Это здесь! Новая функция группировки полей и повторителя Forminator теперь доступна
Опубликовано: 2022-10-25Устали добавлять одни и те же поля снова и снова при создании форм? Новая функция группы полей Forminator экономит ваше время и позволяет добавлять в формы неограниченное количество дополнительных полей.
Правильно — наш бесплатный плагин Forminator с 5-звездочным рейтингом только что расширил свою игру с новыми группами полей !
Его очень просили, и, наконец, он здесь!
«Поле повторителя чрезвычайно полезно — я надеюсь скоро увидеть его на Forminator».
Крис В. - член WPMU DEV
«Я хотел бы дублировать строку полей формы несколько раз, не перестраивая ее каждый раз».
Райан - член WPMU DEV
«Это было бы очень полезно».
Крис - член WPMU DEV
И наконец…
«Есть какие-нибудь новости о поле ретранслятора?»
Рич – член WPMU DEV
Что ж, Рич (и все остальные) — ожидание окончено!
Группировка полей удобна для ввода повторяющихся данных, таких как добавление нескольких контактов, ссылок на вакансии, сведений о лицах или компаниях и т. д. Создавайте собственные группы полей и реплицируйте их в своих формах по мере необходимости.
Forminator теперь упрощает и упрощает ввод похожих данных!
Эта краткая статья покажет вам, как быстро вы можете настроить и запустить группу полей и параметр повторителя в своей следующей форме.
Мы расскажем, как:
- Пример группы полей
- Настройте новую группу полей
- Добавить поля в группу
- Настроить повторитель
- Вкладка «Ретранслятор»
- Вкладка «Стиль группы полей»
- Вкладка «Видимость»
Прежде чем у нас будет полевой день с новой функцией, давайте посмотрим на нее в действии.
Пример группы полей Forminator
Узнайте, что именно может сделать создание группы полей. В этом примере показано, что происходит, когда пользователь изменяет посещаемость мероприятия в определенной форме.
Вы можете просмотреть, как добавляются новые поля по мере изменения посещаемости.
Нужно больше полей? Forminator добавляет их мгновенно и автоматически!
Как то, что вы видите? Это сценарий, в котором:
- Вы хотите, чтобы ваши пользователи могли вводить свою информацию для собственной посещаемости.
- Вы хотите, чтобы пользователи могли добавлять информацию не более чем для 4 гостей.
- Билет пользователя на мероприятие будет стоить 20 долларов, а каждый добавленный гость — по 10 долларов.
- Вы хотите использовать Stripe для обработки платежей.
Перейдите по этой ссылке, чтобы увидеть весь пример и даже получить код для включения этого типа сценария на ваш сайт! Затем вы можете настроить его соответствующим образом и настроить в соответствии со своими требованиями.
И теперь, когда вы увидели, на что способны полевая группа и ретранслятор, давайте покажем вам, как это делается.
Настройте новую группу полей
Чтобы начать работу с настройкой группы полей для формы, требуется всего несколько щелчков мышью. Вы можете добавить это в существующую форму или создать новую. (Если вы новичок в Forminator, ознакомьтесь с этой статьей, чтобы узнать, как настроить форму.)
