Обзор Framer: особенности, преимущества, цены и многое другое (2024 г.)
Опубликовано: 2024-01-23Дизайнеры и разработчики часто сталкиваются с дилеммой при создании веб-сайтов, поскольку им может не хватать опыта в предметной области друг друга. Независимо от того, являетесь ли вы дизайнером, занимающимся программированием, или разработчиком, изучающим дизайн, Framer — это идеальный инструмент для беспрепятственного создания дизайна веб-сайтов и прототипов.
В этом посте мы углубимся в широкий спектр функций Framer, изучим варианты ценообразования и взвесим все за и против – и все это с одной целью: помочь вам определить, подходит ли он вам идеально! Итак, давайте начнем и начнем этот обзор!
- 1 Что такое Фреймер?
- 2 функции Framer
- 2.1 Специальная система управления контентом
- 2.2 Конструктор веб-сайтов на базе искусственного интеллекта
- 2.3 SEO и производительность
- 2.4 Эффекты и анимация
- 2.5 Совместная работа в режиме реального времени
- 2.6 Настройки специальных возможностей
- 3 преимущества использования Framer
- 3.1 Простота использования
- 3.2 Никаких технических знаний не требуется
- 3.3 Простая настройка
- 3.4 Эффективность по времени и затратам
- 4 Как использовать Framer
- 4.1 Навигация по пользовательскому интерфейсу Framer
- 4.2 Создание веб-сайта с нуля
- 4.3 Просьба Framer создать веб-сайт
- 4.4 Использование шаблонов
- 5 плюсов и минусов Framer
- 5.1 Плюсы использования Framer
- 5.2 Минусы использования Framer
- 6 Цены для создателей
- 7. Подвести итоги
Что такое Фреймер?

Framer — это инструмент дизайна, который органично объединяет дизайн и кодирование, позволяя вам создавать интерактивные прототипы для веб-сайтов и приложений. Он имеет интуитивно понятный интерфейс визуального дизайна и позволяет легко манипулировать компонентами и кодом, чтобы воплотить ваши идеи в жизнь.
Используйте надежные функции прототипирования Framer для моделирования взаимодействия с пользователем и получения реалистичного предварительного просмотра ваших конечных продуктов. Кроме того, Framer поддерживает совместную работу команды, контроль версий и беспрепятственный обмен прототипами с клиентами.
Более того, вы можете использовать Framer AI, чтобы упростить основную задачу по проектированию, созданию и хостингу веб-сайтов, и все это без необходимости каких-либо навыков кодирования. Он успешно обслуживает предприятия и частных лиц, которые стремятся создавать профессиональные веб-сайты без хлопот с программированием.
Особенности Фреймера
Framer — это важнейший ресурс как для веб-дизайнеров, так и для разработчиков, упрощающий их процедуры проектирования и прототипирования. Теперь давайте углубимся в ключевые особенности, которые делают Framer полезным:
Выделенная система управления контентом
Система управления контентом Framer (CMS) упрощает управление содержимым вашего сайта. Будь то сообщения в блогах, списки вакансий или маркетинговые страницы, вы можете обрабатывать их без особых усилий. Он имеет расширенные функции, такие как коллекции, страницы, фильтрация и условия, которые упрощают создание, редактирование и организацию вашего контента.

Конструктор сайтов на базе искусственного интеллекта
Конструктор веб-сайтов Framer на базе искусственного интеллекта — это сложный инструмент, который позволяет пользователям легко создавать веб-сайты, не имея опыта программирования. Используя возможности искусственного интеллекта, он генерирует код из простых текстовых инструкций, что делает создание веб-сайтов доступным для всех, независимо от их технических возможностей.

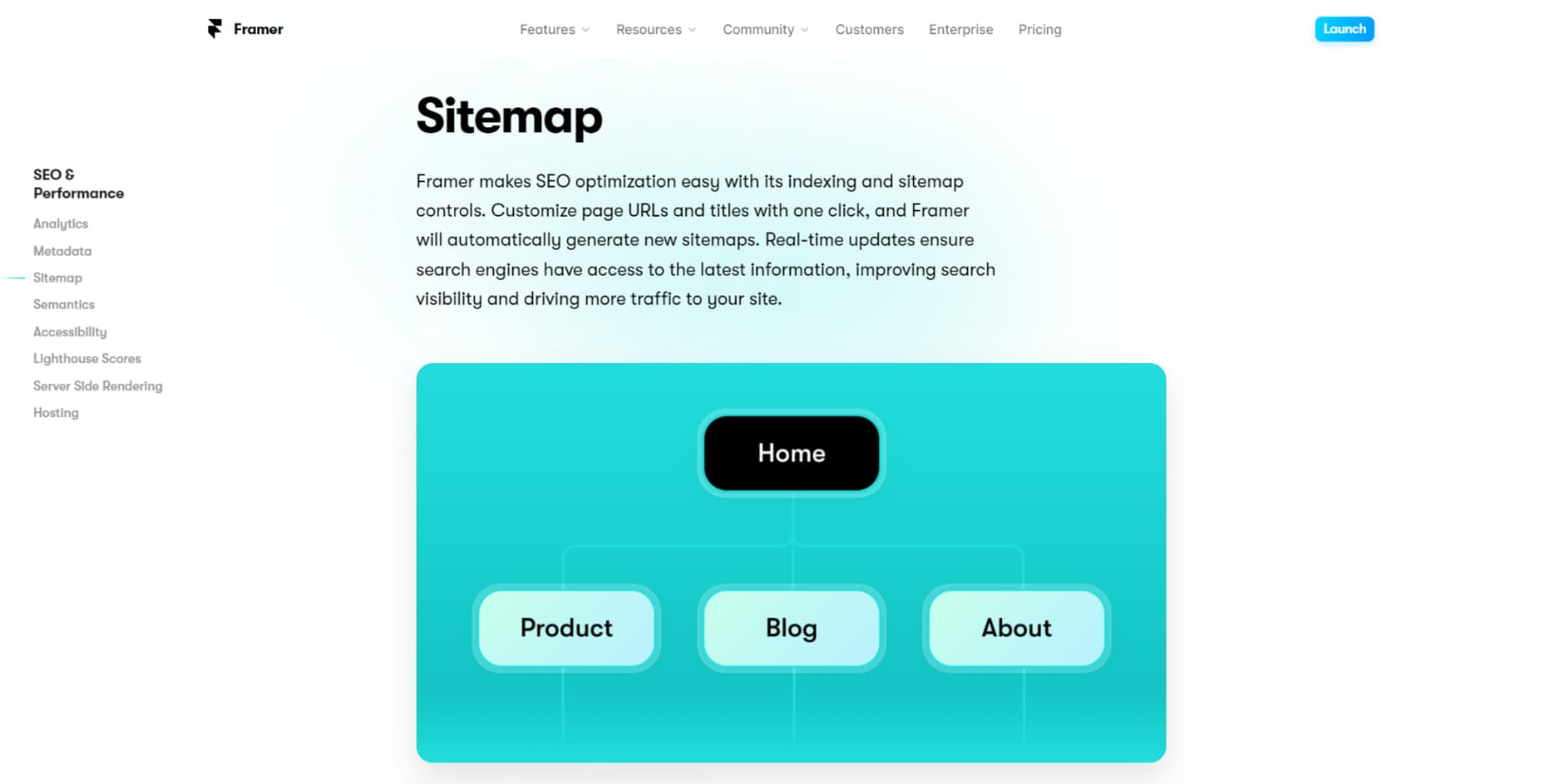
SEO и производительность
Важные возможности Framer в области SEO и производительности позволяют легко оптимизировать веб-сайты для поисковых систем. Framer включает в себя такие важные функции, как карты сайта, файлы robots.txt, пользовательские метаданные, сжатый код и изображения, а также кеширование. В результате эти функции увеличат скорость загрузки вашего веб-сайта, что повысит его рейтинг в результатах поиска и позволит получить хорошие оценки в таких оценках производительности, как Google Lighthouse и PageSpeed Insights.

