Знакомство с интерфейсом Divi 5: 8 изменений и улучшений
Опубликовано: 2024-09-29Divi 5 представляет множество улучшений не только внутри, но и в способе взаимодействия с Visual Builder. Хотя общий интерфейс может показаться знакомым опытным пользователям, в него было внесено несколько улучшений, чтобы повысить эффективность и сделать создание веб-сайтов более быстрым и интуитивно понятным.
В этом посте мы рассмотрим ключевые изменения и улучшения интерфейса Divi 5, которые призваны оптимизировать ваш рабочий процесс и улучшить качество проектирования.
Узнайте больше об общедоступной альфа-версии Divi 5 и о том, как ее загрузить.
Скачать публичную альфа-версию Divi 5
- 1. Ключевые изменения в интерфейсе Divi 5
- 1.1 Редактирование в один клик
- 1.2 Щелкните правой кнопкой мыши для управления
- 1.3 Закрепление нескольких панелей и панели с вкладками
- 1.4 Светлый и темный режим
- 1.5 Улучшения адаптивного, наведения и закрепления редактирования
- 1.6 Хлебные крошки панели настроек
- 1.7 Масштабирование холста
- 1.8 Закрепленные панели меньшего размера и отсутствие перекрытия
- 1.9 Экономичный, средний и бесплатная анимация
- 1.10 Скорость и производительность
- 2 Сравнение с Диви 4
- 3. Как эти изменения повлияют на рабочий процесс
- 4 Что будет дальше…
- 5. Заключение: обещание лучшего опыта проектирования
- 6 Что будет дальше…
Ключевые изменения в интерфейсе Divi 5

