Полное редактирование сайта — это будущее WordPress. Можете ли вы FSE это?
Опубликовано: 2022-05-11Полное редактирование сайта (FSE) — это следующий шаг в эволюции WordPress Gutenberg. Вот что это означает для веб-разработчиков и как получить доступ к бесплатным шаблонам FSE с хостингом WPMU DEV.
Полное редактирование сайта, или FSE, выпущенное вместе с WordPress версии 5.9, обещает навсегда изменить дизайн веб-сайта WordPress. Мы говорим «обещаем», потому что в настоящее время FSE все еще находится в зачаточном состоянии как относительно новая функция WordPress.
По словам Каролины Наймарк, давнего разработчика темы WordPress и основного участника…
«Полное редактирование сайта изменит то, как все используют темы — и как мы их создаем».

В этом посте мы рассмотрим:
- Что такое полное редактирование сайта WordPress?
- 4 различных типа тем WordPress: краткий обзор
- 1. Классические темы
- 2. Блокировать темы
- 3. Гибридные темы
- 4. Универсальные темы
- Полнофункциональные возможности редактирования сайта
- Блокировать темы
- Редактор сайта
- Шаблоны
- Части шаблона
- Вариации глобального стиля
- Полноценные блоки редактирования сайта
- Использование шаблонов FSE, размещенных на WPMU DEV
- Опасения по поводу использования полного редактирования сайта
- Полное редактирование сайта WordPress — следующие шаги
Давайте прыгать в ...
Что такое полное редактирование сайта WordPress?
tl; dr — Если вся эта штука с Гутенбергом и полным редактированием сайта кажется вам запутанной (или создает ментальный блок ), вот краткое изложение…
Gutenberg — это название проекта, данное WordPress для перехода от «классического» к «блочному» редактированию. FSE выводит Gutenberg на новый уровень, позволяя использовать блоки не только в редакторе контента сообщений и страниц, но и во всех областях веб-сайта (например, в верхних и нижних колонтитулах, боковых панелях). Отсюда термин « Полное редактирование сайта» .
Таким образом, полное редактирование сайта (FSE) представляет собой набор функций WordPress, которые позволяют пользователям создавать каждый аспект своего веб-сайта с помощью блоков. FSE стремится заменить виджеты, меню и т. д. Все это будет сделано с помощью блоков.
С FSE вы можете использовать блоки для визуального оформления всех частей вашего веб-сайта, а не только области содержимого сообщений и страниц. Это включает в себя заголовок сайта, нижний колонтитул и боковые панели.
Полное редактирование сайта обещает изменить то, как мы все используем темы WordPress, поэтому давайте сначала рассмотрим различные типы тем WordPress, прежде чем углубляться в то, как FSE влияет на темы.
4 различных типа тем WordPress: краткий обзор
В текущей экосистеме WordPress доступно четыре типа тем:
1. Классические темы
Классические темы создаются с использованием шаблонов PHP, functions.php и многого другого. В настоящее время это доминирующие типы доступных тем WordPress.
2. Блокировать темы
Темы блоков создаются для FSE с использованием шаблонов HTML, частей шаблонов, theme.json и т. д. (см. раздел «Темы блоков» ниже).
Мы можем ожидать появления большего количества блочных тем, поскольку все больше разработчиков тем и пользователей переходят на полное редактирование сайта.
3. Гибридные темы
Гибридные темы — это, по сути, классические темы, которые могут использовать функции FSE. Функциональность гибридной темы в основном используется в определенных клиентских приложениях, где им может потребоваться доступ к файлам шаблонов и создание пользовательских шаблонов.
4. Универсальные темы
Универсальные темы WordPress работают как с настройщиком, так и с редактором сайта. Они разработаны компанией Automattic. Как и гибридные темы, универсальные темы в основном предназначены для удовлетворения конкретных потребностей частных клиентов в основном в корпоративных условиях.
Дополнительную информацию о различиях между типами тем WordPress смотрите в видео ниже:
Теперь, когда мы рассмотрели различные типы доступных тем WordPress, давайте начнем погружаться в мир FSE…
Полнофункциональные возможности редактирования сайта
Как описано ранее, FSE — это «набор» функций WordPress, которые позволяют вам редактировать все части вашего веб-сайта.
Некоторые из этих функций включают в себя:
Блокировать темы
Блочные темы — это темы WordPress, созданные с использованием шаблонов, состоящих из блоков.
Тема Twenty-Twenty-Two по умолчанию, поставляемая с WordPress 5.9, представляет собой блочную тему.

