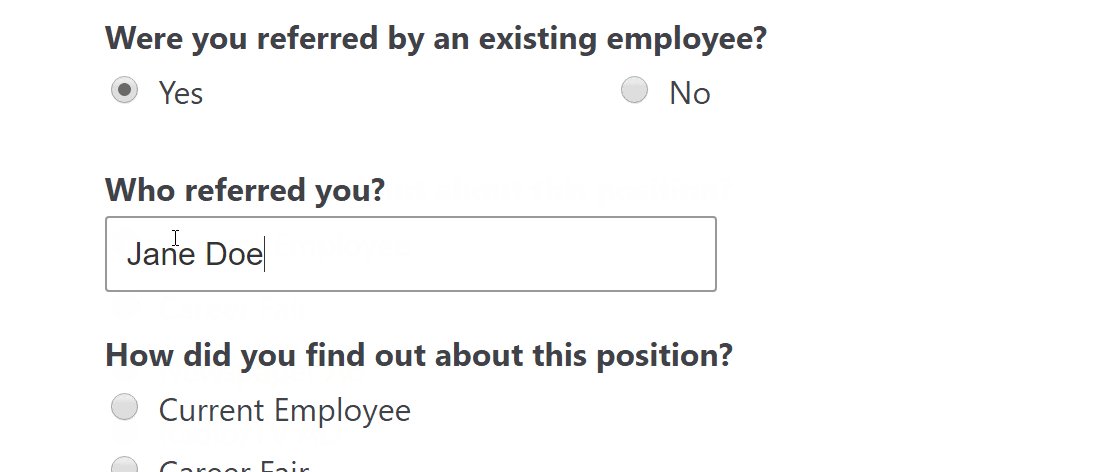
1. Используйте условную логику
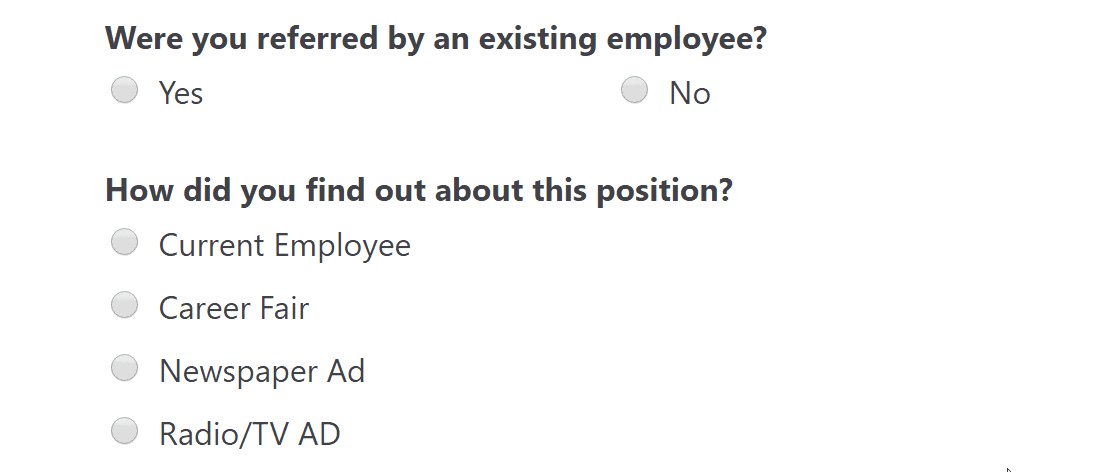
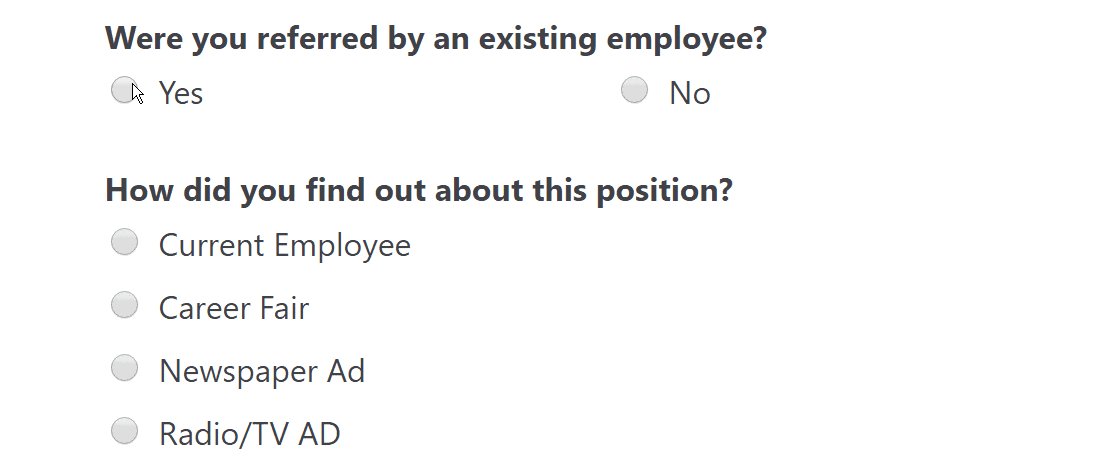
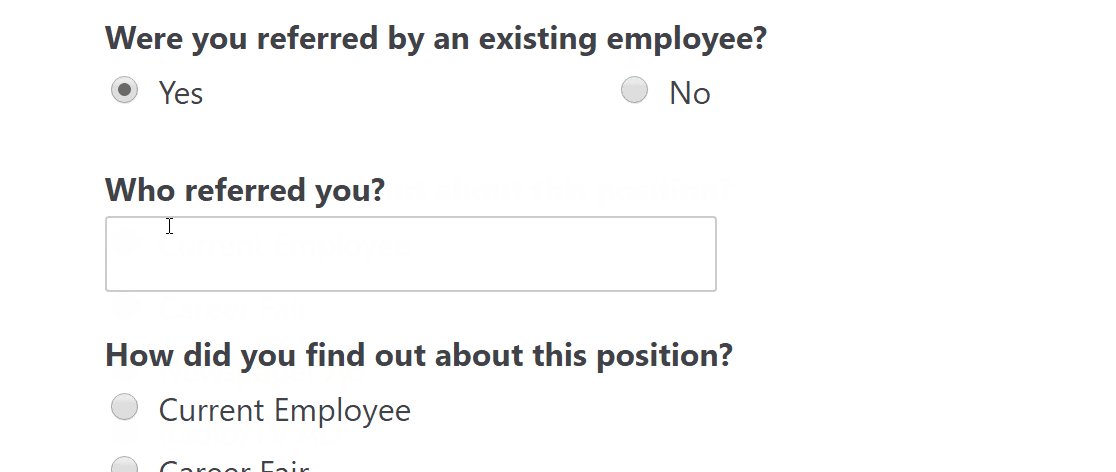
Условная логика позволяет создавать динамические формы, отображать настраиваемый текст или задавать значения настраиваемых полей на основе выбора пользователя.
