Framer против WordPress: полное сравнение
Опубликовано: 2023-10-19
В этом постоянно развивающемся цифровом мире каждая организация и человек хотят разработать свой веб-сайт для присутствия в Интернете. Раньше написание кода было единственным вариантом разработки сайта. Однако разработка веб-сайта стала проще с помощью таких конструкторов веб-сайтов, как Framer и WordPress. Эти инструменты позволяют любому проектировать и разрабатывать веб-сайты с минимальными техническими знаниями.
Framer — полезный инструмент для веб-разработчиков, позволяющий спроектировать веб-сайт и подготовить прототип перед разработкой. Принимая во внимание, что WordPress — это инструмент с открытым исходным кодом, позволяющий любому разработать веб-сайт с интерфейсом перетаскивания. В этом руководстве мы сравним Framer и WordPress. Мы также узнаем о возможностях, преимуществах, ограничениях обоих инструментов и о том, когда вам следует их использовать.
Что такое Фреймер?
Framer — инструмент веб-дизайна и прототипирования, получивший популярность среди сообщества разработчиков благодаря своим возможностям. Он был разработан, чтобы помочь дизайнерам с легкостью создавать высококачественные прототипы. Однако это не только инструмент дизайна. В основном он ориентирован на предоставление различных инструментов и простых решений для разработки веб-сайтов без особых технических знаний.
Что такое WordPress?
WordPress был представлен как простой инструмент для ведения блогов, но с тех пор превратился в комплексную систему управления контентом (CMS), которая обеспечивает значительную часть Интернета. Согласно опросу, в общей сложности 810 миллионов веб-сайтов разработаны с использованием WordPress, что составляет около 43,1% всех веб-сайтов в Интернете.
В основном WordPress используется для создания веб-сайтов для блогов, веб-сайтов-портфолио или магазинов электронной коммерции. Он позволяет любому создать веб-сайт без каких-либо технических знаний, поскольку вам не нужно писать код.

Противостояние функций: Framer против WordPress
В этом разделе мы рассмотрим ключевые функции Framer и WordPress, чтобы лучше их понять.
Ключевые особенности Фреймера
Framer позволяет разработчикам анимировать пользовательские интерфейсы, моделировать взаимодействие в реальном мире и создавать сложные переходы, которые вдыхают жизнь в их проекты. Он также предлагает некоторые уникальные функции, такие как совместная работа в режиме реального времени, отслеживание истории версий и многое другое. Давайте посмотрим на некоторые из них ниже.
- Интерактивное прототипирование. Framer широко используется дизайнерами для создания высококачественных интерактивных прототипов. Это позволяет заинтересованным сторонам и тестировщикам почувствовать конечный продукт, не вкладывая средства в полномасштабную разработку.
- Интеграция кода. Дизайнеры могут использовать реальные компоненты кода, что позволяет создавать расширенную анимацию, логику и интегрировать реальные данные. Этот дизайн с кодом помогает преодолеть разрыв между визуальными прототипами и готовыми к использованию ресурсами.
- Интерфейс перетаскивания: Framer позволяет дизайнерам создавать интерактивные проекты для различных устройств, таких как настольные компьютеры, мобильные телефоны, планшеты и т. д., используя простой интерфейс перетаскивания.
- Совместная работа в режиме реального времени: над дизайном могут одновременно работать несколько пользователей, что способствует совместной работе и мгновенной обратной связи.
- История версий: Framer хранит предыдущие версии проекта, позволяя пользователям при необходимости вернуться к более ранним версиям проекта.
- Проектирование для React: лучшая особенность Framer — дизайнеры могут экспортировать проекты непосредственно в компоненты React, обеспечивая плавный переход к разработке.
- Предопределенные компоненты: Framer содержит различные библиотеки предварительно определенных компонентов с предварительно разработанными элементами, анимацией и т. д. для создания веб-сайтов с помощью функции перетаскивания.
- Позволяет добавлять пользовательские функции: Framer позволяет разработчикам добавлять собственный код CSS и JavaScript для добавления пользовательских функций на веб-сайт.
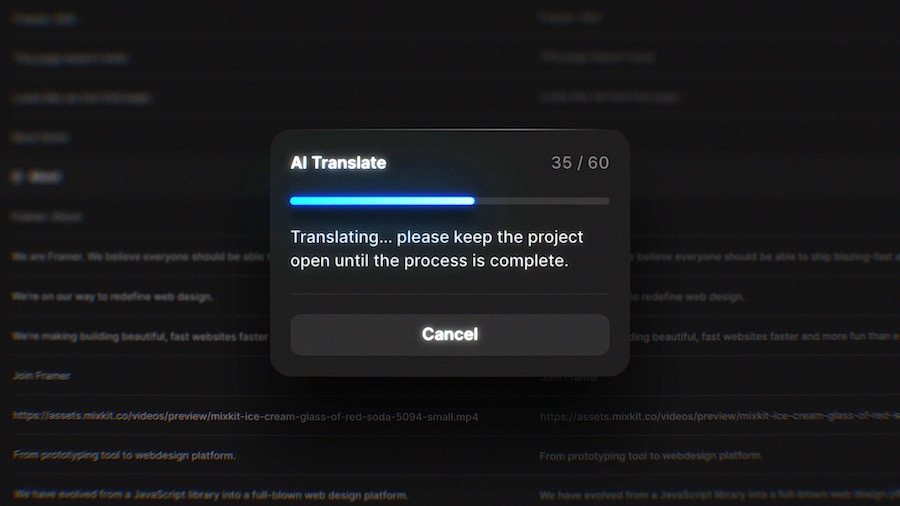
- AI-перевод: автоматический перевод с помощью AI.