Блочная тема позволяет настраивать такие элементы, как цвета, типографику и макет каждой отдельной страницы вашего сайта с помощью блоков.

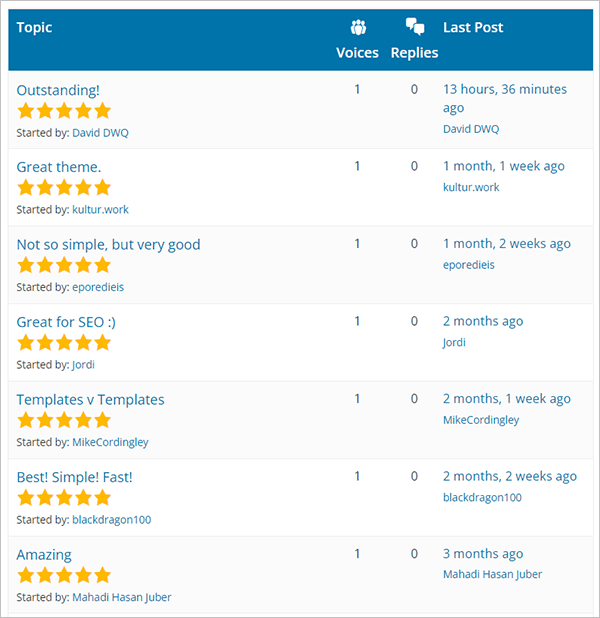
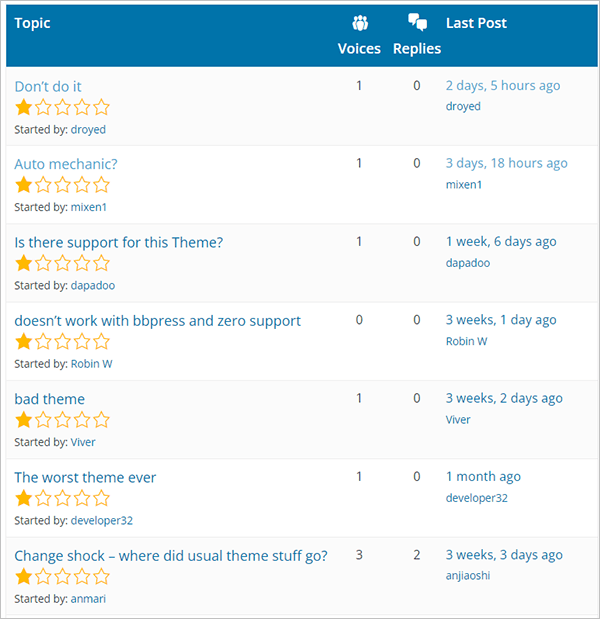
У темы Twenty-Twenty-Two на удивление хорошие отзывы…

