Вход в Google One Tap для лидогенерации на WordPress
Опубликовано: 2023-02-07Привет, ребята, вы хотите получать потенциальных клиентов из электронной почты Google? тогда этот блог для вас, в этом блоге мы расскажем вам, как вы можете настроить вход в Google One Tap на своем веб-сайте WordPress для привлечения потенциальных клиентов.
Если вы хотите получать потенциальных клиентов от посетителей вашего веб-сайта и хотите получить их имена и идентификаторы электронной почты, то у нас есть плагин, который поможет вам получить потенциальных клиентов одним щелчком мыши.

У нас есть плагин WordPress под названием Lead Form Builder, который имеет уникальную функцию, которая помогает вам генерировать потенциальных клиентов с вашего веб-сайта с помощью функции входа в Google One Tap.
Сегодня мы узнаем, как интегрировать Lead Form Builder на ваш веб-сайт, чтобы вы могли легко получать потенциальных клиентов по электронной почте Google на своей панели инструментов.
Оглавление
Настройте вход в Google One Tap с помощью конструктора форм для потенциальных клиентов
Вы можете легко использовать сложный плагин Lead Form Builder Pro с функцией входа в систему Google One Tap. Мы собираемся показать вам процесс.

Во-первых, вам нужно создать ключ Google API, чтобы использовать эту функцию с плагином Lead Form Builder Pro. Просто выполните следующие шаги, чтобы создать Google API.
Создание API Google
Чтобы создать Google App API, вам необходимо посетить веб-сайт Google Developers Console. Здесь вы должны войти в свою учетную запись Google, из которой вы хотите создавать API.
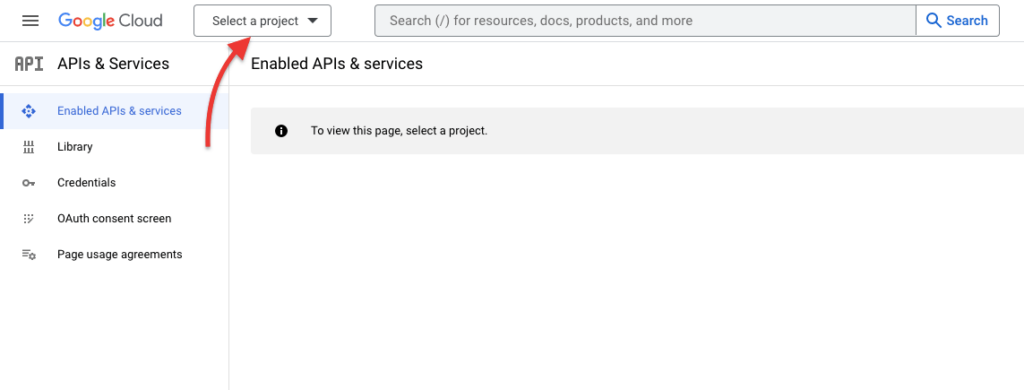
После входа в приложение Google вам нужно нажать « Выбрать проект » в верхнем меню. Как показано на скриншоте ниже.

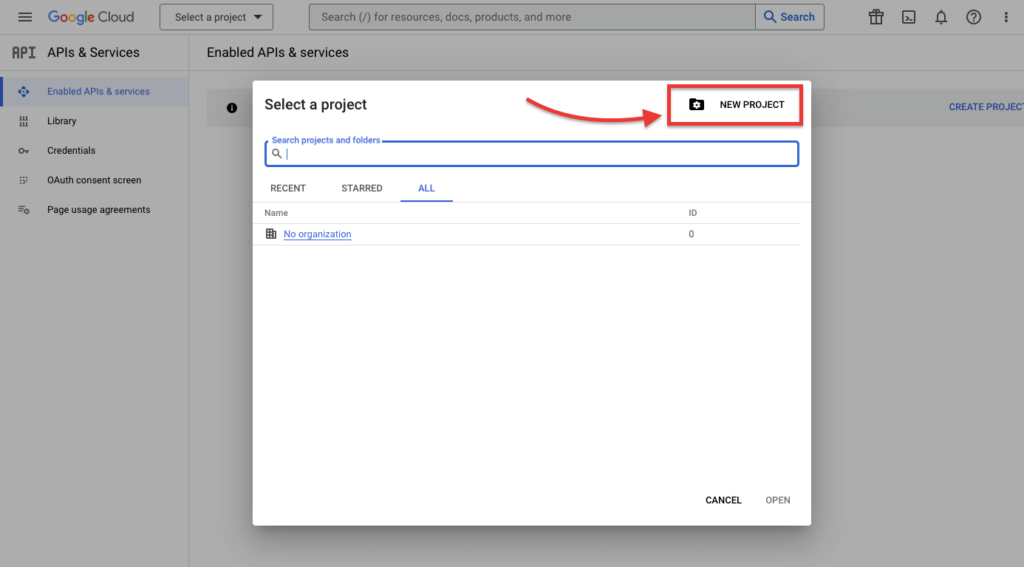
Откроется всплывающее окно, в котором вы должны нажать кнопку « Новый проект », чтобы продолжить. Как показано на скриншоте ниже.

