Динамический контент в Гутенберге (редактор блоков): как его легко получить
Опубликовано: 2023-10-04Вы когда-нибудь задумывались, как работает динамический контент Гутенберга и как реализовать его на своем веб-сайте WordPress?
Мы вас прикроем.
В этой статье вы узнаете, что такое динамический контент и как добавить его на свой сайт электронной коммерции, интернет-журнал или блог с помощью Otter Blocks — бесплатного и простого в использовании плагина WordPress.
Прочитав это руководство, вы сразу сможете создавать, вставлять и отображать динамические значения в редакторе WordPress Gutenberg. Давайте погрузимся в это!
Содержание :
- Динамические ссылки и значения
- Как динамически вставлять данные настраиваемого поля в Гутенберге
- Как вставлять динамические изображения в Гутенберге
Что такое динамический контент WordPress?
Динамический контент WordPress — это контент, который вы можете извлечь из базы данных вашего сайта и разместить на любой странице «динамически».
Это может быть получение информации из профиля пользователя (например, его имени), основных данных WordPress (например, даты публикации сообщения), информации из настраиваемых полей и т. д.
Вот несколько конкретных примеров динамического контента Гутенберга:
- Динамическая вставка имени пользователя . Например, когда пользователи регистрируются в вашем интернет-магазине, они увидят персонализированное приветственное сообщение со своим именем. Пользователь по имени Пол увидит текст «Привет, Пол», а пользователь «Анна» увидит текст «Привет, Анна».
- Динамическая вставка информации из настраиваемых полей . Например, вы можете использовать плагин Advanced Custom Fields (ACF) для хранения пользовательской информации, а затем динамически получать и отображать эти данные на своем сайте WordPress. Если вы измените содержимое настраиваемого поля, ваши сообщения будут автоматически отражать эти изменения, и вам не придется ничего менять в редакторе сообщений.
- Динамическая вставка изображений . Например, вы можете добавить изображение автора сообщения к каждому написанному им материалу. Таким образом, изображения авторов будут автоматически появляться рядом с соответствующими статьями.
Теперь, когда вы знаете, что такое динамический контент WordPress, пришло время применить его на практике. В следующем разделе мы шаг за шагом покажем вам, как использовать динамический контент Gutenberg.
Как добавить динамический контент в Гутенберге
 Блоки Otter – блоки Гутенберга, конструктор страниц для редактора Гутенберга и FSE
Блоки Otter – блоки Гутенберга, конструктор страниц для редактора Гутенберга и FSEТекущая версия: 2.4.0
Последнее обновление: 30 сентября 2023 г.
otter-blocks.zip
Один из самых простых способов добавить динамический контент в Гутенберг — использовать плагин WordPress, такой как Otter Blocks .
Otter Blocks — это бесплатный плагин, который позволяет добавлять динамический контент в собственный редактор блоков WordPress без каких-либо знаний в области кодирования. Да, вы правильно поняли: вам не нужно быть разработчиком или высококлассным техническим специалистом, чтобы начать добавлять динамический контент на свой сайт!
Чтобы облегчить просмотр этого руководства, мы разделили его на три подраздела, посвященных функциям динамического контента Otter Block:
- Динамические ссылки и значения . Узнайте, как динамически заполнять внутренние или внешние гиперссылки, а также обычное текстовое содержимое.
- Динамические значения и ACF . Узнайте, как эффективно извлекать информацию из настраиваемых полей, которые вы добавили с помощью плагина Advanced Custom Fields.
- Динамические изображения . Узнайте, как динамически вставлять изображения, например, путем добавления изображения профиля пользователя.
Чтобы следовать всем этим руководствам, все, что вам нужно, — это бесплатный плагин Otter Blocks, который доступен на WordPress.org.
Прежде чем начать, обязательно установите и активируйте плагин. Вы можете сделать это так же, как если бы вы установили любой другой плагин — перейдите в «Плагины» → «Добавить новый» и найдите «Otter».
Динамические ссылки и значения
В этом первом разделе вы узнаете, как динамически заполнять ссылки или текстовый контент.
Как вставить динамические ссылки в Гутенберге
Давайте начнем с простого примера использования Otter Blocks для добавления динамической ссылки в редактор блоков Gutenberg.
После активации плагина Otter Blocks откройте сообщение и выделите текст, к которому вы хотите добавить ссылку.
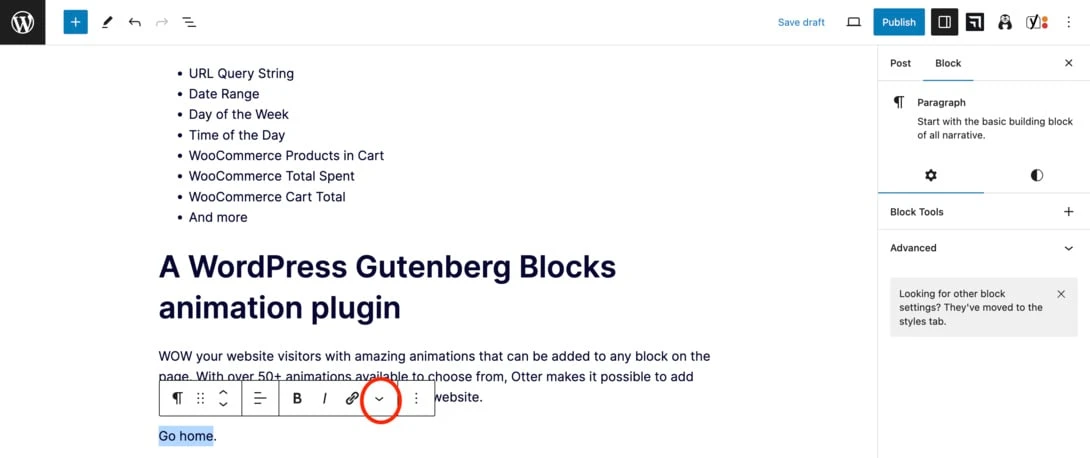
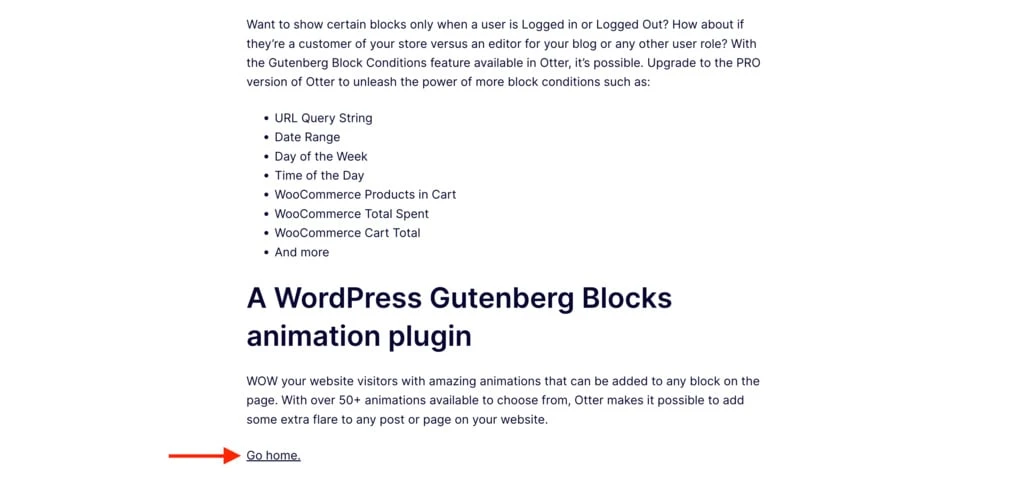
В нашем примере мы создадим ссылку «Перейти домой», чтобы перенаправлять пользователей на домашнюю страницу сайта с помощью динамических ссылок. Выделив текст, нажмите на стрелку вниз.

