21 лучший пример веб-сайтов и блогов-призраков 2024 года
Опубликовано: 2024-02-09Хотите вдохновиться лучшими примерами веб-сайтов и блогов Ghost?
Добро пожаловать в нашу обширную коллекцию, в которой каждый найдет что-то для себя.
Ghost с его элегантным дизайном, интуитивно понятным интерфейсом и надежными функциями стал популярной платформой для авторов, желающих поделиться своими историями, идеями и работами со всем миром.
В этой статье мы познакомим вас с некоторыми из лучших примеров сайтов и блогов, работающих на Ghost.
(Многие крупные онлайн-платформы используют Ghost, что может вас удивить.)
Эти сайты, от потрясающего визуального дизайна до захватывающего контента, демонстрируют универсальность и креативность, которые Ghost дает своим пользователям возможность раскрыться.
Так что расслабьтесь и расслабьтесь – среди этих звездных примеров вы наверняка найдете что-то, что привлечет ваше внимание.
Давайте погрузимся!
В этом посте рассматриваются:
- Лучшие примеры веб-сайтов и блогов о призраках
- Обновления Кикстартера
- СОХРАНИТЬ
- Белая бумага
- Клубок новостей
- Квиллетт
- Ярдени QuickTakes
- Перезаписать носитель
- HNGRY
- Наука о Создателях
- Браузер
- Добро пожаловать в адский мир
- Сканер Беркли
- Клен
- Разница
- БЛАГ
- Станции Создателя
- Буферный блог
- Журнал DESK
- Рычаг
- 404 Медиа
- Платформер
- Как создать веб-сайт или блог с помощью Ghost
- Часто задаваемые вопросы о веб-сайтах и блогах-призраках
- Легко ли использовать Ghost для новичков?
- Могу ли я настроить дизайн своего веб-сайта Ghost?
- Поддерживает ли Ghost SEO?
- Могу ли я перенести свой существующий веб-сайт на Ghost?
- Предлагает ли Ghost услуги хостинга?
- Подходит ли Ghost для крупных веб-сайтов и блогов?
Лучшие примеры веб-сайтов и блогов о призраках
Эти тщательно отобранные шедевры представляют собой вершину того, чего можно достичь с помощью мощной платформы Ghost, вдохновляя как создателей, так и читателей.
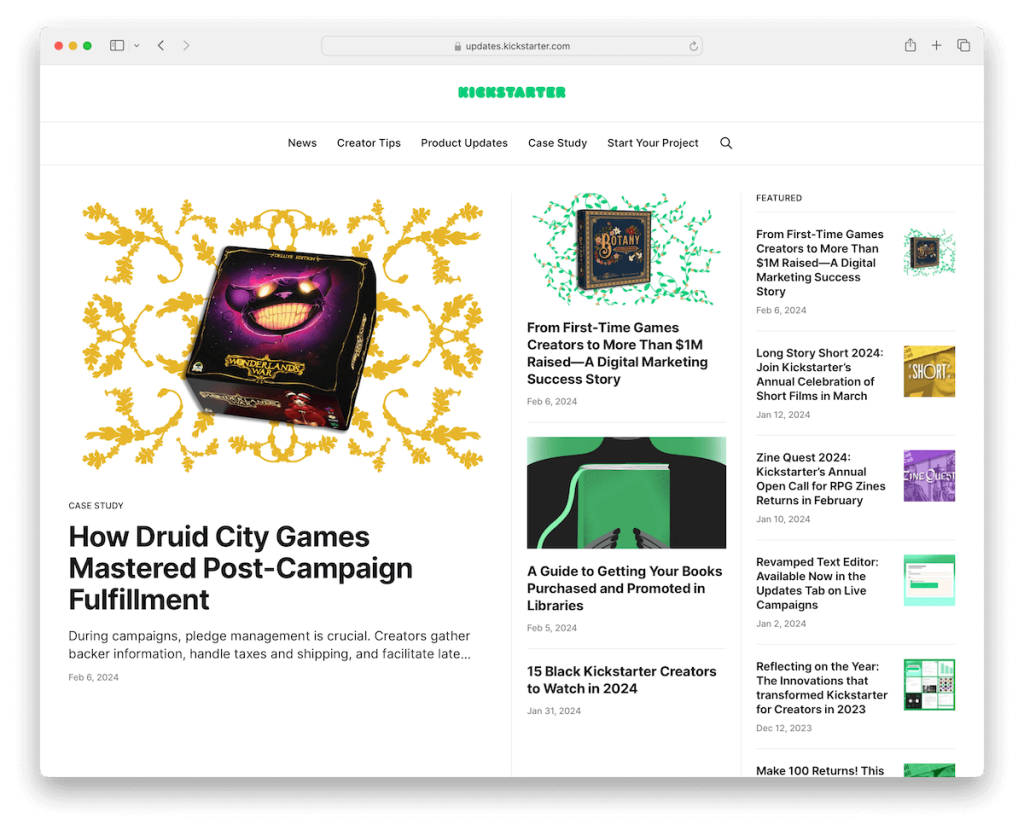
1. Обновления на Кикстартере

Хотя основная платформа Kicktarter не построена на Ghost, ее раздел «Обновления/новости» построен на ней. Я уверен, что вы этого не предвидели, не так ли?
Страница очень чистая и минималистичная, с простым верхним и нижним колонтитулом (см. больше примеров нижнего колонтитула веб-сайта), все на одном фоне для обеспечения плавности.
Он имеет избранный раздел и сетку из четырех столбцов со статическими и анимированными миниатюрами для более динамичного взаимодействия.
Примечание . Один из лучших подходов к дизайну вашего веб-сайта или блога — простота/минимализм. (Посмотрите эти фантастические примеры минималистичных веб-сайтов, чтобы получить больше идей.)
Почему мы выбрали его : Ghost — отличный выбор как для маленьких, так и для крупных игроков, поскольку он легко адаптируется.
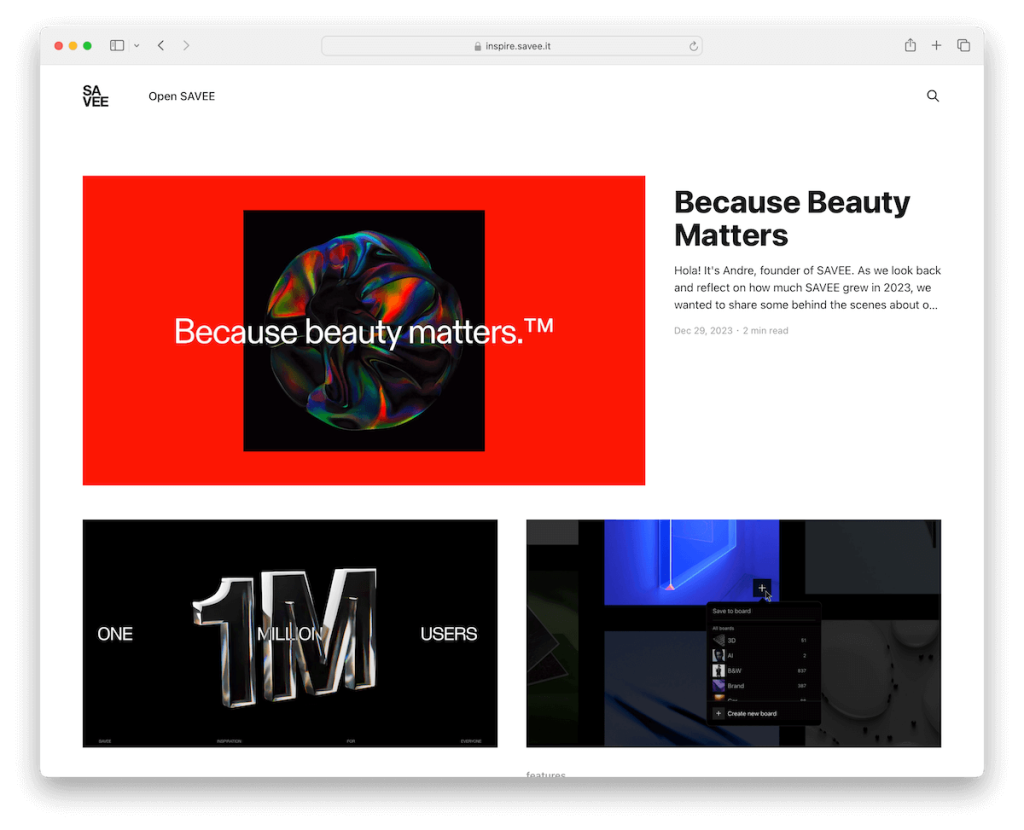
2. СОХРАНИТЬ