Причина, по которой условная логика является такой замечательной функцией для эффективного дизайна форм, заключается в том, что она позволяет отображать дополнительные поля только тогда, когда они требуются для ответов пользователя.

Без условной логики вам часто придется включать одни и те же поля для всех посетителей, даже если эти поля могут не иметь к ним отношения. Это вводит ненужные отвлекающие факторы для таких посетителей, увеличивая вероятность отказа.
Наиболее распространенные варианты использования условной логики в формах WordPress:
- Добавляйте пользователя в свой список адресов электронной почты только в том случае, если он установил флажок, чтобы подписаться на список адресов электронной почты из контактной формы (отлично подходит для предприятий).
- Скрыть вопросы целиком, если клиент не выбрал конкретный вариант (отлично подходит для длинных опросов).
- Покажите блок HTML с эксклюзивным предложением, если пользователь покупает вариант с самой высокой ценой (отлично подходит для дополнительных продаж).
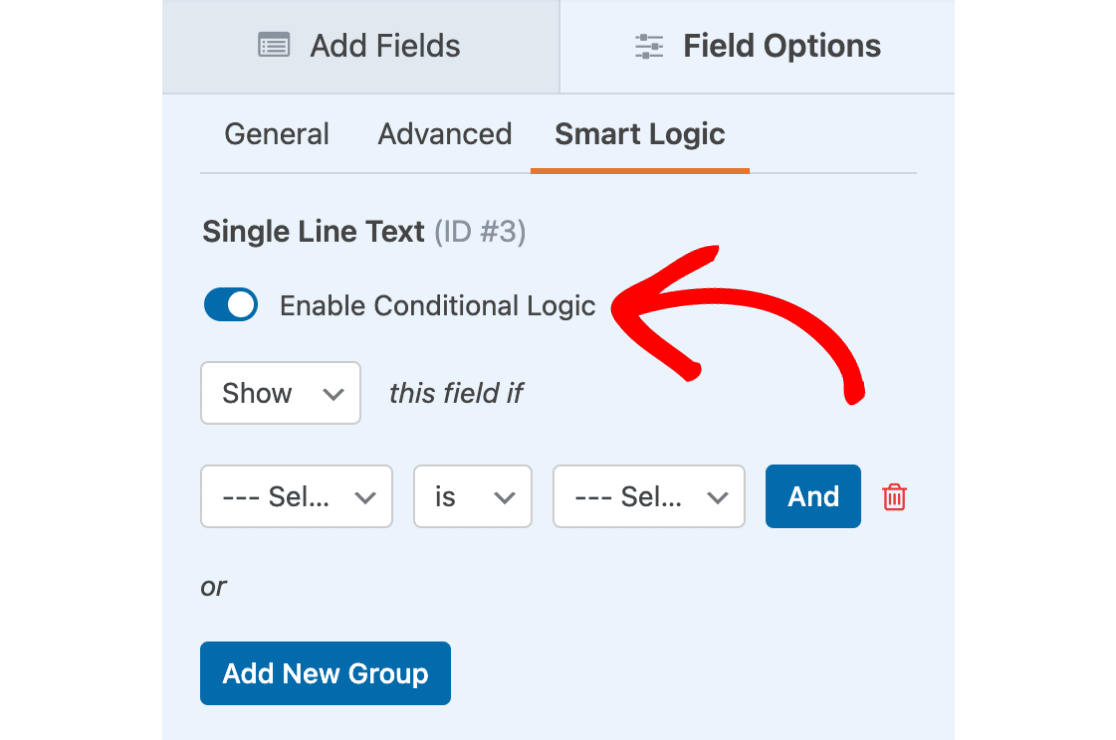
WPForms включает в себя простую условную логическую систему, которую вы можете использовать для управления поведением отображения любого поля в вашей форме.

Вы можете определить свою логику как простую или сложную, как вам нравится,
Благодаря условной логике ваши формы выглядят чище, сфокусированнее и упорядоченнее. Поэтому всякий раз, когда у вас есть форма, в которой вам нужны поля, которые могут иметь отношение только к части ваших посетителей, попробуйте добавить условную логику, чтобы улучшить взаимодействие с пользователем.
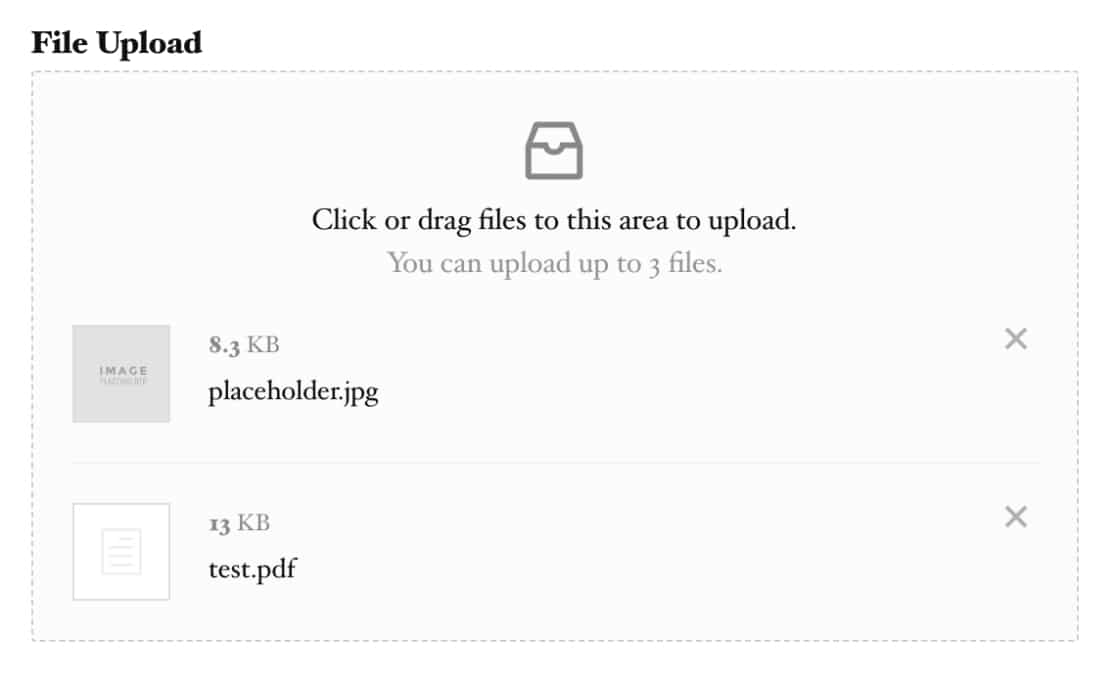
2. Добавьте поле загрузки файла для форм заявки
Если вы создаете форму заявления о приеме на работу, имеет смысл дать соискателям возможность загружать свое резюме и другие файлы непосредственно через вашу форму.