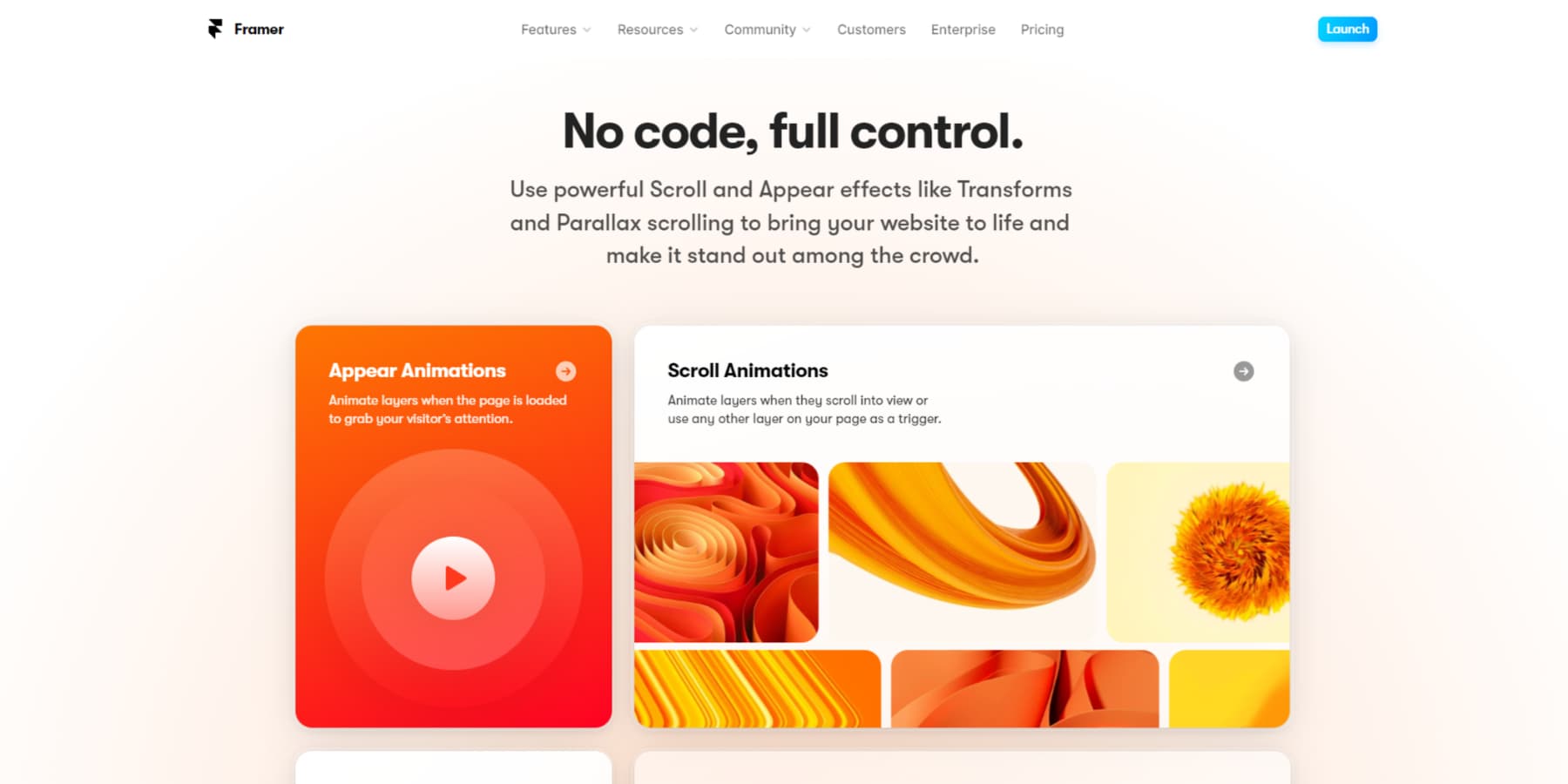
Эффекты и анимация
Framer Motion, интегрированный в Framer, представляет собой мощную библиотеку анимации и эффектов. Он упрощает сложную анимацию и эффекты с минимальным количеством кода. Вы можете создавать пружинные и анимационные анимации, смешивать их, запускать анимацию на основе событий и использовать варианты для перехода между различными состояниями элементов. Некоторые варианты использования анимации Framer Motion включают анимированные модальные окна, карусели, индикаторы выполнения, анимацию SVG и гамбургер-меню.