Веб-сайт SAVEE, олицетворяющий элегантность Ghost, может похвастаться минималистским заголовком с тонким значком поиска, обеспечивающим понятный и удобный для навигации макет. Кроме того, вы также найдете ссылку, ведущую на главную страницу SAVEE.
Его коробчатый дизайн и контрастный белый фон обеспечивают читаемость и фокус, а нижний колонтитул с темным фоном сохраняет простоту.
Благодаря элегантному интерфейсу и вниманию к деталям SAVEE обеспечивает удобство работы с пользователем, что делает его выдающимся примером дизайна веб-сайта Ghost.
Примечание . Добейтесь чистоты с помощью простого верхнего и нижнего колонтитула (но мы рекомендуем создавать и практичные, с необходимыми ссылками и другим обязательным контентом).
Почему мы выбрали его : SAVEE выделяется как пример веб-сайта Ghost своим минималистичным дизайном, интуитивно понятной навигацией и ориентацией на удобство пользователя.
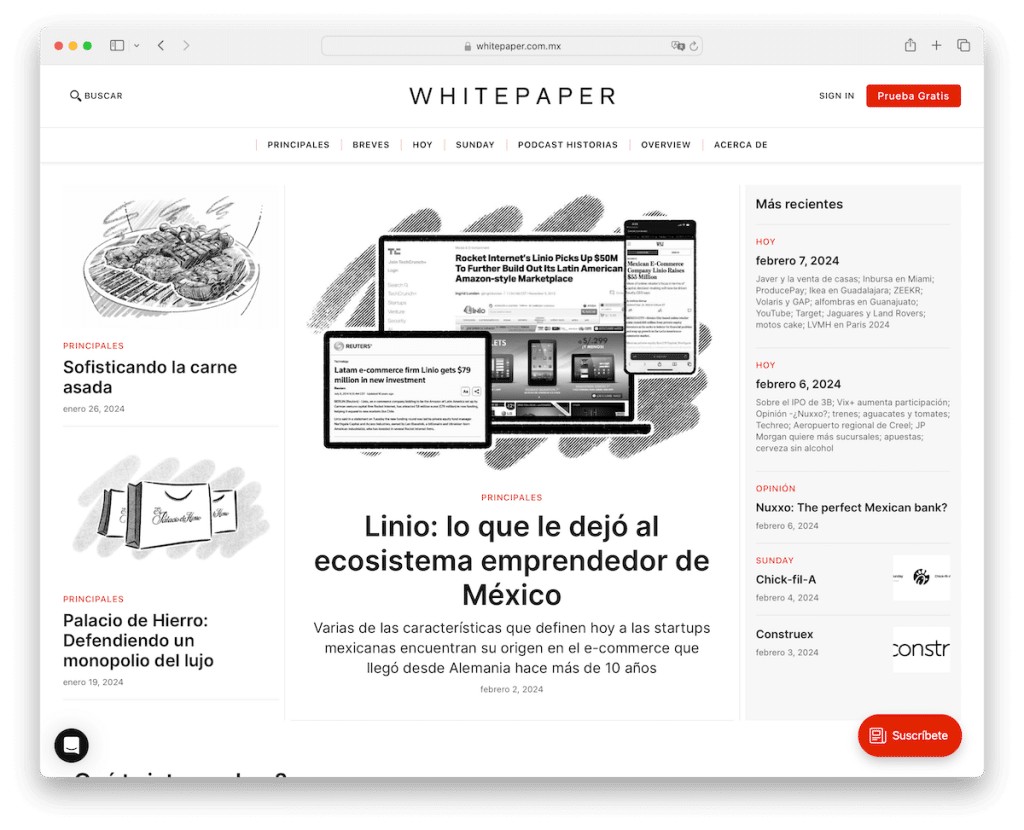
3. Технический документ

Отличие Whitepaper заключается в его увлекательной черно-белой эстетике, дополненной изящными элементами дизайна.
Благодаря многофункциональному заголовку, включающему панель поиска, ссылки меню и заметную кнопку CTA, а также плавающую кнопку подписки для привлечения пользователей, Whitepaper предлагает безупречный опыт просмотра.
Его динамические карусели и социальные значки в нижнем колонтитуле еще больше повышают интерактивность, что делает его ярким примером инновационного дизайна веб-сайта Ghost.
Нам также нравится, как разделы разделены тонкими линиями, сохраняя при этом тот же белый фон.
Примечание . Создайте практичный заголовок со ссылками, панелью поиска и (необязательно) кнопкой призыва к действию.
Почему мы выбрали его : Whitepaper привлекает внимание своим черно-белым дизайном и ориентированными на пользователя функциями, устанавливая новый стандарт внешнего вида и функциональности.
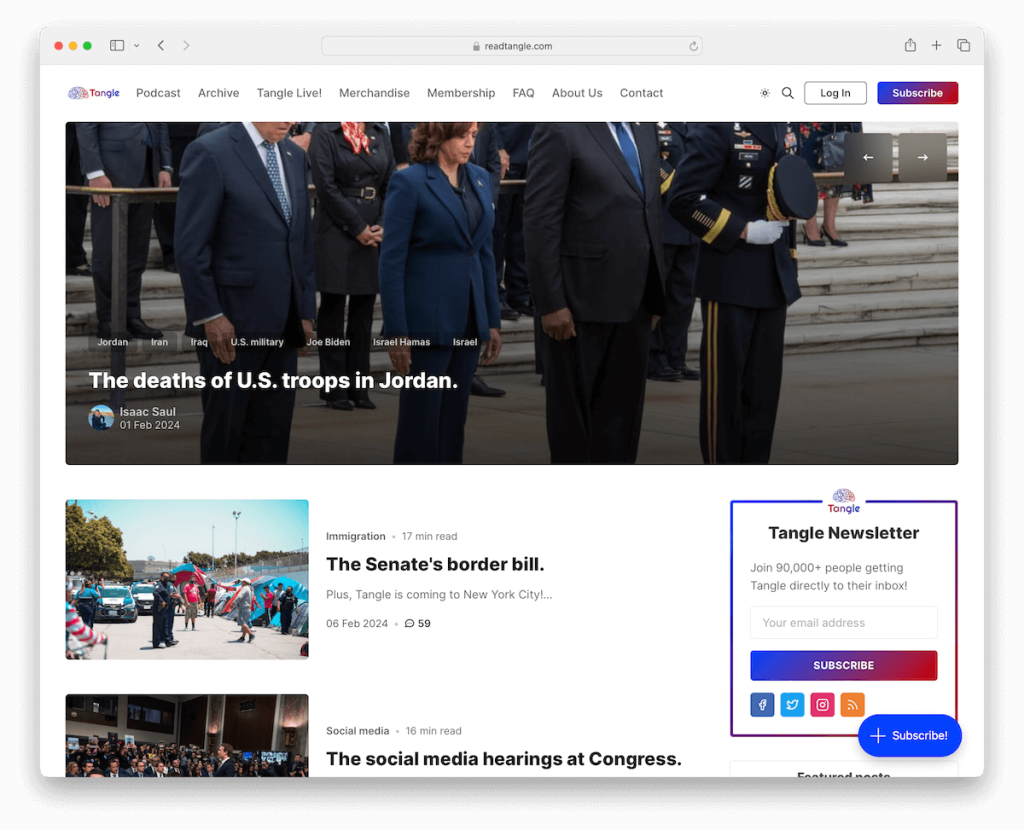
4. Новости клубка

Tangle News — это сайт-призрак с аккуратным коробчатым макетом, удобной панелью навигации и переключателем режима день/ночь для повышения удобства чтения.
Он уделяет приоритетное внимание вовлечению пользователей благодаря динамическому слайдеру, удобной боковой панели и плавающей кнопке подписки.
Tangle News демонстрирует полезность в современном веб-дизайне благодаря темному нижнему колонтитулу, добавляющему нотку изысканности. Он также имеет простой макет поста в одну колонку, что позволяет сосредоточиться на контенте.
Примечание . У вас есть важные новости, которые вы хотели бы сообщить? Используйте слайдер!
Почему мы выбрали его : Tangle News органично сочетает в себе элементы современного дизайна, интуитивно понятные функции навигации и стремление улучшить пользовательский опыт.
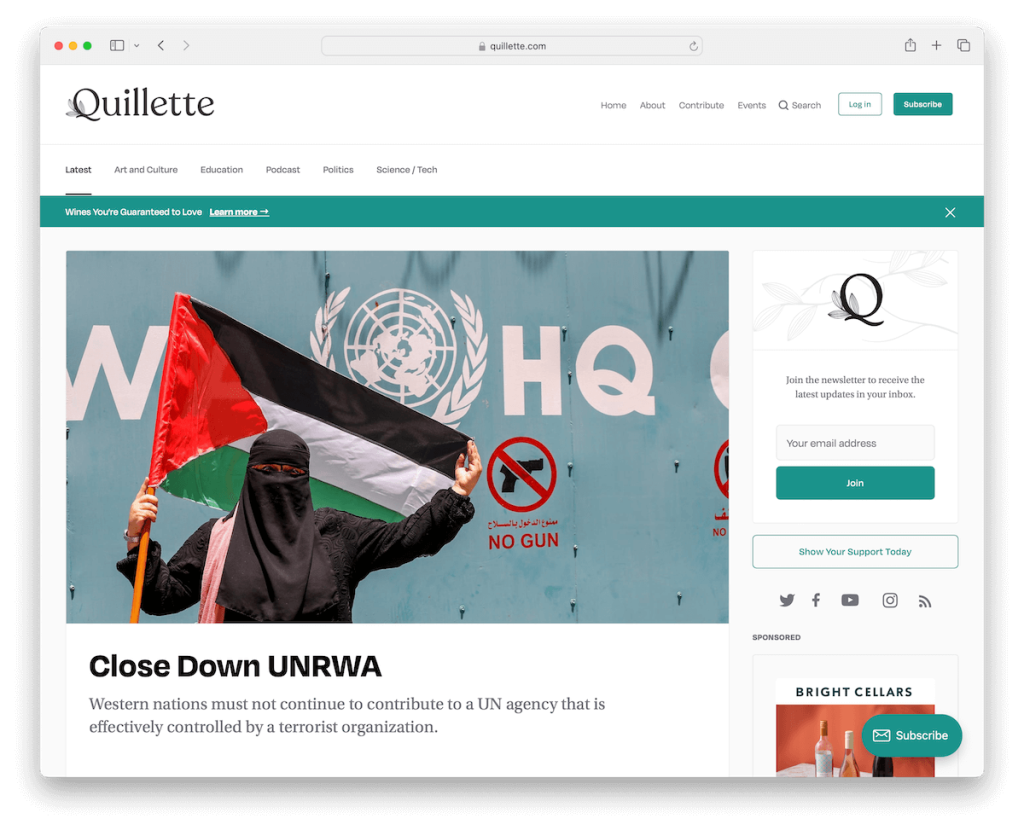
5. Квиллет

