Google PageSpeed Insights: как улучшить скорость вашего сайта?
Опубликовано: 2024-08-09С тех пор как Google PageSpeed Insights стал одним из факторов ранжирования Google, многие веб-мастера, владельцы сайтов и разработчики сосредоточили свое внимание на оптимизации своих веб-сайтов и стремились достичь идеального результата 100/100.
Итак, мы поможем вам без лишних слов понять, что такое Google PageSpeed Insights, предоставив подробное руководство прямо по делу. Оставайтесь с этой статьей до конца и узнайте об этом волшебном инструменте.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это бесплатный и мощный инструмент для анализа производительности веб-сайтов, предоставляемый Google. Он помогает получить более глубокое представление об общем состоянии веб-сайта и предоставляет подробные аналитические отчеты для настольных и мобильных устройств.
Он прост в использовании — все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта и нажать кнопку «Анализ». Вуаля! Через несколько минут будет создан полный анализируемый отчет.
Чтобы было легче понять, Google использует для этой цели различные метрики и метод оценки.
Общая производительность веб-сайта анализируется по 100-балльной шкале на основе различных передовых методов оптимизации производительности. Чем выше балл, тем выше производительность, скорость и эффективность веб-сайта.
Самое приятное в инструменте Google PageSpeed Insight то, что он не только предоставляет вам аналитические отчеты, но и Google рекомендует области улучшения, которые повышают производительность вашего веб-сайта.
Вам может быть интересно, как Google оценивает производительность веб-сайта. Для этого у Google есть еще один собственный инструмент под названием Lighthouse.
Это автоматизированный инструмент с открытым исходным кодом, который анализирует производительность сети и ее качество. На основе этого предоставляется подробный отчет и при необходимости предлагаются улучшения, обычно на основе этих двух данных.
1. Лабораторные данные : эти данные собираются Lighthouse в идеальных и контролируемых условиях. Тесты проводятся в оптимальных условиях, и если будут обнаружены какие-либо проблемы или ошибки, он уведомит вас о предложениях по улучшению. Однако он не дает понимания реальных проблем взаимодействия с пользователем.
2. Полевые данные : эти данные отражают реальный пользовательский опыт, собранный Google Chrome. В основном он фокусируется на поведении пользователей и взаимодействии с сайтом. Это помогает понять, как реальные пользователи относятся к вашему сайту, но с ограниченными показателями.
Каким должен быть лучший показатель Google PageSpeed Insight?
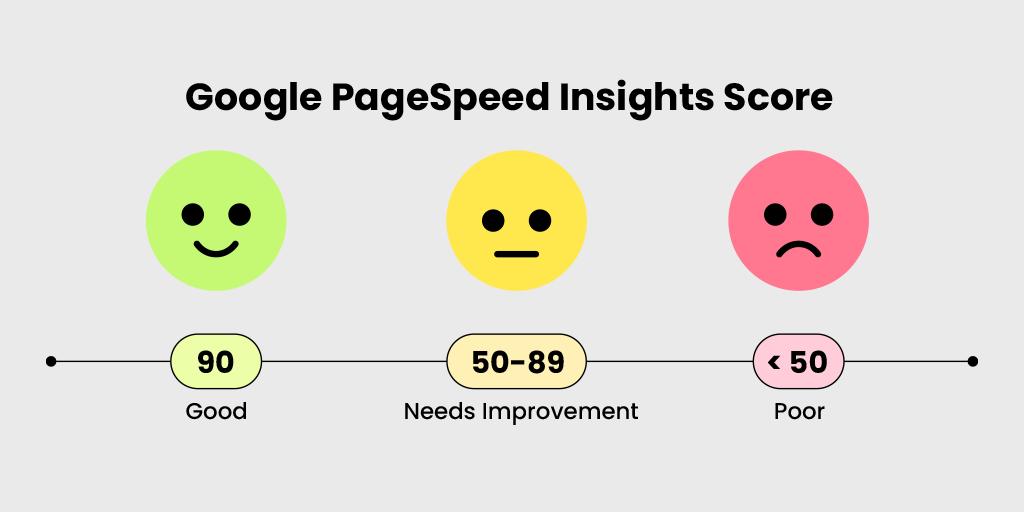
Согласно рекомендациям Google, оценка выше 90 считается хорошей, оценка от 50 до 89 считается требующей улучшения, а ниже 50 — плохой.

