Gutenberg против Elementor: что лучше в 2022 году
Опубликовано: 2022-06-16Gutenberg и Elementor — довольно распространенные термины, с которыми вы, возможно, сталкивались в мире WordPress. При разработке сайта WordPress мысль о том, какой конструктор страниц или редактор сайта использовать, может прийти вам в голову. Конструктор страниц, который занимает первое место в списке, — Elementor. Редактор Gutenberg также может привлечь ваше внимание.
И редактор Gutenberg, и конструктор страниц Elementor довольно хороши, и выбор того, какой из них использовать, может сбить с толку, особенно новичков в WordPress.
В этом руководстве мы рассмотрим каждый из них, способы их использования и некоторые ключевые сравнения между ними на основе конкретных показателей.
Оглавление
Гутенберг
- Что такое Гутенберг
- Особенности Гутенберга
Элементор
- Что такое Элементор
- Особенности Элементора
Ключевые сравнения между Гутенбергом и Elementor
Вывод
Гутенберг
Что такое Гутенберг
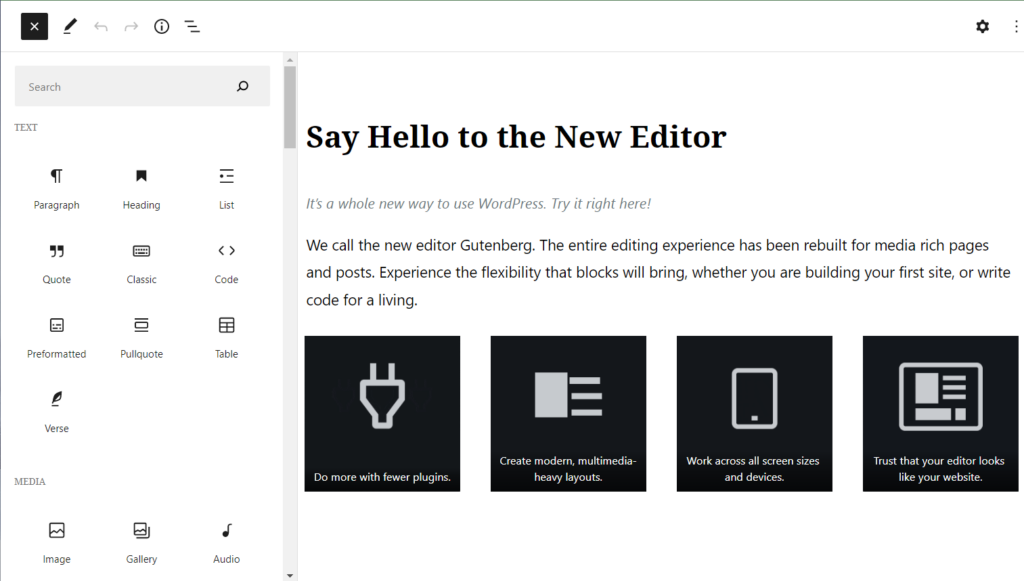
Это редактор WordPress по умолчанию, также известный как редактор блоков. Он был представлен в 2018 году как дополнение к WordPress 5.0.
Редактор использует блоки, которые можно использовать для добавления контента в сообщение/страницу и которые могут быть оформлены в соответствии с предпочтениями пользователей.

При появлении редактор блоков заменил классический редактор. Gutenberg прост в использовании, особенно для начинающих пользователей, по сравнению с классическим редактором. Вам больше не нужно добавлять HTML и CSS в редактор, чтобы добавлять и стилизовать свой контент.
Однако он все еще находится в стадии роста, и ожидается, что со временем он предложит еще больше функций, поскольку он все еще постоянно развивается и добавляются улучшения.
Особенности Гутенберга
У Гутенберга есть ряд интересных функций. Здесь мы рассмотрим пять из этих функций в редакторе.
Блоки
Он содержит встроенные блоки, которые позволяют вам добавлять любой контент, такой как мультимедиа и текст, в вашу публикацию или страницу.
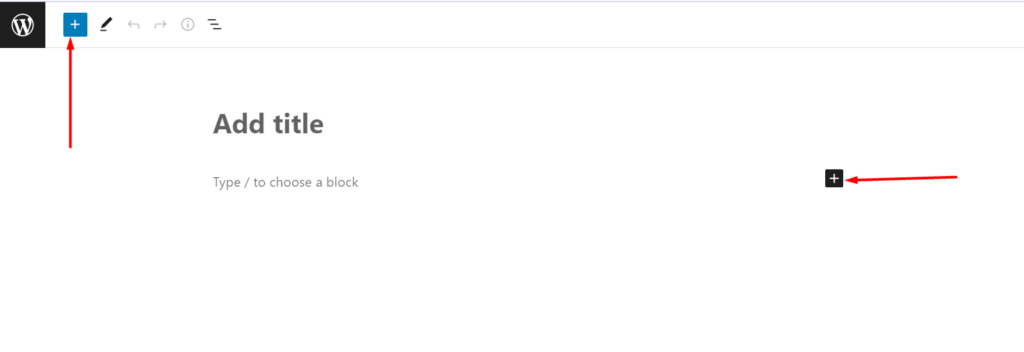
Эти блоки можно добавить к сообщению или странице, нажав на средство вставки блоков внутри него.