И его доля плохих отзывов тоже…

Блочные темы обеспечивают новые функциональные возможности, такие как улучшенная интеграция с шаблонами, а также возможность смешивать и сочетать различные предустановки стилей, создавая такое же ощущение и гибкость, как при использовании нескольких тем.
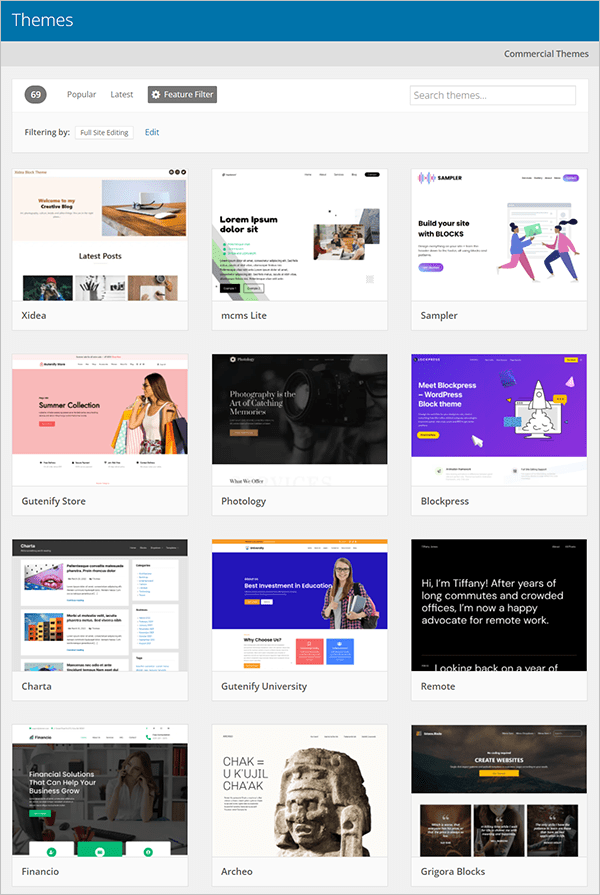
По мере того, как FSE получает более широкое распространение, в каталог тем WordPress будет добавляться больше блочных тем. Вы можете найти блочные темы в каталоге Темы, используя Фильтр функций и выбрав Полное редактирование сайта .

Редактор сайта
Редактор сайта — это новая функция, которая позволяет пользователям редактора блоков создавать и настраивать сайт WordPress полностью из блоков, используя новую систему стилей.
Он заменяет функции редактирования классических тем, такие как настройщик тем, виджеты и меню.
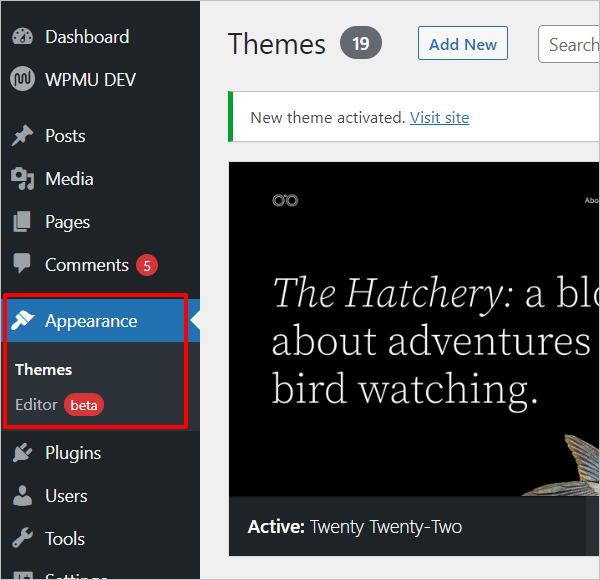
Для использования редактора сайта требуется установленная активная «тема блокировки». С установленной блочной темой меню «Внешний вид» становится намного проще…

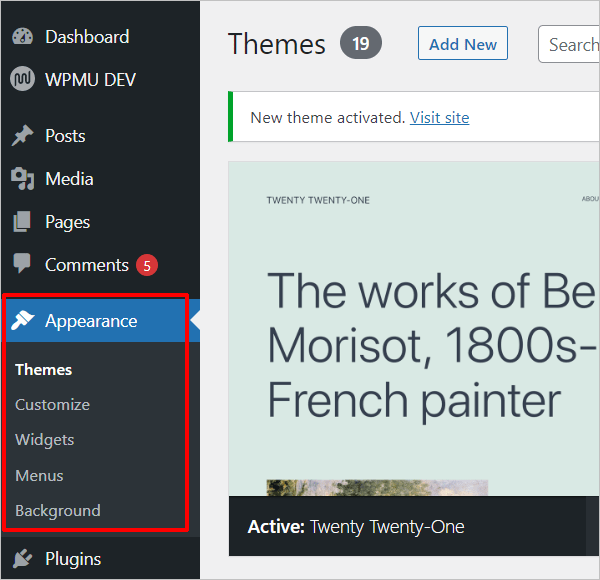
Если активная тема на вашем сайте не является блочной темой (т. е. обычной классической темой, отличной от FSE), в меню «Внешний вид» будут отображаться ссылки на настройщик темы, виджеты, меню и т. д.

