Оптимизация производительности и соответствия веб-сайта с помощью Google Fonts Checker: подробное руководство
Опубликовано: 2023-08-02В современном цифровом ландшафте производительность веб-сайта и пользовательский опыт играют решающую роль в определении успеха в Интернете. Типографика является важным аспектом веб-дизайна, влияющим на вовлечение пользователей и общую эстетическую привлекательность. В этой статье вы узнаете, как шрифты Google могут повлиять на производительность вашего веб-сайта и соблюдение правил защиты данных. Вы также познакомитесь с Google Fonts Checker, ценным инструментом, который поможет вам оптимизировать использование шрифтов на вашем веб-сайте, что приведет к плавному и визуально привлекательному взаимодействию с пользователем.
Оглавление
Что такое шрифты Google?
С 2010 года Google предлагает бесплатные шрифты, делая их доступными для всех, в том числе для операторов веб-сайтов. Эта инициатива позволяет владельцам веб-сайтов бесплатно интегрировать эти шрифты в свои веб-сайты, что позволяет им улучшить дизайн и макет своего веб-сайта.
Предоставление Google бесплатных шрифтов решило распространенную проблему, с которой веб-сайты сталкивались в прошлом. Раньше, если на веб-сайте использовался шрифт, который не был доступен на каждом компьютере, посетителям приходилось либо загружать шрифт отдельно, либо веб-сайт должен был покупать шрифт по высокой цене.
Более того, Google предоставил эти шрифты для прямой загрузки и интеграции через сеть доставки контента (CDN), что позволило многим операторам веб-сайтов отказаться от размещения шрифтов на своих собственных серверах. В то время этот метод даже способствовал ускорению загрузки. Однако с развитием современных браузеров это преимущество стало неактуальным, а в некоторых случаях даже контрпродуктивным.

Что такое Google Fonts Checker?
Google Fonts Checker — это программное обеспечение, которое использует безголовый Chrome для доступа к вашему веб-сайту или интернет-магазину и определяет, загружаете ли вы шрифты с сервера Google. Этот процесс помогает определить, существует ли риск получения предупреждения из-за использования шрифтов Google на вашем веб-сайте.
Google Fonts упрощает процесс добавления индивидуальности и повышения производительности ваших веб-сайтов и продуктов. Благодаря разнообразной коллекции шрифтов и значков с открытым исходным кодом интеграция выразительных шрифтов и значков становится бесшовной, независимо от вашего местоположения в мире.
Google Fonts Checker: анализируйте и оптимизируйте шрифты для повышения производительности в Интернете
Google Fonts, предлагающие обширную коллекцию шрифтов с открытым исходным кодом, завоевали широкую популярность среди веб-дизайнеров и разработчиков по всему миру. Тем не менее, использование нескольких шрифтов на веб-сайте может повлиять на производительность, что может привести к замедлению времени загрузки и негативному влиянию на взаимодействие с пользователем.
К счастью, Google Fonts Checker представляет собой бесценное решение для оптимизации производительности веб-сайта, сохраняя при этом универсальность различных шрифтов. Этот инструмент позволяет владельцам веб-сайтов и разработчикам оценивать, как Google Fonts интегрированы в их сайты, и обнаруживать любые потенциальные проблемы с производительностью. Используя Google Fonts Checker, вы можете гарантировать, что ваш веб-сайт сохранит свою визуальную привлекательность без ущерба для скорости и удовлетворенности пользователей.
Придерживаясь этого подробного руководства и используя Google Fonts Checker, вы можете достичь гармоничного сочетания визуальной привлекательности и производительности веб-сайта, что приведет к захватывающему и увлекательному онлайн-опыту для ваших посетителей.