WPForms поставляется с полем для загрузки файлов, которое позволяет вам собирать файлы через ваши онлайн-формы.

Когда пользователь отправляет заявку, вы можете легко получить доступ к файлам, которые они отправили, а также просмотреть остальные сведения об их приложении из того же интерфейса.
Это хорошо для организации ваших приложений с полными файлами и деталями каждого кандидата, хранящимися отдельно на вашей панели управления WordPress.
Кроме того, это упрощает работу заявителей, поскольку они могут указать все детали и прикрепить любые необходимые документы из одного места.
3. Остановите рассылку спама с помощью пользовательской CAPTCHA
Спам в формах — это серьезная проблема, с которой приходится сталкиваться каждому веб-сайту. Хотя reCAPTCHA от Google помогла бороться со спамом в контактных формах, она также может нарушить конфиденциальность и разочаровать пользователей при решении проблем с изображениями.
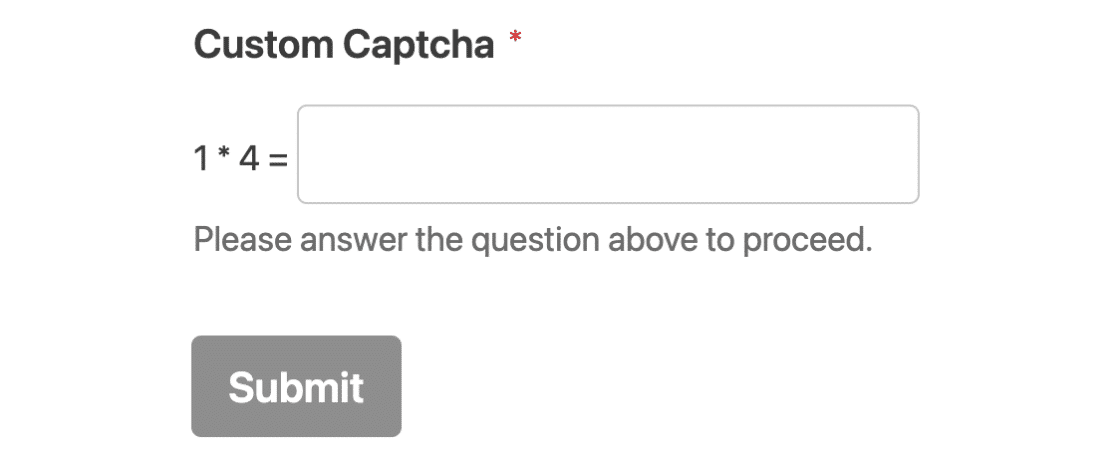
WPForms оснащен множеством инструментов для защиты от спама, помимо reCAPTCHA. Один эффективный метод, который также очень удобен для пользователя, — это использование пользовательской капчи.
Надстройка Custom Captcha от WPForms позволяет создать простой вопрос и определить ответ на него. Это может быть что-то такое же простое, как математическая сумма, которую люди могут решить без особых усилий, но спам-боты, как правило, не могут.

Ознакомьтесь с этим руководством по созданию контактных форм WordPress без спама, чтобы узнать больше о способах предотвращения нежелательной отправки форм.