Эти оценки просто указывают на то, что если показатель PageSpeed Insights вашего веб-сайта ниже 90, у посетителей могут возникнуть неудовлетворительные впечатления от посещения ваших веб-страниц. Это также может отрицательно повлиять на ваши усилия по SEO.
Однако это не означает, что вам следует сосредоточиться на получении идеального результата 100/100. На самом деле это даже не имеет смысла. Единственное, что имеет значение для посетителей, — это качество предоставляемого вами контента и быстрые решения, которые вы предлагаете.
Развенчание мифа о рейтинге Google PageSpeed Insight 100/100
Как мы упоминали вначале, Google рассматривает PageSpeed Insight как один из сигналов ранжирования. С тех пор основной целью разработчиков, веб-мастеров и владельцев веб-сайтов стало достижение идеального результата 100/100.
К сожалению, добиваясь идеального результата, они забывают обратить внимание на другой, более важный аспект аналитического отчета: предложения.
Без сомнения, вам всегда следует стараться улучшить скорость и производительность веб-сайта до оптимального уровня, но, к вашему удивлению, достижение идеального результата 100/100 не так уж и важно.
Да, вы правильно поняли: оценка 100/100 не гарантирует более высокий рейтинг в результатах поиска. Было бы очень глупо полностью полагаться на оценки, основанные на Google Page Speed Insights.
Это связано с тем, что скорость веб-сайта варьируется от места к месту. Чтобы проверить это утверждение, вы можете использовать другой бесплатный инструмент под названием Pingdom.
В отличие от PageSpeed Insights, Pingdom позволяет запускать тесты из разных мест. Кроме того, вы можете попробовать использовать GTmetrix, еще один популярный инструмент тестирования, включающий в себя возможности Google PageSpeed Insight, YSlow и Webpagetest.
А теперь самое интересное: когда вы запускаете тесты на всех этих платформах, существует высокая вероятность того, что оценки будут слегка не совпадать, что показывает, насколько случайными могут быть эти оценки, что делает их ненадежными с точки зрения абсолютной надежности.
Короче говоря, реальным фактором являются ваши посетители, которые не имеют никакого отношения к вашему показателю PageSpeed. Единственное, что для них имеет значение, — это то, как быстро они смогут увидеть контент или информацию, которую они ищут на вашем веб-сайте.
Этого можно достичь, сосредоточившись на скорости вашего веб-сайта и работая над рекомендациями, предоставленными результатами PageSpeed Insight, а не стремясь достичь идеального общего балла 100/100.
Какое влияние Google PageSpeed Insight оказывает на рейтинг Google?
Поисковые системы всегда стремятся предоставить своим пользователям наиболее релевантную информацию и не идут на компромисс в отношении контента или пользовательского опыта. Это ключевые факторы, которые они учитывают в своих алгоритмах ранжирования, и которые вам также не следует упускать из виду.
Учитывая, что PageSpeed Insights управляется одной из крупнейших поисковых систем Google, было бы неразумно игнорировать ее, поскольку это может повлиять на результаты поиска. Google особенно строг в этом отношении, особенно в отношении результатов поиска.
В конце концов, медленная загрузка раздражает пользователей и заставляет их немедленно покинуть ваш сайт, тогда как посетители с большей вероятностью останутся на вашем веб-сайте, если он загружается быстро и оперативно предоставляет искомую информацию.
В целом это улучшает пользовательский опыт, и поисковые системы никогда не идут на компромисс. Чем быстрее загружается страница, тем лучше взаимодействие с пользователем и тем выше шансы на лучший рейтинг в поисковой выдаче.
В заключение, улучшение показателя PageSpeed Insights может положительно повлиять на ваши усилия по SEO и улучшить рейтинг в поисковых системах.
Примечание. Только улучшение показателя PageSpeed Insights не гарантирует повышение рейтинга в поисковых системах; следует также учитывать множество других факторов.
Как использовать инструмент Google PageSpeed Insight Tool?
Google PageSpeed Insights довольно прост в использовании. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта и нажать кнопку «Анализ».
Инструменту потребуется некоторое время, чтобы проанализировать веб-сайт или веб-страницу, в зависимости от сложности веб-сайта и подключения к Интернету, и создать полный отчет как для мобильной, так и для настольной версии.
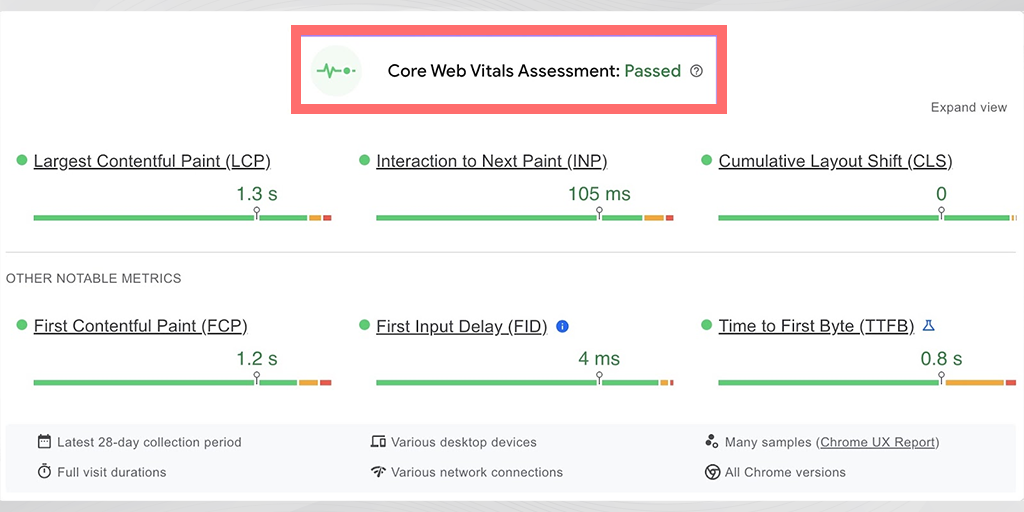
Когда отчет будет создан, вы найдете оценку вашего веб-сайта Core Web Vitals, указывающую, прошел ли он или нет, примерно так:

Вам также может быть интересно, что такое Core Web Vitals. Вы можете ознакомиться с нашим подробным и специализированным блогом «Основные веб-показатели: все, о чем вам нужно знать».
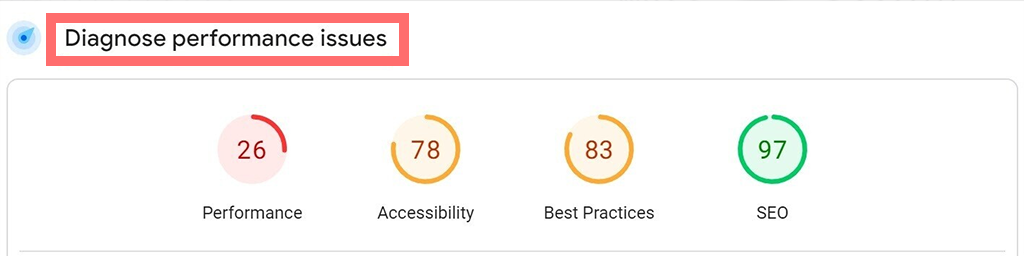
Помимо раздела «Основные веб-показатели», PageSpeed Insight также показывает показатели производительности в разделе « Диагностика проблем с производительностью ».

