Как создать полноэкранное меню в Divi
Опубликовано: 2022-04-22Одной из растущих тенденций в дизайне веб-сайтов является применение полноэкранного меню на веб-сайте. Благодаря своей универсальности и способности улучшать, а не разрушать UX, полноэкранное меню в большинстве случаев идеально подходит практически для любого проекта. Наличие веб-сайта, который действительно привлекает внимание пользователей, может оказаться определенным преимуществом в мире маркетинга и рекламы, делая их более интерактивными, предоставляя аудитории более практичный подход к рекламе.
В Divi есть много вариантов настройки меню вашего сайта благодаря функции конструктора тем Divi, где вы можете создать собственный шаблон заголовка и использовать модуль «Меню», чтобы добавить выбранное вами меню или пользовательское меню, а затем настроить его по своему вкусу. В этом уроке мы покажем вам, как создать простое и легкое полноэкранное меню в Divi с помощью конструктора тем Divi.
Как создать полноэкранное меню в Divi
Шаг 1. Добавьте и создайте глобальный заголовок
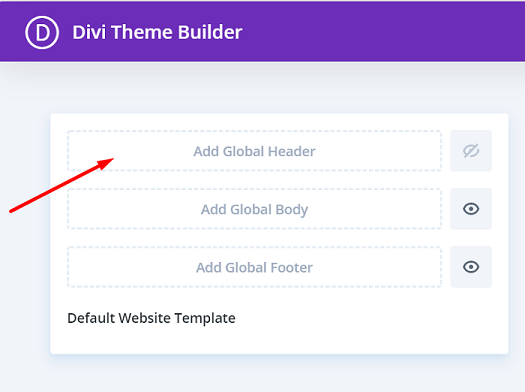
Во-первых, давайте создадим глобальный заголовок, чтобы сделать меню доступным на вашем веб-сайте, из панели инструментов WordPress перейдите в Divi → Theme Builder . Нажмите «Добавить глобальный заголовок» → « Создать глобальный заголовок» .

Шаг 2. Отредактируйте настройки 1-го раздела и добавьте классы CSS.
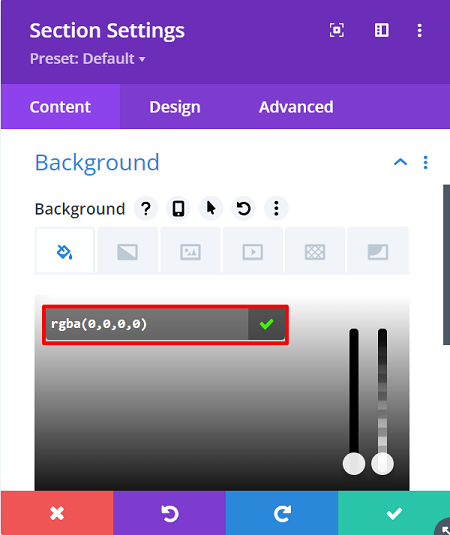
Вы попадете в редактор Divi Builder, и в редакторе будет раздел. Откройте панель « Настройки раздела », в блоке « Фон » измените цвет фона на полностью прозрачный = rgba(255,255,255,0) .