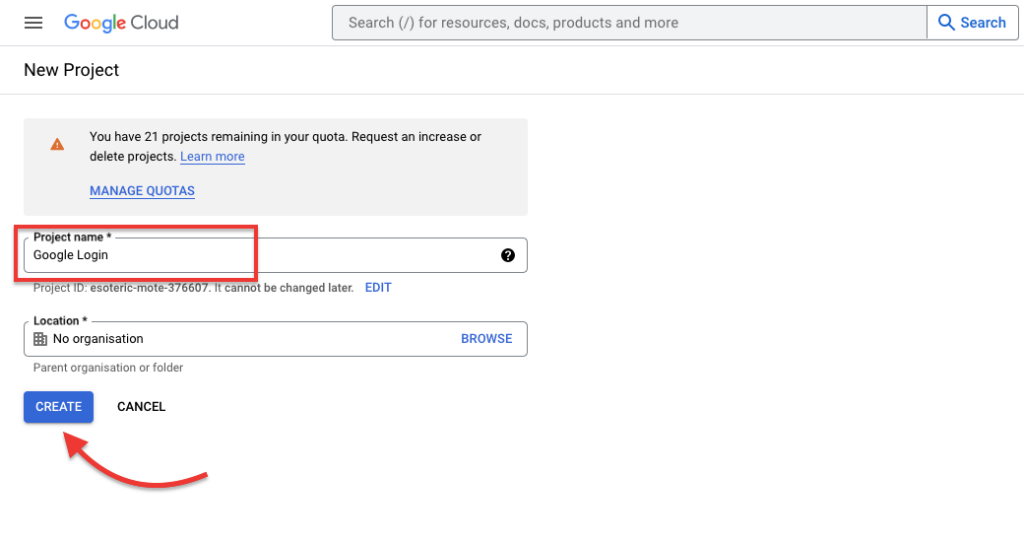
Щелкнув по ссылке « Новый проект », вы попадете на страницу «Новый проект». Здесь вам нужно будет добавить название проекта и местоположение. После этого нажмите кнопку « Создать », чтобы продолжить.

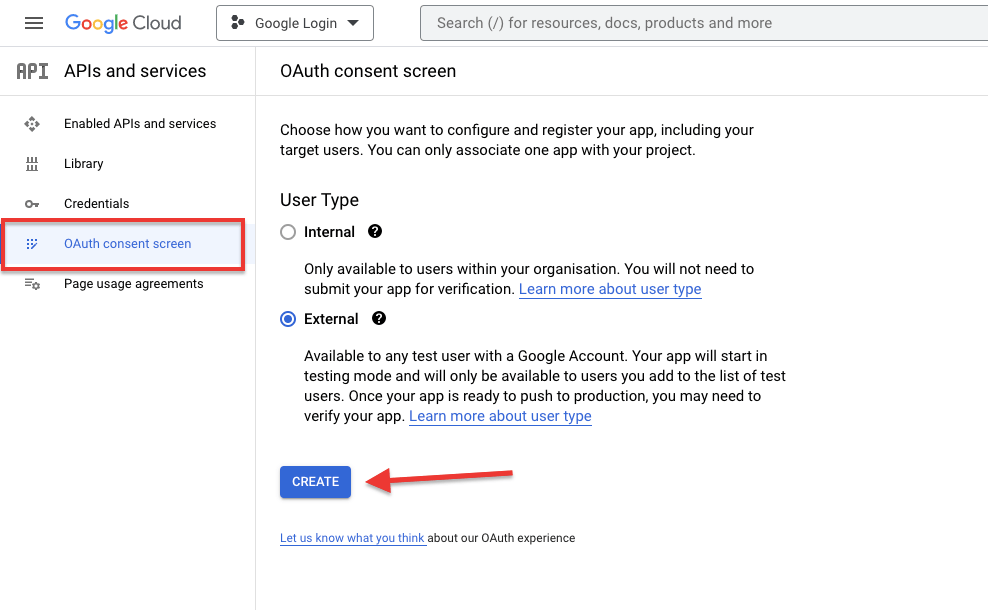
На следующем шаге вы будете перенаправлены на панель инструментов « API & Services ». На этой странице вам нужно нажать на « Экран согласия OAuth » в левой части вкладки меню.
Здесь вы должны выбрать опцию « Внешний ». и нажмите на кнопку «Создать» , как показано на скриншоте ниже.

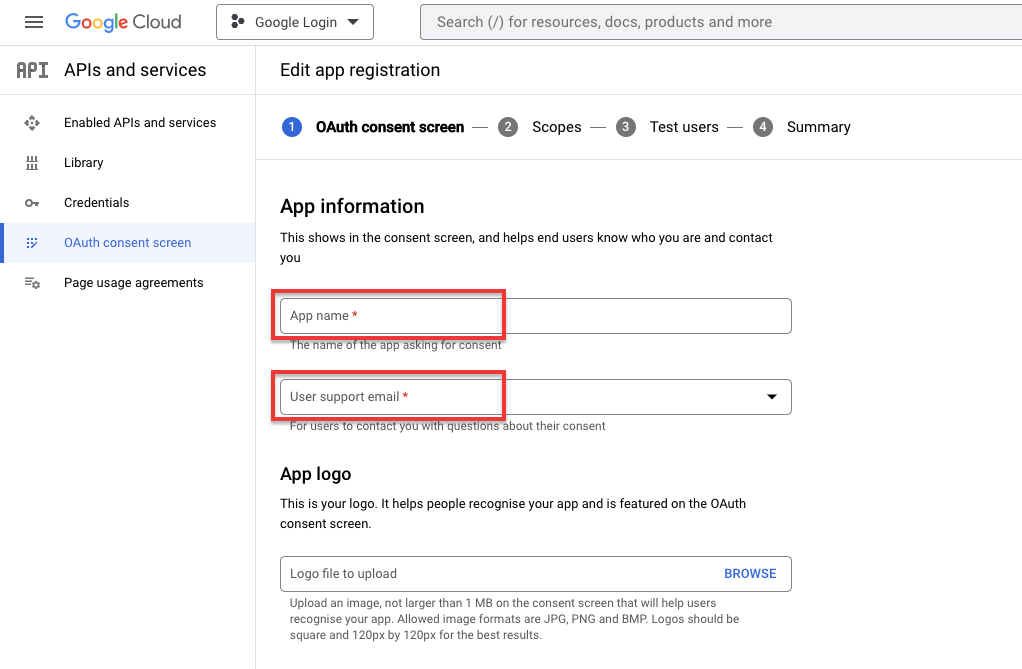
На следующем шаге вы должны заполнить некоторую информацию о приложении. Например, название вашего приложения или веб-сайта, электронная почта службы поддержки пользователей.
Примечание. Мы рекомендуем вам не загружать логотип приложения, поскольку это длительный процесс, который может занять до 4-5 недель.

