Как добавить Google Analytics в Elementor — простой способ
Опубликовано: 2020-11-30Google Analytics позволяет отслеживать и анализировать действия пользователей на вашем сайте. Это простое определение бесплатных инструментов веб-аналитики от Google. Основные причины его популярности заключаются в том, что он предоставляется бесплатно, и вы можете инициировать анализ трафика вашего сайта. Это поможет вам получить четкое представление о поведении вашего посетителя и многом другом.
Инструмент превосходно совместим с любым типом веб-сайта. Процесс интеграции также прост. Если у вас есть веб-сайт, разработанный с помощью Elementor Pro, работа намного проще. И в этом уроке мы покажем вам, как добавить Google Analytics в Elementor. Есть два способа, и мы рассмотрим оба процесса.
Как Google Analytics работает с Elementor

Google Analytics работает путем включения блока кода JavaScript на страницы вашего веб-сайта. Когда пользователи вашего веб-сайта просматривают страницу, этот код JavaScript ссылается на файл JavaScript, который затем выполняет операцию отслеживания для Google Analytics.
Разработчики Google
Может быть, вы уже хорошо знаете об этом. Google Analytics работает через веб-сайт с кодом отслеживания javascript. Вам нужно вставить или добавить этот код в файл header.php или footer.php вашей темы Elementor. Затем, когда посетитель попадает на ваш веб-сайт, активированная кодом отслеживания тема Elementor отправляет данные о поведении пользователя на панель инструментов Google Analytics.
Каждый раз, когда пользователь посещает страницу, для загрузки страницы требуется время, и код отслеживания отмечает эти действия в верхнем или нижнем колонтитуле темы вашего веб-сайта. Да, это просто. Что ж, давайте перейдем к части «как сделать» ниже.
Добавление Google Analytics в Elementor без плагина

Самый простой способ добавить Google Analytics в Elementor — выполнить эту работу с помощью плагина. В репозитории WordPress можно найти множество плагинов. Большинство из них бесплатны, а расширенная версия стоит денег. Тем не менее, позвольте нам показать вам лучший процесс, который не требует никаких плагинов.
В первую очередь вам понадобится одна вещь. Код отслеживания Google Analytics для вашего сайта. Следовательно, если у вас уже есть учетная запись Google Analytics, вы готовы идти дальше.
Получение идентификатора отслеживания Google Analytics
Мы предполагаем, что вы не добавили свой веб-сайт Elementor в учетную запись GA. Если да, то вот что нужно сделать —
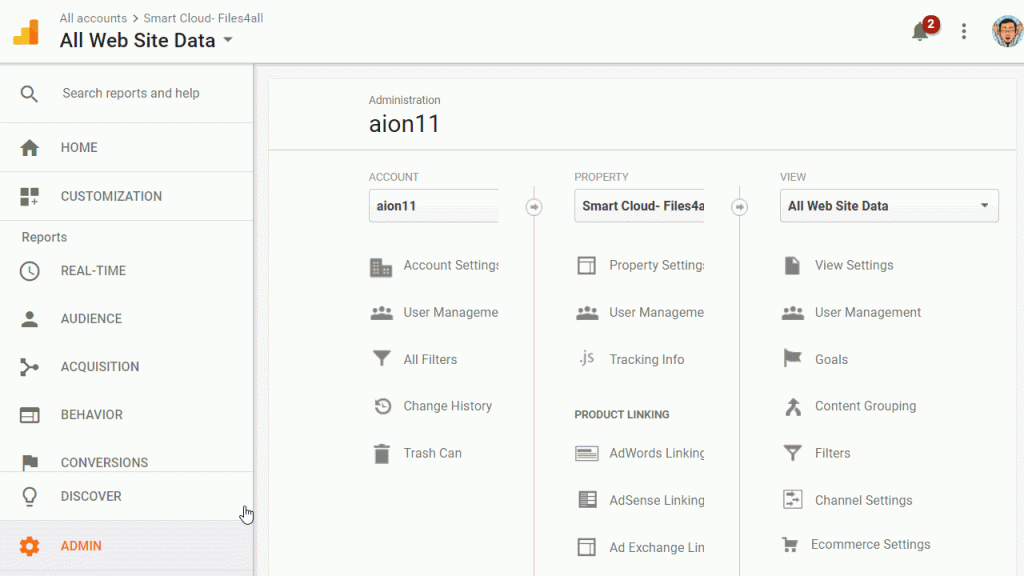
- Войдите на свою страницу Google Analytics
- Нажмите на вкладку администратора. Найдите параметр настроек, перейдите туда
- Нажмите на имя учетной записи. Теперь создайте новую учетную запись
- Введите всю необходимую информацию
- Нажмите «Получить идентификатор отслеживания».
После того, как вы согласитесь с условиями, вы получите скрипт , содержащий ваш код отслеживания GA. Теперь скопируйте код отслеживания в блокнот, если хотите. Вы будете вставлять этот код в файл header.php или footer.php вашей темы Elementor.

