Оптимизация скорости страницы для WordPress: 19 советов по повышению производительности
Опубликовано: 2021-10-26Хотите оптимизировать скорость своего сайта? Мы составили подробное руководство по оптимизации производительности WordPress. У вас будет доступ к некоторой полезной информации, например о том, почему важна скорость, что может замедлить работу вашего сайта WordPress, а также о действенных шагах, которые вы можете предпринять, чтобы сделать свой сайт быстрее.
На дворе 2021 год, и всегда помните, что потребитель избалован выбором. Таким образом, когда поисковые системы ранжируют результаты, они хотят убедиться, что показывают своим пользователям только лучшее из лучшего. Вот почему скорость и производительность вашего сайта так важны — это часть разницы между появлением на первой странице Google и отображением на десятой.
В этой статье мы рассмотрим некоторые передовые методы оптимизации производительности WordPress и ответим на оба вопроса: каковы основные советы по повышению скорости веб-сайта WordPress? И почему ваш сайт WordPress работает медленно?
Давайте погрузимся.
Почему скорость страницы имеет значение?
Оценка скорости страницы имеет решающее значение, если вы хотите знать, в каком состоянии находится ваш сайт WordPress. Никто не любит медленный сайт (и Google тоже!). Если вы сосредоточитесь на обеспечении более быстрого и безопасного взаимодействия с пользователями, вы выиграете от обновления Google Page Experience. И это еще не все.
- Скорость сайта влияет на SEO . Google указал, что скорость загрузки вашей страницы является важным фактором при определении ее рейтинга. Google хочет знать, что если они направят посетителя к вам, этот посетитель будет доволен. В июне Google собирается обновить свой алгоритм и интегрировать Core Web Vitals в качестве фактора ранжирования. Core Web Vitals — это набор конкретных факторов, которые Google считает важными для общего пользовательского опыта веб-страницы: скорость загрузки станет важнее, чем когда-либо.
- Быстрые сайты легче сканировать. Кроме того, когда ваша страница работает медленно, это снижает стимулы для поисковых роботов, которые имеют ограниченные ресурсы и могут лишить приоритета ваш сайт, если он слишком медленный.
- Скорость страницы влияет на конверсию. Это также важно с точки зрения взаимодействия с пользователем — медленный сайт в наши дни просто не подходит. У вас очень мало времени, чтобы удержать внимание пользователей. Если есть какая-либо задержка или что-то еще, люди, скорее всего, перейдут к чему-то другому. Обеспечение максимально быстрой загрузки вашей страницы является необходимой частью любой онлайн-стратегии. Чем быстрее загружается веб-страница, тем больше вероятность того, что пользователь выполнит целевое действие на этой веб-странице. И мы все с этим согласны!
- Быстрые сайты снижают показатель отказов. Одна из ваших маркетинговых целей всегда должна быть быстрее, чем ваши конкуренты, просто потому, что они находятся всего в одном клике. У вас может быть лучший контент и отличный продукт, но если ваш сайт работает медленно, вы потеряете все усилия, вложенные в дизайн и разработку. Не будь этим сайтом!
Как видите, скорость имеет значение, и мы рекомендуем всегда проверять скорость страницы. Лучшие инструменты, доступные для аудита вашего сайта WordPress и измерения ваших основных веб-показателей, следующие:
- Статистика PageSpeed
- Отчет об удобстве использования Chrome
- Консоль поиска
- Инструменты разработчика Chrome
- Маяк
- Расширение Web Vitals.
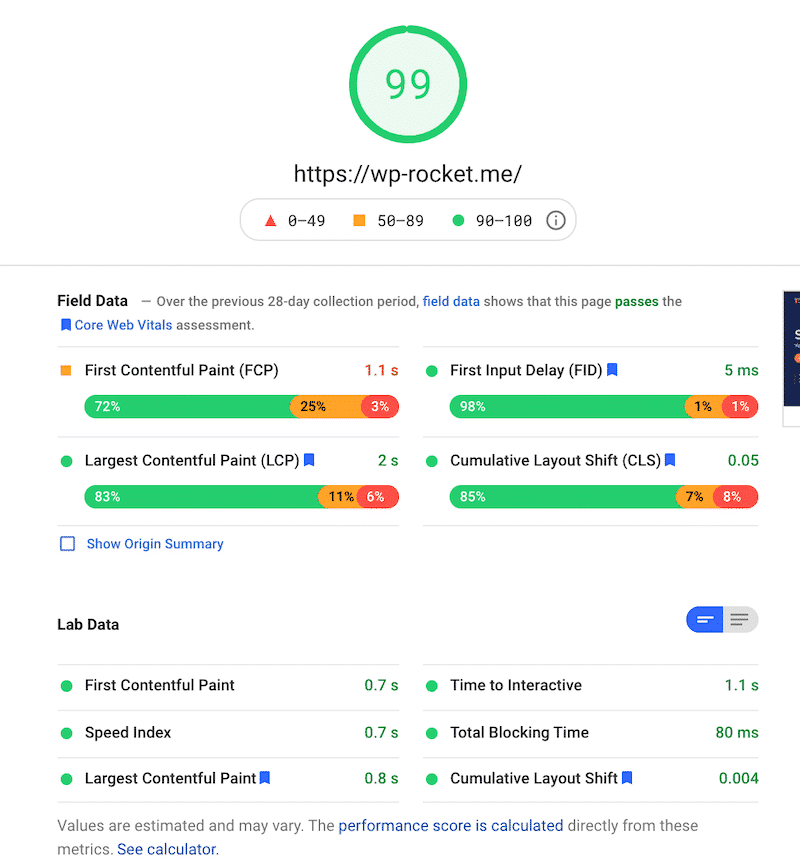
Мы написали подробное руководство, чтобы показать, как протестировать производительность вашего сайта WordPress и измерить результаты скорости. Например, так выглядит тест при использовании PageSpeed Insights:

19 советов по ускорению вашего сайта WordPress
Вопрос на миллион долларов: как ускорить свой сайт WordPress?
Существует несколько передовых методов оптимизации производительности, которые вы можете применить уже сегодня, чтобы сократить время загрузки страницы и ускорить загрузку вашего сайта WordPress. Вот наш полный список практических рекомендаций, от простых до продвинутых.
3 основных шага по оптимизации скорости (низко висящие плоды без необходимости кодирования)
- Выбирайте мощный хостинг
- Используйте плагин кеша
- Оптимизируйте изображения и используйте ленивую загрузку
7 лучших практик для повышения скорости
- Используйте правильную тему: выберите тему, оптимизированную для скорости
- Не используйте слайдер
- Удалите раздутые плагины
- Загружайте большие медиафайлы на подходящие сервисы
- Используйте сеть доставки контента
- Держите ваш сайт WordPress в актуальном состоянии
- Ограничить количество ревизий постов
9 передовых стратегий оптимизации производительности WordPress
- Загрузить отложенный JavaScript и отложить выполнение Javascript
- Откладывайте некритичный CSS, удаляйте неиспользуемый CSS и встраивайте критический CSS.
- Сократить Javascript
- Минимизировать CSS
- Оптимизируйте базу данных WordPress и уменьшите количество обращений к базе данных
- Разбивайте длинные посты на страницы
- Отключить хотлинкинг
- Исправить ошибки HTTPS/SSL
- Используйте последнюю версию PHP
3 основных шага по оптимизации скорости (низко висящие плоды без необходимости кодирования)
Вот самые простые шаги, чтобы увеличить скорость вашей страницы WordPress:
1. Выбирайте мощный хостинг
Воздействие: высокое
Ваш хостинг WordPress играет важную роль в производительности сайта. Что делает хорошего хостинг-провайдера? Хороший хостинг-провайдер принимает дополнительные меры для оптимизации производительности вашего сайта и обеспечивает хорошую поддержку клиентов. На рынке существует несколько типов хостинга:
- Общий хостинг — вы делите ресурсы сервера со многими другими людьми. Если один из них получит пик трафика, это может повлиять на ваш сайт. Вам нужно быть осторожным.
- Выделенный хостинг — в этой модели хостинг-провайдер сдает в аренду один сервер со всеми доступными ресурсами одному клиенту: вам. Вы можете делать со своим сервером все, что хотите, и это хорошо для вашей скорости загрузки.
- Управляемый хостинг WordPress — это дает вам наиболее оптимизированные конфигурации сервера для запуска вашего сайта WordPress. Эти компании знают WordPress наизнанку и предлагают функции, предназначенные для WordPress, такие как автоматические обновления WordPress, настройки безопасности и многое другое.
Чтобы узнать больше о типах хостинг-провайдеров, мы рекомендуем прочитать наше руководство, чтобы сравнить самые популярные из них.
Вы также можете взглянуть на наших партнеров по хостингу — они были тщательно отобраны и отлично работают с WP Rocket.
2. Используйте плагин кеша для оптимизации скорости
Воздействие: высокое
Плагин кэширования генерирует статические HTML-страницы вашего сайта и сохраняет их на вашем сервере. Каждый раз, когда пользователь пытается получить доступ к вашему веб-сайту, ваш плагин кэширования отображает более легкую HTML-страницу вместо более тяжелых PHP-скриптов WordPress. Это похоже на то, как если бы плагин кеша «сохранял» ваш контент, чтобы предварительно загрузить его быстрее, если кто-то попытается получить доступ к вашему сайту.
Перезагрузка статических ресурсов, таких как изображения и файлы JavaScript, каждый раз, когда они запрашиваются, замедляет работу вашего сайта. На рисунках ниже показано, как работает мой сайт до и после установки плагина кеша WP Rocket. Цифры говорят сами за себя:
| Мой результат без WP Rocket — PSI | Мой новый (зеленый) счет после установки WP Rocket — PS I |
Используя такой инструмент, как WP Rocket, вы можете автоматически кэшировать эти ресурсы и значительно повысить скорость загрузки страницы. Вся работа выполняется в фоновом режиме, и вы сразу же получаете более быстрый сайт.
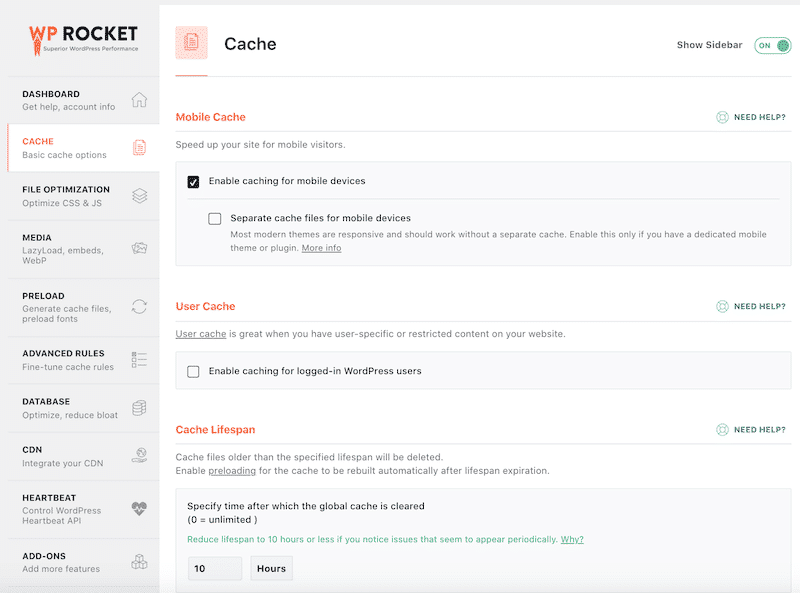
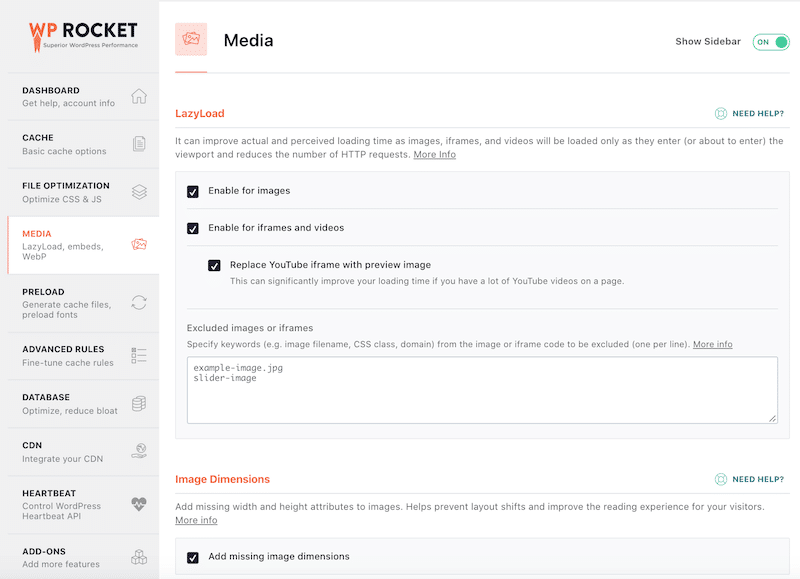
Другая хорошая новость заключается в том, что WP Rocket — это плагин для кеша, который легко установить и настроить. Панель инструментов интуитивно понятна и удобна для пользователя, как вы можете видеть ниже:

3. Оптимизируйте изображения и используйте отложенную загрузку
Воздействие: высокое
Убедитесь, что ваши изображения оптимизированы. Вот три важных совета, которым вы можете следовать, чтобы увеличить скорость загрузки ваших изображений:
- Уменьшите их вес.
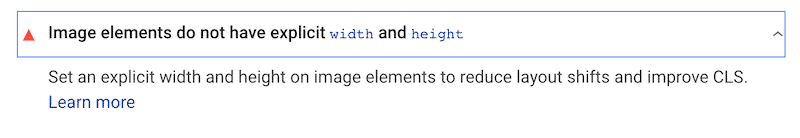
- Измените их размер в соответствии с реальным размером ваших страниц (не позволяйте WordPress решать за вас, как мы объясняли в другой статье об улучшении показателя производительности Lighthouse для вашего сайта WordPress). Это предотвратит следующую проблему с маяком:

- Примените скрипт LazyLoading.
Решения по уменьшению веса ваших изображений и изменению их размера:
Хорошим решением является использование Imagify. После его включения все ваши изображения, включая эскизы, будут автоматически оптимизированы при загрузке в WordPress. Отзывы говорят сами за себя:

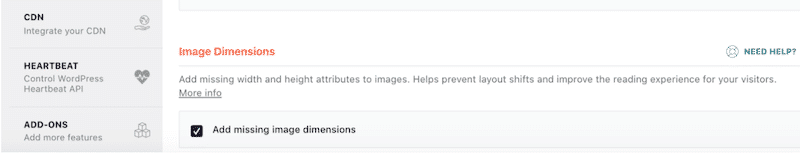
WP Rocket также добавит отсутствующие атрибуты ширины и высоты к изображениям на вкладке «Медиа», как вы можете видеть ниже:

Решения для применения скрипта LazyLoading:
WP Rocket реализует LazyLoad для изображений, фреймов и видео (всегда на вкладке «Медиа»):

Плагин Rocket Lazy Load — это еще один способ получить такую ленивую загрузку ваших изображений (и он работает как шарм).
7 лучших практик для повышения скорости
1. Используйте правильную тему: выберите тему, оптимизированную для скорости
Воздействие: высокое
Одна из лучших особенностей WordPress заключается в том, что у вас есть почти бесконечное количество различных тем, из которых вы можете выбирать. Когда вы выбираете тот, который собираетесь использовать, не сосредотачивайтесь только на эстетике и функциональности. Также важно, чтобы вы выбрали тему, эффективную с точки зрения оптимизации скорости.
Ознакомьтесь с нашим руководством, в котором мы объяснили, как протестировать (и выбрать) быструю тему.
Проведите исследование и не торопитесь, чтобы сделать правильный выбор, поскольку это может решить множество проблем, с которыми вы можете столкнуться в будущем. Например, WP Rocket объединил список самых быстрых тем WordPress.
Переключитесь на тему, которая предоставляет вам функции оптимизации производительности.
Используйте плагин Query Monitor, чтобы узнать, вызывает ли установленная тема какие-либо проблемы с производительностью.
2. Не используйте слайдер в заголовке
Воздействие: высокое
Слайдер просто убьет производительность вашего сайта. Несмотря на то, что многие сайты склонны их использовать, это одно из действий, которое окажет наихудшее влияние на скорость.
3. Удалите раздутые плагины
Воздействие: среднее
Может показаться заманчивым установить на свой сайт множество плагинов для различных функций, но будьте осторожны с тем, какое влияние это окажет на ваш сайт. Если есть плагины, которые излишне раздуты и запускают множество дополнительных скриптов, может иметь смысл подумать о поиске более эффективных альтернатив или просто их исключении. В большинстве случаев здесь побеждает простота.
Проверьте скорость вашего сайта до и после активации плагина. Обратитесь к нашему руководству, чтобы понять, как использовать Pingdom, Google Page Insight или GTMetrix для измерения производительности вашего сайта WordPress.
Удалите все неиспользуемые плагины, чтобы не загромождать базу данных и не добавлять уязвимые места на ваш сайт.
Используйте подключаемый модуль Query Monitor, чтобы узнать, какие установленные подключаемые модули вызывают проблемы с производительностью.
4. Загружайте большие медиафайлы на подходящие сервисы
Воздействие: среднее
Вместо того, чтобы использовать серверную часть WordPress для размещения ваших видео- или аудиофайлов, гораздо эффективнее загружать эти фрагменты на YouTube, Vimeo или SoundCloud — они гораздо лучше подходят для удовлетворения требований к пропускной способности. Затем ваш сайт WordPress может указывать на этот цифровой актив, а не отображать его, и в результате весь ваш сайт станет намного быстрее.
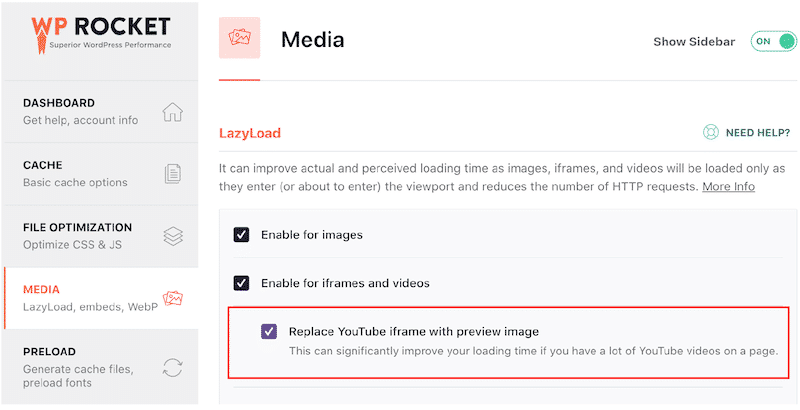
Используйте функцию WP Rocket «LazyLoad» для YouTube. Установите флажок «Заменить iframe YouTube изображением для предварительного просмотра». Это улучшит время загрузки вашей страницы.