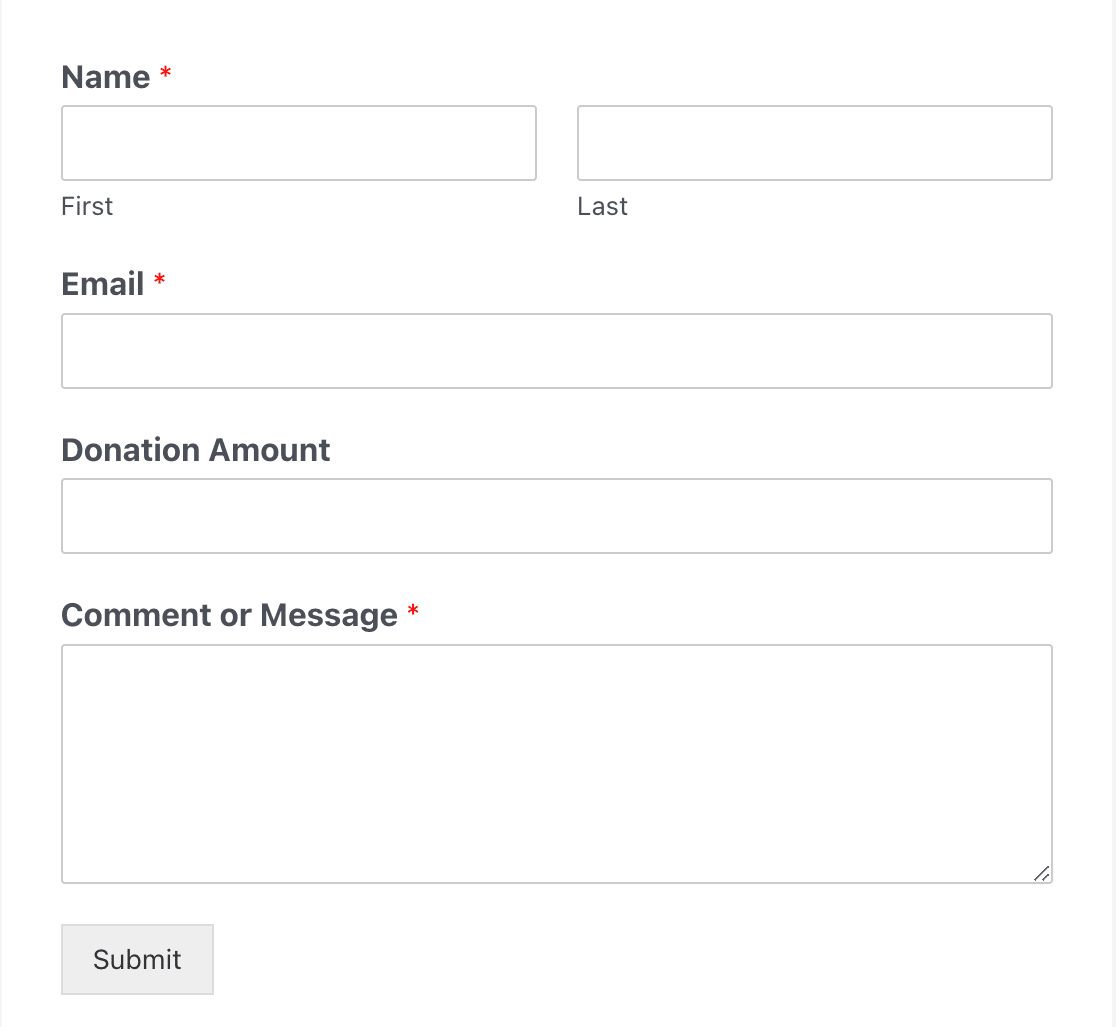
4. Позвольте посетителям выбирать индивидуальные суммы пожертвований
Собирая средства на целевой странице для пожертвований, вы не хотите заставлять их отдавать определенную сумму. Вместо этого лучше предоставить им свободу выбирать, сколько они хотели бы пожертвовать, в зависимости от того, что им по силам.

WPForms предлагает различные типы платежных полей. Поле «Одиночный элемент» может быть настроено для приема пользовательского ввода, что позволяет пользователю вводить любую сумму пожертвования по своему выбору и получать оплату точно за то же самое.

Как некоммерческая организация, ваша страница пожертвований должна побуждать посетителей вносить свой вклад любым возможным способом, а указание фиксированных сумм пожертвований иногда может ограничивать их от свободных пожертвований.
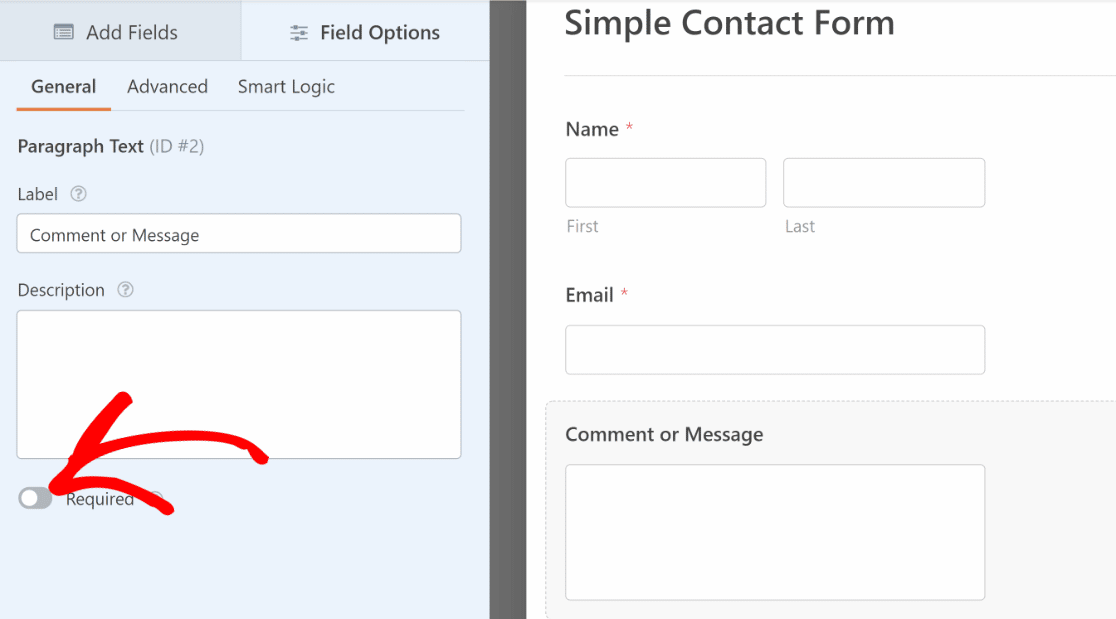
5. Оставьте некоторые поля необязательными
Вы всегда должны стремиться к тому, чтобы ваши формы были как можно более короткими и простыми. Это означает, что вы должны отметить как обязательные только те поля, которые абсолютно необходимы для ваших нужд.
Пометка слишком большого количества полей формы как обязательных является плохой практикой дизайна и может оттолкнуть посетителей, которые хотят быстро заполнить форму.

В WPForms вы можете пометить любое поле как обязательное или оставить его необязательным с помощью переключателя в разделе «Параметры поля».

Если вы хотите, чтобы посетители заполняли больше информации, вы можете отметить необязательные поля, а не обязательные.
