Гутенберг против классического редактора: подробное сравнение
Опубликовано: 2023-05-10Редактор Gutenberg, также известный как редактор блоков, является новым редактором по умолчанию в WordPress. Он был представлен в WordPress 5.0 как замена классическому редактору, который многие годы был стандартом. Редактор Gutenberg упрощает создание сложных макетов страниц и добавление мультимедийного контента к вашим сообщениям и страницам. Однако он также был предметом споров, поскольку некоторые пользователи предпочитали классический редактор. В этом сообщении блога мы подробнее рассмотрим Гутенберг и классический редактор и поможем вам решить, какой из них подходит именно вам.
Введение в Gutenberg Vs Classic Editor
Что такое Редактор Гутенберга?

Редактор Gutenberg — это новый редактор контента, который был представлен в выпуске WordPress 5.0. Это блочный редактор, который позволяет пользователям создавать контент, используя различные готовые блоки, такие как текст, изображения, видео и многое другое. Каждый блок можно настроить в соответствии с вашими потребностями, с возможностью изменения цвета, размера шрифта и т. д. Редактор Gutenberg также включает в себя интерфейс перетаскивания, позволяющий легко перемещать блоки и создавать сложные макеты.
Одним из основных преимуществ редактора Gutenberg является то, что он позволяет пользователям создавать более динамичный и визуально привлекательный контент. Например, вы можете использовать блок «Обложка», чтобы создать полноразмерное изображение заголовка для вашего поста или страницы. Или вы можете использовать блок «Галерея», чтобы создать сетку изображений, которую пользователи могут щелкнуть, чтобы просмотреть увеличенные версии.
Что такое классический редактор?

