Gutenberg E04: детали блоков по умолчанию
Опубликовано: 2018-10-30В последнем эпизоде нашей серии редакторов Gutenberg мы продемонстрировали новую блочную парадигму и то, как вы можете использовать ее для создания контента. В этом эпизоде мы сосредоточимся на блоках Gutenberg по умолчанию, которые предоставляются из коробки. Некоторые из них понятны и просты в использовании, в то время как другие более сложны и имеют различные настройки.
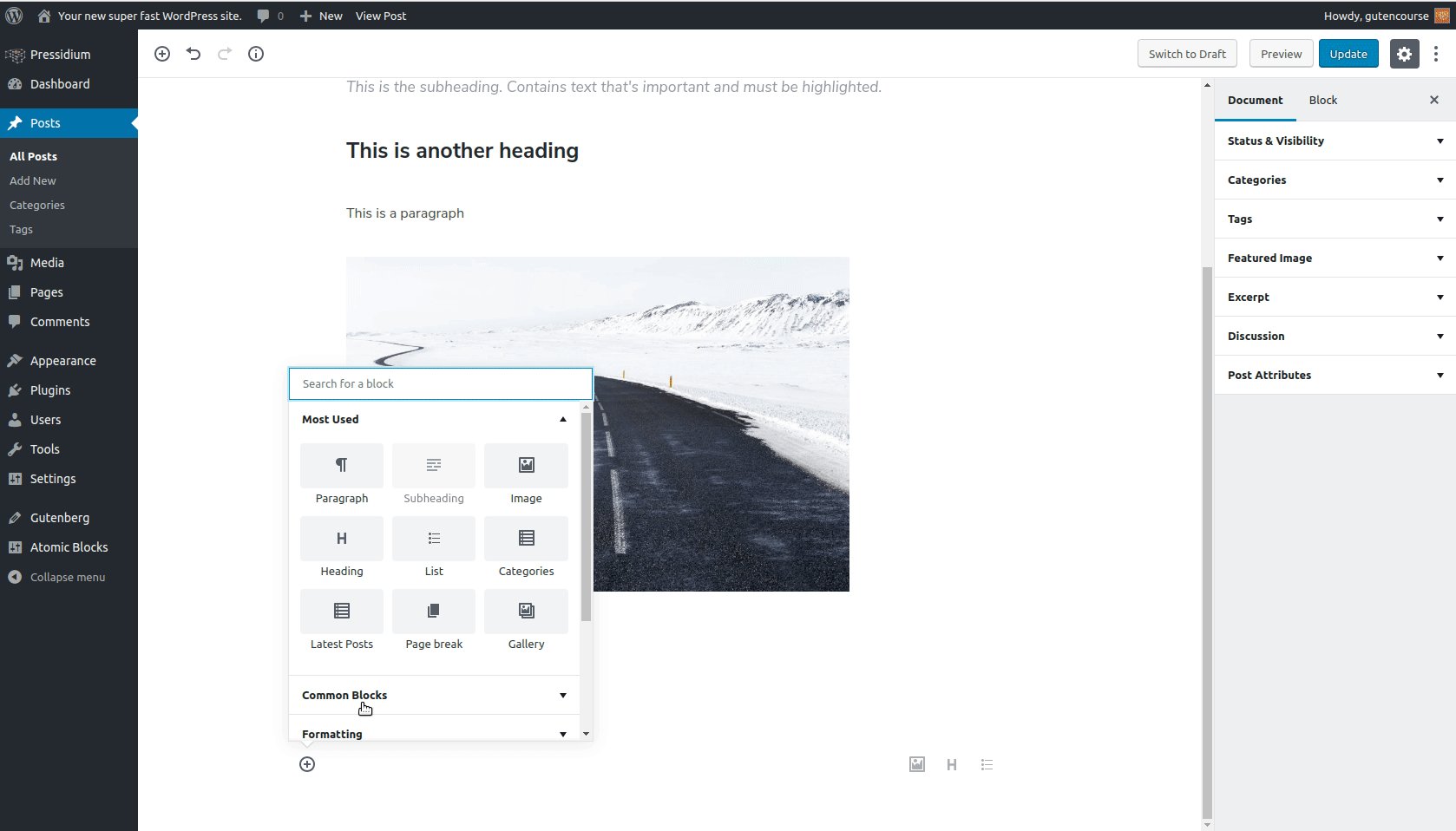
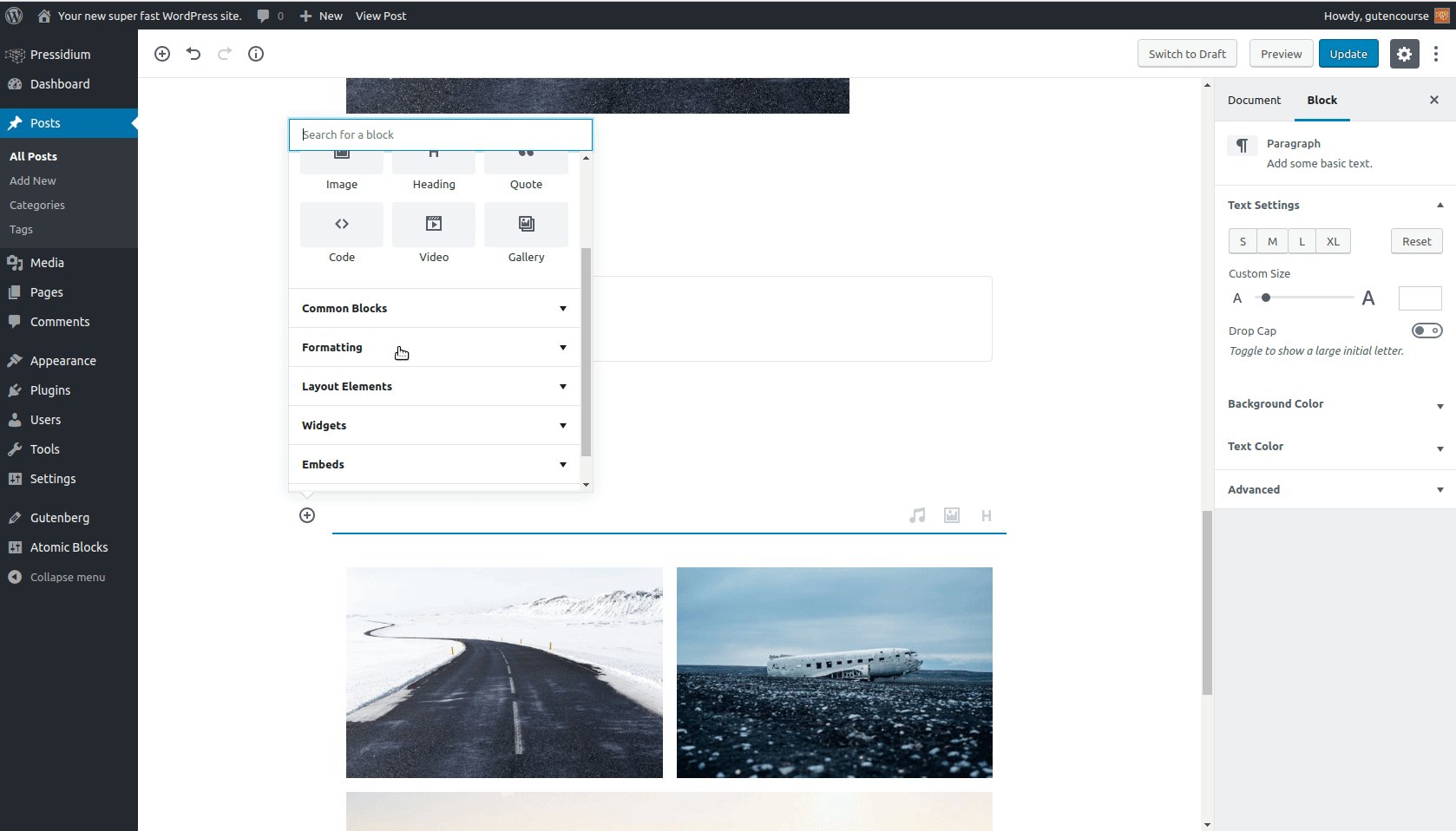
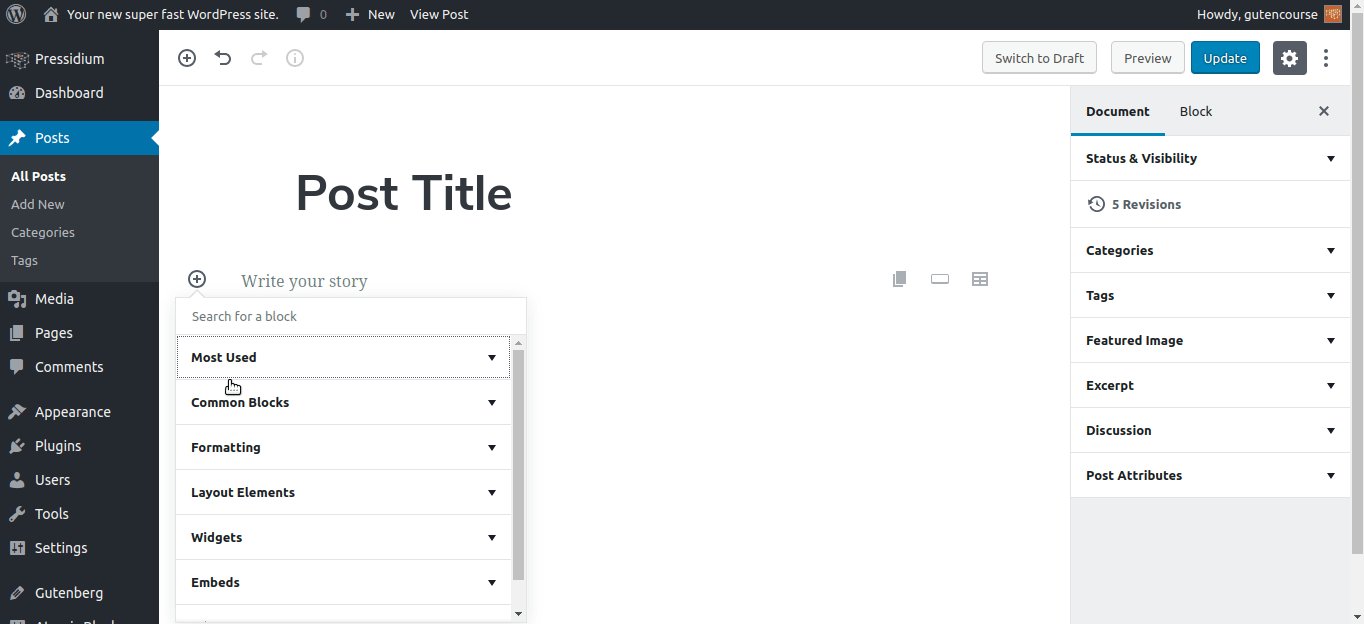
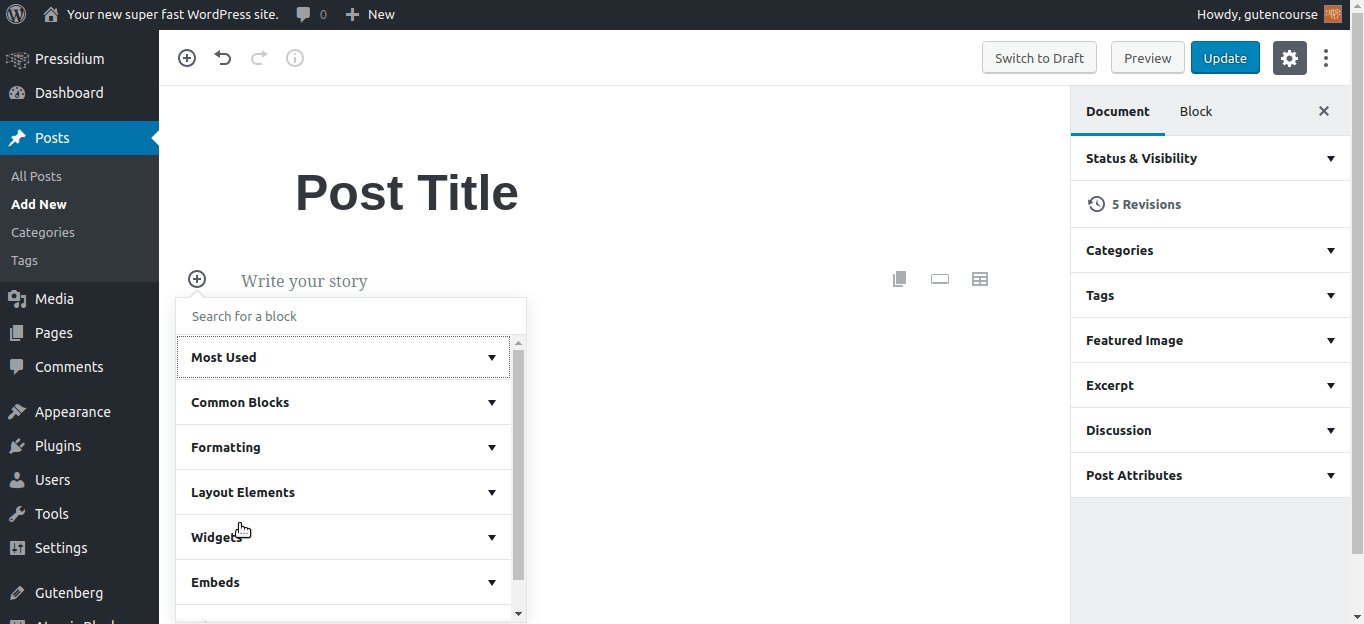
На момент написания статьи Гутенберг классифицировал блоки следующим образом:
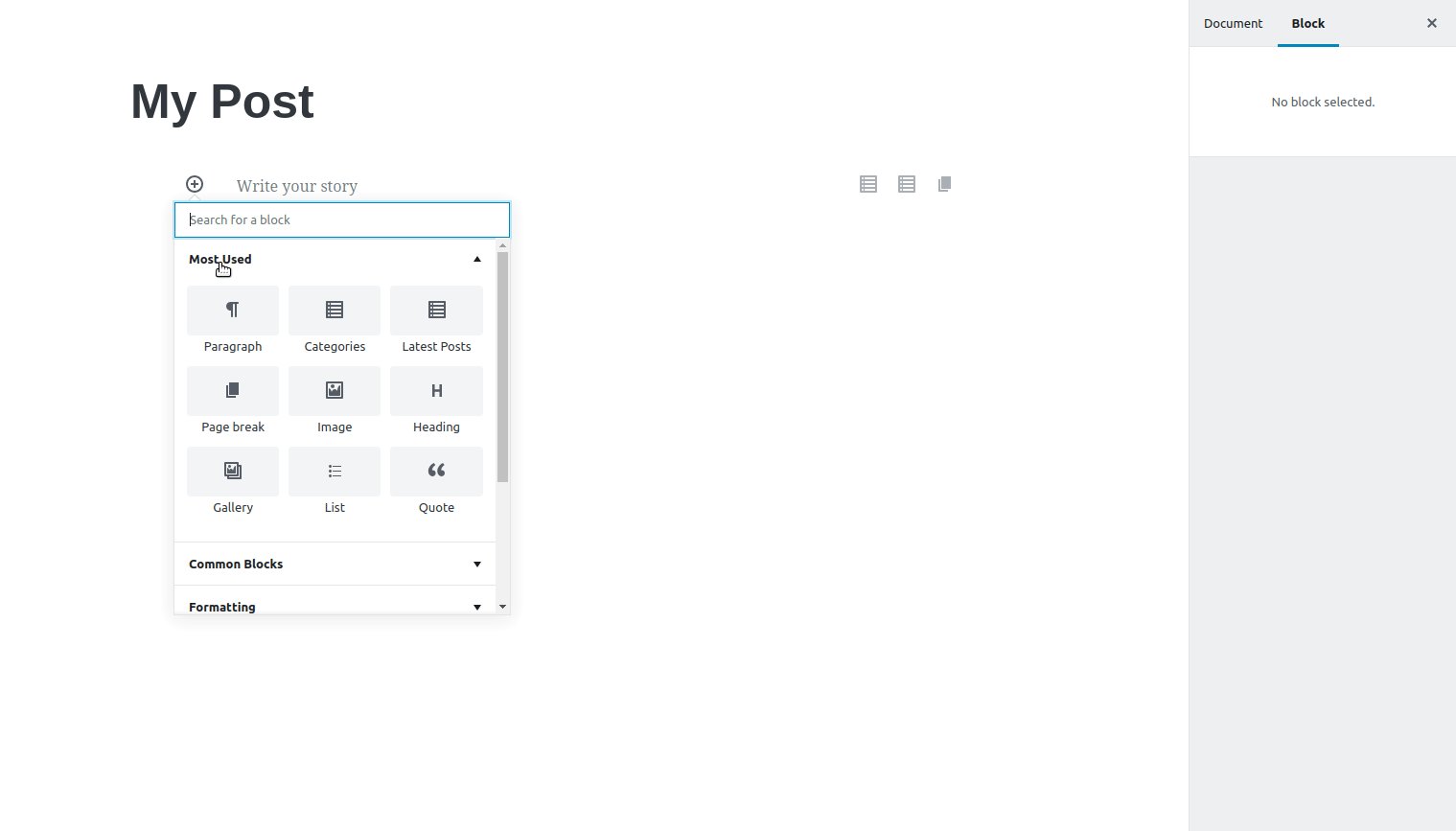
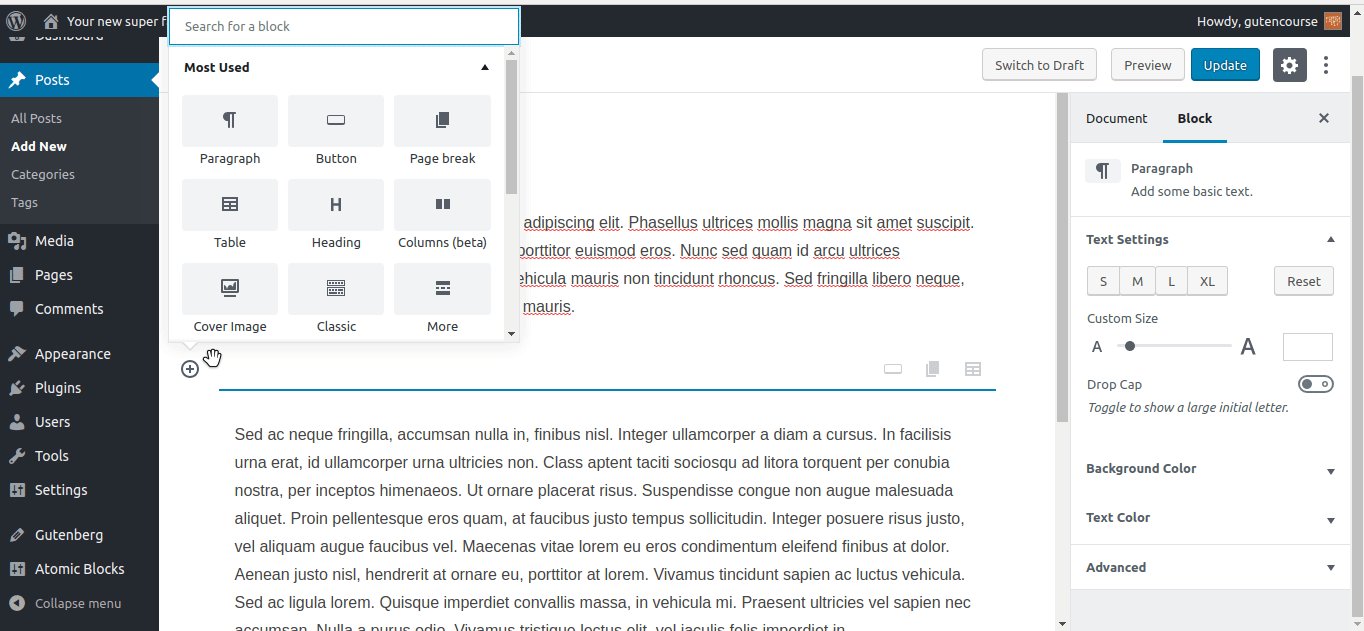
- Наиболее используемый
- Общие блоки
- Форматирование
- Элементы макета
- Виджеты
- Встраивает
- Общий

«Наиболее используемые» будут зависеть от вашей установки, так как будут отображаться блоки, которые вы используете чаще всего. «Общий» также зависит от вашей установки. После того, как вы «Добавите в блоки многократного использования» блок, он становится доступным для повторного использования и доступен в разделе меню «Общие».
Примечание. То, как блоки будут выглядеть в интерфейсе вашего веб-сайта, будет сильно зависеть от используемой вами темы.
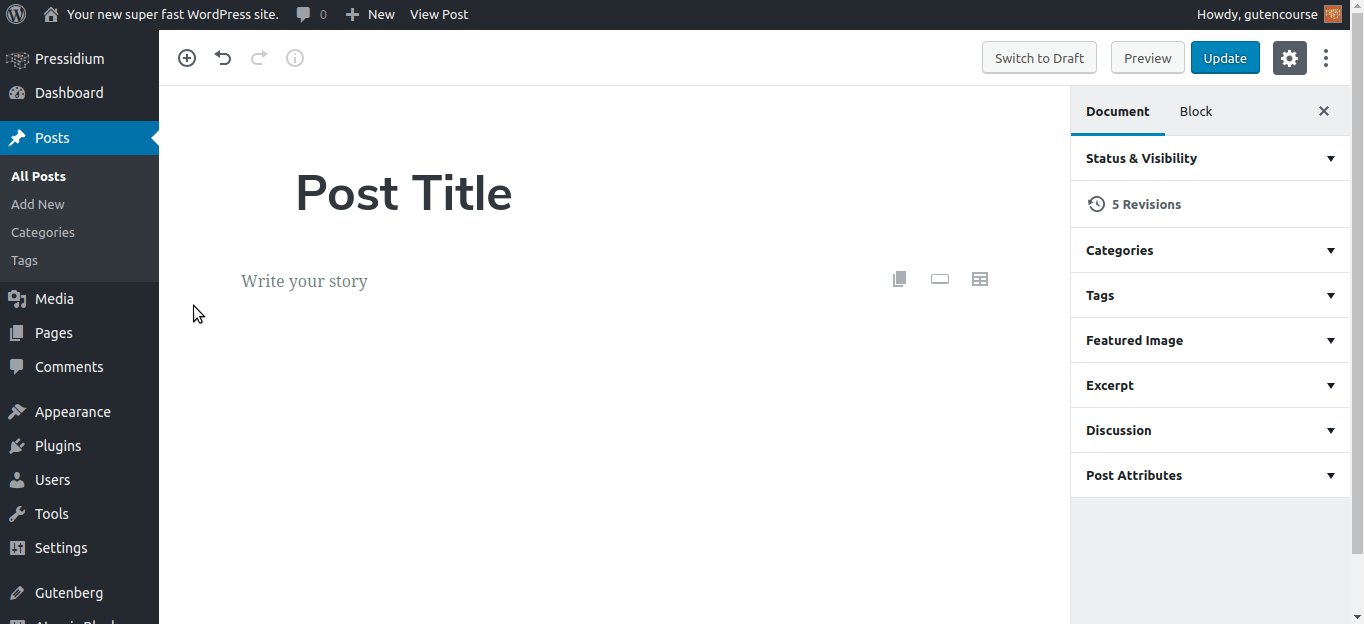
Прежде чем приступить к представлению блоков по умолчанию, мы рекомендуем открыть фронтенберг в новой вкладке, чтобы вы могли экспериментировать во время чтения .
Блоки Гутенберга по умолчанию
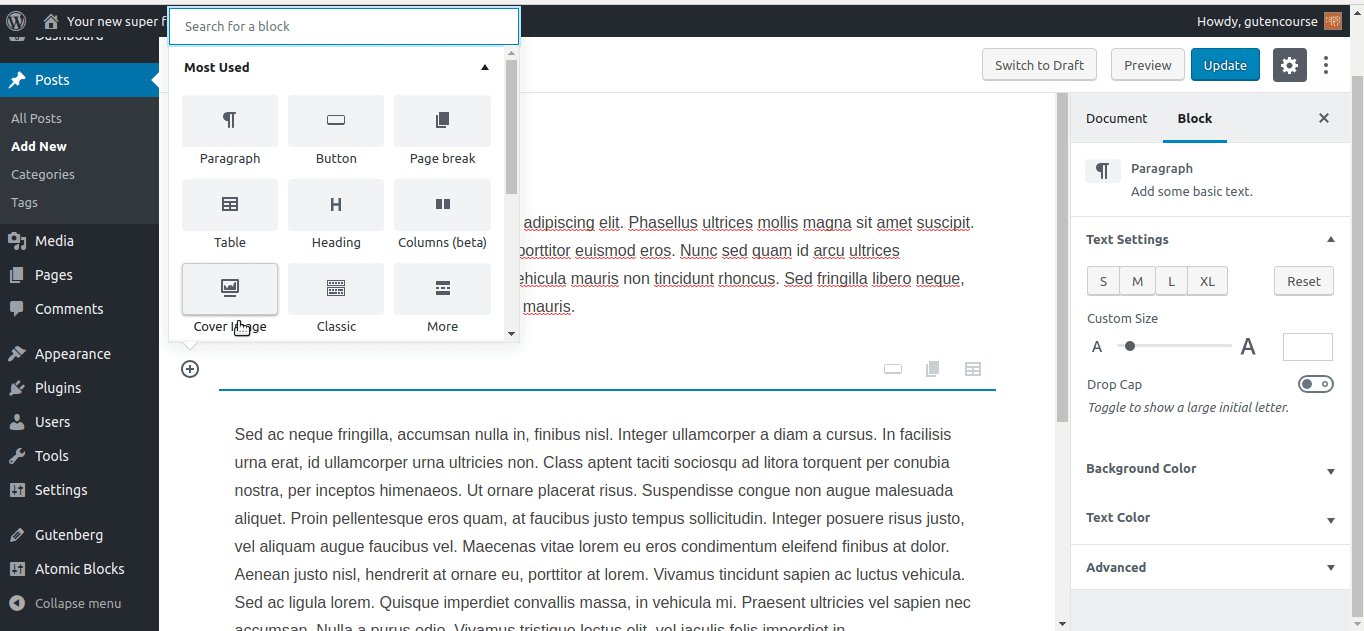
Вот наиболее распространенные блоки, которые вы будете использовать в своих сообщениях, включая текст и медиа. Эти блоки доступны из стандартной установки Gutenberg.
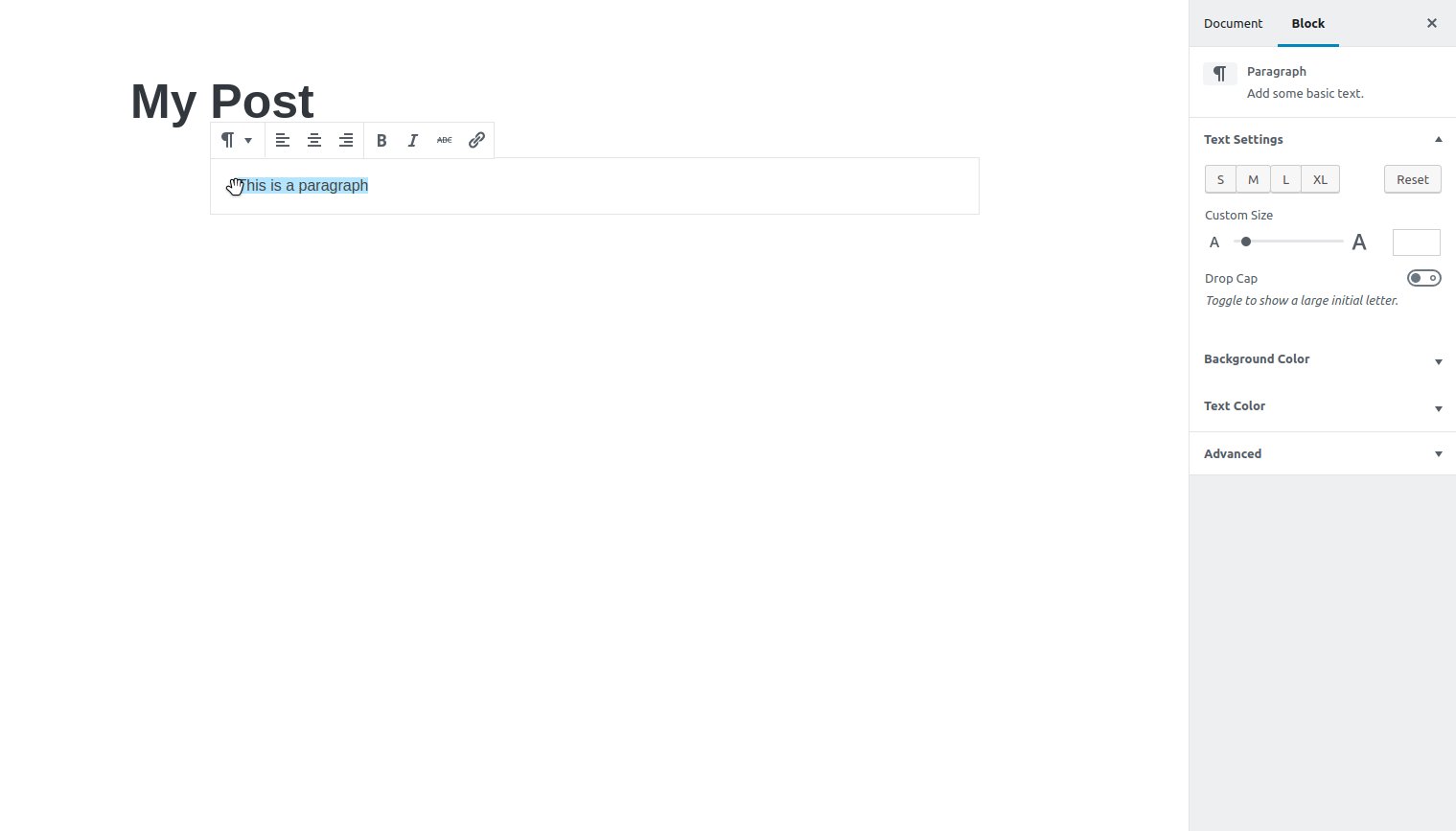
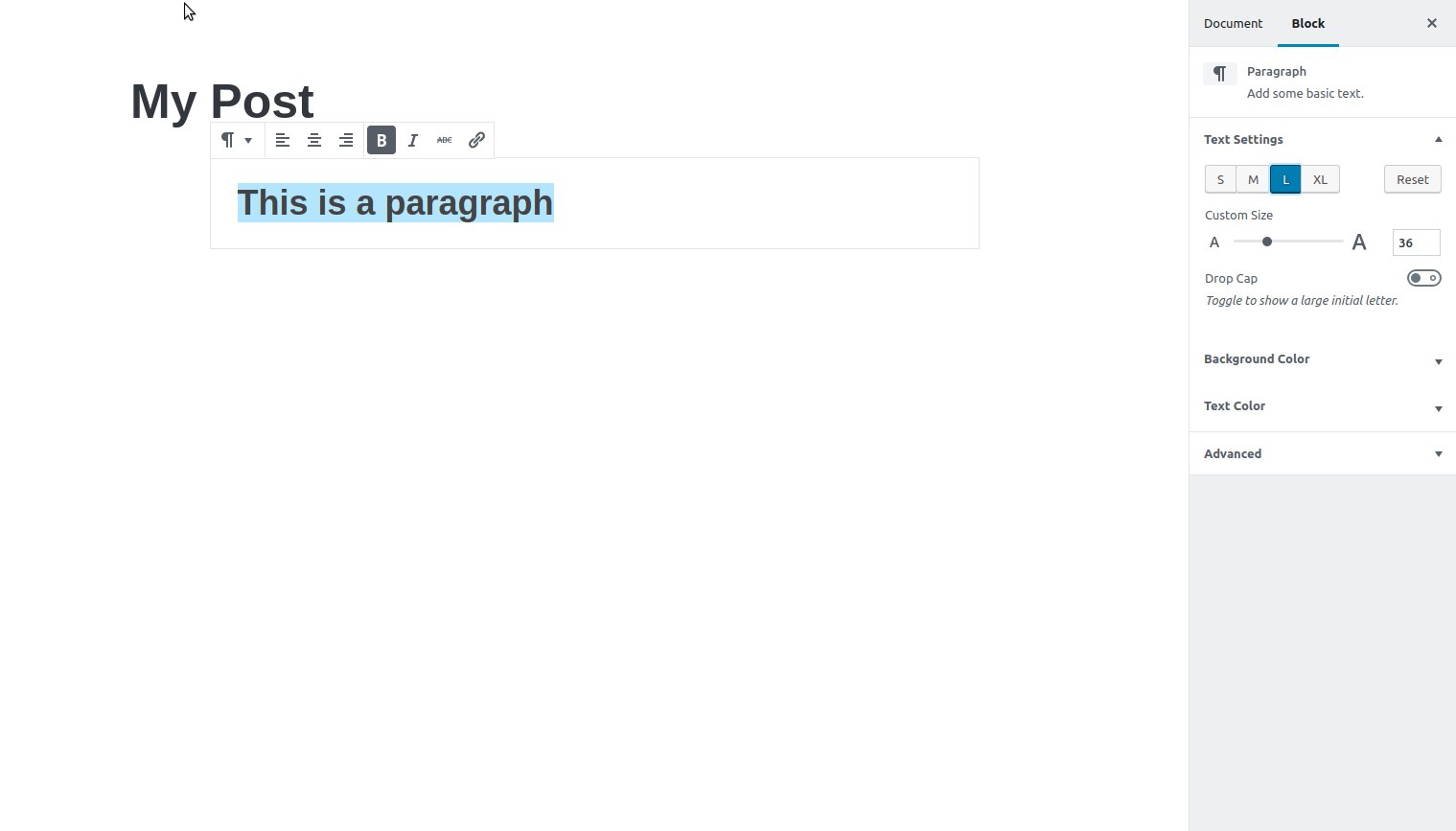
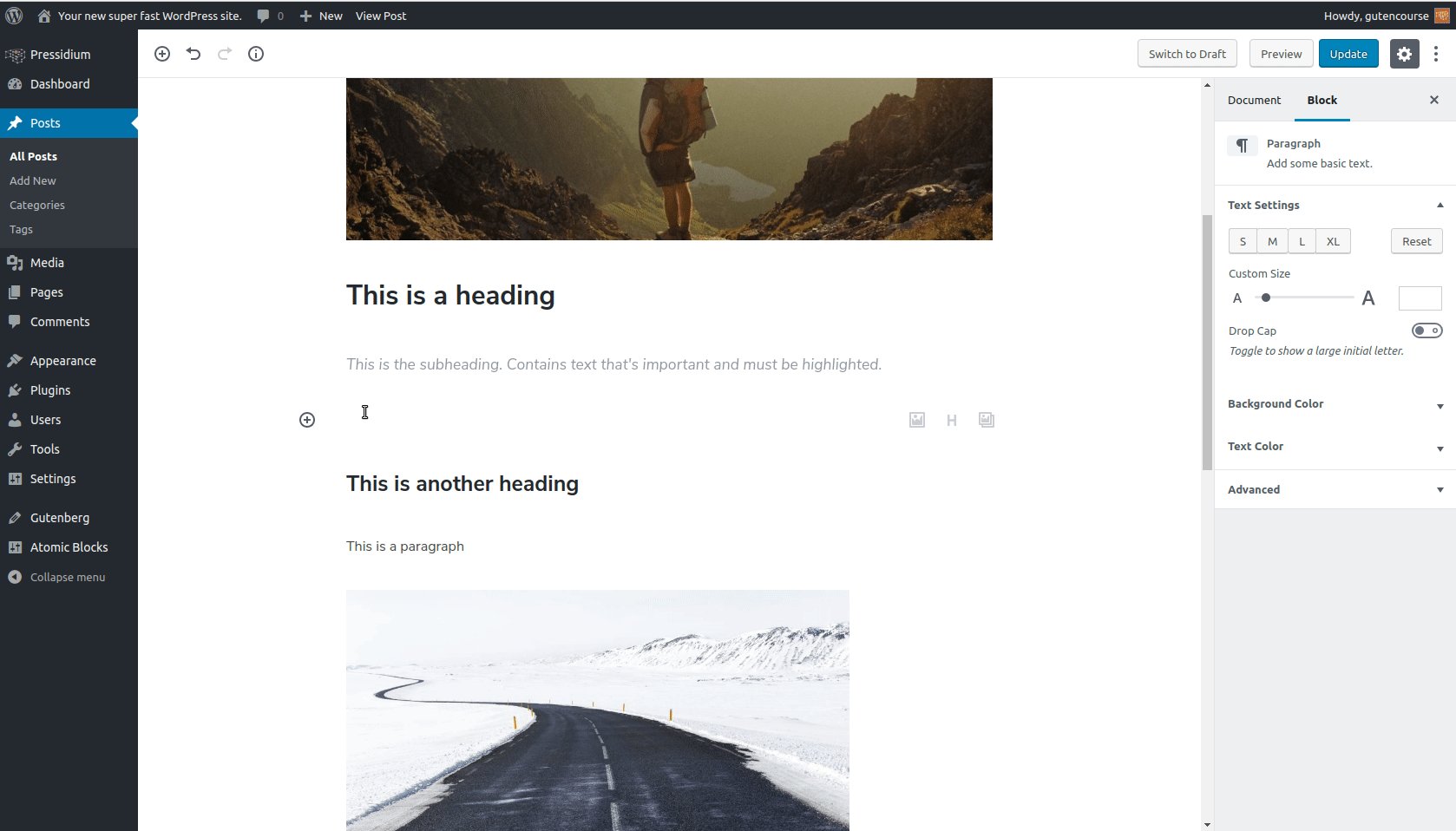
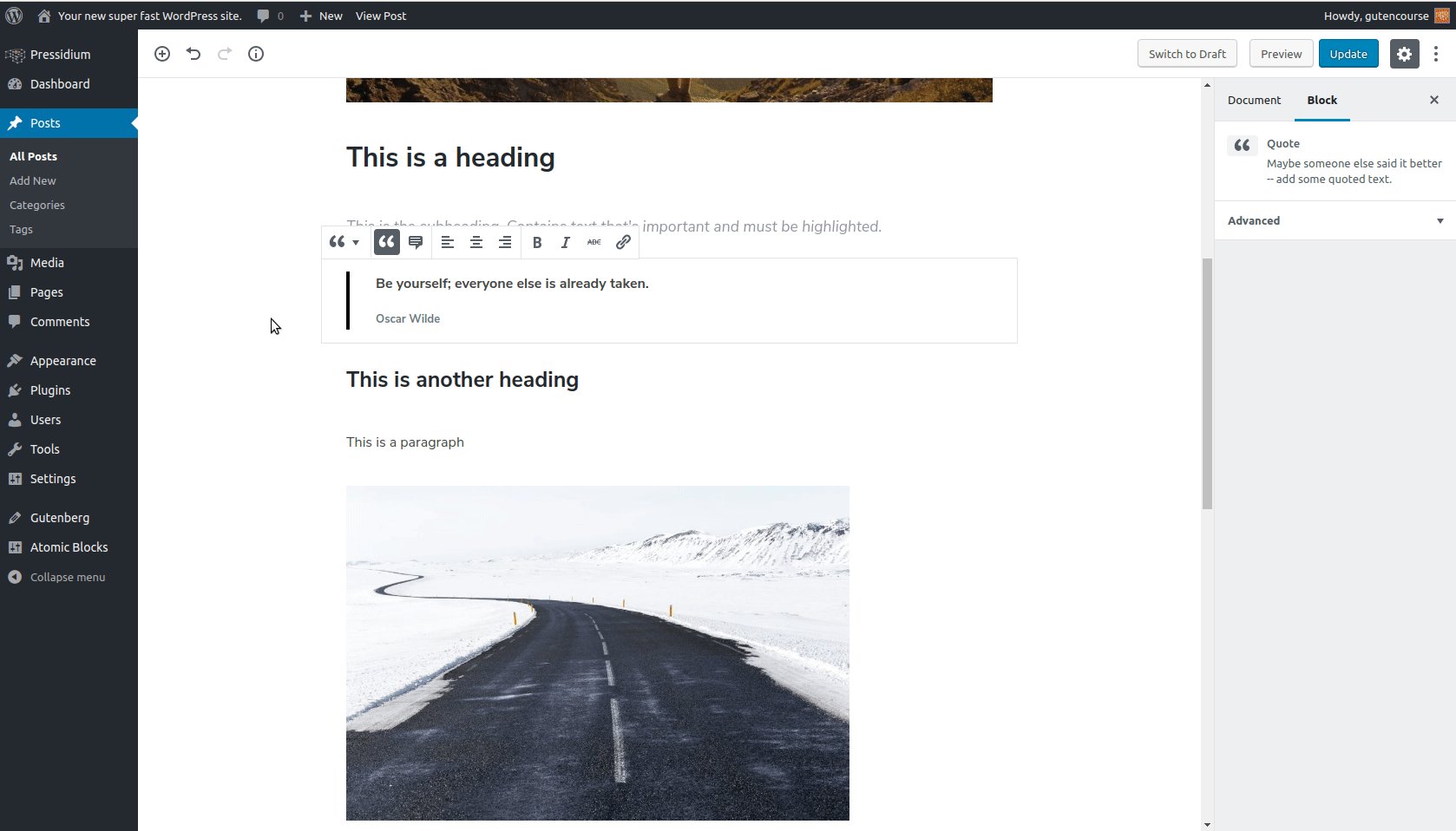
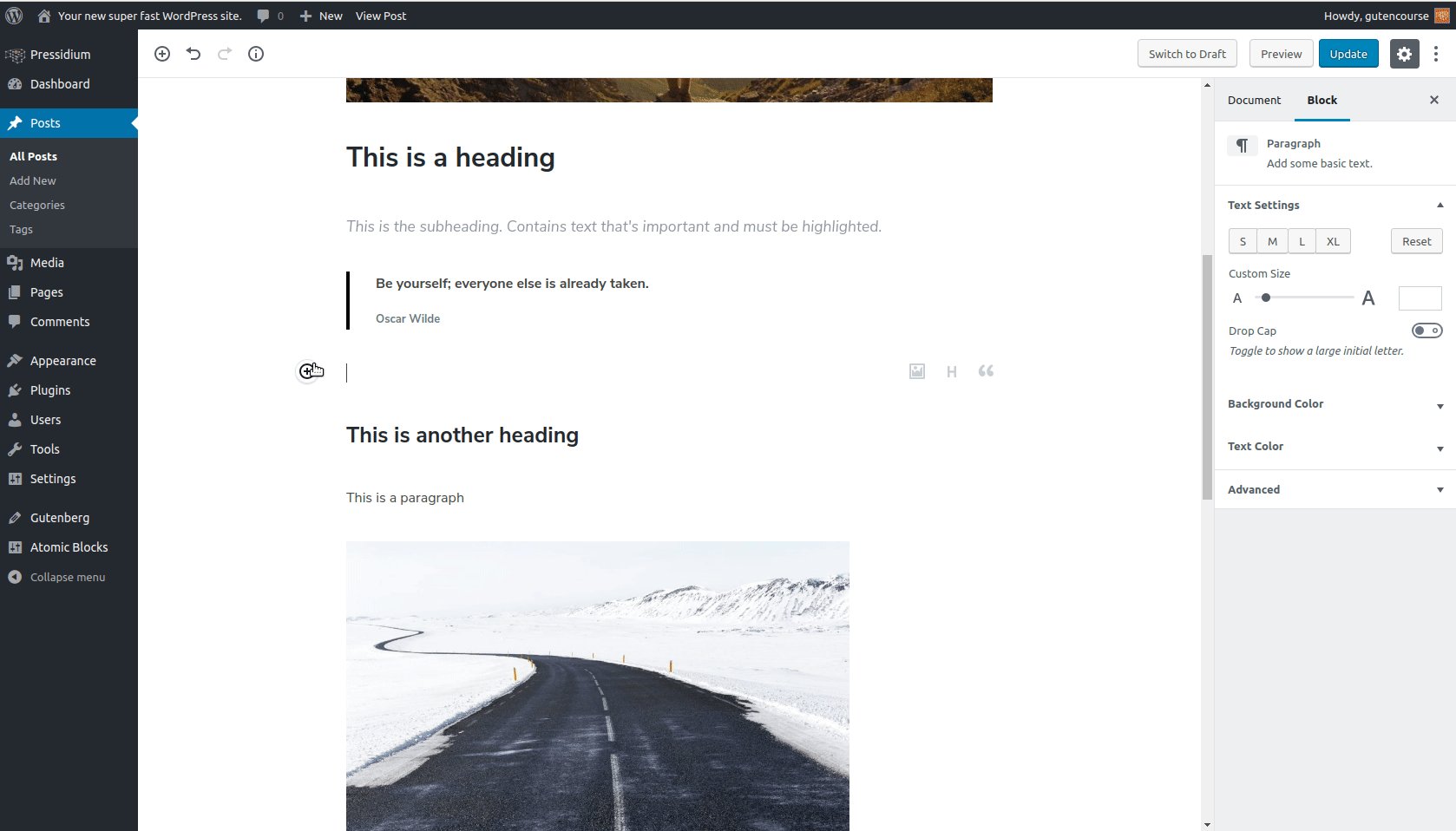
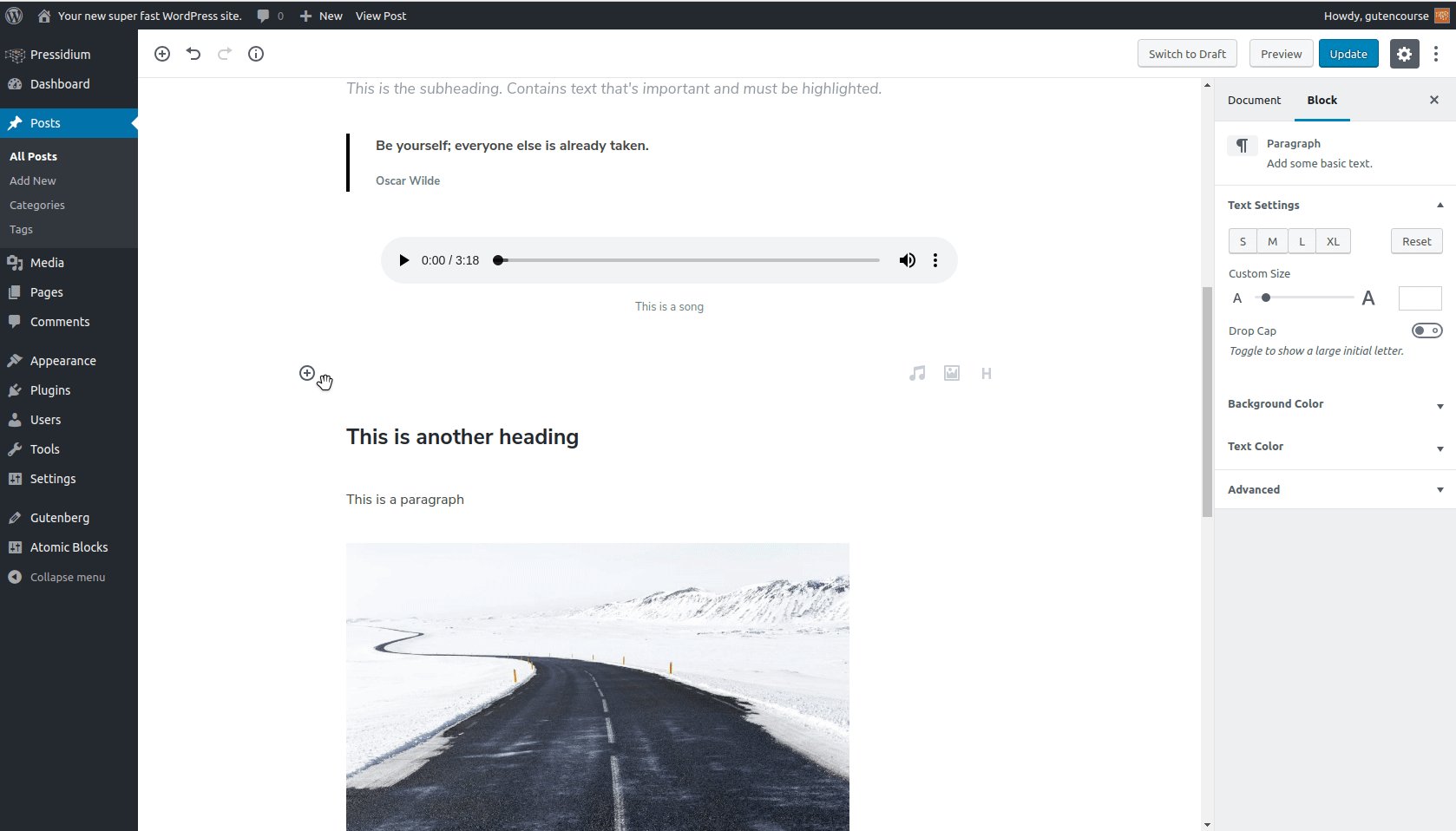
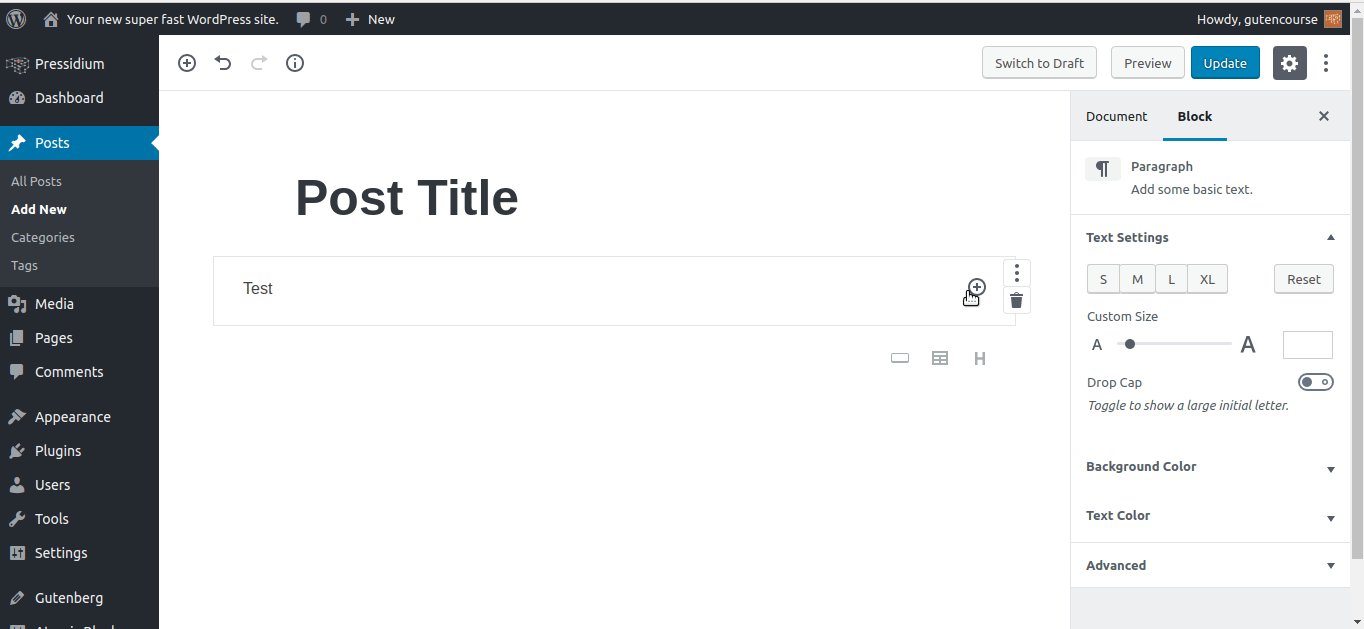
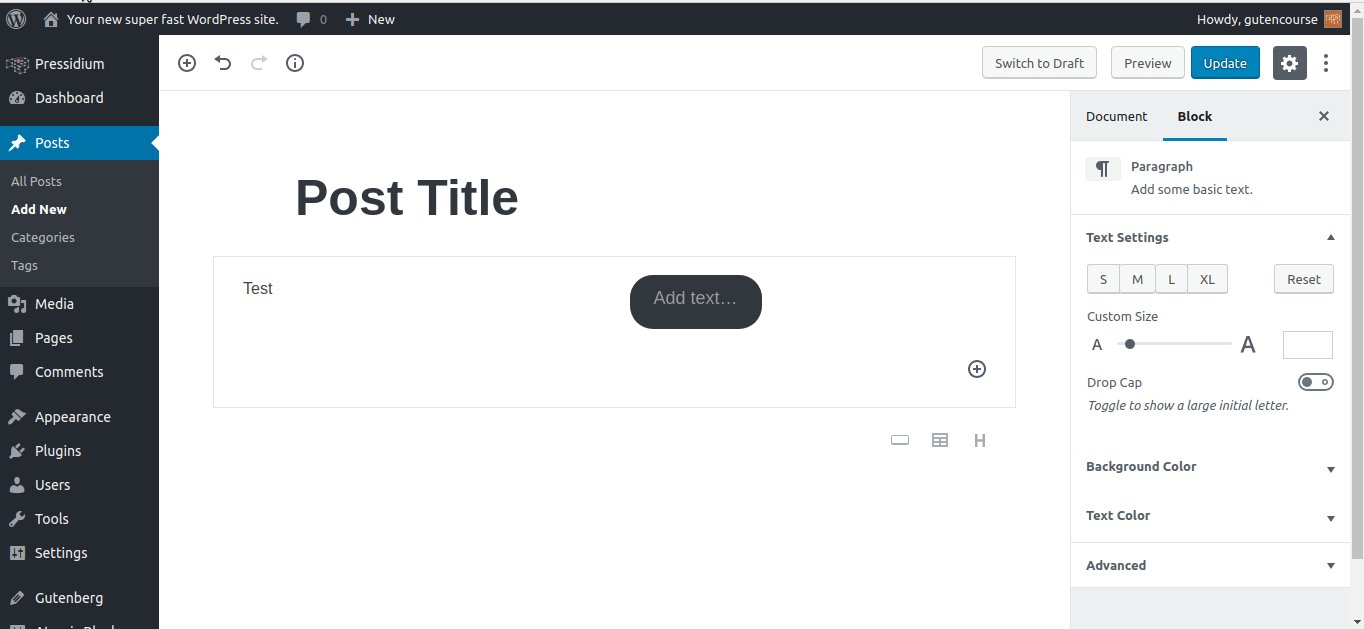
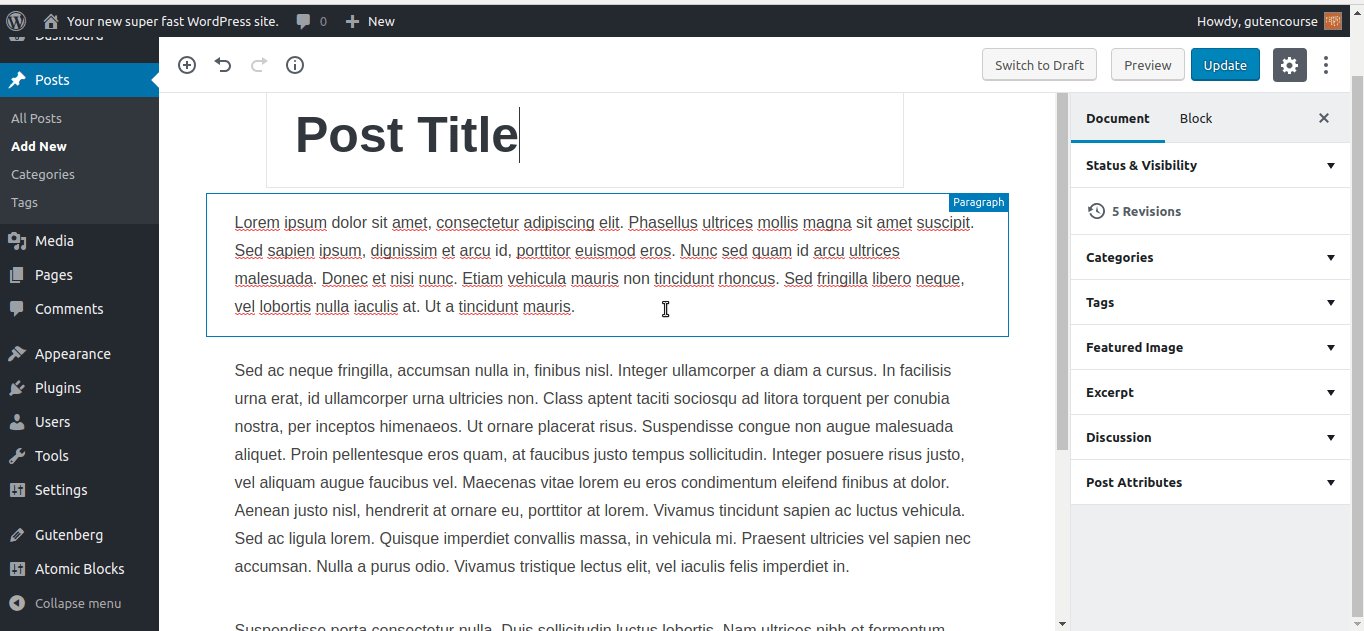
Параграф