Отличие Quillette заключается в его заголовке, состоящем из двух частей, объединяющем ссылки и привлекательные кнопки CTA.
Он обеспечивает динамический просмотр, предлагая удобные функции, такие как закрывающаяся панель уведомлений и многосекционный макет с сетками и каруселями.
Благодаря удобным боковым панелям, заметной форме подписки на рассылку новостей и обширному нижнему колонтитулу из трех колонок Quillette уделяет приоритетное внимание вовлечению пользователей и удобству использования.
Этот сайт-призрак чистый и простой, но в нем есть все необходимое для удобства использования.
Примечание . Используйте панель уведомлений для продвижения определенного контента, специальных новостей, обновлений и т. д.
Почему мы выбрали его : Quillette выделяется своими интересными функциями, удобным дизайном и ориентированностью на взаимодействие.
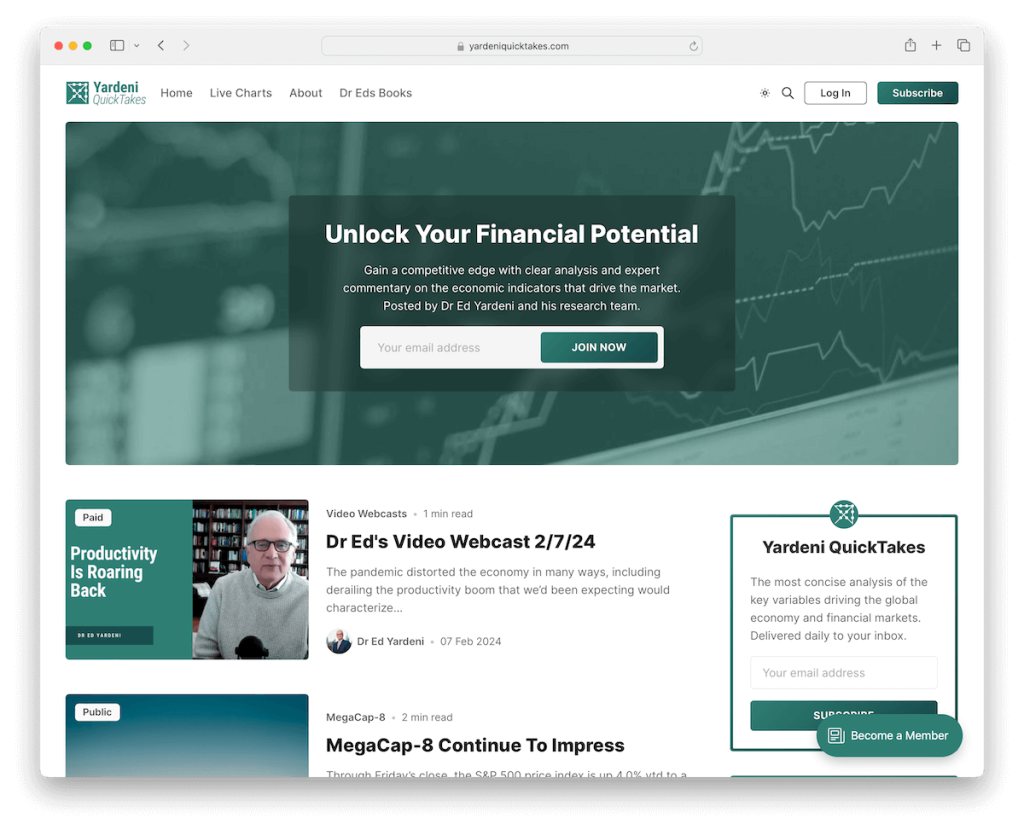
6. Ярдени КвикТейкс

Yardeni QuickTakes размещает форму подписки в верхней части экрана, чтобы получить как можно больше электронных писем посетителей.
Этот пример блога Ghost прост и лаконичен, с удобной навигацией для быстрого поиска контента.
Кроме того, он имеет переключатель темного и светлого режимов, а также призывы к действию, панель поиска и ссылки меню в заголовке.
Кроме того, нижний колонтитул хорошо выделяется, потому что в нем используется контрастный темный фон.
Примечание . Позвольте посетителям переключаться между темным и светлым просмотром, чтобы чтение было еще удобнее.
Почему мы выбрали его : Yardeni QuickTakes — отличная демонстрация того, как можно стратегически использовать верхний раздел для формы подписки.
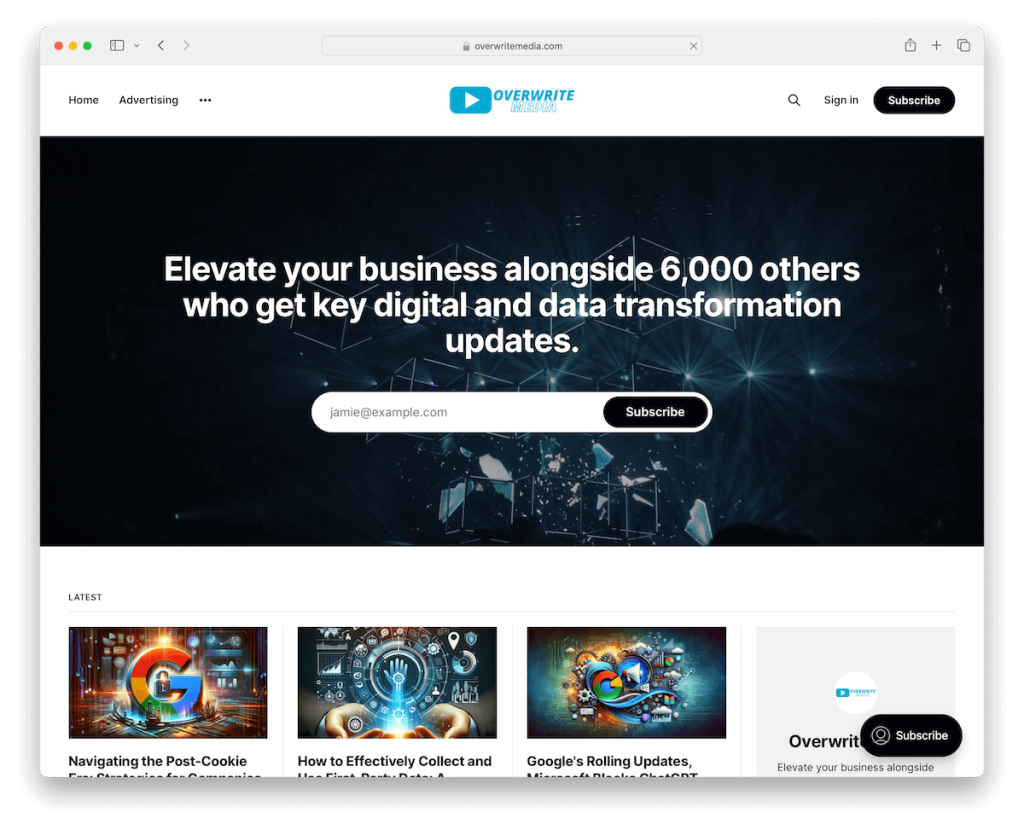
7. Перезаписать носитель

Overwrite Media отличается минималистским верхним и нижним колонтитулом, одновременно фокусируясь на заметном разделе формы подписки над сгибом. (Точно так же, как это делает Yardeni QuickTakes.)
Он отдает приоритет простоте и функциональности, имеет изящную сетку сообщений из трех столбцов, липкую боковую панель и плавающую кнопку подписки для обеспечения интерактивности пользователя.
Кроме того, дополнительная форма подписки на рассылку новостей в нижнем колонтитуле обеспечивает пользователям легкий доступ и возможность оставаться на связи.
Примечание . Используйте сетку для публикаций, чтобы систематизировать большое количество контента.
Почему мы выбрали его : Overwrite Media отличается минималистичным дизайном, удобными функциями и акцентом на ясность и эффективность.
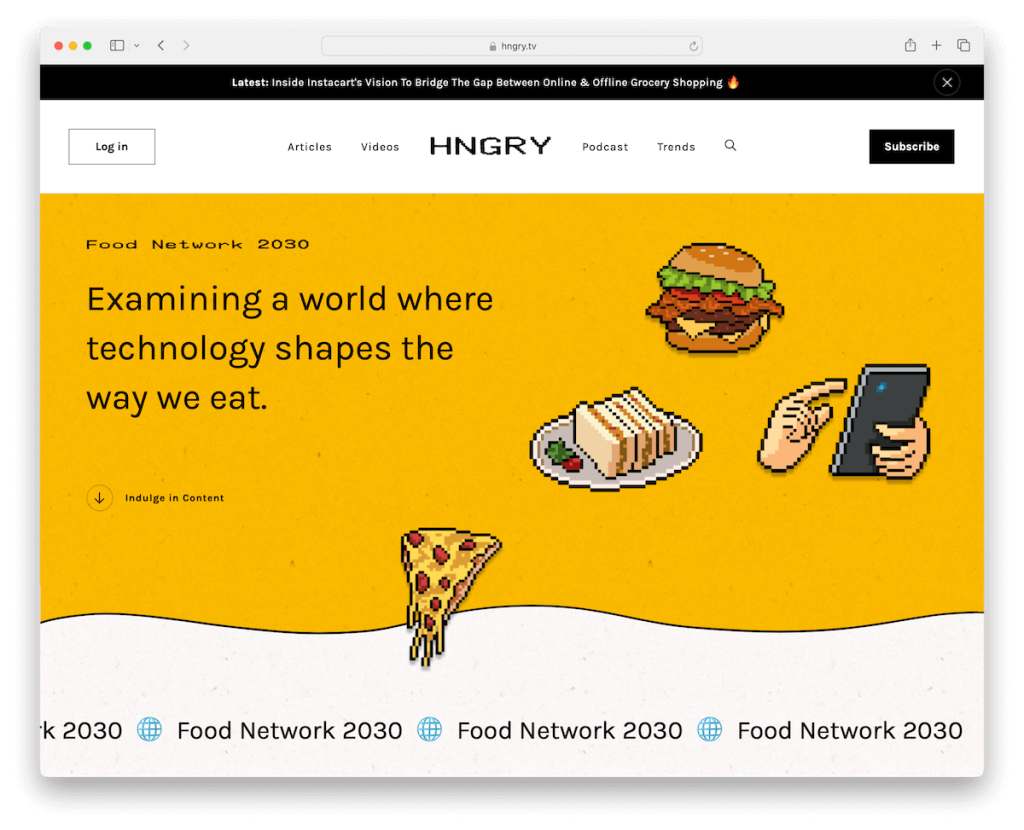
8. ГОНРИ

