Gutenberg против Elementor, что лучше WordPress Page Builder
Опубликовано: 2021-03-03 В предыдущем посте я поделился исчерпывающим обзором Elementor, сегодня я хочу, чтобы мы сравнили его с самым популярным бесплатным компоновщиком страниц WordPress: конструктором страниц WordPress по умолчанию — Gutenberg vs Elementor.
В предыдущем посте я поделился исчерпывающим обзором Elementor, сегодня я хочу, чтобы мы сравнили его с самым популярным бесплатным компоновщиком страниц WordPress: конструктором страниц WordPress по умолчанию — Gutenberg vs Elementor.
Обзор Гутенберга и Элементора
Вы пытаетесь выбрать между Гутенбергом и Элементором?
В последние годы конструкторы страниц продолжают набирать популярность в сообществе WordPress. Возможно, вы использовали его для настройки или создания макета или других функций.
На рынке существует множество конструкторов страниц WordPress, но Elementor продолжает оставаться популярным выбором для большинства веб-разработчиков.
Чтобы не отставать от тенденции визуальных конструкторов, Automatic запустила редактор Gutenberg в WordPress 5.0 в декабре 2018 года. С момента своего появления редактор Gutenberg постоянно обновлялся и завоевал популярность среди разработчиков тем и плагинов.
Однако стоит отметить, что каждый из них предлагает различные уникальные функции и параметры настройки макета, которые улучшают ваш опыт разработки. Они выпускали новые функции при каждом обновлении.
В этом посте мы сравним конструкторы страниц Gutenberg и Elementor. К концу этой статьи вы сможете выбрать конструктор страниц, который вам больше подходит.
Давайте подробно рассмотрим двух строителей.
Что такое Элементор?
Elementor активен на более чем 5 000 000 веб-сайтов с впечатляющим рейтингом 96% по более чем 5600 отзывам в репозитории WordPress. Он был запущен в 2016 году, и его аудитория продолжает расти в геометрической прогрессии, потому что он очень прост в использовании, и вы можете придумать новый дизайн макета за считанные минуты.
Этот конструктор страниц позволяет вам изменять или настраивать дизайн макета вашего сайта, используя эффективную систему перетаскивания и множество доступных параметров настройки. 
У него также есть профессиональная версия, которая позволяет вам создавать все аспекты вашего сайта WordPress, включая компонент темы. Мы обсудим эту функцию позже в этом посте.
Вы можете добавлять новые макеты, расширенные стили и элементы дизайна, не требуя знания какого-либо языка программирования.
Вот обзор функций, предлагаемых Elementor:
- Он включает в себя библиотеку шаблонов, которая позволяет создать потрясающий сайт за считанные минуты.
- Вам не нужно изучать какой-либо язык кодирования
- Он включает в себя более 50 виджетов
- Он легко интегрируется с плагинами WordPress, такими как WP ERP, WooCommerce и многими другими.
- У него есть активное сообщество, которое готово решить любой ваш вопрос.
Что такое Гутенберг?
Как упоминалось ранее, редактор Gutenberg был запущен вместе с WordPress 5.0 в 2018 году компанией Automattic, командой разработчиков WordPress. Это редактор контента по умолчанию при использовании WordPress.
Основная причина, по которой WordPress представил Gutenberg, заключалась в том, чтобы улучшить дизайн, создание и публикацию на вашем сайте.
Он включает в себя модульную блочную систему, которую можно разместить в любом месте вашего сайта. С помощью блоков вы можете редактировать и манипулировать элементами на своем сайте, не понимая, что происходит за кулисами WordPress.
Gutenberg — это одновременно и контент, и визуальный редактор. Вам не нужно изучать какой-либо язык программирования, чтобы использовать этот мощный инструмент. 
Вот обзор функций, предлагаемых Гутенбергом:
- Это отзывчиво
- Это легко использовать
- Он включает в себя функции, облегчающие написание и ведение блога.
- Он позволяет вставлять контент из Facebook, Twitter, YouTube или Instagram на вашу страницу.
- Вы можете легко вводить новые блоки
- Это позволяет вам получить быстрый обзор структуры контента
Давайте подробно сравним два инструмента, чтобы выяснить, какой из них лучше.
Гутенберг против Элементора: подробное сравнение
Давайте рассмотрим некоторые аспекты, такие как функции, простота использования, скорость страницы, отзывчивость и цены.
