21 лучший сайт для разнорабочих в 2023 году
Опубликовано: 2024-01-05Готовы ли вы окунуться в мир первоклассных веб-сайтов для мастеров в поисках серьезного дизайнерского вдохновения?
Возьмите с собой виртуальный пояс с инструментами, потому что мы собираемся совершить поездку по лучшим онлайн-пространствам, где творчество сочетается с мастерством.
Независимо от того, являетесь ли вы опытным мастером-мастером, умеющим создавать идеальный декор, или цифровым плотником, стремящимся создать потрясающее присутствие в Интернете, этот обзор станет вашим незаменимым руководством.
Мы исследовали цифровой мир, чтобы найти лучшие сайты для мастеров, которые не только функциональны, но и стильны в придачу.
Итак, ослабьте гайки крепления и поехали.
Приготовьтесь поразиться элегантному дизайну, инновационным функциям и настолько хорошему дизайну, что вам захочется выхватить виртуальную кисть.
Запустите эти творческие механизмы.
В этом посте рассматриваются:
- 20+ лучших веб-сайтов для разнорабочих
- Удобный Тек
- ТоддСанн
- Услуги разнорабочего Патнэма
- HandyМангум
- Ремонтный друг
- Про недвижимость
- Бриттинг Групп
- Полный уход за газоном
- Смит Разнорабочий Сервис
- P5 Живопись
- Зак на все руки
- Разнорабочий по назначению
- Улучшения дома в Нью-Берне
- Оптимизация услуг
- Подключение разнорабочего
- Кал Пасифик Кровля
- Услуги разнорабочего в Вашингтоне
- Домашние врачи
- Честные реставраторы
- Лучший мастер на все руки
- Разнорабочий Хэнка
- Что делает отличный сайт для разнорабочего
- Часто задаваемые вопросы о веб-сайтах Handyman
- Как должен быть разработан веб-сайт для разнорабочих, чтобы он был максимально привлекательным?
- Какие функции необходимы для веб-сайта разнорабочего?
- Как веб-сайт разнорабочего может улучшить взаимодействие с клиентами?
- Как лучше всего продемонстрировать услуги на веб-сайте мастера?
- Насколько важно SEO для веб-сайта разнорабочего и как его можно оптимизировать?
- Каковы наилучшие методы обеспечения удобства веб-сайта для разнорабочих?
20+ лучших веб-сайтов для разнорабочих
Готовы быть поражены лучшими из лучших в мире цифровых технологий?
Вот наш тщательно отобранный список выдающихся сайтов для мастеров, которые пробудят ваш творческий потенциал и ажиотаж, чтобы создать эпический веб-сайт для вашего бизнеса.
Примечание . Возможно, вас также заинтересуют примеры лучших веб-сайтов для малого бизнеса.
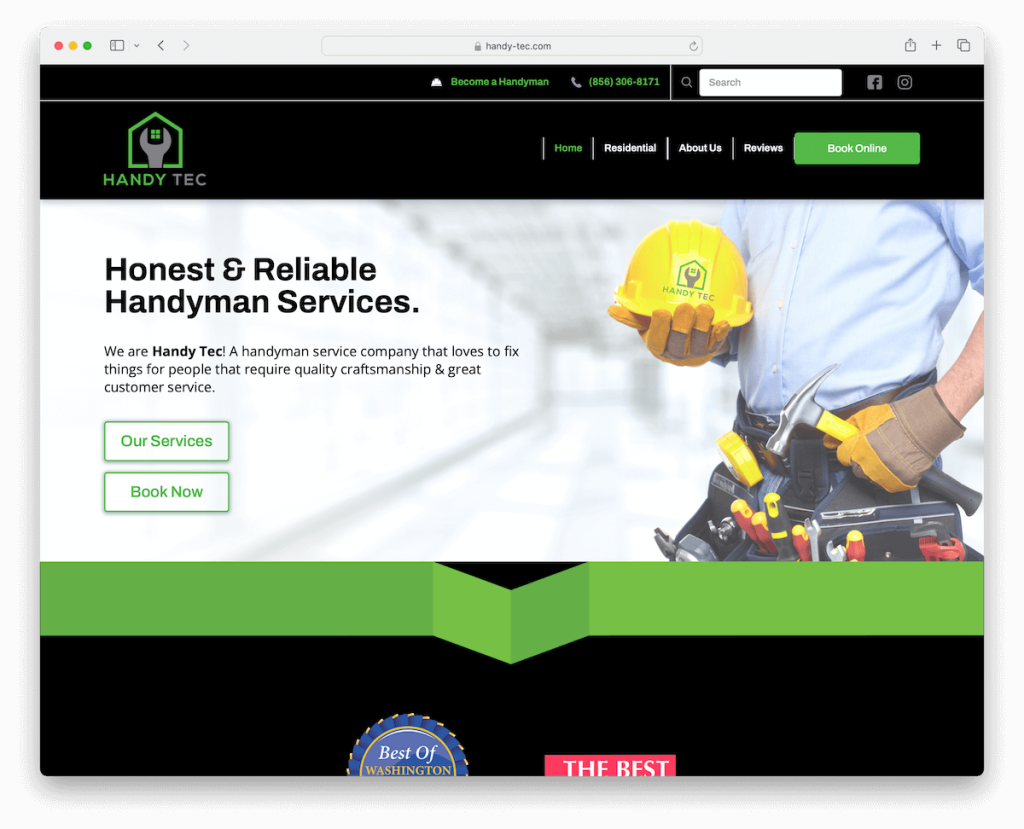
1. Хэнди Тек
Создано с помощью: Webflow

Handy Tec выделяется своим элегантным заголовком, состоящим из двух частей, с верхней панелью с важной контактной информацией, удобной функцией поиска и значками социальных сетей для удобного подключения. А главная панель навигации, дополненная заметной кнопкой призыва к действию (CTA), повышает удобство использования.
Его яркий темный дизайн с яркими зелеными деталями излучает профессионализм и современность.
Продуманный дизайн нижнего колонтитула включает дополнительную деловую информацию, полезные ссылки и удобную опцию бронирования, что делает Handy Tec выдающимся примером на рынке веб-сайтов для мастеров-разнорабочих.
Примечание . Разбейте заголовок на несколько частей, чтобы сделать его более организованным за счет полезных ссылок и функций.
Почему мы выбрали его : Handy Tec сочетает в себе функциональность, эстетическую привлекательность и удобство для пользователя, устанавливая высокие стандарты дизайна веб-сайтов для мастеров.
У нас также есть полная коллекция эпических веб-сайтов Webflow, если вы планируете использовать именно этот конструктор.
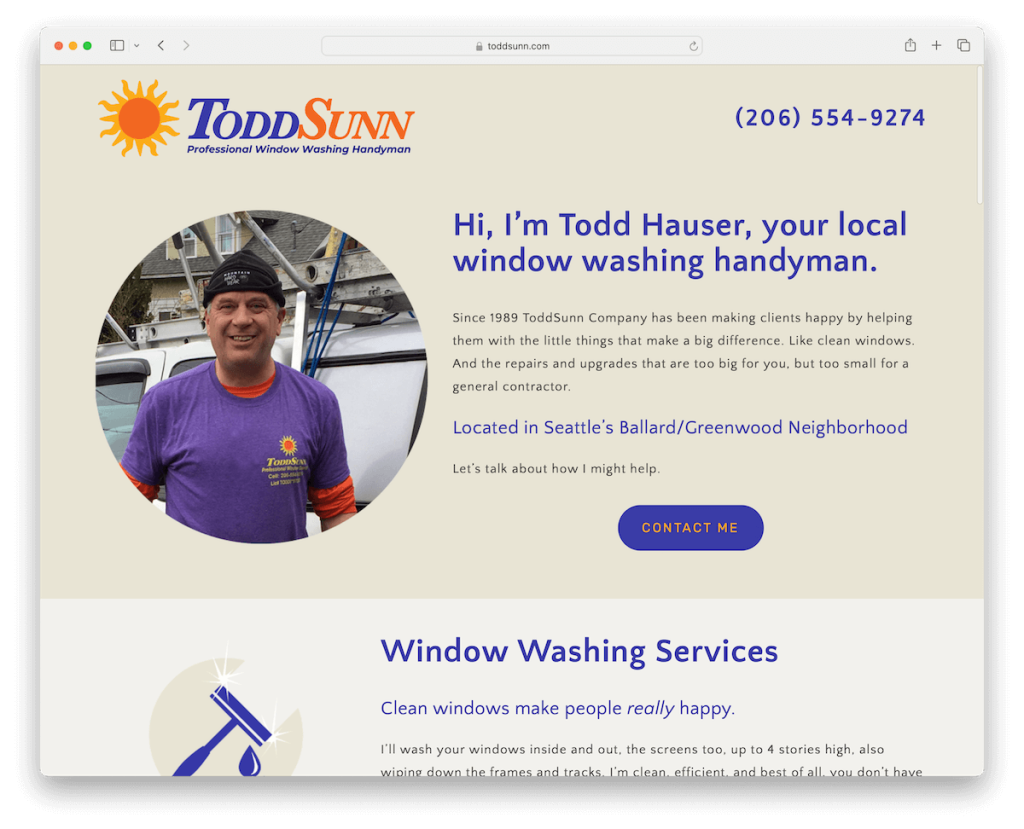
2. ТоддСанн
Построено с: Squarespace