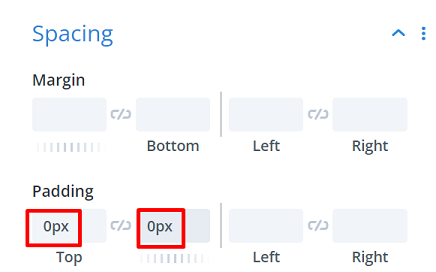
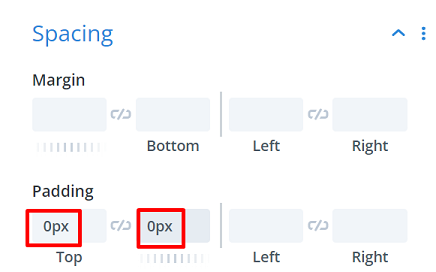
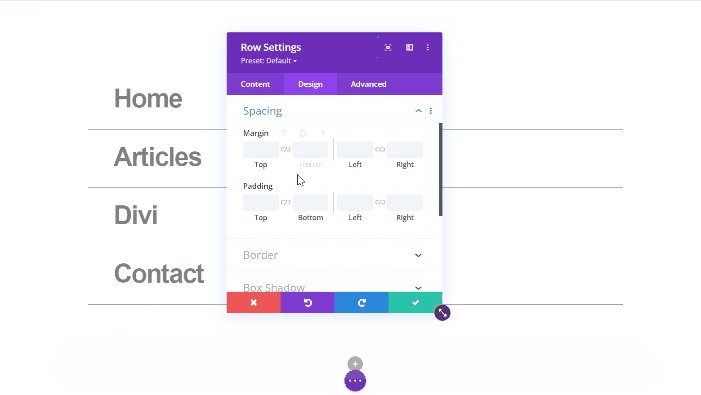
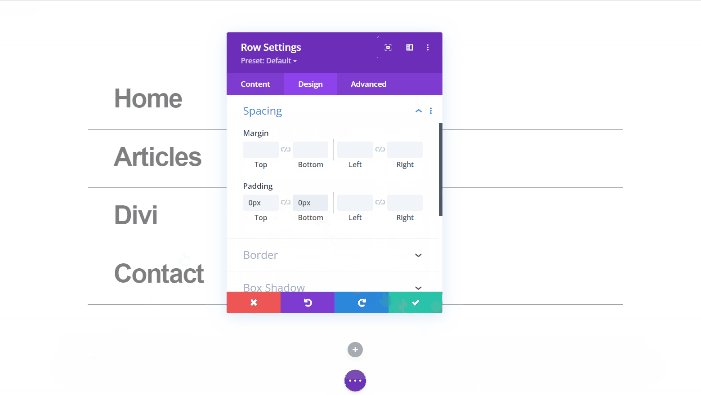
Затем удалите верхнее и нижнее заполнение раздела по умолчанию, перейдите на вкладку « Дизайн » → « Интервалы », затем установите верхнее и нижнее заполнение на 0px .

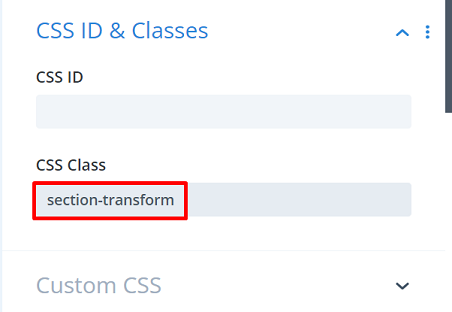
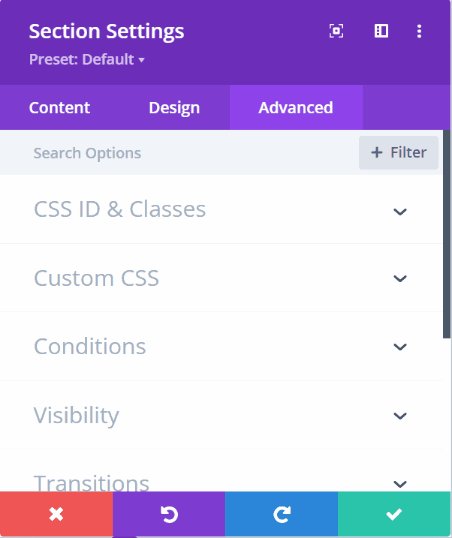
Продолжите, назначив разделу класс CSS, чтобы позже превратить этот раздел в полноэкранное меню для кода CSS, перейдите на вкладку « Дополнительно » → « Идентификатор и классы CSS » и введите «section-transform» в классе CSS .

Затем перейдите к блоку « Видимость » и установите для параметра « Горизонтальное и вертикальное переполнение » значение «Скрытый », перейдите к блоку « Позиция », установите для Z-индекса значение 99999 Этот параметр гарантирует, что раздел всегда будет поверх всех ваших страниц и постов. Кроме того, включите параметр наведения и убедитесь, что там применяется то же значение индекса Z.