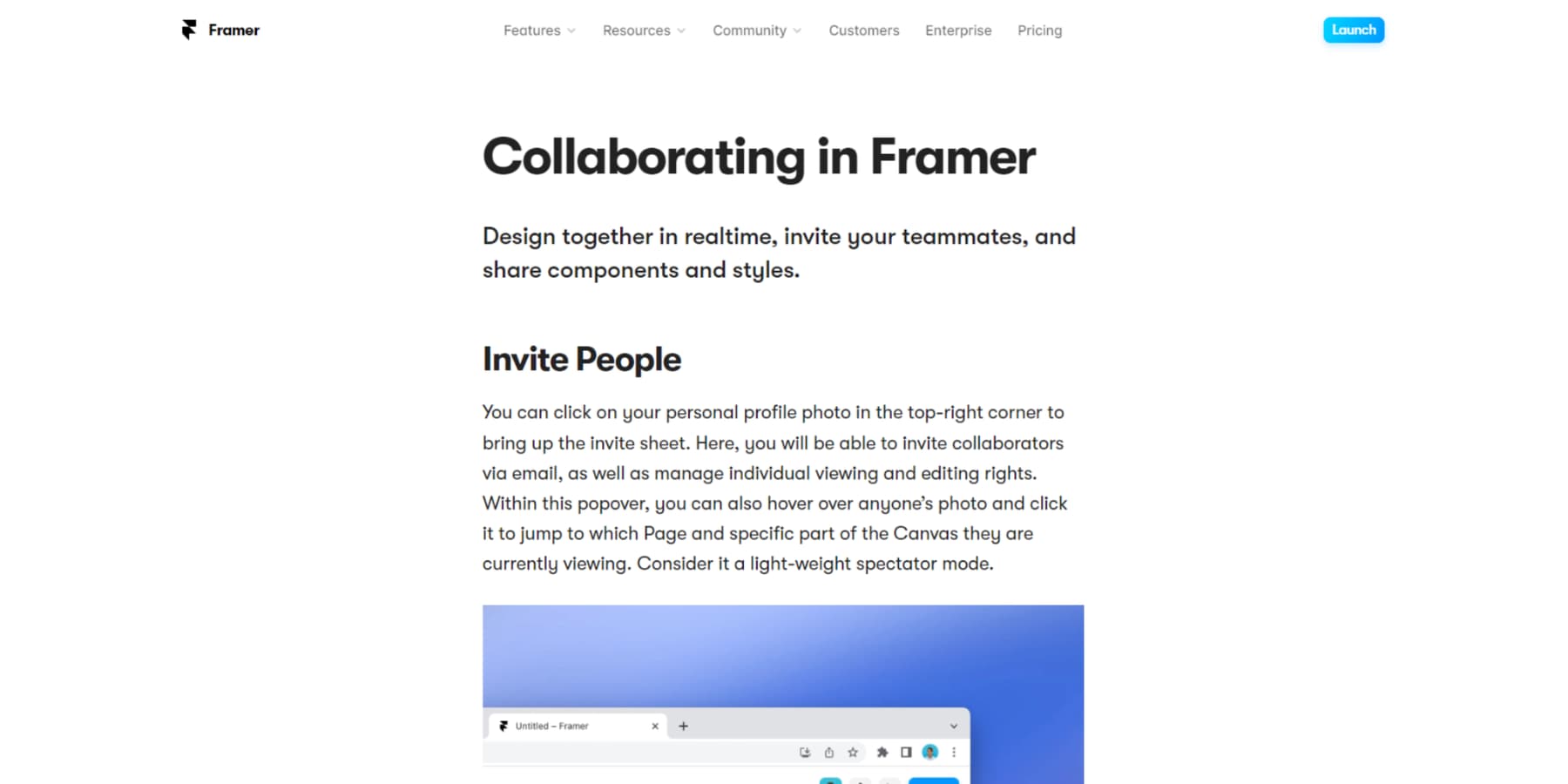
Совместная работа в режиме реального времени
Функция совместной работы Framer в режиме реального времени неоценима для бесперебойной командной работы и обеспечения согласованности действий членов команды. Благодаря этой функции вы можете вместе работать над проектами в режиме реального времени, легко приглашая товарищей по команде к совместной работе. Кроме того, становится проще обмениваться компонентами и стилями, обеспечивая плавный процесс создания визуально потрясающих и адаптивных веб-сайтов.

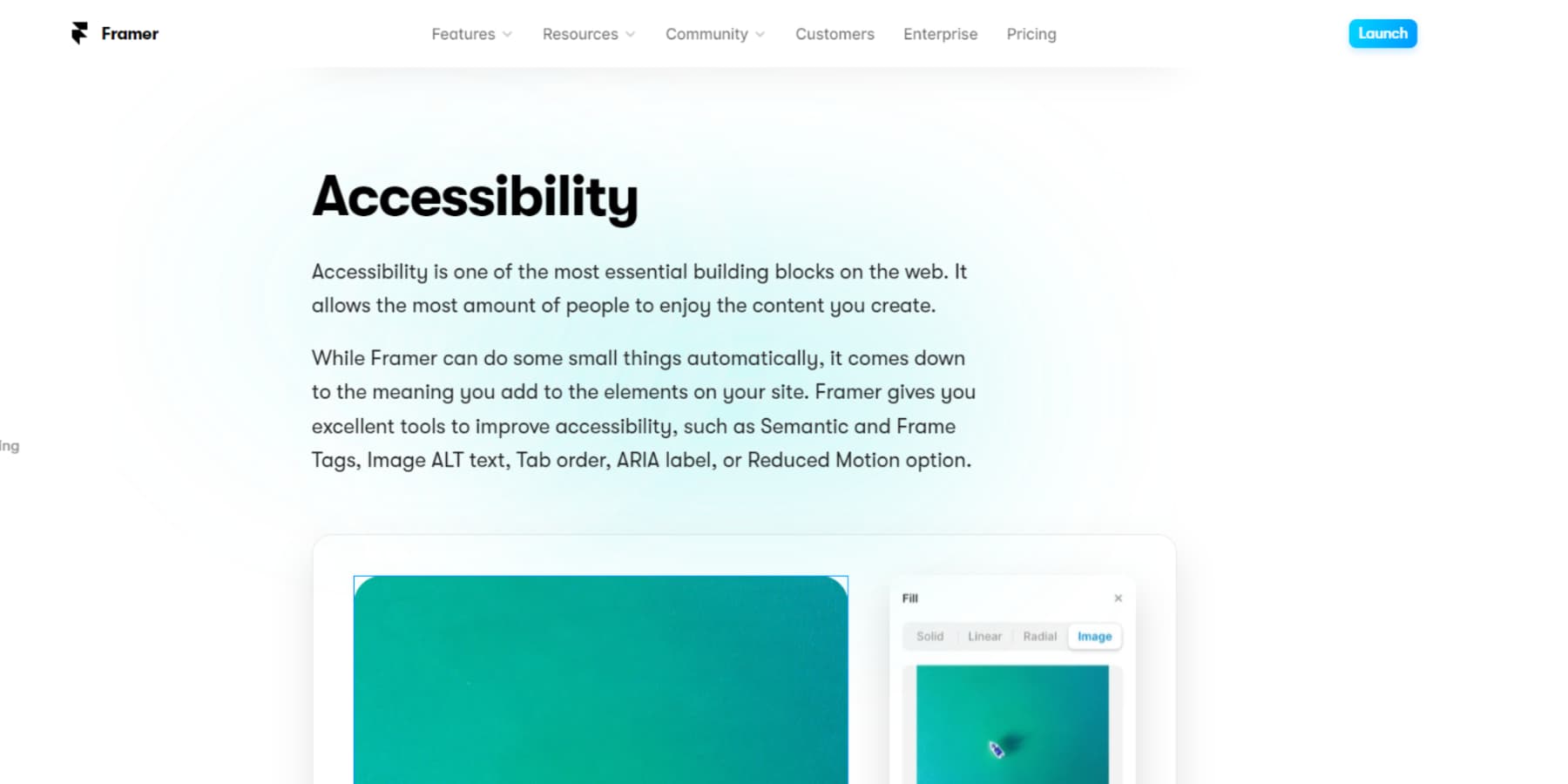
Настройки специальных возможностей
Framer предлагает функции специальных возможностей для создания веб-сайтов, ориентированных на людей с ограниченными возможностями, включая семантические теги, замещающий текст изображения, уменьшение движения, настройку порядка табуляции и инструмент коэффициента контрастности. Эти функции помогают структурировать контент, добавлять замещающий текст изображения, отключать движение и настраивать порядок вкладок для навигации с помощью клавиатуры для облегчения доступа. Framer также предоставляет ресурсы для изучения специальных возможностей и создания доступных веб-сайтов.

Преимущества использования Framer
Framer предлагает несколько преимуществ для создания веб-сайтов. Давайте рассмотрим эти преимущества, чтобы лучше понять, чего можно ожидать от платформы:
Простота использования
Framer — это удобная для начинающих платформа с визуальным редактором и библиотекой компонентов для быстрого создания дизайна. Он предлагает учебные пособия и ресурсы для повышения качества обучения. Более того, более сложные задачи можно рассматривать как возможность использовать навыки кодирования для большей настройки.
Никаких технических знаний не требуется
Он позволяет создавать проекты без программирования, используя плавное перетаскивание. Эта функция экономии времени особенно полезна для людей, которым не хватает навыков и знаний программирования. Более того, Framer предоставляет обширную библиотеку предварительно разработанных компонентов, которые можно легко использовать для создания популярных элементов дизайна, таких как кнопки, меню и формы.