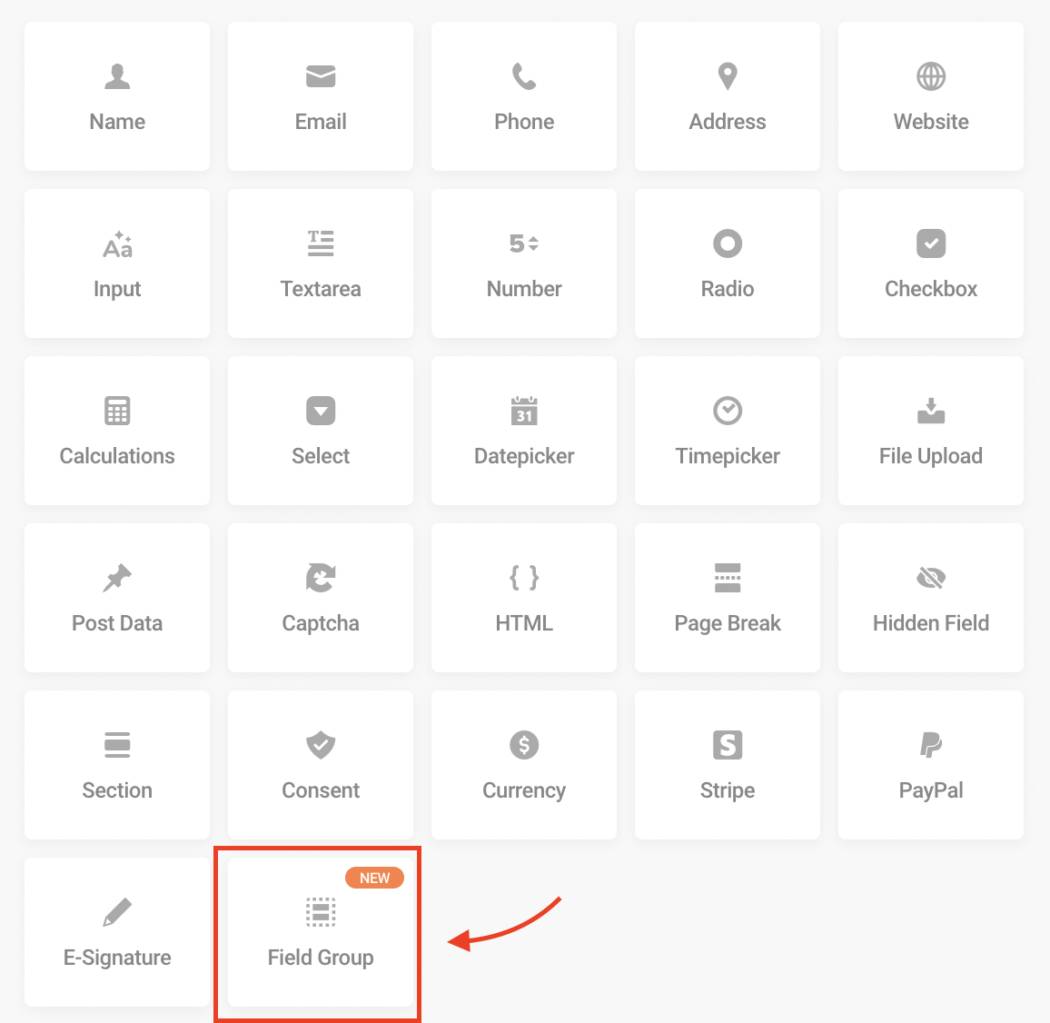
Просто выберите Группа полей для списка полей.

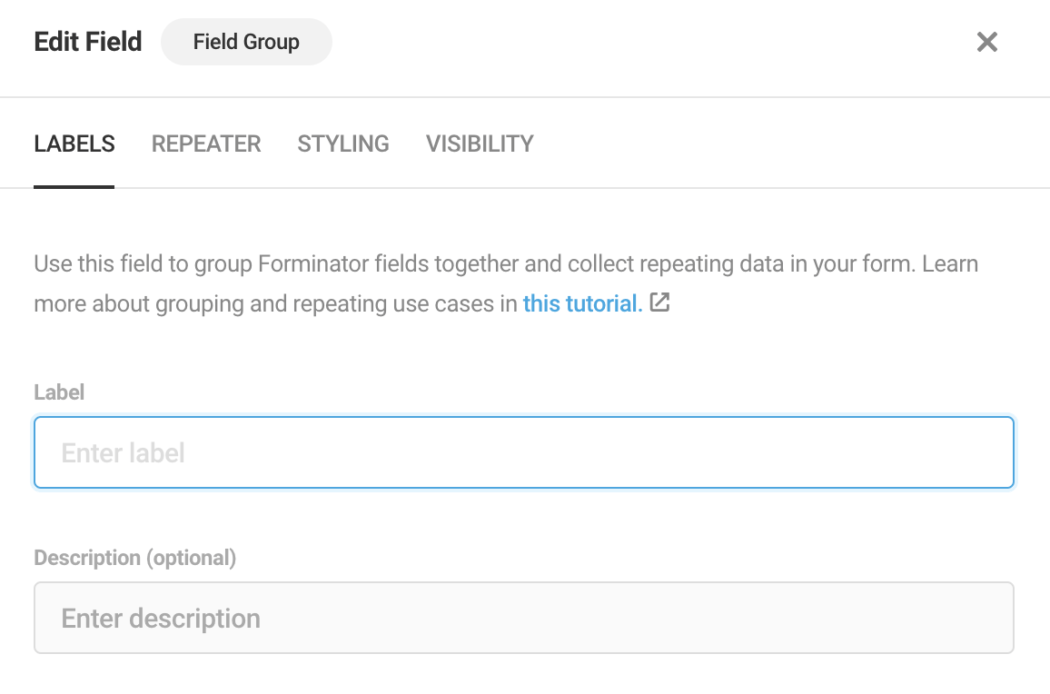
Щелкнув по полю Группа полей, вы создадите Метку и, если хотите, Описание .

