Как использовать Google PageSpeed Insights
Опубликовано: 2021-10-06
Скорость загрузки веб-сайта является важным параметром пользовательского опыта. Как владелец веб-сайта, вы будете постоянно следить за производительностью своего сайта и пытаться найти любые потенциальные проблемы, влияющие на него. Google PageSpeed Insights — отличный инструмент, который поможет вам определить любые проблемы, которые могут снизить производительность вашего сайта. В этой статье мы обсудим, как вы можете использовать Google PageSpeed Insights, чтобы обеспечить неизменно высокую производительность вашего сайта.
Google PageSpeed Insights — обзор
Google PageSpeed Insights — это инструмент, который предлагает подробные отчеты о производительности вашего сайта на мобильных и настольных устройствах. Он предлагает данные из контролируемых сред, а также из реальных сценариев. Это даст вам лучшее представление о фактических показателях эффективности вашего сайта. Чтобы легко получить представление после теста скорости, вы можете положиться на оценку производительности, которая будет отображаться на странице отчетов. Оценка производительности выше 90 является идеальной, в то время как оценка 50-90 требует улучшения, а оценка ниже 50 считается плохой оценкой.

Как использовать Google PageSpeed Insights?
Получить инсайты довольно просто. Перейдите на веб-сайт, введите URL-адрес, который вы хотите проанализировать, и нажмите кнопку «Анализ».

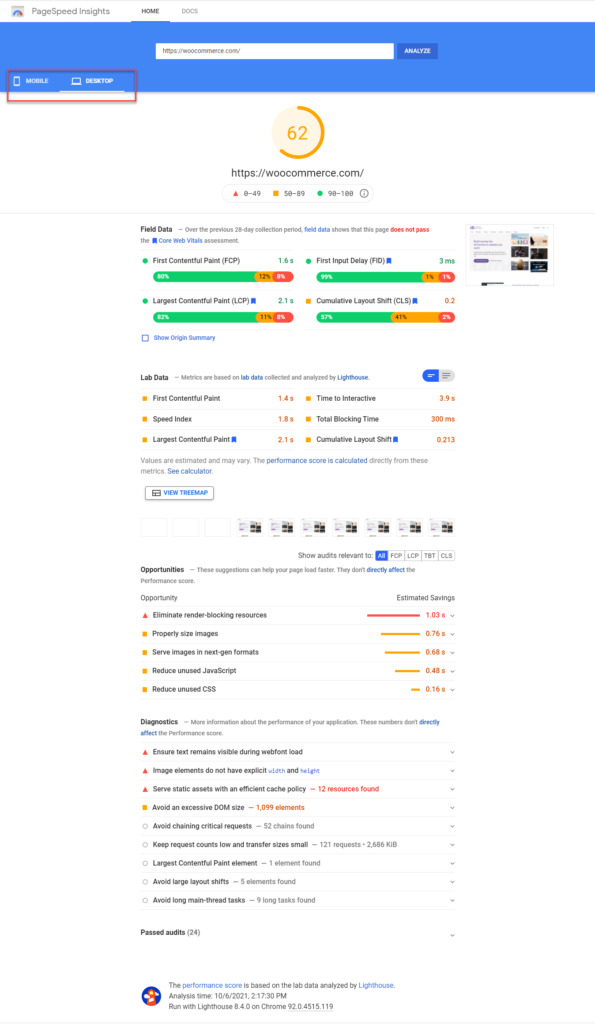
Это даст вам результаты в течение нескольких секунд. Вы можете переключаться между отчетами для мобильных и настольных компьютеров. Оценка производительности будет отображаться в верхней части страницы результатов, за которой следуют различные разделы данных. К ним относятся полевые данные, лабораторные данные и аудиты.

Как интерпретировать данные поля Google PageSpeed Insights
Google PageSpeed Insights просматривает отчет об опыте использования Chrome, чтобы предоставить вам подробный отчет о полевых данных. В отчете будут следующие показатели:
- First Contentful Paint (FCP) — обозначает время, необходимое для первого рендеринга текста или изображения браузером.
- Первая задержка ввода (FID) — количественно оценивает взаимодействие с пользователем при работе с неотзывчивой страницей.
- Самая большая отрисовка содержимого (LCP) — обозначает время, необходимое для загрузки основного содержимого на странице.
- Кумулятивное смещение макета (CLS) — указывает на неожиданное изменение макета пользователем.
Google считает следующие оценки хорошими, нуждающимися в улучшении и плохими для каждого из этих наборов данных:
Хороший
| Данные | Счет |
|---|---|
| ФКП | [0, 1800 мс] |
| FID | [0, 100 мс] |
| ЛКП | [0, 2500 мс] |
| ЦЛС | [0, 0,1] |
Требуется улучшение
| Данные | Счет |
|---|---|
| ФКП | [1800 мс, 3000 мс] |
| FID | [100 мс, 300 мс] |
| ЛКП | [2500 мс, 4000 мс] |
| ЦЛС | [0,1, 0,25] |
Бедный
| Данные | Счет |
|---|---|
| ФКП | более 3000 мс |
| FID | более 300 мс |
| ЛКП | более 4000 мс |
| ЦЛС | более 0,25 |
Как интерпретировать данные Google PageSpeed Insights Lab?
С помощью Lighthouse, автоматизированного инструмента, который помогает повысить качество веб-страниц, PageSpeed Insights предлагает определенные показатели, отнесенные к категории лабораторных данных на странице результатов. Это:

- First Contentful Paint — время, необходимое для рендеринга первого текста или изображения.
- Largest Contentful Paint — время, необходимое для рендеринга самого большого текста или изображения.
- Индекс скорости — показывает, насколько быстро заполняется содержимое веб-страницы.
- Кумулятивное смещение макета — указывает на то, что пользователь испытывает неожиданные сдвиги макета.
- Время до интерактивности — время, необходимое для того, чтобы веб-страница стала полностью интерактивной.
- Общее время блокировки — общий период времени между FCP и временем до взаимодействия.
Оценка производительности веб-страницы рассчитывается на основе этих данных.
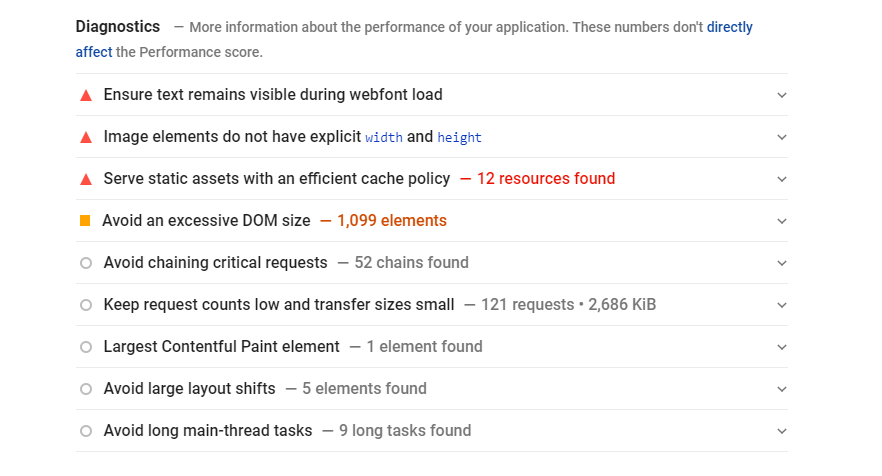
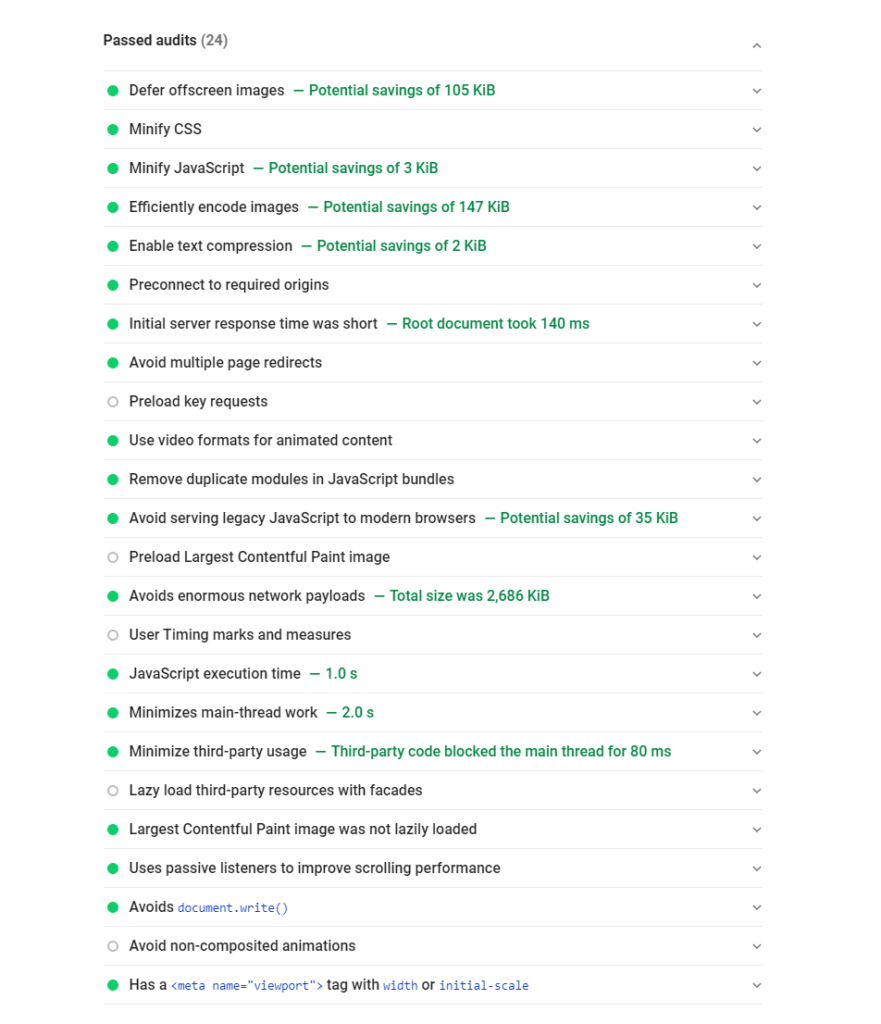
Аудиты
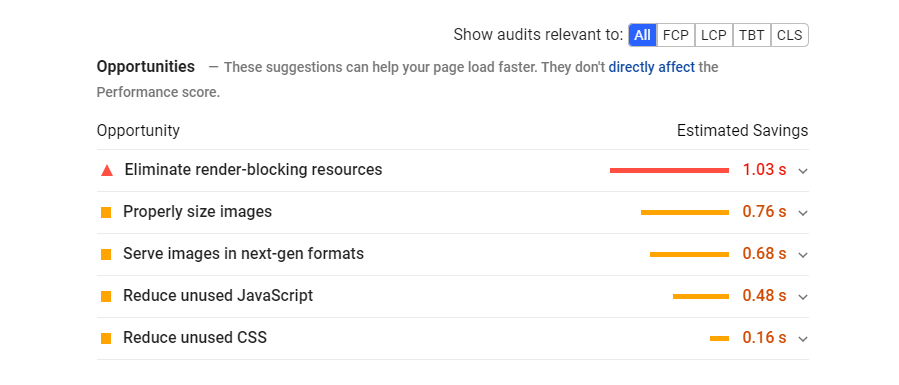
Данные аудитов доступны в трех разных разделах: «Возможности», «Диагностика» и «Пройденные аудиты».
Возможности — это предложения по улучшению скорости загрузки страниц вашего сайта. Это дает оценку того, насколько быстро страница будет загружаться, если вы реализуете предложение по улучшению.

