16 лучших примеров сайтов Google 2023 года
Опубликовано: 2023-01-20Добро пожаловать в нашу коллекцию лучших примеров сайтов Google, которые доказывают, что вы можете быстро создать достойный веб-сайт!
Прежде чем мы продолжим, мы рекомендуем другие простые конструкторы веб-сайтов, такие как Wix, Squarespace или Webflow, потому что вы можете создать 100% индивидуальный и персонализированный веб-дизайн.
Хотя Сайты Google — это бесплатная служба для создания онлайн-присутствия для себя или своего бизнеса, она очень проста.
Несмотря на то, что у нас есть несколько замечательных примеров, все они очень похожи. (Но вам нужно проверить страницу Джошуа Помероя, потому что это доказательство того, что вы можете делать великие дела даже с помощью бесплатного конструктора сайтов.)
Но для чего-то быстрого и необходимого Сайты Google могут помочь.
Лучшие примеры сайтов Google для вашего вдохновения
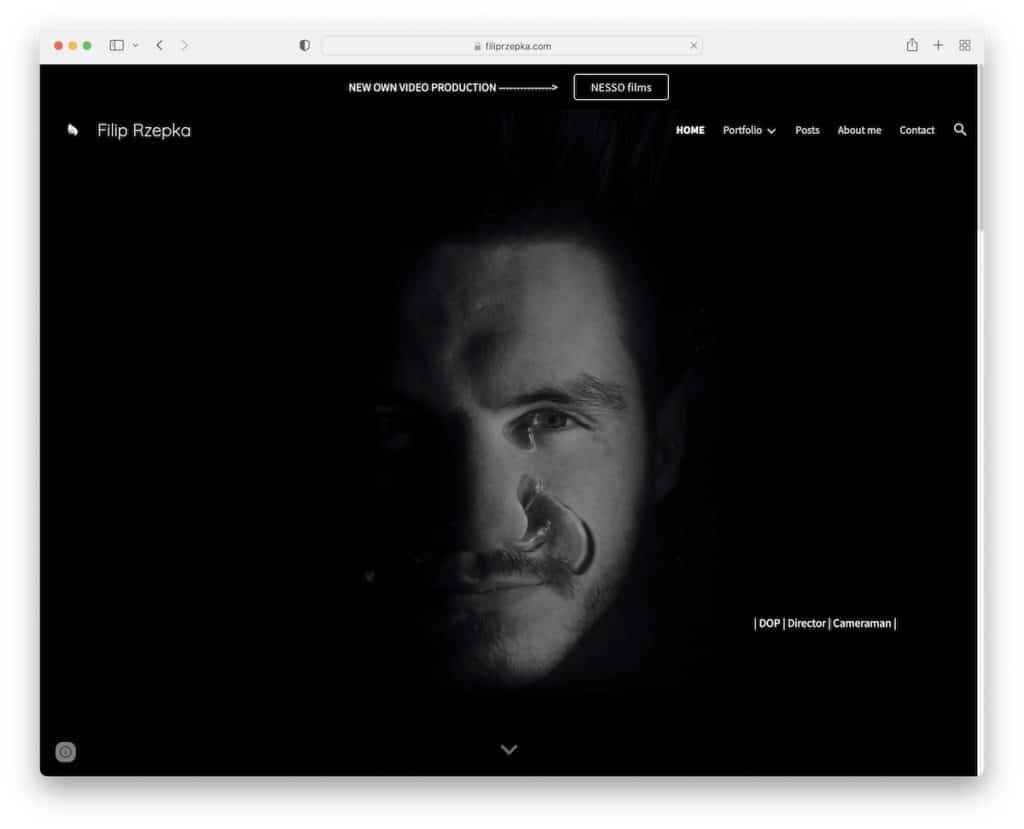
1. Филип Жепка

Страница Филипа Ржепки — одна из лучших, которые мы могли найти, курируя эту коллекцию. Что нам особенно нравится, так это анимированный полноэкранный фон над сгибом.
Кроме того, на странице также есть липкая верхняя панель и заголовок, а также простой нижний колонтитул с иконками социальных сетей.
Примечание. Используйте верхнюю панель, если хотите, чтобы особое уведомление привлекало больше внимания.
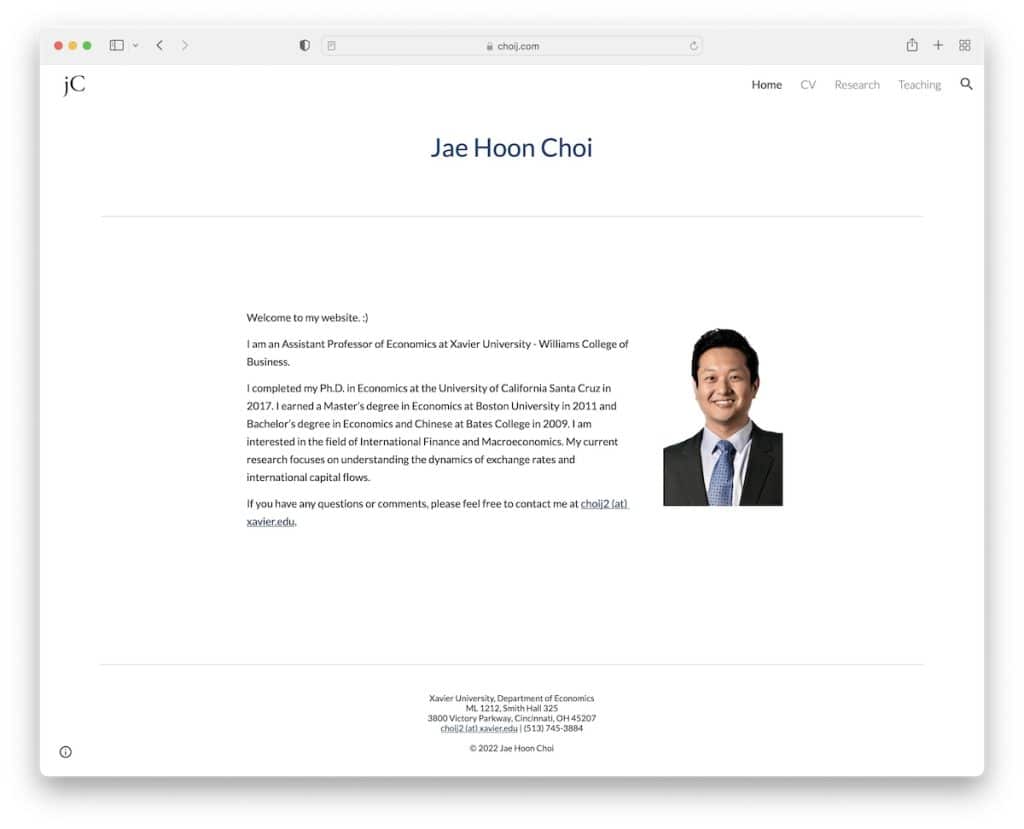
2. Джэ Хун Чой