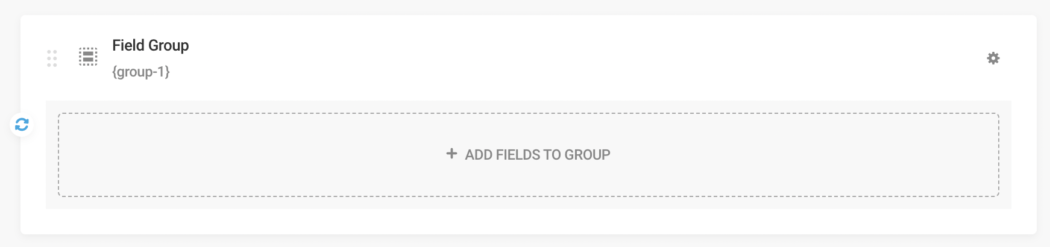
Теперь вы готовы начать добавлять поля в группу полей!

Вот как это сделать.
Добавить поля в группы
Щелкнув + Добавить поля в группу , вы сможете добавить большинство полей, которые вам нужны (есть лишь несколько полей, которые не подходят для групп полей). Имейте в виду, что любое созданное вами поле может быть реплицировано, если это необходимо пользователю.
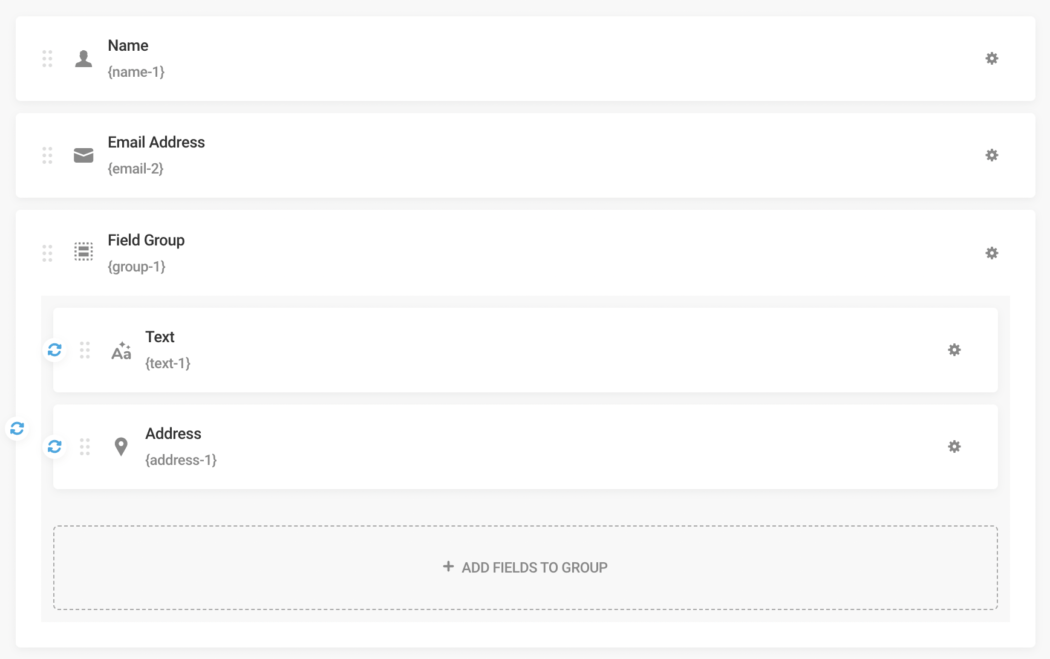
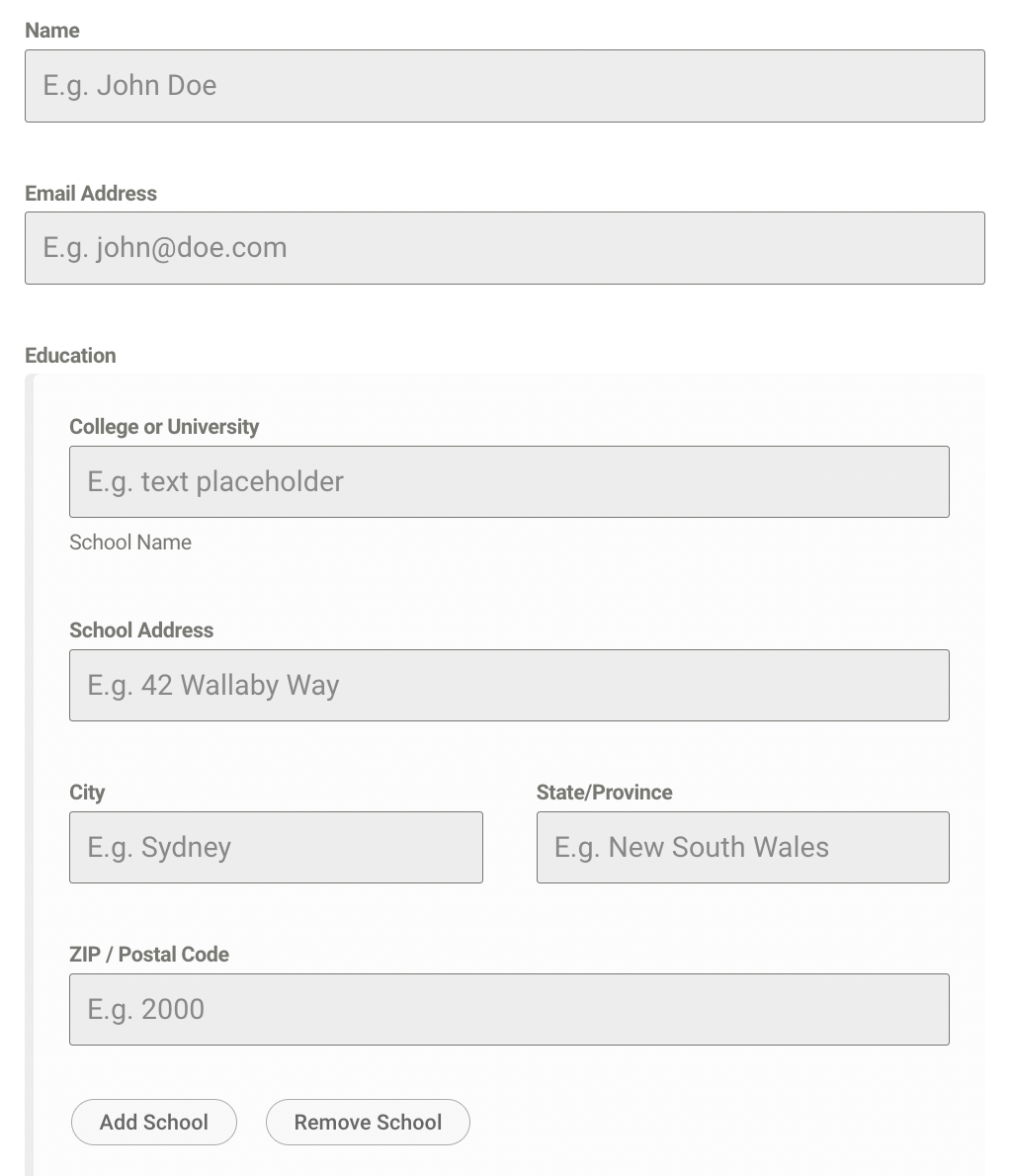
Итак, в этом случае у меня есть форма, для которой требуется имя и адрес электронной почты. Я добавил поле « Текст и адрес » для колледжей в группу полей.

А после редактирования текста вот как будет выглядеть живой пример.

