Получите скидку до 50% прямо сейчас
Опубликовано: 2023-10-31В мире SEO (поисковая оптимизация) существует множество инструментов и показателей, которые помогут вам оптимизировать производительность вашего веб-сайта и повысить его видимость в результатах поисковых систем. Одним из таких инструментов, который играет ключевую роль в SEO, является GT Matrics. В этом подробном руководстве мы углубимся в то, что такое GT Matrics, как он работает и как вы можете использовать его для повышения эффективности SEO вашего сайта.
Оглавление
Что такое GT-матрица?
GT Matrics, сокращение от Google PageSpeed Insights (ранее известный как Google PageSpeed), представляет собой инструмент анализа веб-производительности, предоставляемый Google. Он дает представление о скорости и производительности вашего сайта как на настольных, так и на мобильных устройствах. Скорость и производительность являются важнейшими аспектами SEO, поскольку они напрямую влияют на пользовательский опыт и рейтинг в поисковых системах.
Матрицы GT генерируют оценку производительности и предоставляют подробное представление об областях, требующих улучшения. Некоторые из ключевых аспектов, которые они анализируют, включают:
- Первая отрисовка контента (FCP): FCP измеряет время, необходимое для появления первой части контента на экране пользователя. Более быстрый FCP способствует улучшению пользовательского опыта.
- Наибольшая отрисовка контента (LCP): LCP измеряет время загрузки самого большого элемента контента на веб-странице, например изображений или видео. Это еще один решающий фактор удовлетворенности пользователей.
- Совокупное изменение макета (CLS): CLS измеряет визуальную стабильность вашего сайта, гарантируя, что элементы не будут неожиданно смещаться во время загрузки страницы.
- Время взаимодействия (TTI): TTI измеряет, сколько времени потребуется вашему веб-сайту, чтобы стать полностью интерактивным, позволяя пользователям взаимодействовать с вашим контентом.
- Общее время блокировки (TBT): TBT оценивает количество времени, в течение которого пользователь не может взаимодействовать с вашей страницей. Сокращение TBT может повысить вовлеченность пользователей.
- Задержка первого ввода (FID): FID измеряет время, необходимое пользователю при первом взаимодействии с вашим сайтом для получения ответа.
- Оценка Lighthouse: GT Matrics предоставляет общую оценку на основе инструмента аудита Lighthouse, который учитывает различные показатели производительности и передового опыта.
Учитывайте это при проведении теста скорости веб-сайта
Проведение теста скорости веб-сайта является важным шагом в оптимизации вашего веб-сайта с точки зрения производительности, пользовательского опыта и рейтинга в поисковых системах. Чтобы обеспечить всестороннюю оценку скорости вашего сайта, необходимо учитывать несколько ключевых факторов:
- Выбор инструмента тестирования
Выберите авторитетный и надежный инструмент для тестирования скорости веб-сайта. Распространенные варианты включают GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest и PageSpeed Insights. Каждый инструмент может предлагать несколько разные показатели и рекомендации, поэтому для всесторонней оценки рекомендуется использовать несколько инструментов. - Частота испытаний