Простая настройка
С Framer в вашем распоряжении легко настраиваемая платформа. Это дает вам возможность создавать уникальные проекты, охватывающие все: от макета до типографики, анимации и взаимодействия. Кроме того, Framer предоставляет пользовательские библиотеки, анимацию и типографику, оптимизируя рабочий процесс для дизайнеров и разработчиков.
Эффективность по времени и затратам
Framer — это эффективная платформа, которая позволяет экономить время и средства при веб-дизайне и разработке. Framer упрощает процесс веб-разработки благодаря интуитивно понятному визуальному редактору, предварительно установленным компонентам и возможности генерировать затраты. Он упрощает задачи и снижает общие затраты на разработку, что делает его выгодным выбором для пользователей.
Как использовать Фреймер
Чтобы использовать Framer, сначала создайте учетную запись, выберите шаблон или позвольте искусственному интеллекту разработать ваш сайт. Легко настройте его с помощью интерфейса перетаскивания и встроенного редактора анимации. Вы также можете улучшить свой веб-сайт с помощью анимации и взаимодействий. Теперь давайте углубимся в каждый шаг:
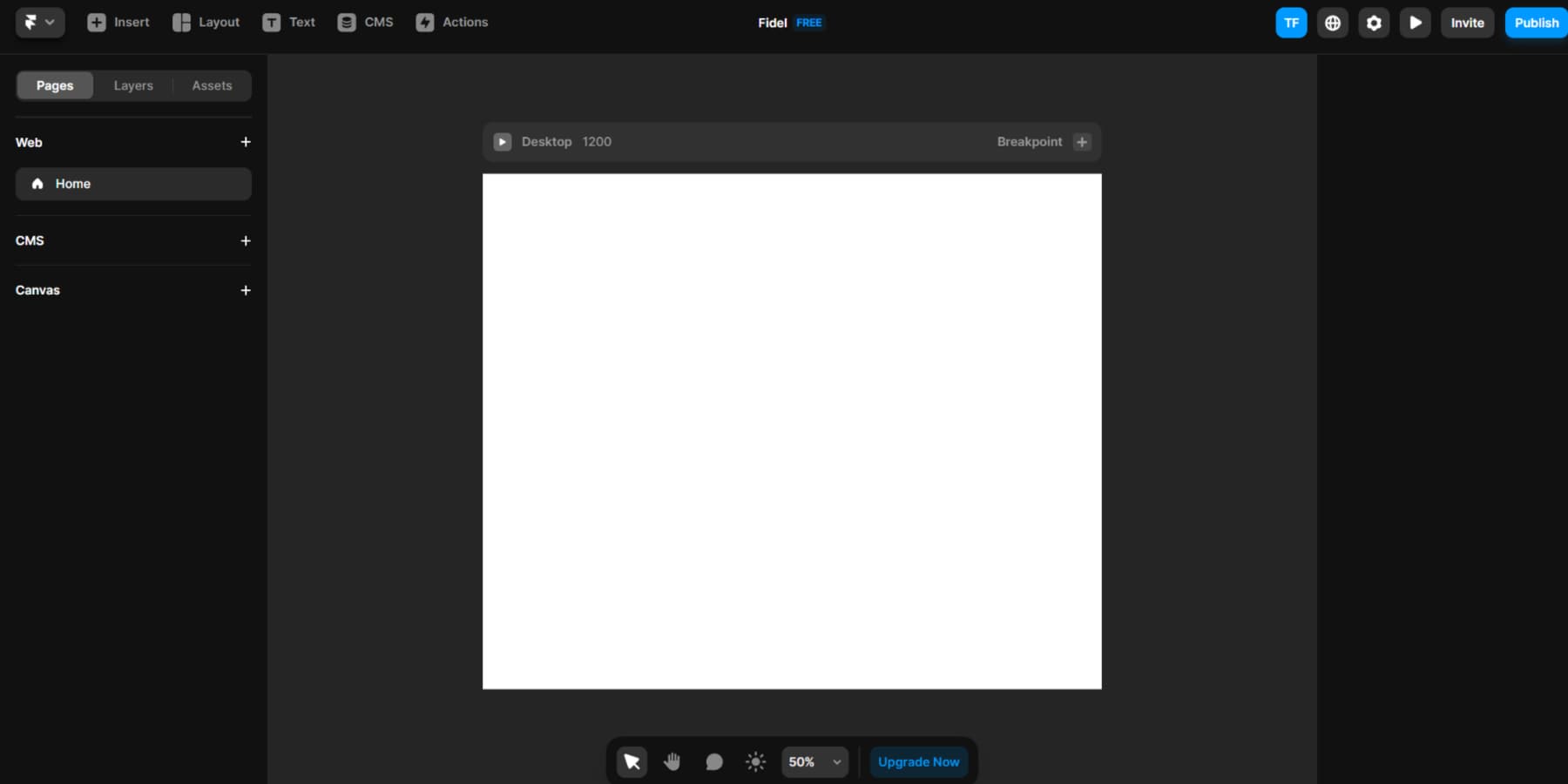
Навигация по пользовательскому интерфейсу Framer
Во-первых, пользовательский интерфейс Framer интуитивно понятен и должен показаться вам знакомым, если вы привыкли к таким редакторам, как Webflow и Figma. Слева доступны панели для управления страницами, контентом и отзывчивостью, среди прочего.
Обратите внимание на верхнюю панель с значками в верхней части интерфейса. Логотип Framer, выступающий в качестве первого значка, обеспечивает быстрые функции, такие как редактирование названия проекта и многое другое.
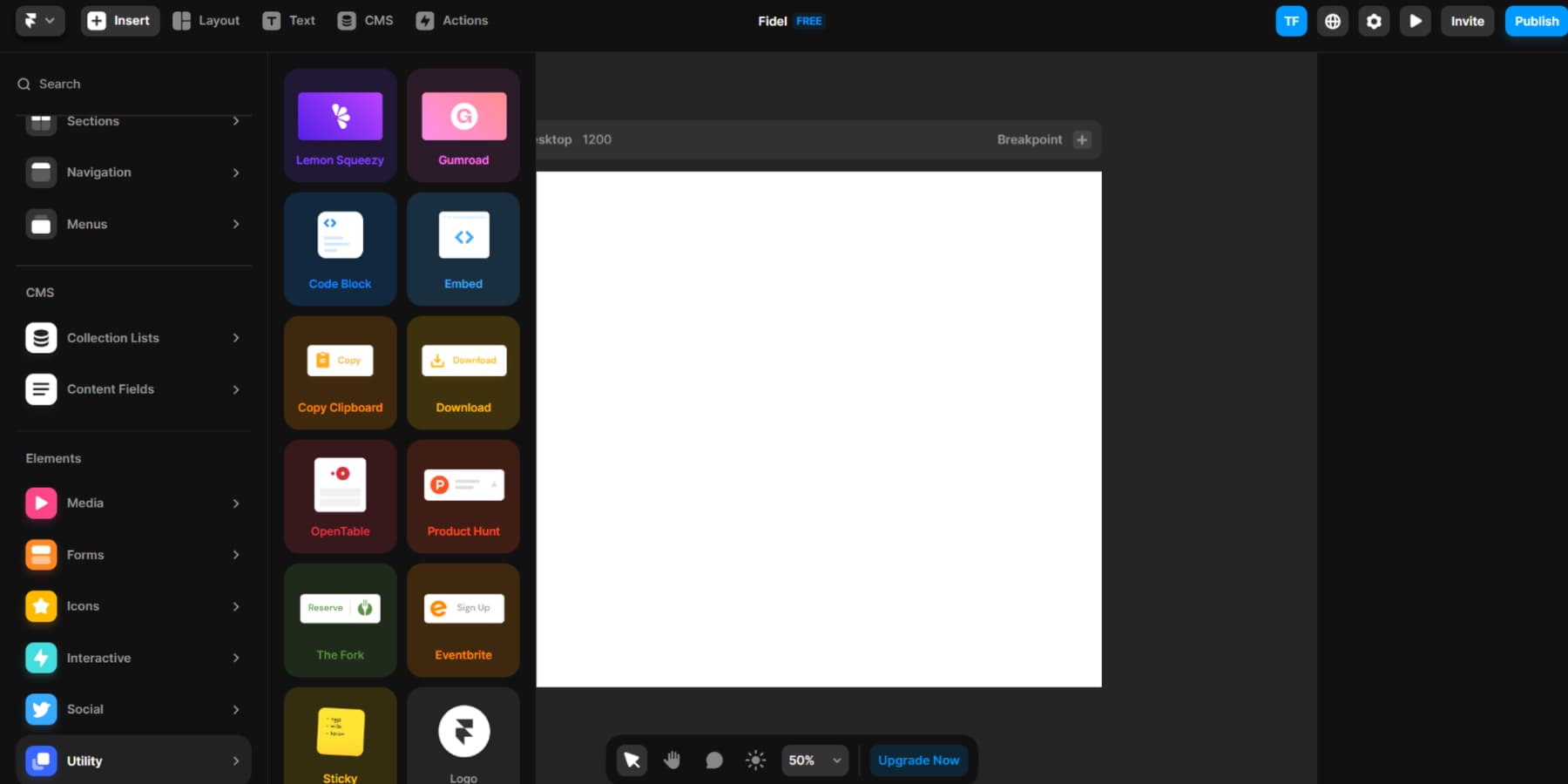
Далее вы увидите опцию «Вставить», которая позволяет добавлять элементы, шаблоны и инструменты на холст.
После этого вы столкнетесь с «Макетом». Здесь у вас есть возможность дополнить свой холст, используя такие элементы, как изображения, строки, столбцы и сетки. Опция «Текст» следует этому примеру, позволяя вам добавлять и изменять текст на холсте.
Опция «Система управления контентом (CMS)» — это область, предназначенная для работы с содержимым веб-сайта, охватывающая такие аспекты, как публикации в блогах.
Заключительная опция «Действия» позволяет вам получить доступ к таким функциям, как создание веб-страницы, публикация, просмотр версий и многое другое.
Наконец, в крайнем правом углу доступны удобные быстрые ярлыки. К ним относятся ваша учетная запись, настройки страницы, предварительный просмотр в реальном времени, приглашения к сотрудничеству и функция публикации.