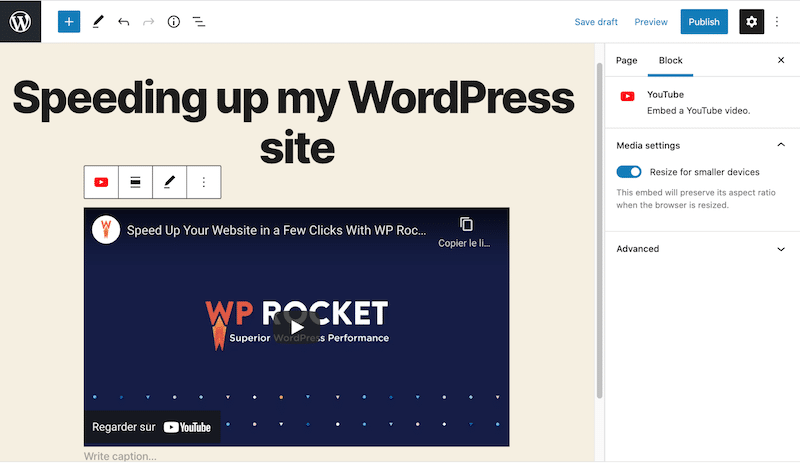
Чтобы встроить видео в WordPress, вы можете использовать встроенную функцию видео в редакторе WordPress (Gutenberg). Просто скопируйте и вставьте URL вашего видео прямо в сообщение, и оно автоматически встроится:

5. Используйте сеть доставки контента (CDN).
Воздействие: среднее
Если ваша целевая аудитория распределена по всему миру, имеет смысл использовать CDN, чтобы разместить ваш сайт ближе к конечному пользователю. Вместо того, чтобы хранить все данные с одного сервера в одном месте, CDN создает сеть серверов по всему миру, на которых хранятся статические файлы, что значительно ускоряет загрузку в различных сценариях.
Нужен ли мне CDN? Он вам понадобится, если ваши клиенты находятся далеко от сервера. Загрузка всего контента (продукты, изображения, файлы JS и CSS или даже видео) может занять некоторое время. Если вы планируете продавать на международном уровне или использовать многоязычие, вам следует подумать об использовании CDN.
Мы рекомендуем использовать RocketCDN, нашу премиальную CDN, которая напрямую интегрируется с WP Rocket. RocketCDN автоматически применяет лучшие настройки производительности, поэтому вам не нужно тратить время на просмотр каждой настройки и понимание того, как работает CDN.
6. Делайте регулярные обновления WordPress
Воздействие: низкое
Сама платформа WordPress постоянно развивается, и по мере того, как команда и сообщество улучшают общую функциональность, они выпускают регулярные обновления, которые вы должны использовать по максимуму. Установка этих обновлений, когда они доступны, гарантирует, что на вашем сайте всегда будет работать последняя версия WordPress.
7. Ограничьте количество ревизий сообщений
Воздействие: низкое
Система редакций WordPress хранит записи о каждом сохраненном черновике или опубликованном обновлении. Это удобно, если вам нужно восстановить старую версию вашего контента. Однако слишком большое количество ревизий сообщений может повлиять на скорость вашего сайта WordPress, если ваши страницы не кэшируются.
Чтобы ограничить число ревизий постов, добавьте этот фрагмент кода в ваш файл wp-config.php. Мы добавили «5» — это количество ревизий, которые мы хотим сделать, но вы можете установить свою собственную цифру.
| 1 | определить('WP_POST_REVISIONS', 5); |
9 передовых стратегий оптимизации производительности
Некоторые продвинутые методы веб-производительности могут реально повлиять на оптимизацию производительности вашего сайта WordPress.
1. Загрузить отложенный JavaScript и отложить выполнение Javascript
Воздействие: высокое
Вы можете увидеть, как выполнение JavaScript влияет на производительность, взглянув на метрику First Input Delay и оценку производительности Lighthouse.
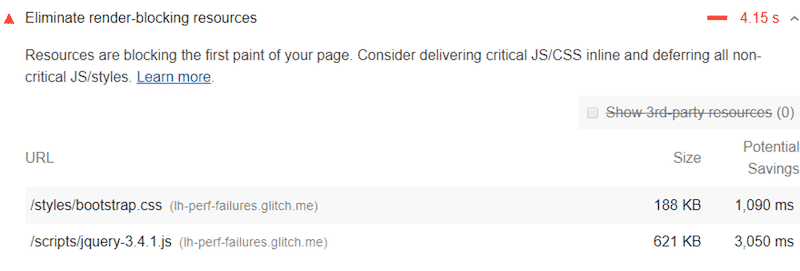
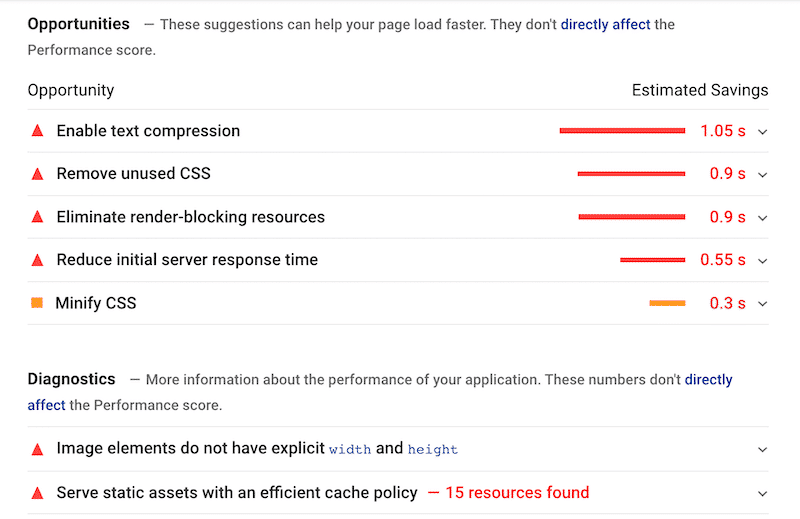
Например, Lighthouse и Page Speed Insights сообщат вам, нужно ли вам «устранить ресурсы, блокирующие рендеринг».
Раздел «Возможности» вашего отчета Lighthouse содержит все URL-адреса, блокирующие первую отрисовку вашей страницы.