Веб-сайт ToddSunn сияет прозрачным заголовком, на котором указан интерактивный номер телефона для немедленной связи.
Сайт встречает посетителей изображением Тодда, сопровождаемым краткой биографией и понятной кнопкой призыва к действию, способствующей установлению личной связи.
Он продуманно включает в себя отдельные разделы, посвященные услугам и искренним отзывам, что повышает доверие.
Интеграция Google Maps, определяющая местоположение Тодда, добавляет практичности, упрощая поиск клиентам.
В целом, веб-сайт ToddSunn мастерски сочетает личный брендинг с удобным дизайном.
Примечание . Если вы предпочитаете вести дела по телефону, укажите интерактивный номер телефона на видном месте (или несколько) для быстрого доступа.
Почему мы выбрали его : веб-сайт ToddSunn впечатляет своим индивидуальным подходом, в котором легко сочетаются доступность и профессиональное представление услуг.
Не забудьте взглянуть на еще больше удивительных дизайнов с помощью этих превосходных примеров веб-сайтов Squarespace.
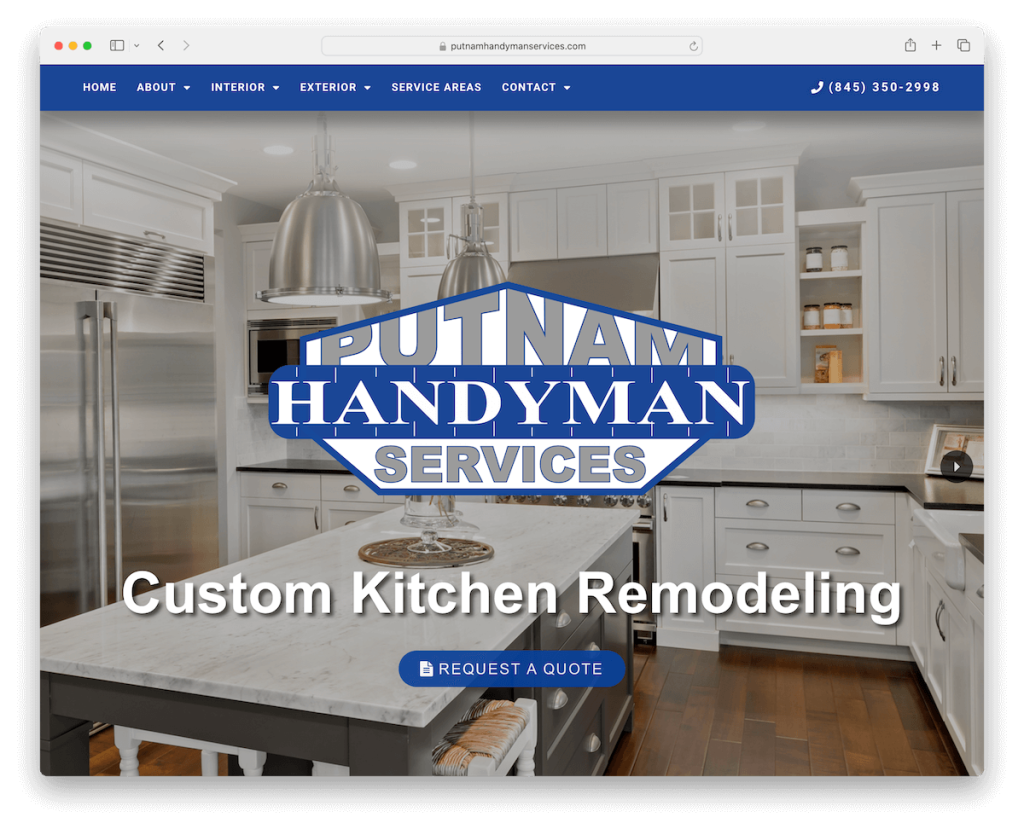
3. Услуги разнорабочего Патнэма
Создано с помощью: WordPress

Веб-сайт Putnam Handyman Services привлекает внимание полноэкранным слайдером, демонстрирующим привлекательный текст и кнопки CTA, которые сразу привлекают внимание.
Панель навигации с раскрывающимся меню и заметно отображаемым номером телефона обеспечивает удобство пользователя.
В дополнение к своей функциональности сайт включает форму подписки на новостную рассылку, которая позволяет клиентам быть в курсе и вовлекать их.
Продуманное добавление кнопки возврата вверх улучшает навигацию, а в нижнем колонтитуле указаны удобные часы работы, что позволяет клиентам легко планировать свое взаимодействие.
Примечание . Сделайте навигацию вашего сайта более практичной, включив раскрывающийся список. (При большом количестве контента и категорий многоуровневое раскрывающееся меню может быть даже лучше.)
Почему мы выбрали его : веб-сайт Putnam Handyman Services удобен для пользователя благодаря привлекательному дизайну (большой слайдер) и практичным функциям (призывы к действию, кликабельный номер телефона и т. д.).
Если вы создаете свой сайт с помощью WP, сэкономьте много времени с помощью любой из этих тем WordPress для мастеров.
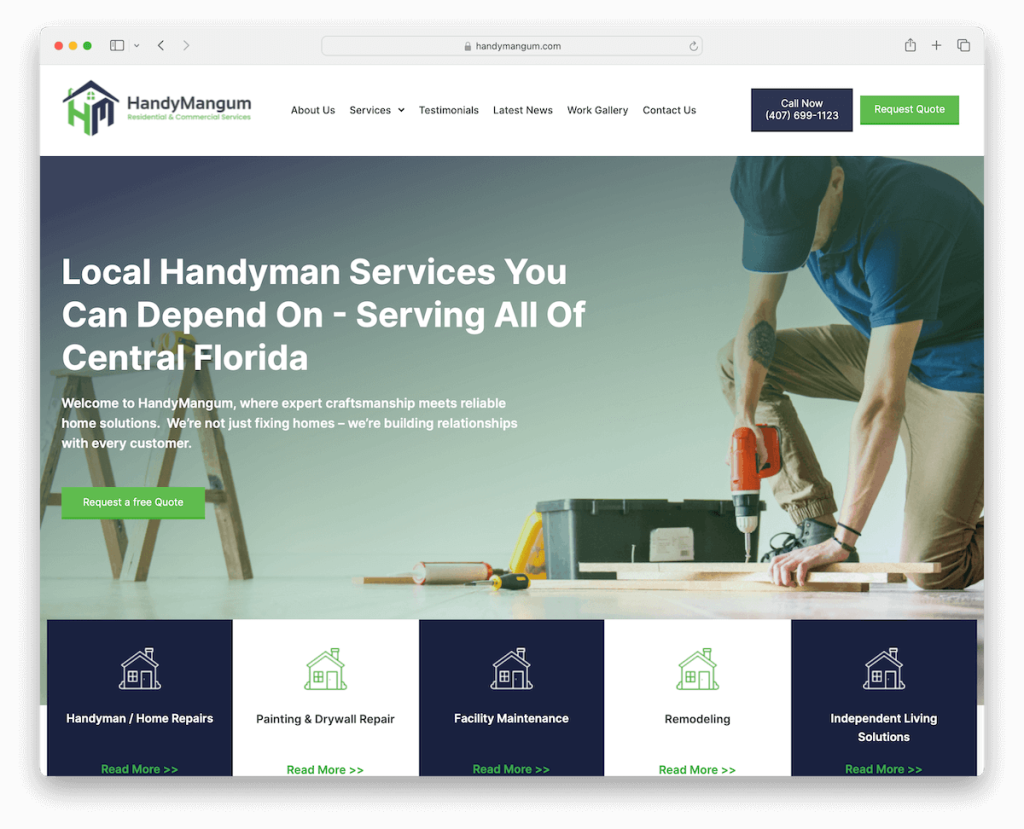
4. ХэндиМангум
Создано с помощью: WordPress

Веб-сайт HandyMangum выделяется практичным заголовком с многоуровневым раскрывающимся меню, упрощающим навигацию.
Он привлекает посетителей кнопками CTA для немедленного контакта и цитат, а также полноразмерным баннером, который эффективно передает ключевые сообщения.
На веб-сайте свои услуги организованы в раздел из четырех частей, что обеспечивает ясность и простоту доступа.
Кроме того, он иллюстрирует процесс работы, укрепляя доверие клиентов, и включает динамический слайдер с отзывами, демонстрирующий реальные отзывы, тем самым повышая его авторитет и привлекательность.
Примечание . Интеграция отзывов на ваш веб-сайт для мастеров является абсолютной необходимостью.
Почему мы выбрали его : веб-сайт HandyMangum умело сочетает в себе исчерпывающую информацию об услугах, четкие операционные процессы и привлекательные элементы дизайна.
Нужна помощь с WordPress? Тогда эти темы WordPress для услуг по техническому обслуживанию дома сделают свое дело.
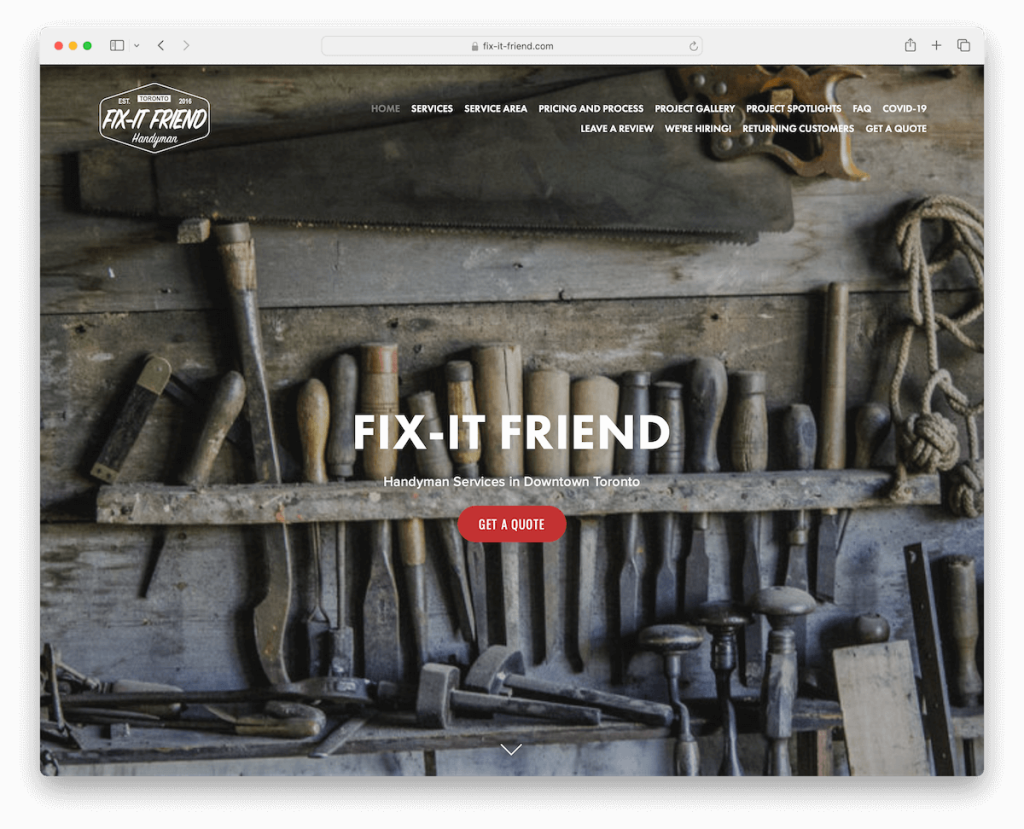
5. Друг-починитель
Построено с: Squarespace