Диагностика — это список дополнительных сведений, показывающих, насколько веб-страница соответствует передовым методам веб-разработки.

Пройденные аудиты — в этом разделе отображаются все различные аудиты, которые прошла веб-страница.

Как улучшить показатель Google PageSpeed Insights
Теперь мы обсудим несколько стратегий, которые вы можете использовать для улучшения оценки Google PageSpeed Insights. Это:
Оптимизация изображения
Одним из важных аспектов, способствующих получению более высоких результатов с помощью Google PageSpeed Insights, является оптимизация изображений. Вы должны убедиться, что изображения, загруженные на ваши веб-сайты, имеют правильный размер. Использование «адаптивных изображений», оптимизированных для устройства. «Отложенная загрузка» или загрузка только тех изображений, которые в данный момент видны на экране, в значительной степени способствует повышению производительности сайта.
Сжатие изображений — еще один важный фактор, который поможет улучшить оценку Google PageSpeed Insights. Если вы ищете инструменты для сжатия изображений, вам может помочь наша статья о лучших плагинах сжатия изображений WordPress для ускорения работы вашего сайта. Кроме того, использование форматов файлов, таких как WebP, для изображений может помочь повысить производительность сайта.
Сокращение времени отклика сервера
Еще одна рекомендация экспертов по улучшению оценки Google PageSpeed Insights — сокращение времени отклика сервера. Существует несколько стратегий, которые можно реализовать для сокращения времени отклика сервера. Это включает:
- Использование сети доставки контента (см. Как настроить CDN)
- Внедрение кэширования браузера (узнайте больше о кэшировании браузера)
- Инвестирование в надежный хостинг (лучшие хостинг-провайдеры).
- Сохранение только необходимых плагинов.
- Использование облегченной темы.
Минификация
Вы можете уменьшить размер файлов CSS, JavaScript и HTML, удалив несущественные символы, дубликаты и т. д. Также, если на сайте есть неиспользуемые файлы CSS, вы можете полностью удалить их.
AMP
Чтобы оптимизировать работу вашего сайта с мобильных устройств, вы можете использовать AMP или ускоренные мобильные страницы. Это удалит любой контент или функции, которые не имеют отношения к пользователю, получающему доступ к вашему сайту через мобильное устройство.
Уменьшить количество редиректов
Перенаправления являются важным аспектом веб-сайта, поскольку они предотвращают плохой пользовательский опыт из-за неработающих ссылок. Однако слишком много переадресаций на вашей странице может негативно сказаться на вашей оценке PageSpeed Insights. Это связано с тем, что слишком много перенаправлений может привести к увеличению времени загрузки вашего сайта.
Мы надеемся, что эта статья дала вам хорошее представление о том, как использовать Google PageSpeed Insights для выявления и устранения проблем с производительностью сайта. Не стесняйтесь оставлять нам комментарии, если у вас есть какие-либо вопросы или проблемы.
дальнейшее чтение
- Как использовать GTMetrix?
- Лучшие инструменты для запуска теста скорости сайта