Скорость веб-сайта может колебаться из-за различных факторов, таких как изменения контента или нагрузка на сервер. Регулярно проводите тесты скорости, чтобы отслеживать производительность вашего сайта с течением времени. - Географическое положение
Проверьте скорость вашего сайта в разных географических точках. Это поможет вам понять, насколько хорошо ваш сайт работает для пользователей по всему миру. В разных регионах скорость интернета и задержка могут различаться, поэтому важна оптимизация для глобальной аудитории. - Типы устройств
Проверьте скорость вашего сайта как на настольных, так и на мобильных устройствах. При индексировании Google с приоритетом мобильных устройств важно уделять приоритетное внимание производительности мобильных устройств. Убедитесь, что ваш сайт адаптивный и быстро загружается на смартфонах и планшетах. - Скорость соединения
Проверьте свой веб-сайт на разных скоростях соединения, таких как 3G, 4G и Wi-Fi. Это имитирует работу пользователей с различными подключениями к Интернету, помогая выявить узкие места в производительности. - Кэширование контента
Отключите или очистите кеш браузера при тестировании сайта. Это гарантирует, что вы оцениваете фактическое время загрузки для новых посетителей, которые ранее не посещали ваш сайт. - Повторите тесты
Проведите несколько тестов, чтобы учесть различия. Результаты производительности могут колебаться из-за нагрузки на сервер, состояния сети и других внешних факторов. Усреднение результатов нескольких тестов дает более точное представление о скорости вашего сайта. - Сторонние ресурсы
Оцените влияние сторонних скриптов и ресурсов, таких как инструменты аналитики, реклама и виджеты социальных сетей. Это может существенно повлиять на скорость вашего сайта. Рассмотрите возможность их удаления или оптимизации, если они замедляют работу вашего сайта. - CDN и расположение серверов
Если вы используете сеть доставки контента (CDN), обязательно проверьте скорость вашего веб-сайта на различных серверах CDN. Близость сервера к пользователю может повлиять на время загрузки. - Оптимизация изображений и медиа
Обратите пристальное внимание на изображения и медиафайлы, поскольку они часто способствуют медленной загрузке. Используйте правильные форматы изображений, сжимайте изображения и реализуйте отложенную загрузку для повышения производительности. - Стратегия доставки контента
Рассмотрите возможность использования сети доставки контента (CDN) для эффективного распространения контента. CDN могут кэшировать и доставлять контент с серверов, расположенных ближе к пользователям, сокращая задержку. - Безопасность
Убедитесь, что меры безопасности, такие как сертификаты SSL и конфигурации безопасности на стороне сервера, не замедляют работу вашего веб-сайта. Найдите баланс между безопасностью и производительностью.
Как выполнить тест скорости с помощью GT Matrics?
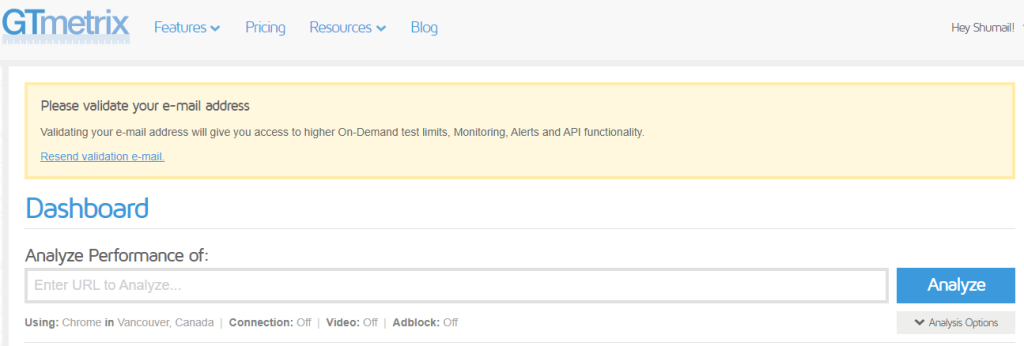
Использование GT Matrics — простой процесс. Просто введите URL-адрес, к которому вы хотите получить доступ, и все готово. Однако, если вы хотите настроить конфигурацию теста, обратите внимание на кнопку «Параметры анализа», расположенную чуть ниже кнопки «Анализ». Эта кнопка «Параметры анализа» становится доступной, когда вы входите в свою учетную запись GT matrics. Без входа в систему вы не сможете вносить изменения в регион или другие параметры тестирования.


