Как создать форму WordPress для Freshdesk (простой способ)
Опубликовано: 2020-08-07Вам нужно создать форму Freshdesk WordPress? Использовать информацию из форм WordPress для создания новых заявок в Freshdesk действительно просто.
В этой статье мы покажем вам простой способ создать форму Freshdesk для вашего сайта WordPress.
Создайте форму Freshdesk WordPress прямо сейчас
Что такое Freshdesk?
Freshdesk - это платформа поддержки клиентов. Это поможет вам управлять обращениями в службу поддержки и создавать полезную документацию для ваших пользователей.
Вы можете выбрать один из 5 различных тарифных планов, от бесплатного плана Sprout до тарифного плана Forest. В Forest вы можете настроить ботов для управления запросами.
Freshdesk имеет свои собственные формы заявок, но вы можете использовать WPForms для создания форм с большим количеством функций. Например, вы можете:
- Используйте условную логику, чтобы скрывать поля, пока они не понадобятся вашему посетителю
- Создайте офлайн-форму, чтобы вы могли принимать билеты при нестабильном подключении к Интернету.
- Разрешите пользователям загружать файлы CSV в WordPress при отправке заявки.
Теперь, когда вы знаете немного больше о Freshdesk, давайте перейдем к изучению того, как создать форму Freshdesk WordPress для ваших заявок в службу поддержки.
Как создать форму для Freshdesk WordPress
Мы шаг за шагом рассмотрим процесс настройки.
Вот содержание, которое поможет вам следовать руководству:
- Установите плагин WPForms
- Создайте свою форму Freshdesk WordPress
- Добавьте форму Freshdesk WordPress на свой веб-сайт
- Подключите WPForms к Zapier
- Подключите Zapier к Freshdesk
- Проверьте свою интеграцию Freshdesk с WordPress
Давайте начнем с установки простого плагина для создания форм.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить плагин WPForms.
WPForms позволяет легко создавать любые формы для вашего сайта. Вы можете встраивать свои формы без написания кода.
Если вам нужна помощь в установке WPForms, ознакомьтесь с этим простым руководством о том, как установить плагин в WordPress.
Не забудьте активировать плагин на своем сайте WordPress.
Все сделано? Теперь вы готовы создать свою первую форму.
Шаг 2. Создайте форму Freshdesk WordPress
WPForms поставляется с более чем 100 шаблонами форм, которые очень легко настроить.
Начнем с шаблона формы обращения в службу поддержки.
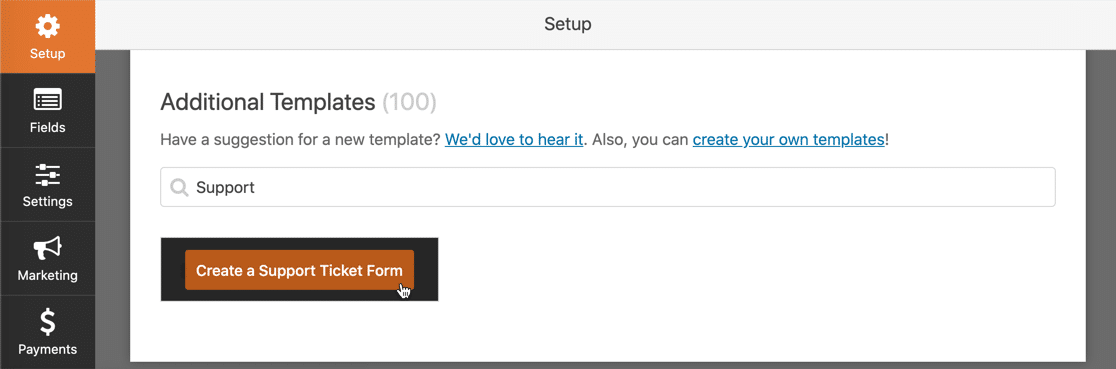
На панели управления WordPress в разделе WPForms нажмите Добавить .
Найдите Дополнительные шаблоны , а затем выполните поиск по запросу «поддержка», чтобы найти шаблон.
Щелкните шаблон, чтобы открыть его.