На веб-сайте HNGRY Ghost имеется верхняя панель уведомлений, расположенная на темном фоне для улучшения видимости.
На сайте имеется плавающий заголовок, который аккуратно централизует ссылки меню, обеспечивая упрощенную навигацию. Уникальное расположение кнопки входа в систему слева и кнопки подписки справа обеспечивает удобство пользователя.
Внешний вид сайта улучшается за счет запоминающихся пиксельных деталей и плавной анимации, добавляющих динамичности просмотру страниц.
Кроме того, практичная кнопка возврата к началу обеспечивает удобную навигацию, делая путешествие читателя по странице удобным для пользователя.
Примечание . Уникальные элементы дизайна и анимация могут значительно улучшить UX вашего сайта. (Только не переусердствуйте!)
Почему мы выбрали его : HNGRY предлагает уникальное сочетание ярких элементов дизайна, эффективной навигации и интерактивных функций.
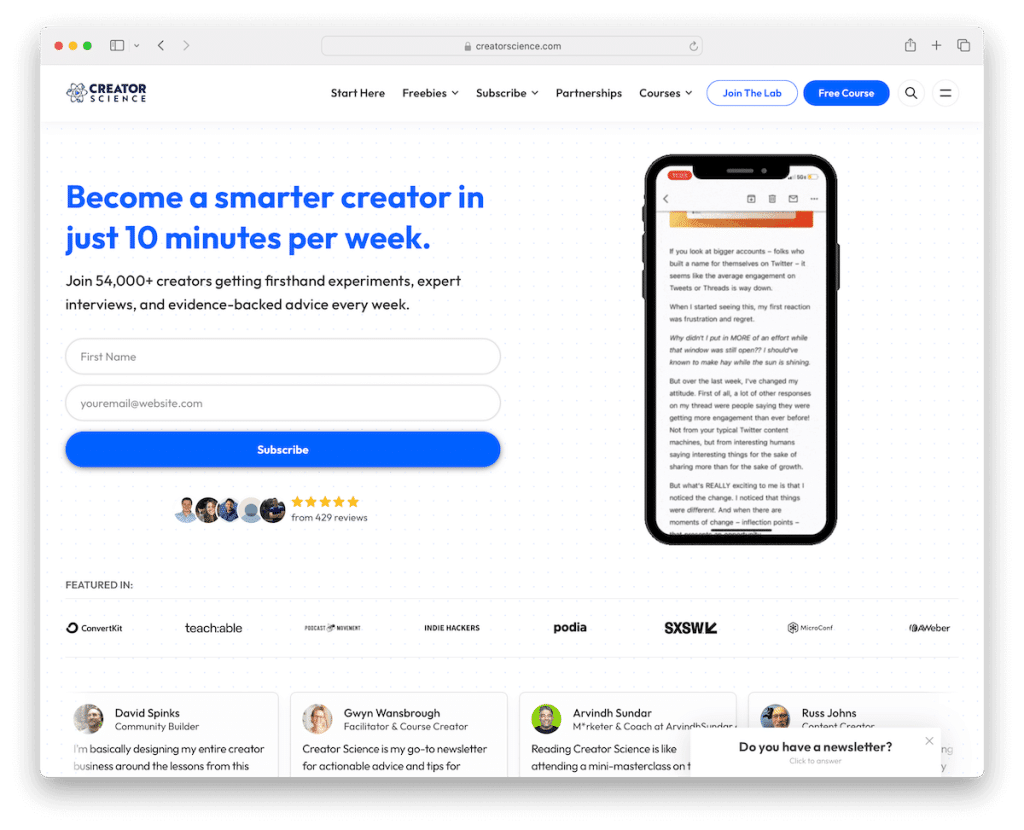
9. Наука о творцах

Веб-сайт Creator Science имеет удобную навигацию с раскрывающимся списком и меню-гамбургером для быстрого доступа.
Панель навигации оснащена привлекательными кнопками CTA, а заголовок плавно исчезает при прокрутке вниз и снова появляется при прокрутке вверх, обеспечивая удобство работы.
Видно расположенная форма подписки в верхней части экрана, а также анимация предварительного просмотра экрана смартфона повышают вовлеченность пользователей.
Сайт повышает свой авторитет благодаря разделу «Избранное», множеству обзоров с пятью золотыми звездами и скользящей карусели отзывов.
Кроме того, он также имеет липкие элементы, которые повышают функциональность и удержание пользователей, а также всплывающее окно, которое появляется при выходе.
Примечание . Хотите, чтобы панель навигации/заголовок была более четкой? Тогда используйте гамбургер-меню.
Почему мы выбрали его : Creator Science содержит удобную навигацию, интересные интерактивные функции и достоверную презентацию.
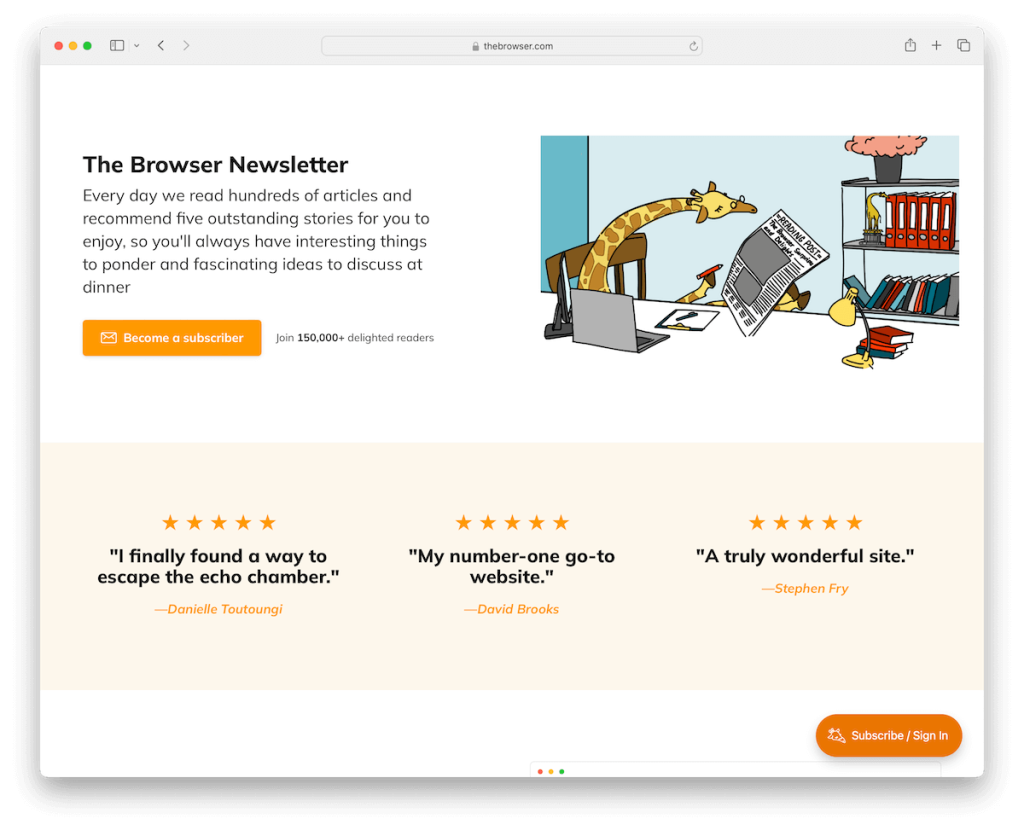
10. Браузер

Веб-сайт Browser's Ghost представляет собой гладкую элегантность без заголовка, отдавая предпочтение контенту над беспорядком. (Вы не увидите много сайтов без заголовка, это точно.) Более того, базовый нижний колонтитул содержит важные ссылки, сохраняя простоту.
Обращает на себя внимание плавающая кнопка подписки, облегчающая доступ к подписке, а также специальная форма информационного бюллетеня для беспрепятственного взаимодействия.
Отзывы, разбросанные по всему сайту, придают его предложениям достоверность и подлинность, что делает The Browser ярким примером изысканного дизайна и удобства, ориентированного на пользователя.
Примечание . Не стесняйтесь идти против течения и создавать веб-сайт без заголовка, сразу продвигая контент.
Почему мы выбрали его : Браузер привлекает внимание элегантным минималистичным дизайном, удобством для пользователя и ориентированностью на доставку контента.
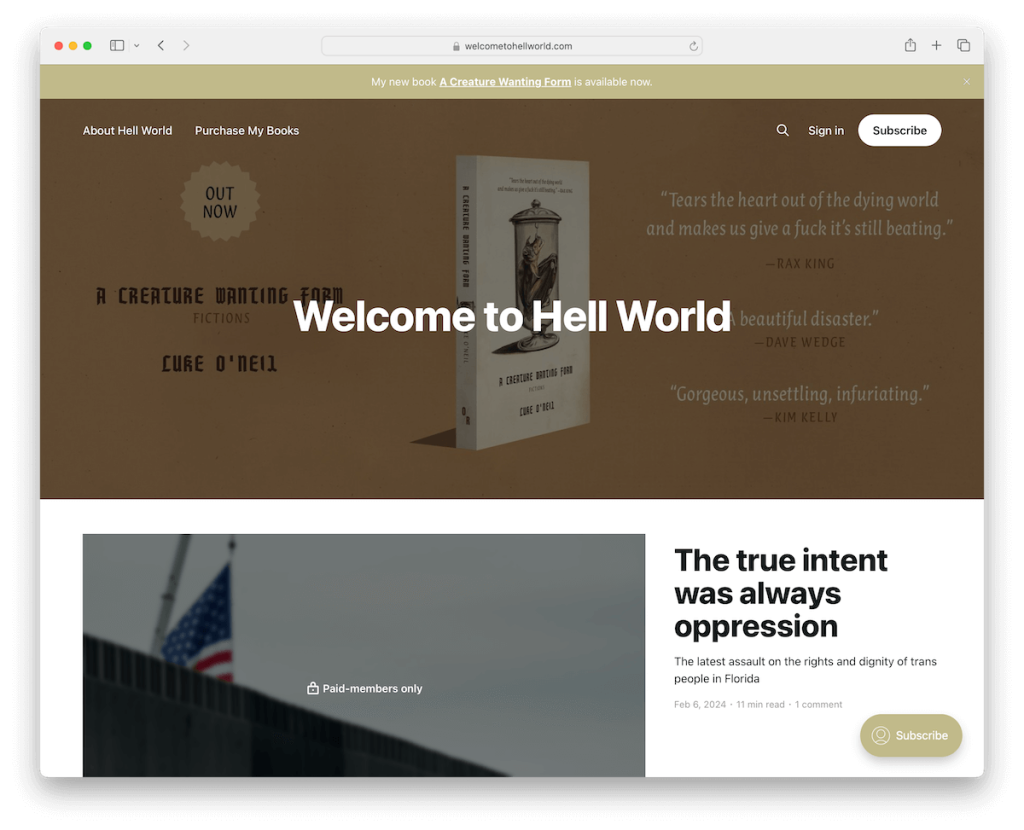
11. Добро пожаловать в адский мир

