Представляем глобальные стили в Beaver Builder
Опубликовано: 2024-02-15Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Мы рады объявить о последнем обновлении Beaver Builder версии 2.8, в котором представлена новая замечательная функция — глобальные стили.
Глобальные стили предоставляют вам возможность определять предпочтения стиля для элементов и цветов в конструкторе страниц Beaver Builder. Эти глобальные стили затем становятся доступными по всему вашему веб-сайту, улучшая рабочий процесс веб-дизайна.
В этой статье мы подробнее рассмотрим, что может предложить Global Styles. Затем мы покажем вам, как использовать Global Colors, чтобы улучшить ваш опыт веб-дизайна.
Оглавление:
Глобальные стили — это новая мощная функция в Beaver Builder 2.8, которая позволяет вам устанавливать настройки стиля для элементов и цветов в макетах Beaver Builder.
Вы получаете возможность настроить дизайн своего веб-сайта в соответствии с вашими дизайнерскими предпочтениями. Предпочитаете ли вы чистый и минималистичный внешний вид или смелый и яркий стиль, Global Styles позволяет вам с легкостью адаптировать внешний вид вашего веб-сайта.
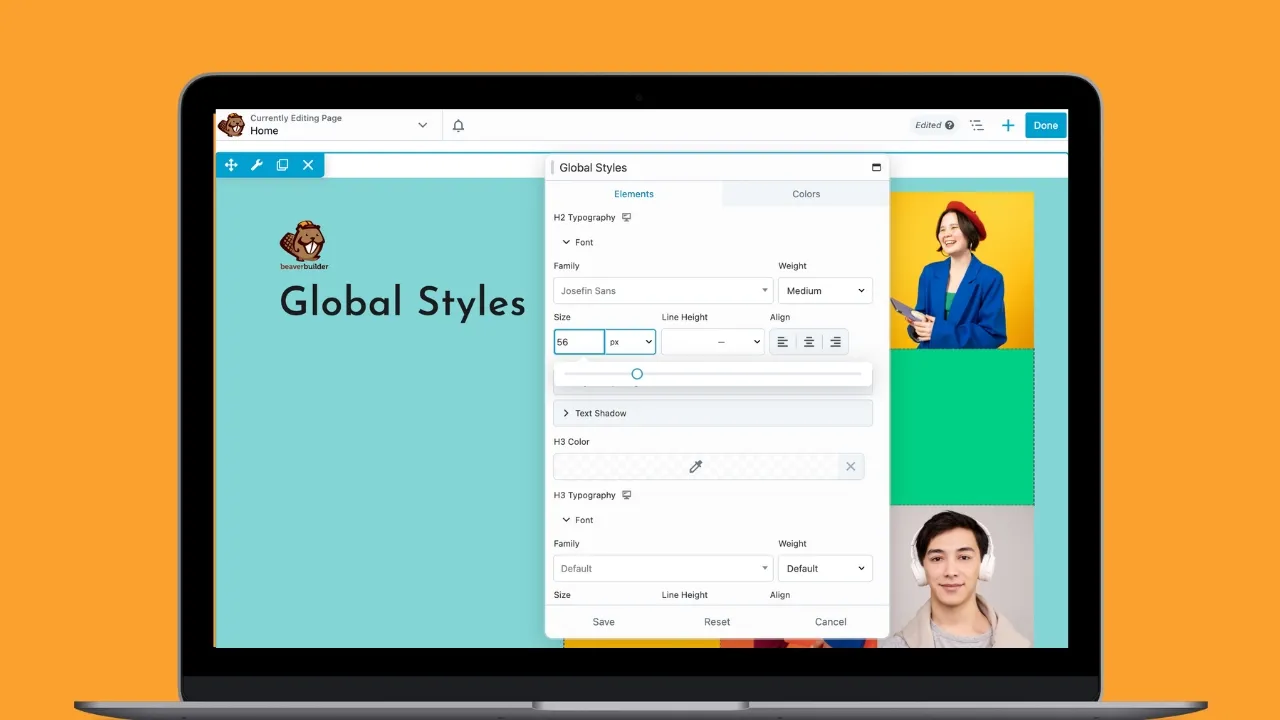
Всего несколькими щелчками мыши вы можете установить предпочтительный стиль для текста, заголовков, ссылок, кнопок и цветов, обеспечивая целостный и профессиональный вид всего вашего сайта:

Эта эксклюзивная функция, доступная только в премиум-версии конструктора страниц Beaver Builder, дает вам возможность легко настраивать элементы и цвета в Beaver Builder:
Больше не нужно вручную настраивать стили для каждого элемента на каждой странице — Global Styles упрощает рабочий процесс дизайна, позволяя вам сосредоточиться на творчестве, сохраняя при этом единообразие на вашем веб-сайте.
Одним из ключевых преимуществ Global Styles является оптимизация процесса проектирования. Вместо того, чтобы вручную настраивать стили для каждого элемента на каждой странице, глобальные стили позволяют вам один раз установить свои предпочтения и применить их глобально.
Чтобы установить глобальные стили в Beaver Builder, нажмите «Запустить Beaver Builder» , чтобы открыть редактор Beaver Builder.