Теперь нам нужно изменить форму, чтобы она соответствовала Freshdesk. Zapier будет искать 5 полей:
- Тема
- Эл. адрес
- Тип
- Описание
- Приоритет .
Вы можете добавить все это в свою форму. Но вы можете пропустить Тип и Приоритет и установить их в Zapier, чтобы пользователь их не видел.
Вы также можете добавить в форму дополнительные поля. Например, вы можете разрешить загрузку файлов или дополнительную информацию. Просто помните, что дополнительные поля будут включены в уведомления по электронной почте, но не будут сохранены в Freshdesk.
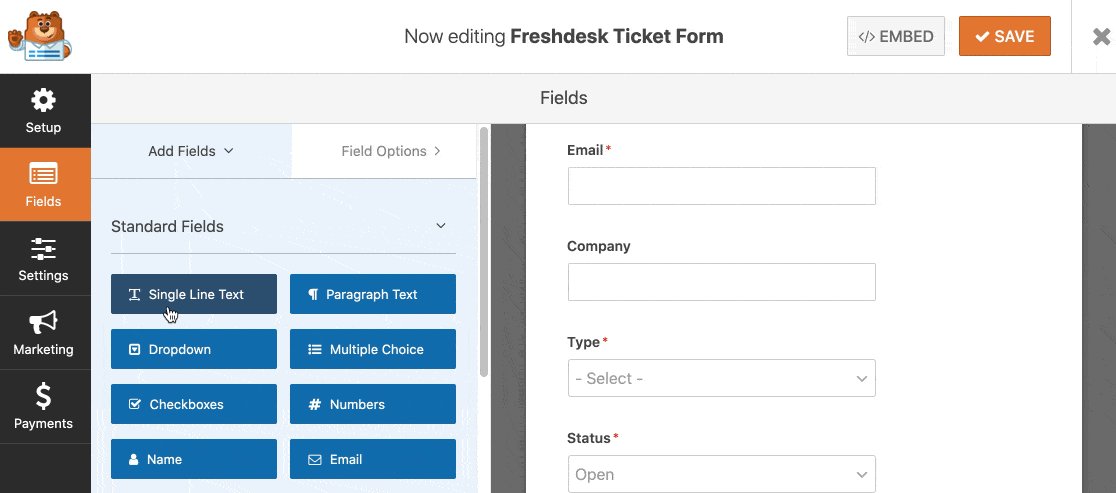
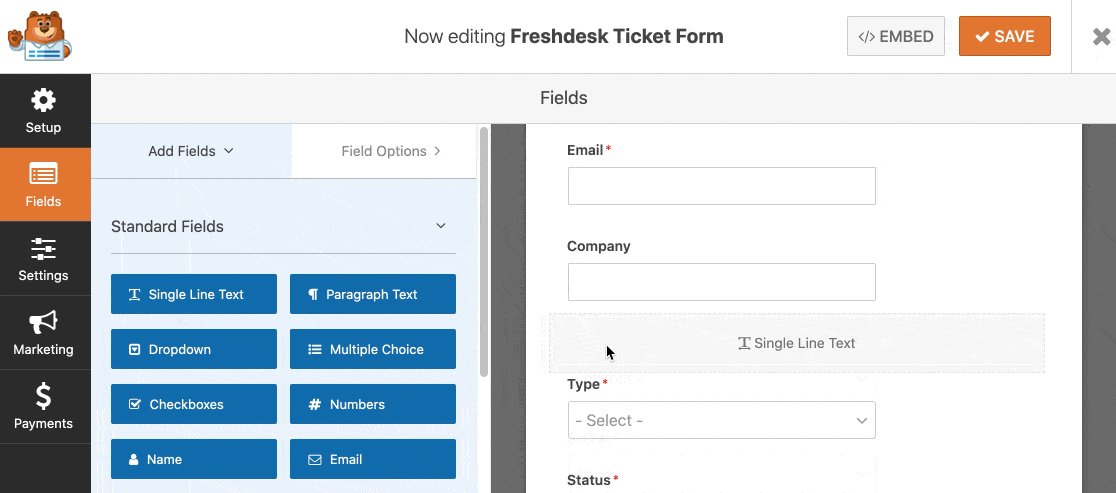
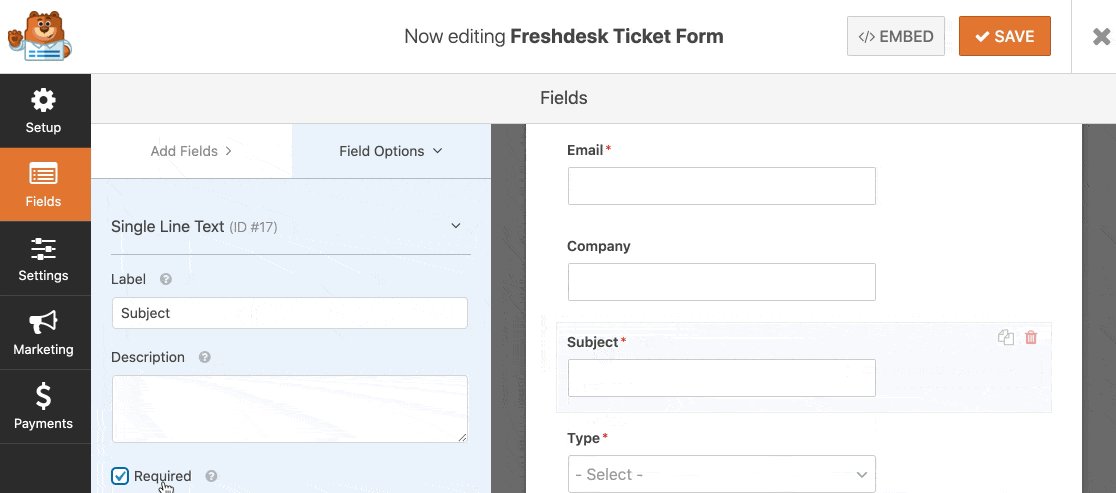
Теперь создадим нашу форму. В конструкторе форм перетащите нужные поля из конструктора форм слева в панель предварительного просмотра справа.

