Gutenberg и Smart Slider 3: как добавить слайдеры в WordPress
Опубликовано: 2018-09-05Вскоре редактор Gutenberg официально станет частью ядра WordPress. Что это означает для слайдеров в WordPress? Что ж, это означает несколько вещей: ползунки Гутенберга будет проще, чем когда-либо, добавлять на страницы и сообщения, и вы сможете предварительно просмотреть все свои ползунки в редакторе Гутенберга.
В этом посте я расскажу вам об основах Гутенберга, чтобы вы могли увидеть, как он работает, а затем я покажу вам, как добавить ползунок в пост с помощью редактора Гутенберга. Наконец, мы рассмотрим некоторые из различных типов ползунков, которые вы можете добавить с помощью Gutenberg, которые отлично дополняют сообщения.
Что такое Гутенберг?
Gutenberg скоро станет новым визуальным редактором для WordPress. Существующий визуальный редактор практически не изменился с тех пор, как WordPress был впервые выпущен в 2003 году. С тех пор другие платформы пришли с упрощенными возможностями написания, которые делают WordPress старомодным. По сути, Гутенберг — это попытка WordPress догнать крутых ребят.
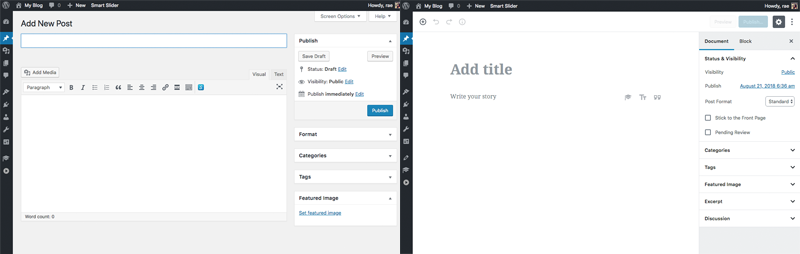
Вот как выглядят рядом друг с другом классический редактор и редактор Gutenberg:

Когда вы создаете страницу или пост с помощью Гутенберга, вы используете «блоки контента», которые в основном представляют собой блоки текста, заголовков, изображений и других медиа. С блоками вы можете добиться того, что в противном случае потребовало бы шорткодов или пользовательского HTML.
Работа над Гутенбергом началась в начале 2017 года и все еще продолжается. Вы можете скачать его как плагин с WordPress.org и попробовать. Его планируется выпустить вместе с WordPress 5.0, но точной даты пока нет. Некоторые говорят, что он может быть выпущен в конце этого года или даже в начале следующего года.
До сих пор отзывы были неоднозначными — люди либо любят его, либо ненавидят. Фактически, отзывы разделены посередине со средним показателем 2,5 звезды.
Я твердо в лагере «люблю это». Я установил Gutenberg на свой сайт уже несколько месяцев, и было здорово видеть, как интерфейс менялся с каждым обновлением.
Как писатель, много лет работающий с WordPress, я думаю, что Gutenberg — это глоток свежего воздуха, и он давно назрел.
Я имею в виду, почему WordPress не должен быть таким же простым в использовании, как Medium?
Работа с Гутенбергом и блоками контента
После установки и активации Gutenberg станет визуальным редактором по умолчанию для вашего сайта WordPress. Вы заметите новый пункт меню Gutenberg в нижней части боковой панели, который включает демонстрацию (которую мы рассмотрим ниже).

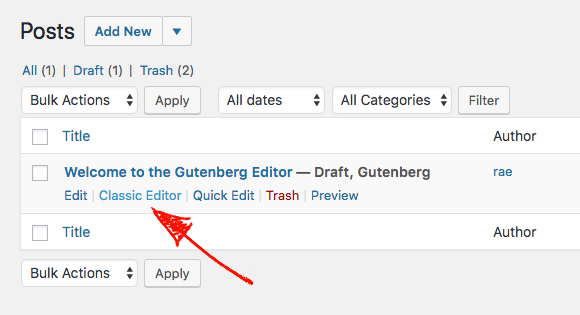
Вы также увидите ссылки под своими сообщениями, которые позволяют переключаться между использованием Гутенберга и классического редактора.