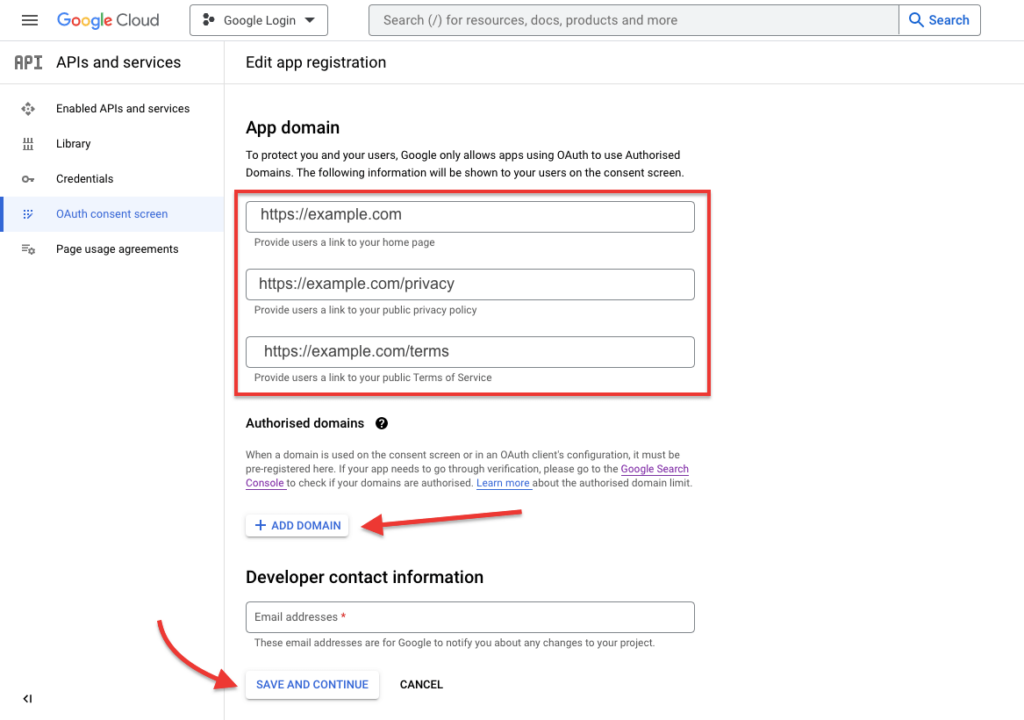
Сделав это, прокрутите вниз до раздела « Домен приложения », и здесь вы должны вставить ссылку на домашнюю страницу своего веб-сайта , Политику конфиденциальности и Условия обслуживания .

После этого добавьте доменное имя, где вы хотите использовать этот API. и введите контактный адрес электронной почты. Теперь нажмите на кнопку « Сохранить и продолжить », чтобы продолжить.
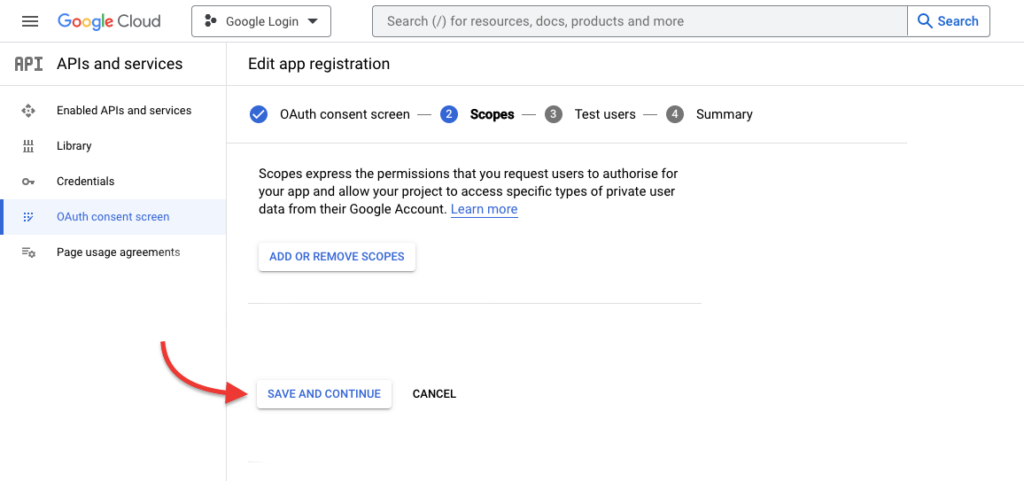
В следующем разделе « Области » нажмите « Сохранить и продолжить », как показано на скриншоте ниже.

