Как добиться высокой оценки производительности в Google PageSpeed Insights для WooCommerce
Опубликовано: 2018-11-09Производительность веб-сайта является важным аспектом веб-дизайна, который агентства часто упускают из виду. Если ваш сайт отвечает и доставляет контент очень быстро, вы получите множество преимуществ, в том числе увеличение числа конверсий и повышение рейтинга в Google.
В Herdl мы полностью осознаем преимущества, которые высокая производительность может предложить по нескольким маркетинговым каналам, и считаем оптимизацию производительности неотъемлемой частью нашего процесса.
Почему важна скорость сайта?
Для сайта электронной коммерции коэффициент конверсии является важной частью данных, которые должны составлять основу вашего процесса отчетности. Скорость сайта оказывает фундаментальное влияние на коэффициент конверсии веб-сайта, и исследования, представленные Google, подчеркивают огромные преимущества быстрого веб-сайта. В их отчете легко заметить сильную корреляцию между скоростью сайта и коэффициентом конверсии.
Google также недавно подтвердил важность скорости веб-сайта как фактора ранжирования: ранее, в 2018 году, они объявили об обновлении скорости в рамках более широкого перехода к индексу, ориентированному на мобильные устройства. Обновление Speed Update было выпущено в июле 2018 года и, как сообщается, затронуло лишь небольшой процент сайтов, которые были ответственны за самую медленную работу веб-сайтов.
Для сайта электронной коммерции коэффициент конверсии является важной частью данных, которые должны составлять основу вашего процесса отчетности.
Тем не менее, скорость веб-сайта была частью алгоритма поисковой системы Google еще в 2010 году, когда впервые был выпущен Google PageSpeed Insights. Во время запуска скорость сайта была официально названа одним из сигналов ранжирования Google и с тех пор признана неотъемлемым фактором ранжирования SEO.

Важность оборудования и настройки
Производительность начинается с оборудования, поэтому, если ваши серверы или сеть ограничены, производительность неизбежно пострадает.
Наша хостинговая платформа разработана, построена и управляется экспертом по инфраструктуре Джоном Арунделом из Bitfield Consulting и обеспечивает высокопроизводительный хостинг WordPress с аварийным восстановлением на уровне центра обработки данных. Мы распространяем сайты через Digital Ocean и Linode, которые предоставляют надежные и масштабируемые виртуальные частные серверы, работающие на быстром оборудовании с SSD-накопителями и сетью 40 Гбит.
Для повышения производительности и безопасности мы всегда работаем по модели «один сайт на сервер» с брандмауэром для каждого сервера. Общего хостинга лучше избегать для бизнес-сайтов, и его определенно следует избегать для электронной коммерции. Когда дело доходит до хостинга и безопасности, будьте параноиком — «не рискуйте» — это лучший образ мышления.
Общего хостинга лучше избегать для бизнес-сайтов и определенно следует избегать для электронной коммерции.
На серверах Herdl работает стек LEMP (Ubuntu LTS, Nginx, MySQL, PHP) с управлением конфигурацией Puppet. Puppet позволяет нам автоматизировать настройку сервера, установку приложений и управление системой, исключая человеческие ошибки при выполнении этих повторяющихся задач. Он также используется для автоматизации ежедневного резервного копирования серверов, сохранения полных баз данных и добавочных резервных копий сайта в Amazon S3. Сохраняя резервные копии вне площадки на S3, мы гарантируем их доступность даже в случае выхода из строя центра обработки данных.

