12 красивых примеров полноразмерных слайдеров
Опубликовано: 2020-04-05Слайдер полной ширины — отличный способ использовать слайдеры на страницах любого типа, он также хорошо смотрится в блогах, интернет-магазинах или на веб-сайтах компаний. Ползунок полной ширины заполняет горизонтальную область браузера , и его часто используют в качестве заголовков в веб-дизайне. Использование ползунка — отличный способ выделить ваш контент в верхней части страницы, как главный заголовок.
Давайте взглянем на несколько красивых примеров полноразмерных слайдеров, которые могут вдохновить вас при создании вашего веб-сайта.
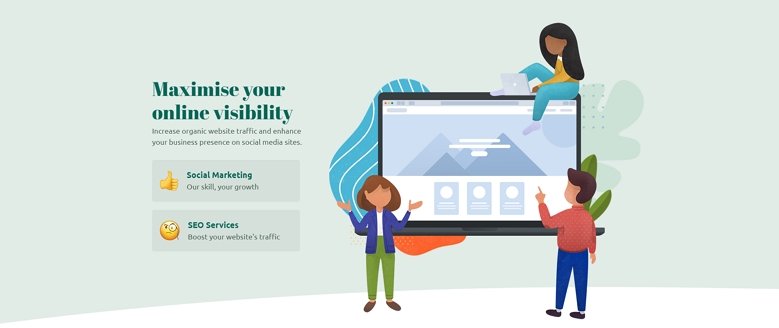
1. Иллюстрация заголовка

🎓 Доступно в Smart Slider 3 Pro — Иллюстрация заголовка
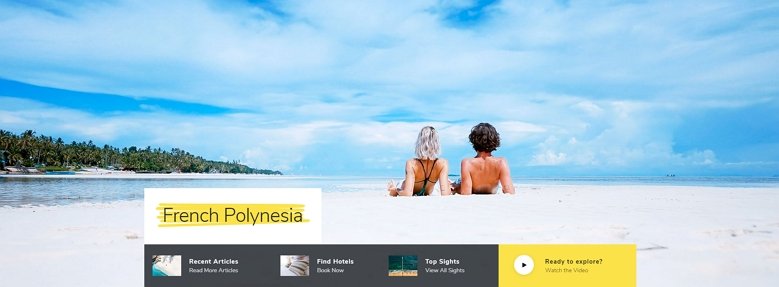
Ползунок иллюстрации заголовка — хороший пример заголовков героев. С помощью иллюстраций вы можете привлечь внимание посетителей , а с помощью CTA вы можете добиться того, чтобы посетитель имел полный контроль над слайдером. Здесь вы можете встретить множество профессиональных функций Smart Slider 3, от анимации слоев и событий до разделителей форм, которые делают этот шаблон более особенным.
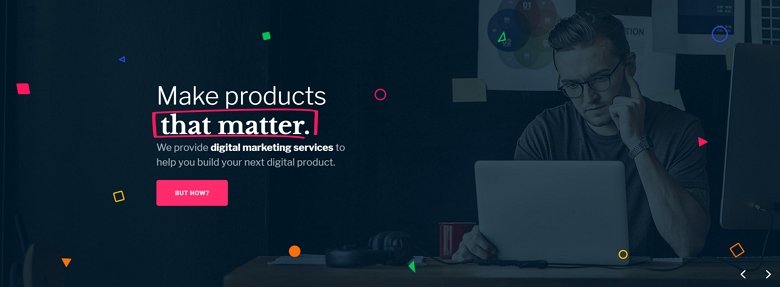
2. Красочный слайдер на всю ширину

🎓 Доступно в Smart Slider 3 Pro — полноразмерный слайдер
На этом красочном слайдере вы можете увидеть много удивительных вещей, таких как параллакс слоя и выделенный заголовок. С выделенным заголовком вы можете сосредоточиться на самой важной части слайдера , но кнопка CTA также является основной частью слайдера. При нажатии на нее появляются еще несколько слоев с анимацией слоев и сообщают больше информации посетителю.
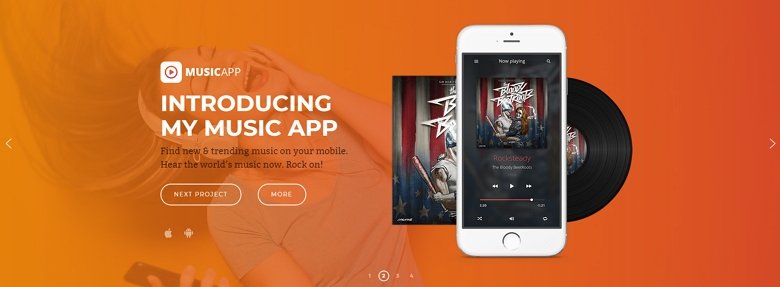
3. Ползунок слоя