Шаг 3: добавьте первую строку в раздел
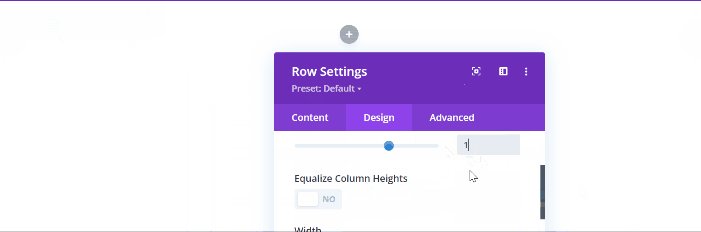
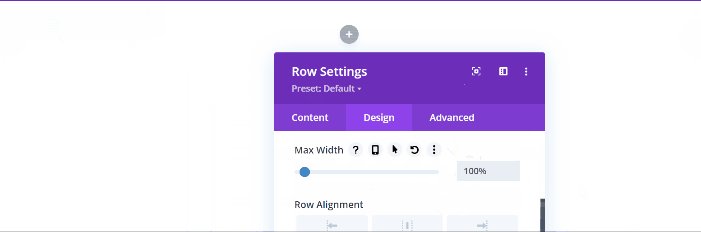
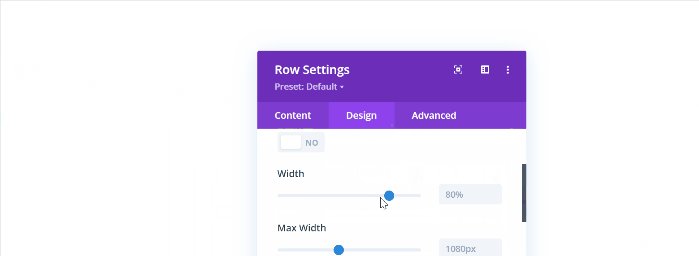
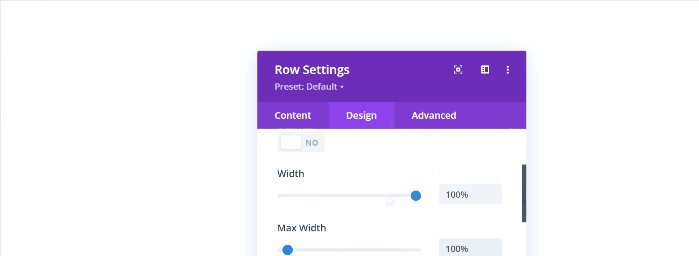
Давайте продолжим, добавив строку в раздел, и это будет первая строка в разделе. Затем, еще не добавляя никаких модулей, откройте « Настройки строки », перейдите на вкладку « Дизайн », откройте блок « Размеры » и заставьте строку занимать всю ширину экрана. Вот нужная настройка:
- Использовать пользовательскую ширину желоба : Да
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%

Продолжите, удалив верхнее и нижнее отступы по умолчанию рядом с блоком Spacing , и установите для Top и Bottom Padding значение 0px .

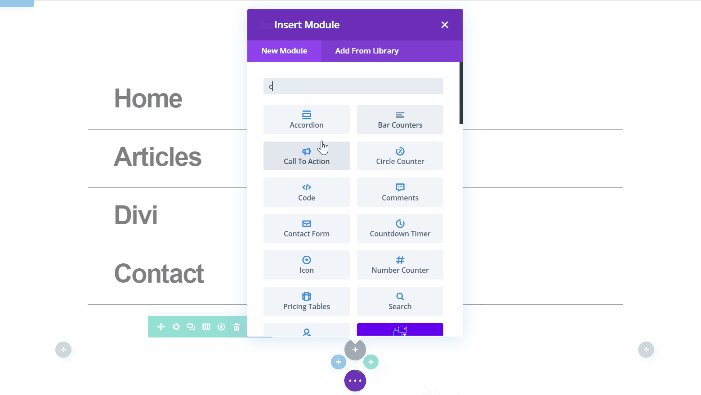
Шаг 4: Добавьте текстовый модуль для кнопки меню
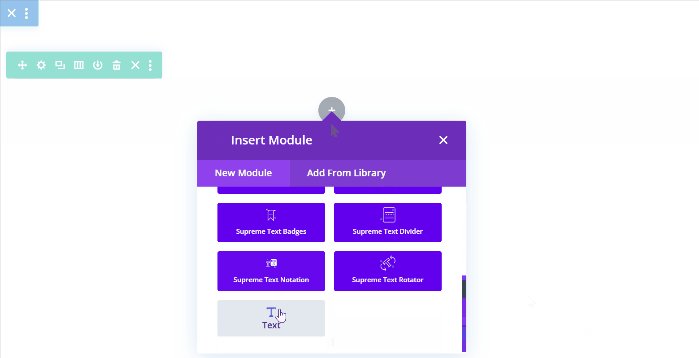
Нам нужен только текстовый модуль в этой строке, и содержимое этого текстового модуля будет вашей кнопкой меню позже, вы можете добавить символ меню по вашему выбору. В этой статье мы используем символ гамбургера « ≡ ».

