Gutenberg против Elementor: как лучше всего создать сайт WordPress в 2022 году?
Опубликовано: 2022-06-16В этой статье мы рассмотрим Гутенберг против Элементора. Эти конструкторы страниц WordPress популярны среди создателей контента по всему миру. Мы рассмотрим обоих создателей веб-сайтов, чтобы понять сходства и различия между ними.
Обзор CMS Space
Создание контента стало незаменимым для ведения онлайн-бизнеса. Мир цифрового маркетинга заключается в правильном создании и распространении контента. И, как вы, возможно, уже знаете, все начинается с веб-сайта. Ваш веб-сайт — это ваша личность в Интернете. Десять лет назад владение веб-сайтом было дорогим и отнимало много времени. Вы пройдете через длительный процесс найма веб-разработчика и веб-дизайнера, а затем проведете с ними дни, чтобы запустить свой веб-сайт.

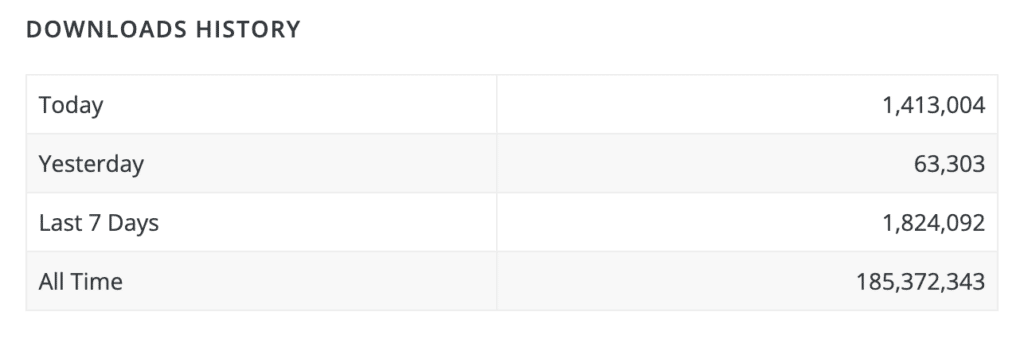
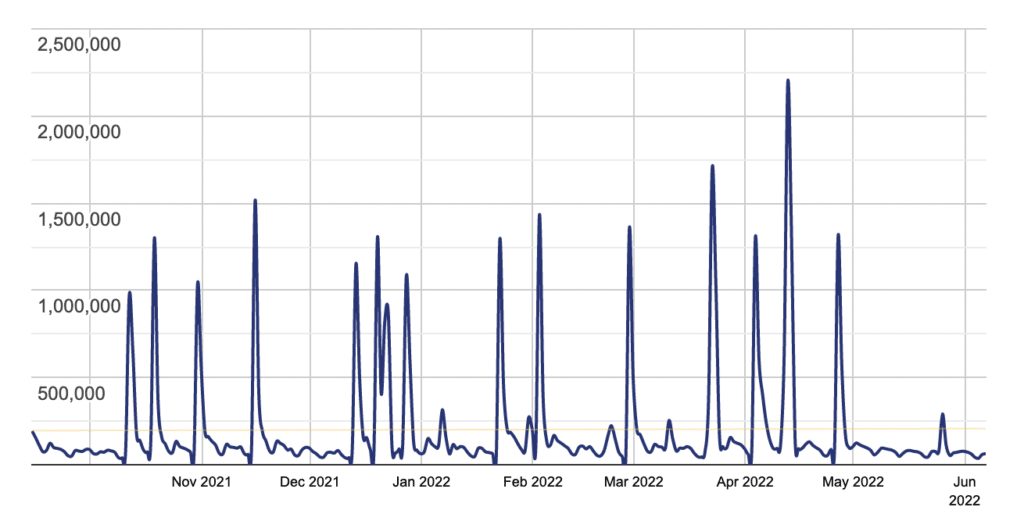
К счастью, это уже не так. Добро пожаловать в мир конструкторов страниц и редакторов блоков. Не говоря уже о короле всех CMS (систем управления контентом), WordPress. Я всегда был большим поклонником WordPress. Эта CMS с открытым исходным кодом позволила миллионам частных лиц и компаний начать свой бизнес в Интернете, не тратя тысячи долларов. Популярность и охват WordPress таковы, что сегодня почти полмиллиарда веб-сайтов используют WordPress. Фактически, каждый год WordPress загружается более 2 миллионов раз.