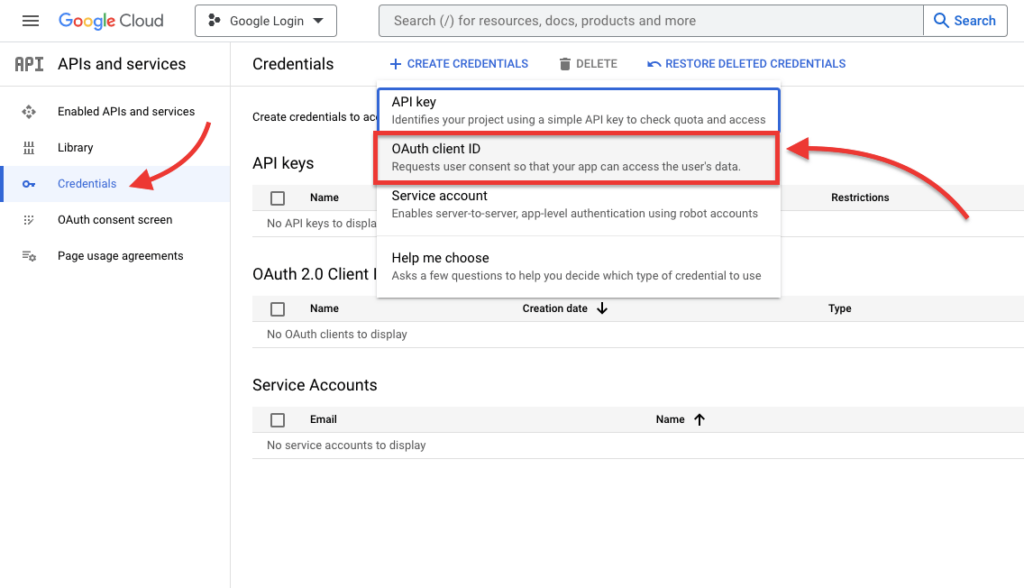
Теперь на следующем шаге вам нужно нажать на опцию «Учетные данные» в левой строке меню, как показано на снимке экрана ниже.
После этого нужно нажать « Создать учетные данные» и выбрать опцию « 0Auth Client ID », как показано на скриншоте ниже.

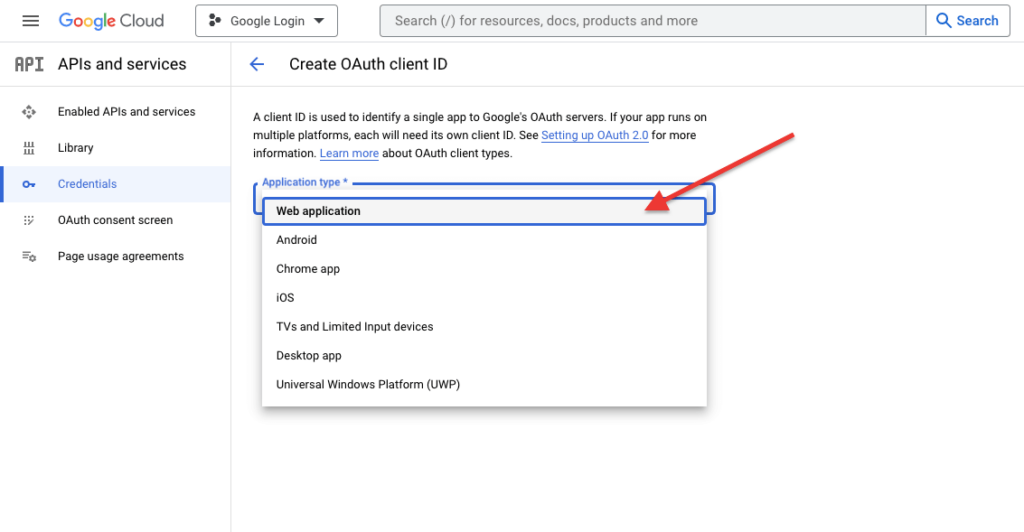
Вы перейдете на страницу « Создать идентификаторы клиентов OAuth ». Здесь вы должны выбрать « Веб-приложение » из раскрывающегося списка « Тип приложения ».
Мы используем этот API для веб-сайта, поэтому выберите вариант « Веб- приложение ».

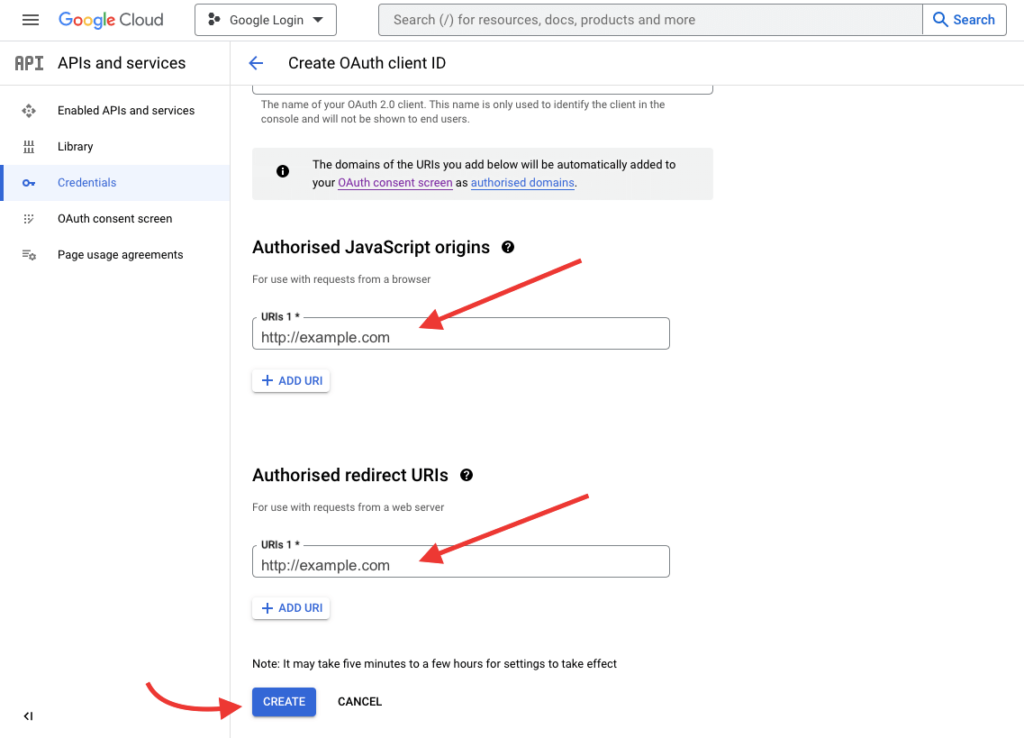
Вы перейдете на страницу « Создать идентификатор клиента OAuth ». Здесь вы должны ввести URL вашего веб-сайта. добавьте авторизованный URL-адрес перенаправления, куда вы хотите направить пользователя после входа в систему. После этого нажмите на кнопку « Создать ».