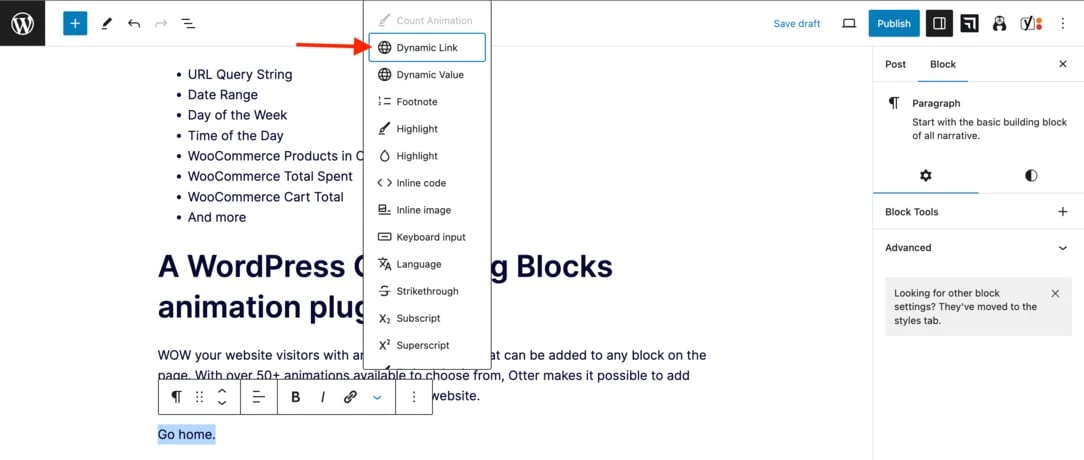
Теперь нажмите «Динамическая ссылка» .

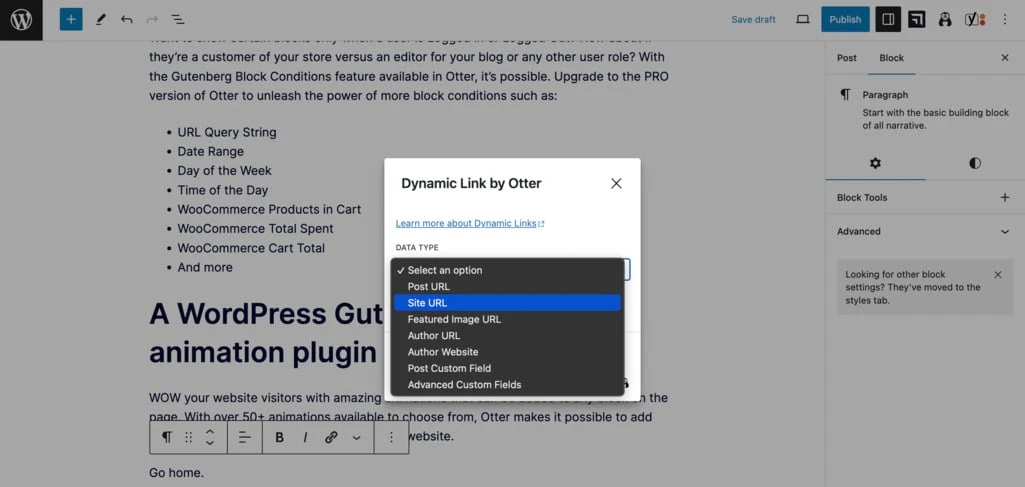
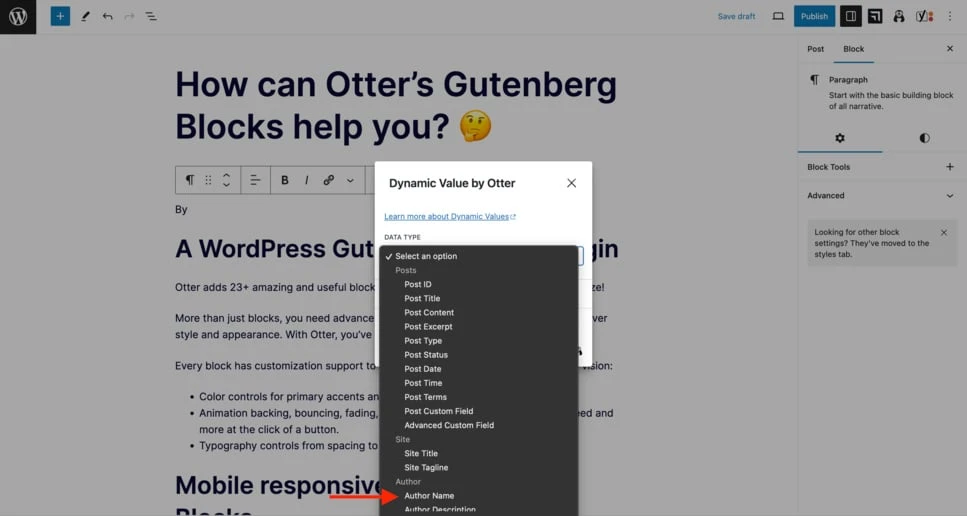
Затем вы увидите список типов данных с такими параметрами, как URL-адрес публикации , URL-адрес сайта и Веб-сайт автора .
Если вы хотите использовать функции «Опубликовать настраиваемое поле» или «Расширенные настраиваемые поля» , вам необходимо приобрести Otter Pro.
В нашем случае, поскольку мы хотим создать ссылку «Перейти домой», мы выберем URL-адрес сайта и нажмите «Применить» .