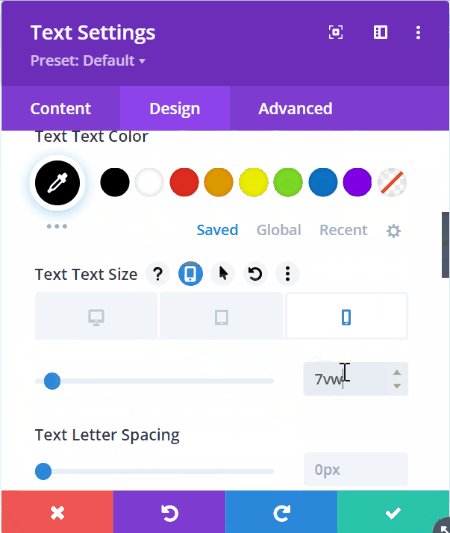
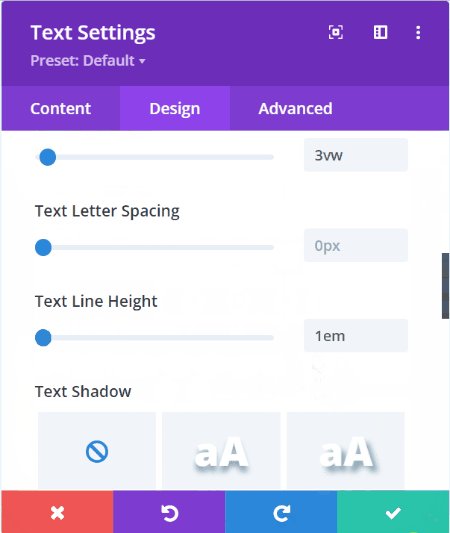
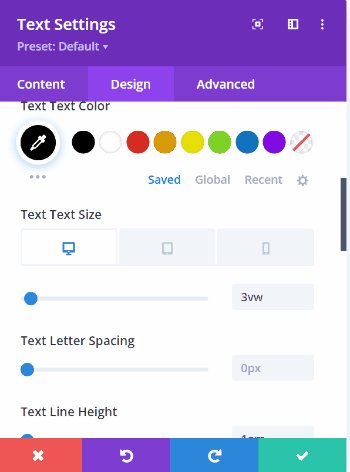
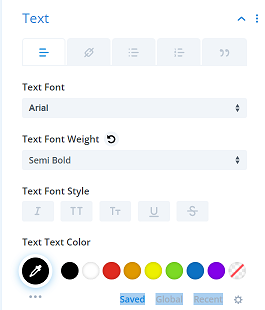
Продолжите, перейдя на вкладку « Дизайн » → « Текст», здесь мы изменим настройку текста следующим образом:
- Шрифт текста: Arial
- Цвет текста: #0000000
- Размер текста: 3vw (рабочий стол), 5vw (планшет), 7vw (телефон)
- Высота строки текста: 1em

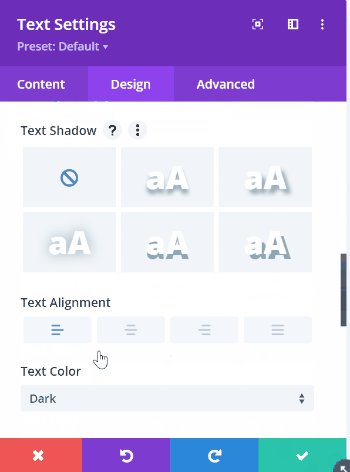
Продолжайте, добавив тень текста белого цвета к значку гамбургера, чтобы сделать его более четким в темной части веб-сайта.

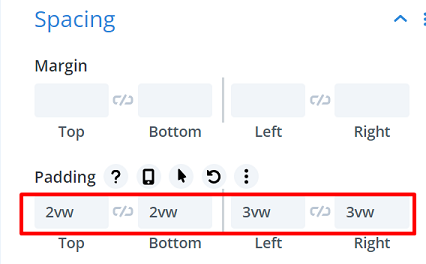
Затем перейдите к изменению значений интервала в блоке Spacing , чтобы кнопка меню немного плавала в левом углу, значения следующие:
- Верхняя обивка: 2vw (настольный компьютер), 3.5vw (планшет), 5vw (телефон)
- Нижняя прокладка : 2vw (рабочий стол), 3.5vw (планшет), 5vw (телефон)
- Левая прокладка : 3vw (рабочий стол), 4vw (планшет), 7vw (телефон)
- Правая прокладка : 3vw (рабочий стол), 4vw (планшет), 7vw (телефон)

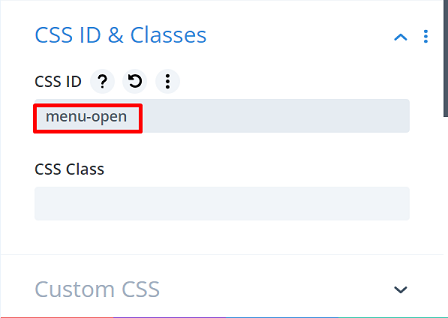
Шаг 5. Добавьте идентификатор CSS к кнопке меню, чтобы активировать полноэкранное меню.
Чтобы вызвать полноэкранное меню при нажатии на значок гамбургера, нам нужно назначить идентификатор CSS для текстового модуля, мы будем называть этот идентификатор CSS позже в нашем коде. Перейдите на вкладку « Дополнительно » → « Идентификатор CSS и классы » и введите «menu-open» в идентификаторе CSS .