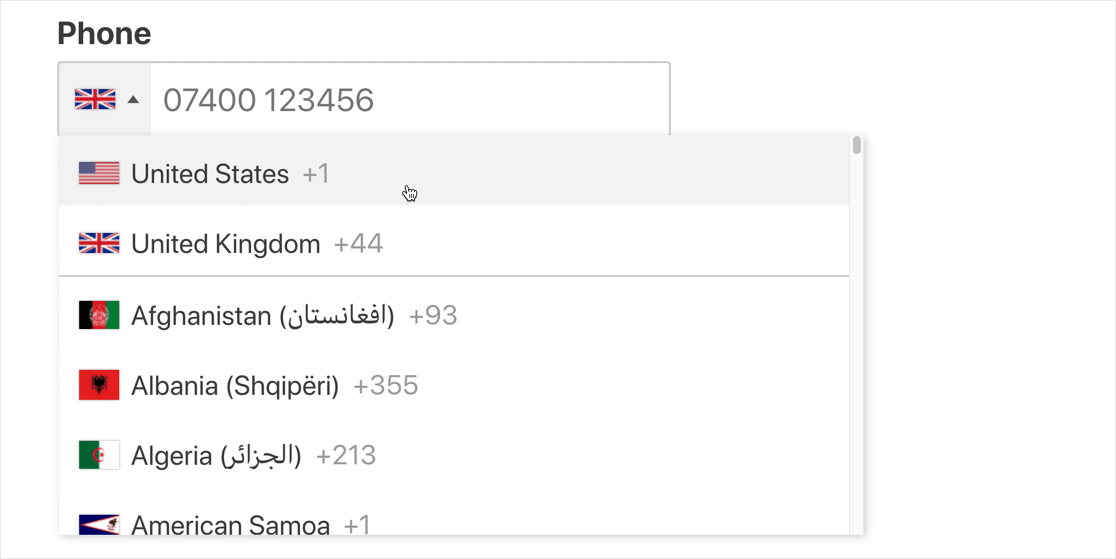
6. Используйте поле смартфона WPForms
Чтобы повысить конверсию, вы должны упростить процесс заполнения формы, требуя от пользователя наименьшего количества кликов и нажатий кнопок.
Поле телефона WPForms может автоматически отображать правильный формат номера телефона в зависимости от вашей геолокации. Таким образом, независимо от того, откуда ваш пользователь, в поле «Телефон» автоматически будет добавлен формат номера телефона, используемый в стране посетителя.