- Получите доступ к инструменту Google Fonts Checker:
Получите доступ к инструменту Google Fonts Checker через веб-браузер. Хотя это не официальный инструмент Google, существуют авторитетные сторонние сервисы с аналогичными функциями. Выполните быстрый поиск в Интернете, чтобы найти удобную программу проверки шрифтов Google. - Анализ вашего сайта:
Найдя подходящую программу проверки шрифтов Google, введите URL своего веб-сайта или конкретную страницу, которую хотите проанализировать. Нажмите кнопку «Проверить сейчас» или аналогичную кнопку, чтобы начать анализ. - Просмотрите результаты:
После завершения анализа Google Fonts Checker создаст исчерпывающий отчет, демонстрирующий шрифты, используемые на вашем веб-сайте, и их влияние на производительность. Отчет может включать сведения о количестве загруженных шрифтов, размерах их файлов и времени загрузки. - Оцените время загрузки:
Обратите особое внимание на время загрузки, связанное со шрифтами, используемыми на вашем веб-сайте. Более длительное время загрузки может негативно сказаться на пользовательском опыте, что приведет к более высокому показателю отказов и более низкому рейтингу в поисковых системах.
- Использование открытого шрифта:
На основе отчета Google Fonts Checker принимайте взвешенные решения по оптимизации использования шрифтов на вашем веб-сайте. Подумайте об ограничении количества шрифтов или использовании подмножеств только с теми символами, которые вам нужны, чтобы уменьшить размер файлов и время загрузки. - Кэш-шрифты:
Используйте кэширование браузера для локального хранения файлов шрифтов, что позволит вернувшимся посетителям сократить время загрузки. - Улучшение совместимости :
Выберите подходящие форматы веб-шрифтов (например, WOFF, WOFF2), которые поддерживаются различными браузерами, что повышает совместимость и эффективность загрузки. - Тестирование и мониторинг :
После оптимизации проверьте производительность своего веб-сайта с помощью таких инструментов, как Google PageSpeed Insights или Lighthouse, чтобы убедиться, что время загрузки сократилось. - Непрерывное улучшение:
Оптимизация сайта — это непрерывный процесс. Регулярно проверяйте использование шрифтов и показатели производительности вашего веб-сайта с помощью Google Fonts Checker и других инструментов анализа производительности, чтобы поддерживать высокую производительность веб-сайта.
Зачем нужен Google Fonts Checker?
Google Fonts Checker — это ценный инструмент, который позволяет владельцам веб-сайтов и разработчикам оценивать, как шрифты Google реализованы на их веб-сайтах, и выявлять любые потенциальные проблемы с производительностью. Вот почему вам нужен Google Fonts Checker как часть вашего набора инструментов для веб-разработки:
Оптимизация производительности
Вы можете определить и оценить влияние Google Fonts на время загрузки вашего веб-сайта с помощью Google Fonts Checker. Вы можете предпринять целенаправленные шаги для оптимизации использования шрифтов и повышения производительности веб-сайта, зная, какие шрифты замедляют загрузку.
Улучшение взаимодействия с пользователем
Нетерпеливые посетители могут покинуть ваш сайт до того, как успеют прочитать его содержимое, из-за медленной загрузки веб-сайтов. Использование Google Fonts Checker может помочь вам удостовериться, что ваши типографские решения не влияют на пользовательский опыт, поддерживая интерес посетителей и повышая вероятность конверсий.
Универсальность выбора шрифта
Универсальность в выборе шрифта — это доступ к большому количеству шрифтов, отвечающих различным предпочтениям в дизайне, идентичности бренда и требованиям к удобочитаемости. Возможность адаптировать и настраивать типографику для различных контекстов и аудиторий стала возможной благодаря широкому выбору шрифтов для дизайнеров и создателей контента. Хотя шрифты Google имеют большой выбор стилей, не все из них подходят для всех веб-сайтов. Google Fonts Checker помогает тщательно подобрать шрифты, которые соответствуют теме и содержанию вашего веб-сайта, обеспечивая единый внешний вид.
Решения, ориентированные на производительность
Вы можете принимать решения, основанные на данных, для оптимизации использования шрифтов, если в вашем распоряжении есть данные Google Fonts Checker. Вы можете сочетать эстетически приятный дизайн с эффективной производительностью, ограничивая количество шрифтов, используя подмножества шрифтов или реализуя стратегии предварительной загрузки шрифтов.