Как и у всего остального, у WordPress есть свой набор проблем — слишком много вариантов. Да, в каталоге плагинов WordPress более 55 000 плагинов. И это число продолжает увеличиваться день ото дня.
Именно здесь выделяются такие инструменты, как Gutenberg и Elementor. В этой статье мы рассмотрим эти замечательные инструменты и разберем их с точки зрения их функций, простоты использования, ценообразования, поддержки клиентов и прочего.
Обзор Гутенберга
Gutenberg появился в 2018 году как плагин для редактора WordPress. Однако сегодня у вас есть доступ к переработанному и улучшенному редактору блоков Gutenberg для WordPress.
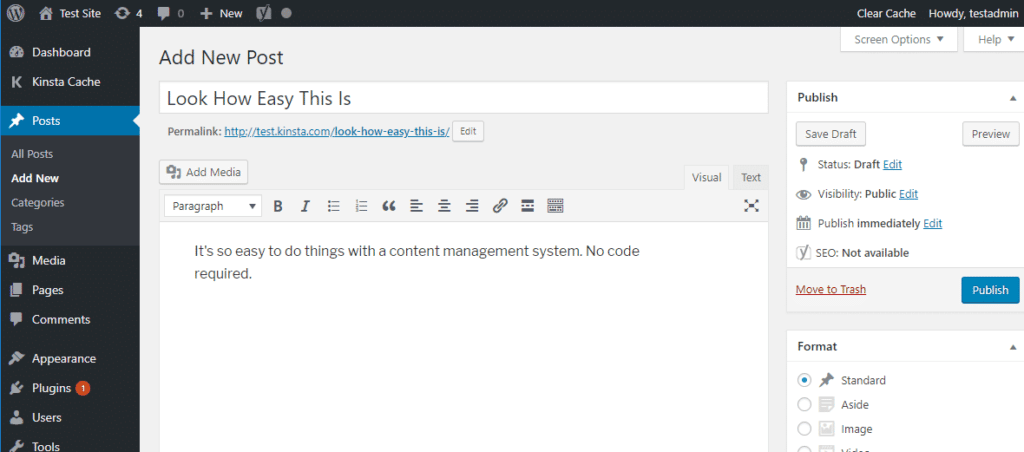
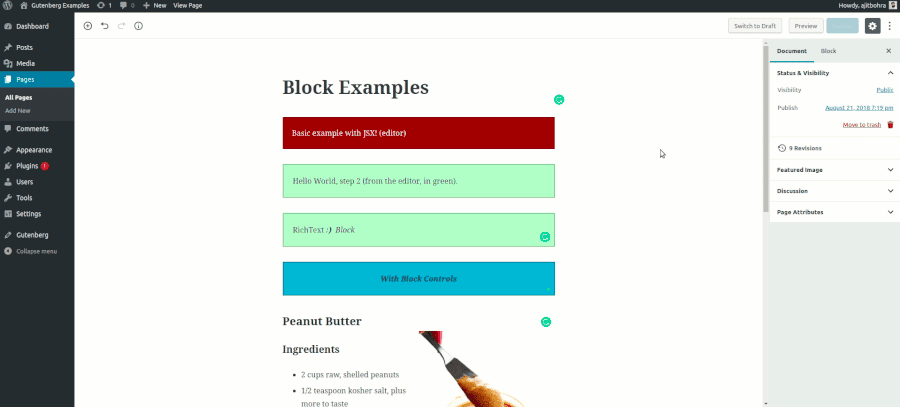
Улучшенный редактор WordPress призван улучшить процесс создания веб-сайта, упростив его. Как? Новый Гутенберг избавляет от необходимости писать код HTML и CSS вручную. Вместо этого даже нетехнический пользователь может использовать редактор, чтобы начать создавать веб-сайт с помощью Gutenberg.