Веб-сайт Fix-It Friend очаровывает полноэкранными фоновыми изображениями с потрясающим эффектом параллакса, создающими динамичный и захватывающий опыт.
Его прозрачный заголовок элегантно сочетается с сайтом, а удобная кнопка прокрутки вниз плавно направляет посетителей к контенту.
Галерея проектов с функцией лайтбокса демонстрирует работу в увлекательной интерактивной форме.
Более того, стратегическое размещение различных призывов к действию на веб-сайте эффективно побуждает пользователей к действию, повышая вовлеченность.
Сочетание этих элементов делает веб-сайт Fix-It Friend визуально привлекательным и высокофункциональным.
Примечание . Добавьте глубины и погружения своему веб-сайту с помощью запоминающегося эффекта параллакса.
Почему мы выбрали его : веб-сайт Fix-It Friend имеет привлекательный и интерактивный дизайн, использует визуальные эффекты и стратегические призывы к действию для создания первоклассного UX.
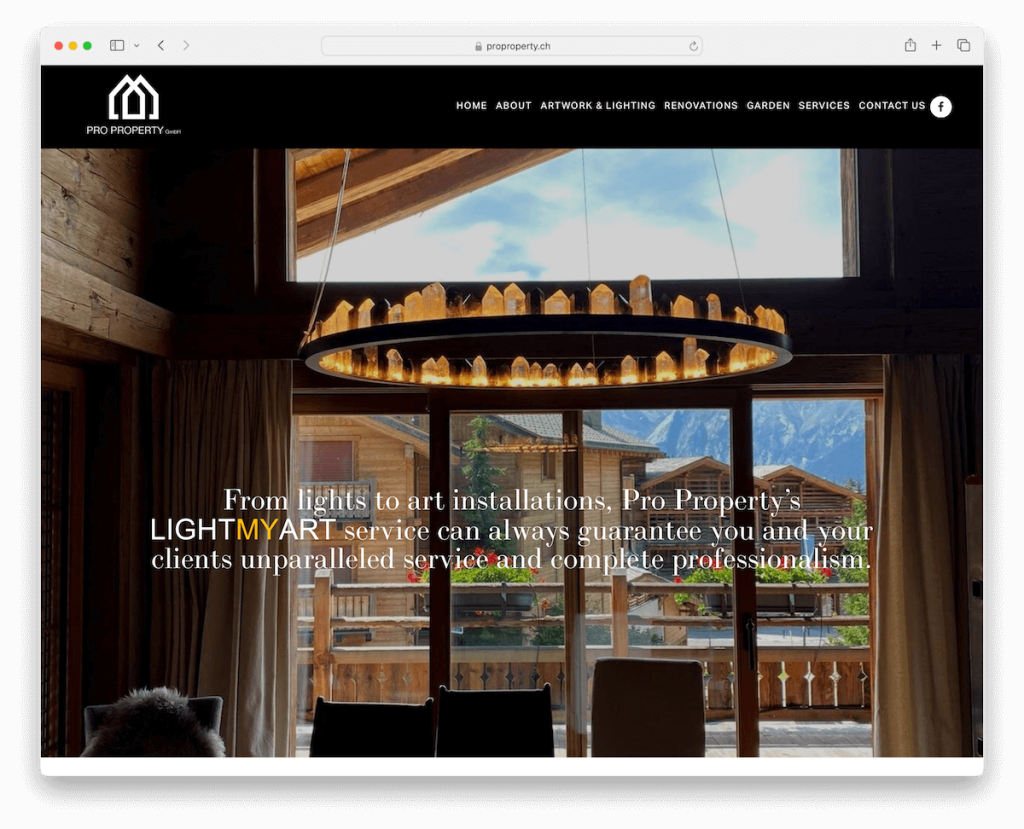
6. Профессиональная недвижимость
Построено с: Squarespace

На веб-сайте Pro Property имеется плавающая панель навигации, обеспечивающая легкий доступ независимо от прокрутки.
Использование эффектов параллакса добавляет динамичный и визуально привлекательный уровень взаимодействия с пользователем. А загрузка контента при прокрутке делает сайт интерактивным и живым.
Галерея проекта с лайтбоксом для детального просмотра эффективно демонстрирует их работы. Более того, отзывы расположены на контрастном фоне, поэтому они привлекают больше внимания, поэтому их очень сложно пропустить.
Чистый и организованный нижний колонтитул с необходимыми ссылками и заметной кнопкой «получить ценовое предложение» повышает функциональность, делая веб-сайт эстетически приятным и очень практичным.
Примечание . Создайте галерею проектов с помощью функции лайтбокса, чтобы посетители могли наслаждаться вашей работой, не отвлекаясь.
Почему мы выбрали его : веб-сайт Pro Property предлагает удобный и визуально привлекательный пользовательский интерфейс с удобными функциями и хорошо организованным макетом.
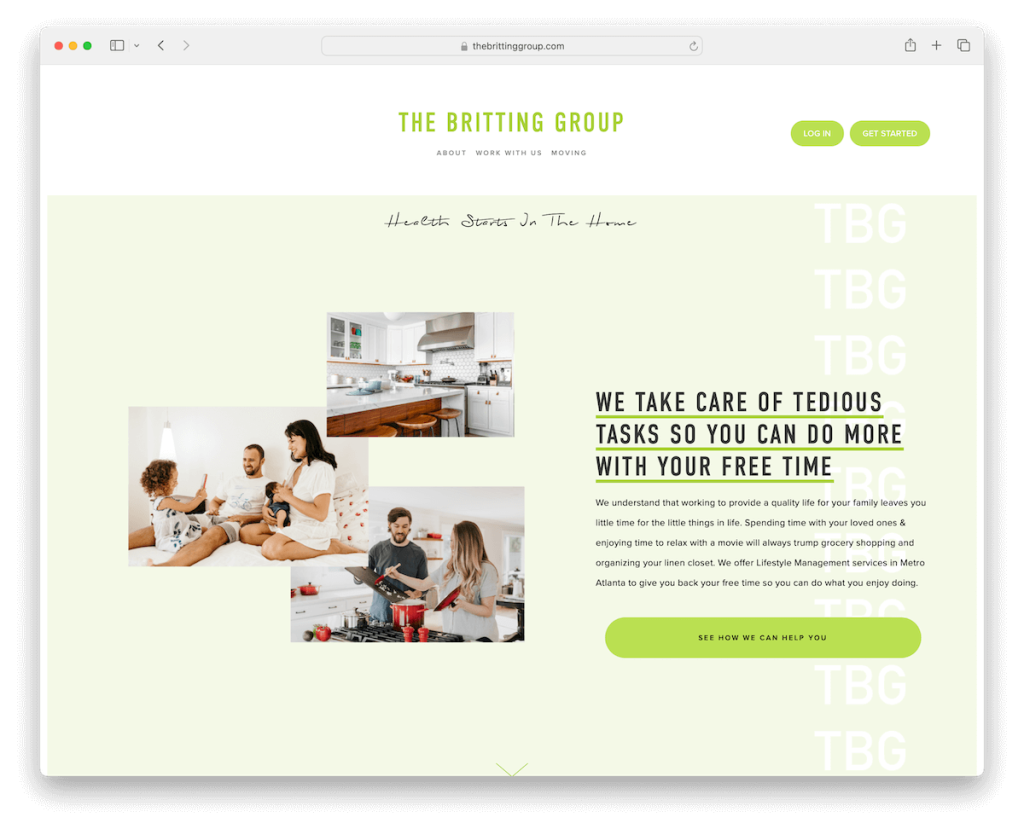
7. Британская группа
Построено с: Squarespace

Веб-сайт Britting Group очаровывает своим легким и ярким внешним видом, создавая гостеприимную и энергичную атмосферу.
Его минимальный заголовок с двумя основными кнопками для входа в систему и начала работы ориентирован на простоту и удобство пользователя.
Этот упрощенный подход распространяется и на столь же упрощенный нижний колонтитул, украшенный значками социальных сетей и формой подписки на рассылку новостей для удобства взаимодействия.
Примечательной особенностью является слайдер отзывов, который элегантно демонстрирует отзывы клиентов, добавляя подлинности и доверия.
Примечание . Добавьте кнопки CTA в раздел заголовка/панели навигации, чтобы их было легче достать и нажать.
Почему мы выбрали его : Веб-сайт Britting Group сочетает в себе минималистичный дизайн, яркую графику и удобные функции.
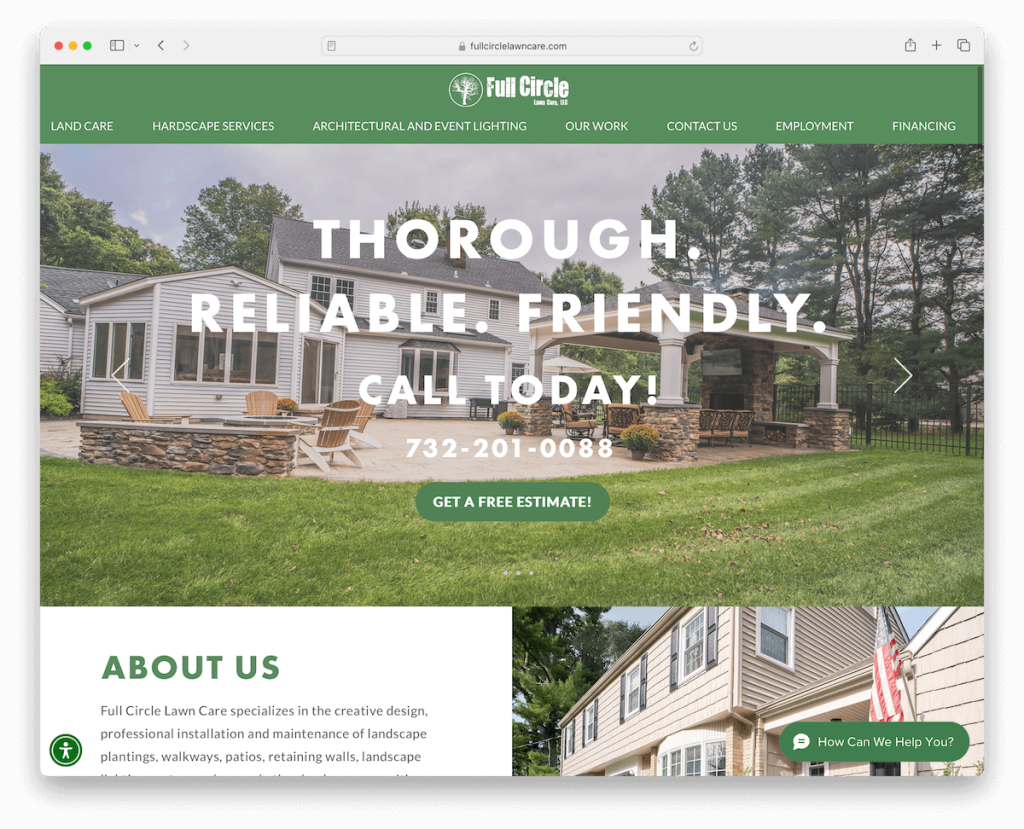
8. Полный уход за газоном
Создано с помощью: Wix

