Как использовать расширенный виджет таблицы данных на веб-сайтах Elementor (5 простых шагов)
Опубликовано: 2021-07-03У вас возникли проблемы с созданием таблиц данных на вашем веб-сайте Elementor и вы ищете разумное решение?
Ознакомьтесь с новым виджетом Advanced Table от Happy Addons, который поможет вам создавать таблицы путем импорта данных из Google Sheet, базы данных веб-сайта, плагина TablePress, импорта CSV и других ресурсов.
Создание веб-сайтов становится проще, чем когда-либо, благодаря возможностям WordPress и Elementor.
В этом полном руководстве мы покажем вам, как использовать виджет Advanced Data Table от Happy Addons для создания таблицы данных для вашего веб-сайта Elementor.
Давайте начнем:
Зачем использовать виджет расширенной таблицы данных Happy Addons

Важно выбирать правильные надстройки Elementor всякий раз, когда вы работаете с веб-сайтом Elementor. Happy Addons — это одно из наиболее подходящих сторонних дополнений, которое предлагает множество виджетов и функций для создания потрясающего веб-сайта.
Среди этих мощных виджетов Advanced Data Table — эксклюзивный виджет, который помогает создавать и импортировать адаптивные таблицы данных на ваш веб-сайт за считанные минуты.
Вы также можете добавить другие функции Happy и расширенные функции в таблицу данных и сделать ее более удобной для пользователей.
Вот важные причины, по которым следует рассмотреть виджет Advanced Data Table для вашего веб-сайта:
- Разрешить лучшую настройку
- Эксклюзивные предварительно разработанные демонстрационные столы
- Простой вариант импорта
- Поддержка плагинов таблиц WordPress
- Совместимость с таблицами Google
- Показать данные таблицы базы данных
- & многое другое
Кажется интересным, правда? Что ж, теперь позвольте нам рассказать вам, как легко создать таблицу данных с помощью этого виджета на вашем веб-сайте Elementor.
Как создать таблицу данных с помощью виджета Advanced Data Table от Happy Addons
Перед началом обучения убедитесь, что вы успешно установили и используете указанные ниже плагины на своем веб-сайте.
Предпосылки:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые аддоны Pro
Узнайте все об Elementor: как использовать Elementor (пошаговое руководство для начинающих)
Шаг 1: Создайте новую страницу
Чтобы создать новую страницу, вам нужно посетить панель инструментов WordPress -> Страницы -> Добавить новую . Подождите некоторое время, вы получите параметры настройки страницы.
Шаг 2: Добавьте виджет «Расширенная таблица данных» Happy Addons на свою веб-страницу
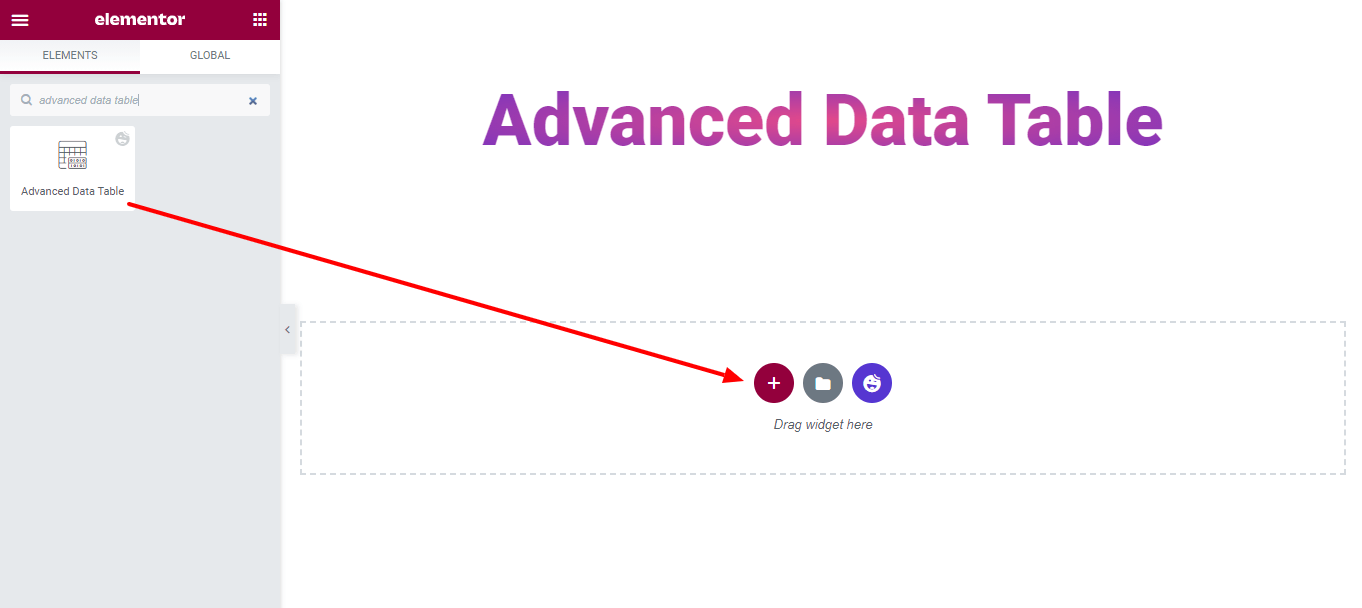
Найдите виджет « Расширенная таблица данных » в строке поиска.
Затем выберите виджет в левом боковом меню. Наконец, перетащите его в выбранную область.