Рейтинг в поисковых системах
Скорость загрузки веб-сайта является ключевым элементом в алгоритмах ранжирования поисковых систем. Вы можете уменьшить количество шрифтов, используемых на вашем веб-сайте, ускорить время загрузки и увеличить доступность поисковых систем с помощью Google Fonts Checker.
Непрерывный мониторинг
Оптимизация веб-сайта — это непрерывная деятельность, потому что Интернет постоянно меняется. Ваш веб-сайт будет продолжать работать наилучшим образом на протяжении всего времени, если вы регулярно анализируете использование шрифтов и показатели производительности с помощью Google Fonts Checker.
Где использовать Google Fonts Checker?
Плагин шрифтов
Плагин Fonts позволяет владельцам веб-сайтов и дизайнерам лучше контролировать типографику своего веб-сайта, обеспечивая визуально привлекательный и удобный интерфейс для посетителей. Вот ссылка на плагин: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker от 54 Grad Software
С помощью « Google Fonts Checker » вы можете просто ввести URL-адрес своего веб-сайта или определенной страницы и начать процесс проверки. Затем инструмент анализирует шрифты, загружаемые на веб-сайт, и создает подробный отчет, включающий ключевые показатели, такие как количество загруженных шрифтов, размеры файлов и время загрузки. Вот ссылка на инструмент: https://google-fonts-checker.54gradsoftware.de/en-US


Как работает средство проверки шрифтов Google?
Пользователи могут изучить и проверить, как шрифты Google используются на веб-сайте, с помощью инструмента или службы Google Fonts Checker. Он работает, просматривая исходный код веб-сайта и выясняя, какие шрифты Google используются и как они используются.
Google Fonts Checker обычно работает следующим образом:
Сканирование исходного кода:
Проверка Google Fonts начинается с просмотра файлов HTML, CSS и JavaScript веб-сайта. Он ищет в коде ссылки на внешние источники, в частности URL-адреса Google Fonts.
Расположение шрифтов Google:
Программа находит URL-адреса Google Fonts, используемые на веб-сайте, а затем извлекает имена и стили шрифтов из URL-адресов. Инструмент может лучше распознавать, какие шрифты Google используются с этой информацией.
Проверка метода загрузки:
Google Fonts Checker также проверяет процесс загрузки шрифтов Google на веб-сайте. Он определяет, загружаются ли шрифты обычными способами, такими как методы на основе CSS или JavaScript.
Оценка эффективности:
Инструмент также может оценивать влияние использования шрифтов Google на производительность веб-сайта. Он может оценить, как шрифты влияют на время загрузки страницы и производительность сайта в целом.
Предоставление рекомендаций:
Средство проверки может предоставить рекомендации или идеи по повышению производительности или оптимизации процесса загрузки шрифтов после анализа использования веб-сайтом шрифтов Google. Чтобы предотвратить блокировку рендеринга, он может посоветовать, например, использовать настройки отображения шрифтов или оптимизировать подход к загрузке шрифтов.
Помощь в устранении неполадок :
Google Fonts Checker может помочь владельцам веб-сайтов или разработчикам выявить потенциальные трудности, связанные с проблемами, связанными со шрифтами. Это может привлечь внимание к проблемам с неправильной реализацией Google Fonts или конфликтам между различными методами загрузки шрифтов.
Совместимость и поддержка браузеров. Чтобы обеспечить единообразную визуализацию шрифтов для пользователей на всех платформах, программа проверки также может проверять, совместимы ли выбранные шрифты Google с различными веб-браузерами и операционными системами.
Как интегрировать шрифты Google?
Стандартная интеграция
Google Fonts предлагает тег ссылки или скрипта, который пользователи могут вставить в раздел <head> HTML-кода своего веб-сайта. Эта ссылка ссылается на файлы шрифтов, размещенные на серверах Google, и указывает браузеру пользователя загружать и применять указанные шрифты при отображении веб-страницы.