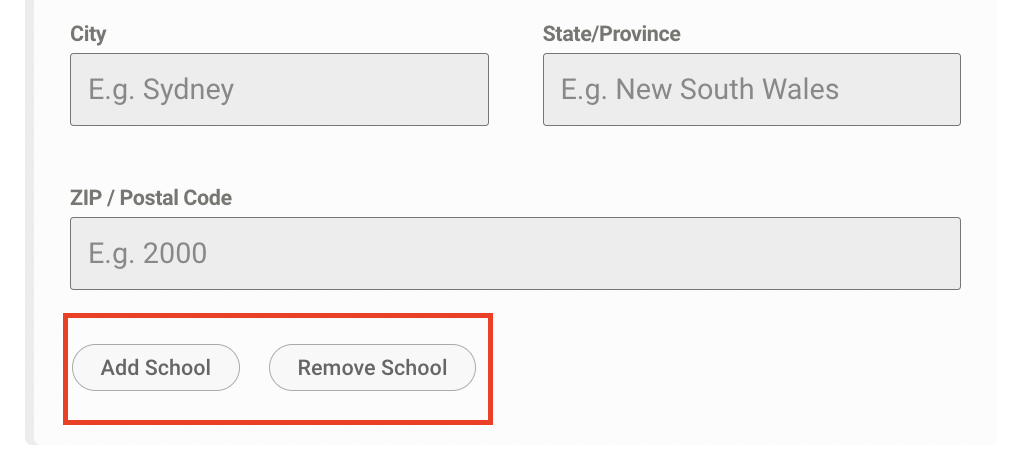
Как видите, внизу формы написано « Добавить школу» и « Удалить школу» . Это настраиваемый текст, который я добавил (о котором я расскажу позже), и это то, что добавляется или удаляется пользователем одним щелчком мыши.
Управляйте неограниченным количеством сайтов WP бесплатно

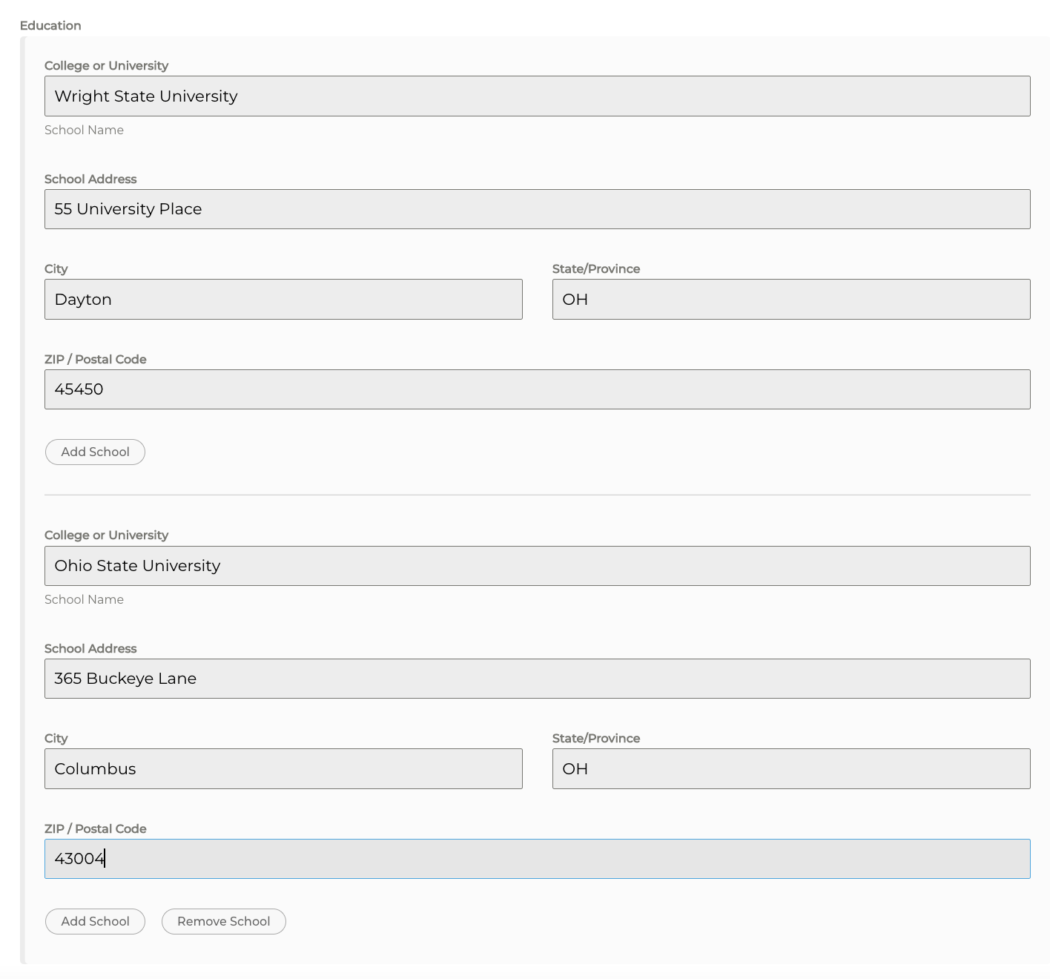
Если школа добавлена, поля, которые я настроил, будут дублироваться для информации о школе (адрес, город, почтовый индекс и т. д.). Вот у меня два университета.


