Как сгенерировать изображение Open Graph WordPress для увеличения трафика
Опубликовано: 2022-11-16Open Graph Image WordPress привлекательно объясняет содержание ссылки при публикации в социальных сетях. Благодаря автоматически сгенерированным изображениям статьи компаний могут произвести сильное впечатление, чтобы заработать больше социальных сетей и увеличить трафик веб-сайта.
При высоких требованиях к связям из социального контента изображения с открытым графиком помогают компаниям получать больше вовлечений за акцию. Без специальной функции предпросмотра изображения вы потеряете конкурентные преимущества из-за меньших шансов привлечь внимание зрителей.
Чтобы создать превью социальных изображений, вы можете использовать тег open graph или установить плагины для автоматизации процесса. Если вам интересно узнать о лучших плагинах для добавления изображений с открытым графиком WordPress, продолжайте читать, чтобы получить рекомендации высшего уровня.
- Преимущества протокола Open Graph для веб-сайтов
- Типы тегов Open Graph
- Как добавить теги изображений WordPress Open Graph
- Размер изображения Open Graph для платформ социальных сетей
- Лучшие плагины для создания изображений Open Graph WordPress
Преимущества протокола Open Graph для веб-сайтов
Протокол Open Graph оптимизирует взаимодействие с пользователем, улучшая видимость общего контента. Короче говоря, он представляет точные заголовки и избранные изображения для визуализации общего содержания общих сообщений и статей.
Привлекая зрителей с помощью увлекательных предварительных просмотров, у вас будет больше шансов увидеть больше кликов и взаимодействий. В результате ваши сайты могут получать большой трафик вместе с качественными обратными ссылками из надежных источников.
Качественные источники трафика могут повысить надежность и репутацию веб-сайта, тем самым улучшив его рейтинг в результатах поиска Google. Кроме того, вы можете ожидать больше конверсий, таких как регистрация электронных писем или покупка продуктов, при обращении к целевой аудитории.
Помимо повышения производительности веб-сайта, изображение с открытым графиком WordPress поддерживает бренды в увеличении присутствия в социальных сетях с помощью различных акций. Ваши компании могут создать сообщество последователей, которые понимают доставляемые сообщения на социальных платформах.
Тег Open Graph также доказывает свои преимущества в отслеживании эффективности стратегии обмена контентом. В частности, он отправляет данные о трафике, которые демонстрируют производительность по различным показателям всякий раз, когда пользователь делится вашим контентом.
Типы тегов Open Graph
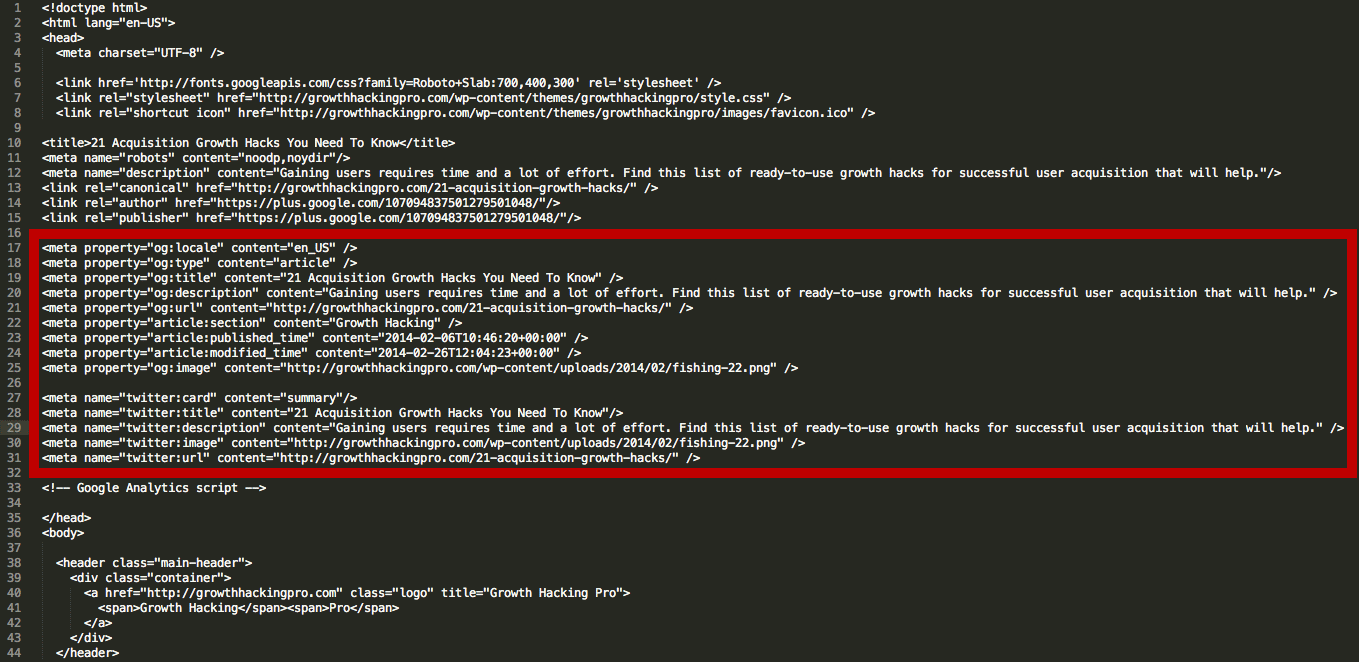
Платформы социальных сетей обычно имеют различные типы тегов Open Graph для разных целей. В частности, вам помогают базовые теги для указания нескольких элементов, таких как типы, заголовки, URL-адреса, избранные изображения и т. д.

