Обзор Getwid: добавьте новые блоки и функциональные возможности на свой сайт WordPress
Опубликовано: 2022-08-03Любите редактор Gutenberg, но хотите выйти за рамки основ? Getwid может быть просто плагином, который вам нужен для улучшения работы редактора WordPress и создания уникальных дизайнов.
Getwid, созданный MotoPress (компания, известная своим плагином для бронирования отелей WordPress), представляет собой плагин блоков Gutenberg, который предлагает набор уникальных блоков, которых вы не найдете в библиотеке редактора по умолчанию.
Некоторые из них связаны с публикациями, а другие предназначены для таких вещей, как отзывы, поля со значками и группы кнопок. Функции настройки этих блоков очень просты, но очень гибки.
Но подходит ли Getwid для вашего сайта? Дает ли он вам достаточный контроль над содержанием вашего сайта?
В этом сообщении блога мы подробно рассмотрим, что предлагает Getwid — Gutenberg Blocks, что вам следует ожидать и как это может повысить привлекательность вашего сайта.
Блоки Getwid WordPress: обзор

Getwid создан, чтобы помочь владельцам сайтов WordPress создавать страницы с динамическим контентом с помощью редактора Gutenberg.
Этот плагин включает в себя более 40 блоков , которые вы можете использовать на своих страницах, и более 35 шаблонов , которые вы можете настроить в соответствии со своими предпочтениями.
Некоторые из наиболее заметных блоков включают в себя:
- Карусель постов — отображайте посты и страницы в потрясающей карусели с настраиваемым макетом.
- Баннер — создавайте баннеры с фоновым изображением и текстом.
- Раздел — создавайте настраиваемые разделы макета страницы, в которых есть другие блоки. Плагин позволяет устанавливать выравнивание, изменять передний план, использовать анимацию и т. д.
- Точка доступа к изображению — вставляйте точки доступа к изображениям, которые отображают всплывающую подсказку, когда посетитель наводит на них курсор или нажимает на них. Этот уникален тем, что не имеет аналогов среди блоков.
- Временная шкала контента — отображайте пользовательский контент на стильной временной шкале.
Вы можете использовать Getwid для добавления таблиц цен, отзывов, списков сообщений и групп кнопок на свои страницы, среди прочего. У MotoPress есть полный список и описание всех новых блоков здесь. Также доступно более 35 шаблонов разделов, многие из которых содержат новые блоки, такие как блок Раздел.
Практика с Getwid
Теперь я настрою и буду использовать плагин Getwid на реальном сайте WordPress. Вы можете выполнить шаги, которые я поделюсь, чтобы быстро настроить его для себя — я протестирую лучшие функции и шаблоны, чтобы помочь вам начать работу.
Статья продолжается ниже
Прежде всего, перейдите в каталог плагинов WordPress и загрузите Getwid на свой компьютер. Получив плагин, вы можете загрузить его zip-файл через стандартную панель управления плагинами на своем веб-сайте или через FTP.
После того, как вы установите и активируете Getwid, вы сможете получить к нему доступ из двух разделов в редакторе блоков:
- Средство вставки блоков , где вы найдете специальный раздел для Getwid.
- Новая кнопка библиотеки шаблонов на панели инструментов, откуда вы можете получить доступ к различным шаблонам.
Давайте посмотрим на некоторые из лучших блоков в Getwid.
