Освоение создания эффекта глюка в Photoshop
Опубликовано: 2023-08-12Одна тенденция, которую мы все чаще наблюдаем в Интернете, — это своего рода возврат: эффект глюка! Он придает дизайну ощущение робототехники и техно и хорошо сочетается с другими тенденциями, такими как эффект дуотона. И лучшая часть? Это не так уж сложно создать!
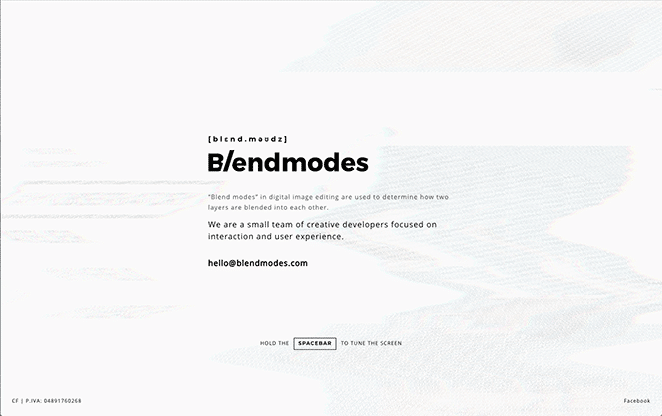
Давайте сначала начнем с небольшого вдохновения. Студия Blendmodes применила к своему сайту эффект сбоя и использовала его в качестве визуальной темы, которую можно увидеть повсюду. На этом сайте они включили синусоидальную волну, которая придает ему еще один глюк. Так что, если вы хотите попробовать это, следуйте инструкциям и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, что позволило создать отличный интерактивный дизайн сайта.

Теперь, когда вы увидели, как агентство использует эту тенденцию, давайте погрузимся во все тонкости эффекта глюка и научимся создавать его самостоятельно!
Понимание эффекта глюка Photoshop
Концепция сбоев в цифровой сфере привела к появлению искусства сбоев, когда художники намеренно манипулируют цифровыми медиа или повреждают их для создания захватывающих визуальных эффектов. Глитч-эффект Photoshop находится в авангарде этой тенденции, которая возникает из-за использования ошибок в программном обеспечении для обработки изображений.
Глитч-арт ведет свое происхождение от признания художественного потенциала, заложенного в цифровых ошибках. Первоначально рассматриваемые как нежелательные аномалии, глюки были преобразованы в новую форму выражения художниками, которые приняли их непредсказуемость. Глитч-эффект Photoshop воплощает эту философию, рассматривая случайность и несовершенство как неотъемлемые компоненты творческого процесса.
Пошаговое руководство по созданию эффекта глюка в Photoshop
Есть два метода, которыми мы поделимся для создания эффекта сбоя в Photoshop:
- Ручной метод
- Glitch-a-tron (бесплатный экшен Photoshop, который вы можете скачать!)
Ручной метод фотошопа
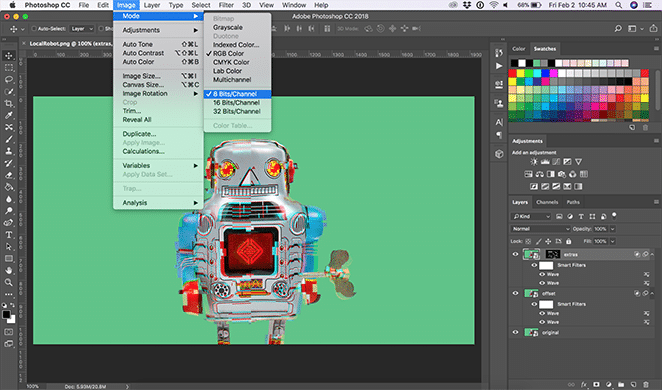
Чтобы создать следующие эффекты, убедитесь, что ваш документ находится в 8-битном режиме. Для этого выберитеImage > Mode > 8bits/Channel .

