Google PageSpeed Insights: что на самом деле означает оценка 100/100
Опубликовано: 2023-07-07
Вы постоянно стремитесь к идеальному результату 100/100 в Google PageSpeed Insights?
Вы можете подумать еще раз.
Несмотря на предположения многих людей, многие веб-сайты, получившие 100/100 баллов в Google PageSpeed Insights, по-прежнему не обеспечивают наилучший пользовательский опыт.
Не обманывайтесь очарованием идеального результата. В этой статье мы раскрываем распространенные заблуждения относительно показателей Google PageSpeed Insights и объясняем, как достичь головокружительных высот 100/100.
Что такое Google PageSpeed Insights?
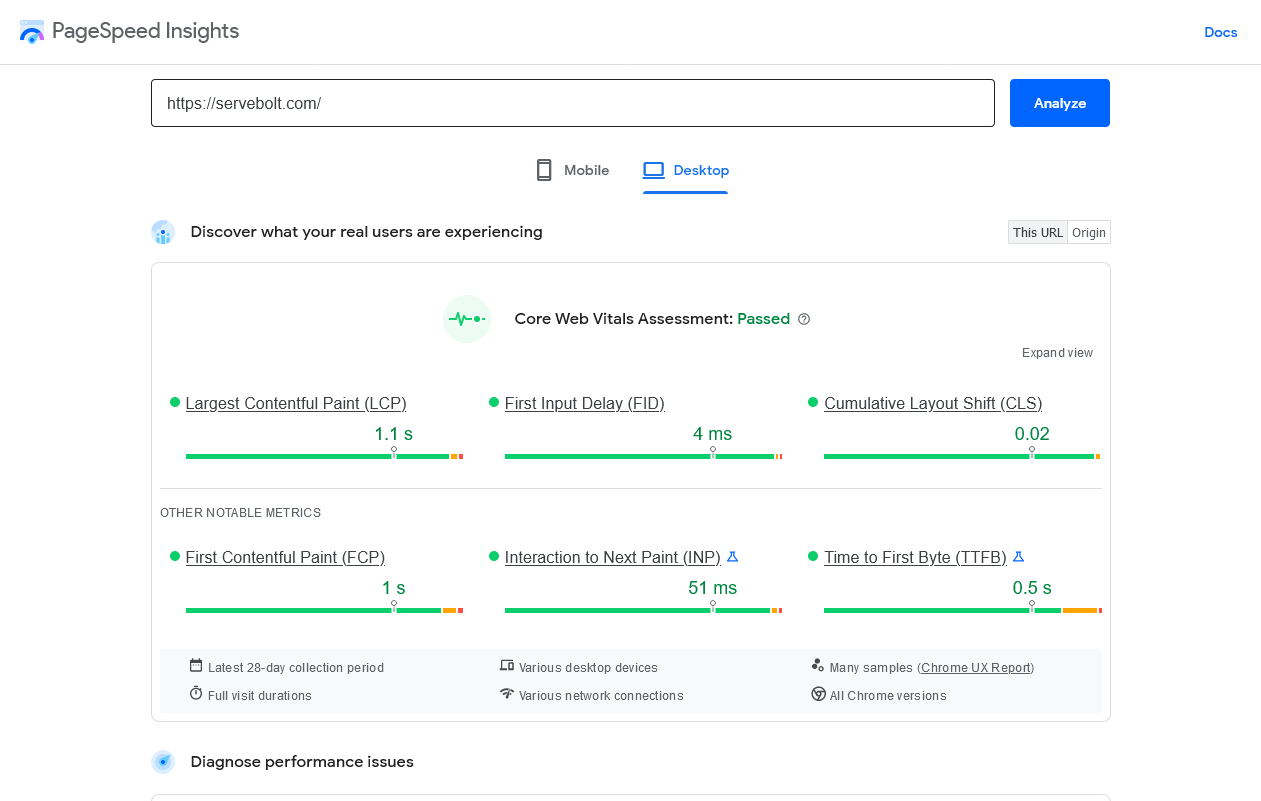
Google PageSpeed Insights — это инструмент (от Google), который количественно оценивает производительность веб-сайта, измеряя различные показатели. Затем он использует эти метрики для расчета оценки в диапазоне от 0 до 100, где 100 — максимально возможное значение, хотя любая оценка выше 90 считается хорошей.Эти баллы рассчитываются с помощью другого инструмента от Google — Lighthouse .