Добро пожаловать в адский мир начинается с уведомления на верхней панели, рекламирующего новую книгу. (Помните, что вы можете закрыть панель или щелкнуть ссылку, чтобы узнать больше.)
Затем он переходит в довольно большой раздел заголовка со ссылками, панелью поиска, входом в систему и кнопкой подписки.
Бесконечная прокрутка, которая автоматически загружает контент, уникальна для примера веб-сайта «Welcome To Hell World’s Ghost».
Наконец, на сайте есть очень простой темный нижний колонтитул с текстом об авторских правах слева и надписью «Powered by Ghost» справа.
Примечание . Позвольте посетителям продолжать пользоваться вашим веб-сайтом, не нажимая «Далее», благодаря интеграции функции бесконечной прокрутки.
Почему мы выбрали его : Welcome To Hell World обеспечивает фантастическую читабельность и практичную прокрутку, поэтому читатели получают максимальную отдачу от сайта, не выполняя при этом слишком много работы, за исключением – ну – чтения.
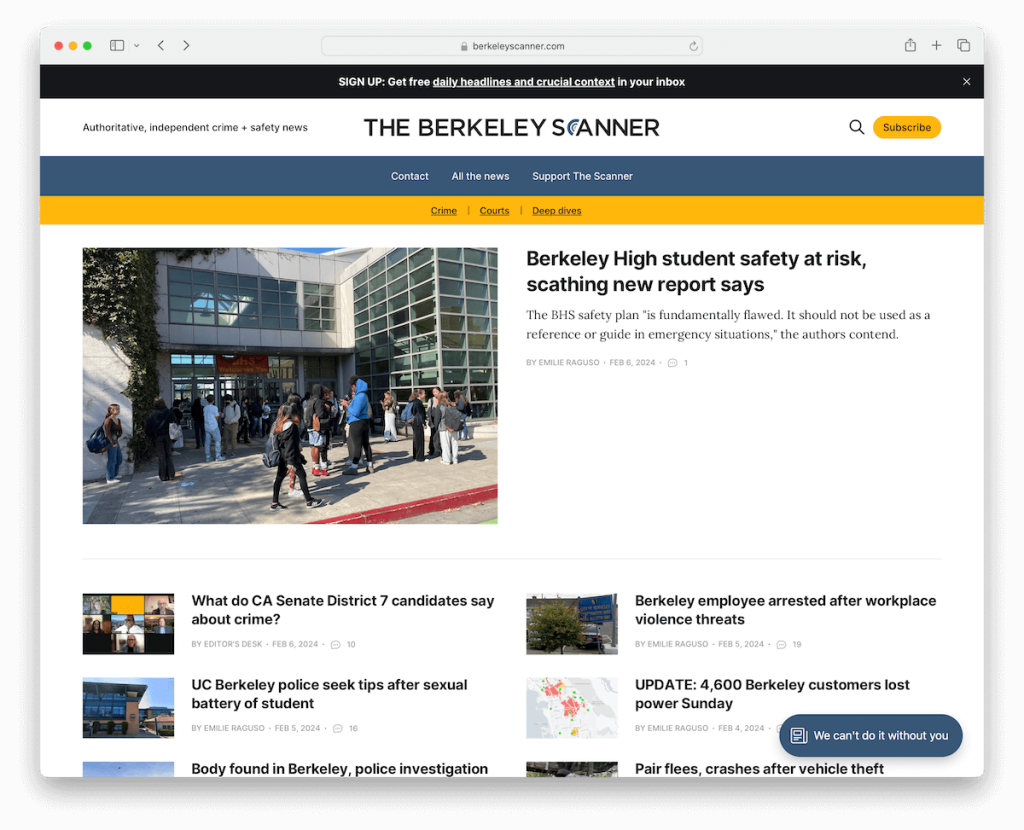
12. Сканер Беркли

Berkeley Scanner — отличный пример веб-сайта-призрака, демонстрирующий заголовок, состоящий из нескольких частей, который включает в себя основной раздел, а также основное и дополнительное меню.

Его макет, напоминающий журнал, тщательно разработан и предлагает достаточно свободного пространства для улучшения читаемости и удобства работы пользователя.
Обширный нижний колонтитул сайта продуманно организован и включает в себя заметную кнопку подписки, значки социальных сетей и удобные ссылки меню, что способствует созданию удобного и эстетичного интерфейса.
Примечание . Поднимите навигацию на своем веб-сайте на новый уровень с помощью основного и дополнительного меню.
Почему мы выбрали его : Berkeley Scanner отличается элегантным дизайном, удобной навигацией и исключительной читабельностью, устанавливая высокий стандарт для онлайн-публикаций.
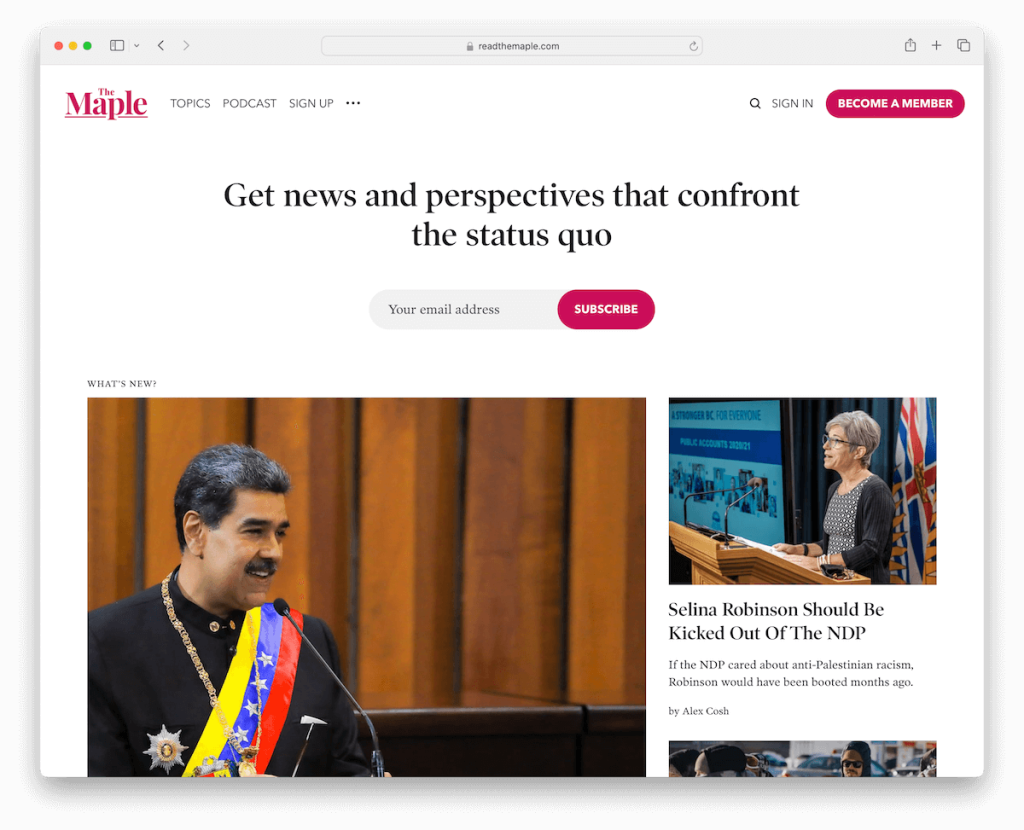
13. Клен

Веб-сайт Maple сияет как образцовый веб-сайт Ghost, характеризующийся постоянным белым фоном в верхнем, нижнем и нижнем колонтитулах, что обеспечивает целостное визуальное восприятие.
Его удобный интерфейс включает раскрывающееся меню и призыв к действию (CTA) на панели навигации для немедленного взаимодействия.
Вверху посетителей встречает форма подписки, поощряющая быстрое взаимодействие.
Сетка сообщений на сайте, хорошо расположенные миниатюры, заголовки и выдержки, а также обширный нижний колонтитул из пяти столбцов обеспечивают удобную навигацию и обилие ресурсов.
Примечание . Сделайте кнопку CTA более доступной, разместив ее в разделе навигационной панели/заголовка.
Почему мы выбрали его : Maple — лучший выбор благодаря целостному дизайну, интуитивно понятной компоновке и практичным функциям.
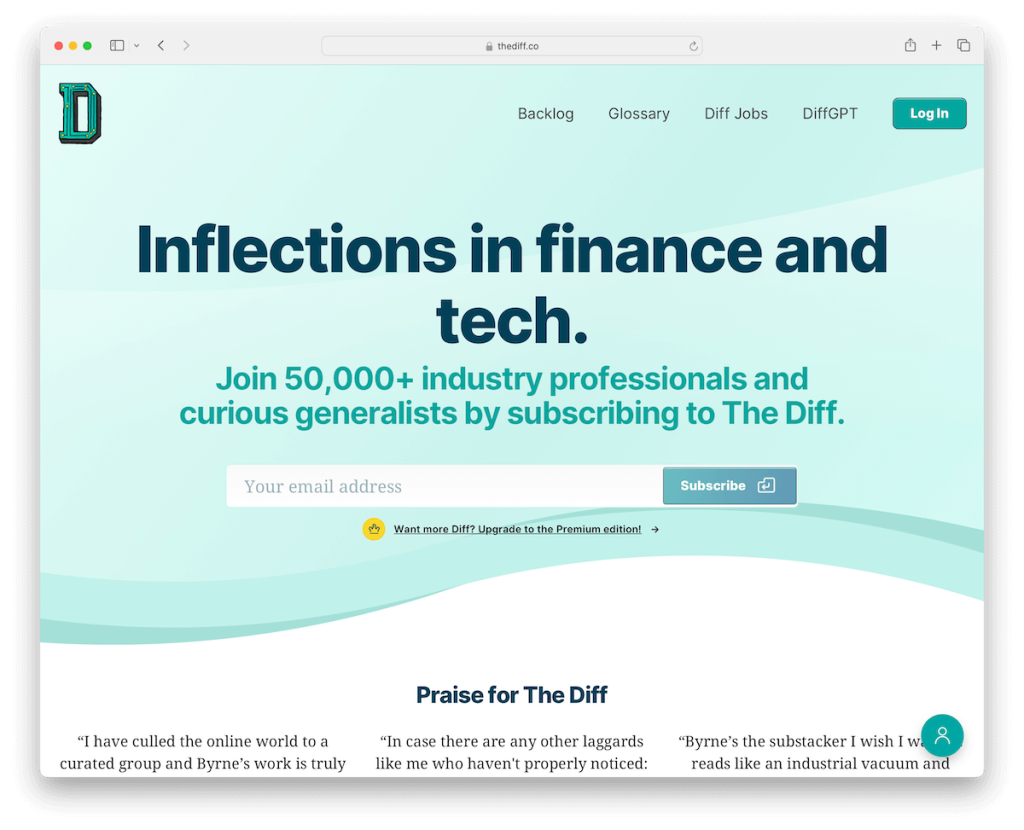
14. Разница