К основным тегам относятся:
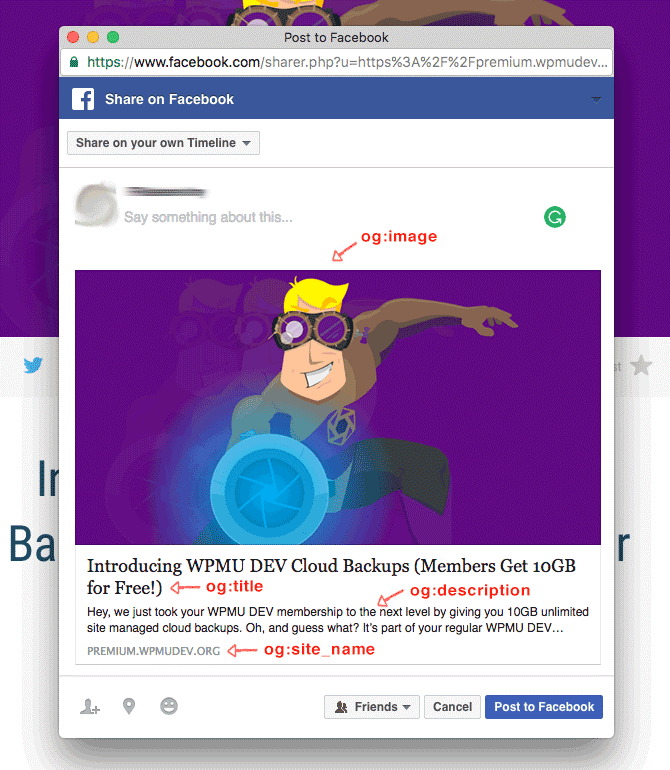
- OG:Title — позволяет определить имя заголовка для сообщений в блоге и веб-сайтов. Чтобы привлечь пользователей, вы должны гарантировать, что заголовок будет захватывающим, привлекательным и содержит от 60 до 90 символов.
- OG:Type — позволяет указать типы общего контента. В частности, вы можете выбирать из различных типов, таких как развлечения (музыка, видео, книга, игра, еда), Интернет (блог, статья, веб-сайт), люди (политик, автор, актер), места (город, страна). ) или предприятий (гостиница, ресторан, компания).
- OG:URL — позволяет настроить URL для общей страницы. Лучшей практикой применения этого тега является использование канонического URL-адреса. Кроме того, сохранение краткости и простоты URL-адреса также приносит плюс за оптимизацию взаимодействия с пользователем.
- OG:Image — разрешает вам настраивать избранные изображения при отображении. Определив оптимальный размер и разрешение изображения, вы сможете привлечь внимание зрителей, чтобы заработать больше кликов и конверсий.
Необязательные теги включают:
- OG:Audio — определение URL-адреса, связанного с дополнительными аудиофайлами.
- OG:Video — указание URL-адреса, связанного с видеофайлами.
- OG:Description — позволяет вам описывать контент в связанных сообщениях и статьях. Несмотря на то, что эта функция не влияет на эффективность SEO, она помогает привлечь внимание зрителей и привлечь больше внимания.
- OG:Locale — указание языка контента. Обычно этот тег используется на многоязычных веб-сайтах.
- OG:site_name — показывает имя веб-сайта, который создает общий контент.