Тесты проводятся отдельно на мобильных и десктопных устройствах.Веб-сайт может получить высокую оценку на настольных устройствах, но более низкую оценку на мобильных устройствах.
Окончательная оценка сочетает в себе как реальное использование, так и лабораторные тесты для создания целостного отчета. Лабораторная диагностика проверяет заданный URL-адрес на наличие проблем с доступностью и узких мест в производительности, а также выполняет SEO-проверки в смоделированной среде. Реальные тесты измеряют такие показатели, как первая содержательная отрисовка, совокупное изменение макета и т. д., и сравнивают их с отчетом об опыте использования Chrome (CrUX).
Метрики сообщаются для 75 процентилей пользователей в базе данных CrUX, поэтомуони реалистично представляют пользовательский опыт большинства пользователей и подчеркивают болевые точки тех, кто больше всего разочарован.Важно отметить, что реальные тесты показывают производительность за последние 28 дней, и новое обновление может не сразу отражаться в оценках.
Этобесплатный инструмент , который помогает владельцам веб-сайтов оценивать эффективность своего веб-сайта и определять области, требующие улучшения.Используя этот инструмент, разработчики могут вносить изменения, которые улучшат скорость их веб-сайта,что приведет к улучшению пользовательского опыта и повышению общей производительности.
Используя Google PageSpeed Insights, вы получаете рекомендации по улучшению работы сайта .Эти рекомендации могут включать оптимизацию изображений, минимизацию кода и уменьшение количества запросов, отправляемых страницей. Следуя этим советам, владельцы веб-сайтов могут повысить скорость и производительность своего сайта, что сделает его более удобным для пользователей.

Как работает Google PageSpeed Insights
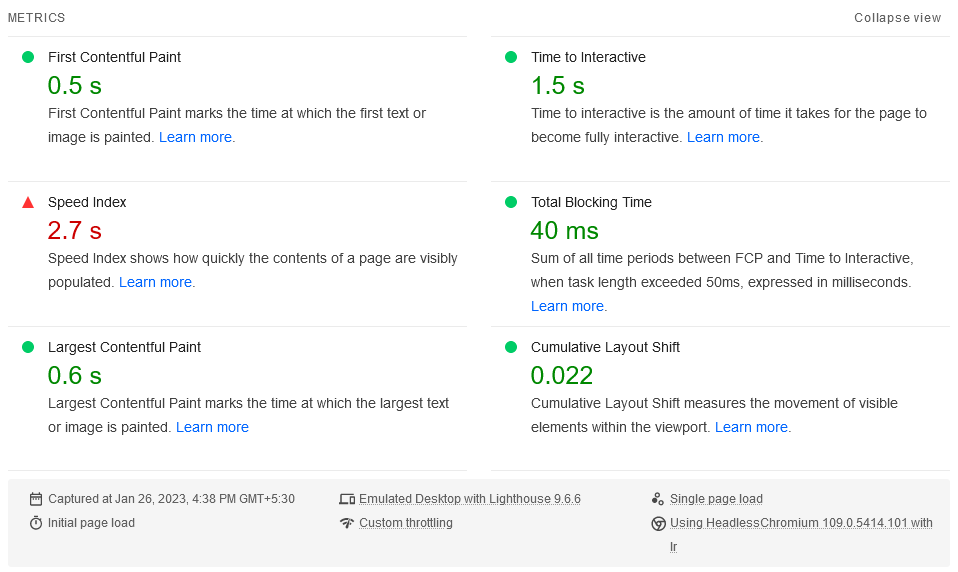
Когда URL-адрес веб-сайта вводится в инструмент, Google PageSpeed Insights загружает веб-сайт и собирает данные о его производительности. Он измеряет следующие показатели:
- Первая отрисовка содержимого: этот показатель измеряет время с момента начала загрузки страницы до момента отображения любого видимого содержимого на экране.Это оценивает воспринимаемое время загрузки страницы.
- Первая значимая отрисовка: вы можете использовать это для измерения времени с момента начала загрузки страницы до момента, когда видно основное содержимое страницы.Это оценивает восприятие пользователем скорости загрузки страницы.
- Индекс скорости: измеряет, насколько быстро содержимое страницы визуально заполняется.Более низкий балл указывает на более быструю загрузку страницы. Оптимизация этого показателя может улучшить воспринимаемое пользователем время загрузки страницы.