1. Простота использования
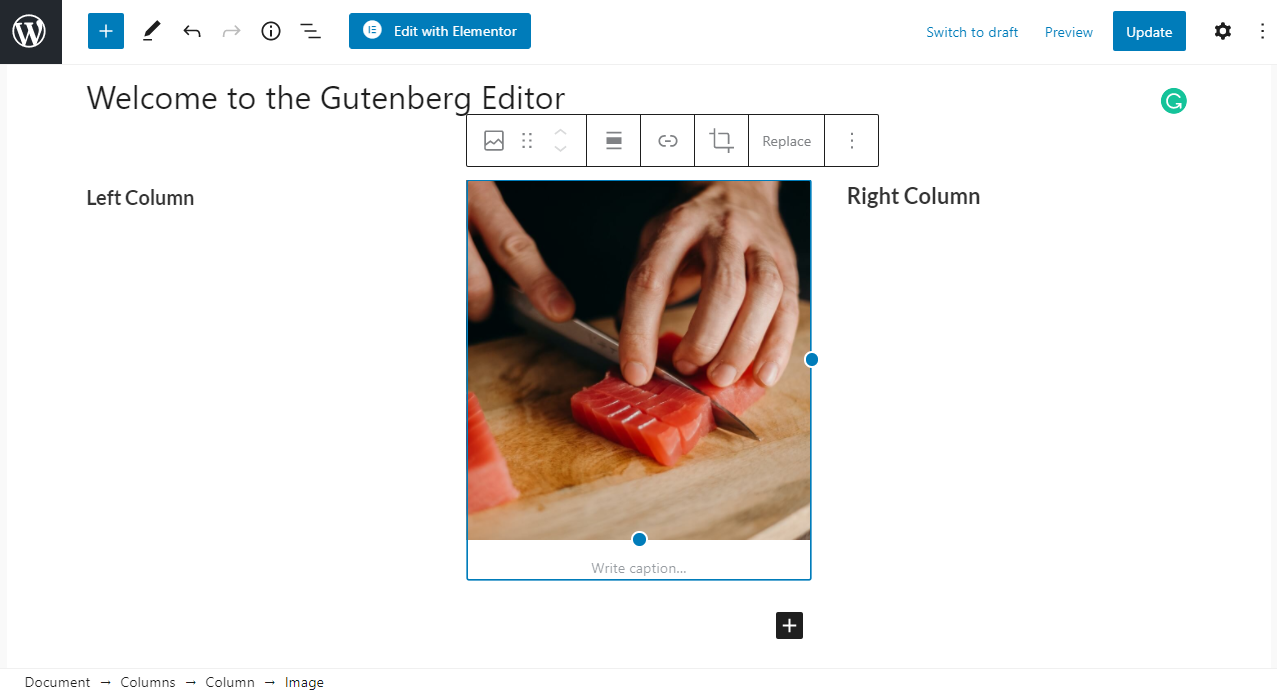
Редактор Gutenberg имеет понятный интерфейс. Очень просто выполнять простые задачи, такие как добавление блоков.
Он предлагает множество типов блоков, от блоков абзацев для написания контента до блоков HTML, если вы знакомы с программированием. 
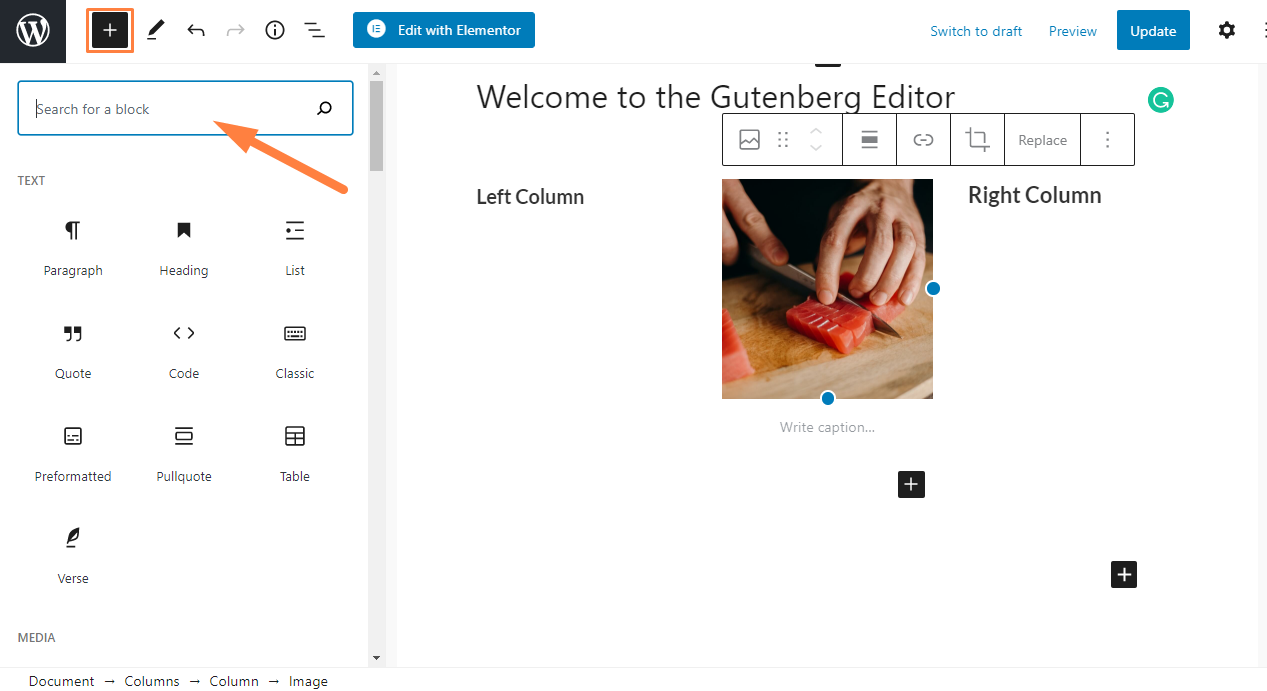
Чтобы добавить блок, нажмите на плюсик, чтобы выбрать нужный блок. Следующим шагом является добавление или создание контента для блока. Вы можете изменить порядок этих блоков или добавить несколько блоков в зависимости от ваших требований.