Веб-сайт Full Circle Lawn Care выделяется динамическим слайдером, который мгновенно привлекает посетителей привлекательным текстом, номером телефона и четкой кнопкой CTA.
Его приверженность доступности демонстрируется через удобное меню специальных возможностей, обеспечивающее удобство использования для всех.
Плавающий виджет чата обеспечивает мгновенное взаимодействие, улучшая обслуживание клиентов.
Более того, лента Instagram добавляет индивидуальности, демонстрируя обновления в режиме реального времени. В то же время встроенная функция Google Maps предоставляет практический инструмент для определения местоположения их услуг, делая сайт одновременно информативным и интерактивным.
Примечание . Предоставьте большему количеству посетителей возможность максимально эффективно использовать ваш веб-сайт, представив конфигуратор специальных возможностей.
Почему мы выбрали его : веб-сайт Full Circle Lawn Care отличается интеграцией интерактивных функций, таких как виджет чата и каналы социальных сетей, а также таких важных инструментов, как Карты Google, предлагая очень привлекательный и ориентированный на пользователя опыт работы в Интернете.
Поскольку многим нравится создавать сайты с помощью Wix, мы создали специальный список лучших веб-сайтов, созданных на платформе Wix, для вашего удовольствия.
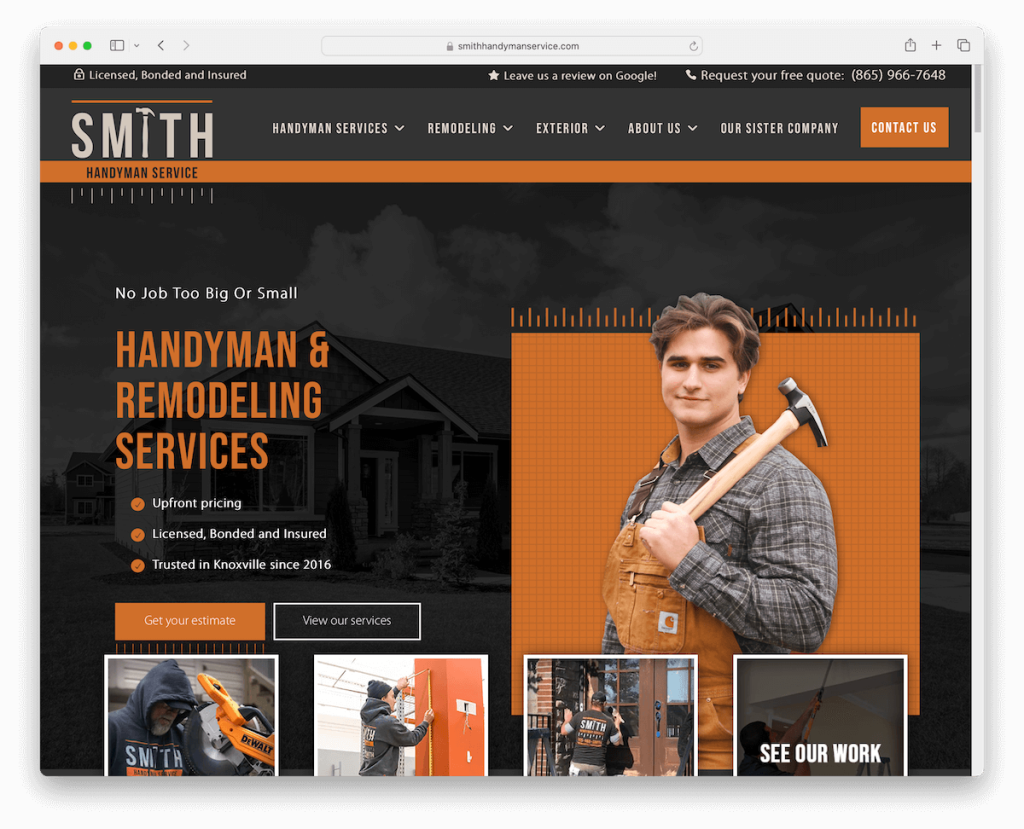
9. Служба разнорабочих Смита
Создано с помощью: WordPress

Веб-сайт Smith Handyman Service улучшает UX благодаря динамическому заголовку, который интуитивно исчезает и появляется снова при прокрутке, улучшая навигацию пользователя. Кроме того, верхняя панель обеспечивает быстрый доступ к важной информации.
Слайдеры «до/после» проекта служат визуальным свидетельством их мастерства и эффективно привлекают пользователей.
Включение раздела блога добавляет ценный контент, позиционируя их как экспертов отрасли.
Большой нижний колонтитул закрепляет сайт, наполненный полезными ссылками, значками социальных сетей и подробностями о местоположении, что делает его комплексным ресурсом для посетителей, ищущих услуги разнорабочего.
Примечание . Плавающий заголовок эффективен, но еще лучше заставить его исчезнуть/появиться снова.
Почему мы выбрали его : веб-сайт Smith Handyman Service имеет динамическую навигацию, впечатляющий визуальный контент и обширный нижний колонтитул, предлагающий оптимальное сочетание функциональности и взаимодействия с пользователем.
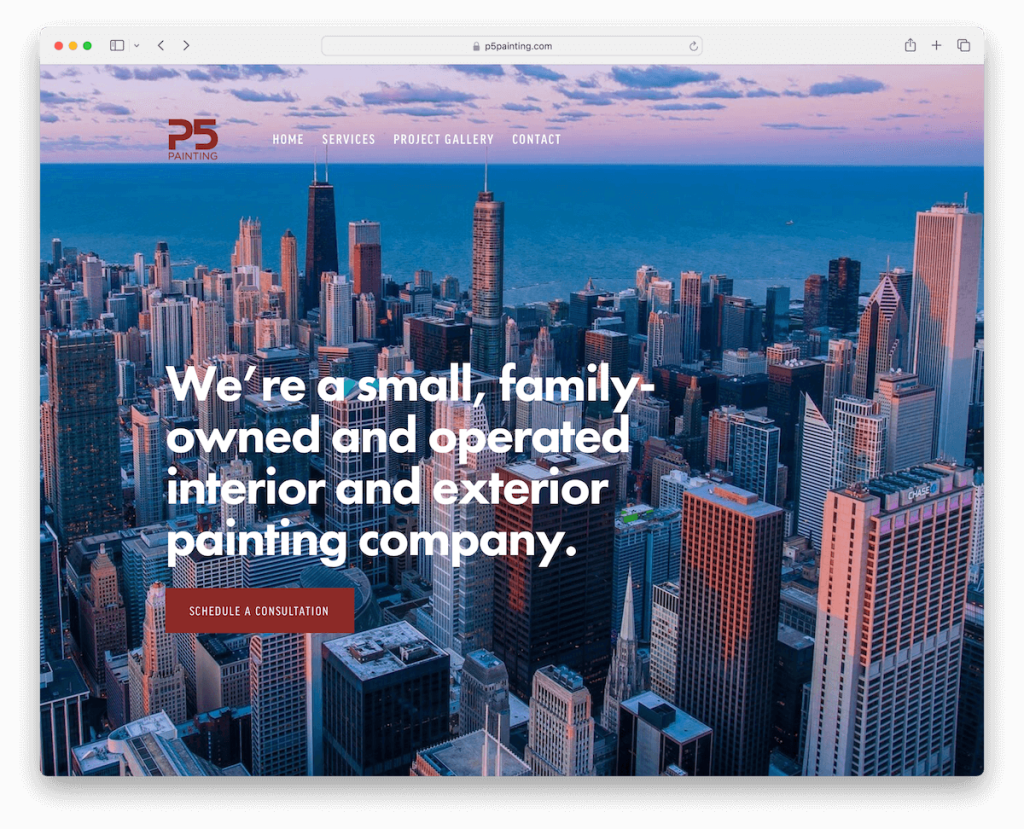
10. P5 Живопись
Построено с: Squarespace

Чистый и легкий дизайн веб-сайта P5 Painting излучает простоту и элегантность.
Большой баннер над сгибом в сочетании с прозрачным заголовком сразу привлекает интерес, а лаконичный текст и заметная кнопка призыва к действию эффективно передают ключевые сообщения и способствуют вовлечению пользователей.
Этот подход к дизайну уравновешивается большим контрастным нижним колонтитулом, который предоставляет важную информацию, не перегружая пользователя.
Вместе эти элементы создают привлекательный и интуитивно понятный веб-сайт, идеально подходящий для современной службы разнорабочих.
Примечание . Контрастный нижний колонтитул выделяет весь контент, полезную информацию, ссылки и призывы к действию.
Почему мы выбрали его : Веб-сайт P5 Painting демонстрирует баланс чистого и ориентированного на пользователя дизайна, что делает его выдающимся примером в веб-среде для мастеров.
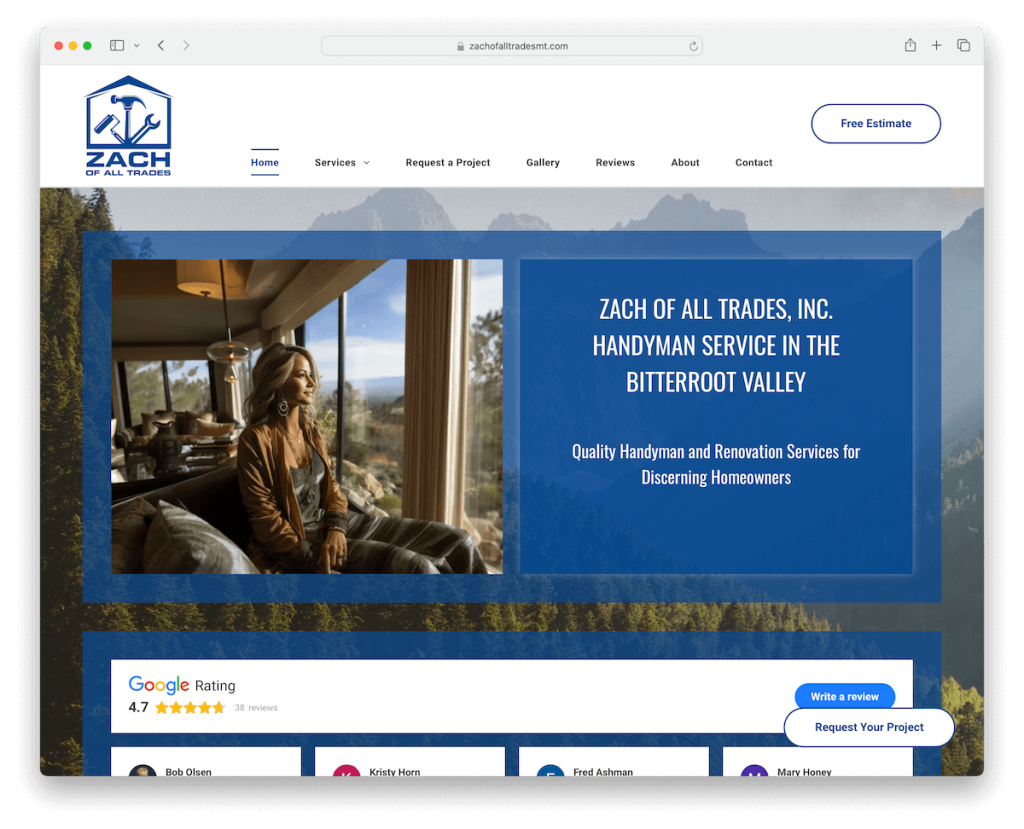
11. Зак на все руки
Создано с помощью: Дуда