Сайт Google Джэ Хун Чоя минималистичный, с чистым верхним и нижним колонтитулами, которые отделены от основы линией (с сохранением цвета фона).
Верхний колонтитул содержит ссылки меню и строку поиска, а нижний колонтитул содержит дополнительную деловую и контактную информацию.
Примечание. Вы всегда можете стремиться к минималистичному дизайну веб-сайта, если не уверены в том, как будет выглядеть ваша страница.
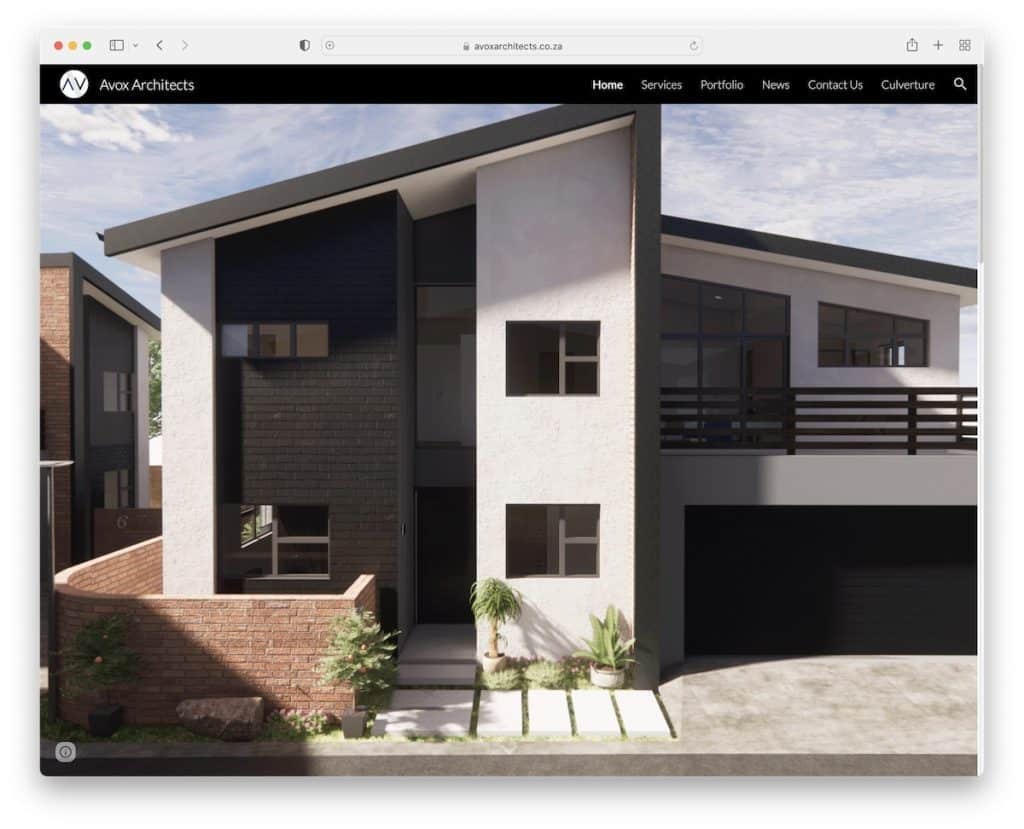
3. Авокс Архитекторы

Avox Architects приветствует всех своих посетителей полноэкранным слайдером изображений с эффектом параллакса. Они поддерживают его в чистоте и не отвлекают внимание (без текста и кнопок призыва к действию (CTA)), чтобы больше наслаждаться каждым слайдом.
Кроме того, плавающий заголовок обеспечивает постоянную доступность панели навигации и поиска, поэтому вам не нужно прокручивать страницу до самого верха.
Примечание. Используйте полноэкранное слайд-шоу, чтобы сразу же привлечь внимание посетителей.
Но не стесняйтесь сделать еще один шаг и изучить еще несколько архитектурных дизайнов веб-сайтов.
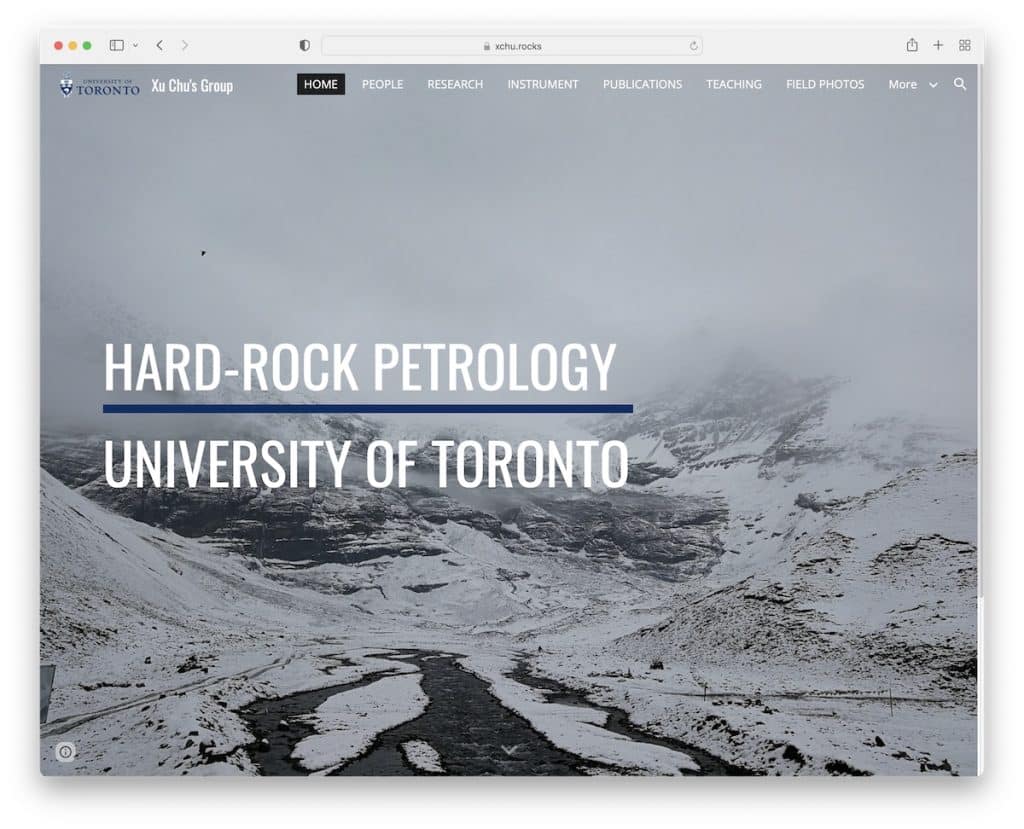
4. Группа Сюй Чуса