Примечание. Как упоминалось ранее, существуют гибридные темы, которые могут использовать FSE и Theme Customizer.
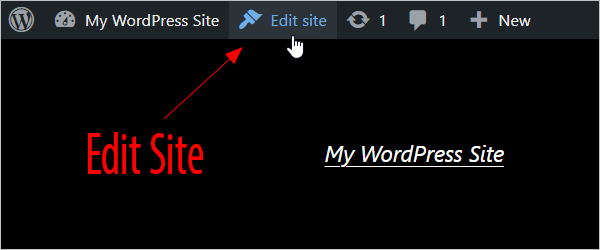
Чтобы получить доступ к Редактору сайта с установленной темой блока, щелкните ссылку меню « Внешний вид»> «Редактор» в области администрирования или ссылку « Редактировать сайт » на панели инструментов внешнего интерфейса администратора.

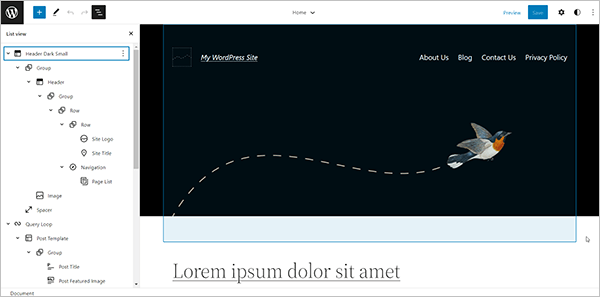
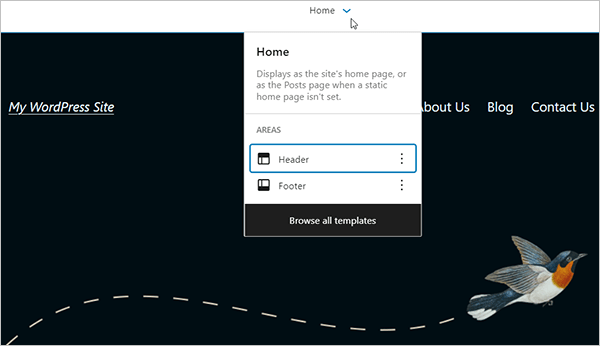
Это приведет вас к экрану редактора сайта и отобразит шаблон, который использует ваша домашняя страница. Щелкните переключатель рядом с «Главной», чтобы просмотреть области шаблонов, или выберите « Просмотреть все шаблоны », чтобы просмотреть все доступные шаблоны тем.

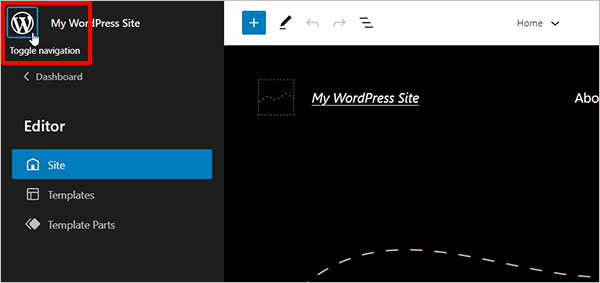
Нажмите на логотип WordPress, чтобы просмотреть и получить доступ к шаблону домашней страницы темы, различным шаблонам и частям шаблона.