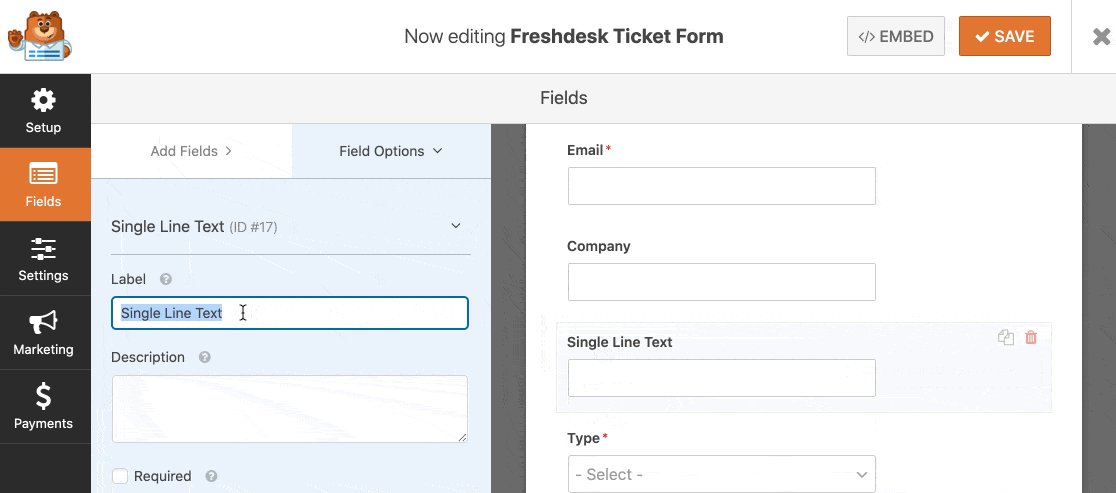
Вы также можете настроить поля формы, щелкнув их в редакторе форм. Слева открываются настройки для поля.
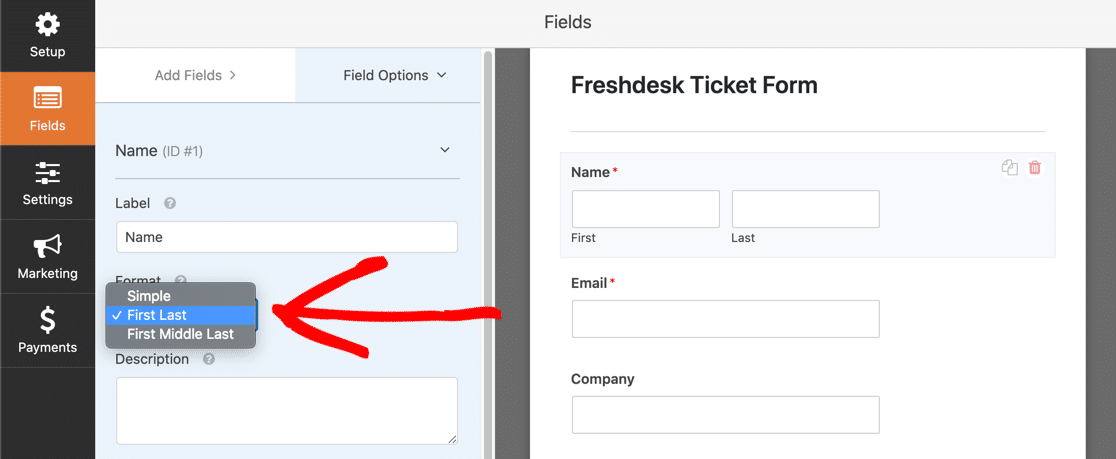
Например, вы можете изменить поле « Имя», чтобы по-разному записывать имя посетителя.

При добавлении полей раскрывающегося списка имейте в виду, что по умолчанию для них будет выбран первый вариант ответа. Если вы предпочитаете, чтобы пользователь активно делал выбор, вы можете использовать текст-заполнитель, чтобы ни один из ответов не был выбран по умолчанию.
Если вы хотите разбить форму на несколько страниц, узнайте, как создать форму, состоящую из нескольких частей, в WordPress.
ОК - похоже, мы закончили редактирование. Не забудьте сохранить форму, когда она вам понравится.
Шаг 3. Добавьте форму Freshdesk на свой веб-сайт
Пришло время добавить форму на свой сайт.
Вы можете добавить свою форму Freshdesk в любом месте WordPress, в том числе:
- В посте
- На странице
- На боковой панели.
В этом примере мы создадим страницу для формы.
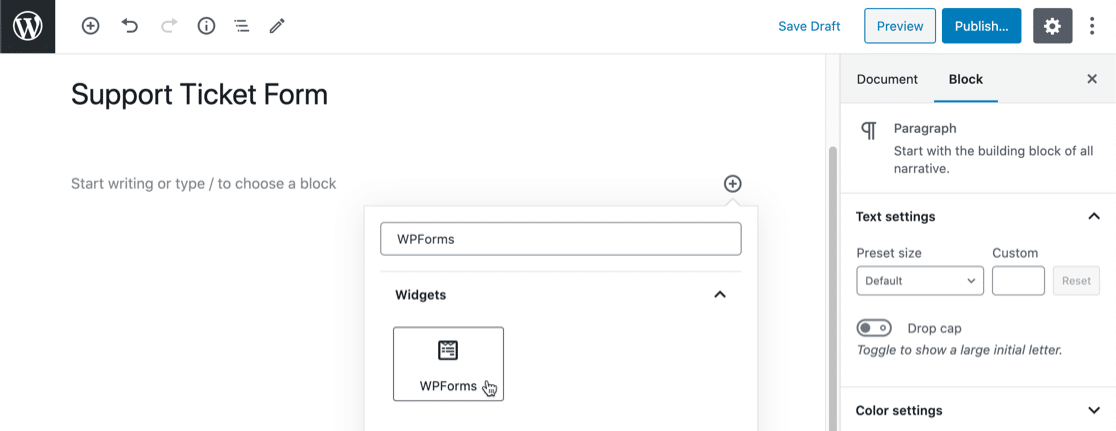
Создайте новую страницу в WordPress, затем щелкните значок плюса в редакторе блоков.
Найдите виджет WPForms и щелкните его.