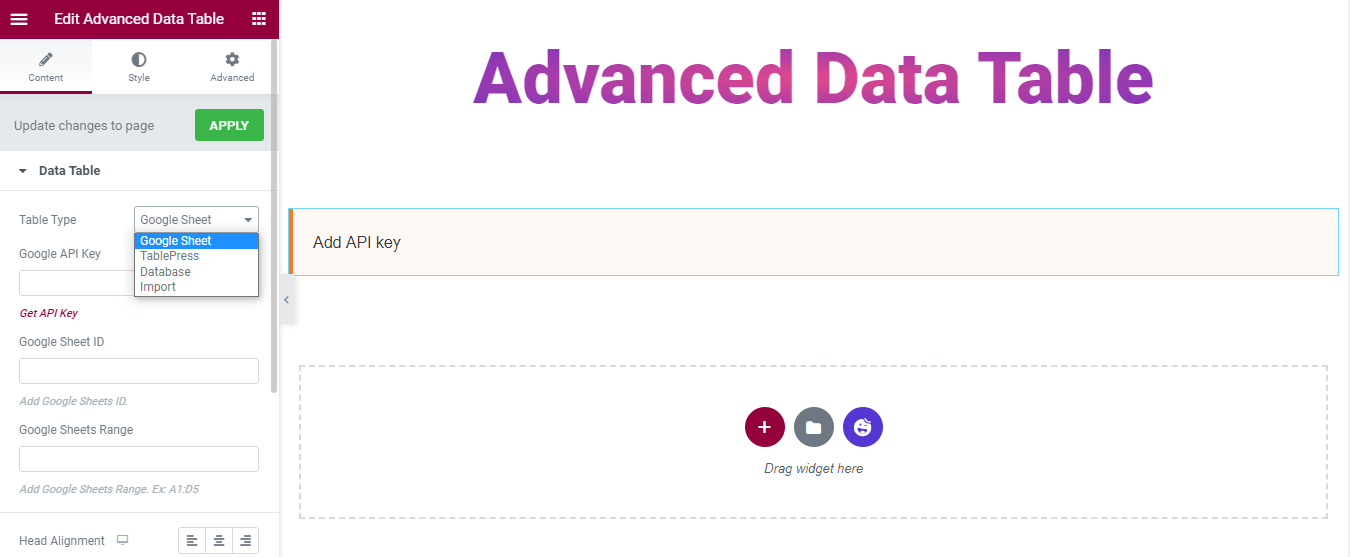
Шаг 3: Выберите подходящую таблицу данных
Пришло время выбрать подходящую таблицу данных в соответствии с вашими потребностями. Существует 4 различных типа таблиц , которые вы можете использовать для создания таблицы.
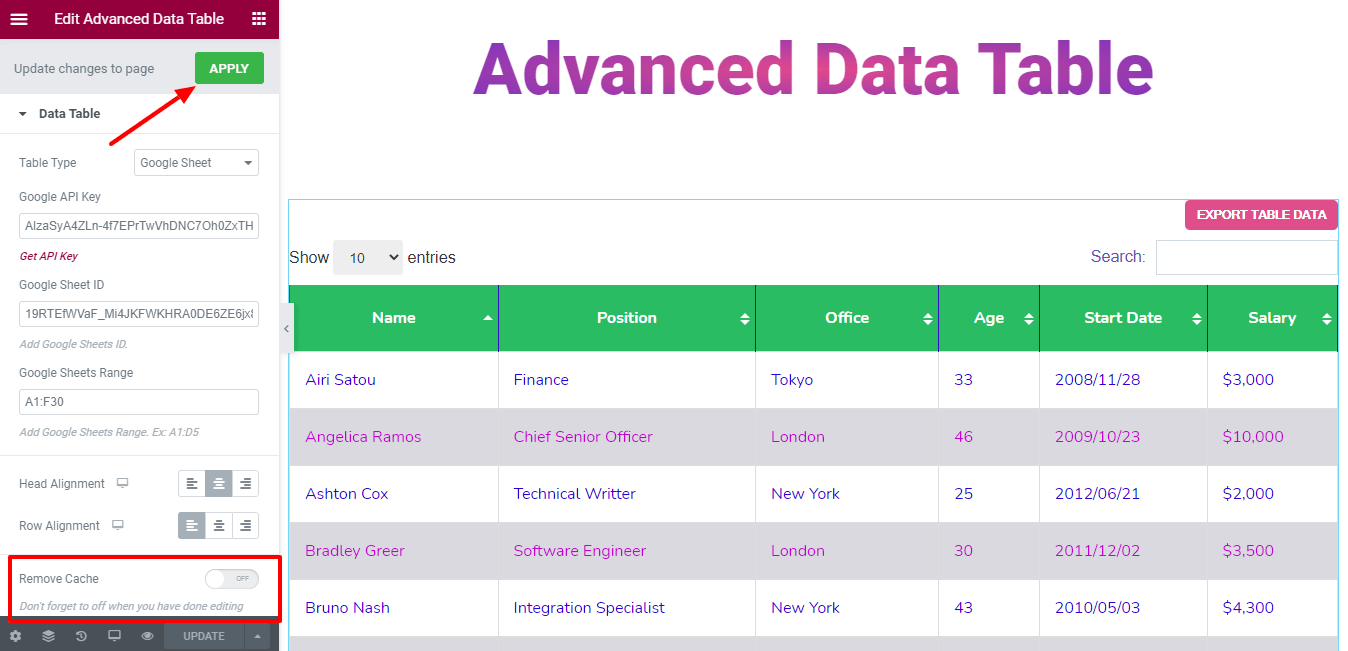
1. Google Sheets: вы можете использовать Google Sheet для вставки таблицы. Для этого вам нужно добавить Google API Key и установить Google Sheet ID , а также определить диапазон Google Sheets . Вот и все.
2. TablePress: с виджетом Happy Addons Pro Advanced Data Table вы также можете создать свою таблицу данных с помощью плагина TablePress.
Посетите блог, чтобы сравнить лучшие плагины для таблиц WordPress.
3. База данных. Иногда вам нужно отобразить данные из вашей базы данных с помощью таблицы. Для этого вы можете выбрать базу данных в качестве типа таблицы.
4. Импорт: вы можете легко импортировать любую таблицу на свой веб-сайт Elementor. Вам необходимо вставить данные таблицы в формате CSV .