Шаг 6: Добавьте второй ряд для размещения меню
Давайте продолжим, добавив вторую строку в раздел, чтобы разместить наше меню, а затем изменим его настройки размера и интервала . Сначала откройте « Настройки строки » → вкладка « Дизайн » → блок « Размер » и установите следующие параметры: « Ширина »: 100% и « Максимальная ширина »: 100%.

Затем перейдите к блоку Spacing , чтобы изменить его значение следующим образом:
- Верхнее поле: 2vw (настольный компьютер), 4vw (планшет), 6vw (телефон)
- Нижнее поле: 2vw (настольный компьютер), 4vw (планшет), 6vw (телефон)
- Левая прокладка : 19vw
- Правая прокладка : 19vw

Шаг 7: Добавление пункта меню
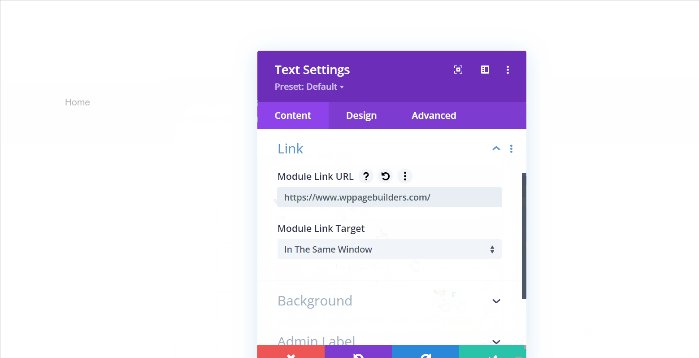
Давайте добавим элементы в наше меню и начнем с добавления текстового модуля в столбец. Затем введите название первого меню и дайте ему ссылку, если хотите. Наше первое меню — это меню «Главная», а ссылка — это наша домашняя страница «https://www.wppagebuilders.com/».

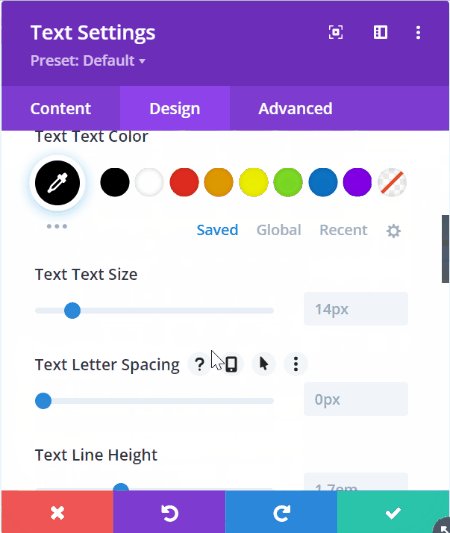
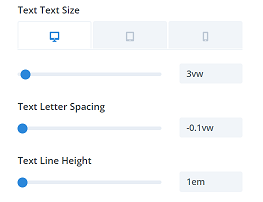
Перейдите на вкладку « Дизайн », чтобы настроить стиль текста. Наши настройки следующие:
- Шрифт текста : Arial
- Вес шрифта текста: полужирный
- Цвет текста : #000000
- Размер текста : 3vw (настольный компьютер), 7vw (планшет), 8vw (телефон)
- Расстояние между буквами текста : -0,1vw
- Высота текстовой строки : 1em
 |  |
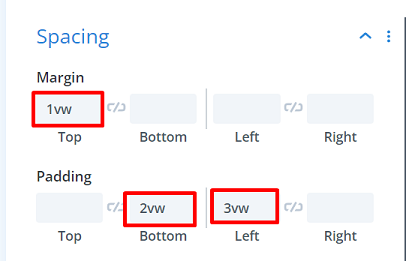
Далее идут настройки интервалов . Настройки следующие:
- Верхнее поле: 1vw
- Нижняя прокладка : 2vw
- Левая прокладка : 3vw

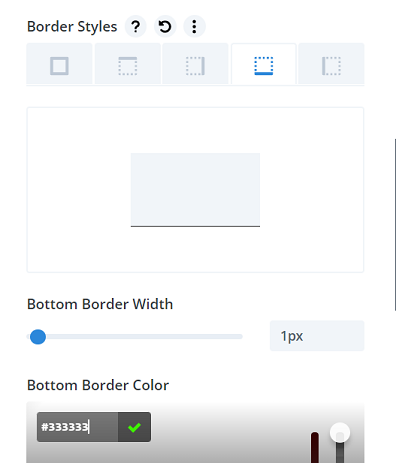
Давайте добавим нижнюю границу, которая станет разделительной линией между каждым меню. Перейдите к блоку Border , в Border Styles и выберите нижнюю границу. Дополнительные настройки выглядят следующим образом:
- Ширина нижней границы: 1px
- Цвет нижней границы: #333333