Создание веб-сайта с нуля
Когда вы зарегистрируетесь в Framer, вас встретит чистый холст, место, где ваше творчество может разгуляться. Это все равно, что построить дом своей мечты на пустом участке из разноцветных кубиков Lego.
Исследуйте широкий спектр элементов, которые находятся в нашем распоряжении слева после нажатия кнопки «Вставить» вверху. Эти элементы, от заголовков и форм до значков, изображений, кнопок и мультимедиа, можно легко перетаскивать на холст. Благодаря такой гибкости настройка компонентов и создание идеального дизайна становятся проще простого.
Однако начинать с чистого листа может быть немного пугающе и может временно задушить ваше творчество. Но если вы любите создавать все с нуля, Framer также подойдет вам.

Просить Framer создать веб-сайт
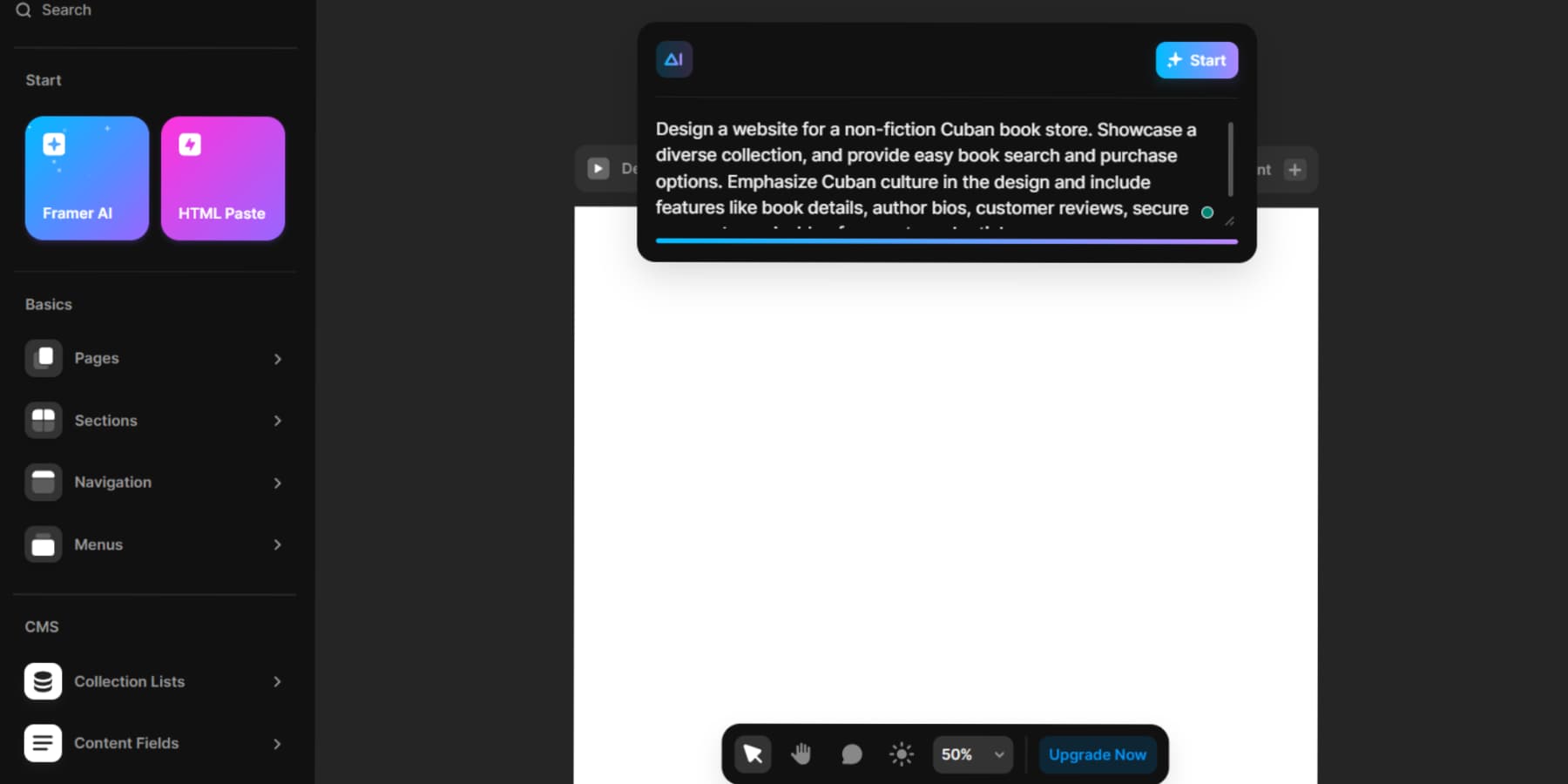
Вы также можете использовать Framer AI для разработки целых веб-сайтов. Найдите эту удобную панель параметров слева после нажатия кнопки «Вставить» вверху, и простым щелчком мыши на вашем экране появится всплывающее окно.
Внутри этого поля вы можете выразить свое видение своего веб-сайта. Не стесняйтесь предоставлять такие детали, как название вашей компании, название продукта, местоположение, услуги, целевую аудиторию, цвета бренда и тон, к которому вы стремитесь. Эти детали будут творить чудеса, улучшая производительность Framer.