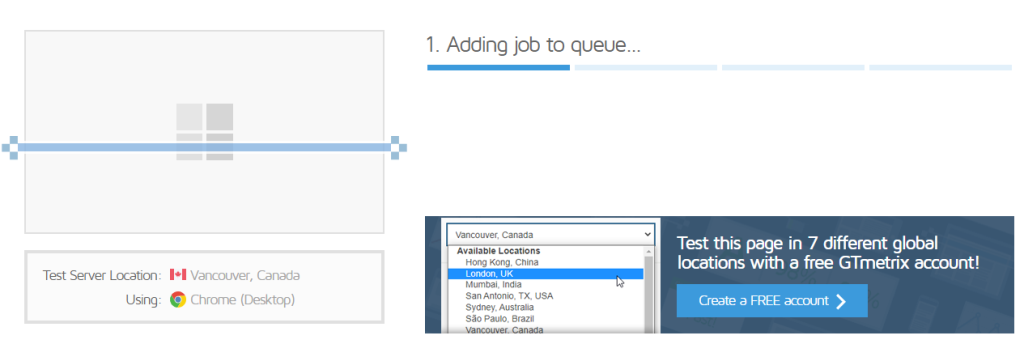
Здесь мы протестировали наш сервер для Ванкувера, Канада. Это место также можно изменить.

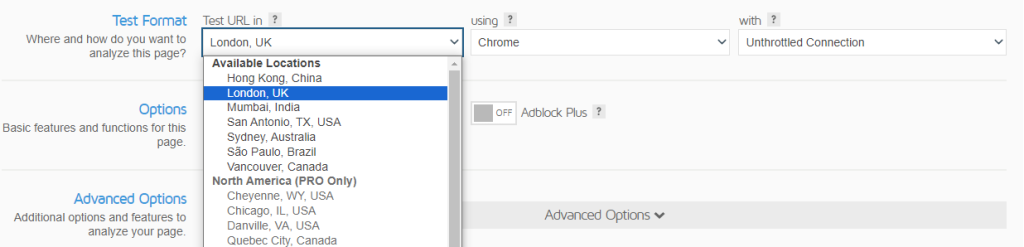
Просто выберите кнопку «Параметры анализа», расположенную прямо под кнопкой «Анализ», а затем измените местоположение по своему усмотрению.

Оптимизация скорости
Оптимизация скорости веб-сайта является важнейшим аспектом веб-разработки и взаимодействия с пользователем в Интернете. Быстро загружающийся веб-сайт не только повышает удовлетворенность пользователей, но и положительно влияет на рейтинг в поисковых системах. Вот подробное руководство о том, как оптимизировать скорость вашего сайта:
- Оптимизация изображений и медиа
- Минимизация HTTP-запросов
- Использование кэширования браузера
- Сеть доставки контента (CDN)
- Оптимизация времени ответа сервера
- Включение GZIP-сжатия
- Минимизация CSS, JavaScript и HTML
- Устранение ресурсов, блокирующих рендеринг
- Кэширование на стороне браузера
- HTTPS и SSL
- Стратегия доставки контента
- Анализ критического пути
- Ускоренные мобильные страницы (AMP)
- Система управления контентом (CMS) и плагины
- Кэширование на стороне сервера
Оптимизация скорости сайта — это непрерывный процесс. Регулярно отслеживайте производительность вашего сайта, внедряйте лучшие практики и будьте в курсе новейших методов оптимизации, чтобы ваш веб-сайт работал быстро, отзывчиво и удобно для пользователя. Быстрые веб-сайты не только приносят пользу вашим пользователям, но также способствуют улучшению рейтинга в поисковых системах и увеличению конверсий. Вы можете прочитать эту статью об оптимизации производительности веб-сайта здесь.