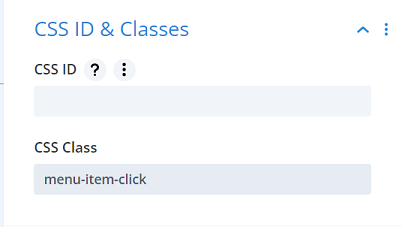
Давайте закончим настройку текстового модуля, добавив пользовательский класс CSS. И этот класс CSS необходимо добавить к каждому пункту меню, который вы будете использовать. Перейдите на вкладку « Дополнительно » → « Идентификатор и классы CSS » и введите «menu-item-click» в классе CSS .

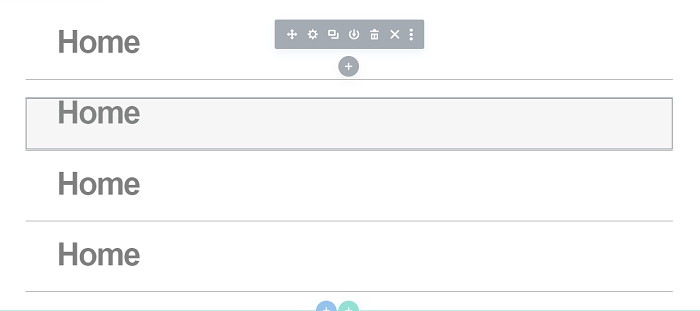
Продолжите, продублировав текстовый модуль до нужного вам количества меню. Однако убедитесь, что меню не выходит за пределы экрана. На этот раз мы пойдем с 4 меню, поэтому мы клонируем его три раза. Для этого щелкните текстовый модуль меню, затем щелкните значок дубликата. ![]() три раза.
три раза.

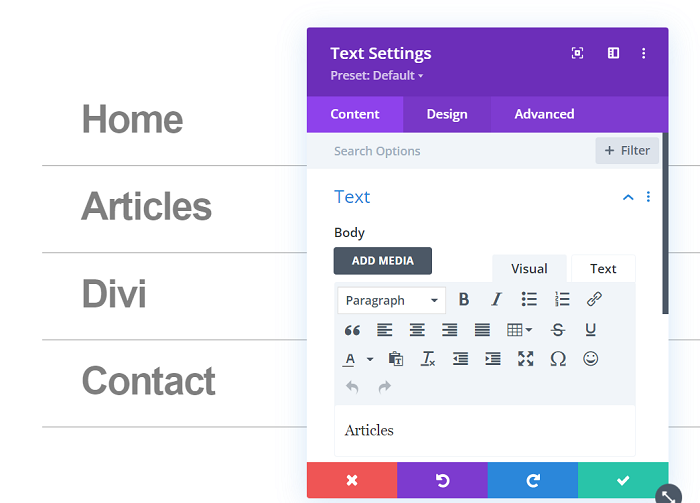
Затем перейдите к изменению имени каждого дублированного пункта меню и нужной ссылки.