Группа Сюй Чуса имеет полноэкранное изображение героя с прозрачным заголовком, который затвердевает и прилипает к верхней части экрана при прокрутке.
Изображение также имеет эффект параллакса, чтобы сделать пользовательский опыт более привлекательным. Но в целом домашняя страница очень простая и короткая, поэтому вы можете мгновенно пролистать ее (или нажать кнопку прокрутки вниз).
Примечание: добавьте эффект параллакса.
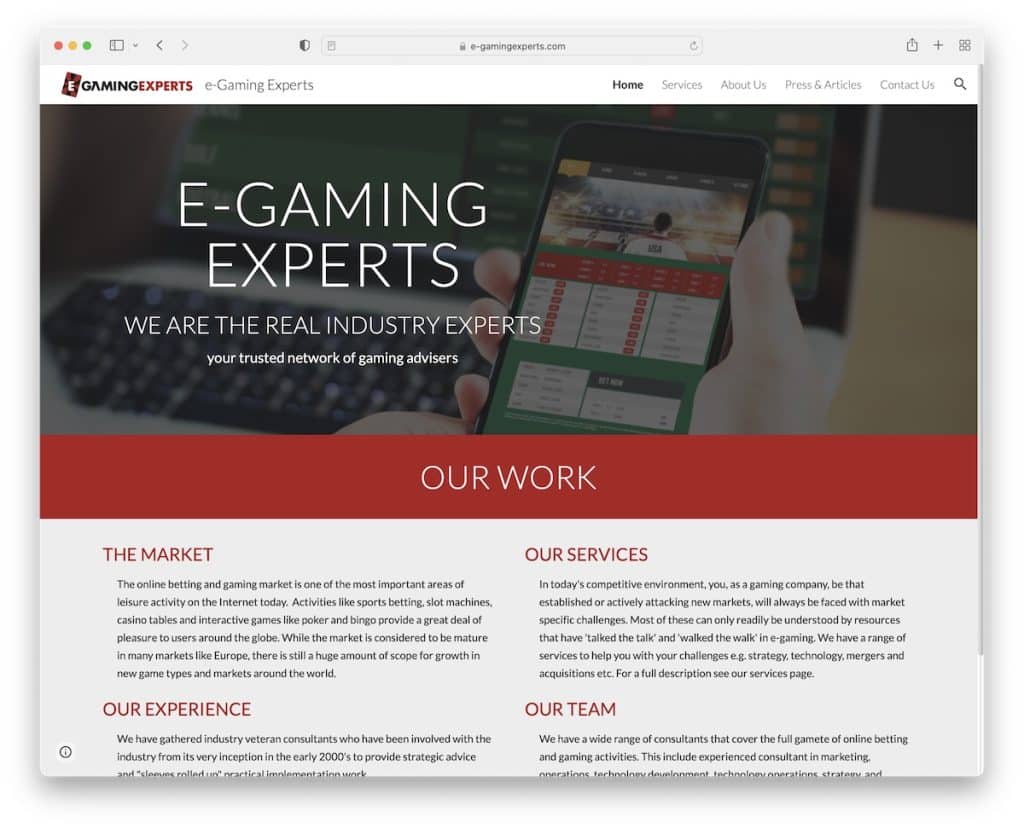
5. Эксперты по электронным играм

E-Gaming Experts – это сайт Google с базовой домашней страницей, включающей плавающую панель навигации, баннер с заголовком и текстом, а также дополнительную деловую, служебную и контактную информацию.
Кроме того, нижний колонтитул содержит только интерактивное электронное письмо.
Примечание. Прикрепленный заголовок/меню может улучшить общее впечатление пользователей от вашего сайта.
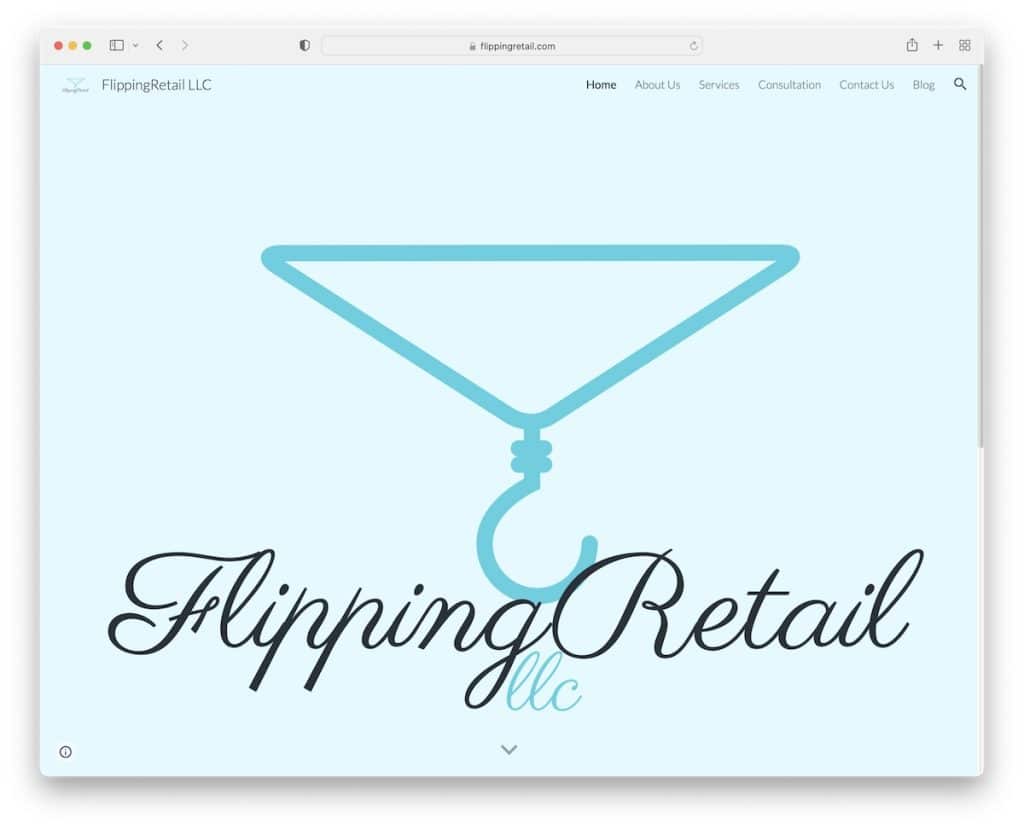
6. Розничная торговля