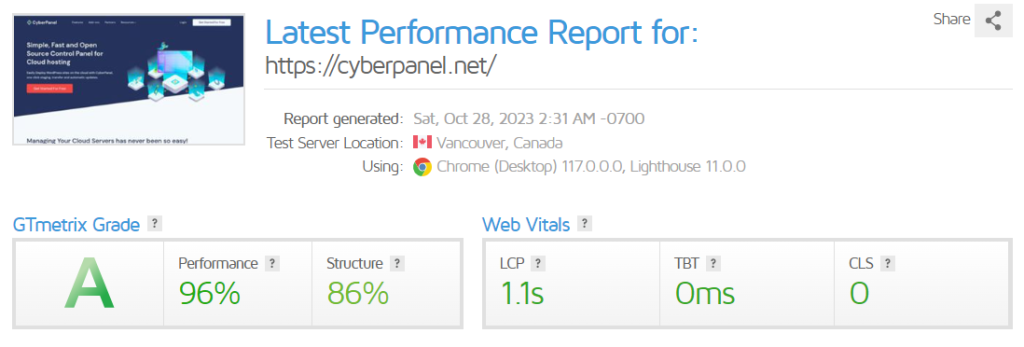
Вот как вы можете проверить скорость вашего сайта с помощью матриц GT. Здесь вы можете увидеть производительность, структуру, LCP, TBT и CLS веб-сайта.
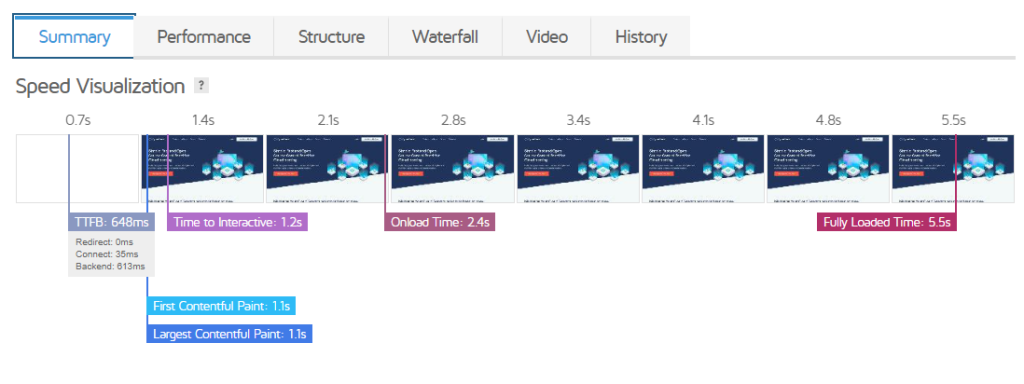
Краткое изложение теста скорости

В сводном разделе представлен краткий обзор показателей производительности веб-сайта. Он включает в себя ключевую информацию, такую как показатель PageSpeed, показатель YSlow, время полной загрузки и общий размер страницы. В этом разделе пользователи получают краткий обзор скорости и уровня оптимизации своего веб-сайта, что позволяет с первого взгляда оценить общую производительность. Пользователи могут просмотреть более подробную информацию в других разделах отчета о матрицах GT для получения конкретных рекомендаций и понимания областей, которые могут потребовать улучшения. Ниже подробно описаны все вкладки.
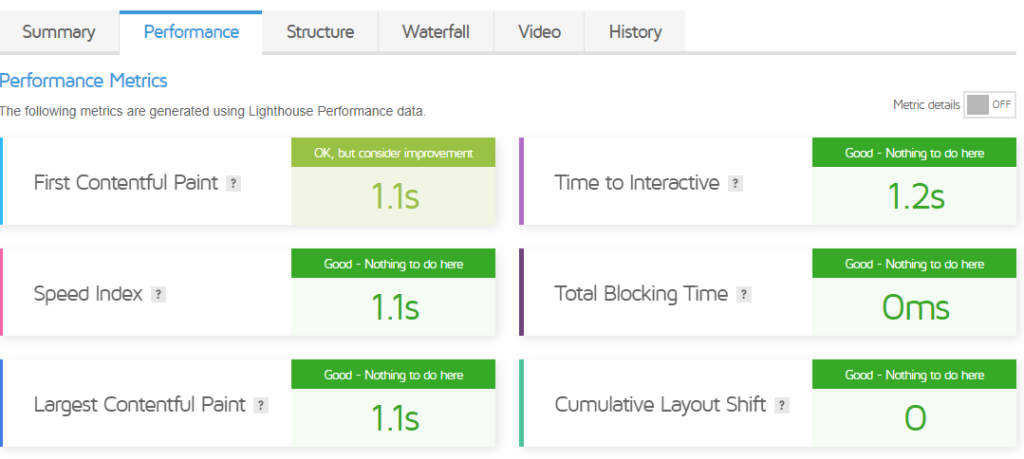
1. Производительность
На вкладке «Производительность» метриками, генерируемыми с использованием данных «Производительность Lighthouse», являются первая отрисовка контента (FCP), время взаимодействия (TTI), индекс скорости, общее время блокировки, наибольшая отрисовка контента (LCP) и совокупный сдвиг макета (CLS). .

