Gutenberg против Elementor — какой конструктор страниц лучше использовать в 2022 году
Опубликовано: 2022-03-08Пытаетесь выбрать между Гутенбергом и Элементором?
Как поклонник WordPress, вы, возможно, слышали эти два имени сто раз за последние дни. Возможно, используйте их для настройки и управления дизайном вашего сайта WordPress и другими функциями. В этом случае вы уже знакомы с их подноготной. Но все же, если у вас есть какие-то сомнения, этот блог поможет вам.
Тем не менее, оба продукта имеют разные уникальные функции и параметры настройки, чтобы улучшить ваш опыт разработки сайта. Они были чрезвычайно агрессивны в выпуске новых функций и облегчении работы пользователей. В зависимости от ваших требований это может подтолкнуть вас к тому или иному пути.
В этом блоге мы сравним Gutenberg и Elementor, чтобы показать вам реальный сценарий. Мы начнем с изучения тех функций, которые в основном одинаковы между Gutenberg и Elementor. После этого пролейте немного света на противоположное и исследуйте, что отличается.
Готовы начать? Начнем сравнивать.
Gutenberg против Elementor Page Builder (в чем реальная разница?)

Gutenberg — это совершенно новый редактор, представленный в WordPress 5. Раньше вам приходилось писать внутри большого редактора контента. И там, включая разные типы контента, было немного хлопотно. В Гутенберге все представляет собой блок. Используя отдельные типы блоков, вы можете легко включать любой тип контента на свой сайт.
Gutenberg — важный шаг вперед для WordPress. Gutenberg позволяет WordPress создавать макеты контента, а не просто писать статьи. Это один из многих переходов WordPress к более упрощенному пользовательскому интерфейсу.
Зак Кац, выступая на WordCamp Denver 2017
Elementor, с другой стороны, является самым популярным конструктором страниц веб-сайтов, который за одну ночь изменил концепцию разработки сайтов WordPress. Это позволяет всем пользователям разрабатывать высокофункциональные веб-сайты независимо от их предварительных технических знаний.
Elementor — это конструктор страниц WordPress, который штурмом взял веб-дизайн WordPress. Он обладает самым глубоким набором функций, но при этом очень прост в использовании и освоении. Elementor — самый полнофункциональный бесплатный конструктор страниц. Существует также надстройка Pro для добавления дополнительных функций разработчика.
Адам, WPCrafter
Gutenberg представил улучшенную версию редактора контента внутри WordPress, чтобы помочь пользователям создавать записи и страницы с большей гибкостью. Принимая во внимание, что Elementor упростил весь процесс веб-разработки для всех, не зная кода.
Как Gutenberg делает редактор контента на шаг впереди

Гутенберг в основном известен как редактор блоков, который изменил возможности редактирования в WordPress. Кратко ознакомьтесь с его уникальными функциями и функциями:
- Gutenberg предлагает идеальную совместимость с мобильными
- Применяйте дизайн и создавайте разные стили быстрее, чем раньше
- Предоставьте больше возможностей для писателей и упростите ведение блога.
- позволяет пользователям мгновенно вставлять на страницу доступный контент, такой как видео с YouTube, посты в Facebook, Twitter и изображения из Instagram.
- Включите необходимые блоки прямо из выпадающего меню.
- Получите краткий обзор структуры контента из верхнего левого меню.
Несомненно, этот новый редактор блоков расширил возможности ведения блога, предоставив ряд новых функций и атрибутов.
Как Elementor изменил эпоху веб-разработки WordPress