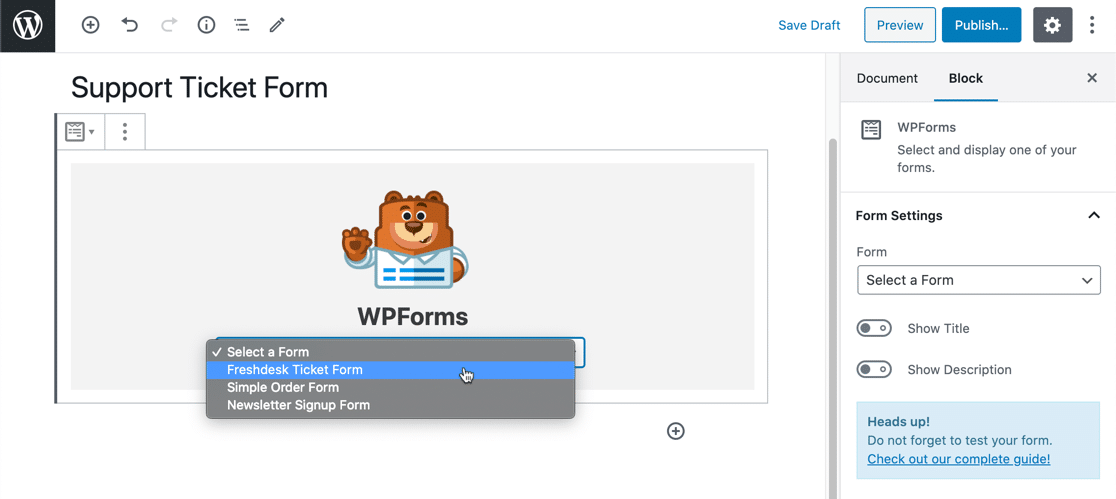
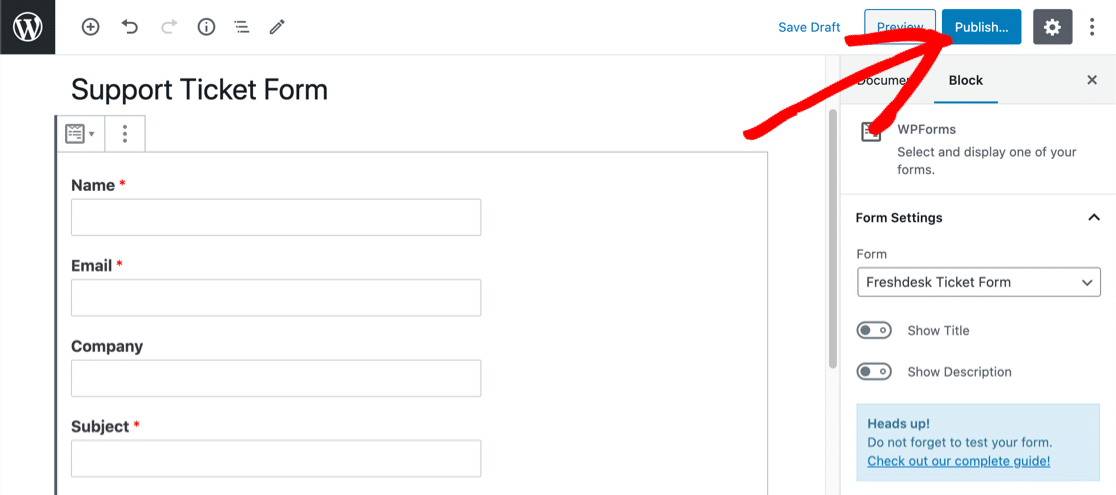
В раскрывающемся списке выберите форму, созданную на шаге 2.


Теперь нажмите синюю кнопку « Опубликовать» или « Обновить» , чтобы отобразить форму на вашем веб-сайте.

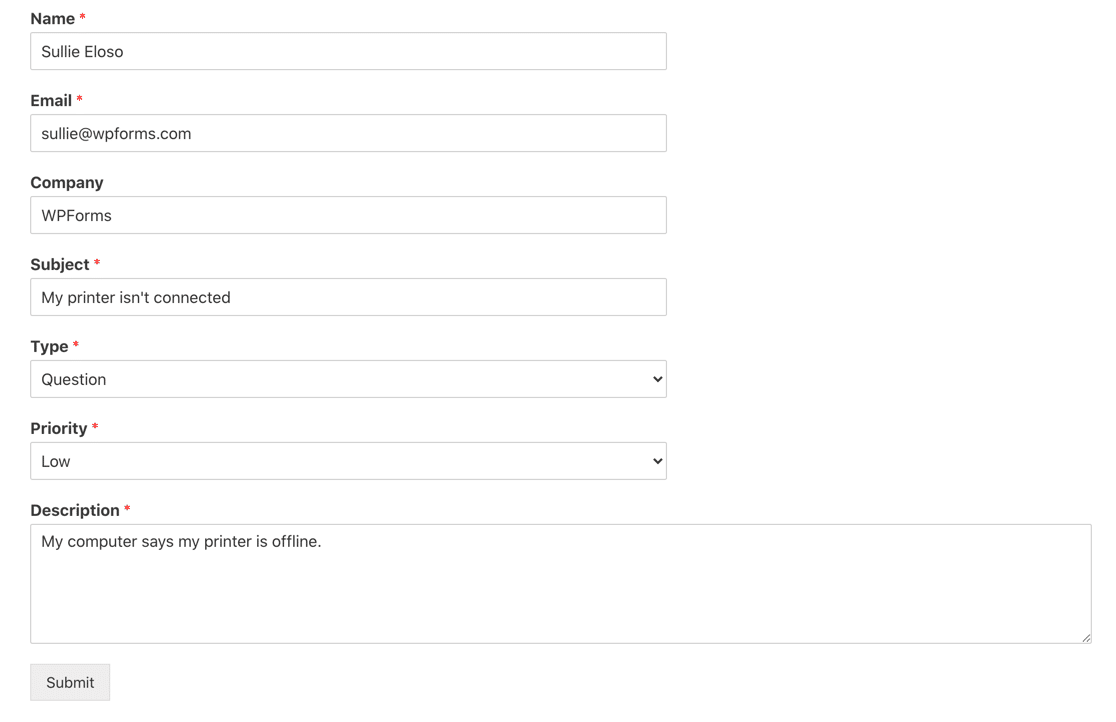
Не забывайте: вам нужно протестировать форму хотя бы один раз, чтобы Zapier увидел действительную запись.
Вперед, заполните форму и отправьте ее.