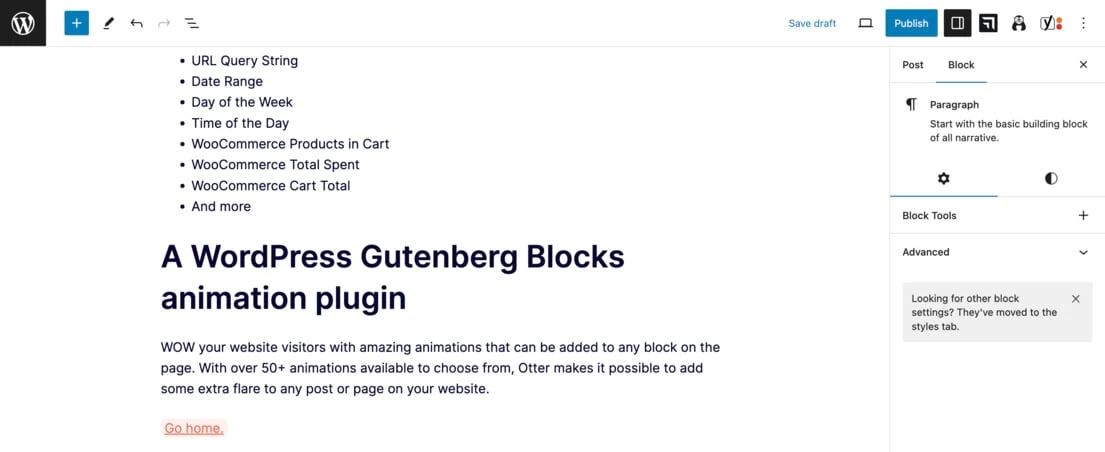
Как вы можете видеть в редакторе WordPress, мы успешно добавили ссылку.

Чтобы протестировать его в реальном времени, нажмите «Обновить» , а затем «Просмотреть сообщение» . Прокрутите страницу вниз и нажмите на ссылку.

Вуаля . Ссылка «Go Home» перенаправляет пользователей с публикации на домашнюю страницу.

Как вставить динамические значения в Гутенберге
Допустим, вы хотите добавить информацию в публикацию, используя динамический контент.
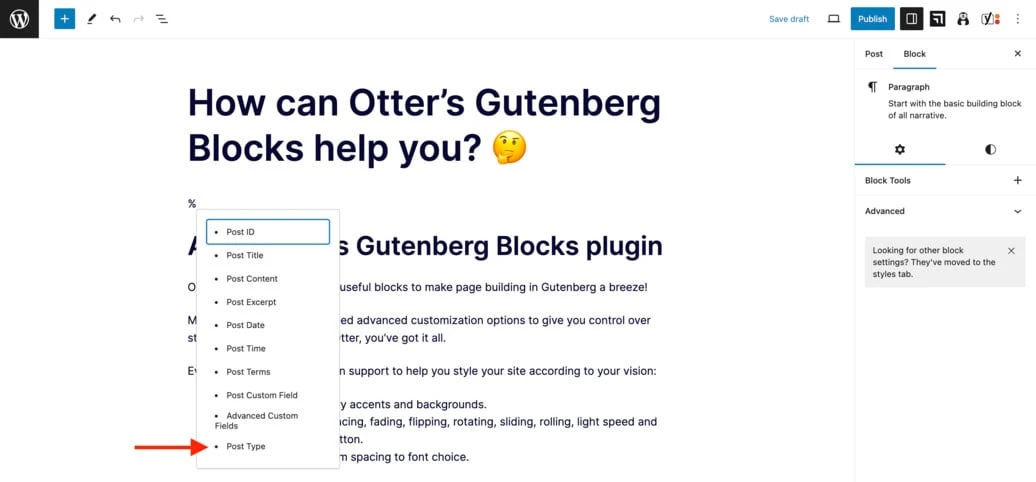
Сначала введите символ % в том месте, где вы хотите его добавить.
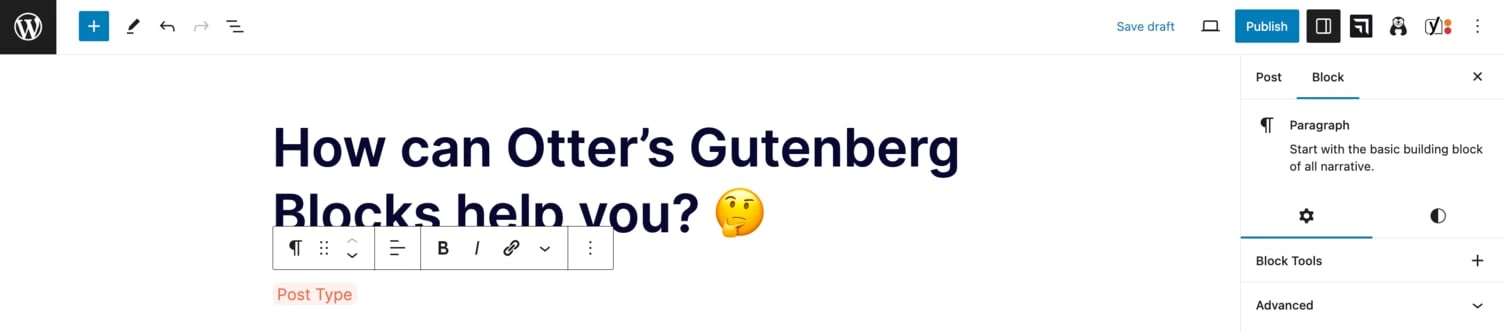
После ввода % вы автоматически увидите меню с несколькими вариантами выбора. В этом примере мы выберем Тип публикации .