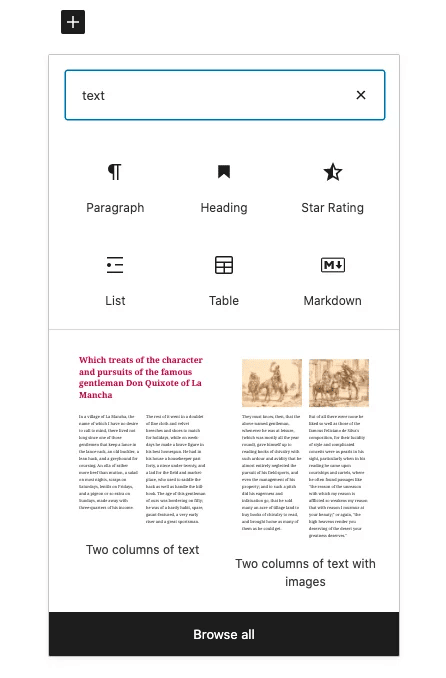
Вы можете перетаскивать элементы (в Гутенберге), также известные как блоки, в редактор и настраивать их по мере необходимости для создания веб-страницы.
Аддоны Гутенберга
Учитывая, что Gutenberg является редактором блочного типа по умолчанию в WordPress, вы можете легко найти большое количество расширений и дополнений для улучшения и улучшения процесса создания веб-сайта.
Как насчет примера?

Что ж, вы можете использовать плагины Spectra для добавления новых блоков Гутенберга, таких как списки значков, отзывы пользователей и списки цен. Эти функции пригодятся при разработке полноценного веб-сайта.
И все это можно сделать, не написав ни строчки кода.
Обзор Элементора
Конструкторы страниц — отличные инструменты. Период.
Я не могу себе представить, насколько сложно было создать веб-сайт до появления этих блестящих инструментов.
И когда мы говорим о конструкторах веб-сайтов WordPress, ни один инструмент не сравнится с Elementor.
Подумайте об этом - более 8 миллионов раз Elementor был загружен и установлен по всему миру.


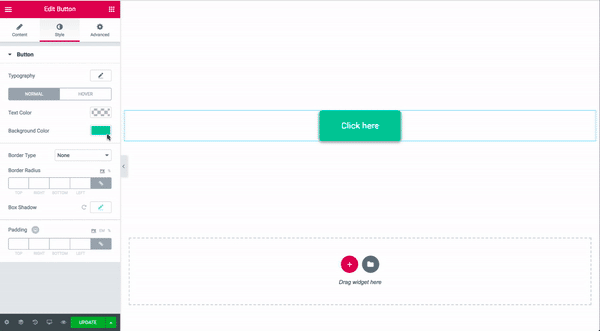
Благодаря гладкому и удобному интерфейсу перетаскивания Elementor позволяет любому создавать веб-страницы без каких-либо знаний в области кодирования или веб-разработки.
После того, как вы установите Elementor на WordPress, у вас будет другой интерфейс для игры. Я имею в виду, что его интерфейс отличается от интерфейса WordPress. Мне нравится большое количество виджетов, доступных в Elementor. Думайте о виджетах как о отличных инструментах для добавления дополнительных функций на ваш сайт.
Что делает Elementor сияющим, так это его удивительные конструктивные особенности. Elementor позволяет вам быть настолько креативным, насколько это возможно, от изменения полей заполнения до настройки пользовательских позиций. Используя Elementor, вы можете создавать глобальные правила для цветов и шрифтов на вашем сайте.
Elementor позволяет создавать все типы веб-сайтов — целевые страницы, блоги, электронную коммерцию и многое другое.
В чем разница между компоновщиком страниц и редактором блоков?
Elementor — это конструктор страниц. Гутенберг — редактор блочного типа.
Эту разницу важно понять, прежде чем сравнивать эти инструменты.
При использовании этих инструментов вы можете обнаружить ряд сходств, особенно в их пользовательском интерфейсе и пользовательском опыте.
Однако это не одно и то же.
С конструктором веб-сайтов вы можете настроить веб-страницу в высокой степени.

С другой стороны, редакторы блочного типа несколько ограничены в том смысле, что они зависят от тем WordPress.

Одним из способов взглянуть на эти инструменты является то, что конструктор страниц позволяет вам создать целую веб-страницу, тогда как редактор блочного типа позволяет добавлять разделы (блоки) внутри страницы WordPress.
В отличие от блочного редактора, компоновщик страниц позволяет настраивать типографику, цвета и другие элементы дизайна веб-страницы, не завися от темы WordPress.
