Полное сравнение Gutenberg и Brizy: какой конструктор страниц лучше?
Опубликовано: 2022-02-04Gutenberg и Brizy — отличные инструменты для создания любого веб-сайта. Оба являются относительно новыми, простыми в использовании и предлагают множество интересных функций.
Вы создаете веб-сайт и задаетесь вопросом, какой из них лучше? На каждого найдется веский аргумент.
Мы познакомим вас с обоими, и к концу этой статьи у вас будет хорошее представление о том, что лучше для вас.
Мы обсудим их ключевые особенности, различия, возможности и многое другое. Чтобы убедиться, что мы находимся на одной странице, мы начнем с нескольких основ.
- Что такое WordPress Гутенберг?
- Что такое Бриз?
- Конструкторы страниц против редактора блоков
- Конструкторы страниц и будущее веб-дизайна
- Сравнение Гутенберга и Бризи
- Гутенберг против Бризи – Возможности
- Гутенберг против Бризи – простота использования
- Гутенберг против Бризи – Ключевые особенности
- Гутенберг против Бризи — ключевые отличия
- Гутенберг против Бризи — опыт живого редактирования
- Гутенберг против Бризи — Адаптивные функции
- Гутенберг против Бризи – Расширенные возможности
- Гутенберг против Бризи — влияние на скорость страницы
- Гутенберг против Бризи – Ценообразование
- Как создать страницу с Гутенбергом
- Как создать страницу с Brizy
- Гутенберг лучше всего подходит для…
- Бризи лучше всего подходит для…
- Гутенберг против Бризи – Вердикт
Что такое WordPress Гутенберг?

Гутенберг — новый редактор по умолчанию в WordPress. Он позволяет создавать веб-страницы с использованием блоков, поэтому его называют блочным редактором. Точно так же, как из отдельных кирпичиков можно построить дом, эти блоки представляют собой отдельные элементы, из которых вы можете собрать свой веб-сайт.
Существуют блоки заголовков, блоки контента, блоки изображений и всевозможные блоки, позволяющие добавлять на сайт всевозможные важные компоненты.
И, что самое приятное, нет необходимости в кодировании. Все, что вам нужно сделать, это перетащить блоки, чтобы разместить их на странице.
До того, как Gutenberg был представлен в 2018 году, редактор WordPress был, по сути, текстовым редактором, который позволял вам добавлять изображения, текст, изменять его цвет и многое другое.
Если вы хотели спроектировать другие части своего сайта с помощью редактора, вы были ограничены вариантами дизайна вашей темы. Чтобы внести дальнейшие изменения, вам приходилось использовать код PHP, HTML или CSS.
Войдите в редактор блоков Gutenberg.
Хотя блоки были доступны задолго до Гутенберга, его появление стало первым случаем, когда блочный дизайн WordPress стал доступен по умолчанию.
Он разрабатывался с момента его выпуска в 2018 году, и сегодня Gutenberg предлагает множество функций, которые в некоторых отношениях могут конкурировать даже с лучшими конструкторами страниц.
Что приводит нас к Brizy, одному из лучших конструкторов страниц, доступных сегодня.
Что такое Бриз?

Как и Gutenberg, Brizy был выпущен в 2018 году. Он уже завоевал огромную базу пользователей с более чем 80 000 активных установок. Он считается отличной альтернативой более старым и популярным конструкторам страниц, таким как Divi и Beaver Builder.
Есть несколько причин его стремительно растущей популярности.
Во-первых, Brizy ориентирован на простоту использования, особенно для новичков с небольшими техническими знаниями.
Благодаря интерфейсу перетаскивания вы можете быстро добавлять элементы на страницы и создавать красивый веб-сайт за считанные минуты. Brizy также предлагает множество готовых шаблонов, которые позволяют быстро начать процесс проектирования.
Он имеет массу других функций. Но прежде чем мы их обсудим, давайте рассмотрим различия между компоновщиками страниц и редактором блоков.
Конструкторы страниц против редактора блоков
Пока что конструкторы страниц, такие как Brizy, и редактор блоков Gutenberg могут показаться одним и тем же. Оба они являются инструментами, которые дают вам доступ к элементам, которые вы можете использовать для создания своего сайта.
Но есть несколько ключевых различий между блочным редактором Gutenberg и полнофункциональным компоновщиком страниц WordPress.
Вот основные из них:
- Стандартный и сторонний редактор: Гутенберг, как редактор по умолчанию, полностью интегрирован с ядром WordPress. С другой стороны, конструкторы страниц — это плагины, созданные сторонними разработчиками. Это имеет несколько последствий, которые мы обсудим позже в статье.
- Редактор против построителя : Команда WordPress называет Гутенберг редактором блоков, а не построителем страниц по определенной причине. Хотя это определенно серьезное обновление по сравнению с предыдущим редактором WordPress, в центре внимания Gutenberg по-прежнему остается текст. Другими словами, основная цель Гутенберга — упростить редактирование контента в WordPress. Конструкторы страниц, с другой стороны, обычно имеют более широкую направленность и включают в себя все, что вам нужно для создания целых веб-страниц.
- Бэкэнд против внешнего редактирования : Гутенберг предлагает только внутреннее редактирование. Хотя это дает вам довольно хорошее представление о том, как будет выглядеть ваша страница, вам все равно нужно просмотреть ее, чтобы быть уверенным в том, как страница будет выглядеть для посетителей. И наоборот, большинство компоновщиков страниц предлагают редактор внешнего интерфейса и предварительный просмотр в реальном времени. Это позволяет вам видеть результаты любых изменений, которые вы вносите в режиме реального времени.
Сравните Гутенберг с Elementor здесь или Гутенберг с Beaver Builder.
Конструкторы страниц и будущее веб-дизайна
Раньше редактор WordPress был, по сути, текстовым редактором, и для внесения дальнейших изменений в ваш сайт требовалось знание программирования.
Чтобы восполнить этот пробел, разработчики создали компоновщики страниц. Пользователи с небольшими техническими знаниями могут выполнять расширенные действия по проектированию, такие как настройка макетов страниц, создание пользовательских верхних и нижних колонтитулов и многое другое.
С введением Гутенберга многие функции, предлагаемые конструкторами страниц, теперь присутствуют в WordPress по умолчанию.
Естественно, вопрос, который обсуждают большинство разработчиков WordPress, заключается в том, заменит ли редактор Gutenberg конструкторы страниц или заменит ли он их. Сегодня ответ — нет, так как большинство конструкторов страниц все еще значительно сложнее.
Хотя редактор Gutenberg предоставляет интуитивно понятный и удобный способ создания веб-сайтов, он по-прежнему в значительной степени является редактором контента с некоторыми ограничениями.
Однако по мере выпуска новых обновлений Гутенберг в конечном итоге сравняется, а затем превзойдет любого другого конструктора страниц.
Сравнение Гутенберга и Бризи
Теперь, когда вы понимаете разницу между редактором блоков и компоновщиком страниц, мы можем обсудить, в чем конкретно Гутенберг сравнивается с Brizy.
| Гутенберг | Бризи | |
| Гутенберг против Бризи – Возможности | ||
| Гутенберг против Бризи – простота использования | ||
| Гутенберг против Бризи — опыт живого редактирования | ||
| Гутенберг против Бризи — Адаптивные функции | ||
| Гутенберг против Бризи – Расширенные возможности | ||
| Гутенберг против Бризи — влияние на скорость страницы | ||
| Гутенберг против Бризи – Ценообразование |
Гутенберг против Бризи – Возможности
Редактор Gutenberg позволяет вам редактировать весь контент на страницах, которые вы создаете, но вы ограничены ограничениями основного макета вашей темы. Это связано с тем, что Гутенберг не может переопределить настройки или стили вашей темы. Вместо этого он берет на себя большинство этих настроек.
Таким образом, когда вы используете Gutenberg, макеты ваших страниц зависят от вашей темы.
Brizy, с другой стороны, представляет собой полноценный конструктор страниц со всеми вытекающими последствиями. Он предлагает гораздо больше гибкости и дает вам свободу оторваться от макета и настроек вашей темы для создания уникальных дизайнов.