Нажав на него, вы увидите, как выделение отображается в редакторе WordPress.

Сохраните изменения и посмотрите, как запись будет выглядеть на странице предварительного просмотра или публикации. Тип сообщения отображается правильно.

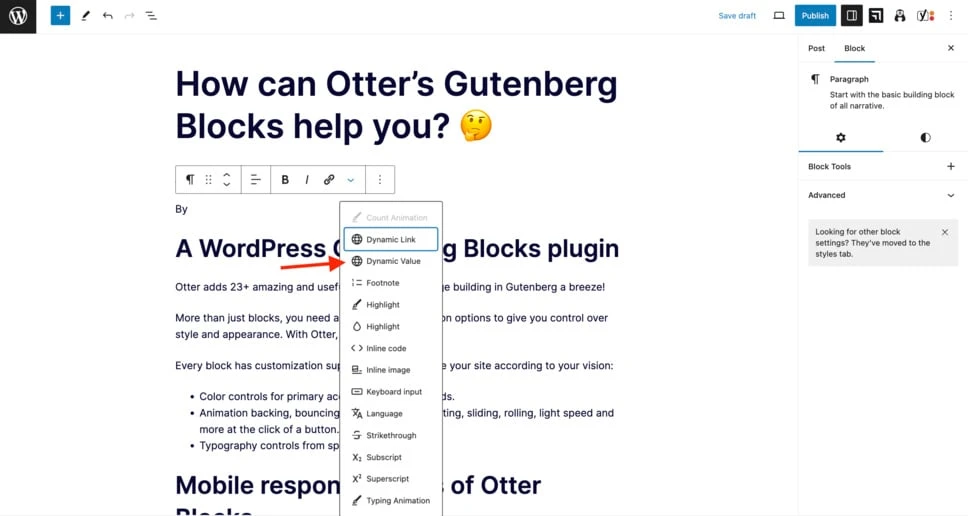
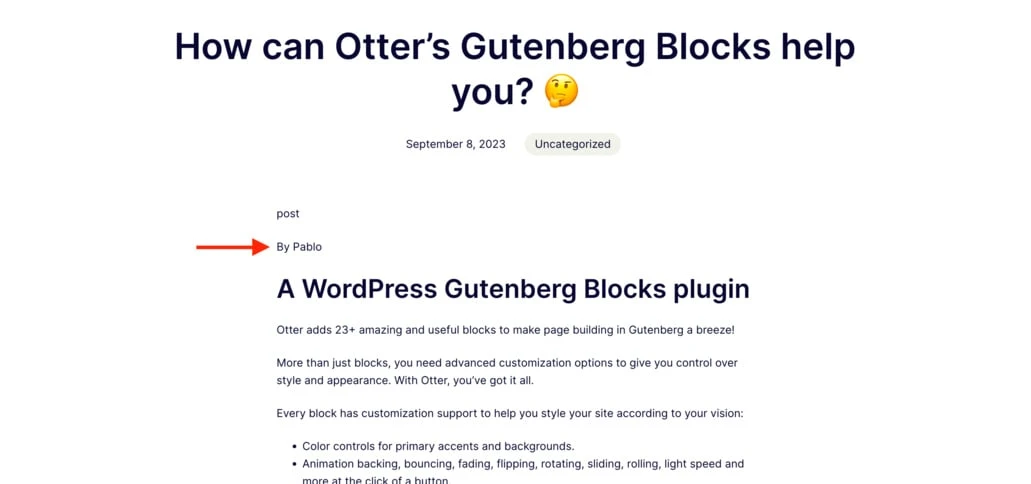
Теперь попробуем добавить в пост имя автора. Для этого вам просто нужно нажать на раздел, в который вы хотите добавить контент (в нашем случае мы добавим его рядом со словом «По»), нажать стрелку вниз, а затем «Динамическое значение» .

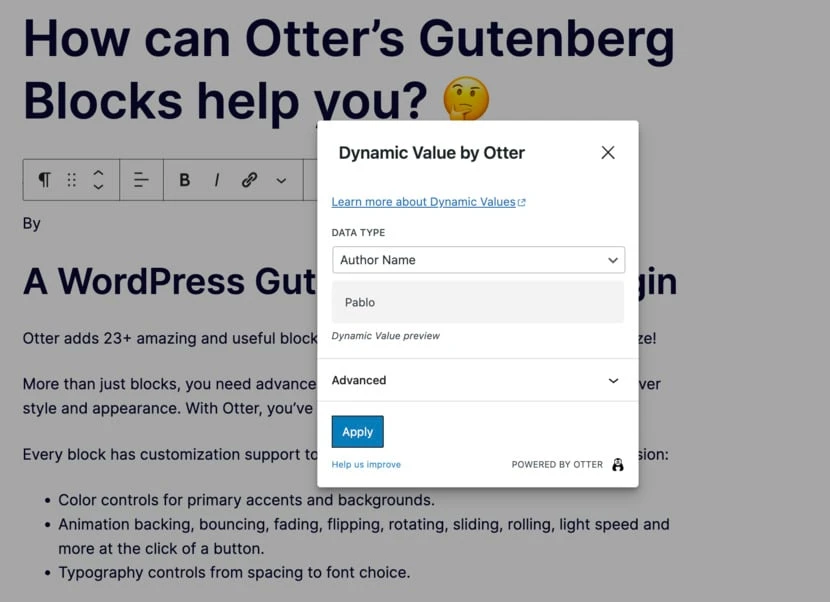
Теперь выберите «Имя автора» в меню «Тип данных» .

Вы увидите, что в предварительном просмотре динамического значения по умолчанию отображается ваше имя. Нажмите «Применить» и сохраните изменения.