Почтовый карусельный блок
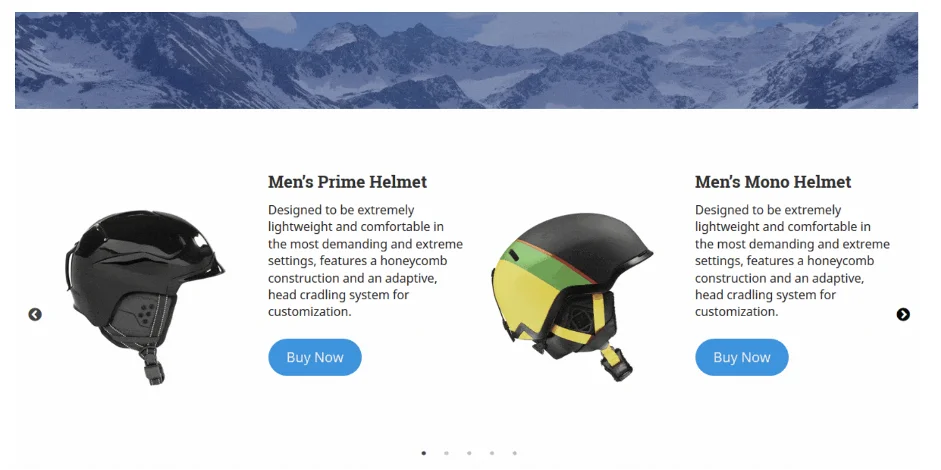
Большинство посетителей веб-сайтов любят хорошую карусель, поэтому Getwid гарантирует, что вы сможете произвести неизгладимое впечатление. Его блок Carousel позволяет создавать динамические слайд-шоу с контентом, полученным со страниц, сообщений или пользовательских типов сообщений.
Это означает, что вы можете представить содержимое своих продуктов WooCommerce, статей в блогах, гостиничных номеров и другого категоризированного контента в динамическом карусельном блоке.
Сначала откройте страницу, на которую вы хотите добавить карусель сообщений. Затем выберите блок Post Carousel из Getwid, чтобы добавить его на страницу.

Вы можете выбрать ширину или полную ширину, в зависимости от того, предлагает ли ваша тема эти параметры.
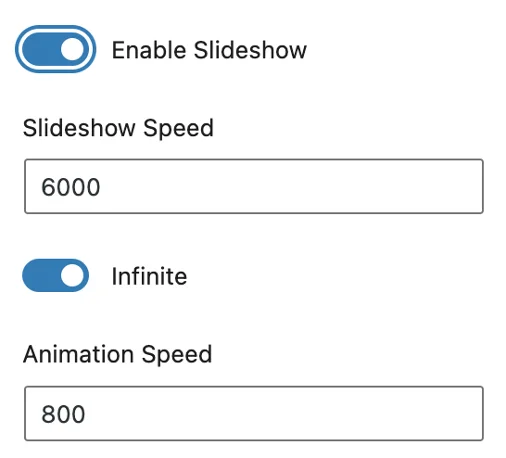
Если вы хотите изменить внешний вид карусели, вы можете сделать это через меню «Настройки отображения». По умолчанию вы выбираете количество сообщений (слайдов) для отображения в зависимости от устройства. Если вы выберете автоматическое слайд-шоу, вы также можете определить расстояние между слайдами, установить скорость слайд-шоу и решить, должны ли слайды вращаться бесконечно.

В блоке «Карусель» также есть удобный конструктор шаблонов, который поможет вам преобразовать макет слайда по умолчанию в собственный.
Кроме того, есть подблоки для удаления или добавления элементов слайда карусели (таких как скрытие комментариев, добавление кнопок и т. д.). Блок Post Carousel Getwid позволяет изменять внешний вид этих элементов по отдельности.