Подобная форма будет идеальной, если пользователю необходимо указать свое образование. Вы можете создать что-то подобное с опытом работы или рекомендациями. Вы поняли идею. Небо - предел, когда дело доходит до форм группировки!
Настроить повторитель
С повторителем группы полей вы можете настроить, как пользователи могут добавлять дополнительные группы полей. Это дополнительная функция, позволяющая пользователям добавлять дополнительные группы полей в определенную форму, которую они заполняют.
При настройке ретранслятора вы настраиваете его по своему усмотрению. Например, вы можете отключить или оставить его включенным в любое время.
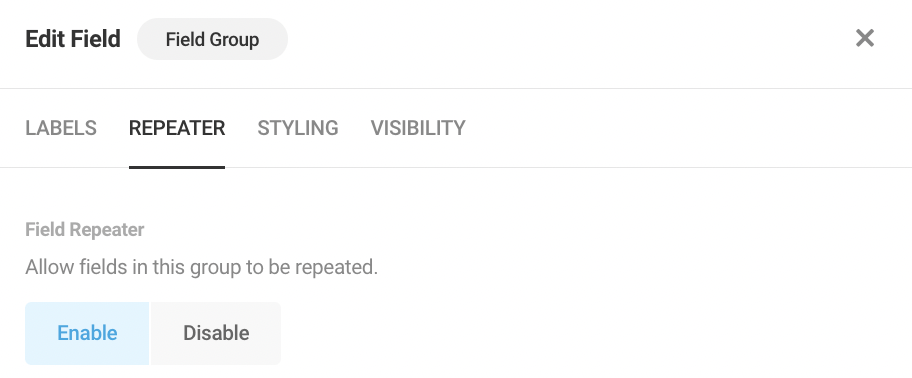
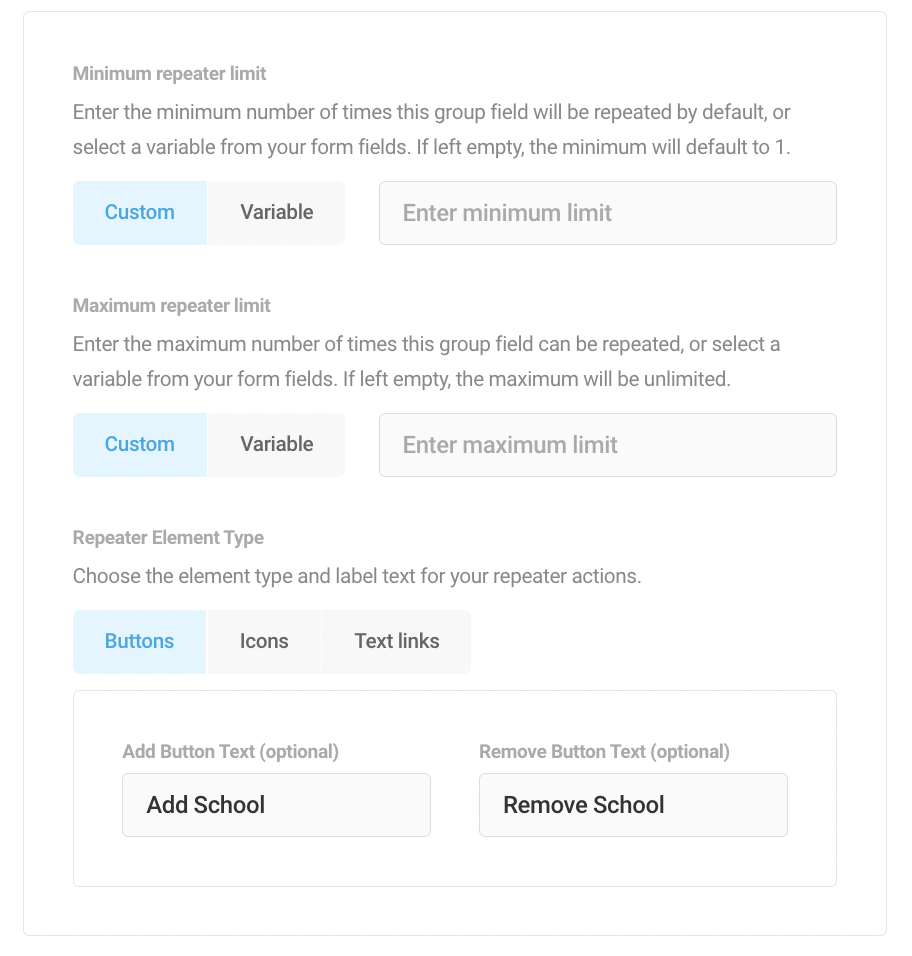
Вкладка «Ретранслятор»
Первый вариант находится в разделе « Повторитель » группы полей. Это ваша основная область настройки для установки лимитов и многого другого.