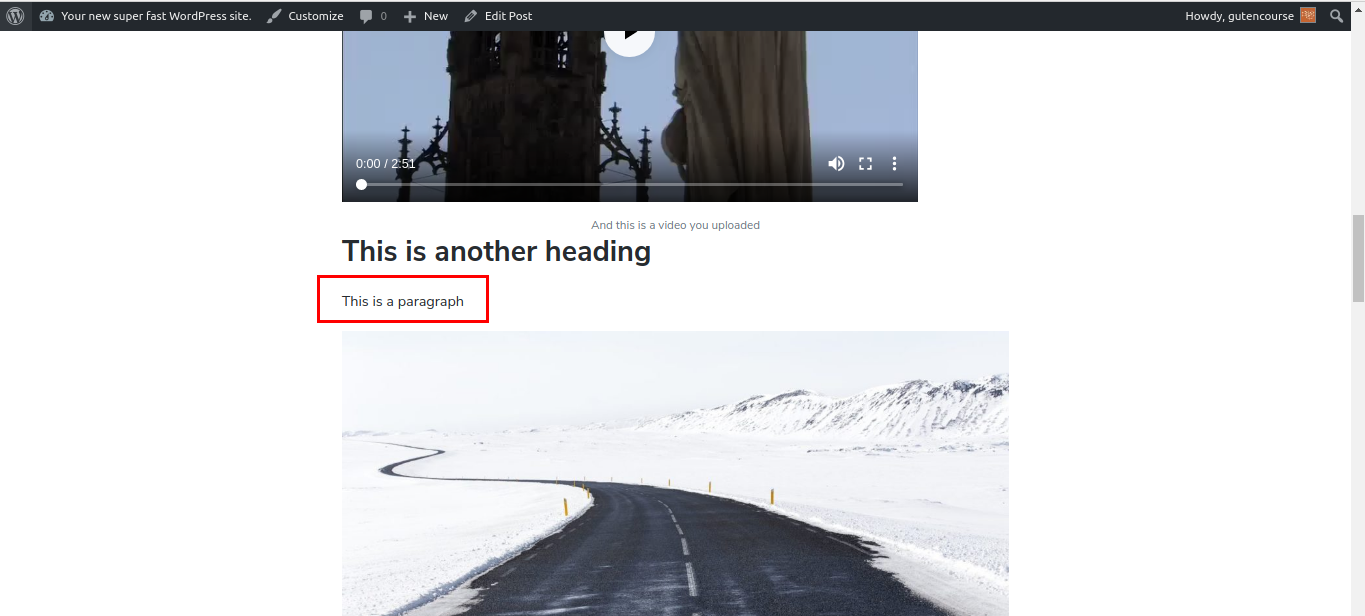
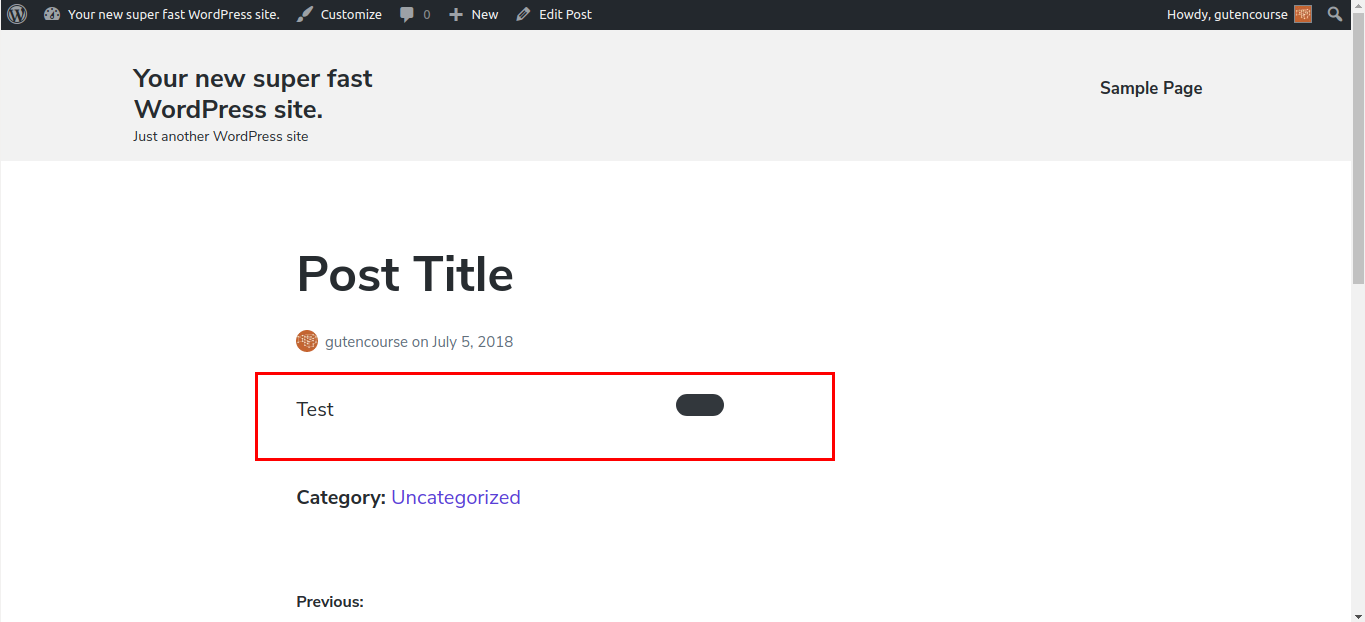
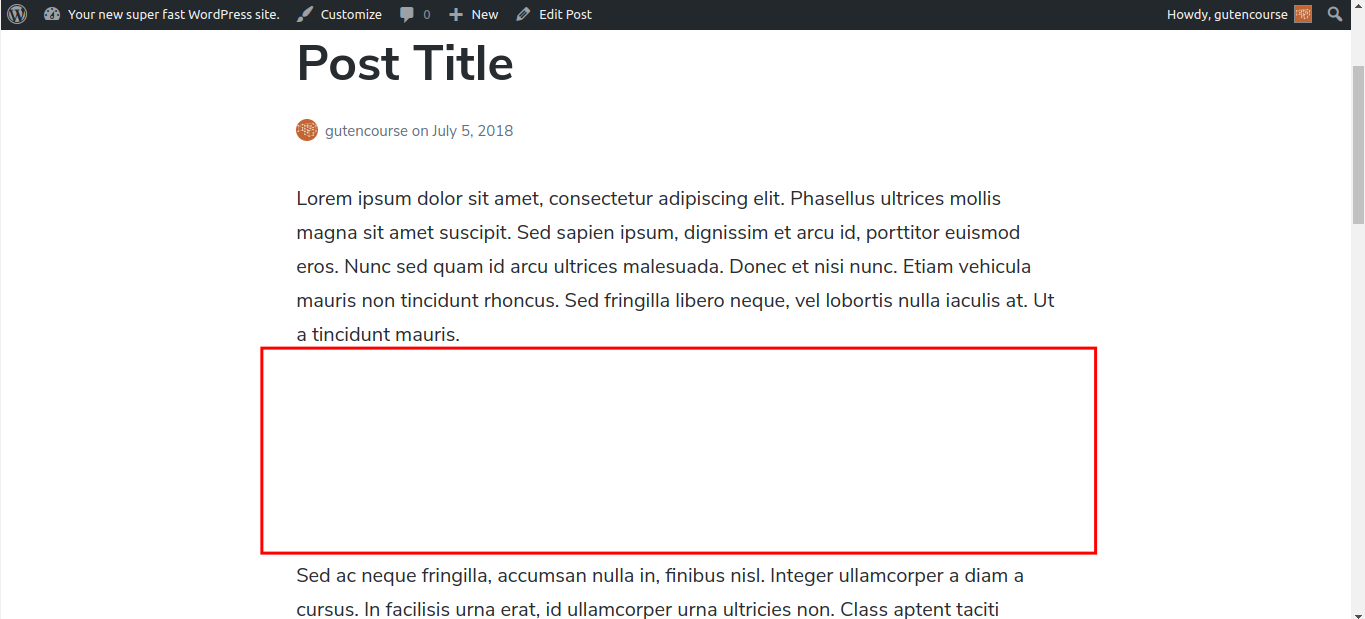
Конечный результат на интерфейсе будет другим и будет зависеть от стиля вашей темы.

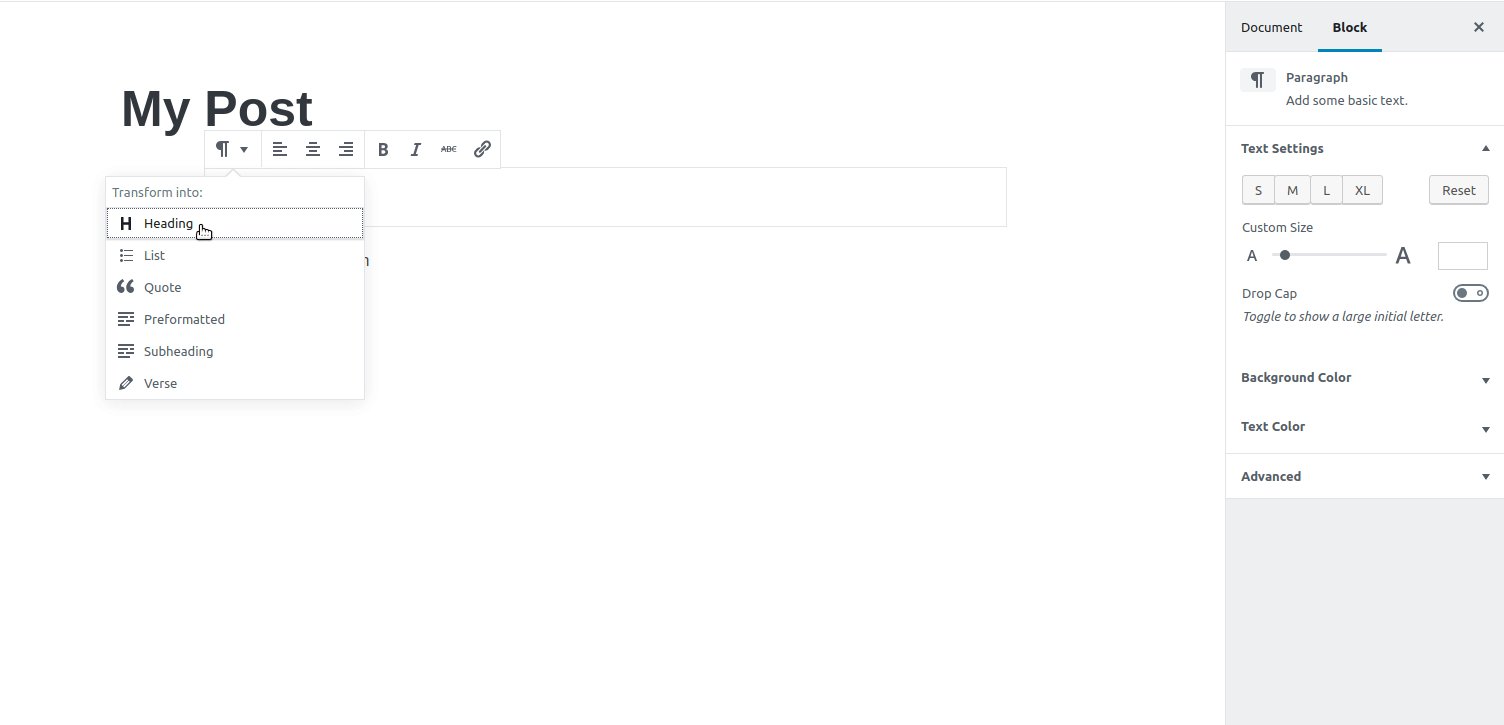
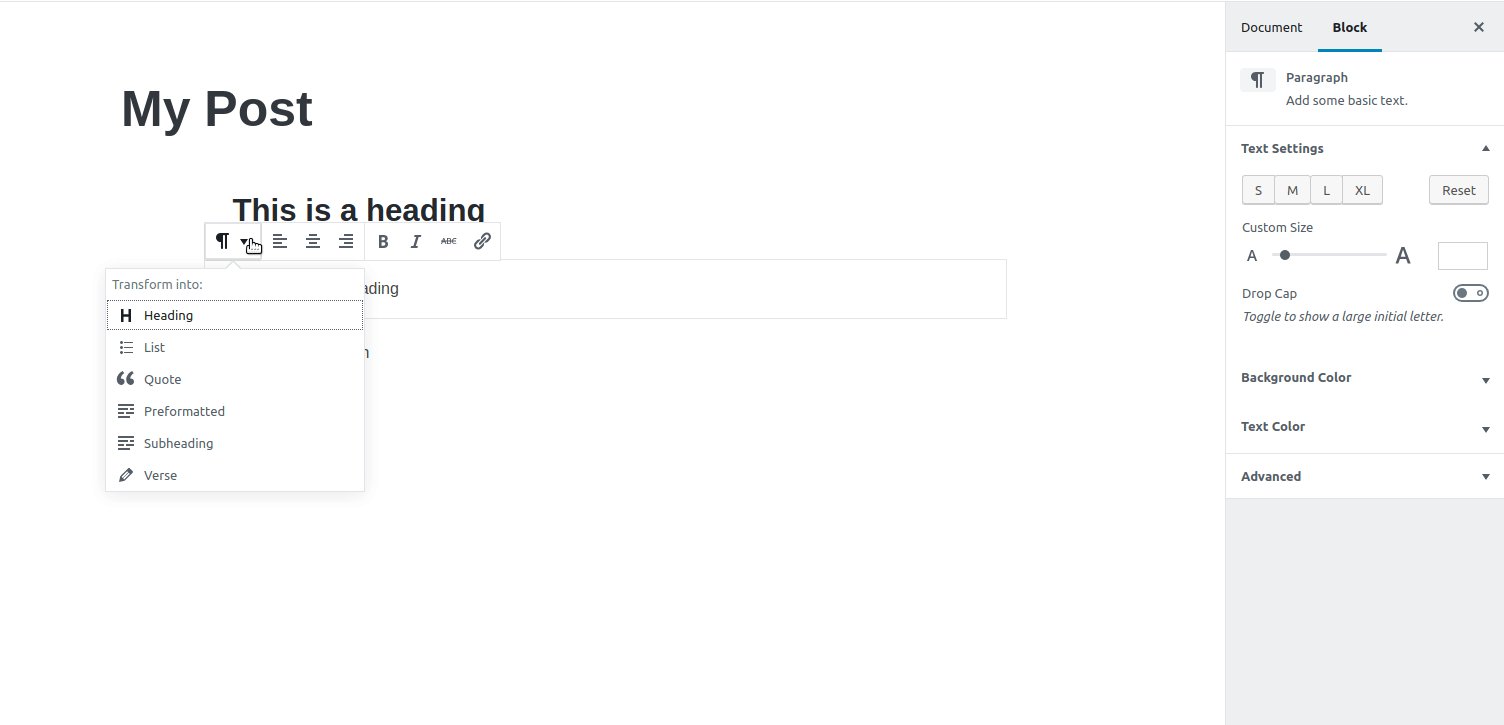
Это основной строительный блок Гутенберга. Каждый раз, когда вы нажимаете «Ввод» во время ввода, создается новый блок абзаца, разбивающий ваш текст на отдельные блоки абзаца. Как мы упоминали в предыдущих эпизодах, каждый блок абзаца имеет собственный набор настроек. Важно отметить, что блок «Абзац» можно легко преобразовать в другие текстовые блоки.
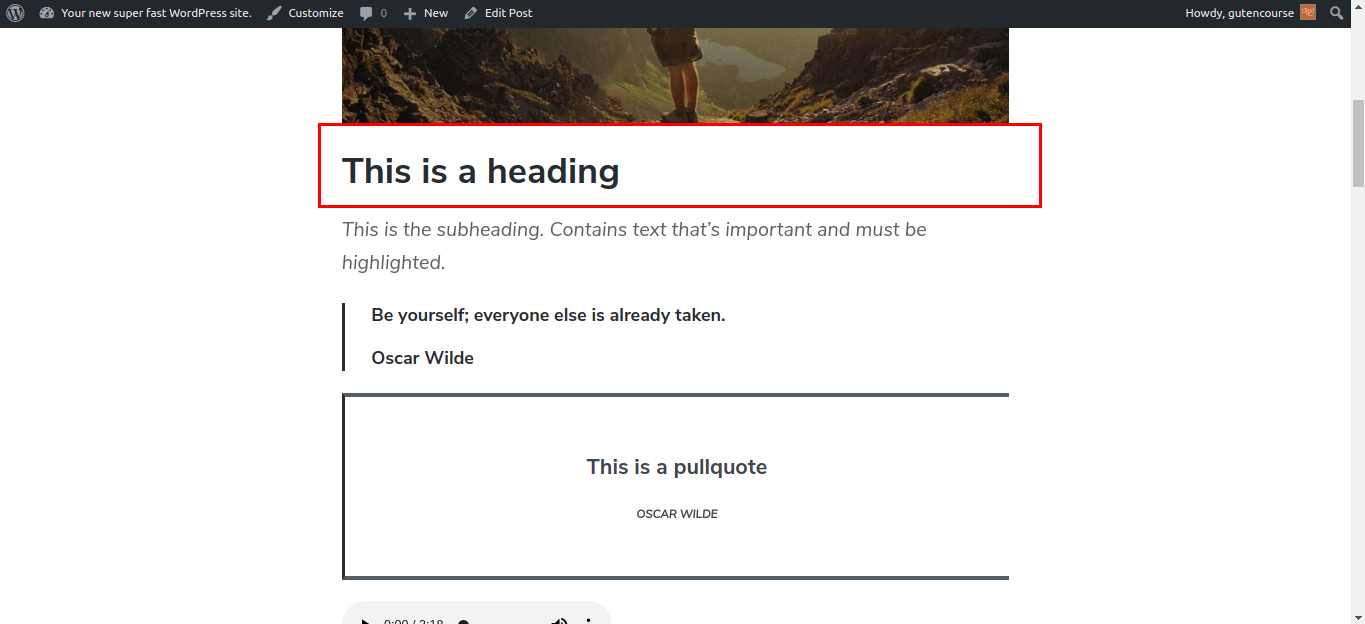
Заголовок