- Первый простой ЦП: этот показатель представляет собой время между началом загрузки страницы и моментом, когда основной поток браузера достаточно простаивает для обработки ввода.Это оценивает отзывчивость страницы.
- Время до интерактивности: это измерение представляет собой разницу во времени с момента, когда страница начинает загружаться, до момента, когда она становится полностью интерактивной.Это проверяет способность пользователя взаимодействовать со страницей.
- Задержка первого ввода. Эта метрика измеряет время с момента, когда пользователь впервые взаимодействует со страницей (например, щелкает ссылку), до момента, когда браузер может ответить на это взаимодействие.Оптимизация этого показателя может улучшить восприятие пользователем того, насколько отзывчива страница.
- Общее время блокировки: это общее время, в течение которого блокируется основной поток браузера.Это оценивает отзывчивость страницы и время, в течение которого основной контент становится видимым.
- Самая большая отрисовка содержимого: этот показатель измеряет время с момента начала загрузки страницы до момента отображения на экране самого большого элемента содержимого.Это оценивает, насколько быстро загружается страница.
Google PageSpeed Insights предоставляетотдельные оценки для мобильных и настольных устройств .Это связано с тем, что производительность веб-сайта может варьироваться в зависимости от устройства, с которого осуществляется доступ к нему. Мобильная оценка учитывает специфические проблемы мобильных устройств, такие как более низкая скорость сети и меньшие экраны.

В дополнение к результатам (оценкам) по каждой метрике вы также найдете несколько полезных рекомендаций по каждой области, на которых следует сосредоточиться, чтобы улучшить оценку PageSpeed Insights.
Как набрать 100/100 баллов
Оценка 100/100 в Google PageSpeed Insights может быть сложной задачей, но, следуя передовым методам и используя рекомендации инструмента, можно получить высшую оценку. Вот несколько стратегий, которые помогут вам достичь этого результата 100/100:
- Оптимизируйте изображения. Уменьшение размера файла изображений на вашем веб-сайте может значительно сократить время загрузки страницы без ущерба для качества изображения.Для оптимизации изображений можно использовать такие методы, как сжатие и изменение размера. Лучше всего использовать нашу надстройку Image Resize с ускоренными доменами. Этот инструмент изменяет размеры и оптимизирует изображения на границе Accelerated Domains, позволяя вам обслуживать все ваши изображения нужного размера на лету. Поскольку изменение размера и оптимизация полностью выполняются в сети Accelerated Domains, это не повлияет на ресурсы вашего сервера и пропускную способность.
- Сведите к минимуму использование рекламы и ненужных элементов на странице. Сокращая количество ненужных элементов на странице, вы можете уменьшить количество HTTP-запросов, выполняемых браузером, и сократить время загрузки страницы.Этого можно добиться, удалив ненужную рекламу, скрипты и виджеты, которые не нужны пользователю. Объявления часто также оказывают негативное влияние на кумулятивный сдвиг макета (CLS), поскольку они размещаются не у вашего хостинг-провайдера, а вместо этого в рекламной сети. Это означает, что даже если ваш сайт размещен у высокопроизводительного хостинг-провайдера WordPress (так же, как мы здесь, в Servebolt), реклама может привести к сдвигу контента, потому что остальная часть сайта загружается быстрее, чем реклама (поэтому, когда они это делают, остальная часть содержимое перемещается на странице, чтобы разместить рекламу).
- Используйте кэширование браузера. Кэширование браузера позволяет хранить часто используемые ресурсы, такие как изображения и таблицы стилей, на устройстве пользователя.Это позволяет странице загружаться быстрее при последующих посещениях. Установив соответствующие заголовки кэша, веб-разработчики могут контролировать, как ресурсы кэшируются и как долго. Есть несколько способов сделать это; если вы используете CMS, например WordPress, вы можете получить расширения, которые будут управлять этим за вас. Вы также можете изменить файл конфигурации на своем сервере (Nginx, Apache и т. д.), чтобы добавить необходимые заголовки.
- Используйте инфраструктуру Google: перенос популярных библиотек с открытым исходным кодом в сеть доставки контента (CDN) Google также может повысить скорость работы веб-сайта.Это достигается за счет того, что Google размещает копии самых популярных библиотек JavaScript с открытым исходным кодом, которые использует ваш веб-сайт (например, jQuery, D3.js и Dojo), в сети серверов по всему миру. Когда ваш сайт загружается в клиентский браузер, необходимые библиотеки извлекаются с ближайшего к пользователю сервера. Это сокращение расстояния заметно влияет на общую скорость загрузки страницы.