У Flipping Retail красивая и минималистичная домашняя страница с областью параллакса, плавающим заголовком и простой сеткой, которая также действует как навигация.
Нижний колонтитул не имеет традиционного дизайна, а просто сообщение компании. Кроме того, значок поиска открывает панель поиска, которая перекрывает всю область заголовка для облегчения ввода.
Примечание. Используйте нижний колонтитул, чтобы поделиться цитатой или ярким сообщением компании.
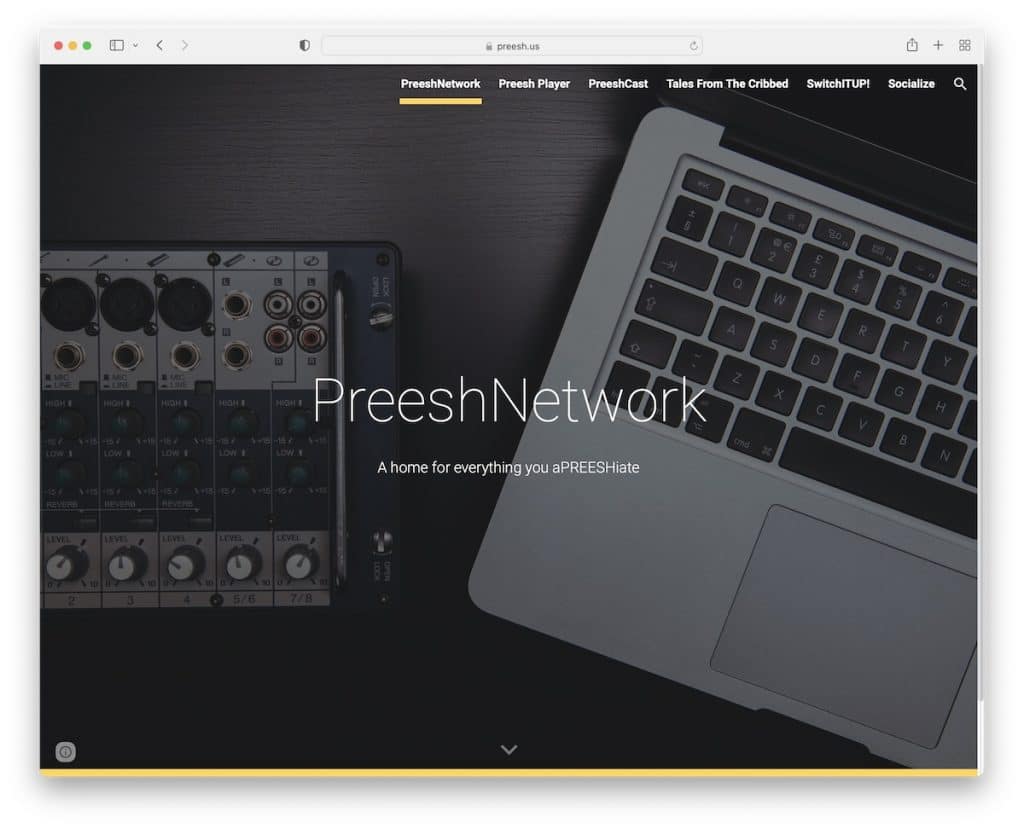
7. Приш

Домашняя страница Preesh — это просто полноэкранное фоновое изображение с эффектом параллакса, заголовком и текстом.
Ниже сгиба находятся только различные иконки для социальных сетей и других платформ на контрастном фоне, чтобы больше выделяться. Но это плавающий заголовок, который направляет вас на другие внутренние страницы, чтобы найти дополнительную информацию.
Примечание. Используйте контрастные цвета, чтобы сделать ваш сайт более динамичным.
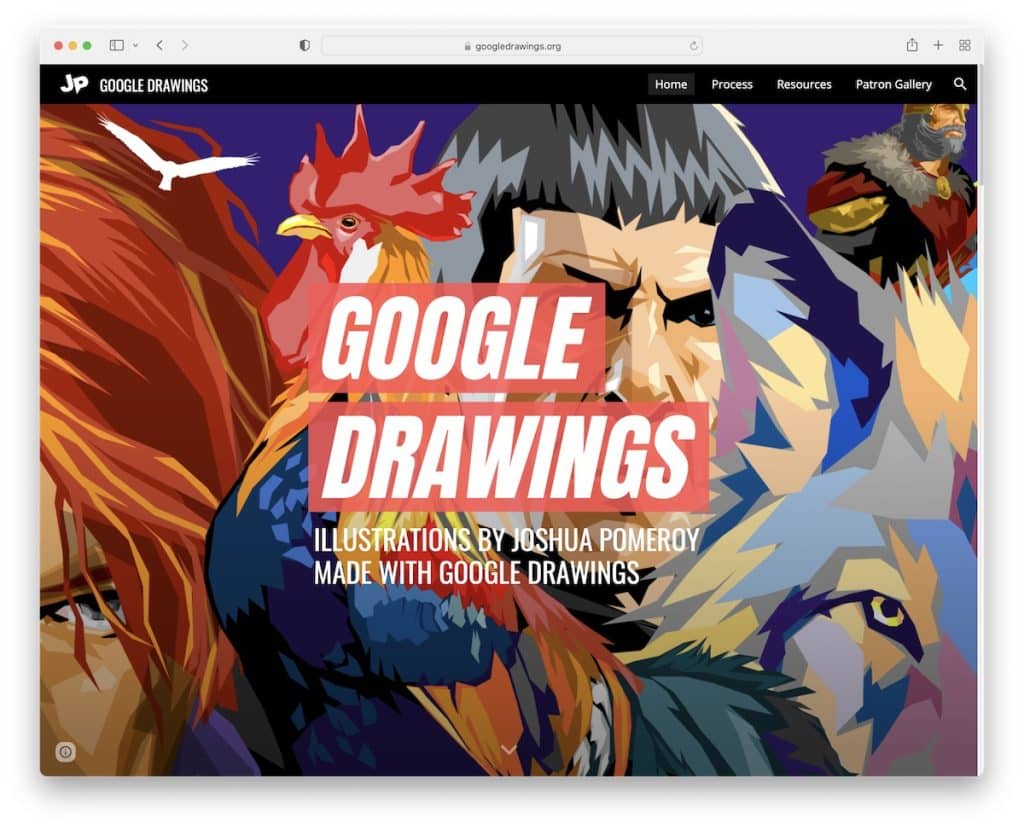
8. Гугл рисунки