На данный момент мы закончили работу в WordPress. Перейдем к Zapier.
Шаг 4. Подключите WPForms к Zapier
Войдите в Zapier, чтобы создать интеграцию с Freshdesk WordPress.
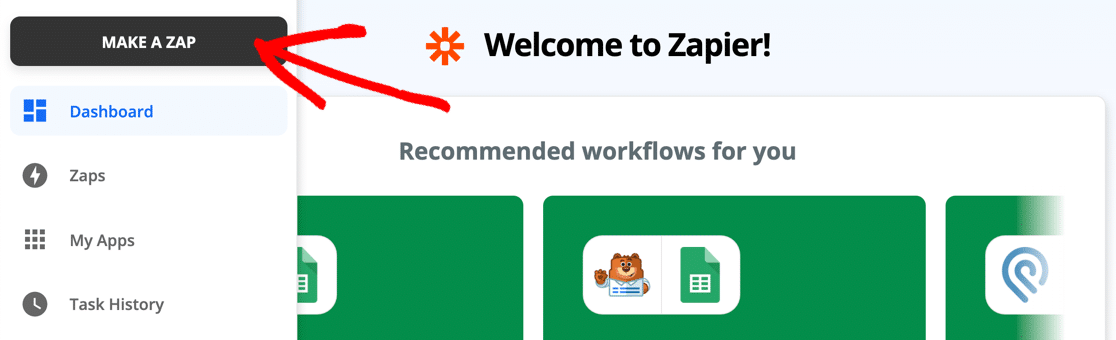
В левом верхнем углу нажмите « Сделать Zap» .

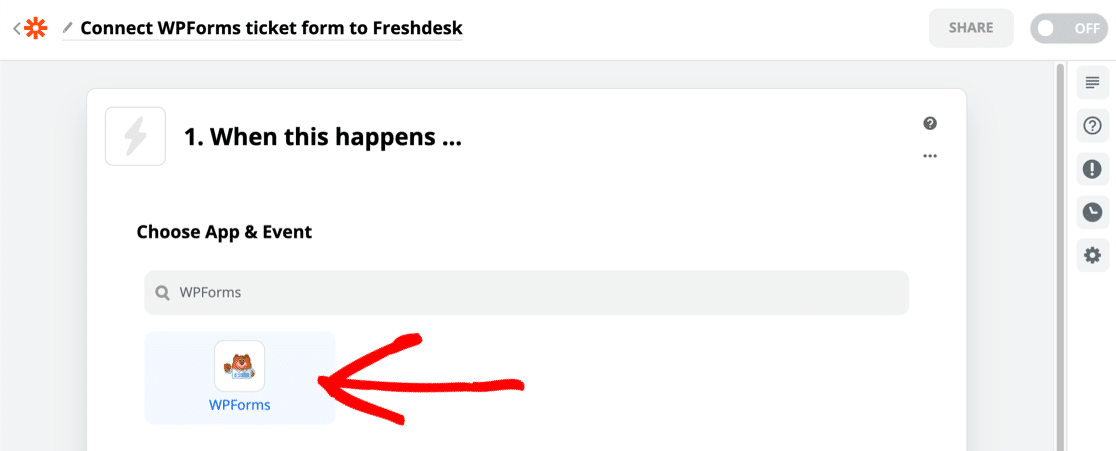
В разделе « Выбрать приложение и событие» найдите WPForms и щелкните значок.