Для архитектуры с одним сервером узким местом производительности часто является база данных, которая может интенсивно использовать память — убедитесь, что у вас достаточно оперативной памяти и виртуальных ЦП. Производительность базы данных можно повысить, используя Redis для кэширования результатов запросов.
Стандартная конфигурация, поставляемая с MySQL ( my.cnf ), будет работать, но вы, вероятно, захотите ее немного изменить в зависимости от спецификации вашего сервера. Существует множество хороших статей по оптимизации MySQL для WordPress, которые содержат полезные предложения и примеры конфигурационных файлов, но лучший вариант — настроить его под фактическое использование сайта — для этого мы используем этот превосходный Perl-скрипт.
Всегда сначала проверяйте любые изменения конфигурации на своем промежуточном сайте и сравните свои результаты с помощью mysqlslap (который поставляется с MySQL). Рекомендуется также включить журнал медленных запросов MySQL на промежуточном сервере, так как это может выявить проблемные запросы, которые следует исследовать (а также может быть полезно для предоставления тестовых запросов для вашего эталонного тестирования).
Если вы регулярно публикуете контент, база данных WordPress может сильно раздуться из-за того, что она автоматически сохраняет все версии страниц и сообщений. По умолчанию нет ограничений на количество сохраняемых редакций WordPress — мы ограничиваем это число до пяти, добавляя следующую строку в файл конфигурации WordPress ( wp-config.php ):
define( 'WP_POST_REVISIONS', 5 );
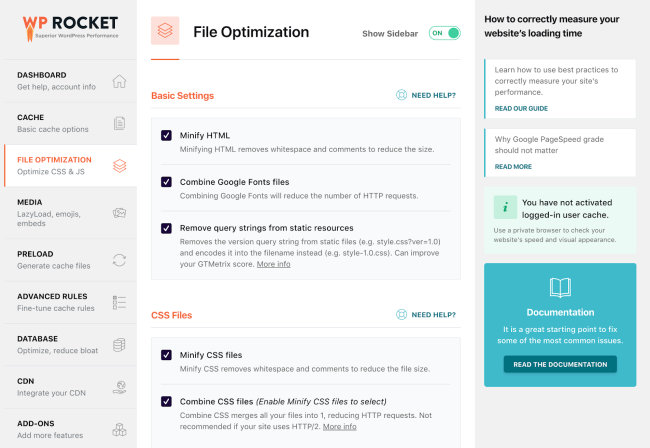
Наконец, также стоит время от времени оптимизировать вашу базу данных, но сначала обязательно сделайте ее резервную копию. WP Rocket, плагин для кэширования WordPress, предоставляет все необходимые для этого инструменты. Я расскажу немного больше о WP Rocket позже.
Инструменты разработки
При разработке WordPress мы полагаемся на наш собственный особый «аромат» WordPress, используя стартовую тему Sage (и рабочий процесс) командой Roots. Это включает в себя Gulp для расширенных автоматизированных задач сборки, Composer для управления зависимостями, включая использование сторонних плагинов WordPress (и управление версиями), и npm для управления пакетами.
Как вы можете себе представить, наш рабочий процесс постоянно развивается, и мы всегда ищем новые инструменты и услуги для включения в наш процесс. Наша команда стремится сохранить наш код СУХИМ и максимально точно следовать принципам БЭМ. Способ, которым мы структурируем файлы темы, настроен таким образом, чтобы облегчить это, разбивая функциональность темы, шаблоны и активы.

Для контроля версий мы используем Git через Bitbucket, следуя рабочему процессу NVIE git. Код автоматически создается и развертывается с помощью DeployHQ, который прост в настройке и предоставляет все параметры, необходимые для разработки WordPress. Кроме того, их поддержка является первоклассной.
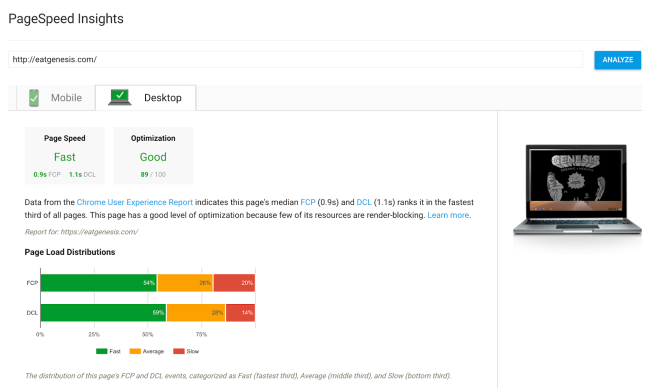
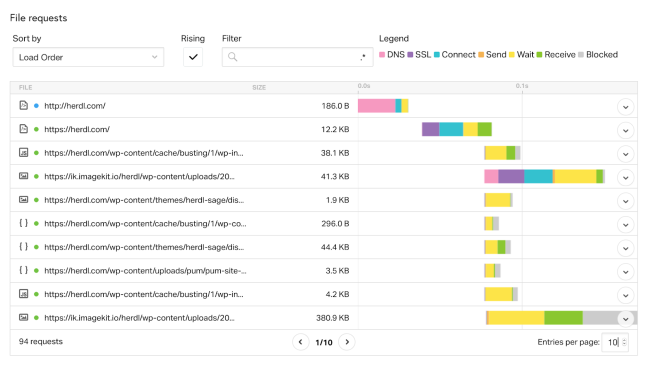
Как только ваше приложение запущено и запущено, пришло время измерить и сравнить важные статистические данные, чтобы вы могли точно настроить и оптимизировать производительность. Для этого мы используем комбинацию Pingdom Tools, GT Metrix и Google PageSpeed Insights. В отчетах, которые выдают эти сервисы, есть много показателей, на которые следует обратить внимание. В конечном счете, время загрузки и размер страницы — это те, на которых следует сосредоточиться, чтобы получить как можно меньше. Это гарантирует, что все пользователи на всех устройствах (и сетевых подключениях) будут иметь наилучшие возможности.


Когда дело доходит до кроссбраузерного тестирования и тестирования устройств, мы выбираем LambdaTest. Он прост в использовании, предлагает полный набор тестов и планы на любой бюджет. Он также интегрируется с Trello и Slack, что является неотъемлемой частью нашего рабочего процесса.
WP Rocket — наш предпочтительный плагин для кэширования WordPress, который значительно повысит производительность на любом сайте. Его легко настроить, и он предоставляет очень детальные элементы управления для более опытных пользователей, что означает, что вы можете точно настроить конфигурацию своего кэша. WP Rocket прекрасно интегрируется с CDN, а их модель лицензирования идеально подходит для агентств.
В зависимости от бюджета и сайта клиента статические ресурсы либо обслуживаются непосредственно веб-сервером, либо через CDN (например, Beluga и BunnyCDN), либо через службы оптимизации изображений в реальном времени (Piio и Imagekit). Для мобильной производительности Piio (произносится как pie-o) — отличный выбор, поскольку он обнаруживает, оптимизирует и изменяет размер изображений на лету перед их отложенной загрузкой — это означает, что каждое устройство получает оптимизированные и правильно измененные изображения (без масштабирования в браузере).