Внешний интерфейс:
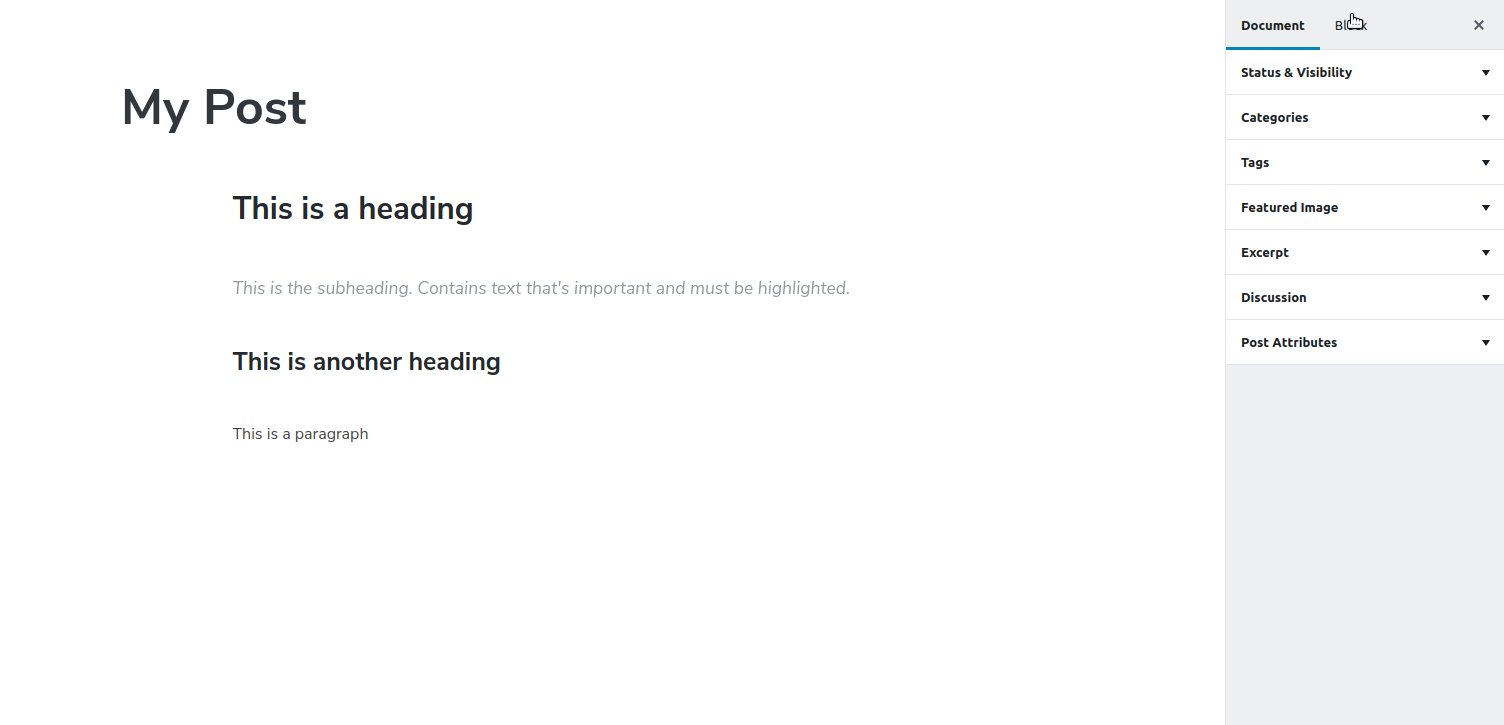
 Используя блок «Заголовки», вы можете вставлять различные заголовки, от <h1> до <h6>, внутри вашего контента. После того, как вы вставите несколько блоков заголовков, на боковой панели станет доступно оглавление.
Используя блок «Заголовки», вы можете вставлять различные заголовки, от <h1> до <h6>, внутри вашего контента. После того, как вы вставите несколько блоков заголовков, на боковой панели станет доступно оглавление.
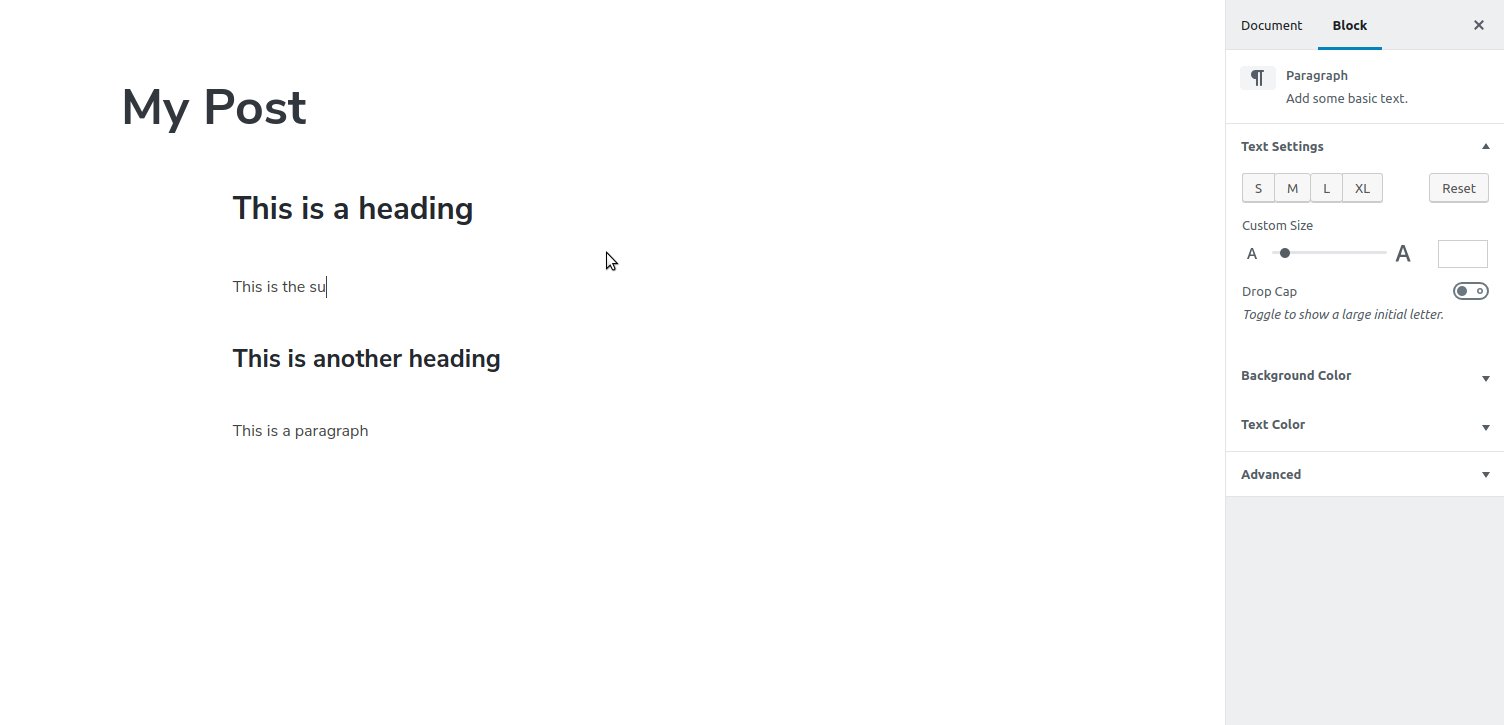
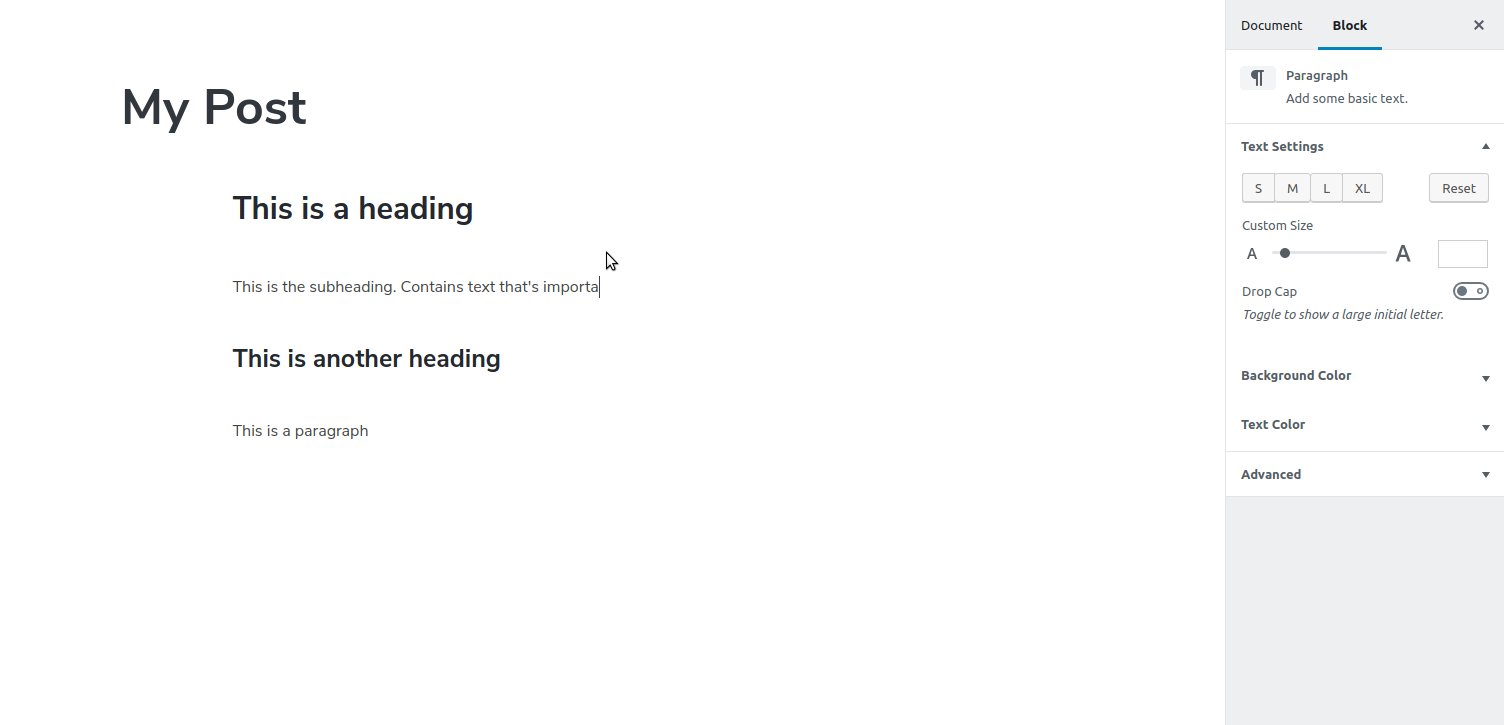
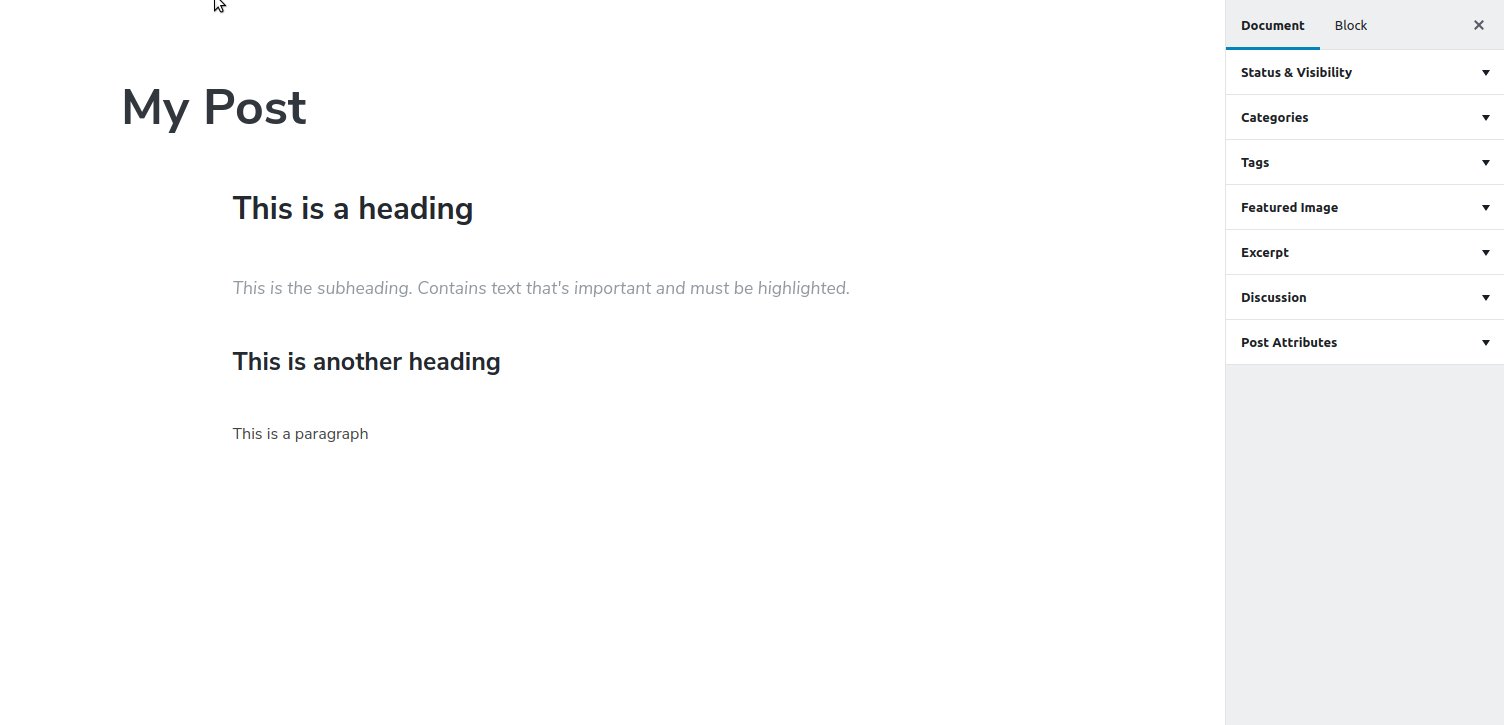
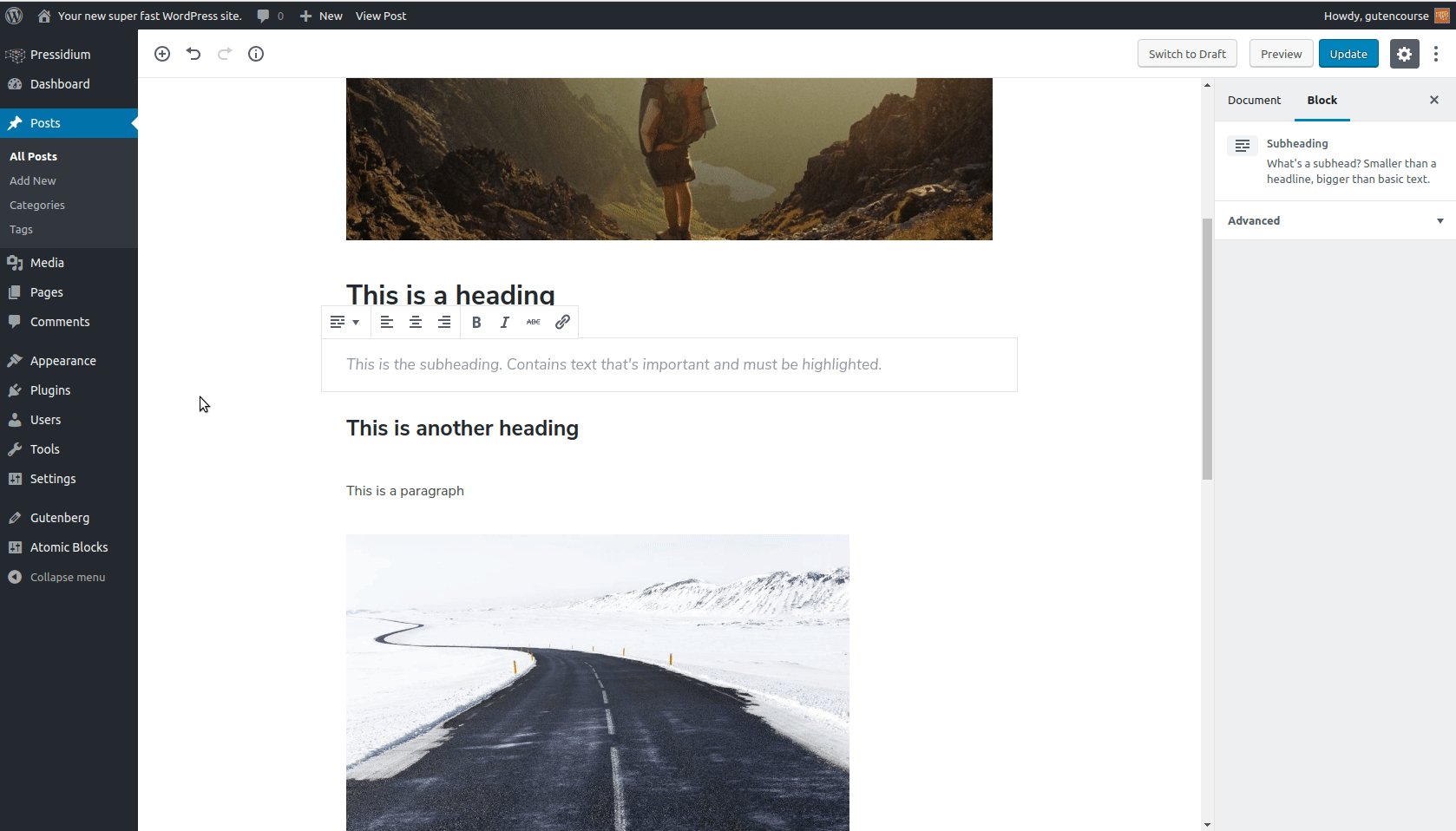
Подзаголовок

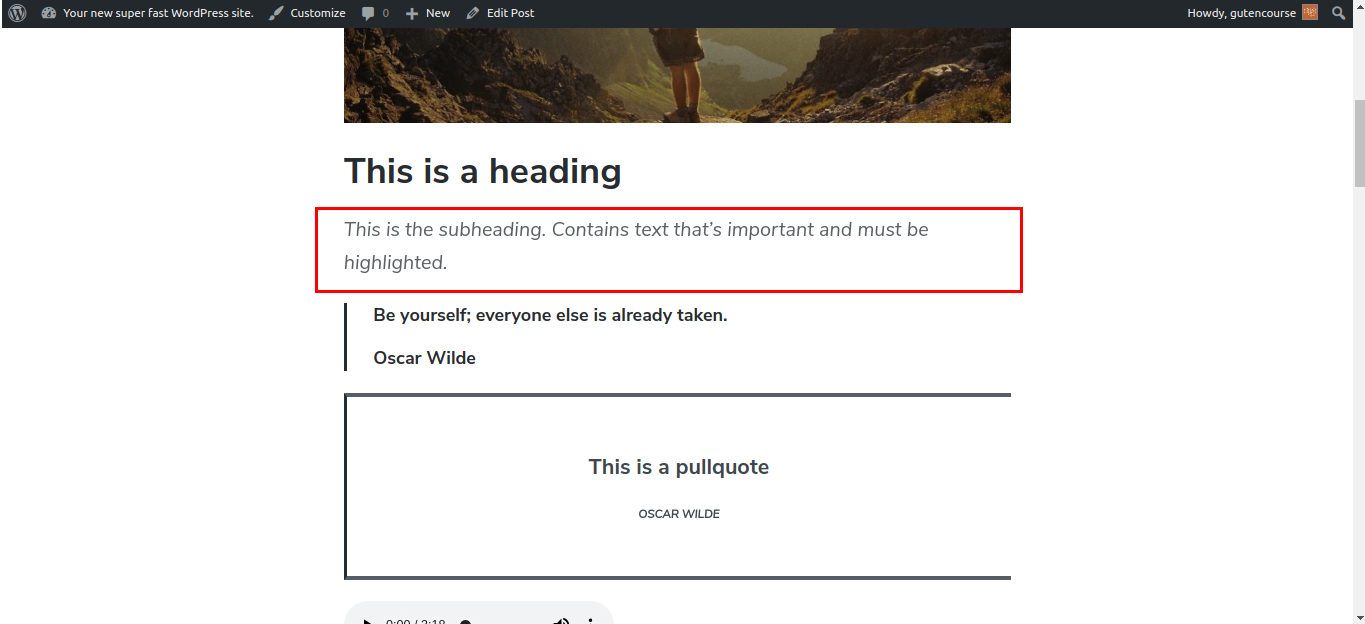
Внешний интерфейс:

Подзаголовок используется для выделения фрагмента текста, обычно сразу после основного заголовка. Он меньше заголовка, но больше обычного текста. Он используется экономно, когда есть необходимость еще больше разбить структуру вашего контента.
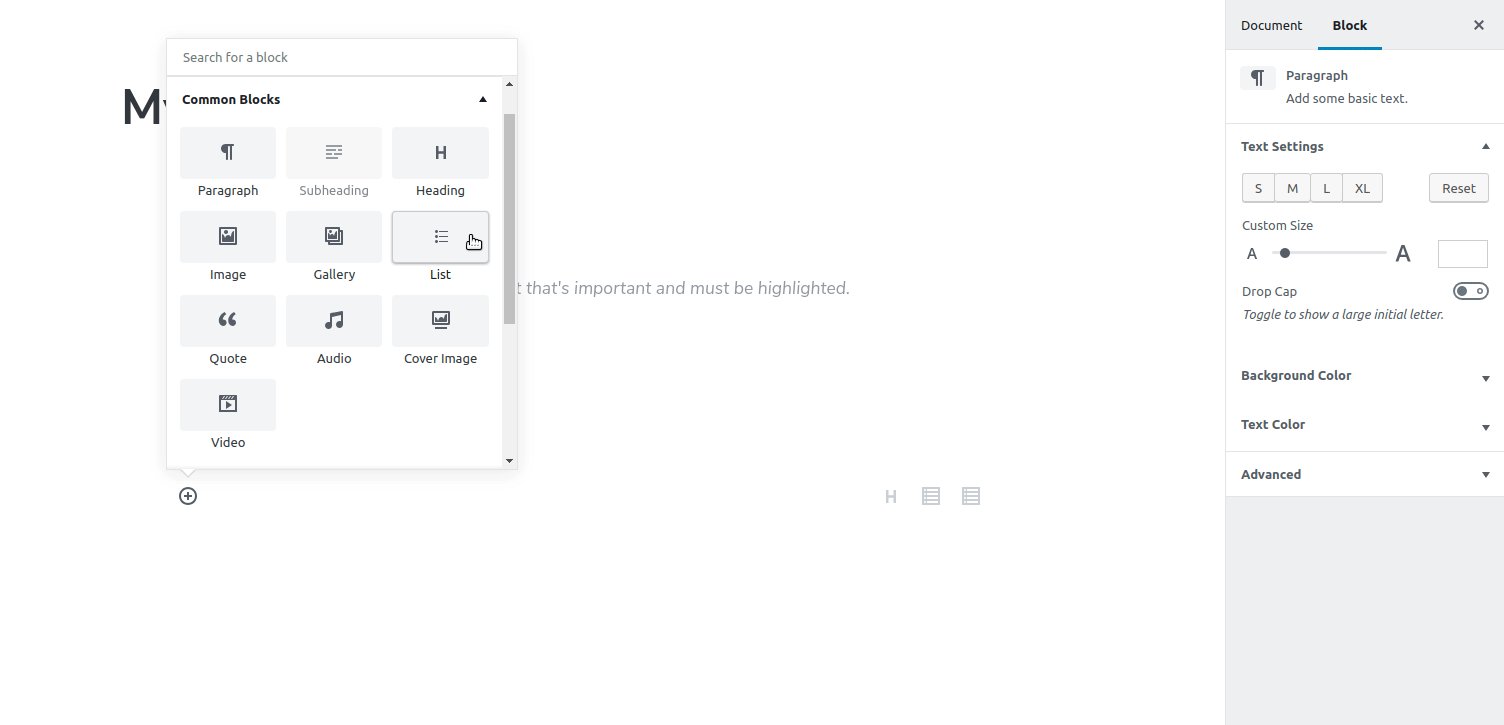
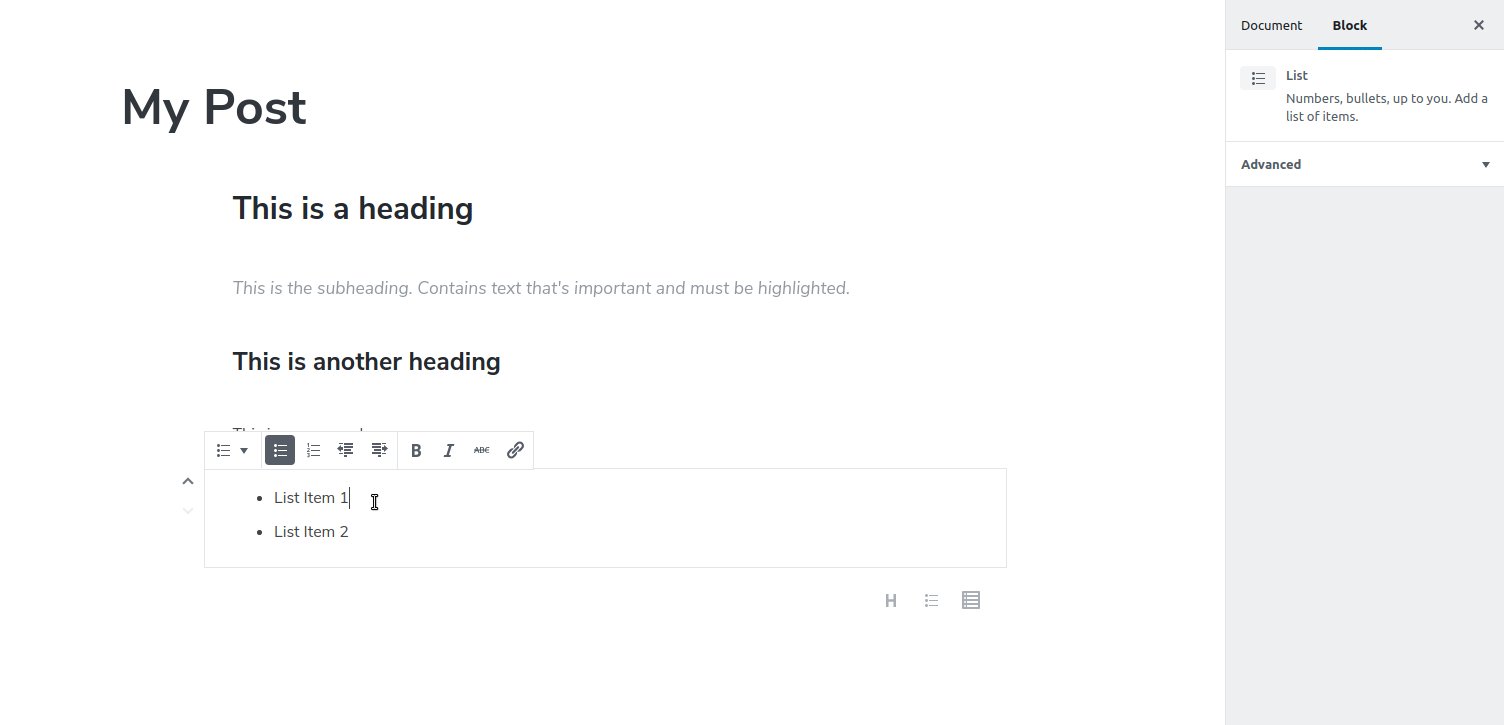
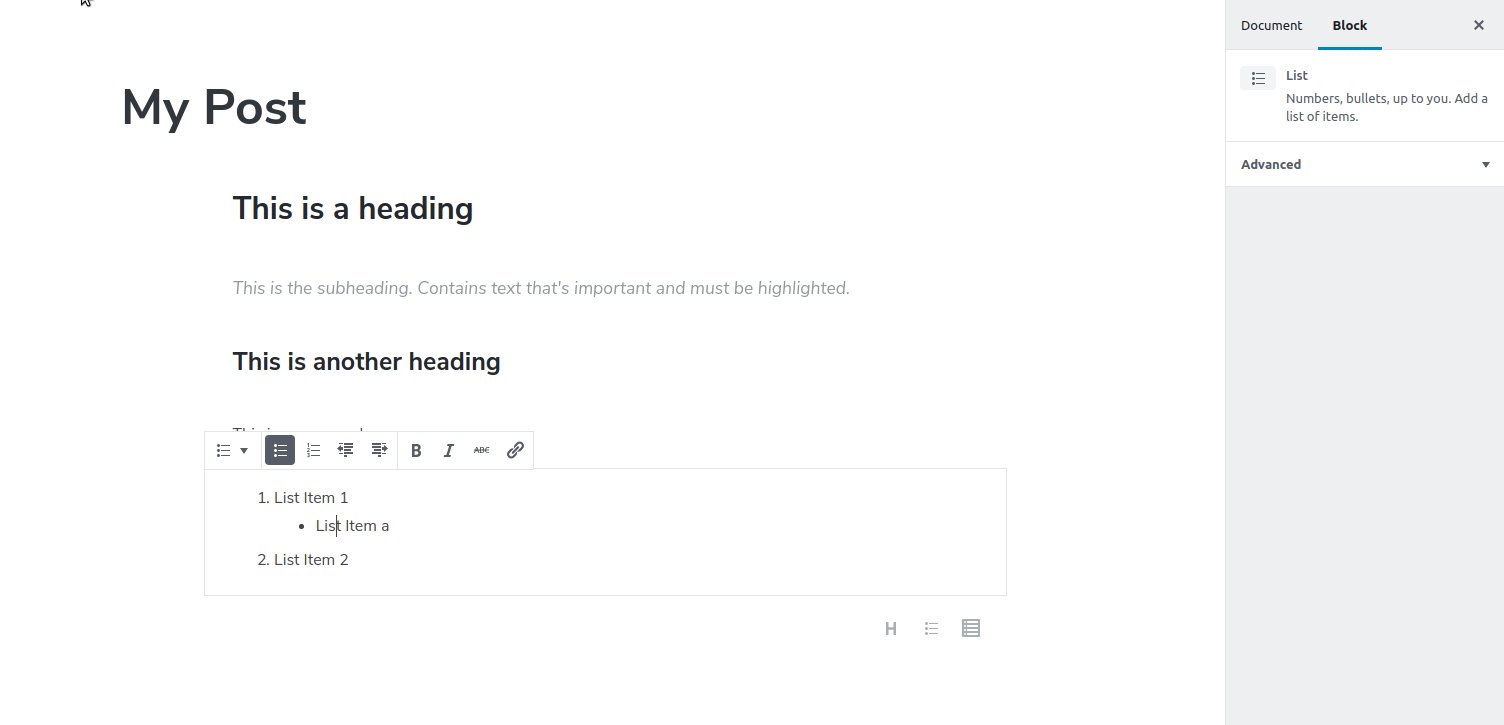
Список

Внешний интерфейс:

Это основной блок списка. Он может быть с отступом, упорядоченным или неупорядоченным.
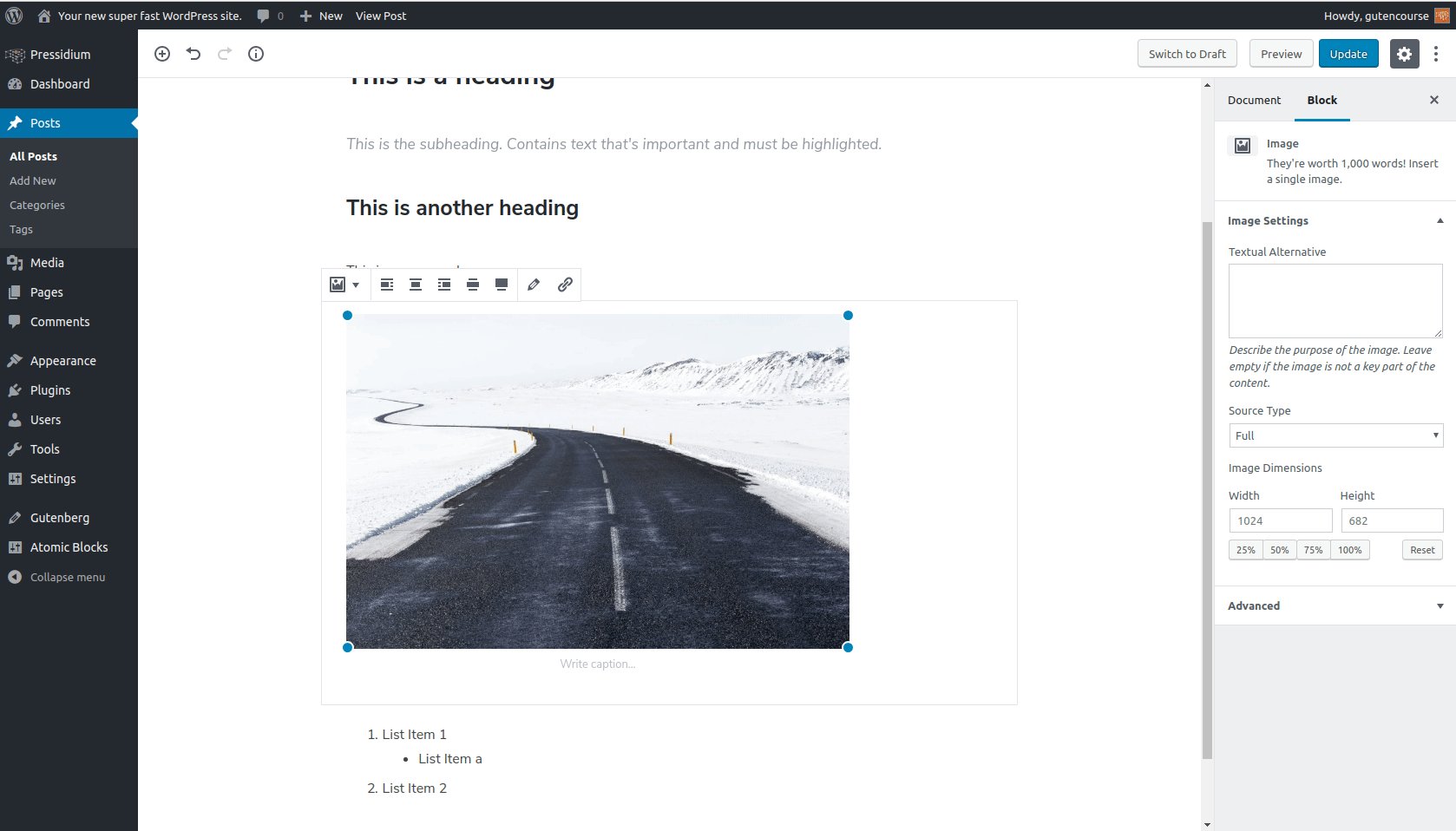
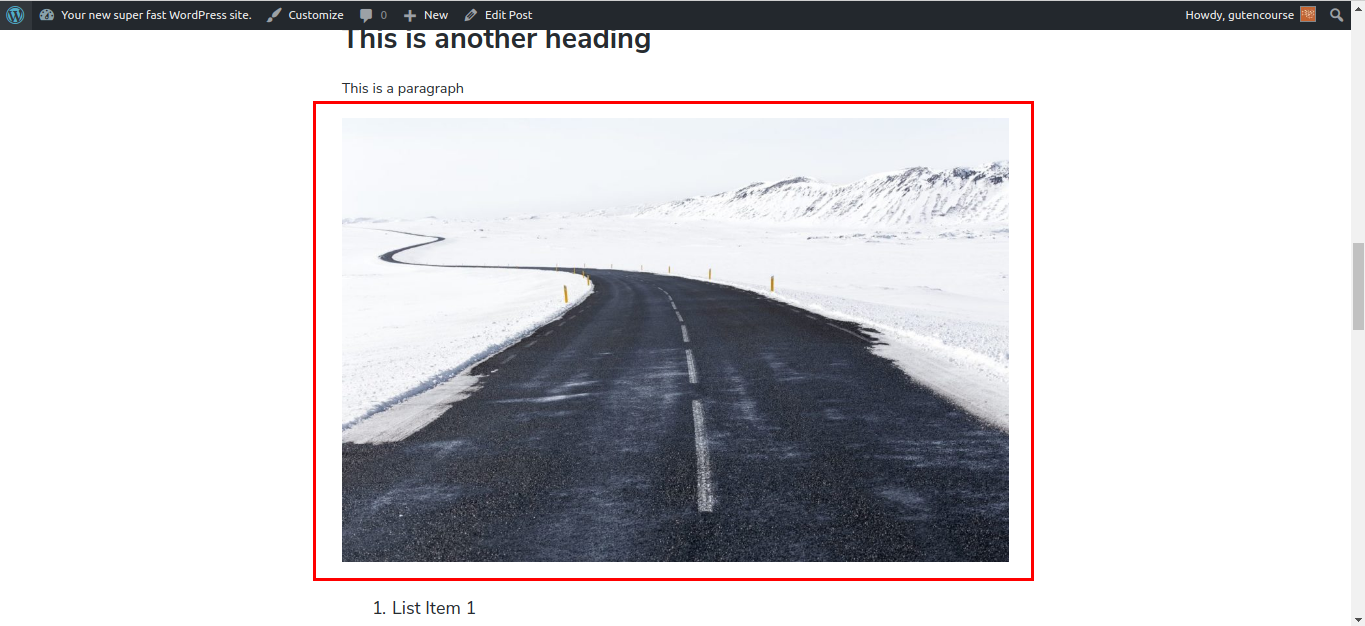
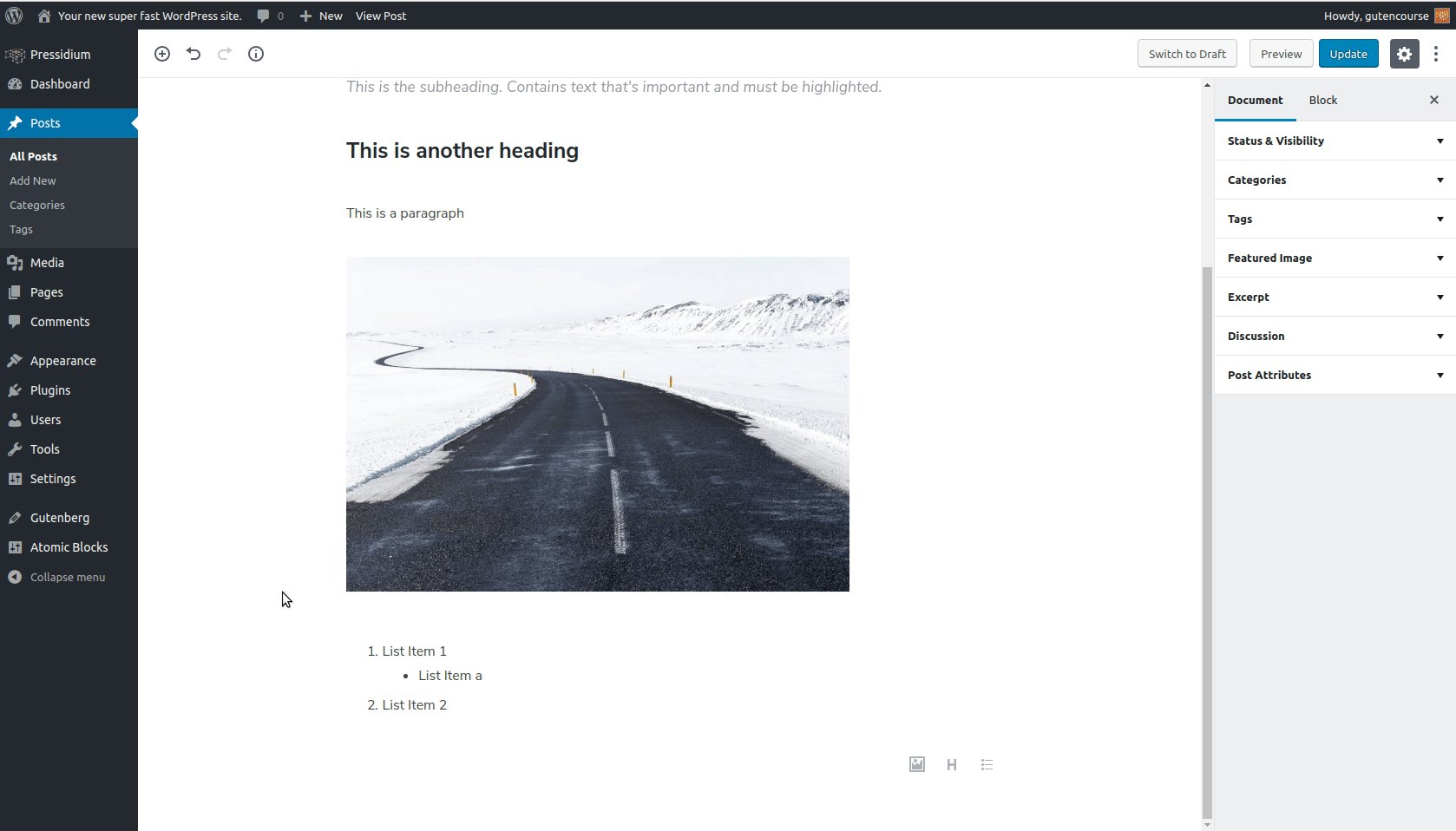
Изображение

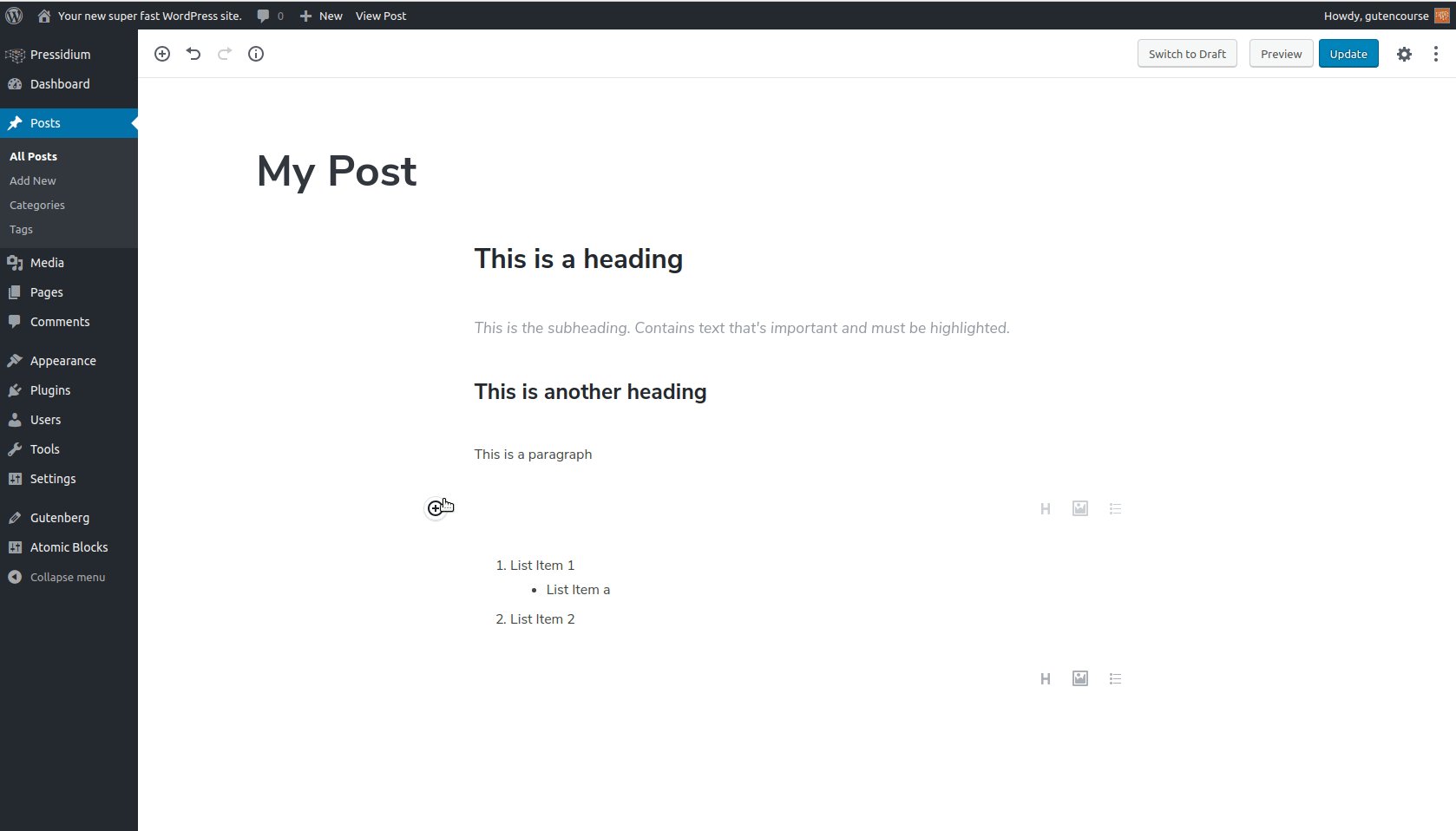
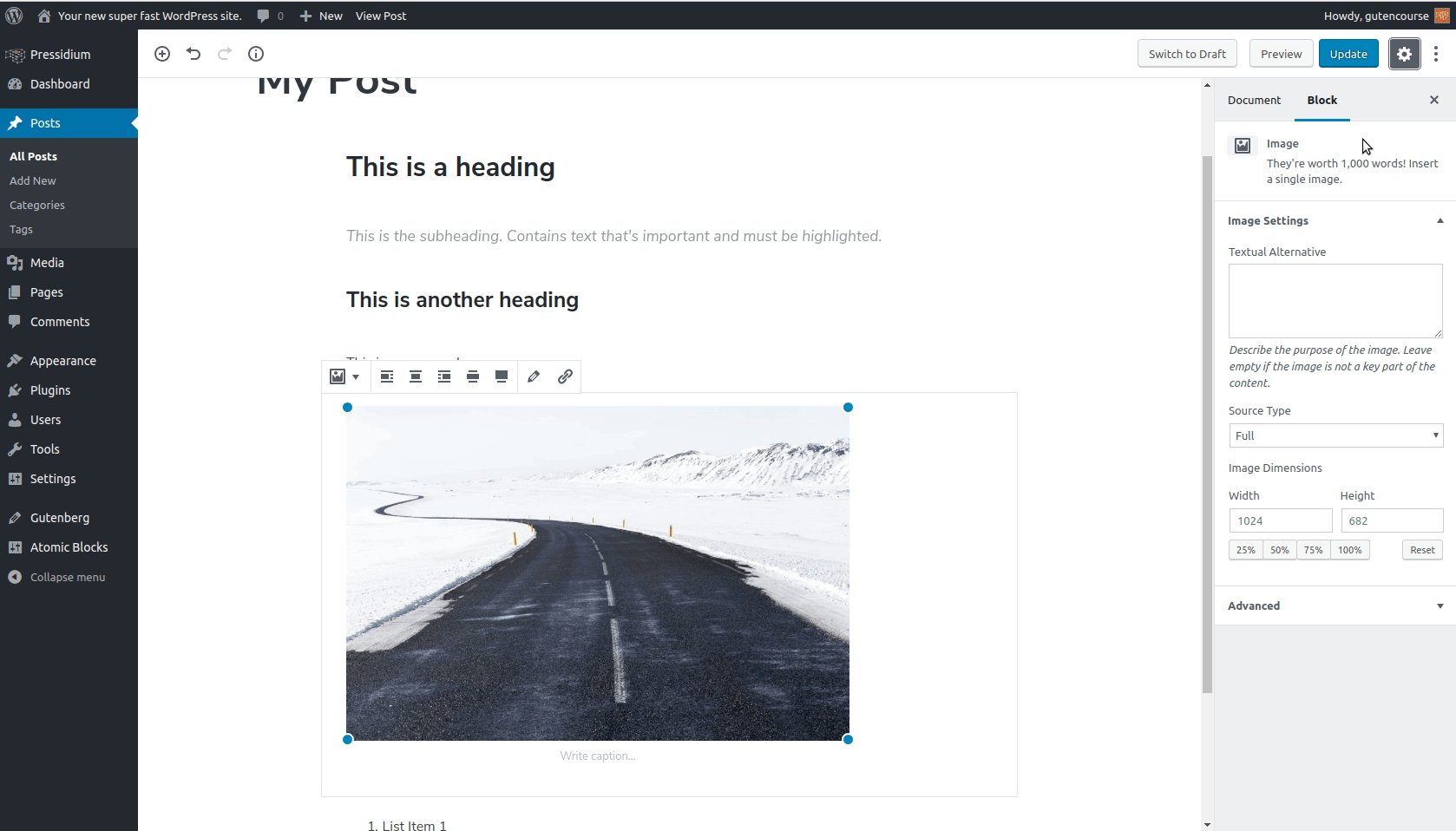
Внешний интерфейс:

Этот блок позволяет вставить одно изображение внутрь вашего контента. Существуют также параметры выравнивания, изменения размера и ссылки на URL.
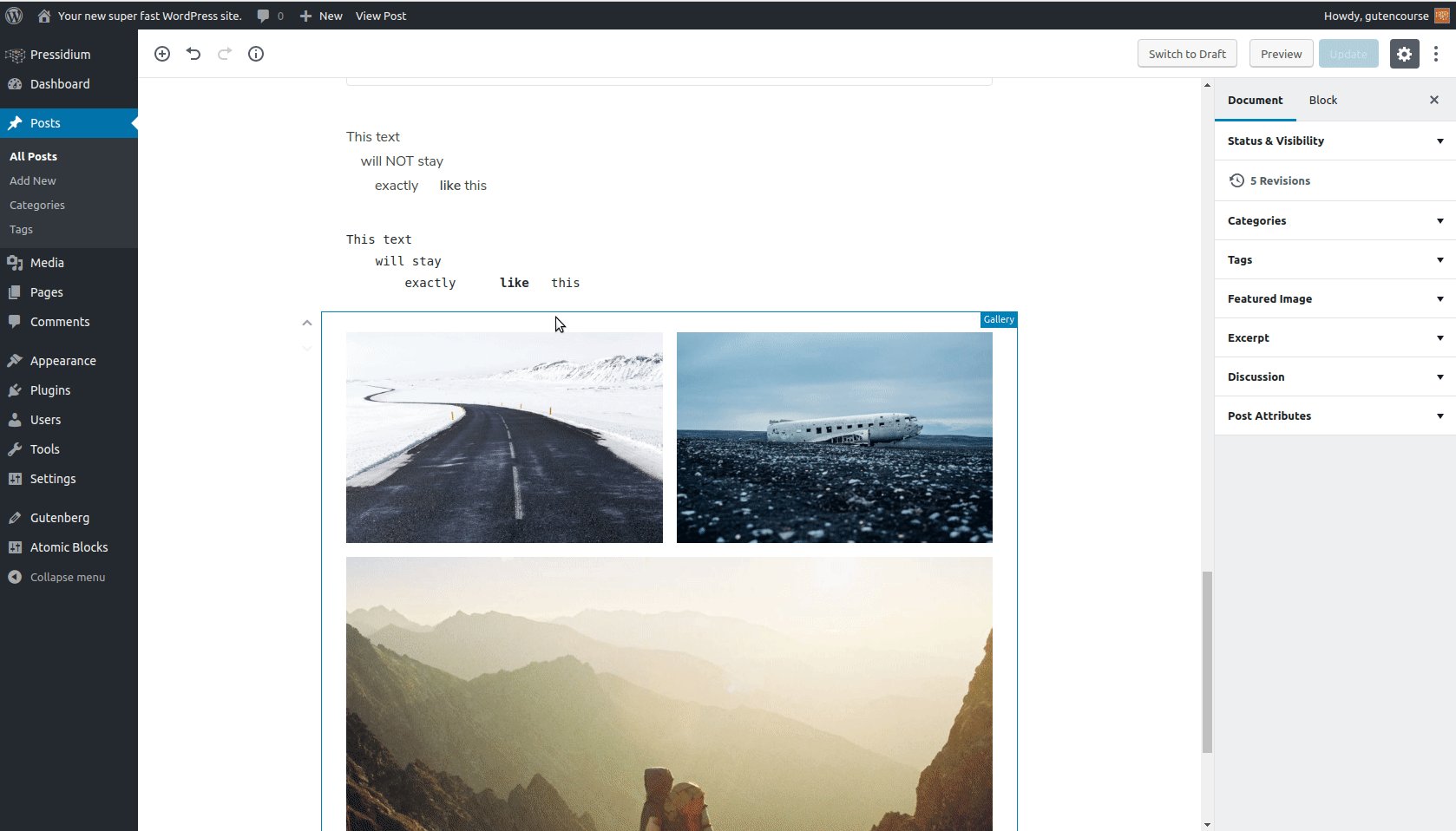
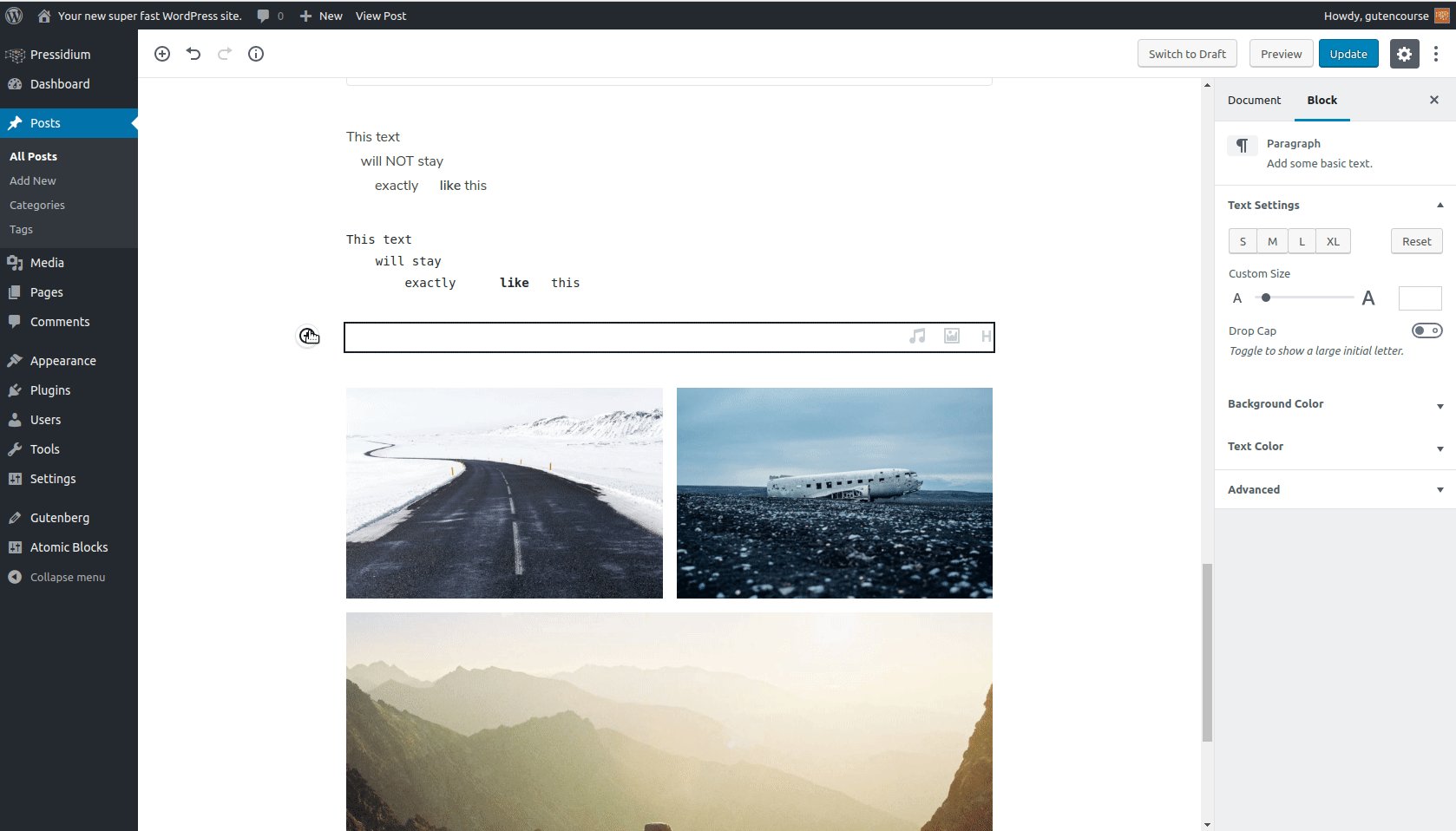
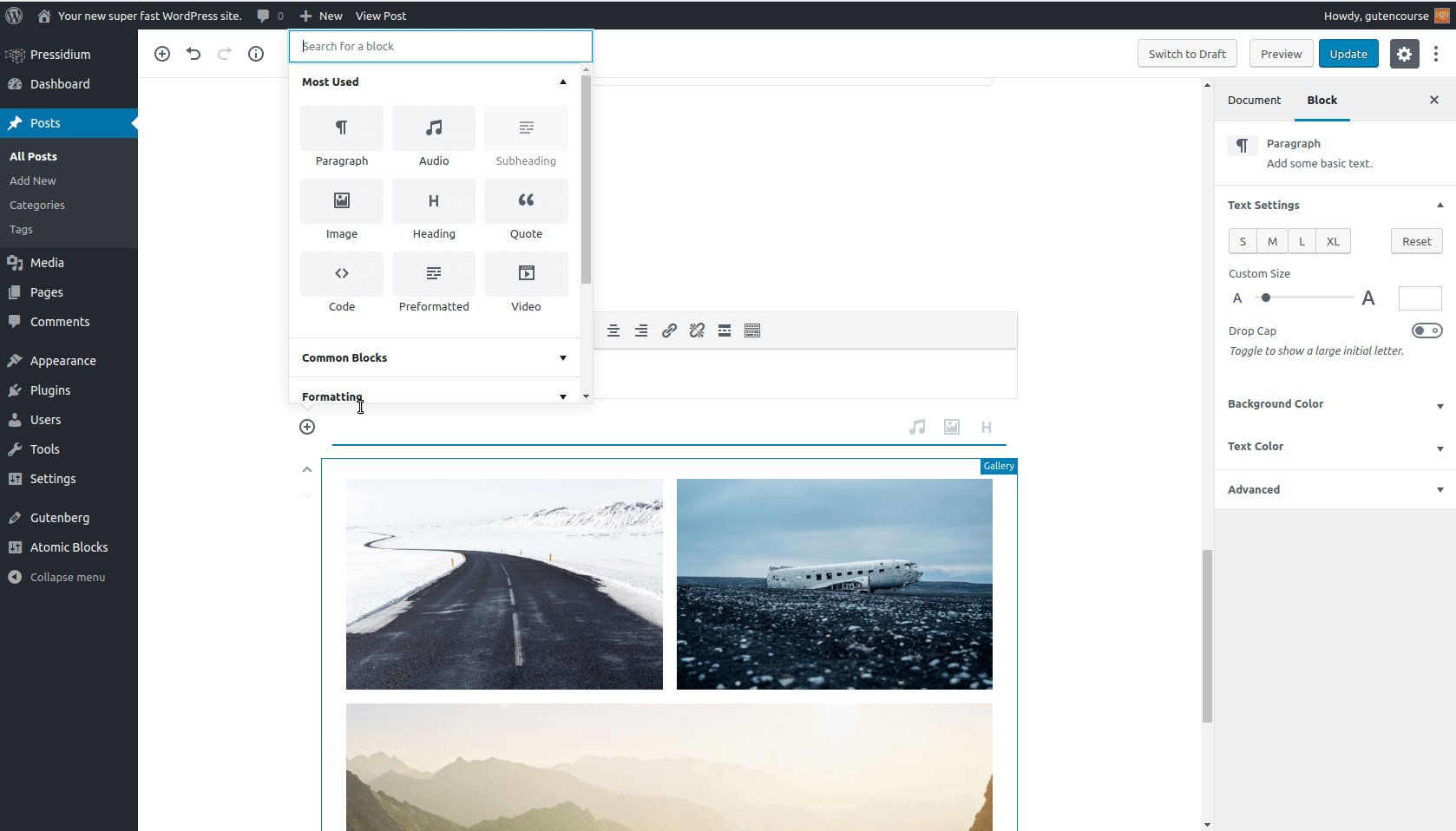
Галерея

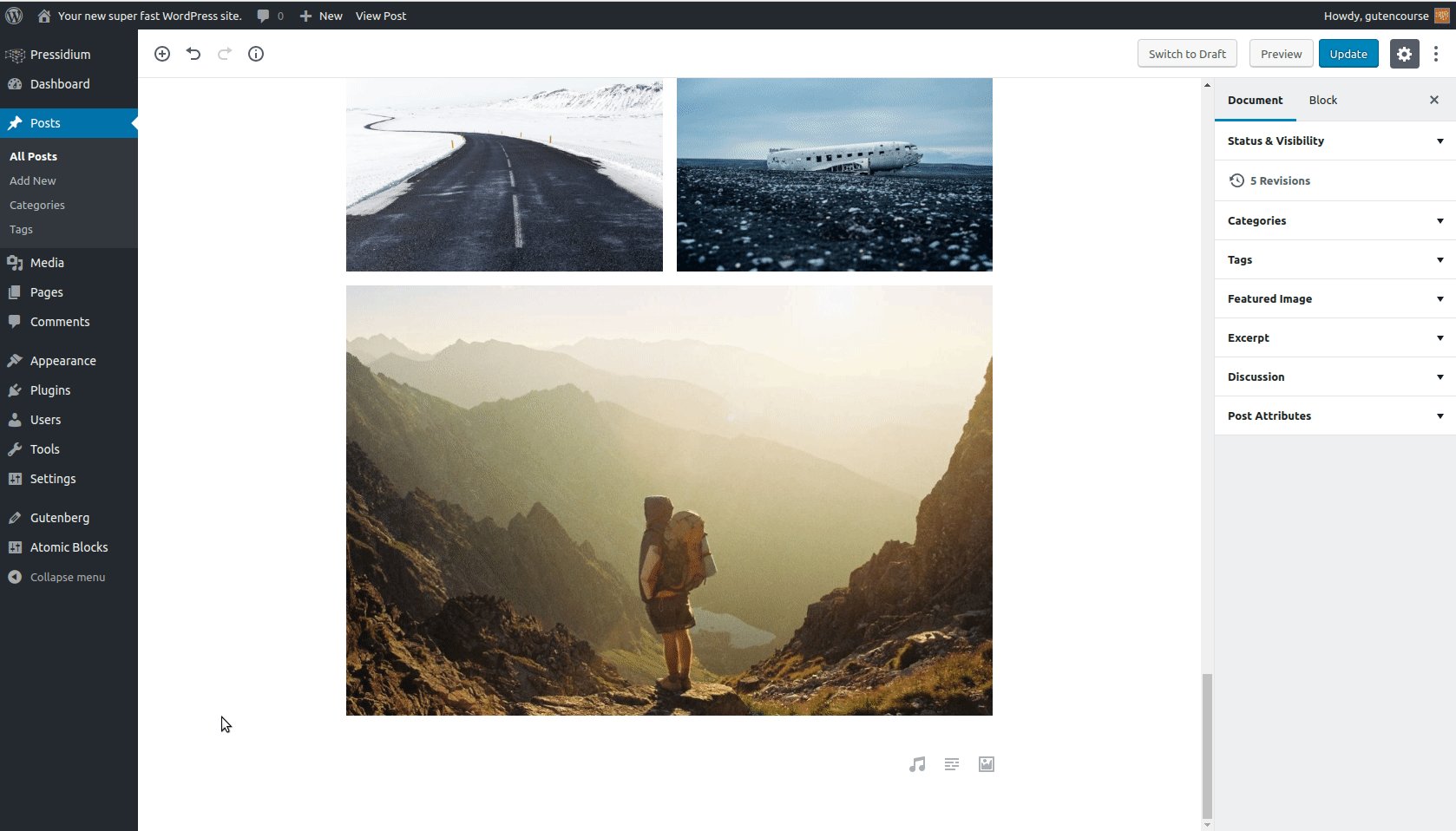
Внешний интерфейс:

Используя блок «Галерея», вы можете добавить несколько изображений на страницу в виде сетки. Вы также можете настроить заголовок изображения и количество столбцов сетки.
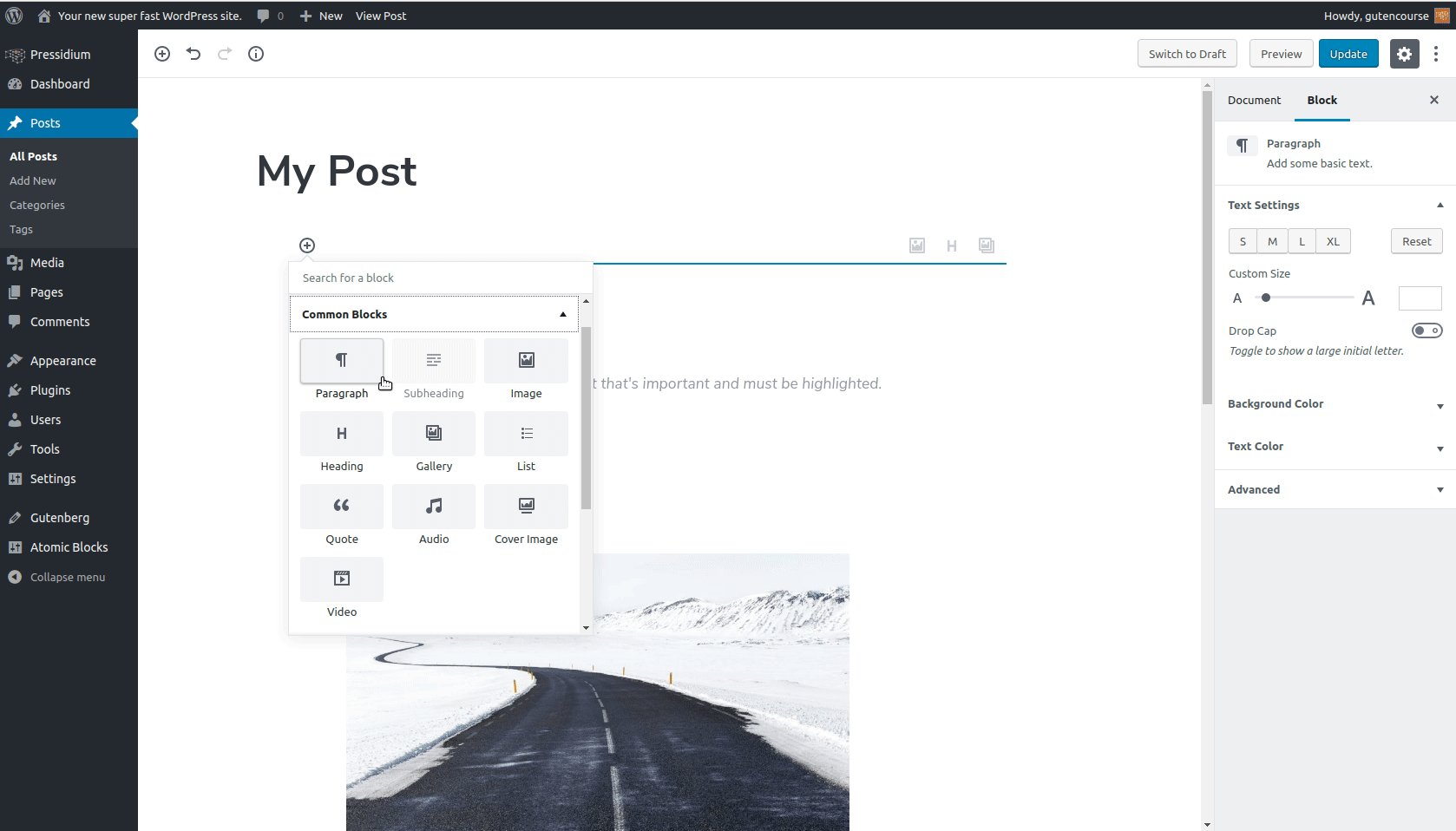
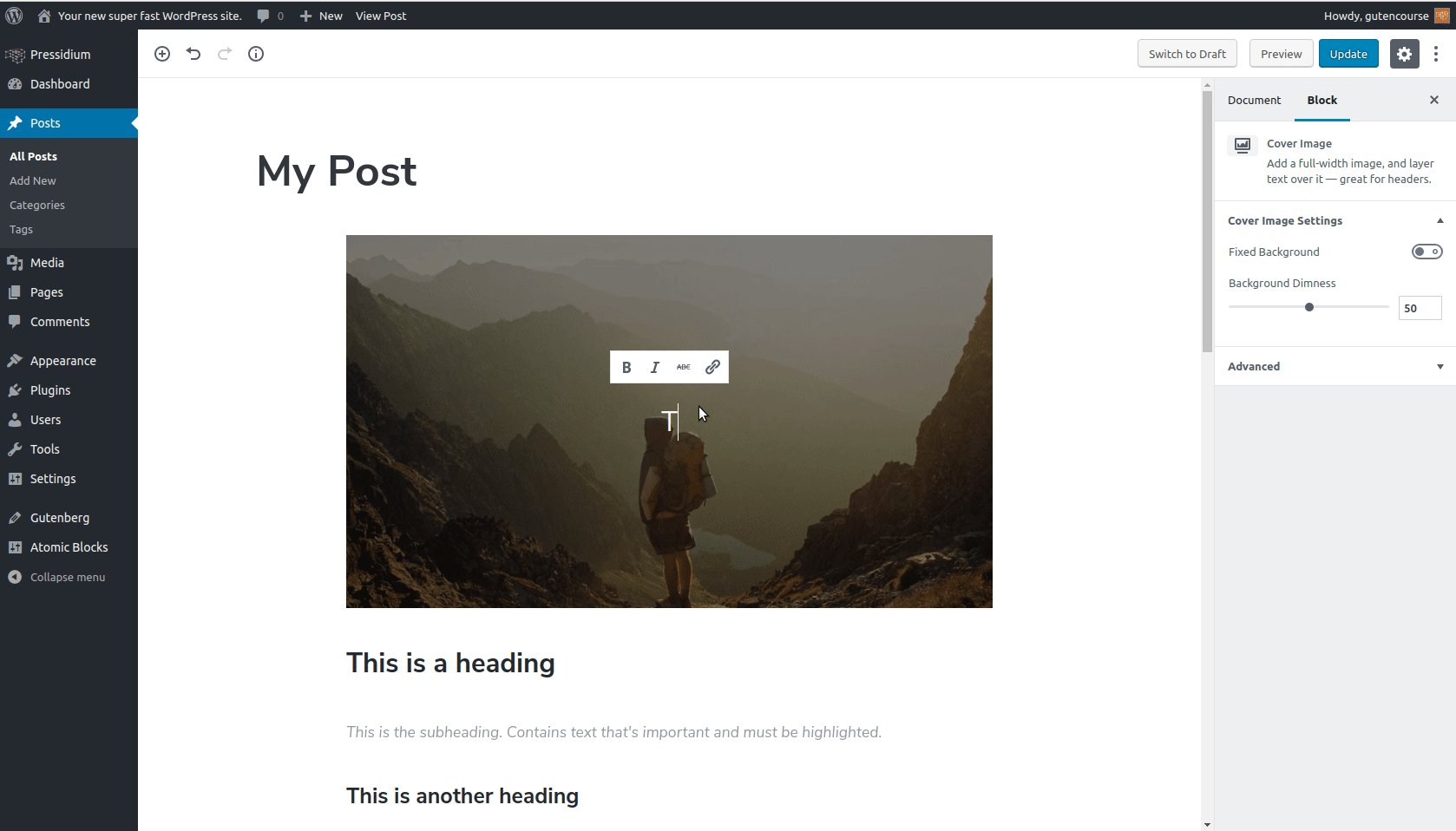
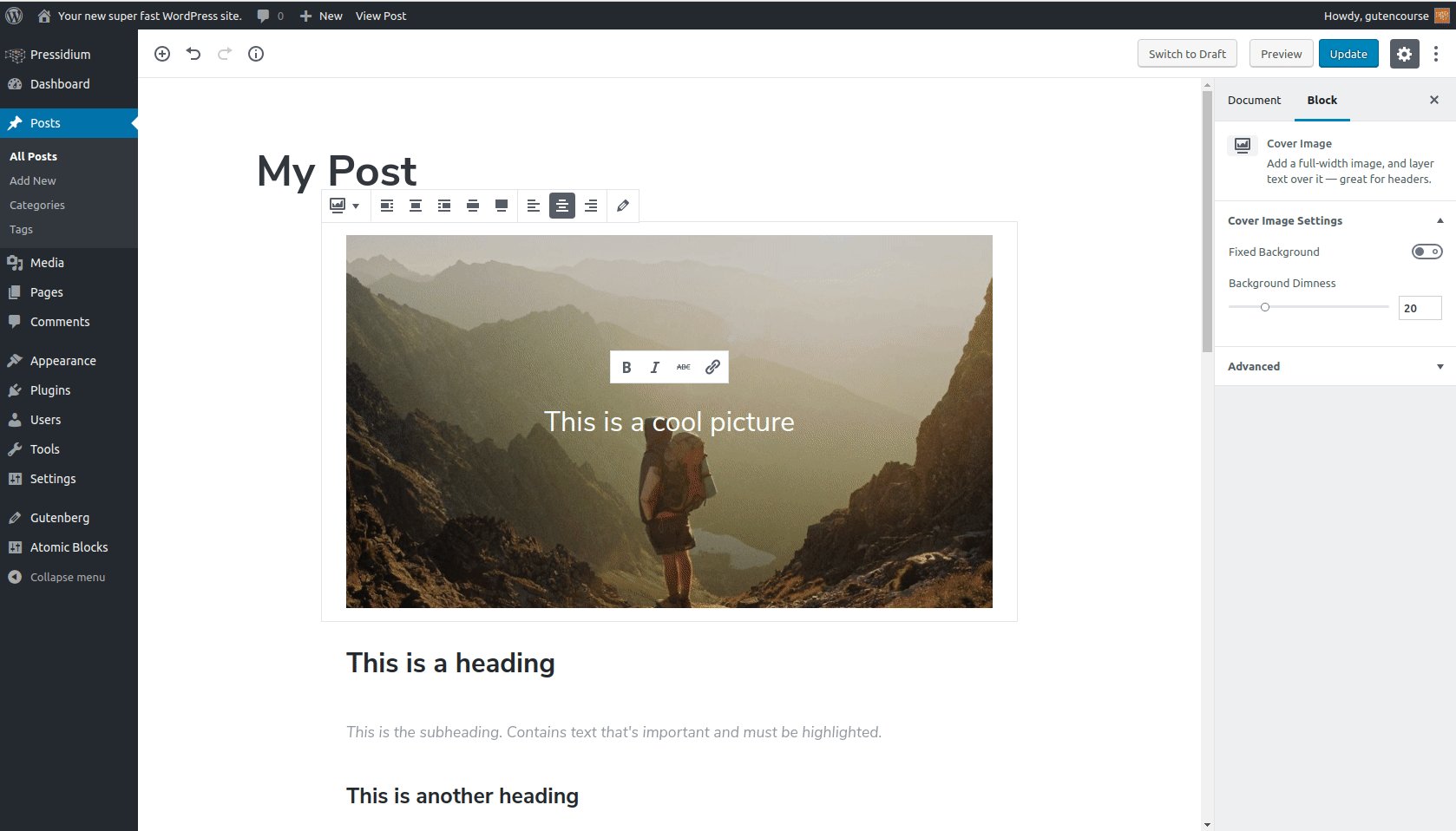
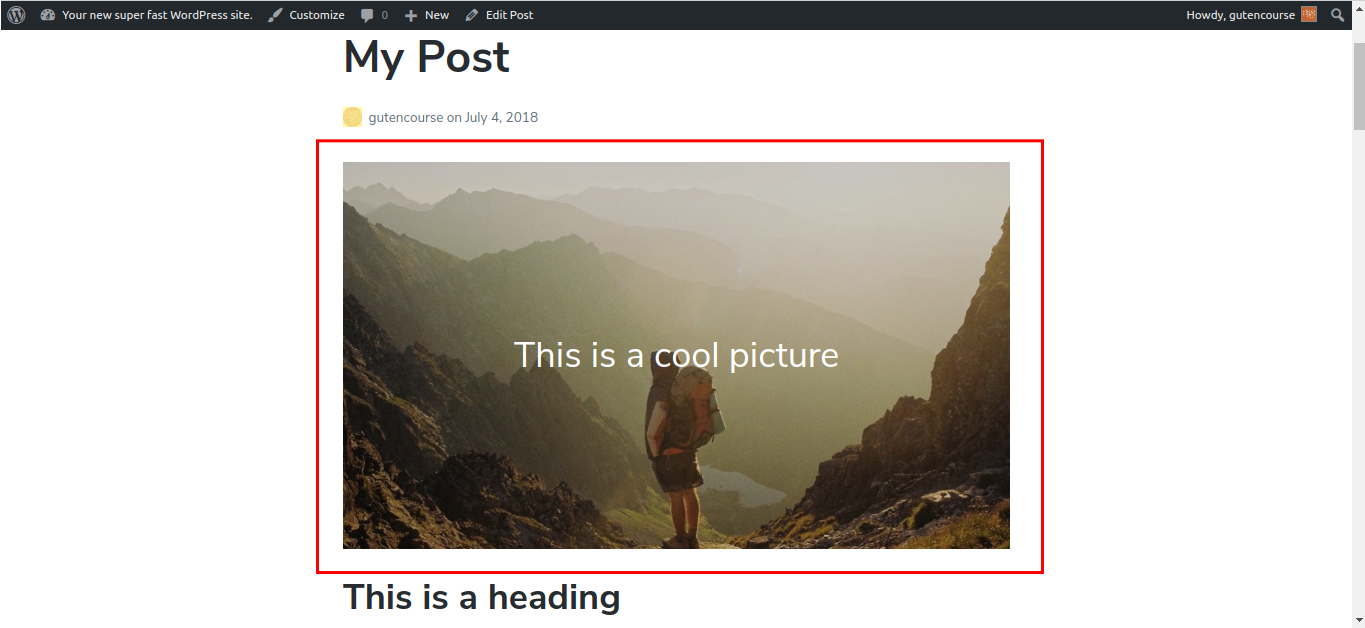
Изображение обложки

Внешний интерфейс:

Изображение обложки — это блок, который объединяет изображение с текстом внутри. Он обычно используется в качестве баннера в сообщении, но может быть размещен где угодно.
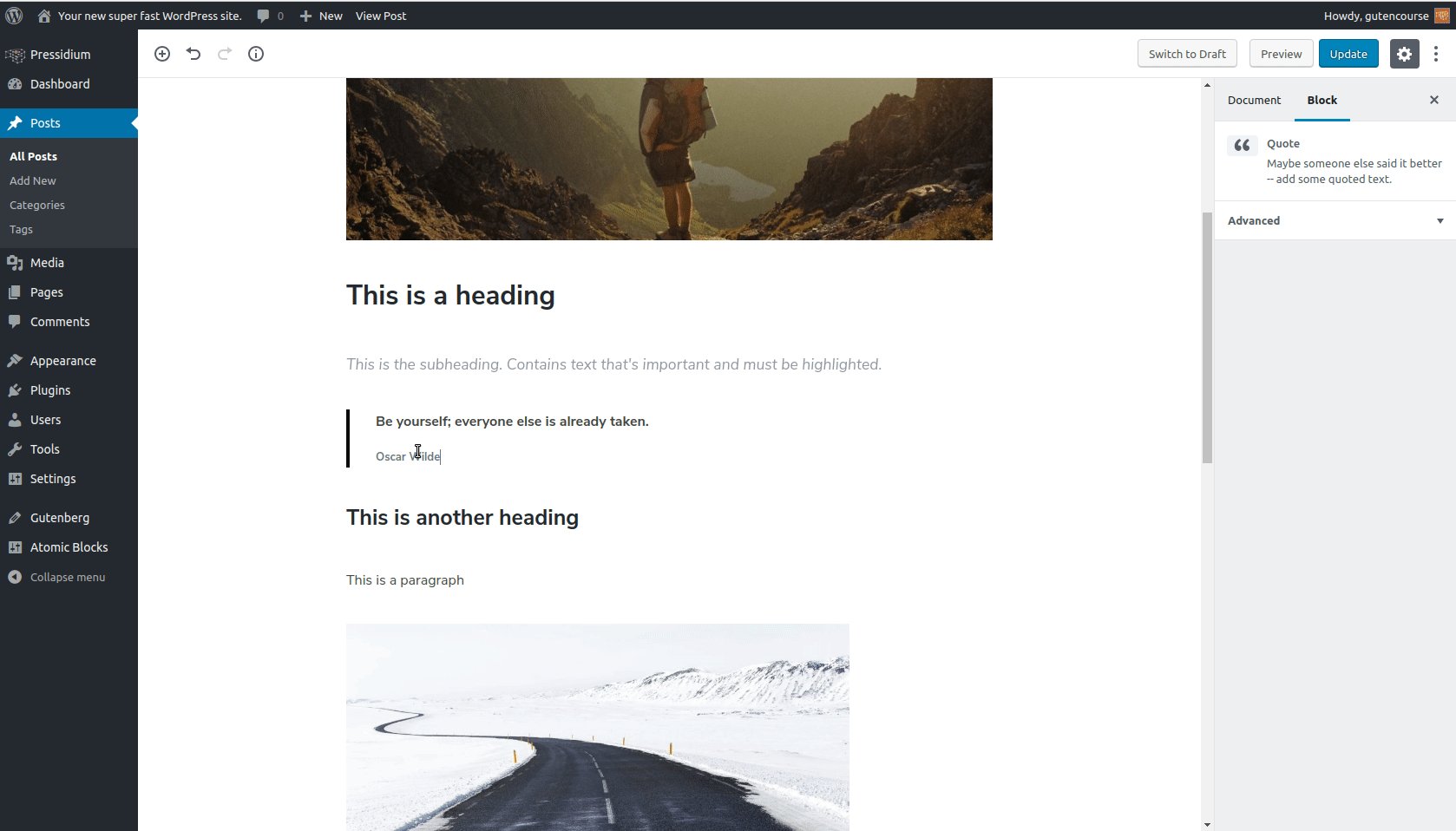
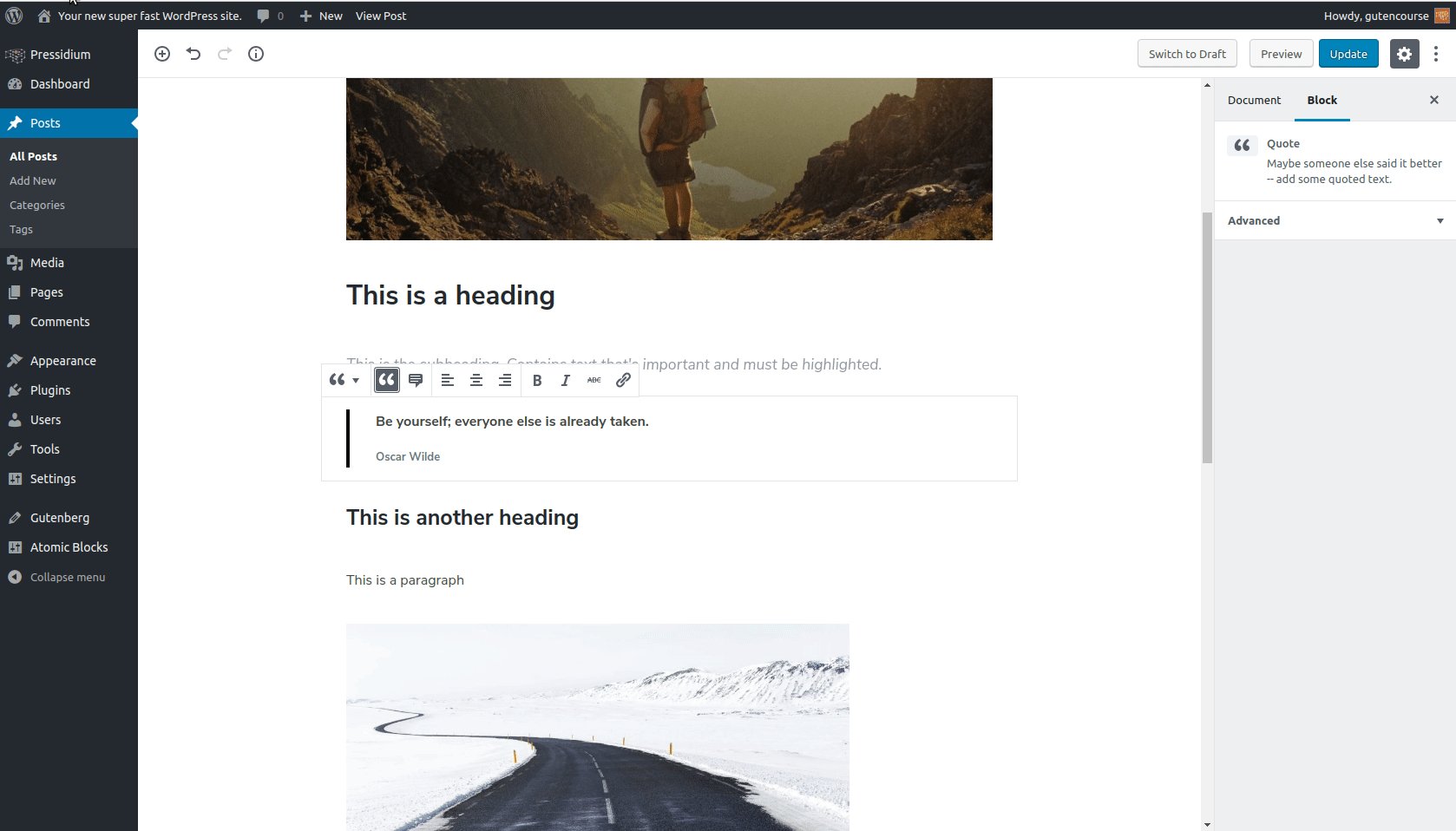
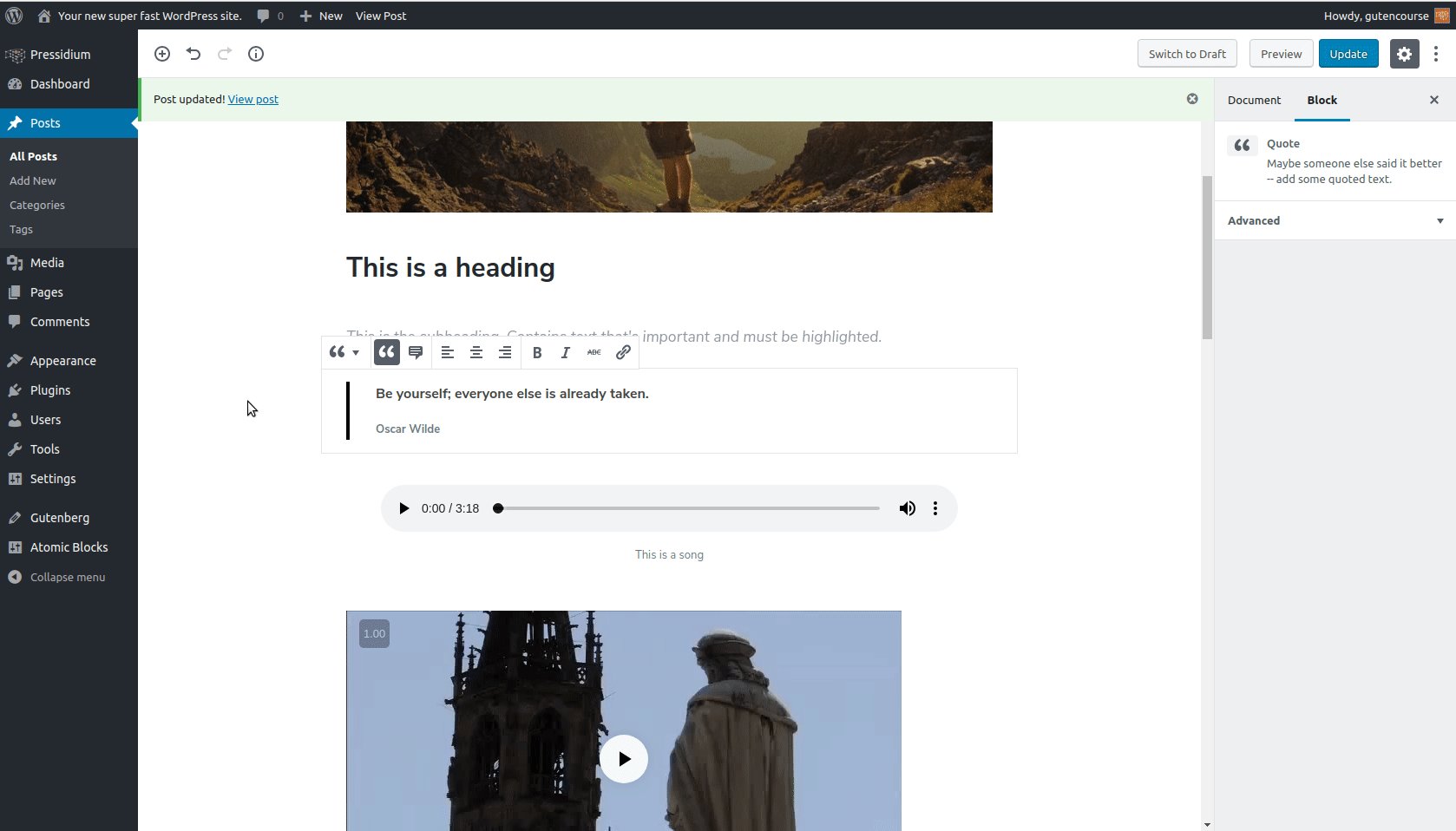
Цитировать 
Внешний интерфейс:

Блок Quote используется, когда вы хотите воспроизвести слова, написанные или произнесенные другим человеком. После ввода текста цитаты добавьте ссылку на автора в заполнитель внизу.
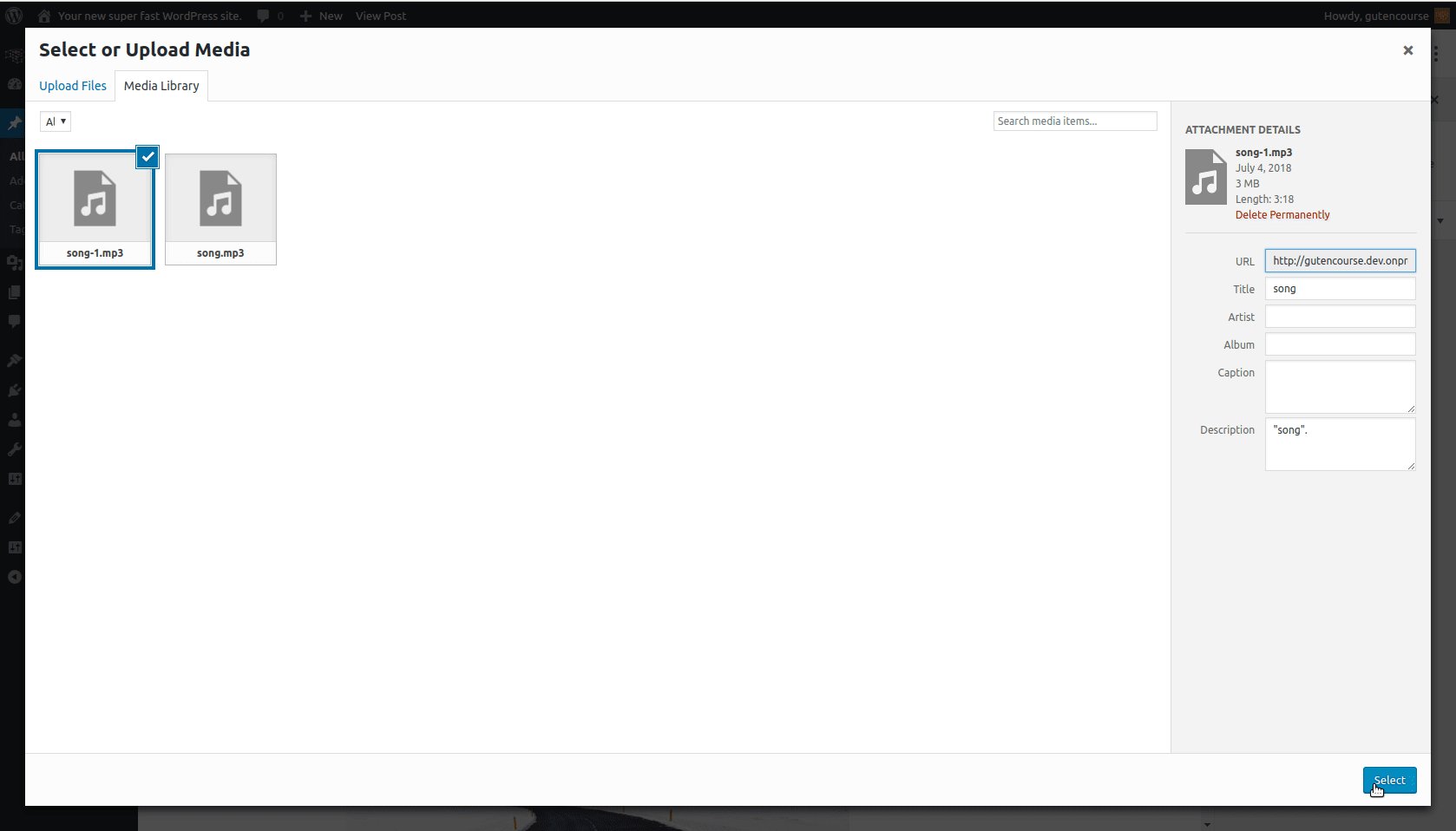
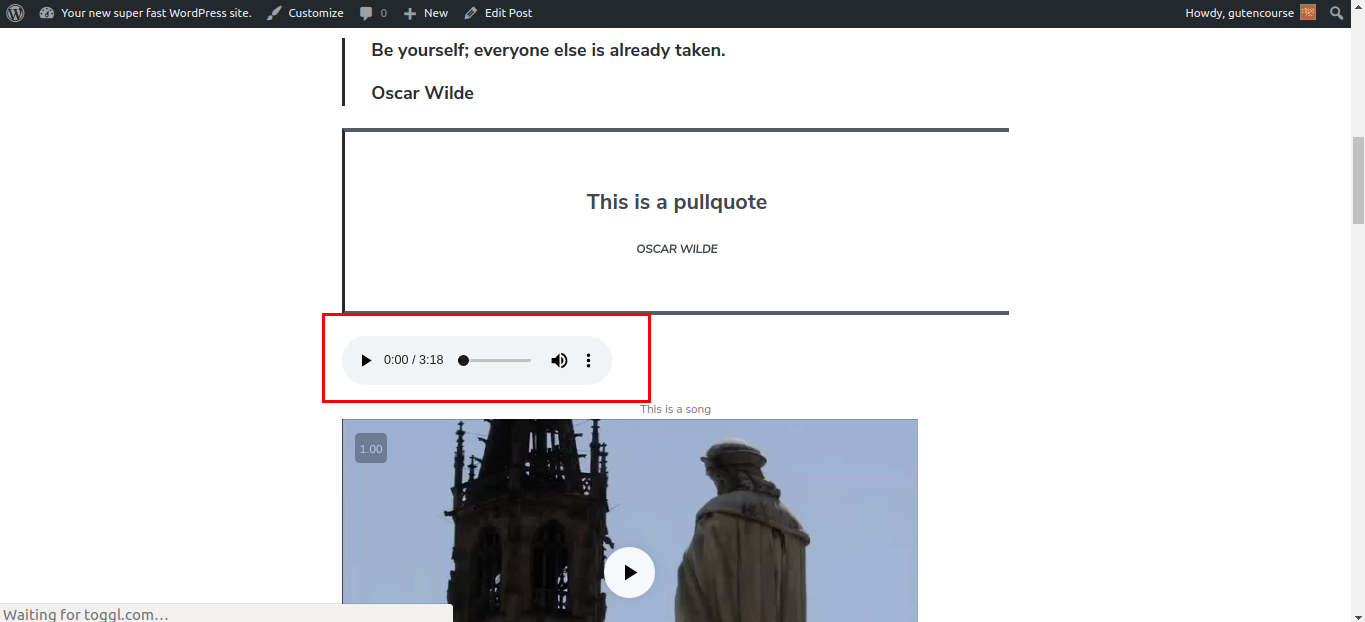
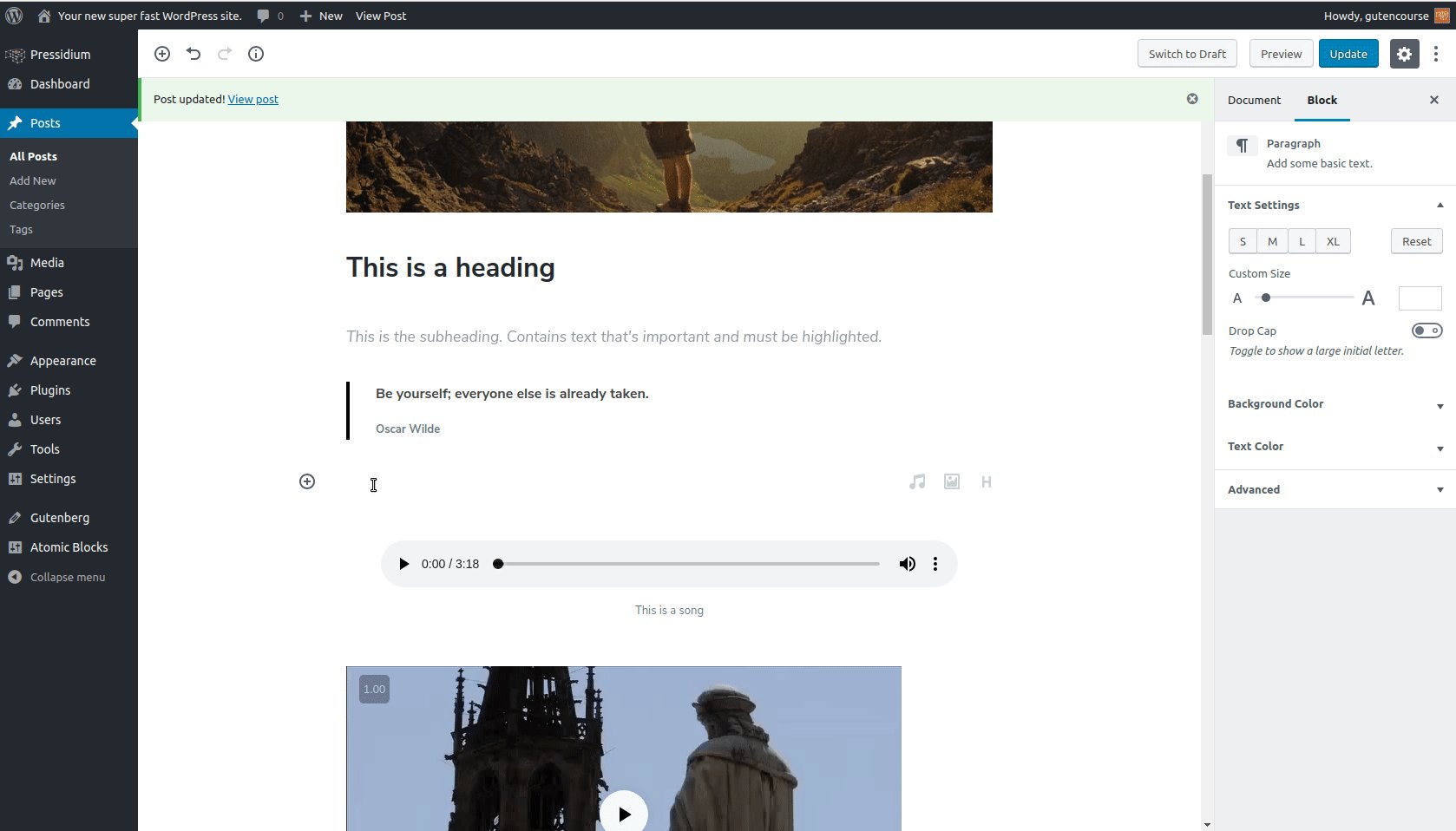
Аудио

Внешний интерфейс:

Блок «Аудио» предоставляет простой собственный HTML-аудиоплеер, который можно использовать для добавления и воспроизведения аудиофайлов внутри вашего контента. Аудиофайлы хранятся в медиатеке.
видео

Внешний интерфейс:

Блок «Видео» используется для загрузки видео на ваш сайт WordPress и отображения их внутри вашего поста.
Примечание . Это не предназначено для отображения видео YouTube или видео, размещенных на внешних сервисах (например, Vimeo). WordPress предоставляет для них специальный блок.
Форматирование
Эти блоки предоставляют некоторые дополнительные параметры форматирования для вашего контента: код, стих и другие типы текста, которые требуют специального формата.
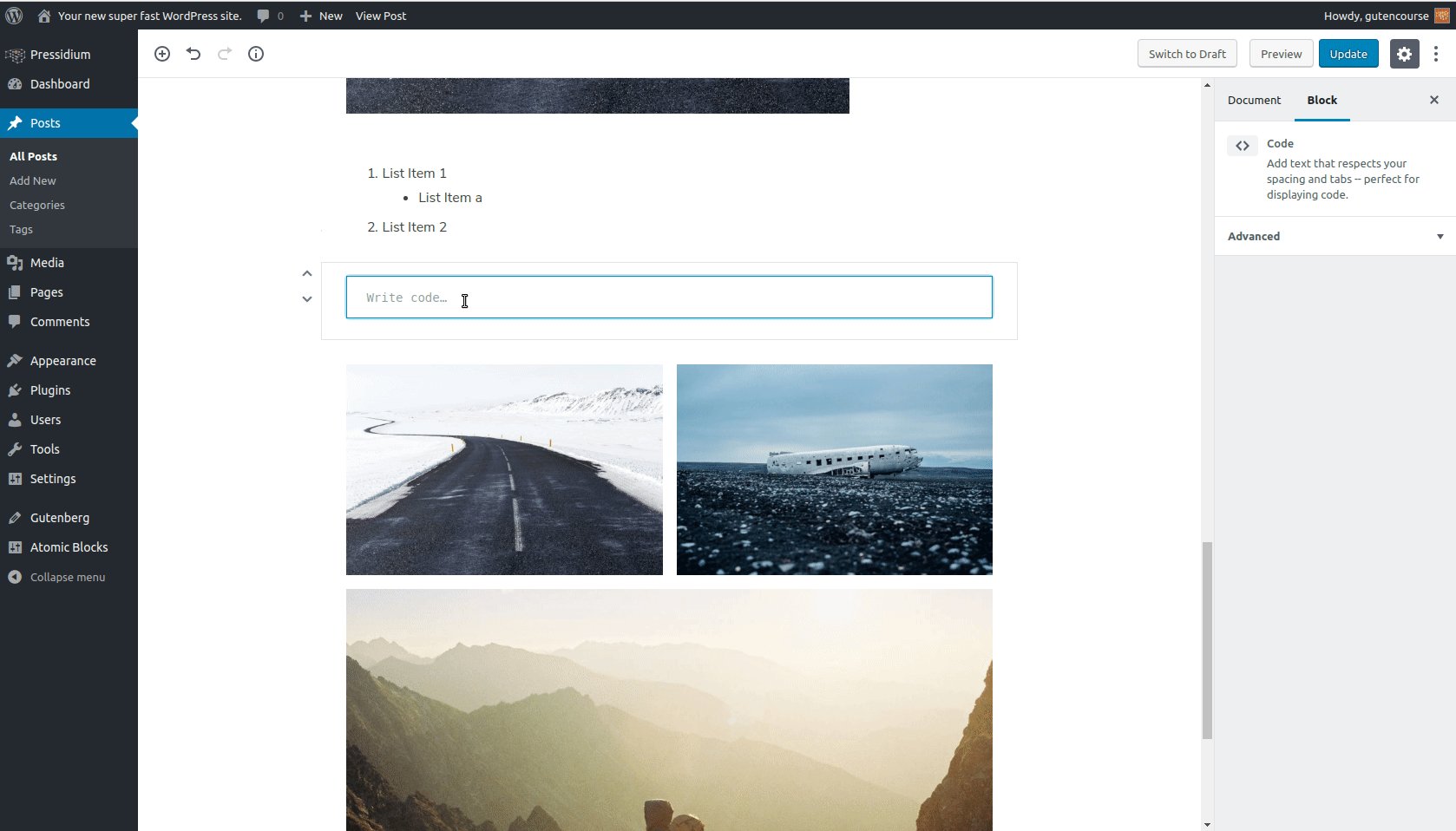
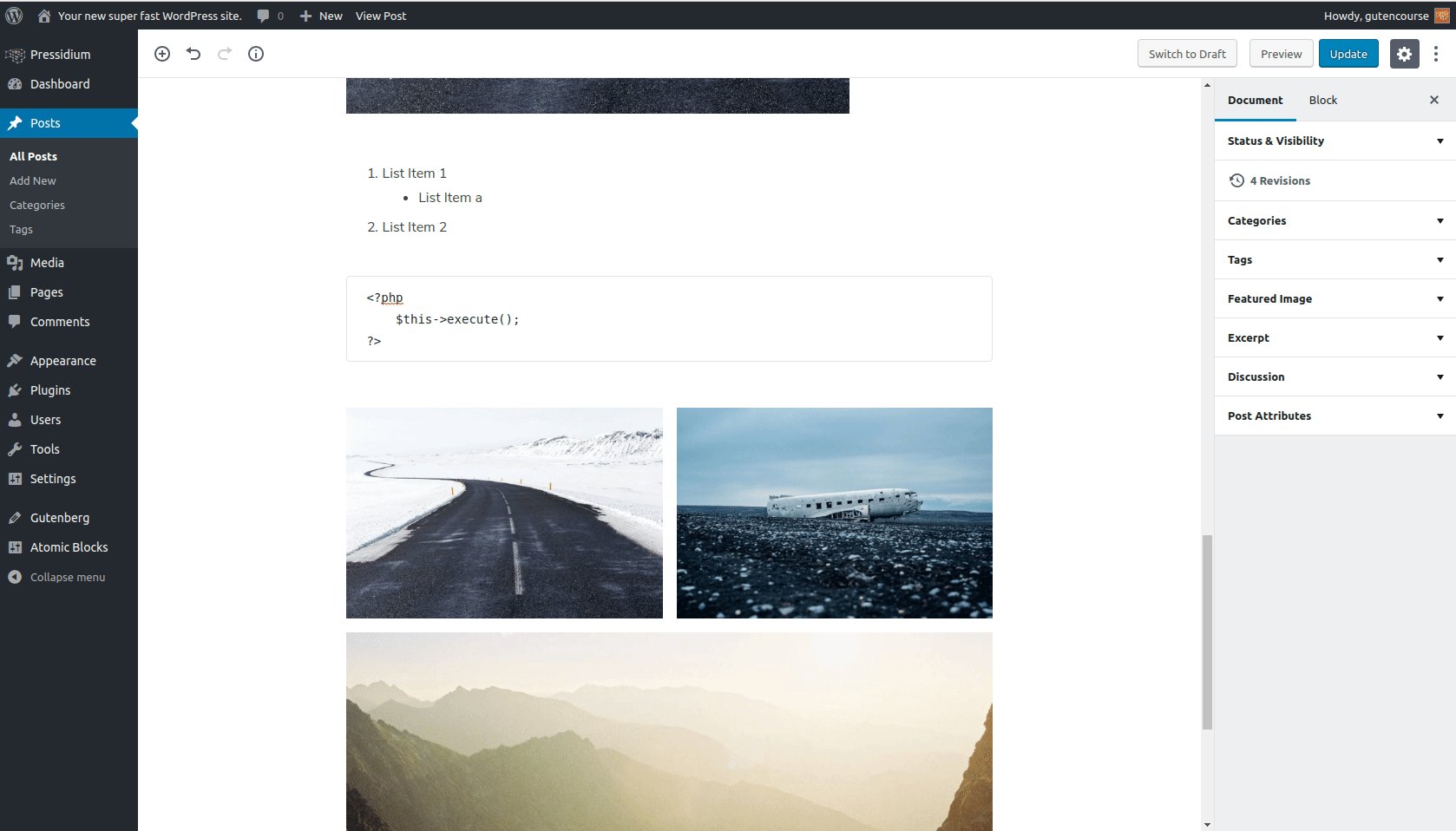
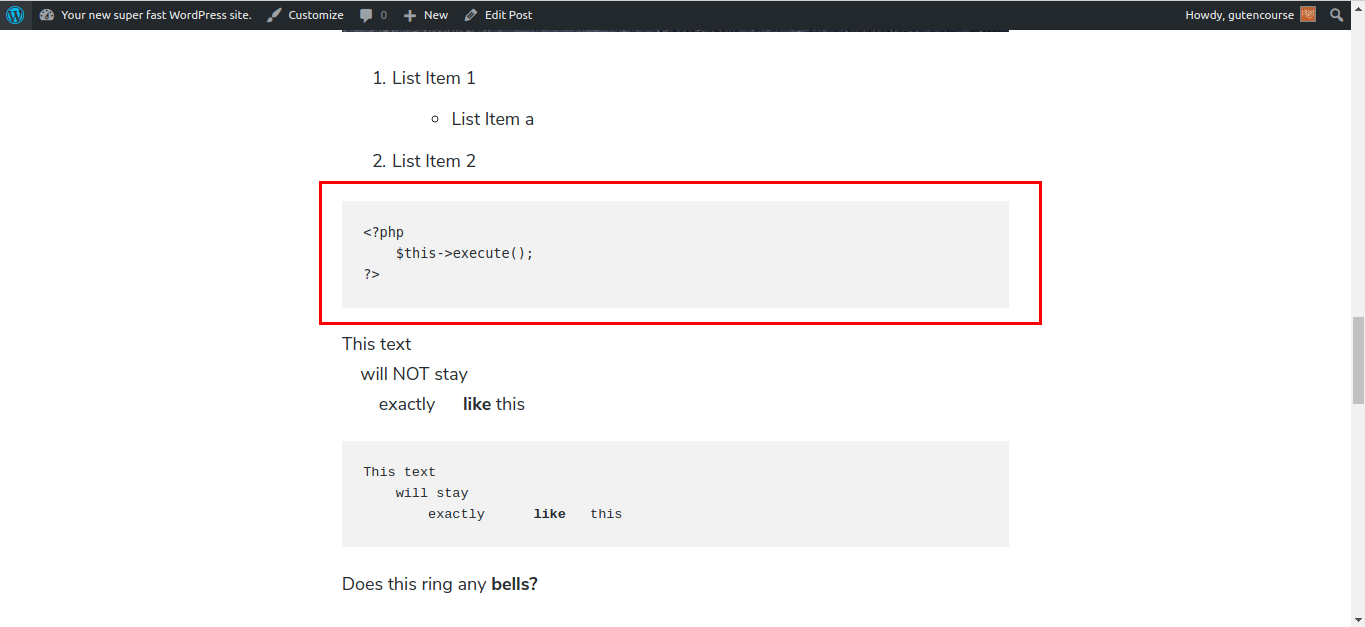
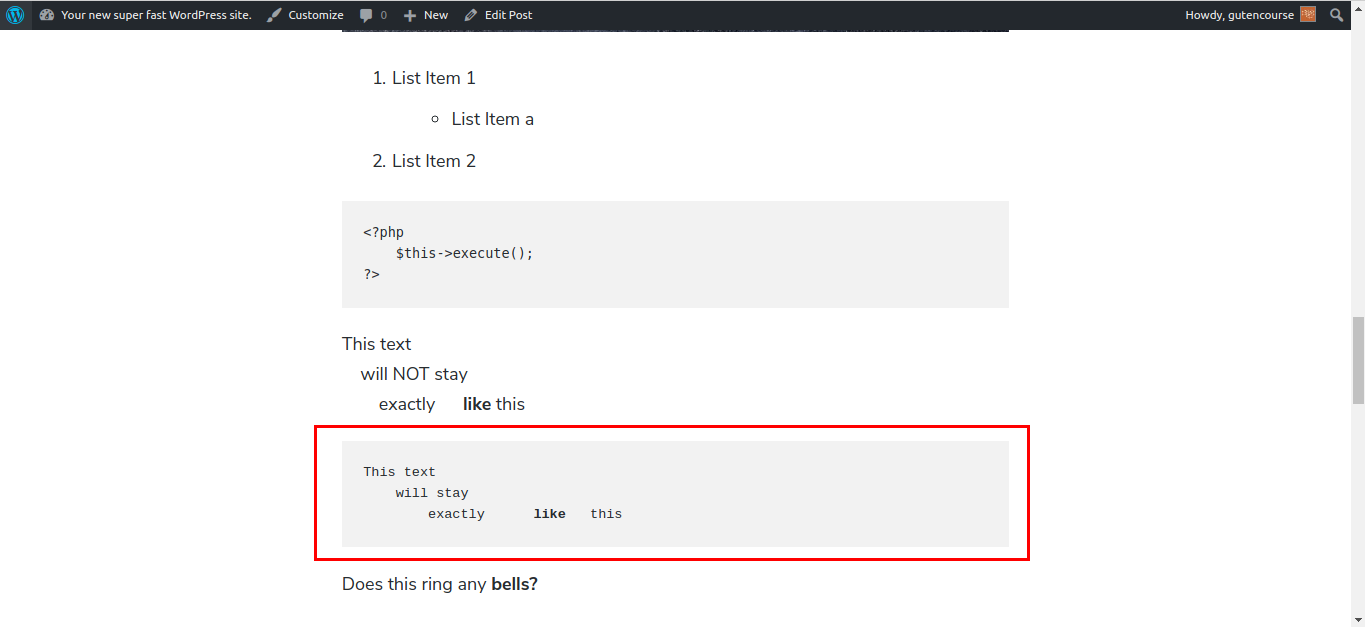
Код

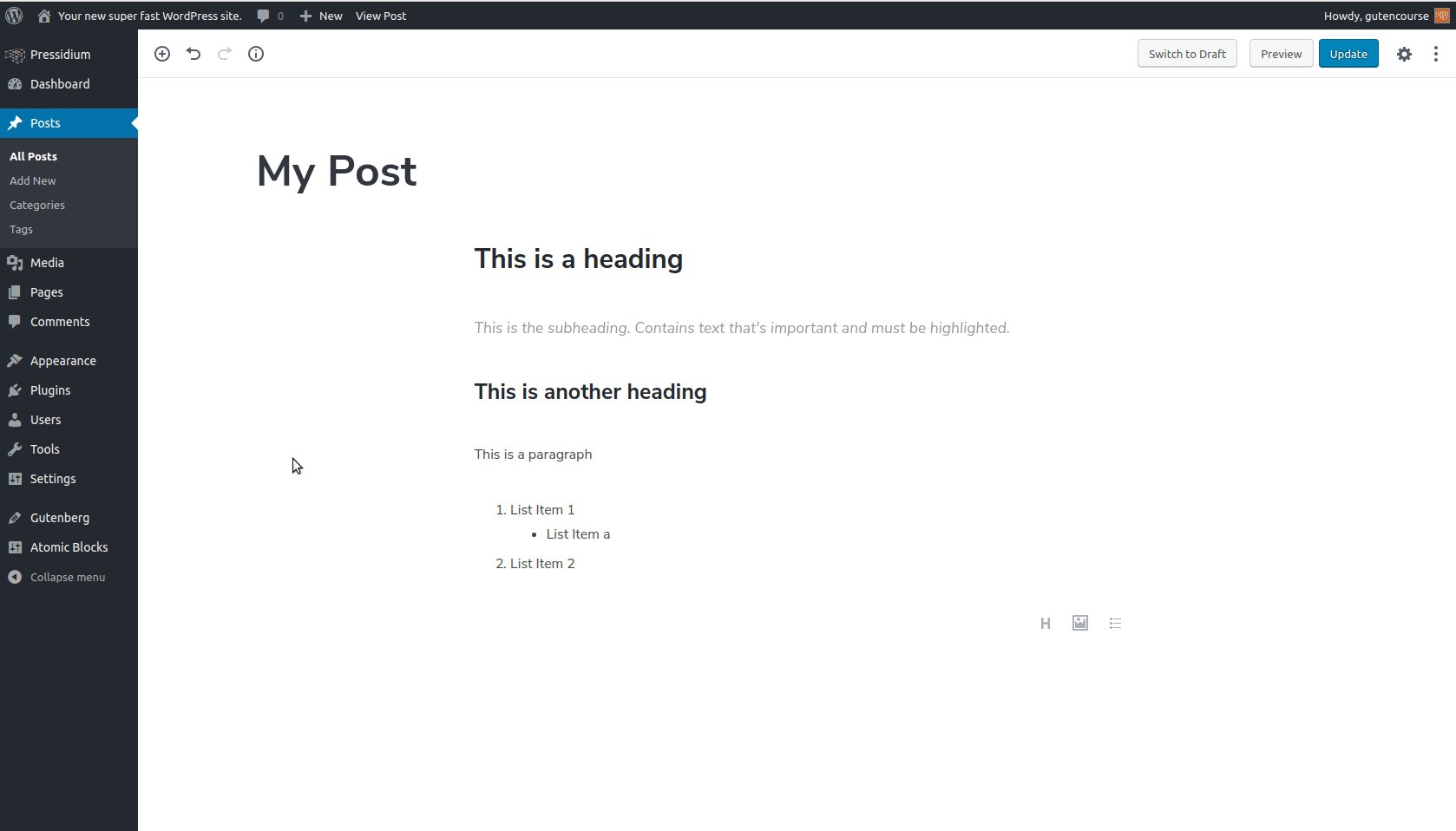
Внешний интерфейс:

Блок кода используется для отображения фрагментов кода любого языка программирования. Он сохраняет вкладки и пробелы.
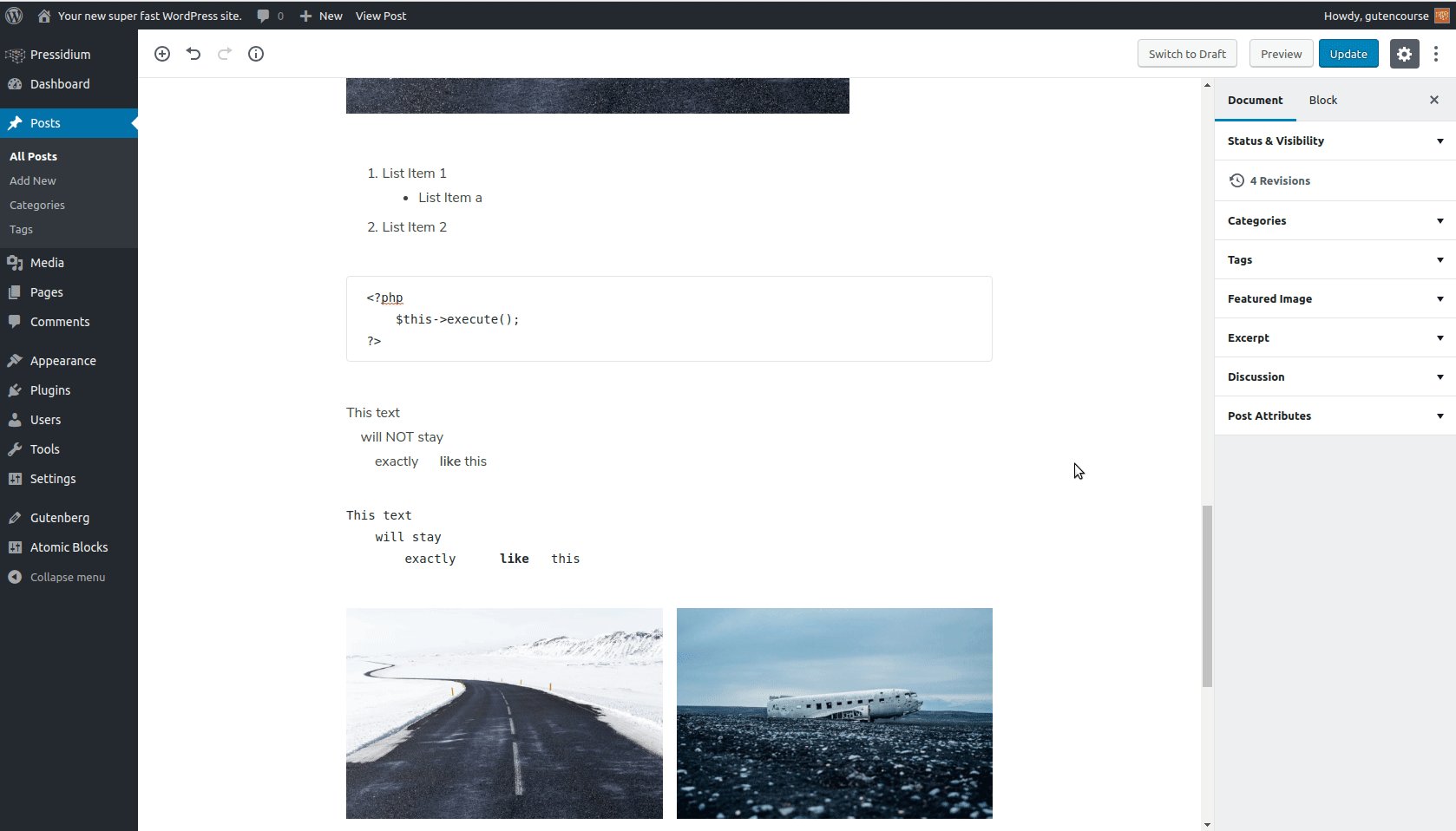
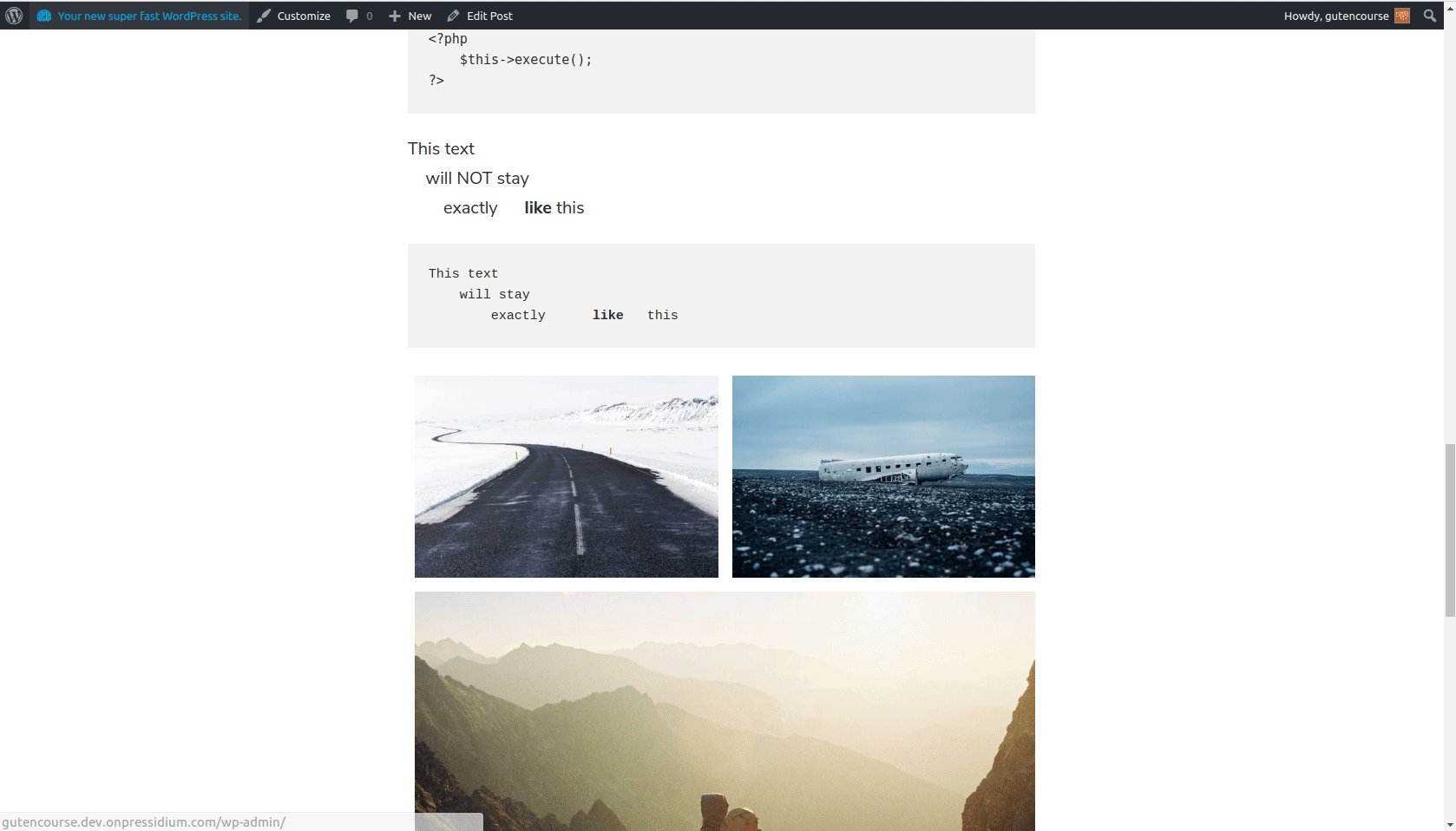
предварительно отформатировано

Внешний интерфейс:

Этот блок аналогичен блоку кода, то есть сохраняет форматирование. Единственное отличие состоит в том, что вы можете добавить дополнительное форматирование, например полужирный шрифт, курсив и т. д.
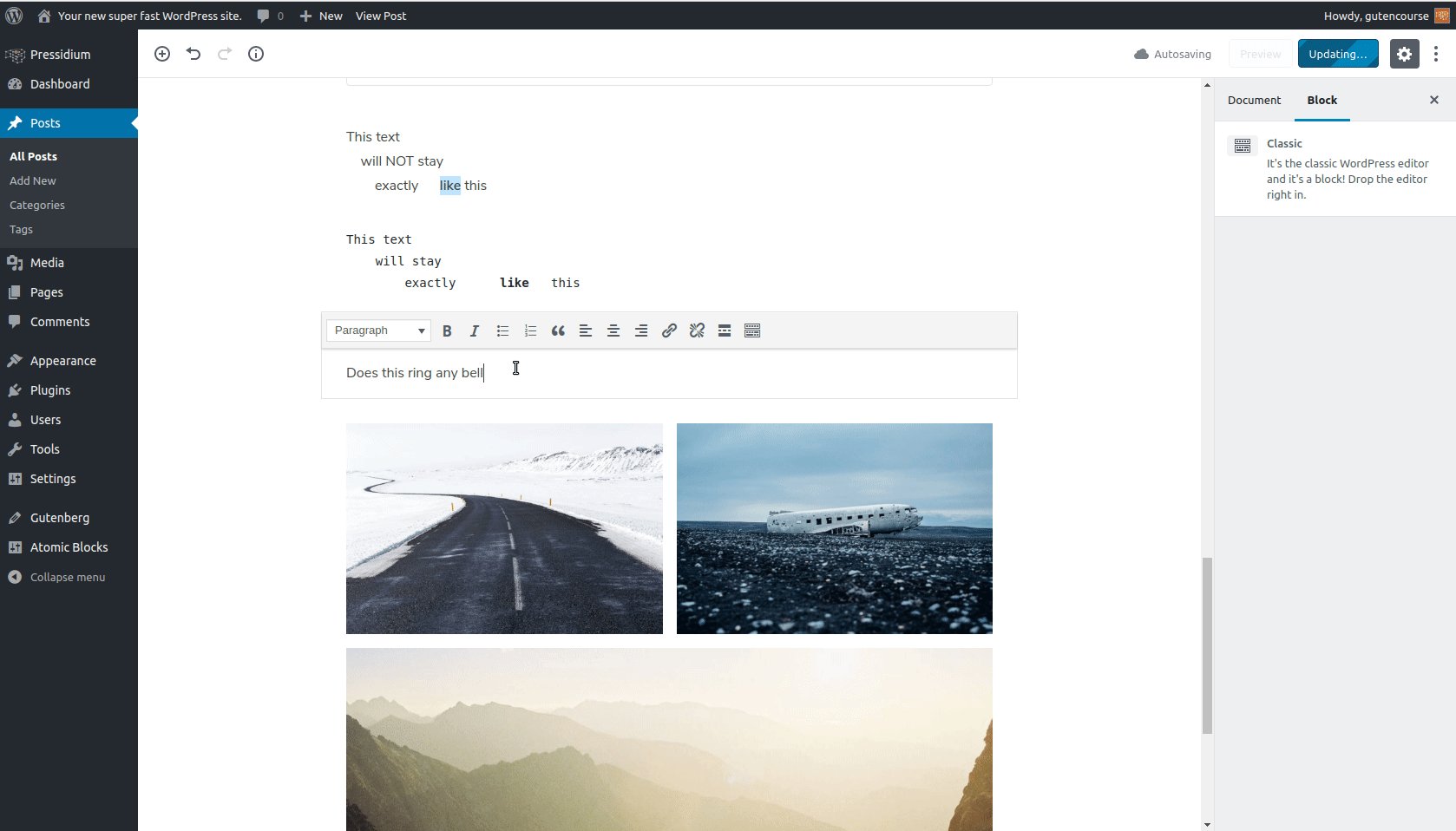
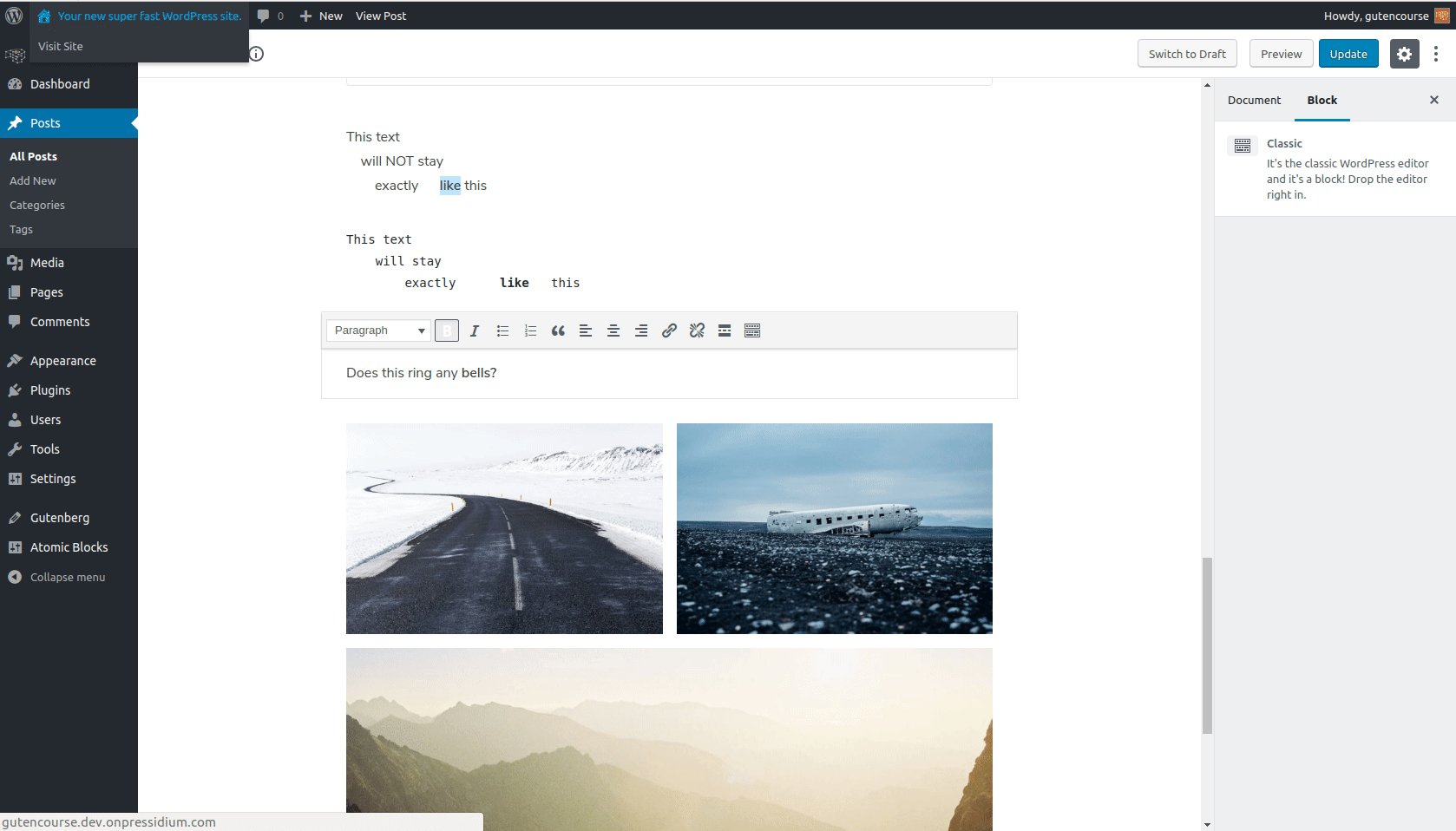
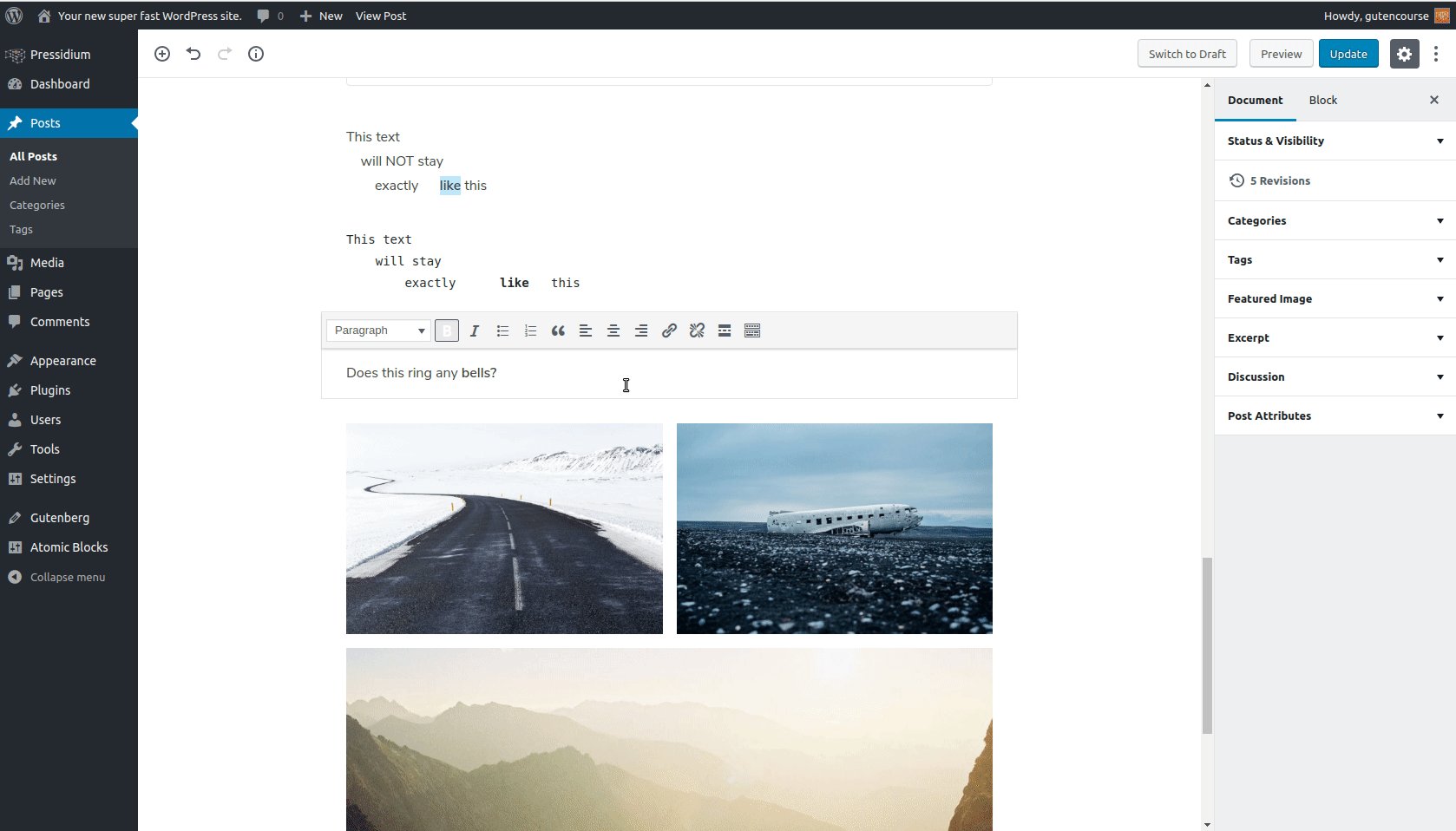
Классический (tinyMCE)

Внешний интерфейс:

Блок «Классический» — это старый добрый редактор TinyMCE для тех, кто все еще хочет почувствовать вкус прошлого.