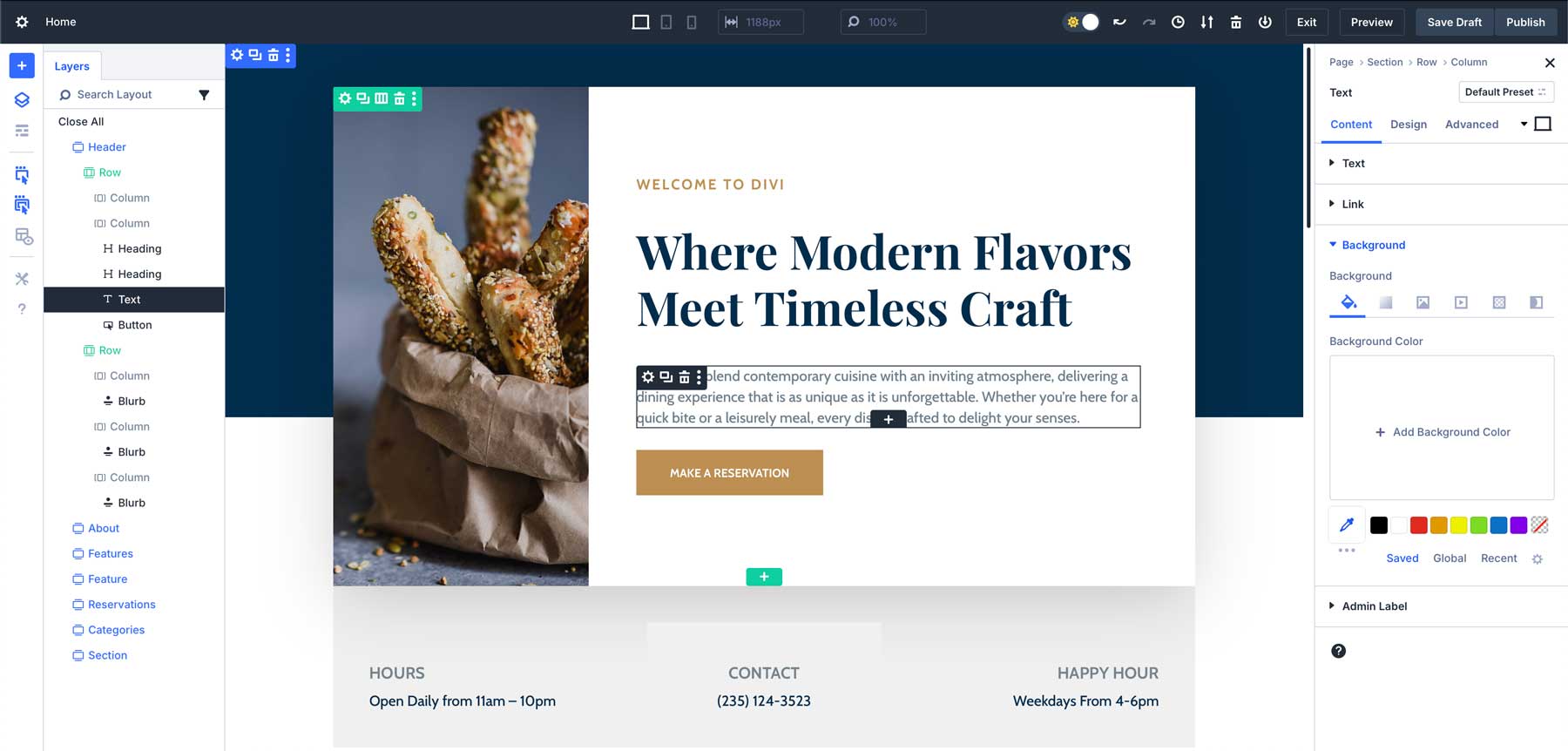
Редактирование в один клик
Divi 5 представляет упрощенный метод взаимодействия: редактирование одним щелчком мыши . В Divi 4 вам приходилось осторожно нажимать на маленькие значки внутри модуля, чтобы получить доступ к его настройкам. Иногда эти значки перекрывались или их было трудно найти, что приводило к разочарованию и ненужным действиям.
Как это работает:
Вместо того, чтобы нажимать на маленькие конкретные значки, теперь вы можете щелкнуть в любом месте модуля, чтобы получить доступ к его настройкам. При нажатии сразу открывается панель настроек, избавляя от необходимости искать определенные значки или меню.
Преимущества:
Это уменьшает количество кликов, необходимых для доступа к настройкам, экономит время и делает процесс проектирования более плавным, особенно при работе с несколькими модулями на странице.
Пример из реальной жизни:
Представьте, что вы работаете над сложной домашней страницей со множеством текстовых и графических модулей. В Divi 4 вам нужно будет щелкнуть небольшой значок шестеренки на каждом модуле, чтобы открыть панель настроек. В Divi 5 вы просто нажимаете на любой текстовый блок или изображение, чтобы редактировать его напрямую, что ускоряет процесс и делает его более плавным и интуитивно понятным.
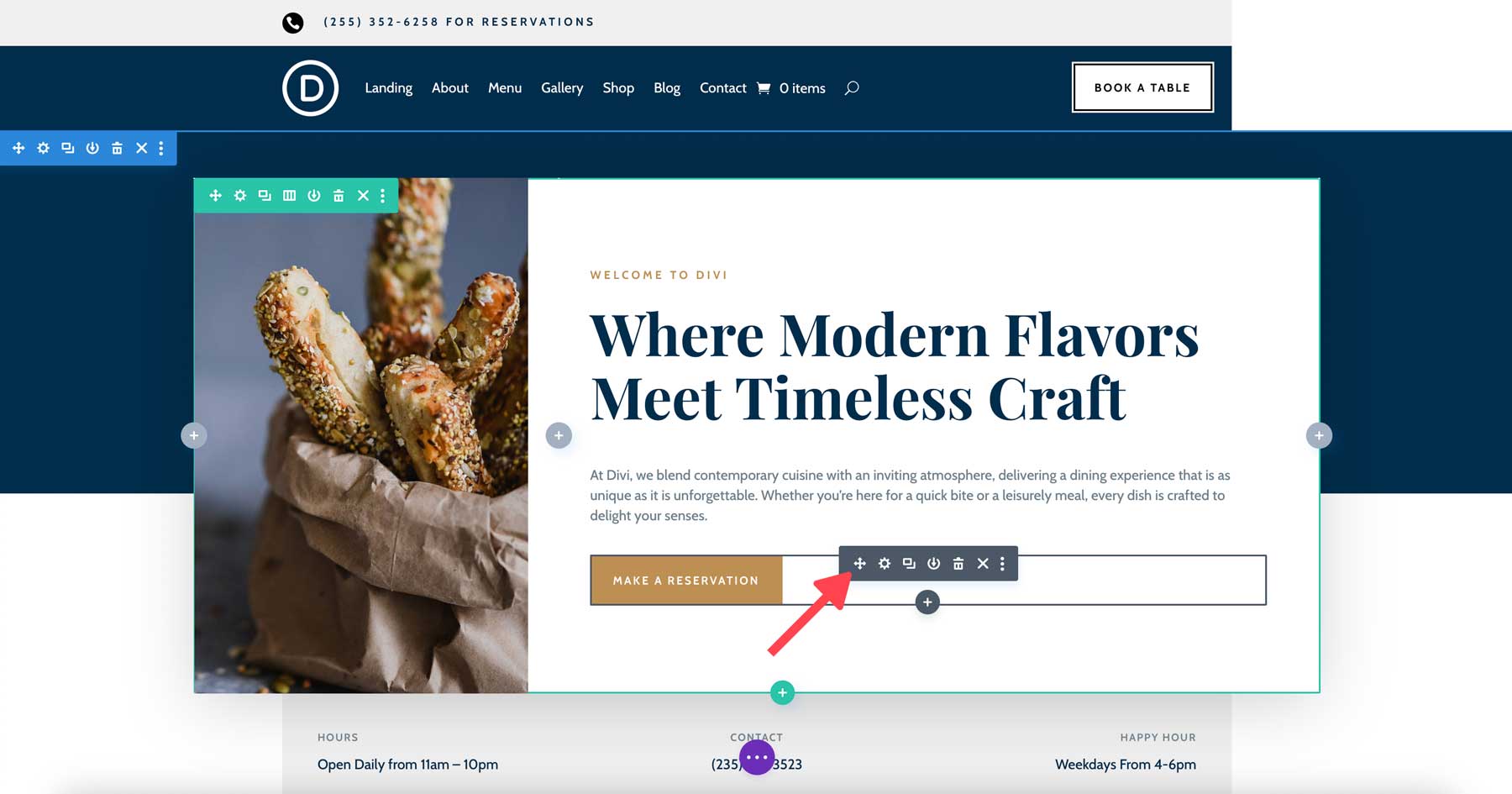
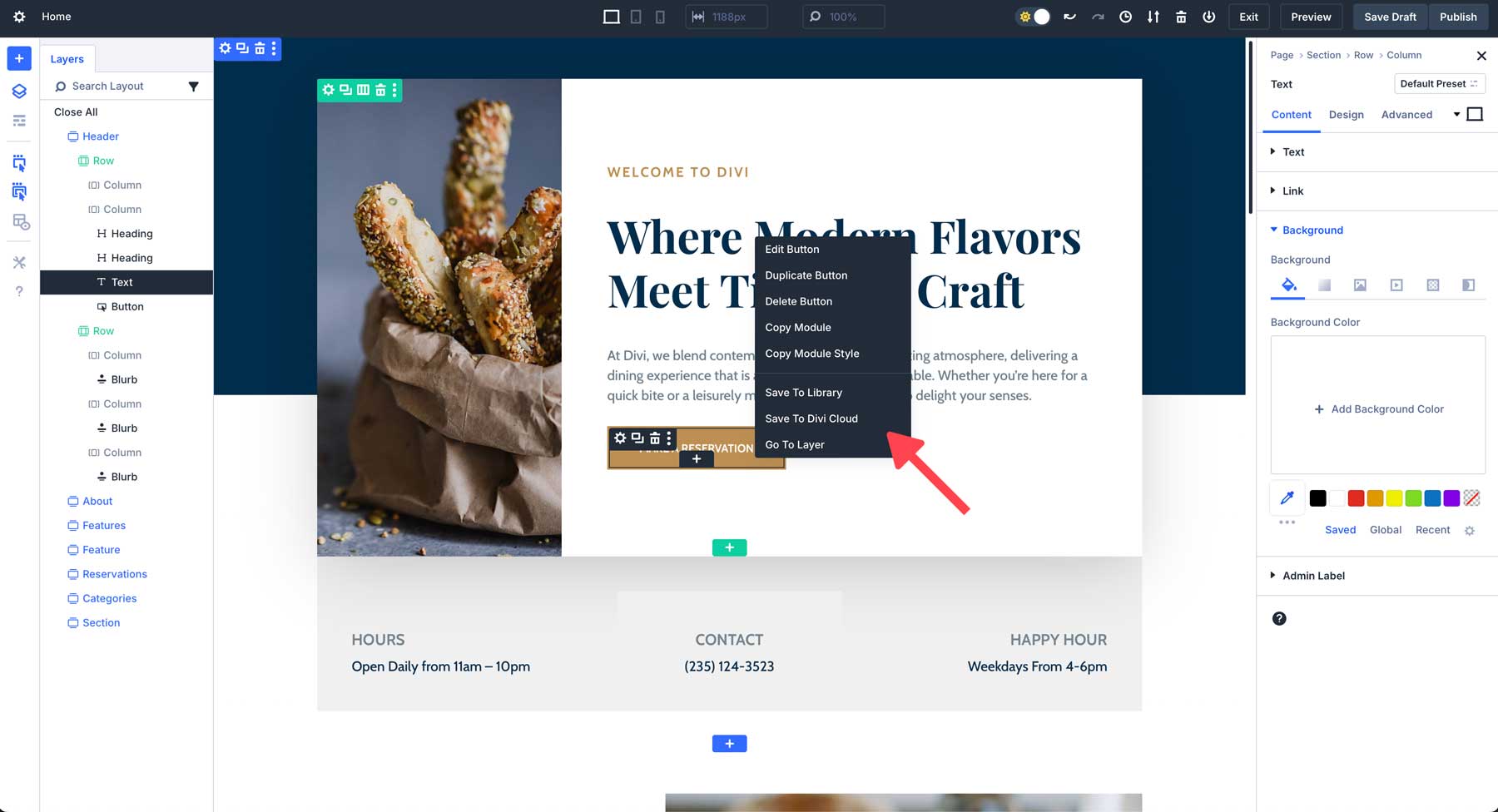
Щелкните правой кнопкой мыши для управления
В Divi 5 возможность щелкнуть правой кнопкой мыши по любому модулю , чтобы вызвать контекстное меню, меняет правила игры для эффективного дизайна. Вместо навигации по множеству меню или слоев теперь вы можете мгновенно получить доступ к широкому спектру настроек.
Как это работает:
Щелкните правой кнопкой мыши любой модуль или раздел, чтобы открыть настраиваемое контекстное меню. В этом меню предлагаются параметры копирования стилей модуля, настройки параметров, сохранения модуля в библиотеке и т. д.