Как добавить теги изображений WordPress Open Graph
Yoast SEO хорошо известен своей оптимизацией ключевых слов и контента, которая помогает вам улучшить рейтинг сайта. Кроме того, плагин также поддерживает добавление тегов социальных сетей Open Graph для отображения общего контента. Чтобы создать теги открытого графика, выполните следующие действия:
- Доступ к панели администратора WordPress
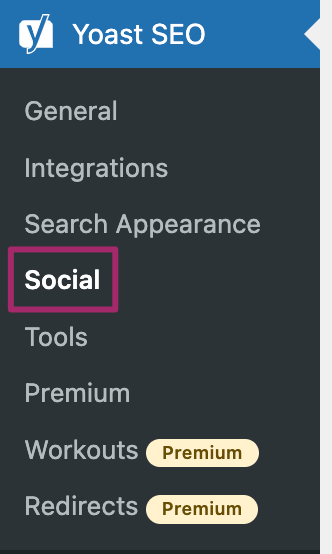
- В меню слева нажмите Yoast SEO.
- Выберите « Социальные сети» в расширенных параметрах.

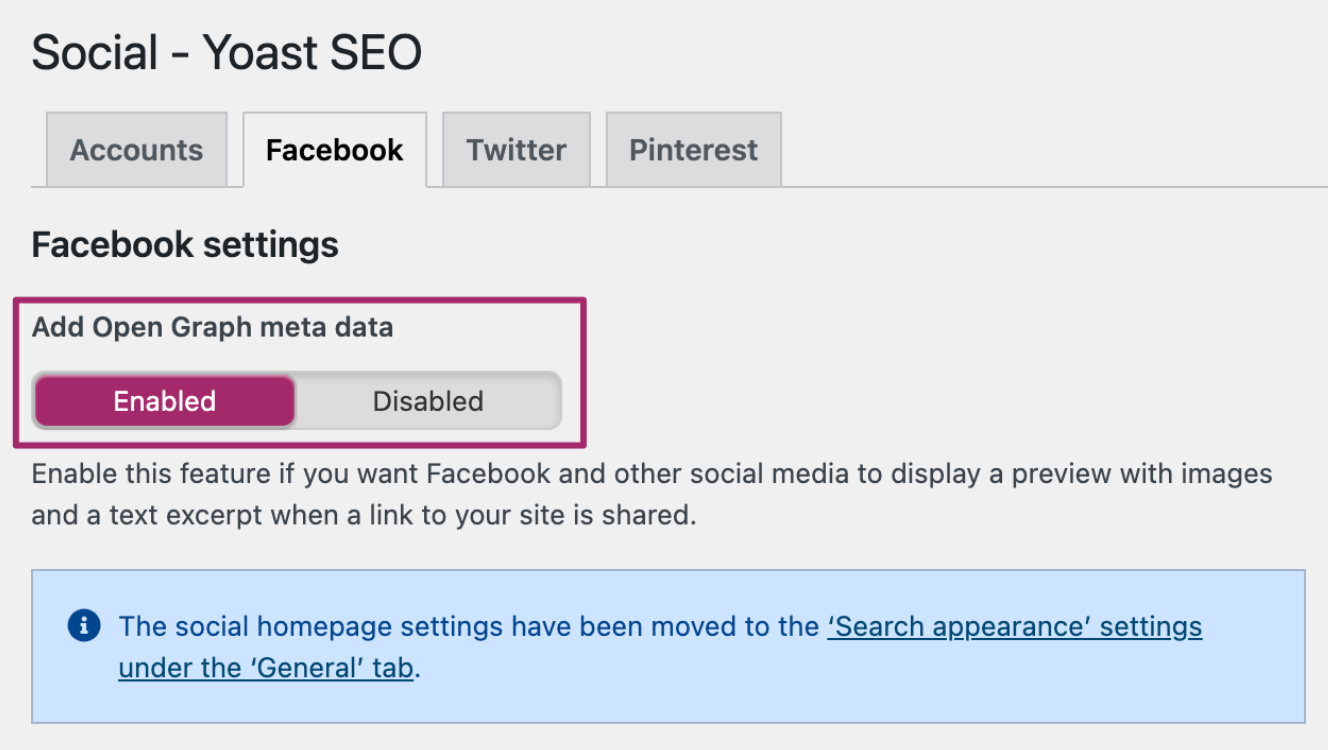
4. Выберите одну из социальных вкладок, где вы хотите поделиться своим контентом, например Facebook , Twitter и Pinterest.