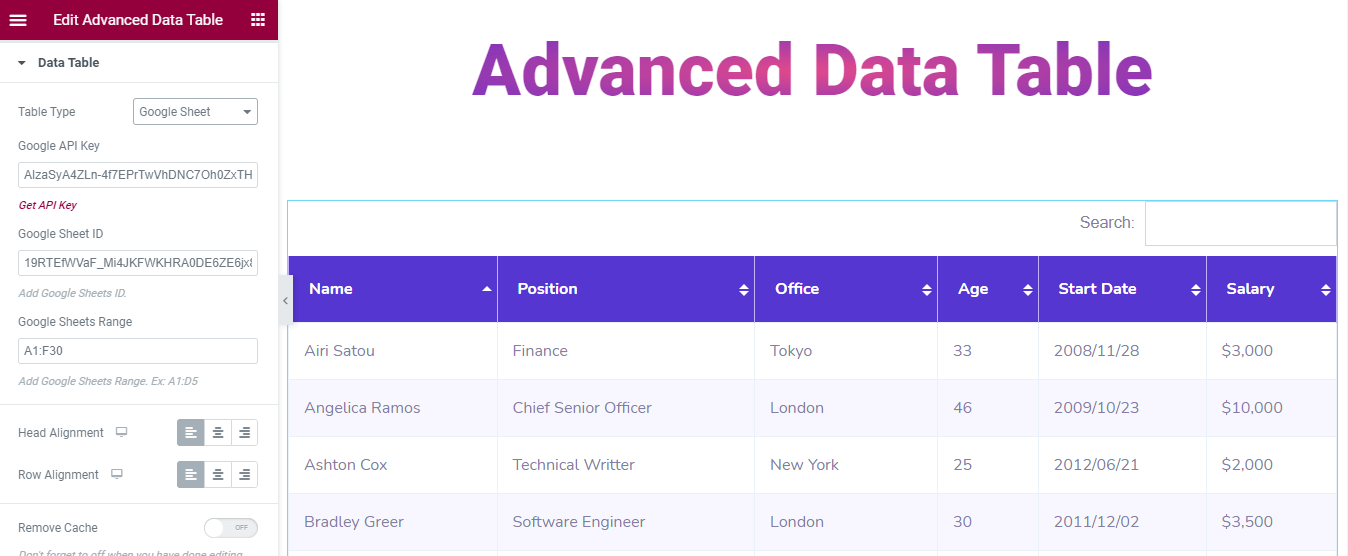
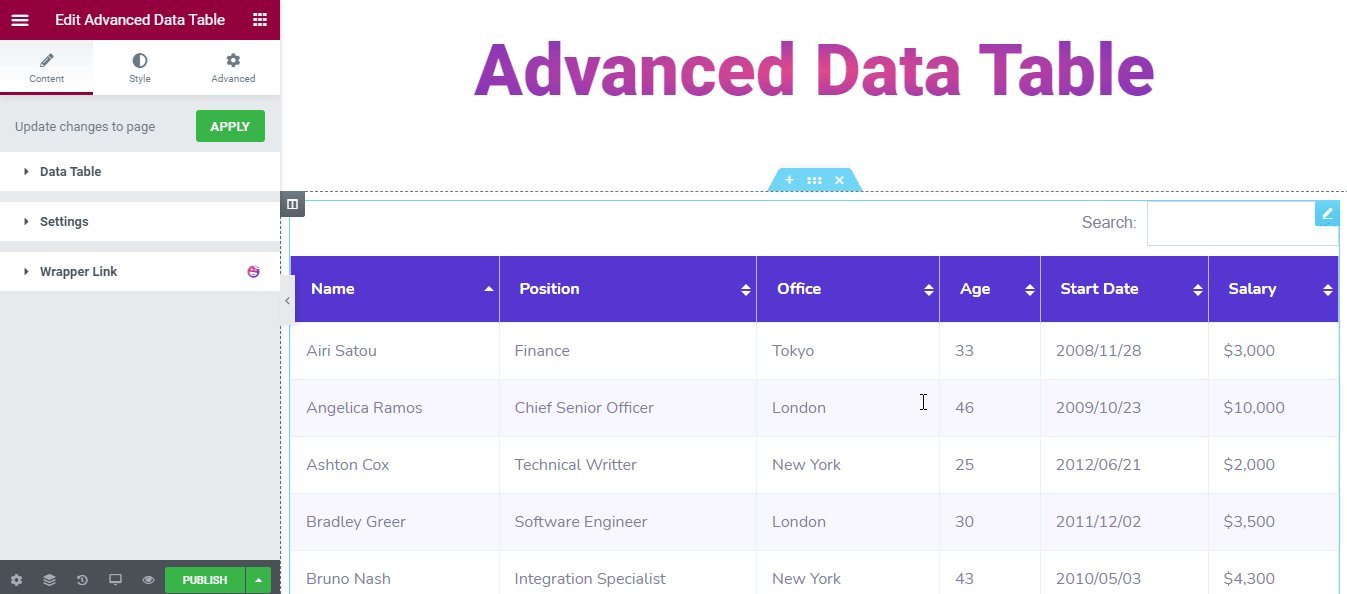
Здесь, в этом руководстве, мы использовали Google Sheet в качестве типа таблицы. Посмотрите на изображение ниже.

Вы также можете установить выравнивание заголовка и строки таблицы.