Преимущества:
Это значительно ускоряет такие задачи, как дублирование стилей между модулями или быстрая корректировка без поиска правильных настроек на боковой панели.
Пример из реальной жизни:
Предположим, вы создаете страницу портфолио и хотите применить один и тот же стиль к нескольким галереям изображений. В Divi 4 вам придется вручную настраивать параметры для каждой галереи. В Divi 5 вы можете щелкнуть правой кнопкой мыши модуль галереи, скопировать его настройки дизайна, а затем щелкнуть правой кнопкой мыши другую галерею, чтобы вставить стили. Это экономит время и обеспечивает согласованность ваших проектов.
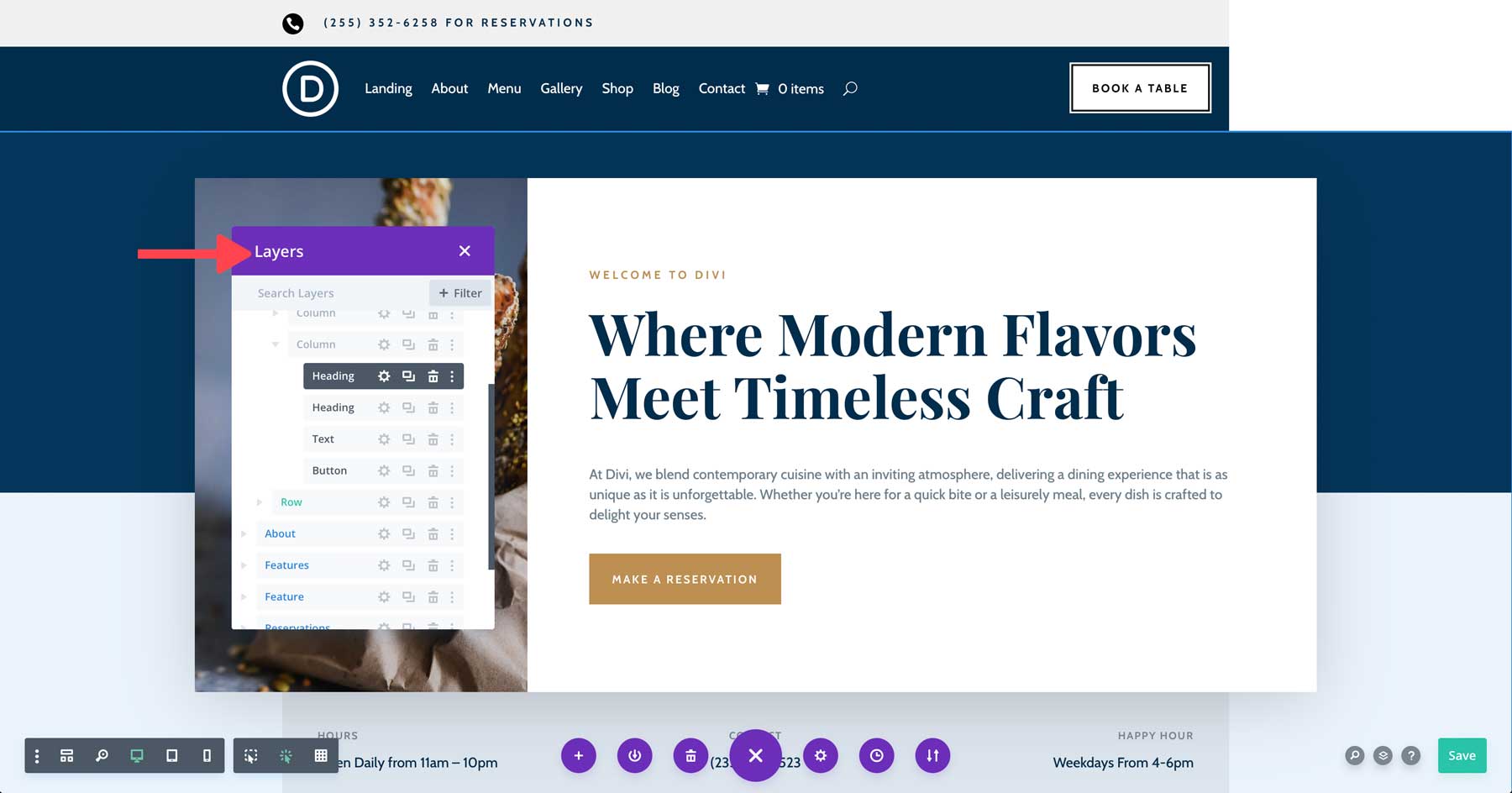
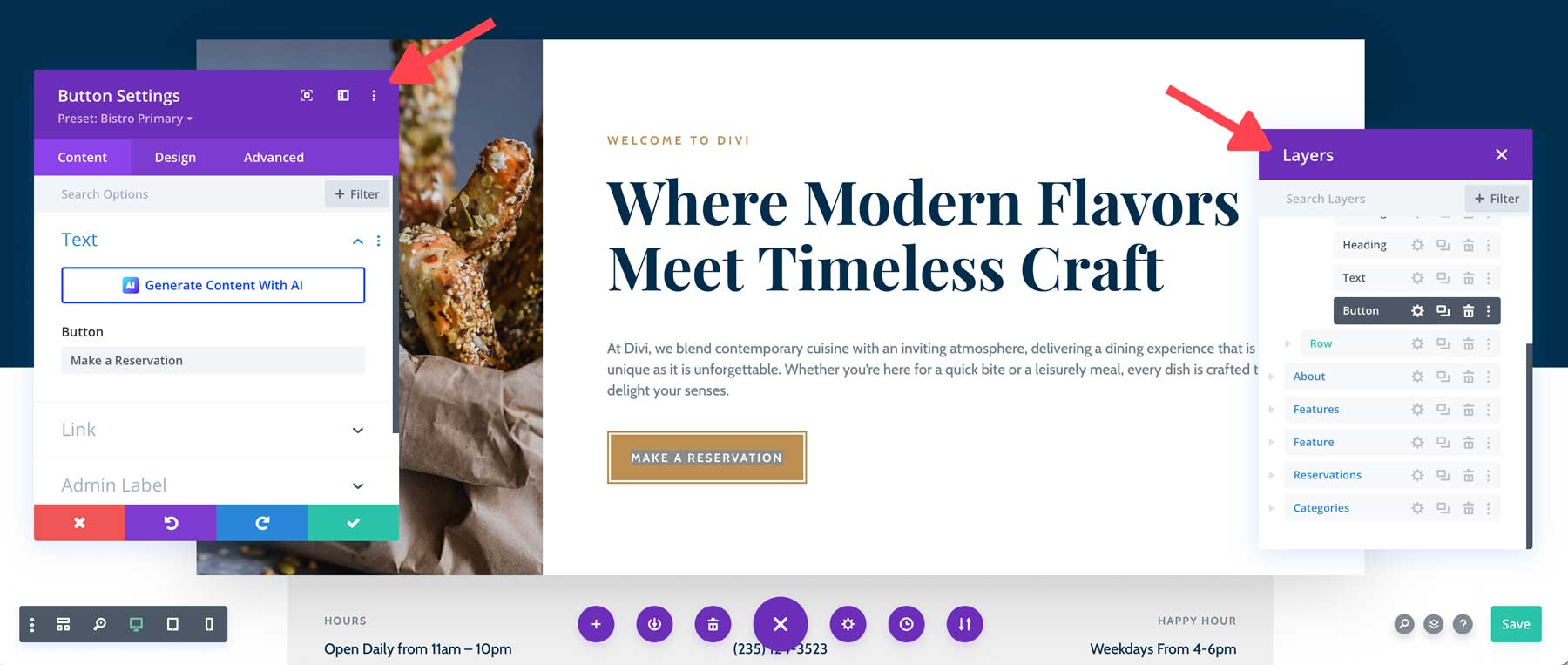
Многопанельное крепление и панели с вкладками
Одной из самых мощных функций Divi 5 является появление нескольких стыковочных панелей и панелей с вкладками . В Divi 4 управление сложными проектами может показаться утомительным. Настройка одной панели означала постоянное переключение между различными настройками, загромождая рабочее пространство и затрудняя многозадачность.
Как это работает:
В Divi 5 теперь вы можете одновременно открывать несколько панелей настроек и закреплять их рядом. Это особенно полезно при работе с разными частями страницы и необходимости быстрого доступа к нескольким настройкам одновременно. Вы также можете организовать панели по вкладкам, чтобы можно было легко переключаться между ними, не теряя при этом своей работы.
Преимущества:
Эта функция идеально подходит для многозадачности, поскольку позволяет держать различные панели настроек открытыми и готовыми к корректировкам без необходимости закрывать одну, чтобы открыть другую.
Пример из реальной жизни:
Представьте себе сценарий, в котором вы разрабатываете целевую страницу со сложными настройками. Вы корректируете дизайн героя и области призыва к действию. До Divi 5 вам приходилось постоянно переключаться между настройками конструктора и панелью слоев. Теперь вы можете щелкнуть и перетащить их рядом, обеспечивая быстрый способ более эффективного дизайна вашей страницы.
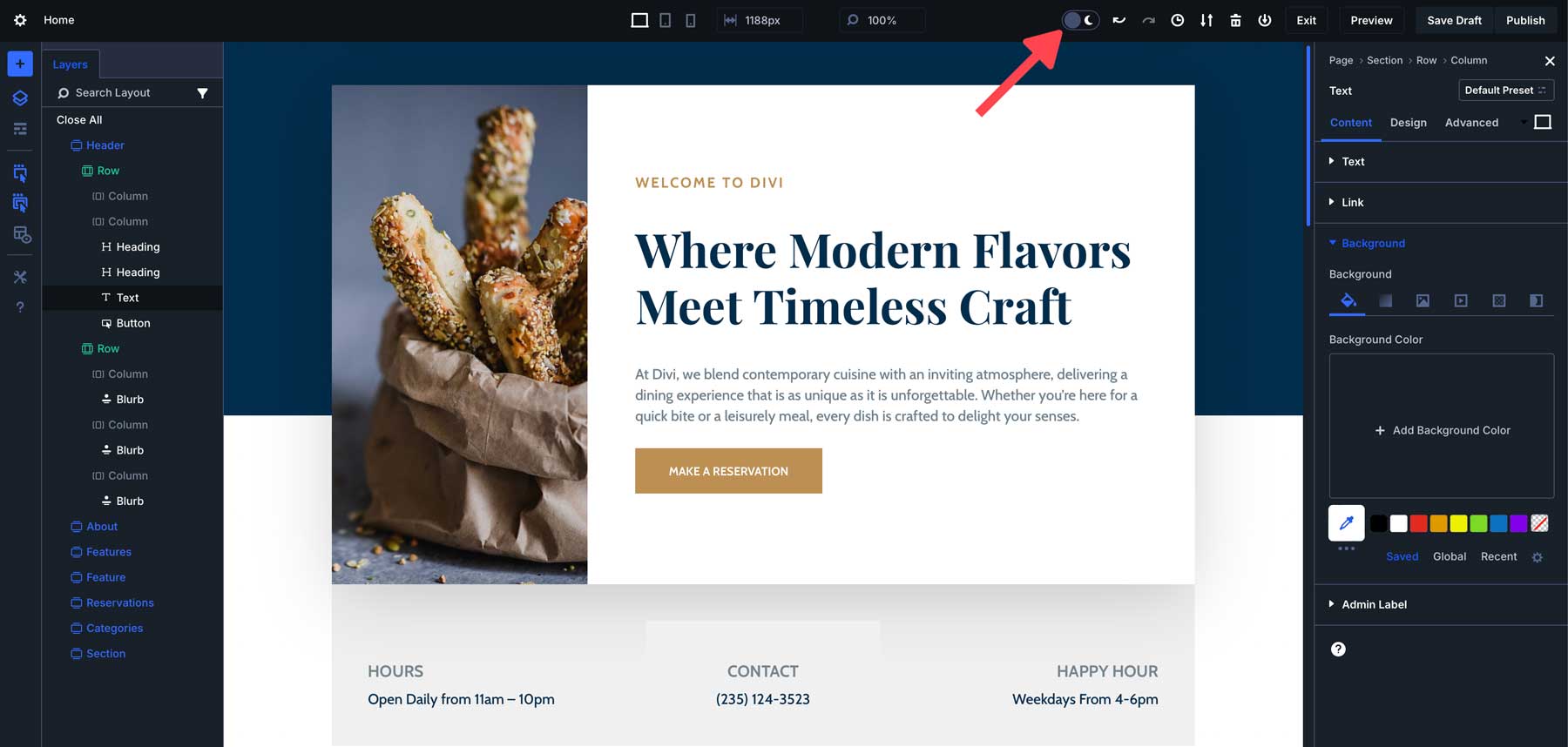
Светлый и темный режим
Divi 5 включает в себя долгожданное добавление светлых и темных режимов , позволяющих пользователям переключаться между темами в зависимости от окружающей среды. Эта функция касается не только эстетики — она повышает комфорт и удобство использования во время длительных сеансов проектирования.
Как это работает:
Вы можете переключаться между светлым и темным режимами в настройках конструктора. Это позволяет вам работать с темой, которая лучше всего подходит для вашей среды, снижая нагрузку на глаза.
Преимущества:
Дизайнеры, работающие до поздней ночи или в условиях низкой освещенности, теперь могут переключиться в темный режим, который уменьшает блики и делает процесс редактирования более комфортным. И наоборот, пользователи, которые предпочитают более светлое рабочее пространство, могут придерживаться светлого режима.
Пример из реальной жизни:
Если вы когда-нибудь работали над проектом поздно ночью, вы знаете, насколько резкими могут быть яркие интерфейсы. В Divi 5 вы можете переключиться в темный режим, чтобы сосредоточиться на дизайне, не повреждая глаза. Это простое изменение, но оно имеет огромное значение для комфорта и производительности.
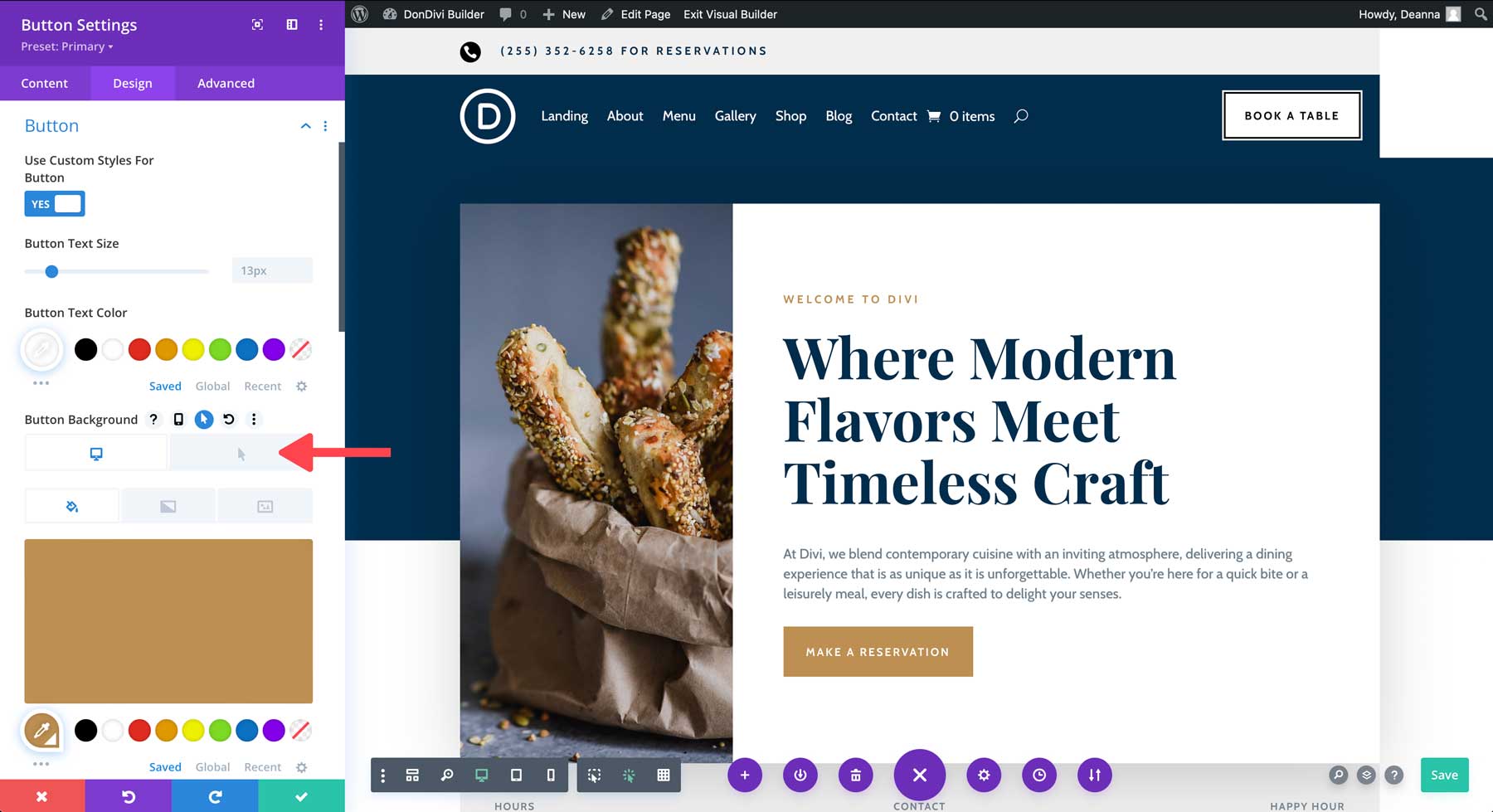
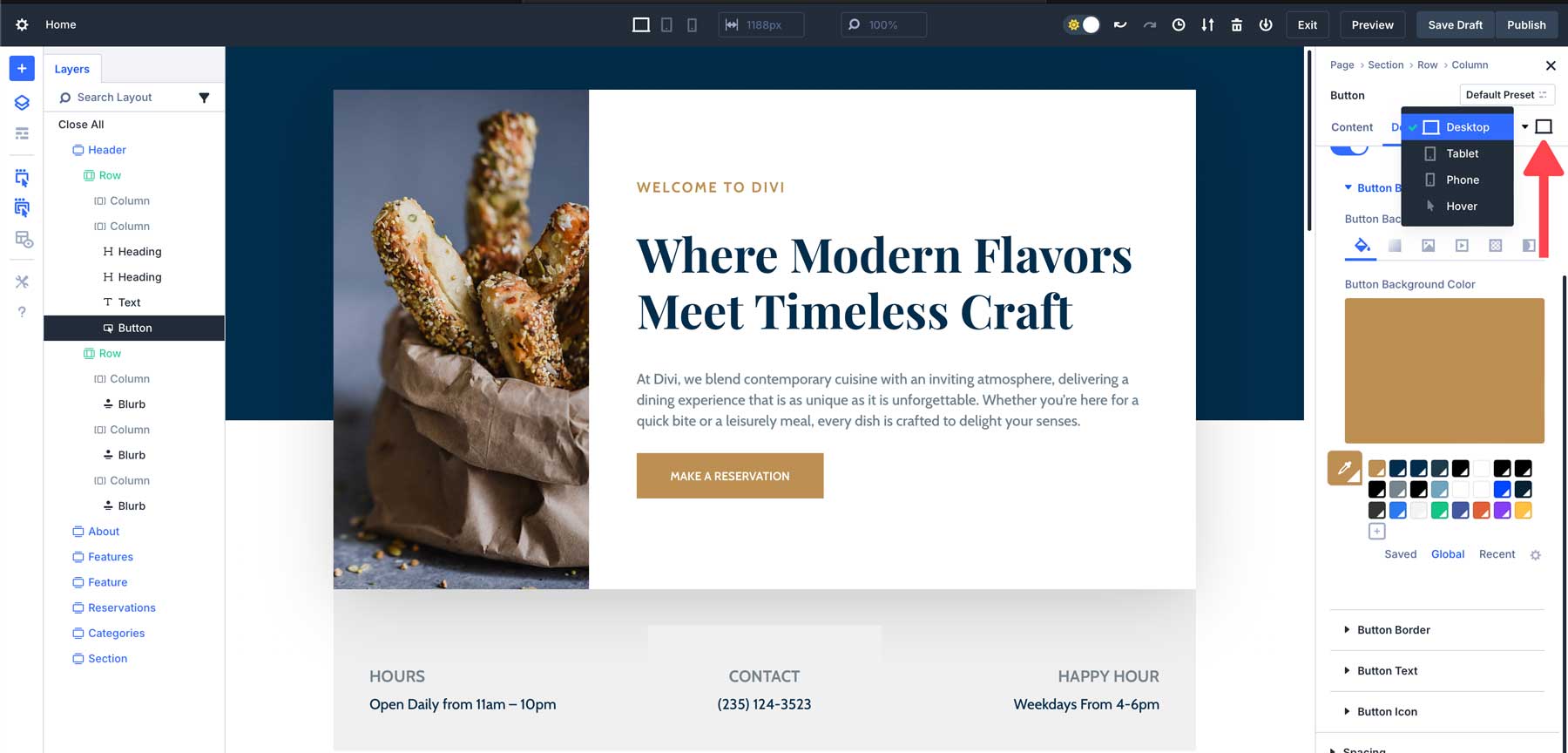
Улучшения адаптивного, наведения и закрепления редактирования
В предыдущих версиях Divi адаптивное редактирование , эффекты наведения или фиксированное позиционирование требовали включения этих функций на уровне параметров. Divi 5 упрощает этот процесс, делая эти настройки более доступными и простыми в реализации.
Как это работает:
Эти функции теперь доступны непосредственно на панели настроек, что позволяет быстрее вносить изменения без необходимости их предварительного включения. Теперь вы можете легко применять настройки адаптивного дизайна, эффекты наведения или фиксированное позиционирование без дополнительных действий. Пользователи могут переключаться между состояниями по умолчанию, наведением, закреплением и реагированием без необходимости открывать отдельные элементы управления или активировать отдельные режимы.
Преимущества:
Это экономит время при работе с расширенными эффектами дизайна, упрощая применение адаптивных настроек, эффектов наведения или фиксированного позиционирования на лету.
Пример из реальной жизни:
Допустим, вы создаете кнопку призыва к действию с эффектом наведения. В Divi 4 вам сначала нужно будет включить настройки наведения, прежде чем применять эффект. В Divi 5 параметры наведения встроены прямо в панель настроек, поэтому вы можете сразу добавлять эффекты, оптимизируя процесс проектирования.
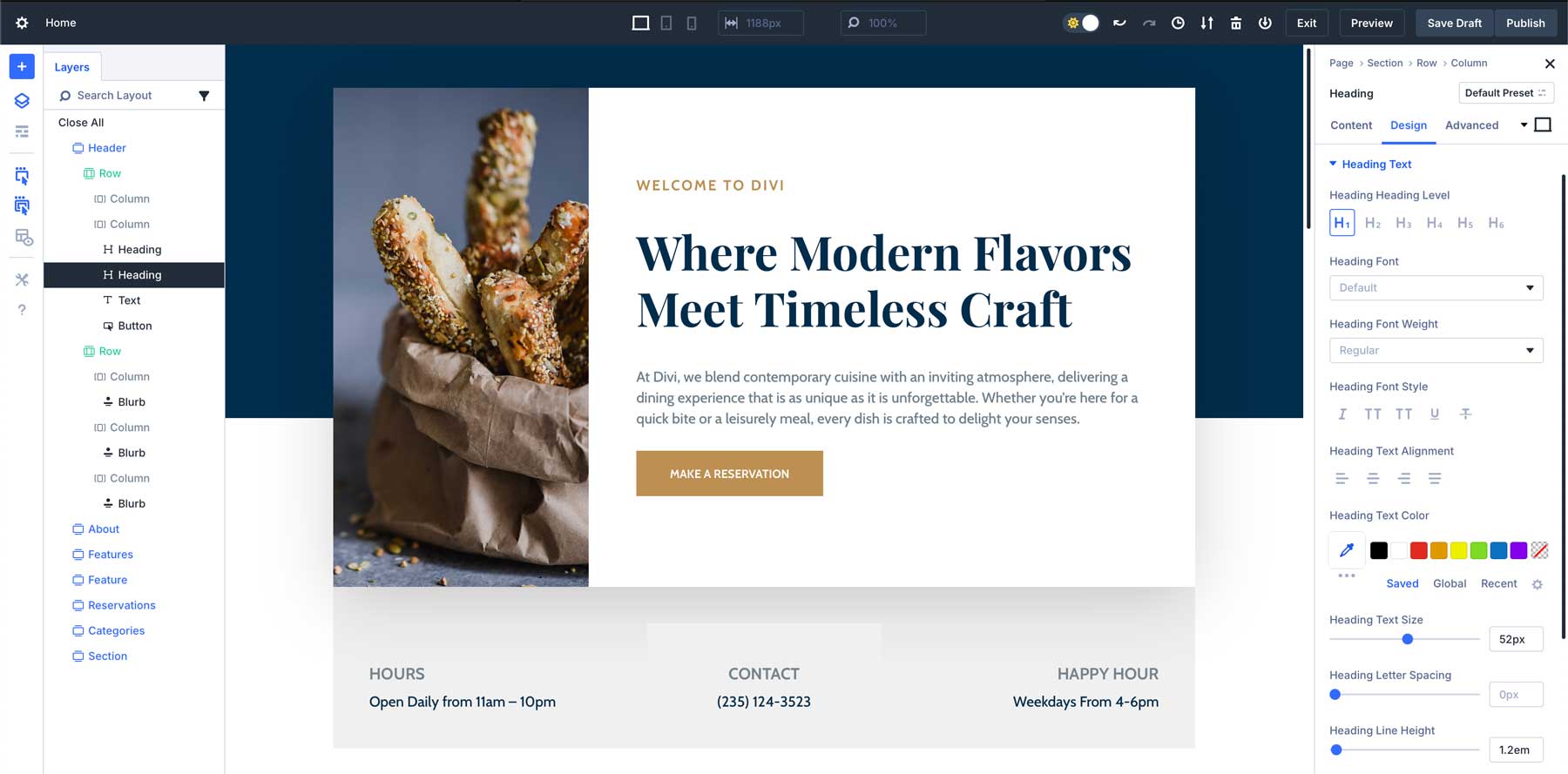
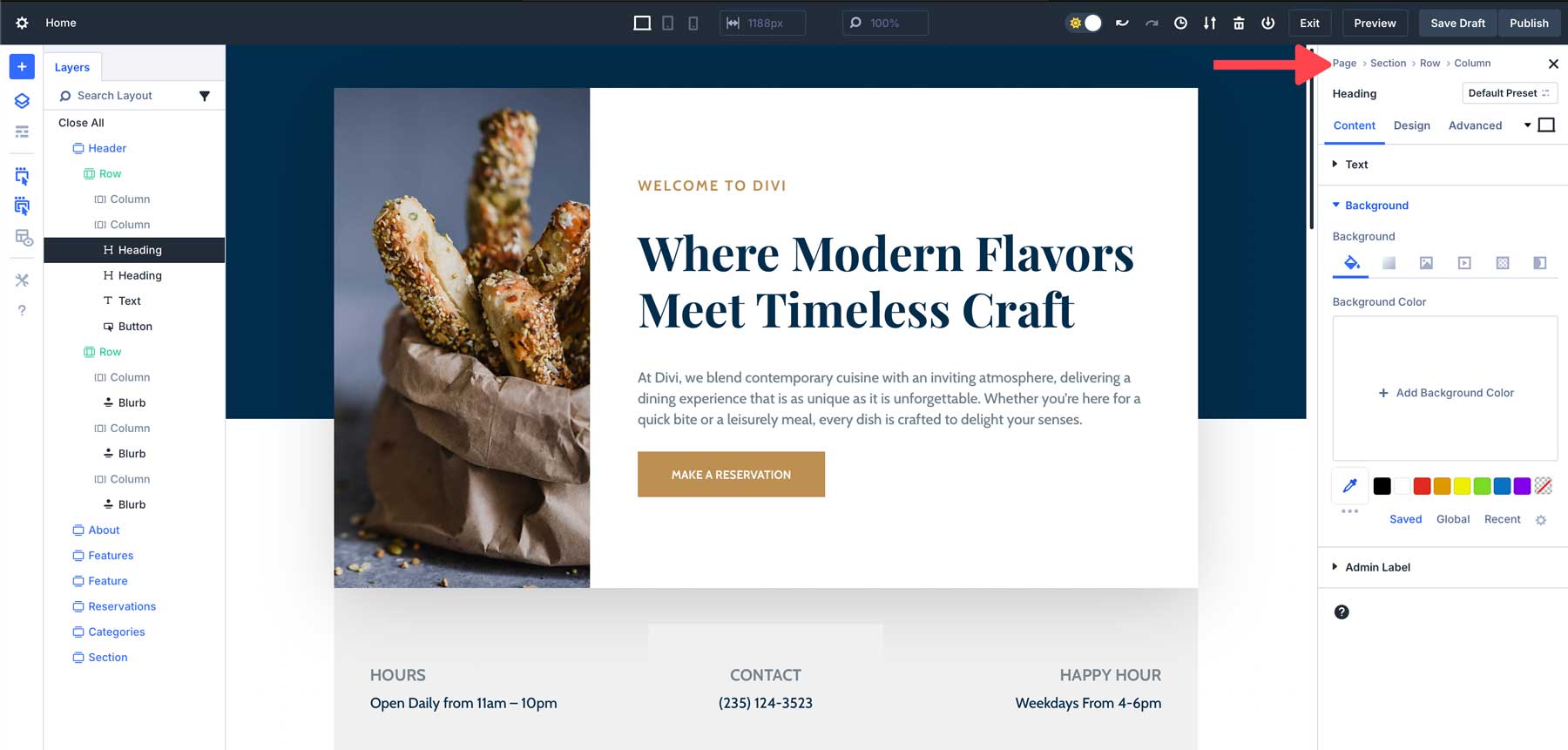
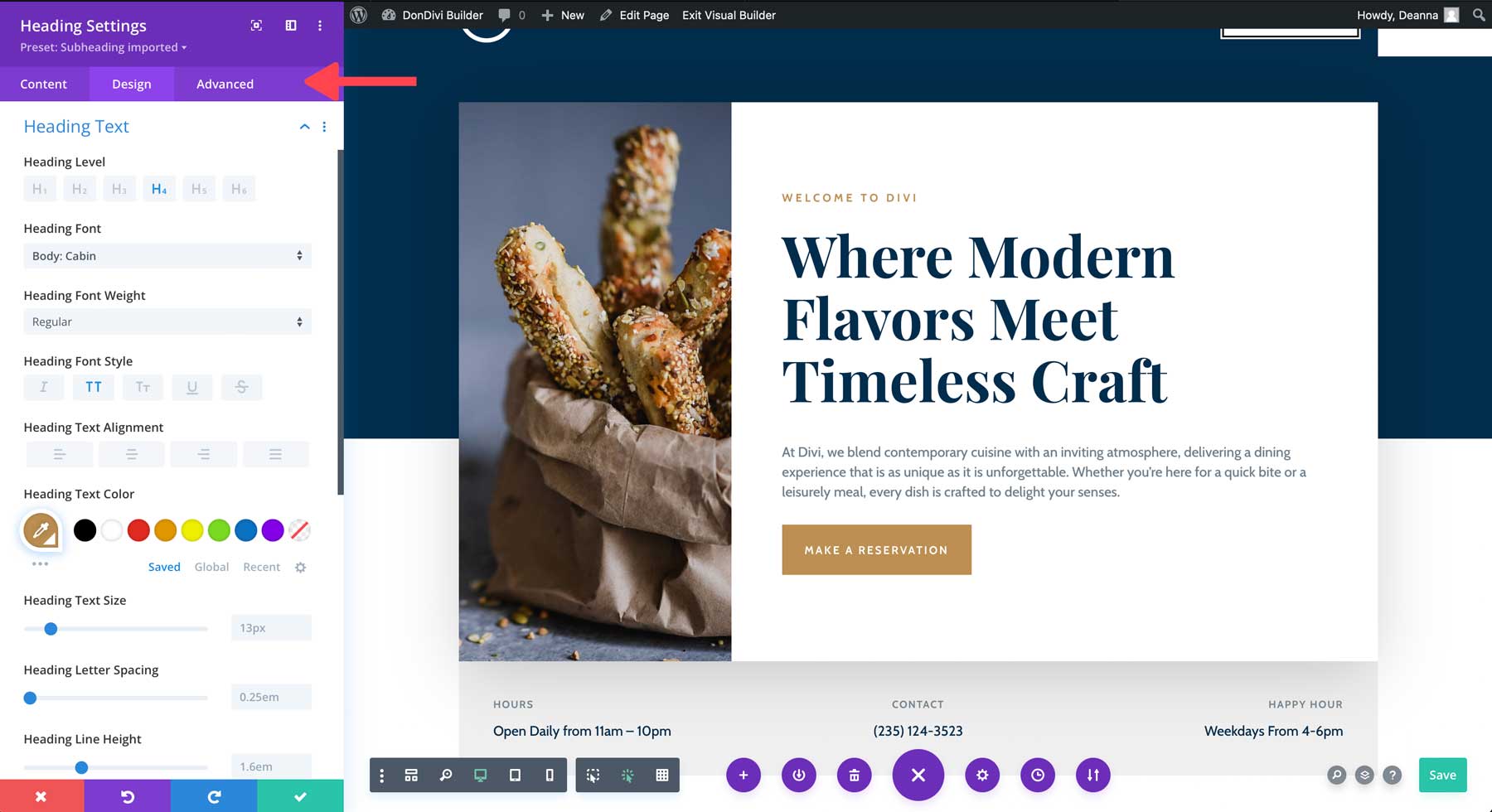
Панель настроек «Хлебные крошки»
Навигация по вложенным настройкам модуля в Divi 4 часто заставляла пользователей не понимать, где они находятся. Без четкого пути назад было легко заблудиться при внесении корректировок, особенно в более сложных проектах. В Divi 5 представлена новая функция: хлебные крошки на панели настроек. Это небольшое, но полезное дополнение значительно упрощает навигацию по различным уровням настроек, особенно при работе со сложными модулями.
Как это работает:
В верхней части панели настроек появляются навигационные цепочки, показывающие иерархию настроек, которые вы просматриваете в данный момент. Вы можете быстро вернуться на предыдущие уровни, нажимая на ссылки навигации, что позволяет быстрее перемещаться, не теряя своего места.

