6 лучших бесплатных альтернатив Figma для элегантного дизайна пользовательского интерфейса
Опубликовано: 2022-10-10Вы, должно быть, слышали, что Adobe приобрела Figma за колоссальные 20 миллиардов долларов. Это автоматически поднимает вопрос о том, как Adobe будет обращаться с Figma. Будет ли он продолжать предлагать бесплатный план или отменит его? Тем не менее, бесплатный план доступен, но в ближайшее время Adobe может решить отменить бесплатный план Figma.
Итак, если вы умны и активны, вы должны заранее подумать о некоторых бесплатных альтернативах Figma. И чтобы сделать вашу охоту легкой и гладкой, я собрал 6 лучших бесплатных альтернатив Figma . Неудивительно, что у большинства этих инструментов есть платные планы наряду с бесплатными.
Прежде чем я углублюсь в бесплатные альтернативы Figma или бесплатные инструменты, эквивалентные Figma, позвольте мне дать обзор Figma. Очевидно, что дизайнеры UI/UX уже хорошо разбираются в Figma. Но для новичков обзор Figma будет супер полезен, не так ли?
Что такое фигма:
Проще говоря, Figma — это инструмент для совместной разработки, обычно используемый для разработки пользовательских интерфейсов. Это инструмент для взлома веб-сайтов, прототипов и интерфейсов приложений . Лучшая часть инструмента дизайна — это набор удобных функций, включая надежные векторные инструменты, обратную связь в реальном времени, мгновенный обмен запущенными работами, неограниченное количество слоев и т. д.
Figma, в отличие от других подобных инструментов дизайна, полностью основана на браузере. Это означает, что вам не нужно устанавливать программное обеспечение на разные устройства или платформы для доступа к вашим проектам. Вместо этого вы можете получить доступ к своему проекту в любое время с любого устройства, просто открыв браузер.
Что выделяет Figma, так это то, что она позволяет создавать и хранить 3 активных проекта одновременно. И это круто, правда? Это дает вам огромную возможность учиться и экспериментировать с небольшими проектами.
Зачем нужны альтернативы Figma:
Несмотря на то, что Figma обладает полезными функциями и преимуществами , у нее есть и свои недостатки. Интересно, что они? Ну, это именно то, что я коснусь в этом разделе. Из-за этих недостатков Figma вы должны искать альтернативы Figma.
Кроме того, недавнее приобретение Figma компанией Adobe вызвало беспокойство у ее пользователей. Не из-за приобретения, а из-за страха потерять доступ к своим ресурсам, курируемым сообществом, наряду с наличием бесплатного плана.
Независимо от того, хотите ли вы разработать пользовательский интерфейс для своего веб-сайта WordPress или любого приложения, вы столкнетесь с недостатками Figma. Давайте кратко рассмотрим, почему вам нужны именно альтернативы Figma:
- Тяжелое приложение для использования
- Требуется высокопроизводительная система для запуска
- Функция масштабирования не на высоте
- Адаптация дизайнера — это большая проблема
- Премиум-план не экономит бюджет
6 лучших бесплатных альтернатив Figma на выбор:
Теперь пришло время познакомиться с 6 лучшими бесплатными альтернативами Figma с открытым исходным кодом . Я провел глубокое исследование альтернатив Figma с открытым исходным кодом, чтобы получить лучшее из инструментов дизайна пользовательского интерфейса и UX. Эти похожие на Figma инструменты многофункциональны, удобны для пользователя и полезны для дизайна пользовательского интерфейса и пользовательского опыта. Давайте проверим их-
ИнВижн:
InVision — это инструмент для создания прототипов и отличная альтернатива Figma. Он используется как для проектирования, так и для разработки пользовательского интерфейса/опыта. InVision — это платформа, основанная на членстве, но хорошо то, что она позволяет как членам, так и не-членам сотрудничать в проекте.

InVision может похвастаться рабочим пространством в реальном времени, позволяющим командам эффективно сотрудничать и быстрее координировать свои действия. Благодаря функциям совместной работы этого эквивалента Figma дизайнеры, работающие над проектом, могут легко добавлять, а также просматривать комментарии и проводить мозговой штурм визуально.