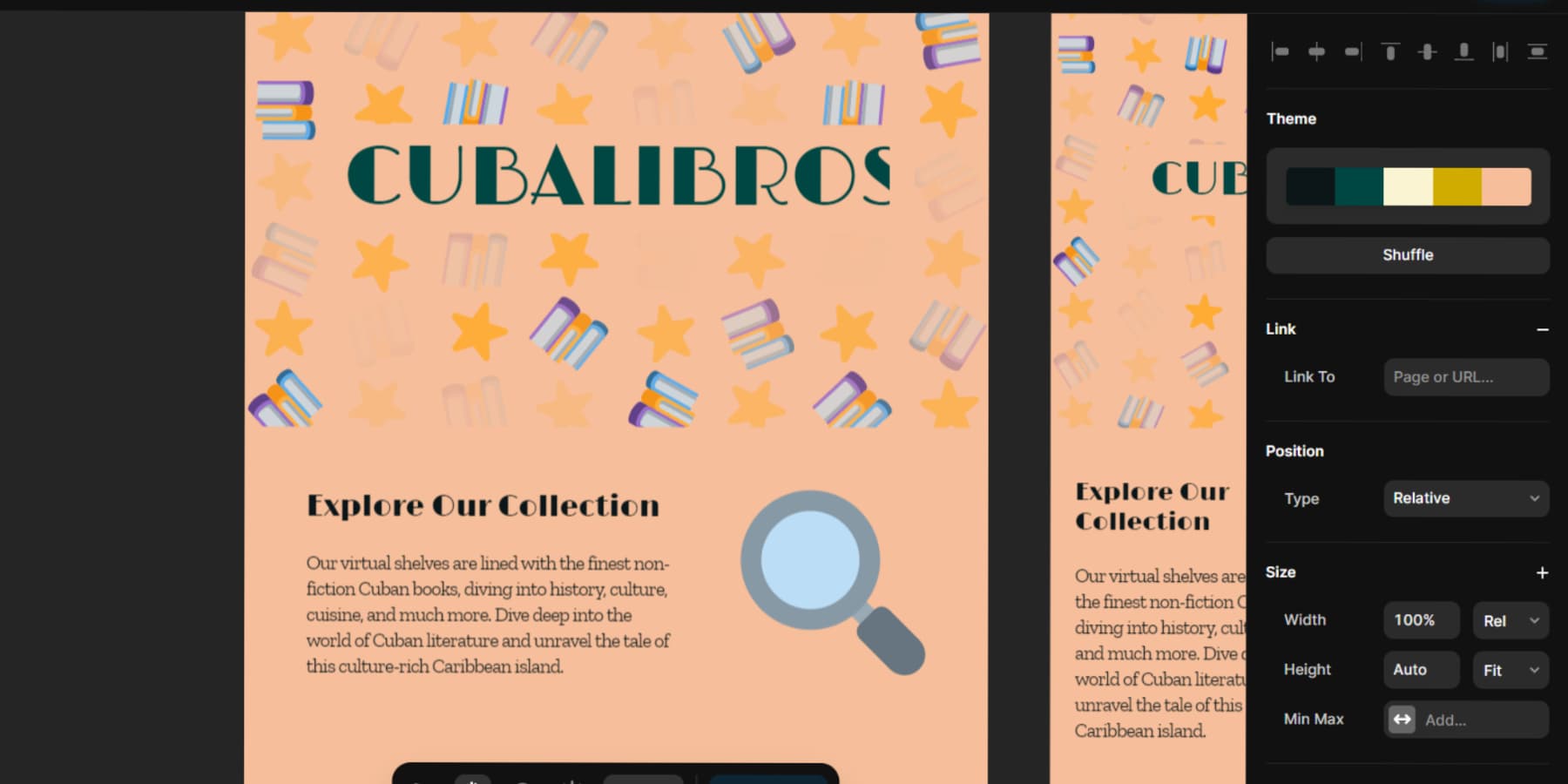
Нажмите «Старт» после определения творческого запроса, и пусть Framer сделает все остальное. Framer создаст веб-сайт с учетом ваших потребностей. После завершения вы можете изменить текст, изображения и другие элементы, чтобы они соответствовали идентичности вашего бренда. Конечно, полученные результаты не всегда могут быть идеальными и требуют ручной доработки. Но это определенно лучше, чем бороться с чистым холстом.