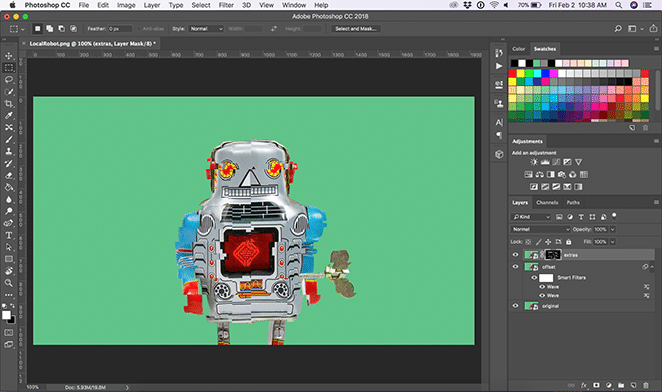
Откройте свое изображение и создайте смарт-объект
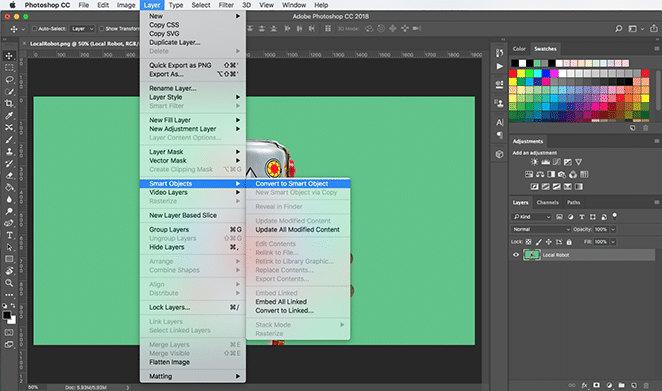
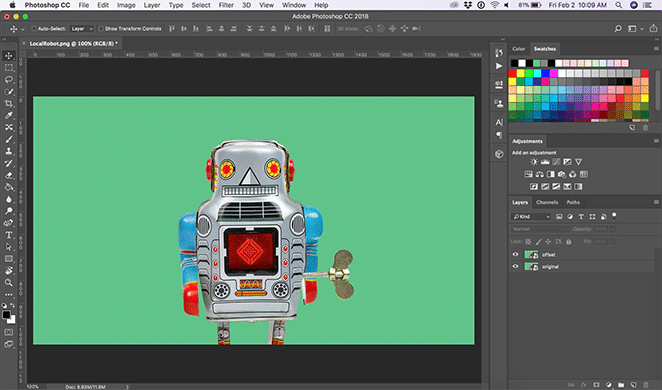
Откройте файл в Photoshop. (Мы будем использовать эту фотографию локального робота!) Для начала щелкните правой кнопкой мыши свое изображение и выберите«Преобразовать в смарт-объект» или выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».

Создать волну
Дублируйте этот слой, щелкнув правой кнопкой мыши и выбрав«Дублировать слой», чтобы у вас был оригинал, к которому можно вернуться.Назовите этот слой «смещение», а другой — «оригинал».

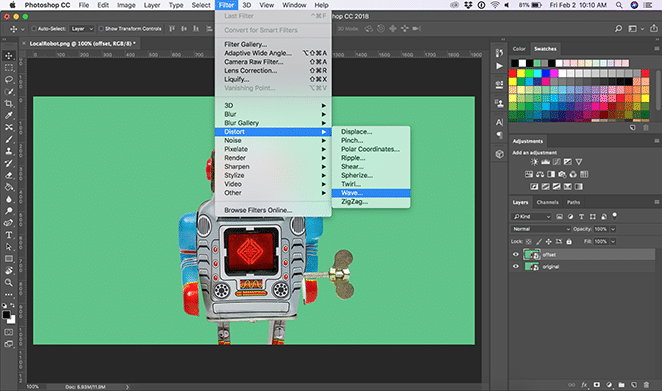
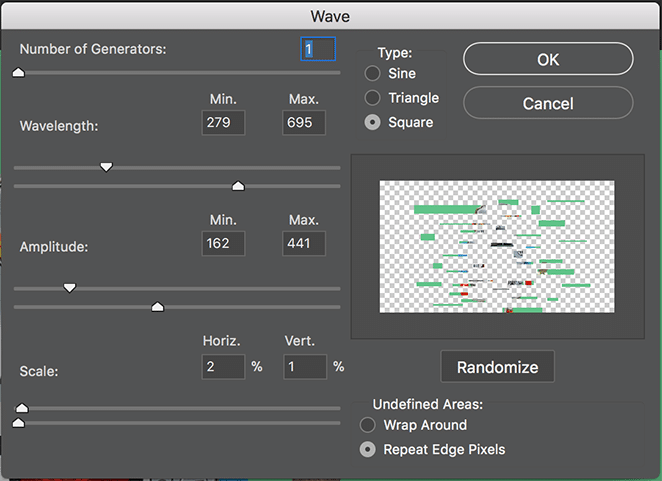
Теперь, с выбранным слоем «смещение», выберите«Фильтр» > «Искажение» > «Волна» .Для этого слоя мы создадим тонкий эффект.