Шаг 8: Добавление кода для полноэкранного меню
Пришло время добавить код для полноэкранного меню, следующий код преобразует раздел в полноэкранный режим при нажатии значка меню.
<скрипт>
jQuery (функция ($) {
$('#menu-open').click(функция() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.меню-элемент-щелчок').click(функция() {
$('.section-transform').removeClass('section-transform-active');
});
});
</скрипт>
<стиль>
.section-преобразование{
курсор: указатель;
}
.section-transform-active {
высота: 100% !важно;
ширина: 100% !важно;
z-индекс: 99999 !важно;
background-color: #FFFFFF !важно;
}
.section-преобразование {
-webkit-transition: все 0.5s легко !важно;
-moz-transition: все 0.5s облегчаются !важно;
-o-transition: все 0.5s облегчаются !важно;
-ms-transition: все 0.5s облегчить !важно;
переход: все 0,5 с облегчения !важно;
}
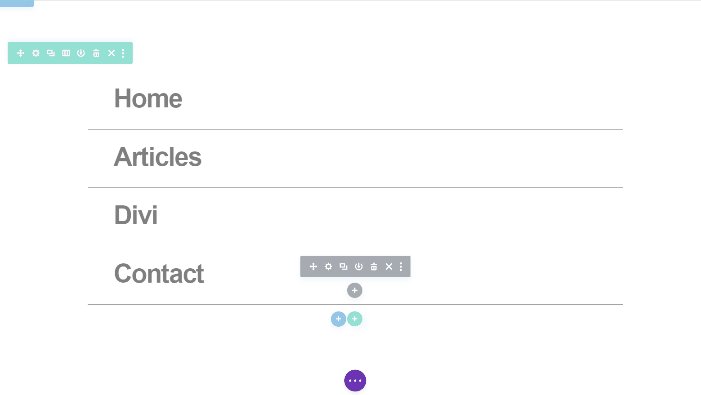
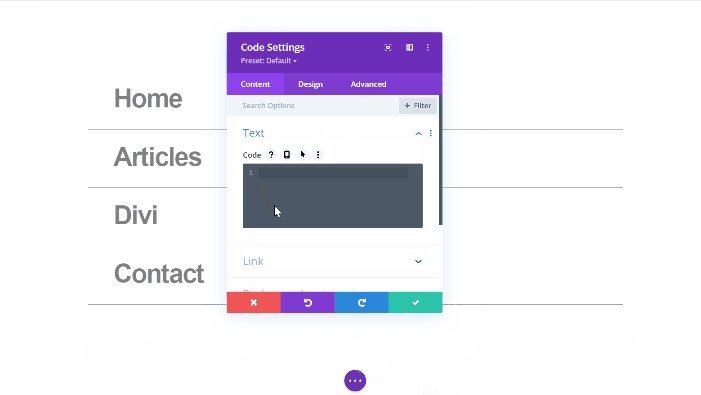
</стиль>Чтобы добавить код, сначала мы создадим новую строку и добавим модуль кода внутрь. Мы ограничим пространство, занимаемое этой строкой, удалив все отступы сверху и снизу по умолчанию.

Продолжите, добавив модуль кода и вставьте в него приведенный выше код.

Шаг 9: Окончательный размер секции
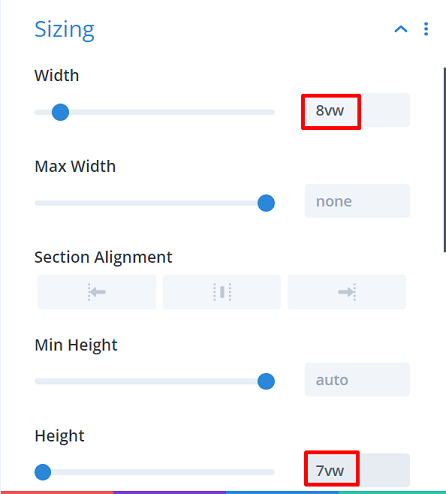
После того, как вы завершили добавление всех модулей и их содержимого в раздел, пришло время для окончательного размера. Откройте « Настройка раздела» → « Дизайн» → « Размер » и примените к разделу следующие размеры:
- Ширина : 8vw (рабочий стол), 11vw (планшет), 18vw (телефон)
- Высота : 7vw (рабочий стол), 11vw (планшет), 18vw (телефон)