В редакторе вы можете добавлять каждый блок отдельно, что дает вам гораздо больший контроль над настройками каждого блока.
Доступно также довольно много блоков. Широкий выбор доступных блоков позволяет добавлять различные наборы контента на ваш сайт. Вы также можете создавать собственные блоки для использования на своем веб-сайте.
Многоразовые блоки
Он предоставляет возможность иметь многоразовые блоки на месте. Многоразовые блоки — это группа блоков, которые можно многократно использовать в контенте вашего сайта.
Многоразовые блоки оказываются достаточно спасительными. Это связано с тем, что вам не нужно заново создавать разделы для использования в разных разделах вашего веб-сайта.
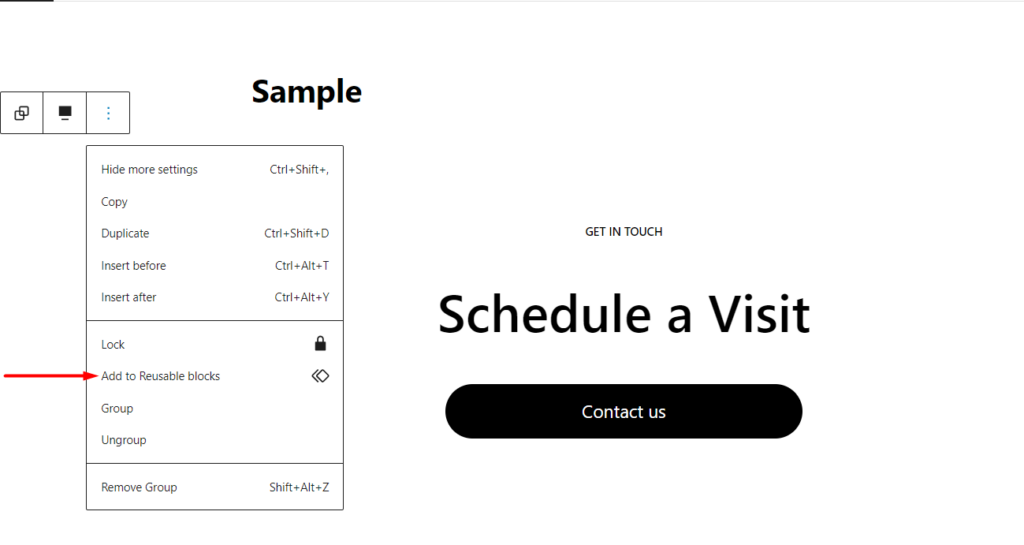
Ниже приведен пример снимка экрана о том, как вы можете создать повторно используемый блок из определенного блока:

После нажатия на ссылку «Добавить в повторно используемые блоки» у вас появится всплывающее окно, в котором вам нужно будет добавить имя повторно используемого блока и сохранить изменения.

(WYSIWYG) Редактирование
Он представляет редактор контента WYSIWYG (что видишь, то и получаешь). Это позволяет вам редактировать контент в своем посте или на страницах и иметь возможность предварительно просмотреть его отображение перед публикацией.
Это отличная функция, так как вам больше не нужно сохранять изменения, чтобы предварительно просмотреть отображение страницы или публикации. Изначально это то, чего не было в предыдущем редакторе WordPress.
Настраиваемые аспекты шрифта
Редактор позволяет легко настраивать различные аспекты шрифта вашего контента, такие как размер и внешний вид шрифта. Это позволяет персонализировать отображение контента на вашем сайте.
Любые изменения шрифта, которые вы вносите в свой контент, немедленно видны в редакторе.
Функциональность перетаскивания
Редактор позволяет перетаскивать блоки на ваших страницах или в сообщениях. Это позволяет вам создавать упрощенные макеты по вашему выбору гораздо быстрее.
Элементор
Что такое Элементор
Elementor — это конструктор страниц, который позволяет вам создавать настраиваемые макеты на вашем веб-сайте WordPress.