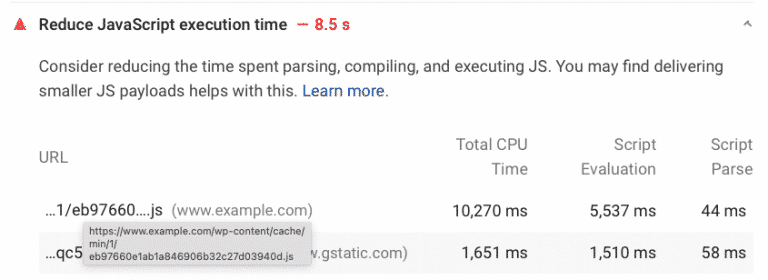
Lighthouse и Page Speed Insights также будут отмечать любые проблемы, связанные со временем выполнения JavaScript:


Вы должны встроить критически важные ресурсы, отложить некритические ресурсы JS и удалить неиспользуемый JavaScript.
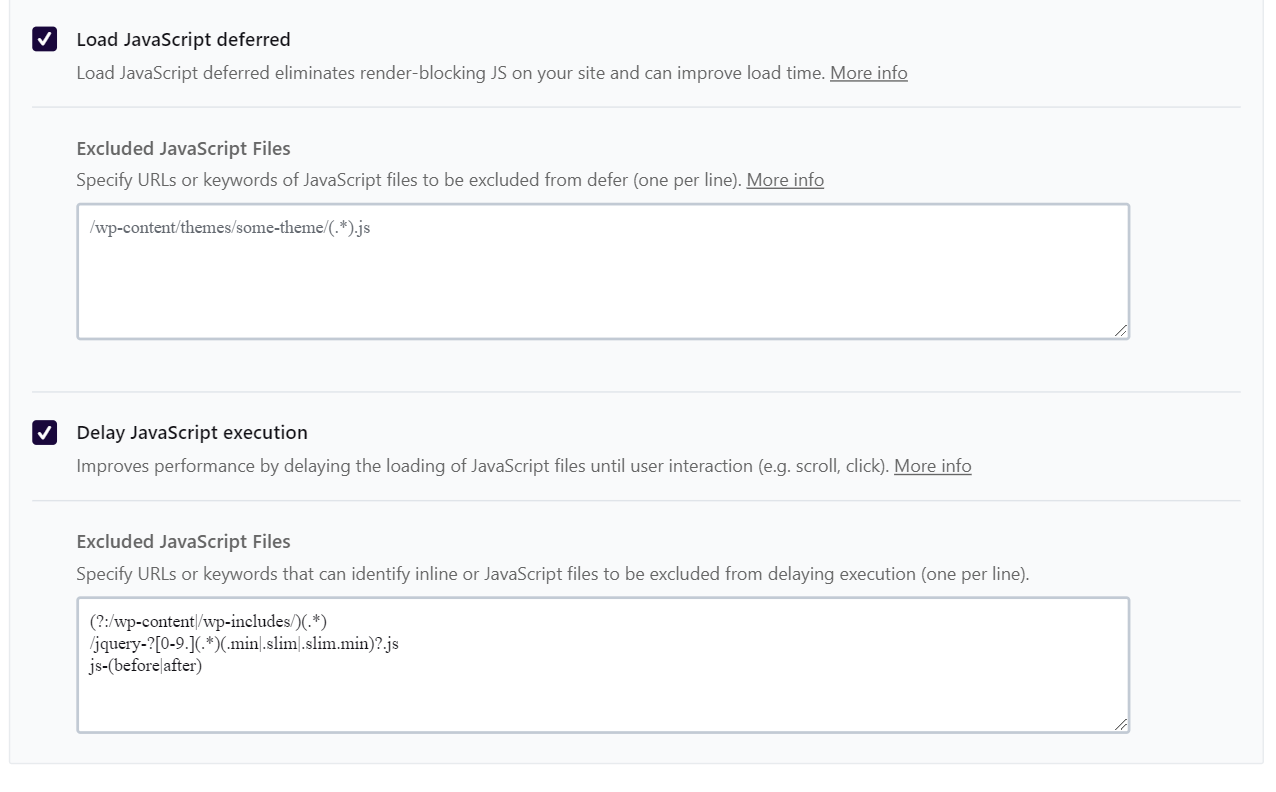
Вы можете использовать WP Rocket для оптимизации файлов JS, как показано ниже. Вы загрузите отложенный JS и задержите выполнение JavaScript в несколько кликов и решите основные проблемы JS.