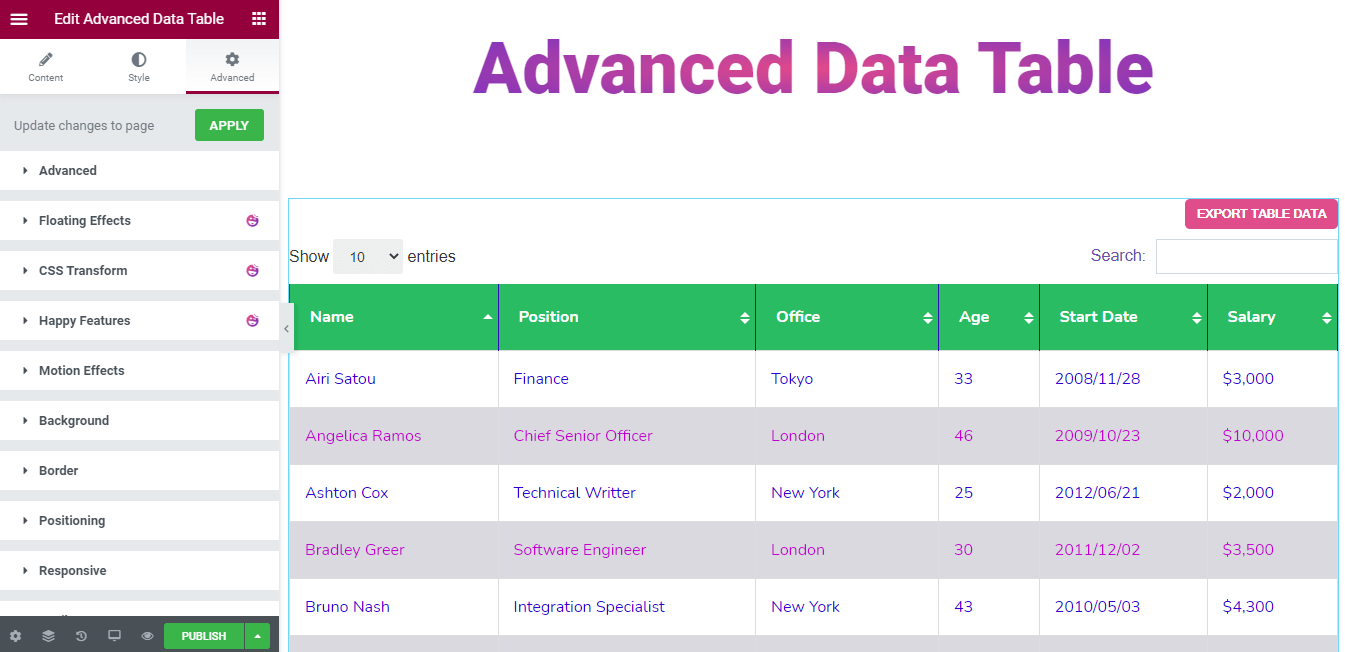
Шаг 4: Настройте виджет таблицы расширенных данных
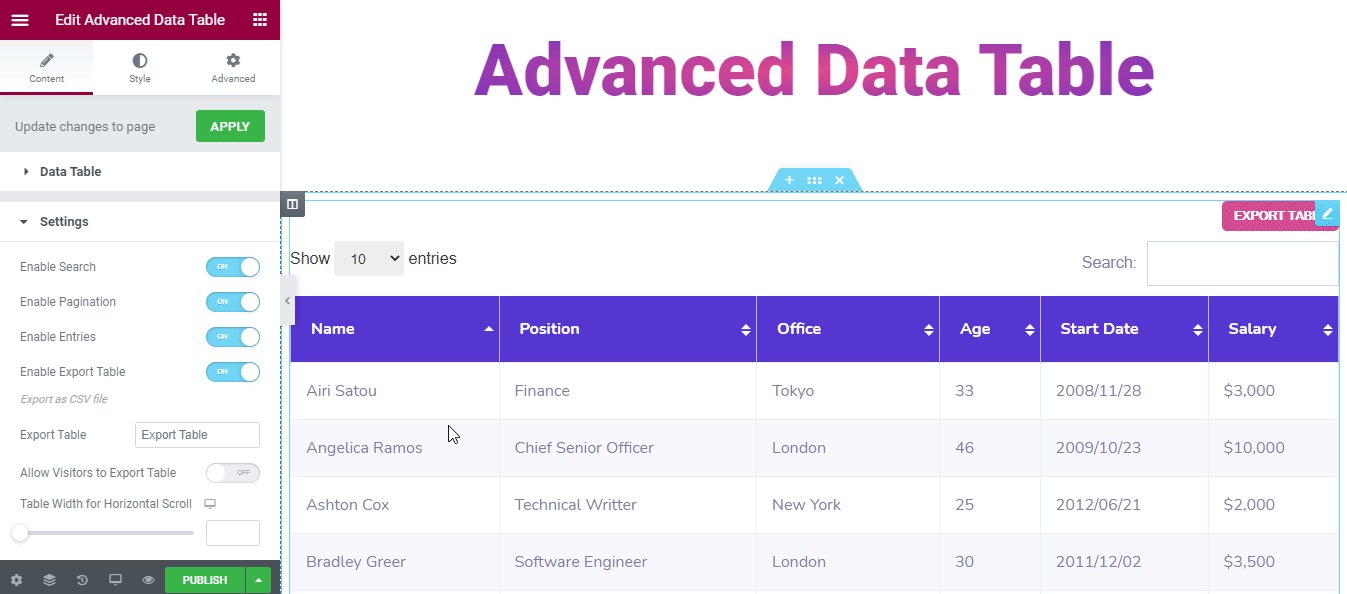
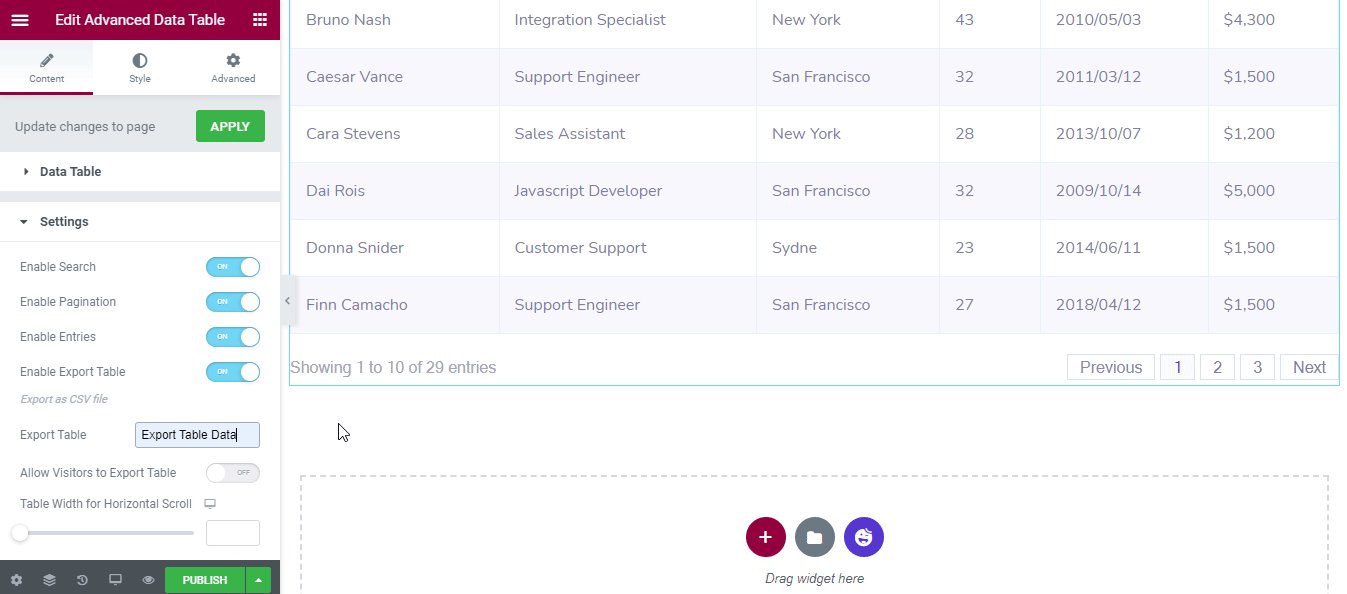
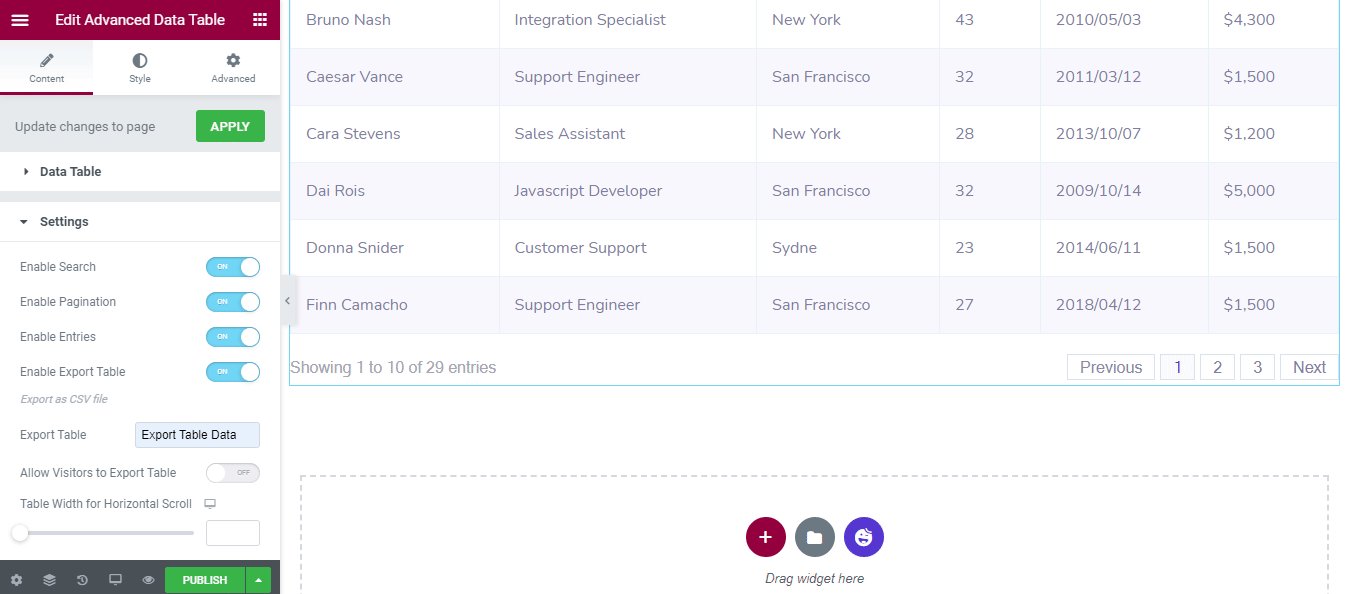
Вы можете настроить параметры стола. Перейдите в Контент -> Настройки и настройте свой стол по-своему.

Вы получите все эти несколько вариантов настроек:
- Включить поиск
- Включить пагинацию
- Включить записи