🎓 Доступно в Smart Slider 3 Pro — слайдер слоев
С помощью Smart Slider 3 вы можете легко создать слайдер слоев, как этот шаблон. Вы можете добавить столько слоев, сколько хотите , а также настроить их без использования кода. Важно, чтобы между слоями и фоном была визуальная гармония, это делает слайдер законченным.
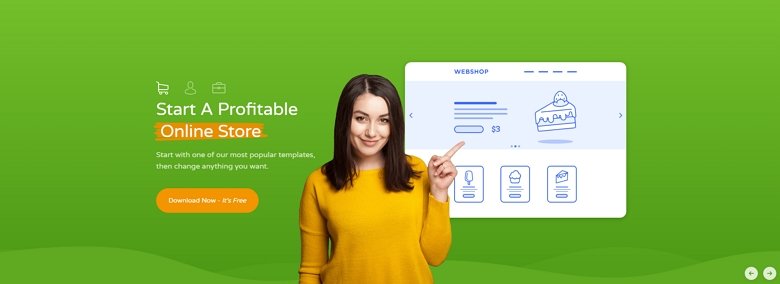
4. Пример вращающегося ползунка

🎓 Доступно в Smart Slider 3 Pro — вращающийся слайдер
Вращающийся слайдер был разработан для компаний, занимающихся веб-разработкой и хостингом, и имеет чистый и современный дизайн . На заднем плане эффект разделителя в форме плавной волны, который завершает дизайн и привлекает внимание посетителей. Существует оранжевая кнопка CTA, с помощью которой вы можете перейти к другим частям вашей страницы.
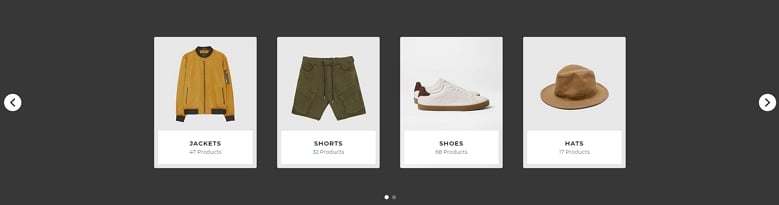
5. Категория Карусель

🎓 Доступно в Smart Slider 3 Pro – Категория Карусель
В Smart Slider 3 доступно множество типов слайдеров, например, карусели, которые вы можете использовать вместе с полноразмерным адаптивным режимом. С помощью карусели категорий вы можете показывать категории продуктов в своем интернет-магазине и одновременно показывать больше товаров.
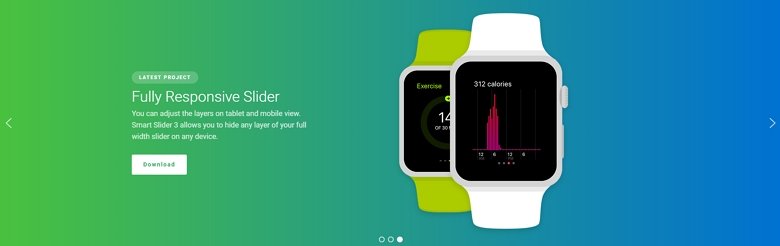
6. Бесплатный слайдер градиента

🎓 Доступно в Smart Slider 3 Free - Бесплатный градиентный слайдер
Бесплатный градиентный слайдер можно совершенно бесплатно скачать в библиотеке Slider, и вы можете полностью настроить его. Пример ползунка градиента имеет изображения на каждом слайде, и каждый слайд имеет линейный градиент в качестве фона. Начальный цвет слайда является конечным цветом предыдущего, и этот эффект придает слайдеру современный вид.
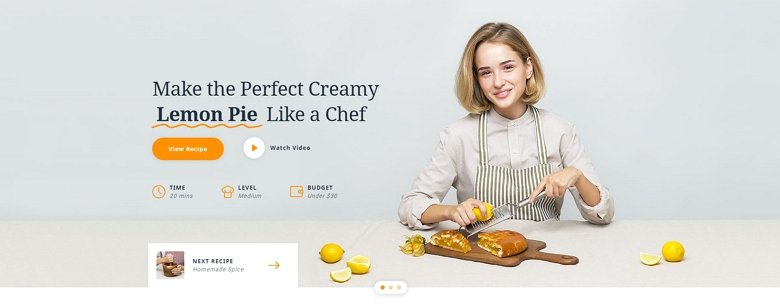
7. Кулинарный ползунок