Веб-сайт Zach Of All Trades выделяется своим минималистичным заголовком, сосредоточенным вокруг заметной кнопки «Бесплатная оценка», призывающей к немедленному участию.
На сайте грамотно интегрированы обзоры Google, что повышает доверие благодаря реальным отзывам клиентов.
Прозрачное четырехэтапное объяснение процесса демистифицирует качество обслуживания, повышая доверие.
Добавление плавающей кнопки запроса проекта обеспечивает постоянную доступность, а изображения «до» и «после» визуально демонстрируют работу по преобразованию.
Хорошо организованный нижний колонтитул из четырех колонок завершает дизайн, предоставляя исчерпывающую информацию в четкой и удобной для навигации структуре.
Примечание . Интегрированные обзоры и рейтинги сторонних платформ, таких как Google и Yelp.
Почему мы выбрали его : веб-сайт Zach Of All Trades отличается минималистичным, но информативным дизайном, эффективно включающим отзывы клиентов и четкие объяснения процессов для превосходного UX.

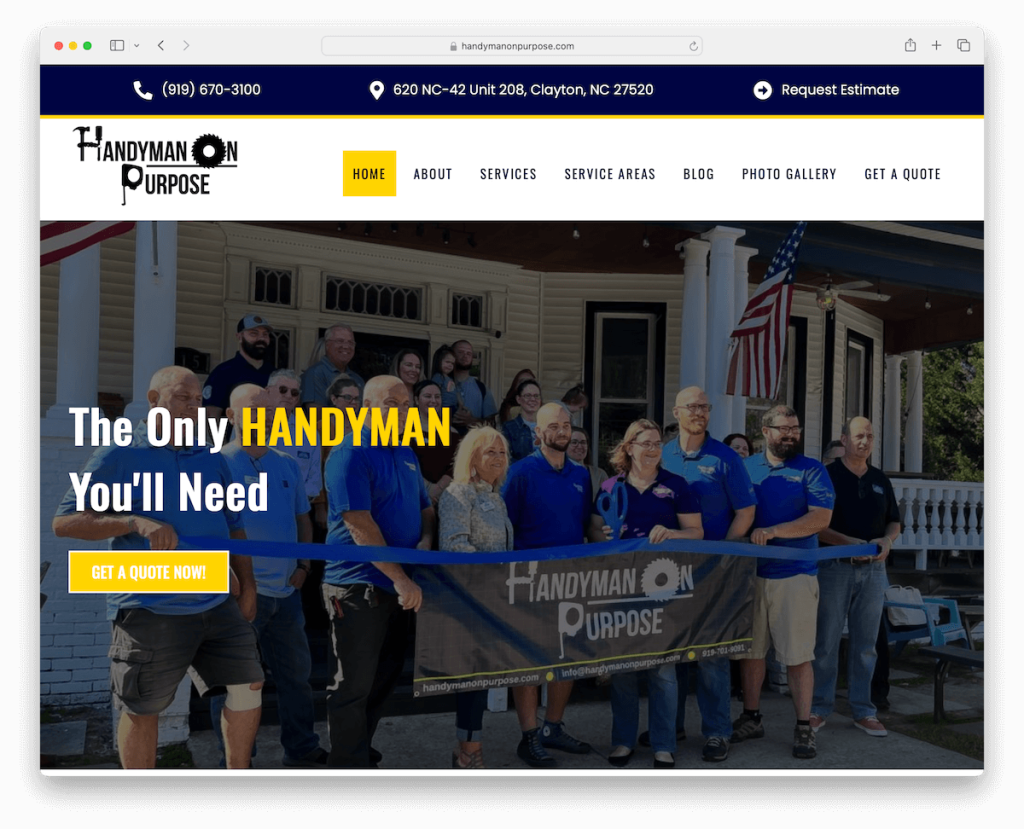
12. Разнорабочий по назначению
Создано с помощью: WordPress

Веб-сайт Handyman On Purpose выделяется жирной верхней панелью с интерактивным номером телефона, местоположением, которое открывает Карты Google, и опцией «Запросить оценку», обеспечивающей мгновенное подключение и удобство.
На сайте умело имеется слайдер, демонстрирующий обзоры Google и Facebook, обеспечивающий социальное доказательство и повышающий доверие.
Его услуги представлены в удобной для навигации сетке, обеспечивающей ясность и простоту доступа.
Включение кнопки «Вернуться к началу» и интеграция с Google Maps для определения местоположения расширяют функциональность сайта, делая его всесторонним и удобным для пользователей, оказывающих услуги разнорабочим.
Примечание . Покажите точное местоположение вашего предприятия, интегрировав Карты Google на свой веб-сайт для мастеров.
Почему мы выбрали его : Handyman On Purpose эффективно сочетает в себе смелый дизайн, социальную защищенность благодаря отзывам и практические функции, обеспечивающие высокую доступность и надежность.
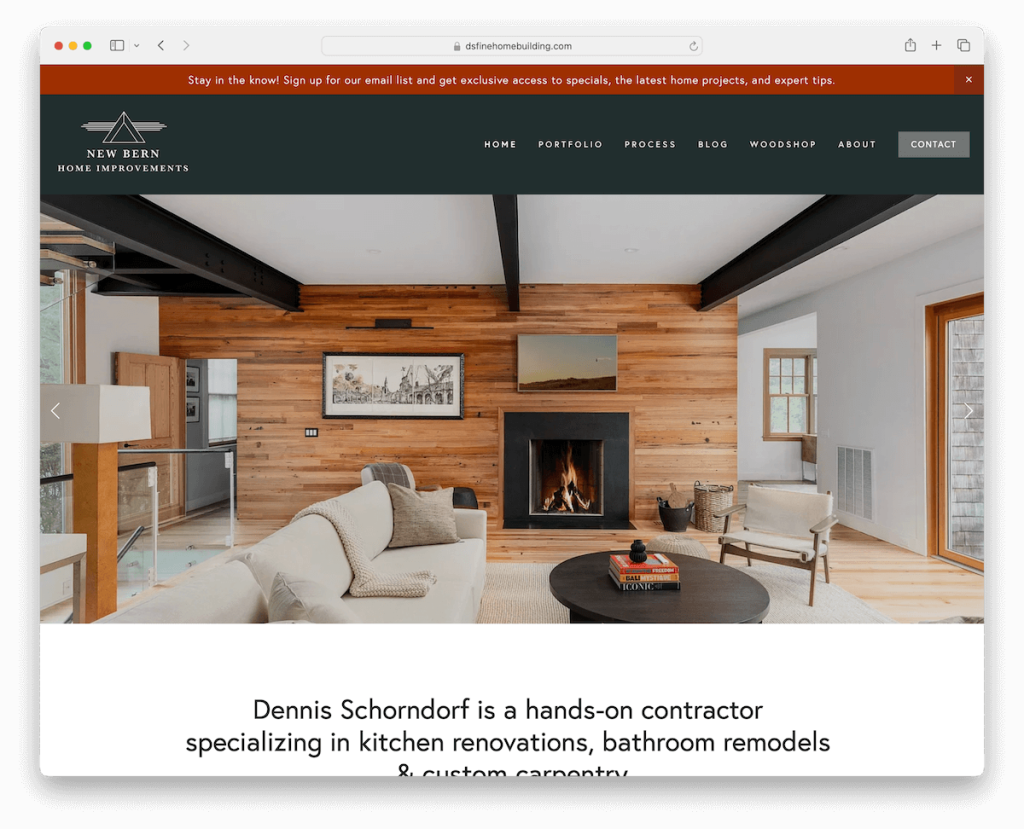
13. Улучшения дома в Нью-Берне
Построено с: Squarespace

Веб-сайт New Bern Home Improvements поражает функцией уведомлений в верхней панели, предоставляя своевременное обновление и информацию с первого взгляда.
Чистая панель навигации обеспечивает плавный и удобный интерфейс, что приводит к слайдеру во всю ширину, который демонстрирует высококачественные изображения без беспорядка текста или призывов к действию.
Дизайн сайта отличается аккуратностью и достаточным количеством свободного пространства, что создает лаконичный и профессиональный вид.
Отдельные страницы портфолио проектов содержат подробную информацию, а жирный нижний колонтитул завершает сайт важной информацией, сочетая в себе элегантность и эффективность.
Примечание . У вас есть специальное объявление или предложение? Создайте уведомление в верхней панели с ярким цветом фона.
Почему мы выбрали его : веб-сайт New Bern Home Improvements отличается чистым, лаконичным дизайном и целенаправленным содержанием, предлагая элегантный и эффективный онлайн-опыт.
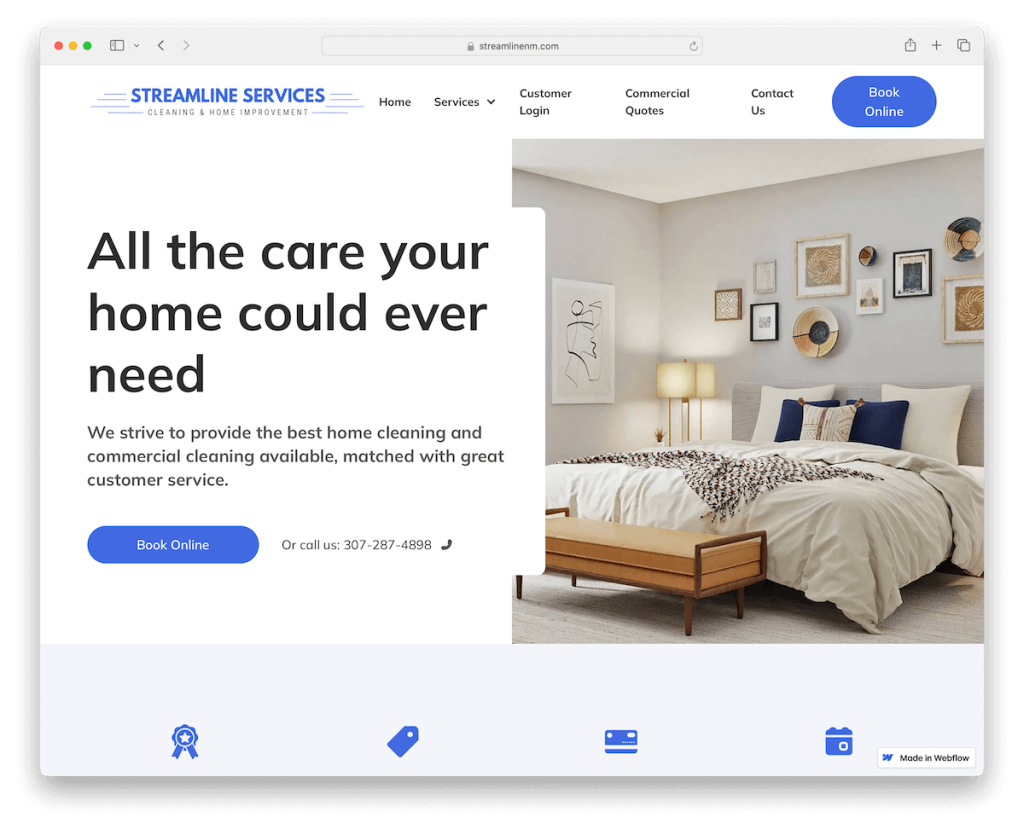
14. Оптимизация услуг
Создано с помощью: Webflow