Преимущества:
Хлебные крошки делают навигацию по сложным настройкам модуля более быстрой и интуитивно понятной, сокращая время, затрачиваемое на возврат или поиск конкретных опций. Нет необходимости закрывать или повторно открывать различные настройки. Просто щелкните область, которую вы хотите отредактировать, и Divi быстро и без проблем откроет модуль, который вы хотите отредактировать.
Пример из реальной жизни:
Представьте, что вы редактируете модуль таблицы цен с несколькими уровнями и настройками для каждого. В Divi 4 вы можете перелистывать несколько панелей и терять представление о том, где вы находитесь. В Divi 5 хлебные крошки проведут вас по настройкам, упрощая переход между различными ценовыми уровнями и быстро внося коррективы.
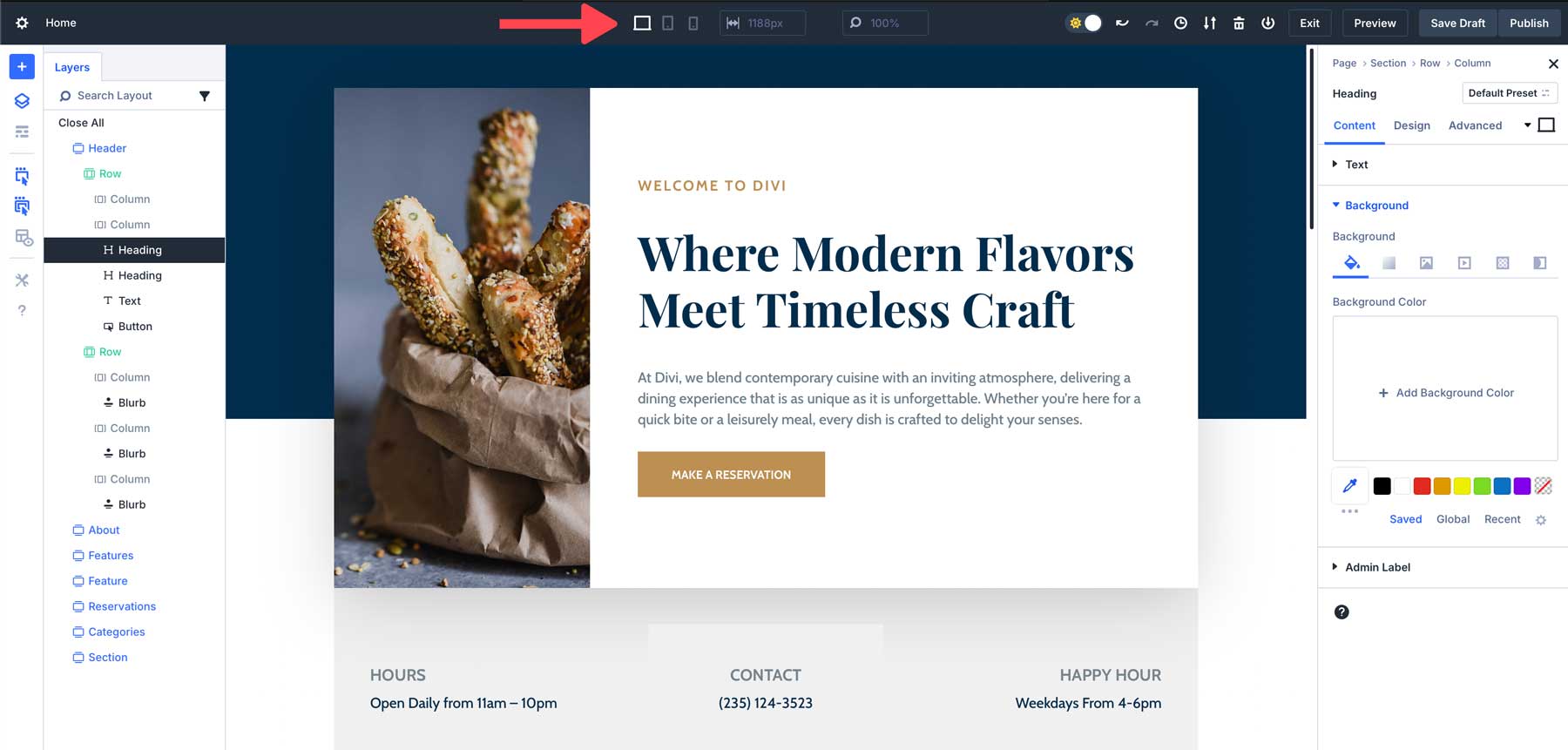
Масштабирование холста
Возможность масштабирования холста — одно из самых полезных дополнений Divi 5 для пользователей, работающих над адаптивным дизайном. В Divi 4 проектирование для экранов разных размеров могло быть затруднительным. Пользователям часто приходилось изменять размер окна браузера или переключать виды вручную, чтобы увидеть, как их дизайн будет выглядеть на небольших устройствах, добавляя в процесс ненужные шаги.
Как это работает:
Divi 5 позволяет масштабировать холст прямо в конструкторе. Вы можете настроить размер холста, чтобы увидеть, как ваш дизайн выглядит на разных точках останова, без необходимости изменять размер окна браузера.
Благодаря масштабированию холста вы можете быстро переключаться между представлениями на рабочем столе, планшете и мобильном устройстве, корректируя свой дизайн в реальном времени, чтобы он выглядел идеально на каждом экране. Это экономит ваше время и исключает догадки, делая адаптивный дизайн более быстрым и интуитивно понятным.
Преимущества:
Это особенно полезно для разработки адаптивных макетов, поскольку позволяет вносить изменения в режиме реального времени без необходимости постоянного переключения между устройствами или точками останова. Благодаря возможности увеличивать и уменьшать масштаб пользователи могут лучше контролировать элементы дизайна или мгновенно получать обзор всей веб-страницы.
Пример из реальной жизни:
Если вы разрабатываете домашнюю страницу, которая должна хорошо выглядеть как на настольном компьютере, так и на мобильных устройствах, вы можете масштабировать холст в Divi 5, чтобы предварительно просмотреть, как ваш дизайн будет выглядеть на мобильном устройстве, без необходимости настраивать окно браузера или выходить из конструктора. Это делает адаптивный дизайн быстрее и точнее.
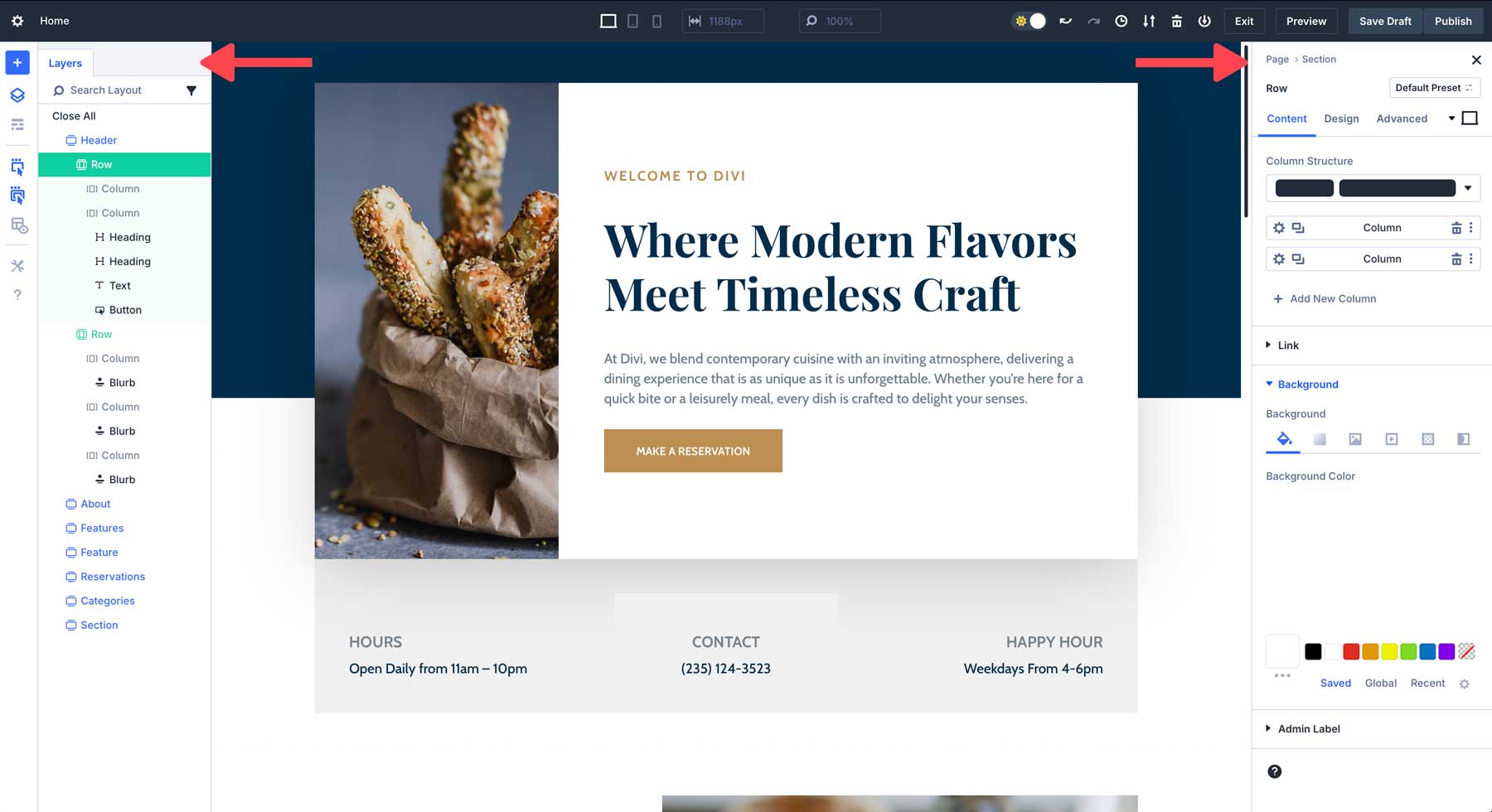
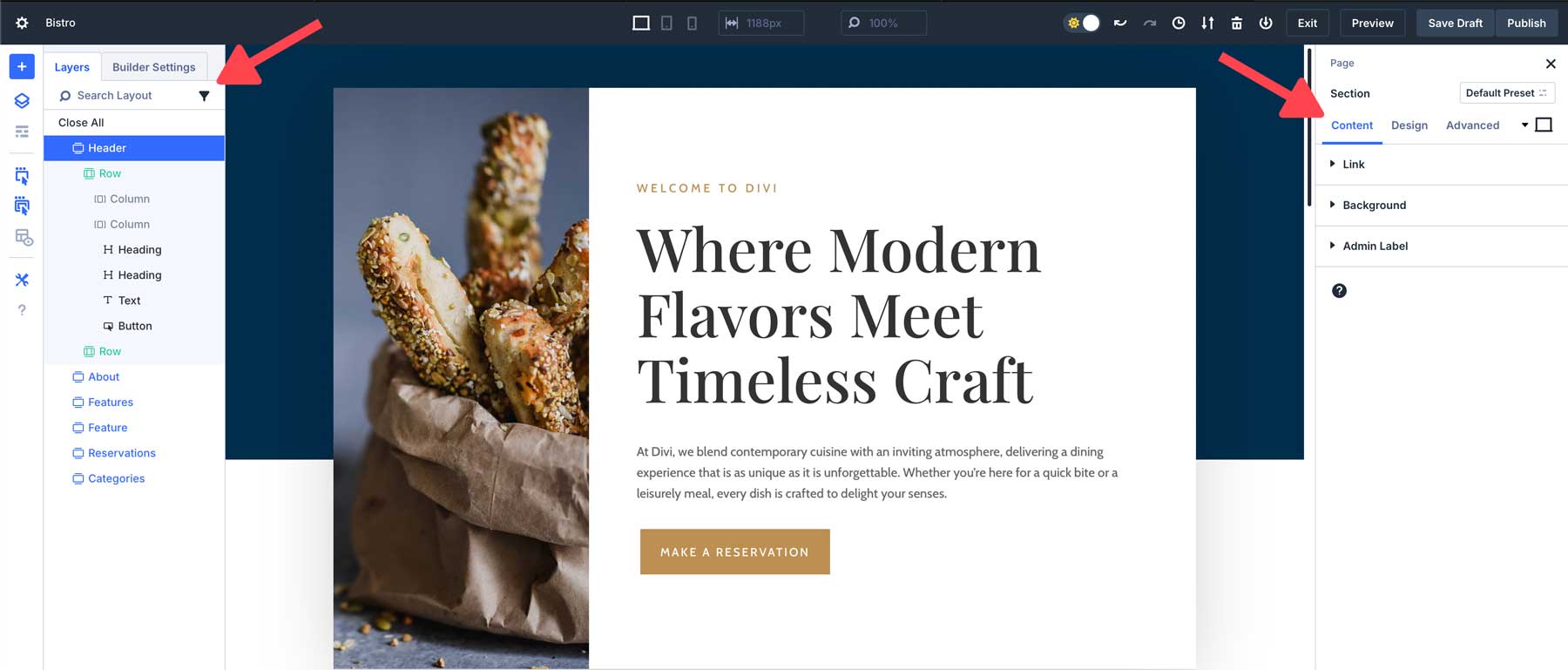
Меньшие закрепленные панели и отсутствие перекрытия
Одним из наиболее заметных улучшений Divi 5 является появление закрепленных панелей меньшего размера , предназначенных для устранения постоянных прерываний, вызванных модальными окнами. Раньше пользователям приходилось иметь дело с модальными окнами, которые часто открывались и закрывались, часто мешали и требовали корректировок, чтобы увидеть полный макет. Divi 5 решает эту проблему более чистым и оптимизированным подходом.
Как это работает:
Новые закрепленные панели меньшего размера в Divi 5 обеспечивают более эффективный способ взаимодействия с Visual Builder. Вместо больших плавающих модальных окон, закрывающих обзор, Divi 5 представляет собой компактную систему закрепленных панелей. Панели прикреплены к боковым сторонам интерфейса конструктора, поэтому они не мешают вашему рабочему пространству.