Добавьте идентификатор отслеживания GA в верхний или нижний колонтитул вашей темы Elementor.
Ну, во-первых, пусть будет ясно. Вы можете добавить Google Analytics на свой сайт WordPress, если ваша текущая тема поддерживает это. Поскольку большая часть темы WordPress легко настраивается и имеет открытый исходный код, это не имеет большого значения.

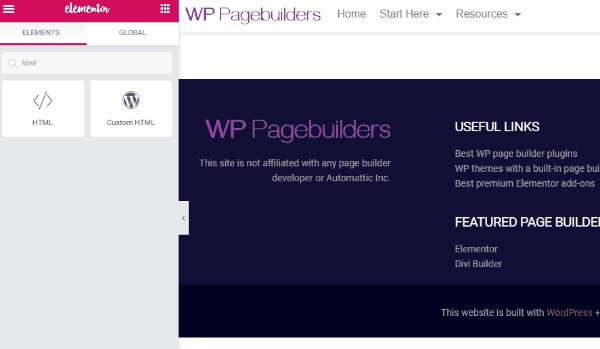
Если вы разработали свой веб-сайт с помощью бесплатного плагина Elementor, вы найдете HTML-редактор в левой части панели виджетов. Но бесплатная версия не позволит вам редактировать все вещи, такие как верхний и нижний колонтитулы темы, вы можете настроить с ее помощью только часть вашей текущей темы.
Итак, когда мы говорим о добавлении аналитики Google в Elementor, тем не менее, это Elementor Pro. Потому что только Elementor Pro позволяет вам использовать огромные коллекции бесплатных и премиальных шаблонов. Кроме того, вы можете использовать потрясающую функцию «Создание тем».
Итак, если вы уже создаете свой сайт с помощью конструктора тем, сделайте следующее:
Шаг 1. Вставьте идентификатор отслеживания GA
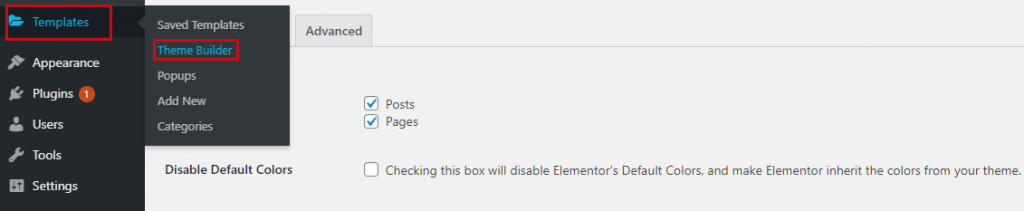
На панели управления WordPress наведите указатель мыши на шаблоны и выберите параметр «Создание тем».

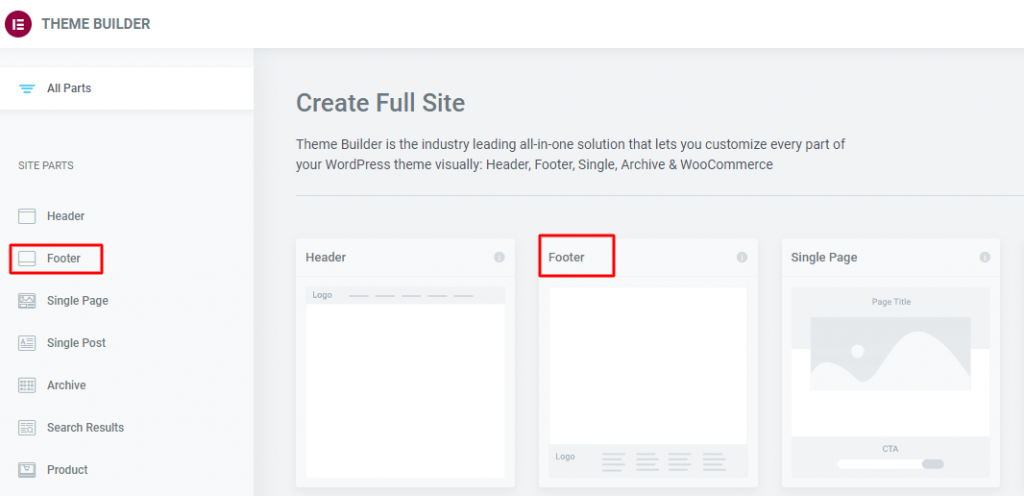
На следующей странице вы найдете различные части вашей настроенной темы. Здесь мы добавим идентификатор отслеживания GA в ваш файл footer.php. Итак, выберите нижний колонтитул вашей собственной темы Elementor.