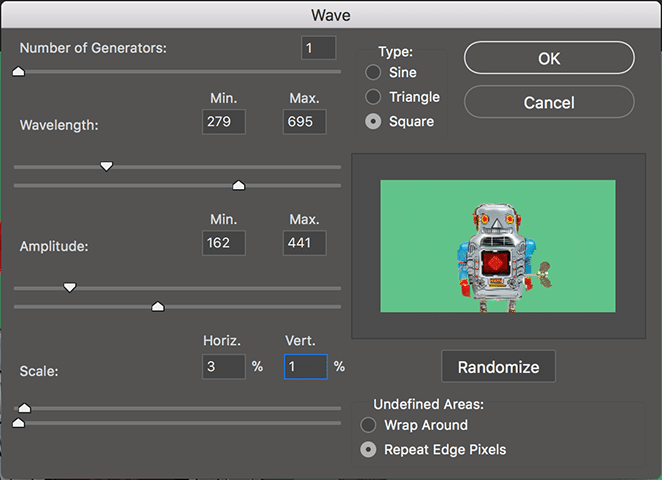
Вы можете настроить любой из этих параметров по своему усмотрению, но для этого мы установим количество генераторов равным 1. Затем изменитедлину волны на минимум 279 и максимум на 695, а амплитудуна минимум 162 и максимум до 441. Я также установилМасштабна 3% по горизонтали и 1% по вертикали.
Убедитесь, что дляпараметра «Тип» установлено значение « Квадрат», и включите«Повторять пиксели края»в разделе«Неопределенные области». После того, как у вас есть эти настройки, вы можете нажимать рандомизировать, пока не увидите предпочтительный предварительный просмотр. Вы можете увидеть больше настроек, которые мы выбрали, на изображении ниже. Это просто дает роботу небольшой эффект смещенной коробки!

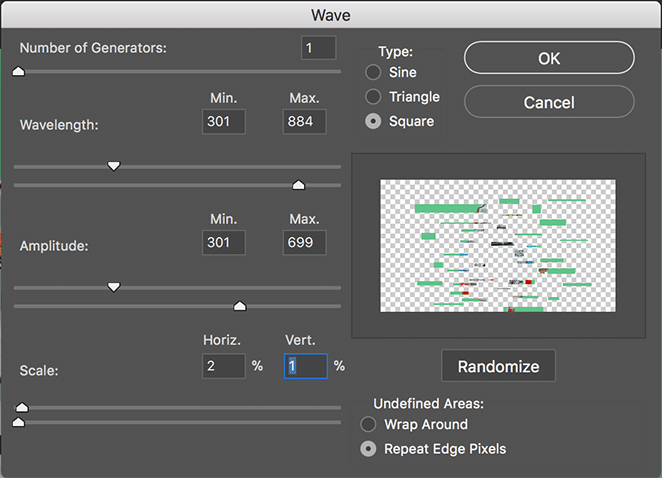
(Необязательно) Создайте более драматический эффект с помощью другой волны
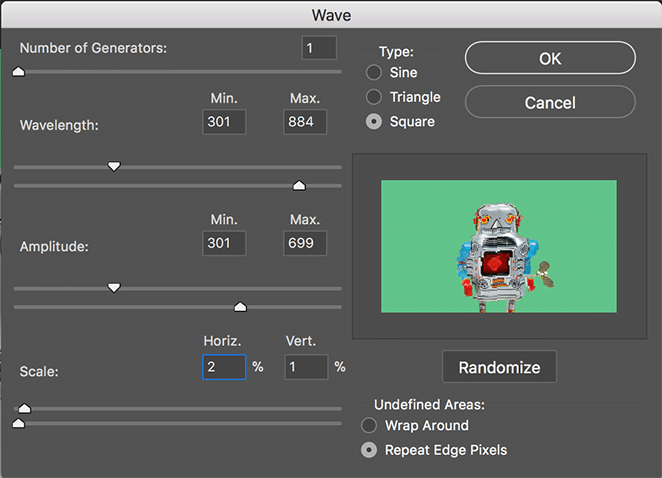
Создайте еще одну волну на том же слое «смещения», используя те же шаги. На этот раз я собираюсь немного изменить настройки и установить количество генераторов равным 1. Затем мы изменимдлину волны на минимум 301 и максимум на 884, затем изменим амплитудуна минимум 301 и максимум на 699. Мы также установитеМасштабна 2% по горизонтали и 1% по вертикали. Это придает роботу еще более искаженный вид.