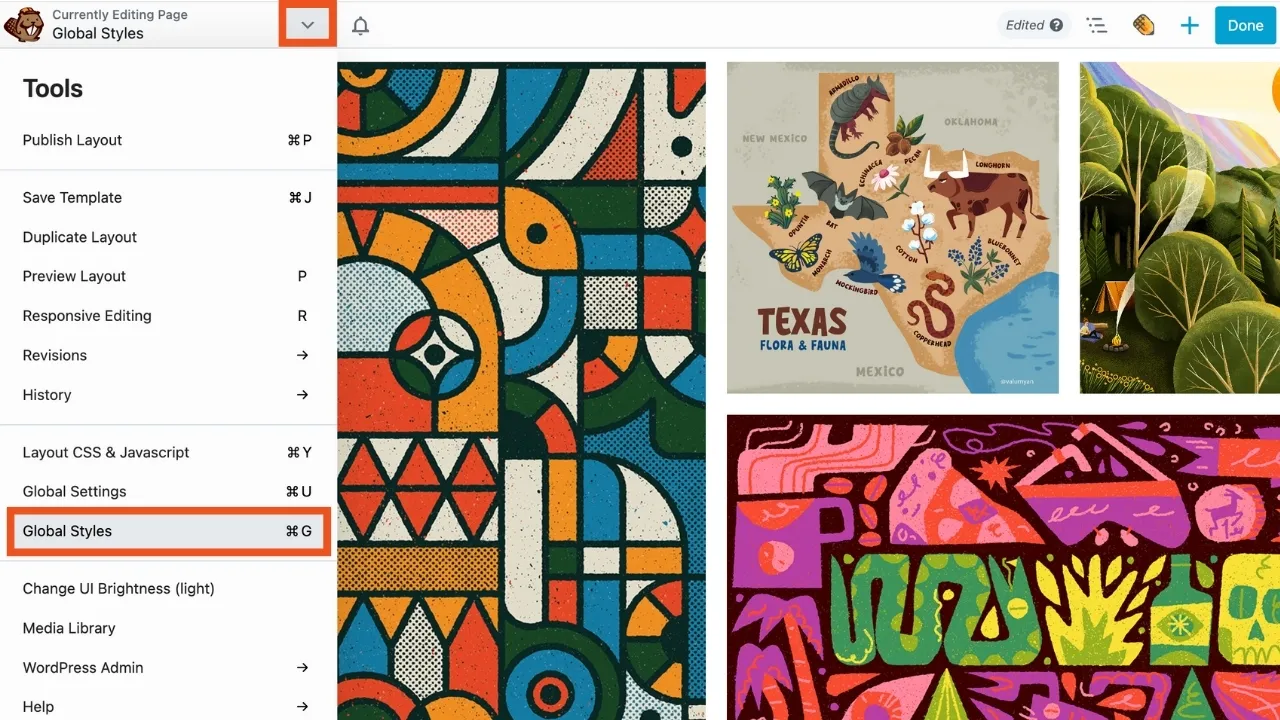
Затем перейдите в меню «Инструменты», которое можно найти, щелкнув стрелку на верхней панели в левом верхнем углу экрана редактирования. Прокрутите вниз и выберите «Глобальные стили» из списка:

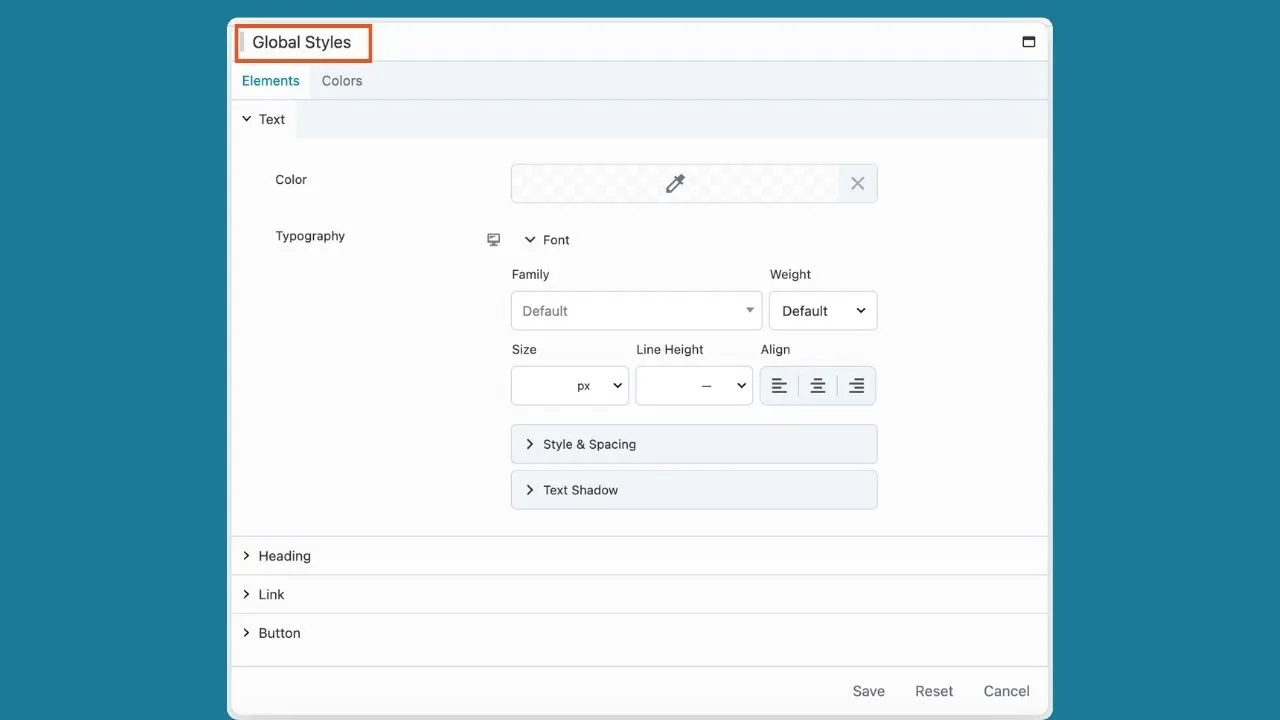
Откроется всплывающее окно настроек глобальных стилей:

Давайте посмотрим, как вы можете использовать эти настройки стиля «Элементы и цвета » для настройки дизайна вашего сайта.