Классический редактор — это редактор содержимого по умолчанию, который использовался в WordPress до выпуска версии 5.0. Это простой редактор WYSIWYG (что видишь, то и получаешь), который позволяет пользователям создавать и редактировать контент привычным способом. Классический редактор основан на единой текстовой области, где пользователи могут вводить свое содержимое и добавлять основные параметры форматирования, такие как жирный шрифт, курсив и подчеркивание.
Одним из основных преимуществ Classic Editor является его простота. Он прост в использовании и не требует каких-либо специальных навыков или знаний. Пользователи, знакомые с Microsoft Word или другим программным обеспечением для обработки текстов, будут чувствовать себя как дома, используя классический редактор.
Хотя оба они известны как лучшие плагины для редактора WordPress, между ними все же есть различия, которые мы рассмотрим прямо сейчас. Давайте перейдем к следующей части, чтобы увидеть подробное сравнение Gutenberg и Classic Editor.
Подробное сравнение: Гутенберг против классического редактора
Пользовательский интерфейс Gutenberg Vs Classic Editor
Пользовательский интерфейс (UI) редактора Gutenberg Vs Classic сильно отличается. Давайте посмотрим на ключевые различия между двумя интерфейсами.
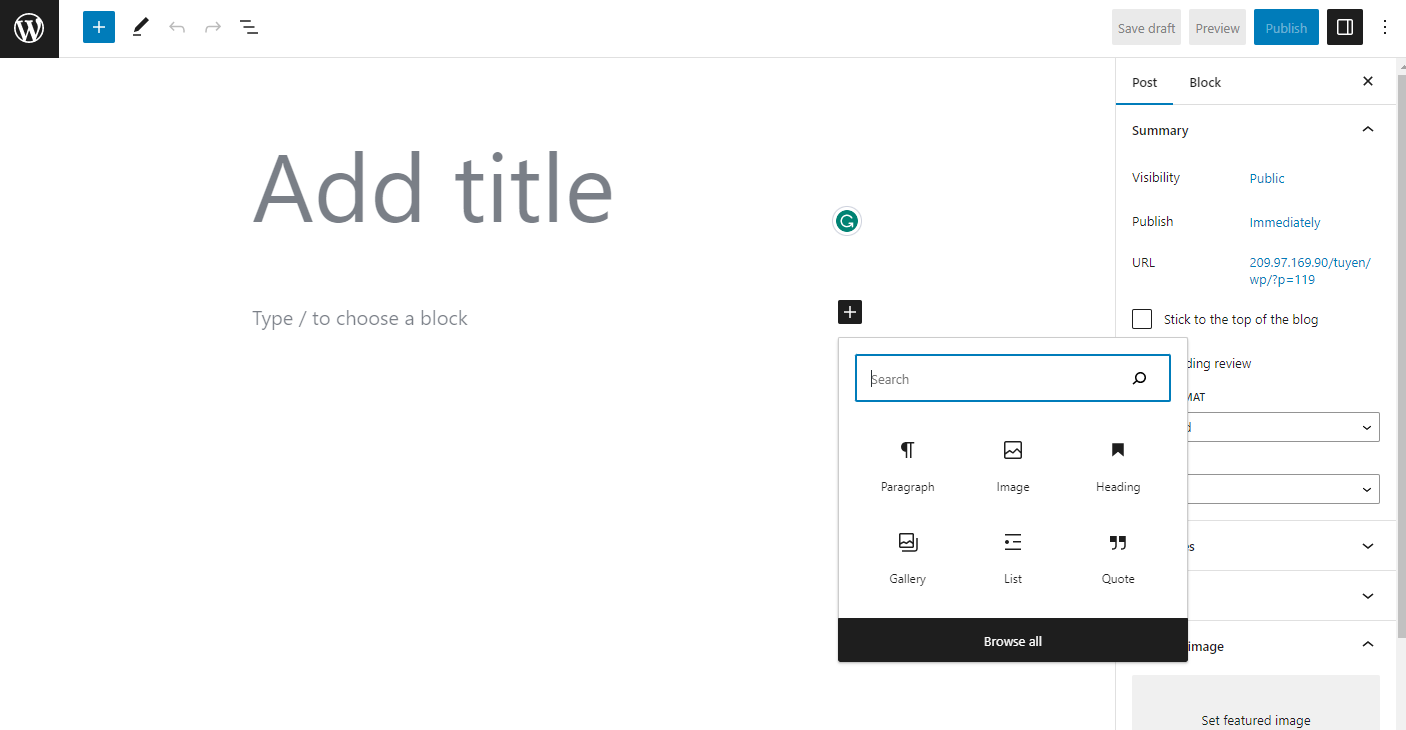
Редактор Gutenberg имеет современный блочный интерфейс, упрощающий создание сложных макетов страниц и добавление мультимедийного контента в ваши записи и страницы. Вот некоторые из ключевых элементов пользовательского интерфейса редактора Gutenberg:

- Библиотека блоков : библиотека блоков содержит широкий спектр готовых блоков, которые вы можете использовать для создания своего контента, такого как текст, изображения, видео и многое другое. Вы можете искать определенные блоки с помощью панели поиска или просматривать категории, чтобы найти нужный блок.
