Виджет формы MailChimp от Happy Addons: простой способ бесплатно добавить форму подписки на свой сайт!
Опубликовано: 2022-05-25Построение хороших отношений с клиентами с помощью электронного маркетинга очень эффективно для долговечности любого бизнеса. Благодаря возможностям современных инструментов электронного маркетинга, таких как MailChimp, вы можете улучшить свою маркетинговую стратегию по электронной почте и, в конечном итоге, повысить коэффициент конверсии.
MailChimp хорошо совместим с Elementor. Вы даже можете встроить форму подписки на свой веб-сайт на базе Elementor. Но проблема в том, что вам нужно сначала создать форму подписки с помощью конструктора форм Elementor. Затем вы можете интегрировать форму с помощью ключа API MailChimp. Вам также нужно сделать некоторое кодирование.
И этот ручной процесс будет хлопотным для некоторых пользователей. Чтобы решить эту проблему, Happy Addons поставляется с расширенным виджетом MailChimp Form , который предлагает готовые формы подписки бесплатно. Вы можете просто добавить и настроить форму в своем собственном стиле.
В этом блоге мы покажем, как встроить форму подписки по электронной почте на ваш веб-сайт с помощью виджета формы MailChimp Form от Happy Addons. Кроме того, вы получите ответы на некоторые распространенные вопросы о MailChimp.
Прежде чем мы углубимся в учебную часть, давайте кратко рассмотрим, почему вам нужно использовать виджет формы MailChimp от Happy Addons для разработки пользовательской формы подписки.
Почему вы должны использовать виджет формы MailChimp от Happy Addons

Разработка и интеграция формы подписки MailChimp на ваш веб-сайт на базе Elementor — очень сложная задача. Вам нужно написать собственный код, иногда ищете эксперта для решения этой проблемы. Чтобы помочь вам, команда Happy Addons недавно запустила расширенный виджет под названием « Форма MailChimp ».
С помощью этого бесплатного виджета вы можете очень эффективно разработать и настроить форму подписки и, в конечном итоге, организованно использовать ее на своем веб-сайте. Однако этот инструмент поставляется с бесплатными шаблонами форм для информационных бюллетеней. Вы можете использовать любой из этих шаблонов и создать уникальный вид в соответствии с потребностями вашего сайта.
Ключевая особенность. ..
- Легко добавить ключ API MailChimp
- Полностью настраиваемый
- Предлагайте готовые шаблоны форм
- Разделите подписчика электронной почты с помощью тегов
Как встроить форму MailChimp с помощью виджета Happy Addons
Встроить подписку по электронной почте на свой сайт очень просто. Вам необходимо бесплатно установить Happy Addons и получить ключ API, предлагаемый MailChimp. Затем выполните следующие шаги.
- Добавить API-ключ MailChimp
- Добавить виджет формы MailChimp
- Установить API и аудиторию
- Управление содержимым формы
- Включить сообщение об успехе и ошибке
- Параметры стиля виджета формы MailChimp
Вот предварительные условия, необходимые для использования виджета формы MailChimp:
- API-ключ MailChimp
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
Давайте начнем:
Шаг 1. Создайте ключ API MailChimp.
Прочтите статью о ключах API Mailchimp и выполните следующие шаги для создания ключа API MailChimp:
- Сначала войдите в свою учетную запись MailChimp.
- Во-вторых, щелкните имя своего профиля , чтобы развернуть панель учетной записи и выбрать учетную запись.
- В -третьих, щелкните раскрывающееся меню «Дополнительно» и выберите «Ключи API».
- В-четвертых, скопируйте существующий ключ API или нажмите кнопку « Создать ключ ».
- В-пятых, назовите свой ключ описательно, чтобы вы знали, какое приложение использует этот ключ.
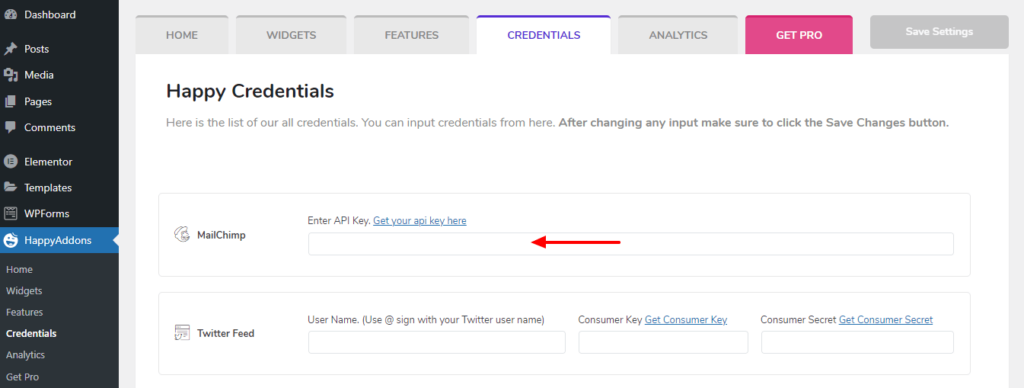
Шаг 2. Добавьте API-ключ MailChimp.
Вы должны интегрировать MailChimp и Happy Addons с помощью ключа API. Сначала перейдите в область Dashboard->HappyAddons->Credentials . Затем вам нужно вставить ключ API в раздел MailChimp . Вы сделали.