Тренды: Гутенберг против Elementor
На момент написания этой статьи конструкторы страниц имели преимущество перед редакторами блоков. Но вполне возможно, что в ближайшем будущем блочный редактор, такой как Gutenberg, будет иметь функции, сравнимые с компоновщиком страниц, таким как Elementor. Я даже верю, что через несколько лет вы сможете создать веб-сайт WordPress без использования компоновщика страниц — блоки Гутенберга сделают эту работу.
Однако редакторы блоков могут не полностью заменить компоновщики страниц из-за уровня настройки последних.
Особенности: Гутенберг против Элементора
И Gutenberg, и Elementor могут похвастаться схожими функциями для создания веб-страниц.
Самым большим преимуществом Gutenberg является то, что он работает со всеми темами и плагинами WordPress. Это позволяет этому блочному редактору быть универсальным компонентом WordPress.
Пользователи, использующие блоки Гутенберга, предполагают, что этот редактор блоков работает так, как будто он является интегрированной частью WordPress.
С другой стороны, Elementor не кажется интегрированным в WordPress.
За неимением лучшего слова мы можем сказать, что он действует и ведет себя как плагин.
Вы должны понимать тот факт, что Elementor — это плагин для создания страниц, а не функция, встроенная в WordPress.
Однако когда дело доходит до создания сложных макетов и веб-сайтов, Elementor демонстрирует удивительные возможности.
Совместимость: Гутенберг против Элементора
Я большой сторонник систем, которые без проблем работают вместе, то есть совместимы. А поскольку WordPress — это система, построенная на основе плагинов, имеет смысл знать, совместимы ли Elementor и Gutenberg с другими плагинами.
Как я уже писал ранее, Гутенберг, поскольку он является версией WordPress по умолчанию, работает со всеми темами и плагинами WordPress. Если вы обнаружите, что тема или плагин не работают с Gutenberg, вы почти всегда можете быть уверены, что они устарели.
Конструктор страниц Elementor так не работает. Он не сочетается с каждой отдельной темой и плагином в WordPress. На самом деле вы найдете десятки тем и плагинов WP, которые не работают с Elementor.
Простота использования: Гутенберг против Elementor
Я всегда говорил, что то, что инструмент имеет множество функций, не означает, что он подходит именно вам. Ваш опыт работы с инструментом и ваши предпочтения играют большую роль в выборе инструмента.
В этом контексте и Gutenberg, и Elementor имеют некоторые преимущества и недостатки.
Учитывая нативную интеграцию Гутенберга с WordPress, UX не вызывает затруднений. Вы даже не почувствуете, что используете другой инструмент при работе с Gutenberg — это просто расширение WP.

Установка новых тем и плагинов в WordPress никогда не будет проблемой при использовании Gutenberg, поскольку он будет работать со всеми ними (за исключением устаревших).

Подумайте об Elementor как о стороннем аксессуаре для WordPress. Используя этот инструмент в течение нескольких лет, я могу сказать, что в целом его легко освоить. Однако для новичка это может занять некоторое время. Учитывая его нетехнический характер, он, скорее всего, не создаст проблем для игры с функциями.
Особенности: Гутенберг против Элементора
С Gutenberg вы можете с легкостью создавать современные макеты. Вы найдете большое количество предварительно разработанных шаблонов и шаблонов блоков с Gutenberg. Этот редактор блоков адаптивен и удобен для мобильных устройств. Вам не нужно быть программистом, чтобы использовать Гутенберг.