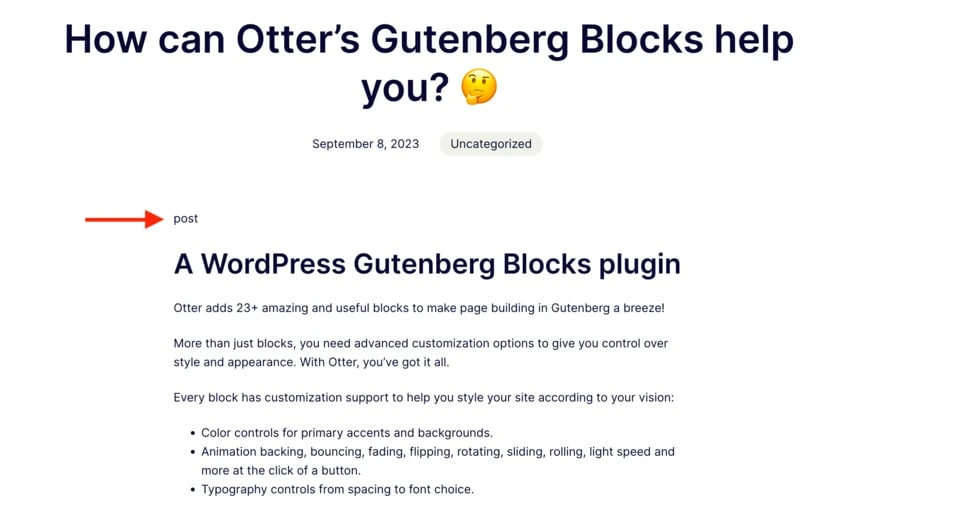
Откройте страницу, чтобы увидеть имя автора в указанной области.

Как динамически вставлять данные настраиваемого поля в Гутенберге
Итак, вы уже знаете, как добавлять динамические ссылки с помощью Otter. Следующий шаг — научиться добавлять другие динамические значения с помощью расширенных настраиваемых полей или ACF.
Обратите внимание, что вам необходимо обновиться до Otter Pro , чтобы получить возможность вставлять информацию в настраиваемые поля.
Создайте свою собственную группу полей
 Расширенные настраиваемые поля (ACF)
Расширенные настраиваемые поля (ACF)Текущая версия: 6.2.1
Последнее обновление: 7 сентября 2023 г.
расширенные пользовательские поля.6.2.1.zip
Прежде чем начать, вам сначала необходимо настроить настраиваемые поля, если вы еще этого не сделали.

Для начала убедитесь, что вы установили бесплатный плагин Advanced Custom Fields. Вы можете найти его в библиотеке плагинов WordPress.
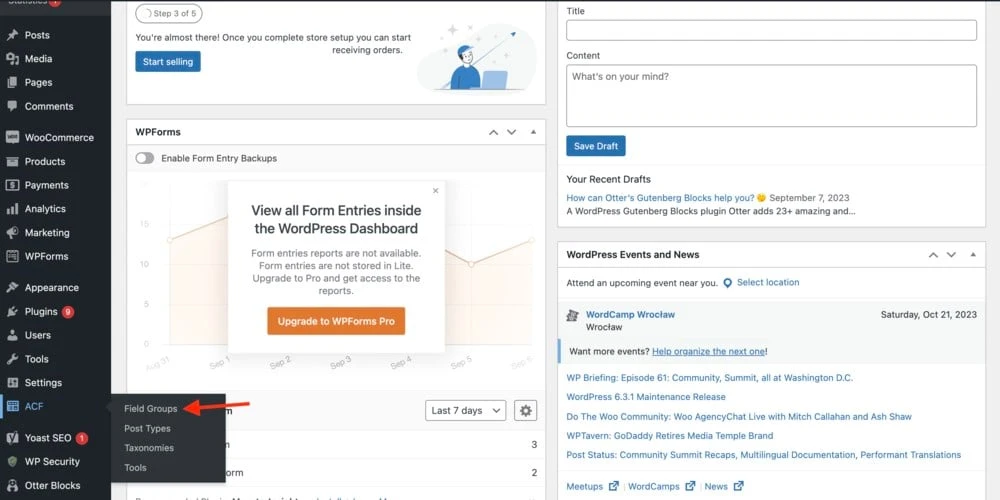
После активации плагина перейдите на панель управления WordPress, найдите поле ACF в левой части экрана и нажмите «Группы полей» .

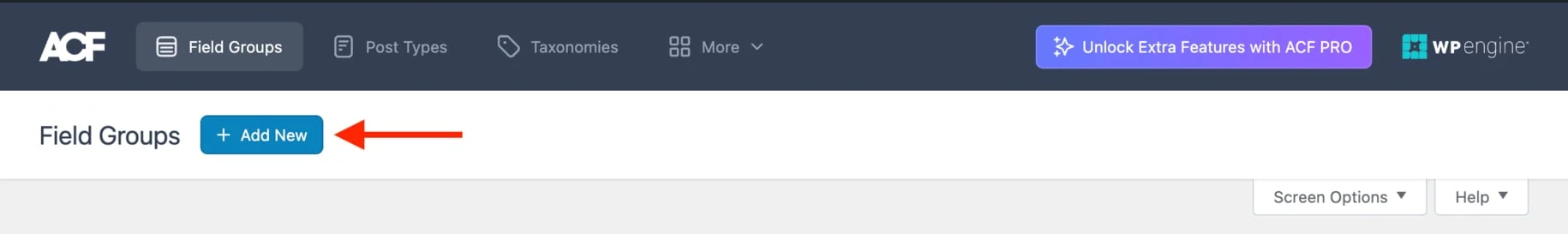
Нажмите «Добавить новый» вверху экрана.

Вы будете перенаправлены в группу полей — инструмент, который вы будете использовать для добавления новых групп полей. Добавьте имя в текстовое поле рядом с надписью «Добавить новую группу полей» . Для нашего примера мы будем использовать имя «Пример».