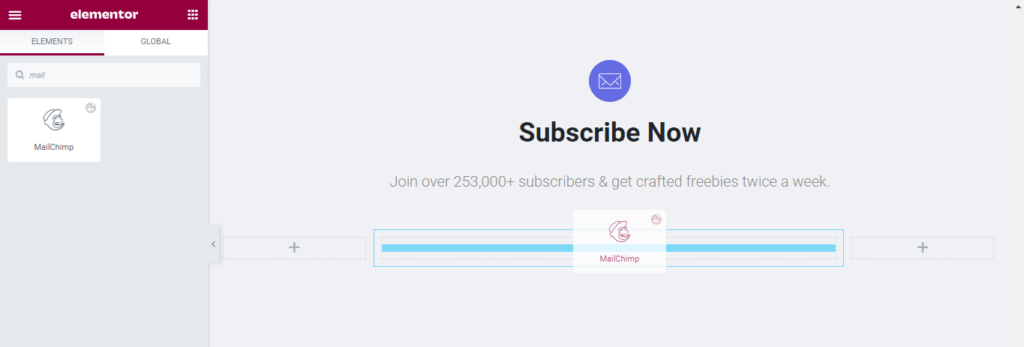
Шаг 3: Добавьте виджет формы MailChimp
Пришло время добавить виджет формы MailChimp от Happy Addons. Сначала найдите виджет на панели виджетов Elementor, затем перетащите его в подходящее место на нашем сайте.

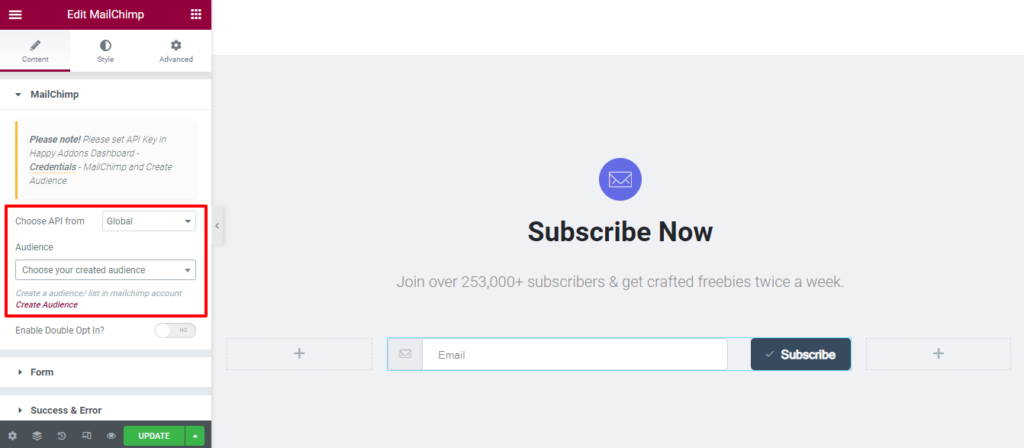
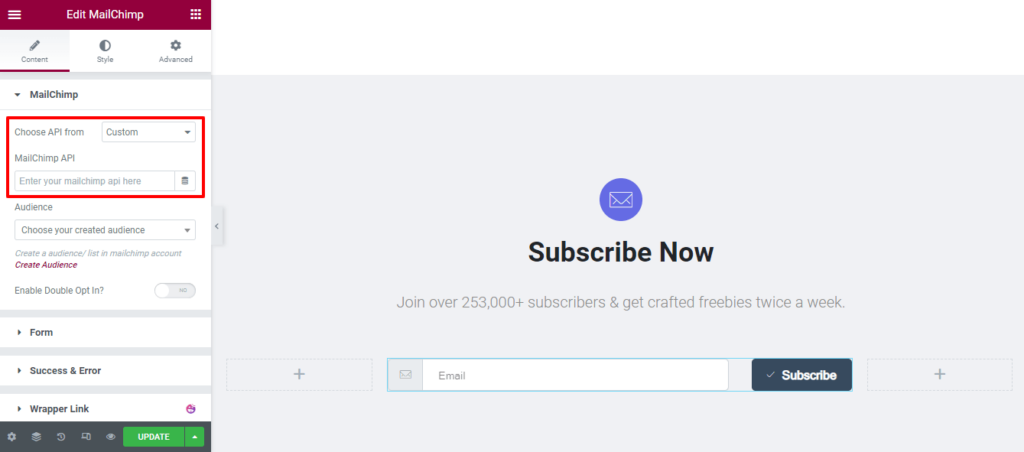
Шаг 4: Установите API и аудиторию
После добавления виджета вам необходимо установить местоположение API. Здесь мы выбрали Global API, потому что мы уже добавили ключ API в область HappyAddons->Credentials . Затем вам нужно выбрать аудиторию из выпадающего списка. Вы также можете создать новую аудиторию, нажав ссылку « Создать аудиторию ».
Если вы хотите включить подписку по выбору, вы можете активировать опцию « Включить двойную подписку».