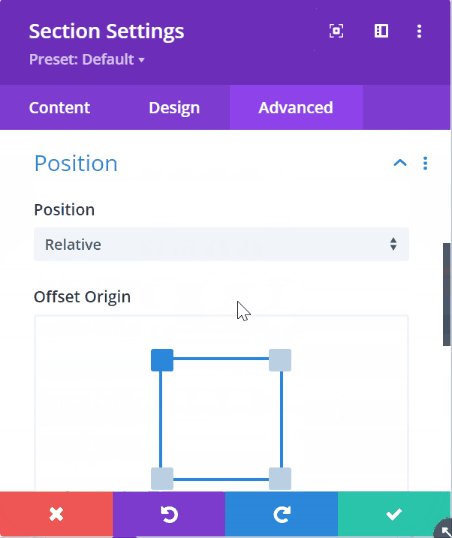
Перейдите на вкладку « Дополнительно » → « Пользовательский CSS» → « Основной элемент» и добавьте следующий фрагмент CSS:
положение: фиксированное; сверху: 0;
Убедитесь, что тот же фрагмент CSS применяется и при наведении курсора.
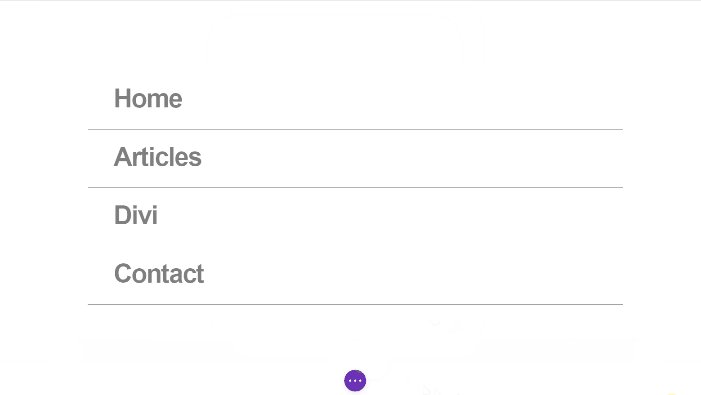
Шаг 10: Сохраните проект и посмотрите его вживую
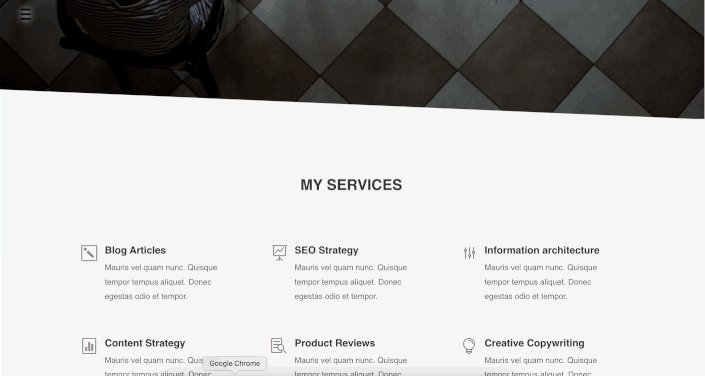
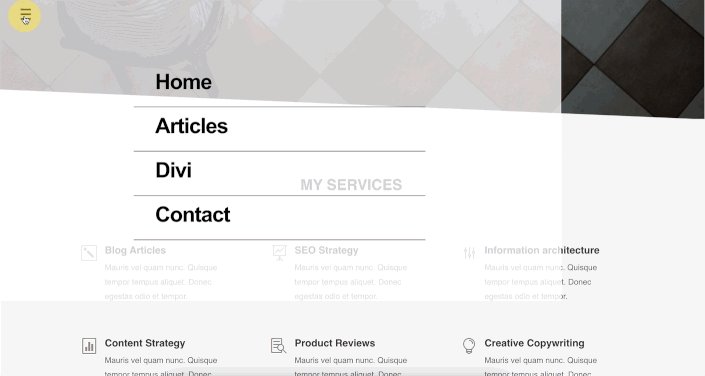
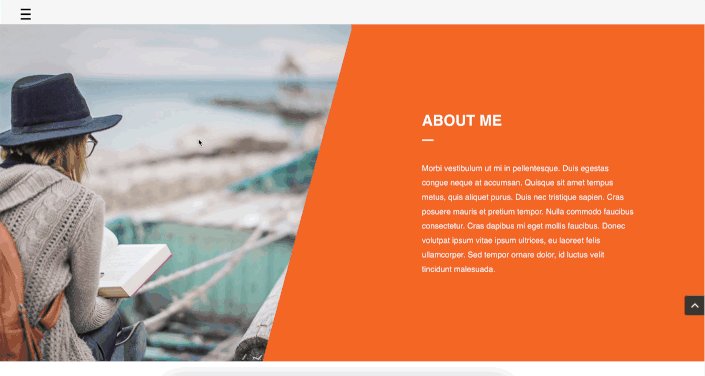
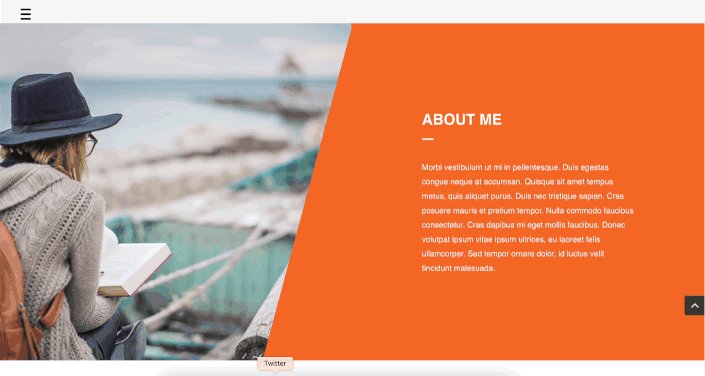
И наше простое полноэкранное меню готово к действию, сохраните свое меню, нажав кнопку «Сохранить», закройте редактор и нажмите «Сохранить изменения» на странице Theme Builder. Попробуйте открыть одну из ваших страниц или постов и попробуйте щелкнуть только что созданное меню. Ниже показано, как наше меню выглядит на одной из наших страниц.