Статья продолжается ниже

Баннерный блок
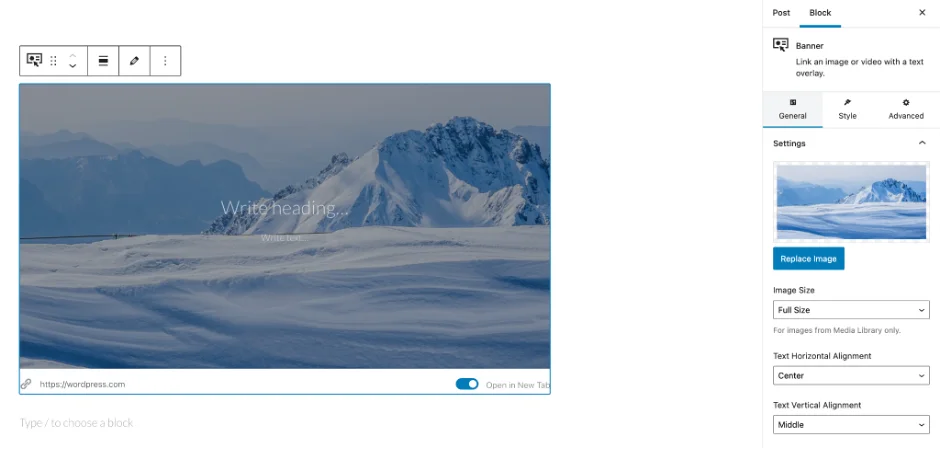
Если вы хотите создать привлекательный герой или промо-раздел, используйте блок баннеров от Getwid. Этот блок позволяет добавить потрясающее фоновое изображение и текстовые наложения, после чего вы можете связать все с пользовательским URL-адресом.

По сравнению с другими блоками, дающими аналогичные эффекты, блок баннеров уникален тем, что весь блок связан с другой веб-страницей. Тем не менее, он предоставляет несколько вариантов управления стилем, анимацией, выравниванием и т. д.
Раздел Блок
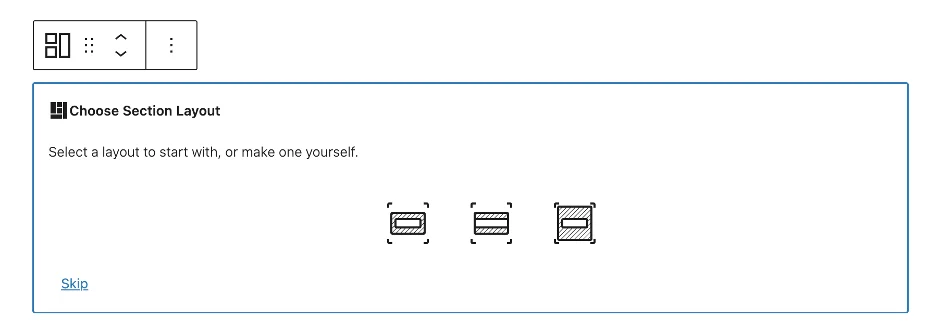
Многие веб-сайты используют раздел для группировки контента. С Getwid вы можете добавить блок Раздела, а затем заполнить его другими блоками, чтобы создать более интересный макет. Блок работает так же, как раздел, присутствующий в большинстве плагинов для создания страниц WordPress.
Когда вы впервые добавляете блок «Раздел», вы можете выбрать одну из нескольких ширины. Затем боковая панель блока предоставит вам подробные параметры управления, включая высоту, интервал, вертикальное и горизонтальное выравнивание и многое другое. Вы также можете разместить в разделе столько стандартных блоков, сколько захотите.


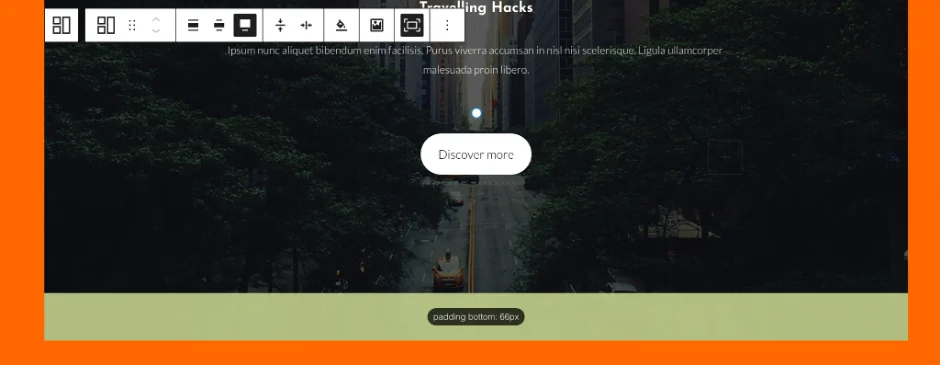
Getwid также позволяет удобно настраивать поля и отступы. Например, вы можете просто использовать перетаскивание, чтобы добавить пространство в нижнюю часть раздела — не нужно прикасаться к боковой панели.