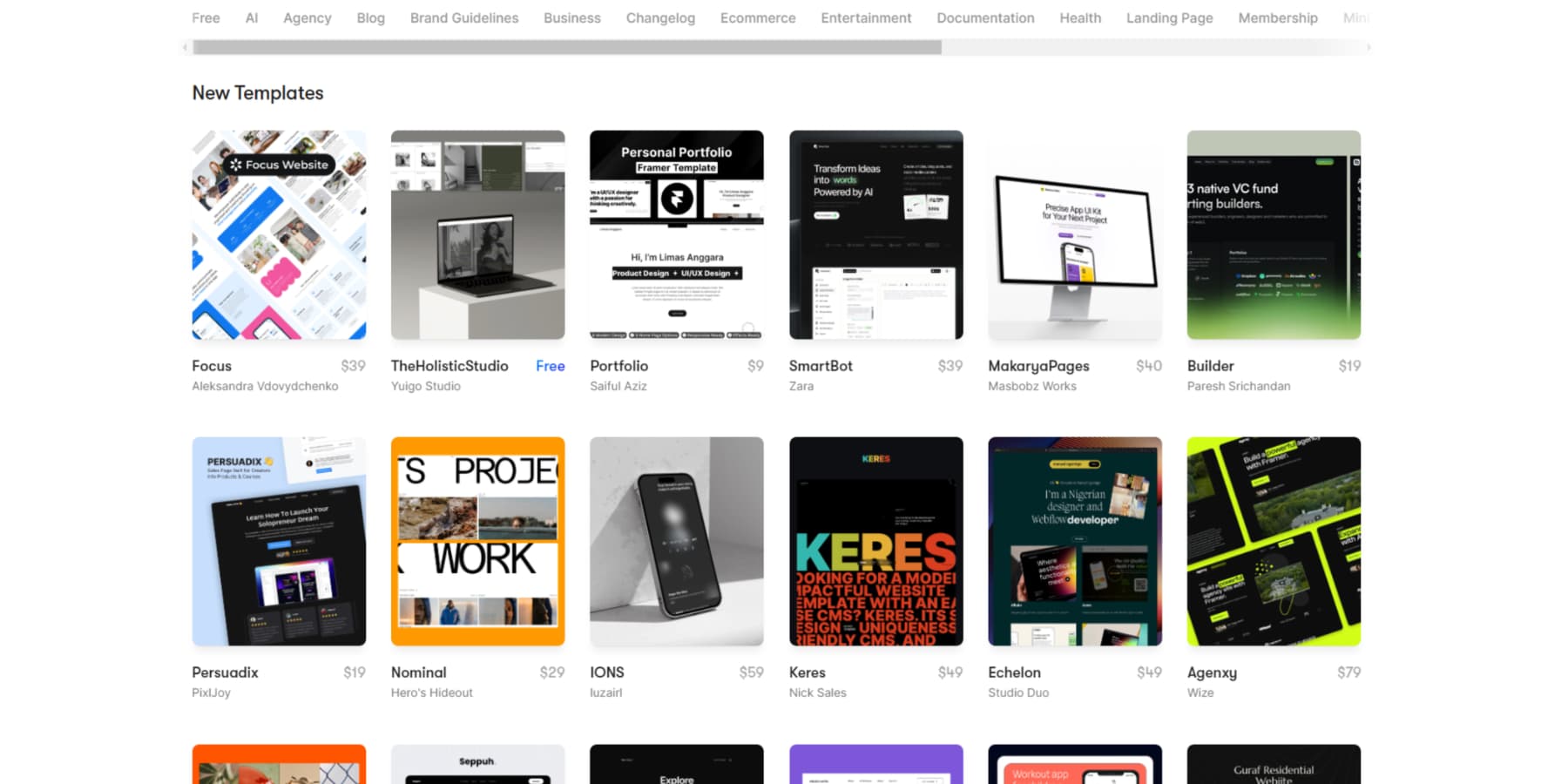
Использование шаблонов
Если вы предпочитаете не использовать искусственный интеллект, а предпочитаете не начинать полностью с нуля, Framer предлагает несколько сложных вариантов, которые помогут вам начать процесс разработки веб-сайта.
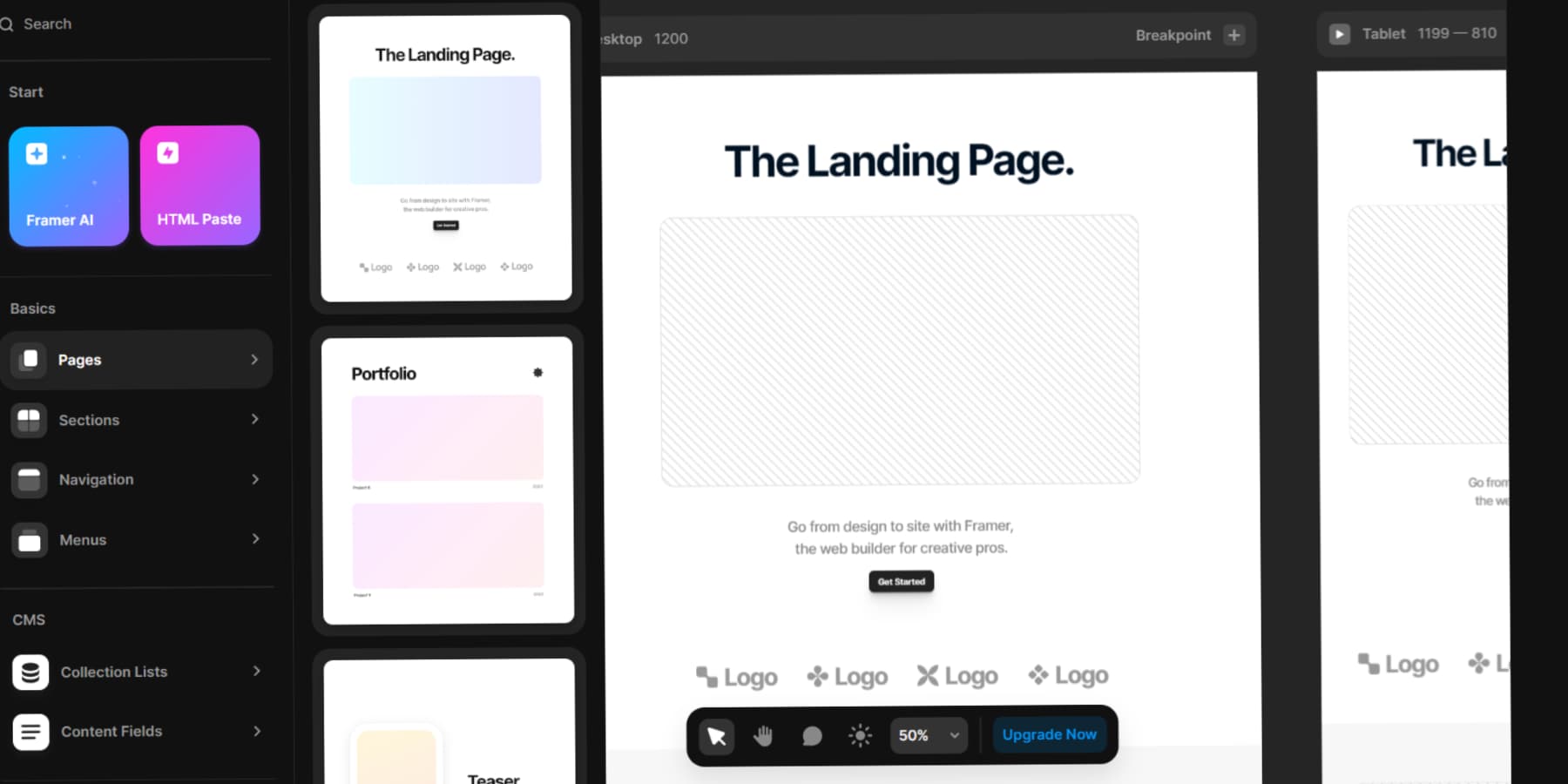
Во-первых, изучите шаблоны Framer, которые доступны слева после нажатия кнопки «Вставить» вверху. Эти шаблоны предлагают базовые готовые страницы, которые вы можете легко импортировать и адаптировать в соответствии со своими требованиями.

Кроме того, вы можете просмотреть торговую площадку Framer, где талантливые сторонние дизайнеры предлагают для покупки готовые шаблоны.