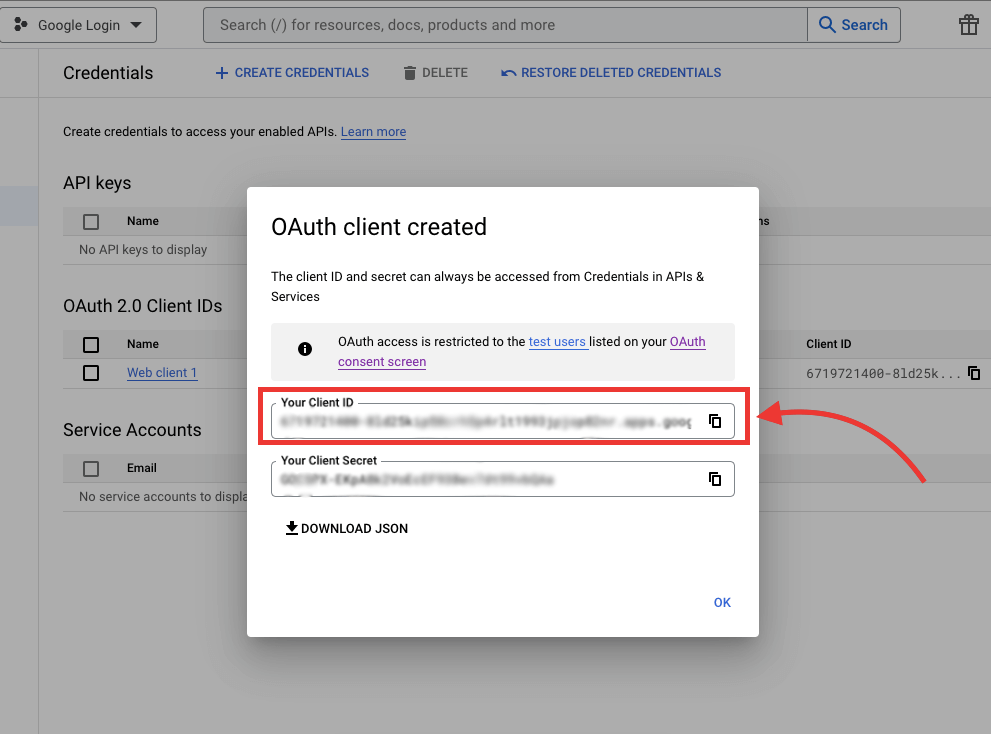
Поздравляем! Теперь ваш клиент OAuth создан. Теперь вы увидите всплывающее окно с « Вашим идентификатором клиента » и « Вашим секретом клиента », как показано на скриншоте ниже.

Теперь вам нужно скопировать « Ваш идентификатор клиента » и использовать этот идентификатор для создания плагина Lead Form Builder.
Теперь давайте узнаем, как включить функцию One Tap Google Lead Generation Plugin.
Установите плагин Lead Form Builder Pro
У вас уже есть подключаемый модуль Lead Form Builder Pro, обновите его до последней версии. и если у вас нет профессиональной версии плагина, вы можете купить форму плагина здесь
Теперь после установки или обновления плагина Lead Form Builder Pro. Выполните следующие шаги, чтобы настроить функцию плагина лидогенерации Google One Tap Login.
Следуй этим шагам-
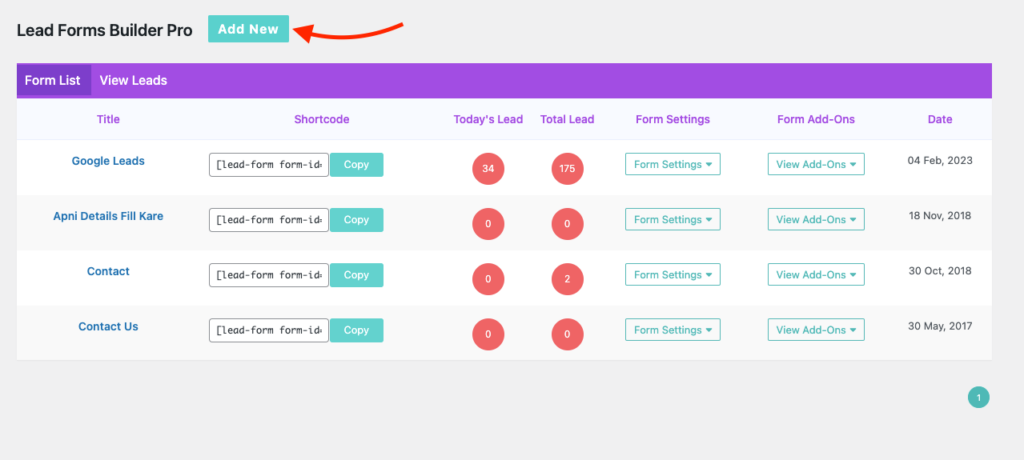
Перейти к панели инструментов > Тема > Ведите Form Builder Pro и нажмите кнопку « Добавить новую ». как показано на скриншоте ниже.