- Кнопка «Добавить блок ». Кнопка «Добавить блок» расположена в верхней части редактора и позволяет добавлять новые блоки к вашему контенту. Вы также можете использовать команду косой черты («/»), чтобы быстро добавить блок.
- Настройки блока : у каждого блока есть свои настройки, которые вы можете настроить в соответствии со своими потребностями. Эти настройки находятся на панели инструментов блока, которая появляется при выборе блока.
- Интерфейс перетаскивания : Редактор Gutenberg включает в себя интерфейс перетаскивания, который позволяет легко перемещать блоки и создавать сложные макеты.
- Полноэкранный режим : вы можете переключиться в полноэкранный режим, чтобы увеличить рабочее пространство и уменьшить отвлекающие факторы.
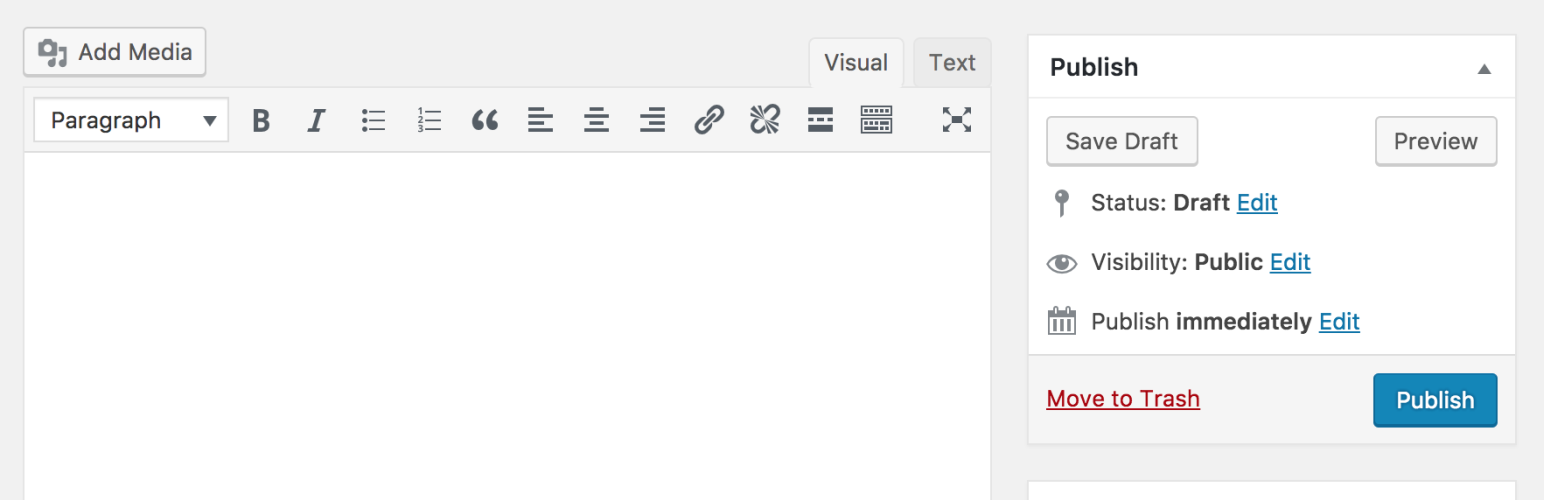
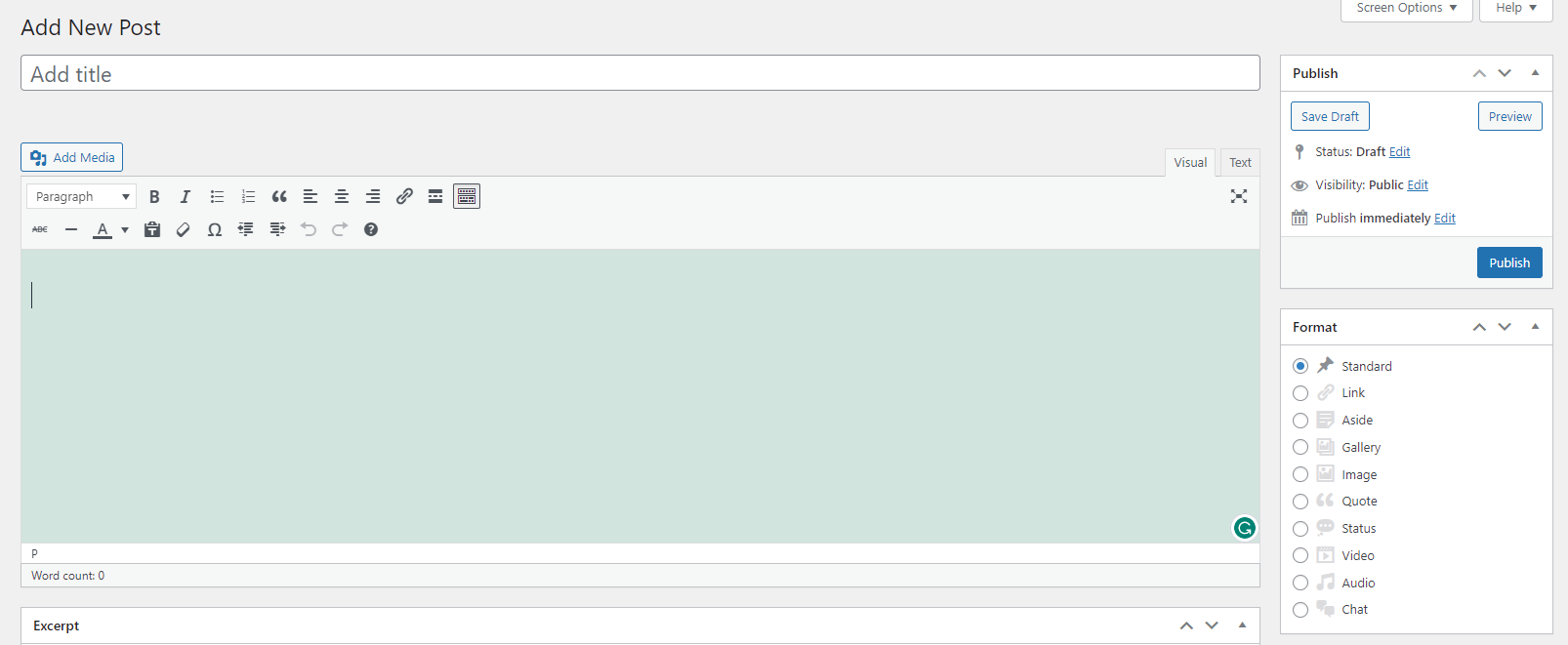
С другой стороны, классический редактор имеет более простой интерфейс WYSIWYG, основанный на единой текстовой области, где вы можете вводить содержимое и добавлять основные параметры форматирования. Теперь давайте посмотрим на ключевые элементы пользовательского интерфейса классического редактора:

- Текстовый редактор . В текстовом редакторе вы вводите содержимое и добавляете основные параметры форматирования, такие как жирный шрифт, курсив и подчеркивание.
- Визуальный редактор : Визуальный редактор предоставляет интерфейс WYSIWYG, который позволяет вам видеть, как будет выглядеть ваш контент, когда вы его редактируете.
- Панель инструментов форматирования : Панель инструментов форматирования обеспечивает легкий доступ к параметрам форматирования, таким как выделение полужирным шрифтом, курсивом и подчеркиванием.