Вы можете добавлять содержимое на страницы, редактировать содержимое и изменять весь макет страницы, включая верхний и нижний колонтитулы и боковые панели.
В Brizy есть больше вариантов стиля и дизайна, которые дают вам полный контроль над дизайном вашего сайта.
Гутенберг против Бризи – простота использования
И Gutenberg, и Brizy имеют интерфейс перетаскивания, что делает их очень простыми в использовании. Но между ними есть несколько различий.

С помощью редактора Gutenberg вы можете перетаскивать блоки и размещать их в любом месте на странице. Однако вы не можете регулировать высоту или ширину этих блоков, добавлять один элемент к другому или создавать сложные макеты. По сравнению с большинством конструкторов страниц, параметры довольно простые.

С другой стороны, функция перетаскивания Brizy позволяет вам выйти за рамки простого перемещения элементов. Вы можете регулировать высоту и ширину, создавать сложные макеты и размещать определенные элементы внутри других элементов. Это дает вам гораздо больше контроля над дизайном ваших веб-страниц.
Гутенберг против Бризи – Ключевые особенности
Как обновление редактора TinyMCE, Gutenberg имеет множество интересных функций, которые давно ожидались пользователями WordPress.
Вот некоторые из них:
- Он использует блочный подход к дизайну страницы и предлагает широкий спектр типов блоков. К ним относятся абзац, заголовок, обложка, видео и многое другое.
- В Gutenberg есть библиотека многоразовых блоков, которая позволяет сохранять отредактированные блоки и использовать их позже.
- Бэкенд-редактор — это WYSIWYG-редактор, который позволяет вам просматривать контент в формате, близком к тому, как он будет отображаться на внешнем интерфейсе вашего сайта.
- Он предлагает функцию «Структура документа», которая дает вам краткий обзор структуры содержимого страницы. В структуре документа вы можете увидеть общее количество слов, а также количество и иерархию заголовков, абзацев и блоков на странице. Вы также можете использовать его, чтобы легко перейти к отдельному блоку и отредактировать его.
- Gutenberg позволяет выравнивать по ширине, если вы используете тему, которая поддерживает эту функцию. Благодаря этому вы можете создавать потрясающие дизайны, растягивая контент на всю ширину страницы.
- Редактор блоков предлагает поддержку привязки, функцию, которая позволяет вам связывать блоки с другими областями на странице.
- Gutenberg — это проект с открытым исходным кодом, который постоянно обновляется некоторыми из лучших разработчиков WordPress по всему миру. Это означает, что со временем он может стать только лучше!
Вы можете расширить возможности Gutenberg с помощью блочных плагинов.
Brizy, с другой стороны, быстро стал одним из самых популярных конструкторов страниц, легко конкурируя со старыми конструкторами страниц, такими как Divi и Beaver Page Builder. Это связано с его впечатляющим набором инновационных функций:
- Brizy имеет более 500 блоков контента, которые вы можете выбрать для создания своего сайта.
- Кроме того, он имеет более 60 предварительно разработанных шаблонов веб-сайтов, которые охватывают широкий спектр категорий. К ним относятся блоги, предприятия, личные и одностраничные веб-сайты.
- Brizy предлагает библиотеку из более чем 4000 векторных иконок, которые вы можете использовать для добавления стиля и уникальности на свой веб-сайт.
- В конструкторе доступно более 40 привлекательных всплывающих окон, которые вы можете использовать для повышения конверсии.
- Он дает вам доступ к нескольким передовым маркетинговым инструментам и совместим с рядом популярных сторонних маркетинговых инструментов.
- Brizy предлагает как плагин для создания страниц WordPress, так и облачную платформу для создания веб-сайтов.
Гутенберг против Бризи — ключевые отличия
В дополнение к различиям в интерфейсе перетаскивания и предлагаемому уровню гибкости, необходимо помнить о некоторых других ключевых различиях.