Это простое удобство, но ваши пользователи, безусловно, оценят персонализированный опыт предварительного заполнения их правильного кода страны в вашей форме.
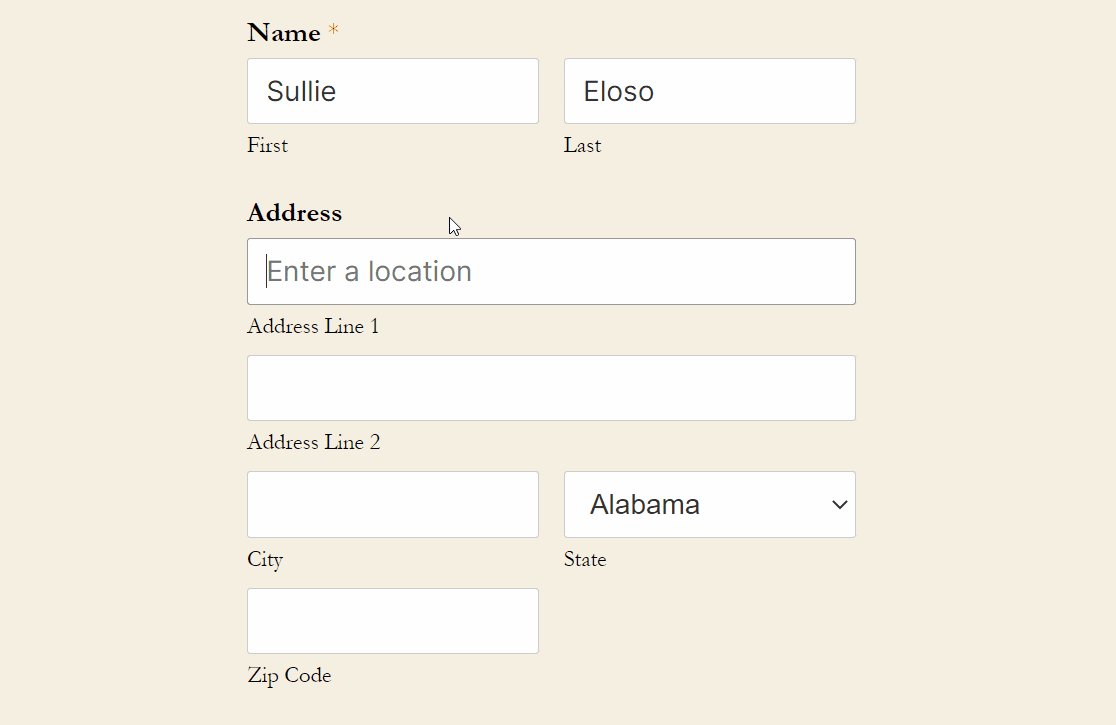
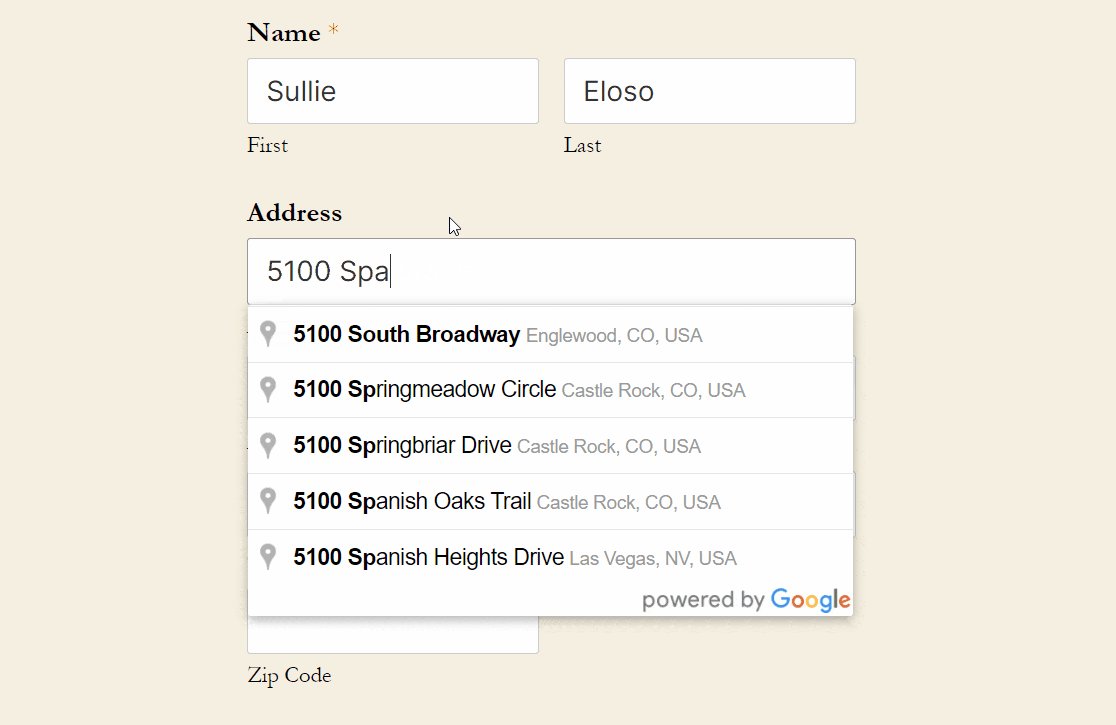
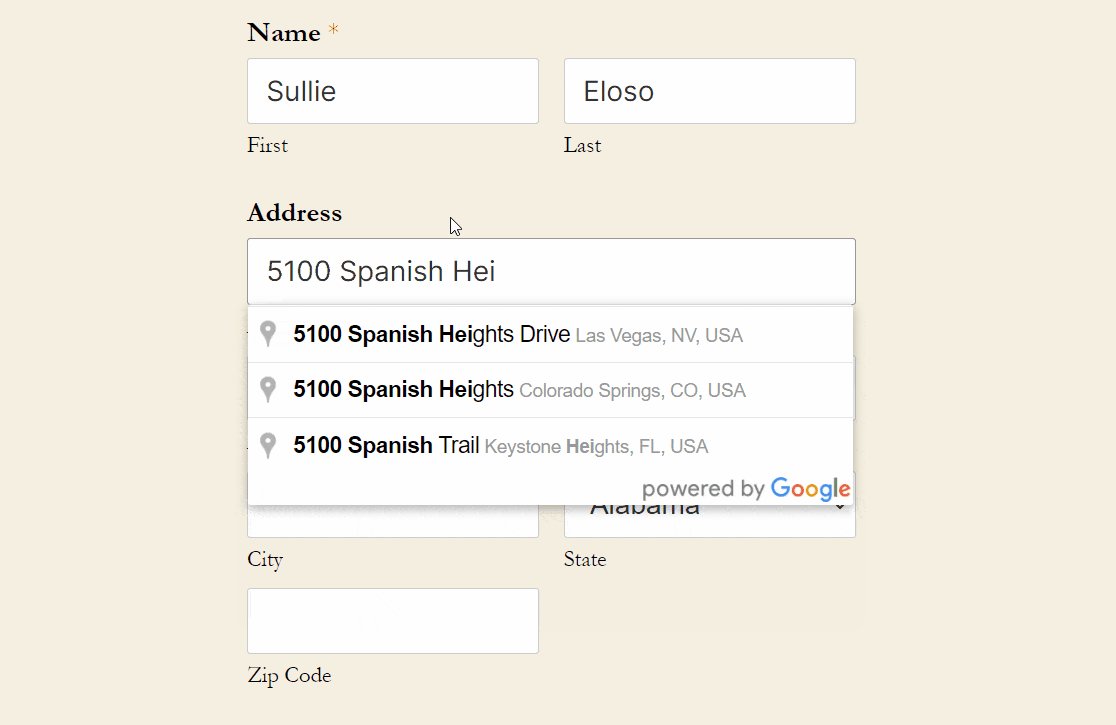
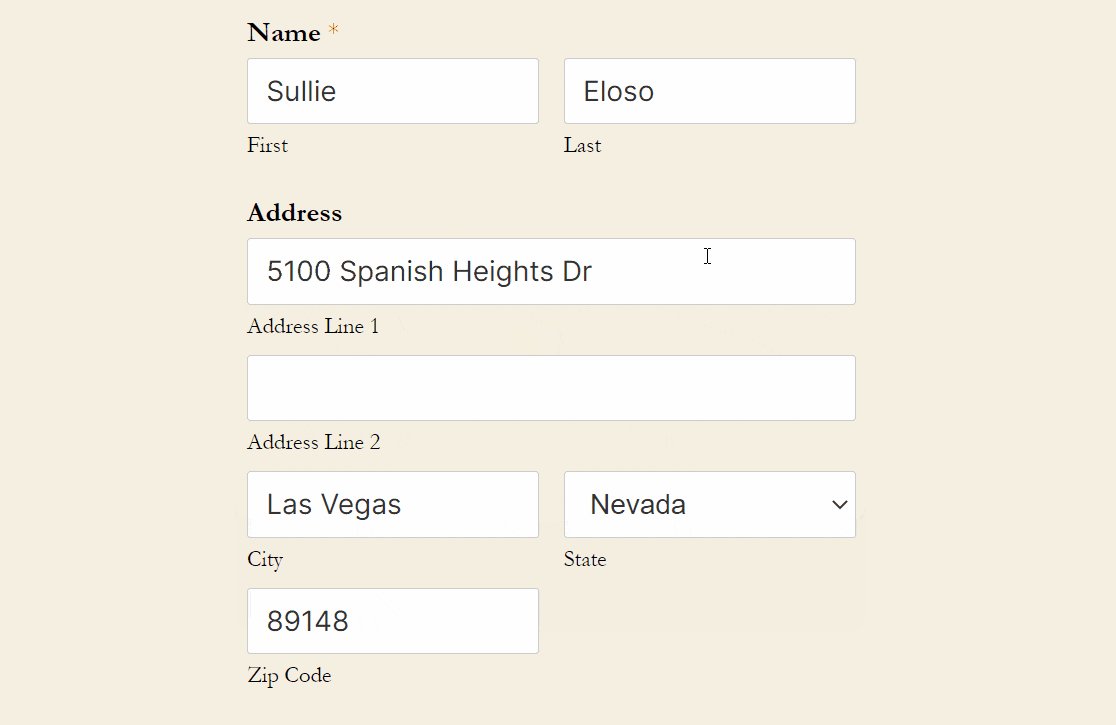
7. Используйте автозаполнение адреса
Автозаполнение адресов — еще одна функция, которая может значительно повысить удобство работы пользователей с веб-формами, ускоряя заполнение пользователями своих адресов.
Это простой способ помочь вашим посетителям сэкономить время, чтобы сократить число отказов от формы.