Не только дизайнеры, но даже разработчики могут с большим комфортом сообщать свои данные. По сравнению с Figma, его цены на обновления более конкурентоспособны и гибки. Его бесплатный план позволяет 10 активным пользователям создавать 3 документа. Премиум-планы InVision предлагают больше функций и преимуществ.
Основные моменты:
- Доступны тонны настроек
- Простой и интуитивно понятный
- Бесплатный план позволяет создавать 10 активных пользователей и 3 документа.
- Простое управление проектами для дизайнеров
- Совместная работа над дизайном и организация
- Комментирование дизайна и обратная связь
Плюсы:
- Оптимизированный процесс регистрации
- Хороший контроль над дизайном
- Интегрируется с несколькими платформами, такими как Slack, Sketch, Microsoft Teams, Adobe и т. д.
- Предназначен для всех, от фрилансеров до глобальных корпораций
- Доступна история версий
Минусы:
- Дорого для больших команд
- Иногда интеграция может быть ненадежной
Квант-UX:
Quant-UX поставляется с надежным интерфейсом дизайна, который хорошо конкурирует с Figma. Это веб-приложение уделяет большое внимание тому, чтобы сделать процесс передачи разработчикам максимально простым и удобным. Quant-UX имеет выдающуюся функцию и возможность изолировать логику дизайна и бизнес-логику.

Это выполняется за счет использования компонента QUX, который создает код на лету. С помощью этого инструмента для создания прототипов у вас есть возможность создать собственный прототип. Вы также можете выбрать любые доступные размеры экрана для телефона Android, iPhone или настольного компьютера.
Одним из заметных аспектов Quant-UX является то, что к нему постоянно добавляются новые функции. Веб-приложение ориентировано на тестирование вещей, позволяя вам импортировать свои проекты или создавать простые макеты. Кроме того, инструмент позволяет вам получить доступ к определенным вещам без регистрации. Однако, чтобы пользоваться всеми функциями, вам необходимо зарегистрировать учетную запись.
Основные моменты:
- Отличный инструмент для прототипирования и тестирования
- Предоставляет ограниченный доступ без регистрации
- Постоянно добавляются новые бета-функции
- Доступен вариант самостоятельного размещения
Плюсы
- Надежные инструменты для визуального дизайна
- Генерация кода для HTML, CSS и т. д. происходит на лету
- Пользовательский интерфейс и бизнес-логика отображаются отдельно, что дает дизайнерам и разработчикам больше свободы в выборе инструментов.
- Поставляется со стилем компонентов с богатой библиотекой активов
- Самое главное, 100% открытый исходный код
Минусы

- Доступно только в виде веб-приложения и без возможности загрузки
- Обеспечивает ограниченный контроль над активами.
Wondershare Мокитт:
Wondershare Mockitt — еще один инструмент для разработки пользовательского интерфейса, похожий на Figma. Он не только предлагает функции согласования и возможности совместной работы , но также обеспечивает более широкую поддержку платформы ОС . Эти платформы включают браузеры, Windows, macOS и Ubuntu (Linux) с синхронизацией в реальном времени.

Если вы ищете инструмент для дизайна с простым пользовательским интерфейсом, но мощными функциями, Mockitt — это платформа для вас. Благодаря нулевой кривой обучения даже новички могут развернуть это интуитивно понятное приложение для дизайна UI/UX. Это позволяет вам создавать масштабируемую векторную графику с идеальной точностью до пикселя, чтобы вы могли сосредоточиться на форме и форме.
Основные моменты:
- Большая и бесплатная библиотека ресурсов со всеми значками, компонентами, виджетами и шаблонами, связанными с дизайном.
- Разнообразие богатых инструментов дизайна
- Ряд режимов презентации, чтобы сделать ваши презентации для клиентов действительно выделяющимися
- Простой обмен прототипами для просмотра на настольных и мобильных устройствах.