Как упоминалось ранее, эта функция не является обязательной. Вам решать, хотите ли вы использовать группы полей для объединения любого количества полей, чтобы предложить визуальное различие между группами связанных полей в вашей форме.
Однако, если вы хотите использовать повторитель, вы настроите форму именно здесь.
Ниже приведены параметры минимального предела повторителя, максимального предела повторителя и типа элемента повторителя (кнопки, значки или текстовые ссылки). Если вы выберете «Кнопки» или «Текст» в поле «Тип элемента повторителя», вы сможете полностью настроить отображаемый текст (в данном примере это «Добавить школу» и «Удалить школу»).

Обязательно прочитайте нашу документацию для получения дополнительной информации о настройке переменных. В документации есть некоторые конкретные идеи, упомянутые со значениями переменных.
Например, если вы используете поле «Число» в качестве переменной только для Максимального предела повторителей, тогда кнопки «Добавить и удалить» будут отображаться до тех пор, пока пользователь не добавит максимальное количество повторяющихся полей, которое они выбрали в вашем поле «Число».
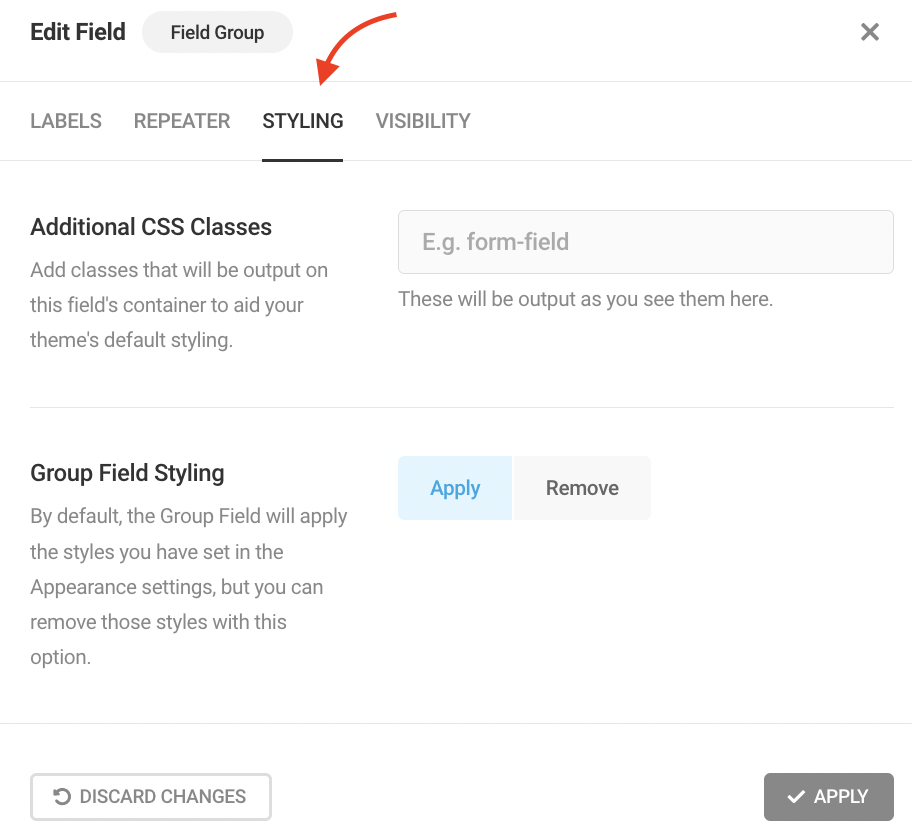
Вкладка «Стиль группы полей»
Каждое поле в Forminator позволяет добавлять дополнительные классы CSS . Здесь вы также можете изменить вещи по мере необходимости. В противном случае ваши группы полей будут использоваться по умолчанию и сохранят стили, выбранные вами в разделе «Внешний вид» > «Цвета».