Однако стоит отметить, что интерфейс не совсем интуитивно понятен, но вы все равно можете эффективно выполнять основные задачи.
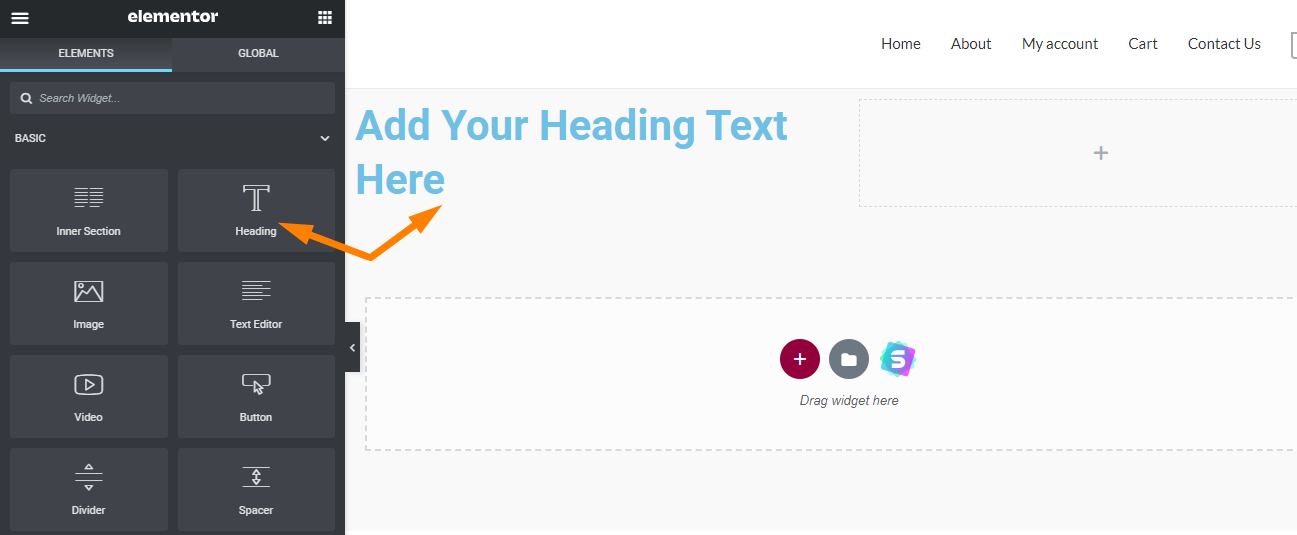
С другой стороны, Elementor предоставляет интуитивно понятный интерфейс, который прост в использовании. Интерфейс немного более удобен для пользователя по сравнению с Гутенбергом.
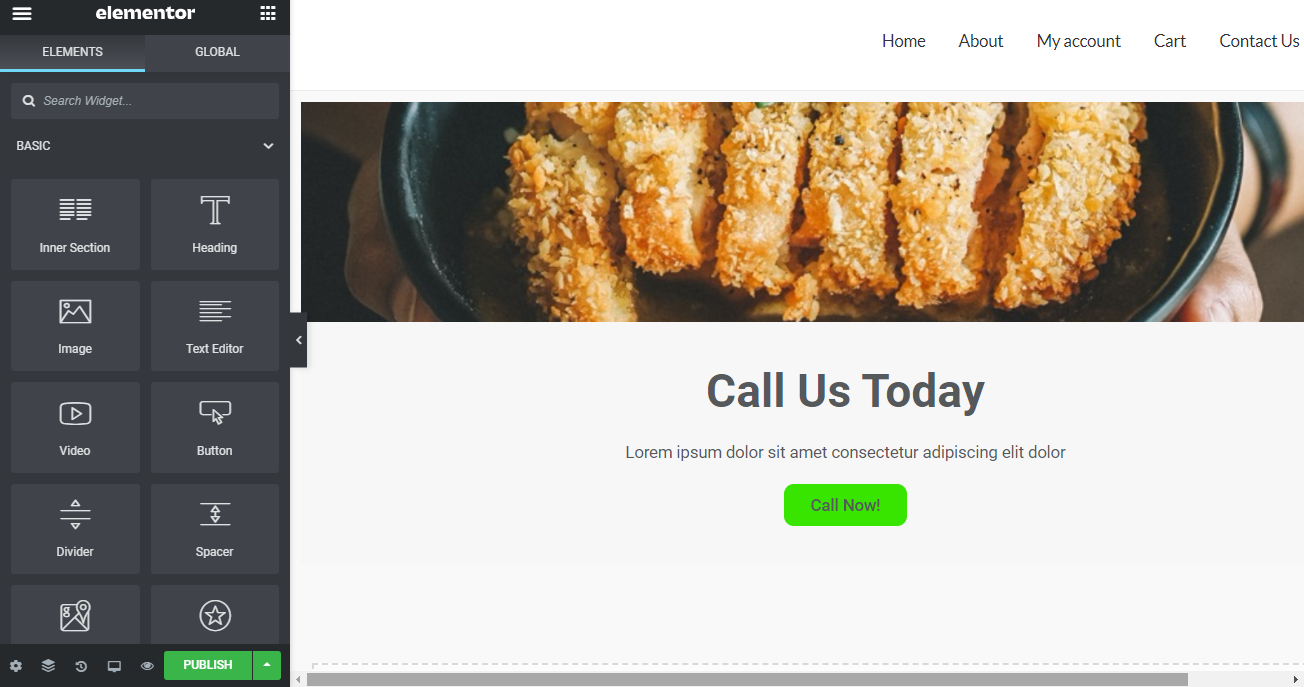
Добавить новый элемент в раздел или столбец очень просто. Вы можете сделать это, перетащив элемент с левой боковой панели на визуальный превью вашей страницы: 
Кроме того, вы можете добавлять такие элементы, как карты Google, значки, кнопки, формы, прайс-лист, кнопки «Поделиться» и многое другое. Elementor предлагает вам гораздо больше элементов, чем Gutenberg. Однако все эти варианты могут ошеломить вас, если вы новичок.