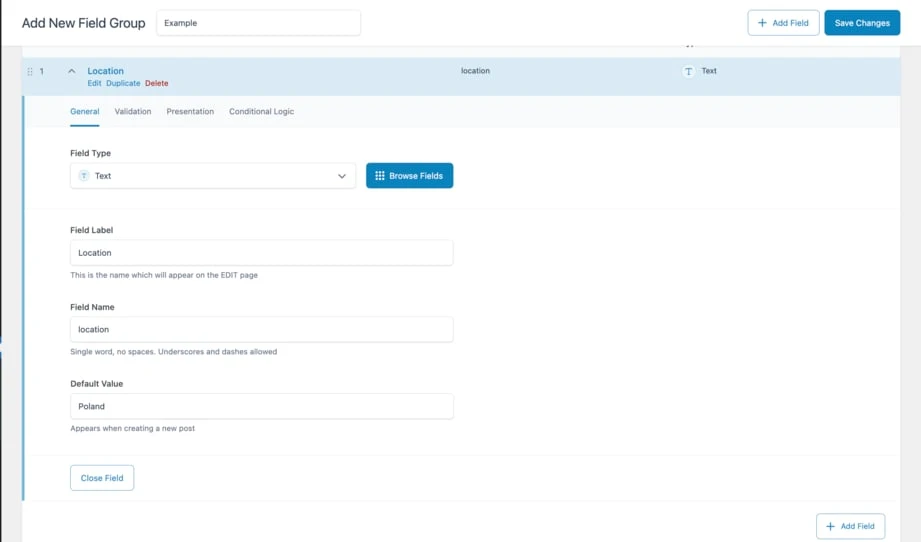
Затем выберите «Текст» в качестве типа поля и напишите метку поля (например, «Местоположение»). Имя поля заполняется автоматически, извлекая данные из предыдущей метки. Наконец, добавьте значение по умолчанию , например «Польша», и нажмите «Закрыть поле» .
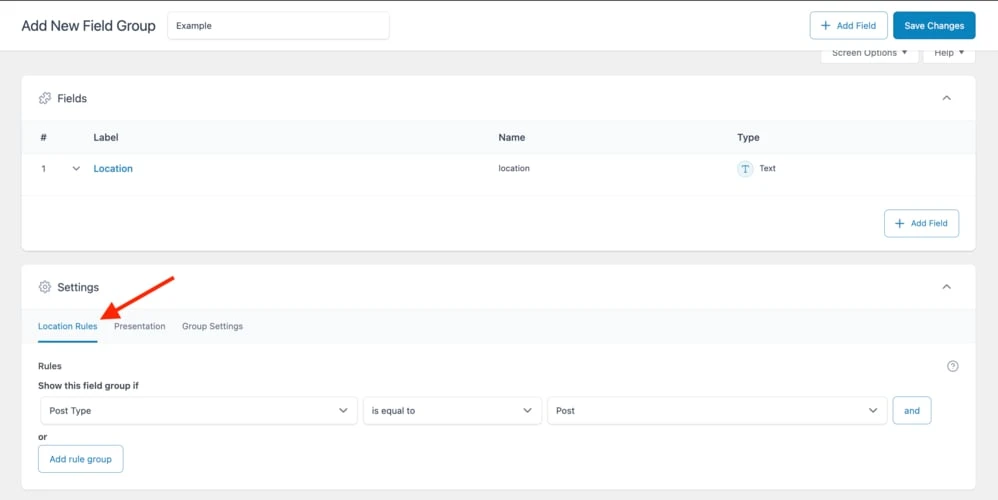
При желании у вас есть возможность добавить правила в только что созданное настраиваемое поле. Вы можете установить их во вкладке настроек. После этого нажмите «Сохранить изменения» .

Для получения более подробной информации ознакомьтесь с нашим полным руководством по расширенным настраиваемым полям.
Динамически вставлять информацию о настраиваемых полях
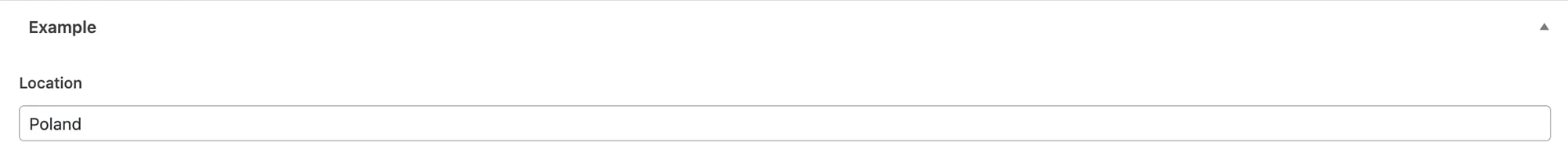
Теперь перейдите к сообщению, к которому вы хотите добавить динамический контент, и прокрутите страницу вниз. Вы найдете новое настраиваемое поле со значением по умолчанию, которое вы установили ранее. В данном случае «Польша».

Прокрутите вверх и напишите текст, к которому вы хотите связать данные своего настраиваемого поля.

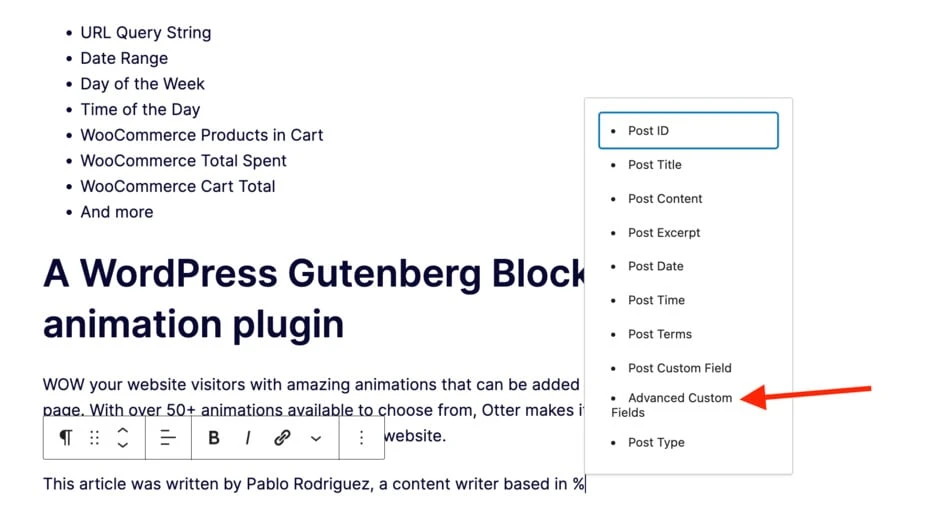
Затем введите % и нажмите «Дополнительные настраиваемые поля» .