Он имеет 4 категории «Производительность», «Доступность», «Лучшие практики» и «SEO», каждая из которых имеет индивидуальный балл ниже 100.
- Производительность . Этот показатель объединяет несколько факторов и показывает, насколько быстрая и оптимизированная ваша страница. Факторы включают в себя скорость загрузки контента, время полного отображения страницы и стабильность контента при загрузке.
- Доступность : этот показатель проверяет, насколько легко всем пользователям, включая людей с ограниченными возможностями, использовать вашу страницу. Он учитывает такие вещи, как навигация, замещающий текст и цветовой контраст.
- Лучшие практики . Этот показатель показывает, насколько хорошо ваша страница соответствует рекомендуемым практикам веб-разработки. Это включает в себя использование современных технологий, безопасных соединений и оптимизированного кода.
- SEO (поисковая оптимизация) : этот показатель показывает, насколько хорошо ваша веб-страница оптимизирована для поисковых систем, включая метаданные, структурированные данные и удобство для мобильных устройств.
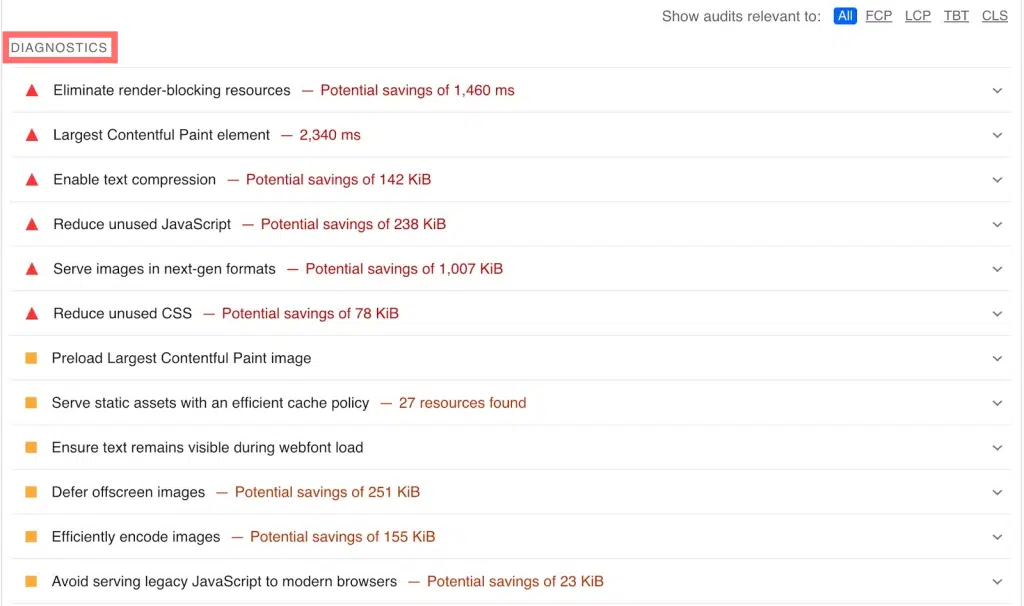
После этого, прокрутив немного вниз, вы обнаружите раздел « Диагностика », в котором приведен полный список предложений Google, которые он счел подходящими для улучшения вашего сайта.

Списки могут включать предложения по улучшению времени ответа сервера, оптимизации кода и изображений, а также устранению проблем с производительностью, которые ваш веб-сайт, возможно, не смог пройти.
На этом все не заканчивается. Вы можете нажать на каждый элемент в списке, чтобы получить подробный отчет о проблеме и возможных решениях.
После внесения исправлений и улучшений вы можете снова запустить аналитический тест, чтобы проверить, улучшилась ли оценка.

Как можно оптимизировать показатель Google PageSpeed Insights? (15 лучших рекомендаций)
Хотя Google PageSpeed Insights предоставляет вам достаточно рекомендаций на основе отчета Speed Insights, все же есть некоторые области, которые вам необходимо изучить и исправить самостоятельно.
Некоторые предложения, предоставленные PageSpeed Insights, могут быть легко реализованы, но другие могут потребовать технических знаний.
Давайте подробно рассмотрим некоторые рекомендации и то, как к ним следует подходить:
- Удалить ресурсы, блокирующие рендеринг
- Оптимизировать изображения
- Уменьшите время ответа сервера (TTFB)
- Избегайте объединения критических запросов в цепочку
- Минимизируйте CSS и JavaScript
- Предварительная загрузка ключевых запросов
- Отложить закадровые изображения
- Избегайте перенаправления нескольких страниц
- Ограничить размер объектной модели документа
- Ограничьте чрезмерное использование стороннего кода
- Старайтесь, чтобы количество запросов было небольшим, а размер передачи — небольшим.
- Удалить неиспользуемый CSS
- Сократите время выполнения JavaScript
- Используйте видеоформаты для анимационного контента.
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта
1. Удалите ресурсы, блокирующие рендеринг.
Ресурсы, блокирующие рендеринг, являются одной из основных причин медленной загрузки веб-страницы. Потому что браузеры посетителей были вынуждены загружать такие ресурсы, как CSS, JavaScript и шрифты, перед загрузкой веб-страницы.

Чтобы ускорить вашу страницу:
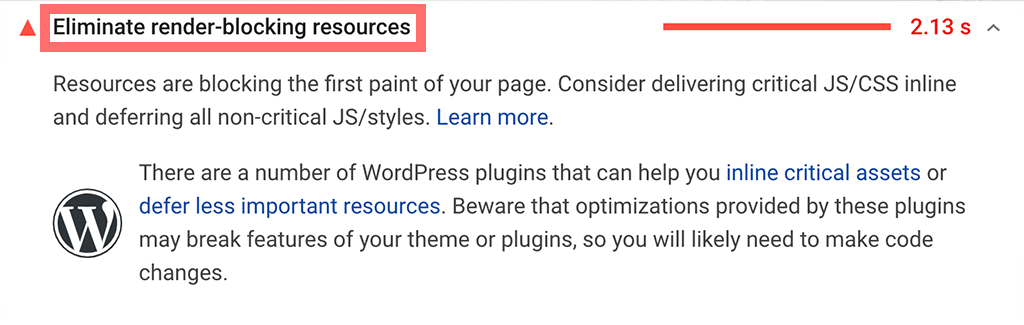
- Найдите пункт «Устранить ресурсы, блокирующие рендеринг» в разделе «Диагностика» отчета PageSpeed Insights.
- Нажмите стрелку рядом с предложением, чтобы узнать, какие ресурсы вызывают проблему и сколько времени вы можете сэкономить.
- Выясните, какие из этих ресурсов не являются важными, и либо удалите их, вставьте в систему, либо отложите.
- На этом этапе вам может понадобиться помощь разработчика, если вы не знакомы с программированием.
Google часто предлагает избавиться от JavaScript и CSS, блокирующих рендеринг, поскольку они замедляют загрузку страниц.
- Слишком большое количество этих файлов в верхней части страницы может снизить скорость вашего сайта.
Как это исправить:
- Для небольших сайтов вы можете комбинировать (или «встраивать») небольшие файлы JavaScript или CSS непосредственно в HTML с помощью такого плагина, как Autoptimize.
- На более крупных сайтах используйте атрибут «defer» для загрузки файлов JavaScript после завершения загрузки HTML. Это гарантирует, что сценарии выполняются в правильном порядке.
В вашем отчете PageSpeed прямо под рекомендацией будут перечислены ресурсы, вызывающие наибольшее количество проблем.
2. Оптимизируйте изображения
Большие медиафайлы, особенно изображения, могут серьезно повлиять на время загрузки вашей веб-страницы. Правильная их оптимизация является ключом к достижению максимальной производительности веб-сайта.