Поскольку Gutenberg является частью ядра WordPress, он совместим со всеми плагинами WordPress на рынке. Это означает, что вы можете использовать практически любой плагин, который хотите, не беспокоясь о том, что редактор будет мешать.
С другой стороны, хотя Brizy предлагает поддержку хорошо закодированных плагинов, он по-прежнему является сторонним плагином, и это влечет за собой определенную степень риска в сочетании с другими плагинами.
Gutenberg также не предлагает готовых шаблонов, которые позволяют быстро создать сайт. Тем не менее, существует довольно много сторонних плагинов, которые предоставляют эти функции. Brizy, с другой стороны, имеет более 60 вариантов, из которых вы можете выбирать.
Это может сделать Brizy лучшим выбором для людей, которые плохо знакомы с WordPress или просто не имеют времени вкладывать средства в создание пользовательских веб-сайтов.
Гутенберг против Бризи — опыт живого редактирования

Как уже упоминалось, Гутенберг предлагает только редактирование бэкэнда, поэтому все равно необходимо предварительно просмотреть внешний интерфейс вашего сайта, чтобы точно знать, как он будет отображаться для посетителей.

Как и большинство других современных конструкторов страниц, Brizy предлагает более интуитивно понятный интерфейс. Интерфейсный редактор позволяет вам точно видеть, как ваш веб-сайт будет отображаться для посетителей в режиме реального времени, независимо от того, создаете ли вы его для настольных компьютеров или для мобильных устройств, или для других размеров экрана. Вы также можете предварительно просмотреть свои веб-страницы, как и в случае с Гутенбергом, просто щелкнув значок предварительного просмотра.
Гутенберг против Бризи — Адаптивные функции
Гутенберг сам по себе не предлагает функций, повышающих отзывчивость вашего сайта. Однако, поскольку он сильно зависит от настроек вашей темы, вы можете просто связать его с любой из лучших адаптивных тем WordPress.

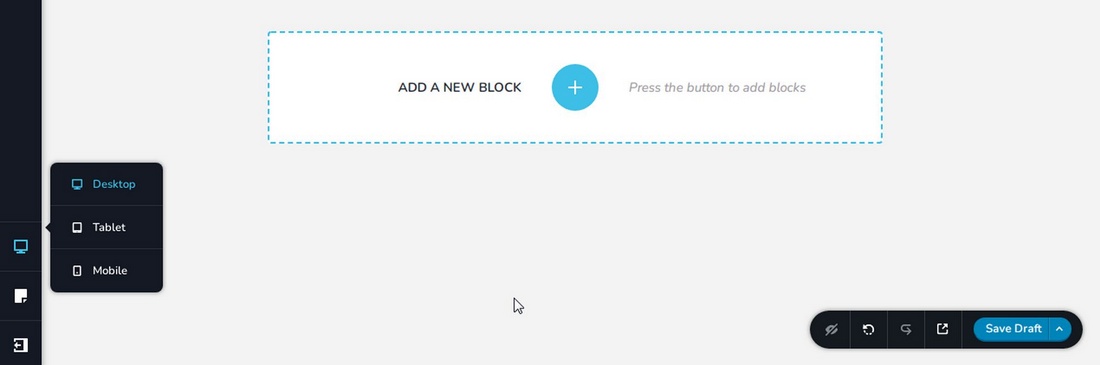
И наоборот, Brizy имеет несколько функций, которые позволяют вам создавать сайты с высокой скоростью отклика. К ним относятся возможность увидеть, как ваш дизайн будет выглядеть на мобильных устройствах, и возможность скрыть определенные элементы на мобильных устройствах.
Тем не менее, вы все равно захотите использовать правильно реагирующую тему для достижения наилучших результатов.
Гутенберг против Бризи – Расширенные возможности
Гутенберг сам по себе не предлагает много дополнительных функций. Но поскольку его можно использовать практически с любым плагином WordPress, доступны тысячи инструментов для расширения его функциональности.
На самом деле, многие разработчики создали сторонние блоки, которые вы можете добавить в коллекцию блоков Гутенберга по умолчанию.
Наши Ultimate Addons для Gutenberg, например, дают вам доступ к таким блокам, как информационное окно, расширенный заголовок, прайс-листы, социальные сети, звездный рейтинг и многое другое.