- Наличие облачной версии для прямого доступа через браузер
- Исчерпывающий механизм передачи, освобождающий ваших дизайнеров и расширяющий возможности ваших разработчиков
Плюсы :
- Быстрый и отзывчивый интерфейс
- Предлагает более 500 виджетов и шаблонов
- Совместное редактирование и совместное управление несколькими проектами
- Комплексные инструменты проектирования с настраиваемыми компонентами
- Обширная библиотека ассетов и эффектов
- Работа из любого места с одной учетной записью
- Независимая платформа
Минусы:
- Доступность ограниченного использования экрана в бесплатной версии
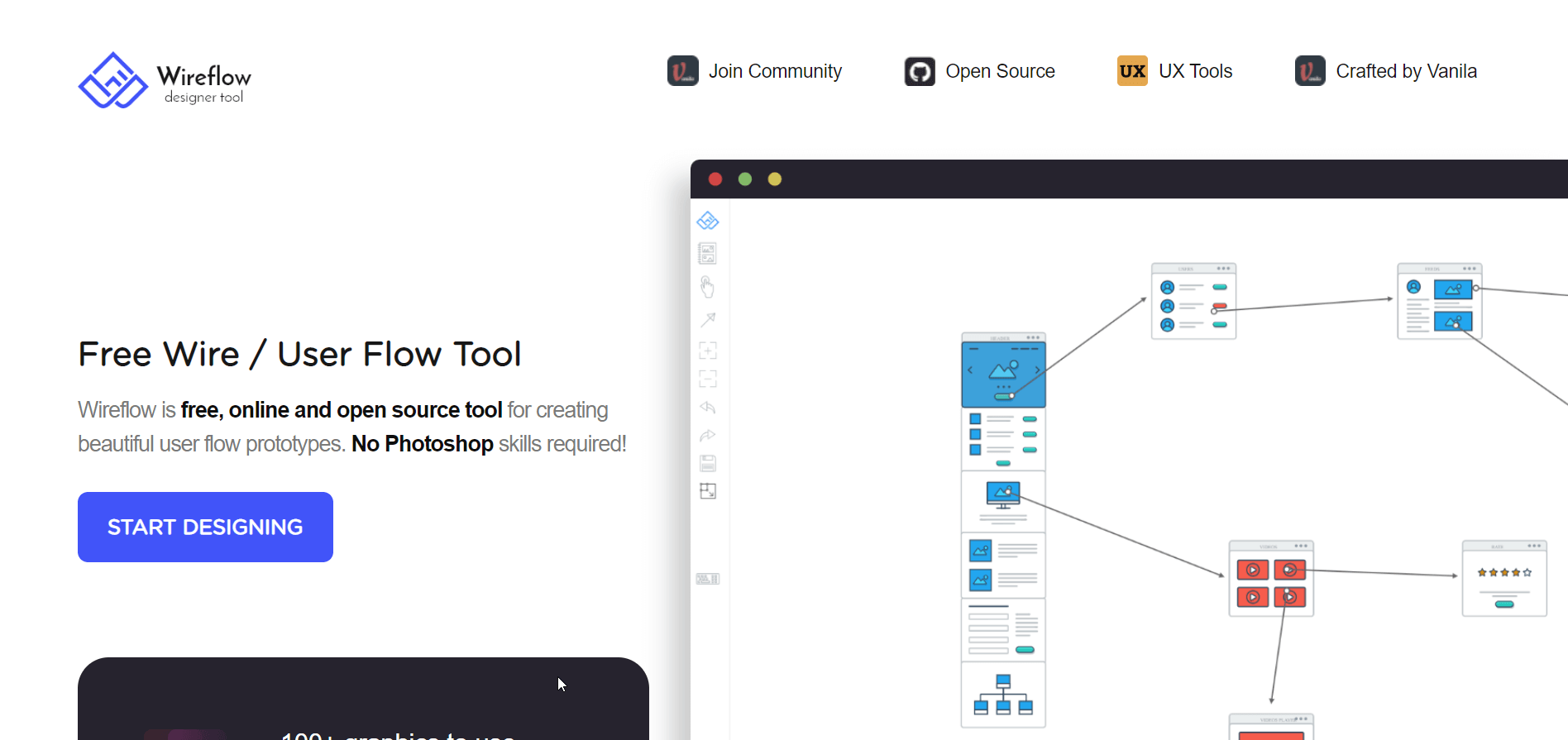
Проводка:
Wireflow — это великолепный инструмент для создания прототипов пользовательского потока, позволяющий создавать завораживающие прототипы веб-сайтов, приложений и цифровых продуктов. Особая привлекательность инструмента дизайна в том, что он не имеет платной опции. Это означает, что его можно использовать бесплатно.