Преимущества:
Используя закрепленные панели, пользователи предотвращают постоянные сбои в рабочем процессе. Настройки всегда видны, что позволяет быстро вносить изменения без лишних кликов и навигации. Мало того, закрепленные панели обеспечивают более чистое и организованное рабочее пространство. Вы можете управлять несколькими задачами, закреплять несколько панелей одновременно и легко переключаться между различными инструментами и настройками, чтобы повысить эффективность работы дизайнера.
Пример из реальной жизни:
Представьте, что вы работаете над сложной планировкой продуктового магазина. Ваша задача включает в себя изменение нескольких разделов, настройку цветов, добавление анимации и обеспечение адаптивности дизайна. Некрасивое рабочее пространство позволит вам больше сосредоточиться на задачах, а не закрывать навязчивые модальные окна во время работы.
Бережливый, средний и анимация бесплатно
Divi 5 спроектирован так, чтобы быть компактным, подлым и свободным от анимации, удаляя все, что не приносит прямой пользы пользователю. Вместо того, чтобы отягощать себя ненужными функциями или яркими эффектами, Divi 5 фокусируется исключительно на производительности и удобстве использования.
Как это работает:
Divi 5 был переработан с нуля с упором на устранение раздутого и устаревшего кода. В результате получается более быстрый и эффективный сборщик, обеспечивающий более плавную работу при одновременном сокращении времени загрузки и ресурсов сервера. Вместо того, чтобы полагаться на отвлекающую анимацию, основное внимание уделяется тому, чтобы контент занимал центральное место. Благодаря такому подходу Visual Builder загружается быстрее и обеспечивает чистый, профессиональный пользовательский интерфейс.
Преимущества:
Интерфейс Divi 5 интуитивно понятен, отзывчив и предоставляет только инструменты, необходимые для создания и настройки веб-сайтов. Visual Builder помогает дизайнерам создавать потрясающие веб-сайты, а не конкурировать с создаваемым ими контентом.
Пример из реальной жизни:
Представьте, что вам поручено создать сайт для местного ресторана. У клиента нет большого бюджета, поэтому вам придется действовать более эффективно, чтобы получить хорошую прибыль. Используя Divi 5 для создания своего сайта, вы сэкономите время, используя более быстрый и оптимизированный конструктор, который позволит вам создавать сайт, не отвлекая анимацию и не замедляя процесс создания.
Скорость и производительность
Divi 5 претерпел значительные изменения в производительности, в результате чего Visual Builder стал работать гораздо быстрее и плавнее, чем Divi 4. Этот улучшенный интерфейс сокращает время загрузки, повышает скорость повторного рендеринга и устраняет ненужные анимации в конструкторе, которые замедляют его работу.
Как это работает:
Базовая архитектура Divi 5 была полностью переработана путем полной переработки инфраструктуры для оптимизации производительности и скорости реагирования. Это достигается за счет уменьшения нагрузки на JavaScript, то есть загружаются только необходимые скрипты. Divi 5 больше не использует короткие коды; скорее, он основан на блоках, чтобы ускорить работу.
Преимущества:
Благодаря новой платформе Visual Builder загружается практически мгновенно, устраняя двойную загрузку и улучшая повторный рендеринг. Изменения в модулях, строках или разделах отображаются немедленно. Visual Builder также быстрее реагирует на переключение между адаптивными представлениями, лучше обрабатывает сложные макеты и позволяет пользователям видеть изменения дизайна в режиме реального времени.
Пример из реальной жизни:
Представьте себе, что вы редактируете длинную целевую страницу со сложной анимацией и кодом. В Divi 4 вы можете столкнуться с задержкой при внесении изменений в дизайн, особенно при переключении между режимами адаптивного просмотра или добавлении новых модулей. В Divi 5 этот процесс стал намного более плавным и отзывчивым, что позволяет вам сосредоточиться на дизайне без перерывов.
Сравнение с Диви 4
Хотя в Divi 5 представлены различные улучшения интерфейса, важно сравнить эти изменения с предыдущей версией. Давайте посмотрим на некоторые ключевые улучшения Divi 5 по сравнению с Divi 4:
Редактирование в один клик против редактирования на основе значков:
В Divi 4 вам приходилось нажимать на маленькие значки, чтобы получить доступ к настройкам модуля, которые было трудно найти или они перекрывались другими элементами.