Наконец, если вы уже разработали свой веб-сайт на такой платформе, как Figma, импортировать свой дизайн на холст Framer очень просто.
Плюсы и минусы Фреймера
Завершая наш тщательный обзор Framer, также важно взвесить плюсы и минусы этого мощного инструмента. Потому что, несмотря на множество функций и возможностей, ни одна технология не является идеальной.
Плюсы использования Framer
Давайте рассмотрим характеристики, которые делают Framer выдающимся инструментом для расширения присутствия вашего бизнеса в Интернете:
- Создавайте веб-сайты, используя подсказки, точно так же, как вы это делаете с искусственным интеллектом или контентом.
- Настройте веб-сайты со знакомым пользовательским интерфейсом, особенно если вы использовали Figma.
- Интегрируется с Фигмой. Вы можете сэкономить время, скопировав и вставив слои g, рамки и автоматический макет вашего портфолио Figma.
- Свобода расположения при проектировании обеспечивает универсальность, выходя за рамки традиционной «коробочной» модели.
- Множество онлайн-видеоруководств упрощают изучение Framer.
- Вы можете использовать доменframer.website бесплатно, что позволяет легко начать работу, не выбирая доменное имя.
Минусы использования Framer
Теперь давайте обсудим несколько проблем, с которыми вы можете столкнуться при использовании Framer и которые могут повлиять на процесс проектирования вашего веб-сайта:
- Он имеет удобный интерфейс, но новым пользователям может потребоваться обучение.
- Хотя CMS не соответствует мощности WordPress или Webflow в сопоставимых ценовых категориях.
- Несколько пользователей отметили, что платформа может зависать или плохо работать на старых или менее мощных устройствах.
- Веб-сайты с бесплатным планом включают баннер Framer на опубликованных сайтах и не имеют собственного домена.
- В отличие от WordPress и Wix, которые предлагают встроенные функции электронной коммерции в этой ценовой категории, в Framer отсутствуют какие-либо функции электронной коммерции.
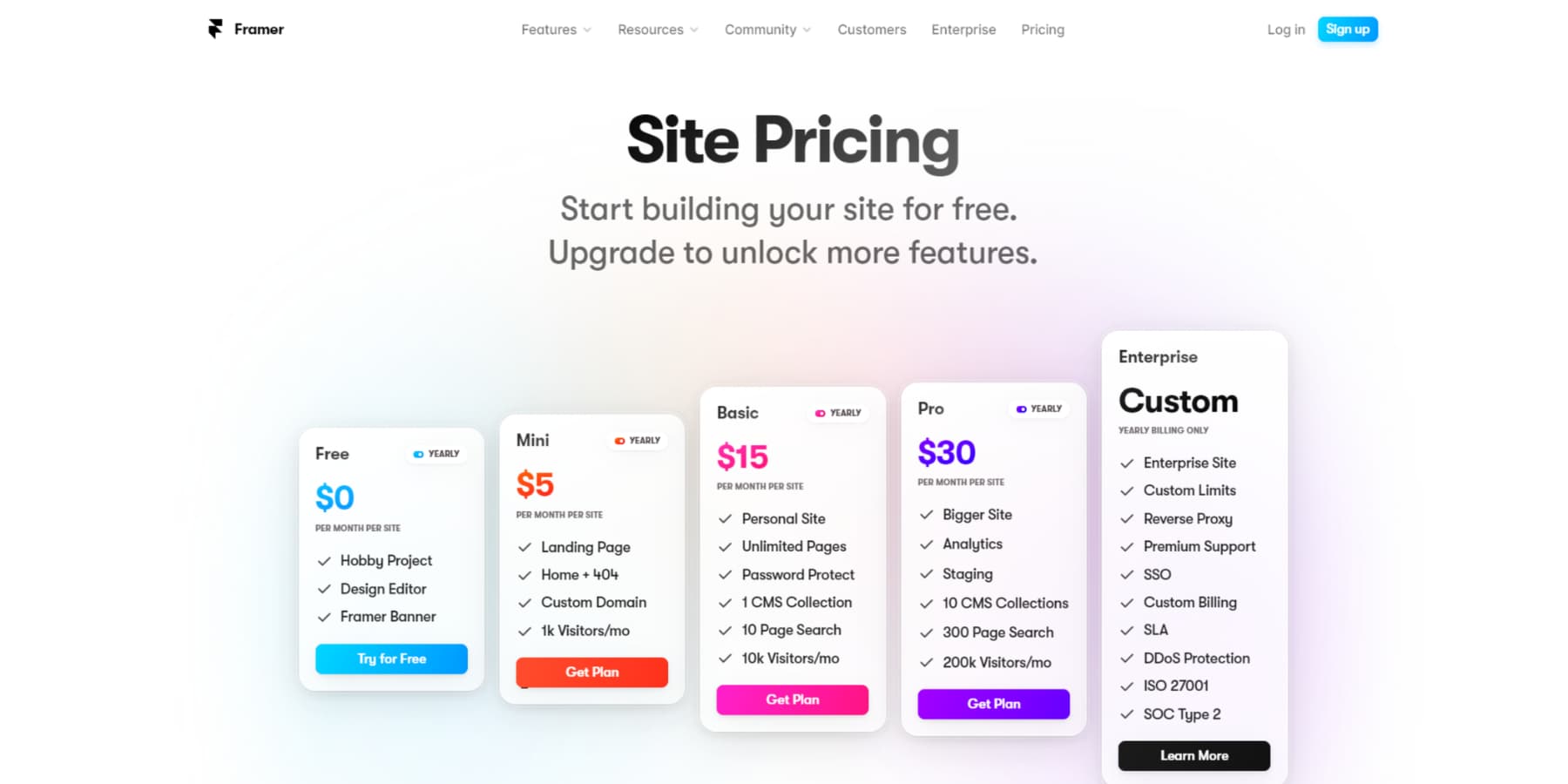
Цены для создателей
Framer предлагает ряд ценовых уровней, подробная информация о каждом из которых представлена ниже. Однако обратите внимание, что все указанные цены указаны для каждого объекта.
План «Начальный» бесплатен и предоставляет пользователям инструменты для экспериментов с Framer и начала своего пути к дизайну. Мини-план для функций стартового плана и более продвинутых функций, таких как собственный домен и до 1 тыс. посетителей в месяц, начинается с 5 долларов США в месяц.
Если вам требуются высококлассные опции и инструменты для обычных дизайнерских проектов, вам может подойти базовый план. Начиная с 15 долларов США в месяц, он предоставляет доступ к неограниченному количеству страниц и позволяет посещать до 10 тысяч посетителей в месяц.
С другой стороны, подписка Pro стоит 30 долларов в месяц. Этот план открывает все функции, включая промежуточные функции, аналитические данные и поддержку до 200 тысяч посетителей в месяц.

Подвести итоги
Framer — это необычный инструмент проектирования, который позволяет дизайнерам достигать выдающихся результатов с помощью искусственного интеллекта. Он служит мостом, соединяющим сферы проектирования и разработки, одновременно способствуя сотрудничеству и взаимопониманию между лицами, принимающими важные решения в проектах.
Несмотря на свои недостатки, инновационная сущность Framer делает его незаменимым для каждого веб-дизайнера.
Откройте для себя Framer сегодня
Одним из аспектов Framer является использование искусственного интеллекта для разработки веб-сайтов. Прочтите этот пост, чтобы узнать о других подобных платформах. Более того, такие инструменты, как Jasper и Writesonic, призваны еще больше упростить процесс создания вашего веб-сайта. Они помогают создавать ценный контент и эстетические изображения для вашего сайта.
Однако, если вы склонны использовать WordPress, тема Divi и Divi AI могут существенно снизить вашу рабочую нагрузку. Узнайте как здесь!
Что вы думаете о будущем инструментов прототипирования, таких как Framer, с появлением искусственного интеллекта? Мы все уши! Пожалуйста, поделитесь ими в комментариях ниже.