Давайте посмотрим, почему Elementor стал одной из самых популярных платформ для создания сайтов.
- Богатая готовая библиотека шаблонов для создания потрясающего сайта за считанные минуты
- Не требует программирования для разработки высокофункционального веб-сайта
- Ряд полезных виджетов, охватывающих почти все типы контента веб-сайта.
- Бесшовная интеграция с другими популярными плагинами WordPress, такими как WooCommerce, торговая площадка Multivendor, WP ERP и т. д.
- Сообщество активных пользователей, готовых поделиться последними новостями или решить вопрос
Под капотом этот плагин WordPress позволяет вам добавлять расширенные элементы стиля, макета и дизайна к вашему контенту WordPress. И все, что вы можете сделать, это просто использовать визуальный редактор перетаскивания.
Гутенберг против Элементора: есть ли у них что-то общее?
Хотя все еще есть некоторые большие различия, Гутенберг больше похож на конструктор страниц, чем предыдущий редактор WordPress TinyMCE (он же классический редактор).
Для начала давайте рассмотрим, как пересекаются Gutenberg и Elementor.
1. Gutenberg и Elementor поддерживают отдельные блоки контента
В старом редакторе WordPress вам нужно писать внутри большого текстового поля и включать все в то же прямоугольное место. Он кажется перегруженным при добавлении разных типов контента в один и тот же пост или страницу.
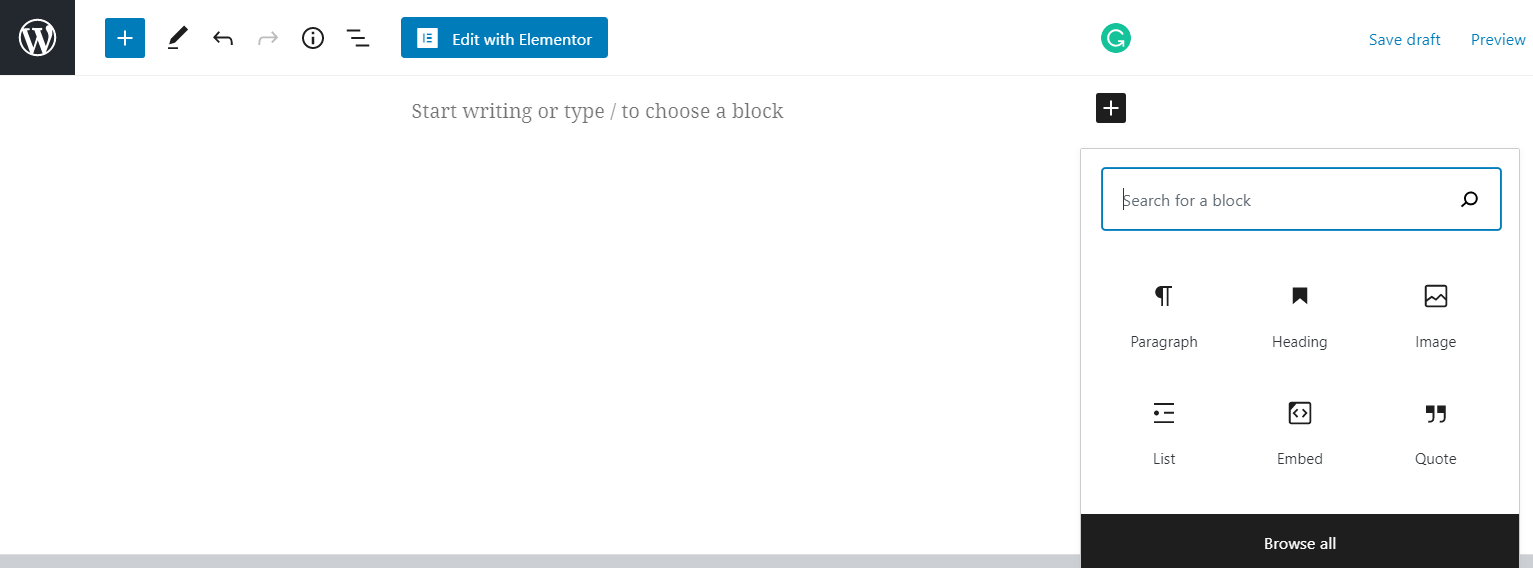
Но Гутенберг представил лучший подход, предоставляя отдельные блоки для каждого отдельного фрагмента контента. Например, изображение — это отдельный блок, абзац или заголовок — это отдельный блок, кнопка — это отдельный блок и так далее:

С другой стороны, конструктор страниц, такой как Elementor, также работает по тому же принципу, используя другую терминологию. Здесь вы найдете ряд виджетов, чтобы добавить в свой дизайн определенный тип контента.
Возможно, доступно большое количество дополнений с разнообразным набором виджетов, расширяющих ваши дизайнерские возможности. Несмотря на это, с большим количеством плагинов блоков Gutenberg вы можете легко расширить набор блоков Gutenberg по умолчанию.
Следовательно, разрыв в доступности виджетов намного меньше, чем вы ожидаете, и, вероятно, будет продолжать уменьшаться по мере роста Gutenberg.
2. Гибкость создания пользовательских макетов
Раньше создание пользовательского макета было очень сложным в старом классическом редакторе. Например, вам нужно использовать шорткоды, чтобы добавить несколько столбцов на вашу страницу.
Гутенберг упрощает этот способ, по-видимому, адаптируя функции компоновщика страниц. Теперь вы можете создавать свои собственные макеты, добавляя новый блок столбцов. Это позволяет вам вкладывать другие блоки в одно и то же пространство.