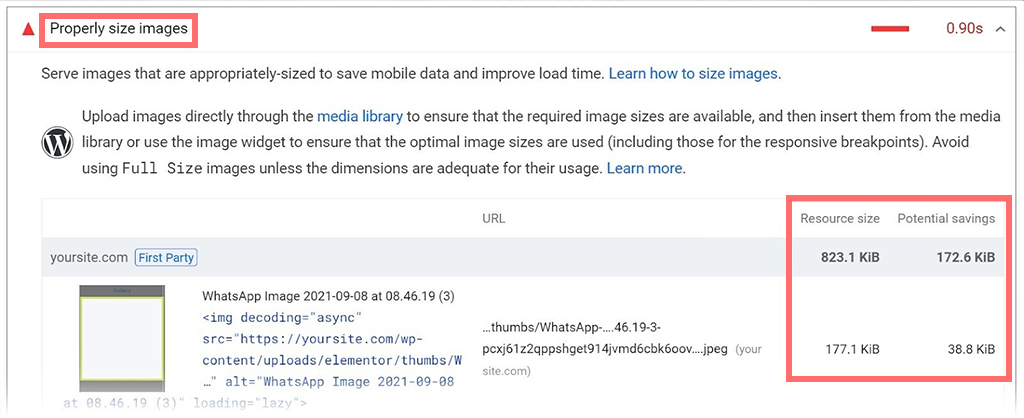
- Google PageSpeed Insights показывает, какие изображения слишком большие и сколько места вы можете сэкономить.
- Чтобы оптимизировать изображения:
- Сжимайте изображения с помощью таких инструментов, как TinyPNG или ShortPixel.
- Используйте правильный формат (JPEG, PNG, GIF или WebP) для каждого изображения.
- Используйте атрибут «srcset», чтобы обеспечить правильный размер изображения для разных устройств.
- Ленивая загрузка изображений с помощью таких плагинов, как LazyLoad или Smush.
- Для пользователей WordPress:
- Установите плагин TinyPNG : войдите в систему, добавьте плагин, установите его и активируйте.
- Используйте массовую оптимизацию в медиатеке для сжатия изображений.
- Почему это помогает:
- Изображения правильного размера загружаются быстрее и повышают производительность.
- Изменение размера CSS занимает больше времени, поэтому лучше загружать изображения нужного размера.
- Адаптивные изображения :
- Создавайте изображения разных размеров для разных устройств, используя атрибут «srcset».
- Браузеры сами выберут лучший размер экрана.
Пример адаптивных изображений:
<img
src="header-image-800w.jpg">
- Это помогает браузеру выбрать лучший размер изображения в зависимости от размера экрана.
3. Уменьшите время ответа сервера (TTFB).
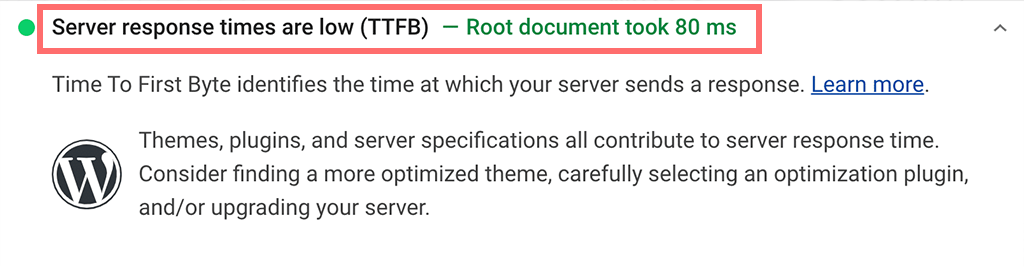
Время отклика сервера измеряется во времени до первого байта (TTFB) и указывает, сколько времени требуется серверу вашего сайта для отправки первого байта данных в браузер.

Чем ниже значение TTFB, тем выше производительность сайта, и Google PageSpeed Insights даже рекомендует его.
Как улучшить/уменьшить TTFB:
- Выберите высококачественного и самого быстрого провайдера веб-хостинга , который отдает приоритет скорости и низкой задержке.
- Используйте легкие темы и плагины .
- Оптимизируйте серверный код , чтобы ускорить создание страниц.
- Уменьшите количество плагинов, установленных на вашем сайте.
- Используйте сеть доставки контента (CDN) .
- Внедрить кэширование браузера .
- Выберите надежного поставщика системы доменных имен (DNS) .
- Правильно индексируйте таблицы базы данных и при необходимости рассмотрите возможность обновления до более быстрой базы данных.
- Повысьте производительность сервера за счет большего объема оперативной памяти и более быстрых процессоров .
Почему это важно:
- Медленный TTFB задерживает доставку контента страницы и отрицательно влияет на скорость загрузки страницы.
- Google рекомендует, чтобы TTFB был меньше 600 миллисекунд.
Примечание. Для реализации этих изменений вам может понадобиться помощь разработчика или вашего веб-хостинга.