Brizy предлагает несколько дополнительных функций бесплатно. К ним относятся встроенные визуальные контактные формы, возможность превратить любой блок в слайдер и глобальные блоки. Даже по сравнению с другими сторонними конструкторами страниц, эти функции впечатляют.
Премиум-версия дает вам доступ к еще большему количеству функций, таких как конструктор WooCommerce, функция закрепления заголовков, параметры белой метки, сплит-тестирование A/B и многое другое. Он также поддерживает широкий спектр плагинов, которые можно использовать для дальнейшего расширения его функциональности.
Гутенберг против Бризи — влияние на скорость страницы
С точки зрения скорости, Gutenberg всегда является явным победителем по сравнению со сторонними конструкторами страниц. Это потому, что теперь он является неотъемлемой частью ядра WordPress. Когда вы используете его, вы не устанавливаете дополнительное программное обеспечение, которое может замедлить работу вашего сайта.
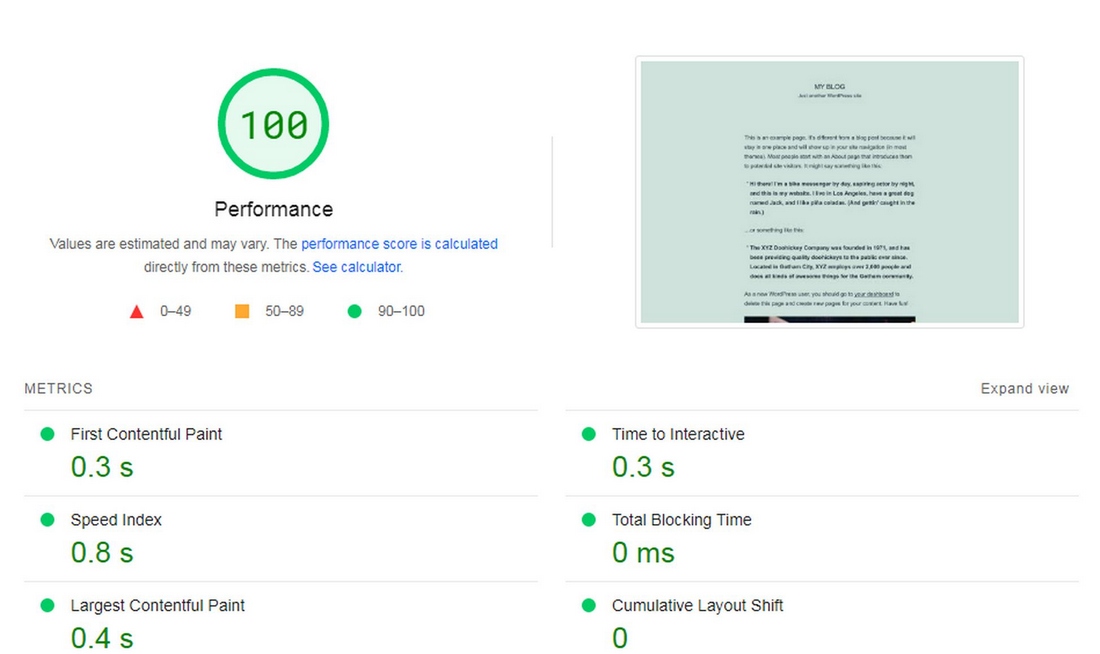
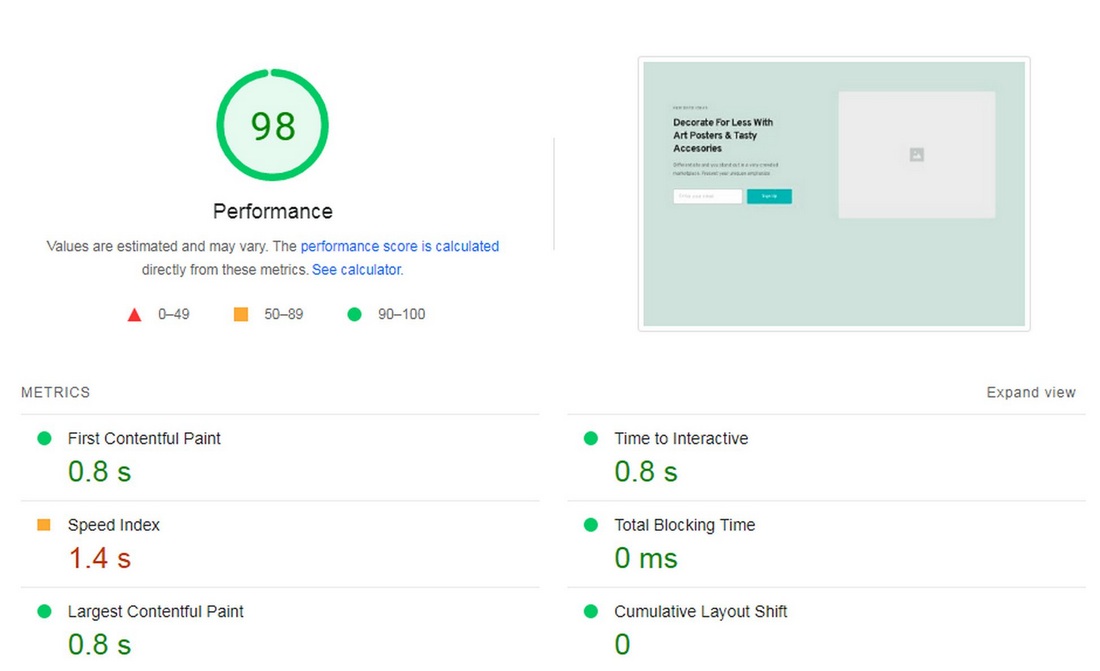
Чтобы доказать это, мы провели тест Pagespeed Insights на установке WordPress по умолчанию (с Gutenberg) и на Brizy. Мы протестировали ту же веб-страницу с небольшим количеством контента и изображением и обнаружили, что версия с Brizy набрала приличные 98 баллов, а версия с Gutenberg набрала идеальные 100 баллов.

Страница Gutenberg также превзошла страницу Brizy по всем другим соответствующим показателям, таким как первая содержательная отрисовка, индекс скорости, самая большая содержательная отрисовка и время до интерактивности. Эти показатели являются важной частью Google Core Web Vitals, которые теперь являются фактором ранжирования.