Создайте искаженную обтравочную маску
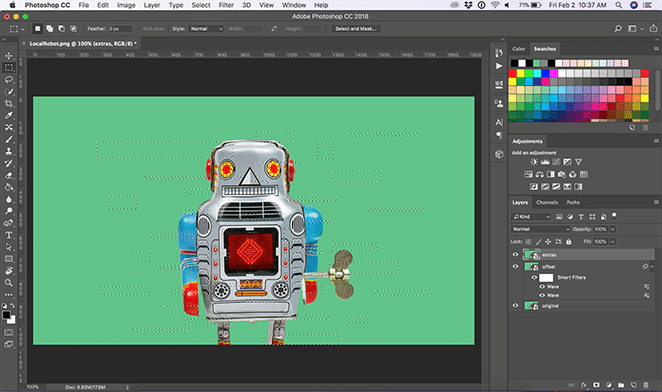
Дублируйте исходный слой и назовите его «дополнительно». Чтобы увидеть свой выбор, измените порядок слоев, переместив «дополнительные» наверх. ИспользуяRectangular Marquee Tool , выберите различные части и размеры вашего изображения, которые вы хотите исказить, удерживая нажатой клавишу Shift.Ключом к получению действительно отличного эффекта является выбор всего вашего изображения.

Когда вы будете довольны своим выбором, создайте маску с помощью кнопки«Добавить маску слоя» в нижней части панели слоев.

Теперь на дополнительном слое с выбранным изображением (не маской) добавьте еще две волны к дополнительному слою с помощьюФильтр> Искажение> Волна с такими же настройками, как и в предыдущем шаге.


Для более драматичного эффекта отсоедините маску от изображения. Используйте инструмент перемещения, чтобы отрегулировать положение изображения или маски в любом месте. Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.


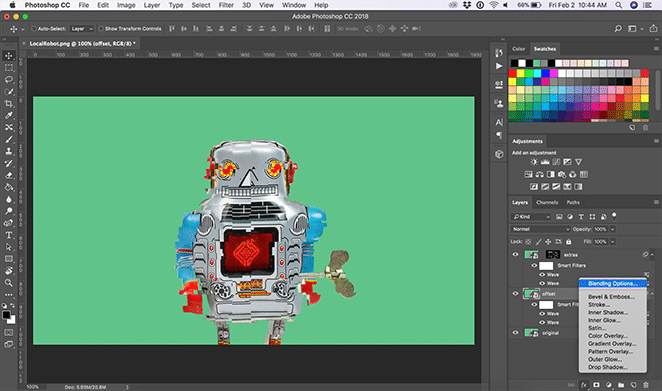
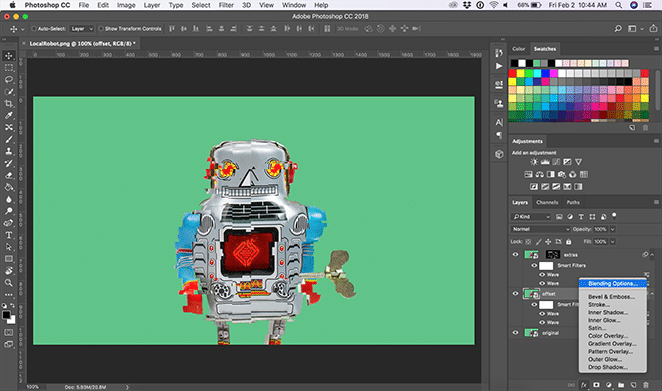
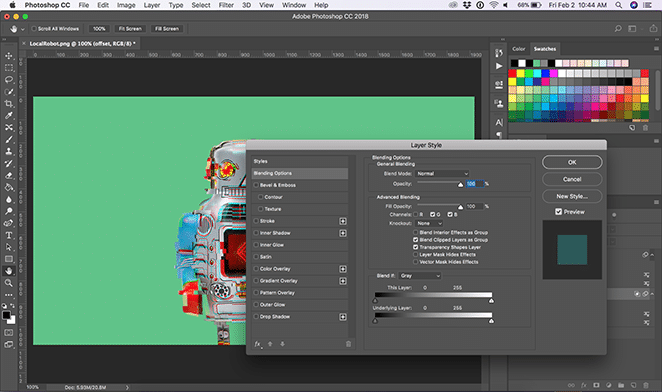
Добавить расширенные параметры наложения