Divi 5 упрощает этот процесс благодаря редактированию одним щелчком мыши. Вы можете нажать в любом месте модуля, чтобы получить доступ к его настройкам.

Меню, вызываемые правой кнопкой мыши, и многоуровневые параметры:
Divi 4 требовал от пользователей перемещаться по нескольким уровням настроек, чтобы найти нужные им элементы управления.

В Divi 5 меню, вызываемое правой кнопкой мыши, обеспечивает мгновенный доступ к настройкам, повышая эффективность и ускоряя процесс проектирования.

Панели с вкладками и стыковка нескольких панелей:
Divi 4 имел однопанельную настройку, что могло затруднить работу с несколькими настройками.

Divi 5 представляет многопанельную стыковку и панели с вкладками, что позволяет пользователям выполнять несколько задач и легче управлять сложными проектами.

Светлый режим и темный режим:
Divi 4 предлагает только светлый режим, а Divi 5 предлагает как светлый, так и темный режимы, обеспечивая более удобную среду редактирования в зависимости от предпочтений пользователя и условий освещения.

Масштабирование холста для адаптивного дизайна:
В Divi 4 изменение размера браузера было необходимо для предварительного просмотра адаптивного дизайна. Divi 5 делает этот процесс более эффективным, позволяя масштабировать холст непосредственно в конструкторе, делая адаптивную настройку дизайна более быстрой и точной.

Адаптивное, наведение и закрепленное редактирование:
В Divi 4 эти режимы необходимо включать индивидуально, что требует большего количества шагов (и времени).

Divi 5 оптимизирует эти процессы, делая их легкодоступными без необходимости активировать их на уровне опций.

Меньшие закрепленные панели и отсутствие перекрытия
В Divi 4 модальные окна появлялись каждый раз, когда вы хотели внести изменения в дизайн, что делало интерфейс загроможденным, и пользователям часто приходилось перемещать их для работы над своим дизайном.

В Divi 5 панели закреплены по обе стороны страницы, что позволяет легче сосредоточиться на дизайне, над которым вы работаете.

Компактный, средний и бесплатный интерфейс с анимацией
В Divi 4 интерфейс пронизан неуклюжей анимацией, которая может замедлить работу Visual Builder. Это может отвлекать и отвлекать от процесса проектирования.
В Divi 5 все это было удалено, чтобы открыть чистый и быстрый интерфейс без анимации и отвлекающих факторов.
Производительность и скорость:
В Divi 4 Visual Builder является знаковым, но иногда кажется немного медленным, особенно при переключении между режимами просмотра.
В Divi 5 скорость и отзывчивость Visual Builder выше, а повторная отрисовка элементов происходит гораздо быстрее и плавнее.
Как эти изменения влияют на рабочий процесс
Изменения интерфейса в Divi 5 призваны упростить ваш рабочий процесс и сделать процесс проектирования более эффективным. Вот несколько примеров того, как эти улучшения приводят к реальным преимуществам:
Более быстрое редактирование с помощью элементов управления одним щелчком мыши и правой кнопкой мыши:
Редактирование одним щелчком мыши и меню, вызываемое правой кнопкой мыши, значительно сокращают время, затрачиваемое на навигацию по меню. Например, если вы работаете над страницей с несколькими модулями, теперь вы можете быстро получить доступ к настройкам, просто щелкнув правой кнопкой мыши или щелкнув непосредственно по модулю. Это означает меньше времени, затрачиваемого на поиск вариантов, и больше времени на проектирование.
Улучшенная многозадачность с помощью закрепляемых панелей:
Возможность стыковки нескольких панелей упрощает работу с несколькими настройками одновременно. Например, вы можете оставить настройки дизайна для одного модуля открытыми, одновременно настраивая другой, что позволяет эффективно обрабатывать сложные проекты без постоянного переключения между панелями настроек.
Лучшая организация с панелями с вкладками:
Панели с вкладками особенно полезны при работе над большими проектами с множеством элементов дизайна. Вы можете организовать свои настройки по вкладкам, что помогает поддерживать чистоту рабочего пространства и сводит к минимуму необходимость прокрутки или переключения между параметрами.
Удобное редактирование в светлом и темном режиме:
Переключение между светлым и темным режимом позволяет сделать редактирование более удобным. Независимо от того, работаете ли вы в ярком или темном помещении, Divi 5 адаптируется к вашим потребностям, снижая нагрузку на глаза и улучшая концентрацию внимания во время длительных сеансов проектирования.
Адаптивный дизайн стал проще благодаря масштабированию холста:
Масштабирование холста позволяет значительно сэкономить время при работе с адаптивными макетами. Вместо того, чтобы постоянно изменять размер окна браузера для предварительного просмотра дизайна в разных точках останова, вы можете настроить холст непосредственно в конструкторе, что упрощает создание адаптивных веб-сайтов, которые отлично смотрятся на любом устройстве.
Эти изменения, хотя и незначительны, существенно меняют ваше взаимодействие с Divi и в конечном итоге ускоряют общий процесс проектирования.
Что будет дальше…
Завершая исследование интерфейса Divi 5, следите за завтрашней публикацией, в которой мы углубимся в улучшения внешней производительности Divi 5 . Мы рассмотрим, как переписанная платформа Divi значительно сокращает время загрузки, улучшает реакцию сервера и оптимизирует взаимодействие с пользователем по всем направлениям.
Вы не захотите упустить повышение скорости и производительности, которое делает Divi 5 переломным моментом в создании молниеносных веб-сайтов.
Для многих пользователей Divi 4 создание красивых веб-сайтов иногда вызывало неприятные моменты — нажатие на крошечные значки, навигацию по слоям меню и манипулирование несколькими настройками. Divi 5 меняет все это. С упором на скорость, простоту и удобство использования он представляет ряд улучшений интерфейса, которые сделают ваш рабочий процесс проектирования более плавным, чем когда-либо прежде.
Изучите новый интерфейс Divi 5 и узнайте, как он превращает старые разочарования в более быстрый и интуитивно понятный опыт!
Вывод: обещание лучшего опыта проектирования
Изменения интерфейса Divi 5 — это больше, чем просто новые функции. Они являются решением повседневных проблем, с которыми сталкиваются многие пользователи в Divi 4. Например, Divi 5 предлагает более быстрое и интуитивно понятное редактирование с помощью элементов управления одним щелчком мыши и правой кнопкой мыши. Кроме того, рабочее пространство стало более организованным и гибким благодаря закрепляемым панелям и навигационным меню. В результате Divi 5 призван сделать ваш рабочий процесс более плавным и приятным.
Благодаря добавлению темного режима для удобного редактирования в любое время Divi 5 гарантирует, что вы сможете создавать потрясающие веб-сайты быстрее и эффективнее, чем когда-либо прежде. Кроме того, масштабирование холста для упрощения адаптивного дизайна еще больше упрощает процесс создания веб-сайта.
Скачать публичную альфа-версию Divi 5
Что будет дальше…
В нашем следующем посте мы внимательно рассмотрим улучшения внешней производительности Divi 5. Мы рассмотрим, как переписанная платформа Divi значительно сокращает время загрузки и улучшает отклик сервера. Кроме того, мы покажем, как Divi 5 оптимизирует взаимодействие с пользователем. Приготовьтесь к увеличению скорости, которое изменит ваш подход к созданию веб-сайтов с помощью Divi!