Google Drawings имеет полноэкранный адаптивный веб-дизайн с секциями изображений во всю ширину, отображающими иллюстрации.
Главное изображение имеет эффект параллакса с наложением текста, который дает вам краткую информацию об исполнителе. Кроме того, заголовок представляет собой классический липкий заголовок Google Site со ссылками на меню и значками социальных сетей.
Примечание. Используйте полноэкранный дизайн для демонстрации красивых изображений.
Вам также понравится проверять и изучать эти замечательные сайты с портфолио художников.

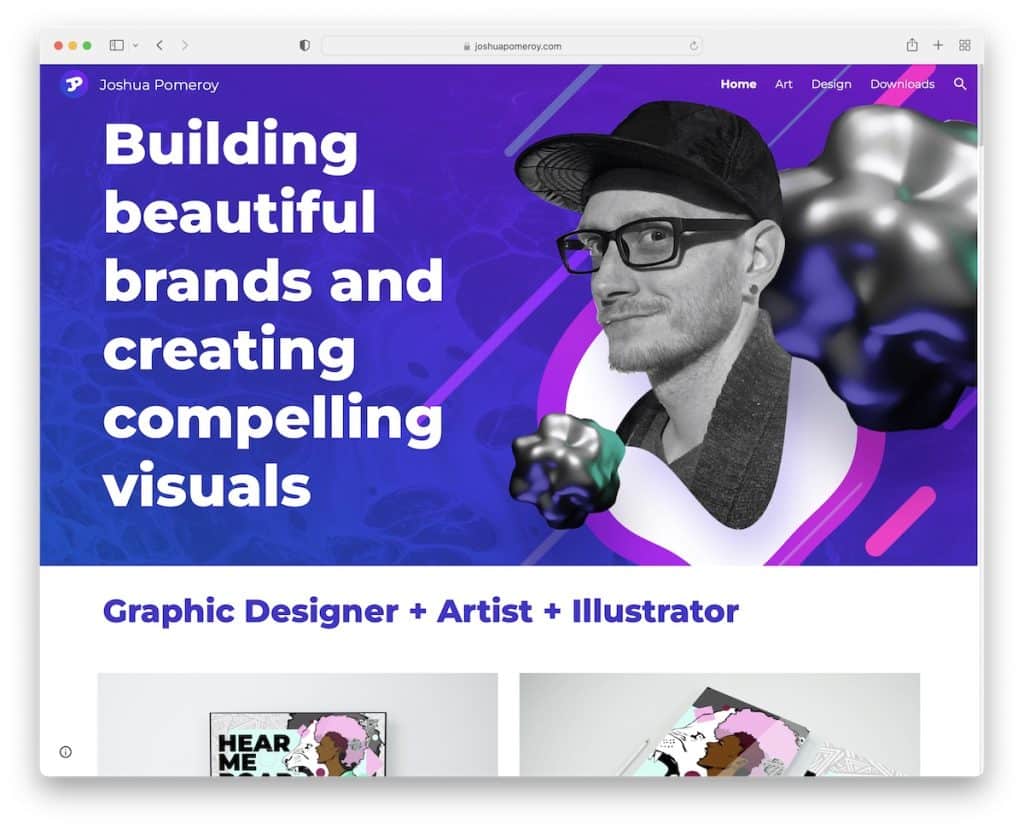
9. Джошуа Помрой

Хотя вы можете довольно быстро догадаться, что это сайт Google, Джошуа Померой вывел все на новый уровень благодаря своим отличным навыкам.
Домашняя страница работает как портфолио, но вы также можете проверить страницы искусства и дизайна, чтобы найти больше примеров проектов.
В верхнем и нижнем колонтитулах есть ссылки меню, позволяющие быстро перейти на нужную страницу. Кроме того, Джошуа сделал заголовок прозрачным для более аккуратного вида, но он становится сплошным и прилипает к верхней части экрана при прокрутке.