Теперь примените расширенные параметры смешивания как к слою «extras», так и к слою «offset». Сначала выберите слой «смещение». В нижней части окна слоев нажмите кнопку«Добавить стиль слоя » с надписью «fx».Затем вразделе «Параметры наложения» > «Расширенное наложение» отключите красный (или R) канал.

Повторите этот же шаг для слоя «extras».
Теперь, когда у вас есть ошибка, вы можете включать и выключать волны, чтобы получить именно тот эффект, который вам нравится.
Создать эффект линий
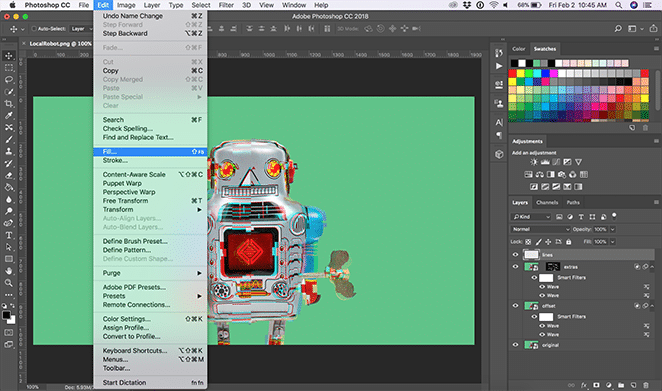
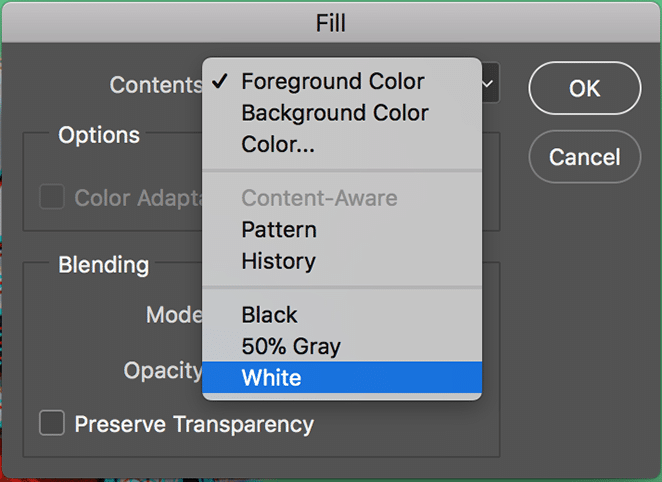
Создайте новый слой с помощьюменю «Слой» > «Новый слой» и назовите его «линии».Залейте его белым цветом, нажавEdit > Fill и в раскрывающемся списке ContentsвыберитеWhite.


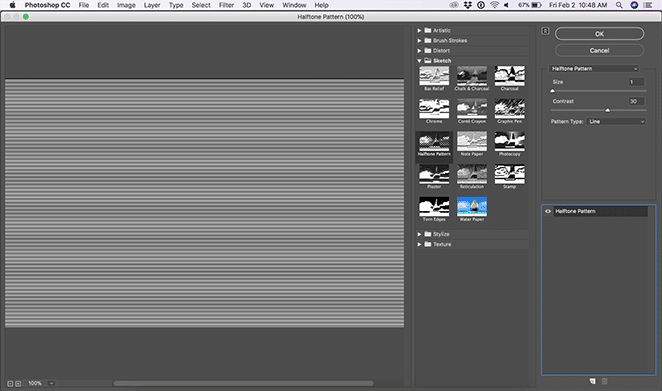
Затем выберите«Фильтр» > «Галерея фильтров» .В раскрывающемся списке«Эскиз» выберите «Полутоновый узор»и настройте его на желаемый эффект. Для этого примера мы установили размер на 1 и контрастность на 30. В раскрывающемся спискеPattern Type указано Lines.