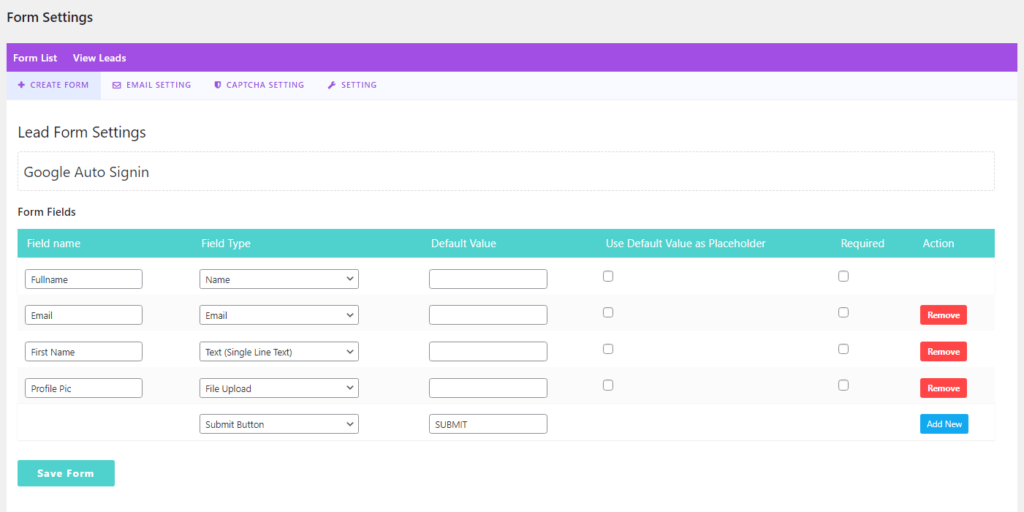
После нажатия на кнопку « Добавить новую » вы увидите страницу настроек формы , как показано на скриншоте ниже.

На странице «Настройки формы» вам нужно создать простую форму, просто добавив несколько полей, таких как «Имя», «Электронная почта», «Изображение профиля» и т. д., как вы можете видеть на скриншоте выше.
После создания полей нажмите кнопку « Сохранить форму ».
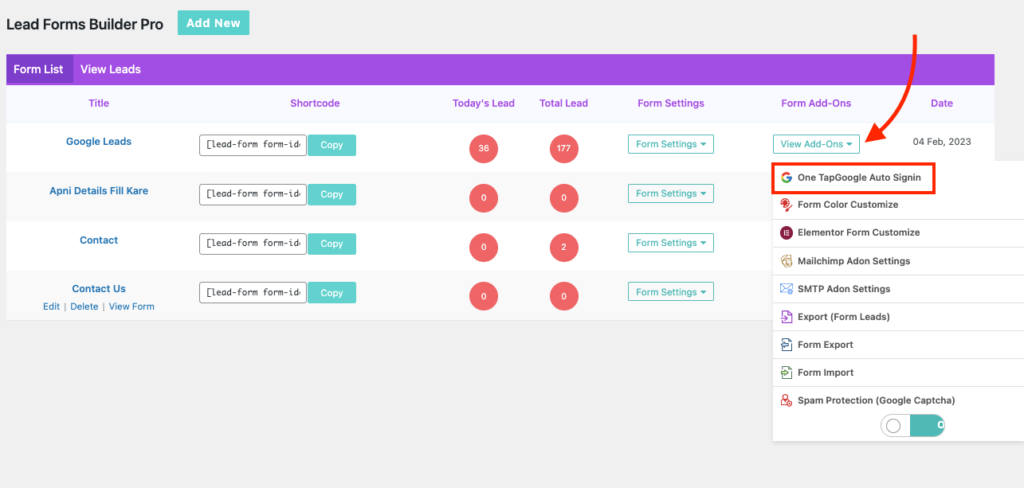
Теперь снова перейдите на страницу Lead Form Builder Pro на панели инструментов, нажмите кнопку «Просмотреть надстройки» и выберите параметр «Автоматический вход в Google одним касанием», как показано на снимке экрана ниже.

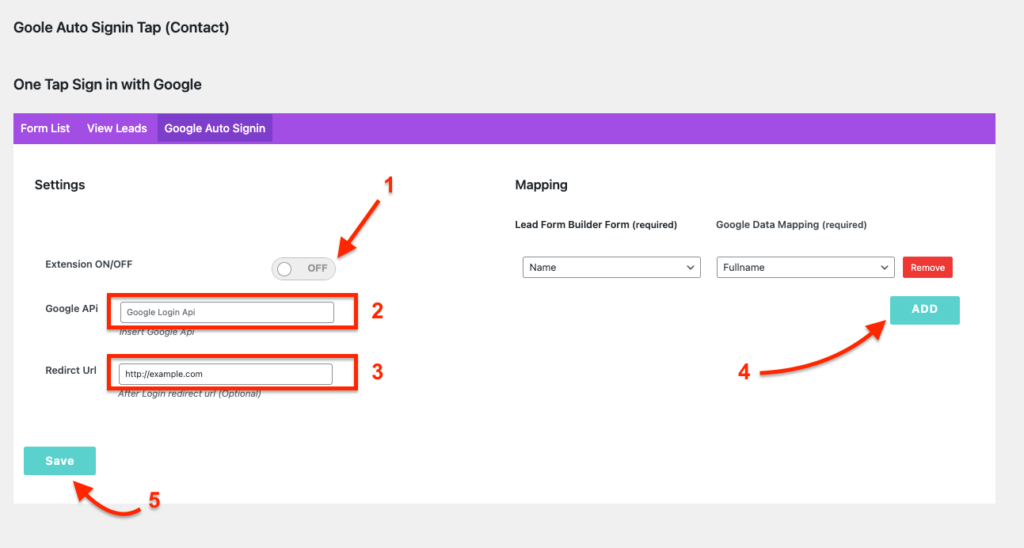
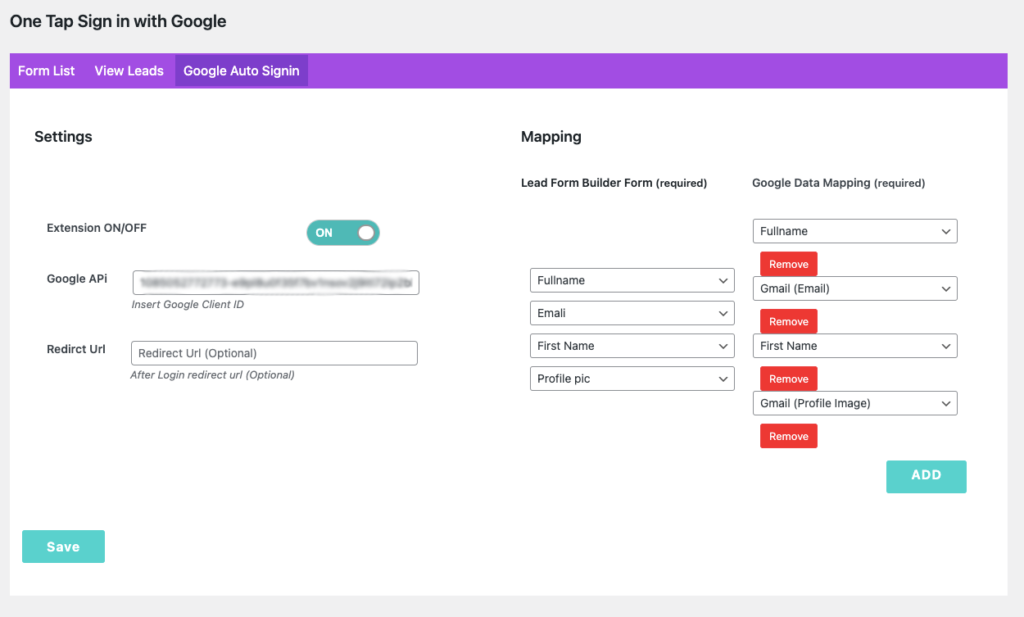
Теперь вы увидите страницу входа в систему одним касанием с помощью страницы настроек Google. Здесь вам нужно настроить несколько параметров, таких как:
- Включить расширение
- API Google – мимо созданного вами API Google.
- URL-адрес перенаправления . Введите URL-адрес перенаправления, например. Домашняя страница
- Сопоставление — здесь вы должны добавить поля Lead Form и Google Data Mapping.
- После выполнения всех шагов нажмите кнопку «Сохранить».