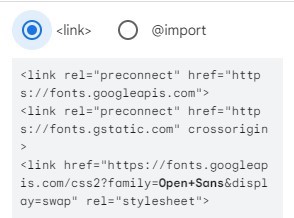
Для этого перейдите по этой ссылке https://fonts.google.com/, затем выберите стиль шрифта и выберите любой из вариантов стиля.

Теперь вы можете либо выбрать ссылку , либо вариант импорта , чтобы получить желаемую ссылку и вставить ее в HTML-код вашего веб-сайта.

После добавления кода шрифта в HTML пользователи могут применять выбранные шрифты к определенным элементам на своем веб-сайте с помощью CSS. Это включает в себя использование свойства font-family в стилях CSS для ссылки на выбранные шрифты Google.
Самостоятельная интеграция
В качестве альтернативы пользователи могут загружать файлы шрифтов непосредственно из Google Fonts и размещать их на своих серверах. Этот метод позволяет лучше контролировать загрузку и кэширование шрифтов, но требует дополнительных действий для управления файлами шрифтов.
Интеграция с WordPress
Давайте перейдем к добавлению Google Fonts в WordPress с помощью плагина. Для некоторых ручная интеграция WordPress и Google Fonts может показаться сложной или трудоемкой. В таких случаях использование плагина является более простой и эффективной альтернативой. Плагин выполнит для вас процесс интеграции, упрощая использование пользовательских шрифтов на вашем веб-сайте.
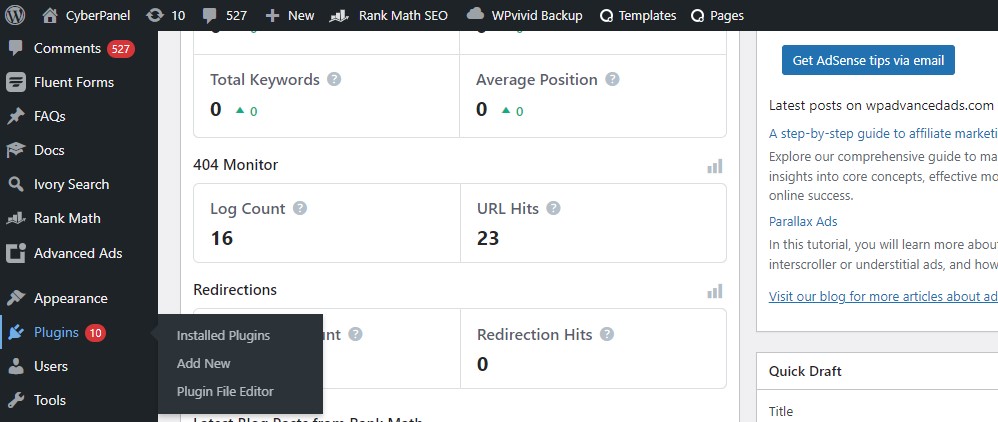
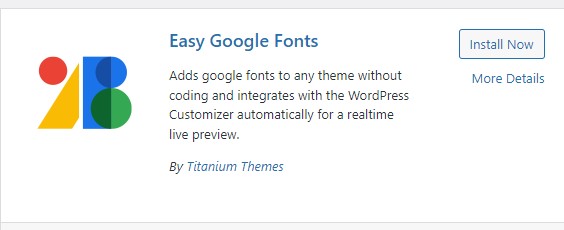
Чтобы установить и активировать плагин, сначала войдите в панель администратора WordPress. Затем перейдите в «Плагины» > «Добавить новый» и найдите «Easy Google Fonts». Установите плагин на свой сайт. После установки плагина нажмите кнопку активации, чтобы начать его использовать.



Начните использовать Google Fonts сразу после активации плагина на вашем сайте. После активации он автоматически поставит в очередь таблицы стилей для шрифтов Google, которые вы выбрали для использования.