Ключевые особенности WordPress
WordPress известен своим удобным интерфейсом, расширяемостью и адаптируемостью. WordPress обслуживает всех, от индивидуальных блоггеров до крупных предприятий, поскольку предлагает широкий спектр тем и плагинов.
Здесь мы рассмотрим ключевые особенности WordPress.
- Простота использования: Пользовательский интерфейс WordPress прост в использовании. Его интуитивно понятный интерфейс позволяет даже нетехническим пользователям легко создавать контент и управлять им . Он также позволяет перетаскивать элементы для разработки веб-сайта.
- Плагины WordPress: WordPress содержит более 60 000 плагинов, которые вы можете установить одним щелчком мыши и добавить пользовательские функции на свой веб-сайт. Однако вы также можете разработать свой собственный плагин WordPress и использовать его на сайте WordPress. Его плагин Woo-commerce широко используется для создания интернет-магазина.
- Темы WordPress: важно выбрать тему, соответствующую нише веб-сайта. WordPress содержит множество бесплатных и платных тем. Вы можете выбрать любую предварительно разработанную тему для своего веб-сайта WordPress или выбрать собственную тему, разработанную вами или вашей командой.
- Многопользовательская возможность : WordPress позволяет нескольким пользователям совместно управлять одним веб-сайтом. Вы можете предоставить структурный доступ лицам с разными ролями и возможностями, например администраторам, редакторам и участникам.
- Масштабируемость: WordPress позволяет создать веб-сайт с широкими возможностями масштабирования. Вы можете масштабировать веб-сайт по мере роста вашего бизнеса. Кроме того, веб-сайты WordPress могут обрабатывать высокий трафик при использовании правильных методов кэширования.
- Открытый исходный код: WordPress имеет открытый исходный код. Таким образом, он бесплатен в использовании и может быть изменен или настроен кем угодно.

Понимание того, когда использовать Framer или WordPress
Оба инструмента Framer и WordPress имеют разные варианты использования. Здесь мы выяснили, когда лучше всего использовать Framer и WordPress.