- Включить экспорт таблицы
- Экспортировать как CSV-файл
- Экспорт таблицы
- Разрешить посетителям экспортировать таблицу
- Ширина таблицы для горизонтальной прокрутки

В разделе «Стиль» вы получите 3 варианта оформления таблицы.
- Общий
- Голова стола
- Строка таблицы
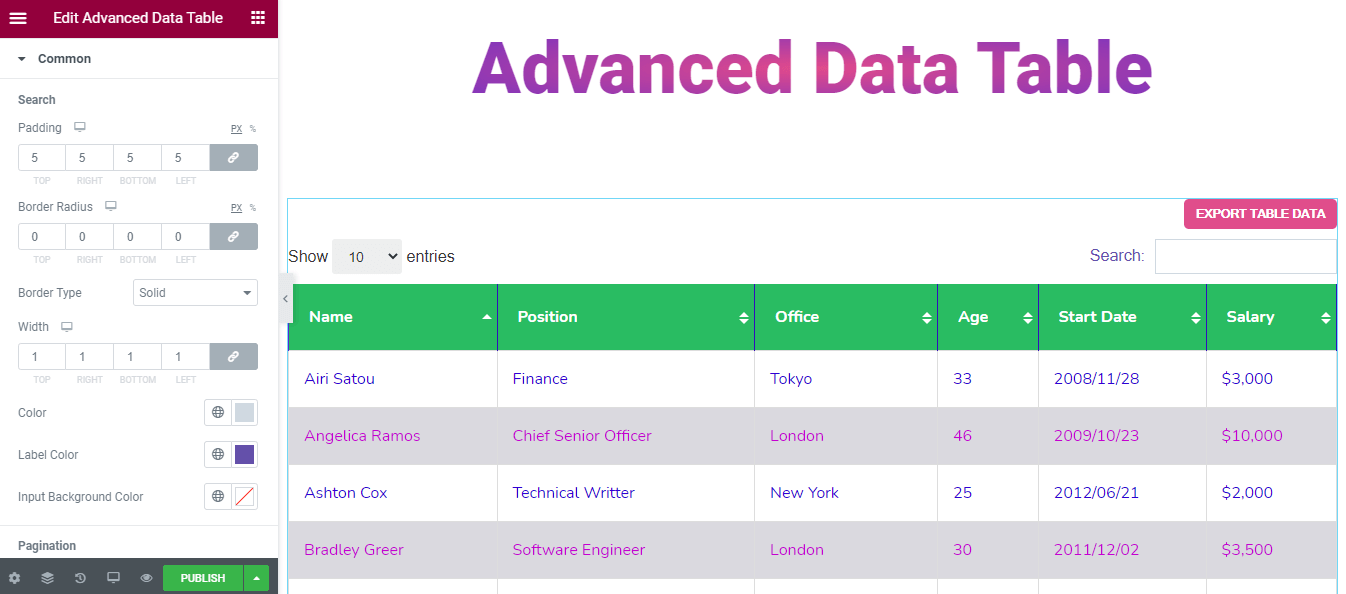
Общий стиль
В Style->common можно изменить стили Search и Pagination . Вы также можете изменить стиль панели поиска, используя..