Блок изображения
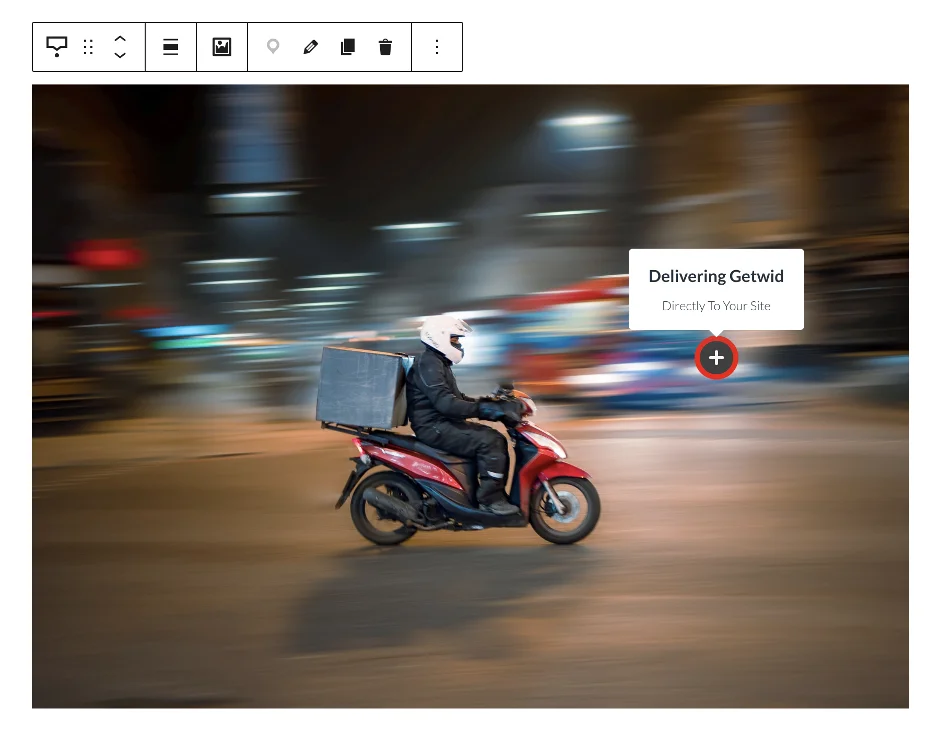
С помощью блока Image HotSpot вы можете добавлять к стандартным изображениям горячие точки, доступные для наведения/клика. По сути, блок добавляет к изображению маркер. Но когда посетители наводят курсор или щелкают по нему, становится видна всплывающая подсказка с полным текстом.

Щелчок в любом месте изображения добавит маркер к изображению. После добавления вы сможете настроить маркер и его содержимое. Чтобы настроить маркер, перетащите его по изображению. Затем вы можете выполнить тот же процесс, чтобы добавить столько маркеров, сколько необходимо.
В целом, Image Hotspot упрощает настройку маркеров. Вам не нужно возиться с какими-либо координатами; просто щелкните область изображения, где вы хотите, чтобы маркер появился.
На момент написания статьи я не смог найти ни одного другого редактора блоков Gutenberg, предлагающего блок Image Hotspot бесплатно. Так что это определенно выдающаяся особенность Getwid.