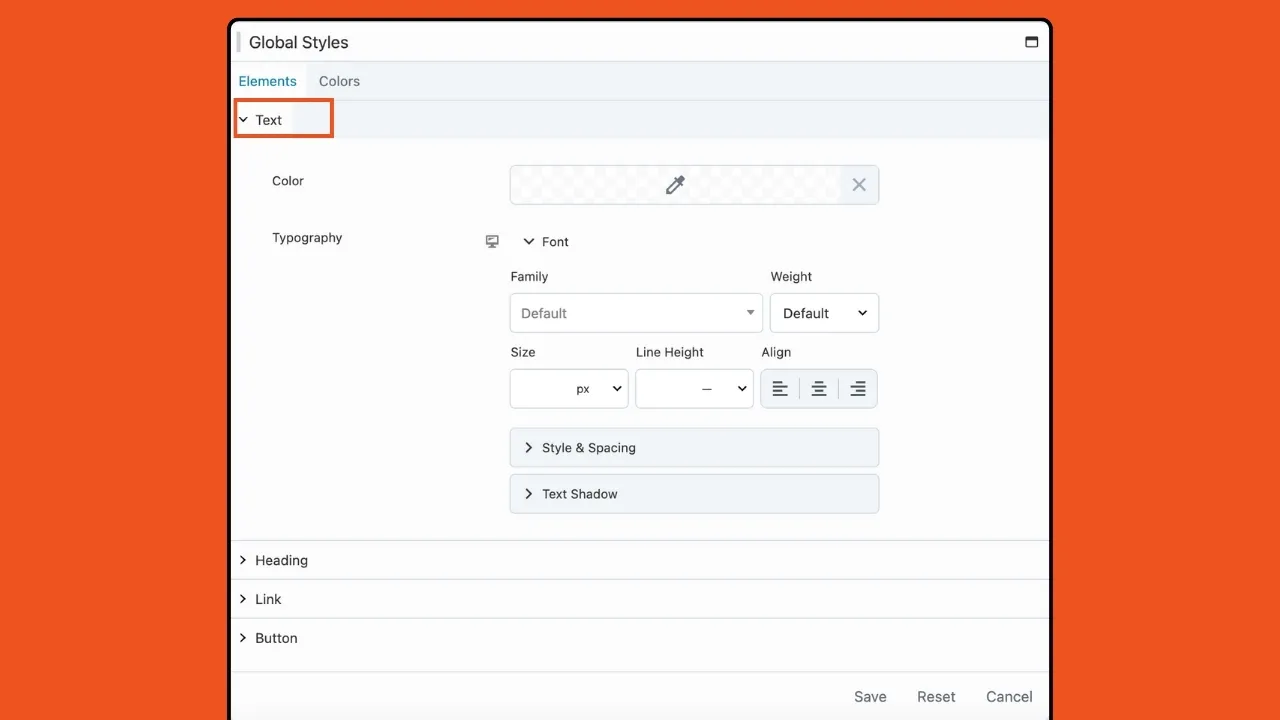
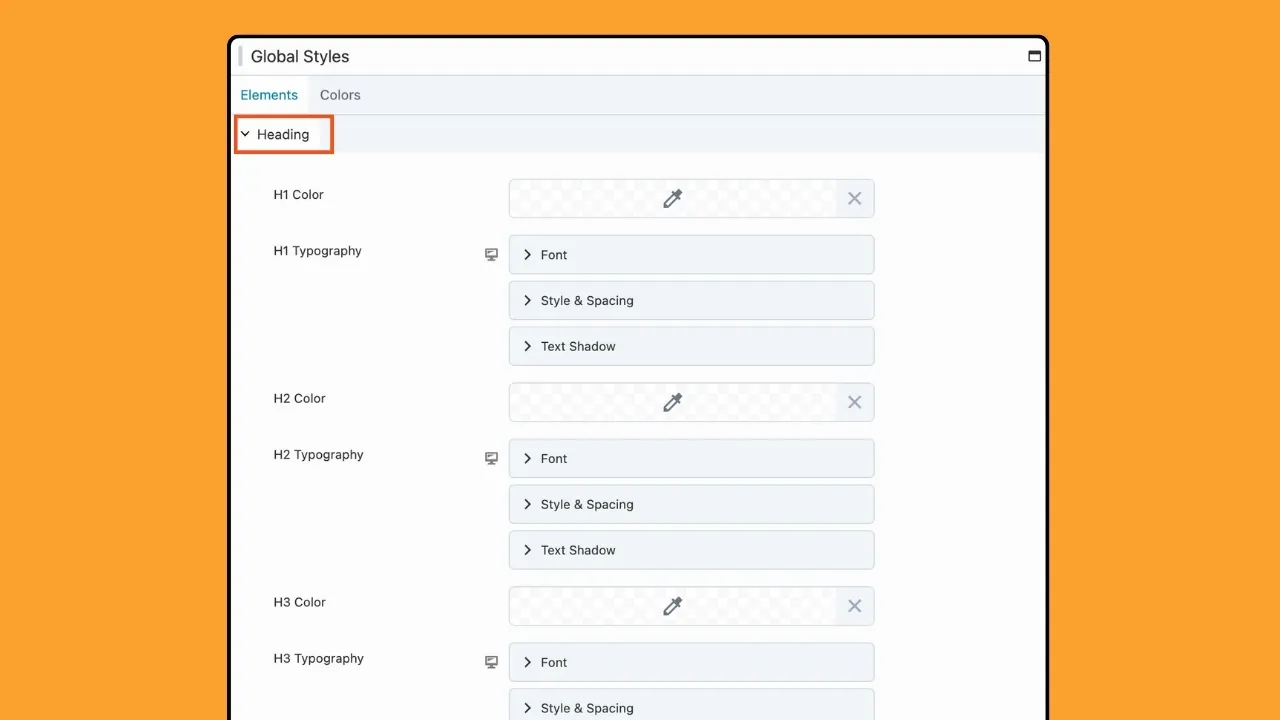
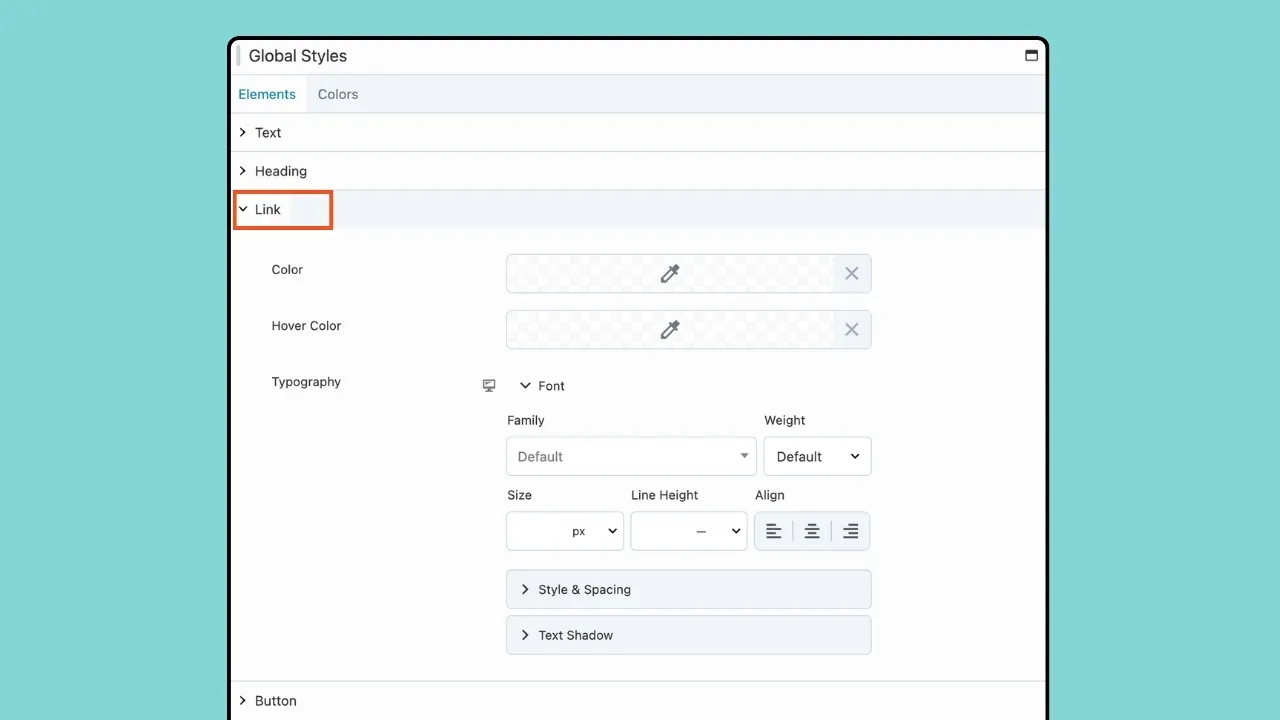
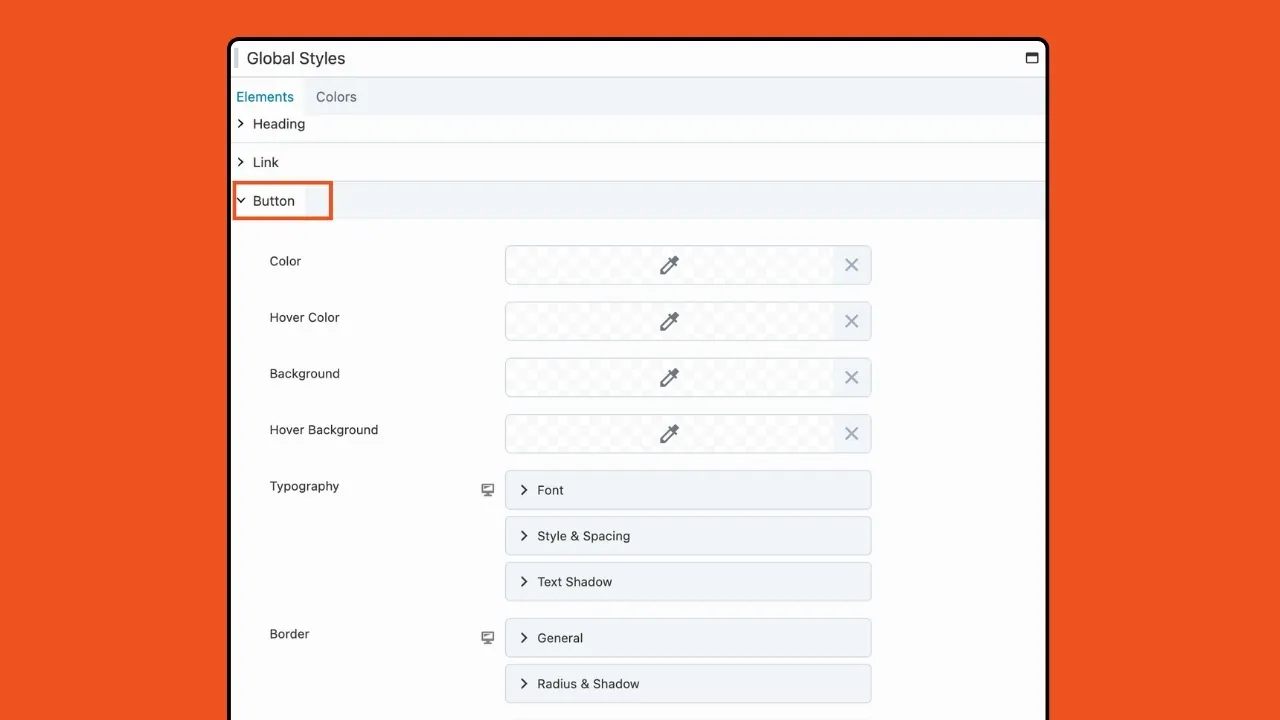
Сначала давайте рассмотрим вкладку «Элементы». Здесь вы можете настроить глобальные стили для таких элементов, как текст, заголовки, ссылки и кнопки. Доступные параметры стиля включают палитру цветов, настройки оформления, а для кнопок есть варианты настройки границ и радиуса.