Эти различия могут показаться незначительными — и, честно говоря, оба инструмента показали себя очень хорошо в этом тесте, но как только вы начнете добавлять много изображений и другого контента, вы захотите получить все возможные преимущества, какими бы незначительными они ни были. .
Гутенберг против Бризи – Ценообразование
Как редактор WordPress по умолчанию, Gutenberg можно использовать совершенно бесплатно. Brizy, с другой стороны, имеет бесплатную и платную версии. По сравнению с Gutenberg и большинством других конструкторов страниц бесплатная версия предлагает впечатляющий набор функций.
Платные варианты начинаются с 34 долларов в год и, как правило, вполне доступны. Каждый план доступен в годовом или пожизненном плане следующим образом:
- Персональный план стоит 34 доллара в год или 104 доллара за пожизненный план.
- План Freelancer стоит 69 долларов в год и 209 долларов за пожизненный план.
- План агентства стоит 139 долларов в год и 279 долларов за пожизненный план.
Как создать страницу с Гутенбергом
Нет необходимости устанавливать какое-либо программное обеспечение, чтобы начать использовать редактор блоков. Он был представлен в WordPress 5.0. Так что, если вы используете последнюю версию WordPress, у вас уже есть редактор Gutenberg.
Если нет, вам необходимо обновить WordPress и все ваши плагины до последней версии.
Большинство обновлений WordPress не поставляются с последней версией конструктора Gutenberg. Более поздние версии редактора обычно представляют собой бета-версию, что означает, что они все еще тестируются, прежде чем будут включены в ядро WordPress.
Если вы хотите использовать его, вы можете загрузить его как плагин из каталога плагинов WordPress. Вам, вероятно, не следует следовать этому подходу, если вы не являетесь опытным пользователем, поскольку плагин предлагает бета-функции, которые могут вызвать проблемы с вашим работающим веб-сайтом.
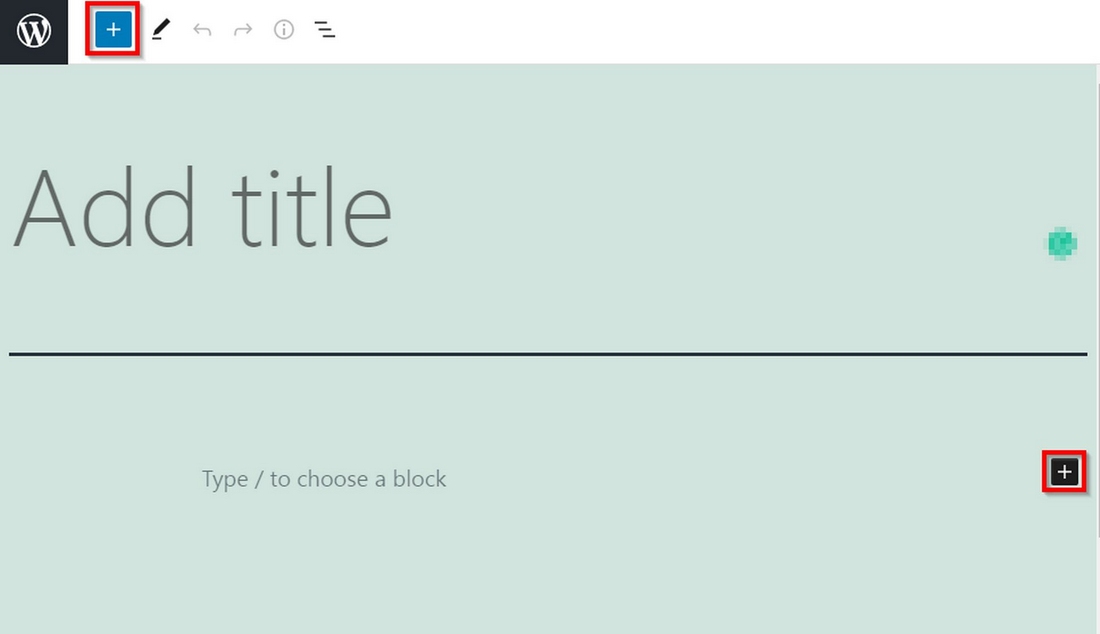
Чтобы использовать Gutenberg, просто создайте новый пост или страницу или откройте существующую. В левом верхнем углу страницы вы увидите синее поле со знаком плюс. Нажав на нее, вы откроете панель блоков, где вы найдете все свои блоки.

Чтобы добавить новый блок на свою страницу, нажмите на блок, перетащите его в пустую область и отпустите. Другой вариант — навести курсор на определенную область на странице, и появится значок плюса.
При нажатии на нее откроется список популярных блоков. Вы можете выбрать один из них или нажать «Просмотреть все», чтобы увидеть все варианты блокировки.
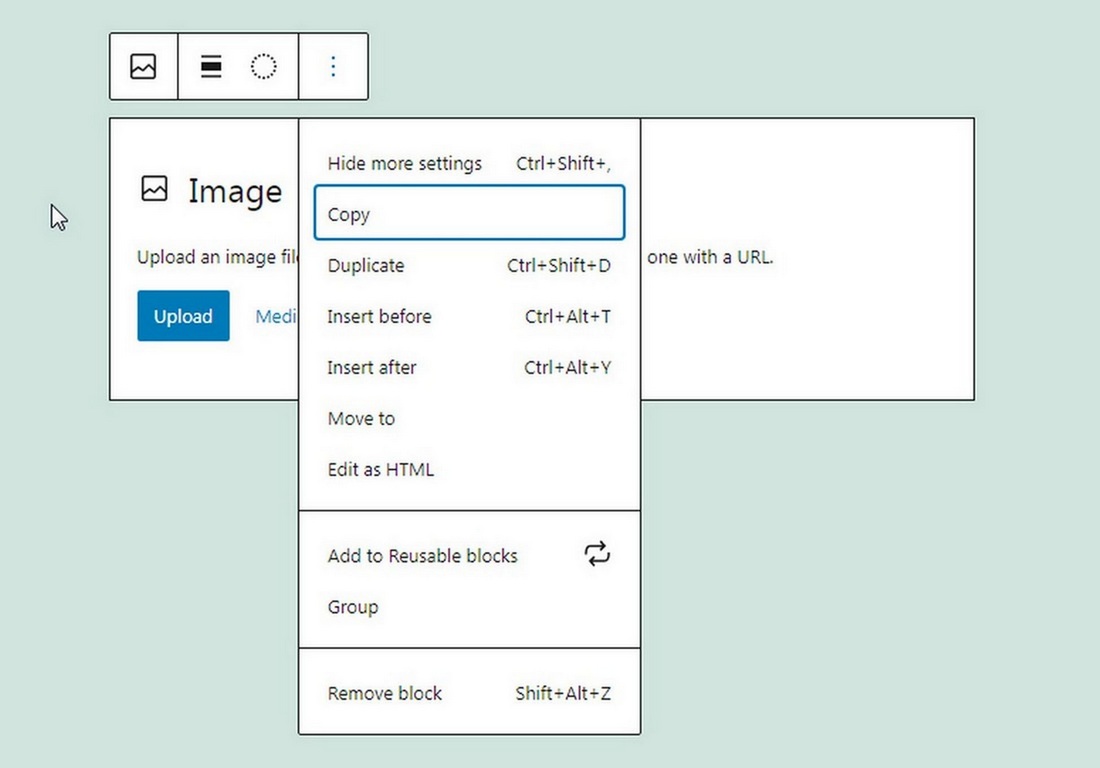
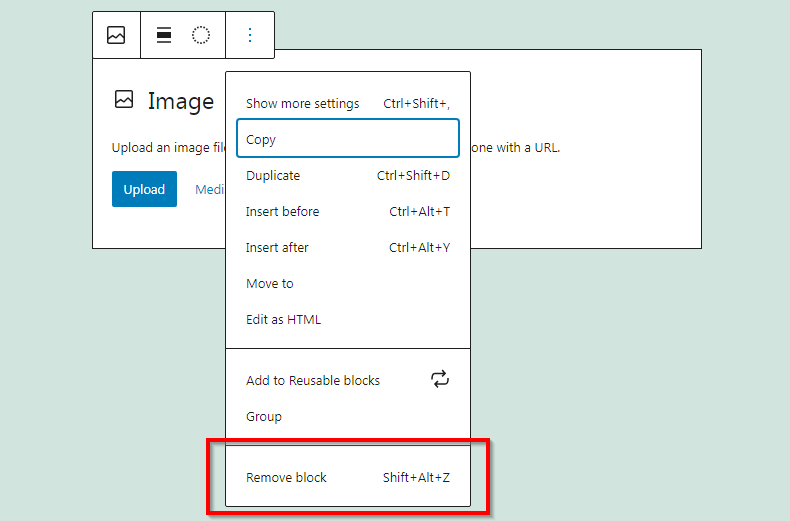
После того, как вы добавили блок, вы можете настроить его. Когда вы наводите курсор на блок, появляется небольшая строка меню с несколькими основными параметрами настройки.
`Дополнительные параметры см. на боковой панели в правой части страницы. Эта боковая панель является динамической. Когда вы выбираете блок, он автоматически показывает вам все соответствующие параметры редактирования для этого конкретного блока.
Если вы хотите удалить блок, наведите на него указатель мыши. В появившейся строке меню вы увидите три точки с правой стороны. Нажмите на нее и выберите «Удалить блокировку».