В целом, и Elementor, и Gutenberg предлагают средства для сложных макетов. Их также можно использовать вместе со сторонними плагинами для добавления дополнительных функций.
2. Особенности
Если вы писатель, редактор Gutenberg может помочь вам улучшить ваш контент. Вам предоставляется более 20 нативных блоков на выбор. 
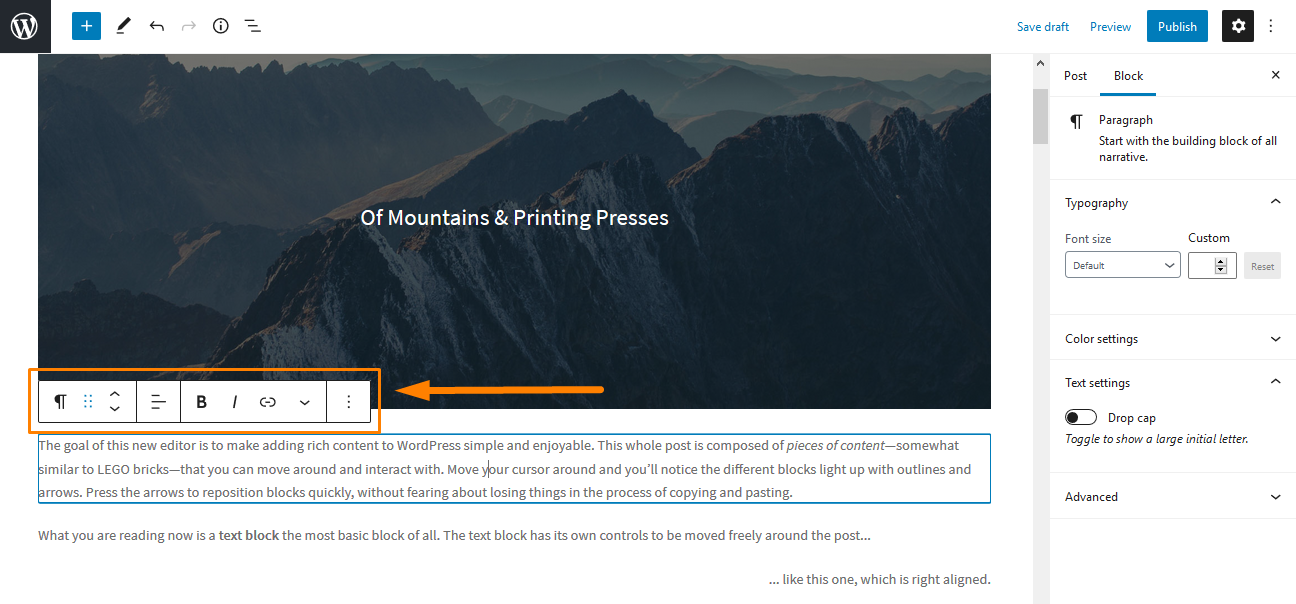
Вы можете вставлять блоки очень легко. Панель «Документ», расположенная справа, управляет всем остальным. Это удобно, когда вы хотите настроить блок.
При наведении курсора на каждый блок появляется панель инструментов с дополнительными параметрами настройки.
Функция перетаскивания в редакторе блоков Gutenberg очень эффективна, так как вы можете легко разместить блок в любом месте области содержимого.
Блоки, как правило, легкие. Это означает, что они будут загружаться быстро.