Это один из самых популярных конструкторов страниц. Его бесплатная версия имеет более 5 миллионов установок на данный момент.
При его использовании вам не нужен опыт программирования для разработки вашего сайта. Он имеет довольно много виджетов. Это позволяет вам легко добавлять различные функции на ваш сайт.
Конструктор страниц также можно использовать для различных типов веб-сайтов, таких как блоги, сайты электронной коммерции, сайты со списками и многие другие. Нет ограничений на какой-либо конкретный тип контента.
Особенности Элементора
Elementor имеет широкий спектр функций, которые делают его идеальным для разработчиков веб-сайтов и начинающих пользователей WordPress.
Некоторые из этих функций включают в себя:
Ответная реакция
Конструктор позволяет вам создавать свой веб-сайт для любого устройства (мобильного, ноутбука и настольного компьютера). Это помогает гарантировать, что вы достигнете идеального адаптивного дизайна вашего сайта, который работает должным образом на каждом устройстве.
Эта отзывчивость достигается с помощью точек останова, которые срабатывают в зависимости от размера экрана устройства. Вы также можете создавать собственные точки останова с помощью Elementor.
Живое редактирование и предварительный просмотр

С Elementor вы можете вносить изменения на своей странице или в публикацию и иметь возможность предварительно просматривать их по мере внесения изменений. Например, вам не нужно сохранять страницу, а затем предварительно просматривать ее, чтобы увидеть внесенные изменения.
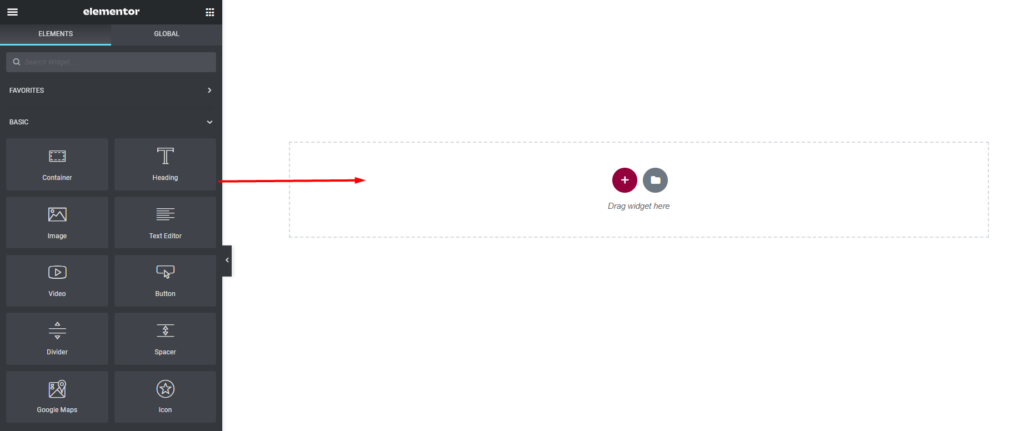
Функциональность перетаскивания
Он предлагает функцию перетаскивания при разработке вашего сайта. Вам просто нужно перетащить виджеты на холст в вашем посте или на странице.