У Diff прозрачный заголовок, который придает дизайну ощущение воздушности и открытости.
Доминирующая над верхней частью страницы, размещенная на видном месте форма подписки сразу же привлекает посетителей, подчеркнутая убедительными отзывами.
Веб-сайт имеет насыщенный текстом макет, сбалансированный крупной читаемой типографикой и большим количеством пустого пространства, что повышает общую читаемость.
Плавающая кнопка в зоне участников добавляет удобный элемент навигации, а простой нижний колонтитул сохраняет лаконичную эстетику сайта, уделяя особое внимание содержанию и пользовательскому опыту.
Примечание . Не хотите использовать визуальный контент на своем веб-сайте? Это нормально – используйте только текстовые сообщения!
Почему мы выбрали его : The Diff отличается четкой ориентацией на взаимодействие с контентом благодаря чистому дизайну веб-сайта и стратегической интеграции подписчиков.
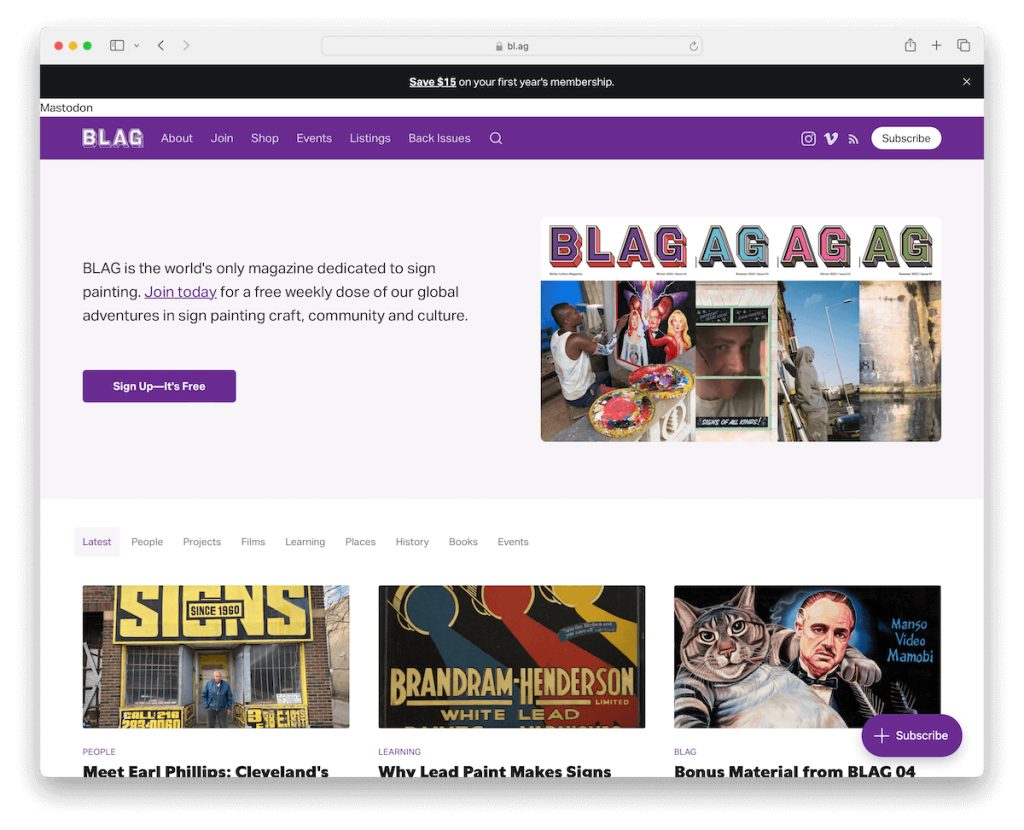
15. БЛАГ

У BLAG есть стратегическая верхняя панель, которая продвигает членство и повышает вовлеченность пользователей с самого начала.
Панель навигации продуманно спроектирована и включает в себя функции поиска и значки социальных сетей для удобства подключения.
Теги умело используются для упрощения поиска контента, делая навигацию интуитивно понятной. На веб-сайте используется трехколоночная сетка для публикаций, предлагающая структурированное, но визуально привлекательное представление контента. Кроме того, он включает кнопку «Загрузить еще» для непрерывного исследования.
Темный нижний колонтитул элегантно завершает страницу и содержит информацию об авторских правах, полезные ссылки и значки социальных сетей, воплощающие в себе функциональность и стиль.
Примечание . Воспользуйтесь кнопкой «Загрузить еще», чтобы посетители продолжали просматривать ваш контент, не переходя со страницы на страницу.
Почему мы выбрали его : BLAG сочетает в себе функции, ориентированные на пользователя, элегантный дизайн и полную интеграцию социальных элементов и элементов членства.
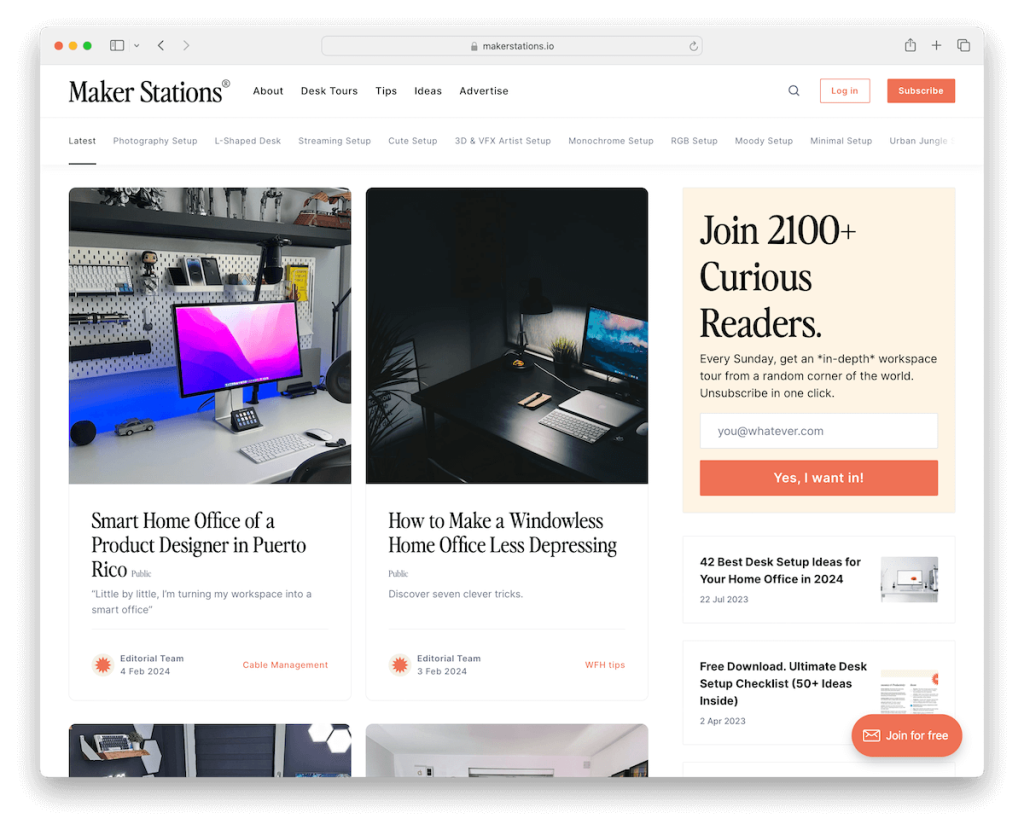
16. Станции создателя