- Прокладка
- Радиус границы
- Тип границы
- Ширина
- Цвет
- Цвет этикетки
- Цвет фона ввода
А также редизайн таблицы Pagination с помощью..
- Верхний интервал
- Пространство между
- Прокладка
- Несвязанные значения Радиус границы
- Тип границы
- Ширина
- Цвет
- Показать цвет записей
- Цвет счетчика данных
- Фоновый цвет
- Цвет

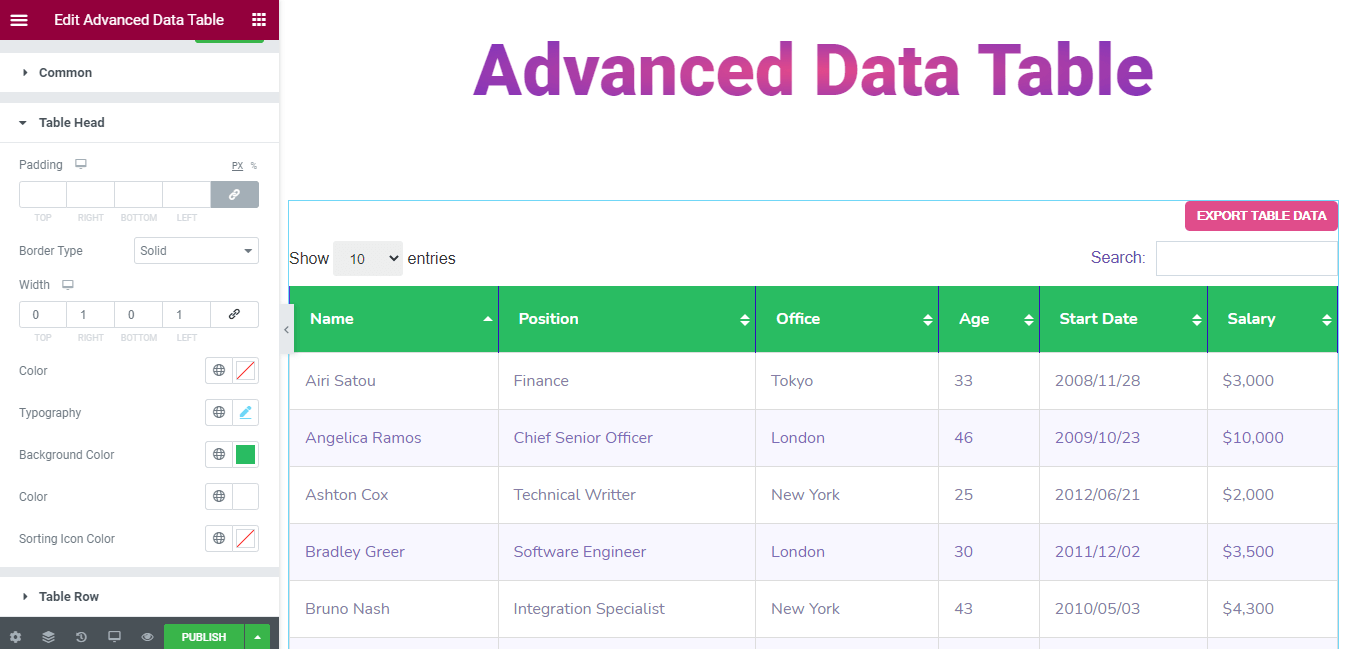
Глава таблицы стилей
Вы даже можете придать головке стола потрясающий вид. Эти варианты укладки помогут вам в этом.
- Прокладка
- Тип границы
- Ширина
- Цвет
- Типография
- Фоновый цвет
- Цвет
- Цвет значка сортировки

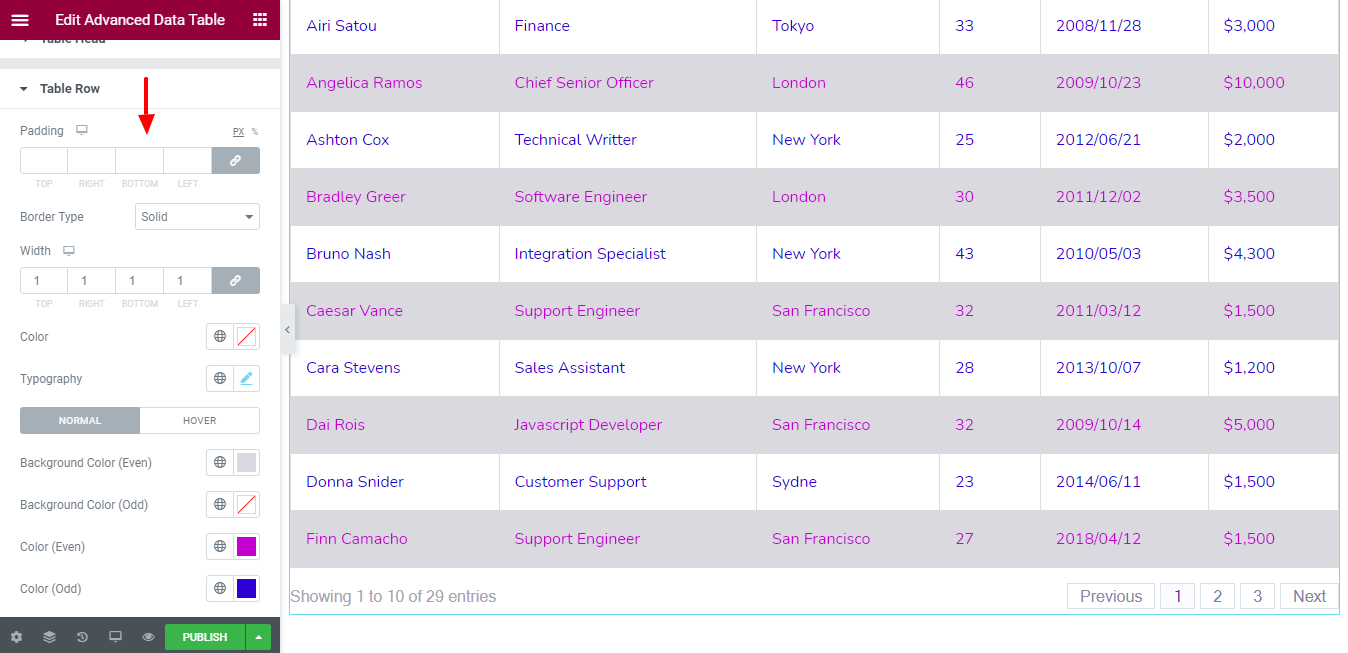
Строка таблицы стилей
Если вы хотите изменить стиль строки таблицы в своем собственном стиле. Вы можете использовать следующие варианты.