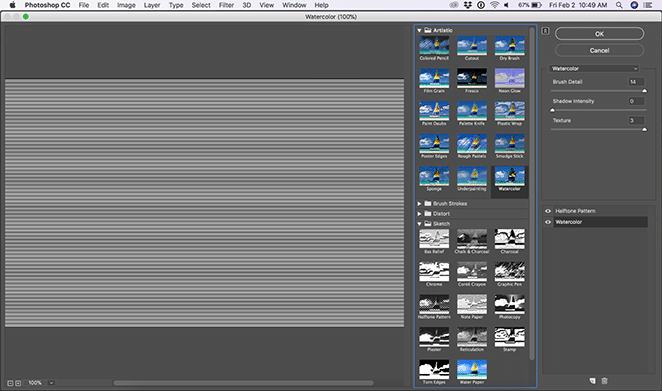
Если вы хотите сделать еще один шаг, добавьте еще один фильтр, щелкнув«Новый слой эффекта» под эффектом «Полутоновый узор». В раскрывающемся списке«Художественный» выберите «Акварель»с детализацией кисти на 14, интенсивностью тени на 0 и текстурой на 3.
Примечание. То, как вы упорядочиваете эффекты, немного изменится. Когда эффект акварели выше эффекта полутонов, изображение будет казаться светлее. Если полутон выше акварели, изображение будет казаться темнее.

Наконец, в окне слоев измените режим наложения наOverlay и непрозрачность до 50%.