Чтобы переместить блок, вы можете навести на него указатель мыши и использовать стрелки вверх или вниз, которые появляются в строке меню, чтобы перемещать его в этих направлениях.
Другой вариант — выбрать шесть точек рядом со стрелками вверх и вниз. Это активирует функцию перетаскивания, позволяющую перемещать выбранный блок.
Узнайте больше о создании сайта с помощью Gutenberg в этом подробном руководстве.
Как создать страницу с Brizy
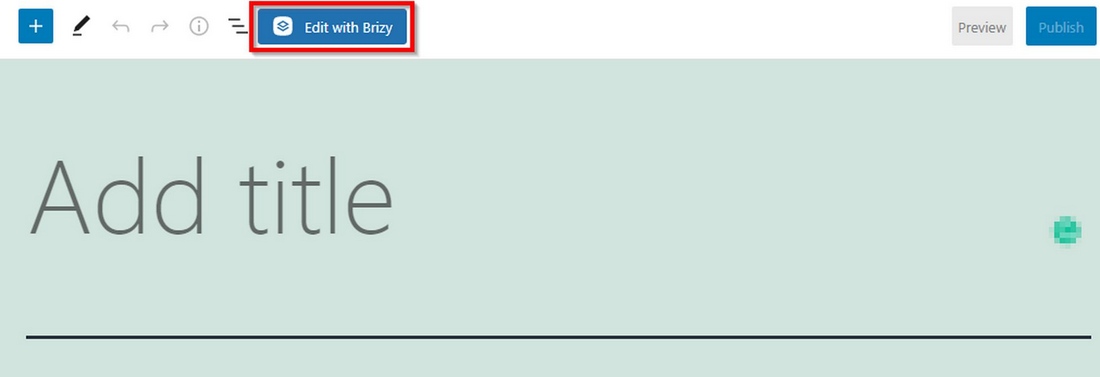
Создать страницу с помощью Brizy легко, но немного менее просто, чем с помощью Gutenberg. Самый первый шаг — установить плагин Brizy Page Builder. Как только это будет сделано, создайте новую страницу или публикацию или откройте существующую.
Вы увидите кнопку с надписью « Редактировать с помощью Brizy ». Нажмите на это, чтобы начать разработку вашей страницы в результирующем интерфейсе.

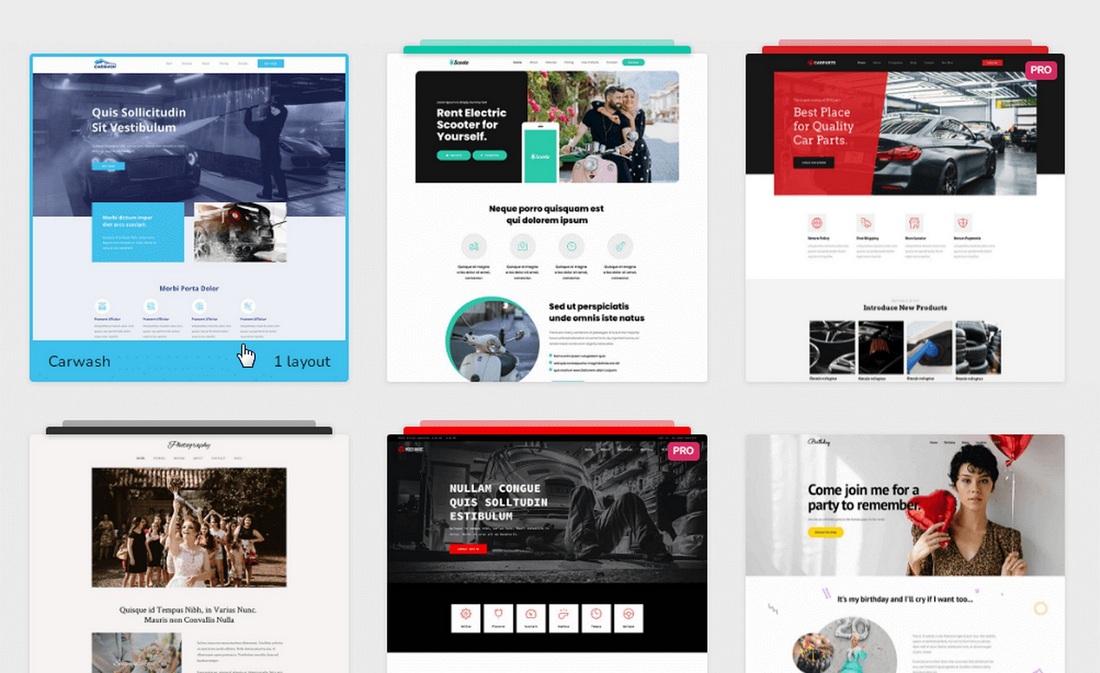
После входа вы можете создать свою страницу с нуля или просто использовать готовый шаблон.