- Прокладка
- Тип границы
- Ширина
- Цвет
- Типография
- Цвет фона (четный)
- Цвет фона (нечетный)
- Цвет (четный)
- Цвет (нечетный)

Примечание. Не забудьте отключить « Удалить кэш », когда закончите редактирование Google Sheet. И не забудьте нажать кнопку « Применить », чтобы обновить изменения на своей веб-странице.

Шаг 5. Используйте раздел «Дополнительно», чтобы добавить дополнительные стили и эффекты.
В опции « Дополнительно » Elementor по умолчанию вы получите больше возможностей для добавления эффектов движения, счастливых эффектов, фона, а также возможность сделать вашу страницу отзывчивой.

Прочтите этот документ, чтобы узнать больше о дополнительных функциях и их использовании.
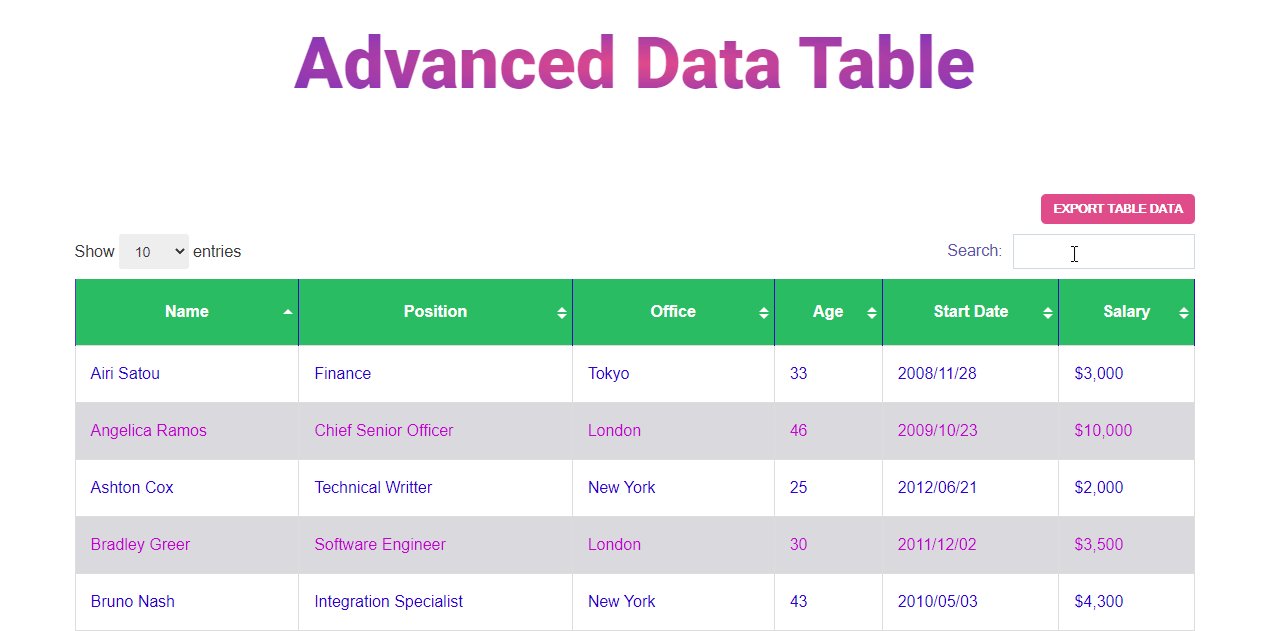
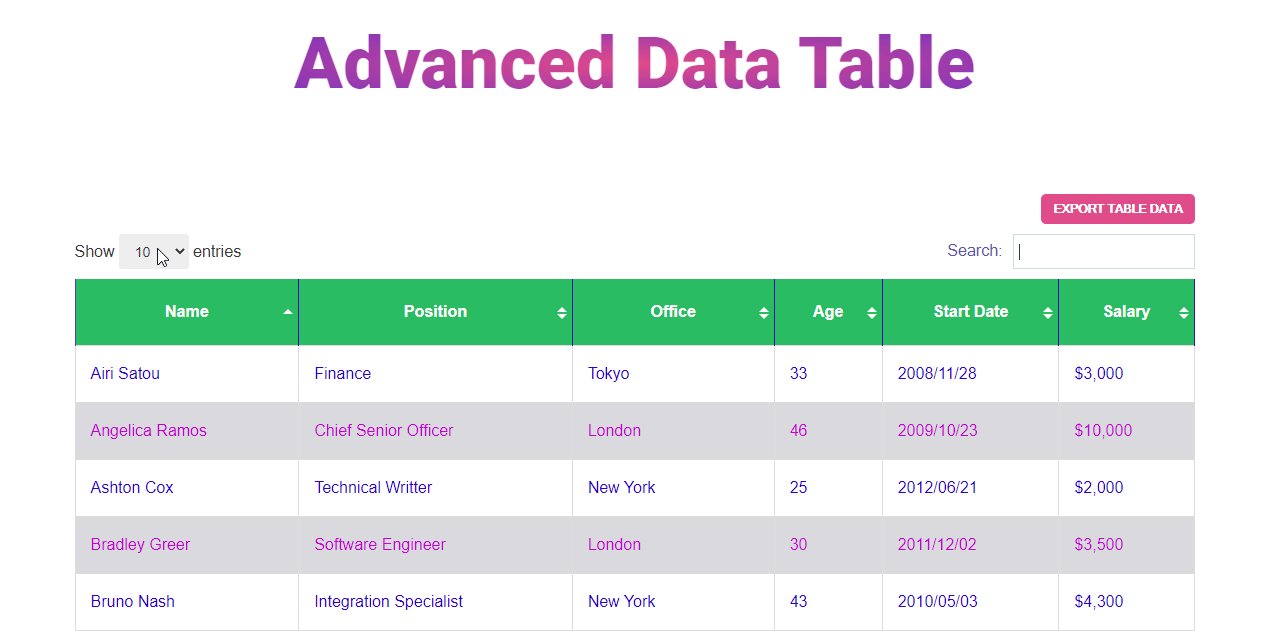
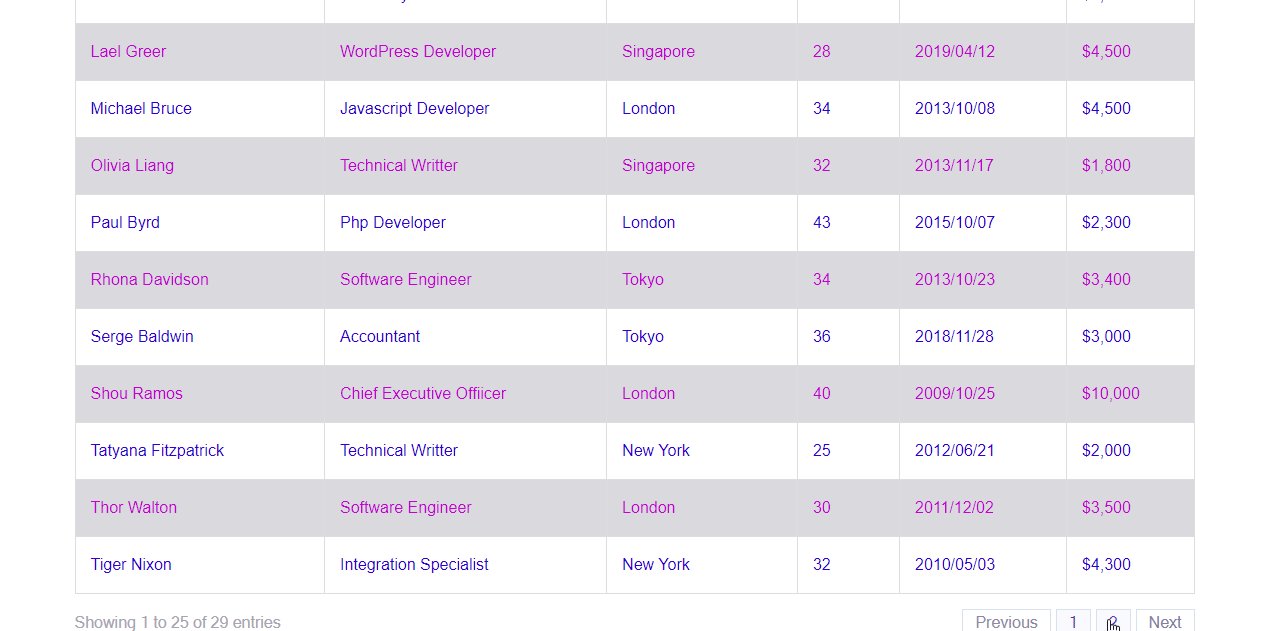