Примечание. Превратите свою домашнюю страницу в онлайн-портфолио, чтобы каждый мог ознакомиться с вашей работой, не выполняя поиск.
Вас также может заинтересовать эта коллекция лучших сайтов-портфолио.
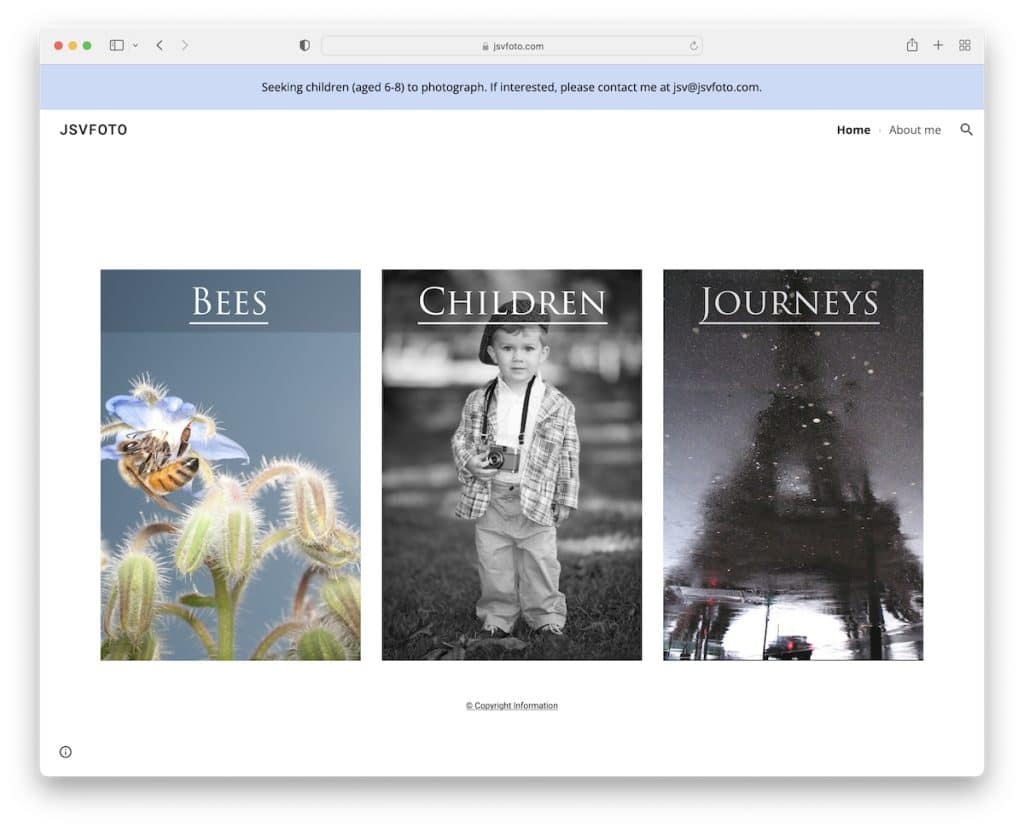
10. JSV Фото

Пример Google-сайта JSV Foto очень простой, с тремя «карточками» с фоновыми изображениями и заголовками, которые ссылаются на соответствующие портфолио.
Также есть уведомление на верхней панели и заголовок с тем же цветом фона, что и у основания страницы, для безупречного вида.
Примечание. Один из способов добиться более четкого вида — использовать фон верхнего и нижнего колонтитула того же цвета, что и основной. Но вы также можете проверить эти лучшие чистые веб-сайты для получения дополнительных примеров.
11. Флавио Чиабаттони

У Флавио Чиабаттони есть более активный раздел в верхней части страницы с заголовком, текстом и кнопкой CTA.
Фоновое изображение и прозрачный заголовок обеспечивают сильное первое впечатление, в то время как остальная часть страницы вызывает у зрителя приятные впечатления от просмотра.
Примечание. Хотите больше продаж, загрузок или подписок? Используйте кнопку CTA в верхней части страницы.
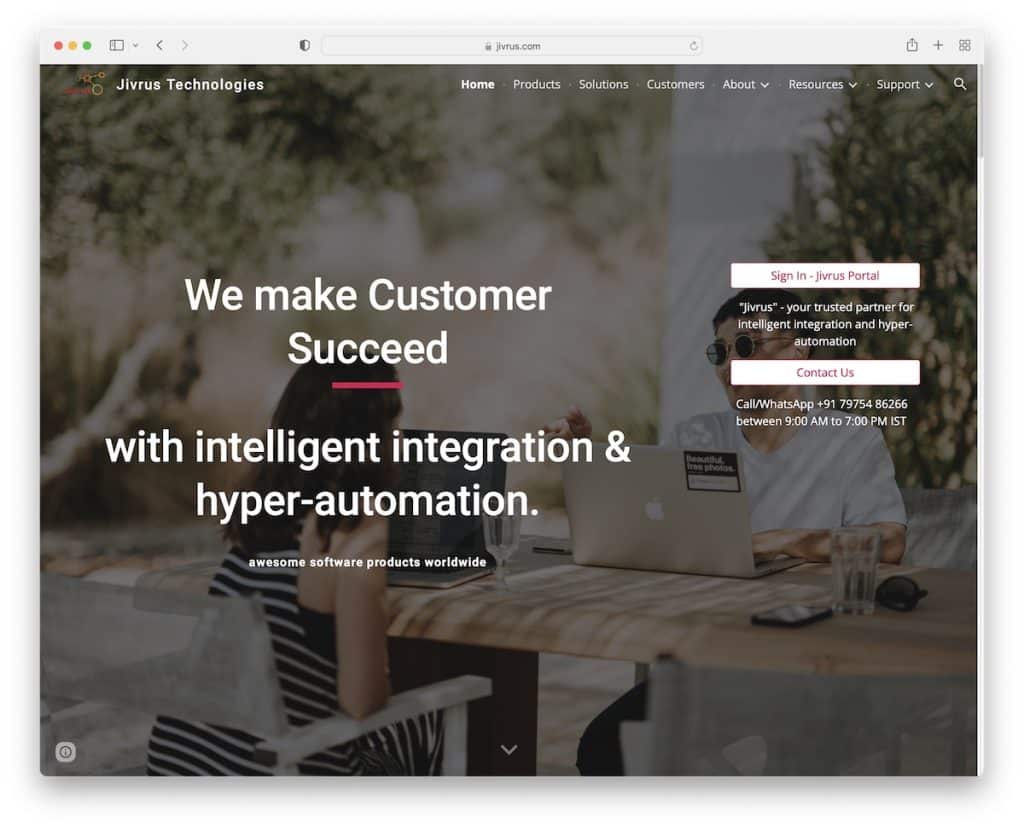
12. Дживрус