Это функция, которая делает его отличным компоновщиком страниц, особенно для начинающих пользователей, поскольку знания кодирования не требуются.
Готовые шаблоны
Он предоставляет более 300 готовых шаблонов, которые вы можете использовать при разработке своего веб-сайта.
Вы можете использовать эти шаблоны для создания веб-сайтов любой отрасли. После добавления на свою страницу вы можете дополнительно настроить шаблоны по своему усмотрению.
Несколько виджетов
Он включает в себя множество виджетов, которые можно использовать для добавления различных типов контента. Существуют также сторонние плагины, которые легко интегрируются с конструктором и предоставляют дополнительные виджеты, которые вы можете использовать на своем веб-сайте.
Ключевые сравнения между Гутенбергом и Elementor
И Elementor, и Gutenberg имеют ряд общих черт, как видно из их функций, описанных выше. Однако на самом деле они превосходят друг друга по разным аспектам. Ниже приведены некоторые из этих сравнений.
Ответная реакция
И Gutenberg, и Elementor можно использовать для создания адаптивных веб-сайтов.
С Elementor вы можете контролировать отображение виджетов на разных экранах устройств. Например, вы можете скрыть кнопку на мобильных устройствах и сделать так, чтобы она отображалась только на настольных компьютерах и планшетах. Вы также можете добавить дополнительный стиль к различным элементам на разных экранах устройств. Эта функция обеспечивает дополнительную гибкость при разработке сайта.
Однако в Gutenberg по умолчанию вы не можете настраивать отображение блоков на основе экранов устройств, если только вы не используете тему или плагин, добавляющий эту функцию.
Простота использования и понимания
Используя Gutenberg, вы можете легко добавлять блоки на свой сайт, просто щелкнув средство вставки блоков и выбрав нужный блок. Недостатком этого редактора является то, что он не совсем интуитивно понятен, и пользователям, возможно, придется научиться правильно создавать макеты с использованием блоков.
Что касается Elementor, пользователям просто нужно перетащить нужный виджет на страницу и изменить его содержимое, чтобы отобразить желаемый контент. Это гораздо более простой подход, особенно для новых пользователей WordPress.
Производительность
Gutenberg достигает лучших показателей производительности по сравнению с Elementor.
Страница, созданная с помощью Gutenberg, вероятно, будет загружаться намного быстрее по сравнению со страницей, разработанной с помощью Elementor.
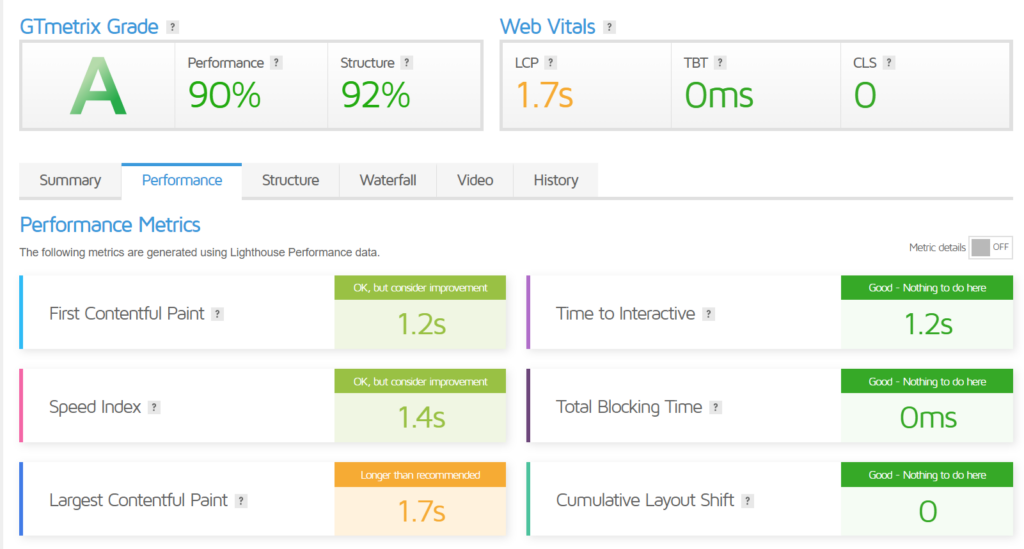
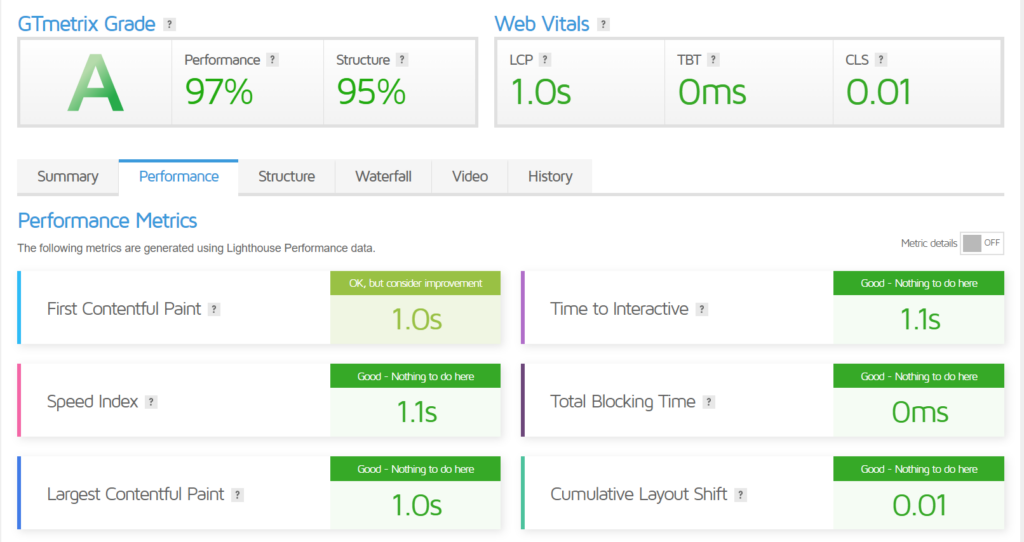
Ниже приведен пример сравнения производительности страницы, созданной с помощью Elementor, и страницы, созданной с помощью Gutenberg:
Страница с использованием Elementor