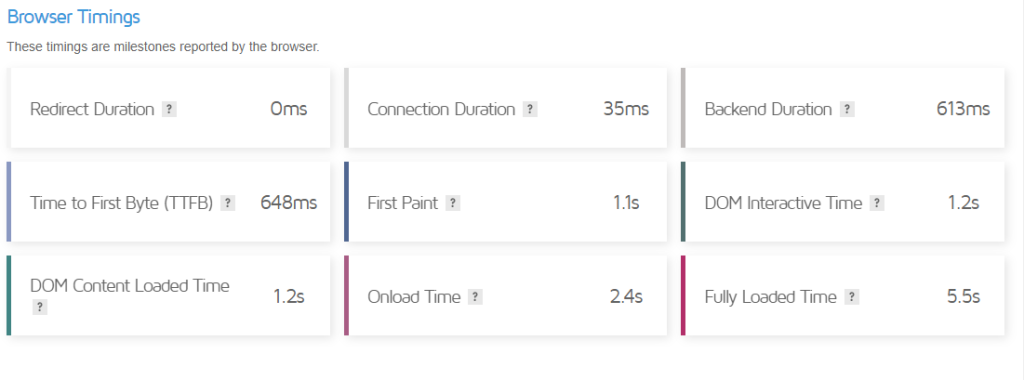
Под маркерами времени расположены события, отслеживаемые и записываемые веб-браузером.

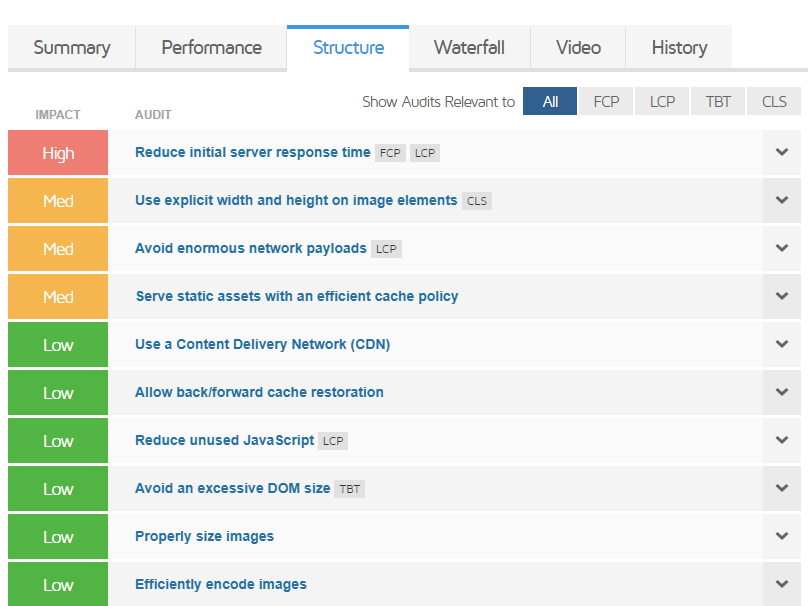
2. Структура
Вкладка «Структура» предоставляет ценную информацию о необходимых улучшениях для оптимизации вашего веб-сайта. Он предлагает подробную разбивку конкретных областей, которые требуют улучшения для повышения производительности вашего сайта и удобства пользователей. Этот раздел служит дорожной картой, в которой описываются ключевые аспекты, на которые необходимо обратить внимание для повышения скорости и эффективности вашего сайта.