У Jivrus довольно насыщенная домашняя страница со всей информацией о продуктах, бизнесе и многом другом. Они также используют отдельные разделы для отзывов и еще один для отображения логотипов клиентов, которые мгновенно повышают социальную значимость.
Заголовок всплывает и имеет многоуровневое выпадающее меню, чтобы вам было проще найти нужную информацию. С другой стороны, в нижнем колонтитуле есть различные значки, которые ссылаются на социальные сети, карты Google и т. д.
Примечание. Завоюйте доверие, разместив отзывы клиентов на своем сайте Google.
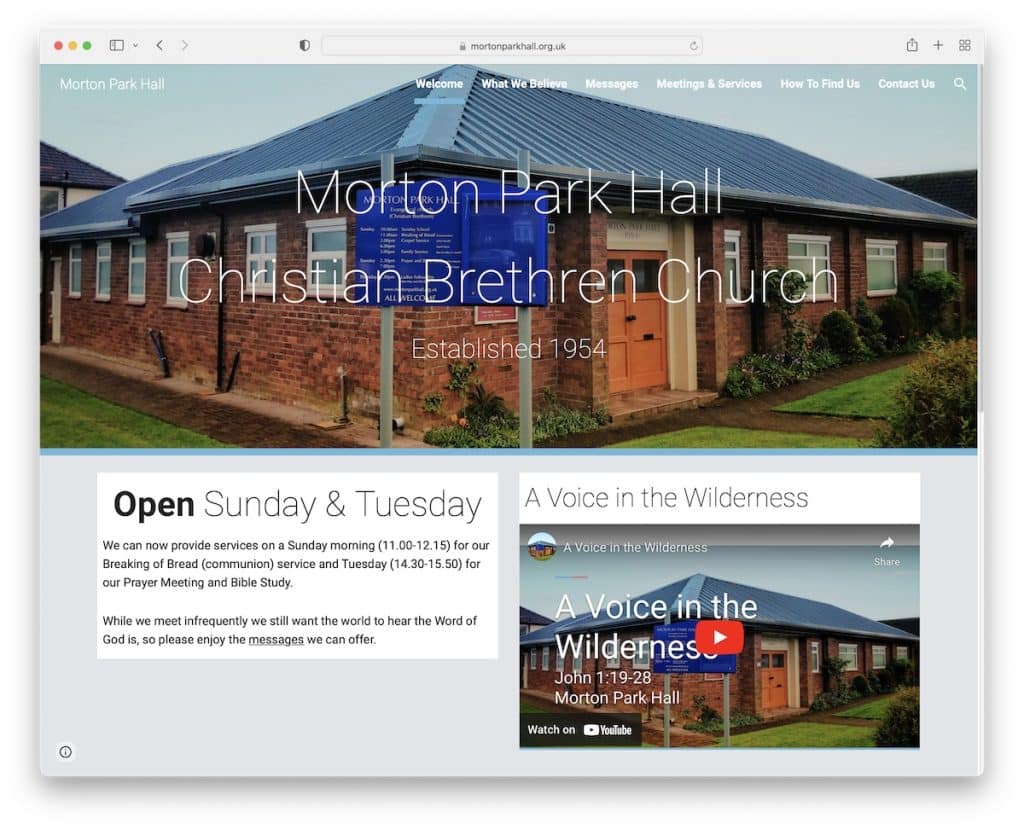
13. Мортон Парк Холл

Morton Park Hall — это базовый сайт Google с липкой панелью навигации, главным изображением параллакса, встроенным видео и Google Maps. Кроме того, нижний колонтитул содержит дополнительную контактную информацию, включая номер благотворительной организации.
Примечание. У вас есть рекламный ролик? Вставьте его на свой бизнес-сайт.
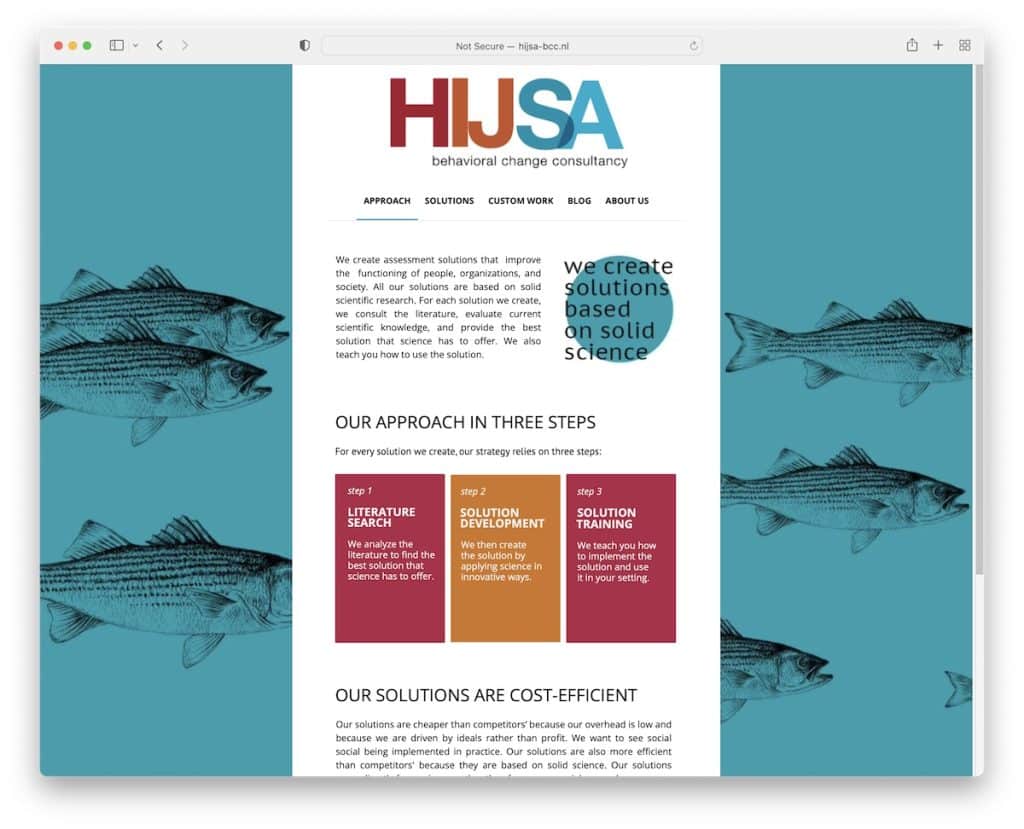
14. ХИДЖСА