Страница с использованием Гутенберга

Elementor имеет больше функций и данных для настройки, что является одной из причин более низких показателей производительности по сравнению с Gutenberg. Gutenberg также интегрирован в сам WordPress, в отличие от Elementor, для которого вам необходимо сначала установить плагин Elementor, чтобы иметь возможность создавать с его помощью свой сайт.
Перетащите
И Gutenberg, и Elementor обеспечивают функцию перетаскивания при разработке вашего веб-сайта.
С Elementor вы можете перетаскивать виджеты внутри других виджетов, что позволяет создавать сложные макеты. Однако в Гутенберге эта функциональность ограничена, поскольку вы можете перетаскивать блоки только туда, где вы хотите, чтобы они отображались, например, в столбцах, но не перетаскивать блоки в другие блоки. Например, вы не можете перетащить блок цитаты для визуализации поверх изображения. Вместо этого он будет отображаться как отдельный блок поверх изображения. Это усложняет создание сложных макетов на вашем веб-сайте.
Цены
Поскольку Gutenberg интегрирован в сам WordPress, он бесплатен.
С другой стороны, Elementor доступен как в виде бесплатного плагина, так и в виде профессионального плагина. Бесплатный плагин немного ограничивает, особенно с точки зрения доступных виджетов и шаблонов. Чтобы пользоваться огромным количеством виджетов и шаблонов, вам придется приобрести профессиональный плагин из доступных планов.
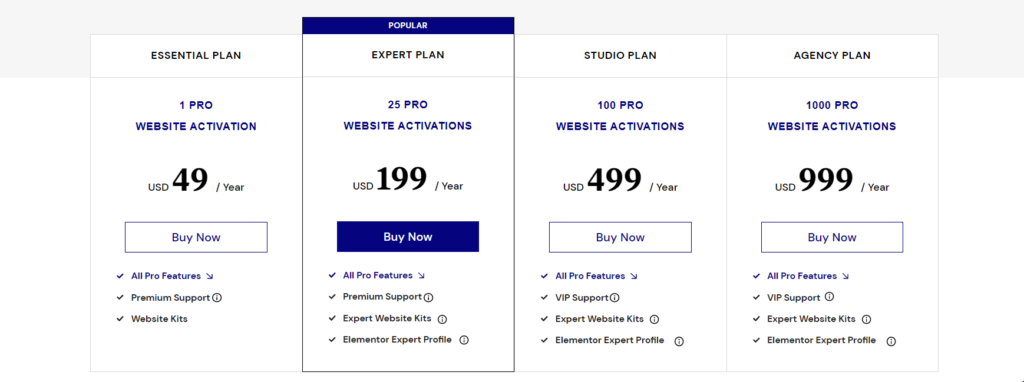
Доступны четыре различных плана. К ним относятся: Essential, Expert, Studio и Agency. Варианты цен на каждый из этих планов сильно зависят от количества веб-сайтов, на которых будет активирован профессиональный плагин.

Вывод
В этой статье мы рассмотрели функции и сравнительные показатели Elementor и Gutenberg. Выбор того, какой из них использовать, зависит исключительно от вас.
Если вы хотите создать простой дизайн макета для своего веб-сайта, то Gutenberg будет подходящим выбором. Вы также можете расширить блоки Гутенберга по умолчанию, используя различные надстройки, такие как Spectra (ранее известные как Ultimate Addons for Gutenberg) и Stackable. Ожидается, что Gutenberg со временем будет расти, поэтому вы должны ожидать появления еще нескольких интересных функций.
С другой стороны, если вы хотите создать сложный макет с помощью, казалось бы, простого в использовании конструктора, то Elementor будет отличным выбором.
Однако, если у вас есть какие-либо вопросы относительно любого из них, пожалуйста, не стесняйтесь обращаться в разделе комментариев ниже.