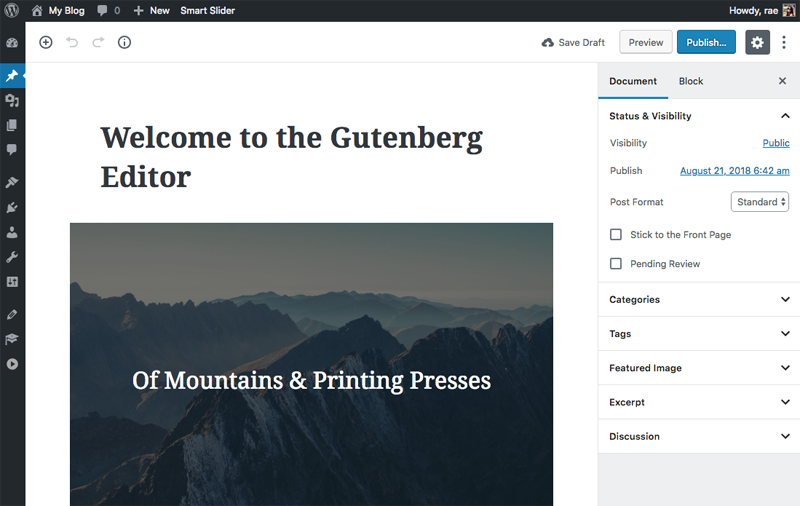
Если вы еще не использовали его, давайте посмотрим, как это работает, используя демонстрационный пост:
Справа вы увидите, что боковая панель была скопирована из классического редактора. Он не сильно изменился и по-прежнему включает в себя все обычные параметры, такие как обновление видимости, а также время и дата публикации. Внизу вы увидите мета-поля для категорий, тегов и избранных изображений, а также выдержки и обсуждения.
Кнопка «Опубликовать» была перемещена в верхний правый угол, и вы по-прежнему можете просматривать сообщения. Когда вы нажимаете шестеренку щелчка, боковая панель скрывается, поэтому остается больше места для записи.

Если вам интересно, как переключиться в редактор кода, просто нажмите на три точки в правом верхнем углу, и вы увидите там опцию. Избавившись от всего этого знакомого, давайте углубимся в работу с блоками контента.

Использование блоков содержимого
Слева у вас есть большое место для письма. Это особенно удобно для пользователей ноутбуков ( таких как я! ), которые борются с громоздким интерфейсом классического редактора.
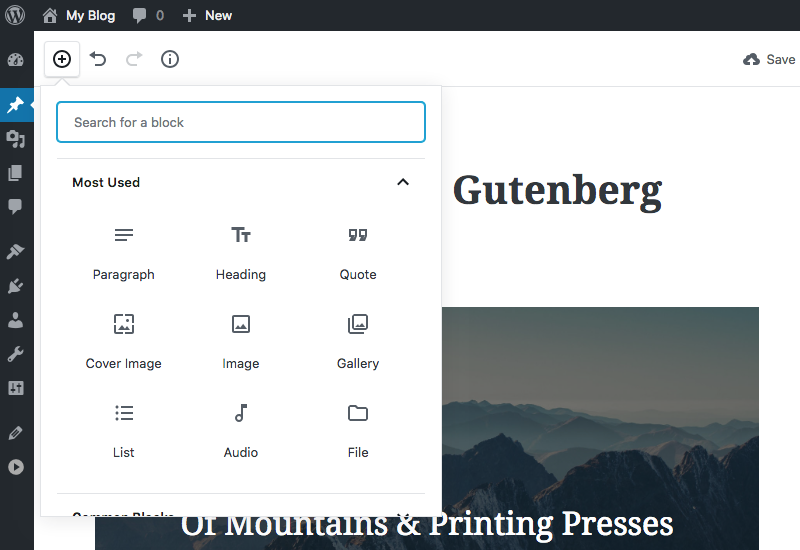
Чтобы получить доступ к блоку контента, нажмите значок «+» в левом верхнем углу. Вы увидите «наиболее часто используемые» блоки, отображаемые первыми, но при прокрутке вниз вы можете получить доступ к другим блокам для форматирования, макета, виджетов и множеству различных встраиваний для всего, от YouTube и Twitter до Spotify и SoundCloud.