Примечание. Если вы не добавляете туда ключ API, выберите « Выбрать API из» -> «Пользовательский» , а затем вставьте код API в область API MailChimp .

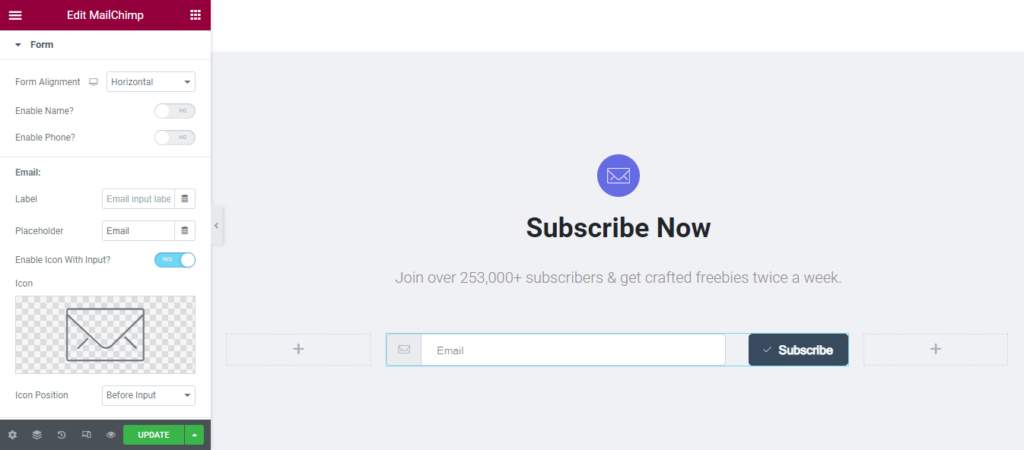
Шаг 5. Управление содержимым формы
Перейдите в область Содержимое->Форма для управления содержимым формы. Здесь вы можете установить выравнивание формы (по горизонтали и вертикали) и включить имя и телефон . Вы также можете установить метку электронной почты , заполнитель, включить значок с вводом и установить положение значка .
Однако вы можете изменить текст кнопки. И включите значок с помощью кнопки , а также определите положение значка .

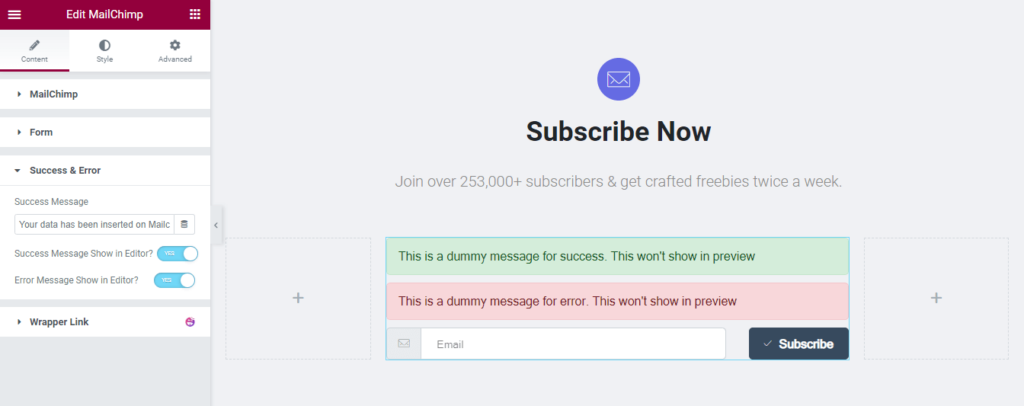
Шаг 6. Включите сообщение об успехе и ошибке
В разделе « Содержимое» -> «Успех и ошибка » вы можете включить отображение сообщения об успешном завершении в редакторе? и сообщение об ошибке отображается в редакторе? вариант. Делая это, вы можете легко настроить стиль сообщения.