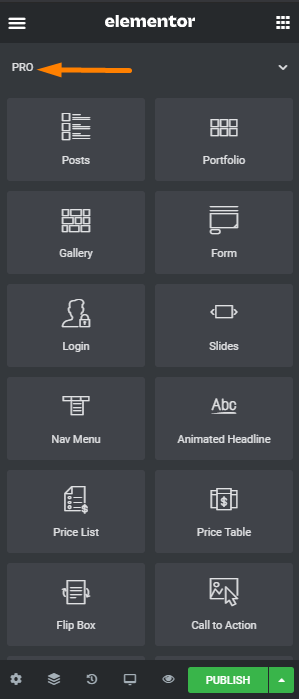
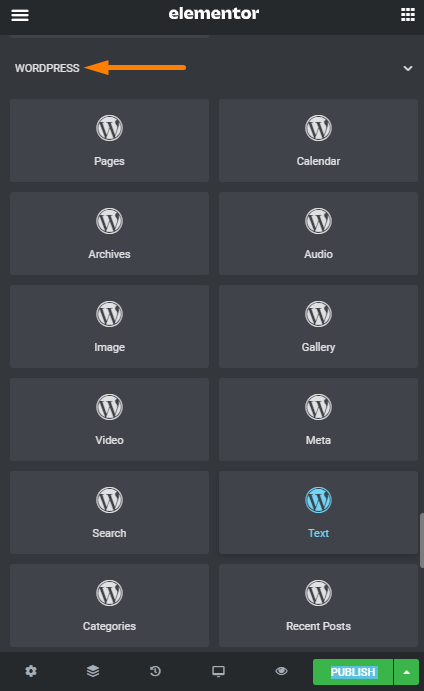
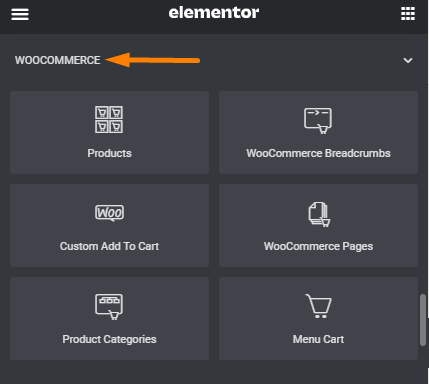
С другой стороны, Elementor предоставляет вам на выбор ряд встроенных виджетов. Виджеты — это строительные блоки, которые вы используете для объединения контента. Вы можете перейти на профессиональную версию для дополнительных виджетов. 

Вам также предоставляются виджеты WordPress и WooCommerce.


Для дополнительных виджетов вы можете приобрести сторонний плагин, например Ultimate Addons For Elementor. Elementor — конструктор страниц с открытым исходным кодом. Это позволяет сторонним разработчикам создавать шаблоны, виджеты и блоки для сайтов, созданных с помощью Elementor. Вы можете найти их на рынке плагинов WordPress.
Вы также можете создавать глобальные виджеты из элементов содержимого. Глобальные элементы можно использовать в любом месте вашего сайта.
Однако, если вам не нужен определенный виджет, вы можете легко его удалить
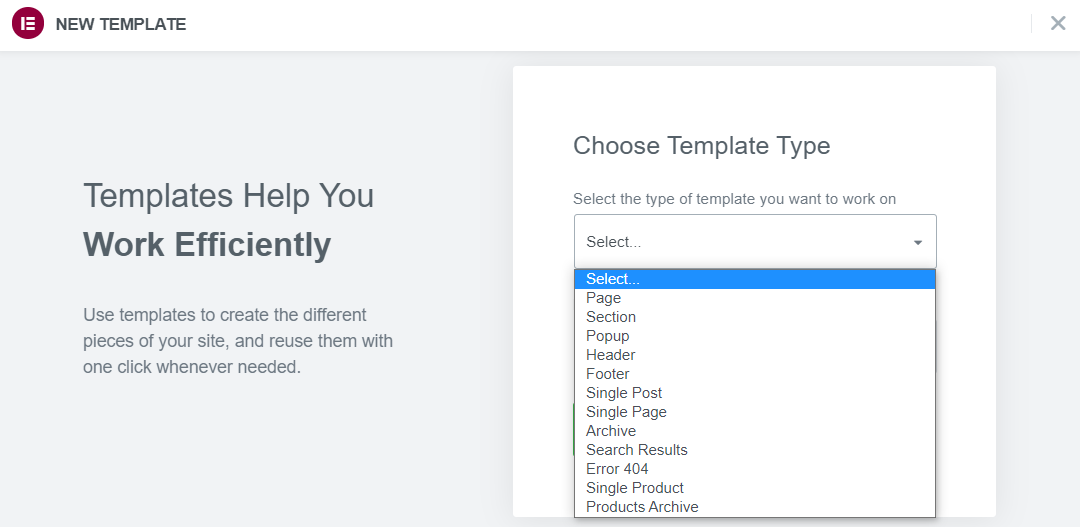
Elementor также включает конструктор тем с библиотекой шаблонов, которые помогут вам начать работу. 
Elementor превосходно предлагает своим пользователям высокую степень гибкости с элементами управления полями и интервалами. Вы можете легко контролировать внешний вид своего сайта.