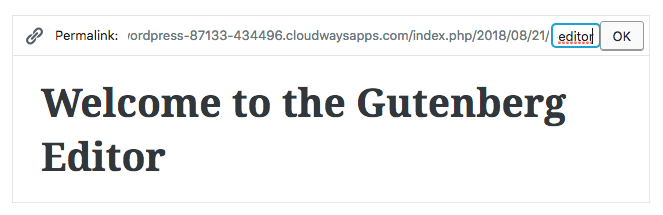
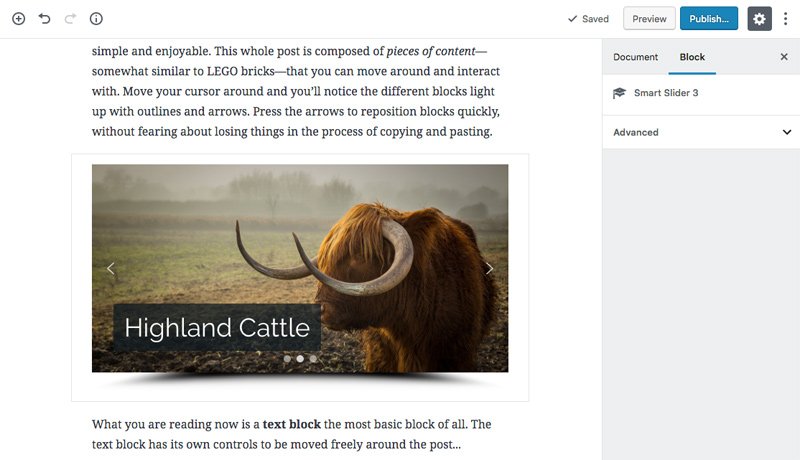
Давайте посмотрим, как работают эти блоки. У демонстрации уже есть заголовок, и при наведении на него вы можете щелкнуть в любом месте блока, чтобы отредактировать текст. При нажатии на блок также появляется возможность редактировать постоянную ссылку публикации.

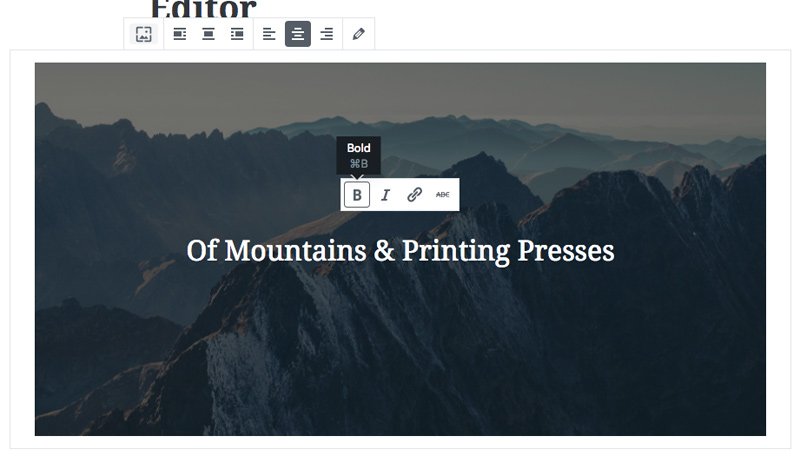
Под заголовком находится блок изображения обложки, который является новой концепцией для WordPress. Этот тип блока позволяет отображать текст поверх изображения или просто изображение без текста. Когда вы нажимаете на этот блок, вверху отображаются параметры редактирования изображения, включая его замену и выравнивание.
Также появляются параметры для редактирования текста, чтобы сделать его полужирным, курсивом или добавить ссылку. Как ни странно, есть четвертый вариант добавления зачеркивания.