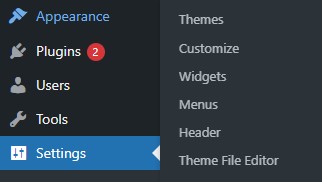
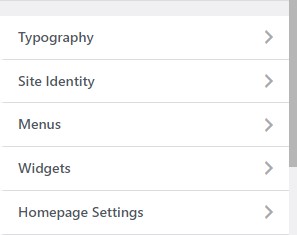
После активации плагина на вашем веб-сайте он автоматически ставит в очередь таблицы стилей для шрифтов Google, которые вы выбрали для использования. Чтобы начать настройку параметров типографики, перейдите в раздел «Внешний вид» и нажмите «Настроить» в панели администратора WordPress.

Вы заметите, что в настройщик WordPress добавлен новый пункт меню под названием «Типография» . Это позволяет вам контролировать настройки типографики ваших абзацев и различных заголовков.

Например, если вы хотите отредактировать шрифт для абзацев на своем веб-сайте, плагин Easy Google Fonts позволит вам настроить его стили, внешний вид и положение.
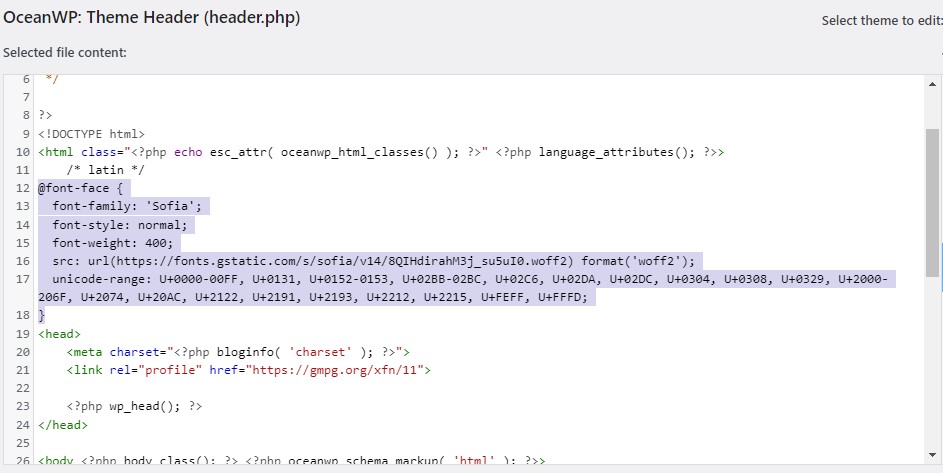
Перейдите в раздел «Редактор» в разделе «Внешний вид» на панели инструментов WordPress. Получите доступ к файлу «functions.php» вашей активной темы с помощью FTP-клиента, а затем вставьте предоставленный код в файл.
Вот ссылка для добавления заголовка темы: https://fonts.googleapis.com/css?family=Sofia

Локальная интеграция через CMS
Локальное подключение Google Fonts Checker через CMS позволяет владельцам веб-сайтов или администраторам легко интегрировать инструмент Google Fonts Checker непосредственно в свою систему управления контентом, упрощая управление и проверку Google Fonts в среде CMS.
Преимущества локальной интеграции Google Fonts Checker через CMS перечислены ниже:
Легко управляемые шрифты :
Менеджеры веб-сайтов могут эффективно управлять шрифтами Google, используемыми на веб-сайте, и проверять их, не покидая CMS, благодаря локальной интеграции Google Fonts Checker.
Информация о шрифтах в реальном времени:
Владельцы веб-сайтов могут в режиме реального времени получать информацию о состоянии и отображении шрифтов Google, что позволяет им быстро выявлять любые потенциальные проблемы, связанные со шрифтами.
Улучшенная производительность веб-сайта:
Лучшего пользовательского опыта можно добиться, используя Google Fonts Checker, чтобы убедиться, что шрифты, используемые для веб-сайта, оптимизированы для производительности и рендеринга.