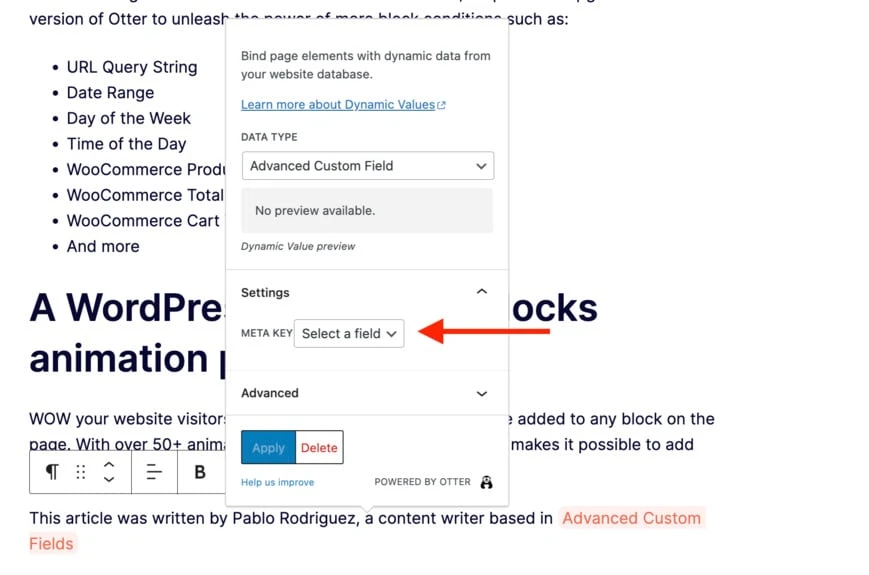
Во всплывающем окне перейдите на вкладку настроек и нажмите «Выбрать поле» .

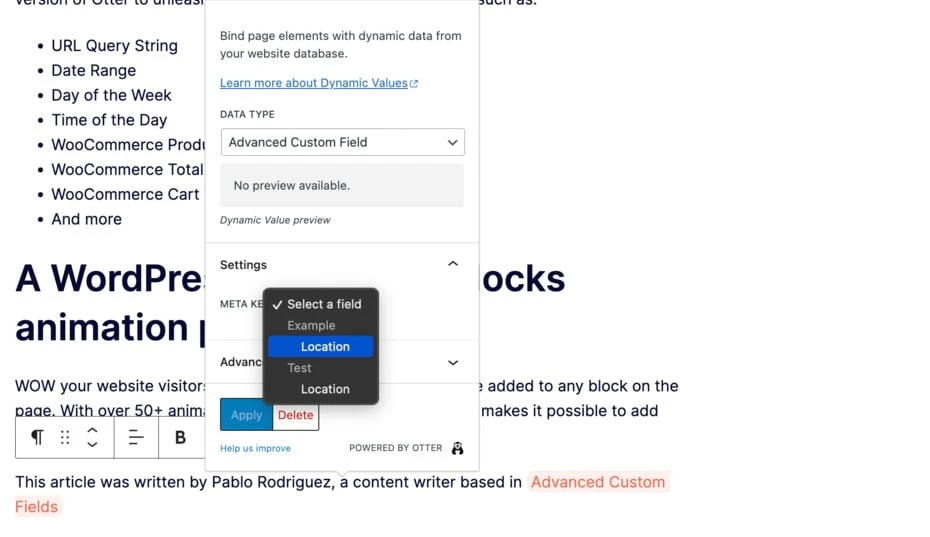
Нажмите Местоположение . Как видите, у нас есть два настраиваемых поля с таким именем, поэтому мы выбираем одно в разделе «Пример » — имя новой созданной нами группы полей . Далее нажмите «Применить» и сохраните изменения.

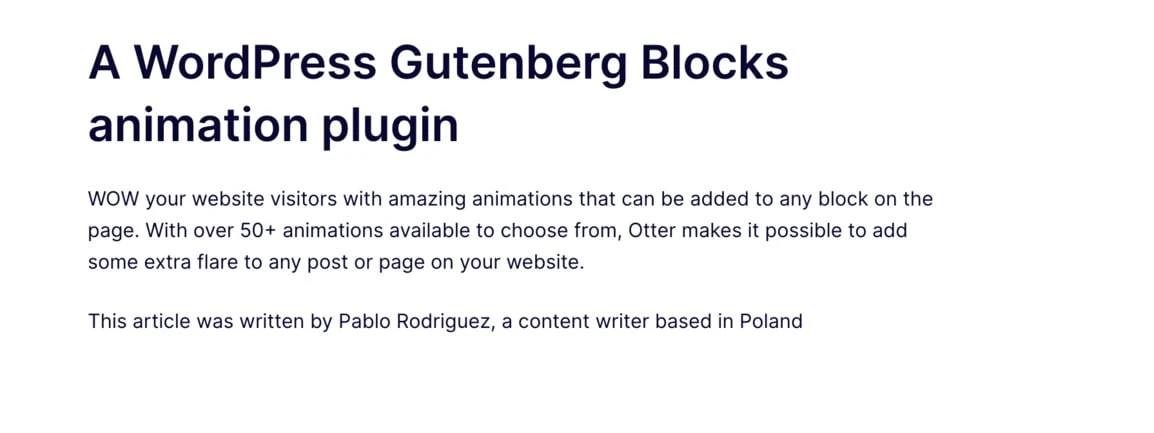
Теперь перейдите на свой сайт и проверьте, правильно ли добавлено динамическое значение.