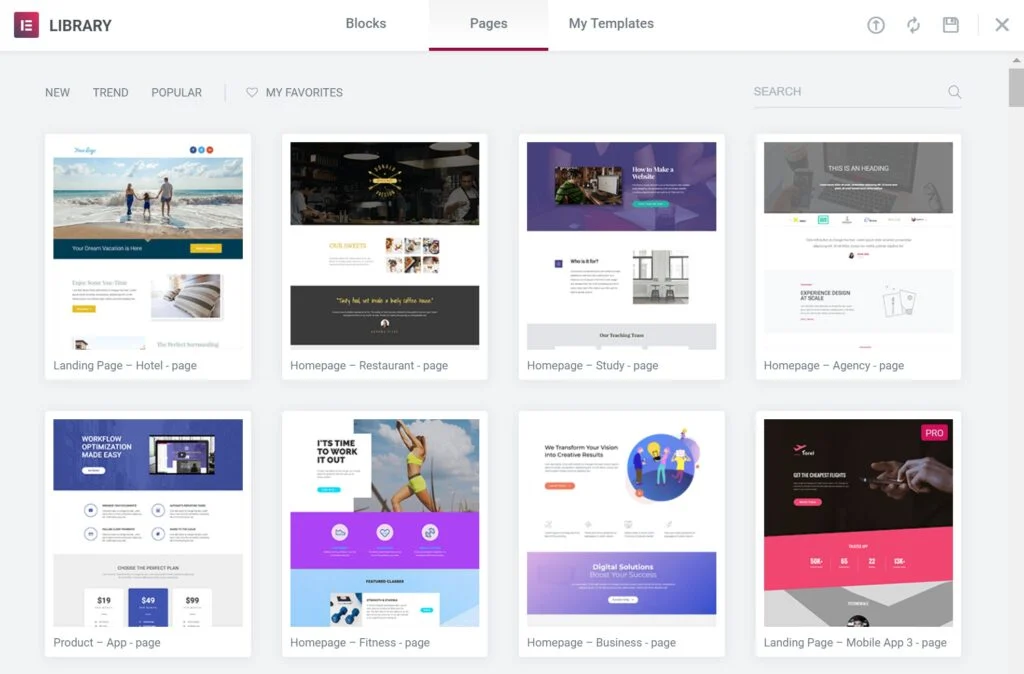
Конструктор страниц Elementor позволяет создавать красивые веб-страницы с помощью простого в использовании интерфейса перетаскивания. Он может похвастаться большой библиотекой дополнений и готовых тем и шаблонов. Вы найдете десятки стилей для заголовков, виджетов и многого другого. В отличие от Гутенберга, Elementor позволяет вам проявлять творческий подход, добавляя карусели, галереи и другие элементы дизайна.

Вы обнаружите, что Elementor более продвинут, чем Gutenberg, при настройке веб-сайта. В отличие от Elementor, Gutenberg не предлагает создание целевых страниц, маркетинговую интеграцию или оптимизацию рабочего процесса. В Гутенберге отсутствуют эффекты движения и динамический контент.
Однако вы можете установить плагин If-So Dynamic Content, чтобы добавить в Гутенберг функциональность динамического контента.
Скорость страницы: Гутенберг против Elementor
Спросите разработчика или дизайнера, и одна из их самых больших жалоб заключается в том, что компоновщики страниц замедляют работу вашего сайта.
Это верно и в нашем обсуждении Elementor против Gutenberg.
С Elementor вы заметите, что сайт загружается немного медленнее, чем при работе с Gutenberg.
Однако по сравнению с другими конструкторами страниц Elementor работает быстрее и лучше.
Тип темы, которую вы используете, количество плагинов, которые вы добавляете, влияют на скорость сайта.
Чтобы не забыть свой веб-хостинг.
Гутенберг против Elementor: цены
Гутенберг доступен бесплатно.
Это также небольшая проблема, когда дело доходит до поддержки клиентов.
Бесплатный инструмент, такой как Gutenberg, полагается на поддержку сообщества с открытым исходным кодом.


Elementor (платные версии) устраняет эту проблему, так как вы всегда можете обратиться в службу поддержки, если у вас возникнут проблемы.

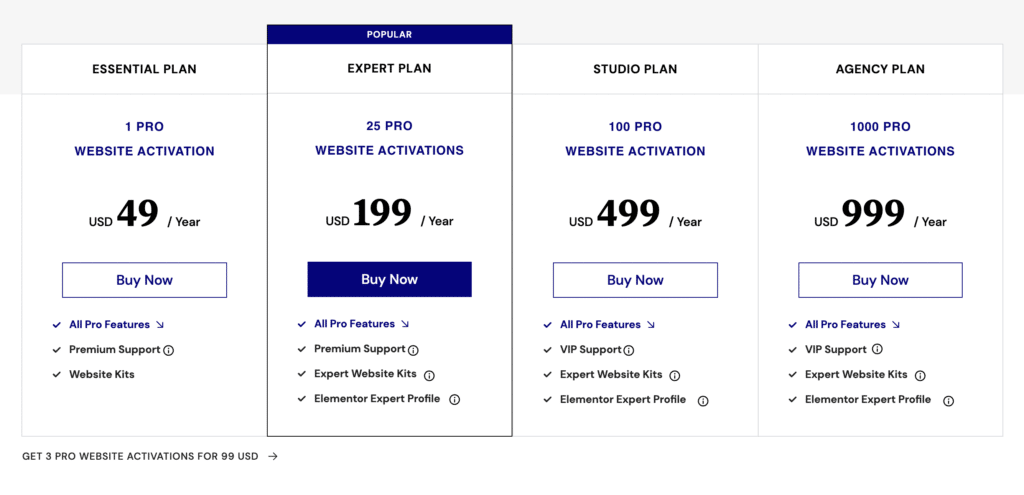
Сравнение бесплатных и профессиональных версий Elementor
Какой смысл платить за инструмент, когда ты не можешь его оценить?