Примечание. Хотя это будет одна из официальных рекомендаций, которую вы будете соблюдать при тестировании с помощью PageSpeed Insights, в Servebolt мы рекомендуем некоторые альтернативы, в том числе Cloudflare, CDN Servebolt и ускоренные домены — все они являются отличными вариантами.Хотя одна из замечательных команд Google разработала PageSpeed Insights и Core Web Vitals, это не означает, что все в вашем стеке производительности должно (или должно) также вращаться вокруг инструментов, созданных ими. - Следуйте передовым методам повышения производительности. Следуйте передовым методам повышения производительности, таким как устранение ресурсов, блокирующих рендеринг, откладывание изображений за пределами экрана, минимизация CSS и JavaScript, удаление неиспользуемого CSS, эффективное кодирование изображений, предварительное подключение к требуемым источникам, минимизация количества HTTP-запросов и использование Сеть доставки контента может помочь улучшить скорость веб-сайта и удобство работы пользователей.
Заблуждения о счете 100/100 (или когда не обращать внимания на счет)
Для некоторых разработчиков оценка 100/100 является конечной целью, но ее следует рассматривать только как показатель, который направляет нас в правильном направлении.

Когда мера становится целью, она перестает быть хорошей мерой.-Закон Гудхарта
Важно рассматривать показатель PageSpeed как ориентир, а не как конечную цель. Хотя он может предоставить ценную информацию о производительности веб-сайта для большей части пользовательской базы, он не может персонализировать отчет, чтобы точно отразить демографические данные вашей конкретной пользовательской базы.
Хотя высокий балл желателен, важно помнить, что скорость веб-сайта — это лишь один из аспектов общей производительности веб-сайта. Веб-сайт может иметь высшую оценку, но при этом не обеспечивать наилучший пользовательский опыт.
При внесении каких-либо существенных изменений на ваш сайт всегда важно отдавать приоритет пользовательскому опыту. Хотя скорость веб-сайта важна, она не должна быть единственным фактором, определяющим ваши решения.Веб-сайт, который загружается быстро, но с трудом поддается навигации или имеет плохую функциональность, не обеспечит хорошего пользовательского опыта.
Важно иметь в виду, чтопосетителей вашего сайта совершенно не волнует ваш тест PageSpeed.Вы можете накидать им все те впечатляющие цифры, ради которых вы так усердно работали, — они просто не заинтересуются.Для них важен их опыт.Если страница выглядит так, как будто она быстро загружается и реагирует, они будут счастливы. Даже если ваши показатели утверждают, что это всего лишь 90.
И если вы вносите изменения в свой сайт,помните, что любые тесты скорости, которые вы проводите, могут сначала создать впечатление, что ваш сайт действительно замедлился.Это вполне может быть связано с тем, что тесты производительности, проведенные до внесения изменений, фактически использовалисохраненный кеш ваших веб-страниц и ресурсов.
Обновленный сайт предложит очистить и обновить кеш, что не только займет немного больше времени, чем раньше, но и покажет вам истинную скорость и производительность вашего сайта.
Подробнее об этом читайте в нашей статье « Как проверить свой сайт на скорость и производительность и почему вы, вероятно, делаете это неправильно».
PageSpeed Insights для интернет-магазинов
Оценка PageSpeed Insights — это хорошая мера опытной скорости для интернет-магазина, но не единственная, которая имеет значение. PageSpeed Insights (PSI) анализирует содержимое веб-страницы и генерирует предложения по ее ускорению на основе общих принципов веб-производительности. Однако PSI не измеряет некоторые аспекты интернет-магазина, которые могут повлиять на взаимодействие с пользователем, такие как скорость корзины, скорость оформления заказа, рекомендации по продуктам и т. д. Они имеют значение помимо прохождения тестов и SEO, поскольку они влияют на то, будут ли пользователи конвертироваться.
Например: страницы вашего продукта загружаются мгновенно, но добавление продукта в корзину занимает у ваших посетителей 6-10 секунд, а загрузка страницы оформления заказа занимает еще 6-10 секунд.Обычно в этом случае наибольшая потеря дохода связана с производительностью сайта. Тем не менее, эта категория необработанных оптимизаций производительности (которые применяются к серверной обработке, а не только к оптимизации того, что загружено во внешнем интерфейсе) — это та категория, о которой мало кто говорит и знает, как ее оптимизировать.Таким образом, хотя PSI является полезным инструментом для мониторинга эффективности магазина электронной коммерции, он не должен быть единственным.