🎓 Доступно в Smart Slider 3 Pro – Cooking Slider
Демонстрация Cooking поможет вам создать красивый заголовок для вашего гастро-блога. Здесь используется выделенный слой заголовка, который вы можете использовать, чтобы сосредоточить внимание посетителей. На каждом слайде есть кнопка воспроизведения, с помощью которой можно открыть видео в лайтбоксе, а с помощью поля внизу можно перейти к следующему слайду.
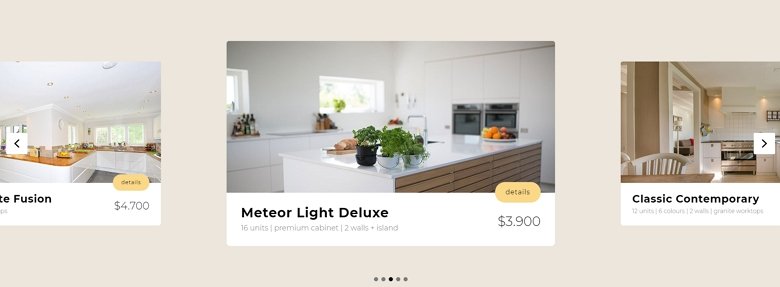
8. Шаблон презентации

🎓 Доступно в шаблоне Smart Slider 3 Pro — Showcase
С помощью слайдера-витрины вы можете показывать несколько слайдов вместе , как в каруселях. В середине есть только один активный слайд, поэтому посетители могут сосредоточиться на нем, но они также могут видеть часть предыдущего и следующего слайда. Вы можете перемещаться между слайдами с помощью стрелок или кнопок, простым перетаскиванием мышью, а также щелчком на следующем или предыдущем слайде.

9. Статический текстовый слайдер

🎓 Доступно в Smart Slider 3 Pro — слайдер статического текста
Слайдер статического текста представляет новый подход к созданию красивого слайдера полной ширины. Текстовый контент находится на статичном наложении, поэтому он всегда виден посетителю, пока слайд автоматически меняется. Выделенный слой заголовка привлекает внимание и привлекает внимание пользователя. Также есть лайтбокс, где вы можете отображать красивые видео или другие изображения, щелкнув значок воспроизведения.
10. Свадебная страница

🎓 Доступно в Smart Slider 3 Pro – свадебная страница
Страница свадьбы — отличный пример, на котором видно, что с помощью Smart Slider 3 можно создать даже целую целевую страницу. В шапке используется полноразмерный слайдер, где есть навигация, с помощью которой можно прокручивать другие слайдеры и показать другой контент. На заднем плане вы можете увидеть эффект Кена Бернса, а слои появляются с красивой анимацией на каждом слайде.
11. Полноэкранный слайдер видео

🎓 Доступно в Smart Slider 3 Pro — полноэкранный слайдер видео
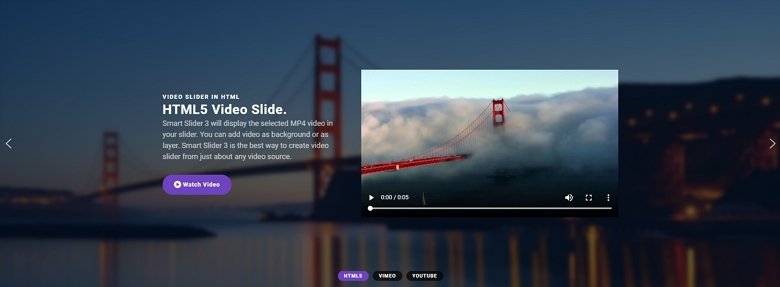
Слайдер видео полной ширины уникален, потому что он содержит слайды YouTube, Vimeo и видео. На каждом слайде есть видео, слой заголовка, небольшое описание и кнопка, с помощью которой вы можете открыть другое видео или изображения в лайтбоксе, или вы можете поставить на это ссылку. Smart Slider 3 — отличный плагин для создания потрясающего видео слайдера без навыков программирования . Ползунки полностью адаптивны и работают на любом устройстве.
12. Ползунок с разбитой сеткой