HIJSA — это пример сайта Google с коробочным макетом и фоновым изображением, чтобы оживить ситуацию. В верхнем колонтитуле есть большой логотип и ссылки на меню, а в нижнем колонтитуле посетитель получает адрес электронной почты и номер телефона, а также значки социальных сетей.
Примечание. Попробуйте что-нибудь другое с макетом в штучной упаковке.
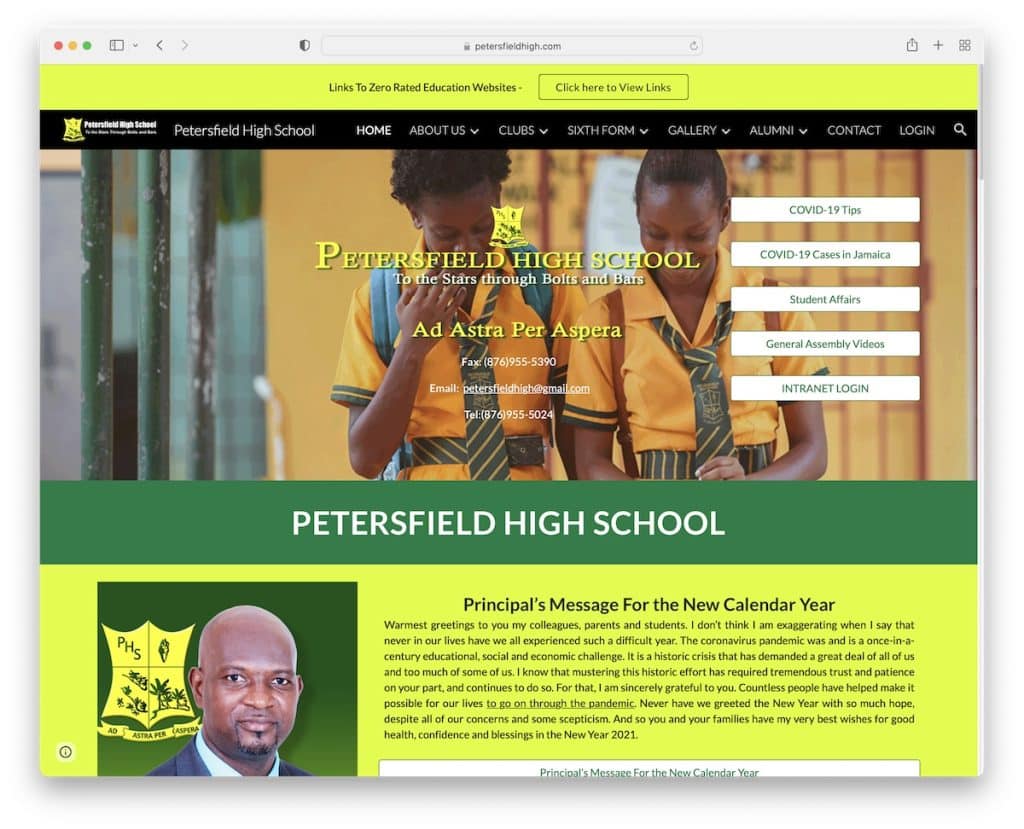
15. Средняя школа Питерсфилда

Яркий выбор цветов средней школы Питерсфилда гарантирует, что она мгновенно привлечет внимание посетителей. Это часть их брендинга, которая выделяет страницу.
На этом сайте Google есть уведомление на верхней панели с призывом к действию и заголовок с раскрывающимся меню, которые всплывают при прокрутке.
Помимо встроенных видео, на странице средней школы Питерсфилда также есть флипбук, который делает проверку контента интересной.
Примечание. Используйте брендинг в своем веб-дизайне стратегически.
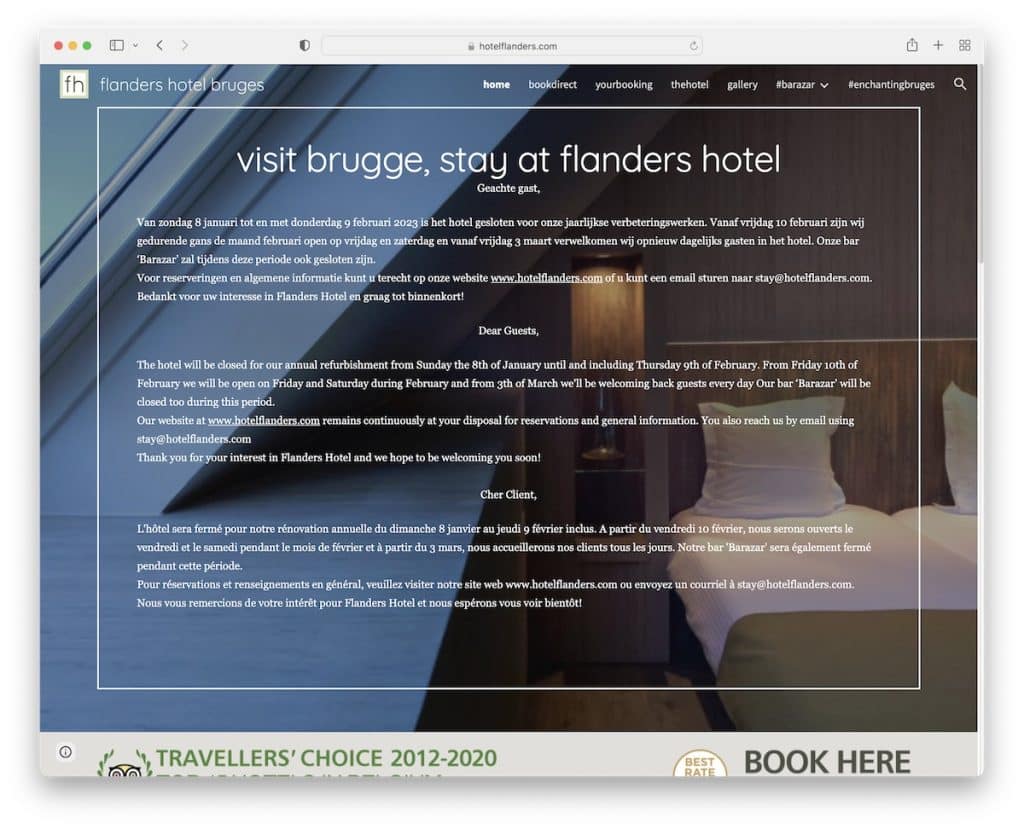
16. Отель Фландрия Брюгге

Flanders Hotel Bruges — это более классический веб-сайт отеля с фоновым изображением вверху страницы и наложением текста со специальным объявлением.
На этом сайте Google есть классный анимированный текстовый раздел, в котором представлены отзывы клиентов, которые в сочетании с различными значками создают еще один уровень доверия. Встроенные видео и Google Maps — удобные дополнения для ознакомления с местоположением.
Примечание. Интегрируйте Карты Google, чтобы показать свое местоположение.