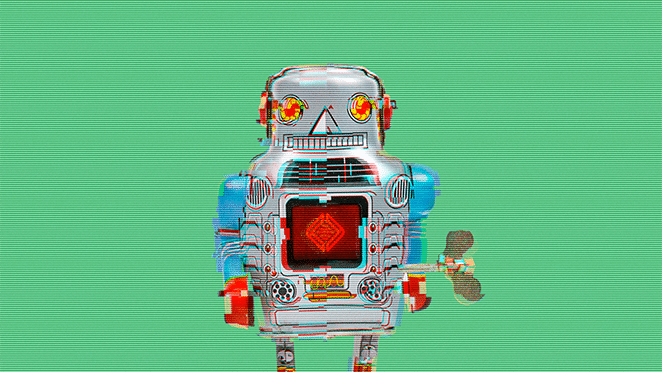
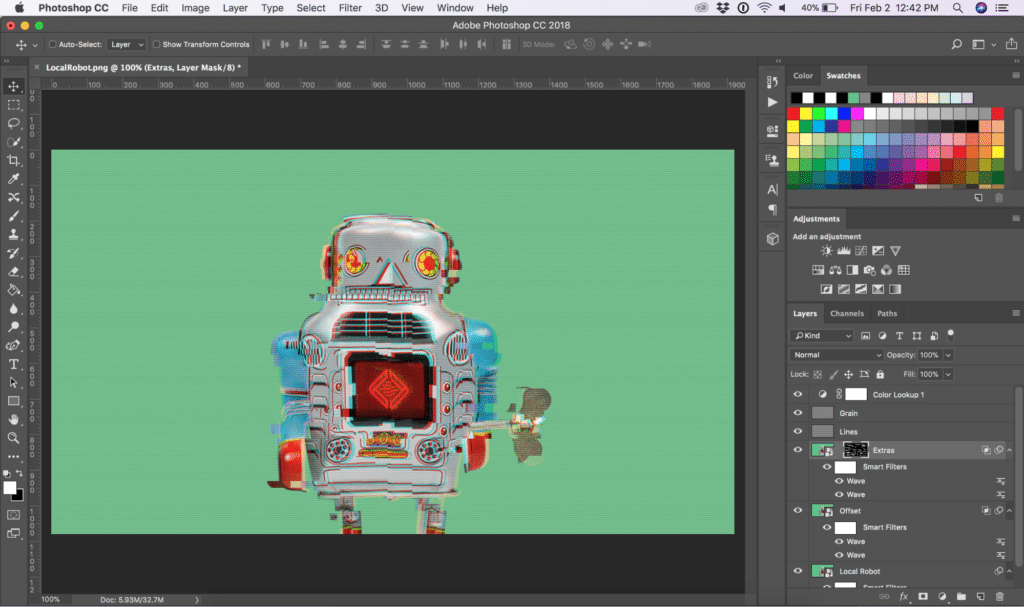
Вот и все — теперь у вас есть собственный эффект глюка! Ваше изображение должно выглядеть так, как будто оно только что появилось на компьютере 90-х годов.
Хотя это (надеюсь!) было не слишком сложно, есть способ ускорить этот процесс.
Glitch-a-tron: бесплатный экшен Photoshop!
Наши замечательные дизайнеры создали простой в использовании экшен Photoshop, который применяет эти шаги к выбранному вами изображению всего за пару кликов! Загрузите бесплатный инструмент ниже, а затем следуйте оставшейся части руководства.
Как использовать Глитч-а-трон
Установить действие
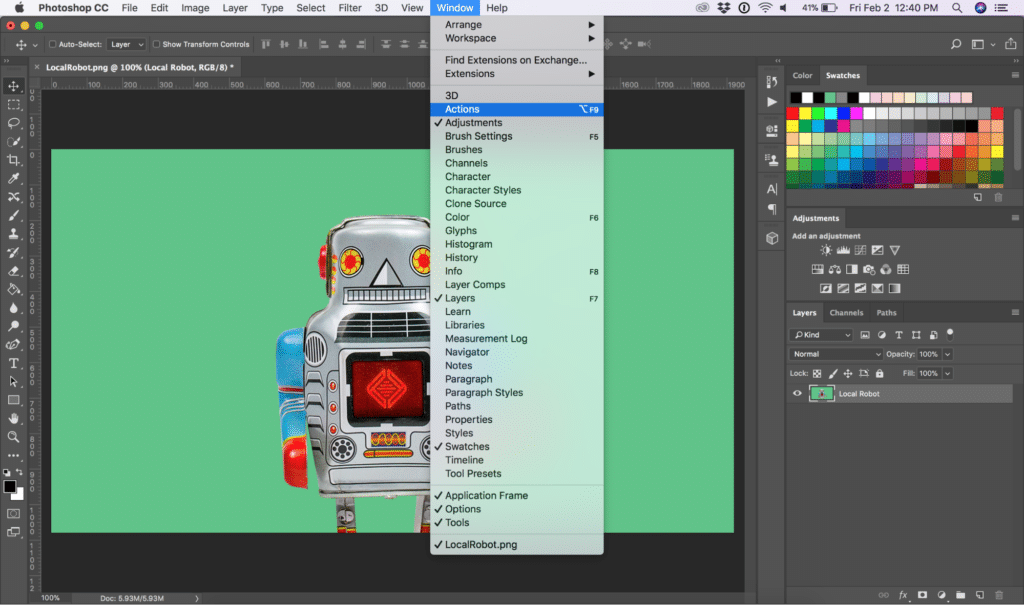
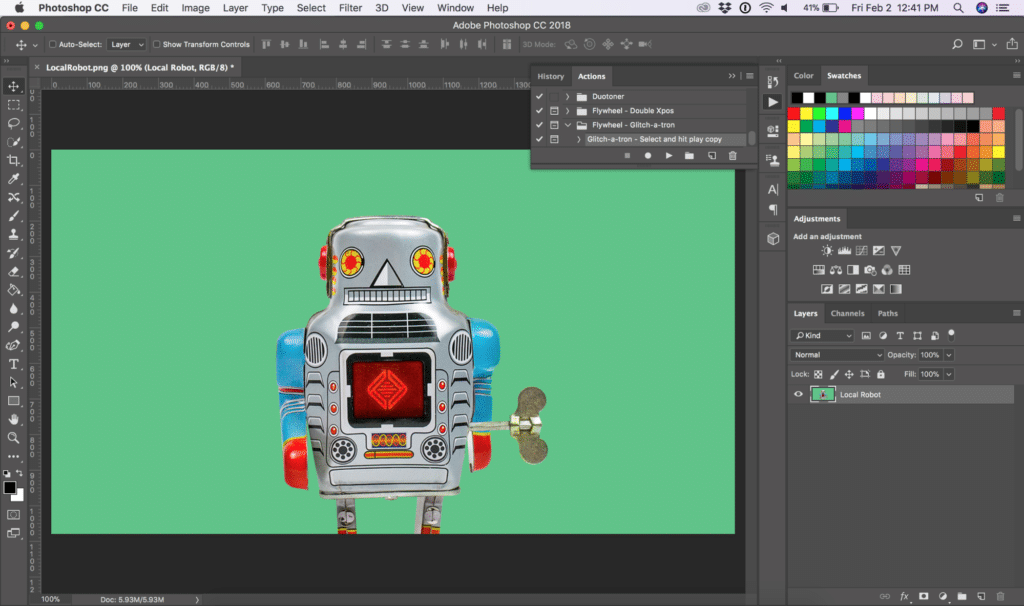
Скачав экшен, дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия» .
Чтобы перейти в окно «Действия» , выберите «Окно» > «Действия» или удерживайте нажатой клавишу Shift + F9 .

Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить эффект сбоя.
Выберите и запустите действие
Щелкните раскрывающийся список в папке «Flywheel — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Выберите и нажмите кнопку воспроизведения» и нажмите треугольную кнопку воспроизведения в нижней части окна.

Настройте изображение с помощью слоев
В зависимости от желаемого эффекта вы можете включать и выключать различные слои, выбирать и перемещать маски или изображения, а также настраивать любые другие выбранные вами параметры.

Примечание. В зависимости от размера изображения вам может потребоваться изменить размер или положение маски «дополнительно», так как она оптимизирована для размеров 1080 на 1920 пикселей.
Бонус: быстро сбросить изображение
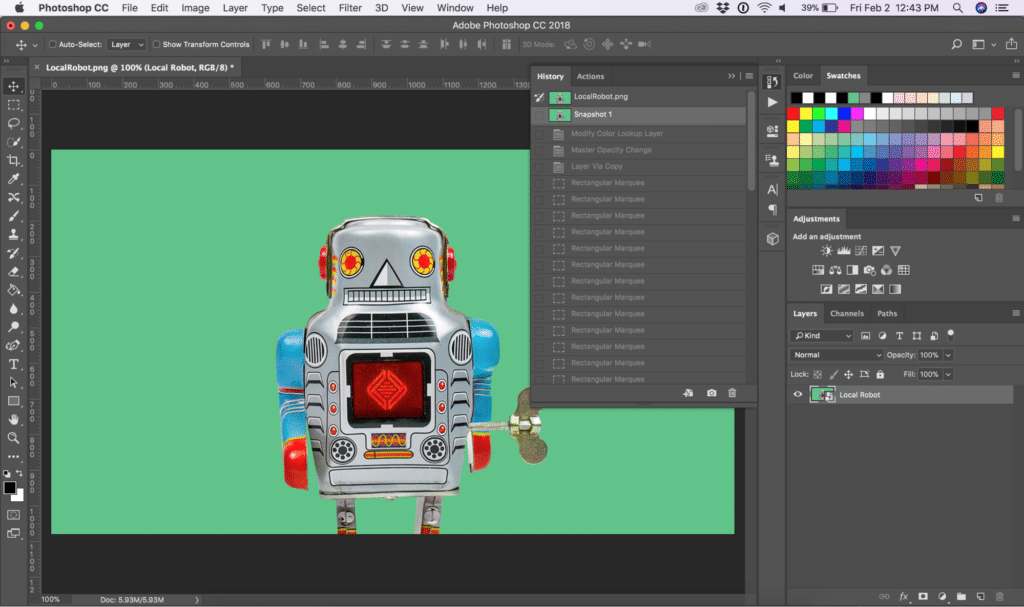
На тот случай, если вы захотите вернуться назад, действие автоматически создаст снимок экрана, который позволит вам вернуться к своему изображению до того, как действие было применено.
Перейдите к окну «История» , выбрав «Окно» > «История» . Прокрутите вверх и нажмите «Снимок». Это сбрасывает все, так что все готово!

Есть так много применений для этого изящного, экономящего время ресурса. Для каких проектов вы собираетесь использовать glitch-a-tron? Оставляйте свои идеи в комментариях!