Zapier автоматически выберет триггер New Form Entry . Теперь нажмите « Продолжить» .
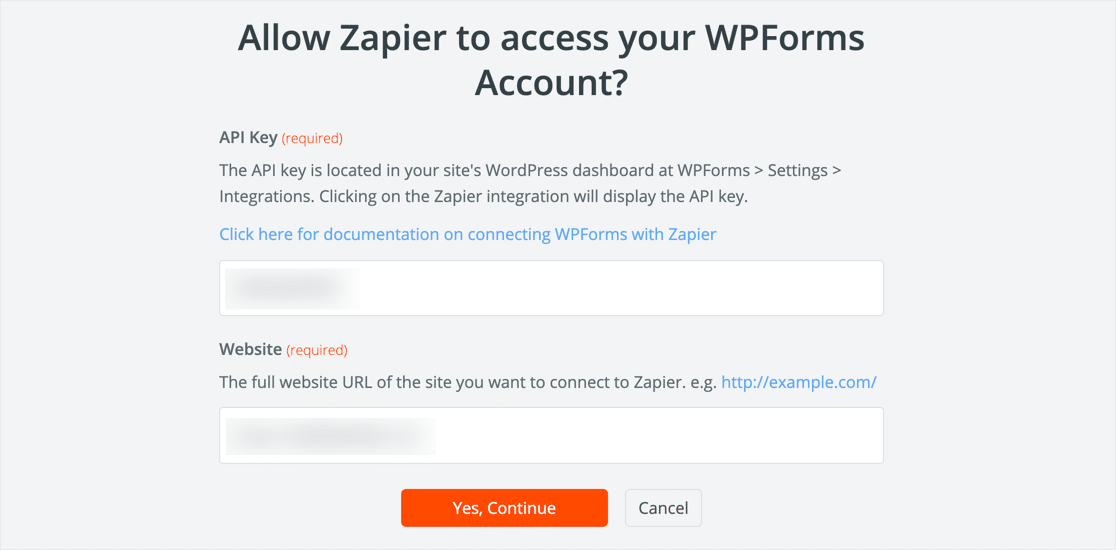
В разделе « Выбрать учетную запись» вам необходимо подключить Zapier к WPForms, используя свой ключ API. Чтобы получить это, вернитесь в панель управления WordPress и нажмите WPForms »Integrations .
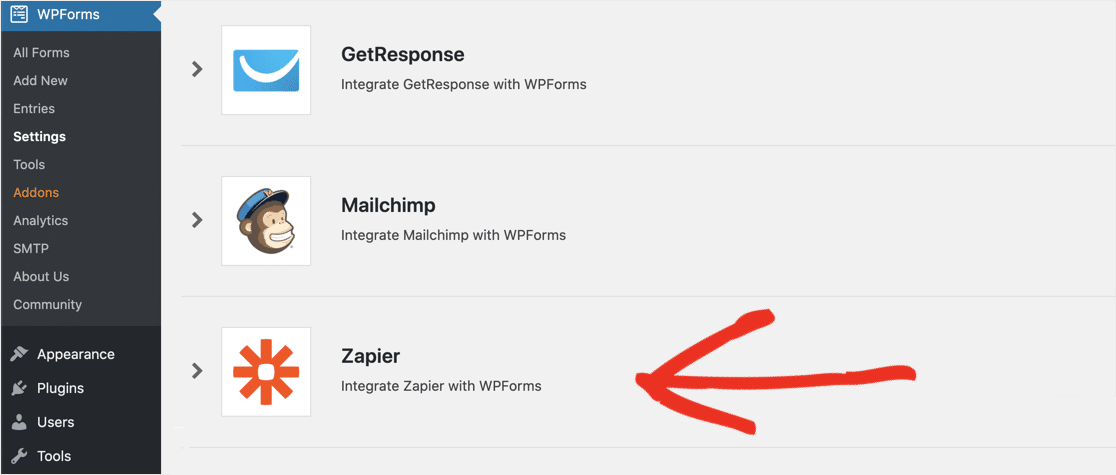
Вам нужно будет прокрутить до конца, чтобы найти Zapier. Затем щелкните значок, чтобы открыть свой ключ.

Вернитесь в Zapier и вставьте свой ключ в окно подключения.

Когда вы нажмете Да, продолжить , Zapier закроет окно. Снова нажмите « Продолжить» .
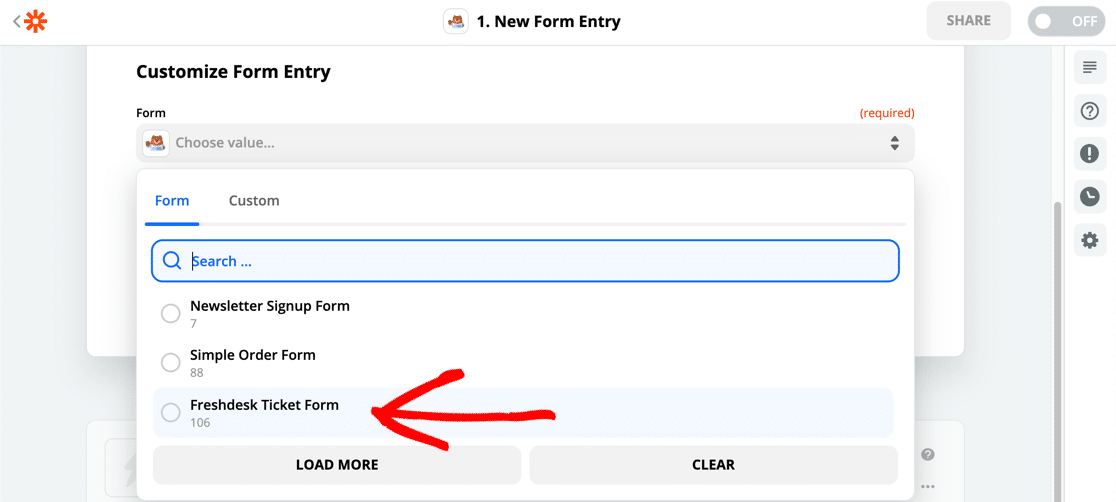
А теперь важная часть. Обязательно выберите правильную форму в раскрывающемся списке здесь:

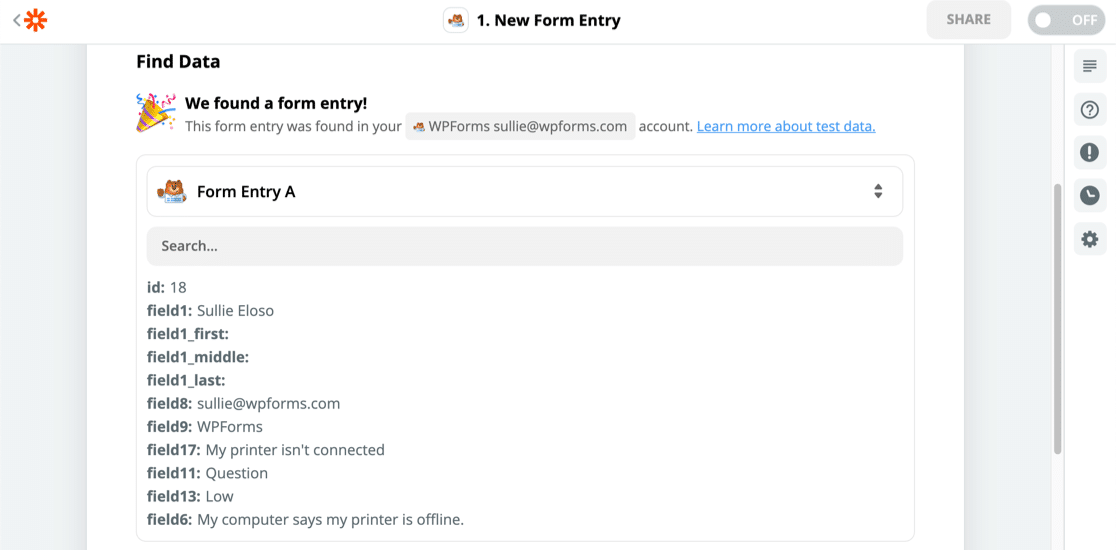
Когда вы нажимаете Test Trigger , Zapier подключается к WPForms и выбирает тестовую запись. Вы можете проверить результаты в Zapier, чтобы убедиться, что все работает.

Следующее, что нам нужно сделать, это отправить все эти данные в Freshdesk.
Шаг 5. Подключите Freshdesk к Zapier
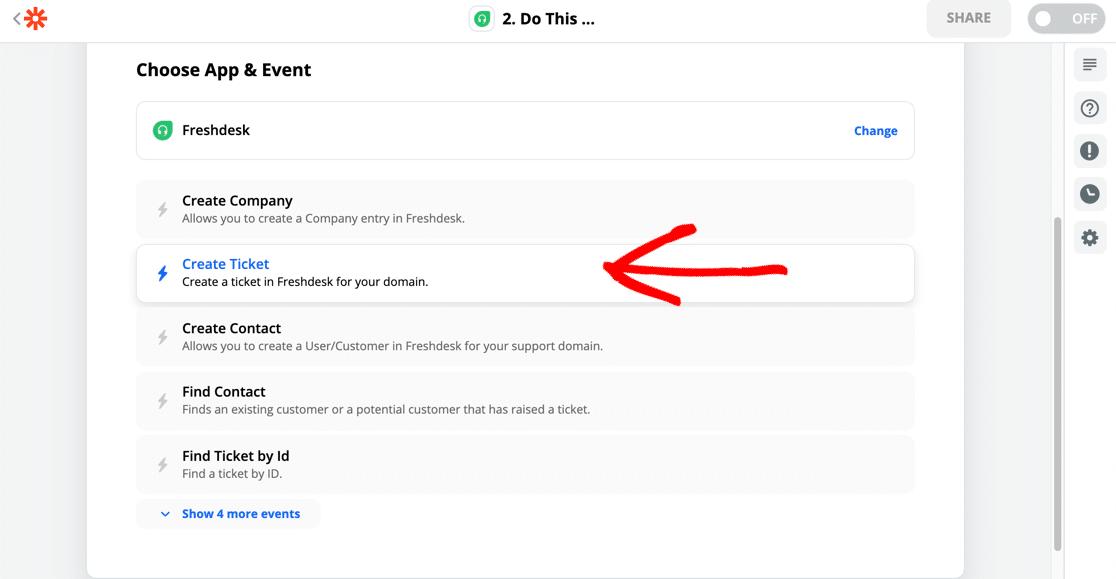
Чтобы подключить Freshdesk к Zapier, выберите приложение Freshdesk и щелкните действие « Создать заявку».

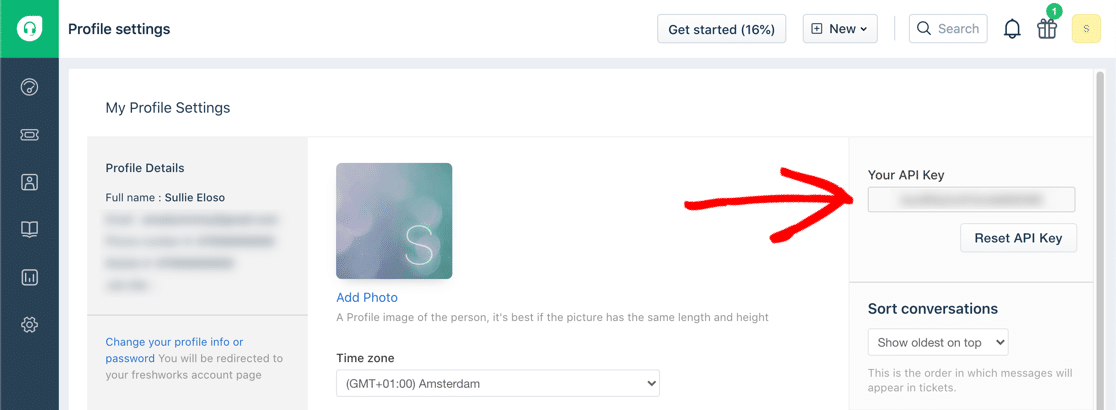
Затем вам нужно будет получить свой ключ API. Вы найдете его на экране настроек профиля в Freshdesk.