4. Избегайте объединения критических запросов в цепочку
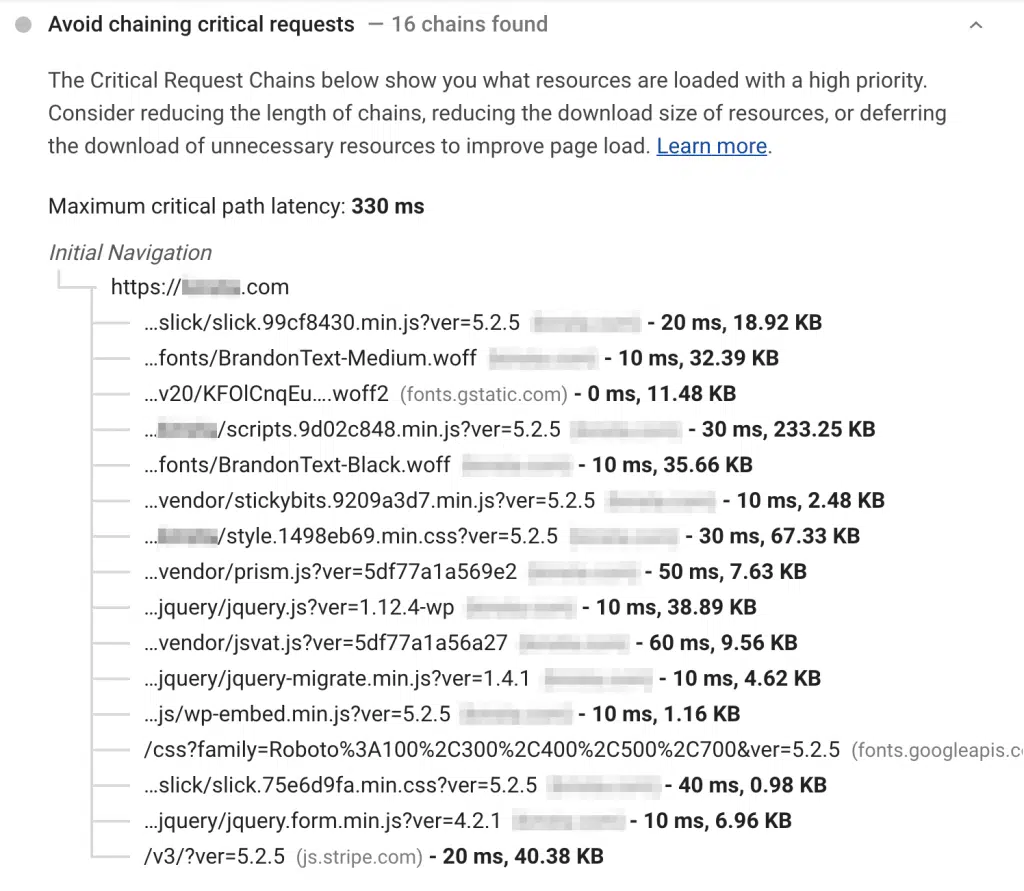
Объединение критических запросов предполагает загрузку нескольких файлов, содержащих Java и CSS, до загрузки страницы, что может замедлить ее рендеринг.

Google PageSpeed Insights показывает эти цепочки запросов, чтобы помочь вам сократить время загрузки.
- Чтобы свести к минимуму цепочку запросов:
- Устраните ресурсы, блокирующие рендеринг, такие как JavaScript и CSS.
- Отложите закадровые изображения , чтобы они загружались после того, как страница стала видимой.
- Минимизируйте JavaScript и CSS, чтобы уменьшить их размеры.
- Оптимизируйте порядок загрузки активов:
- Переместите важный контент в начало вашего HTML-файла.
- Установите приоритет критических ресурсов для загрузки в первую очередь.
- Используйте атрибуты «async» и «defer»:
- «Асинхронный» позволяет браузеру загружать файлы в фоновом режиме во время отображения страницы.
- «Отложить» задерживает загрузку файлов до тех пор, пока страница не станет видимой.
- Тестирование важно , поскольку эти атрибуты могут вызвать проблемы с некоторыми скриптами.
- Пример для магазина кормов для домашних животных :
- Текст не будет отображаться до тех пор, пока не загрузятся изображения, а для изображений сначала требуется загрузить CSS, создавая цепочку.
- Установите приоритеты таким образом, чтобы критический контент загружался первым, а затем — менее важный.
- Если вам нужна помощь , попросите разработчика добавить на ваш сайт теги сценариев «async» и «defer».
Это помогает обеспечить более быструю загрузку вашей страницы за счет уменьшения задержек, вызванных цепочками запросов.

5. Минимизируйте CSS и JavaScript
Несомненно, CSS отвечает за внешний вид вашего сайта, но часто эти файлы больше, чем нужно. Аналогично, JavaScript отвечает за функциональность сайта, но его тоже необходимо оптимизировать. Если код обоих этих файлов недостаточно оптимизирован, это может существенно повлиять на производительность веб-сайта.
Минимизация кода путем удаления ненужных символов, таких как пробелы и комментарии, может помочь повысить скорость сайта.
Инструменты для минификации кода:
- Минимизатор CSS Toptal
- Toptal JavaScript минификатор
- Минимизировать
Фреймворки/библиотеки JavaScript, такие как jQuery и React, также могут помочь, будучи легкими и быстрыми.
Пользователи WordPress могут использовать плагины минимизации, такие как:
- Колибри
- LiteSpeed-кэш
- Общий кэш W3
- Автооптимизировать
- WP Ракета
Преимущества минимизации кода:
- Уменьшает размеры файлов
- Ускоряет загрузку сайта
6. Предварительная загрузка запросов ключей
Запросы ключей предварительной загрузки помогают ускорить работу вашего сайта, определяя приоритетность важных файлов для загрузки в первую очередь. Этот метод уменьшает количество запросов, которые браузер должен отправлять на сервер.