Добавление и редактирование текста очень интуитивно понятно. Gutenberg рассматривает каждый абзац текста как отдельный блок, поэтому, когда вы что-то вводите и нажимаете «Ввод», автоматически создается новый блок абзаца, чтобы вы могли продолжить писать.
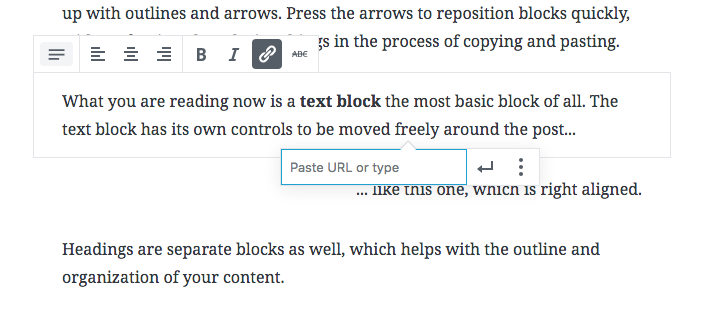
Когда вы нажимаете на абзац текста, вы получаете возможность выравнивания и форматирования текста, а также добавления ссылок и зачеркивания.

В целом, Gutenberg действительно прост в использовании, и вам не потребуется много времени, чтобы понять, как его использовать. Я бы посоветовал установить его на промежуточный сайт, прежде чем добавлять его на ваш живой сайт, просто чтобы вы могли почувствовать, как он работает, прежде чем начать играть с публикацией на своем живом сайте.
Добавление слайдеров Гутенберга в WordPress
Команда Smart Slider 3 усердно работала с тех пор, как было объявлено о Гутенберге, чтобы обеспечить совместимость слайдеров.
И я рад сообщить вам, что Smart Slider 3 совместим с Gutenberg! Когда вы обновите SS3, вы увидите новый блок содержимого слайдера при следующем использовании Gutenberg.
Вот как добавить слайдеры Gutenberg в WordPress с помощью нового блока контента Smart Slider 3:
1. Сначала установите (или обновите) Smart Slider 3, чтобы использовать последнюю версию.
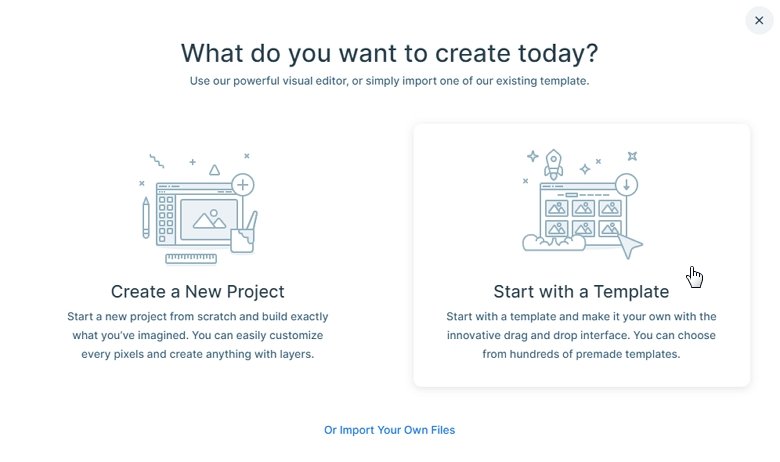
2. Нажмите Smart Slider на боковой панели, создайте новый проект и выберите вариант «Начать с шаблона» .