Поздравляем, вы успешно включили Google One Tap Login на своем веб-сайте!
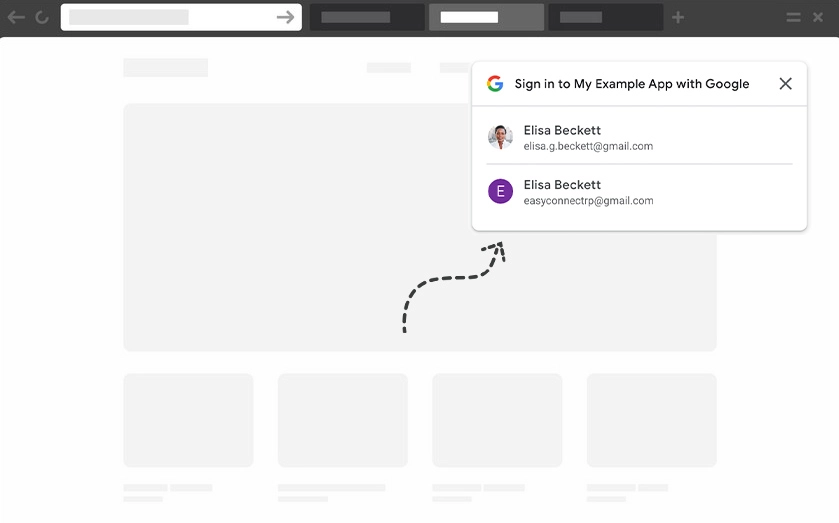
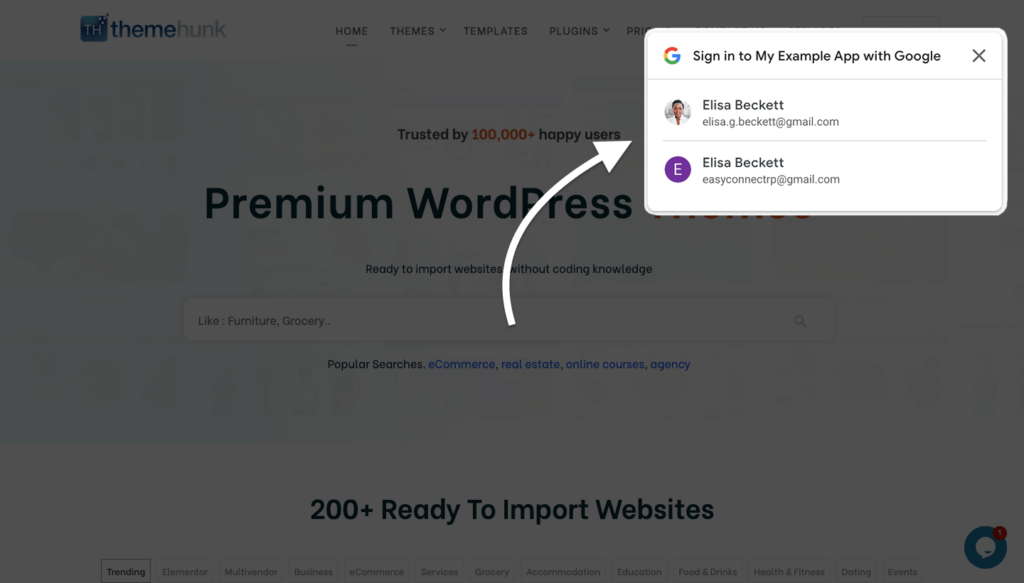
Теперь, когда любой посетитель заходит на ваш сайт, он увидит всплывающее окно входа в Google One Tap в верхней правой части сайта. Как вы можете видеть на скриншоте ниже.