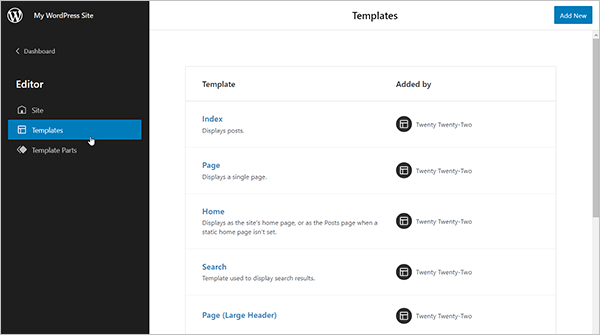
Вы можете выбрать между редактированием того, что отображается на домашней странице, списком шаблонов, списком частей шаблона или возвратом к панели инструментов.
Переключайтесь между различными разделами Редактора сайта.
Шаблоны
Шаблоны — это группы блоков, которые объединяются для создания дизайна веб-страницы. Когда вы вносите изменения в редакторе шаблонов, блоки на всех страницах или постах, использующих этот шаблон, автоматически обновляются. Вы можете создавать собственные шаблоны или использовать шаблоны, предоставленные темой или плагином. Шаблон для поста или страницы отображает ваш контент с блоком пост-контента.

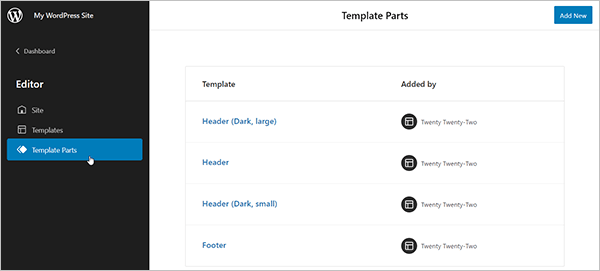
Части шаблона
Часть шаблона — это блок для управления различными областями вашей веб-страницы, который помогает установить структуру повторно используемых элементов, таких как нижний колонтитул или верхний колонтитул. Части шаблона в основном используются для структуры сайта. WordPress дает вам возможность использовать существующие части шаблона или добавлять новые.

Нажмите на любой шаблон или часть шаблона, чтобы отредактировать его, отредактировав блоки, составляющие элемент.


Вариации глобального стиля
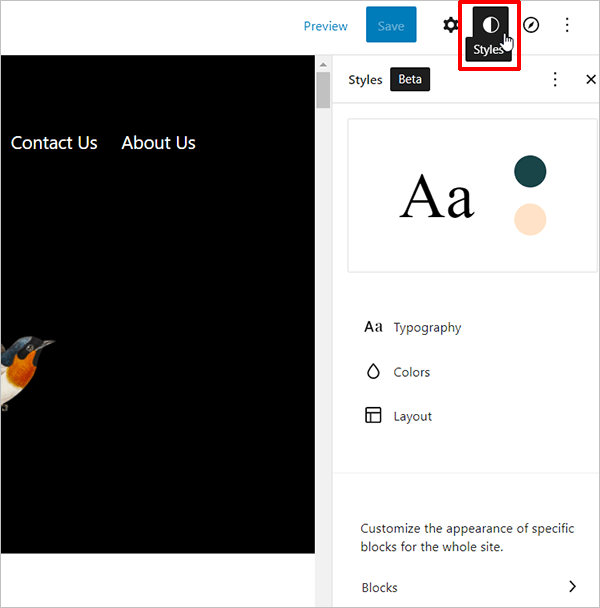
Стили — это функция, включенная в блочные темы, которая позволяет настраивать глобальные элементы дизайна вашего сайта, используя разные цвета, типографику и макеты (или вы можете просто позволить своей теме справиться с этим).
Чтобы получить доступ к этой функции, убедитесь, что у вас установлена активная тема блока, затем перейдите в « Внешний вид»> «Редактор» и щелкните значок «Стили» рядом с боковой панелью настроек блока.