Шаг 2: Создайте страницу внутри Elementor
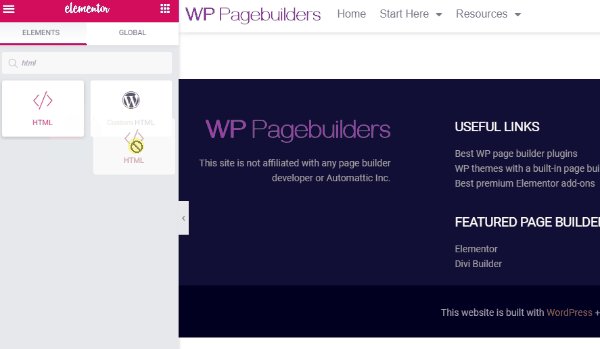
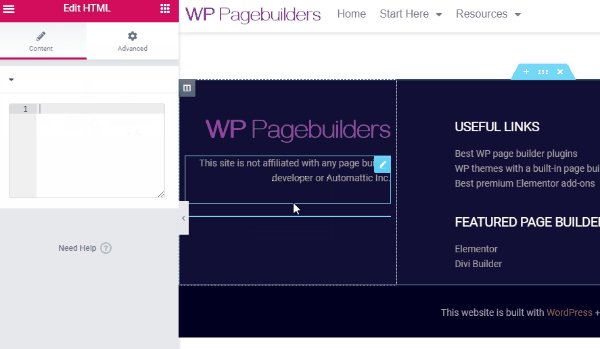
Теперь нижний колонтитул вашей страницы будет открыт на холсте Elementor. Найдите HTML-виджет Elementor на боковой панели. Перетащите его и поместите в любое место нижнего колонтитула. Сделайте это так же, как показано на изображении ниже.

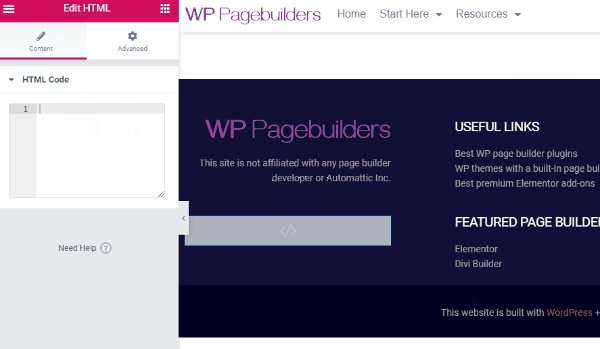
После того, как вы разместите виджет в нижнем колонтитуле, вы увидите поле HTML-кода на боковой панели. Это буквально часть вашего файла footer.php.
Вставьте код отслеживания Google Analytics в это поле и нажмите кнопку «Обновить».

Та-даа! Вы закончили с добавлением Google Analytics в Elementor.
Использование плагина WordPress для добавления Google Analytics в Elementor
А вот и процесс, который не требует кодирования с вашего сайта. Вы найдете множество плагинов на торговой площадке WordPress. Просто установите один из них на свой сайт, добавьте свой код отслеживания GA в определенную область, а плагин сделает все остальное. Например, он будет собирать все данные, создавать отчеты и давать вам предложения и рекомендации по улучшению.
Согласно Elementor, некоторые из лучших плагинов Google Analytics:
- Информационная панель MonsterInsight GA
- Диспетчер тегов Google Аналитики
- ГА Гугл Аналитикс
Что ж, чтобы подробно изучить процесс установки плагина WordPress, ознакомьтесь с нашим руководством по установке виджетов Happy Elementor в WordPress.
Закрытие
Последнее, о чем мы хотим упомянуть. Если вы ранее активировали Google Analytics на своем сайте WordPress, это вполне подойдет, пока вы не перейдете на Elementor Theme Builder.
Когда вы настраиваете свою тему с помощью конструктора тем, более ранняя активация GA не будет работать. Вам нужно снова добавить идентификатор отслеживания в верхний или нижний колонтитул новой настроенной темы вашего веб-сайта.
Итак, на данный момент все. Вы нашли то, что искали в этом уроке? Дайте нам знать в разделе комментариев.