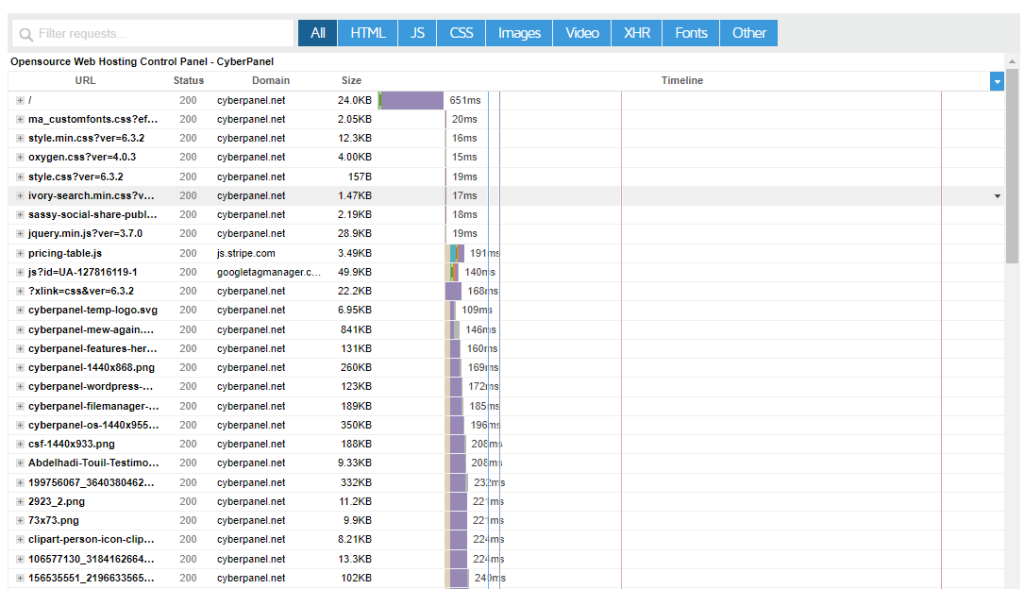
3. Водопад
Водопадная диаграмма в матрицах GT — это визуальное представление последовательности загрузки и производительности отдельных ресурсов веб-страницы, когда они выбираются и отображаются веб-браузером. Этот инструмент предоставляет подробную разбивку каждого ресурса, такого как изображения, сценарии, таблицы стилей и другие элементы, показывая, когда они начинают загружаться, сколько времени требуется для их загрузки, а также любые потенциальные узкие места или проблемы в процессе загрузки.

Водопадная диаграмма — мощный диагностический инструмент, который предлагает несколько ключевых элементов:
- Хронология ресурсов
Каждый ресурс представлен в виде горизонтальной полосы, а на диаграмме временная шкала отображается слева направо. Крайняя левая сторона представляет начало процесса загрузки, а крайняя правая сторона указывает на полную загрузку ресурса. - Имя ресурса
На диаграмме помечается каждый ресурс, что позволяет легко определить, что загружается. Вы можете увидеть имена файлов, URL-адреса и связанную информацию. - Цвета
Полосы имеют цветовую маркировку, обозначающую тип ресурса. Например, HTML, CSS, JavaScript и изображения могут иметь разные цвета, что помогает вам быстро идентифицировать категории ресурсов. - Бары и зависимости
Ресурсы могут иметь зависимости, и эти зависимости отображаются в виде линий, соединяющих ресурсы. Это показывает порядок, в котором извлекаются ресурсы, и есть ли какие-либо задержки из-за зависимостей. - Информация о времени
Диаграмма предоставляет информацию о том, когда ресурс инициируется, время его загрузки, а также о любых периодах ожидания или задержках в процессе загрузки. Эта информация помогает определить, какие ресурсы вызывают проблемы с производительностью. - Метрики времени водопада
Матрицы GT предлагают множество показателей производительности для каждого ресурса, включая такие детали, как «Начать рендеринг», «DOMContentLoaded» и «OnLoad». Эти показатели дают представление о важнейших этапах процесса загрузки.