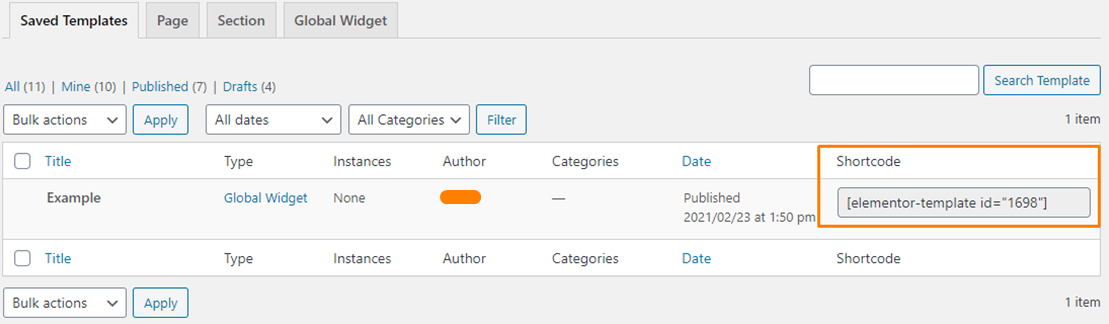
Еще одна исключительная особенность заключается в том, что шорткоды Elementor работают на любой странице независимо от того, были ли они созданы с помощью этого инструмента.
Вам даже предоставляется специальный виджет для шорткодов, который позволяет вам легко создавать «призывы к действиям» в Elementor и отображать их глобально на боковой панели. Эта функция позволяет легко смешивать элементы плагинов, максимально увеличивая возможности персонализации страниц. 
В целом, и Gutenberg, и Elementor включают функцию перетаскивания. Однако стоит отметить, что тот, который предлагает Elementor, является более мощным, поскольку он предлагает множество вариантов настройки и гибкость.
3. Отзывчивость
Более половины трафика в Интернете приходится на пользователей мобильных телефонов. Люди медленно затмевают трафик с компьютеров на мобильные устройства.
Это означает, что вам нужно настроить свой сайт так, чтобы он хорошо выглядел на мобильных устройствах. К счастью, и Elementor, и Gutenberg отзывчивы.
Elementor включает в себя уникальную функцию, которая позволяет запускать предварительный просмотр, не выходя из рабочей области Elementor. Вы можете просмотреть, как ваш дизайн выглядит на разных устройствах.
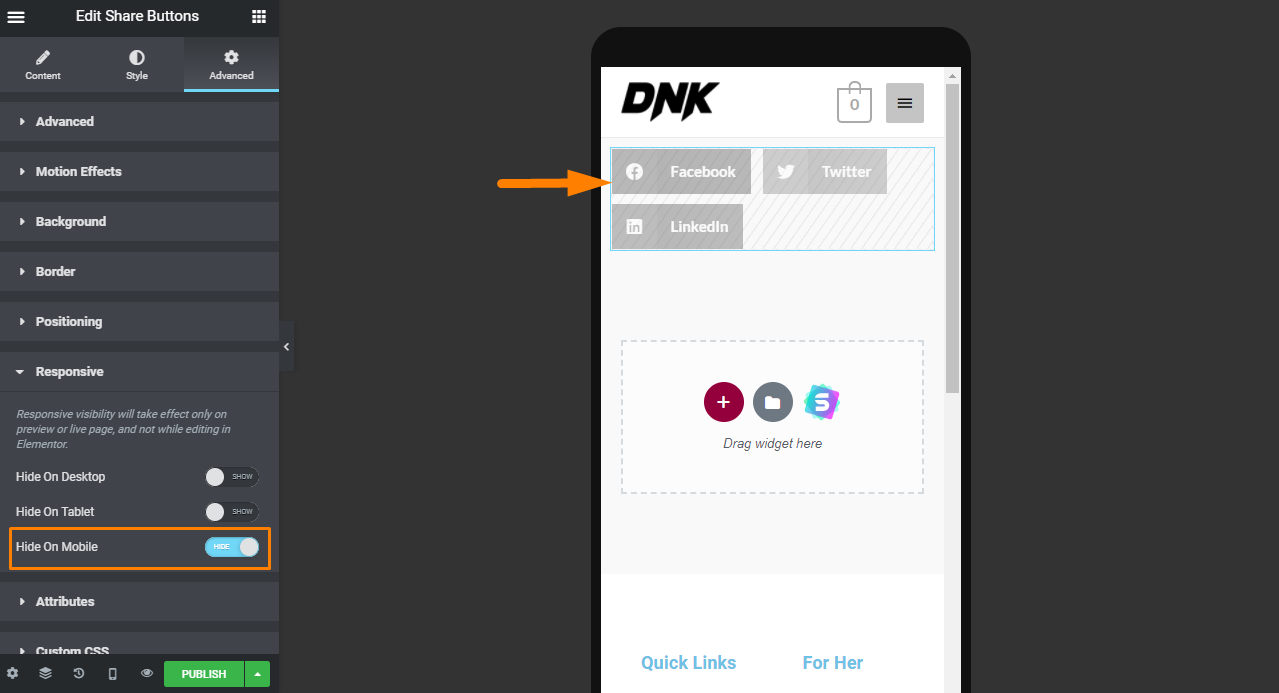
Также есть возможность показать/скрыть отдельные виджеты на определенных устройствах. Поэтому вы можете вносить независимые изменения для каждого устройства. Вы можете использовать эту опцию в любом разделе. 