Стили позволяют настраивать и переопределять элементы дизайна вашей темы по умолчанию, например добавлять новую цветовую палитру для кнопок в соответствии с вашим брендом, управлять шрифтами, используемыми на сайте, и настраивать различные глобальные элементы, такие как семейство шрифтов, вес шрифта и высота строки, настраивать блоки. желаемого размера и многое другое.
Вы можете получить доступ к этому разделу независимо от шаблона или части шаблона, которую вы редактируете.
Эта функция влияет на весь ваш сайт. Например, если вы измените настройки цвета фона с помощью стилей, цвет фона всех ваших сообщений, страниц и шаблонов также изменится (если вы ранее не установили собственный цвет для отдельного блока кнопок, в этом случае изменение настроек стилей не будет переопределять эти индивидуально установленные цвета).
Использование стилей
Полноценные блоки редактирования сайта
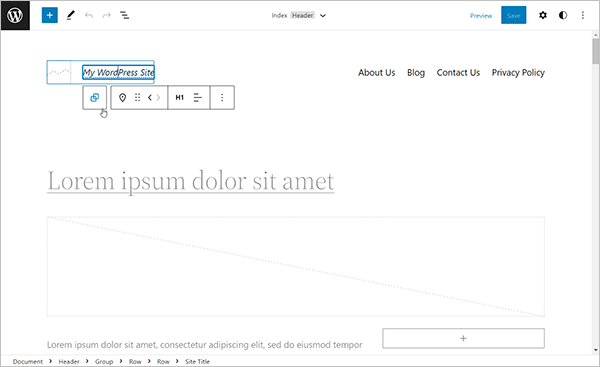
Вы можете использовать все доступные блоки для редактирования тем вашего сайта в Редакторе сайта, включая новый набор блоков, называемых блоками тем.
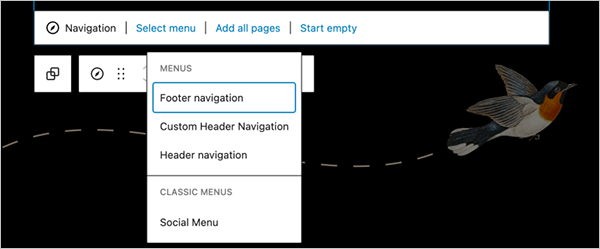
Блоки тем позволяют создавать меню (блок навигации), отображать и редактировать заголовок сайта (блок слогана сайта) и многое другое.

Использование шаблонов FSE, размещенных на WPMU
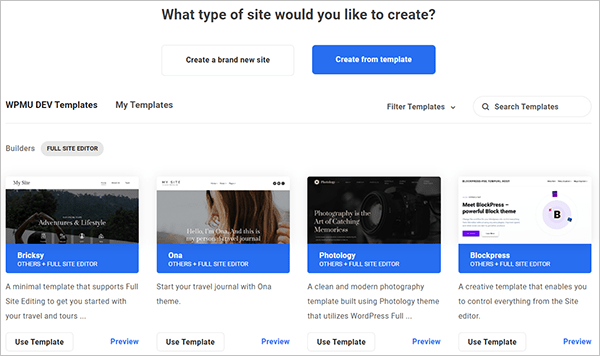
Если вы размещаете с помощью WPMU DEV и создаете новые сайты или клонируете существующие сайты WordPress, в нашей библиотеке шаблонов есть ряд блочных тем на выбор.
хххх
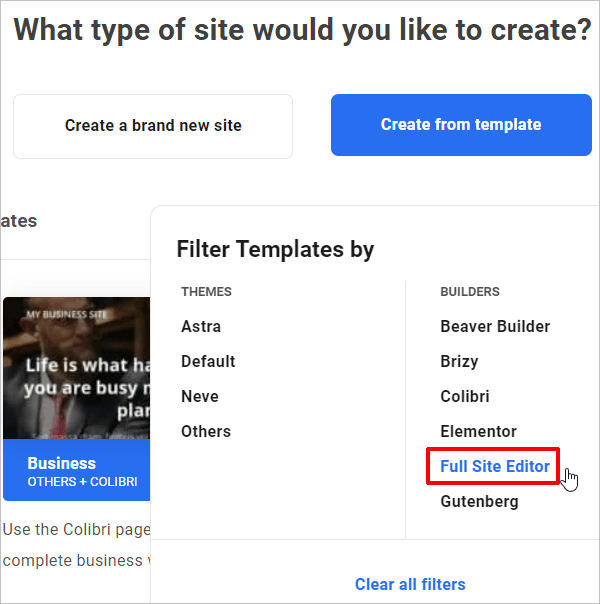
Чтобы использовать блочную тему из нашей библиотеки шаблонов, выберите «Фильтровать шаблоны по > Builders > Full Site Editor» .