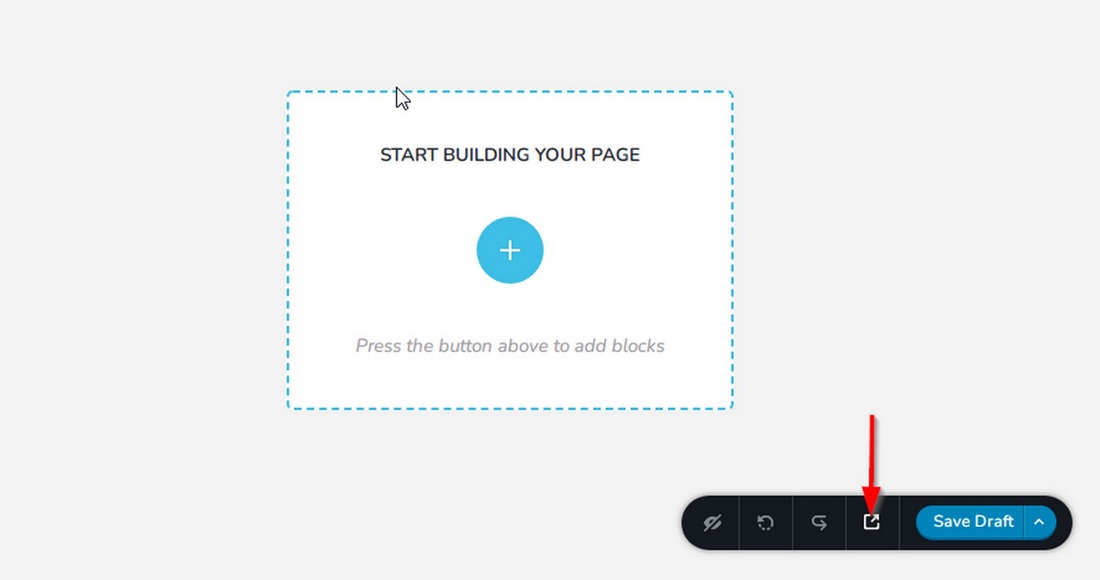
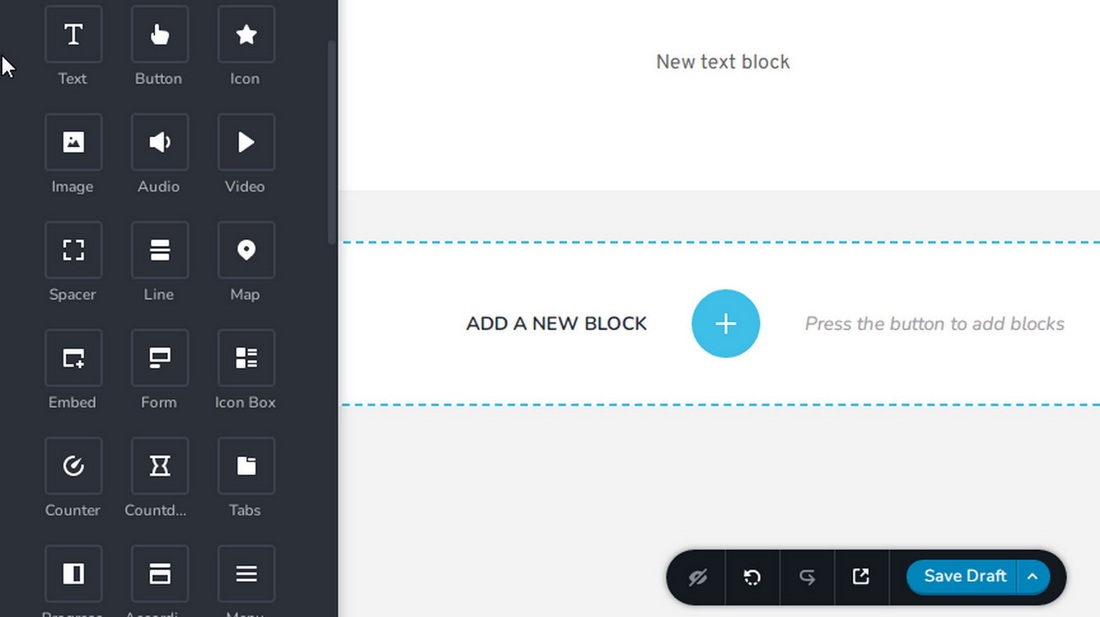
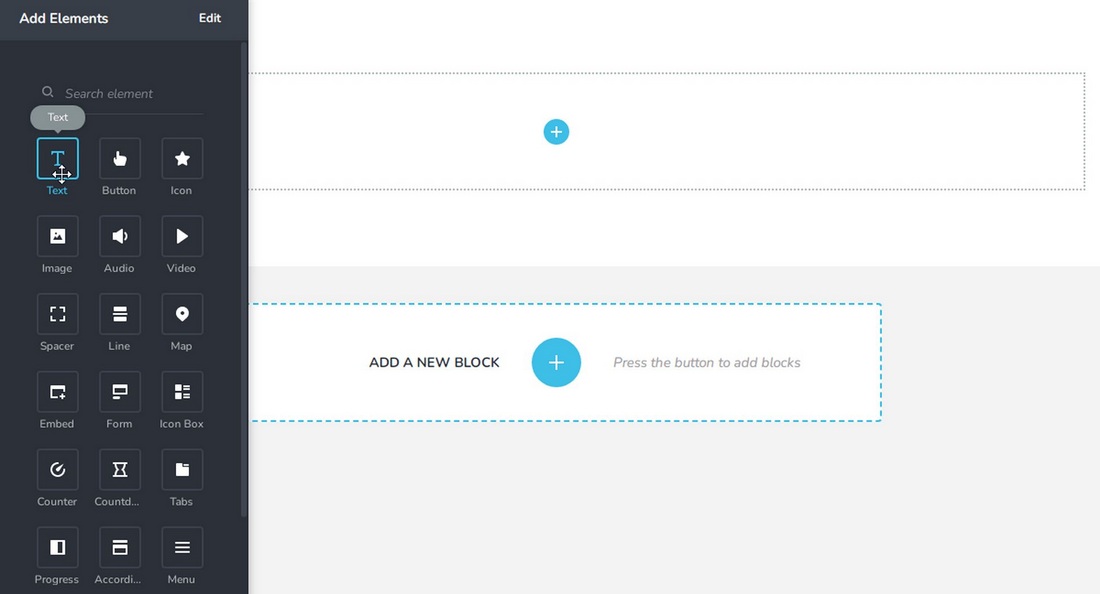
Чтобы добавить элементы на свою страницу, выберите значок плюса на панели инструментов в левой части страницы. Это откроет библиотеку, содержащую различные элементы.