Бесшовный рабочий процесс и экономия времени :
Локальная интеграция упрощает обязанности по управлению шрифтами, экономя время и энергию владельцев веб-сайтов и способствуя более эффективному рабочему процессу в рамках CMS.
Как определить шрифты Google?
Вы можете предпринять следующие действия, чтобы определить, использует ли веб-сайт шрифты Google:
Элемент для проверки:
Если вы считаете, что какой-либо текст на странице использует пользовательский шрифт, откройте веб-сайт в своем веб-браузере и щелкните правой кнопкой мыши все подозрительные пользовательские шрифты. Перейдите в контекстное меню и выберите «Проверить» или «Проверить элемент». Это запустит консоль разработчика браузера или инструменты разработчика.
Изучите стили CSS:
Перейдите на вкладку «Элементы» или «Элементы» в инструментах разработчика, чтобы просмотреть структуру HTML страницы. Найдите элемент, в котором находится текст в выбранном вами элементе. С правой стороны вы можете увидеть стили CSS, которые были применены к этому элементу.
Найдите «семейство шрифтов» в стилях CSS :
Найдите свойство «семейство шрифтов». Если на странице используется шрифт Google, за названием шрифта часто следует «sans-serif» или «serif». Например, это может выглядеть следующим образом: «Семейство шрифтов без засечек Roboto»;
Проверьте с помощью Google Fonts Directory :
Вы можете сравнить имя шрифта, указанное в атрибуте font-family, с именем шрифта, найденным в каталоге Google Fonts (fonts.google.com). Веб-сайт использует шрифт Google, если имя шрифта совпадает с именем, указанным в Google Fonts.
Используйте онлайн-инструменты:
Вы можете использовать надстройки для браузера и онлайн-инструменты, чтобы узнать, какие шрифты используются на веб-сайте. Эти инструменты могут предоставить список используемых шрифтов, включая любые шрифты Google.
Могут ли шрифты Google быть заблокированы баннером согласия?
Баннер согласия действительно может запретить использование шрифтов Google. Объявление, которое отображается на веб-сайте, чтобы предупредить посетителей об использовании файлов cookie или других технологий отслеживания, называется баннером согласия, баннером согласия на использование файлов cookie или всплывающим окном согласия на использование файлов cookie. Прежде чем эти файлы cookie или сценарии будут включены и сохранены на устройстве пользователя, он запрашивает их разрешение.
Поскольку шрифты Google часто загружаются с внешних серверов, размещенных в Google, в зависимости от реализации они могут рассматриваться как сторонние файлы cookie или сценарии. В результате к ним применяются Общие положения о защите данных (GDPR) в Европейском Союзе и другие правила конфиденциальности аналогичного характера, и они подпадают под действие законодательства о файлах cookie.
Когда пользователь обращается к веб-сайту, содержащему баннер разрешений, загрузка Google Fonts может быть затруднена или предотвращена, если только пользователь явно не дает согласия через баннер. Это может помочь сохранить конфиденциальность пользователя и соблюдать применимые правила защиты данных, поскольку веб-сайт не будет загружать шрифты Google, пока пользователь не предоставит разрешение.
Обычно у пользователей есть возможность принять или отклонить использование файлов cookie или технологий отслеживания, когда они увидят баннер разрешения. Веб-сайт может использовать системные шрифты по умолчанию или резервные шрифты вместо шрифтов Google, если пользователь отказывается или не предоставляет авторизацию, гарантируя, что это не повлияет на работу пользователя. Чтобы обеспечить правильную обработку файлов cookie и согласие пользователя, владельцы веб-сайтов должны тщательно изучить и соблюдать местные законы и правила в своей области.
Часто задаваемые вопросы
Как узнать, использует ли мой веб-сайт шрифты Google?
1. Проверьте стили CSS:
В инструментах разработчика перейдите на вкладку «Элементы» или «Инспектор».
Найдите элемент HTML, представляющий текст, по которому вы щелкнули правой кнопкой мыши.