Как вставлять динамические изображения в Гутенберге
Добавить динамические изображения на ваш сайт WordPress с помощью Otter Blocks очень просто.
Вы можете использовать эту функцию динамического контента Gutenberg, чтобы добавлять изображения в раздел отзывов, обзор продукта или создавать изображения в сообщениях блога.
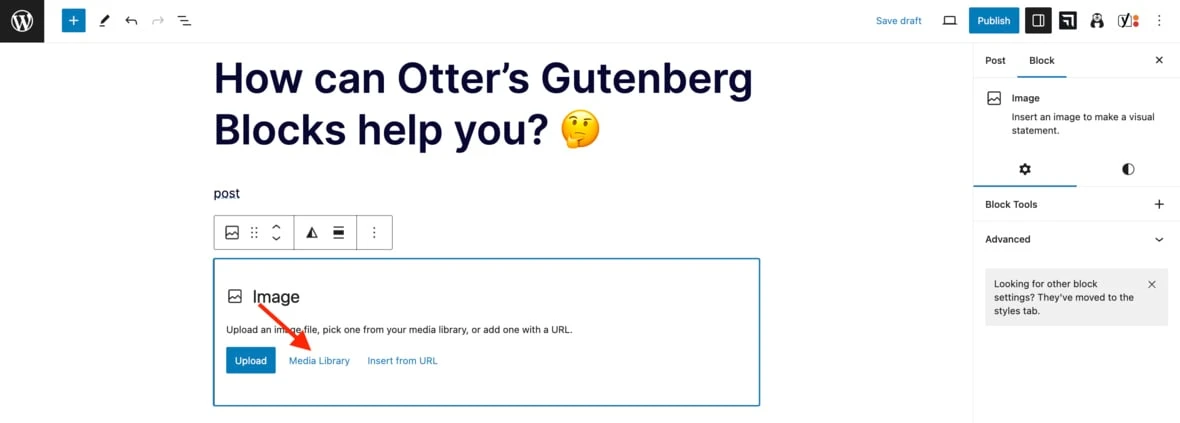
Начните с открытия блока изображения и нажатия «Медиа-библиотека» .

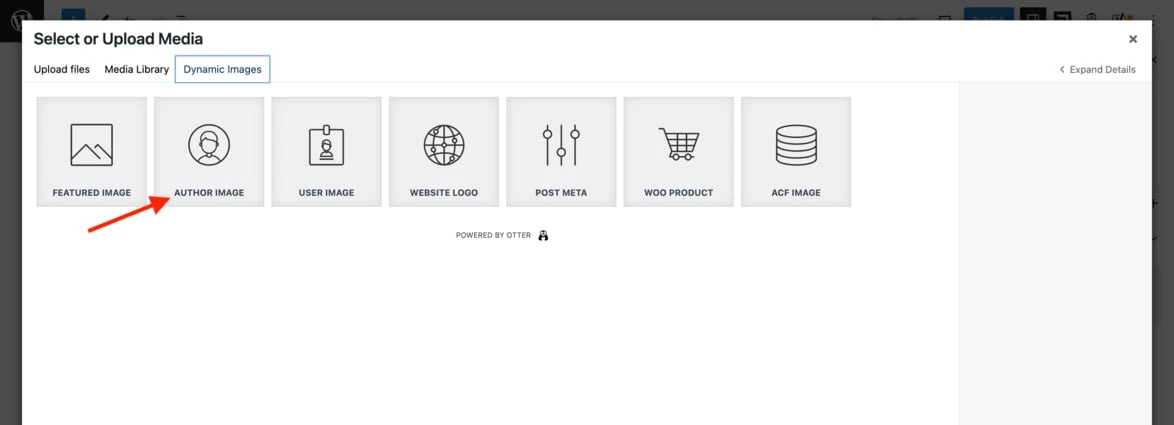
Перейдите на вкладку «Динамические изображения» , нажмите «Авторское изображение» и выберите «Выбрать» .

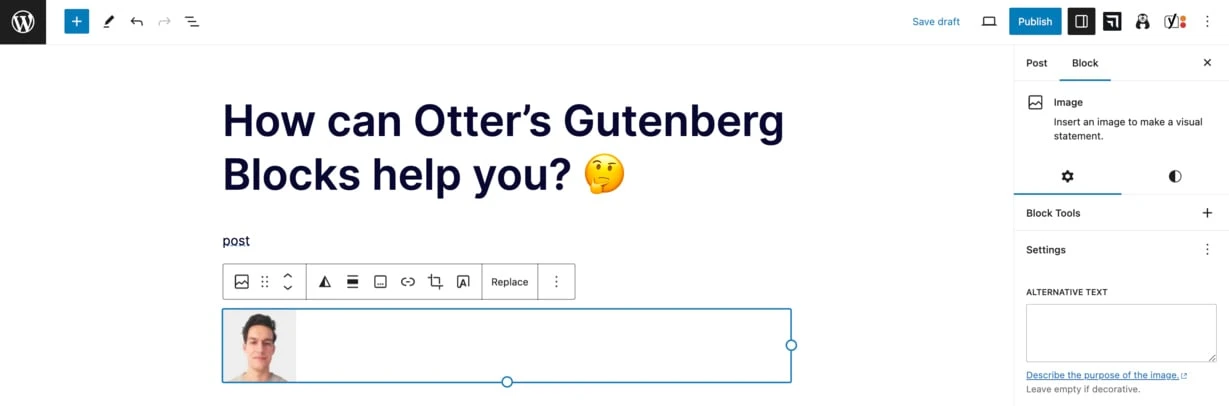
Изображение появится в блоке изображений.

Сохраните изменения и убедитесь, что изображение отображается на вашем сайте.

Начните работу с динамическим контентом Gutenberg сегодня
Если вы дочитали до этого момента, вы можете считать себя экспертом по динамическому контенту Гутенберга. Слава вам!
Вот краткий обзор того, что мы рассмотрели:
- Что такое динамический контент Гутенберга . Вы узнали, что такое динамический контент Гутенберга, а также несколько реальных примеров того, как его можно использовать.
- Как добавить динамический контент в WordPress . Вы узнали, как использовать плагин Otter Blocks для добавления динамических ссылок, значений и изображений на ваш сайт WordPress. Благодаря удобному интерфейсу Otter вам не нужно быть экспертом по программированию, чтобы реализовать динамический контент в Gutenberg.
Если вы хотите узнать больше о собственном редакторе блоков WordPress, ознакомьтесь с нашим руководством по блокам Гутенберга и их использованию.
У вас все еще есть вопросы о том, как добавить динамический контент в Гутенберге? Дайте нам знать в комментариях ниже!