Имейте в виду, что набор стилей элемента применяется универсально ко всем модулям вашего веб-сайта, в которых отсутствуют предварительно настроенные параметры стиля. Однако у вас есть возможность переопределить эти варианты стиля в каждом конкретном случае, используя параметры стиля, специфичные для модуля.
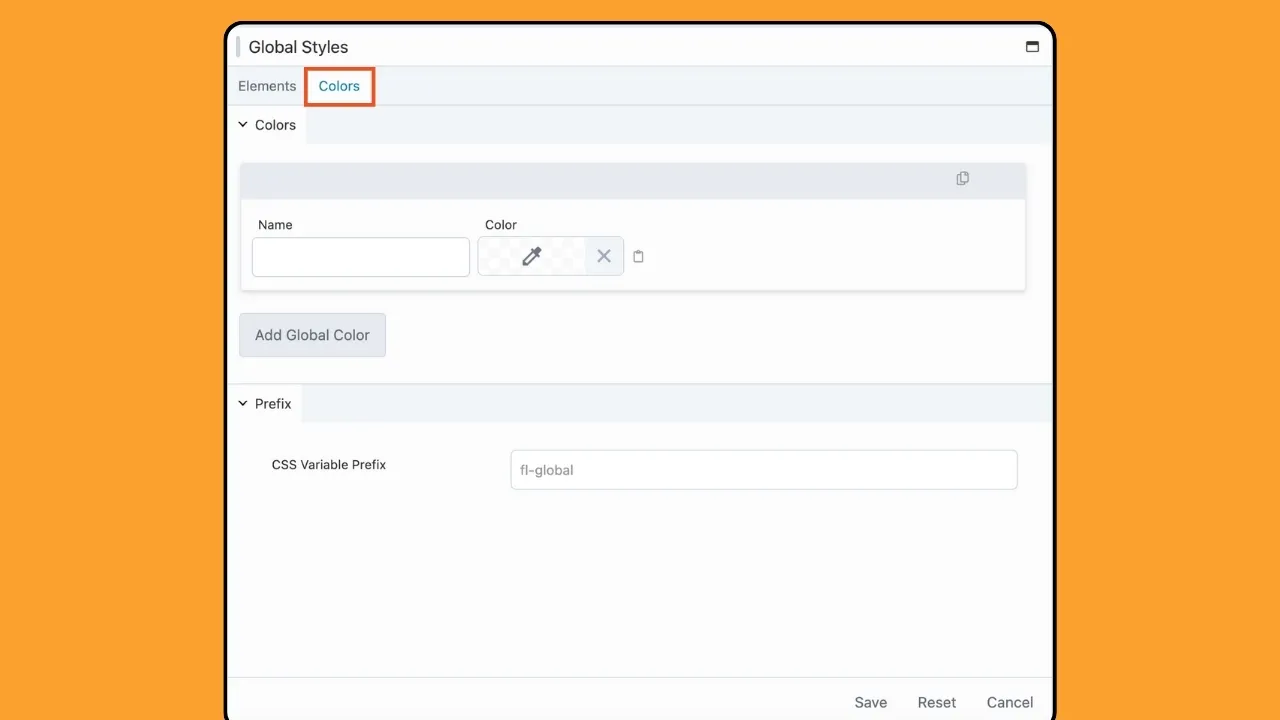
Вкладка «Цвета» позволяет вам создать единую цветовую палитру, доступную для всего вашего веб-сайта. Доступ к этим цветам можно легко получить в макетах Beaver Builder с помощью инструмента выбора цвета и подключения цветового поля.