Вы также можете скрыть большие изображения, которые нельзя просмотреть на мобильных устройствах.
Гутенберг не включает эту функцию. Это означает, что вам придется полагаться на другие плагины для внесения таких изменений.
В заключение, Gutenberg — хороший инструмент, если вам нужны базовые опции или если вы только начинаете. Однако, если вы ищете инструмент, который дает вам полный контроль над тем, какой контент может отображаться на разных устройствах, Elementor — лучший выбор для вас.
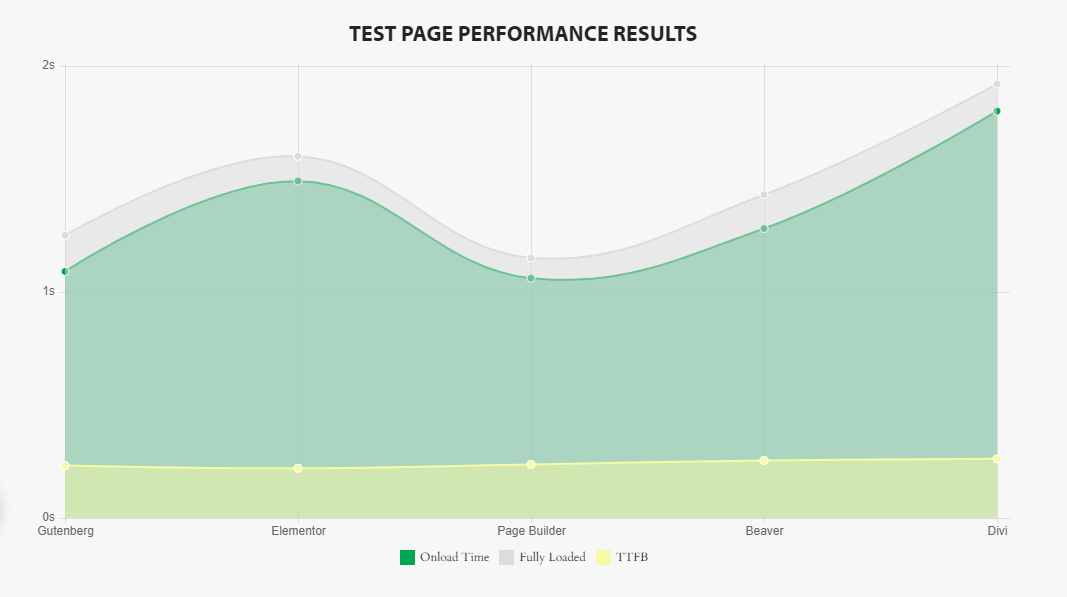
4. Скорость страницы
Скорость страницы — это просто скорость загрузки содержимого страницы при ее открытии. Согласно тесту, проведенному с GoBarrel, редактор Gutenberg загружал домашнюю страницу быстрее, чем Elementor и Divi. 
Страницы, созданные с помощью редактора Gutenberg, загружаются быстро. Вы можете использовать этот редактор, если хотите, чтобы люди быстрее читали ваш контент.
5. Ценообразование
Редактор Gutenberg бесплатный и встроен в WordPress. Однако он совместим с бесплатными и премиальными блоками от сторонних разработчиков.
С другой стороны, Elementor предлагает бесплатную базовую версию и версию Pro. Бесплатная версия включает доступ к основным виджетам и шаблонам.
Если вам нужны такие функции, как шаблоны премиум-класса, виджеты, поддержка WooCommerce, конструктор всплывающих окон, мы рекомендуем перейти на премиум-версию. Это позволяет вам пользоваться многими параметрами настройки, которые выведут ваш сайт на новый уровень.