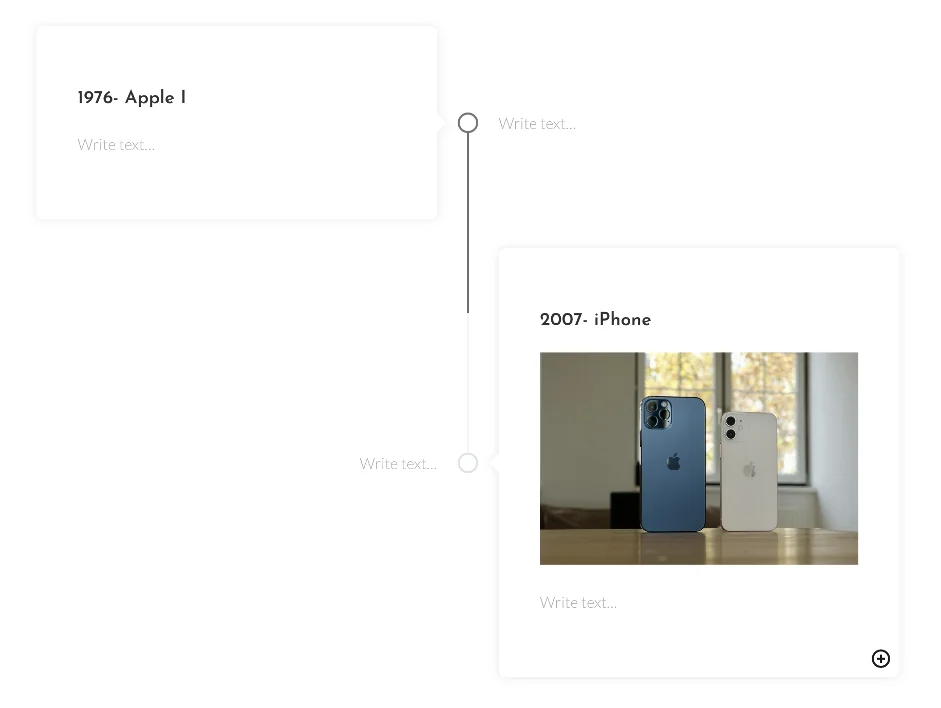
Блок временной шкалы контента
Блок Content Timeline — это именно то, что вам нужно, чтобы ваш контент сиял. С помощью этого блока вы можете отобразить любой фрагмент контента на потрясающей временной шкале. Getwid позволяет добавлять текст и/или изображения к каждому элементу временной шкалы, а также использовать боковую панель для добавления цветов, анимации и интервалов.
Статья продолжается ниже


Чтобы дать мои пять копеек, этот блок имеет большую ценность для создателей. Они могут показать эволюцию чего угодно, отображая соответствующие события в хронологическом порядке.
Другие блоки Getwid
Конечно, Getwid предлагает гораздо больше блоков, чем те, которые я тестировал выше. В целом, на выбор предлагается более 40 вариантов, каждый из которых подключается по принципу plug-and-play. Вы можете ознакомиться с документацией Getwid, чтобы увидеть подробные руководства и примеры для каждого блока.
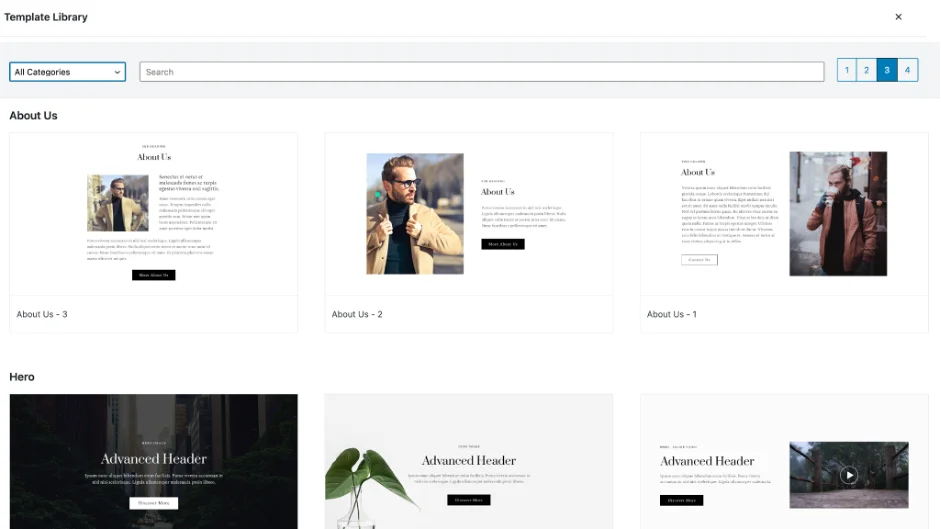
Getwid Шаблоны
Предложения Getwid также включают более 35 новых шаблонов, о которых я упоминал ранее. Каждый шаблон настраивается и доступен из библиотеки шаблонов.