Чтобы добавить глобальный цвет, перейдите в раздел «Глобальные стили» в меню «Инструменты» и выберите вкладку «Цвета»:

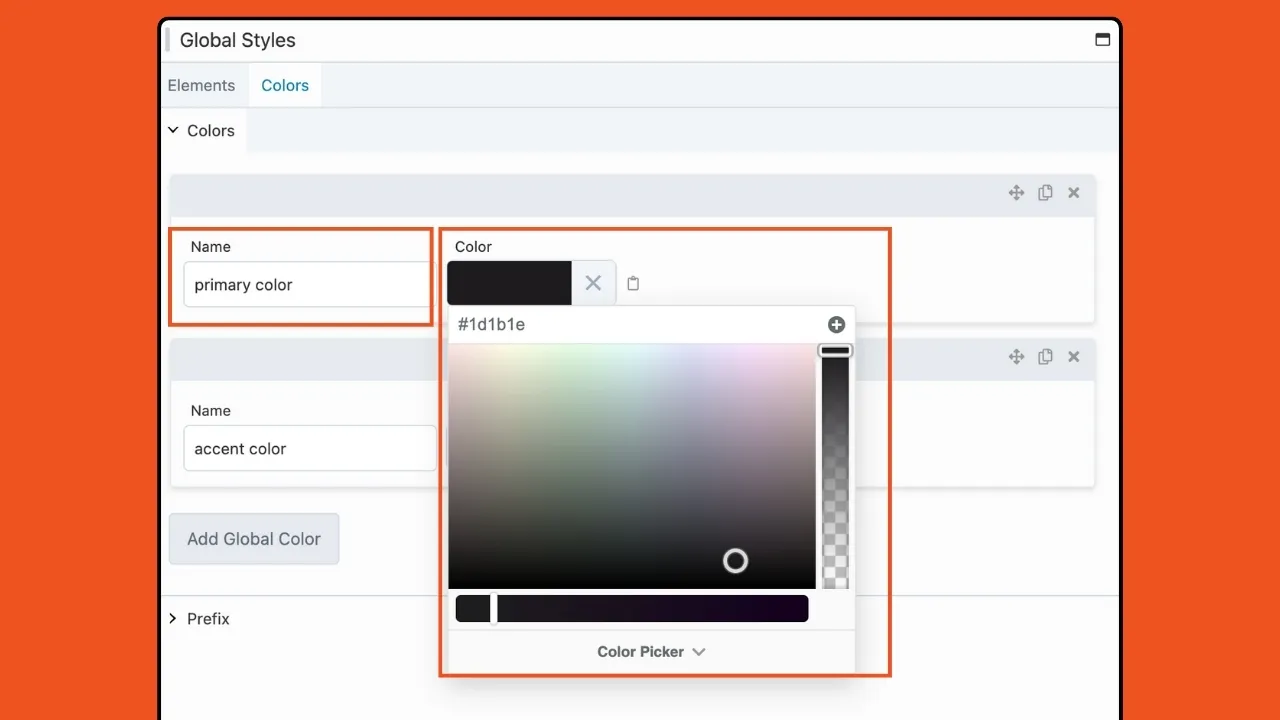
Затем присвойте своему цвету имя, например «основной цвет», и выберите желаемый оттенок с помощью палитры цветов:

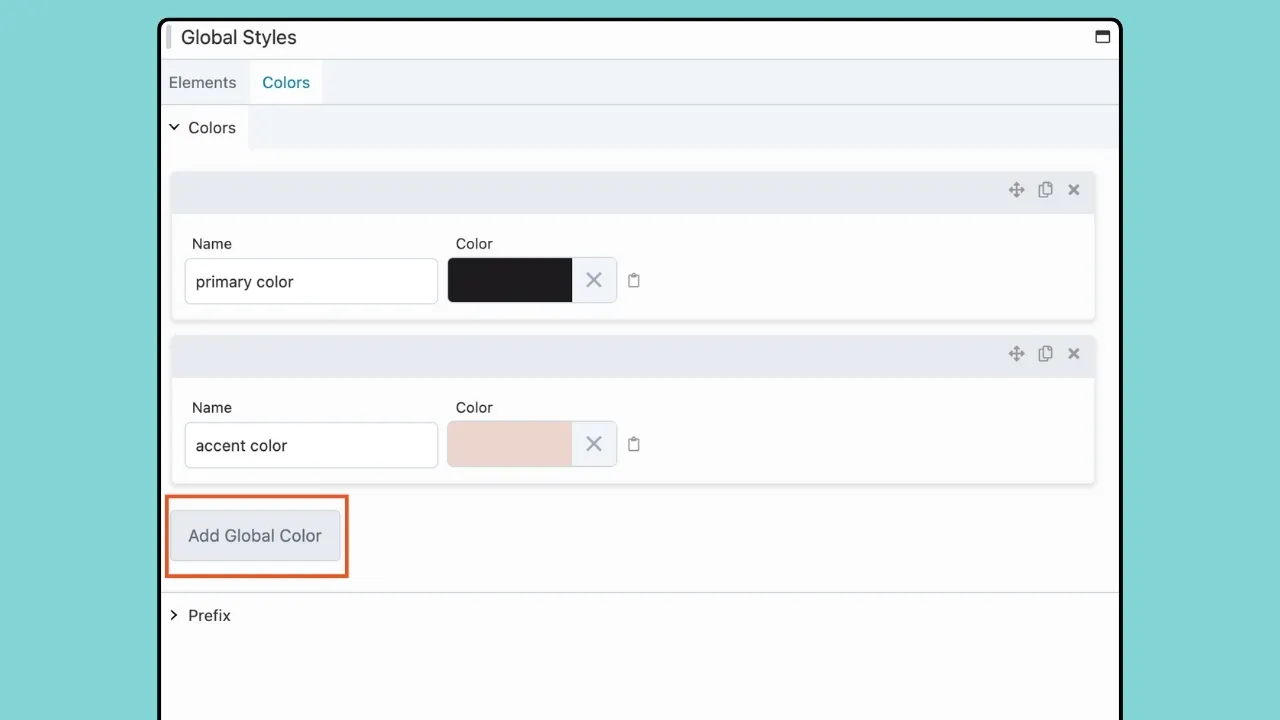
Чтобы включить дополнительные цвета, просто нажмите кнопку « Добавить глобальные цвета » или дублируйте существующий элемент цвета:

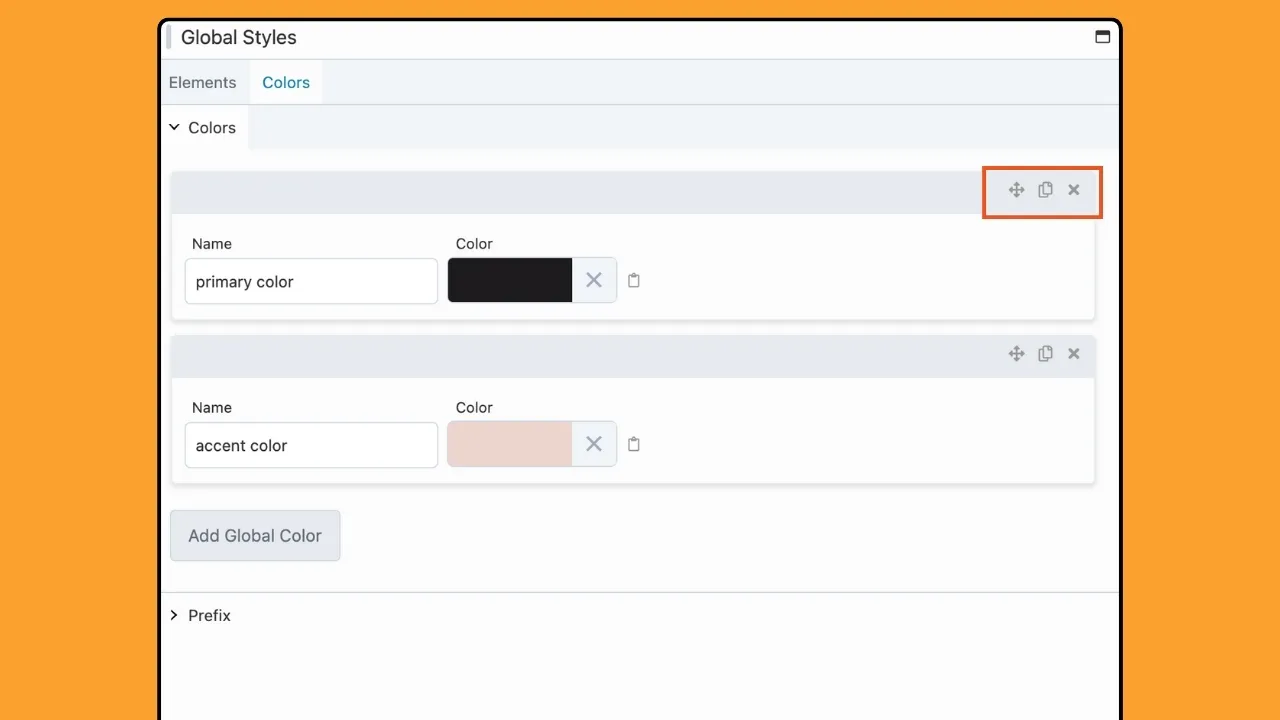
Глобальные цвета являются гибкими. Значки перемещения, дублирования и удаления упрощают работу с цветовой палитрой в настройках глобальных стилей:

Вы можете упорядочить свои цвета, перетаскивая их в предпочитаемую последовательность с помощью значка «Переместить», расположенного в верхнем правом углу элемента цвета, положение которого вы хотите изменить.