Вот почему мне нравится Элементор.
Вы можете попробовать Elementor бесплатно.
С более чем 40 основными виджетами и более чем 30 шаблонами бесплатная версия идеально подходит для начала работы.
Если вы новичок и хотите изучать веб-дизайн с помощью Elementor, вам подойдет бесплатный план.
Как только вы отточите свои навыки и захотите больше функций, вы можете перейти на Elementor Pro. Этот план стоит 49 долларов в год за веб-сайт. План Pro стоит 999 долларов в год и позволяет агентствам использовать до 1000 веб-сайтов.
В отличие от бесплатного плана, Elementor Pro предлагает более 90 виджетов, более 300 шаблонов, наборы для создания веб-сайтов, премиальную поддержку клиентов и ряд функций.
Как я уже говорил ранее, план Pro имеет смысл для пользователей, которые хотят создать полноценный магазин или хотят, чтобы на их веб-сайте были дополнительные функции.
Плюсы и минусы: Гутенберг против Элементора
Если вы не разбираетесь в технологиях, Elementor покажется вам удобным. Это действительно легко использовать. Этот конструктор страниц обладает множеством функций как для начинающих, так и для опытных пользователей. Уровень настройки, который предлагает Elementor, невероятен. Вы можете настроить, возможно, каждый дюйм вашего сайта.
Даже если вы используете его платную версию (49 долларов в год/веб-сайт), вы получаете много за эту цену. Elementor интегрируется с множеством маркетинговых инструментов, таких как ActiveCampaign, HubSpot, GetResponse, MailChimp и ConvertKit.
Мне нравится тот факт, что этот конструктор страниц позволяет оптимизировать ваш сайт для просмотра на мобильных устройствах, планшетах и компьютерах.
Обратная сторона?
Я наблюдал и слышал от своих друзей и коллег, что у Elementor действительно есть проблемы с производительностью, когда дело доходит до скорости сайта. Это не значит, что у Гутенберга все в розовом цвете. Редактор блоков также иногда становится неуклюжим. Трудно переключаться между экранами редактирования и предварительного просмотра Гутенберга, что является детской игрой при использовании конструктора страниц Elementor.
Elementor часто выпускает обновления (это хорошо).
Однако я понял, что некоторые из этих улучшений на самом деле вызывают проблемы с сайтом.
Быстрое решение: всегда делайте резервную копию своего сайта перед обновлением Elementor.
Gutenberg предлагает несколько типов блоков, редактор TINY MCE, автоматически рефакторит старые сообщения, предлагает блоки с возможностью поиска, имеет индивидуальные настройки блоков и поставляется с удобным информационным блоком. С другой стороны, новый пользовательский интерфейс Gutenberg сильно отличается от редактора TinyMCE. Это может быть проблемой для тех, кто привык к старому редактору.
Вывод: Гутенберг против Elementor
Для кого Elementor и Gutenberg?
Если вы только начинаете, выберите Гутенберга. Поэкспериментируйте с этим редактором блоков на простой теме WordPress, чтобы освоить его.
Как только вы немного познакомитесь с ним, попробуйте бесплатную версию Elementor и лучше настройте свой сайт.
Если вы уже являетесь опытным программистом/дизайнером, вы также можете выбрать платную версию Elementor.
Излишне говорить, что если вы являетесь агентством, вы выиграете от платных версий Elementor, поскольку Гутенберг не сможет оправдать ваши ожидания.