Общие ключевые запросы включают в себя:
- Шрифты
- JavaScript-файлы
- CSS-файлы
- Изображений
Как реализовать :
- Добавьте теги
<link rel="preload" href="example.com">в файлheader.php. - Используйте плагины, такие как Perfmatters, WP Rocket или Pre* Party Resource Hints.
- Для WordPress вы также можете использовать плагины, такие как Preload Images.
Если вам нужна помощь , попросите разработчика определить критические запросы и добавить в код тег предварительной загрузки.
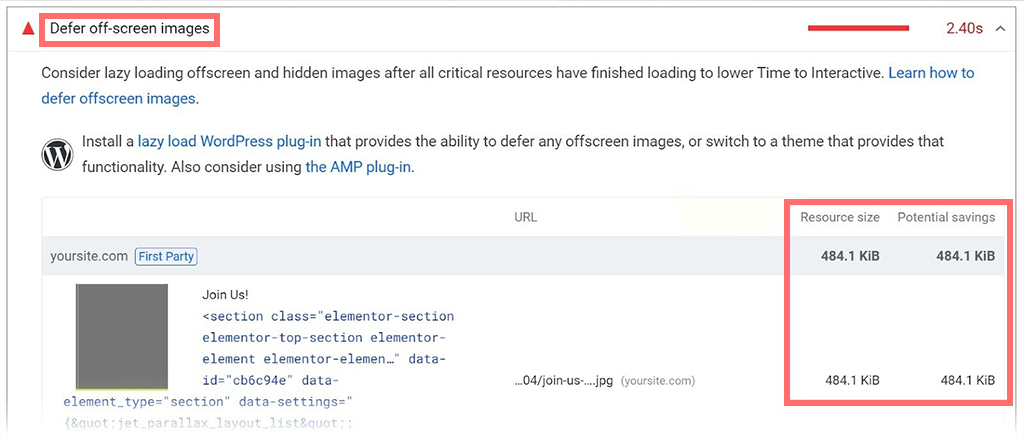
7. Отложите закадровые изображения
Откладывание закадровых изображений означает загрузку только тех изображений, которые сразу видны на экране. Этот процесс широко известен как ленивая загрузка.

Этот метод позволяет браузеру загружать только те изображения, которые видны посетителям на экране, а не загружать их все сразу.
- Преимущества отложенной загрузки :
- Улучшает производительность страницы.
- Сокращает время загрузки, особенно на мобильных устройствах с медленным интернетом.
- Как реализовать : вы можете использовать любой из этих плагинов WordPress:
- a3 Ленивая загрузка
- Ленивая загрузка от WP Rocket
- Автооптимизация (включает функции отложенной загрузки)
- Ленивый загрузчик
- Зачем использовать отложенную загрузку :
- Отдает приоритет видимым изображениям.
- Ускоряет загрузку страницы, откладывая закадровые изображения до тех пор, пока они не понадобятся.
- Даже Google рекомендует отложенную загрузку для повышения производительности и ускорения загрузки.
8. Избегайте перенаправлений на несколько страниц
Перенаправления автоматически перенаправляют трафик с одного URL-адреса на другой. Очень распространенная практика, когда возникает необходимость удалить или переместить страницу на сайте.

Читайте: Как работает URL-адрес перенаправления WordPress? 5 лучших методов
Как перенаправления влияют на PageSpeed :
- Когда вы пытаетесь получить доступ к перенаправленной странице, сервер сообщает вашему браузеру, что страница переместилась.
- Затем ваш браузер пытается получить новый URL-адрес, что требует дополнительных шагов и, следовательно, времени для загрузки новой страницы.
Понимание цепочек перенаправления :
- Цепочки перенаправлений возникают, когда существует несколько перенаправлений с исходного URL-адреса на конечный URL-адрес.
- Пример: URL-адрес A перенаправляет на URL-адрес B, а URL-адрес B перенаправляет на URL-адрес C.
- Эти цепочки еще больше замедляют работу вашего сайта, поскольку увеличилось количество шагов, на обработку каждого из которых требуется время.
Влияние цепочек перенаправления :
- Консоль поиска Google может отслеживать до 10 перенаправлений, не сообщая о проблеме.
- Однако цепочки перенаправлений все равно могут неоправданно замедлять скорость загрузки вашего сайта.
Рекомендации по повышению скорости страницы :
- Прямые перенаправления : всегда перенаправляйте напрямую с исходного URL-адреса на новейший URL-адрес, чтобы минимизировать задержки.
- Проверьте цепочки перенаправления :
- Используйте инструменты SEO, такие как SEMrush, для выявления и исправления цепочек перенаправления.
Исправление цепочек перенаправления :
- Войдите в свою систему управления контентом (CMS).
- Удалите ненужные редиректы.
- Настройте новое перенаправление, которое направляет трафик напрямую с исходной страницы на текущую.
Использование плагинов перенаправления WordPress :
- Несколько плагинов могут помочь управлять перенаправлениями, например Easy Redirect Manager, Redirection и Simple Page Redirect. Вы можете узнать больше о них в нашей статье «Как настроить плагины перенаправления WordPress».
Как избежать множественных перенаправлений :
- Используйте перенаправления только при необходимости.
- Чрезмерные перенаправления могут замедлить работу вашего сайта, поэтому важно свести их к минимуму.
9. Ограничьте размер объектной модели документа
Объектная модель документа (DOM) — это древовидная структура, представляющая HTML-код веб-страницы. Каждый элемент HTML становится узлом этого дерева. Благодаря этому браузеры смогли преобразовывать HTML в объекты.