Кроме того, вам не нужно регистрировать учетную запись для доступа к инструменту. Все, что вам нужно сделать, это посетить их веб-сайт и начать прямо оттуда. И тогда вы можете провести мозговой штурм вместе с другими, чтобы спланировать свой проект.
Несмотря на то, что с 2021 года в последнее время не велась разработка Wireflow, он по-прежнему активен и остается одним из лучших вариантов бесплатных решений с открытым исходным кодом. Для получения дополнительной информации о Wireflow вы можете посетить его страницу GitHub.
Основные моменты:
- Полностью бесплатное использование.
- Премиум-опция недоступна
- Не поддерживается активно
Плюсы:
- Обеспечивает лучшее сотрудничество
- Предотвращает срыв проекта и дорогостоящий редизайн
- Взломщик инструмента для мозгового штурма
Минусы:
- Не хватает подробного пользовательского потока
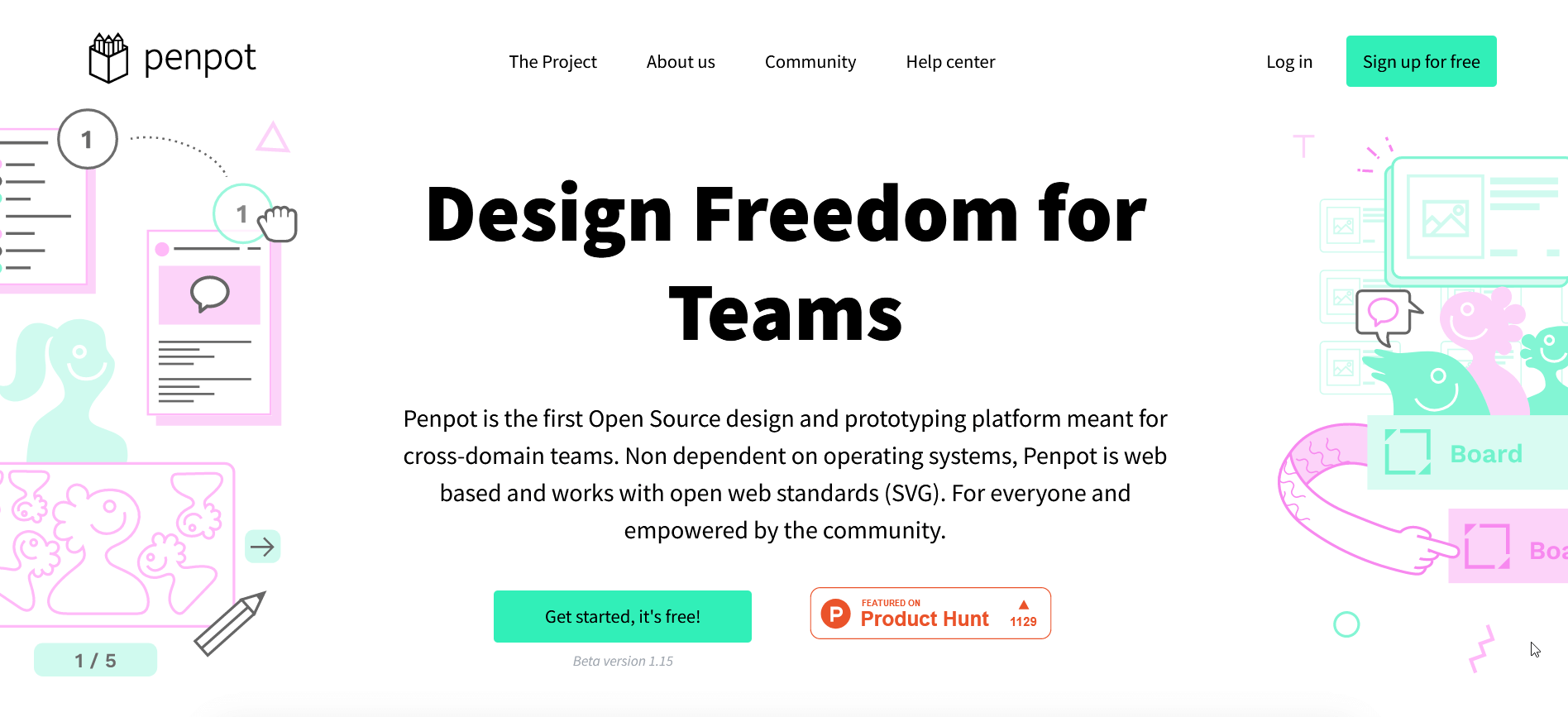
Ручка:
Penpot набирает популярность среди дизайнеров пользовательского интерфейса и UX и хорошо зарекомендовал себя как надежное программное обеспечение, подобное Figma, или даже как убийца Figma. Пользователям явно нравится инструмент и его предложения. Он в основном предназначен для междоменных команд.

Penpot не зависит от операционной системы и представляет собой полностью веб-платформу. Что выделяет Penpot, так это то, что он развертывает SVG в качестве собственного формата, что встречается редко, но также дает существенные преимущества для дизайнеров.