Веб-сайт Streamline Services отличается современным минималистичным дизайном и предлагает визуально привлекательный и простой для просмотра интерфейс.
Стратегически расположенное всплывающее окно информационного бюллетеня соблазняет посетителей скидкой, поощряя участие и подписку.
В заголовке имеется заметная кнопка CTA, плавно направляющая пользователей к их услугам.
Для дополнительного удобства на веб-сайте предусмотрены часто задаваемые вопросы, позволяющие пользователям быстро находить ответы, а также форма онлайн-бронирования, упрощающая процесс записи на прием.
Примечание . Всплывающее окно подписки на рассылку новостей со скидкой — отличный способ собирать электронные письма для будущих маркетинговых кампаний.
Почему мы выбрали его : Веб-сайт Streamline Services имеет минималистский дизайн с такими функциональными элементами, как всплывающее окно информационного бюллетеня и онлайн-бронирование.
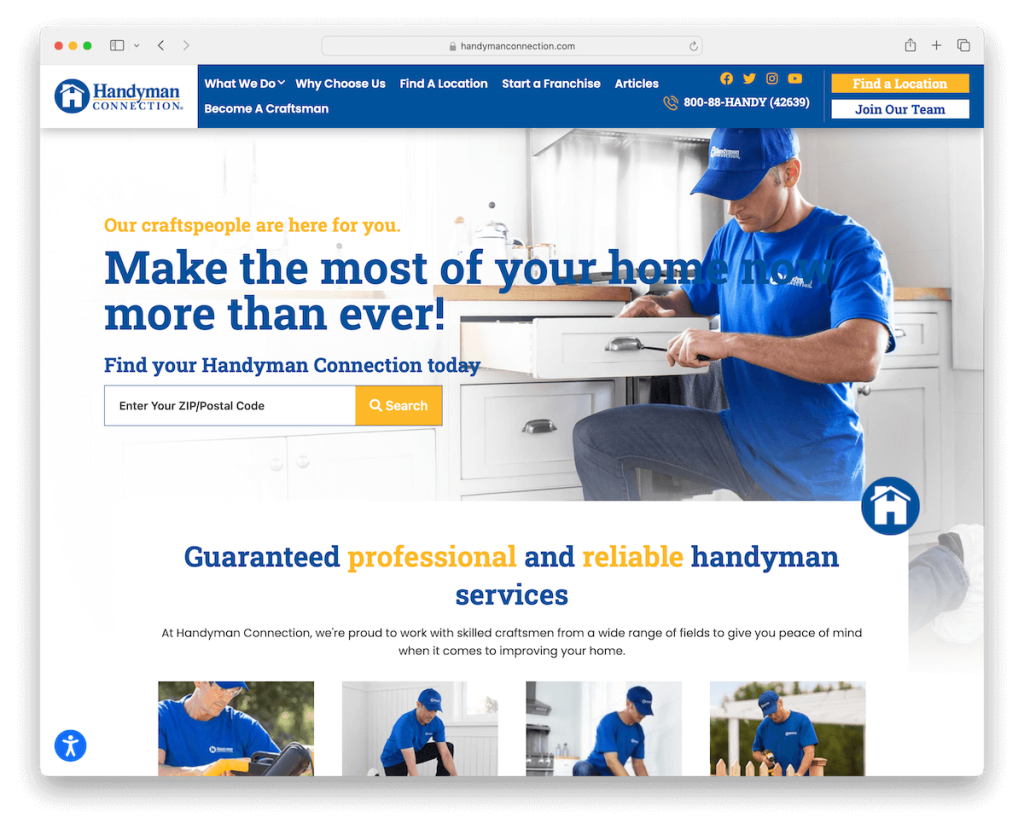
15. Подключение разнорабочего
Создано с помощью: WordPress

Веб-сайт Handyman Connection имеет плавающий заголовок, обеспечивающий удобную навигацию независимо от положения страницы.
Панель поиска спереди и по центру, расположенная на видном месте над сгибом, обеспечивает немедленный поиск почтового индекса или почтового индекса.
Функция лайтбокса добавляет привлекательный мультимедийный элемент, а слайдер с логотипом сертификации укрепляет доверие, демонстрируя профессиональную поддержку.
Нижний колонтитул многофункциональный, наполнен полезными ссылками, четкими призывами к действию, значками социальных сетей и контактными данными, и все это в элегантном и удобном для пользователя дизайне.
Примечание . Повысьте удобство использования веб-сайта мастера с помощью удобной панели поиска.
Почему мы выбрали его : веб-сайт Handyman Connection отличается плавной навигацией, мультимедийным взаимодействием и подробным нижним колонтитулом.
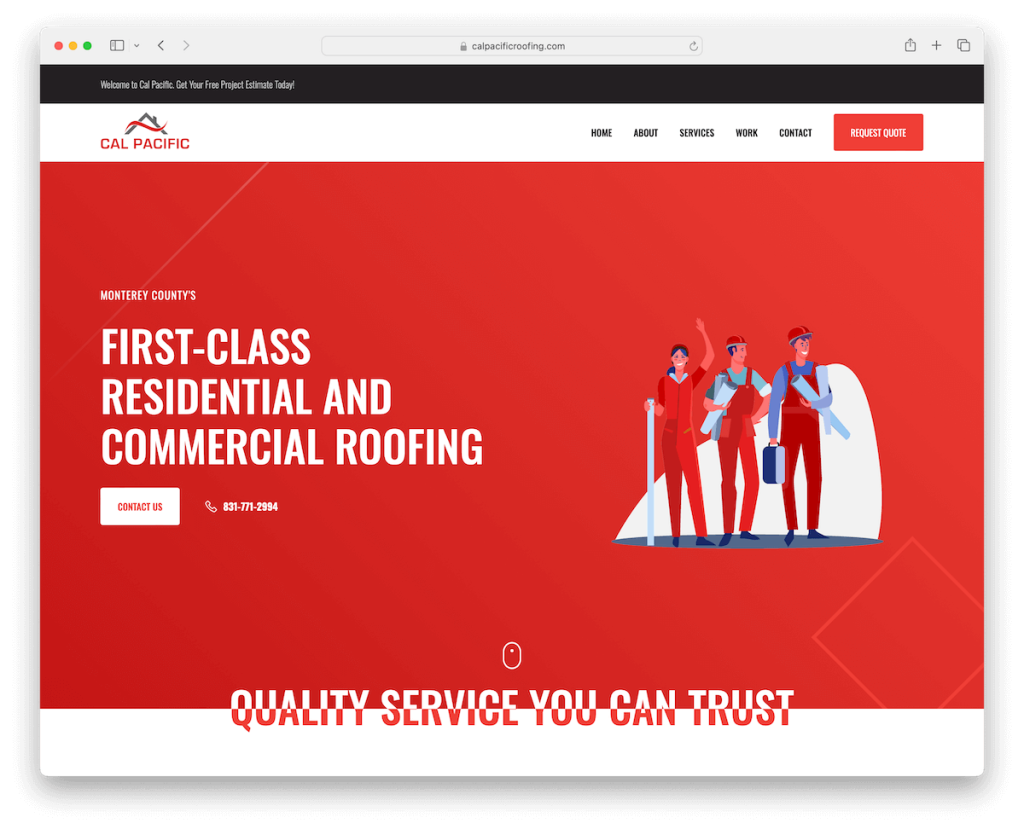
16. Кровля Cal Pacific
Создано с помощью: Webflow

Веб-сайт Cal Pacific Roofing является отличным примером простого, но эффективного дизайна, подчеркнутого фирменными деталями красного цвета, которые создают запоминающееся присутствие в Интернете.
Уведомление в верхней панели предлагает удобный способ донести важную информацию до посетителей. А плавающая панель навигации с понятным призывом к действию обеспечивает простоту навигации и способствует вовлечению пользователей.
Уникальный выбор одностраничного макета сайта обеспечивает плавный и простой пользовательский интерфейс, делая информацию доступной с минимальной прокруткой и щелчком мыши.
Примечание . Упростите жизнь потенциальным клиентам, создав одностраничный макет веб-сайта, чтобы вся информация была легко доступна.
Почему мы выбрали его : веб-сайт Cal Pacific Roofing впечатляет своим четким, сильным брендингом, удобным одностраничным макетом и стратегически расположенными призывами к действию.
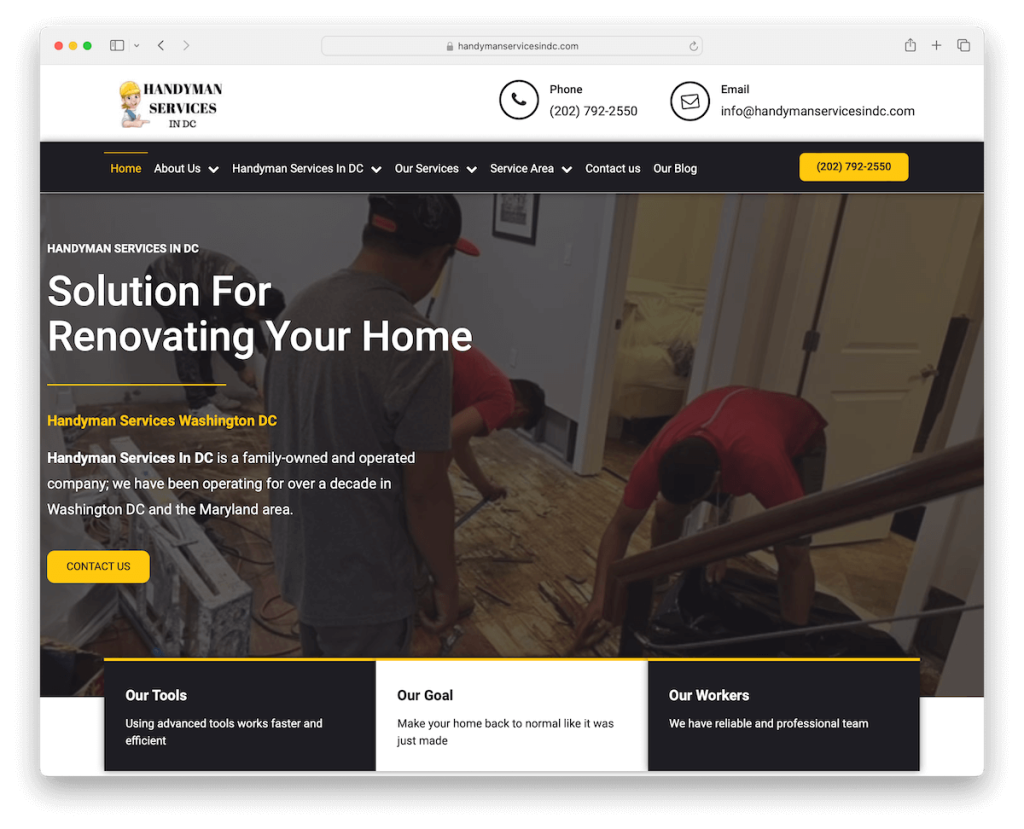
17. Услуги разнорабочего в Вашингтоне
Создано с помощью: WordPress