Можете ли вы использовать Pagespeed Insights для измерения производительности серверной части?
PageSpeed Insights анализирует только производительность внешнего интерфейса веб-страницы, но не измеряет производительность внутреннего интерфейса. Это включает в себя обработку на стороне сервера, запросы к базе данных, вызовы API и т. д., которые происходят за кулисами. Хотя показатели производительности внешнего и внутреннего интерфейса обычно сильно коррелированы, вам все равно потребуется использовать инструмент мониторинга производительности приложений (APM) для измерения и оптимизации производительности серверной части вашего веб-сайта.
Инструменты APM могут помочь вам отслеживать и устранять неполадки производительности ваших веб-приложений по всему стеку, от браузера до сервера и базы данных. Инструменты APM могут предоставлять вам такие показатели, как время отклика, пропускная способность, частота ошибок, использование ресурсов и т. д., а также помогают выявлять и устранять узкие места и проблемы с производительностью. Некоторые примеры инструментов APM включают New Relic, Dynatrace, AppDynamics и Datadog.
Приводят ли более высокие баллы к лучшему рейтингу в поисковых системах?
Нет, более высокие баллы PageSpeed Insight не гарантируют ваш рейтинг в Google. PSI предоставляет вам только предложения по улучшению вашего сайта — он не отражает фактический алгоритм ранжирования, который Google использует для ранжирования веб-страниц. Наличие 100 баллов не гарантирует, что вы будете ранжироваться лучше, чем та же страница с 90 баллами.
Google использует множество других факторов для определения рейтинга веб-страницы, таких как релевантность, качество, авторитетность, пользовательские сигналы и т. д. Скорость сайта является одним из факторов ранжирования, но не единственными даже не самым важным. . Таким образом, PSI — полезный инструмент для повышения скорости вашего сайта и взаимодействия с пользователем, но он не является надежным индикатором вашего рейтинга в Google.
Отчет о действиях – правда о PageSpeed
Многие люди склонны чрезмерно зацикливаться на показателе Google PageSpeed, считая его Святым Граалем оптимизации веб-сайтов. В Servebolt мы, безусловно, понимаем важность делать все возможное, чтобы сделать скорость и производительность сайта главным приоритетом.
Но, сказав это, цифры — не единственный приоритет, за которым нужно следить.
Методы, которые мы показали в этой статье, безусловно, помогут вам улучшить производительность вашего сайта и увеличить показатель PageSpeed. Тем не менее, думать об опыте ваших пользователей также имеет первостепенное значение.
Естественно, производительность сайта и пользовательский опыт идут рука об руку.Чем лучше работает ваш сайт, тем меньше разочарований будет у пользователя. Но всегда стремитесь улучшить свой сайт как для производительности, так и для удобства пользователей. Часто время, потраченное на улучшение одного, оказывает положительное влияние на другое.
Если вы стремитесь повысить скорость своего веб-сайта и обеспечить своим посетителям удобство и отзывчивость, одним из ключевых факторов будет поисксамого быстрого решения для хостинга, которое вы можете получить .Попробуйте бесплатную версию Bolt в течение 14 днейи убедитесь сами в преимуществах Servebolt.
Заинтересованы в управляемом хостинге, который эмпирически быстрее? Попробуйте наш подход к хостингу WordPress:
- Масштабируемость: в реальных тестах рабочей нагрузки Servebolt продемонстрировал среднее время отклика 65 мс, что в 4,9 раза быстрее, чем второе место.
- Самое быстрое время загрузки в мире: среднее время загрузки страницы 1,26 секунды поставило нас на первое место в списке результатов глобального теста WebPageTest.
- Самая высокая скорость вычислений: серверы Servebolt обеспечивают невиданную ранее скорость работы с базами данных, обрабатывая в 2,44 раза больше запросов в секунду, чем в среднем, и запуская PHP в 2,6 раза быстрее, чем на втором месте!
- Идеальная безопасность и время безотказной работы: благодаря 100% времени безотказной работы на всех мониторах и рейтингу A+ за нашу реализацию SSL вы можете быть уверены, что ваш сайт в сети и в безопасности.