Основные моменты:
- Доступен вариант самостоятельного хостинга
- Использует SVG в качестве родного формата.
- Полностью веб-интерфейс и кросс-платформенный инструмент
- Сообщество
Плюсы:
- Веб-платформа с открытым исходным кодом
- Интеграция палитры
- Обратная связь интегрирована с инструментом
- Доступны библиотеки и наборы пользовательского интерфейса
Минусы:
- Доступно ограниченное количество функций
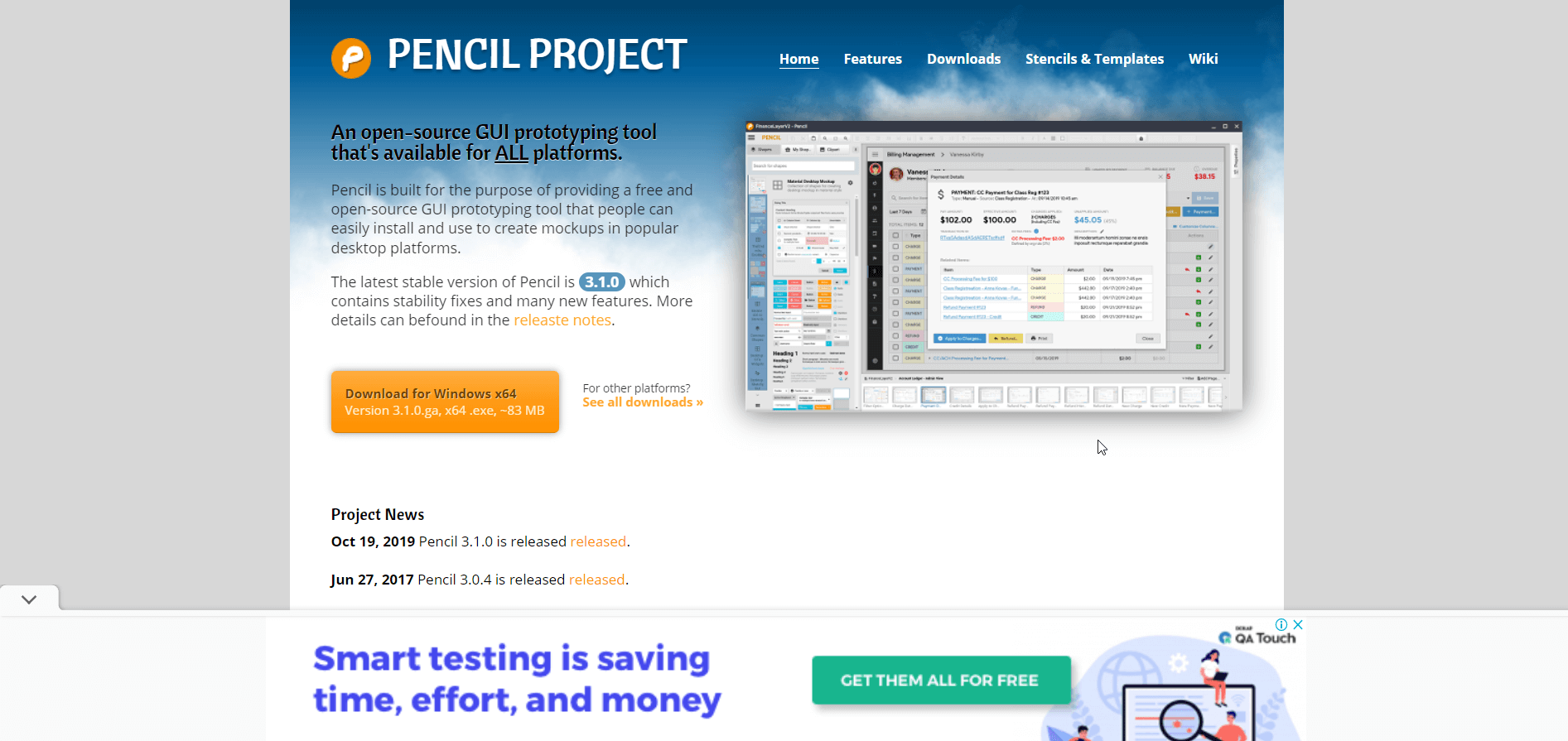
Карандашный проект:
Графический инструмент пользовательского интерфейса Pencil Project используется как дизайнерами, так и разработчиками. Они используют его для создания каркасов веб-сайтов, прототипов и макетов, используя различные встроенные инструменты. Поскольку в статье речь идет о бесплатных инструментах с открытым исходным кодом, Pencil Project является одним из лучших вариантов, учитывая предлагаемые им функции.

Помимо развертывания инструмента для разработки графических интерфейсов с нуля, Pencil Project включает в себя предварительно созданные формы для различных категорий дизайна. Pencil Project не основан на векторах, в отличие от Figma. Вместо этого его проекты экспортируются в виде веб-страниц, файлов PNG, файлов PDF или SVG.
Основные моменты:
- Бесплатный и с открытым исходным кодом
- Простой и удобный интерфейс
- Экспортируется в различные форматы файлов, такие как PNG, SVG, PDF и т. д.