Веб-сайт Handyman Services In DC привлекает анимированными значками телефона и электронной почты в заголовке, что повышает видимость и поощряет взаимодействие.
Его легкий дизайн с контрастными секциями создает визуально привлекательный и удобный макет.
Включение блога добавляет ценный ресурс для посетителей, предлагающий ценную информацию и советы. Кроме того, раздел отзывов с рейтингами обеспечивает социальное доказательство и укрепляет доверие среди потенциальных клиентов.
Примечание . Не пренебрегайте возможностью ведения блога для мастеров-разнорабочих. Публикуйте качественный контент и выведите свой бизнес на новый уровень.
Почему мы выбрали его : Веб-сайт Handyman Services In DC вызывает интерес благодаря привлекательной анимации, четким контрастам в дизайне и эффективному использованию отзывов и блога.
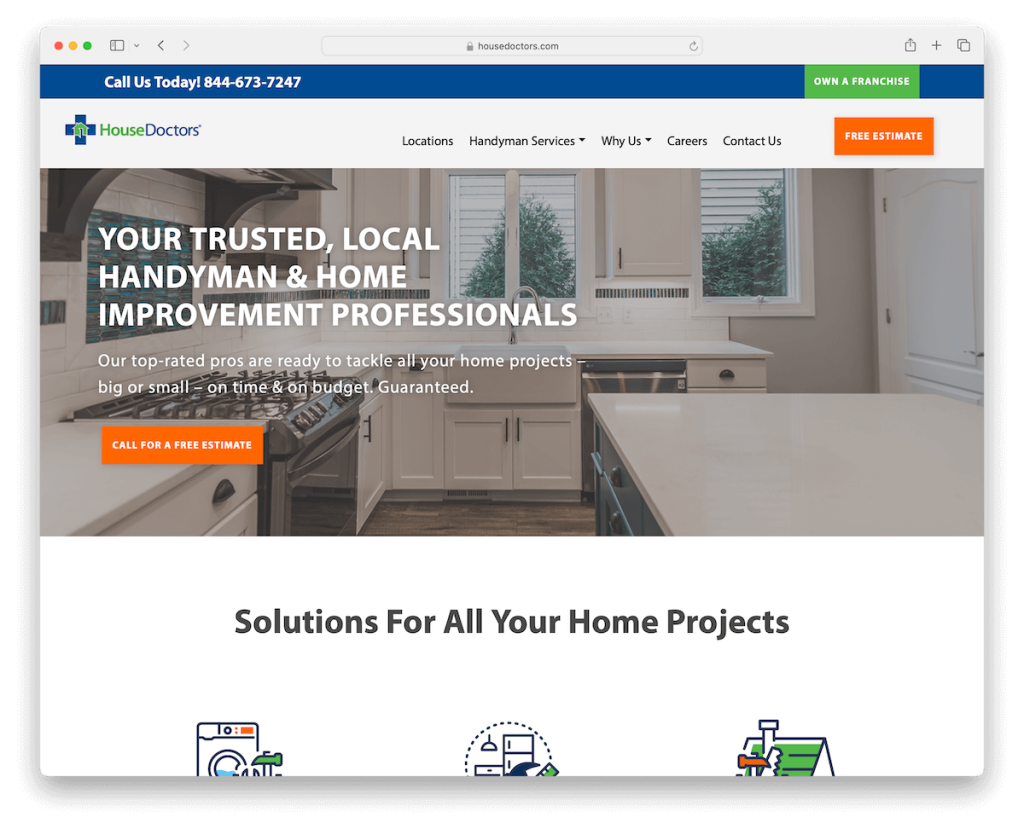
18. Домашние врачи
Создано с помощью: WordPress

Веб-сайт House Doctors отличается плавающей верхней панелью и основным заголовком, благодаря чему важная информация и навигация всегда под рукой.
Полноразмерный баннер с привлекательным текстом и призывом к действию эффективно привлекает внимание посетителей.
Уникальными для этого сайта являются отдельные страницы, посвященные их услугам и решениям, предлагающие подробную информацию и демонстрирующие их опыт.
Кроме того, интегрированные карты Google с функцией выбора местоположения предоставляют клиентам практичный и удобный инструмент, позволяющий легко находить услуги в определенных областях.
Примечание . Работает ли ваш бизнес в разных местах? Создайте Карты Google, чтобы отобразить все местоположения с дополнительной информацией о компании.
Почему мы выбрали его : веб-сайт House Doctors предоставляет подробную информацию об услугах и удобство для пользователей благодаря плавающей навигации и функциям интерактивного определения местоположения.
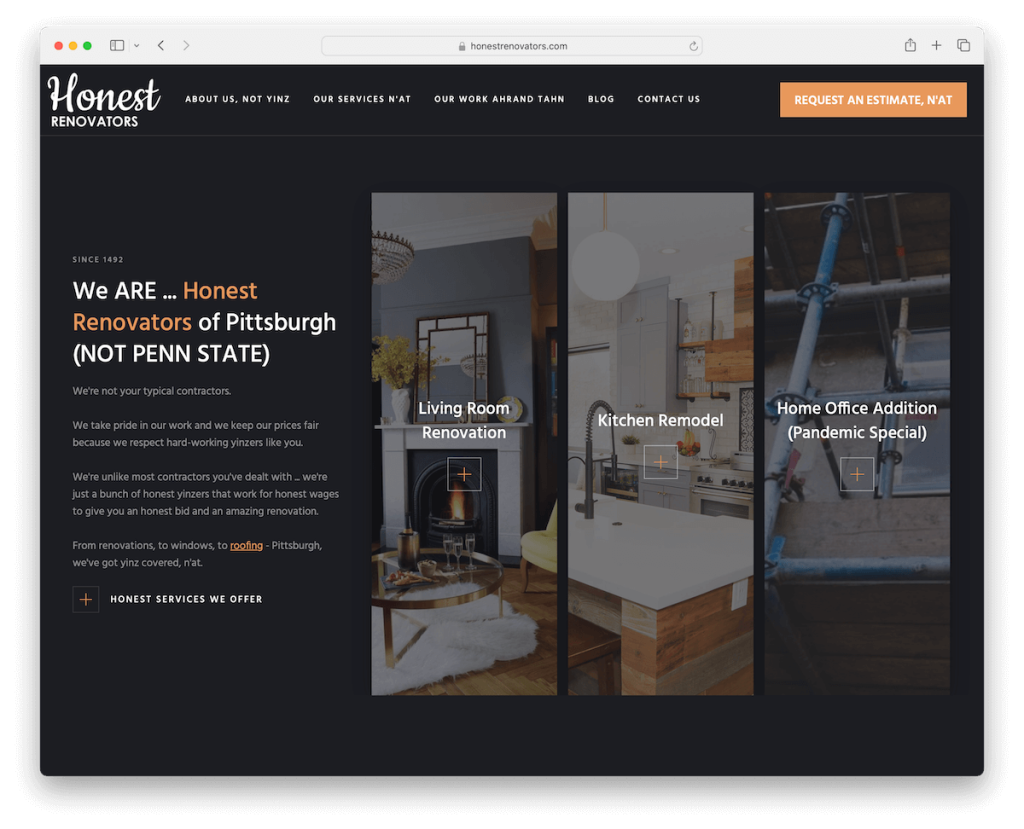
19. Честные реставраторы
Создано с помощью: Webflow