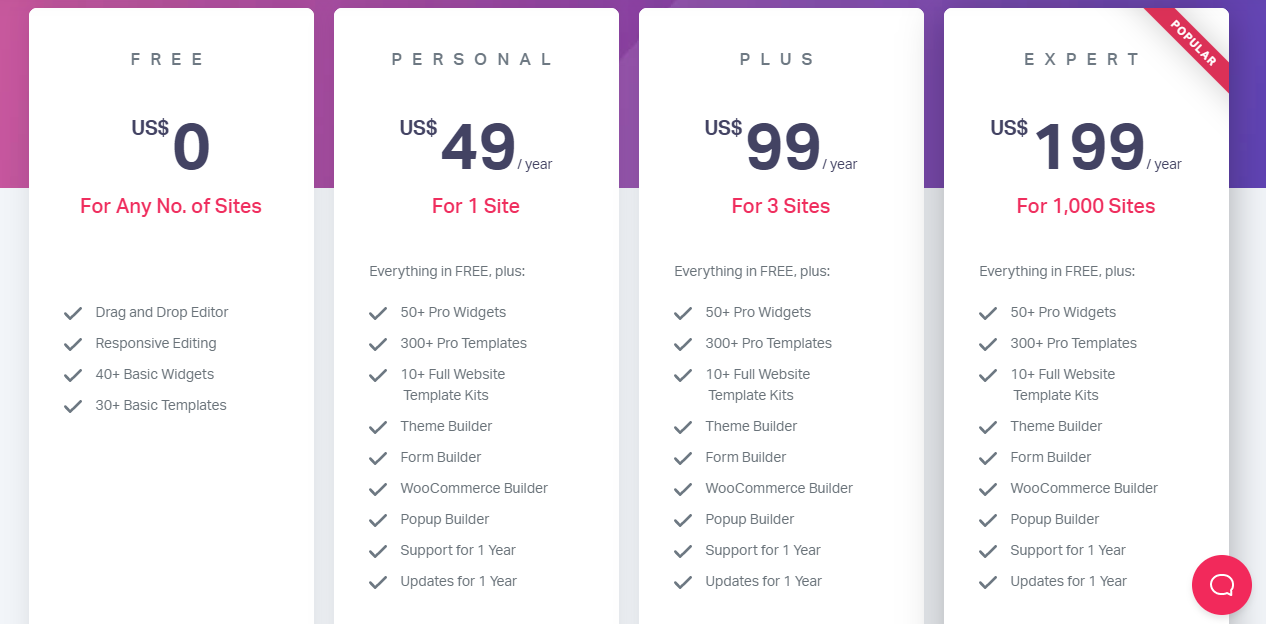
Elementor предлагает тарифные планы Personal, Plus и Expert. 
Эта версия также предоставляет вам дополнительный уровень управления дизайном, поскольку вы можете добавить собственный CSS.
6. Бэкэнд против внешнего редактора
Gutenberg — это внутренний редактор, который позволяет вам обновлять свой контент. Однако вам нужно нажать кнопку предварительного просмотра, чтобы визуализировать реальную страницу.
Elementor предлагает функции редактирования внешнего интерфейса, такие как создание всплывающих окон и контактных форм. Это означает, что вы можете увидеть изменения в реальном времени, даже не сохраняя страницу. Вам предоставляется реальный предварительный просмотр страницы по мере ее редактирования. Это экономит время.
7. Совместимость стилей темы
Редактор Gutenberg не переопределяет стили и настройки вашей темы. Вы можете настроить свои блоки с помощью собственного CSS, но макет зависит от выбранной вами темы.
С другой стороны, Elementor позволяет вам переопределять стили темы. Вы также можете работать со своим стилем темы, если хотите. Это дает вам полный контроль над внешним видом вашего сайта.
Поэтому очень легко создать собственный макет с помощью конструктора страниц Elementor.
Гутенберг против Элементора: окончательный вердикт
К этому времени у вас уже есть представление о функциях, предлагаемых Elementor и редактором Gutenberg.
Редактор Gutenberg подходит для новичков в WordPress, которые не знакомы с отступами и полями. Он предоставляет простой способ добавления таблиц, кнопок и других элементов.
Если вам нужно больше контроля и гибкости, Elementor — лучший выбор. Он полностью контролирует дизайн, интервалы, что отображать на каждом устройстве и многое другое. Вы можете легко использовать этот инструмент, чтобы настроить стиль темы по умолчанию и создать уникальный дизайн за считанные минуты.
Также стоит упомянуть, что вы можете использовать их одновременно на своем сайте WordPress. Например, вы можете использовать Elementor для выбора шаблона, а затем использовать редактор Gutenberg для создания контента в зависимости от требований вашего проекта.
Мы надеемся, что его честное сравнение помогло вам понять разницу между блочным редактором Gutenberg и конструктором страниц Elementor.
Похожие статьи
- Как удалить название категории продукта WooCommerce
- Как получить описание продукта и отобразить WooCommerce
- WooCommerce Скрыть дополнительную информацию
- Как переместить главное меню магазина WooCommerce
- 15+ лучших услуг по обслуживанию WordPress » Уход за сайтом WordPress
- Топ 30+ лучших плагинов форм WordPress » Лучший плагин форм WordPress
- Топ 30+ лучших плагинов бронирования WordPress для онлайн-бронирования
- 30+ лучших плагинов Instagram для увеличения трафика и социальных связей
- 30 лучших плагинов WordPress Events для лучшего управления событиями
- 52+ лучших плагина WordPress для социальных сетей для увеличения посещаемости вашего сайта
- 30+ лучших форумных плагинов WordPress для создания сообщества
- Как получить информацию о заказе после оформления заказа в WooCommerce
- Как создать шорткод для входа в WooCommerce
- Первые 20 шагов для начала работы с WordPress для начинающих
- Как изменить кнопку «Добавить в корзину», чтобы узнать больше WooCommerce
- 30+ лучших плагинов для колонок WordPress для создания потрясающих и креативных макетов
- 35+ лучших бесплатных плагинов для WordPress
- 30+ лучших плагинов членства в WordPress