Если мы не используем службу оптимизации изображений, рекомендуем плагин Short Pixel. Он обеспечивает превосходную оптимизацию изображений с использованием сжатия с потерями, глянца или без потерь, а также может преобразовывать изображения в формат WebP. Он также может оптимизировать всю вашу медиатеку, и цены также очень конкурентоспособны.
Безопасность является важным компонентом производительности веб-сайта. Если ваш сайт поврежден, заражен вредоносным ПО или отключен в результате атаки, значит, он не работает оптимально. Такая популярность делает WordPress очевидной мишенью для хакеров, поэтому безопасность на уровне приложений имеет важное значение. Мы используем и настоятельно рекомендуем WordFence, который, несомненно, является лучшим доступным плагином безопасности WordPress. Для сайтов электронной коммерции выберите платную лицензию Pro — вы не должны рисковать данными клиентов.

Доступность тоже важна. Нет смысла иметь самый быстрый сайт на планете, если он сейчас не работает, а вы об этом не знаете. Для мониторинга на уровне сервера мы используем Icinga, чтобы следить за всеми службами, работающими на каждом сервере. Мы также используем Uptime Robot для дополнительного спокойствия — вместе они гарантируют, что мы всегда будем оперативно предупреждены о любых проблемах.
Mabl, Sentry и Fluxguard осуществляют мониторинг приложений, предупреждая нас о любых проблемах на уровне приложений. Они также могут обнаруживать изменения на уровне содержимого — хороший индикатор проблем на уровне базового кода после обновления. Mabl также делает множество других интересных вещей, включая автоматическое тестирование. Это один из наших любимых сервисов, который обязательно стоит проверить.

Поскольку трафик и нагрузка превышают возможности одного сервера, в игру вступает многосерверная архитектура. На этом этапе мы настоятельно рекомендуем нанять консультанта по разработке или штатного члена вашей команды.
Сделайте производительность частью ваших процессов проектирования и разработки
Производительность учитывается на протяжении всего нашего процесса, от планирования до проектирования и разработки. Между нашей командой дизайнеров и разработчиками ведется непрерывный диалог о том, как лучше всего подойти к проекту или даже к конкретным элементам, чтобы создать лучший онлайн-опыт.
На этапах планирования у нас есть четкое представление о том, какой функционал потребуется на сайте. Использование WooCommerce является отличным примером этого, поскольку требования к хостингу отличаются, когда мы предоставляем элемент электронной коммерции. Клиенты знают об этом с самого начала и получают другой набор опций хостинга.
То же мышление переносится на этап проектирования, где мы будем создавать каркасы, концепции и даже анимацию для представления страниц и элементов на сайте. Именно здесь создается большинство интерфейсных эффектов, и наша команда работает вместе над созданием чего-то, что обеспечивает удивительный опыт, где производительность играет неотъемлемую роль.
Мы считаем важным рассматривать все устройства как часть этого процесса, принимая во внимание, насколько могут различаться возможности мобильных и настольных компьютеров.

Мы применяем итеративный подход к тестированию на протяжении всей разработки, при этом элементы постоянно корректируются. Мы следуем процессу постепенной деградации, начиная с нашей идеальной концепции и удаляя слои соответствующим образом для отдельных устройств и браузеров. Кроме того, мы выделим время специально для оптимизации производительности, внедрения кэширования и оптимизации файлов, а также изменений на уровне кода. На этом этапе мы будем тестировать и повторно тестировать элементы на нескольких устройствах, пока не будем довольны тем, что они работают наилучшим образом.
Сосредоточение внимания на производительности на всех этапах нашей работы помогло гарантировать, что сайты, которые мы предоставляем, были хорошо приняты во время запуска, и привели к тому, что мы получили множество наград. К ним относятся ряд наград за разработку, таких как награда Awwwards Developer Award, награда Mobile Excellence Award и Mobile Site of The Week (среди прочих).
Повысьте скорость и безопасность ваших сайтов WooCommerce
Мы надеемся, что, поделившись некоторыми сведениями о производительности веб-сайта и подробностями о нашей настройке и процессе, мы сможем помочь менеджерам WooCommerce повысить скорость и безопасность своих сайтов. Для эффективной работы веб-сайта электронной коммерции главным приоритетом должна быть производительность, и мы считаем, что она станет еще более важной с распространением мобильных устройств.
Если у вас есть какие-либо вопросы или комментарии относительно нашей настройки, оставьте нам комментарий или свяжитесь с нами.