Веб-сайт Honest Renovators поражает своим ярким темным дизайном, предлагающим целостную и современную эстетику за счет использования одного и того же фона для верхнего, нижнего и нижнего колонтитула.
Этот уникальный подход усиливается элементами, которые загружаются при прокрутке, добавляя интерактивное измерение пользовательскому опыту.
Прикрепленный заголовок обеспечивает постоянный доступ к навигации, а слайдер статей в блоге демонстрирует их опыт и обновления.
Включение ленты Instagram позволяет легко интегрировать социальные сети, давая посетителям возможность взглянуть на свои проекты и повседневную деятельность.
Примечание . Хотя светлый дизайн веб-сайта более распространен в индустрии разнорабочих, используйте темный или черный дизайн.
Почему мы выбрали его : Веб-сайт Honest Renovators привлекает внимание своим цельным темным дизайном, привлекательными элементами, запускаемыми при прокрутке, и бесшовной интеграцией с социальными сетями.
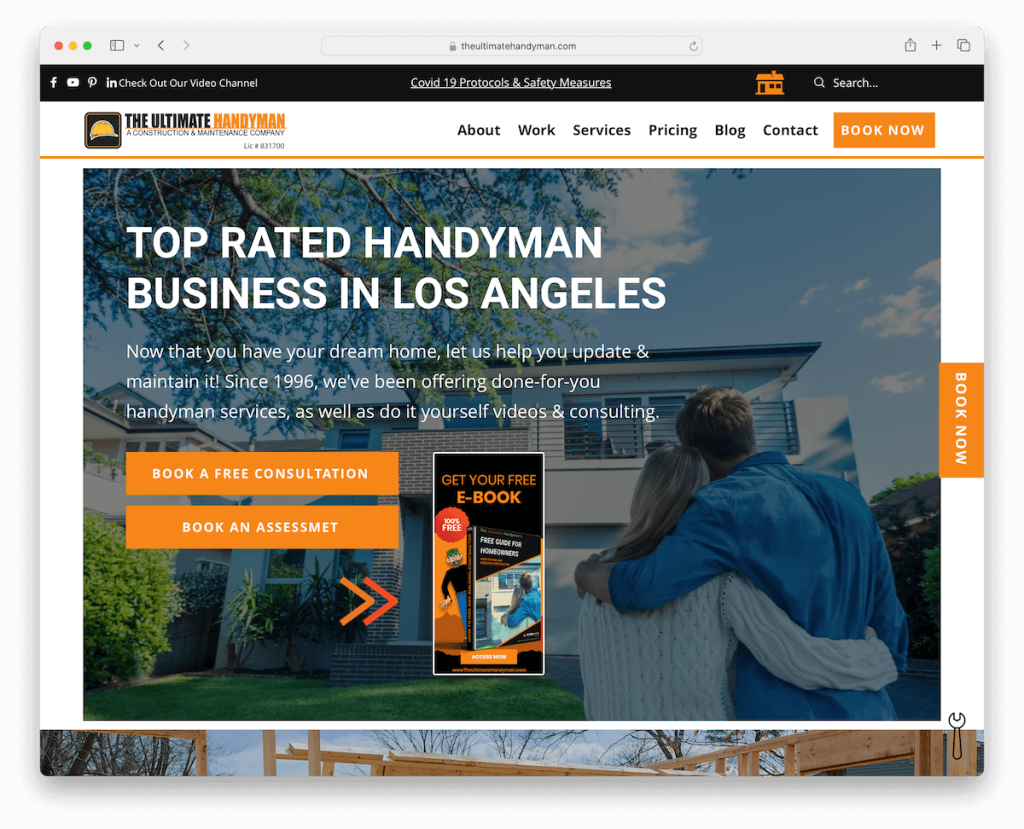
20. Лучший мастер на все руки
Создано с помощью: Wix

Веб-сайт Ultimate Handyman привлекает внимание всплывающим окном с бесплатным руководством, хитроумно поощряющим подписку по электронной почте.
Его панель поиска предоставляет результаты в реальном времени, повышая взаимодействие с пользователем и повышая эффективность.
Заметная плавающая кнопка «Забронировать сейчас» обеспечивает простоту планирования услуг. Более того, нижний колонтитул из четырех колонок тщательно организован со ссылками, контактными данными и социальными сетями, предоставляя подробную информацию.
Уникальным штрихом является значок гаечного ключа в правом нижнем углу, который одновременно выполняет функцию изобретательной кнопки возврата вверх, добавляя как функциональность, так и игривый элемент.
Примечание . Создайте и предложите бесплатную электронную книгу и умело собирайте электронные письма посетителей.
Почему мы выбрали его : веб-сайт The Ultimate Handyman состоит из продуманных стратегий взаимодействия, интуитивно понятной навигации и уникальных элементов дизайна.
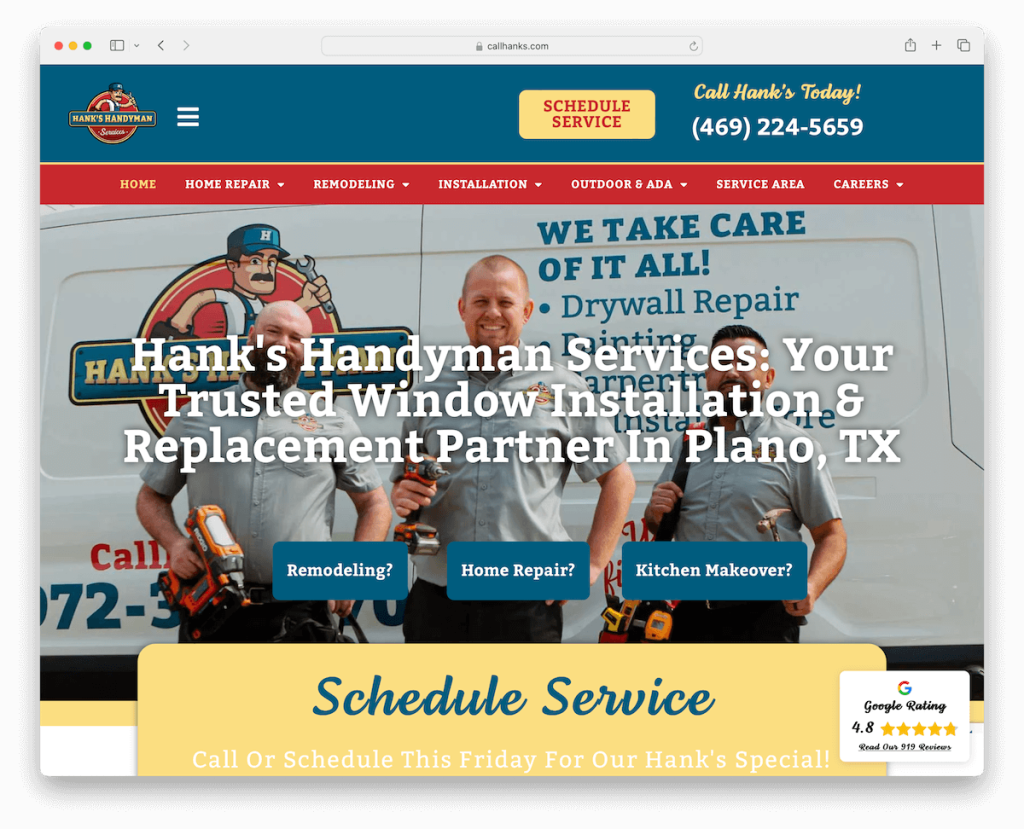
21. Разнорабочий Хэнка
Создано с помощью: WordPress

Веб-сайт Hank's Handyman имеет заголовок, наполненный полезными ссылками, призывом к действию и интерактивным номером телефона, благодаря чему важная информация находится на расстоянии одного клика.
Ниже на главной странице находится форма «Запланировать обслуживание», которая удобна и побуждает к быстрым действиям.
Плавающий виджет отзывов Google добавляет элемент доверия, демонстрируя реальные отзывы клиентов.
Дизайн с закругленными краями отражает современную мобильную эстетику, обогащая общую визуальную привлекательность и UX как на настольных, так и на мобильных платформах.
Примечание . Формы записи на прием/бронирования могут очень хорошо работать на домашней странице веб-сайта мастера.
Почему мы выбрали его : веб-сайт Hank's Handyman предоставляет такие практичные функции, как форма планирования услуг и виджет отзывов Google, с современным дизайном, удобным для мобильных устройств.
Что делает отличный сайт для разнорабочего
Сосредоточив внимание на этих ключевых функциях и внедрив эти советы и рекомендации, веб-сайт для мастеров может значительно улучшить свою привлекательность и функциональность.
Привлекайте больше клиентов и укрепляйте присутствие в Интернете!
- Удобная навигация: меню должно быть простым и интуитивно понятным. Категории должны быть четко обозначены, чтобы посетителям было легко найти необходимую информацию.
- Высококачественные изображения и видео: используйте снимки своей работы «до» и «после». Видео могут представлять собой короткие видеоролики, демонстрирующие ваш рабочий процесс или отзывы довольных клиентов.
- Четкие и подробные описания услуг. Перечислите все услуги (с ценами), которые вы предлагаете, с подробным описанием. Это помогает сформировать правильные ожидания и помогает в SEO.
- Адаптивность к мобильным устройствам: убедитесь, что ваш веб-сайт отлично выглядит и хорошо работает на всех устройствах. Большинство людей используют свои телефоны для поиска, поэтому дизайн, удобный для мобильных устройств, имеет важное значение.
- Сильный призыв к действию (CTA): используйте четкие призывы к действию, такие как «Получите ценовое предложение», «Позвоните сейчас» или «Запишитесь на прием». Разместите их на своем сайте стратегически, чтобы подтолкнуть пользователей к действию.
- Отзывы и обзоры: размещайте обзоры и отзывы на видном месте. Реальный опыт клиентов повышает доверие к вашему сервису.
- Контактная информация и онлайн-бронирование. Сделайте так, чтобы вашу контактную информацию было легко найти. Предложение формы онлайн-бронирования или запроса может значительно повысить вовлеченность и удобство клиентов.
Часто задаваемые вопросы о веб-сайтах Handyman
Как должен быть разработан веб-сайт для разнорабочих, чтобы он был максимально привлекательным?
Веб-сайт мастера должен иметь чистый, профессиональный дизайн с удобной навигацией. Решающее значение имеют высококачественные изображения прошлых работ, четкие описания услуг и цветовая схема, отражающая надежность и опыт. Включите заметный призыв к действию, например контактную форму или номер телефона.
Какие функции необходимы для веб-сайта разнорабочего?
Основные функции включают страницу услуг, контактную информацию, отзывы клиентов, галерею прошлых проектов, раздел «О нас», а также формы онлайн-бронирования или запроса цен. Скорость реагирования на мобильных устройствах и быстрое время загрузки также являются ключевыми факторами.
Как веб-сайт разнорабочего может улучшить взаимодействие с клиентами?
Привлекайте клиентов, предлагая ценный контент, например советы по самостоятельному ремонту, блоги на темы домашнего ремонта и советы по обслуживанию. Интерактивные элементы, такие как оценщик стоимости проекта и чат-бот для мгновенных запросов, также могут повысить вовлеченность.
Как лучше всего продемонстрировать услуги на веб-сайте мастера?
Услуги должны быть четко перечислены и подробно описаны. Используйте отдельные страницы или разделы для разных сервисов с сопроводительными изображениями и пояснениями. Фотографии прошлых проектов до и после могут эффективно продемонстрировать качество работы.
Насколько важно SEO для веб-сайта разнорабочего и как его можно оптимизировать?
SEO имеет решающее значение для повышения видимости в результатах поисковых систем. Оптимизируйте с помощью релевантных ключевых слов, местных стратегий SEO (например, размещения в местных каталогах), удобного для мобильных устройств дизайна, быстрого времени загрузки и регулярно обновляемого контента, такого как блоги или галереи проектов.
Каковы наилучшие методы обеспечения удобства веб-сайта для разнорабочих?
Чтобы обеспечить удобство для пользователя, веб-сайт должен иметь простую навигацию и логичную структуру. Он должен быстро загружаться, быть доступным на различных устройствах, иметь четкие призывы к действию и предоставлять клиентам простые способы связаться с мастером или запросить услуги.