Еще несколько плагинов также могут помочь вам удалить неиспользуемые файлы JS:
- Летающие скрипты
- WP Метеор
- Организатор плагинов
- Гонсалес
- .
Если вы хотите узнать больше, ознакомьтесь с нашими подробными статьями о том, как устранить блоки JS и CSS, блокирующие рендеринг, и как сократить время выполнения JavaScript.
2. Отложите некритичный CSS, удалите неиспользуемый CSS и вставьте критический CSS.
Воздействие: среднее
Некритичный CSS не имеет отношения к рендерингу страницы. Такие файлы могут влиять на время загрузки и генерировать рекомендации PSI, такие как «Устранение ресурсов, блокирующих рендеринг» и «Избегайте связывания критических запросов».
С другой стороны, критический CSS должен иметь наивысший приоритет: это ресурсы выше сгиба, которые нужно загружать как можно быстрее.
Вы должны встраивать критические ресурсы, откладывать некритические ресурсы CSS и удалять неиспользуемые CSS. WP Rocket включает опцию «Оптимизировать доставку CSS», которая встраивает важные CSS и откладывает некритические CSS несколькими щелчками мыши. Плагин также дает вам возможность легко удалить неиспользуемый CSS.
Еще несколько плагинов и инструментов также могут помочь вам разобраться с CSS:
- Очистка активов
- PurifyCSS — требует некоторых технических знаний
- Генератор CSS критического пути — следуйте инструкциям Google.
3. Минимизируйте JavaScript
Воздействие: низкое
Минификация относится к удалению ненужного и избыточного кода, не влияя на то, как браузер обрабатывает данные. Минификация JavaScript удаляет весь ненужный контент JS, такой как:
«(// …)» и все лишние пробелы или вырезает комментарии из кода. Другими словами, цель состоит в том, чтобы сделать файл намного легче за счет уменьшения размера кода.
Ручное решение: используйте бесплатный онлайн-инструмент, такой как minifier.org, и отметьте поле «JS».
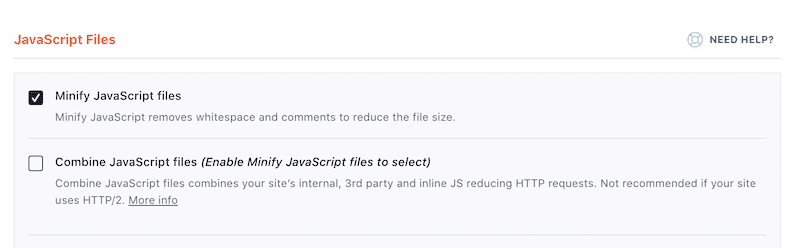
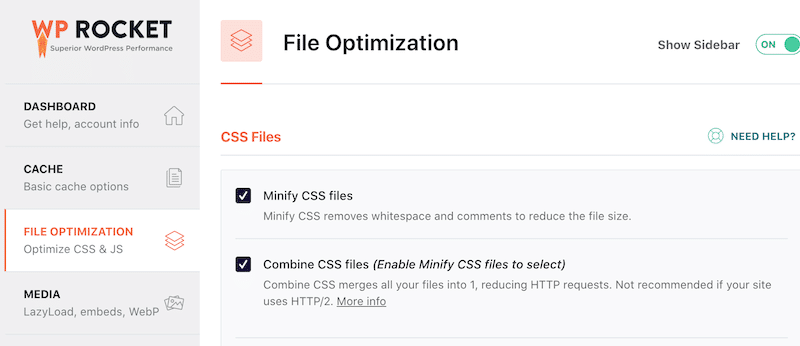
Самое быстрое и удобное решение: используйте плагин вроде WP Rocket, который удаляет ненужный JS, чтобы ваш сайт загружался быстрее. Как вы можете видеть ниже, вам просто нужно установить флажок « Minify JS files ».

4. Минимизируйте CSS
Воздействие: низкое
В файле CSS вы найдете пробелы, комментарии и знаки препинания. Этот контент помогает разработчику лучше читать код, но не нужен посетителю. Избавившись от ненужного контента, вы получите более легкие файлы, поскольку минимизация CSS удаляет лишние пробелы и комментарии из ваших файлов CSS, такие как: «(/*» или пробелы.
Используйте бесплатный онлайн-инструмент, такой как minifier.org, и отметьте поле «CSS».
Вы можете использовать WP Rocket для очистки файлов CSS и уменьшения размера файла, как показано ниже:

5. Оптимизируйте базу данных WordPress и уменьшите количество обращений к базе данных
Воздействие: низкое
По мере роста вашего сайта будет расти и ваша база данных WordPress, причем некоторые части ваших данных со временем устаревают. Если вы сможете удалить информацию, которая больше не нужна, ваша база данных будет работать более эффективно, и в результате у вас будет более высокая скорость загрузки.
Сначала вам нужно будет получить доступ к PHPMyAdmin через вашего хостинг-провайдера и оттуда оптимизировать базу данных. Если вы хорошо понимаете структуру своей базы данных, вы также можете выполнить некоторые действия вручную. Если вы не слишком уверены, мы собрали для вас несколько других решений.
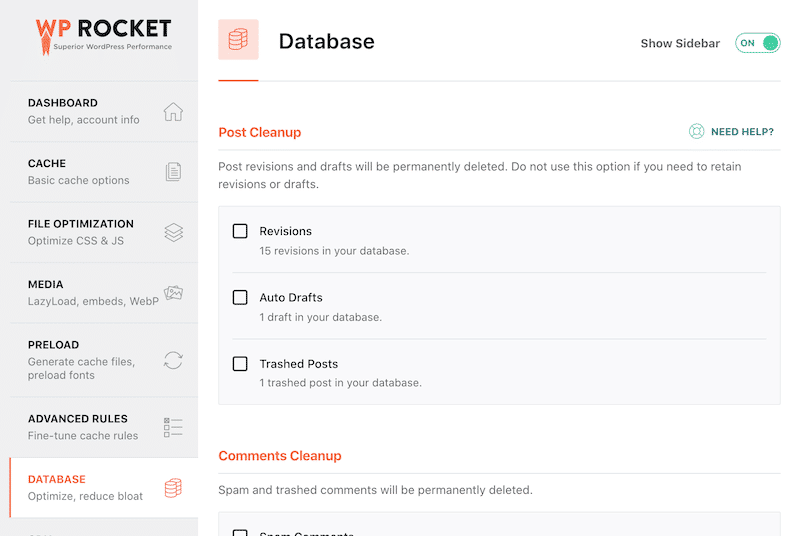
Плагин WP Rocket сделает большую часть этой оптимизации автоматически. Плюсы — отличный интуитивно понятный интерфейс и быстрая настройка. Вкладка «База данных» разделена на разделы для сообщений, комментариев, переходных процессов и очистки базы данных:

Другие плагины, которые вы можете использовать для оптимизации вашей базы данных:
- WP-Оптимизация (1 миллион пользователей). Вы можете использовать WP-Optimize для очистки версий постов, старых черновиков, неутвержденных, спама, удаленных комментариев, просроченных переходных опций, обратных ссылок и пингбэков.
- WP Sweep (100 000+ пользователей). Вы можете просмотреть каждую настройку или запустить все задачи, нажав «Очистить все» внизу.
| ️ Всегда делайте резервную копию перед очисткой базы данных . |
6. Разделите длинные посты на страницы
Воздействие: низкое
Google любит длинные посты, но чем больше контента, тем больше картинок нужно загрузить. Вы можете рассмотреть возможность разделения самых длинных сообщений на несколько страниц, чтобы ограничить влияние. Однако, если вы уже включили ленивую загрузку, очень длинный текст не должен влиять на производительность.
Добавьте тег <!––nextpage––> в свою статью, где вы хотите разделить ее на следующую страницу.
Несколько мощных плагинов могут активировать разбиение на страницы и помочь вам контролировать макет вашего сообщения. Мы рекомендуем вам попробовать WP-PageNavi.
7. Отключить хотлинкинг
Воздействие: низкое
Если вы создаете качественный контент, существует риск его повторного использования или кражи другими сайтами. Воровать плохо, но здесь не самое худшее. Хуже всего то, что они могут использовать ваши изображения И вашу пропускную способность, связывая контент по горячим ссылкам.
Блокировать определенные домены.
Выберите плагин WordPress, например All in one WP Security, который защитит ваш контент от хотлинкинга.
8. Исправьте ошибки HTTPS/SSL
Воздействие: низкое
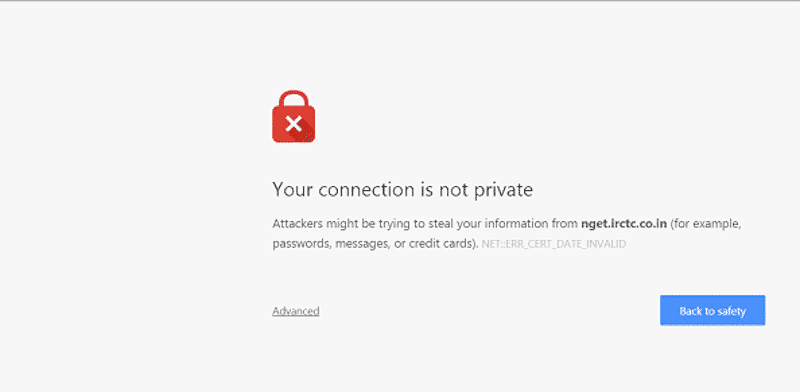
Что ж, получение следующего предупреждения при доступе к веб-сайту никогда не является хорошим знаком, не так ли? Google и ваши посетители предпочтут безопасный веб-сайт и безопасный просмотр.