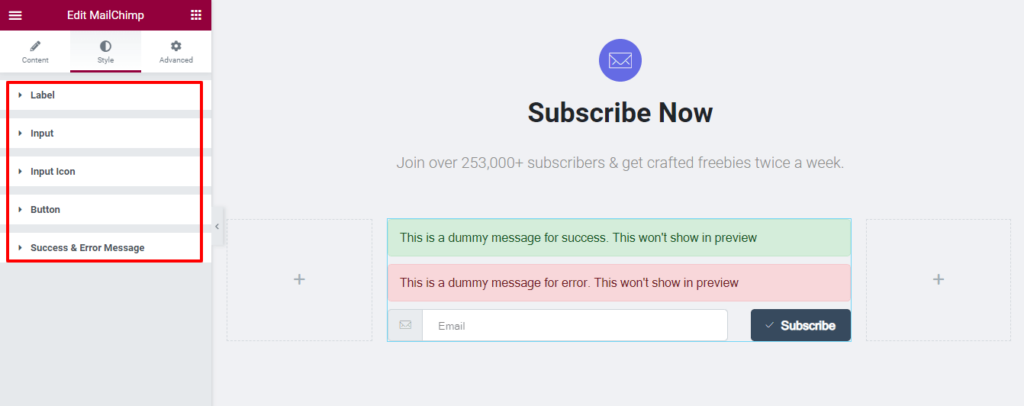
Шаг 7: Параметры стиля виджета формы MailChimp
Для настройки виджета формы Elementor MailChimp от Happy Addons вы можете использовать следующие параметры стиля.
- Этикетка
- Вход
- Значок ввода
- Кнопка
- Сообщение об успехе и ошибке

Вы можете ознакомиться с официальной документацией, чтобы получить подробные сведения о том, как использовать виджет «Форма подписки MailChimp» от Happy Addons.
Окончательный вид нашей формы подписки на MailChimp
Так выглядит наша текущая форма подписки. Если вы выполните описанные выше шаги, в конце урока вы получите дизайн формы, как на изображении ниже.

Часто задаваемые вопросы о форме MailChimp
Есть много вопросов, которые люди часто задают в Интернете относительно формы MailChimp. Здесь мы ответили на некоторые важные вопросы, которые помогут вам больше узнать о форме MailChimp.
1. Как создать форму подписки по электронной почте в MailChimp?
Сначала войдите в свою учетную запись MailChimp.
Во-вторых, перейдите к инструменту Form Builder .
Наконец, вы можете создать и настроить форму подписки по электронной почте.
2. Бесплатные ли формы Mailchimp?
В бесплатном плане MailChimp вы можете создавать бесплатные формы регистрации.
3. Предлагает ли Mailchimp контактную форму?
MailChimp поставляется с контактной формой , которую вы можете настроить по-своему для дальнейшего использования. Но проблема в том, что встроенная контактная форма создается по стороннему URL-адресу.
Это означает, что вы можете использовать эту форму только по электронной почте, добавить ее к кнопке или ссылке на своем веб-сайте и поделиться ею в социальных сетях.
4. Как создать несколько форм в Mailchimp?
Используя инструмент MailChimp Form Builder, вы можете создавать несколько форм. Вы можете проектировать, создавать, переводить и делиться формами регистрации с помощью инструмента для создания форм.
5. Как добавить форму подписки Mailchimp на свой сайт?
Шаг 1: Нажмите « Аудитория », выберите текущую аудиторию из раскрывающегося списка и выберите нужную аудиторию, с которой вы хотите работать.
Шаг 2: Нажмите «Формы регистрации» .
Шаг 3. Выберите Встроенные формы .
Шаг 4: Нажмите « Выбрать» рядом с «Встроенные формы ».
Шаг 5: Нажмите кнопку « Продолжить ».
Шаг 6: Нажмите кнопку « Копировать код» .
Готов создать форму подписки
Хорошо продуманная форма подписки по электронной почте поможет вам привлечь потенциальных клиентов. Это также увеличивает коэффициент конверсии. Вот почему вы всегда должны сосредоточиться на дизайне формы подписки.
В этом блоге мы показали, насколько эффективно вы можете создать форму подписки для своего веб-сайта WordPress, используя виджет формы MailChimp от Elementor и Happy Addons.
Мы рассмотрели, почему вам нужно использовать расширенный виджет конструктора форм Elementor MailChimp. Кроме того, мы ответили на несколько полезных вопросов, которые могут улучшить ваши знания об инструменте автоматизации электронной почты MailChimp.
Если вы найдете этот блог полезным, поделитесь им в своих социальных сетях. Кроме того, мы просим вас подписаться на нашу рассылку, чтобы получать более полезные руководства по WordPress и Elementor.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