- Кнопка «Добавить медиа ». Кнопка «Добавить медиа» позволяет добавлять изображения, видео и другие медиафайлы к вашему контенту.
- Полноэкранный режим : вы можете переключиться в полноэкранный режим, чтобы увеличить рабочее пространство и уменьшить отвлекающие факторы.
В целом редактор Gutenberg имеет более сложный и многофункциональный пользовательский интерфейс, чем классический редактор, что может сделать его более пугающим для некоторых пользователей. Однако, как только вы привыкнете к блочному интерфейсу, он может стать мощным инструментом для создания динамичного и визуально привлекательного контента. С другой стороны, классический редактор проще и понятнее, что делает его хорошим выбором для пользователей, которым просто нужно создавать базовый контент без каких-либо наворотов.

Производительность Gutenberg Vs Classic Editor
| Гутенберг | Классический редактор | |
| Время загрузки | Он загружает каждый блок по отдельности, что может повлиять на общее время загрузки страницы или публикации, особенно если на странице много блоков. | Он загружает весь контент сразу, что может привести к замедлению загрузки страниц с большим количеством контента. |
| Совместимость с плагинами | Это относительно новый редактор, и некоторые старые плагины могут быть с ним несовместимы, что может повлиять на производительность редактора. | Он существует уже много лет, и большинство плагинов совместимы с ним, что может повысить производительность редактора. |
| Требования к серверу | Для работы требуется PHP 7.0 или выше и WordPress 5.0 или выше, а это означает, что некоторые старые серверы могут быть несовместимы с редактором. | У него нет особых требований к серверу, кроме того, что необходимо для запуска WordPress, а это означает, что он должен быть совместим с большинством серверов. |
| Другие | Блочный интерфейс редактора Gutenberg позволяет пользователям повторно использовать блоки в разных сообщениях и на разных страницах, что может сэкономить время и повысить производительность за счет уменьшения необходимости воссоздавать один и тот же контент с нуля. | Ограниченные возможности настройки классического редактора могут упростить его использование, но могут привести к менее привлекательному визуальному содержанию. |
Подводя итог, можно сказать, что редактор Gutenberg Vs Classic имеет разные факторы производительности, которые следует учитывать. Блочный интерфейс редактора Gutenberg может повлиять на время загрузки, но возможность повторного использования блоков может повысить производительность в долгосрочной перспективе. Отсутствие в классическом редакторе расширенных параметров настройки может сделать его более простым и понятным в использовании, но может привести к замедлению загрузки страниц с большим количеством контента. В конечном счете, производительность будет зависеть от потребностей пользователя и конкретных требований его веб-сайта.
Плюсы и минусы Gutenberg Vs Classic Editor
| Гутенберг | Классический редактор | |
| Плюсы | Позвольте пользователям создавать более динамичный и визуально привлекательный контент. | Быть простым и удобным в использовании. |
| Включите интерфейс перетаскивания, упрощающий создание сложных макетов. | Не требует специальных навыков или знаний, что делает его доступным для пользователей всех уровней. | |
| Быть разработанным, чтобы быть более ориентированным на будущее, с поддержкой новых функций и функций | Большинство тем и плагинов WordPress полностью совместимы с классическим редактором. | |
| Минусы | Имеет более крутую кривую обучения, чем классический редактор, с большим количеством функций для изучения и освоения. | Не предлагает такой же уровень настройки и гибкости, как редактор Gutenberg. |
| Некоторые пользователи считают интерфейс загроможденным и запутанным. | Будьте ограничены, когда дело доходит до создания сложных макетов или добавления мультимедийного контента. | |
| Не все темы и плагины WordPress полностью совместимы с редактором Gutenberg. | Устаревают со временем, поскольку в WordPress добавляются новые функции и функции. |
Итак, какой из них подходит именно вам? В конечном счете, это зависит от ваших индивидуальных потребностей и предпочтений. Если вы ищете простой и удобный редактор, который выполняет свою работу, классический редактор может быть лучшим выбором. И наоборот, если вы хотите создать более динамичный и визуально привлекательный контент или если вам нужно создать сложные макеты, вам подойдет редактор Gutenberg.
Окончательный вердикт
У каждого редактора есть свои сильные и слабые стороны, поэтому трудно сказать, какой из них лучше между Gutenberg и Classic Editor. Это зависит от ваших требований. Поэтому вы должны попробовать оба из них, а затем решить, какой из них подходит для вас и вашего сайта WordPress.
Вам нравится этот пост в блоге? Если да, не стесняйтесь поставить нам 5 звезд или оставить свой комментарий ниже. Кроме того, не забудьте проверить множество привлекательных бесплатных тем WordPress здесь.