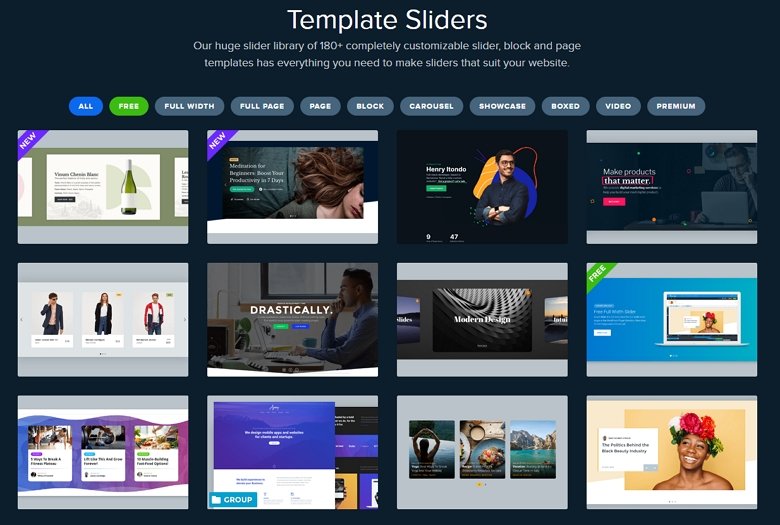
3. Выберите шаблон, который хотите использовать. Я собираюсь сделать простой слайдер изображений. 
4. Вы будете перенаправлены на экран редактирования импортированного слайдера. Идите вперед и внесите любые изменения в свой слайдер.
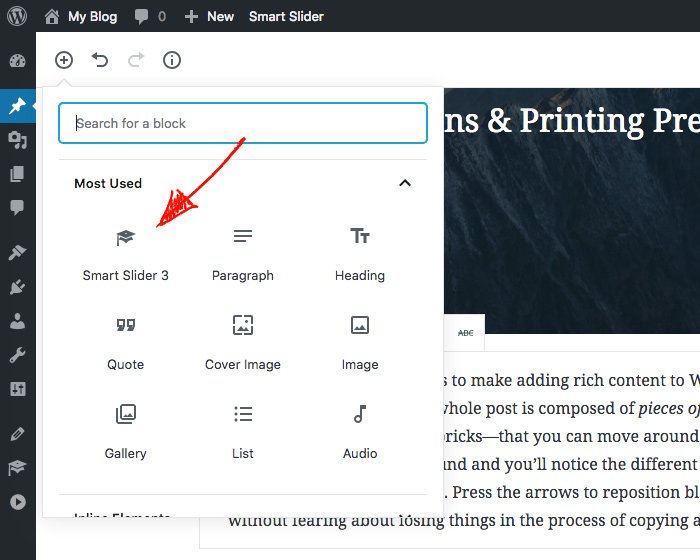
5. Когда вы будете готовы добавить слайдер в свой пост, откройте его в Гутенберге и щелкните значок блоков контента. Вы увидите, что Smart Slider 3 был добавлен в ваш список наиболее часто используемых блоков.

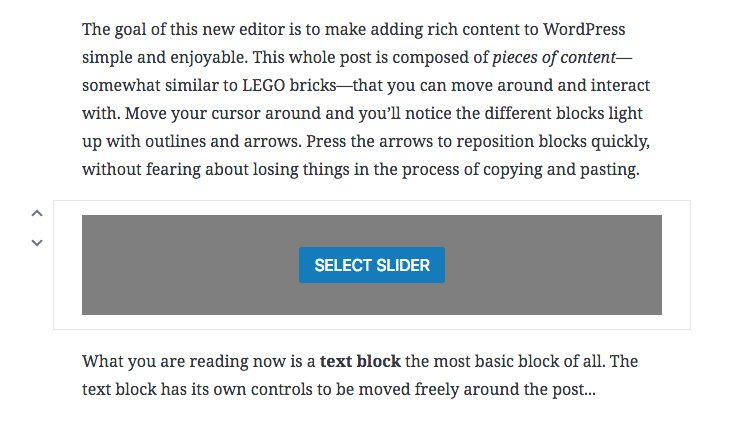
6. Когда вы нажмете на нее, к вашему сообщению будет добавлен новый блок слайдера. Если у вас нет выбранного блока в вашем сообщении, по умолчанию ваш ползунок будет вставлен внизу сообщения. Если у вас есть выбранный блок, он будет вставлен под выделенным блоком.

7. Нажмите « Выбрать ползунок », и отобразятся ваши ползунки для Smart Slider 3. Выберите слайдер, и он появится в вашем сообщении.

8. Есть еще один простой способ добавить ползунки в свое сообщение: когда вы добавляете новый блок содержимого абзаца, вы увидите три маленьких значка в левом нижнем углу блока, включая значок Smart Slider 3. Когда вы нажмете на нее, вы можете вставить ползунок.
И это все, что вам нужно сделать, чтобы добавить слайдер в пост с помощью Гутенберга . Даже проще, чем скопировать + вставить шорткод, если вы спросите меня!