Если вам больше не нужен определенный цвет, удалить элемент «Глобальный цвет» очень просто. Просто щелкните значок «Удалить» в правом верхнем углу элемента цвета, который вы хотите удалить.
Теперь, когда мы познакомили вас с настройками глобальных стилей в Beaver Builder, давайте углубимся в использование возможностей глобальных цветов для улучшения вашего рабочего процесса веб-дизайна.
После того как глобальный выбор цвета установлен, он становится доступным в макетах Beaver Builder, обеспечивая целостный и целостный дизайн.
Чтобы применить глобальный цвет, просто откройте окно настроек для строки, столбца или модуля. Затем найдите параметр «Цвет» и нажмите переключатель «Соединение полей» .
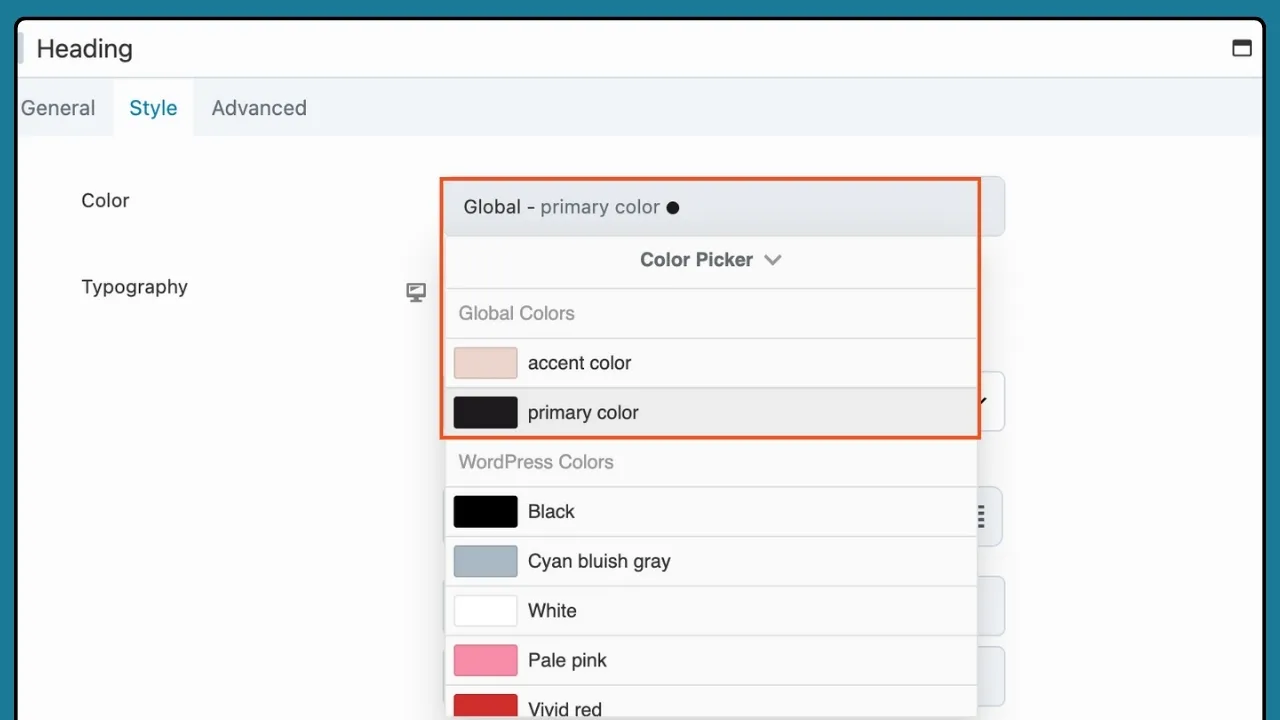
Затем выберите желаемый глобальный цвет в меню подключения полей :

С Global Colors у вас есть инструменты, позволяющие легко поддерживать единообразный и визуально привлекательный дизайн веб-сайта.