Elementor позволяет пользователям настраивать каждую мельчайшую деталь веб-сайта. Как мы упоминали выше, этот конструктор страниц предлагает множество виджетов, включая несколько вариантов дизайна. Используя эти функции, вы можете легко создать собственный макет WordPress в кратчайшие сроки.
3. Включение сторонних надстроек
Что касается сторонних надстроек, то и Gutenberg, и Elementor поддерживают широкий спектр надстроек для расширения их основных функций.
В соответствии с вашими требованиями вы можете установить внешние плагины, чтобы расширить черный список Гутенберга. Это упростит вашу работу внутри WordPress. Однако, используя сторонние расширения Gutenberg, вы можете приблизиться к конструкторам страниц, таким как Elementor. Кроме того, получите больше гибкости дизайна
Говоря об Elementor, он предлагает API, позволяющий разработчикам создавать сторонние надстройки. HappyAddons — это мощный аддон для Elementor, который за короткий промежуток времени создает огромный ажиотаж. С помощью этого продвинутого инструмента дизайна вы можете исследовать еще больший потенциал дизайна и еще больше расширить основной плагин.
Ключевая разница между Гутенбергом и Гутенбергом. Конструктор страниц Elementor
Из приведенного выше обсуждения мы можем легко сказать, что Гутенберг действительно намного ближе к конструктору страниц, чем к классическому редактору WordPress. Несмотря на то, что в функциях так много общего, все же они выполняются индивидуально на этапах своего развития и имеют разную направленность.

Самая большая разница между этими двумя редакторами вполне заметна — Gutenberg является редактором контента по умолчанию в WordPress, тогда как Elementor — это сторонний плагин, который вам необходимо установить на свой сайт WordPress.
Давайте рассмотрим еще некоторые различия между этими двумя:
1. Бэкэнд против внешнего редактора
Гутенберг — это бэкэнд-редактор. При обновлении вашего контента он дает вам почти такой же обзор, как ваш контент будет выглядеть при предварительном просмотре. Но тем не менее, визуализируйте фактический вид, который вам нужен, чтобы нажать кнопку предварительного просмотра.
С другой стороны, Elementor имеет функцию редактирования внешнего интерфейса, так что вы можете видеть изменения в реальном времени, не сохраняя страницу. Это дает вам реальный предварительный просмотр вашей страницы мгновенно, когда вы ее редактируете.
2. Функции перетаскивания
И Gutenberg, и Elementor имеют функцию перетаскивания. Но ограничения Гутенберга позволяют добавлять блоки и перемещать их вверх и вниз. Здесь вы не можете изменять их высоту и ширину, создавать блоки внутри других блоков или настраивать сложные макеты, используя столбцы и строки. Но вы можете легко включать блоки и перетаскивать их куда угодно.
Однако с Elementor вы действительно можете пойти немного дальше. Это также дает вам возможность перетаскивать блоки/виджеты. Кроме того, вы можете регулировать их высоту и ширину, добавлять блоки внутри других блоков и даже создавать сложные макеты с использованием столбцов.
3. Совместимость стилей темы

Gutenberg не переопределяет стили и настройки вашей темы. Вы можете настроить свои блоки с помощью собственного CSS, но общий вид страницы полностью зависит от выбранной вами темы WordPress.
Внутри Elementor вы также можете работать со своим стилем темы. Кроме того, вы можете переопределить стили темы, если хотите. Здесь вы получите полный контроль над макетом дизайна. Таким образом, с помощью Elementor будет очень легко создать собственный макет страницы.
4. Параметры форматирования и стиля
Блоки Гутенберга предоставляют ряд параметров стиля и форматирования для улучшения представления вашего контента. В дополнение к этому вы можете добавить свой собственный CSS для блока, чтобы персонализировать дизайн.
Elementor, с другой стороны, дает вам полный контроль над страницей и настройкой всех элементов. Помимо основных настроек, таких как изменение цветов или шрифтов, он позволяет изменять стили изображений, изменять цвета фона, применять градиенты, изменять размер элементов и многое другое.
5. Виджеты и блоки

Gutenberg поддерживает широкий спектр блоков по умолчанию, которые помогут вам добавить все часто используемые типы контента на вашу страницу или в сообщение. Вы также можете сохранить блоки и повторно использовать их в других сообщениях, даже на других сайтах WordPress.
Этот редактор блоков имеет мощный API, поэтому разработчики плагинов также могут создавать свои собственные настраиваемые блоки. Популярные плагины WordPress поставляются со своими собственными блоками Gutenberg, чтобы предоставить вам дополнительные возможности.