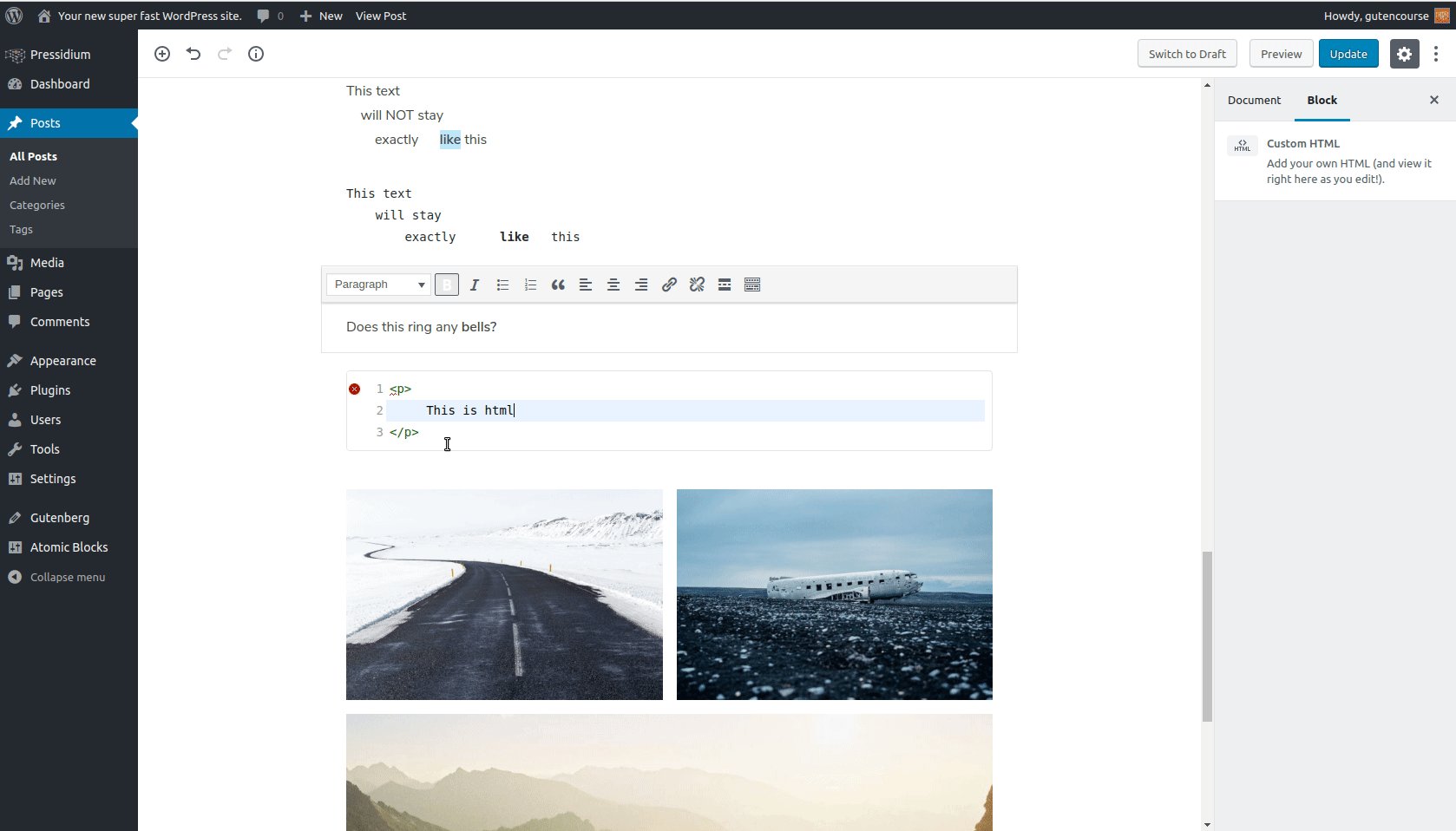
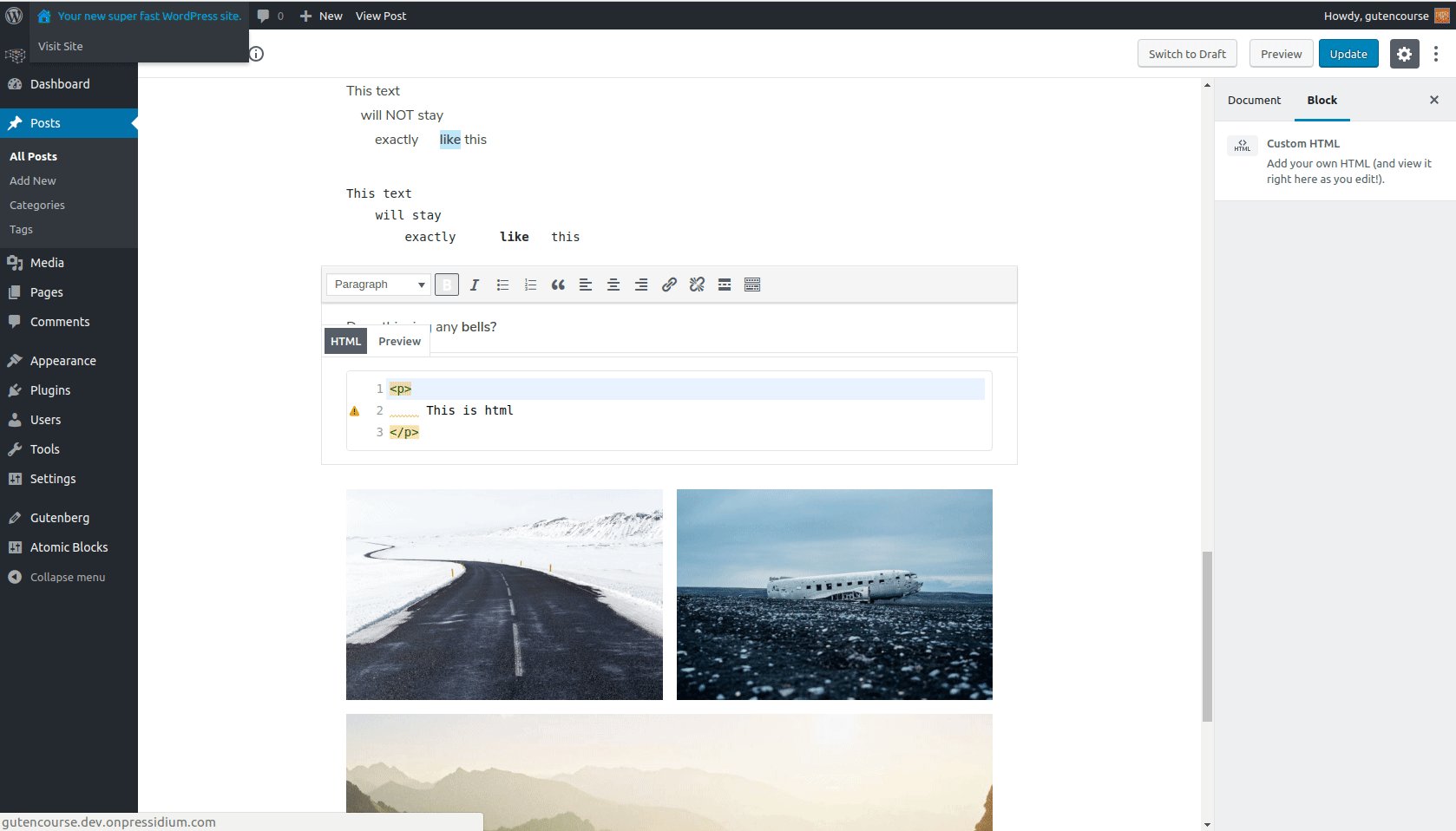
Пользовательский HTML

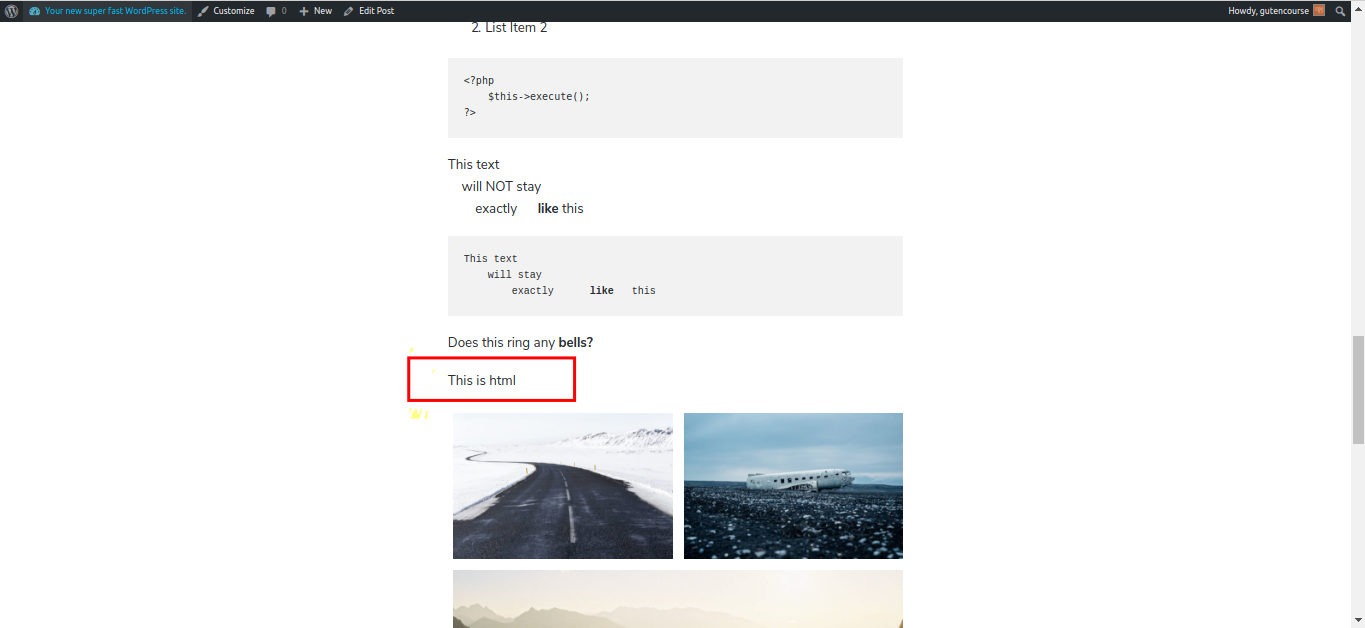
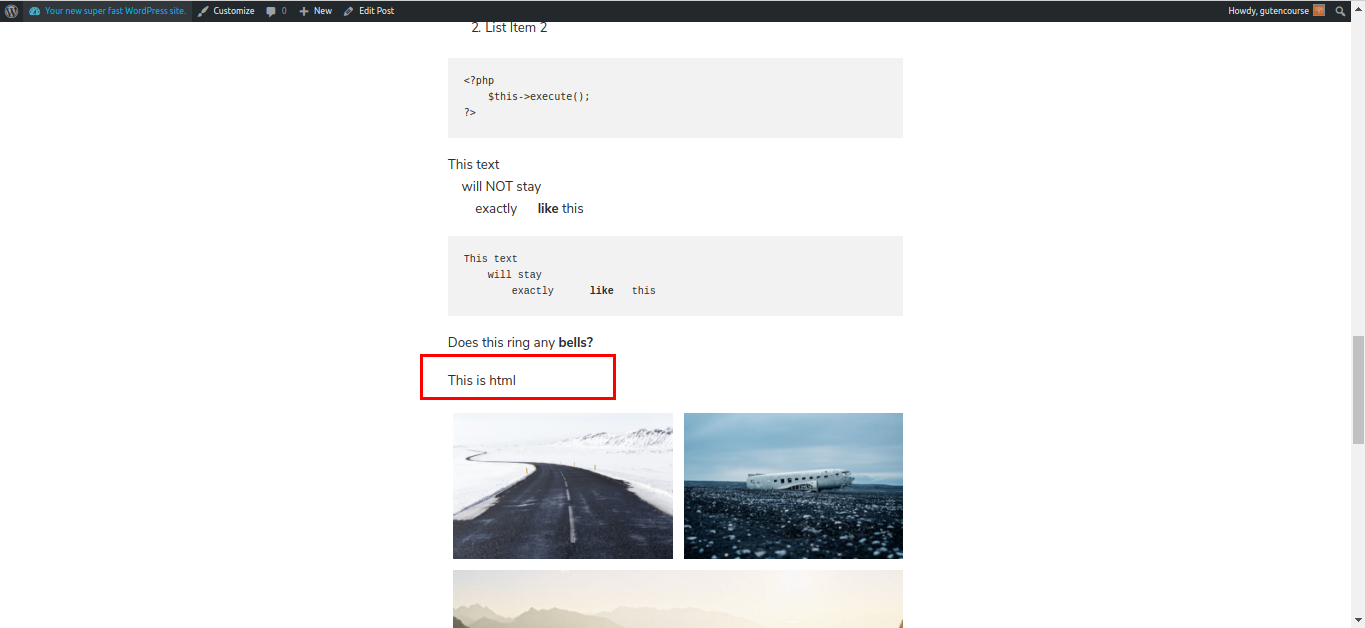
Внешний интерфейс:

Этот блок используется для добавления пользовательского HTML-кода в ваш контент. Вы также можете увидеть предварительный просмотр, на месте.
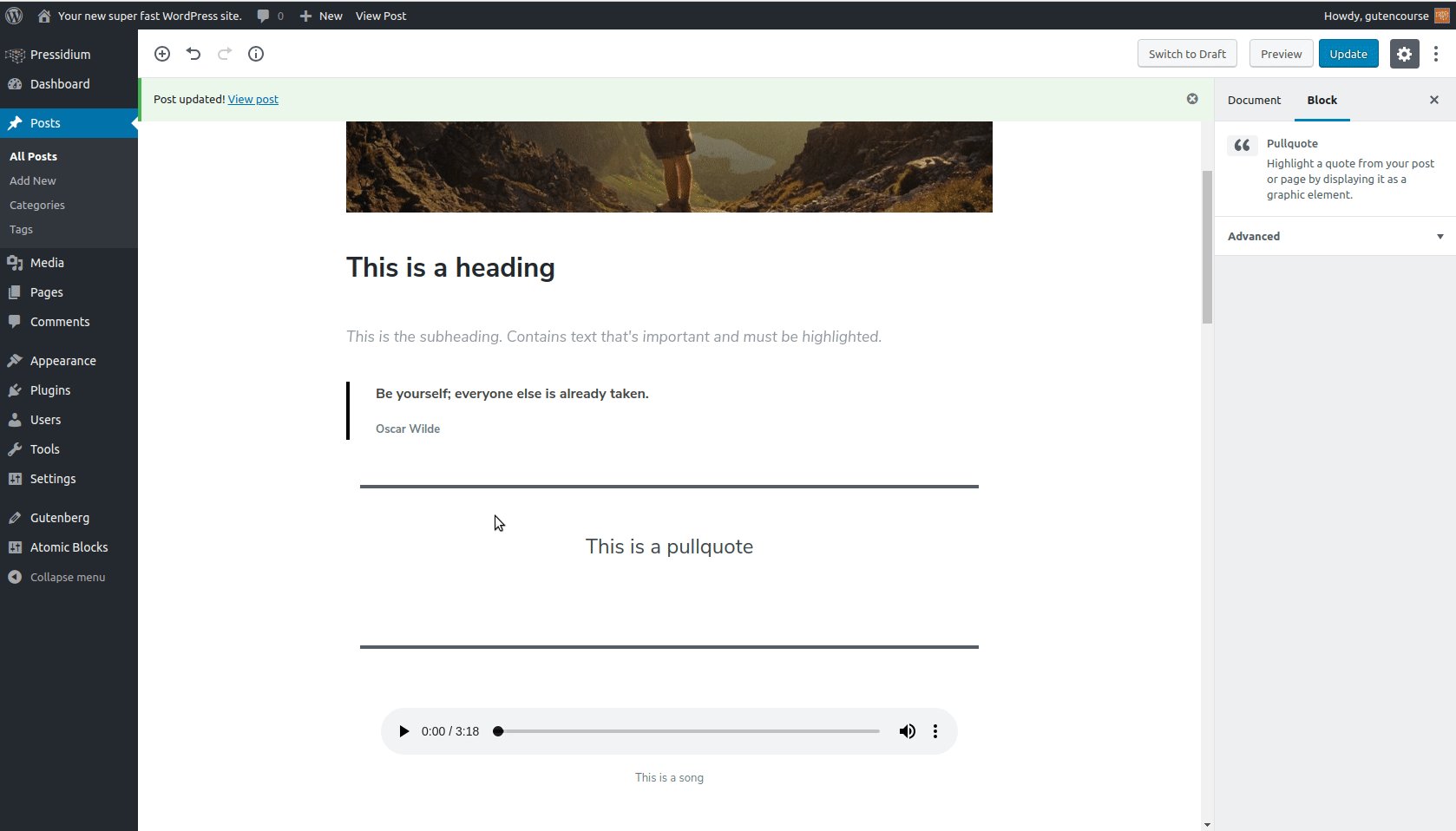
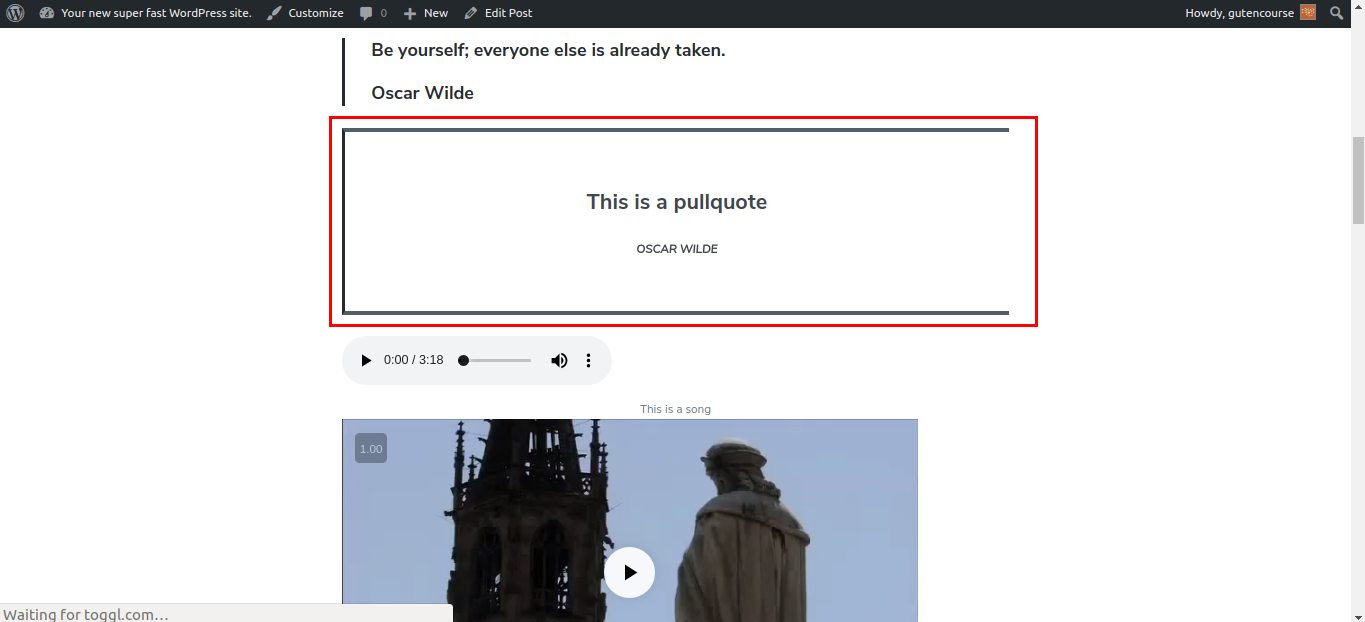
Цитата

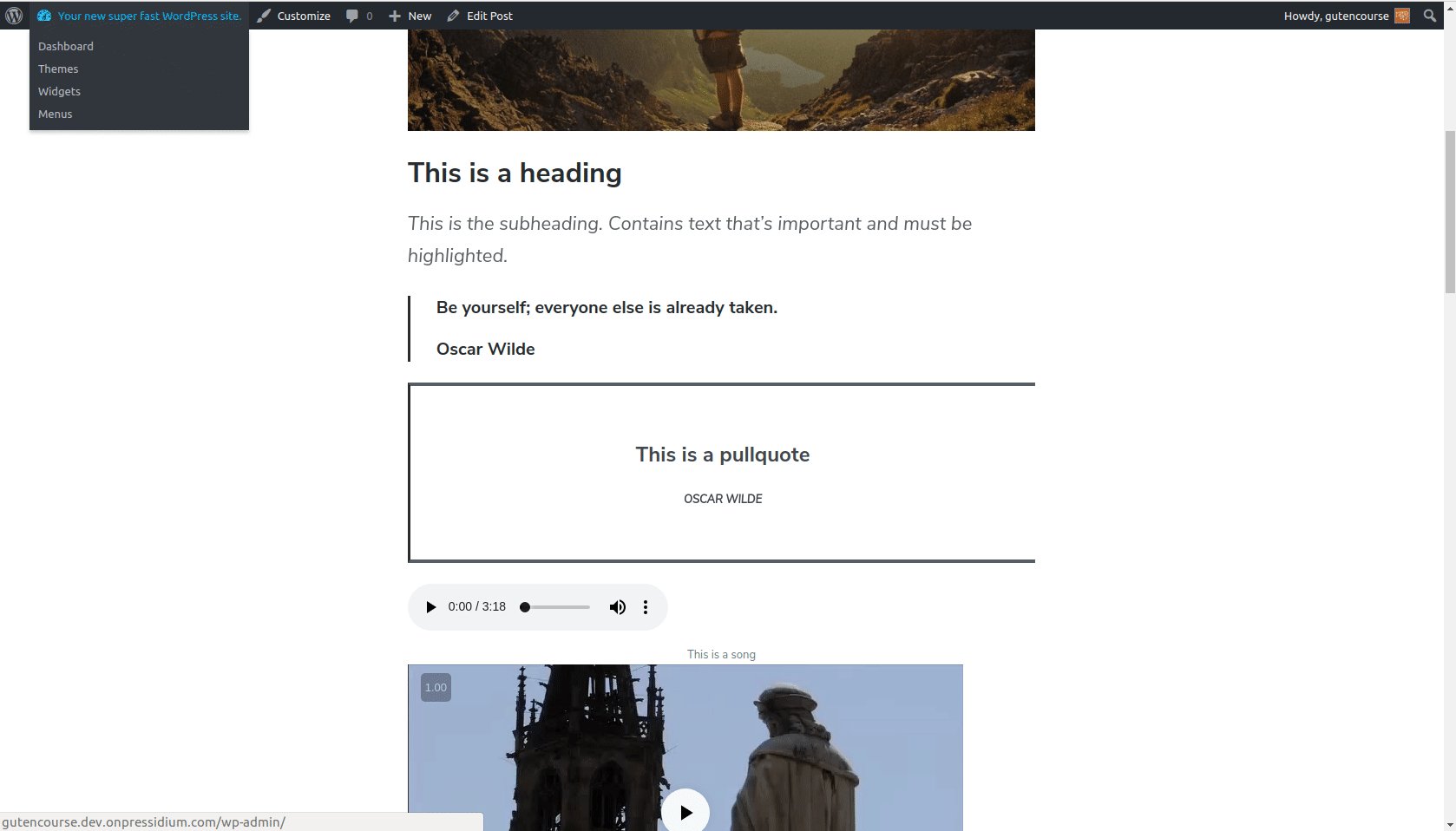
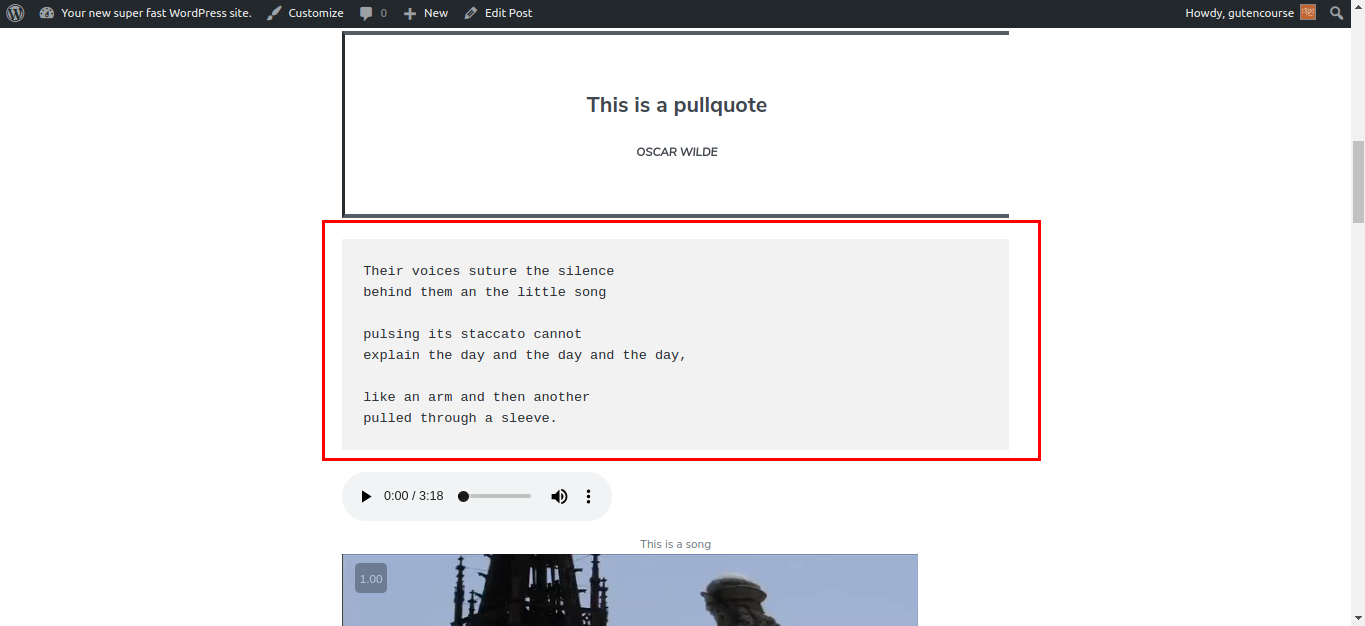
Внешний интерфейс:

Pullquote похож на блок «Цитата», но крупнее и заметнее.
Стих

Внешний интерфейс:

Блок Verse обычно используется для отображения стихов из лирики, поэзии и т.п. Разрывы строк и пробелы остаются нетронутыми.
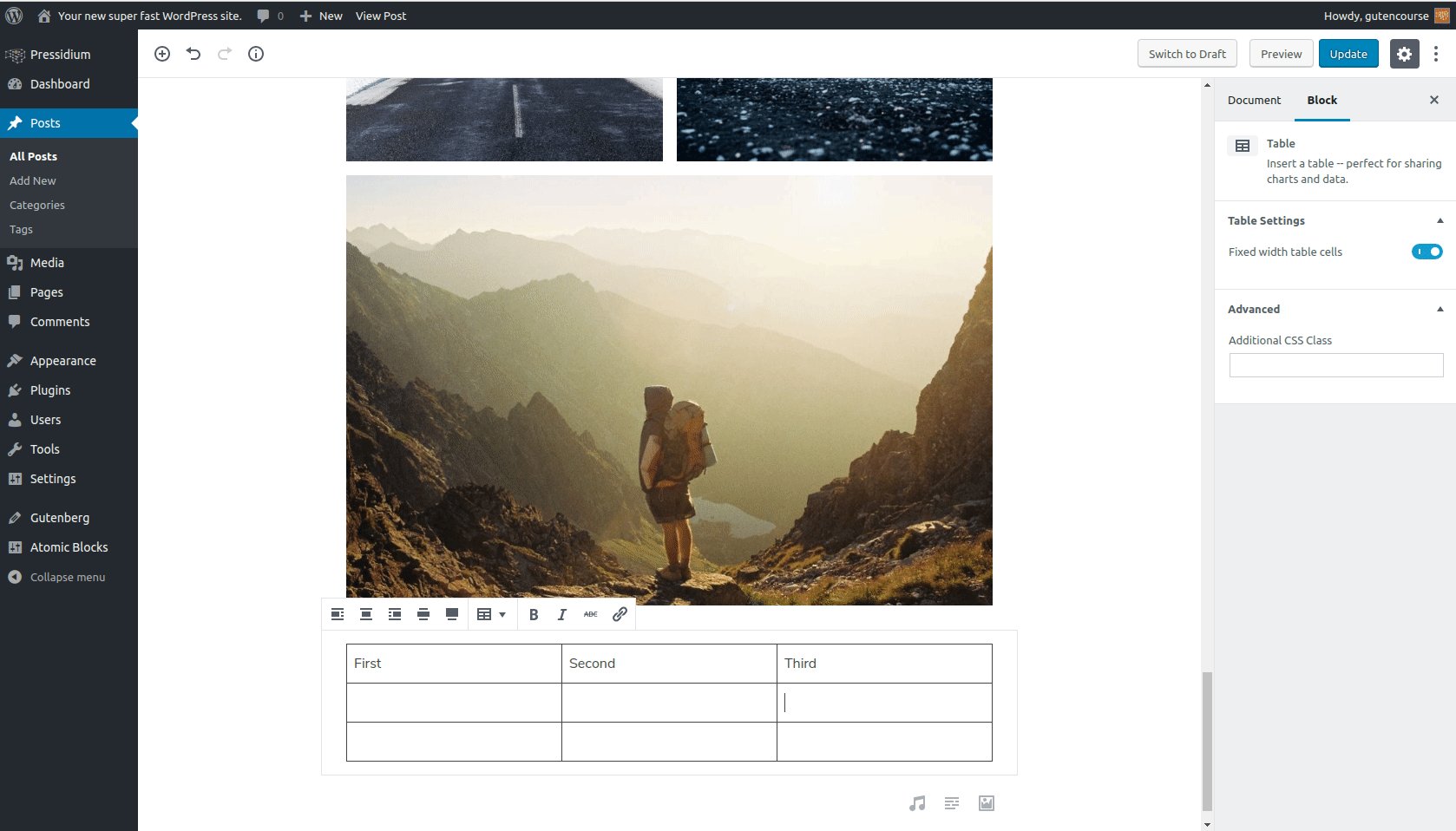
Стол

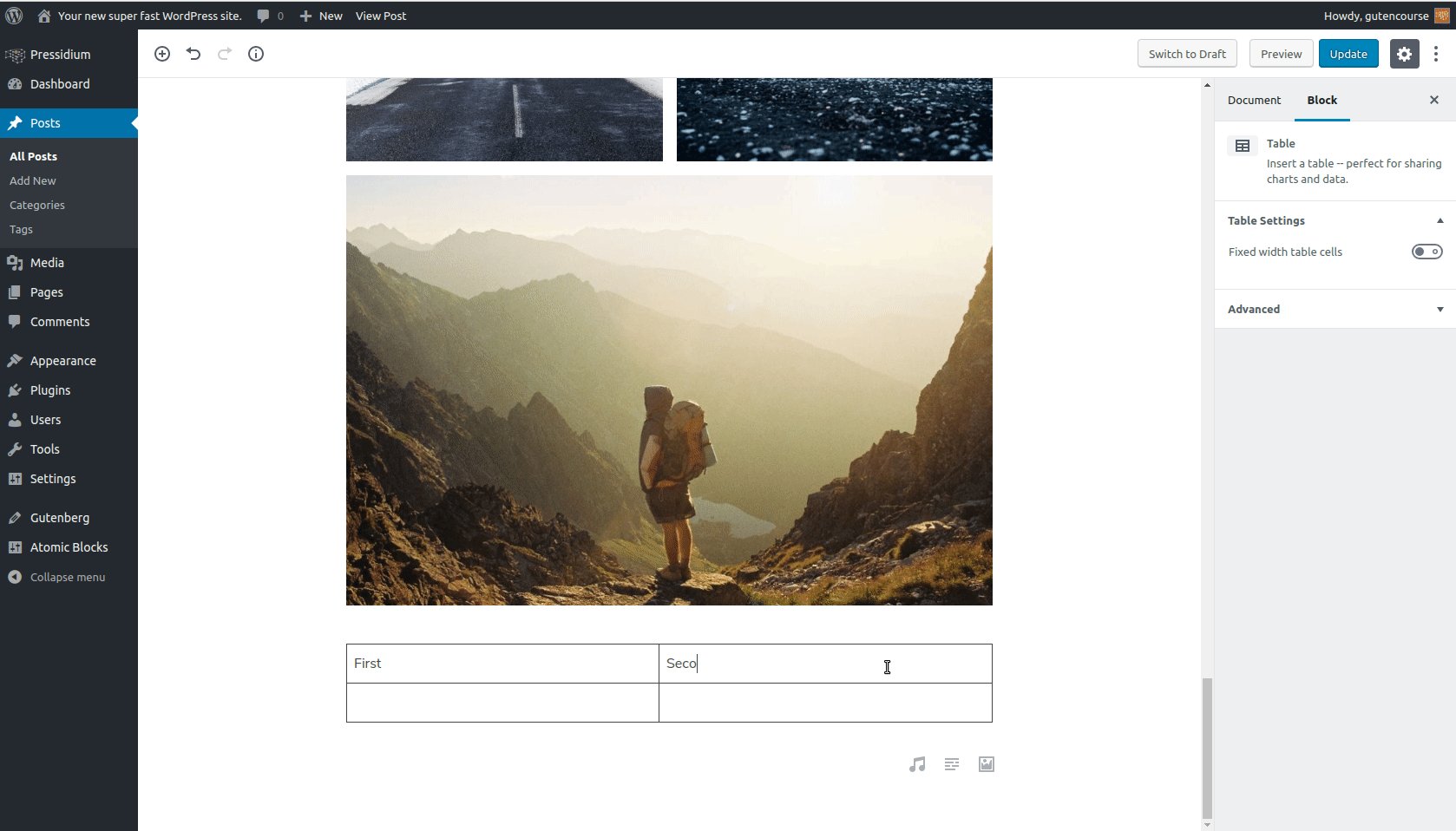
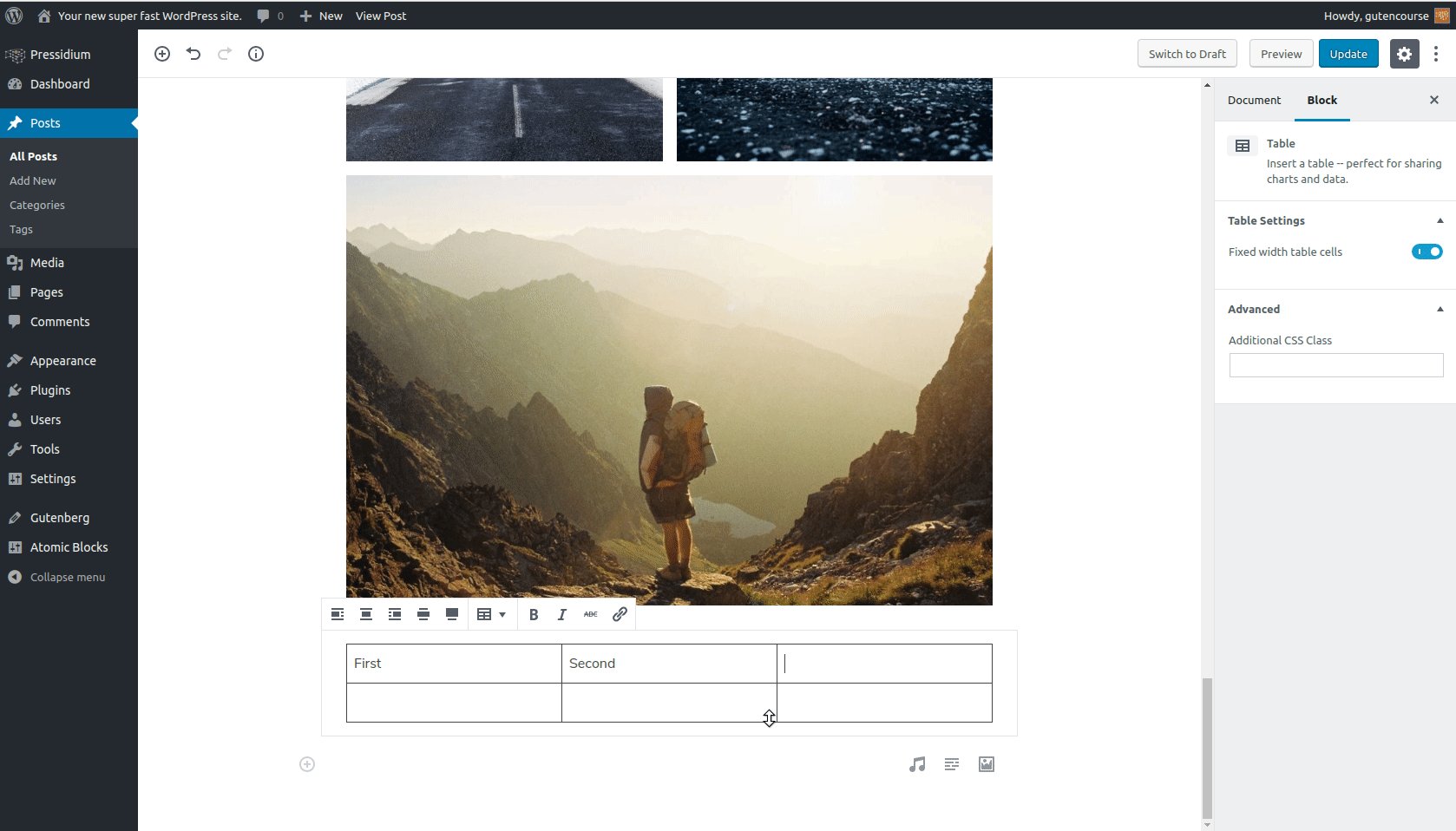
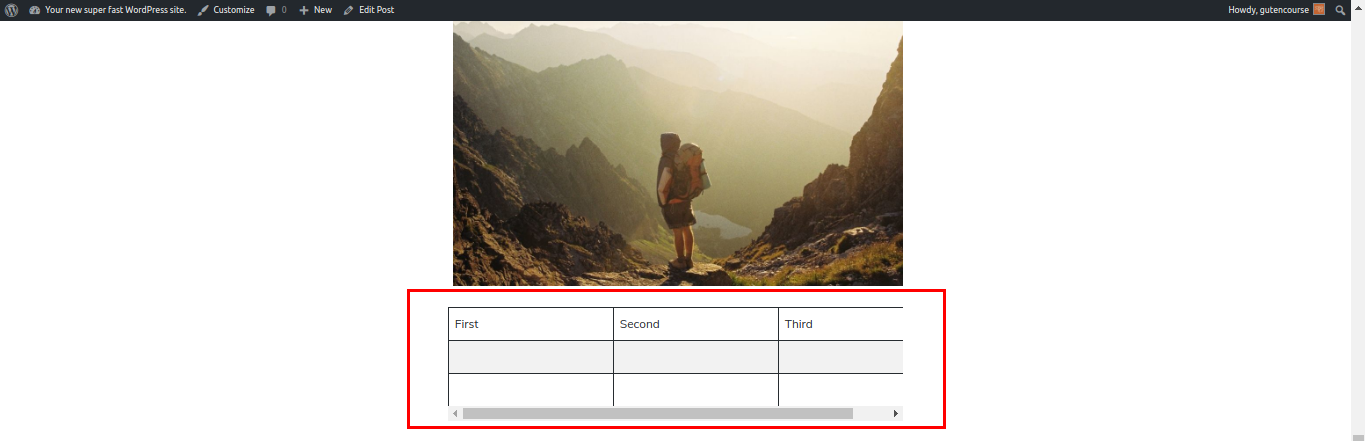
Внешний интерфейс:

Блок «Таблица» позволяет вставлять таблицы в ваш контент. Вы можете настроить выравнивание таблицы, а также количество строк и столбцов.
Макет
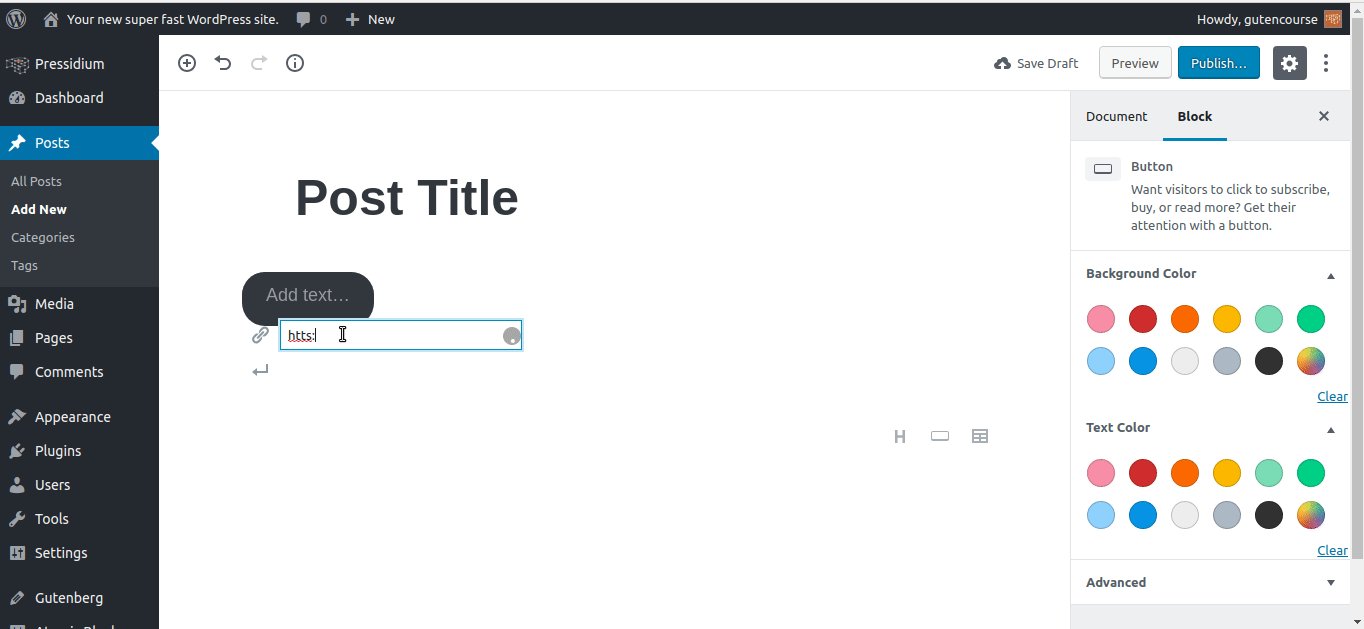
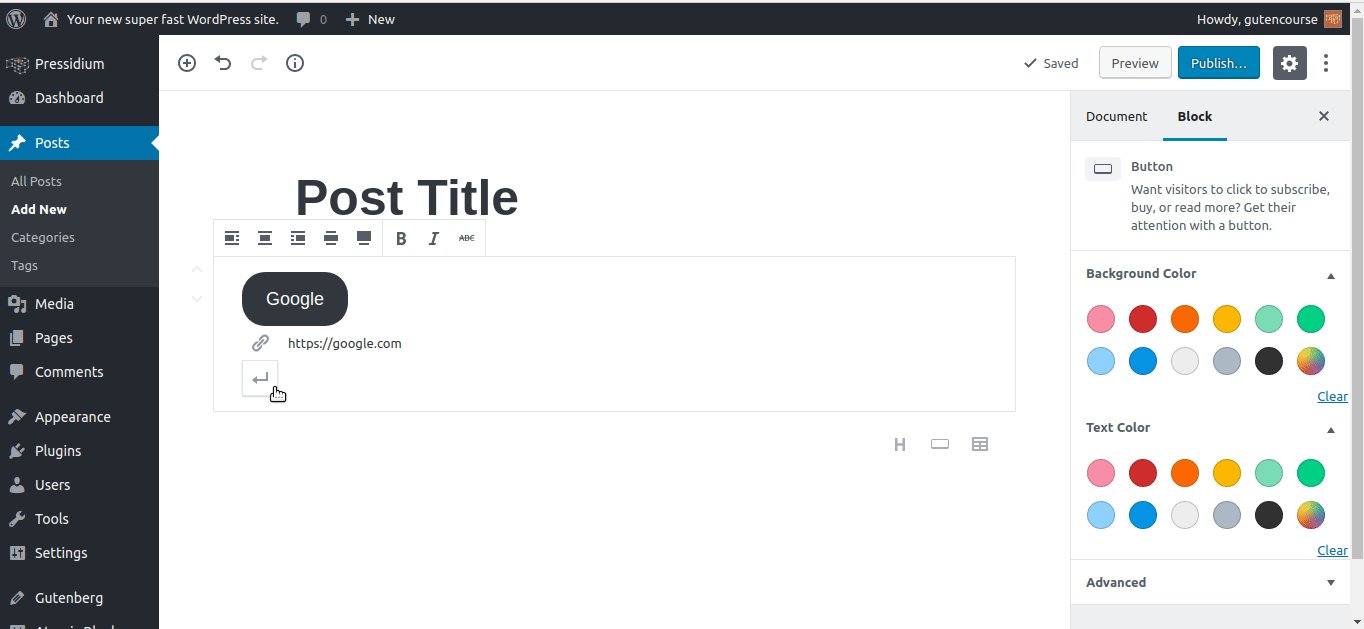
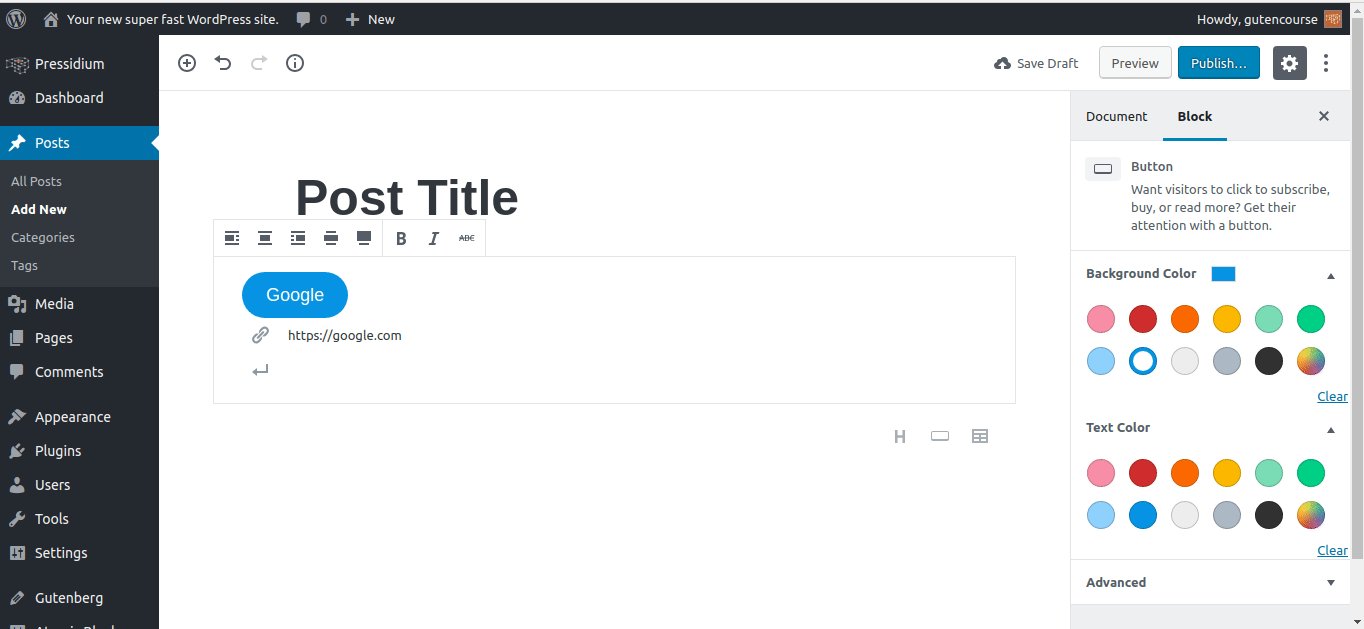
Кнопка

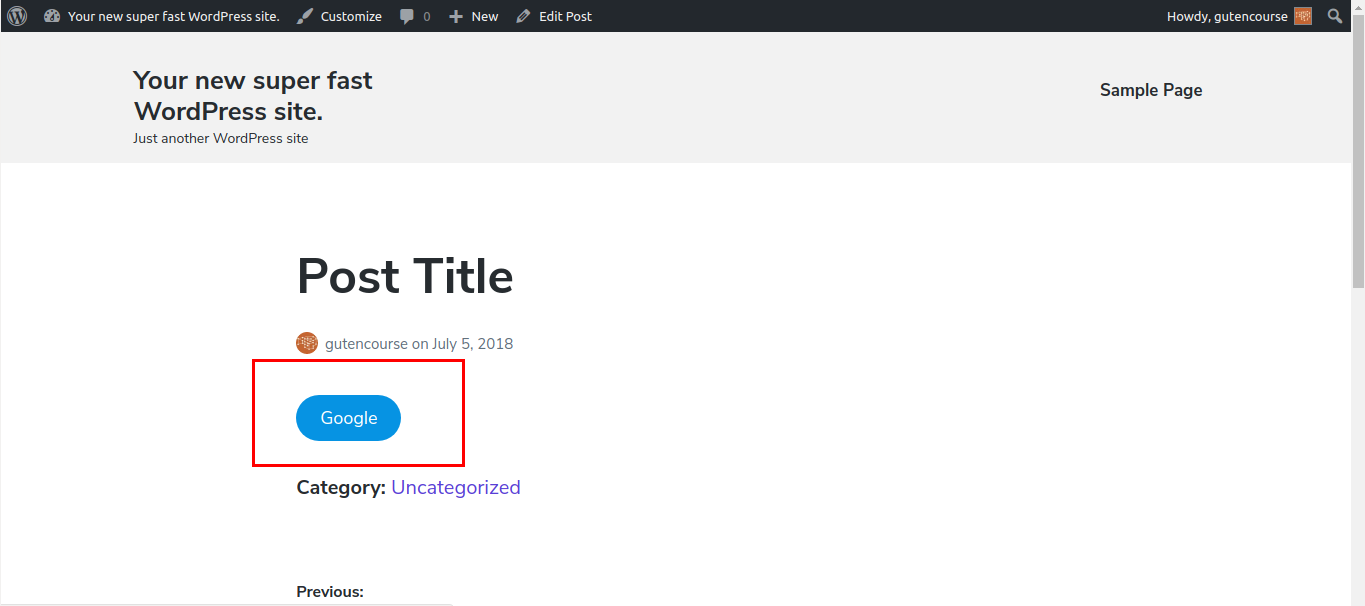
Внешний интерфейс:

С помощью блока Button вы можете отображать ссылки в виде настраиваемых кнопок.
Столбцы (бета)

Внешний интерфейс:

Блок «Столбцы» позволяет разделить содержимое на несколько столбцов, макс. 6. Вы можете добавлять блоки внутри столбцов, как обычно.
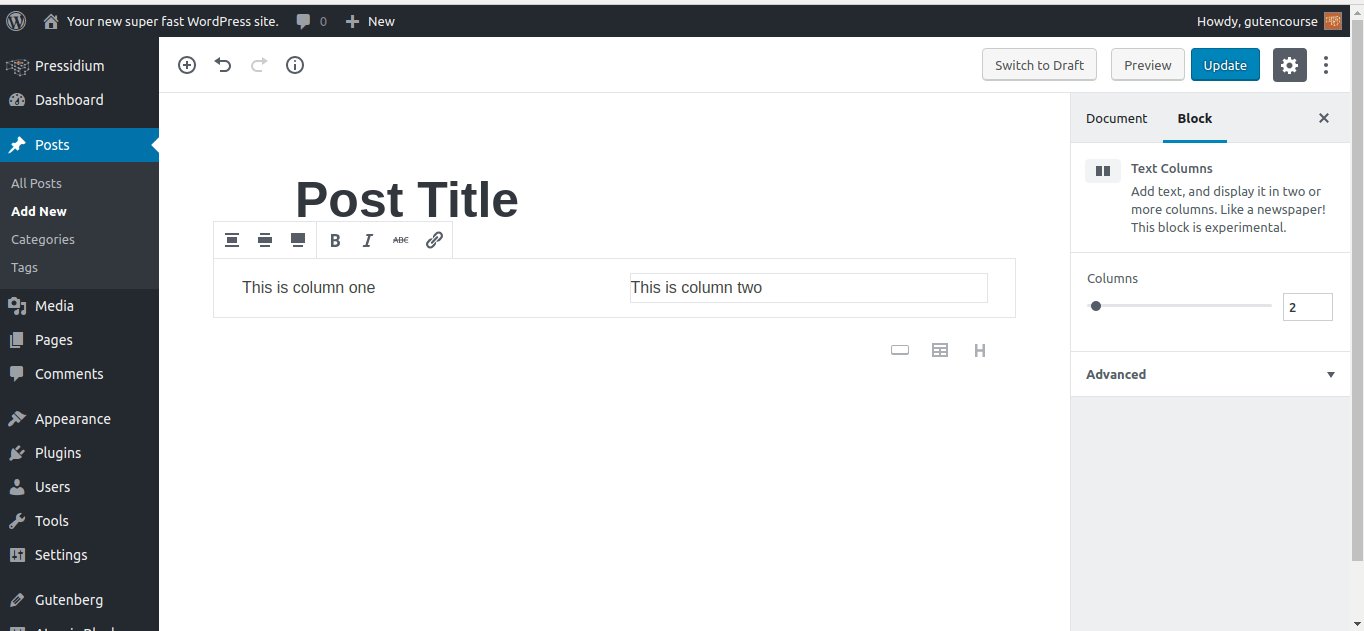
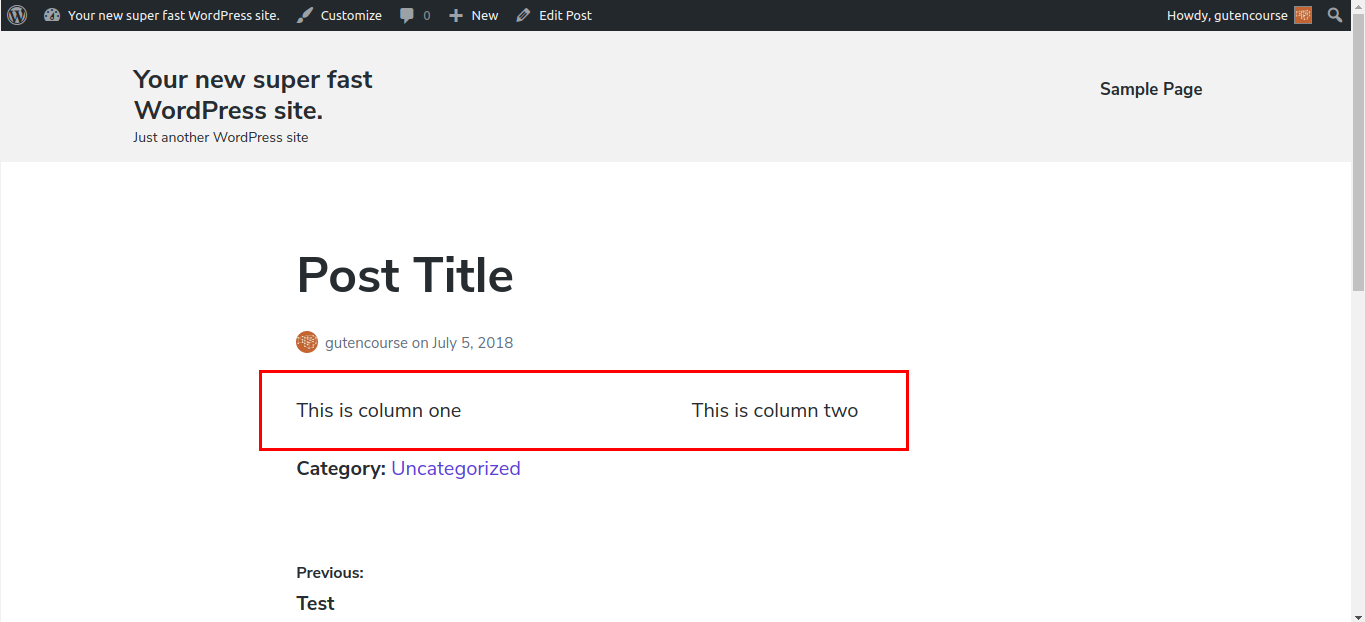
Текстовые столбцы

Внешний интерфейс: 
Этот блок аналогичен блоку «Столбцы», за исключением того, что текст может быть только внутри столбцов.
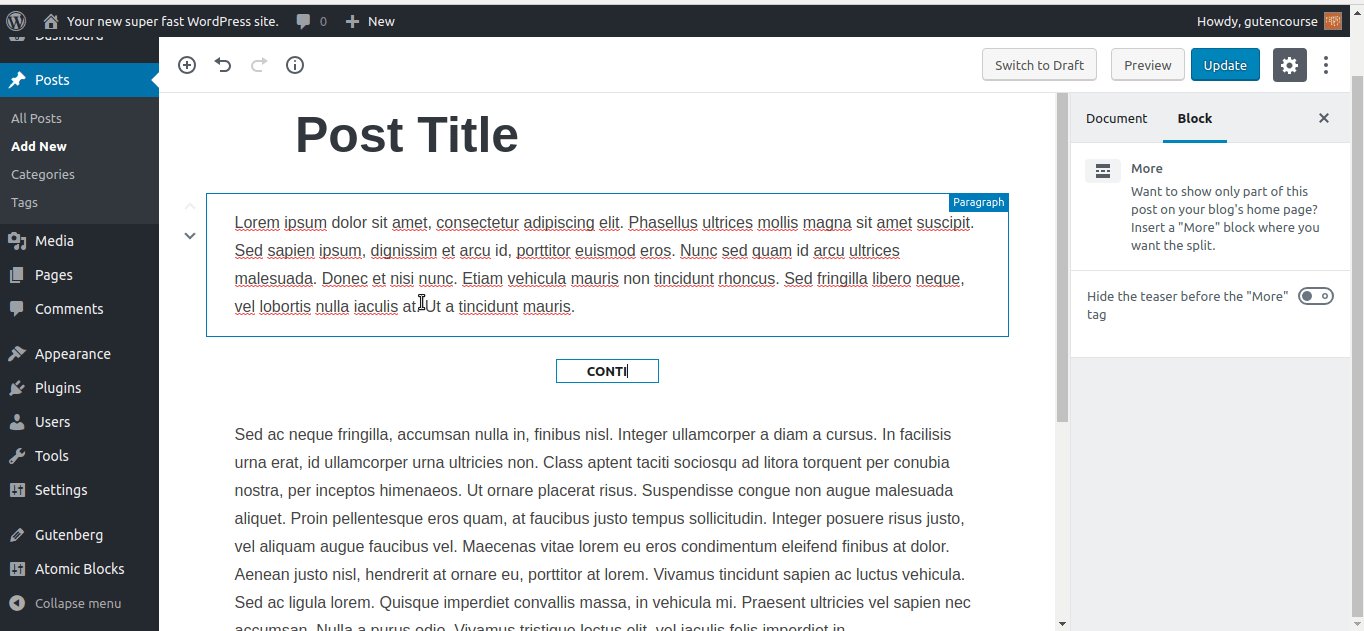
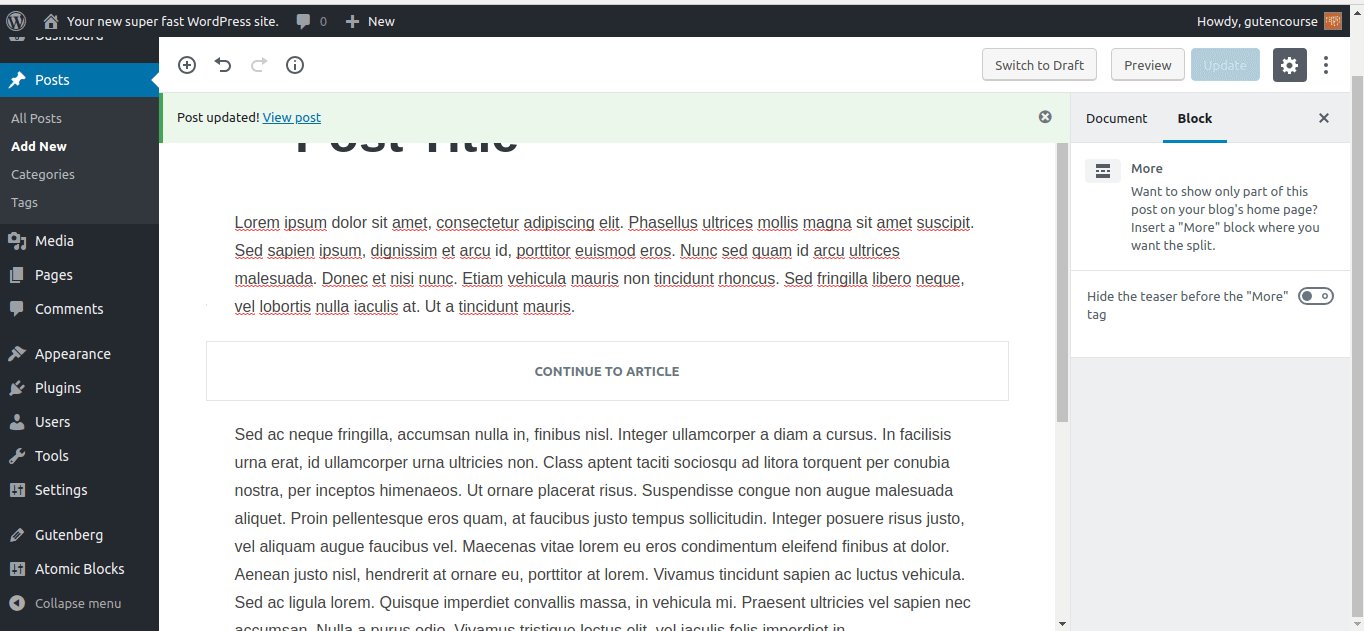
Более

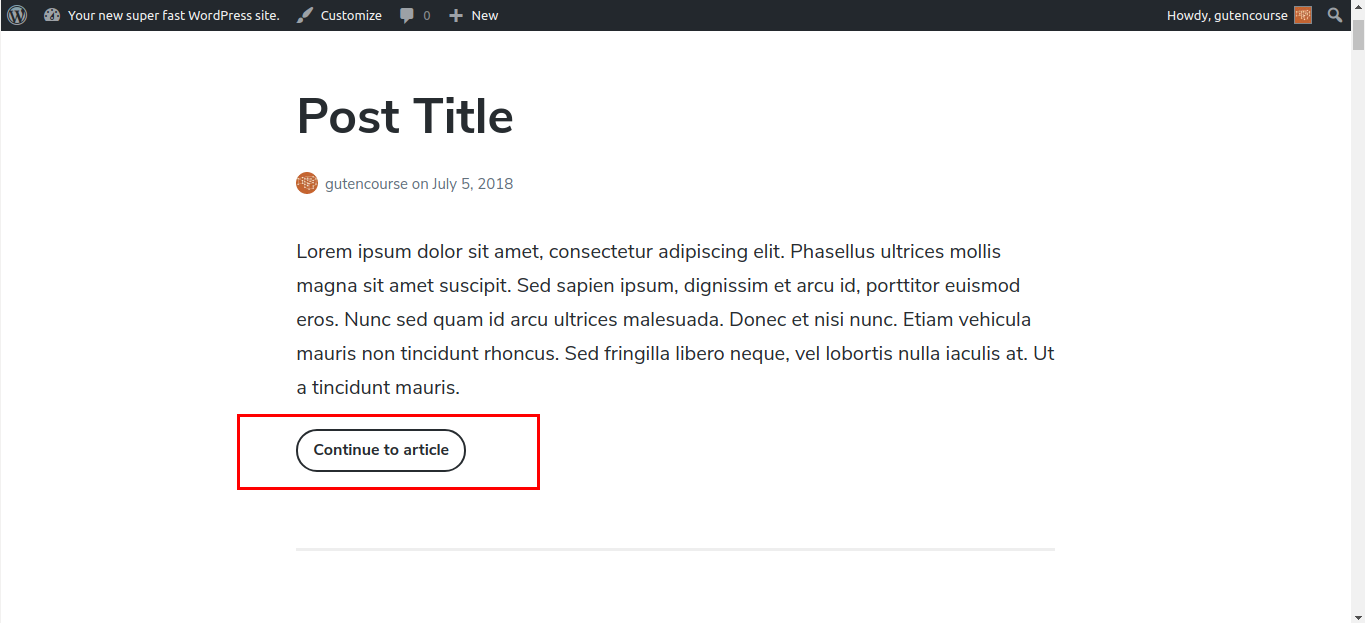
Внешний интерфейс:

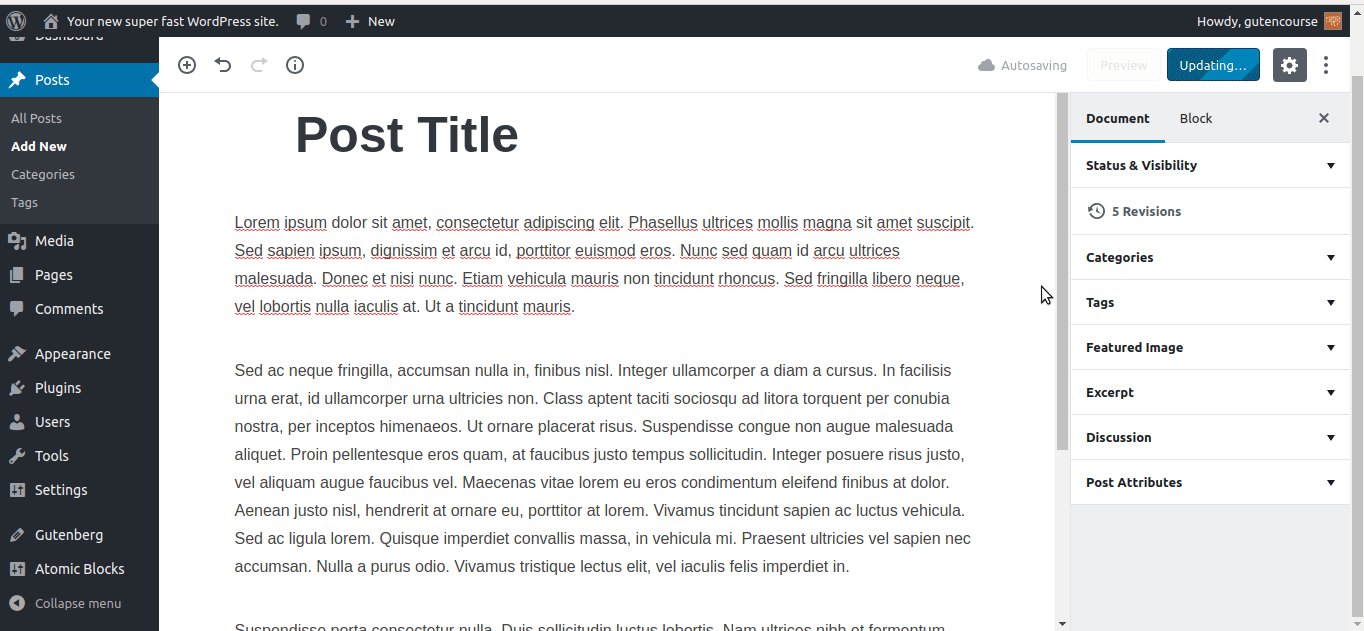
Блок «Читать далее» позволяет сделать вводный отрывок из вашего текста. Пользователь может прочитать остальную часть статьи, щелкнув ссылку «Продолжить» внизу.
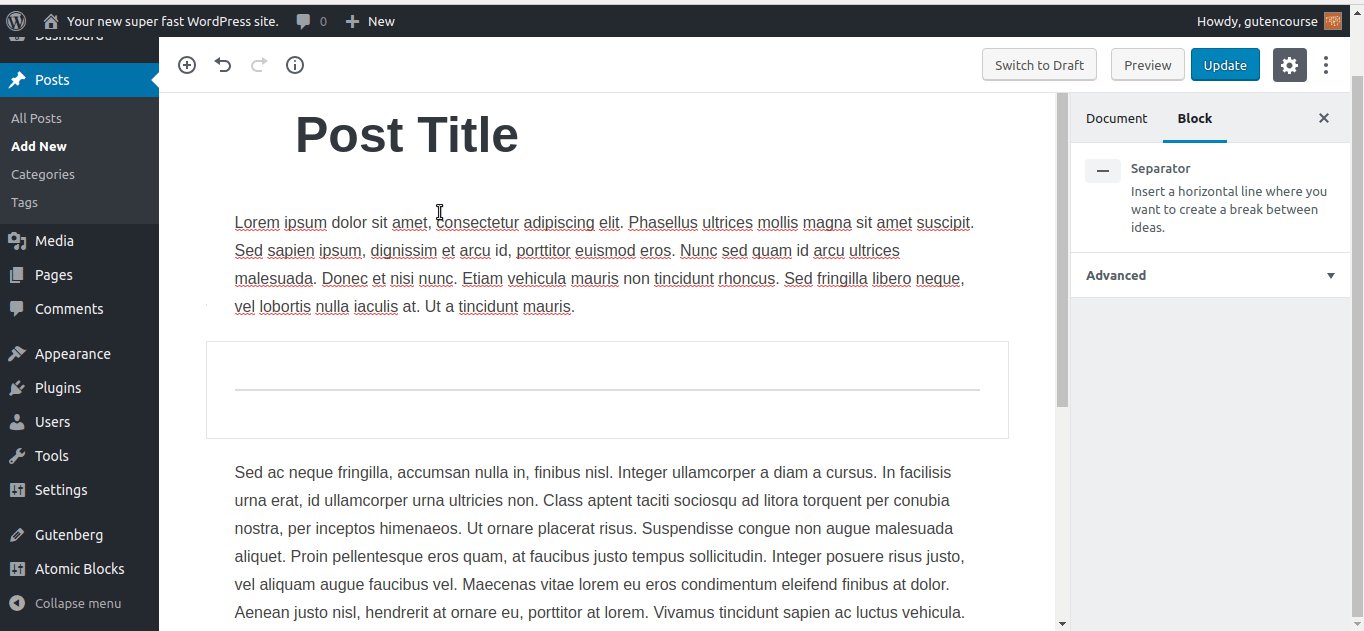
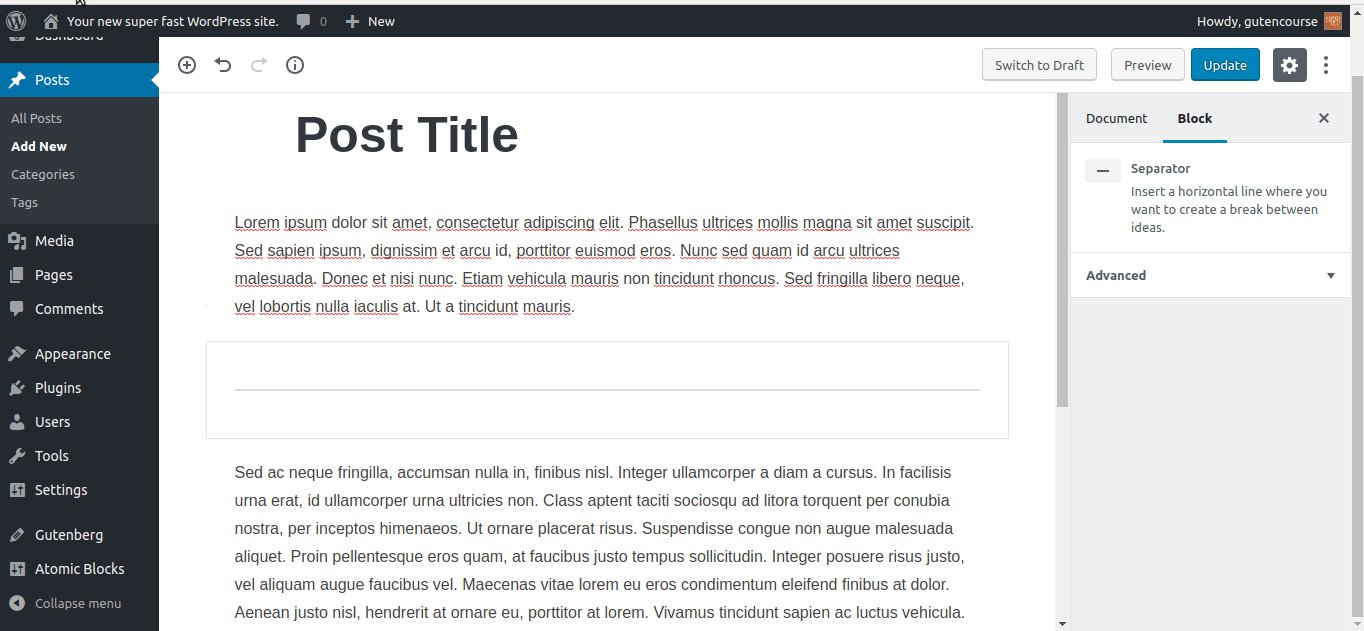
Разделитель

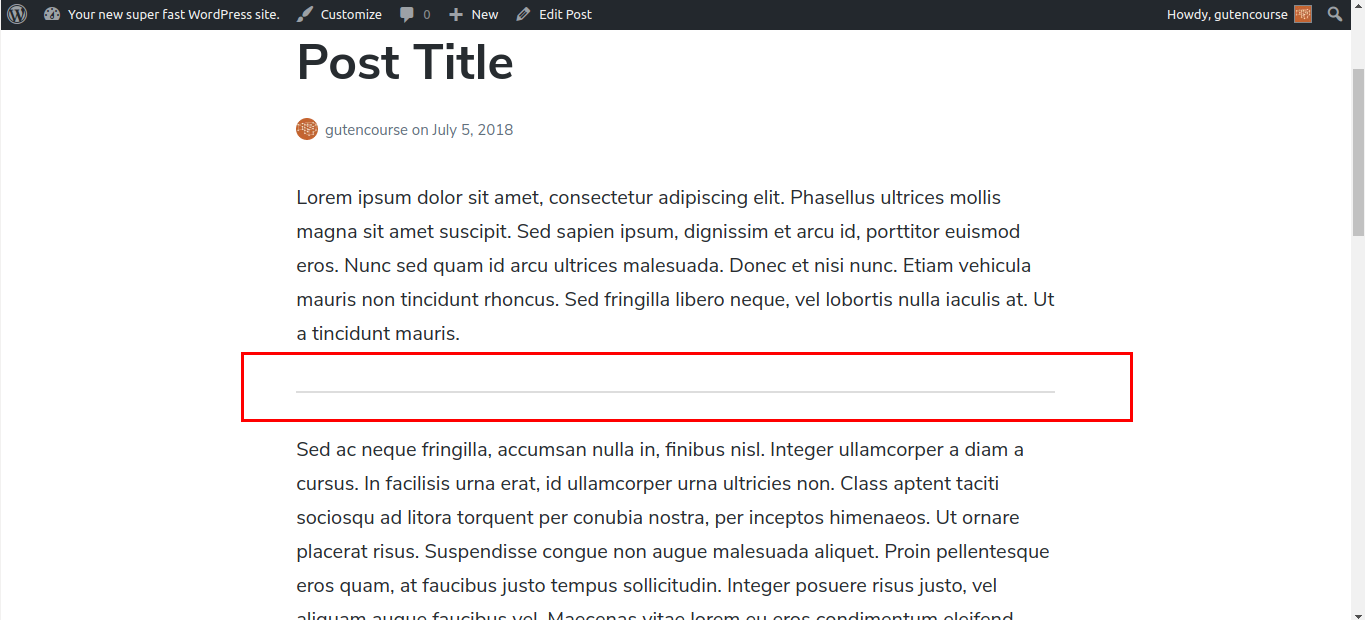
Внешний интерфейс:

Это простой разделитель горизонтальной линии, который удобен для различения разделов в вашем сообщении.
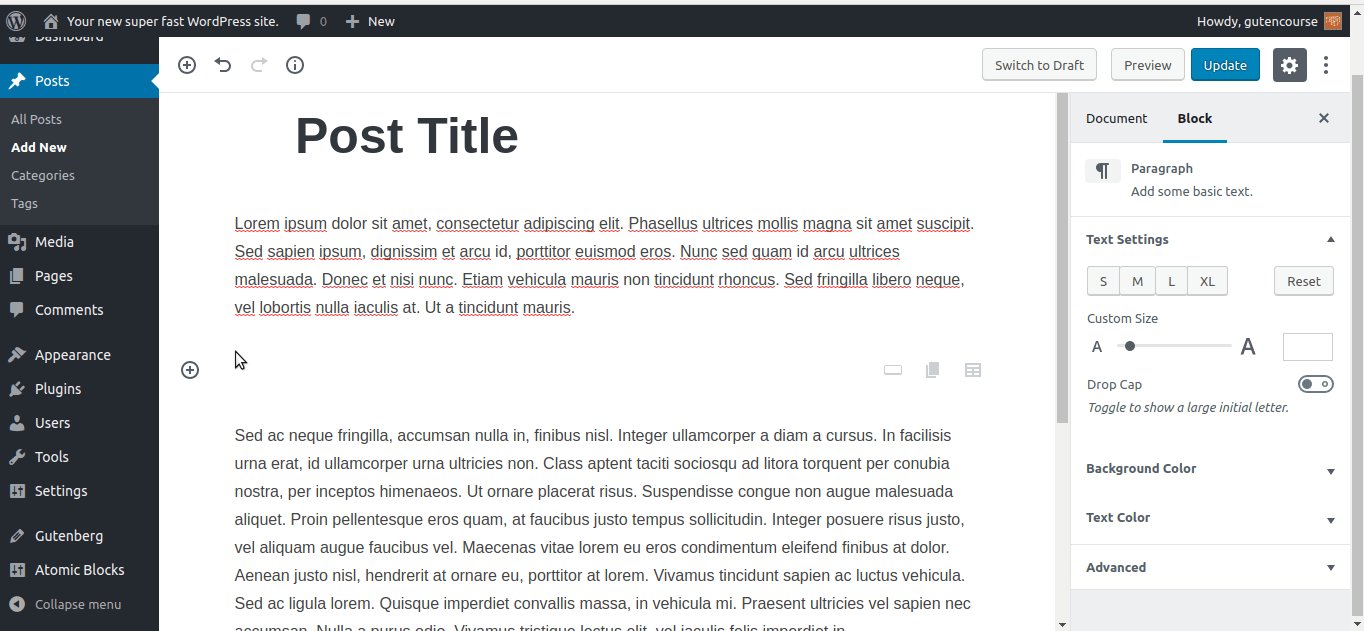
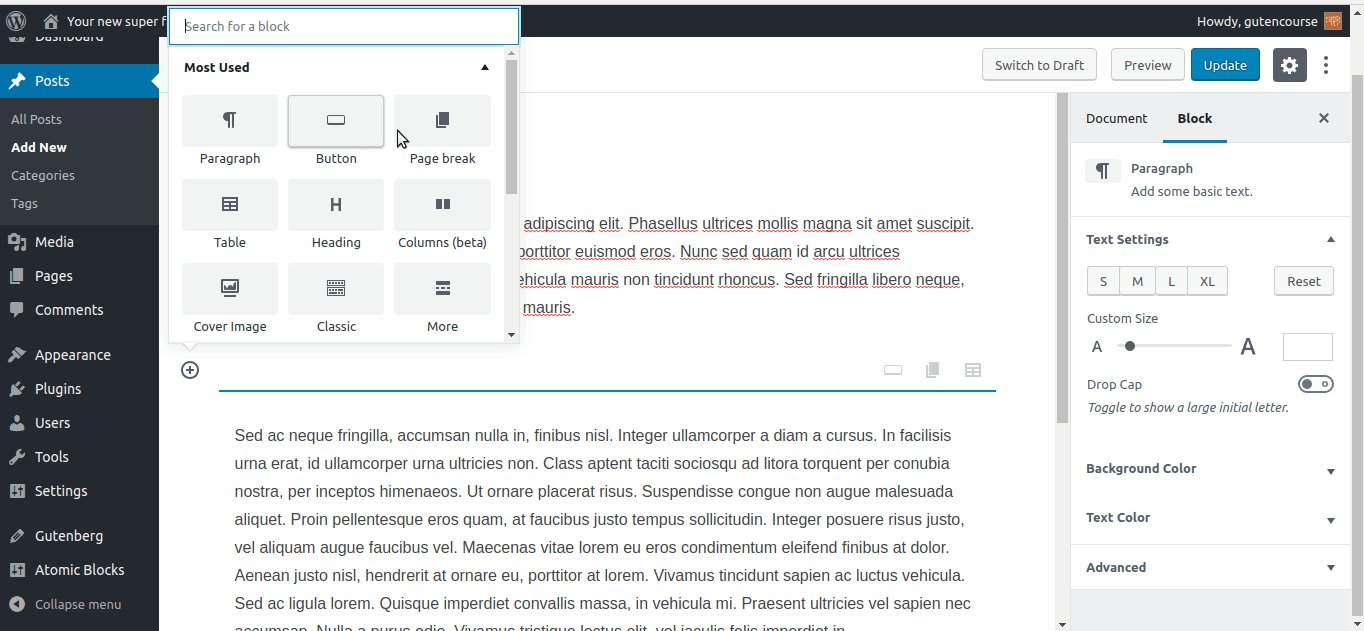
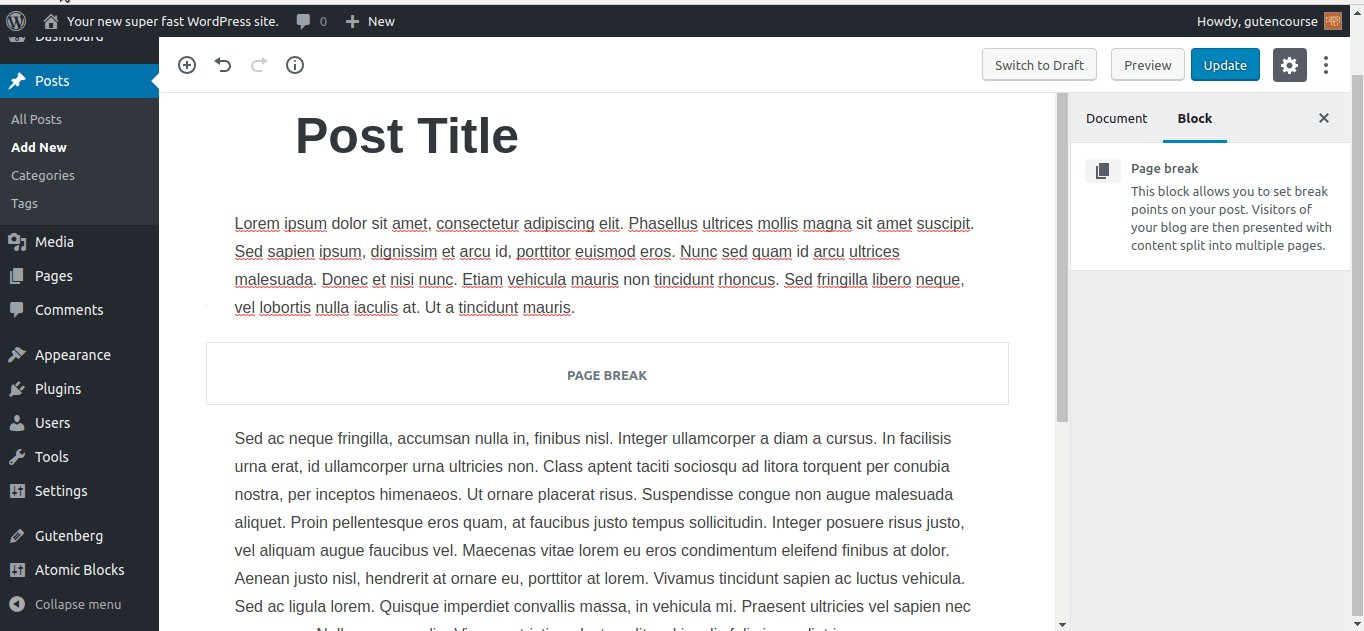
Разрыв страницы

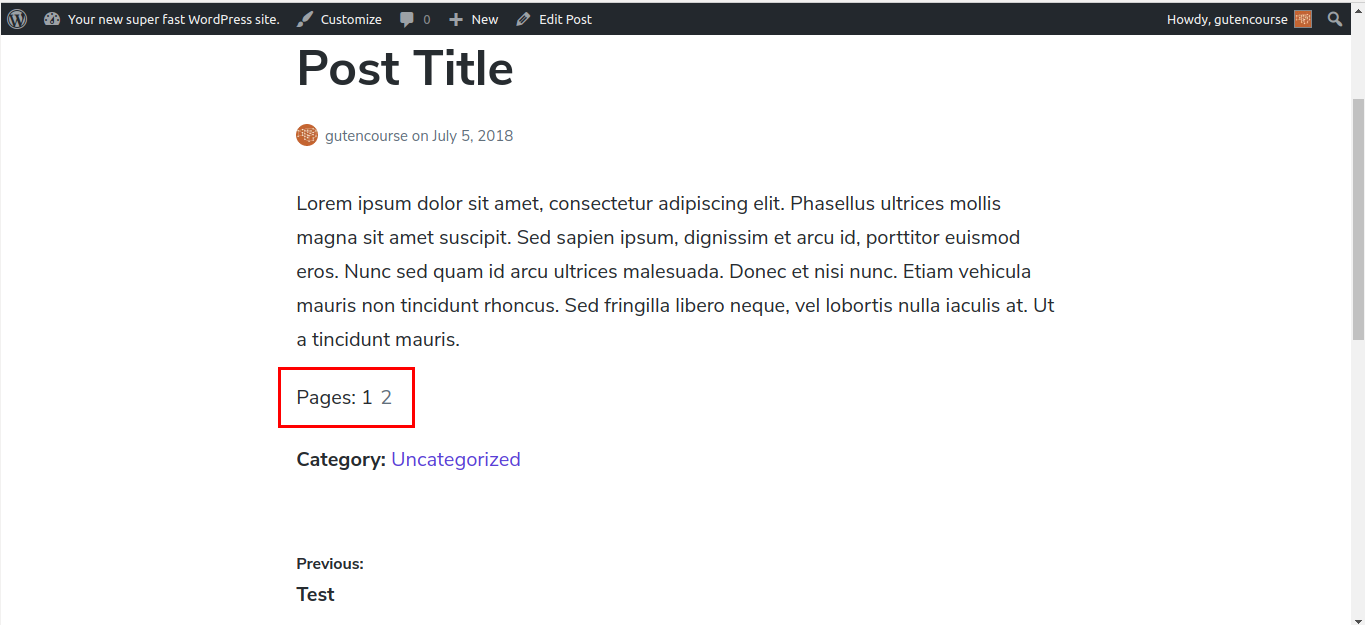
Внешний интерфейс:

Блок «Разрыв страницы» разбивает ваш контент на несколько страниц. Пользователь должен будет нажать «Следующая страница», чтобы просмотреть остальную часть сообщения. Это полезно для длинных историй или списков Top 100.
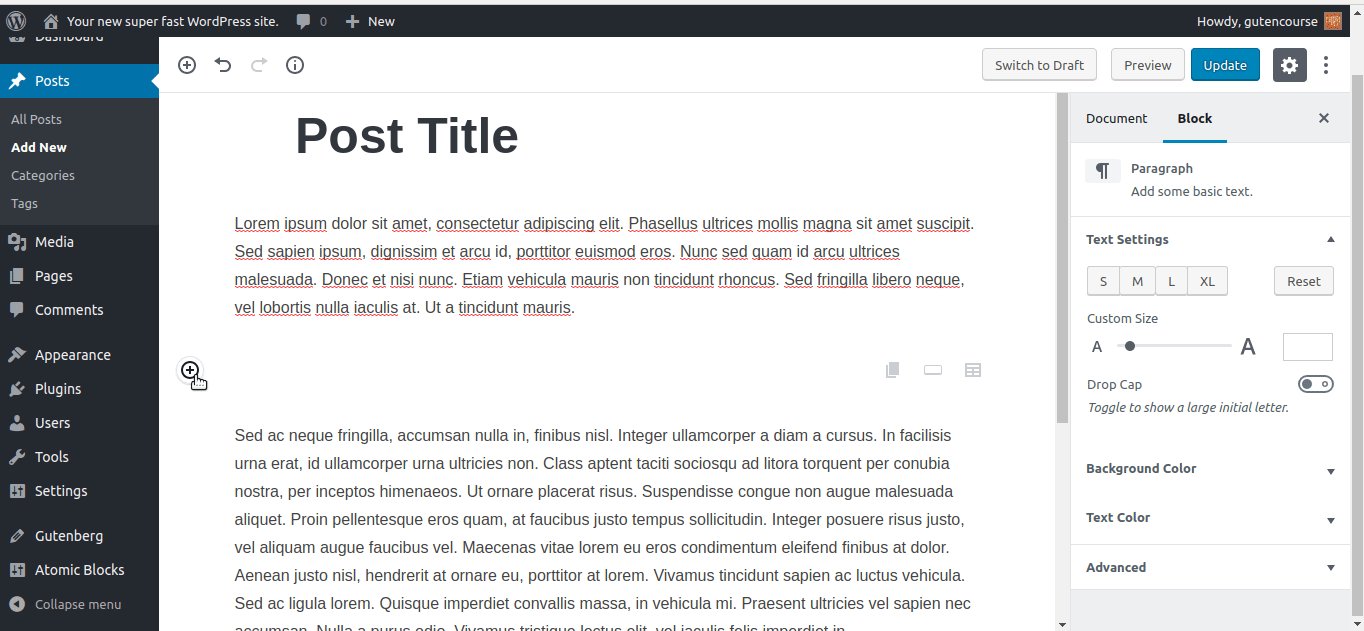
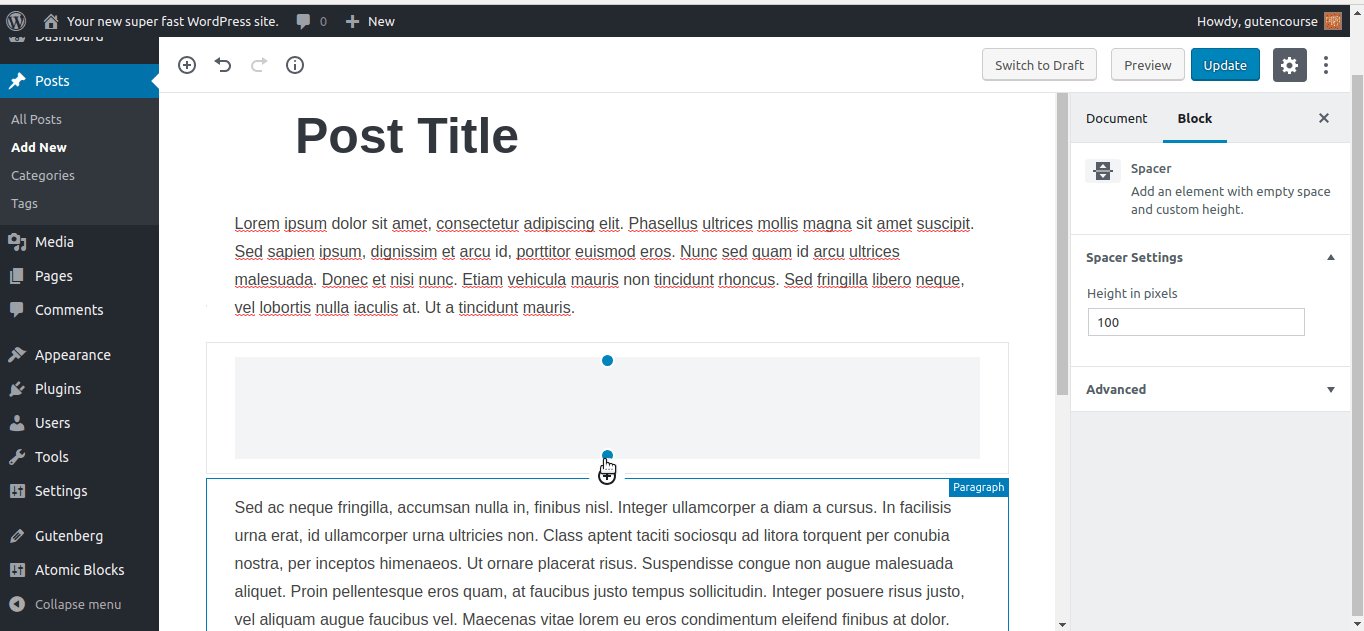
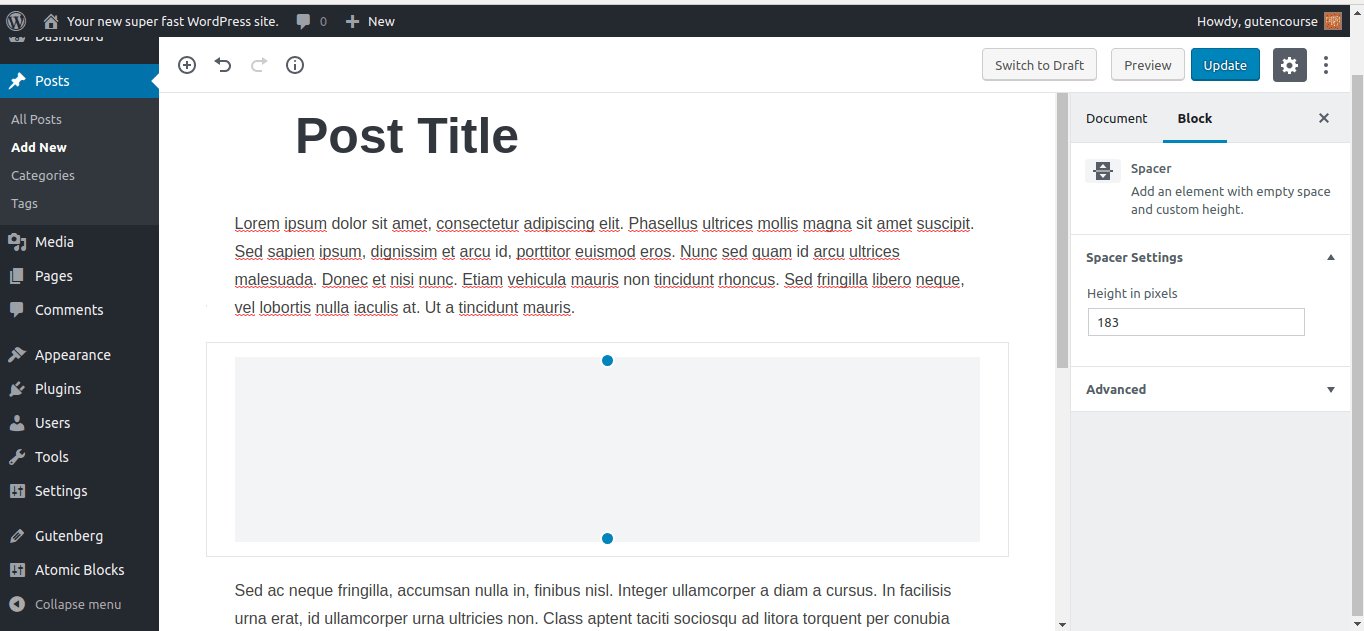
Распорка

Внешний интерфейс:

Этот блок добавляет большое прямоугольное пустое пространство между двумя блоками в вашем сообщении.
Виджеты
Мы подозреваем, что в этой категории будет больше блоков в будущем. Это позволит вам использовать виджеты WordPress внутри вашего контента, а не только на боковых панелях, к которым вы привыкли.
Короткий номер
Этот блок позволяет вам ввести шорткод, как в TinyMCE. Шорткоды сохраняют свою функциональность в Гутенберге, но это не считается лучшей практикой. В идеале шорткоды должны быть преобразованы в пользовательские блоки.
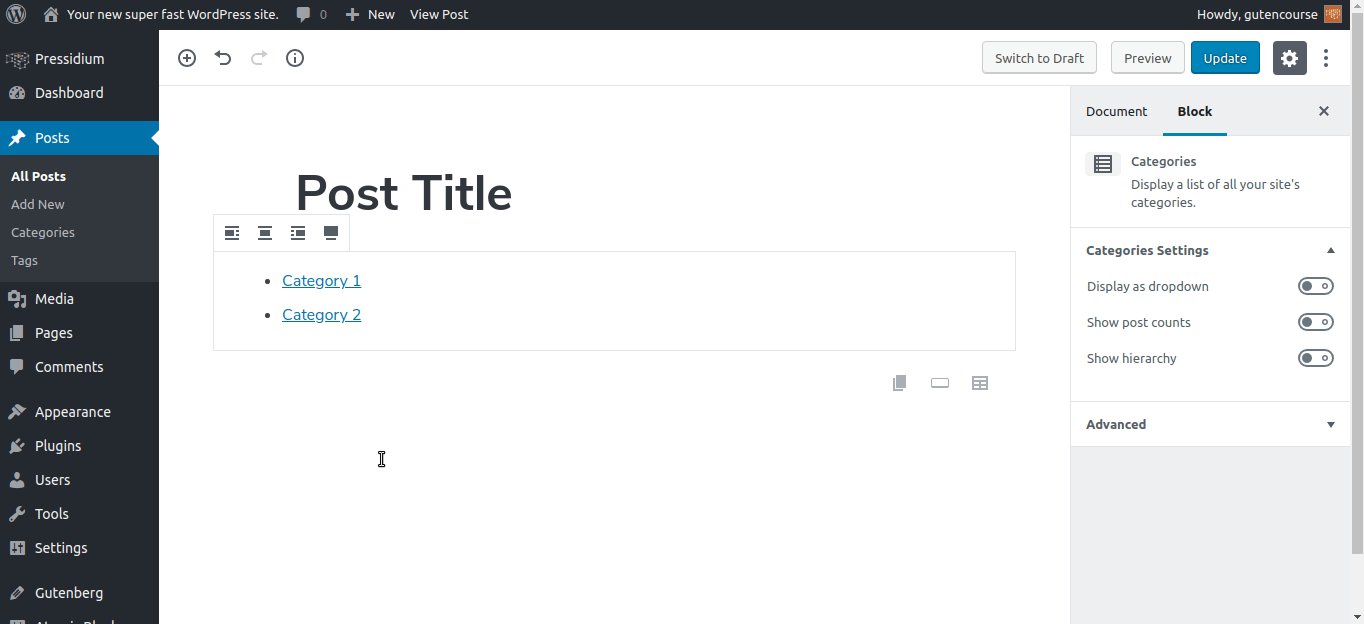
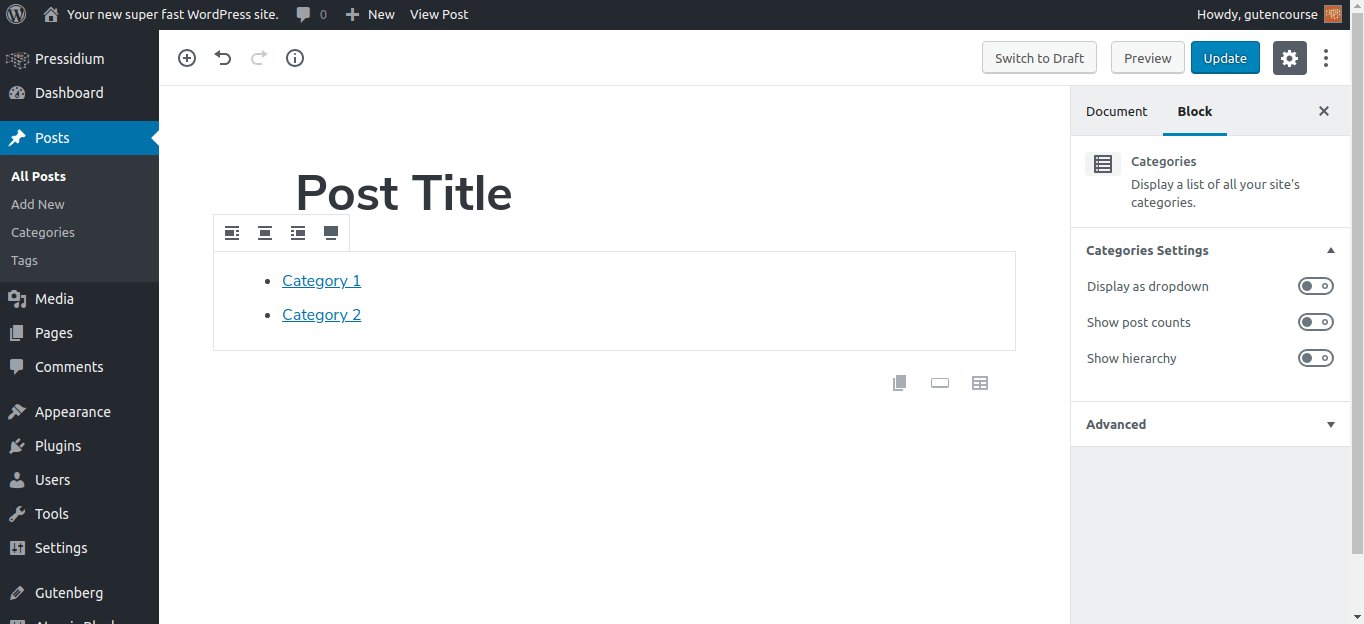
Категории

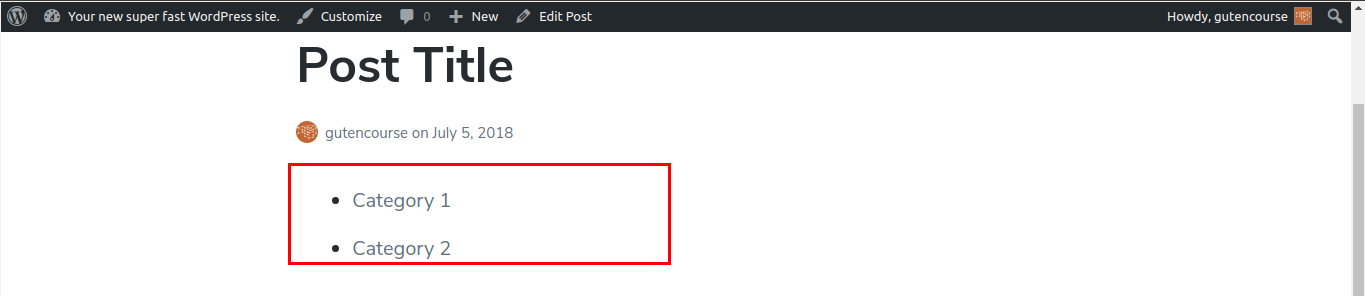
Внешний интерфейс:

Этот блок отображает список ваших категорий со ссылками, точно так же, как виджет категорий. Существуют настройки для настройки внешнего вида, отображения количества сообщений и отображения категорий иерархически или плоско.
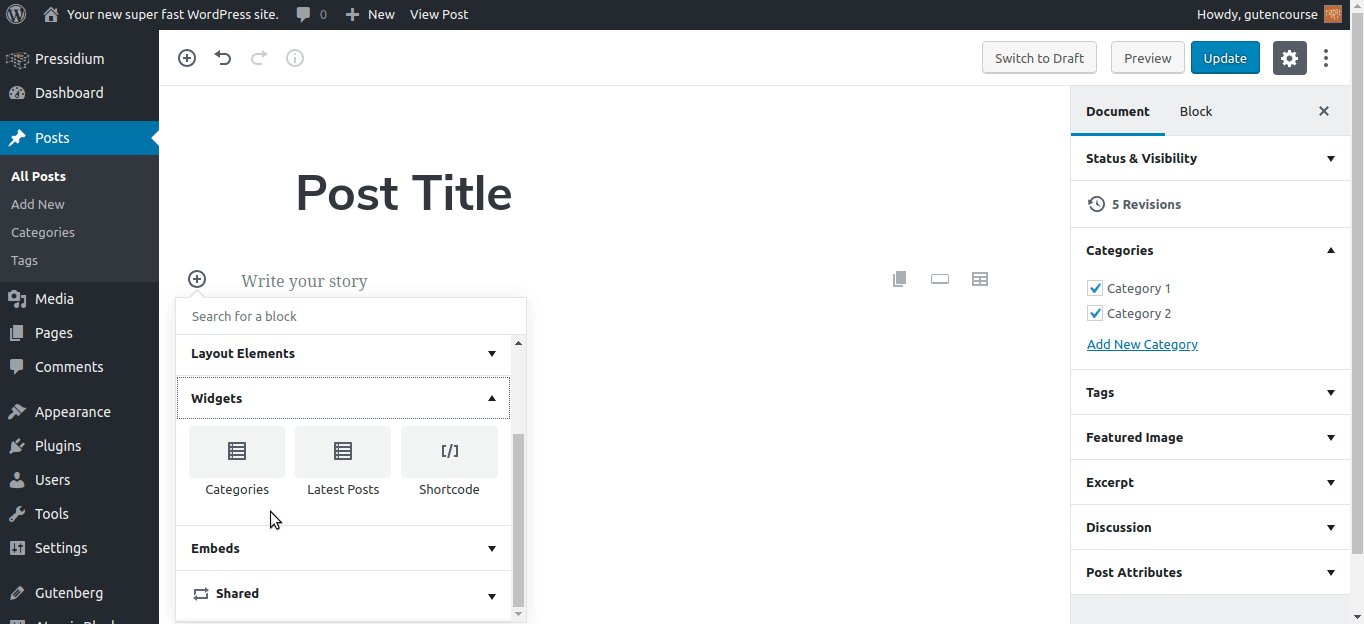
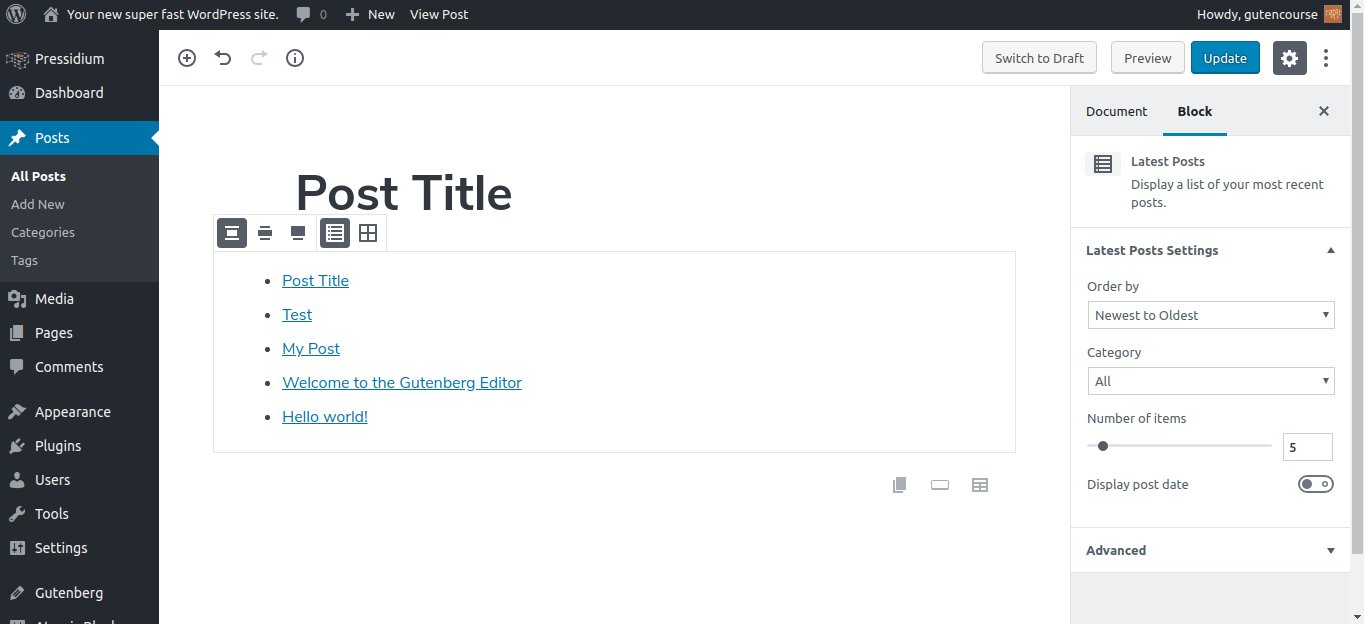
Последние посты

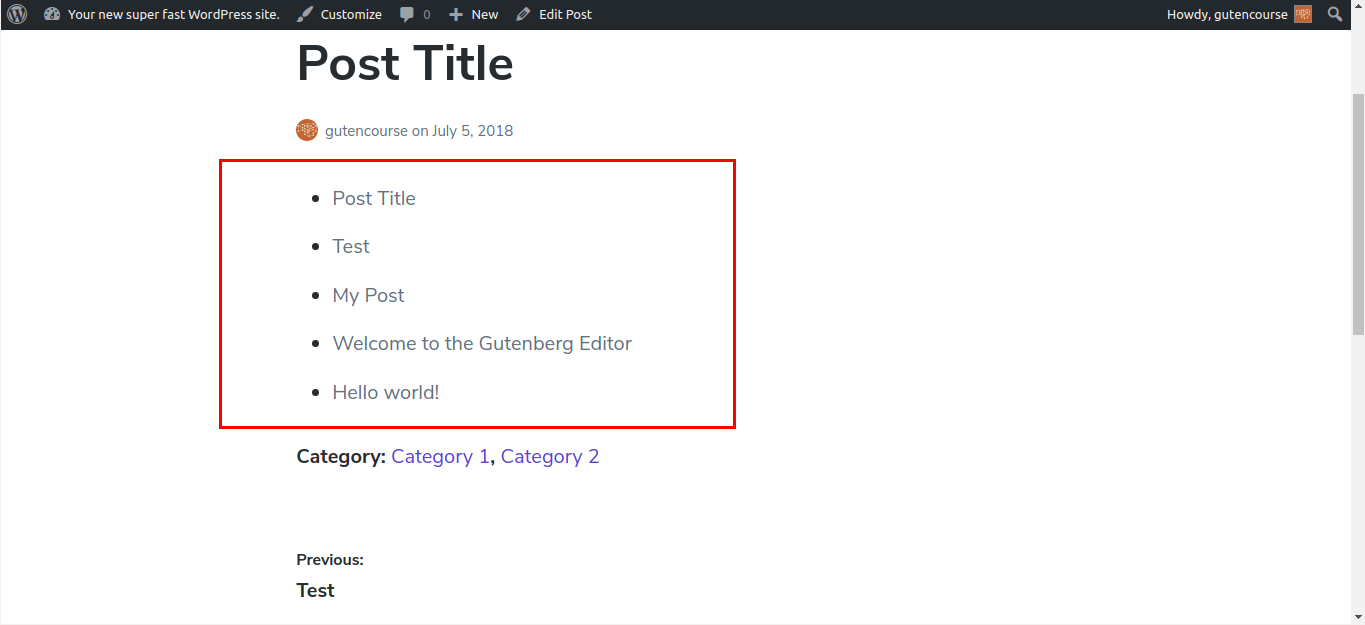
Внешний интерфейс:

Как и виджет «Последние сообщения», блок «Последние сообщения» содержит список ссылок на самые последние сообщения на вашем веб-сайте. Количество постов и порядок их размещения можно изменить в настройках блока.
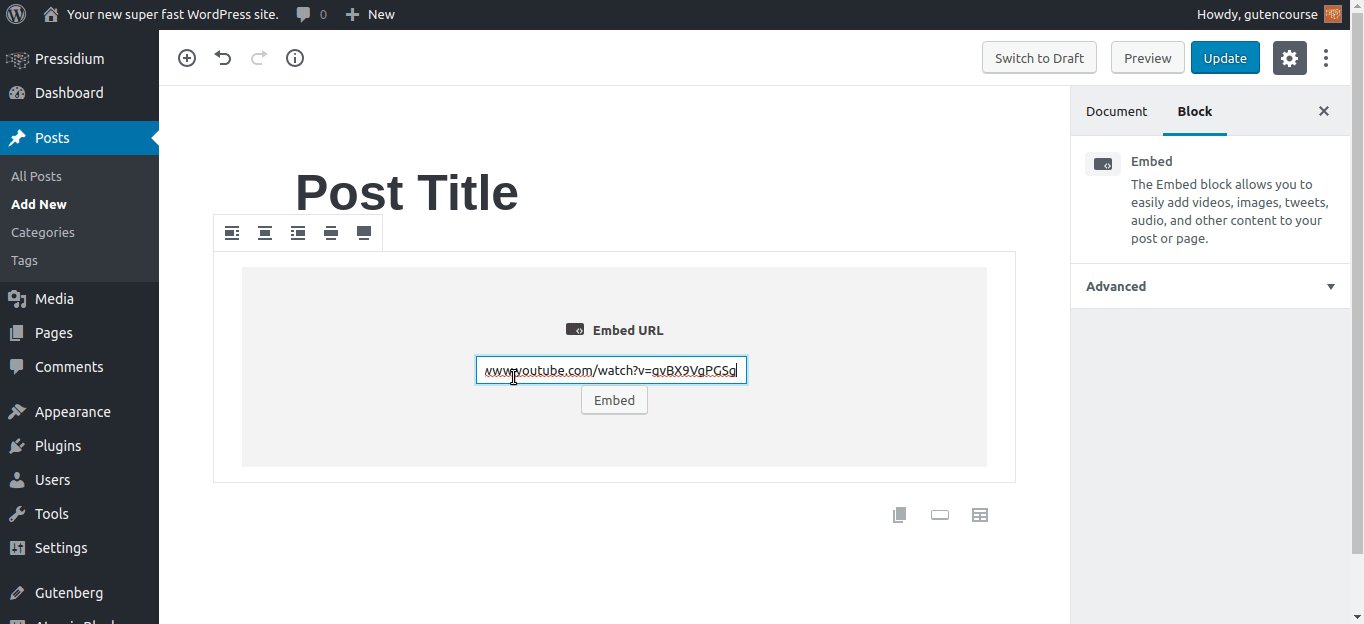
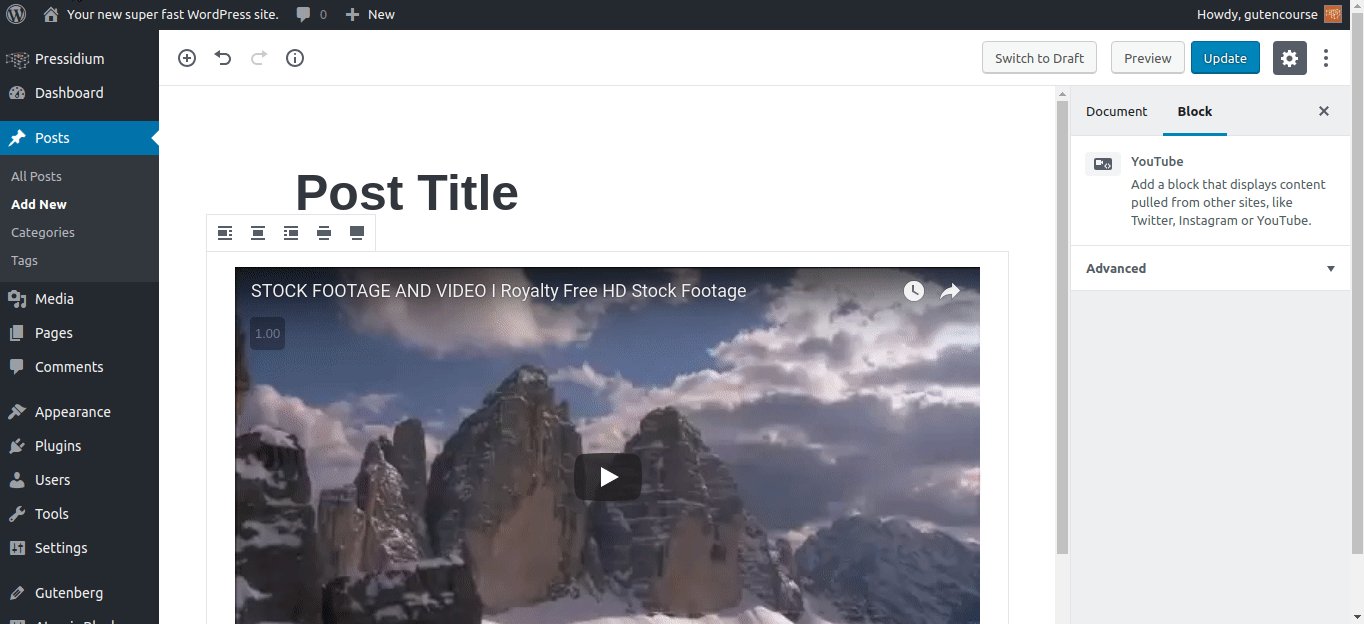
Встраивает

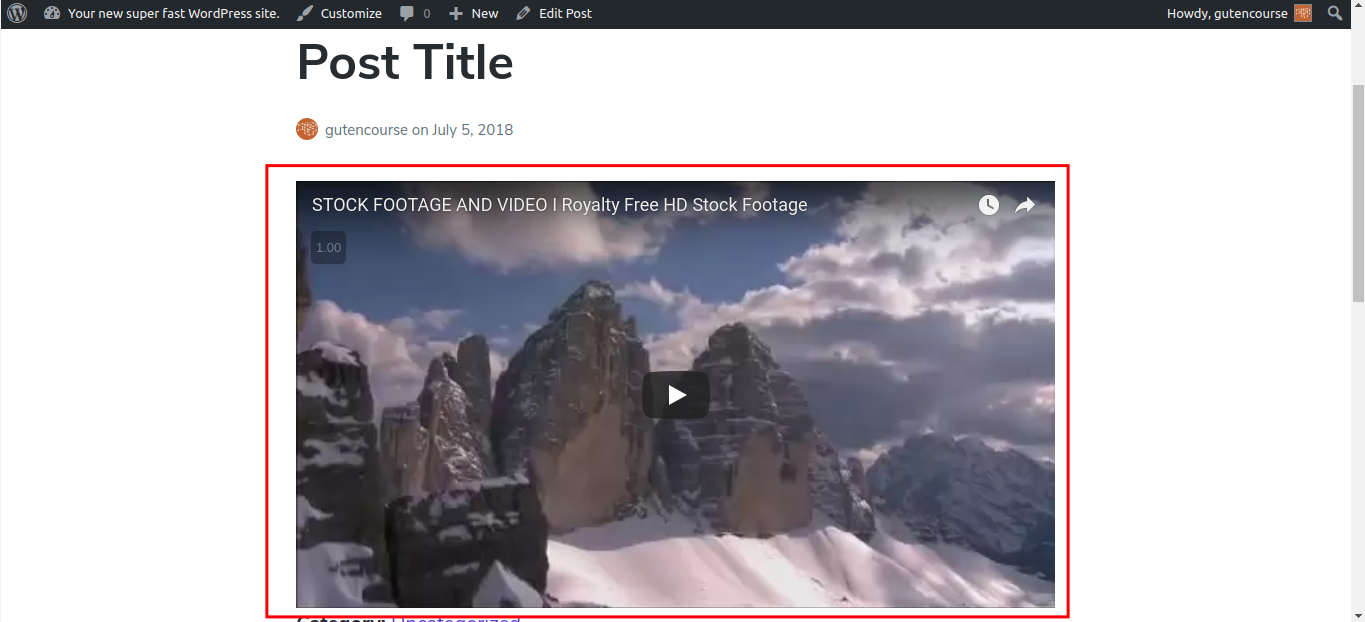
Внешний интерфейс:

Встраивания — это разные блоки, каждый из которых соответствует контенту из стороннего сервиса, такого как Youtube, Giphy и т. д. Выберите блок «Встроить» и введите URL-адрес; Если поддерживается, появится всплывающая служба, связанная с этим URL-адресом.
Вывод
В этом выпуске мы подробно описали все блоки, которые WordPress Gutenberg предоставляет по умолчанию. Если вы хотите узнать, как работают и выглядят пользовательские блоки, обязательно посмотрите наш следующий выпуск!