WPForms очень хорошо работает в качестве плагина геолокации для WordPress, поскольку он способен определять местоположение ваших пользователей, а также позволяет им точно определять свое местоположение на интерактивной карте.
Для доступа к этой функции вам понадобится дополнение WPForms Geolocation. WPForms может интегрироваться с Google Places или Mapbox, чтобы включить функции геолокации для ваших форм.
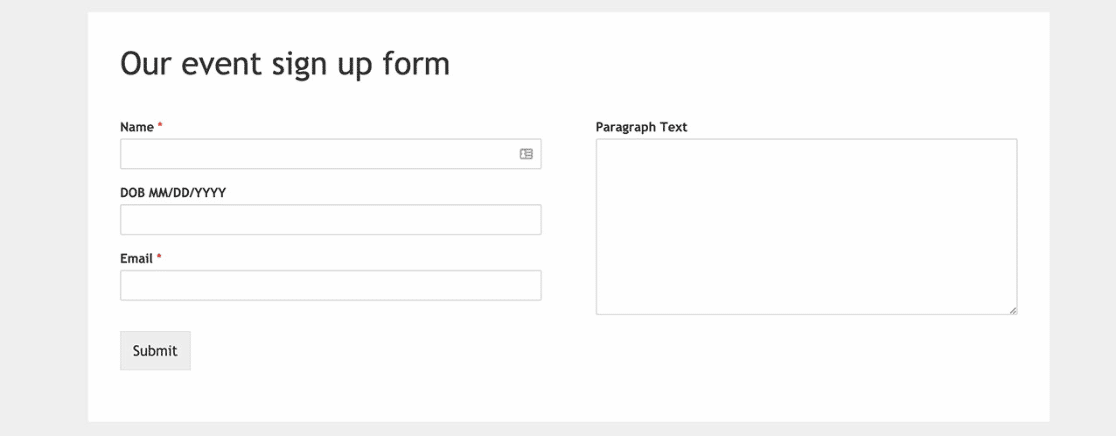
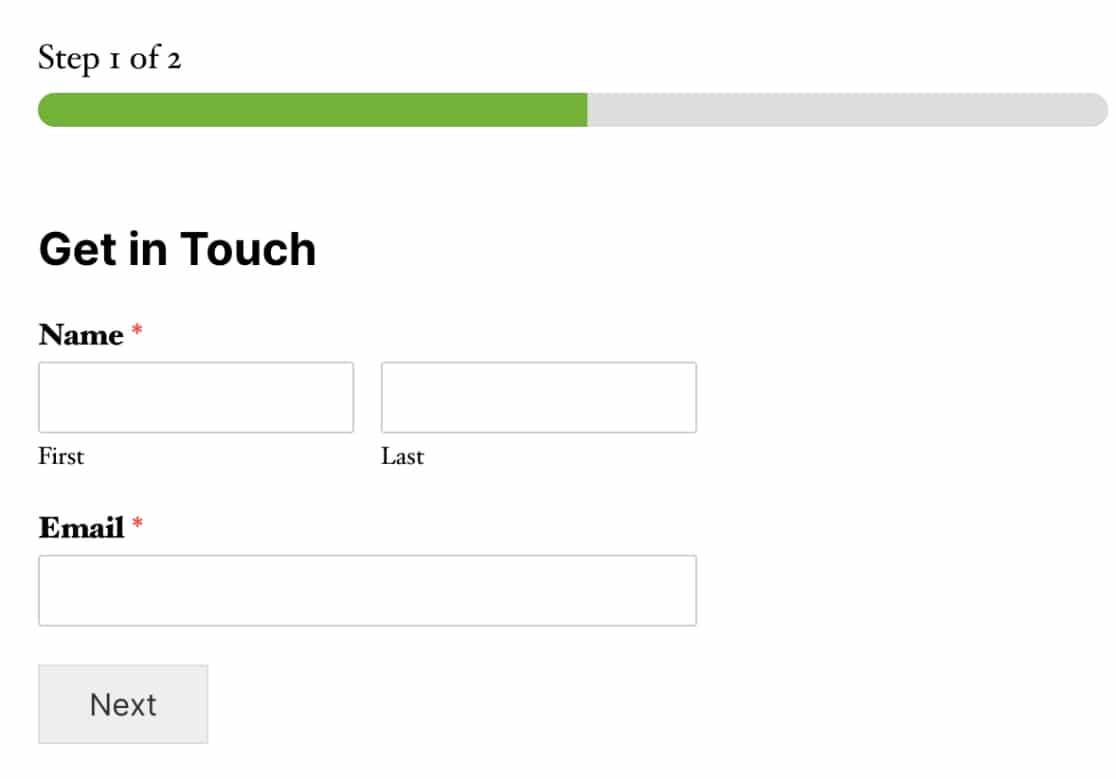
8. Используйте многостраничный макет для более длинных форм
Длинные формы могут отпугнуть посетителей. Одна из лучших практик дизайна длинных веб-форм — разбивать формы на несколько страниц. Это действительно хорошо для конверсии, потому что им удается удерживать внимание пользователя в течение более длительного времени.
Многостраничный макет WPForms также добавляет в форму индикатор выполнения, который эффективно побуждает пользователей преодолеть финишную черту и заполнить полную форму. Это оказывает большое влияние на повышение коэффициента конверсии для более длинных веб-форм.

Хорошее эмпирическое правило — включать не более 3-4 полей на одну страницу вашей веб-формы. Вот руководство по созданию многошаговых форм в WordPress.