Точно так же Elementor предоставляет вам множество полезных виджетов для удобного дизайна вашего сайта. Вы можете использовать готовые шаблоны или блоки, чтобы мгновенно настроить свой веб-сайт. Кроме того, у вас есть возможность сохранить отдельные блоки, строки или весь шаблон для повторного использования позже.
6. Макет контента и дизайн страницы
В Гутенберге у вас есть свобода настраивать свой контент по-своему. Хотя он позволяет использовать столбцы, таблицы и обложки во всю ширину. Но основной макет страницы останется прежним. Это означает, что вы не можете изменить общий вид страницы, включая верхние и нижние колонтитулы, боковую панель и другие элементы.
Тем не менее, Elementor предлагает вам гибкость, позволяющую изменить макет темы и придать ему уникальный вкус по-своему. Помимо добавления нового контента, вы получите приличный набор вариантов дизайна для каждого виджета и блока.
Заменит ли Gutenberg конструкторы страниц WordPress?
После запуска WordPress с Гутенбергом в качестве редактора по умолчанию у людей возникает самый большой вопрос:
Собирается ли редактор блоков заменить конструкторы страниц?
Что ж, этот ответ будет в некотором роде сложным. В настоящее время оба этих редактора имеют разную пользовательскую базу и работают индивидуально. Несомненно, Гутенберг — лучший редактор контента, чем WordPress ранее. Но мы не можем сказать, что это замена конструктору страниц, такому как Elementor.
Итак, перестаньте обсуждать эту тему и начните конструктивное обсуждение, чтобы создать лучшее пространство для работы внутри WordPress.
Битва между Гутенбергом и Элементором будет продолжаться, и в каком-то смысле это выгодно пользователям. Как это влияет на их регулярное внесение полезных функций.
Места, где Гутенберг преуспевает
Гутенберг — отличный вариант, если вы:
- Необходимо включить контент, который соответствует вашей теме: как вы уже сказали, Гутенберг использует стиль вашей темы по умолчанию. Таким образом, ваш контент должен идеально соответствовать внешнему виду вашей темы.
- Хотите простой макет: вы можете сделать его простым, а для более сложного макета используйте любое стороннее расширение. Хотя немного сложно сопоставить макет компоновщика страниц, потому что у Гутенберга нет возможности визуального дизайна. И вы не имеете права настраивать интервал для отдельных блоков.
Места, где Elementor Excel
Elementor — отличный вариант, если вы:
- Нужен полный контроль выравнивания: Elementor дает вам возможность регулировать положение каждого отдельного элемента.
- Множество вариантов дизайна и стиля : вы найдете множество виджетов и индивидуальный набор параметров дизайна для соответствующей настройки этих виджетов.
- Сделайте свой контент удобным для мобильных устройств. В настоящее время многие люди просматривают Интернет с мобильных устройств. Поэтому важно, чтобы ваш веб-сайт без проблем работал на всех размерах экрана.
Хорошая новость: вам не обязательно выбирать что-то одно!
Как и другие конструкторы страниц, Elementor также интегрируется с Gutenberg. Это означает, что вместо того, чтобы конкурировать с Gutenberg и Elementor, вы можете одновременно использовать эти два редактора на своем веб-сайте для редактирования контента. Так что вы можете с легкостью настроить дизайн своей страницы. Кроме того, легко обновляйте содержимое своей страницы с помощью редактора WordPress по умолчанию.

Простое решение — используйте Gutenberg, когда это имеет больше смысла, или добавляйте Elementor в сцену, когда это имеет больше смысла.
Окончательный вердикт Гутенберга против Elementor
Обсуждение Гутенберга и Элементора похоже на сравнение двух супергероев. Оба имеют значительные достоинства, а не недостатки. Сказать, какой из них лучше, крайне сложно. Если Гутенберг выигрывает в одной области знаний, Elementor доминирует в другой части гибкости.
Gutenberg — это благословение для тех пользователей WordPress, которые не знакомы с отступами и полями, хотят простой способ добавления кнопок, таблиц и других подобных элементов или намерены применять разные стили к отдельным блокам и т. д.
В то время как Elementor дает вам полный контроль над дизайном, форматированием, интервалами и другими параметрами. Кроме того, вы можете использовать готовый шаблон, чтобы уменьшить нагрузку. Легко настроить стиль темы по умолчанию и создать уникальный дизайн за считанные минуты.
Таким образом, можно сказать, что в этом конкурсе нет явного победителя. Лучше попробуйте понять их мастерство в той или иной области!
Мы надеемся, что эта статья помогла вам понять разницу между блочным редактором Gutenberg и компоновщиком страниц Elementor. Тем не менее, если у вас есть какие-либо вопросы или трудности с выбором между этими двумя редакторами для создания контента, вы можете поделиться ими в разделе комментариев ниже.