5. Переключите переключатель, чтобы включить или отключить функцию метаданных Open Graph.


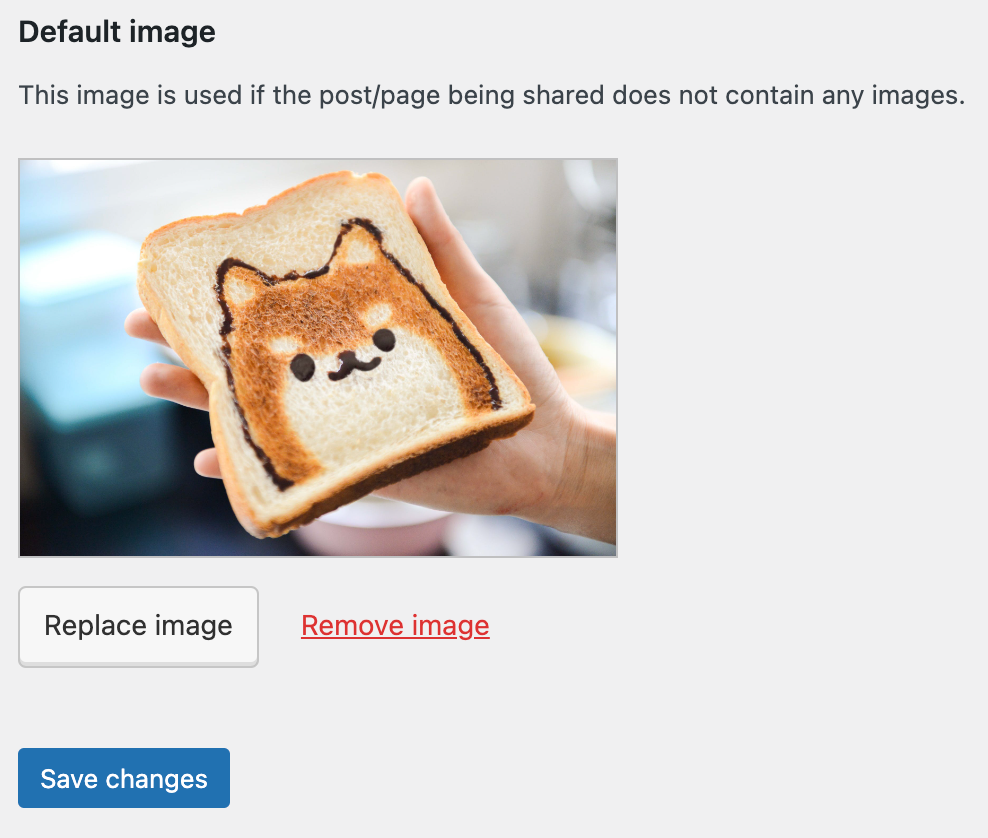
6. Настройте тег, добавив и изменив изображение по умолчанию. Если ваш пост не содержит изображения, вместо него будет отображаться изображение по умолчанию.