Затем выберите шаблон, который вы хотите использовать для создания или клонирования своего сайта, и завершите обычный процесс настройки сайта.

Подробнее об использовании шаблонов читайте в нашей статье о бесплатном создании и продаже собственных шаблонов сайтов на хостинге WPMU DEV.
Опасения по поводу полного редактирования сайта
Темы блоков являются относительно новыми, и концепция полного редактирования сайта еще не так проста для понимания, поэтому многие пользователи обеспокоены внедрением полного редактирования сайта.
Некоторые из этих опасений включают:
Полное редактирование сайта — это новинка
Поддержка полного редактирования сайта началась с появлением редактора шаблонов в WordPress 5.8 (выпущен в июле 2021 г.). В WordPress 5.9 представлены дополнительные функции FSE, такие как редактор сайта и первая тема блока по умолчанию (см. ниже).
Хотя мы определенно можем ожидать больше новых функций и улучшений полного редактирования сайта, начиная с WordPress 6.0, факт в том, что FSE все еще очень нов, что поднимает следующую проблему…
Ограниченный контроль дизайна
До WordPress 5.9 внесение изменений в веб-сайты WordPress означало ограниченный контроль над дизайном.
Превращение простой платформы для ведения блогов с возможностями расширения в полнофункциональный инструмент для создания веб-сайтов с мощной и многофункциональной системой управления контентом стало замечательным шагом вперед. Несмотря на то, что многие пользователи и веб-разработчики по-прежнему сопротивляются принятию относительно новой блочной архитектуры Gutenberg (представленной в WordPress 5.0 в самом конце 2018 года), в настоящее время никто не оспаривает, что именно в этом направлении движется WordPress.
Однако на момент написания этой статьи проектирование, создание, редактирование и настройка сайтов WordPress по-прежнему требуют использования сторонних плагинов, тем и/или компоновщиков страниц, а также устранения всех присущих им ошибок, несовместимостей и зависимостей.
Хотя полное редактирование сайта обещает захватывающее будущее для веб-дизайна WordPress, сочетание полного редактирования сайта и блоков Gutenberg требуется для создания всего веб-сайта и создания идеальной темы и макета веб-сайта для отдельных пользователей.
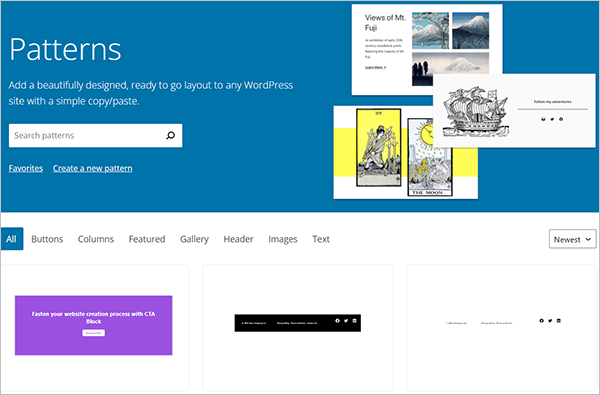
Таким образом, с FSE управление веб-дизайном WordPress по-прежнему ограничено использованием существующих блоков основной библиотеки блоков WordPress, новой библиотеки Patterns и сторонних плагинов, которые все еще находятся в стадии «зарождения».