- Позволяет создавать каркасы, прототипы и макеты как для Android, так и для настольных компьютеров.
Плюсы:
- Гибкий инструмент для разработки приложений для Android или IOS.
- Идеальный инструмент для создания прототипов и проектирования каркасов.
- Нет ограничений на количество дизайнов макетов и возможность делиться ими с людьми
Минусы:
- Немного медленно открывается
- Пользовательский интерфейс устарел
к вам
Подводя итог, Figma — это великолепный инструмент для дизайна пользовательского интерфейса и UX, и в этом нет никаких сомнений. Тем не менее, огромное количество дизайнеров UI и UX считают Figma своим основным инструментом дизайна. Неважно, идет ли речь о прототипировании, каркасном проектировании или полном дизайне интерфейса, Figma по-прежнему остается их лучшим выбором.
Но это не значит, что вы не должны думать об альтернативах Figma. На самом деле, если вы хотите освоить как пользовательский интерфейс, так и UX-дизайн, вы должны обладать компетенцией в других подобных приложениях и инструментах для дизайна. И если некоторые из этих инструментов имеют открытый исходный код, это вишенка на торте.
Это именно то, на чем эта статья сосредоточилась и собрала 6 лучших бесплатных альтернатив Figma. Вы можете выбрать любой из них, который вы считаете полезным и удобным. Желаем успехов в реализации вашего будущего дизайнерского проекта! Чтобы узнать больше о нас и наших продуктах, посетите наш веб-сайт.