7. Нажмите « Сохранить изменения ».
Размер изображения Open Graph для платформ социальных сетей
Оптимальный размер избранных изображений гарантирует достойную производительность при публикации в конкретной социальной сети. Как правило, вам следует установить специальный плагин для автоматизации размера изображения для публикации в социальных сетях. Тем не менее, вы можете вручную отредактировать размер изображения, прежде чем публиковать его в Facebook, Twitter и LinkedIn, выполнив следующие инструкции.
Фейсбук
Эта платформа позволяет наименьший размер изображения 200 x 200 пикселей. На практике вы должны гарантировать правильное отображение не менее 600 x 314 пикселей. Чтобы сохранить наилучшее качество для адаптации разрешения всех устройств, вы должны редактировать от 1200 x 630 пикселей и выше.
Твиттер
По умолчанию Twitter допускает разрешение не менее 144 x 144 пикселей и изменение размеров более 4096 x 4096 пикселей. Чтобы отобразить все детали в лучшем качестве, вы должны использовать 300 x 157 пикселей вверх.
Алгоритм LinkedIn автоматизирует создание изображения, которое адаптируется к стандартному размеру не менее 80 x 150 пикселей. Если оно не соответствует требуемому размеру, эта платформа сгенерирует другое изображение на веб-сайте. Для лучшей производительности вы должны использовать изображение размером 1200 x 627.
Лучшие плагины для создания изображений Open Graph WordPress
№1

Плагин MightyShare обладает расширенными функциями для создания потрясающих превью изображений при публикации в социальных сетях. В частности, он продемонстрирует избранное изображение и заголовок с помощью ключа API веб-сайта.
Кроме того, этот плагин предлагает различные шаблоны с различными настраиваемыми параметрами логотипа, цвета и других элементов. Платные планы позволяют создавать сотни изображений по умеренной цене в 5 долларов.
# 2 Социальный превью WP

WP Social Preview обеспечивает предварительный просмотр социального контента при публикации на Facebook, Twitter, Pinterest и других платформах. Вы можете легко настроить тег Open Graph без знаний программирования при изменении заголовка, изображения и описания.
Кроме того, вы можете изменить шаблоны дизайна, чтобы привлечь зрителей для большего количества конверсий. В настоящее время вы можете бесплатно использовать этот плагин.
# 3 Фирменные социальные изображения