Многие пакеты хостинга поставляются с опциями HTTPS и SSL. Обратитесь к своему хостинг-провайдеру, если они видят какие-либо текущие проблемы на вашем веб-сайте.
Используйте такой плагин, как Real Simple SSL (более 5 миллионов активаций).
9. Используйте последнюю версию PHP
Воздействие: низкое
Обновленный PHP позволит вашему сайту WordPress работать быстрее.
Спросите своего хоста, какую версию он использует, и попросите его обновить ее, если он использует версию ниже, чем PHP 7.
Установите плагин, например информацию о версии, чтобы проверить версию PHP, которую вы используете.
Почему ваш сайт WordPress загружается медленно? (8 ошибок, которых следует избегать)
Итак, как исправить медленный сайт WordPress и повысить производительность? Прежде всего, вы должны определить, откуда берутся ошибки. Чтобы помочь вам с диагнозом, мы составили контрольный список из 8 наиболее распространенных ошибок, которых следует избегать.
- Статические ресурсы ваших страниц не кэшируются.
- Файлы HTML, CSS и JavaScript не минимизируются.
- Сжатие GZIP не работает.
- На вашем сайте слишком много HTTP-редиректов.
- Вы не идеально оптимизируете свои изображения.
- Вы выбрали недорогой хостинг.
- Вы все еще используете устаревшую версию PHP.
- Вы не регулярно проверяете скорость своего сайта.
1. Статические ресурсы ваших страниц не кешируются.
Как упоминалось выше, если вы не кэшируете свои статические ресурсы, такие как изображения, файлы HTML, CSS и JavaScript, ваш сайт WordPress будет работать намного медленнее, чем мог бы быть. Используя WP Rocket или аналогичный плагин для кэширования, вы можете кэшировать эти ресурсы одним нажатием кнопки.
Выбор лучшего плагина кэширования WordPress заставит ваш сайт работать со скоростью света сразу после его установки.
2. Файлы HTML, CSS и JavaScript не минифицируются.
Минификация — это метод оптимизации кода, который удаляет все ненужные части файлов HTML, CSS и JavaScript. Это делает базу кода более компактной, уменьшает ее размер и делает ее более эффективной.
Согласно исследованию SEMrush, кажется, что только 32% веб-сайтов делают это, поэтому здесь есть большой потенциал, чтобы сделать ваш сайт быстрее. WP Rocket позволяет вам минимизировать файлы JS и CSS всего одним щелчком мыши, вот и все!
3. Сжатие GZIP не работает.
Когда вы сжимаете файлы GZIP, вы уменьшаете их размер и позволяете коду работать намного быстрее. Это конкретное сжатие выполняется на стороне сервера, поэтому вам необходимо уточнить это у вашего хостинг-провайдера. Но если вы сможете сделать это правильно, вы сможете разблокировать значительные улучшения.
Чтобы узнать больше о сжатии GZIP и о том, как проверить, работает ли оно, ознакомьтесь с нашей статьей Что такое сжатие GZIP для WordPress?
4. На вашем сайте слишком много HTTP-редиректов.
Чем больше ссылок перенаправляет ваш сайт, тем медленнее будет скорость загрузки страницы. Таким образом, просто уменьшив количество перенаправлений HTTP, вы получите значительное повышение производительности.
5. Вы не идеально оптимизируете свои изображения.
Изображения часто могут быть одной из самых сложных частей загрузки веб-сайта, и если вы не оптимизируете их загрузку, вы замедляете работу своего сайта. Насколько это возможно, обязательно уменьшите их размер, где это возможно, измените их размер в соответствии с реальным размером ваших страниц и включите отложенную загрузку, чтобы еще больше повысить производительность.
6. Вы выбрали недорогой хостинг.
Удивительно, как в последние годы выросло пространство веб-хостинга, но, к сожалению, многие хостинг-провайдеры не так хороши. Когда дело доходит до хостинга вашего сайта, вы не хотите экономить на этом, потому что это основа всей вашей онлайн-активности.
Вы получаете то, за что платите здесь, поэтому вам следует избегать дешевых хостинг-провайдеров и выбирать одного из них с хорошим послужным списком и готовностью сделать все возможное, чтобы обеспечить быструю и надежную работу для ваших посетителей.
Помимо стоимости услуги, ваш выбор должен основываться на других важных факторах, таких как:
- Репутация компании
- Функции (например, HTTP/2)
- Аппаратное обеспечение
- Масштабируемость.
7. Вы все еще используете устаревшую версию PHP.
PHP — это язык кодирования на стороне сервера, на котором построена платформа WordPress, и если вы используете старую версию, вы не получаете выгоды от постоянных улучшений, вносимых в язык с течением времени. Убедитесь, что вы используете самую последнюю версию, которая использует передовые технологии и лучше всего подходит для достижения отличных результатов производительности. В качестве дополнительного преимущества обновленная версия PHP также исправит медленную работу администратора WordPress.
8. Вы не проверяете скорость своего сайта регулярно.
Это не одноразовая вещь. Скорость вашего веб-сайта — это показатель, который вы должны регулярно проверять, чтобы убедиться, что ничего не происходит не так, и вы всегда можете найти способы его улучшить. Это должно быть регулярной частью процедур обслуживания вашего бизнеса, потому что ландшафт постоянно меняется под нашими ногами. В соответствии с результатами, которые вы обнаружили при проведении аудита, мы рекомендуем вам также прочитать, как оптимизировать показатели Core Web Vitals.
Как ускорить ваш сайт WordPress с помощью WP Rocket
Как видите, существует огромное количество способов оптимизировать скорость и производительность вашего сайта WordPress, и все они различаются по степени воздействия. Может быть сложно просмотреть такой список, но хорошая новость заключается в том, что WP Rocket здесь, чтобы помочь!
Подсказка: наш плагин предназначен для того, чтобы позаботиться о 80% этих передовых улучшений за вас без необходимости прикасаться к фрагменту кода.
Просто установив плагин и включив его, вы получите немедленные улучшения с точки зрения кэширования, перенаправления, оптимизации изображений и тому подобного. Одни только они улучшат производительность вашего сайта на порядки.
Недавно мы опубликовали тематическое исследование, показывающее, как улучшить показатель производительности Lighthouse с помощью WP Rocket. Результаты были очень обнадеживающими, как мы показали выше:
| До WP Rocket — Моя оценка производительности оранжевая — Моя оценка Core Web Vitals (LCP) — красная — Индекс скорости — оранжевый | После установки WP Rocket - Моя оценка производительности теперь зеленого цвета - Все мои показатели основных веб-показателей зеленые, так же как и индекс скорости. |
Кроме того, вы можете включить более продвинутые функции, включая отложенную загрузку, минимизацию и многие другие, которые еще больше улучшат вашу скорость и производительность. Эти расширенные настройки позволяют исправить наиболее важные проблемы, обнаруженные PageSpeed Insight, и помочь вашему сайту набрать 100% баллов в тесте Google Page Speed!
Давайте рассмотрим несколько распространенных проблем, возникающих в разделе возможностей и диагностики ( WP Rocket еще не установлен. )

WP Rocket сделает за вас всю тяжелую работу . Вам не нужно беспокоиться о том, чтобы возиться с задней частью самостоятельно. Плагин легко вписывается в вашу настройку WordPress и выполняет все необходимые интеграции и реализации, чтобы гарантировать, что вы используете все лучшие практики для оптимизации скорости.
Посмотрите сами, после активации WP Rocket и настройки нескольких параметров мои предыдущие проблемы переместились в раздел «Пройденные аудиты»:

WP Rocket может исправить следующие проблемы, отмеченные Google:
- Элементы изображения не имеют явной высоты и веса
- Устранение ресурсов, блокирующих рендеринг
- Минимизировать CSS
- Сокращение времени отклика начального сервера
- Включить сжатие текста
- Включить сжатие GZIP
- Обслуживайте статические ресурсы с помощью эффективной политики кэширования.
Подведение итогов
Понятно, что вы должны делать все возможное, чтобы оптимизировать скорость загрузки вашего сайта WordPress. Это одна из тех инфраструктурных вещей, которая имеет огромное значение для того, кто увидит вашу работу и как они ее воспримут.
К счастью, используя некоторые из этих лучших практик, вы можете добиться невероятных улучшений в кратчайшие сроки.
Среди других инструментов WP Rocket — один из самых простых способов улучшить оценку PageSpeed Insights. Всегда имейте в виду, что исправление наиболее важных проблем, отмеченных Google, сделает ваши основные веб-жизненные показатели зеленым!
Просто требуется некоторое понимание и готовность работать с отличными инструментами — и ваш сайт будет работать быстрее, чем вы могли себе представить!
Чего ты ждешь? Вы теряете трафик (и продажи!)