Maker Stations — это пример блога Ghost с системой двойного меню, предлагающей как основные, так и дополнительные варианты навигации для лучшей ориентации пользователя.
Белый минималистичный дизайн сайта отражает современные чувства, обеспечивая ясность и сосредоточенность.
Функция боковой панели добавляет дополнительный уровень доступности, а макет публикации в две колонки представляет контент организованно и привлекательно.
Кнопка «Больше сообщений» предлагает расширенное исследование, способствуя более глубокому взаимодействию.
Завершает дизайн нижний колонтитул из трех столбцов, предоставляющий дополнительные ресурсы и информацию.
Примечание . Используйте боковую панель для дополнительных виджетов, контента, социальных сетей и т. д.
Почему мы выбрали его : Maker Stations демонстрирует идеальное сочетание минималистского дизайна, структурированного макета контента и простой навигации.
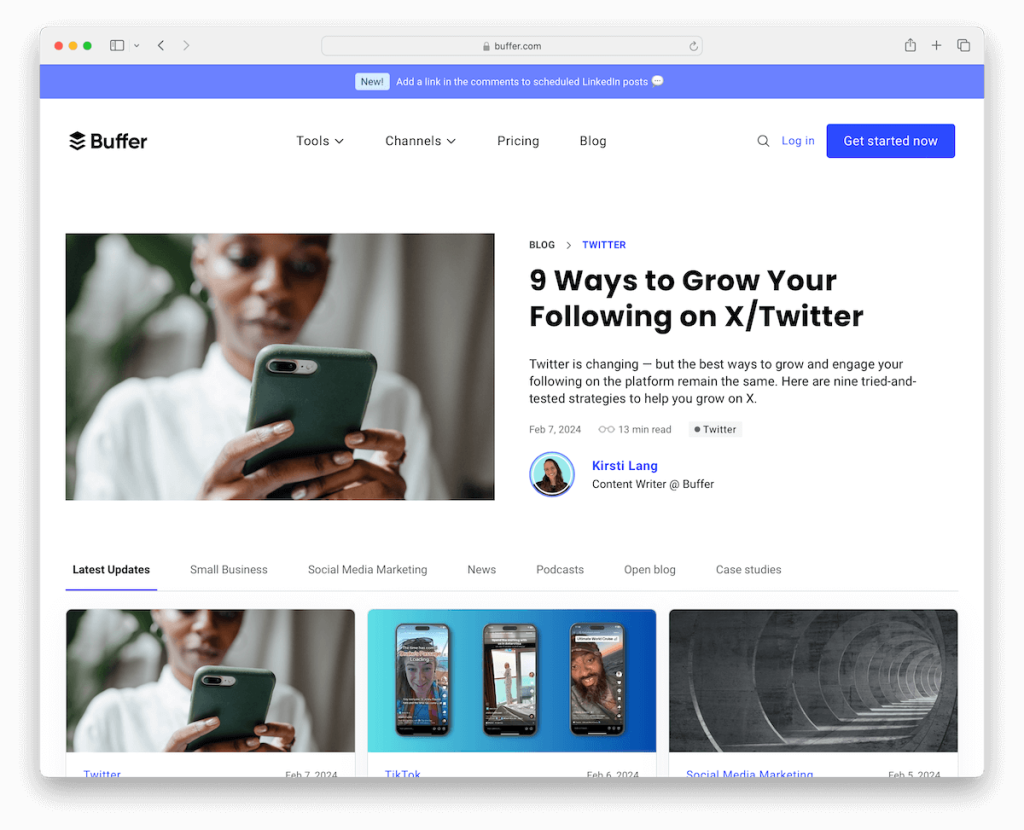
17. Буферный блог

Buffer Blog устанавливает высокий стандарт веб-сайта-призрака благодаря динамическому плавающему заголовку, который элегантно исчезает или появляется снова в зависимости от направления прокрутки пользователя.
Его интуитивно понятное раскрывающееся меню и стратегически расположенный призыв к действию на панели навигации облегчают навигацию и взаимодействие.
На сайте контент разбит на отдельные категории для быстрого доступа, а расположенная на видном месте форма подписки на рассылку новостей способствует постоянному подключению.
Нижний колонтитул — это сокровищница ресурсов с дополнительными ссылками, социальными сетями и призывами к действию для загрузки приложений.
Примечание . Обеспечьте категоризацию контента, чтобы посетители могли быстрее найти то, что им интересно.
Почему мы выбрали его : Buffer Blog демонстрирует свои преимущества благодаря адаптивной навигации, стратегическим точкам взаимодействия и комплексной интеграции ресурсов.
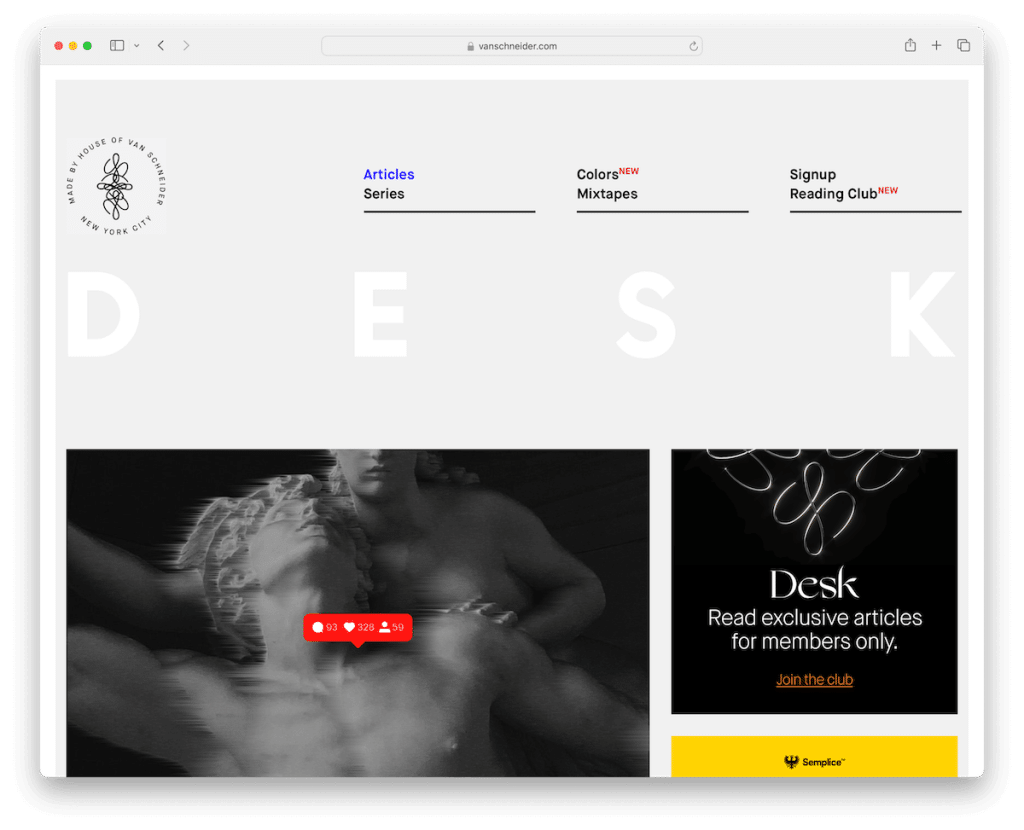
18. Журнал DESK

Что делает веб-сайт журнала DESK Magazine уникальным, так это его отличительный дизайн в рамке, вмещающий контент в визуально привлекательные рамки, которые выделяют его.
Его современный минималистичный заголовок предназначен для минимизации и плавания при прокрутке, сохраняя доступность без ущерба для стиля.
Макет тщательно организован: основной раздел сообщений в блоге окружен боковой панелью, украшенной разнообразными виджетами, улучшающими взаимодействие с пользователем.
Основой дизайна является большой, жирный черный нижний колонтитул, который создает яркое визуальное впечатление и предлагает дополнительные средства навигации.
Примечание . Убедитесь, что навигация всегда доступна, прикрепив ее к верхней части экрана.
Почему мы выбрали его : журнал DESK Magazine впечатляет своим макетом в рамке, динамическим заголовком и ярким нижним колонтитулом.
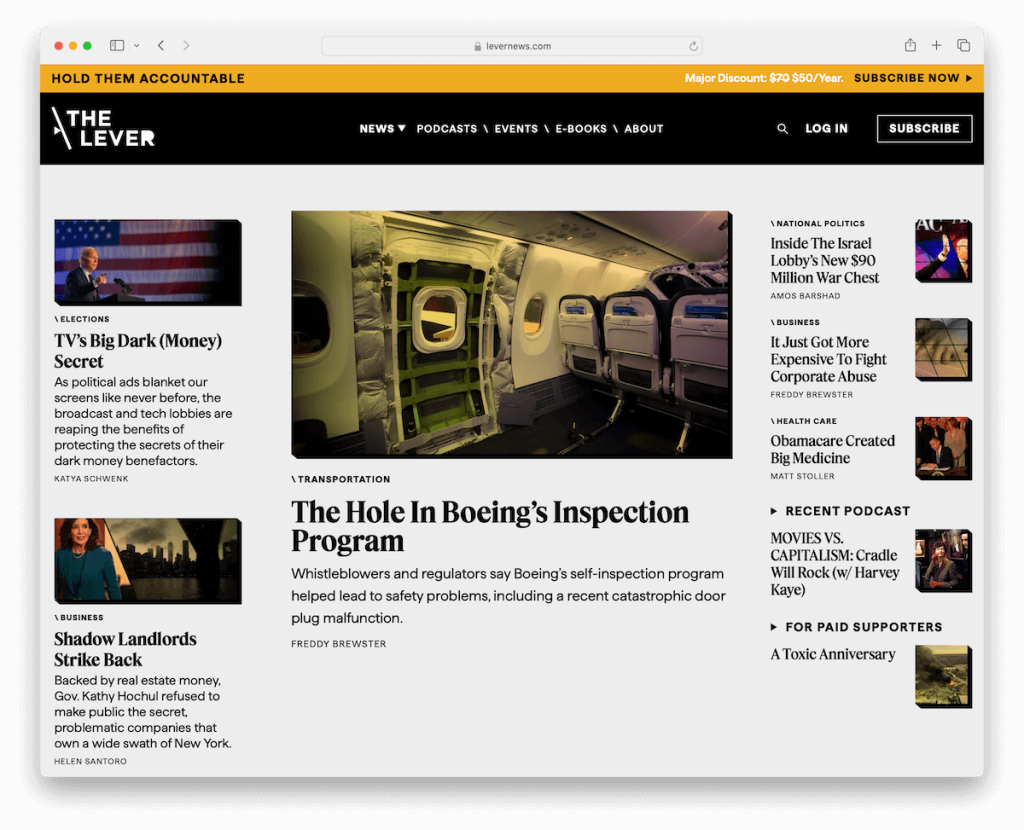
19. Рычаг