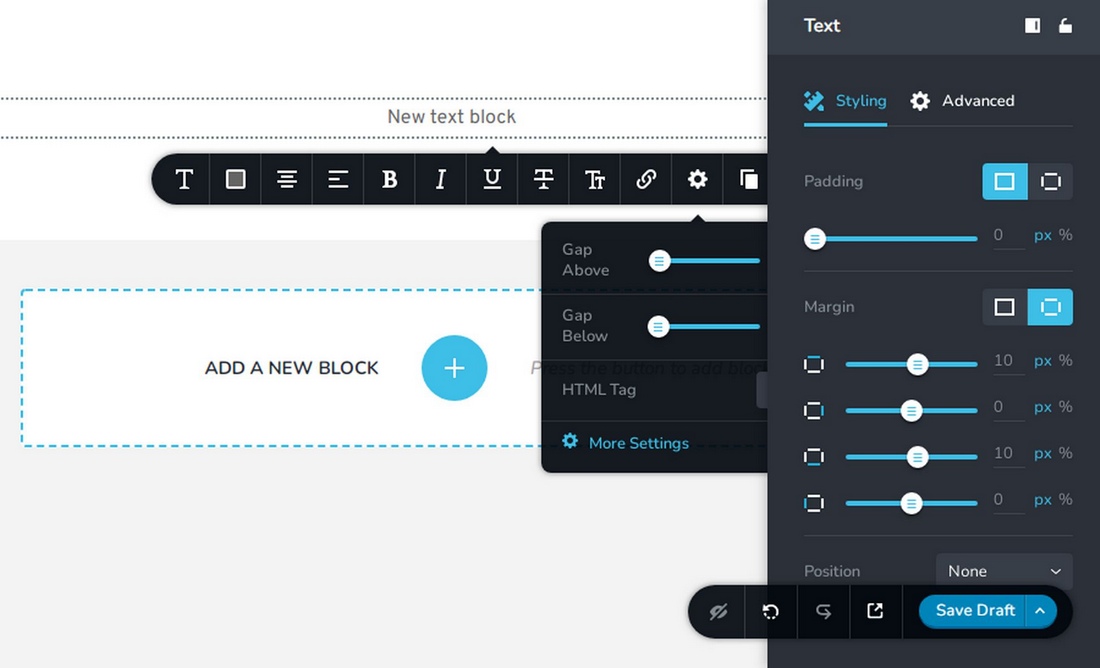
Как только вы добавите элемент на свою страницу, вы можете просто щелкнуть по нему, чтобы открыть параметры настройки.
Перемещать элементы также очень легко. Все, что вам нужно сделать, это щелкнуть, перетащить, а затем поместить их в любой блок, который вы хотите.
Гутенберг лучше всего подходит для…
Gutenberg фокусируется на том, чтобы дать веб-дизайнерам современный опыт редактирования контента. Это позволяет веб-дизайнерам легко создавать отличный контент. Таким образом, он особенно хорош для людей, ориентированных на контент, таких как блоггеры, писатели и фотографы.
Бризи лучше всего подходит для…
В то время как редактор блоков фокусируется на контенте, Brizy больше ориентирован на то, чтобы помочь вам создать хорошо продуманные и полнофункциональные веб-сайты для повышения конверсии. Это делает его отличным для бизнеса всех видов.
С Brizy легко создавать профессиональные целевые страницы, использовать всплывающие окна и добавлять на сайт маркетинговые инструменты, такие как MailChimp и ConvertKit.
Гутенберг против Бризи – Вердикт
На данный момент мы должны заявить, что термин «лучший» является относительным. И Gutenberg, и Brizy — это простые, интуитивно понятные и доступные способы создания вашего веб-сайта.
Каждый из них имеет свои плюсы и минусы, которые делают его более подходящим для определенных ситуаций. Если ваши приоритеты — скорость и контент, лучше всего подойдет Гутенберг. Но если вам нужно больше свободы творчества или вы хотите создать бизнес-сайт, Brizy может быть лучшим выбором.
Оба инструмента способны создавать большинство типов веб-страниц, поэтому, когда дело доходит до этого, выбор будет заключаться в том, чтобы тратить больше ресурсов на разработку вашего веб-сайта при использовании Gutenberg или тратить больше ресурсов на оптимизацию производительности вашего веб-сайта при использовании Brizy.
Есть и другие замечательные конструкторы страниц WordPress. И пока вы обдумываете, какой из них использовать, помните, что лучший способ максимально использовать любой конструктор страниц WordPress или редактор блоков — это соединить его с мощной, легкой и отзывчивой темой, такой как Astra.
Вы создали веб-сайт с помощью Brizy или Gutenberg? Какой у вас был опыт и что бы вы порекомендовали? Мы будем рады услышать об этом в комментариях ниже!