После того, как вы установили глобальные настройки стиля для просмотра на рабочем столе, вы можете переключить значок адаптивных настроек для переключения между размерами устройства. Независимо от того, добавляете ли вы новые страницы, разделы или модули, ваши предопределенные стили всегда доступны независимо от размера экрана.
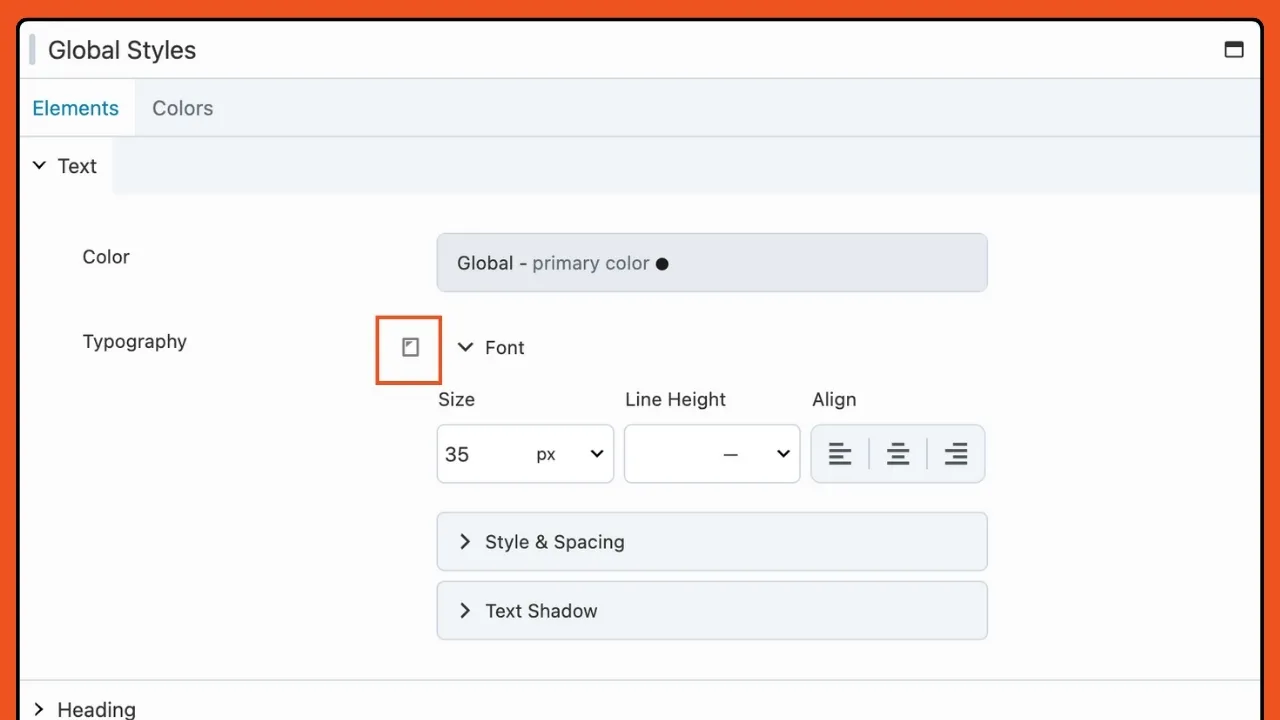
Например, рядом с заголовком «Типографика» есть значок адаптивных настроек. Щелкните этот значок, чтобы добавить различные настройки для очень больших, больших, средних и маленьких устройств:

Кроме того, вы можете выбрать «Адаптивный режим» в меню «Инструменты» или с помощью сочетания клавиш.
Если вы решите не добавлять настройки для каждого размера устройства, настройки рабочего стола будут применяться ко всем.
Начать работу с Global Styles легко. Просто обновите плагин Beaver Builder до версии 2.8, и в настройках плагина вы найдете функцию «Глобальные стили». Отсюда вы можете определить предпочтительный стиль для текста, заголовков, ссылок, кнопок и цветов — и все это из одного централизованного места.
Централизуя настройки стиля с помощью Global Styles, вы значительно улучшите свой рабочий процесс. Попрощайтесь с повторяющимися задачами по стилизации и приветствуйте более эффективный и оптимизированный процесс дизайна веб-сайта. Теперь, благодаря глобальным стилям в Beaver Builder, вы можете больше сосредоточиться на творчестве, а не на повторяющихся задачах.
С появлением глобальных стилей в Beaver Builder 2.8 создание красивых и профессиональных веб-сайтов стало еще проще. Независимо от того, являетесь ли вы опытным веб-дизайнером или новичком, Global Styles — это именно то, что вам нужно для ускорения рабочего процесса.
Обновите Beaver Builder 2.8 сегодня и ощутите всю мощь Global Styles!