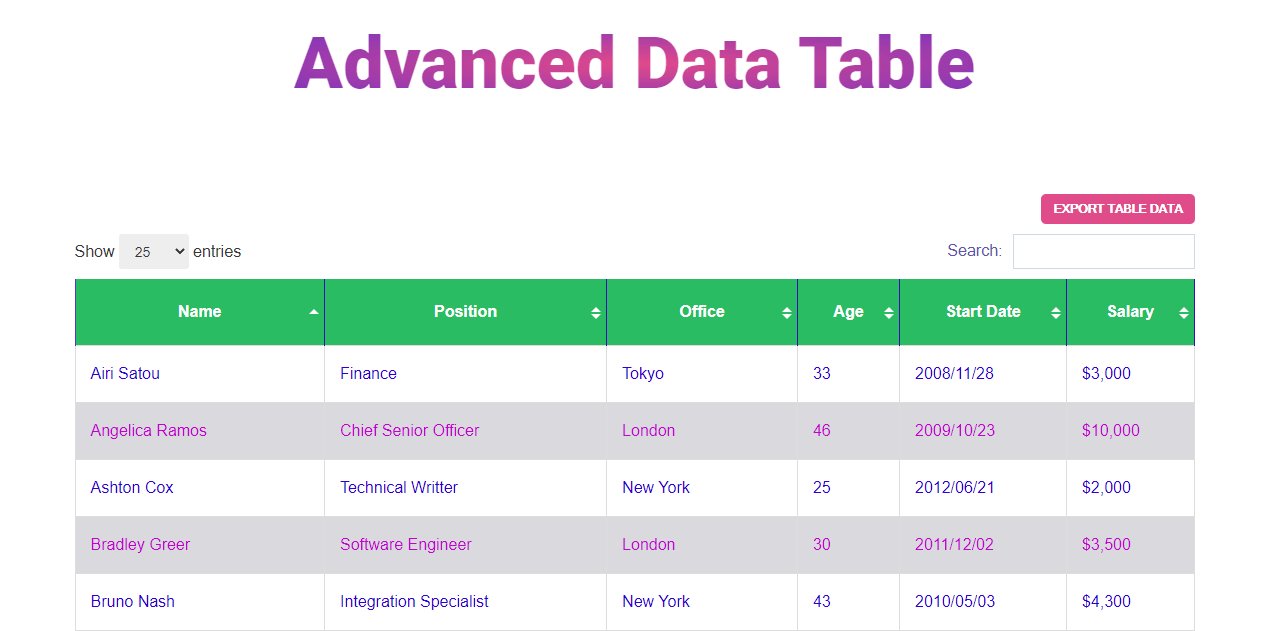
Окончательный предварительный просмотр веб-страницы
После работы с этим удобным виджетом вот наш окончательный результат.

Готовы ли вы использовать расширенный виджет таблицы данных
В этом блоге мы показали, как можно эффективно создать таблицу данных на своем веб-сайте Elementor. Мы также объяснили, почему вы должны использовать виджет Happy Addons Advanced Data Table для создания и настройки таблицы данных.
Теперь пришло время создать таблицу данных для вашего сайта. Ты готов идти? Перед погружением убедитесь, что вы прочитали полную документацию.
Вы можете поделиться этим блогом в своих социальных сетях, если он вам нравится.
И не забудьте подписаться на вашу рассылку. Это бесплатно!
Узнайте, как использовать таблицу продуктов WooCommerce на своем онлайн-рынке!