Теперь, когда любой пользователь входит в систему со своей учетной записью на вашем веб-сайте, он также будет храниться в базе данных конструктора лидов в качестве лидов.
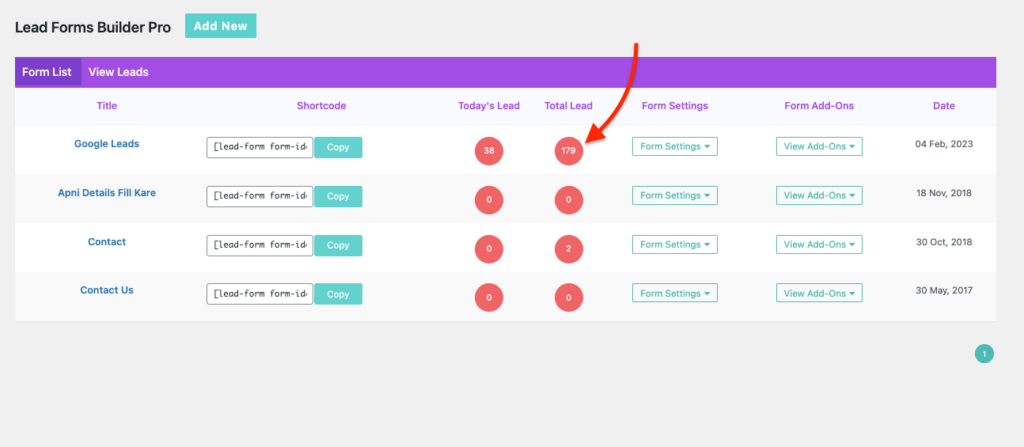
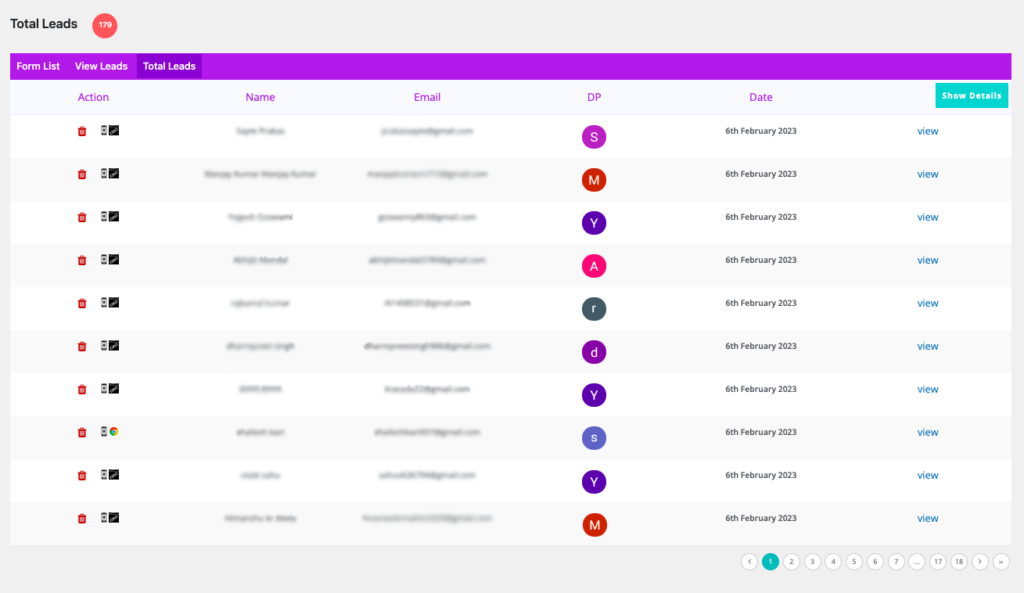
Чтобы просмотреть эти лиды, перейдите в раздел «Скачать». > ТемаHunk > Конструктор форм для лидов и нажмите на опцию «Всего лидов».

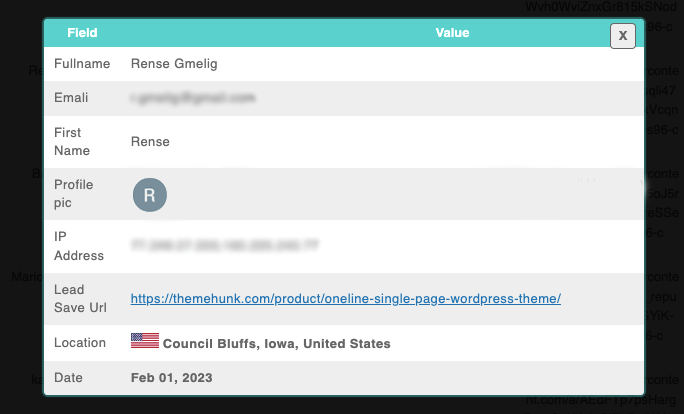
Это приведет вас на новую страницу, где вы увидите полученные лиды с подробной информацией. Вы можете просмотреть каждую деталь лида, нажав на ссылку View . Вы сможете увидеть имя, адрес электронной почты, изображение профиля, IP-адрес, страну и URL-адрес.

Вот пример:

Вот как вы можете создать на своем веб-сайте Google One Tap Login для лидогенерации.
Часто задаваемые вопросы
В: Что такое вход в Google One Tap?
Ответ: Google One Tap Login — это функция, которая позволяет пользователям быстро и безопасно входить на любой веб-сайт или в приложение, используя свою учетную запись Google, одним щелчком мыши.
В: Можем ли мы использовать Google One Tap Login на WordPress?
Ответ: Да, мы можем использовать Google One Tap Login на сайтах WordPress.
Если вы считаете эту статью полезной, поделитесь ею с друзьями. И если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь комментировать ниже. Если у вас возникнут трудности с входом в Google One Tap, вы можете задать их в разделе комментариев ниже. или свяжитесь с нами здесь
Пожалуйста, подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также следите за нами в Facebook и Twitter.