4. Видео
В этом разделе отображается визуальное представление всей последовательности загрузки, что позволяет вам наблюдать за элементами, которые занимают больше времени в процессе загрузки. Кроме того, у вас есть возможность загрузить видео, если вы хотите задокументировать производительность веб-сайта в каждом тесте.

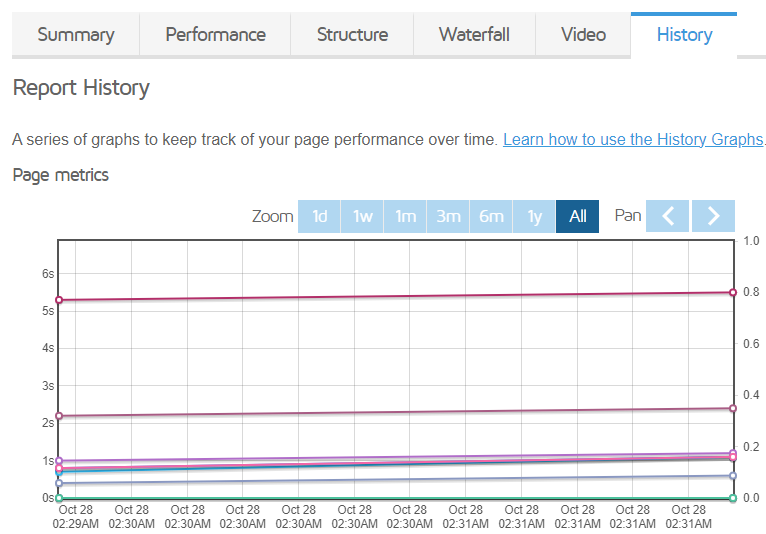
5. История
На вкладке «История» отображается история результатов теста, позволяющая отслеживать изменения времени загрузки и размера страницы, а также показателей PageSpeed и YSlow с течением времени.

Часто задаваемые вопросы — GT Matrics
Как использовать матрицы GT?
Использовать матрицы GT просто. Посетите веб-сайт GT matrics, введите URL-адрес своего веб-сайта и нажмите «Протестировать свой сайт». Вы получите отчет о производительности с ключевыми данными.
Что представляет собой показатель PageSpeed?
PageSpeed Score — это показатель производительности, предоставляемый матрицами GT на основе Google PageSpeed Insights. Он измеряет, насколько хорошо ваш сайт оптимизирован по скорости и удобству использования.
Что такое показатель YSlow и чем он отличается от показателя PageSpeed?
YSlow Score — еще один показатель производительности, но он основан на правилах производительности Yahoo. Он обеспечивает другой взгляд на производительность вашего сайта, уделяя особое внимание различным критериям оптимизации.
Можно ли изменить место проведения теста в матрицах GT?
Да, вы можете изменить место проведения теста, нажав кнопку «Параметры анализа» под кнопкой «Анализ». Это позволяет вам протестировать производительность вашего сайта в разных географических точках.
Как часто мне следует тестировать свой сайт с помощью GTmatrics?
Рекомендуется регулярно тестировать ваш сайт, особенно после внесения существенных изменений. Регулярное тестирование помогает отслеживать производительность с течением времени и выявлять любые проблемы, которые могут возникнуть.
Заключение
В заключение отметим, что GT Metrix — ценный инструмент для владельцев веб-сайтов и разработчиков, стремящихся оптимизировать свою веб-производительность и удобство работы с пользователем. Предоставляя подробную информацию о скорости страницы, показателях оптимизации и практических рекомендациях, GT Metrix дает пользователям возможность улучшить время загрузки и общее качество своих веб-сайтов.
Связанный контент: Кэширование браузера с использованием Cloudflare
Лучшие практики по защите ваших учетных записей в социальных сетях
Как использовать кеширование браузера в WordPress?