Библиотека разделена на 14 различных разделов:
1. О нас
2. Свяжитесь с нами
3. Призыв к действию
4. Особенности
5. Часто задаваемые вопросы
6. Галерея изображений
7. Герой
8. Субгерой
9. Сетка логотипа
10. Прайс-лист
11. Услуги
12. Отзывы
13. Подписка на рассылку
14. Команда
Интересным моментом является то, что все шаблоны построены из блоков, поэтому вы можете редактировать их содержимое так же, как если бы вы сами их разработали.
Инструменты и возможности для разработчиков
Если вы разработчик WordPress, вы можете расширить функциональность Getwid с помощью:
Интеграция с Getwid ACF
Плагин ACF (Advanced Custom Fields) для WordPress позволяет добавлять настраиваемые поля значений (например, электронная почта, текст, дата и т. д.) к любым сообщениям, медиафайлам или другим терминам таксономии WordPress. При использовании этих полей для настройки любых сообщений или страниц вы можете отображать их с помощью блоков Getwid, которые поддерживают настраиваемые типы сообщений, чтобы произвести отличное впечатление на ваших посетителей.
Комплект стиля Getwid
Getwid также предлагает удобный шаблон, который поможет вам расширить и настроить основные блоки Gutenberg и Getwid для вашей темы. Набор инструментов содержит два файла для каждого блока и даже имеет собственные классы CSS для соответствующих блоков. Это сэкономит ваше время при настройке темы Gutenberg и поможет обеспечить согласованность с дополнительными стилями.
Бесплатная стартовая тема
MotoPress имеет базовую тему в сочетании с специально созданными блоками, которые вы можете настроить так, чтобы они отражали индивидуальность вашего бренда. Это многоцелевая тема, которая хорошо подходит для деловых и личных веб-сайтов любого масштаба.
Темы премиум-класса для конкретной ниши (со страницами, предварительно разработанными с помощью Getwid)
Вы также можете воспользоваться преимуществами других тем WordPress, оптимизированных для Gutenberg, с блоками Getwid, разработанными специально для разных ниш. MotoPress предлагает темы Gutenberg для отелей, встреч и многих других видов бизнеса.
Getwid Цены
В настоящее время Getwid не будет стоить вам ни копейки и доступен на WordPress.org. Тем не менее, премиум-версия может быть на картах, поскольку плагин имеет много ценных функций и уникальных блоков, которые в противном случае могут быть сложными.
Но в нынешнем виде Getwid можно использовать на 100% без каких-либо условий или ограничений.
Окончательный вердикт
Getwid использует редактор Gutenberg, чтобы обеспечить модульный подход к редактированию веб-страниц. Используя элементы управления плагина, вы можете быстро настроить все блоки. Кроме того, трудно не впечатлиться библиотекой блоков и шаблонов — разработчики щедро предлагают 75+ опций бесплатно.
Создание потрясающих страниц станет проще с Getwid. От красивых каруселей до стильных хронологий контента и многого другого — вы можете многое сделать с помощью функции перетаскивания. И вам понравится, что MotoPress позволяет предварительно просмотреть настройки перед их применением.
Итак, если вы хотите создать более привлекательные страницы с помощью редактора блоков Gutenberg, плагин Getwid установит все нужные флажки.
Получить Getwid бесплатно