Lever приводит все в движение благодаря привлекательной контрастной верхней панели, мгновенно привлекающей внимание.
Его липкий заголовок с раскрывающимся меню обеспечивает плавную навигацию по содержимому сайта. Больше не нужно прокручивать страницу вверх!
Веб-сайт разделен на несколько разделов, каждый из которых структурирован для интуитивного взаимодействия с пользователем, включая заметный раздел команды.
Его простой, но функциональный темный нижний колонтитул завершает сайт, предоставляя необходимые ссылки и форму подписки, что позволяет посетителям легко подключаться и оставаться в курсе событий.
Примечание . Используйте верхнюю панель для специального объявления, продвижения продукта и т. д.
Почему мы выбрали его : The Lever — лучший пример привлекательного дизайна, четкой организации контента и практичных функций.
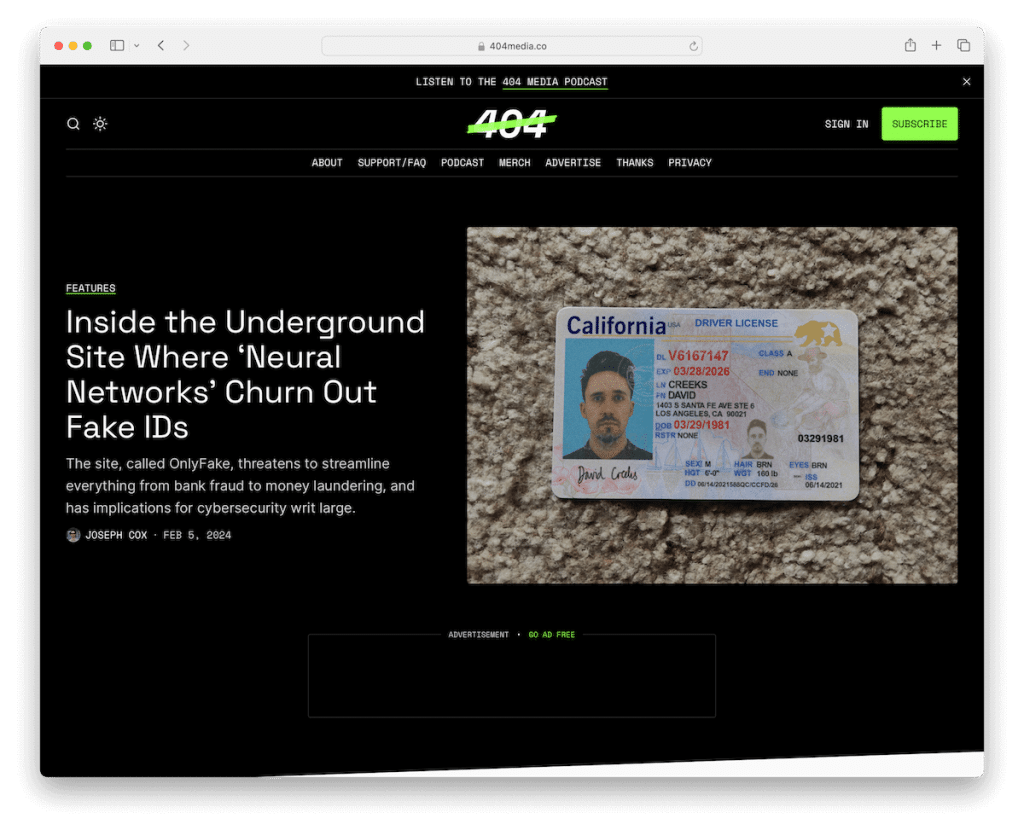
20. 404 Медиа

404 Media очаровывает своим смелым черным дизайном, подчеркнутым контрастными светлыми разделами для визуального интереса.
Переключатель режима освещения — это уникальная функция, которая позволяет пользователям настраивать свои впечатления от просмотра.
На сайте используется липкий заголовок без панели навигации, что упрощает интерфейс.
Контент представлен в виде постов в блоге с тремя колонками, дополненными кнопкой «Загрузить больше постов» для непрерывного чтения.
Футер имеет эффективный дизайн (со светлым фоном), включает деловую информацию, полезные ссылки и форму подписки.
Примечание . Выделитесь из массы, создав черный веб-сайт, и создайте сильное первое впечатление.
Почему мы выбрали его : 404 Media поражает ярким контрастным дизайном, возможностями пользовательской настройки и оптимизированным представлением контента.
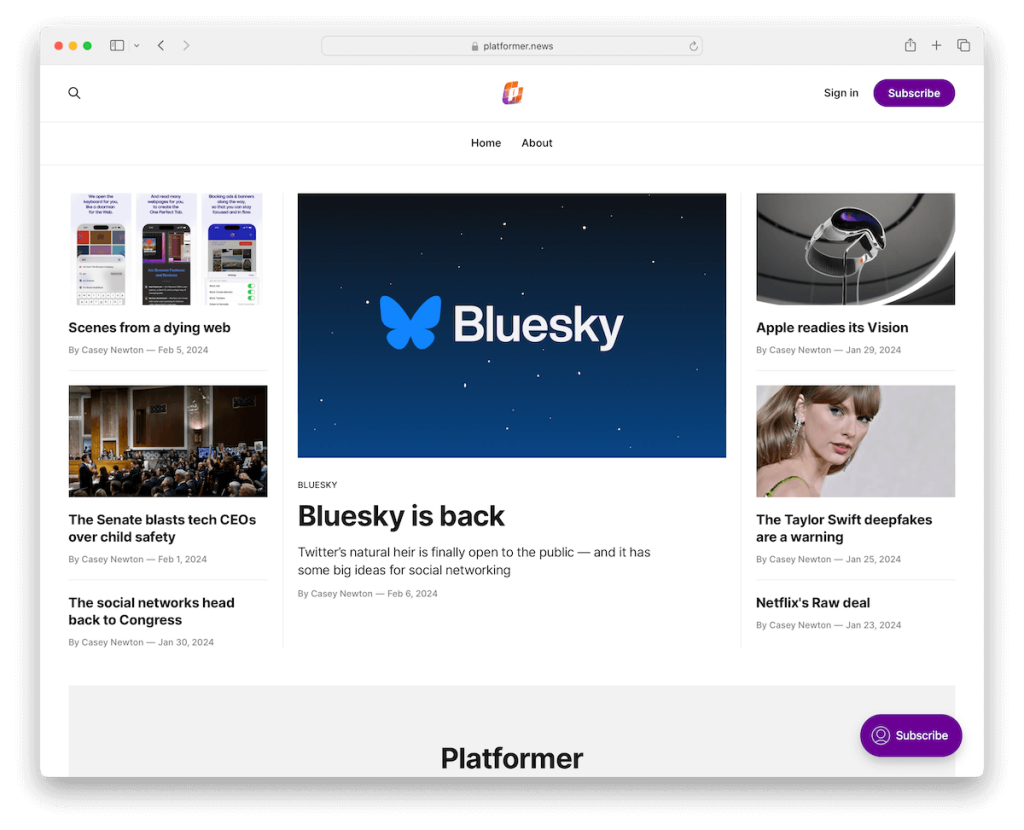
21. Платформер

Платформер выделяется как веб-сайт-призрак своим простым заголовком. Последний имеет важные ссылки «домашняя страница» и «о себе», значок поиска, четкую ссылку «войти в систему» и кнопку «подписаться» для немедленного взаимодействия с пользователем.
На сайте используется одноколоночный формат для представления новостей, что гарантирует, что контент будет в центре внимания и легко усвоится.
В специальном разделе на видном месте отображается форма подписки, поощряющая взаимодействие с пользователем.
Наконец, минималистский нижний колонтитул завершает дизайн, воплощая идеал простоты и сосредоточенности сайта.
Примечание . Используйте белый/светлый дизайн, чтобы сделать ваш контент более ярким.
Почему мы выбрали его : Платформер вдохновляет своим чистым дизайном, целенаправленной доставкой контента и простыми механизмами взаимодействия с пользователем.
Как создать веб-сайт или блог с помощью Ghost
Вот простой процесс из семи шагов, как начать работу с Ghost:
- Зарегистрируйтесь в Ghost: посетите веб-сайт Ghost и зарегистрируйте учетную запись. Вы можете выбрать один из их планов хостинга или выбрать самостоятельный хостинг, если хотите.
- Выберите доменное имя: выберите доменное имя для своего сайта. Убедитесь, что он отражает ваш бренд или контент, которым вы будете делиться. Затем вам нужно будет подключить его к настройке Ghost.
- Установите Ghost: установите платформу Ghost у выбранного вами хостинг-провайдера или настройте самостоятельный хостинг, следуя предоставленным инструкциям. (Ghost официально рекомендует использовать сервер Ubuntu при самостоятельном размещении с объемом памяти не менее 1 ГБ. Но мы подобрали для вас еще несколько отличных хостинговых услуг Ghost.)
- Настройте свою тему: изучите доступные темы на рынке Ghost или создайте свою собственную, используя HTML, CSS и JavaScript, чтобы адаптировать дизайн в соответствии со своими предпочтениями. (Не пропустите эти фантастические темы Призраки!)
- Создавайте контент: начните создавать контент для своего веб-сайта с помощью интуитивно понятного редактора Ghost. Пишите статьи, загружайте изображения и организуйте свой контент по категориям или тегам.
- Оптимизация для SEO: используйте встроенные функции SEO Ghost для оптимизации вашего веб-сайта для поисковых систем. Это включает в себя добавление метаописаний, оптимизацию изображений и создание оптимизированных для SEO URL-адресов.
- Запустите свой веб-сайт. Если вы удовлетворены дизайном и содержанием своего веб-сайта, пришло время запускать его. Поделитесь своим веб-сайтом со всем миром и продвигайте его через социальные сети, информационные бюллетени по электронной почте и другие маркетинговые каналы.
Часто задаваемые вопросы о веб-сайтах и блогах-призраках
Легко ли использовать Ghost для новичков?
Да, удобный интерфейс и интуитивно понятный редактор Ghost позволяют новичкам легко создавать веб-сайты и блоги и управлять ими.
Могу ли я настроить дизайн своего веб-сайта Ghost?
Да, Ghost предлагает множество настраиваемых тем, и вы также можете создавать свои собственные темы с использованием HTML, CSS и JavaScript для достижения желаемого внешнего вида.
Поддерживает ли Ghost SEO?
Да, Ghost включает в себя встроенные функции SEO, такие как настраиваемые метаописания, оптимизированные URL-адреса и создание карты сайта, которые помогают улучшить видимость вашего веб-сайта в результатах поисковых систем.
Могу ли я перенести существующий веб-сайт на Ghost?
Да, Ghost предоставляет инструменты и документацию для миграции, которые облегчают плавный переход контента с других платформ, таких как WordPress, Blogger или Tumblr, на Ghost.
Предлагает ли Ghost услуги хостинга?
Да, Ghost предлагает планы хостинга для пользователей, которые предпочитают беспроблемную работу. Кроме того, вы можете разместить Ghost на своем собственном сервере или выбрать стороннего хостинг-провайдера.
Подходит ли Ghost для крупных веб-сайтов и блогов?
Да, Ghost предназначен для работы с веб-сайтами и блогами любого размера, предлагая функции масштабируемости и оптимизации производительности, обеспечивающие бесперебойную работу даже по мере роста вашей аудитории.