Это подводит нас к следующей проблеме, которая возникает у пользователей при создании сайтов WordPress с использованием полного редактирования сайта…
Полное редактирование сайта и конструкторы страниц
Как видите, существуют проблемы и ограничения, когда дело доходит до разработки полноценного веб-сайта в WordPress.
Компоновщики страниц помогают компенсировать эти проблемы и ограничения, в то время как полное редактирование сайта обещает решить или полностью устранить многие из них.
Однако, прежде чем удалять ваш любимый конструктор страниц в пользу использования полного редактирования сайта, учтите следующее:
- Конструкторы страниц, такие как Divi или Elementor, — это мощные плагины, за плечами которых годы разработки, миллионы активных установок и специальная поддержка программного обеспечения, помогающая пользователям решать их проблемы и регулярно выпускать обновления.
- Конструкторы страниц позволяют любому легко создать свой веб-сайт и интегрировать рабочие процессы, не требуя навыков программирования, используя готовые визуальные макеты и многофункциональные модули дизайна перетаскивания. Миллионы веб-разработчиков и пользователей WordPress уже знают, как их использовать.
- FSE все еще относительно нов, и потребуется время, чтобы создать значительную базу пользователей, например, у известных конструкторов страниц, таких как Elementor и Divi. Это влияет на важные области, такие как поддержка, особенно при работе с премиальными плагинами, в которые включена поддержка, исправление ошибок и обновления, а не полагаться на бесплатную помощь сообщества WordPress.
- WordPress использует плагины, такие как WooCommerce, для создания динамических сайтов с функциями электронной коммерции. В его ядро не встроено комплексное «блочное решение» для электронной коммерции. То же самое относится и к созданию сложных сайтов, таких как сайты членства, сайты LMS, сайты событий, каталоги, социальные сети и т. д. FSE потребуется некоторое время, чтобы догнать уровни интеграции со сложными функциями, которые уже предлагают многие конструкторы страниц.
- Миллионы пользователей WordPress еще даже не полностью перешли на использование Гутенберга. Многие пользователи предпочитают использовать плагин WordPress Classic Editor (5+ миллионов активных установок) для создания и редактирования своих постов и страниц (включая нас), так что это может значительно замедлить переход от старого к новому образу мышления о WordPress.

Полное редактирование сайта WordPress — следующие шаги
Хотя есть много причин продолжать использовать обычные темы WordPress и компоновщики страниц для создания и обслуживания ваших сайтов, нет никаких причин, по которым вы не можете начать экспериментировать и научиться использовать полное редактирование сайта.
Например, вот что вы можете сделать, как это предлагается в Справочнике WordPress.org:
- Используйте различные специальные блоки полного редактирования сайта, такие как блок списков сообщений, блок заголовка сайта, блок части шаблона, блок логотипа сайта, блок навигации и многое другое.
- Исследуйте глобальные стили. Попробуйте глобально изменить настройки блоков.
- Редактируйте шаблоны, такие как шаблон страницы 404 или шаблон одной страницы.
- Исследуйте режим редактирования шаблона.
- Изучите различные варианты просмотра вашего контента и шаблонов.
- Попробуйте создать сайт.
Кроме того, если вы размещаете с помощью WPMU DEV, поэкспериментируйте с FSE, используя промежуточный сайт (включен в наши планы хостинга) и наши шаблоны тем блоков (также включены). Если вы еще не являетесь участником, воспользуйтесь нашей бесплатной пробной версией, чтобы проверить все.
Перейдете ли вы на полнофункциональное редактирование сайта… или подождите и FSE?
Полное редактирование сайта перспективно и имеет большой потенциал.
Хотя FSE, возможно, пока не представляет серьезной угрозы или разрушителя для известных разработчиков тем и конструкторов страниц, это следующий шаг в эволюции WordPress после появления редактора Gutenberg.
Полное редактирование сайта может привнести новое и уникальное измерение в веб-разработку WordPress. Время покажет.