На правой панели на вкладке «Стили» или «Вычисляемые» найдите свойство «font-family».
Проверьте значение свойства font-family. Если в нем упоминается какой-либо шрифт из Google Fonts (например, «Roboto», «Open Sans», «Lato» и т. д.), ваш веб-сайт использует Google Fonts.
2. Просмотр источника страницы:
Откройте свой веб-сайт в веб-браузере.
Щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы» или «Просмотреть исходный код».
Это откроет исходный HTML-код вашего сайта в новой вкладке.
Найдите термин "fonts.googleapis.com" в исходном коде. Если вы найдете этот URL-адрес, это означает, что ваш веб-сайт загружает шрифты из Google Fonts.
3. Используйте Google Fonts Checker:
В качестве альтернативы вы можете использовать онлайн-инструменты, такие как «Проверка шрифтов Google», для анализа вашего веб-сайта и определения, использует ли он шрифты Google. Многие такие инструменты доступны в Интернете, и вы можете найти их с помощью быстрого поиска.
Каково значение универсальности выбора шрифтов с помощью Google Fonts?
Google Fonts предлагает широкий выбор шрифтов с различными стилями, насыщенностью и наборами символов. Эта универсальность позволяет владельцам веб-сайтов выбирать шрифты, которые лучше всего соответствуют теме и дизайну их веб-сайта, предлагая гибкость для создания визуально привлекательного и уникального взаимодействия с пользователем.
Благодаря разнообразию стилей Google Fonts владельцы веб-сайтов могут легко найти шрифты, которые гармонично сочетаются с темой и языком дизайна их веб-сайта. Независимо от того, ищете ли вы современный и элегантный внешний вид, классический и элегантный вид или веселую и игривую атмосферу, Google Fonts предлагает шрифт для любого творческого видения.
Доступность шрифтов различной толщины еще больше расширяет возможности типографики, обеспечивая идеальный баланс удобочитаемости и художественного выражения. От тонких и деликатных шрифтов до смелых и впечатляющих, каждый вес придает текстовому содержимому веб-сайта особую индивидуальность.
Кроме того, Google Fonts поддерживает широкий спектр наборов символов, включая многоязычную поддержку и специальные символы. Эта инклюзивность гарантирует, что веб-сайты могут обслуживать разнообразную аудиторию по всему миру, охватывая языковое разнообразие и способствуя четкому общению на разных языках.
Как шрифты Google могут повлиять на соблюдение GDPR?
Если ваш веб-сайт загружает шрифты напрямую с серверов Google без явного согласия посетителей, это может нарушать правила GDPR. Передача личных данных, таких как IP-адреса, в Google без согласия является потенциальным нарушением прав на неприкосновенность частной жизни. Средство проверки шрифтов Google помогает выявить такие проблемы и принять соответствующие меры для обеспечения соответствия GDPR.
Как использование Google Fonts может повлиять на соблюдение GDPR?
Использование шрифтов непосредственно с серверов Google на вашем веб-сайте без получения явного согласия посетителей может привести к потенциальным нарушениям правил GDPR. Это связано с тем, что передача личных данных, таких как IP-адреса, в Google без надлежащего согласия может нарушить права на конфиденциальность. Используя Google Fonts Checker, вы можете обнаружить такие проблемы и принять необходимые меры для обеспечения соблюдения правил GDPR.
Использование Google Fonts сопряжено со значительными расходами на нарушение конфиденциальности?
Хотя шрифты Google доступны для использования бесплатно, нарушение конфиденциальности может привести к различным расходам, включая судебные издержки и работу с предупреждающими письмами. Хотя юридическая обоснованность этих требований является предметом споров, решение этого вопроса может занять как много времени, так и обременительно с финансовой точки зрения. Использование Google Fonts Checker может помочь вам предотвратить потенциальные проблемы с конфиденциальностью и связанные с этим расходы.
Связанный контент
8 простых способов оптимизировать ваш сайт для лидогенерации
В каком отчете показано, как трафик поступает на веб-сайт?