- Влияние большого размера DOM :
- Большой DOM может замедлить загрузку страницы и ухудшить взаимодействие с пользователем.
- Распространенные причины больших DOM :
- Тяжелые темы WordPress могут добавлять в DOM множество элементов.
- Сложные стили CSS также могут способствовать увеличению размера DOM.
- Рекомендации по уменьшению размера DOM :
- Упростите HTML : удалите ненужные элементы и атрибуты.
- Чистый код : избегайте неиспользуемых файлов JavaScript и CSS.
- Серверный рендеринг (SSR) : рендеринг страниц на сервере перед отправкой их клиенту.
- Избегайте визуальных конструкторов страниц : они часто создают большой и сложный HTML-код.
- Избегайте копирования текста в WYSIWYG Builders : это может привести к добавлению ненужных элементов.
- Выбирайте чистые темы и плагины : ищите те, у которых эффективный и чистый код.
- Инструменты для анализа и улучшения размера DOM :
- Используйте такие инструменты, как Google Chrome DevTools, для анализа размера DOM.
- Для внесения необходимых изменений вам может понадобиться помощь разработчика.
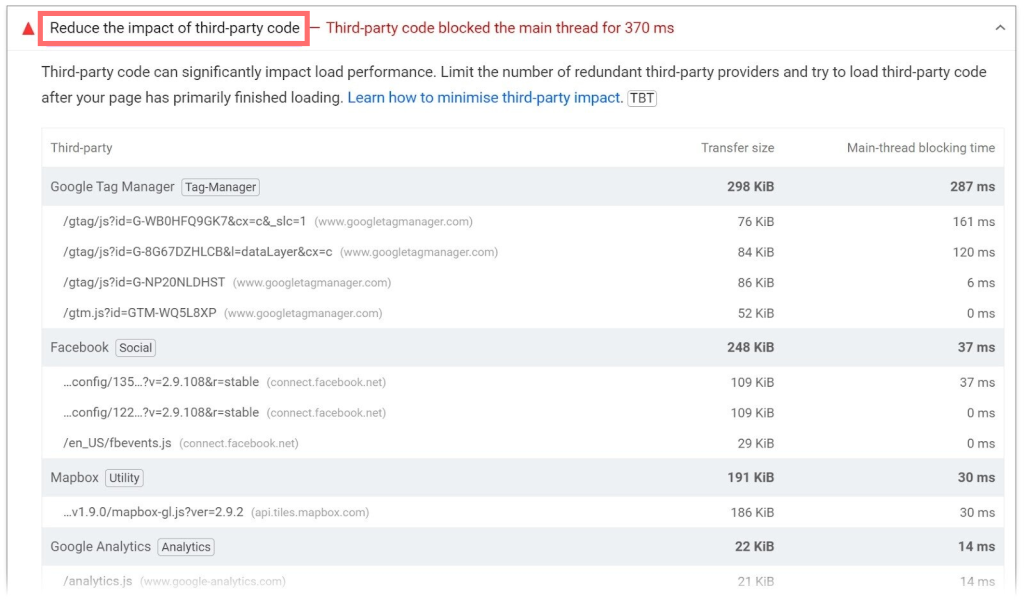
10. Ограничьте чрезмерное использование Стороннего кода.
Когда вы используете скрипты, пиксели и плагины других компаний, такие как инструменты аналитики и рекламу, это может замедлить работу вашего веб-сайта и снизить оценку PageSpeed Insights.

Однако это не означает, что вам следует просто избегать или не использовать их: используйте только те, которые необходимы, и старайтесь избегать зависимости от таких кодов.
- Важность стороннего кода :
- Некоторые из них полезны, например Google Analytics для отслеживания эффективности или Facebook Pixel для рекламных кампаний.
- Другие могут оказаться ненужными, особенно если вы ими больше не пользуетесь.
- Рекомендации :
- Регулярно проверяйте сторонний код на своем сайте.
- Удалите ненужный код для повышения производительности.
- Обратите внимание на сторонний код, отмеченный PageSpeed Insights.
- Обратите внимание и удалите все незнакомые или ненужные сценарии компании.
- Как удалить ненужный код :
- Удалите код из вашей CMS.
- Удалите неиспользуемые плагины, если используете WordPress.
- Удалите теги из инструмента управления тегами.
- Примеры необходимых сторонних скриптов :
- Кнопки и ленты обмена в социальных сетях.
- Встраивание видео с YouTube.
- iFrames для рекламы.
- Библиотеки для JavaScript, шрифтов и других элементов.
- Минимизация влияния необходимого стороннего кода :
- Отложите загрузку JavaScript.
- Используйте теги ссылок с атрибутами предварительного подключения.
- Самостоятельное размещение сторонних скриптов.
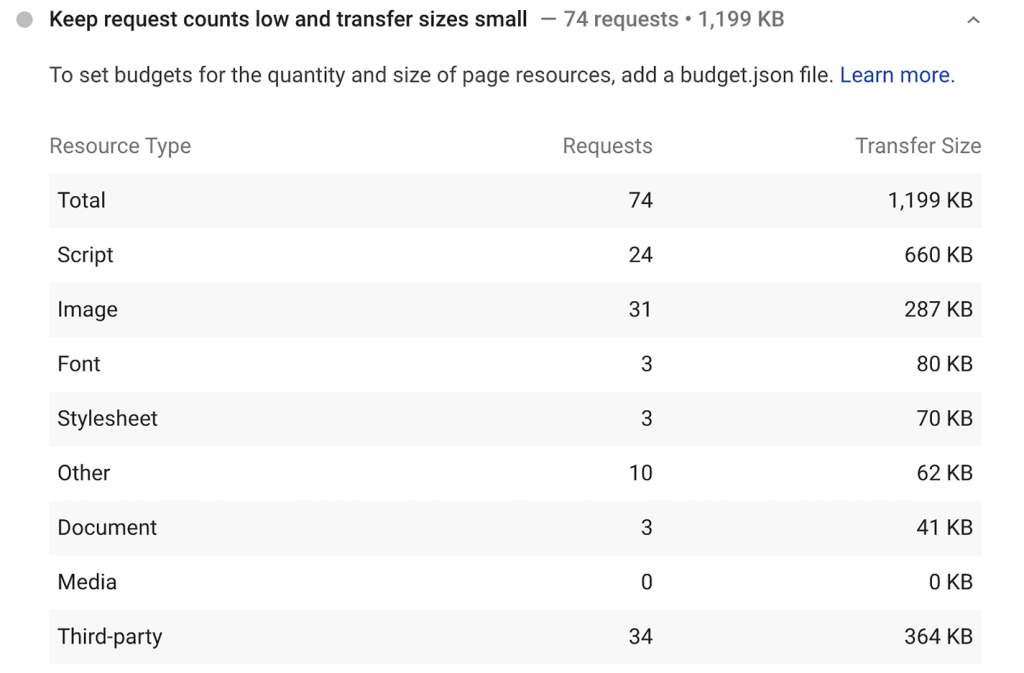
11. Старайтесь, чтобы количество запросов было небольшим, а размер передачи — небольшим.
Если вашим браузерам необходимо отправлять больше запросов на сервер для загрузки страницы, серверу придется выполнить больше работы для выполнения запросов и отправки ресурсов, что в конечном итоге замедлит процесс и повлияет на производительность веб-сайта.