Варианты использования Framer
Framer можно использовать для разных целей, но основной вариант его использования — интерактивное прототипирование. Используя Framers, веб-дизайнеры могут подготовить реалистичную симуляцию конечного продукта. Таким образом, они могут представить конечный продукт заинтересованным сторонам до фактической разработки и получить отзывы.
В настоящее время тестирование проектов на различных устройствах имеет первостепенное значение. Framer помогает в тестировании адаптивного дизайна, обеспечивая адаптацию к экранам различных размеров. Более того, его набор функций способствует созданию библиотеки компонентов, которая ускоряет процессы проектирования и обеспечивает согласованность бренда во всех проектах.
Варианты использования WordPress
WordPress обычно используется для создания веб-сайтов для блогов и личных портфолио, таких как портфолио студентов, портфолио певцов, портфолио магазинов и т. д. Однако благодаря развитой экосистеме плагинов WordPress используется крупными предприятиями для создания магазинов электронной коммерции, велосипедных системы управления и т.д.
Разработчики могут использовать различные предварительно разработанные темы для создания интерактивного веб-сайта и плагины для добавления пользовательских функций, таких как интеграция платежного шлюза, управление SEO, обнаружение спама и т. д.
Ограничения Framer и WordPress
Понимая особенности функций, не менее важно помнить об ограничениях Framer и WordPress. Некоторые из них
Область использования
Framer — это инструмент дизайна и прототипирования, который не является полноценной системой управления контентом (CMS). Хотя вы можете создавать веб-интерфейсы, он не предназначен для управления контентом и его публикации.
Хотя WordPress был платформой для ведения блогов и превратился в комплексную CMS, он не предлагает возможности детального интерактивного прототипирования, как такие инструменты, как Framer.
Кривая обучения
Framer специально предназначен для новичков, и может потребоваться непростое обучение, чтобы полностью освоить все функции и потенциал инструмента.
Несмотря на то, что WordPress удобен для пользователя, глубокое погружение в настройку без предварительно созданных тем или плагинов требует предварительного процесса обучения.
Производительность и оптимизация
Framer не занимается производительностью веб-сайта или SEO-оптимизацией.
Точно так же и с WordPress, без должного внимания к оптимизации, производительность веб-сайтов может ухудшиться. Более того, неправильное сочетание плагинов или тем может привести к проблемам совместимости.
Подходит ли вам Framer или WordPress?
Обе платформы Framer и WordPress имеют свои собственные функции. Выбор подходящей платформы зависит от требований вашего проекта.
Здесь мы привели некоторые факторы, которые следует учитывать при выборе правильной платформы для веб-разработки.
Цель
Framer — это прежде всего инструмент проектирования и прототипирования. Framer предназначен для дизайнеров UX/UI, которые хотят создавать высококачественные интерактивные прототипы веб-сайтов или приложений. У вас есть возможность создать лучший UX-дизайн.
WordPress — это система управления контентом, используемая для создания и управления веб-сайтами. Если вы хотите запустить блог, бизнес-сайт, интернет-магазин или любой другой веб-сайт, WordPress для вас.
Кастомизация
Framer обеспечивает глубокую настройку дизайна и интерактивности. Вы можете интегрировать реальный код, максимально приблизив прототипы к реальному продукту.
WordPress обладает широкими возможностями настройки и имеет большое количество тем и плагинов. Вы можете создать практически любой тип веб-сайта, но настройка обычно касается контента и функциональности сайта.

Цены
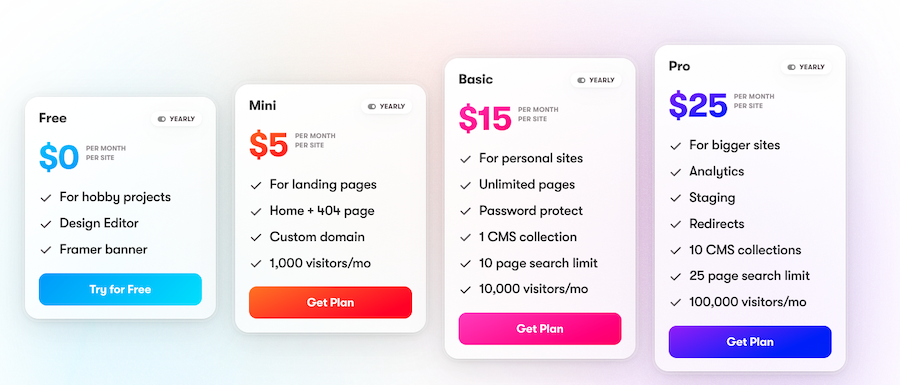
Framer обычно работает по модели подписки с различными планами в зависимости от функций.
WordPress, сама CMS бесплатна (с открытым исходным кодом), но могут возникнуть затраты на хостинг премиальных тем и плагинов.
Сообщество и поддержка
Сообщество Framer растет, особенно среди дизайнеров и разработчиков.
WordPress имеет огромное глобальное сообщество. Существует множество руководств, форумов и ресурсов, доступных практически для любой задачи, с которой вы можете столкнуться.
Заключение
Framer преуспевает в создании интерактивных прототипов дизайна, предлагая дизайнерам почву для инноваций. Напротив, WordPress — лучший инструмент для простого создания разнообразных веб-сайтов.
Цель вашего проекта определит ваш выбор. Обе платформы выделяются в своих областях, но служат разным целям. Таким образом, понимание основного направления вашего проекта имеет важное значение для использования его уникальных сильных сторон.
Автор Харикришна Кундарья.
Харикришна Кундарья — соучредитель, директор и маркетолог eSparkBiz — превосходной компании по разработке программного обеспечения. Также известный разработчик IoT, ChatBot и Blockchain. Его более чем 12-летний глубокий опыт позволяет ему создавать цифровые инновации как для стартапов, так и для крупных предприятий на основе футуристических технологий, таких как Интернет вещей, искусственный интеллект, DevOps и ChatBot.