Вы можете добавить дополнительные классы CSS, а также применить или удалить групповые стили полей на вкладке « Стили » .

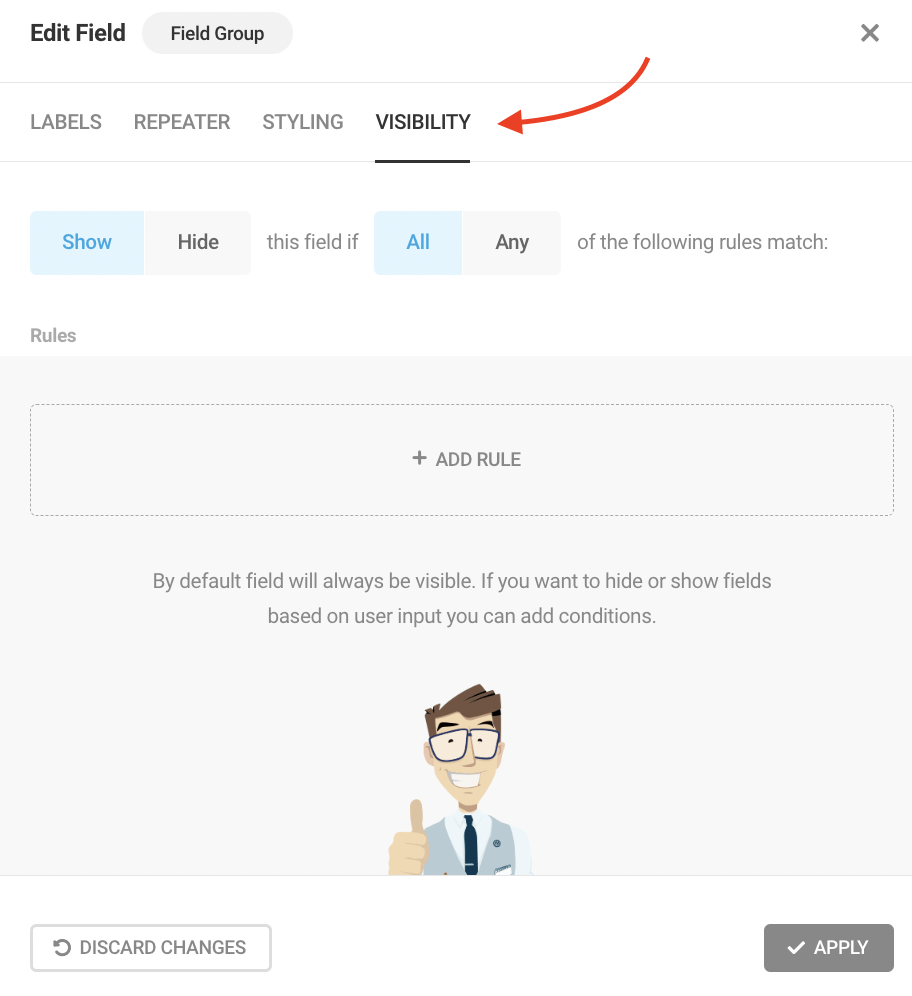
Вкладка «Видимость»
На вкладке « Видимость » можно включить « Правила ». Добавление правил связано с условной логикой , которая одинакова во всем Forminator.

Добавление правил и условий требует многого. Подробнее читайте в нашей документации.
Наконец, просто отметим, что в отношении групп полей есть лишь несколько ограничений. Это включает в себя интеграцию , сохранение и продолжение и расчеты . Однако мы обновим Forminator, чтобы включить эти группы полей в будущие обновления.
Сделайте Forminator частью вашей группы
Если вам нужно включить дополнительную информацию в свои формы, Forminator дает вам возможность группировать поля вместе и делать их добавление в ваши формы быстрым, легким и мгновенно воспроизводимым!
Если вы еще не используете Forminator, обязательно скачайте его бесплатно с сайта wp.org.
И следите за тем, что будет дальше, с нашей дорожной картой. Мы никогда не перестаем формировать и совершенствовать наши плагины.