🎓 Доступно в Smart Slider 3 Pro — Broken Grid Slider
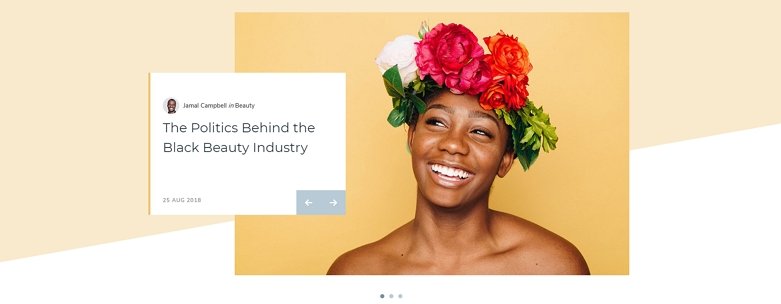
Ползунок с разбитой сеткой — это современный способ оформления содержимого слайдера. Эти макеты модны и элегантны и привлекают внимание посетителей. Вы можете использовать его в качестве слайдера на домашней странице, и вы даже можете поместить на него динамический контент и использовать его в качестве слайдера для постов.
Как создать полноразмерный слайдер в WordPress?
1. Установите Smart Slider 3
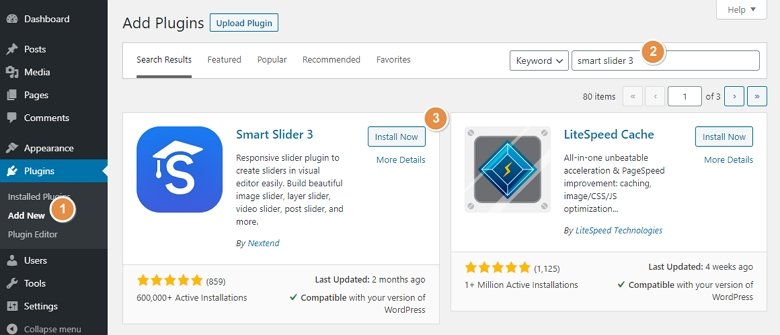
Smart Slider 3 — лучший бесплатный плагин полноразмерного слайдера в WordPress, и вы можете легко установить его на свой веб-сайт. Во-первых, вы должны нажать « Добавить новый » в разделе «Плагины» в меню WordPress, найти Smart Slider 3 и нажать кнопку « Установить сейчас» .

Другой вариант заключается в том, что вы можете напрямую загрузить бесплатную версию с веб-сайта Smart Slider 3 — или, если вы приобрели Pro, из области загрузки — а затем загрузить ее через FTP.
2. Активируйте плагин
После того, как вы установили Smart Slider 3, вы должны активировать его, нажав кнопку « Активировать ».

3. Создайте свой слайдер
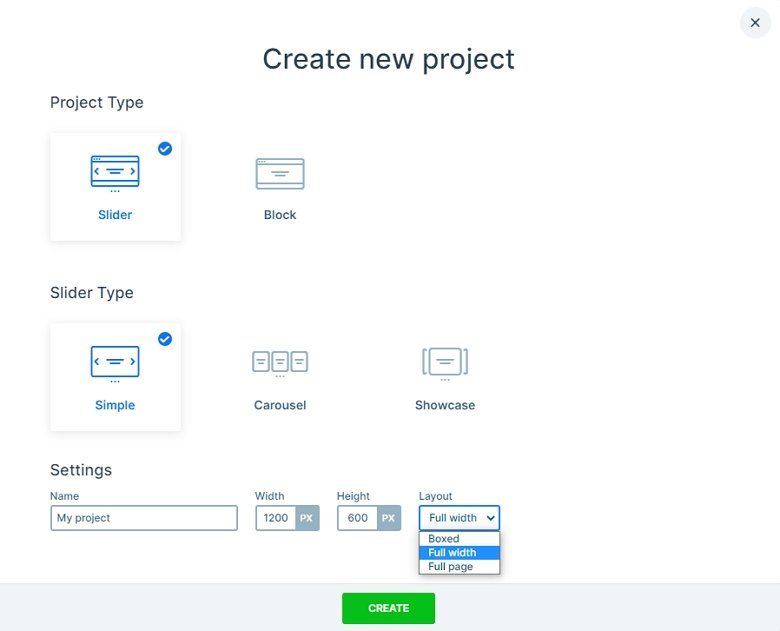
Для создания нового слайдера полной ширины все, что вам нужно, это щелкнуть зеленый значок «Новый проект», затем выбрать опцию «Создать новый проект», а затем выбрать макет «Полная ширина» в раскрывающемся списке.

Или вы можете импортировать шаблон слайдера полной ширины из библиотеки Slider, где вы можете найти множество бесплатных и премиальных слайдеров.
В Smart Slider 3 вы можете настроить каждый слайдер, вы можете установить цвет фона, изменить размер или семейство шрифта, использовать слои, а также создать слайдер изображений, слайдер миниатюр или карусель WordPress. Только от вас зависит, что вы строите. Вам нужно просто перетащить слои, использовать простую анимацию, и ваш слайдер готов.
4. Опубликуйте свой слайдер
С помощью Smart Slider 3 вы можете опубликовать свой слайдер на своем веб-сайте WordPress другими способами.
- Вы можете использовать шорткод
- Или используйте блок Smart Slider 3 Gutenberg
- Вы можете использовать виджет слайдера
- И вы также можете опубликовать слайдер с PHP-кодом.
Вы используете конструктор страниц? Это тоже не проблема, Smart Slider 3 также хорошо работает с Elementor, Divi, Beaver Builder и Page Builder от SiteOrigin.