Поэтому даже Google рекомендует минимизировать запросы и уменьшить размеры ресурсов, чтобы ускорить загрузку веб-сайта.
Понимание Рекомендации :
- Как и в случае с «Избегайте объединения критических запросов в цепочку», это не аудит «прошел/не прошел».
- Вы увидите список количества запросов и их размеров.
Установка своих стандартов :
- Не существует определенных правил для установки количества запросов или размеров ресурсов.
- Google предлагает вам создать бюджет производительности в соответствии с вашими конкретными целями.
Что включить в бюджет производительности :
- Общее количество используемых веб-шрифтов.
- Количество изображений и их максимальные размеры
- Количество вызванных внешних ресурсов.
- Размер скриптов и фреймворков.
Преимущества бюджета производительности :
- Это помогает вам ставить цели по производительности и достигать их.
- Он поможет вам принять решения об исключении или оптимизации ресурсов в случае превышения бюджета.
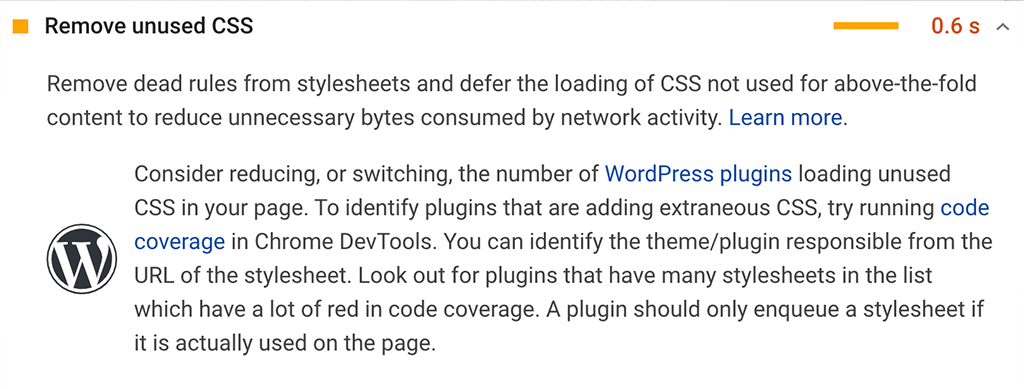
12. Удалите неиспользуемый CSS.
Любой код в вашей таблице стилей должен быть загружен для отображения на вашей веб-странице, независимо от того, используется он или нет. Иногда таблицы стилей содержат CSS, который не нужен или никогда не использовался, что только замедляет работу вашего сайта.

Google также предполагает, что удаление неиспользуемого CSS может помочь сделать ваш сайт быстрее. Для этого вы можете либо включить необходимые стили непосредственно в HTML, либо отложить их загрузку до тех пор, пока они не понадобятся. Такие инструменты, как Chrome DevTools, могут помочь вам найти и удалить неиспользуемый CSS.
13. Сократите время выполнения JavaScript
JavaScript может использовать много ресурсов основного потока, что может замедлить работу вашего сайта. PageSpeed Insights сообщит вам, является ли JavaScript основным фактором этого замедления.

Как это улучшить:
- Сокращение выполнения JavaScript . Следуйте советам по сокращению работы основного потока, которые помогут вам устранить проблемы с производительностью, выявленные PageSpeed Insights.
14. Используйте видеоформаты для анимационного контента.
Вам может быть интересно, почему вы выбираете форматы видео, а не GIF. Без сомнения, GIF-файлы могут сделать ваши публикации более привлекательными, но могут замедлить работу вашего сайта. Даже PageSpeed Insights предлагает вместо этого использовать видео.

- Итак, чтобы следовать предложению PageSpeed Insights, выберите формат видео.
Решите между:- MP4 : работает с большинством браузеров, но файлы немного большего размера.
- WebM : более оптимизирован, но может работать не со всеми браузерами.
- Конвертировать GIF в видео
Чтобы конвертировать GIF-файлы в видео, установите бесплатный инструмент FFmpeg , который помогает конвертировать форматы файлов. После этого откройте командную строку и введите следующую команду:
ffmpeg -i input.gif output.mp4
Здесь замените input.gif именем вашего GIF-файла, а output.mp4 — предпочтительным названием видео.
15. Убедитесь, что текст остается видимым во время загрузки веб-шрифта
Как и изображения или графика на вашем веб-сайте, веб-шрифты могут быть большими, и их загрузка может занять много времени. В худшем случае браузеры могут не отображать реальный текст до полной загрузки шрифта.

Это может существенно повлиять на пользовательский опыт, поэтому даже Google рекомендует:
Исправить проблему
Чтобы текст оставался видимым во время загрузки шрифта, используйте API отображения шрифтов. Вам нужно добавить строку в таблицу стилей (style.css).
Добавить код
Откройте таблицу стилей и найдите правило @font-face . Добавьте эту строку:
font-display: swap;
Это гарантирует, что ваш текст будет отображаться с резервным шрифтом до тех пор, пока веб-шрифт не будет полностью загружен.
Аналогично, может быть еще много рекомендаций от Google PageSpeed Insights. Мы предоставили некоторые из наиболее распространенных и важных из них, о которых вам следует позаботиться.
Помимо рекомендаций Google PageSpeed Insight, вы также можете ознакомиться с нашими «22 лучшими способами повышения производительности WordPress».

Краткое содержание
Google PageSpeed Insights должен быть одним из ваших главных приоритетов в списке SEO. Однако это не означает, что вы должны стремиться к идеальному результату в 100 баллов (что практически неосуществимо).
Слишком большое внимание к достижению идеального результата может съесть ваше время и усилия, отвлекая вас от других важных задач, которые могут быть более значимыми для рейтинга вашего веб-сайта.
В этом посте мы постарались объяснить каждый аспект Google PageSpeed Insights, включая его важность с точки зрения SEO и его вес в рейтинге.
Кроме того, мы поделились некоторыми из лучших методов повышения скорости и производительности вашего веб-сайта, что также поможет улучшить ваш показатель PSI.
Если у вас все еще есть какие-либо вопросы или сомнения или вы хотите внести некоторые предложения, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.