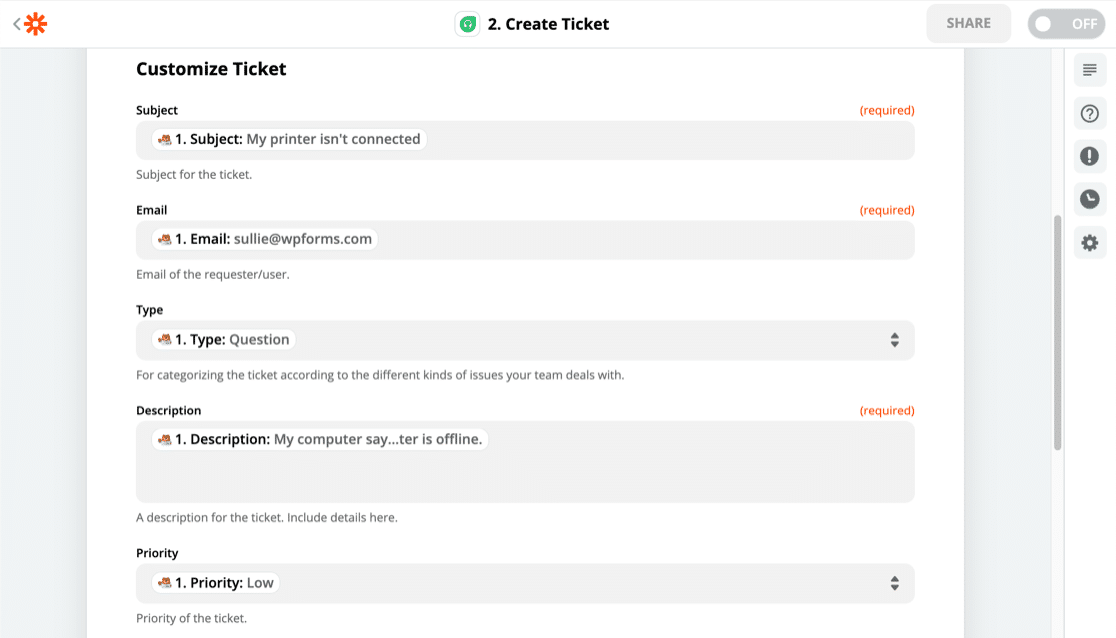
Когда вы подключили свою учетную запись, сопоставьте поля из формы WordPress с учетной записью Freshdesk следующим образом:

Вы заметили, что Zapier показывает записи вашей тестовой формы рядом с именами полей? Это позволяет легко сопоставить поля.
Шаг 6. Проверьте интеграцию с WordPress Zapier
Последнее, что нам нужно сделать, это отправить тестовую запись в Freshdesk.
Когда вы нажимаете « Проверить и продолжить» , Zapier отправит все данные из вашей формы WordPress в новую заявку в службу поддержки.
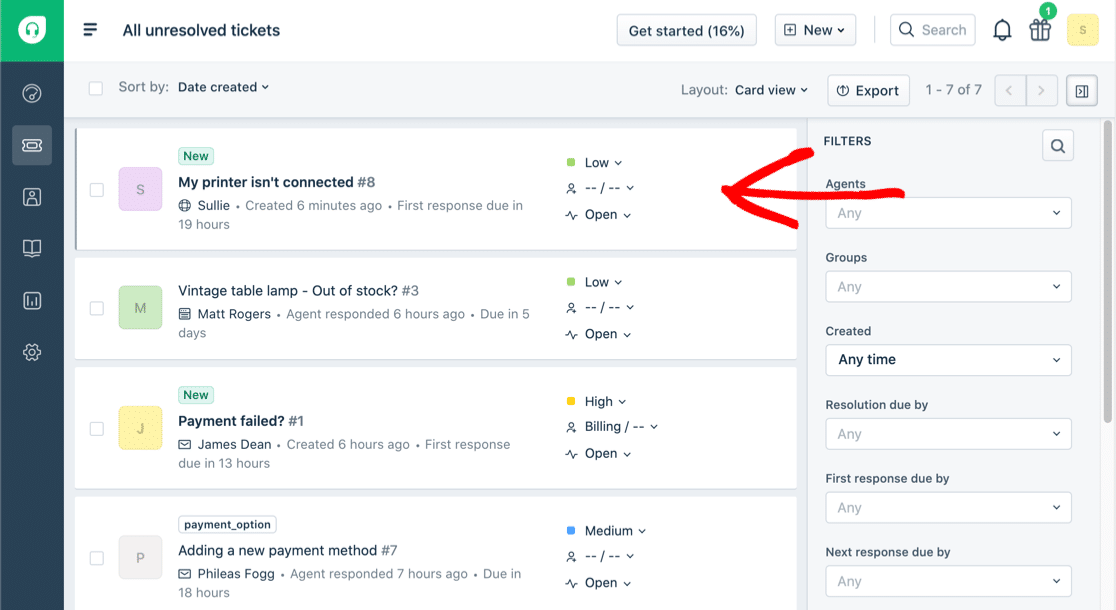
И мы закончили! Вот наш билет Freshdesk WordPress, готовый к ответу в службу поддержки:

Не забывай! Вам нужно будет включить Zap в Zapier, чтобы начать работу.
Создайте форму Freshdesk WordPress прямо сейчас
Последние мысли о создании формы WordPress для Freshdesk
Теперь вы знаете, как использовать WPForms для обращения в службу поддержки. Вы хотите изучить другие способы передачи данных со своего веб-сайта в службу поддержки?
Вы можете использовать WPForms, чтобы создать форму запроса на изменение для своего веб-сайта и отправить записи в службу поддержки для определения приоритетов.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает шаблон для обращений в службу поддержки и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