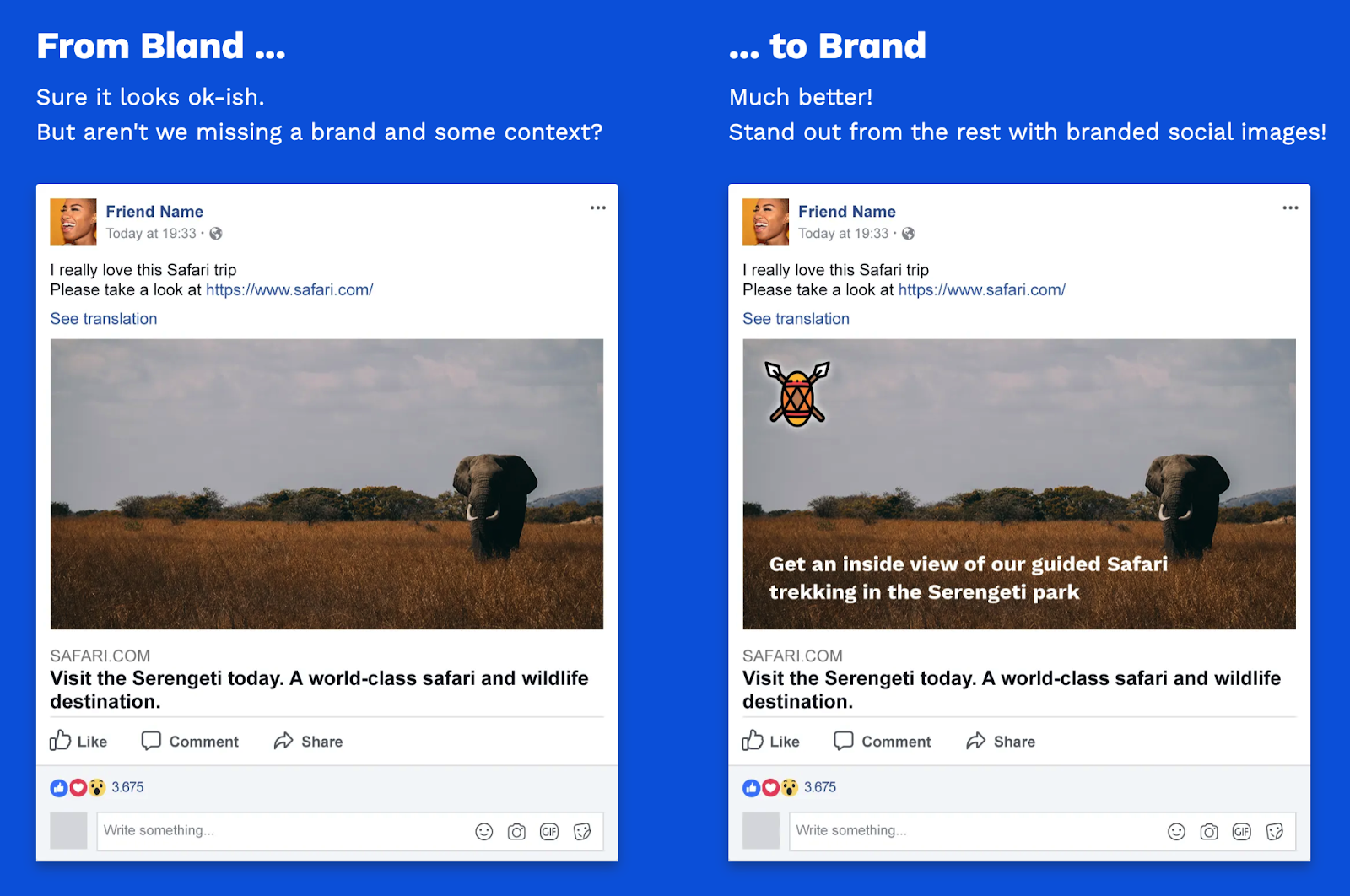
Фирменные изображения в социальных сетях помогают распространять идентичность бренда при прикреплении логотипов к предварительным просмотрам изображений в социальных сетях. В частности, вы можете изменить положение и масштаб логотипа перед публикацией.
Вы можете использовать плагин для автоматической установки изображений с открытым графиком для всего веб-сайта или отдельных сообщений/страниц. Этот бесплатный плагин предлагает все функции, необходимые для создания превью изображений в социальных сетях.
#4 Баннермедведь

BannerBear владеет полным набором инструментов только для создания изображений и видео в социальных сетях. Благодаря различным вариантам настраиваемых шаблонов, интеграций и API-интерфейсов REST этот плагин повышает ценность вашего общего контента.
Этот премиальный плагин предоставляет три тарифных плана с разными номерами функций. Это стоит 49 долларов за пакет Automate, 149 долларов за пакет Scale и 299 долларов за пакет Enterprise.
# 5 Абиссейл

Плагин Abyssale предлагает профессиональный инструмент, основанный на технологии искусственного интеллекта, для реализации множества коммерческих действий. В частности, вы можете найти различные привлекательные шаблоны для автоматического создания социальных изображений и видео.
Кроме того, вы можете персонализировать изображения, чтобы поразить целевую аудиторию. Пакет Essential стоит 39 долларов, пакет Advanced — 63 доллара, а пакет Premium — 239 долларов.
Выбирайте помощника с умом
Open Graph Image WordPress реализует стратегии социального контента, привлекая зрителей для большего взаимодействия и конверсий. Вы должны выбрать подходящий плагин для реализации задачи в зависимости от вашего бюджета и профессионального уровня автоматически сгенерированных изображений.
Считаете ли вы эту статью полезной? Есть ли какие-либо препятствия с открытым графическим изображением WordPress, которые нуждаются в руководстве? Пожалуйста, дайте нам знать в разделе комментариев ниже.
Вас могут заинтересовать креативные способы освежить цифровую рекламу в социальных сетях.