9. Используйте правильный тип поля для данной цели
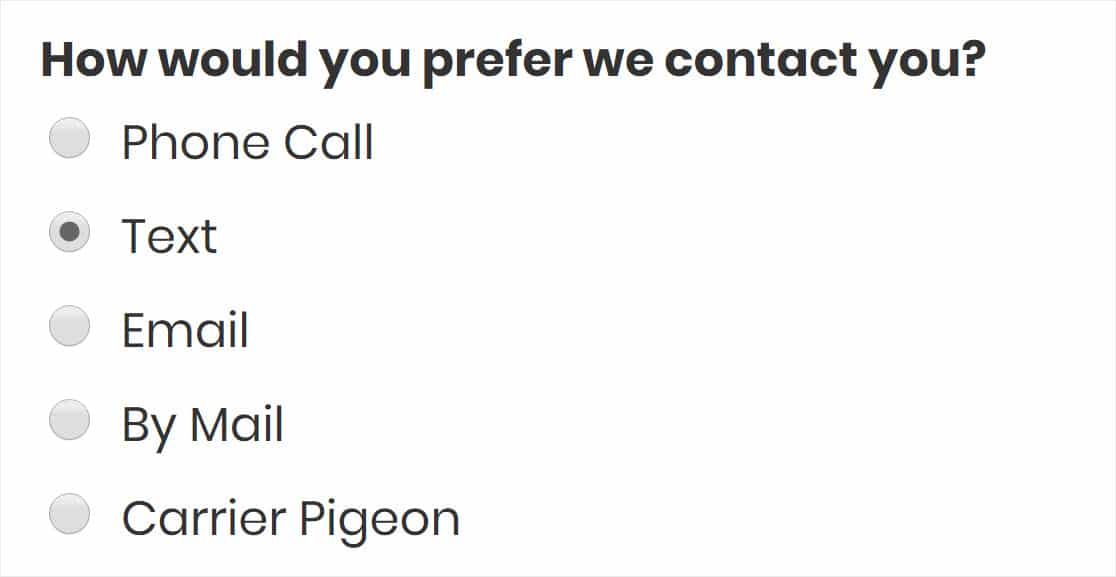
Веб-формы обычно содержат различные типы полей в зависимости от характера вопроса, который задает это поле.
Например, поля «Множественный выбор» (также известные как переключатель) отлично подходят, когда вы хотите, чтобы пользователи делали только один выбор из списка различных доступных вариантов.

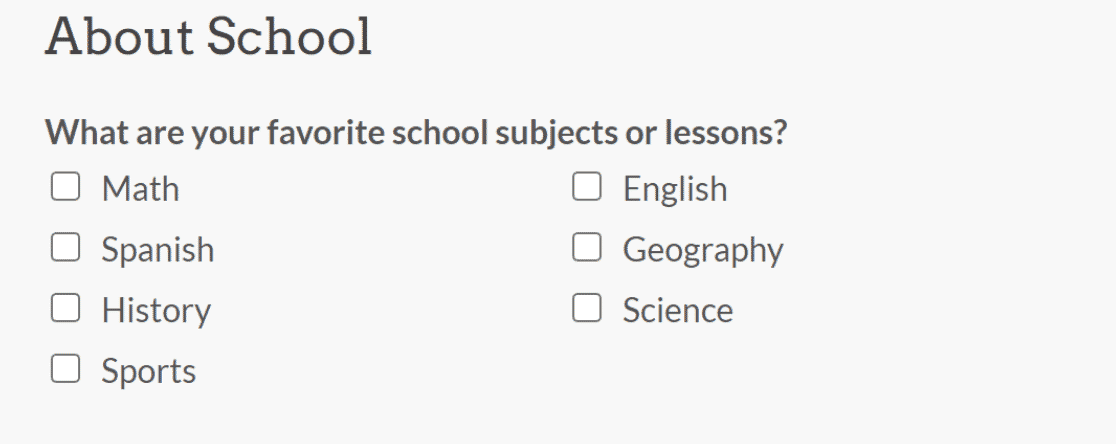
С другой стороны, поля «Флажки» отлично подходят, если вы хотите, чтобы пользователь выбрал один или несколько вариантов из доступных вариантов.

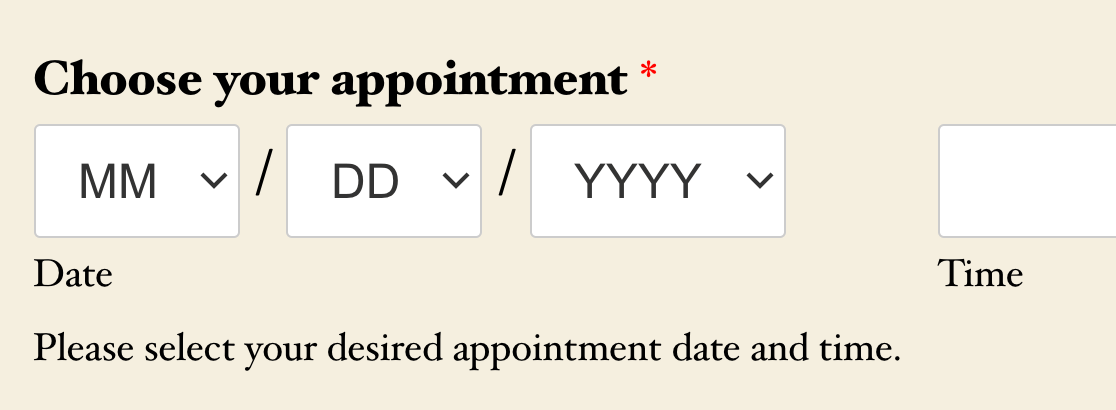
А поле «Выпадающие элементы» больше всего подходит, когда вы хотите объединить несколько параметров в одно раскрывающееся меню, которое расширяется только тогда, когда пользователь щелкает по нему. Это здорово, если вы хотите уменьшить вертикальную прокрутку формы.
Как и в поле «Множественный выбор», вы можете выбрать только один вариант за раз из раскрывающегося списка.

Если вы хотите узнать больше о переключателях и флажках, ознакомьтесь с нашей статьей о переключателях и полях флажков.
И вот оно! Вот некоторые проверенные временем методы разработки веб-форм, которые ведущие маркетологи используют для повышения конверсии.
Используйте их в следующей веб-форме, которую вы создадите, и вы, вероятно, увидите впечатляющую скорость заполнения ваших форм!
Затем примените рекомендации по форме целевой страницы
Когда кто-то посещает вашу целевую страницу, у вас есть один шанс на конвертацию, поэтому ваша форма должна быть разработана для максимального воздействия.
Прочтите эту статью о лучших методах использования формы целевой страницы, чтобы узнать, как добиться отличных результатов с целевой страницей и не потерять ценных лидов.
Кроме того, ознакомьтесь с этим сравнением Gravity Forms, Typeform и WPForms, чтобы узнать, какой конструктор форм лучше всего подходит для вашего бизнеса.
Получить WPForms сейчас
Готовы создать свою веб-форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
